How to Use S20 Palettes
m (→Assigning Objects to a Different Layer) |
m |
||
| Line 1,275: | Line 1,275: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Assigning Objects to a Binding Layer"></span> | <td width=629><span id="skip Assigning Objects to a Binding Layer"></span> | ||
| − | |||
=='''Assigning Objects to a Binding Layer'''== | =='''Assigning Objects to a Binding Layer'''== | ||
</td> | </td> | ||
| Line 2,116: | Line 2,115: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting extreme values for the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> when using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data Clone Brush </span> can cause performance issues (i.e. long delays) while the program attempts to scale and clone the scrapbook contents</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,261: | Line 2,264: | ||
<table width=785> | <table width=785> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>[[image: | + | <td colspan=2>[[image:DotPoint1.JPG|link=]] The first filter option controls where the filters are applied.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,313: | Line 2,316: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan"> | ||
| + | <tr valign="top"> | ||
| + | <td>It is '''recommended''' that you also make use of either '''Step''' [[image:DotPoint2.JPG|link=]] or '''Step''' [[image:DotPoint3.JPG|link=]] or '''BOTH''' [[image:DotPoint2.JPG|link=]] and [[image:DotPoint3.JPG|link=]] as described below. | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,319: | Line 2,329: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25>[[image: | + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> |
| − | <td>The second filter is optional and identifies the ''type'' of asset that will be selected by the filter. This option can be selected by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a icon that represents the different types of assets or selecting the type of asset from a drop down list.</td> | + | <td>The second filter is '''optional''' and identifies the ''type'' of asset that will be selected by the filter.<br> |
| + | |||
| + | This option can be selected by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a icon that represents the different types of assets or selecting the type of asset from a drop down list.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,333: | Line 2,345: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset selection icon<br> | + | <td width=246 align="center">[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset selection icon<br> |
[[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | [[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | ||
<table> | <table> | ||
| Line 2,379: | Line 2,391: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> | + | <td align="center">[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> |
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
Then select the asset type you want<br> | Then select the asset type you want<br> | ||
| Line 2,395: | Line 2,407: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25>[[image: | + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> |
<td>The third filter is also optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list.</td> | <td>The third filter is also optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list.</td> | ||
</tr> | </tr> | ||
| Line 2,417: | Line 2,429: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=200 rowspan=2>[[image:FilterSelectSearchBarn_S20.png|link=|alt=Text search]]</td> | <td width=200 rowspan=2>[[image:FilterSelectSearchBarn_S20.png|link=|alt=Text search]]</td> | ||
| − | <td width=25>[[image: | + | <td width=25>[[image:DotPoint.JPG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:SceneryMeshFilter_S20.png|link=]] icon <span style="font-weight: 700; font-size: 15px;">OR</span> select the '''Scenery Objects''' option from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Content </span> drop down box</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:SceneryMeshFilter_S20.png|link=]] icon <span style="font-weight: 700; font-size: 15px;">OR</span> select the '''Scenery Objects''' option from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Content </span> drop down box</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>Type the text <span style="font-weight: 700; font-size: 15px;">barn</span> (UPPER/lower case is not important) in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box and press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key.<br> | <td>Type the text <span style="font-weight: 700; font-size: 15px;">barn</span> (UPPER/lower case is not important) in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box and press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key.<br> | ||
This will list all the '''Scenery Objects''' containing the text "barn" in their name or description.</td> | This will list all the '''Scenery Objects''' containing the text "barn" in their name or description.</td> | ||
| Line 2,429: | Line 2,441: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> | + | <td width=200 rowspan=2>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> |
| − | <td width=25>[[image: | + | <td width=25>[[image:DotPoint.JPG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the required item in the list (e.g. "wooden barn").<br><br> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the required item in the list (e.g. "wooden barn").<br><br> | ||
| − | <table | + | <table bgcolor="lightcyan"> |
<tr> | <tr> | ||
| − | <td>When selected the | + | <td>When selected the asset will be highlighted on a blue background and its name will appear in the '''Assets Palette''' title bar.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table bgcolor=#ffffe0 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If you are not sure about an asset then try one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options: </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name in the '''Asset List''' to bring up its image and description, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>view its rotating and resizeable 3D image in the '''Preview Palette''', <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Cblue.png|link=]]</td> | ||
| + | <td>switch the asset list to '''Thumbnail View''' (best used when the palette is undocked and enlarged). See the '''[[#Thumbnail View|Thumbnail View]] below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset in the '''Assets Palette''' filter list to automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the route will place that object in the route.</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset in the '''Assets Palette''' filter list to automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the route will place that object in the route.</td> | ||
| Line 2,454: | Line 2,497: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 2,832: | Line 2,875: | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| − | <td colspan=2>The deleted layer and its contents can be restored (after the delete has completed) using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style=" | + | <td colspan=2>The deleted layer and its contents can be restored (after the delete has completed) using the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> keys |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,859: | Line 2,902: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2> |
| − | <td> | + | <table bgcolor=#ff0000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | Moving layers between the '''Session Layers''' and the '''Route Layers''' groups will move the contents of those layers from one group to the other. This will change where the layers and their contents are saved (in the '''route''' or in the '''session''') | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,876: | Line 2,933: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the '''Ground Height''' and '''Texture''' layers are special single | + | <td>the '''Ground Height''' and '''Texture''' layers are special "single layer" groups, not groups of layers, and cannot be moved or have other layers added to them</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,918: | Line 2,975: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>The move can be reversed (after it has completed) by using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style=" | + | <td colspan=2>The move can be reversed (after it has completed) by using the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> keys |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,037: | Line 3,094: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the merged layers and their contents can be restored (after the merge has completed) back into two separate layers by using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> <span style=" | + | <td>the merged layers and their contents can be restored (after the merge has completed) back into two separate layers by using the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> |
| + | keys</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,168: | Line 3,226: | ||
<table width=1000 bgcolor="lightcyan"> | <table width=1000 bgcolor="lightcyan"> | ||
<tr> | <tr> | ||
| − | <td>The '''Active Layer''' is the layer where new objects will be automatically added when using the '''Placement Tool'''. The active layer is set by a <span style="font-weight: 700; font-size: 15px; color: blue; background-color: lightcyan;">Left Click</span> on a layer name.</td> | + | <td>The '''Active Layer''' is the layer where new objects will be automatically added when using the '''Placement Tool'''. The active layer is set by a <span style="font-weight: 700; font-size: 15px; color: blue; background-color: lightcyan;">Left Click</span> on a layer name in the '''Assets Palette'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
Revision as of 20:23, 28 April 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original refernce material for this document can be found at Surveyor 2.0 Overview
|
 |
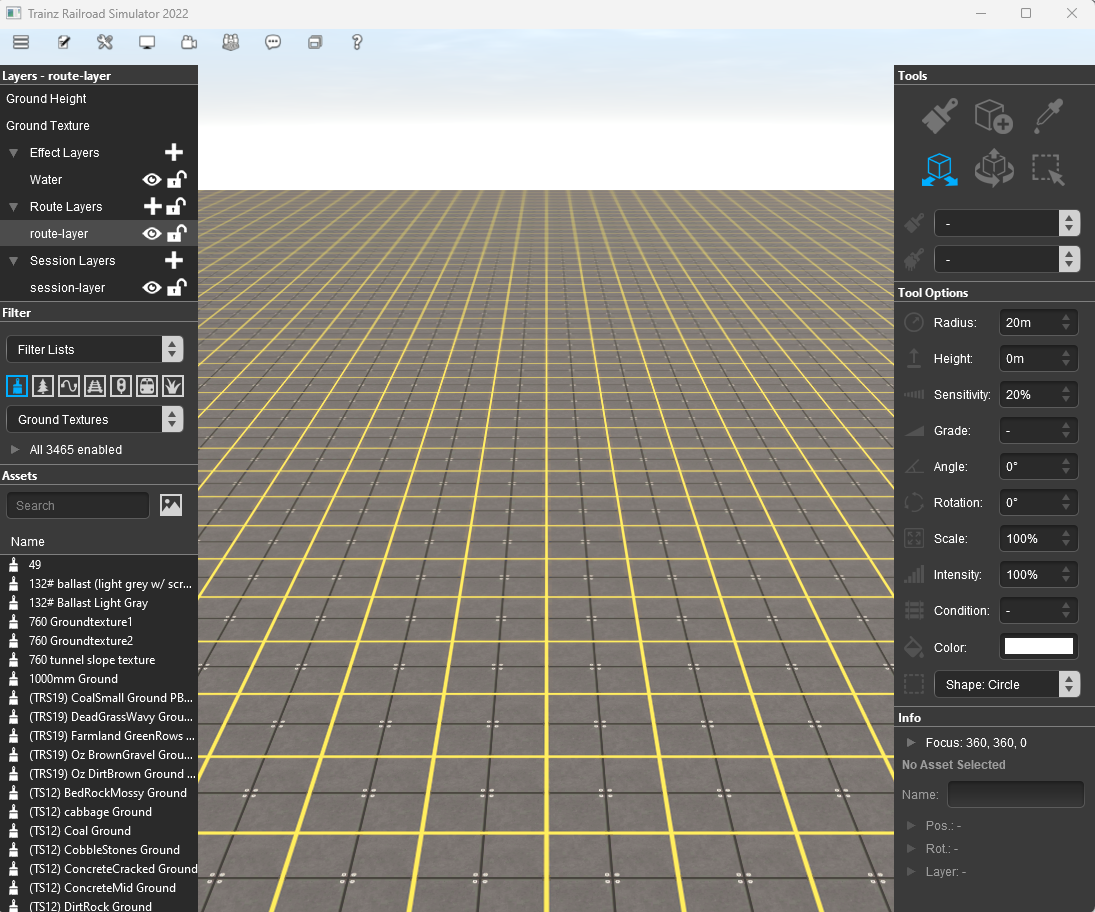
The Surveyor 2.0 World |
| When you start Trainz in Surveyor 2.0 the world presented will look something like the following image, but what you actually see can be highly customised to your own preferences. |

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. |
|
|
||||||||||||||||||||||
Hiding and Showing Palettes
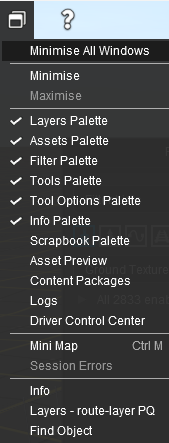
| Palettes are hidden and revealed using the Surveyor Window Menu. |
|
The 5 visible and 3 hidden Palettes in the screenshot shown above have had their visibility set by:-
|
|
||||||||||||||||||||
Docking and Undocking Palettes
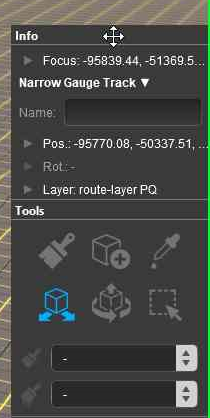
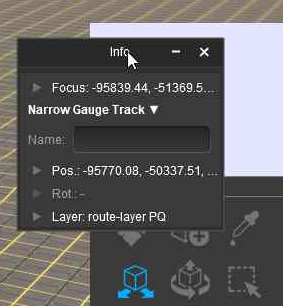
| Palettes are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. |
|
 |
|
||||||||||||||||||
 |
|
||||||||||||||||||||
Resizing Palettes
| Only palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. |
|
 |
|
||||||||||||||||
|
|
||
Minimise Maximise Close
| Minimising will hide a palette or window but retain its size and position data. Maximising will return it to the screen using that data. Closing will hide it but will lose that data so it cannot be returned to its last size and position. |
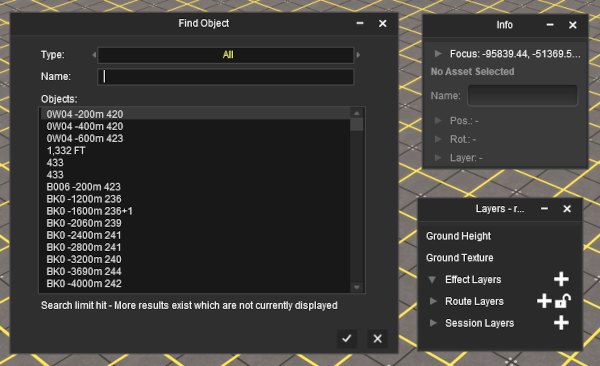
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||
The Info Palette |
|
 |
|
||||||||||
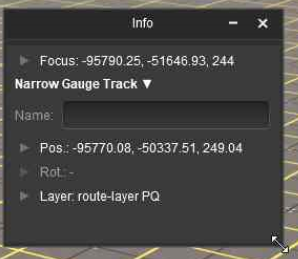
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||||
Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
|
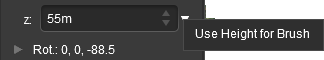
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu. Use Height for Brush
|
Asset Name Menu |
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the objects name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
The menu options are:-
|
Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu. Use Height for Brush
|
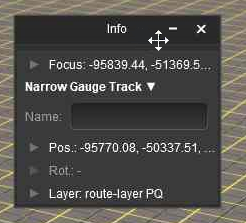
Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||
Layer Info and Controls |
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
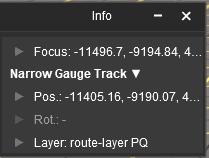
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
|||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
|
|
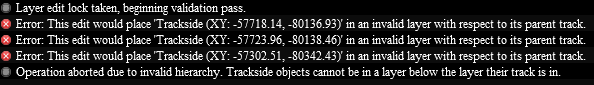
||||||||||
Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
The Tools Palette |
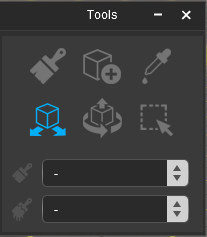
|
 |
|
 |
The Context Tool is attached as an icon to a selected or newly placed object. The icon and its Context menu will vary according to the type of object. |
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in a route |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool adds objects to a route |
 |
|
||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a route |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool moves objects around a route |
 |
|
The Fine Adjustment Tool
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a route |
 |
|
||||||||||||||||
|
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool selects the content in areas of a route, creates and deletes baseboards and sets their properties. It can also be used in creating Scrapbooks |
 |
The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including Ground Heights, Ground Textures and Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected. The contents of the area can then be moved, rotated, deleted or copied to a Scrapbook.
|
The Tool Options Palette |
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
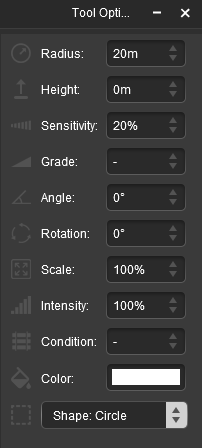
| All the Tool Options controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in Gold . Different Brush Types and Brush Actions will activate different controls. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
Some examples of when the controls will become active are:-
|
If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then the following Tool Options will become active.
|
|
||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||
The Assets Palette |
| This palette is used by various tools and other palettes to select and identify assets and objects. It includes a filter function to narrow down the search and selection process. |
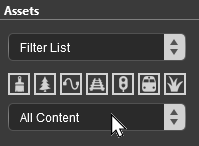
Using the Asset Filters
| The Assets Palette provides filter options that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. |
 |
|
|||||||||||||||||||
| It is recommended that you also make use of either Step |
| The second filter is optional and identifies the type of asset that will be selected by the filter. This option can be selected by a Left Click on a icon that represents the different types of assets or selecting the type of asset from a drop down list. |
|
OR |
|
| The third filter is also optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list. |
|
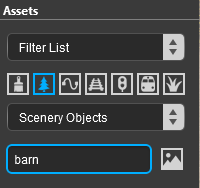
An example: To search for all Scenery Objects that have the text string "barn" in their name or description:-
 |
Left Click the |
|
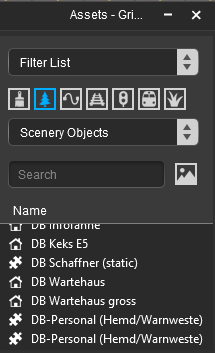
| Type the text barn (UPPER/lower case is not important) in the Search text box and press the Enter key. This will list all the Scenery Objects containing the text "barn" in their name or description. |
 |
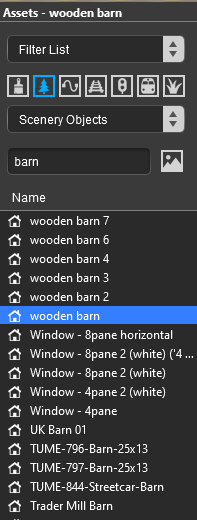
Left Click on the required item in the list (e.g. "wooden barn").
|
|||||||||||||
|
||||||||||||||
Expanding the Assets Name List View |
The list of asset names shown below the filter controls can be expanded to provide more information about each asset.

|
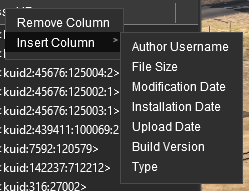
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
|||||||||||||||||||||||
|
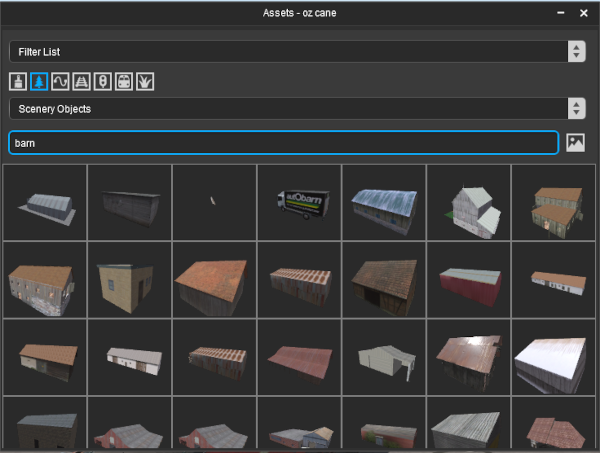
Thumbnail View |
As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the Assets Palette has been undocked.
 |
|
|||||||||||||
The Layers Palette |
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers. It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer. |
 |
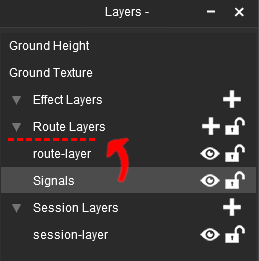
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. |
The Route Layers group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
Open a Layer Group
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
Add a New Layer
| You cannot create new layer groups but you can add new layers to a existing group. |
| Each layer group has a |
Renaming a Layer
 |
|
|||||||
|
Deleting a Layer
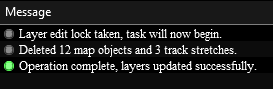
| Deleting a layer will also delete every object that has been assigned to that layer. |
 |
|
|||||||||||||||
Moving a Layer
Layers can be individually moved up and down within the same layer group or between the Route Layers and the Session Layers groups.
|
|||||||||||||||
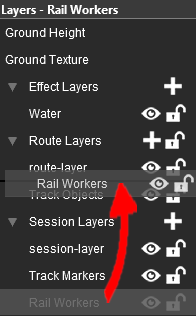
 Moving the Rail Workers layer up one level |
|
|||||||||||||||
|
||||||||||||||||||||||||||
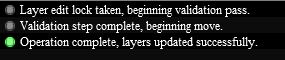
Merging a Layer
 |
Right Click on a layer name and select Merge Layer Up from the popup menu.
|
Hiding Layers
Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer. Left Click on the icon to toggle its state between visible and hidden.
|
|
|||||||||||||||||
Locking Layers
Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer. Left Click on the icon to toggle its state between locked and unlocked.
|
|
|||||||||||||||||
Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool. The active layer is set by a Left Click on a layer name in the Assets Palette. |
 |
The active layer is shown in the palette with its name on a blue background. In the image on the left the Rail Workers layer is the current Active Layer. The name of the current Active Layer is also shown in the Layer Palette Title Bar. To set a new Active Layer, Left Click on the layer name. |
Move an Object to Another Layer
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
||||||||||||||||||||
|
|
|
|||||||||||||||||||
The Scrapbook Palette |
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into a route. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
Creating a New Scrapbook |
|
||||||||||||||||||||
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Painting or Pasting a Scrapbook |
| Existing Scrapbooks can be painted into a route using the Brush Tool (see the Trainz Wiki page When using the Brush Tool to paint a Scrapbook you will have a choice of two different brushes or Targets - the Scrapbook Brush and the Scrapbook Clone . The action of each brush will be controlled by its Tool Options Palette settings. |
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||
|
|
||||||||||
Setting the Filters
|
||||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
The Asset Preview Palette |
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
The Content Packages Palette |
| This palette is mainly intended for content creators, particularly MPS (Multi Player Surveyor) content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". The web site for the TCCP (Trainz Content Creation Program) can be found at info.trainzsimulator.com/tccp |
|
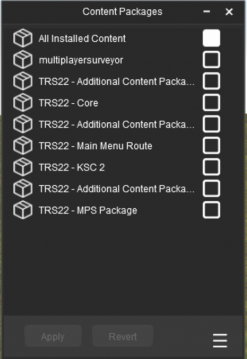
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
Content Package Details |
 |
|
|||||||
Some packages will display the message ![]()
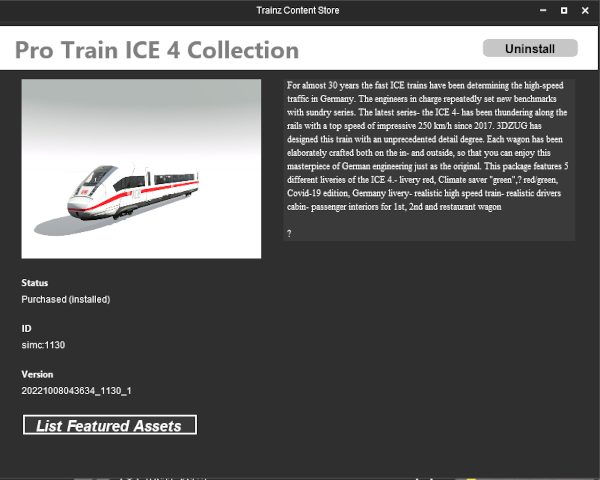
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
Testing the Packages |
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
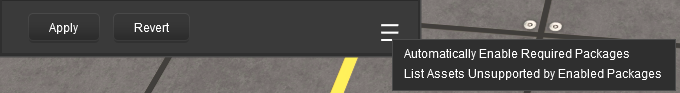
With or without any packages enabled, Left Click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
||||||||||
|
||||||||
Dealing with Unsupported Assets |
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
Apply and Upload |
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
|
||||||||||||||
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in February 2023 and was last updated as shown below.