How to Use Track Markers
m (→ Adding a Track Mark ) |
m |
||
| (36 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''. | The information in this Wiki Page applies to '''TANE''', '''TRS19''', '''Trainz Plus''' and '''TRS22'''. | ||
| − | <table> | + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> |
| + | <tr valign="top"> | ||
| + | <td width=629> </td> | ||
| + | <td width=50> </td> <!-- Skip Down --> | ||
| + | <td width=50> </td> <!-- Skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepWhat|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
__TOC__ | __TOC__ | ||
</td> | </td> | ||
| − | <td | + | <td> |
| − | <table cellpadding= | + | <table bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>'''Track Marks''' are red coloured track objects that are invisible in '''Driver''' but visible in '''Surveyor'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>''' | + | <td>They are used as '''destinations''' or '''waypoints''' for '''AI''' driver commands</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>''' | + | <td>They only work on '''AI''' controlled trains and have no effect on manually controlled trains</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | + | <td>The '''direction''' that the markers point has absolutely '''NO EFFECT''' on their operation</td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <td>The '''direction''' that the | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 31: | Line 40: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepWhat"></span> |
| − | <td width=46>[[ | + | ='''What are Track Marks?'''= |
| − | <td width=75>& | + | </td> |
| − | <td width=75>[[ | + | <td width=50> </td> <!-- Skip Down --> |
| − | <td width=75>[[ | + | <td width=50> </td> <!-- Skip Up --> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepRoute|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | The '''Trainz AI''' relies heavily on '''Track Marks''' to direct trains around a layout. They are only visible in '''Surveyor | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | <table> | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>The '''Trainz AI''' relies heavily on '''Track Marks''' to direct trains around a layout. They are only visible in '''Surveyor'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=600> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>Track Marks are the targets for:-</td> | <td colspan=2>Track Marks are the targets for:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>'''Drive To Trackmark''' and '''Navigate To Trackmark''' driver commands</td> | + | <td>destinations using '''Drive To Trackmark''' and '''Navigate To Trackmark''' driver commands</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>'''Drive Via Trackmark''' and '''Navigate Via Trackmark''' driver commands</td> | + | <td>waypoints using '''Drive Via Trackmark''' and '''Navigate Via Trackmark''' driver commands</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>They can also be used | + | <td colspan=2>They can also be used to:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>hold '''Navigation Points'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>locations for '''Coupling''' operations</td> | + | <td>set locations for '''Coupling''' operations</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=300>[[image:TrackMarkImage.png|300px|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table NO SKIPS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepRoute"></span> | ||
='''Route or Session?'''= | ='''Route or Session?'''= | ||
| + | </td> | ||
| + | <td width=50> </td> <!-- Skip Down --> | ||
| + | <td width=50> </td> <!-- Skip Up --> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepWhat|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepAdding|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td> | + | <td>Track Marks can be placed in a '''Route Layer''' or in a '''Session Layer'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
<table cellpadding=4> | <table cellpadding=4> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>Placing Track Marks in a '''Route layer''' (e.g. in the same layer as the track) | + | <td>Placing Track Marks in a '''Route layer''' (e.g. in the same layer as the track) will save them with the Route and they will be available in '''all Sessions''' created using that particular Route</td> |
| − | </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>Placing Track Marks in a '''Session layer''' | + | <td>Placing Track Marks in a '''Session layer''' will save them with the Session and they will only be available in that particular Session. This can be useful if two or more Sessions are being created and you want to use different Track Marks (destinations and waypoints) in each Session. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 107: | Line 142: | ||
<table cellpadding=4 bgcolor="Aquamarine"> | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td>Information on Route and Session layers can be found at:-<br> | <td>Information on Route and Session layers can be found at:-<br> | ||
* '''[[How to Use Layers]]''' | * '''[[How to Use Layers]]''' | ||
| Line 114: | Line 149: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table SECTION w SKIPS --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepAdding"></span> |
| − | <td width=46>[[ | + | ='''Adding a Track Mark'''= |
| − | <td width=75>[[ | + | </td> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipDown.png|link=#skipAddS10|Skip Down]]</td> |
| − | <td width=75>[[ | + | <td width=50> </td> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepRoute|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepOperation|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000 bgcolor=#000000> | |
| − | + | ||
| − | <table bgcolor=#000000 | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table width=996 bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
A Track Mark has two important properties:- | A Track Mark has two important properties:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>its name which is needed for all commands and rules that use the Track Mark, and</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>its '''Trigger Effect Radius''' (the red "wings" shown in the image below, the radius value is shown below the Track Mark name). This controls how closely an AI train has to approach the marker (smaller radius = closer to the Track Mark)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top" bgcolor=#ffffe0> | <tr valign="top" bgcolor=#ffffe0> | ||
| Line 147: | Line 193: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | =='''< | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAddS10"></span> | ||
| + | =='''In Surveyor Classic (S10)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipAddS20|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepAdding|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
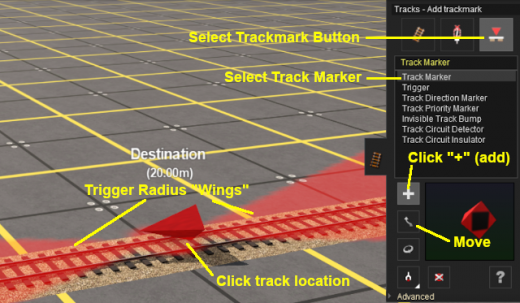
| − | === | + | ===Adding a Track Mark (S10)=== |
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=520>[[image:TrackMarkTools.png|520px|link=]]</td> |
<td> | <td> | ||
| − | <table cellpadding= | + | <table bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a trackmark:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td><span style="font- | + | <td>Open the '''Tracks Tool''' Flyout or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F4 </span> key</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | ----</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Trackmark button''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> V </span> key</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the item named '''Track Marker''' in the asset list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> + </span> '''Add''' button - it may already be selected - or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> A </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track location where the Track Mark is to be placed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If necessary, you can adjust the position of the Track Mark by dragging it along the track using the '''Move''' tool</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | </tr> | |
| − | + | </table> | |
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
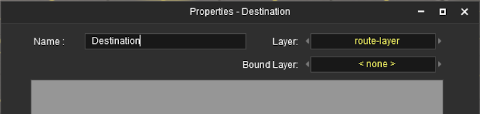
| + | <td>Immediately after the Track Mark has been placed its properties window will appear. You can:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Enter a '''Name''' for the Track Mark, and</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>if needed, select a '''Layer''' and a '''Bound Layer''' - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Layers|How to Use layers]]''' for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:TrackMarkProperties.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td>Enter a useful name for each Track Mark - the name will be needed for driver commands. | + | <table bgcolor=#ffffe0> |
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Enter a useful name for each Track Mark - the name will be needed for driver commands and session rules. Many creators base the name on the location (e.g. "Maintown Track 1 North") | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 196: | Line 289: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | === | + | ===Set the Track Mark Effect Radius (S10)=== |
| − | At the bottom of the '''Track Tools''' flyout menu is an '''Advanced''' button. | + | At the bottom of the '''Track Tools''' flyout menu is an '''Advanced''' button. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this button to open the advanced tools.<br> |
| − | <table> | + | <table width=1000> |
| + | <tr valign="top"> | ||
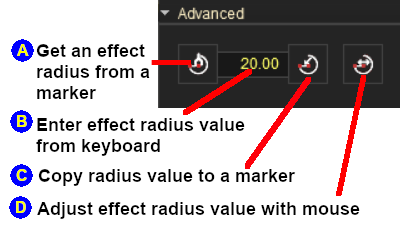
| + | <td>The '''Effect Radius''' is the size of red "effect wings" attached to both ends of the marker. This sets how close a consist has to approach the marker to complete certain driver commands such as "Drive To Trackmark". The smaller the radius the closer it must approach.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="middle"> | ||
| + | <td width=400>[[image:TrackMarkRadiusTools.png|link=]] | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | [[ | + | <table bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Other track objects that have a '''Trigger Effect Radius''' include '''Track Direction Markers''', '''Track Priority Markers''', '''Track Triggers''' and '''Whistle Signs'''. In some cases the visible "effect wings" are green instead of red.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table width=600 bgcolor=#000000 cellpadding=2> |
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set a Track Mark Effect Radius:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td><span style="font- | + | <td>In the '''Track Tools''' flyout, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Advanced''' button to open the Radius tools and properties. You will have a choice of 4 methods to set and adjust the Effect Radius</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | You | + | <td colspan=2> |
| − | + | <table> | |
| − | [[ | + | <tr valign="top"> |
| − | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> Choose one of:-</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:Ablue.png|link=]]</td> | |
| − | + | <td>To copy the '''Effect Radius''' of an existing '''Track Mark''' | |
| − | + | <table> | |
| − | [[ | + | <tr valign="top"> |
| − | + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Get Effect Radius''' icon</td> | |
| − | + | </tr> | |
| − | [[ | + | <tr valign="top"> |
| − | + | <td>[[image:DotPoint3.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Track Mark''' whose radius you want to copy - the radius will be copied into the Effect Radius Value text box (the default value is 20.00 metres)</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>To apply the new value see option [[image:Cblue.png|link=]] below</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td>[[image:Bblue.png|link=]]</td> |
| − | + | <td>To manually alter the '''Effect Radius''' value | |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Type the new value (in metres) into the Effect Radius Value text box</td> | ||
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>To apply the new value see option [[image:Cblue.png|link=]] below</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>To apply a value in the '''Effect Radius Value''' text box (from methods [[image:Ablue.png|link=]], [[image:Bblue.png|link=]] or [[image:Dblue.png|link=]]) to another '''Track Mark''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Copy Radius Value''' icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Track Mark''' that is to receive the new value (you can click on more than one)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>To adjust the Effect Radius value up or down | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Adjust Effect Radius''' button</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the '''Track Mark'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' (to increase the value) or '''Backward''' (to reduce the value)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>The new value will be immediately applied to the selected Track Mark as the mouse moves (but only one Track Mark at a time)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 width=900> | <table bgcolor=#000000 width=900> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 248: | Line 422: | ||
<table bgcolor=#ffffe0 width=896> | <table bgcolor=#ffffe0 width=896> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
| − | <td>Once you have | + | <td>Once you have an Effect Radius entered in the value box, you can apply it to any number of Track Marks by using method [[image:Cblue.png|link=]] shown above |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 257: | Line 431: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | == | + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAddS20"></span> | ||
| + | =='''In Surveyor 2.0 (S20)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepOperation|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipAddS10|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | '''Surveyor 2.0''' is | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Surveyor 2.0''' is only available in '''Trainz Plus''' and '''TRS22 Platinum'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===Adding a Track Mark (S20)=== | ||
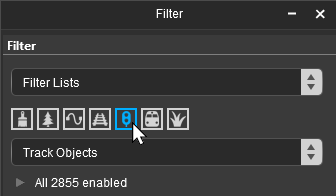
| − | + | [[image:DotPoint1.JPG|link=]] In the '''Filter Palette''' either:- | |
| − | + | <table width=1100> | |
| − | [[image:DotPoint1.JPG|link=]] In the ''' | + | <tr valign="top"> |
| − | <table width= | + | <td> |
| + | <table width=790> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
<table border=1> | <table border=1> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=340 align="center">[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Track Objects''' icon<br> |
| − | [[image: | + | [[image:FilterPaletteTrackObjectsSelected_S20.png|link=]] |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 279: | Line 478: | ||
<table border=1> | <table border=1> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center">[[image:Bblue.png|link=]] | + | <td width=340 align="center">[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Content Drop Down Box'''<br> |
| − | [[image: | + | [[image:FilterPaletteNoIconSelected_S20.png|link=]]<br> |
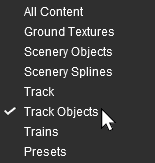
Then select '''Track Objects'''<br> | Then select '''Track Objects'''<br> | ||
| − | [[image: | + | [[image:FilterSelectTrackObjects_S20.png|link=]] |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span> If you already have a '''Track Marker''' placed in your route then:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td>move the tool pointer over the existing track marker object and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The object name will appear in a '''ToolTip''' attached to the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track marker to identify it in the '''Assets Palette''' and to select the '''Placement Tool'''. Release the key.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Jump to '''Step [[image:DotPoint5.JPG|link=]]''' below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 300: | Line 528: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | If the '''Assets Palette''' | + | If the '''Filter Palette''' and the '''Assets Palette''' are not shown on the screen, then:- |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=175>[[image:WindowsMenu_S20.png|link=|alt=Windows Menu]]</td> | <td width=175>[[image:WindowsMenu_S20.png|link=|alt=Windows Menu]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To display palettes:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' from the menu icons at the top of the screen</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
<td> | <td> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td width=10>[[image:BulletTick.png|link=]]</td> |
| − | <td> | + | <td>visible palettes have ticks next to their names</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>[[image:BulletNoTick.png|link=]]</td> |
| − | <td> | + | <td>invisible (hidden) palettes have no ticks next to their names</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| + | <td>if any required palette does not have a tick next to its name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the name of the palette or on the empty [[image:BulletNoTick.png|link=]] box next to its name. This will add a [[image:BulletTick.png|link=]] and make the palette visible</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 321: | Line 564: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | There is a '''Trainz Wiki Page''' specifically covering the '''S20 Palettes''' at<br>[[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes|How to Use the Surveyor 2.0 Palettes]]''' | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 330: | Line 574: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
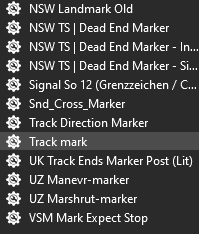
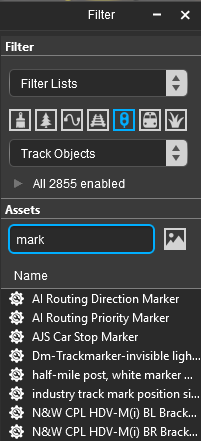
| − | <table | + | [[image:DotPoint2.JPG|link=]] In the '''Assets Palette''' to narrow down the filter list, type "mark" ('''UPPER/lower''' case does not matter) in the '''Search Text Box'''<br> |
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td align="center">[[image:FilterPaletteSearchMark_S20.png|link=]]<br>'''Both pallets shown docked'''</td> | ||
<td> | <td> | ||
| − | <table | + | <br> |
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint3.JPG|link=]]</td> |
| − | + | <td>This will list all the '''Track Objects''' containing the text "mark" in their names or descriptions.</td> | |
| − | # select the ''' | + | </tr> |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint4.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the item name '''Track Mark''' - you may have to scroll down the list to find the asset.<br> | |
| − | + | [[image:AssetPaletteSearchMarkScrolled_S20.png|link=]] | |
| + | <br> | ||
| + | If you are not sure about an asset then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name to bring up its image and description.<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When you select any asset in the '''Assets Palette''' list it will automatically select the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in your '''Trainz World''' will add that asset to your '''Trainz World'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 348: | Line 604: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 365: | Line 611: | ||
</table> | </table> | ||
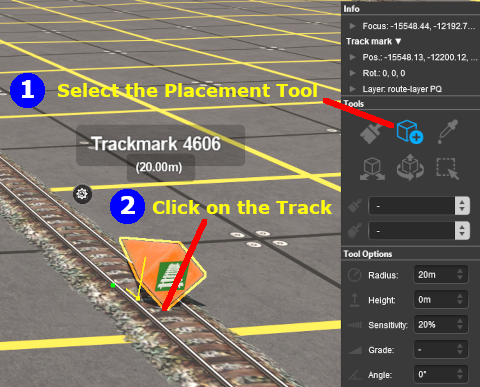
[[image:DotPoint5.JPG|link=]] Place the '''Track Mark''' on the track.<br> | [[image:DotPoint5.JPG|link=]] Place the '''Track Mark''' on the track.<br> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:TrackmarkAdd_S20.png|link=|alt=Add trackmark]]< | + | <td width=480>[[image:TrackmarkAdd_S20.png|link=|alt=Add trackmark]]</td> |
| + | <td> | ||
| + | <table width=520 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=516 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a Track Mark:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td>If, for some reason, the '''Placement Tool''' has not been selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Placement Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> E </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track at the position where you want to place the '''Track Mark'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once placed a '''Track Mark''' can be easily moved if needed.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=520 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table width=516 bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 378: | Line 648: | ||
---- | ---- | ||
To delete a '''Track Mark''' (or any asset):- | To delete a '''Track Mark''' (or any asset):- | ||
| − | # select either the:- | + | <table bgcolor=#ffffff> |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2"><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select either the:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>'''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>'''Fine Adjustment Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span>)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Track Mark'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 390: | Line 686: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>If you need to rotate the '''Track Mark''' to face the opposite direction then:- | <td>If you need to rotate the '''Track Mark''' to face the opposite direction then:- | ||
| − | # | + | <table bgcolor=#ffffff> |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2"><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the Track Mark then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>from the popup menu select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span> option</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Note:''' the direction it faces has no effect on its operation</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ===Change the Track Mark Name (S20)=== | ||
| + | |||
| + | The Track Mark name is used to identify it for '''Drive''' and other commands.<br> | ||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
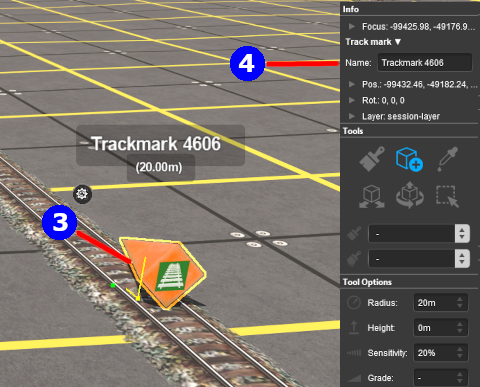
| − | <td>[[image: | + | <td width=480>[[image:TrackmarkName_S20.png|link=]]</td> |
| − | <td | + | <td> |
| − | <table> | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td> |
| − | <td> | + | <table bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change the name of a Track Mark:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:DotPoint3Blue.png|link=]]</td> |
| − | <td>''' | + | <td>using either the '''Free Move Tool''' or the '''Fine Adjustment Tool''' select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) the '''Track Mark''' to be renamed</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4Blue.png|link=]]</td> | ||
| + | <td>in the '''Info Palette''' (you may need to make this palette visible - see the '''Notes:''' for '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 1 </span> above) <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Name:''' entry box. Enter a name for the '''Track Mark''' and press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
| − | + | </table> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | </table> | + | |
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | ===Set its Effect Radius (S20)=== | ||
| − | + | <table width=1000> | |
| − | + | ||
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>The '''Effect Radius''' is the size of red "effect wings" attached to both ends of the marker. This sets how close a consist has to approach the marker to complete certain driver commands such as "Drive To Trackmark". The smaller the radius the closer it must approach.</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=4 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
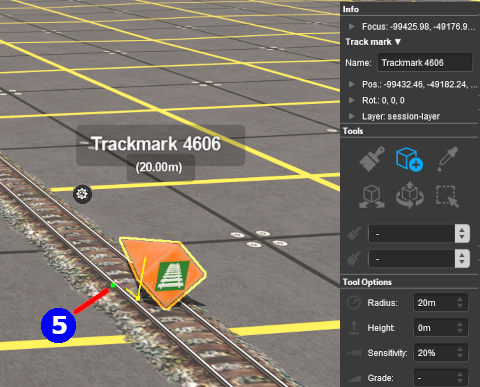
| − | <td>[[image: | + | <td width=480>[[image:TrackmarkRadius_S20.png|link=]]</td> |
| − | <td>< | + | <td> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| − | </td> | + | <tr valign="top"> |
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To adjust the effect radius of a Track Mark:-</td> | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td | + | <td width=25>[[image:DotPoint5Blue.png|link=]]</td> |
| − | --- | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the '''Green Dot''' next to the '''Track Mark''' to increase or reduce its '''Trigger Radius''' |
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>For the best results when adjusting the '''Effect Radius''' of any track object, move your camera POV (point of view) to directly '''above''' the object</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 467: | Line 778: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td> |
| − | <td> | + | <table bgcolor=#ffffb0 cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:NotePad.PNG|link=]]</td> | |
| + | <td>Other track objects that have a '''Trigger Effect Radius''' include '''Track Direction Markers''', '''Track Priority Markers''', '''Track Triggers''' and '''Whistle Signs'''. In some cases the visible "effect wings" are green instead of red.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | === | + | ===Move the Track Mark Along the Track (S20)=== |
| − | [[image: | + | Track Marks can be moved along the track or to other tracks.<br> |
| − | <table cellpadding= | + | <table width=1000 cellpadding=4 bgcolor=#ffffff> |
| − | <tr> | + | <tr valign="top"> |
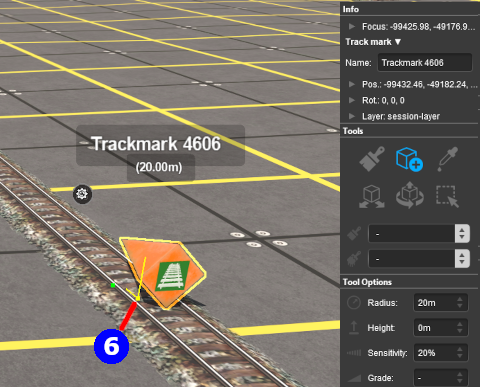
| − | <td colspan= | + | <td width=480>[[image:TrackmarkMove_S20.png|link=]]</td> |
| − | + | <td> | |
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move the Track Mark:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:DotPoint6Blue.png|link=]]</td> |
| − | <td><span style="font- | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the '''Yellow Dot''' next to the '''Track Mark''' to move it along the track or to another track</td> |
| − | + | </tr> | |
| − | + | </table> | |
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | < | + | <br> |
| − | + | The yellow dot beneath the '''Track Mark''', labelled as [[image:DotPoint6Blue.png|20px|link=]] in the image, is the '''Attachment Point''' for the Track Mark. This is where it is attached to the track and is its '''Active Point''', the target of '''Drive To Trackmark''' and '''Navigate to Trackmark''' commands. | |
| + | <br><br> | ||
| + | The attachment point is always on the track but the '''Track Mark''' object itself, the visible 3D arrow head, does not have to be physically on the track. | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
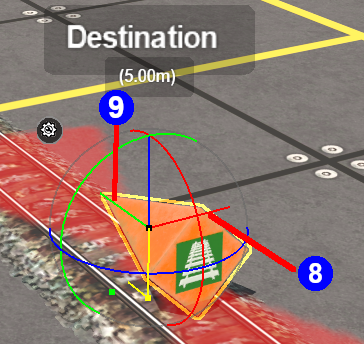
| − | <table width= | + | ===Move the Track Mark Vertically (S20)=== |
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>Track Marks can be physically placed above (or below) the track. This feature allows them to be placed, for example, above the track so that they will not be hidden in Surveyor if a consist is parked on a marker.</td> |
| − | + | ||
| − | This feature allows | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
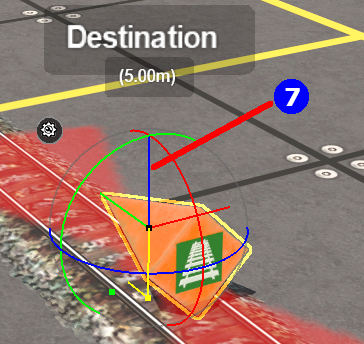
| − | <td>[[image: | + | <td width=480>[[image:TrackmarkFineAdjustVertical_S20.png|link=]]</td> |
| − | <td>< | + | <td> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| − | </td> | + | <table bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a Track Mark vertically:-</td> | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
| − | <td colspan= | + | <td colspan=2> |
| − | ----</td> | + | <table bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>This option is only available with the '''Fine Adjustment Tool''' - the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | </td> |
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td width=25>[[image:DotPoint7Blue.png|link=]]</td> |
| − | <table bgcolor=#ffffe0 | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Vertical Axis Line''' above the Track Mark to it up or down</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>If you need to return the '''Track Mark''' to its original position then:- | <td>If you need to return the '''Track Mark''' to its original position then:- | ||
| − | # | + | <table bgcolor=#ffffff cellpadding=2> |
| − | + | <tr valign="top"> | |
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To correctly reattach the Track Mark to the track:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the object and open (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 546: | Line 883: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Because the '''Attachment Point''' of the '''Track Mark''', the yellow dot, remains on the track, moving the track mark object vertically does not affect its operation. | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | ===Move the Track Mark Horizontally (S20)=== | ||
| − | + | <table width=1000> | |
| − | + | <tr valign="top"> | |
| − | + | <td>Track Marks can be physically placed left or right alongside the track. This feature allows them to be placed, for example, beside the track so that they will not be hidden in Surveyor if a consist is parked on a marker.</td> | |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=480>[[image:TrackmarkFineAdjustHorizontal_S20.png|link=]]</td> |
| − | <td><span style="font- | + | <td> |
| − | # | + | <table bgcolor=#000000 cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a Track Mark horizontally:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>This option is only available with the '''Fine Adjustment Tool''' - the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint8Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Horizontal Axis Line''' attached to the Track Mark to move it left or right</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint9Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Horizontal Axis Line''' attached to the Track Mark to move it forward or back</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | + | <table bgcolor=#ffffe0 cellpadding=2> | |
| − | <table bgcolor=# | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>[[image:PencilTips.PNG|link=]]</td> |
| − | <table bgcolor=# | + | <td>If you need to return the Track Mark to its original position then:- |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To correctly reattach the Track Mark to the track:-</td> |
| − | <td><span style="font- | + | </tr> |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | |
| + | <td>select the object and open (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 586: | Line 959: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | < | + | <br> |
| − | + | Because the '''Attachment Point''' of the '''Track Mark''', the yellow dot, remains on the track, moving the track mark object horizontally does not affect its operation. | |
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table bgcolor=#000000 | + | <br> |
| + | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:NotePad.PNG|link=]]</td> |
| − | <td> | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> |
| − | + | ---- | |
| − | + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Horizontal Axis Line''' shown as [[image:DotPoint9Blue.png|link=]] in the image pointing forward from the '''Track Mark''' will move it forward/backward regardless of whether it is on the track or not. It has the same effect as [[image:DotPoint6Blue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Move a Track Mark Along the Track</span> without moving its attachment point. Using this tool makes it possible to move the '''Track Mark''' visible object beyond the end of the track if that is ever required. This will have no effect on its operation.</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 606: | Line 981: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | ===Assign a Track Mark to Another Layer (S20)=== | ||
| − | + | <table width=1000 cellpadding=4 bgcolor=#ffffff> | |
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>The '''Info Palette''' will show the layer assigned to the currently selected object. To the left of the layer name is a small | + | <td colspan=2>The '''Info Palette''' will show the layer assigned to the currently selected object. To the left of the layer name is a small arrowhead object.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td>[[image:TrackmarkInfo_S20.png|link=|alt=Info palette]]<br><br> | ||
| + | [[image:TrackmarkLayerInfo_S20.png|link=|alt=Layer control]]</td> | ||
<td> | <td> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | ||
<td> | <td> | ||
| − | <table> | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan= | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To assign a Track Mark to a layer:-</td> |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td colspan=2>In the '''Info Palette''':-</td> |
| − | <td><span style="font- | + | </tr> |
| − | + | <tr valign="top"> | |
| − | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | |
| − | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the small arrowhead next to the layer name. This will open the layer properties for the selected object</td> | |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layer''' drop down box to select a new layer for the object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Binding''' drop down box to select a new binding layer for the object. It cannot be bound to its own layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Lock Layer </span> button to lock the selected layer. If the layer is already locked then this will be shown as an <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Unlock Layer </span> button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#ff0000 | + | <table bgcolor=#ff0000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#fcbcbc | + | <table bgcolor=#fcbcbc cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
| − | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span>< | + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span> |
| − | You will not be allowed to place a track object in a layer that is higher up the list than the layer containing the track. | + | <table> |
| − | </td> | + | <tr valign="top"> |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You will not be allowed to place a track object in a layer that is higher up the list than the layer containing the track</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Moving an object from one layer group to another (e.g. from the '''Route Layer Group''' to the '''Session Layer Group''') will change where the object is saved (in the Route or in the Session)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 646: | Line 1,043: | ||
</table> | </table> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
<table cellpadding=4 bgcolor="Aquamarine"> | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td>Information on layers can be found at:-<br> | <td>Information on layers can be found at:-<br> | ||
* '''[[How to Use Layers]]''' | * '''[[How to Use Layers]]''' | ||
| Line 664: | Line 1,058: | ||
</table> | </table> | ||
| − | <table width= | + | <table width=1000> <!-- BEGIN Nav Buttons Table SECTION w SKIPS --> |
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepOperation"></span> |
| − | <td width=46>[[ | + | ='''Track Mark Operation'''= |
| − | <td width=75>[[ | + | </td> |
| − | <td width=75>& | + | <td width=50> </td> |
| − | <td width=75>[[ | + | <td width=50>[[image:SkipUp.png|link=#skipAddS20|Skip Up]]</td> |
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepAdding|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
The most common use for Track Marks is as destinations for driver commands or as "way points" to direct a train to a destination via one or more intermediate places. They can also be used as the targets for Navigation Points and coupling operations.<br> | The most common use for Track Marks is as destinations for driver commands or as "way points" to direct a train to a destination via one or more intermediate places. They can also be used as the targets for Navigation Points and coupling operations.<br> | ||
| Line 683: | Line 1,078: | ||
<table cellpadding=4 bgcolor="Aquamarine"> | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td>Information on adding driver commands can be found at:-<br> | <td>Information on adding driver commands can be found at:-<br> | ||
* '''[[How_to_Use_Driver_Setup_Rule|How to Use the Driver Setup Rule]]''' | * '''[[How_to_Use_Driver_Setup_Rule|How to Use the Driver Setup Rule]]''' | ||
| Line 690: | Line 1,085: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| − | <td>''' | + | <table bgcolor=#ffffb0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>'''Navigate To Trackmark''' and '''Navigate Via Trackmark''' commands will force the AI to find | + | <td>'''Drive To Trackmark''' and '''Drive Via Trackmark''' commands will '''NOT''' force the AI to find an alternative clear path to the Track Mark if the shortest path is blocked</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Navigate To Trackmark''' and '''Navigate Via Trackmark''' commands will force the AI to find an alternative clear path to the Track Mark if the shortest path is blocked. '''The path chosen may not be ''prototypical'''''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:CMD_NavigateTo.png|50px|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Drive To Trackmark</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Drive To Trackmark</span><br> | ||
Instructs the AI driver to Drive, via the shortest available path, to the designated Track Mark. '''The AI will noticeably slow the train as it approaches the Track Mark'''. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will '''NOT''' attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | Instructs the AI driver to Drive, via the shortest available path, to the designated Track Mark. '''The AI will noticeably slow the train as it approaches the Track Mark'''. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will '''NOT''' attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | ||
| Line 710: | Line 1,117: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:CMD_NavigateTo.png|50px]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Drive Via Trackmark</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Drive Via Trackmark</span><br> | ||
Instructs the AI driver to Drive, via the shortest available path, to and '''through''' the designated Track Mark. If there are no further navigation commands (e.g. '''Drive To''', etc) then the AI '''will halt the train after passing the Track Mark'''. If there are further navigation commands then the AI will proceed through the Track Mark to the next Track Mark or Industry at normal speed. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will '''NOT''' attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | Instructs the AI driver to Drive, via the shortest available path, to and '''through''' the designated Track Mark. If there are no further navigation commands (e.g. '''Drive To''', etc) then the AI '''will halt the train after passing the Track Mark'''. If there are further navigation commands then the AI will proceed through the Track Mark to the next Track Mark or Industry at normal speed. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will '''NOT''' attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | ||
| Line 717: | Line 1,124: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:CMD_NavigateTo.png|50px|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Navigate To Trackmark</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Navigate To Trackmark</span><br> | ||
Instructs the AI driver to Drive, via the shortest available path, to the designated Track Mark. '''The AI will noticeably slow the train as it approaches the Track Mark'''. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | Instructs the AI driver to Drive, via the shortest available path, to the designated Track Mark. '''The AI will noticeably slow the train as it approaches the Track Mark'''. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | ||
| Line 724: | Line 1,131: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:CMD_NavigateTo.png|50px]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Navigate Via Trackmark</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Navigate Via Trackmark</span><br> | ||
Instructs the AI driver to Drive, via the shortest available path, to and '''through''' the designated Track Mark. If there are no further navigation commands (e.g. '''Navigate To''', etc) then the AI '''will halt the train after passing the Track Mark'''. If there are further navigation commands then the AI will proceed through the Track Mark to the next Track Mark or Industry at normal speed. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | Instructs the AI driver to Drive, via the shortest available path, to and '''through''' the designated Track Mark. If there are no further navigation commands (e.g. '''Navigate To''', etc) then the AI '''will halt the train after passing the Track Mark'''. If there are further navigation commands then the AI will proceed through the Track Mark to the next Track Mark or Industry at normal speed. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | ||
| Line 737: | Line 1,144: | ||
<table cellpadding=4 bgcolor="Aquamarine"> | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td>Information on navigation points can be found at:-<br> | <td>Information on navigation points can be found at:-<br> | ||
* '''[[How_to_Use_Navigation_Point_Rules|How to Use Navigation Points]] | * '''[[How_to_Use_Navigation_Point_Rules|How to Use Navigation Points]] | ||
| Line 748: | Line 1,155: | ||
An AI controlled train can be issued with a driver command to couple with the consist located at a specified Track Mark.<br> | An AI controlled train can be issued with a driver command to couple with the consist located at a specified Track Mark.<br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:CMD_Couple_At_Trackmark.png|50px|link=]]</td> |
| − | <td>The AI driver moves the train (or just the locomotive if it is by itself) to couple with the wagon that is closest to a specified trackmark. More information on this command can be found at [[ | + | <td>The AI driver moves the train (or just the locomotive if it is by itself) to couple with the wagon that is closest to a specified trackmark. More information on this command can be found at [[image:PageLink2.PNG|link=]] '''[[Driver_Commands_List#Couple_At_Trackmark|Couple At Trackmark]]'''<br><br> |
This command must be downloaded from the DLS and installed in '''Trainz'''<br><br></td> | This command must be downloaded from the DLS and installed in '''Trainz'''<br><br></td> | ||
| Line 758: | Line 1,165: | ||
<table cellpadding=4 bgcolor="Aquamarine"> | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:LinkWiki.PNG|link=]]</td> |
<td>Information on adding driver commands can be found at:-<br> | <td>Information on adding driver commands can be found at:-<br> | ||
* '''[[How_to_Use_Driver_Setup_Rule|How to Use the Driver Setup Rule]]''' | * '''[[How_to_Use_Driver_Setup_Rule|How to Use the Driver Setup Rule]]''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="bottom"></span>& | + | <td width=729><span id="bottom"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[image:NextUp.png|link=#stepOperation|alt=Next Up|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>& | + | <td width=75> </td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
---- | ---- | ||
---- | ---- | ||
| − | |||
='''Trainz Wiki'''= | ='''Trainz Wiki'''= | ||
| − | <table | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| + | <table width=500 cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=80>[[image:TrainzWiki.png|link=]]</td> | ||
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| − | *'''<span class=" | + | *'''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' |
*'''[[Driver Commands List]]''' | *'''[[Driver Commands List]]''' | ||
*'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
*'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | *'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 cellpadding=4 bgcolor="aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td width=50>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-size: 17px;">'''Related Links'''</span><br> | ||
| + | * '''[[How to Use Track Direction Markers]]''' | ||
| + | * '''[[How to Use Track Priority Markers]]''' | ||
| + | * '''[[How to Use Track Triggers]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
---- | ---- | ||
| − | This page was created by Trainz user '''<span class=" | + | This page was created by Trainz user '''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in September 2019 and was last updated as shown below. |
---- | ---- | ||
[[Category:How-to guides]] | [[Category:How-to guides]] | ||
Latest revision as of 06:40, 10 December 2024
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
|
|
[edit] What are Track Marks? |
| The Trainz AI relies heavily on Track Marks to direct trains around a layout. They are only visible in Surveyor |
|
 |
||||||||||||
[edit] Route or Session? |
| Track Marks can be placed in a Route Layer or in a Session Layer |
|
 |
Information on Route and Session layers can be found at:- |
[edit] Adding a Track Mark |
|
[edit] In Surveyor Classic (S10) |
[edit] Adding a Track Mark (S10)
 |
|
|||||||||||||||
Immediately after the Track Mark has been placed its properties window will appear. You can:-
|
 |
|
[edit] Set the Track Mark Effect Radius (S10)
At the bottom of the Track Tools flyout menu is an Advanced button. Left Click this button to open the advanced tools.
| The Effect Radius is the size of red "effect wings" attached to both ends of the marker. This sets how close a consist has to approach the marker to complete certain driver commands such as "Drive To Trackmark". The smaller the radius the closer it must approach. |

|
|
||||||||||||||||||||||||||||||||||||||||||
|
[edit] In Surveyor 2.0 (S20) |
|
[edit] Adding a Track Mark (S20)
In the Filter Palette either:-
|
|
||||||||||||||||||||||||||||||||||||
In the Assets Palette to narrow down the filter list, type "mark" (UPPER/lower case does not matter) in the Search Text Box
 Both pallets shown docked |
|
Place the Track Mark on the track.
 |
|
|||||||||||||||||||||||
|
|||||||||
[edit] Change the Track Mark Name (S20)
The Track Mark name is used to identify it for Drive and other commands.
 |
|
|||||||
[edit] Set its Effect Radius (S20)
| The Effect Radius is the size of red "effect wings" attached to both ends of the marker. This sets how close a consist has to approach the marker to complete certain driver commands such as "Drive To Trackmark". The smaller the radius the closer it must approach. |
 |
|
||||||||||
[edit] Move the Track Mark Along the Track (S20)
Track Marks can be moved along the track or to other tracks.
 |
|
|||||
[edit] Move the Track Mark Vertically (S20)
| Track Marks can be physically placed above (or below) the track. This feature allows them to be placed, for example, above the track so that they will not be hidden in Surveyor if a consist is parked on a marker. |
 |
|
|||||||||||||||||||
[edit] Move the Track Mark Horizontally (S20)
| Track Marks can be physically placed left or right alongside the track. This feature allows them to be placed, for example, beside the track so that they will not be hidden in Surveyor if a consist is parked on a marker. |
 |
|
|||||||||||||||||||||
|
[edit] Assign a Track Mark to Another Layer (S20)
| The Info Palette will show the layer assigned to the currently selected object. To the left of the layer name is a small arrowhead object. | |||||||||||||||||||||||
  |
|
||||||||||||||||||||||
[edit] Track Mark Operation |
The most common use for Track Marks is as destinations for driver commands or as "way points" to direct a train to a destination via one or more intermediate places. They can also be used as the targets for Navigation Points and coupling operations.
[edit]
 |
Information on adding driver commands can be found at:- |
|
[edit]
Navigation Points can be attached to Track Marks to provide users with session instructions.
 |
Information on navigation points can be found at:- |
[edit] Coupling Operations
An AI controlled train can be issued with a driver command to couple with the consist located at a specified Track Mark.
 |
The AI driver moves the train (or just the locomotive if it is by itself) to couple with the wagon that is closest to a specified trackmark. More information on this command can be found at This command must be downloaded from the DLS and installed in Trainz |
 |
Information on adding driver commands can be found at:- |
[edit] Trainz Wiki
|
|
This page was created by Trainz user pware in September 2019 and was last updated as shown below.