How to Use Track Triggers
m (→What are Triggers?) |
(Reformatted to correct a major error) |
||
| (185 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''. | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629> </td> | ||
| + | <td width=50> </td> <!-- Skip Down --> | ||
| + | <td width=50> </td> <!-- Skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepWhat|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=350> | ||
| + | __TOC__ | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track Triggers''' are markers that are invisible in '''Driver''' but visible in '''Surveyor'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>They are used to activate some '''Session Rules''' and '''Driver Commands'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>They can be placed in a Route layer or in a Session layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepWhat"></span> | ||
| + | ='''What are Track Triggers?'''= | ||
| + | </td> | ||
| + | <td width=50> </td> <!-- Skip Down --> | ||
| + | <td width=50> </td> <!-- Skip Up --> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepRoute|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | ===''' | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td colspan=2>Track triggers can be programmed to respond when a train (any train or a specific train) passes over them in Driver Mode. The response comes from executing a set of '''Session Rules''' that have been attached to a [[image:WikiLink.PNG|link=]] '''[[Session_Rule_List_with_Parameters#Trigger_Check_Rule|Trigger Check Rule]]''' (or a similar rule) or a '''Driver Command''' that is monitoring the trigger.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
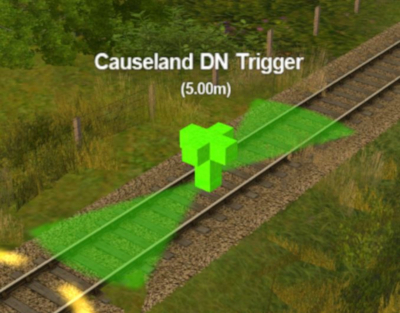
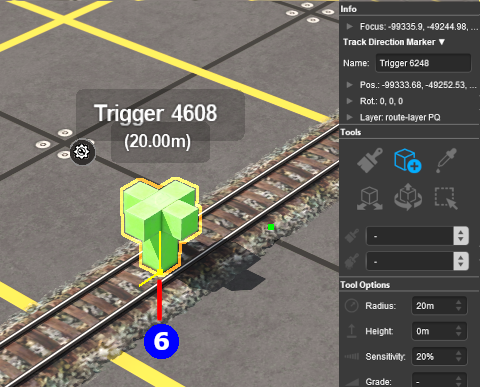
| + | <td>Shown below left is a standard '''Trigger''' and below right is a '''Directional Trigger'''. They are just two examples of several types of track triggers. In both cases:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>they are visible in Surveyor and invisible in Driver</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the "green wings" show their '''Effect Radius''', the region where a consist will trigger an "event". The number in brackets show that radius in metres | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:redDot10x10.png|link=]]</td> | ||
| + | <td>the '''Directional Trigger''' will normally only be triggered if the consist is moving in the direction indicated by the arrow</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>the standard '''Trigger''' will be triggered regardless of the direction of movement</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=500 align="center">[[image:TrackTrigger.JPG|link=]]<br> | ||
| + | '''"Standard" Trigger'''</td> | ||
| + | <td width=500 align="center">[[image:TrackDTrigger.png|link=]]<br> | ||
| + | '''Directional Trigger'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepRoute"></span> | ||
| + | ='''Route or Session?'''= | ||
| + | </td> | ||
| + | <td width=50> </td> <!-- Skip Down --> | ||
| + | <td width=50> </td> <!-- Skip Up --> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepWhat|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepAdding|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | Triggers | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | |
| + | <td>'''Triggers''' can be placed in a '''Route Layer''' or in a '''Session Layer'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Placing Triggers in a '''Route layer''' (e.g. in the same layer as the track) means that they will be available in '''all Sessions''' created using that particular Route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Placing Triggers in a '''Session layer''' means that they will only be available in that Session. This can be useful if two or more Sessions are being created and you want to use different triggers in each Session</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>Information on Route and Session layers can be found at:-<br> | ||
| + | * '''[[How to Use Layers]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SECTION w SKIPS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepAdding"></span> | ||
| + | ='''Adding a Trigger'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipAddS10|Skip Down]]</td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepRoute|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepCreating|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <table bgcolor=#000000 width=900> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=896> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | A '''Trigger''' has two important properties:- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| + | <td>its name which is needed for all commands and rules that use the '''Trigger''', and</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>its '''Effect Radius''' (the green "wings" shown in the image above with the radius value, in metres, shown below the trigger name). This controls how closely an AI train has to approach the trigger to activate it (smaller radius = closer to the trigger)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top" bgcolor=#ffffe0> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>A "standard" '''Trigger''' has no visible direction and, while it can be rotated, this has '''NO EFFECT''' on its operation. The '''Directional Trigger''' does have a direction because it is only triggered by trains travelling in a specific direction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAddS10"></span> | ||
| + | =='''In Surveyor Classic (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipAddS20|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepAdding|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
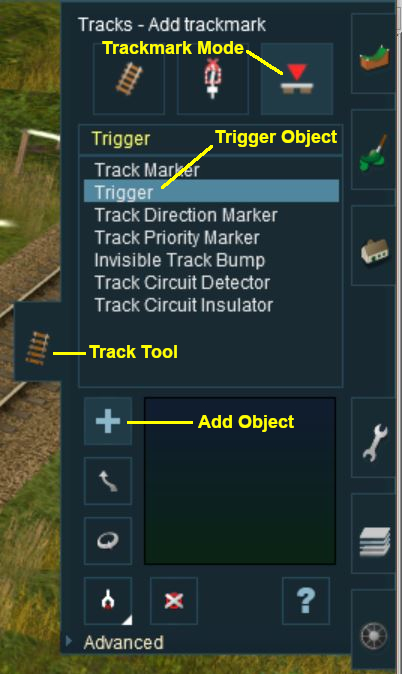
| + | ===Adding a Trigger (S10)=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=410>[[image:TrackTriggerMode.JPG|link=]]</td> | ||
<td><br> | <td><br> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a '''Trigger''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open the '''Tracks Tool''' Flyout or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F4 </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Trackmark Mode''' button or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> V </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Trigger''' shown in the asset list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> + </span> '''Add Object''' button - it may already be selected - or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> A </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track location where the Trigger is to be placed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This will place the Trigger on the track and open its properties window.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Avoid placing a '''Track Trigger''' on a junction. You could accidentally place the trigger on the wrong junction branch which means that it will have no effect if the targetted train is directed to the other branch</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>As soon as a new trigger has been placed, its properties window will open on the screen. It will initially be given a default name and assigned to the currently active layer.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
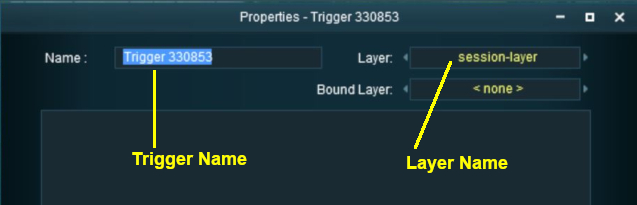
| + | ===Set the Trigger Name and Layer (S10)=== | ||
| − | === | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td width=500>[[image:TrackTriggerProperties.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | + | <table width=1000 bgcolor=#000000 cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>To change the trigger name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the name text entry box, delete the highlighted default name and enter a new name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>To change its assigned layer <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the layer text entry box (or use its scroll arrowheads) and select a new layer - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Layers|How to Use layers]]''' for more details on layers</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>To confirm the changes <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> button (depending on your '''Trainz''' version) at the bottom of the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
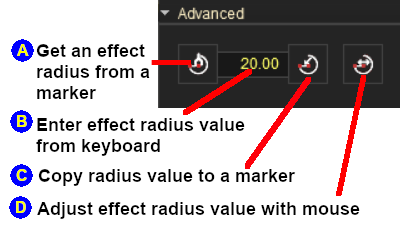
| + | ===Set the Effect Radius (S10)=== | ||
| + | At the bottom of the '''Track Tools''' flyout menu is an '''Advanced''' button. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this button to open the advanced tools.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Effect Radius''' sets the size of green "effect wings" attached both ends of the Trigger. This sets how close a consist has to approach to trigger its "event". The smaller the radius the closer it must approach.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="middle"> | ||
| + | <td width=400>[[image:TrackMarkRadiusTools.png|link=]]<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Other track objects that have a '''Trigger Effect Radius''' include '''Track Markers''', '''Track Priority Markers''' and '''Whistle Signs'''. In some cases the visible "effect wings" are red instead of green.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set a Triggers Effect Radius:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the '''Track Tools''' flyout, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Advanced''' button to open the Radius tools and properties. You will have a choice of 4 methods to set and adjust the Effect Radius</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> Choose one of:-</td> |
| − | <td> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>To copy the '''Effect Radius''' of an existing '''Trigger''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Get Effect Radius''' icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Trigger''' whose radius you want to copy - the radius will be copied into the Effect Radius Value text box (the default value is 20.00 metres)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>To apply the new value see option [[image:Cblue.png|link=]] below</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>To manually alter the '''Effect Radius''' value | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Type the new value (in metres) into the Effect Radius Value text box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>To apply the new value see option [[image:Cblue.png|link=]] below</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>To apply a value in the '''Effect Radius Value''' text box (from methods [[image:Ablue.png|link=]], [[image:Bblue.png|link=]] or [[image:Dblue.png|link=]]) to another '''Trigger''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Copy Radius Value''' icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Trigger''' that is to receive the new value (you can click on more than one)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>To adjust the Effect Radius value up or down | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Adjust Effect Radius''' button</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the '''Trigger'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' (to increase the value) or '''Backward''' (to reduce the value)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>The new value will be immediately applied to the selected Trigger as the mouse moves (but only one Trigger at a time)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=900> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=896> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Once you have an Effect Radius entered in the value box, you can apply it to any number of Triggers by using method [[image:Cblue.png|link=]] shown above | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAddS20"></span> | ||
| + | =='''In Surveyor 2.0 (S20)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepCreating|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipAddS10|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Surveyor 2.0''' is only available in '''Trainz Plus''' and '''TRS22 Platinum'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===Adding a Trigger (S20)=== | ||
| + | |||
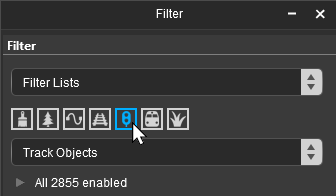
| + | [[image:DotPoint1.JPG|link=]] In the '''Filter Palette''' either:- | ||
| + | <table width=1100> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=790> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table border=1> | ||
| + | <tr valign="top"> | ||
| + | <td width=340 align="center">[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Track Objects''' icon<br> | ||
| + | [[image:FilterPaletteTrackObjectsSelected_S20.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table border=1> | ||
| + | <tr valign="top"> | ||
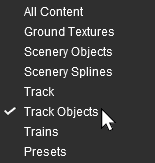
| + | <td width=340 align="center">[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Content Drop Down Box'''<br> | ||
| + | [[image:FilterPaletteNoIconSelected_S20.png|link=]]<br> | ||
| + | Then select '''Track Objects'''<br> | ||
| + | [[image:FilterSelectTrackObjects_S20.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span> If you already have a '''Trigger''' placed in your route then:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td>move the tool pointer over the existing trigger object and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The object name will appear in a '''ToolTip''' attached to the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the trigger to identify it in the '''Assets Palette''' and to select the '''Placement Tool'''. Release the key.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Jump to '''Step [[image:DotPoint5.JPG|link=]]''' below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=22>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=374><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | If the '''Filter Palette''' and the '''Assets Palette''' are not shown on the screen, then:- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=175>[[image:WindowsMenu_S20.png|link=|alt=Windows Menu]]</td> |
<td> | <td> | ||
| − | + | <table bgcolor=#ffffff> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To display palettes:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' from the menu icons at the top of the screen</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>visible palettes have ticks next to their names</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletNoTick.png|link=]]</td> | ||
| + | <td>invisible (hidden) palettes have no ticks next to their names</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>if any required palette does not have a tick next to its name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the name of the palette or on the empty [[image:BulletNoTick.png|link=]] box next to its name. This will add a [[image:BulletTick.png|link=]] and make the palette visible</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | There is a '''Trainz Wiki Page''' specifically covering the '''S20 Palettes''' at<br>[[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes|How to Use the Surveyor 2.0 Palettes]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
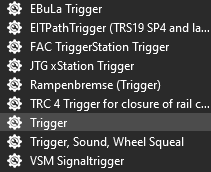
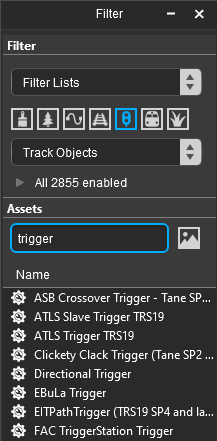
| + | [[image:DotPoint2.JPG|link=]] In the '''Assets Palette''' to narrow down the filter list, type "trigger" ('''UPPER/lower''' case does not matter) in the '''Search Text Box'''<br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:FilterPaletteSearchTrigger_S20.png|link=]]<br>'''Both pallets shown docked'''</td> | ||
| + | <td> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>This will list all the '''Track Objects''' containing the text "trigger" in their names or descriptions.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the item name '''Trigger''' (or another trigger object) in the list - you may have to scroll down the list to find the asset.<br> | ||
| + | [[image:FilterPaletteSearchTriggerScrolled_S20.png|link=]] | ||
| + | <br> | ||
| + | If you are not sure about an asset then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name to bring up its image and description.<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When you select any asset in the '''Assets Palette''' list it will automatically select the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in your '''Trainz World''' will add that asset to your '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
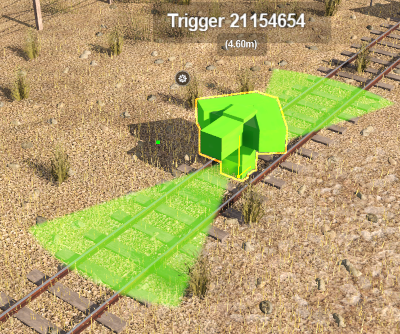
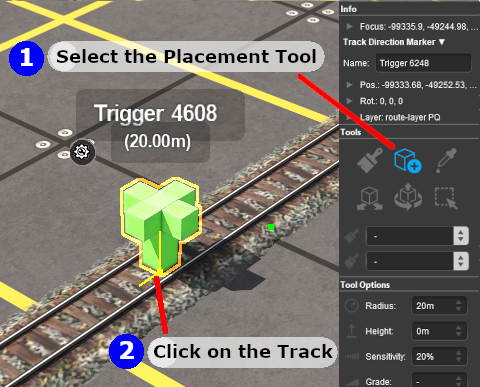
| + | [[image:DotPoint5.JPG|link=]] Place the '''Trigger''' on the track.<br> | ||
| − | + | <table width=1000> | |
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:TriggerAdd_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=520 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=516 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a Trigger:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td>If, for some reason, the '''Placement Tool''' has not been selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Placement Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> E </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track at the position where you want to place the '''Trigger'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once placed a '''Trigger''' can be easily moved if needed.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=520 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=516 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | To delete a '''Trigger''' (or any asset):- | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2"><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select either the:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>'''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>'''Fine Adjustment Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span>)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Trigger'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=475 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you need to rotate the '''Trigger''' to face the opposite direction then:- | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2"><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the Trigger then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>from the popup menu select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Note:''' the direction that a '''Standard Track Trigger''' faces has no effect on its operation. There are some '''Track Triggers''' that do have a specific direction of operation</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td> | ||
| + | <table width=475 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Avoid placing a '''Track Trigger''' on a junction. You could accidentally place the trigger on the wrong junction branch which means that it will have no effect if the targetted train is directed to the other branch</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
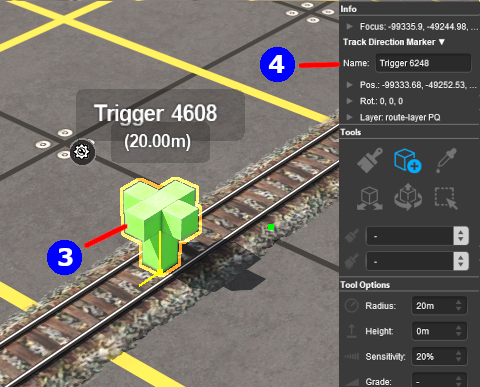
| + | ===Change Its Name (S20)=== | ||
| − | + | The name of the Trigger '''IS''' important. It is needed to identify the Trigger in '''Session Rules'''.<br> | |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:TriggerName_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change the name of a '''Trigger''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3Blue.png|link=]]</td> | ||
| + | <td>using either the '''Free Move Tool''' or the '''Fine Adjustment Tool''' select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) the '''Trigger''' to be renamed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4Blue.png|link=]]</td> | ||
| + | <td>in the '''Info Palette''' (you may need to make this palette visible - see the '''Notes:''' for '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 1 </span> above) <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Name:''' entry box. Enter a name for the '''Trigger''' and press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
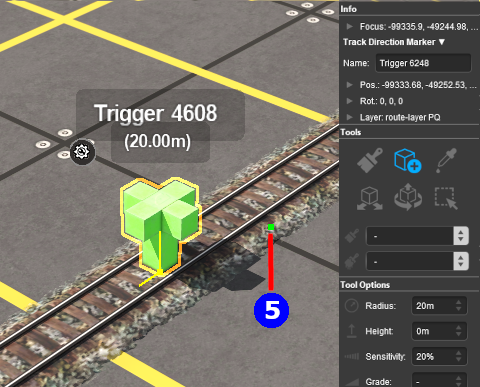
| − | + | ===Set its Effect Radius (S20)=== | |
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>The '''Effect Radius''' sets the size of green "effect wings" attached both ends of the Trigger. This sets how close a consist has to approach to trigger its "event". The smaller the radius the closer it must approach.</td> |
| − | <td>Click the ''' | + | </tr> |
| − | </td></tr> | + | </table> |
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
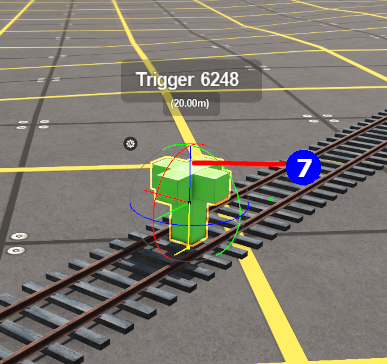
| + | <td width=480>[[image:TriggerRadius_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To adjust the effect radius of a Trigger:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint5Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the '''Green Dot''' next to the '''Trigger''' to increase or reduce its '''Effect Radius''' | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>For the best results when adjusting the '''Effect Radius''' of any track object, move your camera POV (point of view) to directly '''above''' the object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Other track objects that have a '''Trigger Effect Radius''' include '''Track Markers''', '''Track Priority Markers''' and '''Whistle Signs'''. In some cases the visible "effect wings" are red instead of green.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
</table> | </table> | ||
| − | === | + | ===Move a Trigger Along the Track (S20)=== |
| − | Trigger | + | Triggers can be moved along the track or to other tracks.<br> |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:triggerMove_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move the Trigger:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint6Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the '''Yellow Dot''' next to the '''Trigger''' to move it along the track or to another track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | + | ===Move the Trigger Vertically (S20)=== | |
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>Triggers can be physically placed above (or below) the track. This feature allows them to be placed, for example, above the track so that they will not be hidden in Surveyor if a consist is parked on the Trigger.</td> |
| − | <td>< | + | </tr> |
| − | + | </table> | |
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:TriggerFineAdjustVertical_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a Trigger vertically:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>This option is only available with the '''Fine Adjustment Tool''' - the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint7Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Vertical Axis Line''' above the Trigger to it up or down</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you need to return the '''Trigger''' to its original position then:- | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To correctly reattach the Trigger to the track:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the object and open (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | ===Move the Trigger Horizontally (S20)=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Triggers can be physically placed left or right alongside the track. This feature allows them to be placed, for example, beside the track so that they will not be hidden in Surveyor if a consist is parked on the Trigger.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
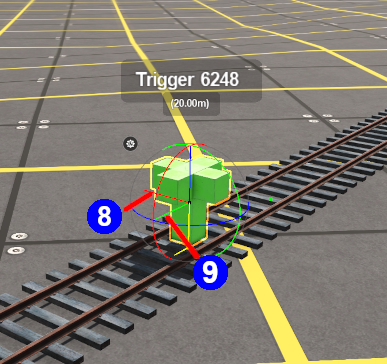
| + | <td width=480>[[image:TriggerFineAdjustHorizontal_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a Trigger horizontally:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>This option is only available with the '''Fine Adjustment Tool''' - the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint8Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Horizontal Axis Line''' attached to the Trigger to move it left or right</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint9Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Horizontal Axis Line''' attached to the Trigger to move it forward or back</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you need to return the Trigger to its original position then:- | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To correctly reattach the Trigger to the track:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the object and open (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000 bgcolor=#000000> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Horizontal Axis Line''' shown as [[image:DotPoint9Blue.png|link=]] in the image pointing forward from the Trigger will move it forward/backward regardless of whether it is on the track or not. It has the same effect as [[image:DotPoint6Blue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Move a Trigger Along the Track</span>. However, by using this tool it is possible to move the Trigger beyond the end of the track if that is ever required.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | |||
| + | ===Assign a Trigger to a New Layer (S20)=== | ||
| + | |||
| + | <table width=1000 cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Info Palette''' will show the layer assigned to the currently selected object. To the left of the layer name is a small arrowhead object.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:TrackmarkInfo_S20.png|link=|alt=Info palette]]<br><br> | ||
| + | [[image:TrackmarkLayerInfo_S20.png|link=|alt=Layer control]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To assign a Trigger to a layer:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In the '''Info Palette''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the small arrowhead next to the layer name. This will open the layer properties for the selected object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layer''' drop down box to select a new layer for the object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Binding''' drop down box to select a new binding layer for the object. It cannot be bound to its own layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Lock Layer </span> button to lock the selected layer. If the layer is already locked then this will be shown as an <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Unlock Layer </span> button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>< | + | <td>You will not be allowed to place a track object in a layer that is higher up the list than the layer containing the track</td> |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Moving an object from one layer group to another (e.g. from the '''Route Layer Group''' to the '''Session Layer Group''') will change where the object is saved (in the Route or in the Session)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | * | + | <table cellpadding=2 bgcolor="Aquamarine"> |
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>Information on layers can be found at:-<br> | ||
| + | * '''[[How to Use Layers]]''' | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SECTION w SKIPS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepCreating"></span> | ||
| + | ='''Creating a Trigger Event'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipAddS20|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepAdding|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepEvent|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>When a consist enters the '''Effect Radius''' of a '''Trigger''' it will create an "event" that can be detected and responded to by some Session Rules and some Driver Commands. One such rule is the '''Trigger Check Rule''' which is added to a Session in the [[image:WikiLink.PNG|link=]] '''[[How to Use Session Editor|Session Editor]]'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td> | ||
| + | More information on the '''Trigger Check Rule''' can be found on the '''Trainz Wiki Rules Page''' at:-<br> | ||
| + | * '''[[Session_Rule_List_with_Parameters#Trigger_Check_Rule|Trigger Check Rule]]'''<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Open the Session Editor:</span><br> | ||
| + | <table> <!-- BEGIN Step 1 table --> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To add the '''Trigger Check Rule''' to a session:- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> |
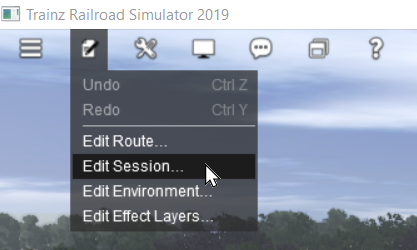
| − | <td> | + | <td>Open the '''Surveyor Main Menu''' in '''TANE''' (shown below left) or the '''Surveyor Edit Menu''' in '''TRS19''' and later '''Trainz''' versions (shown below right)</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td>Select the option <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Edit Session </span> from the drop down menu list</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:EditSessionMenu.JPG|link=]]</td> | ||
| + | <td>[[image:SessionEditMenuSP1.png|link=]]<br></td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 1 table --> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Add the Trigger Check Rule:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table width=485> <!-- BEGIN Step 2 table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3Blue.png|link=]]</td> | ||
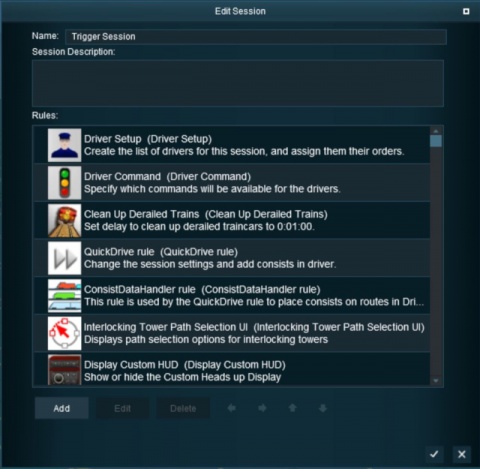
| + | <td>In the '''Edit Session''' window (shown below left) <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Add </span> button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=485> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4Blue.png|link=]]</td> | ||
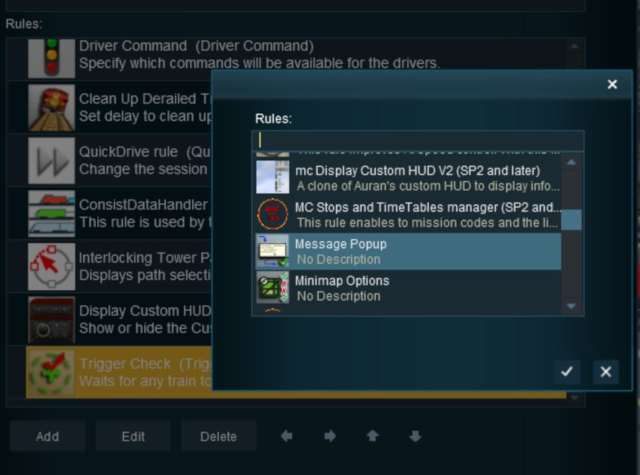
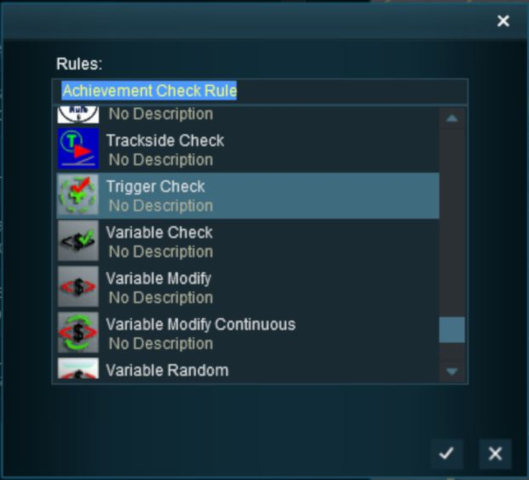
| + | <td>In the Rule Selection window (shown below right):- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td> | + | <td>Scroll down the list to select the '''Trigger Check''' rule, and</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:EditSessionWindowX.JPG|link=|480px]]</td> |
| + | <td>[[image:RuleSelect.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><br>This will add the '''Trigger Check''' rule to the session.</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 2 table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Open the Trigger Check Rule Properties:</span> | ||
| + | <table> <!-- BEGIN Step 3 table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint5Blue.png|link=]]</td> | ||
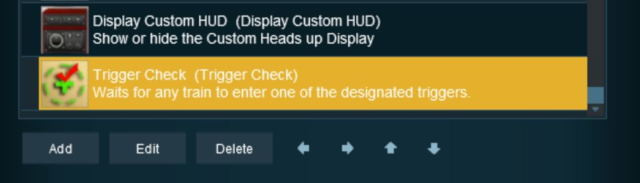
| + | <td>With the '''Trigger Check''' rule highlighted (shown below) <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Edit </span> button. This will open the rule properties window | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:TriggerCheck.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 3 table --> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | + | <table width=1000> | |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
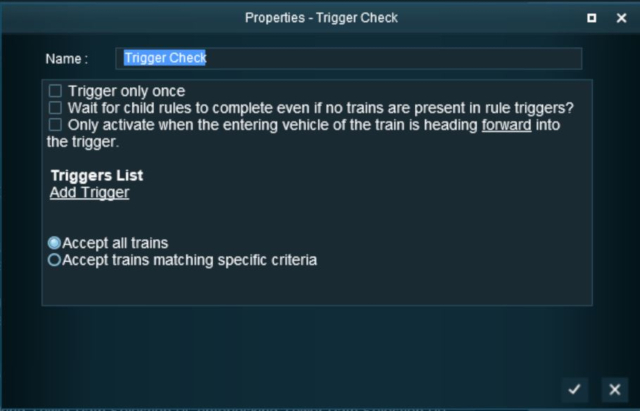
| + | <td><span style="font-size: 17px; font-weight: 700;">Configure the Rule:</span><br> | ||
| + | <table> <!-- BEGIN Step 4 table --> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For this example we will leave all settings unchanged and simply identify the Trigger to be used.<br> | ||
| + | In the Trigger Properties window (shown below):-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint6Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''''<span style="text-decoration: underline;">Add Trigger</span>''''' link</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:TriggerCheckProperties.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> <!-- BEGIN Table 4 Wiki Table --> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td> | ||
| + | More information on the settings and options in this rule can be found on the '''Trainz Wiki Rules Page''' at:-<br> | ||
| + | * '''[[Session_Rule_List_with_Parameters#Trigger_Check_Rule|Trigger Check Rule]]'''<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Table 4 Wiki Table --> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 4 table --> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Select the Trigger:</span><br> | ||
| + | The '''Trigger Selection Window''' will open and list all the '''Triggers''' in your Route. | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:DotPoint7Blue.png|link=]]</td> |
| − | <td> | + | <td>Select the Trigger you have just added</td> |
| − | </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint8Blue.png|link=]]</td> |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon at the bottom of the selection window</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:TriggerList.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint9Blue.png|link=]]</td> | ||
| + | <td>Once the Trigger has been added to the rule, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon in the '''Trigger Check''' properties window to accept the change and close the Session Editor.</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 5 table --> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepEvent"></span> | ||
| + | ='''Adding an Instruction to the Trigger Event'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipConfigure|Skip Down]]</td> | ||
| + | <td width=50> </td> <!-- Skip Up --> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepCreating|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepAlternatives|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | + | =='''Adding a Child Rule'''== | |
| + | To test your trigger event you will need to add some Session Rules. | ||
| + | |||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
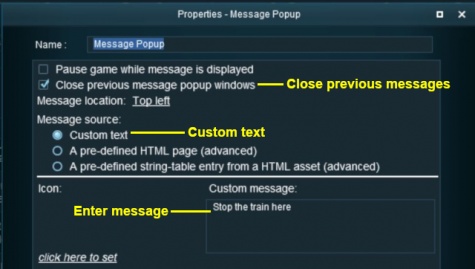
| + | <td><span style="font-size: 17px; font-weight: 700;">Add A Message Popup Rule:</span> | ||
| + | <table> <!-- BEGIN Step 1 table --> | ||
| + | <tr valign="top"> | ||
| + | <td>When you are back in the '''Session Editor''' window:- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> |
| − | <td> | + | <td>Make sure that the new '''Trigger Check Rule''' is selected (highlighted)</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Add </span> button to add another new rule</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3Blue.png|link=]]</td> | ||
| + | <td>Scroll down the rule selection window to find and select the '''Message Popup''' rule</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:TriggerAddMesPopup.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td> | + | <td colspan=2>The '''Message Popup Rule''' should now appear directly below the '''Trigger Check''' rule. It will display a red cross because it has not yet been configured. |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 1 table --> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <br>The '''Message Popup Rule''' is | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
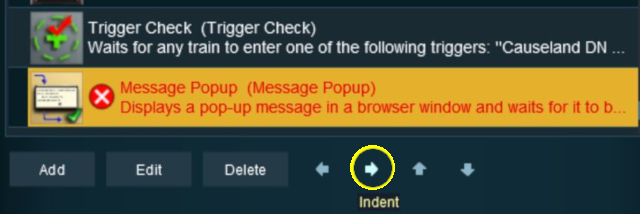
| + | <td><span style="font-size: 17px; font-weight: 700;">Indent the Popup Message Rule:</span><br> | ||
| + | <table> <!-- BEGIN Step 2 table --> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Message Popup Rule''' has to be ''indented'' so that it becomes a '''Child''' of the '''Trigger Check Rule''' and is controlled by that rule.<br> | ||
| + | [[image:SessionRuleIndent.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1Blue.png|link=]]</td> | ||
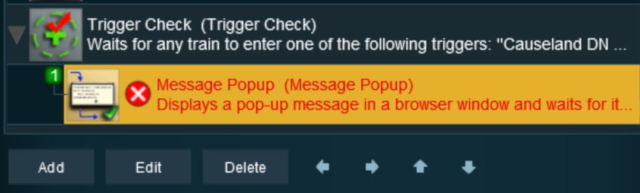
| + | <td>With the '''Message Popup Rule''' highlighted <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''''Indent''''' (''right arrow'') button. This should indent the '''Message Popup''' rule one level inwards (as shown below). | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:SessionRuleIndented.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><br> | ||
| + | The '''Message Popup Rule''' is now a '''Child Rule''' of the '''Trigger Check Rule''' and will only be executed ''after'' the Trigger has been activated by a train.</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Steps Table --> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipConfigure"></span> | ||
| + | =='''Configuring the Message and Testing'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepAlternatives|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepEvent|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Open the Message Popup Rule for Editing:</span><br> | ||
| + | <table> <!-- BEGIN Step 1 table --> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td>With the '''Message Popup Rule''' highlighted and indented (as shown above) <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Edit </span> button. The '''Message Popup Rule''' properties window will appear (as shown below)</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 1 table --> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Configure the Message:</span> | ||
| + | <table> <!-- BEGIN Step 2 table --> | ||
| + | <tr valign="top"> | ||
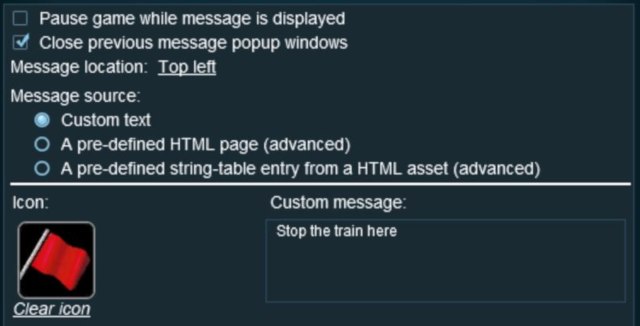
| + | <td>Set the properties as shown:- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> |
| − | <td> | + | <td>Check '''ON''' ''Close previous message popup windows''</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint2Blue.png|link=]]</td> | |
| + | <td>Select '''Option Button''' ''Custom text''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3Blue.png|link=]]</td> | ||
| + | <td>Enter a short text message</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=475 colspan=2>[[image:MessagePopupText.JPG|475px|link=]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 2 table --> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">(Optional) Add a Message Icon:</span> | ||
| + | <table> <!-- BEGIN Step 3 table --> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the link '''''<span style="text-decoration: underline;">click here to set</span>''''' (shown left) and either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>Scroll down the Texture Asset Selection List (shown below) to find a suitable icon, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Simply type "icon stop" in the text box to use one of the builtin icons</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to select the icon</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:IconStop.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] icon to exit the '''Message Popup Rule''' and return to the '''Session Editor'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <!-- END Step 2 Wiki; Table --> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The completed Message Popup Rule<br> | ||
| + | [[image:MessagePopupStop.JPG|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | + | <table cellpadding=2 bgcolor="Aquamarine"> <!-- BEGIN Step 2 Wiki; Table --> | |
| − | + | <tr valign="top"> | |
| − | [[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
| + | <td> | ||
| + | More information on this rule can be found on the '''Trainz Wiki Page''' at:-<br> | ||
| + | * '''[[How to Use Message Popup Rule]]'''<br> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Test the Trigger:</span><br> | ||
| + | <table> <!-- BEGIN Step 4 table --> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td>Exit the '''Session Editor'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td>Add a consist to your layout a short distance from the Trigger (but further away than its radius), save the Surveyor Session, and then test in '''Driver'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 4 table --> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Steps Table --> | ||
| + | <br> | ||
| + | Another example of using the '''Trigger Check Rule''' can be found in the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use Message Popup Rule (Applications)]]'''. | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepAlternatives"></span> | ||
| + | ='''Alternatives to the Trigger Check Rule'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipConfigure|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepEvent|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=50>[[image:RulesWiki.PNG|link=]]</td> | ||
| + | <td width=950>There are other '''Session Rules''' that can be used in place of the '''Trigger Check Rule''' and Triggers. A few possibilities are listed below:- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>'''[[Session_Rule_List_with_Parameters#Directional_Trigger_Check_Rule|Directional Trigger Check Rule]]''' - identical to the '''Trigger Check Rule''' but adds the ability to test the train direction. Requires the use of a special '''Directional Trigger'''. For an example of its use see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Control Signals in Sessions|Controlling Signals in Sessions]]'''</td> |
| − | </td></tr> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''[[Session_Rule_List_with_Parameters#Trackside_Check_Rule|Trackside Check Rule]]''' - very similar to the '''Trigger Check Rule''' but provides some different options</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Navigation Points''' (see the '''How to Guides''' below) are more complex but provide more advanced controls and options</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''[[Session_Rule_List_with_Parameters#Multiple Resource Check Rule|Multiple Resource Check Rule]]''' - monitors and acts on changes in multiple industry or multiple wagon resource (commodity) levels</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''[[Session_Rule_List_with_Parameters#Resource Verify Rule (fixed)|Resource Verify Rule]]''' - monitors and acts on changes in a single industry or wagon resource (commodity) level</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''[[Session_Rule_List_with_Parameters#Timecheck Rule|Timecheck Rule]]''' - triggers an event at a set time. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table cellpadding=2 bgcolor=#ffffff> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=50>[[image:CommandsWiki.png|link=]]</td> | |
| + | <td width=950>There is a '''driver command''' that can be used in place of the '''Trigger Check Rule''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''[[Driver_Commands_List#WaitForTrigger|Wait For Trigger]]''' - forces an AI controlled train to wait until a specified Trigger has been activated by another train</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=729><span id="bottom"></span> </td> | |
| − | *'''[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | *'''[[ | + | <td width=75>[[image:NextUp.png|link=#stepAlternatives|alt=Next Up|Next Up]]</td> |
| − | *'''[[ | + | <td width=75> </td> |
| − | *'''[[ | + | <td width=75> </td> |
| − | *'''[[ | + | </tr> |
| − | *'''[[ | + | </table> <!-- END Nav Buttons Table --> |
| − | + | ---- | |
| + | ---- | ||
| + | ='''Trainz Wiki'''= | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=80>[[image:TrainzWiki.png|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| + | *'''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' | ||
| + | *'''[[Driver Commands List]]''' | ||
| + | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
| + | *'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 cellpadding=4 bgcolor="aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td width=50>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-size: 17px;">'''Related Links'''</span><br> | ||
| + | * '''[[How to Use Track Direction Markers]]''' | ||
| + | * '''[[How to Use Track Markers]]''' | ||
| + | * '''[[How to Use Track Priority Markers]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | ---- | ||
| + | This page was created by Trainz user '''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in May 2018 and was last updated as shown below. | ||
| + | ---- | ||
| + | [[Category:How-to guides]][[Category:Rules]] | ||
Latest revision as of 14:40, 7 January 2026
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
|
|
[edit] What are Track Triggers? |
| Track triggers can be programmed to respond when a train (any train or a specific train) passes over them in Driver Mode. The response comes from executing a set of Session Rules that have been attached to a |
||||||||
Shown below left is a standard Trigger and below right is a Directional Trigger. They are just two examples of several types of track triggers. In both cases:-
|
||||||||
|
||||||||
[edit] Route or Session? |
| Triggers can be placed in a Route Layer or in a Session Layer |
|
 |
Information on Route and Session layers can be found at:- |
[edit] Adding a Trigger |
|
[edit] In Surveyor Classic (S10) |
[edit] Adding a Trigger (S10)
 |
|
||||||||||||||||||
| As soon as a new trigger has been placed, its properties window will open on the screen. It will initially be given a default name and assigned to the currently active layer. |
[edit] Set the Trigger Name and Layer (S10)
 |
|
[edit] Set the Effect Radius (S10)
At the bottom of the Track Tools flyout menu is an Advanced button. Left Click this button to open the advanced tools.
| The Effect Radius sets the size of green "effect wings" attached both ends of the Trigger. This sets how close a consist has to approach to trigger its "event". The smaller the radius the closer it must approach. |

|
|
||||||||||||||||||||||||||||||||||||||||||
|
[edit] In Surveyor 2.0 (S20) |
|
[edit] Adding a Trigger (S20)
In the Filter Palette either:-
|
|
||||||||||||||||||||||||||||||||||||
In the Assets Palette to narrow down the filter list, type "trigger" (UPPER/lower case does not matter) in the Search Text Box
 Both pallets shown docked |
|
Place the Trigger on the track.
 |
|
|||||||||||||||||||||||
|
|
||||||||||||||
[edit] Change Its Name (S20)
The name of the Trigger IS important. It is needed to identify the Trigger in Session Rules.
 |
|
|||||||
[edit] Set its Effect Radius (S20)
| The Effect Radius sets the size of green "effect wings" attached both ends of the Trigger. This sets how close a consist has to approach to trigger its "event". The smaller the radius the closer it must approach. |
 |
|
||||||||||
[edit] Move a Trigger Along the Track (S20)
Triggers can be moved along the track or to other tracks.
 |
|
|||||
[edit] Move the Trigger Vertically (S20)
| Triggers can be physically placed above (or below) the track. This feature allows them to be placed, for example, above the track so that they will not be hidden in Surveyor if a consist is parked on the Trigger. |
 |
|
|||||||||||||||||||
[edit] Move the Trigger Horizontally (S20)
| Triggers can be physically placed left or right alongside the track. This feature allows them to be placed, for example, beside the track so that they will not be hidden in Surveyor if a consist is parked on the Trigger. |
 |
|
|||||||||||||||||||||
|
[edit] Assign a Trigger to a New Layer (S20)
| The Info Palette will show the layer assigned to the currently selected object. To the left of the layer name is a small arrowhead object. | |||||||||||||||||||||||
  |
|
||||||||||||||||||||||
[edit] Creating a Trigger Event |
| When a consist enters the Effect Radius of a Trigger it will create an "event" that can be detected and responded to by some Session Rules and some Driver Commands. One such rule is the Trigger Check Rule which is added to a Session in the |
 |
More information on the Trigger Check Rule can be found on the Trainz Wiki Rules Page at:- |
| Steps: | |||||||||
Open the Session Editor:
|
|||||||||
| Add the Trigger Check Rule: | ||||||||||
|
|
 |
 |
This will add the Trigger Check rule to the session. |
|
Open the Trigger Check Rule Properties:
|
|||||
Configure the Rule:
|
|||||||||||
| Select the Trigger: The Trigger Selection Window will open and list all the Triggers in your Route.
|
|||||||||
[edit] Adding an Instruction to the Trigger Event |
[edit] Adding a Child Rule
To test your trigger event you will need to add some Session Rules.
| Steps: | ||||||||||||||
Add A Message Popup Rule:
|
||||||||||||||
Indent the Popup Message Rule:
|
|||||||||
[edit] Configuring the Message and Testing |
| Steps: | |||||
Open the Message Popup Rule for Editing:
|
|||||
|
|
|||||||||||||||||||||||
| Left Click on the |
The completed Message Popup Rule |
 |
More information on this rule can be found on the Trainz Wiki Page at:- |
|
Another example of using the Trigger Check Rule can be found in the Trainz Wiki Page How to Use Message Popup Rule (Applications).
[edit] Alternatives to the Trigger Check Rule |
 |
There are other Session Rules that can be used in place of the Trigger Check Rule and Triggers. A few possibilities are listed below:-
|
 |
There is a driver command that can be used in place of the Trigger Check Rule:-
|
[edit] Trainz Wiki
|
|
This page was created by Trainz user pware in May 2018 and was last updated as shown below.