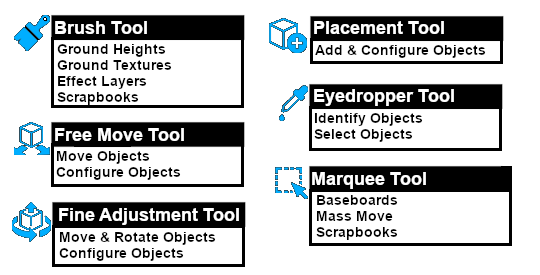
How to Use S20 Tools
m |
m |
||
| Line 38: | Line 38: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> LClick </span></td> | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> LClick </span></td> | ||
| − | <td><span style="font-weight: 700; font-size: 17px;">Left Click</span> on an object to '''<u>Select</u>''' it</td> | + | <td><span style="font-weight: 700; font-size: 17px;"> Left Click </span> on an object to '''<u>Select</u>''' it</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> <span style="color: white; background-color: blue;"> LClick </span></span></td> | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> <span style="color: white; background-color: blue;"> LClick </span></span></td> | ||
| − | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Shift</span> key and <span style="font-weight: 700; font-size: 17px;">Left Click</span> on another object to add it to the '''<u>Selection</u>'''</td> | + | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Shift</span> key and <span style="font-weight: 700; font-size: 17px;"> Left Click </span> on another object to add it to the '''<u>Selection</u>'''</td> |
</tr> | </tr> | ||
| Line 154: | Line 154: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span></td> | ||
| − | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Alt</span> key and hover the tool pointer over an object to '''<u>Identify</u>''' it</td> | + | <td>hold down the <span style="font-weight: 700; font-size: 17px;"> Alt </span> key and hover the tool pointer over an object to '''<u>Identify</u>''' it</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Alt </span> <span style="color: white; background-color: blue;"> LClick </span></span></td> | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Alt </span> <span style="color: white; background-color: blue;"> LClick </span></span></td> | ||
| − | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Alt</span> key and <span style="font-weight: 700; font-size: 17px;">Left Click</span> on an object to '''<u>Select</u>''' it in the '''Assets Palette''' and to copy some data from the object to the '''Tool Options Palette'''</td> | + | <td>hold down the <span style="font-weight: 700; font-size: 17px;"> Alt </span> key and <span style="font-weight: 700; font-size: 17px;"> Left Click </span> on an object to '''<u>Select</u>''' it in the '''Assets Palette''' and to copy some data from the object to the '''Tool Options Palette'''</td> |
</tr> | </tr> | ||
| Line 458: | Line 458: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
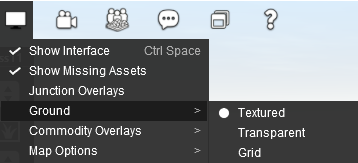
| − | <td>if the '''Tools Palette''', or any required palette, does not have a tick next to its name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the name of the palette or on the empty [[image:BulletNoTick.png|link=]] box next to its name. This will add a [[image:BulletTick.png|link=]] and make the palette visible</td> | + | <td>if the '''Tools Palette''', or any required palette, does not have a tick next to its name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the name of the palette or on the empty [[image:BulletNoTick.png|link=]] box next to its name. This will add a [[image:BulletTick.png|link=]] and make the palette visible</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 527: | Line 527: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
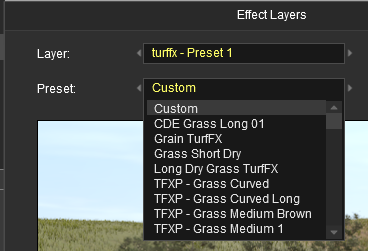
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Targets </span> The first drop down menu will set the '''"Brush Target"''' which is the type of brush. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the drop down box and on a '''Target''' to select it. The '''Brush Targets''' are:-</td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Targets </span> The first drop down menu will set the '''"Brush Target"''' which is the type of brush. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the drop down box and on a '''Target''' to select it. The '''Brush Targets''' are:-</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 950: | Line 950: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span></td> | + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 999: | Line 999: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
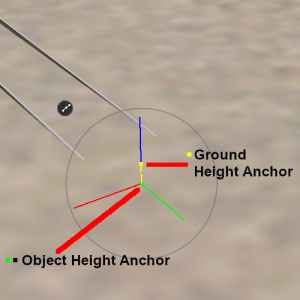
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the menu option<br> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the menu option<br> |
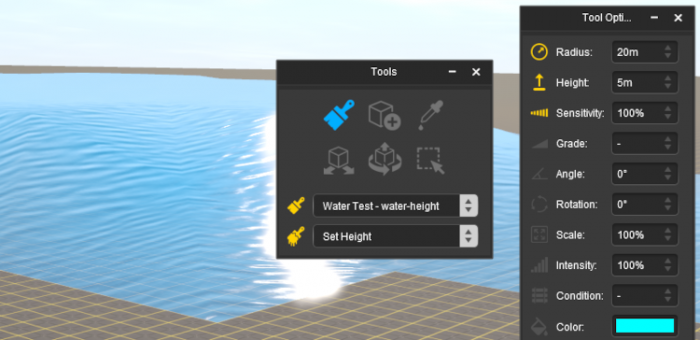
<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height at Compass </span></td> | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height at Compass </span></td> | ||
</tr> | </tr> | ||
| Line 1,043: | Line 1,043: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> control '''down arrowhead''' icon</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> control '''down arrowhead''' icon</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,220: | Line 1,220: | ||
</tr> | </tr> | ||
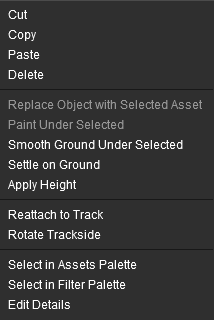
<tr valign="top"> | <tr valign="top"> | ||
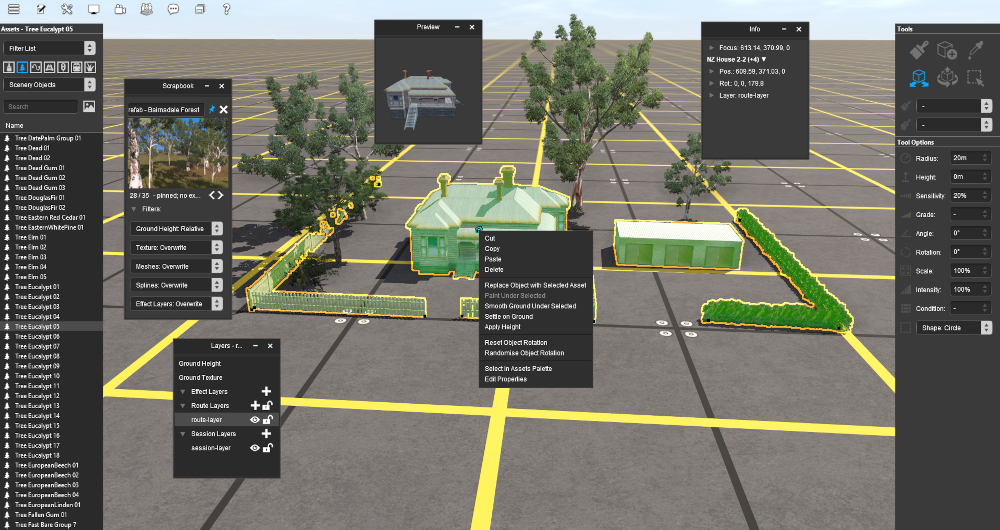
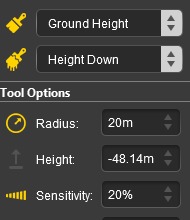
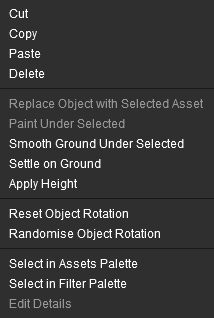
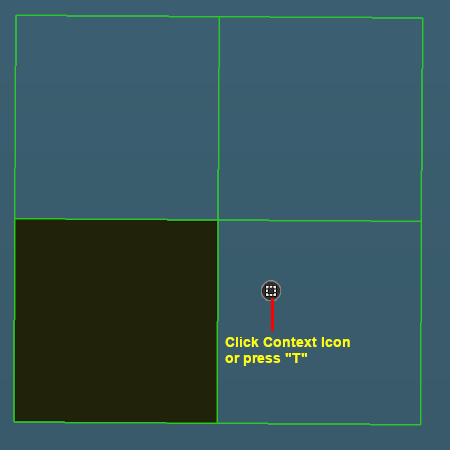
| − | <td colspan=2>Once an object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Ground Height''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | + | <td colspan=2>Once an object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Ground Height''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. |
----</td> | ----</td> | ||
</tr> | </tr> | ||
| Line 1,484: | Line 1,484: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>While holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the texture</td> | + | <td>While holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the texture</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,548: | Line 1,548: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>select a '''Ground Texture''' in the '''Assets Palette''' (described in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span> above) <span style="font-weight: 700; font-size: 15px;">OR</span> hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an existing texture. Both methods will automatically select the '''Brush Tool''', set its target to '''Ground Texture''' and set the selected texture for painting</td> | + | <td>select a '''Ground Texture''' in the '''Assets Palette''' (described in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span> above) <span style="font-weight: 700; font-size: 15px;">OR</span> hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an existing texture. Both methods will automatically select the '''Brush Tool''', set its target to '''Ground Texture''' and set the selected texture for painting</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,646: | Line 1,646: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
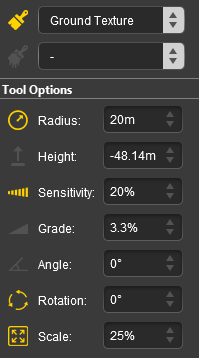
| − | <td colspan=2>Once an object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Ground Texture''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | + | <td colspan=2>Once an object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Ground Texture''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. |
----</td> | ----</td> | ||
</tr> | </tr> | ||
| Line 2,102: | Line 2,102: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Every <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will paste another complete scrapbook copy</td> | + | <td>Every <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paste another complete scrapbook copy</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,376: | Line 2,376: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint7.JPG|link=]]</td> | <td>[[image:DotPoint7.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> (depending on your brush settings) on the terrain to paint with the scrapbook asset</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> (depending on your brush settings) on the terrain to paint with the scrapbook asset</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,437: | Line 2,437: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td> | <td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the pin icon to '''Lock''' (blue pin) and '''Unlock''' (white pin) the scrapbook. Locked scrapbooks are permanent (but can still be deleted). Unlocked scrapbooks will "expire" (self delete) after 5 days</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the pin icon to '''Lock''' (blue pin) and '''Unlock''' (white pin) the scrapbook. Locked scrapbooks are permanent (but can still be deleted). Unlocked scrapbooks will "expire" (self delete) after 5 days</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DeleteIcon_S20.png|link=]]</td> | <td>[[image:DeleteIcon_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below on how to deal with the exceptions to this)<br> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below on how to deal with the exceptions to this)<br> |
<table bgcolor=#ffffb0 cellpadding=2> | <table bgcolor=#ffffb0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,460: | Line 2,460: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | <td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the route</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the route</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the name box to edit or replace the current name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | + | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the name box to edit or replace the current name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,537: | Line 2,537: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filters: </span> label below the scrapbook image to open the scrapbook filters.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filters: </span> label below the scrapbook image to open the scrapbook filters.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,758: | Line 2,758: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
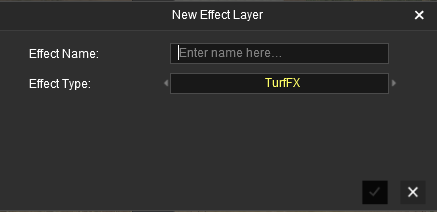
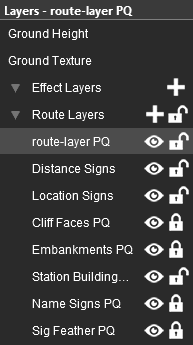
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an '''Effect Layer''' name in the '''Brush Target List''' and immediately start painting with the brush using the current '''Tool Options Palette''' settings. More details are shown below.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an '''Effect Layer''' name in the '''Brush Target List''' and immediately start painting with the brush using the current '''Tool Options Palette''' settings. More details are shown below.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,796: | Line 2,796: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
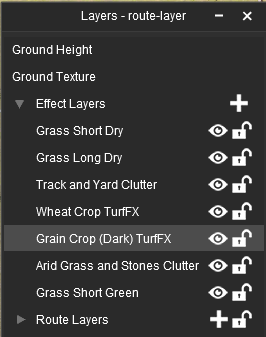
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an effect layer name in the '''Layers Palette''' and immediately start painting using the current '''Brush Tool Options Palette''' settings. More details are shown below.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an effect layer name in the '''Layers Palette''' and immediately start painting using the current '''Brush Tool Options Palette''' settings. More details are shown below.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,323: | Line 3,323: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the terrain to paint with the selected '''Effect Layer'''</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the terrain to paint with the selected '''Effect Layer'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,677: | Line 3,677: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the terrain to paint with the '''Effect Layer'''</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the terrain to paint with the '''Effect Layer'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,888: | Line 3,888: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the terrain to paint the '''Effect Layer''' with the selected colour</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> on the terrain to paint the '''Effect Layer''' with the selected colour</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,853: | Line 4,853: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
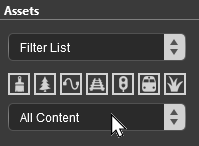
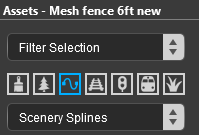
| − | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset selection icon<br> | + | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an asset selection icon<br> |
[[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | [[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | ||
<table> | <table> | ||
| Line 4,911: | Line 4,911: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
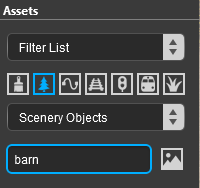
| − | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> | + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Content Drop-down Box'''<br> |
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
Then select '''Scenery Objects'''<br> | Then select '''Scenery Objects'''<br> | ||
| Line 4,940: | Line 4,940: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2RedC.png|link=]]</td> | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
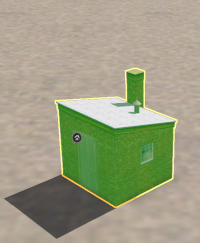
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the object to identify it in the '''Assets Palette''' and automatically select it for placement with the '''Placement Tool'''. Release the key</td> | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object to identify it in the '''Assets Palette''' and automatically select it for placement with the '''Placement Tool'''. Release the key</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,970: | Line 4,970: | ||
<tr valign="top"> | <tr valign="top"> | ||
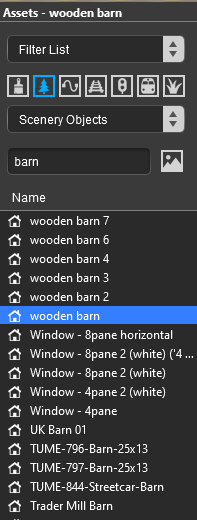
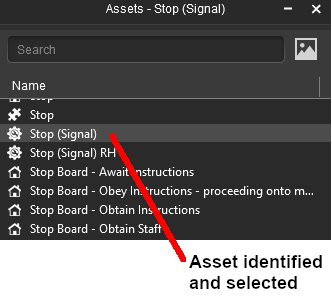
<td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> | <td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> | ||
| − | <td valign="middle">[[image:DotPoint3.JPG|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the required item in the list.<br><br> | + | <td valign="middle">[[image:DotPoint3.JPG|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the required item in the list.<br><br> |
When selected the object will be highlighted on a blue background and its name will appear in the '''Assets Palette''' title bar.<br> | When selected the object will be highlighted on a blue background and its name will appear in the '''Assets Palette''' title bar.<br> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 4,994: | Line 4,994: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>switch the asset list to '''Thumbnail View''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:AssetsPaletteListToggleViewIcon_S20.png|link=]] icon). In this view the palette is best used undocked and enlarged - see the '''Wiki Page''' at [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#Thumbnail View|How to Use the Surveyor 2.0 Palettes]]''' for instructions on undocking and enlarging palettes.</td> | + | <td>switch the asset list to '''Thumbnail View''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the [[image:AssetsPaletteListToggleViewIcon_S20.png|link=]] icon). In this view the palette is best used undocked and enlarged - see the '''Wiki Page''' at [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#Thumbnail View|How to Use the Surveyor 2.0 Palettes]]''' for instructions on undocking and enlarging palettes.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,012: | Line 5,012: | ||
<td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an object in the '''Assets Palette''' filter list will automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the route will place that object in the route.</td> | + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an object in the '''Assets Palette''' filter list will automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the route will place that object in the route.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,039: | Line 5,039: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1RedC.png|link=]]</td> | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| − | <td>if the '''Placement Tool''' is not selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Tools Palette''' icon [[image:S20_PlacementToolIcon.png|link=|20px]] or press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> E </span> key</td> | + | <td>if the '''Placement Tool''' is not selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Tools Palette''' icon [[image:S20_PlacementToolIcon.png|link=|20px]] or press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> E </span> key</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2RedC.png|link=]]</td> | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spot where you want to place the object</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spot where you want to place the object</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,068: | Line 5,068: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the '''Placement Tool''' will remain on and active until another tool has been selected. So everytime you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> another copy of the object (or another object if you change your selection) will be added to the route</td> | + | <td>the '''Placement Tool''' will remain on and active until another tool has been selected. So everytime you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> another copy of the object (or another object if you change your selection) will be added to the route</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,135: | Line 5,135: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | + | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,258: | Line 5,258: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 17px;">Scenery Mesh Object Context Menu Options</span><br> | <td><span style="font-weight: 700; font-size: 17px;">Scenery Mesh Object Context Menu Options</span><br> | ||
| − | Once a scenery mesh object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Scenery Mesh Object''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | + | Once a scenery mesh object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Scenery Mesh Object''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. |
----</td> | ----</td> | ||
</tr> | </tr> | ||
| Line 5,394: | Line 5,394: | ||
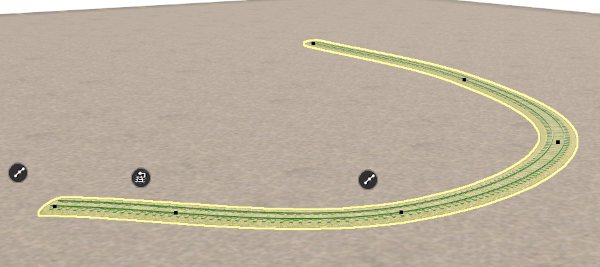
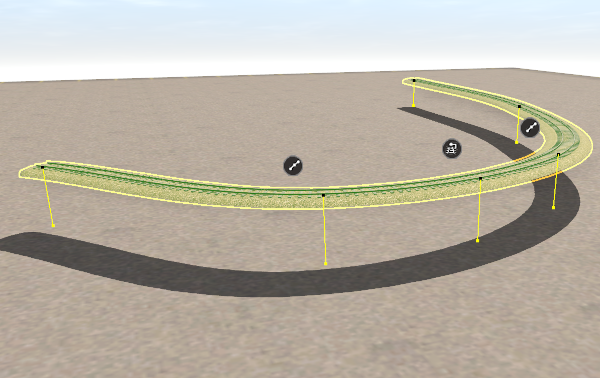
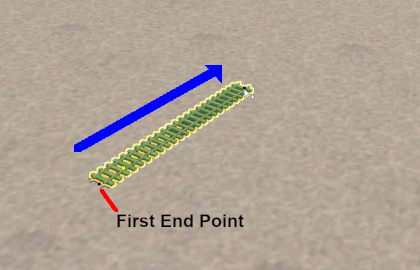
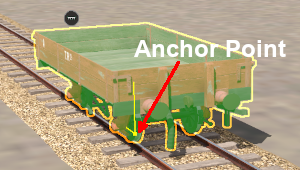
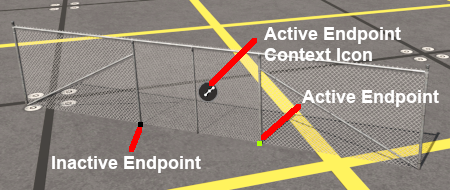
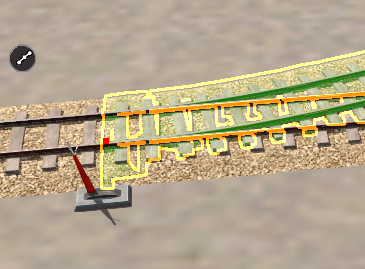
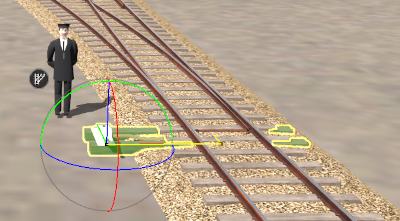
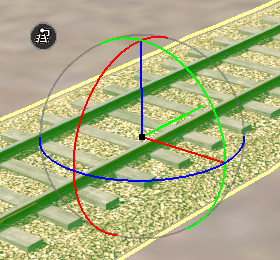
<td rowspan=2 width=420>[[image:PlacementTrack1_S20.png|link=]]</td> | <td rowspan=2 width=420>[[image:PlacementTrack1_S20.png|link=]]</td> | ||
<td width=25>[[image:DotPoint4.JPG|link=]]</td> | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spot where the spline will start. This will place the start or first '''endpoint''' of the spline.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spot where the spline will start. This will place the start or first '''endpoint''' of the spline.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,403: | Line 5,403: | ||
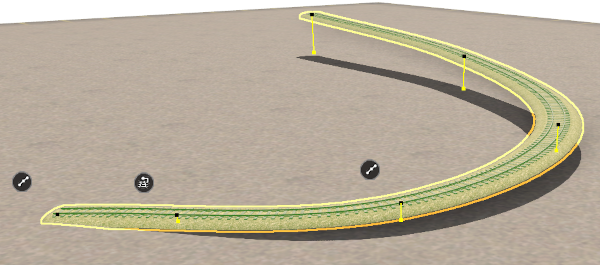
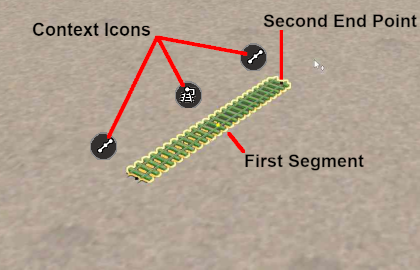
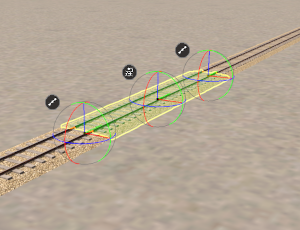
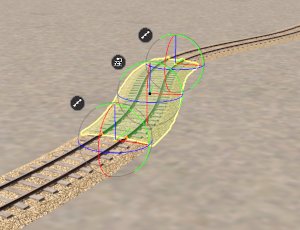
<td>[[image:PlacementTrack2_S20.png|link=]]</td> | <td>[[image:PlacementTrack2_S20.png|link=]]</td> | ||
<td width=20>[[image:DotPoint6.JPG|link=]]</td> | <td width=20>[[image:DotPoint6.JPG|link=]]</td> | ||
| − | <td>When you have the tool pointer in the final position for the first spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> again. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.<br> | + | <td>When you have the tool pointer in the final position for the first spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> again. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.<br> |
<br> | <br> | ||
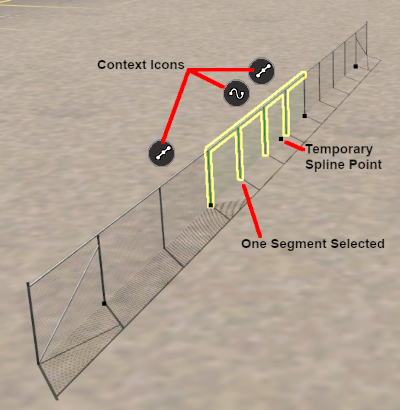
The spline segment will now have three '''Context Icons''', one for each '''endpoint''' ([[image:SplineEndpointContextIcon_S20.png|link=]]) and one for the spline segment ([[image:SplineSegmentContextIcon_S20.png|link=]] or [[image:TrackSegmentContextIcon_S20.png|link=]] depending on the type of spline).<br> | The spline segment will now have three '''Context Icons''', one for each '''endpoint''' ([[image:SplineEndpointContextIcon_S20.png|link=]]) and one for the spline segment ([[image:SplineSegmentContextIcon_S20.png|link=]] or [[image:TrackSegmentContextIcon_S20.png|link=]] depending on the type of spline).<br> | ||
| Line 5,424: | Line 5,424: | ||
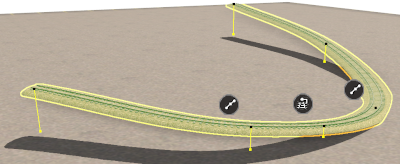
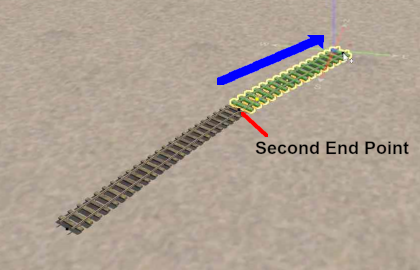
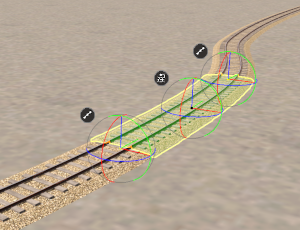
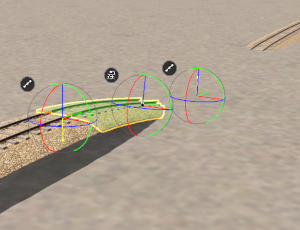
<td rowspan=2>[[image:PlacementTrack3_S20.png|link=]]</td> | <td rowspan=2>[[image:PlacementTrack3_S20.png|link=]]</td> | ||
<td width=20>[[image:DotPoint7.JPG|link=]]</td> | <td width=20>[[image:DotPoint7.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,450: | Line 5,450: | ||
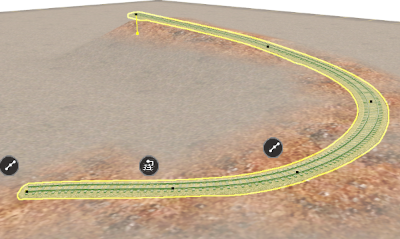
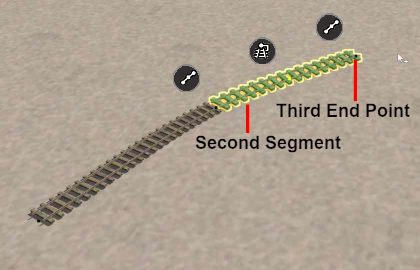
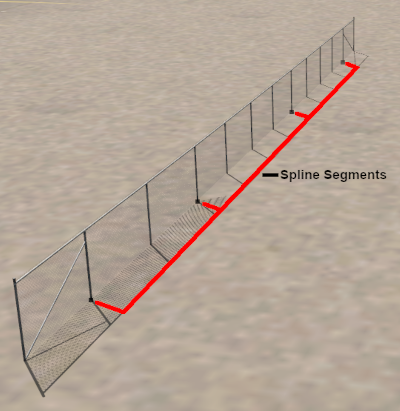
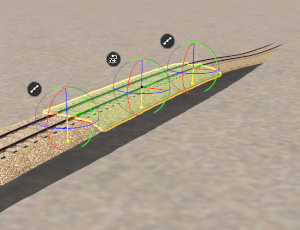
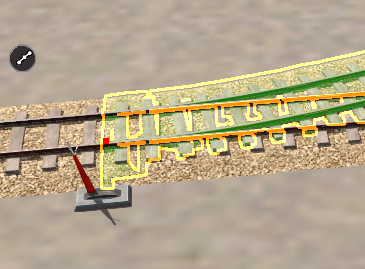
<td rowspan=3>[[image:PlacementTrack4_S20.png|link=]]</td> | <td rowspan=3>[[image:PlacementTrack4_S20.png|link=]]</td> | ||
<td width=20>[[image:DotPoint8.JPG|link=]]</td> | <td width=20>[[image:DotPoint8.JPG|link=]]</td> | ||
| − | <td>When you have the tool pointer in the final position for the second spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> again. This will anchor the third spline endpoint and the '''Context Icons''' will move to the new segment.</td> | + | <td>When you have the tool pointer in the final position for the second spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> again. This will anchor the third spline endpoint and the '''Context Icons''' will move to the new segment.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,462: | Line 5,462: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes: Adding a Junction'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes: Adding a Junction'''</span><br> | ||
---- | ---- | ||
| − | To add a junction to a spline segment <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on it with the '''Placement Tool''' at the point where you want to insert the junction, this does not have to be an '''endpoint''', then move the pointer out from the junction. See [[image:PageLink.PNG|link=]] '''[[#Add a Spline Junction|Add a Spline Junction]]''' below</td> | + | To add a junction to a spline segment <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on it with the '''Placement Tool''' at the point where you want to insert the junction, this does not have to be an '''endpoint''', then move the pointer out from the junction. See [[image:PageLink.PNG|link=]] '''[[#Add a Spline Junction|Add a Spline Junction]]''' below</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,583: | Line 5,583: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | + | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,626: | Line 5,626: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select the spline object to be used for the junction. The easiest method is hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an existing spline object that you want to use. This will also select the '''Placement Tool''' in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> below so you can skip to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span></td> | + | <td>Select the spline object to be used for the junction. The easiest method is hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an existing spline object that you want to use. This will also select the '''Placement Tool''' in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> below so you can skip to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,634: | Line 5,634: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline at the spot where the junction is to be created. This can be on an existing endpoint or between two endpoints where a new endpoint will be inserted</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline at the spot where the junction is to be created. This can be on an existing endpoint or between two endpoints where a new endpoint will be inserted</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td>move the mouse pointer out from the junction to where the next endpoint of the spline branch will be placed and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span></td> | + | <td>move the mouse pointer out from the junction to where the next endpoint of the spline branch will be placed and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,657: | Line 5,657: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>open the junction endpoint '''Context Menu''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]]</td> | + | <td>open the junction endpoint '''Context Menu''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]]</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,788: | Line 5,788: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment</td> | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,796: | Line 5,796: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>This will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> with the '''Placement Tool'''</td> | + | <td>This will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,850: | Line 5,850: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Ablue.png|link=]]</td> | <td>[[image:Ablue.png|link=]]</td> | ||
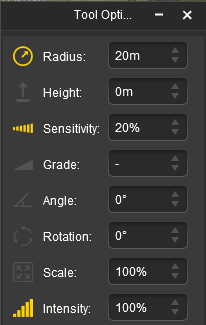
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td>from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,916: | Line 5,916: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment</td> | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,924: | Line 5,924: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>This will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> with the '''Placement Tool'''</td> | + | <td>This will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,973: | Line 5,973: | ||
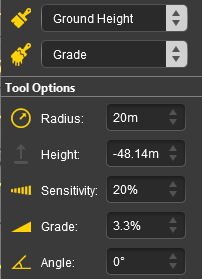
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span> option from the '''Context Menu''' for the '''segment endpoint''' (not the segment context icon) - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the endpoint '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] to apply the existing grade value. The '''endpoint''' that has been selected will be the starting point of the grade.</td> | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span> option from the '''Context Menu''' for the '''segment endpoint''' (not the segment context icon) - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the endpoint '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] to apply the existing grade value. The '''endpoint''' that has been selected will be the starting point of the grade.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,005: | Line 6,005: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>in the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline asset to be added</td> | + | <td>in the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline asset to be added</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Surveyor World''' and draw out each spline segment as normal. Each segment will have the height of its second endpoint increased (or reduced for a negative grade) by an amount controlled by the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Surveyor World''' and draw out each spline segment as normal. Each segment will have the height of its second endpoint increased (or reduced for a negative grade) by an amount controlled by the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,119: | Line 6,119: | ||
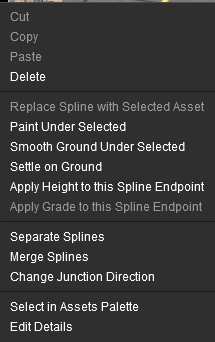
</table> | </table> | ||
<br> | <br> | ||
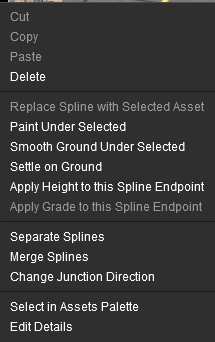
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on one of the icons to open its menu or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open the menu for the spline segment. The following '''Spline Object''' specific options will appear, along with other more general options, in the '''Context Menu'''. | + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on one of the icons to open its menu or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open the menu for the spline segment. The following '''Spline Object''' specific options will appear, along with other more general options, in the '''Context Menu'''. |
----</td> | ----</td> | ||
</tr> | </tr> | ||
| Line 6,277: | Line 6,277: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint4.JPG|link=]]</td> | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track at the position where you want the '''Track Object''' to be placed.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the track at the position where you want the '''Track Object''' to be placed.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,355: | Line 6,355: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | + | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,538: | Line 6,538: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>Once a track mesh object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Track Object''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | + | <td colspan=2>Once a track mesh object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Track Object''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. |
----</td> | ----</td> | ||
</tr> | </tr> | ||
| Line 6,655: | Line 6,655: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint4.JPG|link=]]</td> | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
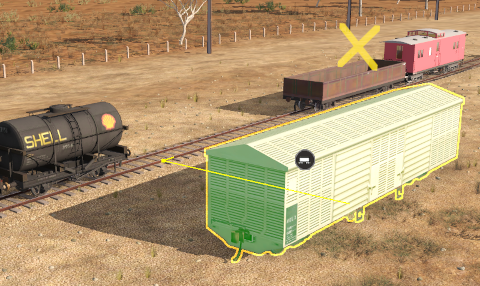
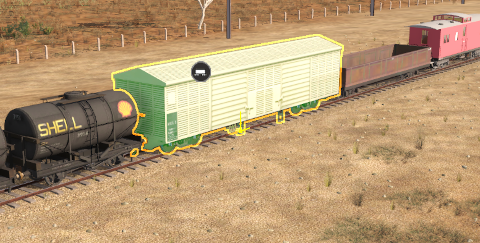
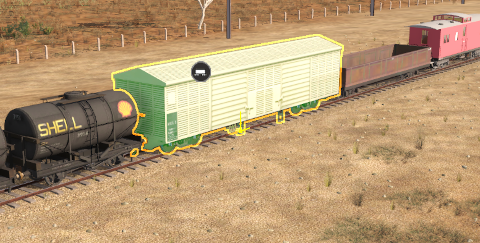
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track at the position where you want the '''Rolling Stock Object''' to be placed.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the track at the position where you want the '''Rolling Stock Object''' to be placed.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,713: | Line 6,713: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | + | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,743: | Line 6,743: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
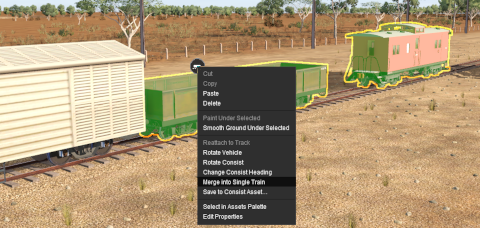
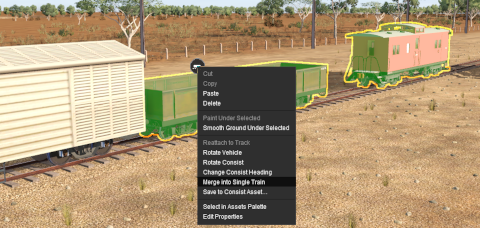
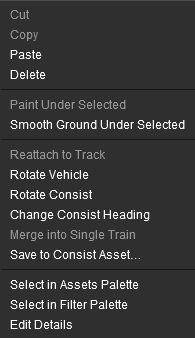
| − | <td>Once a rolling stock object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Rolling Stock Object''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | + | <td>Once a rolling stock object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Rolling Stock Object''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. |
----</td> | ----</td> | ||
</tr> | </tr> | ||
| Line 6,963: | Line 6,963: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an object to select it in the '''Assets Palette''' list. This will also select the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will add the object to your Trainz World</td> | + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an object to select it in the '''Assets Palette''' list. This will also select the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will add the object to your Trainz World</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the terrain to copy the '''Height''' value at that point into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. That value can then be used to set the brush '''Height''' for other terrain areas</td> | + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the terrain to copy the '''Height''' value at that point into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. That value can then be used to set the brush '''Height''' for other terrain areas</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a track or spline segment to copy the '''Grade''' value at that point into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting. That value can then be used to set the '''Grade''' of other spline segments</td> | + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on a track or spline segment to copy the '''Grade''' value at that point into the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting. That value can then be used to set the '''Grade''' of other spline segments</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,019: | Line 7,019: | ||
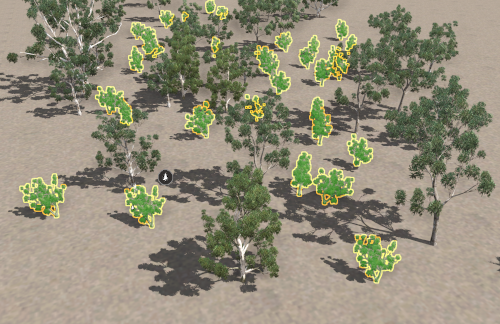
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
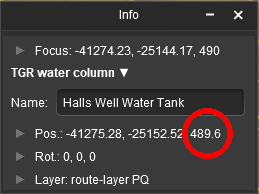
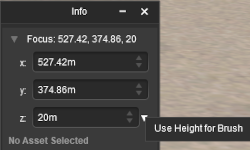
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;">Optional:</span> hold the '''eyedropper''' over any object for a few seconds to reveal more information such as its '''<kuid>''' code</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,030: | Line 7,030: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;">Optional: <span style="background-color: lightcyan;"> Left Click </span></span> on the object to identify it in the '''Assets Palette''' It will be highlighted in grey [[image:AssetFilterNameHighlighted_S20.png|link=]]</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the asset name in the '''Assets Palette''' filter list to select it (highlighted in blue) [[image:AssetFilterNameSelected_S20.png|link=]] and switch control to the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> | + | <td><span style="font-weight: 700; font-size: 15px;">Optional: <span style="background-color: lightcyan;"> Left Click </span></span> on the asset name in the '''Assets Palette''' filter list to select it (highlighted in blue) [[image:AssetFilterNameSelected_S20.png|link=]] and switch control to the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will place the selected asset in your '''Trainz World'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,758: | Line 7,758: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> setting from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> setting from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,795: | Line 7,795: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> | + | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,995: | Line 7,995: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the object with the '''Free Move Tool'''</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object with the '''Free Move Tool'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,128: | Line 8,128: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,300: | Line 8,300: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,519: | Line 8,519: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Open the track objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key)</td> | + | <td>Open the track objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,670: | Line 8,670: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment to be moved - click anywhere between the two spline endpoints on the segment<br> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment to be moved - click anywhere between the two spline endpoints on the segment<br> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 8,734: | Line 8,734: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint3.JPG|link=]]</td> | <td width=20>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> between the endpoints on each additional segment. The '''last''' segment that you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on will have a temporary endpoint (placed at the spot you clicked) and the '''Context Icons''' added.</td> | + | <td>hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> between the endpoints on each additional segment. The '''last''' segment that you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on will have a temporary endpoint (placed at the spot you clicked) and the '''Context Icons''' added.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,875: | Line 8,875: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select the spline object to be used for the junction. The easiest method is hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an existing spline object that you want to use. This will also select the '''Placement Tool''' in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> below so you can skip to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span></td> | + | <td>Select the spline object to be used for the junction. The easiest method is hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an existing spline object that you want to use. This will also select the '''Placement Tool''' in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> below so you can skip to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,883: | Line 8,883: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline at the spot where the junction is to be created. This can be on an existing endpoint or between two endpoints where a new endpoint will be inserted</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline at the spot where the junction is to be created. This can be on an existing endpoint or between two endpoints where a new endpoint will be inserted</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td>move the mouse pointer out from the junction to where the next endpoint of the spline branch will be placed and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span></td> | + | <td>move the mouse pointer out from the junction to where the next endpoint of the spline branch will be placed and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,906: | Line 8,906: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) the junction endpoint</td> | + | <td>select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on) the junction endpoint</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>open the endpoint '''Context Menu''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] or by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> | + | <td>open the endpoint '''Context Menu''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] or by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,041: | Line 9,041: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment</td> | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,049: | Line 9,049: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> with the '''Placement Tool'''</td> | + | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,070: | Line 9,070: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment or endpoint</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment or endpoint</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,098: | Line 9,098: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,134: | Line 9,134: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,186: | Line 9,186: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment</td> | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,194: | Line 9,194: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> with the '''Placement Tool'''</td> | + | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,215: | Line 9,215: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment or endpoint</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment or endpoint</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,243: | Line 9,243: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span> option from the '''Context Menu''' for the '''segment endpoint''' (not the segment context icon) - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the endpoint '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] to apply the existing grade value. The '''endpoint''' that has been selected will be the starting point of the grade.</td> | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span> option from the '''Context Menu''' for the '''segment endpoint''' (not the segment context icon) - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the endpoint '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] to apply the existing grade value. The '''endpoint''' that has been selected will be the starting point of the grade.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,271: | Line 9,271: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,292: | Line 9,292: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Open the '''Context Menu''' of the '''first''' or starting endpoint (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon [[image:SplineEndpointContextIcon_S20.png|link=]])</td> | + | <td>Open the '''Context Menu''' of the '''first''' or starting endpoint (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon [[image:SplineEndpointContextIcon_S20.png|link=]])</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,419: | Line 9,419: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,605: | Line 9,605: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Height''' from an existing spline endpoint into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting of the '''Tool Options Palette'''. Once it has been copied it can be applied to any other object.<br> | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Height''' from an existing spline endpoint into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting of the '''Tool Options Palette'''. Once it has been copied it can be applied to any other object.<br> | ||
| − | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline endpoint to copy its '''Height''' value. That value can then be used to set the '''Height''' of other spline endpoints</td> | + | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline endpoint to copy its '''Height''' value. That value can then be used to set the '''Height''' of other spline endpoints</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,635: | Line 9,635: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the '''Tool Options Palette'''. Once it has been copied it can be applied to any other object.<br> | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the '''Tool Options Palette'''. Once it has been copied it can be applied to any other object.<br> | ||
| − | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> | + | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,778: | Line 9,778: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To decouple a rake of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each of the objects to be selected and then drag them away from the consist</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To decouple a rake of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each of the objects to be selected and then drag them away from the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,801: | Line 9,801: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) or more (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span>) rolling stock objects inside a consist<br> | + | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) or more (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span>) rolling stock objects inside a consist<br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,871: | Line 9,871: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) the rolling stock object (in this case the guard van) to be coupled to a consist or another rolling stock object (in this case the gondola) | + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) the rolling stock object (in this case the guard van) to be coupled to a consist or another rolling stock object (in this case the gondola) |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to individually select each object</td> | + | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to individually select each object</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,942: | Line 9,942: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select, <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span>, on both objects<br> | + | <td>Select, <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span>, on both objects<br> |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,955: | Line 9,955: | ||
<td>Open the '''Rolling Stock Object Context Menu''' by choosing one of the following:-<br> | <td>Open the '''Rolling Stock Object Context Menu''' by choosing one of the following:-<br> | ||
<span style="font-weight: 700; font-size: 15px;">Options:</span><br> | <span style="font-weight: 700; font-size: 15px;">Options:</span><br> | ||
| − | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Icon''' of the last selected rolling stock object, <span style="font-weight: 700; font-size: 15px;">OR</span><br> | + | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' of the last selected rolling stock object, <span style="font-weight: 700; font-size: 15px;">OR</span><br> |
[[image:Bblue.png|link=]] press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | [[image:Bblue.png|link=]] press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | ||
</td> | </td> | ||
| Line 10,053: | Line 10,053: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 10,931: | Line 10,931: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Dblue.png|link=]]</td> | <td>[[image:Dblue.png|link=]]</td> | ||
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 10,968: | Line 10,968: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> | + | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 11,487: | Line 11,487: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 11,706: | Line 11,706: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Open the track objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key)</td> | + | <td>Open the track objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 11,792: | Line 11,792: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on, the spline endpoint to be moved.</td> | + | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on, the spline endpoint to be moved.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 11,856: | Line 11,856: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on, the spline segment to be moved. | + | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on, the spline segment to be moved. |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 11,864: | Line 11,864: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>more than one segment - <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each segment</td> | + | <td>more than one segment - <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each segment</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,062: | Line 12,062: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select the spline object to be used for the junction. The easiest method is hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an existing spline object that you want to use. This will also select the '''Placement Tool''' in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> below so you can skip to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span></td> | + | <td>Select the spline object to be used for the junction. The easiest method is hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an existing spline object that you want to use. This will also select the '''Placement Tool''' in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> below so you can skip to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,070: | Line 12,070: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline at the spot where the junction is to be created. This can be on an existing endpoint or between two endpoints where a new endpoint will be inserted</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline at the spot where the junction is to be created. This can be on an existing endpoint or between two endpoints where a new endpoint will be inserted</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td>move the mouse pointer out from the junction to where the next endpoint of the spline branch will be placed and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span></td> | + | <td>move the mouse pointer out from the junction to where the next endpoint of the spline branch will be placed and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 12,093: | Line 12,093: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) the junction endpoint</td> | + | <td>select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on) the junction endpoint</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>open the endpoint '''Context Menu''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] or by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> | + | <td>open the endpoint '''Context Menu''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] or by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,228: | Line 12,228: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment</td> | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 12,236: | Line 12,236: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> with the '''Placement Tool'''</td> | + | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 12,257: | Line 12,257: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment or endpoint</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment or endpoint</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,289: | Line 12,289: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Dblue.png|link=]]</td> | <td>[[image:Dblue.png|link=]]</td> | ||
| − | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,325: | Line 12,325: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,377: | Line 12,377: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment</td> | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 12,385: | Line 12,385: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> with the '''Placement Tool'''</td> | + | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the '''Assets Palette''' to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 12,406: | Line 12,406: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment or endpoint</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment or endpoint</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,441: | Line 12,441: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,462: | Line 12,462: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Open the '''Context Menu''' of the '''first''' or starting endpoint (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon [[image:SplineEndpointContextIcon_S20.png|link=]])</td> | + | <td>Open the '''Context Menu''' of the '''first''' or starting endpoint (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon [[image:SplineEndpointContextIcon_S20.png|link=]])</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,545: | Line 12,545: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 12,767: | Line 12,767: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Height''' from an existing spline endpoint into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting of the '''Tool Options Palette'''. Once it has been copied it can be applied to any other object.<br> | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Height''' from an existing spline endpoint into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting of the '''Tool Options Palette'''. Once it has been copied it can be applied to any other object.<br> | ||
| − | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline endpoint to copy its '''Height''' value. That value can then be used to set the '''Height''' of other spline endpoints</td> | + | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline endpoint to copy its '''Height''' value. That value can then be used to set the '''Height''' of other spline endpoints</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 12,797: | Line 12,797: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the '''Tool Options Palette'''. Once it has been copied it can be applied to any other object.<br> | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the '''Tool Options Palette'''. Once it has been copied it can be applied to any other object.<br> | ||
| − | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> | + | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 12,962: | Line 12,962: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To decouple a rake of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on each of the objects to be selected and then drag them away from the consist</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To decouple a rake of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each of the objects to be selected and then drag them away from the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 12,985: | Line 12,985: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) or more (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span>) rolling stock objects inside a consist<br> | + | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) or more (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span>) rolling stock objects inside a consist<br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 13,055: | Line 13,055: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span>) the rolling stock object (in this case the guard van) to be coupled to a consist or another rolling stock object (in this case the gondola) | + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) the rolling stock object (in this case the guard van) to be coupled to a consist or another rolling stock object (in this case the gondola) |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> to individually select each object</td> | + | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to individually select each object</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 13,126: | Line 13,126: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select, <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span>, on both objects<br> | + | <td>Select, <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span>, on both objects<br> |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 13,139: | Line 13,139: | ||
<td>Open the '''Rolling Stock Object Context Menu''' by choosing one of the following:-<br> | <td>Open the '''Rolling Stock Object Context Menu''' by choosing one of the following:-<br> | ||
<span style="font-weight: 700; font-size: 15px;">Options:</span><br> | <span style="font-weight: 700; font-size: 15px;">Options:</span><br> | ||
| − | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Icon''' of the last selected rolling stock object, <span style="font-weight: 700; font-size: 15px;">OR</span><br> | + | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' of the last selected rolling stock object, <span style="font-weight: 700; font-size: 15px;">OR</span><br> |
[[image:Bblue.png|link=]] press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | [[image:Bblue.png|link=]] press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | ||
</td> | </td> | ||
| Line 13,236: | Line 13,236: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | + | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 13,587: | Line 13,587: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Open the '''Focus''' controls in the '''Info Palette''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the small '''Right Arrowhead''' to the left of the '''Focus''' label</td> | + | <td>Open the '''Focus''' controls in the '''Info Palette''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the small '''Right Arrowhead''' to the left of the '''Focus''' label</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 13,602: | Line 13,602: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the white '''Down Arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value and select the menu option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span>. This will transfer the Focus <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the white '''Down Arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value and select the menu option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span>. This will transfer the Focus <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 14,317: | Line 14,317: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | + | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Make it permanent''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white '''Pin''' icon ([[image:ScrapbookUnPinnedIcon_S20.png|link=]]) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time</td> | + | <td>'''Make it permanent''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the white '''Pin''' icon ([[image:ScrapbookUnPinnedIcon_S20.png|link=]]) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 14,329: | Line 14,329: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the blue pin icon.</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the blue pin icon.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 14,382: | Line 14,382: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | To open the '''Context Menu''' for a '''Marquee Selection Area''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Icon''' [[image:MarqueeContextIcon_S20.png|link=]] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key.<br> | + | To open the '''Context Menu''' for a '''Marquee Selection Area''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''' [[image:MarqueeContextIcon_S20.png|link=]] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key.<br> |
<table width=1000> | <table width=1000> | ||
| Line 14,584: | Line 14,584: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 14,666: | Line 14,666: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 14,708: | Line 14,708: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 14,814: | Line 14,814: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Left Click</span></span> on every object that is to be included in the selection group</td> | + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on every object that is to be included in the selection group</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 15,049: | Line 15,049: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorToolsIcon_S20.png|link=]] '''Surveyor Tools Menu''' icon</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:SurveyorToolsIcon_S20.png|link=]] '''Surveyor Tools Menu''' icon</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Upgrade Route </span></td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Upgrade Route </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 15,362: | Line 15,362: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the '''z''' co-ordinate in both the '''Focus''' and '''Position''' is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br> | + | Next to the '''z''' co-ordinate in both the '''Focus''' and '''Position''' is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 15,372: | Line 15,372: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span> option to copy the current '''z''' value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span> option to copy the current '''z''' value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 15,403: | Line 15,403: | ||
</table> | </table> | ||
| − | Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its arrowhead icon.<br> | + | Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its arrowhead icon.<br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 15,498: | Line 15,498: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the '''Asset Name''' is a small white '''Down Arrowhead'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br> | + | Next to the '''Asset Name''' is a small white '''Down Arrowhead'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 15,618: | Line 15,618: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name''' text entry box</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name''' text entry box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 15,688: | Line 15,688: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Pos:''' arrowhead icon.<br> | + | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Pos:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
| Line 15,739: | Line 15,739: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Rot:''' arrowhead icon.<br> | + | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Rot:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
| Line 15,896: | Line 15,896: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.<br> | + | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Layer:''' arrowhead icon.<br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 16,061: | Line 16,061: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 16,085: | Line 16,085: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on this button will set it as the '''Active Layer'''.</td> | + | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this button will set it as the '''Active Layer'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 16,126: | Line 16,126: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | ||
| − | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object | + | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 16,307: | Line 16,307: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Binding''' drop down box. For a '''single selected object only''' the binding layer (which may be '''<none>''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Binding''' drop down box. For a '''single selected object only''' the binding layer (which may be '''<none>''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
Revision as of 21:01, 11 April 2024
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus and TRS22 Platinum.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Surveyor 2.0 vs Surveyor Classic |
| Surveyor 2.0 | |||||
| Surveyor 2.0 (or S20) is the new Surveyor interface provided to Trainz Plus and TRS22 Platinum as an alternative to Surveyor Classic which has existed since 2002. Surveyor Classic is still available as an option in Trainz Plus and TRS22 Platinum. | |||||
| Whats New | |||||
| a single set of common tools that can be applied to ALL types of objects | |||||
| the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible | |||||
| each object has its own Context Menu that applies specific actions depending on the type of object | |||||
| information and controls in dockable and moveable Palettes that can be hidden when not needed | |||||
| a new Scrapbook asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the DLS | |||||
a new Marquee Tool that allows:-
|
|||||
| HD Terrain in Trainz Plus | |||||
The following screen images help illustrate the change in philosophy that has occurred with the release of the Surveyor 2.0 user interface.
|
||||||
|
||||||
The Tools Palette |
| The Tools Palette is at the core of Surveyor 2.0 and takes the place of all the Tool Flyouts that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. |

|
|
|||||||||||||||||||||
The Brush Tool |
|
The Brush Tool "paints" the ground heights, ground textures, effect layers and scrapbook scenes in the Trainz World |
The Brush Tool has two drop down menu lists.
 |
|
||||||||||||||||||||||||||
Ground Height |
| This Brush Target raises or lowers the Ground Surface Height by using a "painting" action |
|
|
| The actions are:- | |||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
|
|
|||||||||||||||||||||||||||||||||||||||||
|
Identifying the Ground Height
|
|||||||
| To copy the Ground Height choose one of the following:- Options: |
||||||||||||||||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||||||||||||||||
"Painting" the Ground Height
| The ground surface is "sculptured" up, down or to a set height by using a "painting action" with the Brush Tool |
|
|
|||||||||||||||||||||||
|
|
|||||||||||||||||||
| Most objects have a height value that can be set and altered using the objects Context Menu or through the Placement, Free Move and Fine Adjustment tools (see the sections below dealing with each of these tools for more details). |
|
|||||||||||||
Ground Texture |
| This tool paints the currently selected Ground Texture (from the Assets Palette) on the ground |
|
|
|
|
||||||||||||||||||||||||||||||||||||
|
Identifying a Ground Texture
|
||||||||||
Painting a Ground Texture
|
|
|||||||||||||||||||||||||||||||||||||||||||||
| Most objects can have a Ground Texture automatically painted beneath them. |
|
|||||||
Default Baseboard Ground Texture
| When a new route is created or a new baseboard is added it will be covered with the ground texture for the selected Region or the default texture if no region has been set. This can be changed to a different texture (including to the standard TRS19/TRS22 grid pattern). | ||||||||||
 |
|
|||||||||
| A more complex solution is to edit an existing Region or create one of your own to add your preferred ground texture (such as the standard TRS22 grid pattern) to each new route you create and every new baseboard that you add. | ||||||||||
|
HD Terrain and Ground Textures
|
| The HD option provides a surface grid resolution in Trainz Plus down to 12.5cm (0.125m) from the standard 5m or 10m resolutions. This gives you far more realistic terrain for cuttings, embankments, ditches, drains, the track bed, etc. However, there is a price that has to be paid for using this feature. You will be limited to a maximum of 16 different ground textures per baseboard but each baseboard can have 16 completely different ground textures. So it does not limit the total number of textures used in a route.
|
|
|||||||||
|
Scrapbook Data |
| This tool paints the currently selected Scrapbook (from the Scrapbook Palette) onto the ground | |||||||
When pasted or painted the Scrapbook can be
|
|
Creating and Pasting a Scrapbook
|
||||||||
|
|
||||||||||||||||||||||||||||||||||
|
||||||||||||
Painting a Scrapbook - The Brush Actions
|
| The actions are:- | |||||||||
|
|
||||||||
|
||||||||||||||||||||||||
|
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
Painting with the Scrapbook Brush
|
|
||||||||||||||||||||||||||||||
|
||||||||
The Scrapbook Palette
| This palette selects the scrapbook to be painted/pasted as well as performing a very limited range of management tasks |
|
|
|||||||||||||||
The Scrapbook Filters
| The filters control which elements in the scrapbook are added to the route and how they are added. |
|
||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Effect Layers |
| This tool paints a selected Effect Layer into your Trainz World |
|
Selecting an Existing Effect Layer
| Effect layers that you have created for the current route (see |
![]() Selecting an Effect Layer from the Brush Tool:
Selecting an Effect Layer from the Brush Tool:
 |
|
||||||||
![]() Selecting an Effect Layer from the Layers Palette:
Selecting an Effect Layer from the Layers Palette:
 |
|
||||||||
Loading Preset Effect Layers
| Preset effect layers are layers that have been created in other routes and saved into Content Manager or downloaded from the DLS | |
| Preset effect layers can be added to your existing route |
For instructions on saving an effect layer as a Preset, see Save a Layer as a Preset below.
|
||||||||||||||||||||||||||||||
Effect Layer Tool Options
|
|
TurfFX and Clutter  |
Water
|
Color  |
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
TurfFX and Clutter Effect Layers
| TurfFX and Clutter are Effect Layers that can quickly add vegetation and other ground "artifacts" (e.g. weeds, crops, stones, etc) over large areas | |
| In a future "soon to be released" TM version of Trainz, TurfFX will be removed as a separate effect layer and become part of an updated Clutter effect layer |
|
| The actions are:- | |||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||
|
|
||||||||||||||||||||||
|
|
|||||||||||||||||||||||
|
|||||||||||||||||||
Water Effect Layer
| Most of the features of the Water Effect Layer, as described here, are only available in Trainz Plus and TRS22PE | |
| The Water Effect Layer will cover the entire route and can be raised above or lowered below the ground to hide or reveal the water where required | |
| In Trainz Plus and TRS22PE you can have more than one Water Effect Layer each with a different colour and/or surface effect (calm, ripples, rough) | |
| The Ground Height can also be raised or lowered to hide and reveal the water layer where required |
|
| The actions are:- | |||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||
 |
A water layer has been lifted above the terrain by using the:-
|
||||||||
|
Color Effect Layer (Trainz Plus Only)
| The Color Effect Layer is only available to Trainz Plus subscribers | |
| The Color Effect Layer adds a "tinting effect" to selected areas of the route | |
| Only one Color Effect Layer can be added to a route but it can have different colours in different parts of the route |
|
|
 |
|
|
|||||||||||||||||||||||||||
| No color effect layer applied | Color effect layer applied |
 |
 |
| Cricket pitch scene before and after applying a color effect layer that gives the impression of "wear and tear" around the pitch area | |
Edit Effect Layers... |
When this Target is selected, the Edit Effect Layer dialogue box will appear. This is the same as selecting Edit Effect Layers ... from the ![]() Surveyor Edit Menu.
Surveyor Edit Menu.
|
 |
Option:
|
||||||||||||||||||
| Option: | ||||||||||||||||
| If Effect Layers are present (including the one you just created in Option |
||||||||||||||||
|
|
|||||||||||||||
|
| When you have finished creating or editing an Effect Layer click either the:- | |||||
|
|||||
Save a Layer as a Preset
| A Preset is an edited or created effect layer that has been saved so that it can be reused in other routes |
| Once an effect layer has been created or edited, it can be saved and will appear as a new asset in Content Manager. It can be loaded into other routes (see |
 |
|
|||||||
|
TurfFX Layer Edit Controls
| Some features of the TurfFX Effect Layer are only available in Trainz Plus and TRS22PE |
 |
|
Clutter Layer Edit Controls
| Some features of the Clutter Effect Layer are only available in Trainz Plus and TRS22PE |
 |
|
|||||||||||||||||||||||
Water Layer Edit Controls
| The Water Effect Layer has been introduced mainly for Surveyor 2.0 although an older and more restricted version is available in TRS19 SP4 |
| In Surveyor 2.0 you can have more than one Water Effect Layer. Each can have a different combination of water colour and surface effects (calm, ripples, rough). Each can be raised above the ground height to present a different water surface in different locations. |

|
|
|||||||||||||||||
Color Layer Edit Controls (Trainz Plus Only)
| The Color Effect Layer is only available to Trainz Plus subscribers |
| You can only have one Color Effect Layer but through the Tool Options Palette it can be given different colours in different locations. |

|
|
The Placement Tool |
|
The Placement Tool adds objects to a Trainz World |
|
|
|
 |
|
||||||||||||||||
Placement: Setting an Objects Layer |
| All objects in the Trainz World are in layers. You can set and change the layers where the objects are placed |
| An object will always be placed in the currently set Active Layer. The active layer can be changed before and after the object has been added and objects can be moved to different layers at any time. |
 |
|
|||||||||||||
| After an object has been placed into a layer in the Trainz World it can be moved to a different layer |
|
||||||||||||||||||
Placement: Scenery Mesh Objects |
Placement: Add a Scenery Mesh Object
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
| Steps: To add a Scenery Mesh Object the first step is to identify the exact asset you want to add. Steps |
In the Assets Palette choose one of the following:-
| Options: | ||||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||||
| Optional: To narrow down the filter list type part of the object name into the Search Text Box. For example if you have selected Scenery Objects and want to find "barns", then type "barn" (UPPER/lower case does not matter). |
 |
This will list all the Scenery Objects containing the text "barn" in their name or description.
|
||||||||||||||||
|
|
||||||||||||||||
Placement: Move a Scenery Mesh Object
|
||||
|
| Track Objects and Rolling Stock Objects are exceptions and they can be moved using the Placement Tool but only immediately after being placed in the Trainz World - see the relevant sections below for more details. |
Placement: Delete a Scenery Mesh Object
| To delete a scenery mesh object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:- Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
Placement: Set the Height of a Scenery Mesh Object
| An object that has just been added to a route using the Placement Tool can have its height adjusted immediately after placement | |
| or it can be adjusted at a later time using the Free Move or Fine Adjustment Tools |
Copying or Checking an Objects Height
|
||||||||||||
Setting an Objects Height
In Surveyor 2.0 scenery mesh objects can be given a height that can place them above or below the ground level.
 |
 |
|
|||||||||||
| The object will be moved to the set height above (or below) the terrain. The vertical yellow line shown in the second image on the left indicates the height change. The small yellow dot at the base of the line is the terrain attachment point for the object. | |||||||||||||
Placement: Scenery Mesh Object Context Menu
|
||||||||||||
Placement: Spline Objects (Including Track) |
Placement: Add a Spline Object
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
| Steps: Start the process by identifying and selecting the exact track or scenery spline asset that you need from the Assets Palette
|
|
OR |
|
||||||||||||||||||||
Select the spline asset to be added using Steps and
, or the
Shortcut , as described in
Placement: Scenery Mesh Objects above.
| Then continue as shown below:- | ||||||
 |
Left Click on the spot where the spline will start. This will place the start or first endpoint of the spline. | |||||
| Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it. | ||||||
 |
When you have the tool pointer in the final position for the first spline segment, Left Click again. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.
|
|||||
 |
Left Click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it. | |||||
|
||||||
 |
When you have the tool pointer in the final position for the second spline segment, Left Click again. This will anchor the third spline endpoint and the Context Icons will move to the new segment. | |||||
|
||||||
| Repeat Steps |
||||||
Placement: Move a Spline Object
|
||||
|
|
|
|||||||||||||||||||||||
Placement: Delete a Spline Object
| To delete a spline object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:- Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
Placement: Add a Spline Junction
| A junction is formed when three spline segments are joined at an endpoint. Junctions can be formed using non identical but compatible spline objects, such as different types of track splines. |
 |
|
|||||||||||
|
||||||||||||||
Placement: Add a Track Junction
| A track junction is formed using track splines in the same way as described above but track junctions have additional features |
 |
|
|||||||||
|
||||||||
Placement: Set a Spline Height
Copying a Spline Objects Height
|
||||||||||||||||||||||||||
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the Tool Options Palette Height setting.
However, you can set the height of any selected segment or endpoint.
Setting a Spline Objects Height
|
||||||||||
Placement: Set a Spline Gradient
|
Copying a Spline Objects Gradient
|
||||||||||||||||||||||||||
Setting a Spline Objects Gradient
|
||||||||||
Adding Spline Segments at a Set Gradient
|
||||||||||||
Placement: Set a Track Condition
 |
The Tool Options Palette has a Condition setting that only applies to track spline segments. This can be set for a segment that has just been added and is still highlighted.
|
|||||||||||||||||
Placement: Spline Object Context Menu
|
Placement: Track Objects |
Placement: Add a Track Object
| Track Objects (e.g. signals, speed signs, switches, etc), both visible and invisible, can only be attached to track splines. |
|
||||||||||
| Steps: Start the process by identifying and selecting the track asset that you need from the Assets Palette
|
|
OR |
|
| Select the track asset to be added using Steps |
| Then continue as shown below:- | ||||||
 |
|
|||||
Placement: Move a Track Object
| Once a Track Object (e.g. a signal) has been placed it can be moved using the Placement Tool |
|
||||||
|
Placement: Delete a Track Object
| To delete a track object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:- Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
Placement: Set the Height of a Track Object
| An object that has just been added to a route using the Placement Tool can have its height adjusted immediately after placement | |
| or it can be adjusted at a later time using the Free Move or Fine Adjustment Tools |
In Surveyor 2.0 track objects can be given a height that will place them above (or below) the track.
|
||||||||||
Placement: Set the Trigger Radius of a Track Object
| Certain track objects have a Trigger Radius that sets how close a consist must approach the object to trigger its action | |
| The Trigger Radius of an object can be adjusted by the Placement Tool immediately after it has been placed on a track |
|
| The current Trigger Radius of these objects is shown by the size of the "wings" (Red or Green depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below. |
 |
On one side of the track object is a green Trigger Anchor Point that allows the radius value to be adjusted up or down.
|
|||||||||||||
Placement: Track Object Context Menu
|
|||||||||||||||
Placement: Rolling Stock Objects |
Placement: Add a Rolling Stock Object
| Rolling Stock Objects (e.g. locomotives, passenger cars and wagons) can only be attached to track splines. |
| Steps: Start the process by identifying and selecting the rolling stock asset that you need from the Assets Palette
|
|
OR |
|
Select the rolling stock asset to be added using Steps and
, or the
Shortcut , as described in
Placement: Scenery Mesh Objects above.
| Then continue as shown below:- | |||
 |
|
||
Placement: Move a Rolling Stock Object
| Once a Rolling Stock Object (e.g. a wagon) has been placed it can be moved using the Placement Tool |
|
||||
|
Placement: Delete a Rolling Stock Object
| To delete a rolling stock object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:- Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
Placement: Rolling Stock Object Context Menu
|
Placement: Naming an Object |
| A newly placed and still selected (highlighted) object can be given a name while the Placement Tool is still active |
|
||||||
|
 |
|
||||||
The Eyedropper Tool |
|
The Eyedropper Tool identifies and selects objects in a Trainz World |
|
|
|
|
Quick Steps |
From the Eyedropper Tool
  |
|
|||||||||||||||||
From the Brush, Placement, Free Move, Fine Adjustment, Marquee Tools
| You can access the Eyedropper while using any of the other tools in the Tools Palette |
|
||||||||||||
Narrowing the Search |
| Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter". |
|
At the top of the Assets Palette is a drop down box which controls how the Tool works with the filters that you set.
 |
The drop down box will provide three options:-
|
These options work with the Asset Filters to help narrow the search for a specific object or type of object that is in the route.
|
||||||||
As an example the following images show the progressive application of a Visibility Filter.
 |
 |
|
|||
 |
 |
|
|||
 |
 |
|
|
The Free Move Tool |
|
The Free Move Tool moves objects around a Trainz World |
|
|
 |
|
||||||||||||||
Free Move: Selecting an Object |
| The Free Move Tool can be used to select individual objects and multiple objects. The multiple objects can be of different types (e.g. spline objects and scenery objects) |
|
|||||||||||||||||||||
|
Free Move: Naming an Object |
|
||||||||
 |
|
||||||
Free Move: Changing an Objects Layer |
| All objects in the Trainz World are in layers. You can set and change the layers where the objects are placed |
|
| An object will be added to a layer when it is placed into the Trainz World by the Placement Tool and the Scrapbook. Once it has been placed it can be moved to a different layer. |
|
||||||||||||||||||
Free Move: Scenery Mesh Objects |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Free Move: Move a Scenery Mesh Object
 |
|
|
||||||||||||||
Free Move: Set the Height of a Scenery Mesh Object
|
||||||||||||||
|
||||||||||||||
Free Move: Scenery Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
| Scenery Mesh Object Context Menu | |||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||
Free Move: Track Objects |
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track | |
| In Surveyor 2.0 they can be moved left, right, above and below the track |
Free Move: Move a Track Object
| Track objects can be dragged to new positions along and beside the track or to a different track |
 |
|
|||||||||
 |
|
|||||||||
Track objects that have been moved away from or closer to the track will still function normally.
|
|||||||
Free Move: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
|
||||||||||
 Throw Lever track object level with the track |
|
|||||||||||||
 After being moved vertically |
||||||||||||||
|
Free Move: Set the Trigger Radius of a Track Object
| Certain track objects have have a Trigger Radius that sets how close a consist must approach the object to trigger its action |
|
| The current Trigger Radius of these objects is shown by the size of the "wings" (Red or Green depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below. |
 |
On one side of the track object is a green Trigger Anchor Point that allows the radius value to be adjusted up or down.
|
|||||||||||||||
Free Move: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||
| Track Object Context Menu | ||||||||||||||||||||||||||||||||||||||||||||
 |
|
|||||||||||||||||||||||||||||||||||||||||||
|
||||||||||
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Free Move: Spline Objects (Including Track) |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||||
Free Move: Move a Spline Endpoint
 |
|
||||||||||||
Free Move: Move a Spline Segment or Multiple Spline Segments
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
 |
|
 |
|
|||||||||||||||||||
 |
|
|||||||||||||||||||||||||||
Left Click and Drag the selected segment(s) in any horizontal direction.
|
|||||||||
 |
 |
Free Move: Add a Spline Junction
| A junction is formed when three spline segments are joined at an endpoint. Junctions can be formed using non identical but compatible spline objects, such as different types of track splines. |
|
 |
|
|||||||||||
|
||||||||||||||||
Free Move: Add a Track Junction
| A track junction is formed using track splines in the same way as described above but track junctions have additional features |
 |
|
|||||||||
|
||||||||
Free Move: Set a Spline Height
|
||||||||||||||||||||||||||
|
||||||||||
|
||||||||||||||
Free Move: Set a Spline Gradient
|
||||||||||||||||||||||||||
|
||||||
|
|||||||||||||||||||||||||||||||||||
Free Move: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||||||||
|
|
|||||||||||||||||
| Spline Object Context Menus | |||||||||
 |
 |
|
|||||||
|
Free Move: Rolling Stock Objects |
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Free Move: Move Rolling Stock Objects
Use the Free Move tool to move a selected rolling stock object along the track.
|
 |
|
Free Move: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.

|
|
|||||||||||||||||
Free Move: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
Options:
![]() Using "Click and Drag"
Using "Click and Drag"
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||||||||||||||
  |
|
||||||||||||||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
There are two possible outcomes depending on which object has the Context Icon
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
Free Move: Rolling Stock Object Context Menu
| A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types. |
|
|
|||||||||||||||||||||||
| Rolling Stock Object Context Menu | |||||||||||||||||||||||||||||||||||

|
|
||||||||||||||||||||||||||||||||||
The Fine Adjustment Tool |
|
The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World |
|
|
|
 |
|
||||||||||||||
| The most obvious feature of the Fine Adjustment Tool is the 3D Anchor Frame it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called Anchors | |
| The Anchors in the Fine Adjustment Tool are used to move and rotate a selected object, or a group of selected objects, through 3D space. |
 |
The Anchor controls are:-
|
|||||||||||||||||
|
|
||||||||||
|
|||||||||||
Fine Adjsutment: Selecting an Object |
| The Fine Adjustment Tool can be used to select individual objects and multiple objects. The multiple objects can be of different types (e.g. spline objects and scenery objects) |
|
|||||||||||||||||||||
|
Fine Adjustment: Naming an Object |
|
||||||||
 |
|
||||||
Fine Adjustment: Changing an Objects Layer |
| All objects in the Trainz World are in layers. You can set and change the layers where the objects are placed |
|
| An object will be added to a layer when it is placed into the Trainz World by the Placement Tool and the Scrapbook. Once it has been placed it can be moved to a different layer. |
|
||||||||||||||||||
Fine Adjustment: Scenery Mesh Objects |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Fine Adjustment: Move a Scenery Mesh Object
|
||||||||||||
Blue vertical Anchor movement |
Green Anchor rotation |
Red Anchor rotation |
Blue Anchor rotation |
|
||||||||||||||
Fine Adjustment: Set the Height of a Scenery Mesh Object
| Scenery Mesh objects can be raised above and lowered below the ground level. |
|
||||||||||||||
|
||||||||||||||||
Fine Adjustment: Scenery Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
| Scenery Mesh Object Context Menu | |||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||
Fine Adjustment: Track Objects |
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track | |
| In Surveyor 2.0 they can be moved left, right, above and below the track |
Fine Adjustment: Move a Track Object
| Track objects can be dragged to new positions along and beside the track or to a different track |
 |
|
|||||||||||||||||||
 |
|
|||||||||||||||||||
Fine Adjustment: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
|
||||||||||
 Throw Lever track object level with track |
|
||||||||||||||||||
|
|
|||||||||||||||||||
Fine Adjustment: Set the Trigger Radius of a Track Object
| Certain track objects have a Trigger Radius that sets how close a consist must approach the object to trigger its action |
|
| The current Trigger Radius of these objects is shown by the size of the "wings" (Red or Green depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below. |
 |
On one side of the track object is a green Trigger Anchor Point that allows the radius value to be adjusted up or down.
|
|||||||||||||||
Fine Adjustment: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||
| Track Object Context Menu | ||||||||||||||||||||||||||||||||||||||||||||
 |
|
|||||||||||||||||||||||||||||||||||||||||||
|
||||||||||
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Fine Adjustment: Spline Objects (Including Track) |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||||
Fine Adjustment: Move a Spline Endpoint
 |
The 3D Anchor Frame shown is for a spline endpoint.
|
|||||||||||||||||
Fine Adjustment: Move a Spline Segment or Multiple Segments
|
 |
The 3D Anchor Frame shown is for a spline segment.
|
|||||||||||||||||||||||
|
|
 |
Selecting a spline segment with the Fine Adjustment Tool will add a Temporary Endpoint at the point where the segment was clicked.
|
 Segment moved to the right along the Red horizontal Anchor line |
 Segment moved up along the Blue vertical Anchor line |
|
|||
 Segment rotated anti-clockwise around the Blue rotational Anchor arc line |
 Segment rotated clockwise around the Red rotational Anchor arc line |
|
|
Fine Adjustment: Add a Spline Junction
| A junction is formed when three spline segments are joined at an endpoint. Junctions can be formed using non identical but compatible spline objects, such as different types of track splines. |
|
 |
|
|||||||||||
|
||||||||||||||||
Fine Adjustment: Add a Track Junction
| A track junction is formed using track splines in the same way as described above but track junctions have additional features |
 |
|
|||||||||
|
||||||||
Fine Adjustment: Set a Spline Height
|
||||||||||||||||||||||||||
|
||||||||||||
|
||||||||||||||
Fine Adjustment: Set a Spline Gradient
|
||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||
Fine Adjustment: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|
|||||||||||||||||||||||||||||
| Spline Object Context Menus | |||||||||
 |
 |
|
|||||||
|
Fine Adjustment: Rolling Stock Objects |
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Fine Adjustment: Move Rolling Stock Objects
Use the Fine Adjustment tool to move a selected rolling stock object along the track.
|
|
||||||
Fine Adjustment: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.

|
|
|||||||||||||||||
Fine Adjustment: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
Options:
![]() Using "Click and Drag"
Using "Click and Drag"
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||||||||||||||
  |
|
||||||||||||||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
There are two possible outcomes depending on which object has the Context Icon
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
Fine Adjustment: Rolling Stock Object Context Menu
| A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types. |
|
|
|||||||||||||||||||||||
| Rolling Stock Object Context Menu | |||||||||||||||||||||||||||||||||||

|
|
||||||||||||||||||||||||||||||||||
Fine Adjustment: Object Height Problem Solutions |
|
|||||||||||
 |
Object Height Above Ground Height
|
|||||||||||||||
 |
Object Height Below Ground Height
|
|||||||||||||||
 |
Where this method fails is when the height difference between the two Anchor points exceeds the length of the Blue vertical Anchor line so the Ground Height Anchor or the Object Height Anchor is at the very top of the Anchor line. Once it is in that position the Object Height Anchor can no longer be moved up or down because there is no vertical Anchor line to grab.
|
||||||||||
A more complex alternative method is to use the Surveyor Compass Rose, the Info Palette and the Tool Options Palette.
 The Surveyor Compass Rose |
|
|||||||||||||||||
The Marquee Tool |
|
The Marquee Tool selects and copies objects, deletes baseboards, adds new baseboards and sets their properties, fills baseboards with a texture, creates scrapbooks |
|
|
 |
|
||||||||||||||

| In the image above:- | ||||
| a road spline at the bottom and a house at the lower left of the Marquee Selection Area have been overlain by the drawn rectangle so they have been included in the selection. | ||||
| the Marquee Selection Area was drawn from the top left to the bottom right which places the Marquee Context Icon |
||||
the bottom right of the Marquee Selection Area also has a 3D Anchor Frame.
|
||||
| The road spline was the last object that was included in the selection area so its Context Icons are also present. | ||||
| Not shown in the image, because they are not highlighted, are the Ground Heights, Ground Textures and Effect Layers that are also included in the Marquee Selection Area. |
 |
The Marquee Selection Area 3D Anchor Frame has some similarities to the one used with the Fine Adjustment Tool.
|
The Marquee Tool and the Assets Palette Filter |
| The Assets Palette filter tools can be used to restrict the objects selected by the Marquee Tool. |
 |
|
|||||||||||||
 |
Using the Filters shown above, the Marquee Selection Area will include:-
|
||||||||||||||
Marquee Anchor Controls |
|
||||||||||||||||||||||
| The following images demonstrate the effect of using the Marquee Anchor Controls on the image shown at the top of this section as the starting point. |
Horizontal Anchor Shift
|
||||||||
Rotational Anchor Shift
|
||||||||
Vertical Anchor Shift
|
||||||||
Scrapbook Operations |
|
|
||||||||||||||||||||||||||||||||||
Once an area has been marked out by the Marquee Tool a number of options become available.
 |
|
|||||||||||||
Adding a New Scrapbook
| The Cut and Copy Scrapbook operations are also found in the Marquee Context Menu (see the Marquee Context Menu section above). |
|
When a new Scrapbook is created by a Cut (or press Ctrl + X ) or Copy (or press Ctrl + C ), it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Marquee Context Menu |
| The Marquee Context Menu creates, deletes, converts and paints individual or multiple baseboards. It also creates and pastes scrapbooks. |
To open the Context Menu for a Marquee Selection Area Left Click on its Context Icon ![]() or press the T key.
or press the T key.
| Marquee Context Menu | |||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||
|
Managing Baseboards |
| The Marquee is a powerful tool for adding, deleting and changing the properties of multiple baseboards |
Add, Delete, Convert Baseboards

|
|
||||||||||||||||||||||||||||
Baseboard Ground Height and Texture
| The Marquee Selection Area can also be used to set the height of entire baseboards or just a selected section of baseboards to the Height value in the Tool Options Palette. |
|
||||||||||||
| The Marquee Selection Area can also be used to set the ground texture of entire baseboards or just a selected section of a baseboard. |
|
||||||||||||||
Mass Object Moves and Clones |
|
Selecting and Moving Multiple Objects
Multiple objects can be selected and moved with the Free Move Tool and the Fine Adjustment Tool.
|
|
||||||||||||
 |
|
||||||||||
 |
|
||||||||||
Selecting Multiple Identical Objects
You can quickly select all nearby identical objects by a Double Left Click on an object.
|
| A forest of many different trees. Only one has been selected. | Double Left Click on a tree to select all the identical trees in the forest. |
 |
 |
|
Cloning Objects |
| You can easily clone single and multiple selected objects. If you have selected a group of objects they do not have to be the same type - you can select scenery objects and scenery splines. |
|
|||||||||||
|
|||||||||
Upgrading a Route to HD (Trainz Plus Only) |
| This option is only available in Trainz Plus | |
| Upgrading an entire route to HD is recommended over mixing HD Grid and non-HD Grid baseboards in the same route, but there are limitations to upgrading that must be considered beforehand |
| You can convert (Upgrade) an entire 5m Grid or 10m Grid route to HD Grid in a single step but there are some important limitations. See the Notes: below. |
 |
|
|||||||||
|
The Info Palette |
|
| This palette can be easily overlooked but it has some very useful features:- | |
| naming objects | |
| providing precise data and control over the "focus" - the position of the cursor | |
| providing precise data and control over the position and orientation of objects (it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| identifying and setting the "home" layer and binding layer of a selected object | |
| used for locking and unlocking a selected objects layer | |
The components of the Info Palette are identified in the image below.
 |
|
Palette Coordinates |
|
||||||||||||||||||
Info Settings Menu |
All the Focus, Position and Rotation settings have drop down menus that allow values to be transferred to and from other settings and other tools.
  |
|
|||||||||||||||||||||||||||||
Next to the z co-ordinate in both the Focus and Position is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu.
|
Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
|
Asset Name Menu |
| "Asset Name" refers to the name of the asset as displayed in the Assets Palette and in Content Manager. This is not the same as the Object Name (see the next section) |
You must have an object (or objects) selected for an Asset Name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the Asset Name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
|
|||||||||||||||||||||||||||
Object Name |
| "Object Name" refers to the name that you give to an object |
| You can give any object in your route an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have an object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the Context Icon) will be affected |
 |
|
|||||||||
 |
|
||||||
Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||
Layer Info and Controls |
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer |
| The Active Layer is the layer used by the Placement Tool when objects are added to your Trainz World. |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
||||||||||||||
|
|
||||||||||
Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||
 |
|
||||||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||||
 |
|
||||||||||
Trainz Wiki
|
|
This page was created by Trainz user pware in January 2023 and was last updated as shown below.