How to Use Track Markers
m |
|||
| Line 11: | Line 11: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:DotPoint.JPG|link=]]</td> |
| − | <td>'''Track | + | <td>'''Track Marks are red coloured track objects that are invisible in ''Driver Mode'' but visible in ''Surveyor Mode'''''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:DotPoint.JPG|link=]]</td> |
| − | <td>'''Track | + | <td>'''Track Marks are used as destinations or waypoints for AI driver commands'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:DotPoint.JPG|link=]]</td> |
| − | <td> | + | <td>'''Track Marks only work on AI controlled trains.''' They have no effect on manually controlled trains</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:DotPoint.JPG|link=]]</td> |
| − | <td>''' | + | <td>The '''direction''' that the marker is pointing has absolutely '''NO EFFECT''' on its operation</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 34: | Line 34: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="stepWhat"></span> </td> | <td width=729><span id="stepWhat"></span> </td> | ||
| − | <td width=46>[[ | + | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>[[ | + | <td width=75>[[file:NextDown.png|link=#stepAdding|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | ='''What are Track | + | ='''What are Track Marks?'''= |
| − | <table | + | The '''Trainz AI''' relies heavily on '''Track Marks''' to direct trains around a layout. They are only visible in '''Surveyor Mode'''.<br> |
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Track Marks are the targets for:-</td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>''' | + | <td>'''Drive To Trackmark''' and '''Navigate To Trackmark''' driver commands</td> |
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>[[image:DotPoint.JPG|link=]]</td> |
| − | < | + | <td>'''Drive Via Trackmark''' and '''Navigate Via Trackmark''' driver commands</td> |
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2>They can also be used as:-</td> |
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| − | </td> | + | <td>[[image:DotPoint.JPG|link=]]</td> |
| + | <td>attachments for '''Navigation Points'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| + | <td>locations for '''Coupling''' operations</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 69: | Line 73: | ||
<table cellpadding=4 bgcolor=#c1e7e7> | <table cellpadding=4 bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:DotPoint.JPG|link=]]</td> |
| − | <td>''' | + | <td>'''Track Marks can be placed in a Route layer or in a Session layer'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 79: | Line 83: | ||
<table bgcolor=#ffffb0 width=896> | <table bgcolor=#ffffb0 width=896> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| Line 85: | Line 89: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint.JPG|link=]]</td> | <td width=20>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>Placing | + | <td>Placing Track Marks in a '''Route layer''' (e.g. in the same layer as the track) means that they will be available in '''all Sessions''' created using that particular Route. |
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint.JPG|link=]]</td> | <td width=20>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>Placing | + | <td>Placing Track Marks in a '''Session layer''' means that they will only be available in that Session. This can be useful if two or more Sessions are being created and you want to use different Track Marks (destinations and waypoints) in each Session. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 103: | Line 107: | ||
<table cellpadding=4 bgcolor="Aquamarine"> | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:LinkWiki.PNG|link=]]</td> |
<td>Information on Route and Session layers can be found at:-<br> | <td>Information on Route and Session layers can be found at:-<br> | ||
* '''[[How to Use Layers]]''' | * '''[[How to Use Layers]]''' | ||
| Line 113: | Line 117: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="stepAdding"></span> </td> | <td width=729><span id="stepAdding"></span> </td> | ||
| − | <td width=46>[[ | + | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[file:NextUp.png|link=#stepWhat|alt=Next Up|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[file:NextDown.png|link=#stepOperation|alt=Next Down|Next Down]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | ='''Adding a Track | + | |
| + | ='''Adding a Track Mark'''= | ||
| + | |||
<table bgcolor=#000000 width=900> | <table bgcolor=#000000 width=900> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 125: | Line 131: | ||
<table bgcolor=#ffffb0 width=896> | <table bgcolor=#ffffb0 width=896> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | A Track | + | A Track Mark has two important properties:- |
| − | </td> | + | *its name which is needed for all commands and rules that use the Track Mark, and |
| + | *its '''Trigger Radius''' (the red "wings" shown in the image below, the radius value is shown below the Track Mark name). This controls how closely an AI train has to approach the marker to activate it (smaller radius = closer to the Track Mark)</td> | ||
| + | </tr> | ||
| + | <tr valign="top" bgcolor=#ffffe0> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700;">The direction that a Track Mark is pointing has NO EFFECT on its operation</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 137: | Line 148: | ||
<br> | <br> | ||
=='''<span style="color: black; background-color: cyan;"> In Surveyor Classic (S10) </span>'''== | =='''<span style="color: black; background-color: cyan;"> In Surveyor Classic (S10) </span>'''== | ||
| + | |||
| + | ===<span style="color: black; background-color: cyan;"> Setting the Track Mark </span>=== | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:TrackMarkTools.png|link=]]</td> |
<td> | <td> | ||
<table cellpadding=4 bgcolor=#ffffff> | <table cellpadding=4 bgcolor=#ffffff> | ||
| Line 148: | Line 161: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:Steps.PNG|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# Open the '''Track Tool''' | # Open the '''Track Tool''' | ||
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Trackmark button''' |
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the item named '''Track Marker''' |
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''+''' (add) button - it may already be selected |
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track location where the | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track location where the Track Mark is to be placed |
| + | If necessary, you can adjust the position of the Track Mark by dragging it along the track using the '''Move''' tool | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 160: | Line 174: | ||
<td colspan="2"> | <td colspan="2"> | ||
----</td> | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | When placed, the properties window for the Track Mark will appear.<br> | ||
| + | [[file:TrackMarkProperties.png|link=]]<br><br> | ||
| + | Enter a name for the Track Mark and, if needed, select a layer.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table bgcolor=#000000 width=900> | |
| − | [[ | + | <tr valign="top"> |
| − | < | + | <td> |
| + | <table bgcolor=#ffffe0 width=896> | ||
| + | <tr valign="top"> | ||
| + | <td>[[file:PencilTips.PNG|link=]]</td> | ||
| + | <td>Enter a useful name for each Track Mark - the name will be needed for driver commands. Most creators base the name on the location (e.g. "Maintown Track 1 North") | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="color: black; background-color: cyan;"> Set the Trigger Radius </span>=== | ||
| − | + | At the bottom of the '''Track Tools''' flyout menu is an '''Advanced''' button. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this button to open the Track Mark advanced tool set.<br> | |
| − | *a | + | |
| − | *a | + | <table> |
| − | + | <tr valign="top"> | |
| + | <td> | ||
| + | [[file:TrackMarkRadiusTools.png|link=]]</td> | ||
| + | <td> | ||
| + | <table cellpadding=4 bgcolor=#ffffff> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[file:Steps.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| + | * <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Advanced''' button | ||
| + | |||
| + | You then have a choice of methods to set and adjust the Trigger Radius of Track Marks | ||
| + | |||
| + | [[file:Ablue.png|link=]] To copy the current Trigger Radius of an existing Track Mark | ||
| + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Get Trigger Radius''' icon | ||
| + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the Track Mark whose radius you want to copy - the radius will be copied into the Trigger Radius value box (the default value is 20.00 metres) | ||
| + | |||
| + | [[file:Bblue.png|link=]] To manually alter the Trigger Radius | ||
| + | :* Type the new value (in metres) into the Trigger Radius value box | ||
| + | |||
| + | [[file:Cblue.png|link=]] To apply a value in the Trigger Radius value box (from methods [[file:Ablue.png|link=]], [[file:Bblue.png|link=]] or [[file:Dblue.png|link=]]) to another Track Mark | ||
| + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Set Trigger Radius''' icon | ||
| + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the Track Mark that is to receive the new value (you can click on more than one) | ||
| + | |||
| + | [[file:Dblue.png|link=]] To adjust the value up or down | ||
| + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Adjust Trigger Radius''' button | ||
| + | # Select the Track Mark | ||
| + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' (to increase the value) or '''Backward''' (to reduce the value) | ||
| + | # The new value will be immediately applied to the selected Track Mark as the mouse moves (but only one marker at a time) | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 width=900> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=896> | ||
| + | <tr valign="top"> | ||
| + | <td>[[file:PencilTips.PNG|link=]]</td> | ||
| + | <td>Once you have a Trigger Radius entered in the value box, you can apply it to any number of Track Marks by using method [[file:Cblue.png|link=]] shown above | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 179: | Line 261: | ||
'''Surveyor 2.0''' is currently only available for '''Trainz Plus Standard''' and '''Trainz Plus Gold''' subscription members.<br> | '''Surveyor 2.0''' is currently only available for '''Trainz Plus Standard''' and '''Trainz Plus Gold''' subscription members.<br> | ||
| − | ===<span style="color: white; background-color: blue;"> Adding a | + | ===<span style="color: white; background-color: blue;"> Adding a Track Mark </span>=== |
[[image:DotPoint1.JPG|link=]] In the '''Asset Palette''' either:- | [[image:DotPoint1.JPG|link=]] In the '''Asset Palette''' either:- | ||
| Line 187: | Line 269: | ||
<table border=1> | <table border=1> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=250 align="center">[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Track Mesh Filter''' icon<br> | + | <td width=250 align="center">[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Track Mesh Filter''' icon<br> |
[[image:TrackMeshFilter.png|link=|alt=Track mesh]] | [[image:TrackMeshFilter.png|link=|alt=Track mesh]] | ||
</td> | </td> | ||
| Line 197: | Line 279: | ||
<table border=1> | <table border=1> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center">[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> | + | <td align="center">[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Content Drop-down Box'''<br> |
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
Then select '''Track Objects'''<br> | Then select '''Track Objects'''<br> | ||
| Line 255: | Line 337: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | ||
| − | If you already have a ''' | + | If you already have a '''Track Marker''' placed in your route then:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1Blue.png|link=]]</td> | <td width=20>[[image:DotPoint1Blue.png|link=]]</td> | ||
| − | <td>move the tool pointer over the existing | + | <td>move the tool pointer over the existing track marker object and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The object name will appear in a '''ToolTip''' attached to the pointer</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2Blue.png|link=]]</td> | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| − | <td> | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track marker to identify it in the '''Assets Palette''' and to select the '''Placement Tool'''. Release the key.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 280: | Line 362: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:FilterSelectTrackMark.png|link=|alt=Filtered list]]</td> |
| − | <td valign="middle">[[image:DotPoint4.JPG|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the item name ''' | + | <td valign="middle">[[image:DotPoint4.JPG|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the item name '''Track Mark'''.<br><br> |
If you are not sure about an asset then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name to bring up its image and description.</td> | If you are not sure about an asset then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name to bring up its image and description.</td> | ||
</tr> | </tr> | ||
| Line 288: | Line 370: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | [[image:DotPoint5.JPG|link=]] Place the ''' | + | [[image:DotPoint5.JPG|link=]] Place the '''Track Mark''' on the track.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:TrackmarkAdd_S20.png|link=|alt=Add trackmark]]<br> |
<br> | <br> | ||
<table bgcolor=#000000 width=480 cellpadding=2> | <table bgcolor=#000000 width=480 cellpadding=2> | ||
| Line 301: | Line 383: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | To delete a ''' | + | To delete a '''Track Mark''' (or any asset):- |
# select either the:- | # select either the:- | ||
#* '''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) or | #* '''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) or | ||
#* '''Fine Adjustment Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span>) | #* '''Fine Adjustment Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span>) | ||
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the ''' | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Track Mark''' |
# press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key | # press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=460> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=456> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you need to rotate the '''Track Mark''' to face the opposite direction then:- | ||
| + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) | ||
| + | # from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span> | ||
| + | '''Note:''' the direction it faces has no effect on its operation.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 330: | Line 428: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2Blue.png|link=]]</td> | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track at the position where you want to place the ''' | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the track at the position where you want to place the '''Track Mark'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | The ''' | + | The '''Track Mark''' can be easily moved if needed - see below. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 340: | Line 438: | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table><br> |
| − | <br> | + | |
[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]] | [[image:Tools_S20.png|link=|alt=Tools and keymap for S20]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ===<span style="color: white; background-color: blue;"> Set the | + | ===<span style="color: white; background-color: blue;"> Set the Track Mark Properties </span>=== |
<table width=900> | <table width=900> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:TrackmarkAdjust_S20.png|link=]]</td> |
| − | <td>[[image:DotPoint3Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;"> | + | <td>[[image:DotPoint3Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Change Its Name</span><br> |
| − | + | <table cellpadding=4 bgcolor=#ffffff> | |
| − | <table cellpadding=4 bgcolor=#ffffff | + | |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 375: | Line 456: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Steps.PNG|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Menu Icon''' ([[image:DotPoint3Blue.png|link=]] in the image on the left or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) to open up the object property and control menu | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Context Menu Icon''' ([[image:DotPoint3Blue.png|link=]] in the image on the left or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) to open up the object property and control menu | ||
# <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Properties </span> option in the popup menu | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Properties </span> option in the popup menu | ||
| − | # | + | # enter a name for the '''Track Mark''' |
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] to accept the change or on the [[image:Cross.PNG|link=]] to reject it | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] to accept the change or on the [[image:Cross.PNG|link=]] to reject it |
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 411: | Line 472: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
[[image:DotPoint4Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Set its Trigger Radius</span><br> | [[image:DotPoint4Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Set its Trigger Radius</span><br> | ||
| − | The | + | The '''Trigger Radius''' controls how closely an AI train has to approach the marker to activate it (smaller radius = closer to the Track Mark).<br> |
| − | + | ||
<table cellpadding=4 bgcolor=#ffffff> | <table cellpadding=4 bgcolor=#ffffff> | ||
<tr> | <tr> | ||
| Line 422: | Line 483: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| − | + | [[image:DotPoint.JPG|10px|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the '''Green Dot''' next to the '''Track Mark''' ([[image:DotPoint4Blue.png|link=]] in the images above and below) to increase or reduce its '''Trigger Radius''' | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 431: | Line 492: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ===<span style="color: white; background-color: blue;"> Move the | + | ===<span style="color: white; background-color: blue;"> Move the Track Mark </span>=== |
[[image:DotPoint5Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Move it Along the Track</span><br> | [[image:DotPoint5Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Move it Along the Track</span><br> | ||
| Line 442: | Line 503: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| − | + | [[image:DotPoint.JPG|10px|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the '''Yellow Dot''' next to the '''Track Mark''' ([[image:DotPoint5Blue.png|link=]] in the images above and below) to move the '''Track Mark''' along the track | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 453: | Line 514: | ||
<table width=900> | <table width=900> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:TrackmarkFineAdjust_S20.png|link=]]</td> |
<td>[[image:DotPoint6Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Reposition it Up/Down</span><br> | <td>[[image:DotPoint6Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Reposition it Up/Down</span><br> | ||
| − | This feature allows a ''' | + | This feature allows a '''Track Mark''' to be physically placed above the track so that it will not be hidden if a consist is parked on the '''Track Mark'''.<br> |
<table cellpadding=4 bgcolor=#ffffff width=530> | <table cellpadding=4 bgcolor=#ffffff width=530> | ||
<tr> | <tr> | ||
| Line 465: | Line 526: | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | # Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | ||
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the '''Blue Vertical Axis Line''' above the ''' | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> '''Forward''' or '''Backward''' on the '''Blue Vertical Axis Line''' above the '''Track Mark''' ([[image:DotPoint6Blue.png|link=]] in the image on the left) to move the '''Track Mark''' up or down |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 479: | Line 540: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>If you need to return the ''' | + | <td>If you need to return the '''Track Mark''' to its original position then:- |
# <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) | ||
# from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | # from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| Line 493: | Line 554: | ||
[[image:DotPoint7Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Reposition the it Left/Right</span><br> | [[image:DotPoint7Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Reposition the it Left/Right</span><br> | ||
| − | This feature allows a ''' | + | This feature allows a '''Track Mark''' to be physically placed left or right alongside the track so that it will not be hidden if a consist is parked on the '''Track Mark'''.<br> |
<table cellpadding=4 bgcolor=#ffffff width=900> | <table cellpadding=4 bgcolor=#ffffff width=900> | ||
<tr> | <tr> | ||
| Line 503: | Line 564: | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | # Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | ||
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> left or right on the '''Red Horizontal Axis Line''' above the '''Track Mark''' ([[image:DotPoint6Blue.png|link=]] in the image on the left) to move the '''Track Mark''' left or right of the track |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 517: | Line 578: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | The '''Green Horizontal Axis Line''' shown as [[image:DotPoint8Blue.png|link=]] in the image above pointing forward from the ''' | + | The '''Green Horizontal Axis Line''' shown as [[image:DotPoint8Blue.png|link=]] in the image above pointing forward from the '''Track Mark''' will move the '''Track Mark''' forward/backward regardless of whether it is on the track or not. It has the same effect as [[image:DotPoint5Blue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Move it Along the Track</span>. However, by using this tool it is possible to move the '''Track Mark''' beyond the end of the track if that is ever required. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 537: | Line 598: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>If you need to return the ''' | + | <td>If you need to return the '''Track Mark''' to its original position then:- |
# <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Context Menu Icon''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) | ||
# from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | # from the popup menu select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| Line 547: | Line 608: | ||
<br> | <br> | ||
| − | ===<span style="color: white; background-color: blue;"> Assign a | + | ===<span style="color: white; background-color: blue;"> Assign a Track Mark to a New Layer </span>=== |
| − | + | <table cellpadding=4 bgcolor=#ffffff width=1000> | |
| − | <table bgcolor=#ffffff width=1000> | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>The '''Info Palette''' will show the layer assigned to the currently selected object. To the left of the layer name is a small arrow object.</td> | <td colspan=2>The '''Info Palette''' will show the layer assigned to the currently selected object. To the left of the layer name is a small arrow object.</td> | ||
| Line 567: | Line 627: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the small arrow next to the layer name. This will open the layer properties for the selected object |
| − | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> | + | # <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layer''' drop down box to select a new layer for the object |
| − | # if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> | + | # if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Binding''' drop down box to select a new binding layer for the object |
| − | # if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> | + | # if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Lock Layer </span> button to lock the selected layer. If the layer is already locked then this will be shown as an <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Unlock Layer </span> button |
<br> | <br> | ||
<table bgcolor=#ff0000 width=550> | <table bgcolor=#ff0000 width=550> | ||
| Line 577: | Line 637: | ||
<table bgcolor=#fcbcbc width=546> | <table bgcolor=#fcbcbc width=546> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:Stop.PNG|link=]]</td> |
<td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
You will not be allowed to place a track object in a layer that is higher up the list than the layer containing the track. | You will not be allowed to place a track object in a layer that is higher up the list than the layer containing the track. | ||
| Line 595: | Line 655: | ||
<table cellpadding=4 bgcolor="Aquamarine"> | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:LinkWiki.PNG|link=]]</td> |
<td>Information on layers can be found at:-<br> | <td>Information on layers can be found at:-<br> | ||
* '''[[How to Use Layers]]''' | * '''[[How to Use Layers]]''' | ||
| Line 607: | Line 667: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id=" | + | <td width=729><span id="stepOperation"></span> </td> |
| − | <td width=46>[[ | + | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[file:NextUp.png|link=#stepAdding|alt=Next Up|Top]]</td> |
| − | <td width=75> | + | <td width=75> </td> |
| − | <td width=75>[[ | + | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | <table cellpadding=4 bgcolor= | + | ='''Track Mark Operation'''= |
| + | |||
| + | The most common use for Track Marks is as destinations for driver commands or as "way points" to direct a train to a destination via one or more intermediate places. They can also be used as the targets for Navigation Points and coupling operations.<br> | ||
| + | |||
| + | =='''Driver Navigation Commands'''== | ||
| + | |||
| + | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:LinkWiki.PNG|link=]]</td> |
| − | <td> | + | <td>Information on adding driver commands can be found at:-<br> |
| + | * '''[[How_to_Use_Driver_Setup_Rule|How to Use the Driver Setup Rule]]''' | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=# | + | <table cellpadding=4 bgcolor=#c1e7e7> |
<tr valign="top"> | <tr valign="top"> | ||
| − | + | <td>[[file:DotPoint.JPG|link=]]</td> | |
| − | + | <td>'''Drive To Trackmark''' and '''Drive Via Trackmark''' commands will '''NOT''' force the AI to find a clear path to the Track Mark if the shortest path is blocked</td> | |
| − | + | ||
| − | <td>[[ | + | |
| − | <td> | + | |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[file:DotPoint.JPG|link=]]</td> |
| − | <td> | + | <td>'''Navigate To Trackmark''' and '''Navigate Via Trackmark''' commands will force the AI to find a clear path to the Track Mark if the shortest path is blocked. '''The path chosen may not be ''prototypical'''''</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[file:CMD_NavigateTo.png|50px|link=]]</td> | |
| + | <td><span style="font-size: 17px; font-weight: 700;">Drive To Trackmark</span><br> | ||
| + | Instructs the AI driver to Drive, via the shortest available path, to the designated Track Mark. '''The AI will noticeably slow the train as it approaches the Track Mark'''. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will '''NOT''' attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | ||
| − | + | This command is built in to '''Trainz'''<br><br></td> | |
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:CMD_NavigateTo.png|50px]]</td> |
| − | <td><span style="font-size: 17px; font-weight: 700;"> | + | <td><span style="font-size: 17px; font-weight: 700;">Drive Via Trackmark</span><br> |
| − | + | Instructs the AI driver to Drive, via the shortest available path, to and '''through''' the designated Track Mark. If there are no further navigation commands (e.g. '''Drive To''', etc) then the AI '''will halt the train after passing the Track Mark'''. If there are further navigation commands then the AI will proceed through the Track Mark to the next Track Mark or Industry at normal speed. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will '''NOT''' attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | This command is built in to '''Trainz'''<br><br></td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:CMD_NavigateTo.png|50px|link=]]</td> |
| − | <td><span style="font-size: 17px; font-weight: 700;"> | + | <td><span style="font-size: 17px; font-weight: 700;">Navigate To Trackmark</span><br> |
| − | + | Instructs the AI driver to Drive, via the shortest available path, to the designated Track Mark. '''The AI will noticeably slow the train as it approaches the Track Mark'''. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> | |
| − | + | ||
| − | + | This command is built in to '''Trainz'''<br><br></td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[file:CMD_NavigateTo.png|50px]]</td> |
| − | + | <td><span style="font-size: 17px; font-weight: 700;">Navigate Via Trackmark</span><br> | |
| − | <td | + | Instructs the AI driver to Drive, via the shortest available path, to and '''through''' the designated Track Mark. If there are no further navigation commands (e.g. '''Navigate To''', etc) then the AI '''will halt the train after passing the Track Mark'''. If there are further navigation commands then the AI will proceed through the Track Mark to the next Track Mark or Industry at normal speed. Switches ahead of the train that are not locked against the AI will be set to allow the train to proceed and reset after the train has cleared the switch. The AI driver will attempt to find a way around blockages when calculating the shortest path to the Track Mark. All signals and speed signs along the route are obeyed.<br> |
| − | + | ||
| − | + | ||
| − | < | + | |
| − | < | + | |
| − | + | This command is built in to '''Trainz'''<br><br></td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | < | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | =='''Navigation Points'''== | |
| + | Navigation Points can be attached to Track Marks to provide users with session instructions.<br> | ||
| − | + | <table cellpadding=4 bgcolor="Aquamarine"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | + | <td>[[file:LinkWiki.PNG|link=]]</td> | |
| − | + | <td>Information on navigation points can be found at:-<br> | |
| − | + | * '''[[How_to_Use_Navigation_Point_Rules|How to Use Navigation Points]] | |
| − | <td>[[ | + | |
| − | <td> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | + | =='''Coupling Operations'''== | |
| − | + | An AI controlled train can be issued with a driver command to couple with the consist located at a specified Track Mark.<br> | |
| − | + | ||
| − | + | ||
| − | ''' | + | |
| − | + | <table> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[file:CMD_Couple_At_Trackmark.png|50px|link=]]</td> |
| − | + | <td>The AI driver moves the train (or just the locomotive if it is by itself) to couple with the wagon that is closest to a specified trackmark. More information on this command can be found at [[file:PageLink2.PNG|link=]] '''[[Driver_Commands_List#Couple_At_Trackmark|Couple At Trackmark]]'''<br><br> | |
| − | <td | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <br> | + | |
| − | + | ||
| − | + | This command must be downloaded from the DLS and installed in '''Trainz'''<br><br></td> | |
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<table cellpadding=4 bgcolor="Aquamarine"> | <table cellpadding=4 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:LinkWiki.PNG|link=]]</td> |
| − | <td>Information on adding driver commands can be found | + | <td>Information on adding driver commands can be found at:-<br> |
* '''[[How_to_Use_Driver_Setup_Rule|How to Use the Driver Setup Rule]]''' | * '''[[How_to_Use_Driver_Setup_Rule|How to Use the Driver Setup Rule]]''' | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
='''Related Links'''= | ='''Related Links'''= | ||
<table cellpadding=4 bgcolor=#ffffff> | <table cellpadding=4 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:LinkWiki.PNG|link=]]</td> |
<td> | <td> | ||
* '''[[How to Use Track Direction Markers]]''' | * '''[[How to Use Track Direction Markers]]''' | ||
| − | * '''[[How to Use Track Markers]]''' | + | * '''[[How to Use Track Priority Markers]]''' |
* '''[[How to Use Track Triggers]]''' | * '''[[How to Use Track Triggers]]''' | ||
</td> | </td> | ||
| Line 921: | Line 780: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=729><span id="bottom"></span> </td> | <td width=729><span id="bottom"></span> </td> | ||
| − | <td width=46>[[ | + | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> |
| − | <td width=75>[[ | + | <td width=75>[[file:NextUp.png|link=#stepOperation|alt=Next Up|Top]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 933: | Line 792: | ||
<table cellpadding=4 bgcolor=#ffffff> | <table cellpadding=4 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| Line 946: | Line 805: | ||
This page was created by Trainz user '''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in September 2019 and was last updated as shown below. | This page was created by Trainz user '''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in September 2019 and was last updated as shown below. | ||
---- | ---- | ||
| − | |||
[[Category:How-to guides]] | [[Category:How-to guides]] | ||
Revision as of 08:05, 24 April 2023
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
|
|
|||||||||||
What are Track Marks?
The Trainz AI relies heavily on Track Marks to direct trains around a layout. They are only visible in Surveyor Mode.
| Track Marks are the targets for:- | |
| Drive To Trackmark and Navigate To Trackmark driver commands | |
| Drive Via Trackmark and Navigate Via Trackmark driver commands | |
| They can also be used as:- | |
| attachments for Navigation Points | |
| locations for Coupling operations | |
Route or Session?
| Track Marks can be placed in a Route layer or in a Session layer |
|
 |
Information on Route and Session layers can be found at:- |
Adding a Track Mark
|
In Surveyor Classic (S10)
Setting the Track Mark
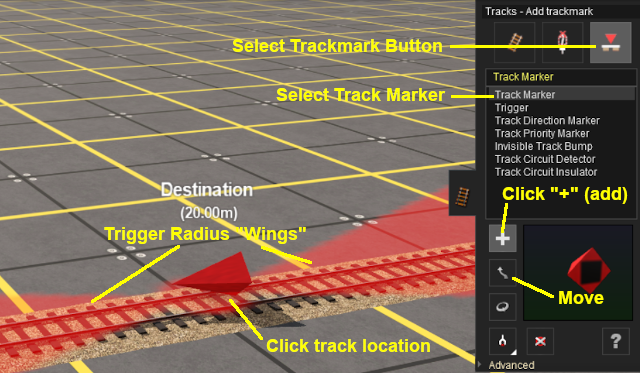
 |
When placed, the properties window for the Track Mark will appear. |
||||||
|
Set the Trigger Radius
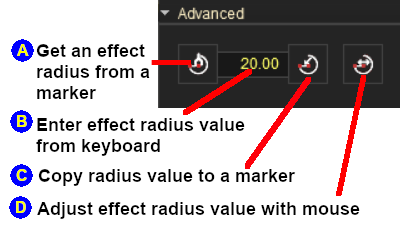
At the bottom of the Track Tools flyout menu is an Advanced button. Left Click this button to open the Track Mark advanced tool set.
 |
|
||||||
|
In Surveyor 2.0 (S20)
Surveyor 2.0 is currently only available for Trainz Plus Standard and Trainz Plus Gold subscription members.
Adding a Track Mark
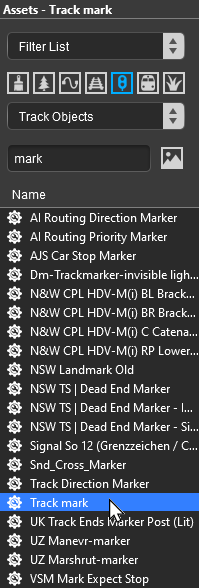
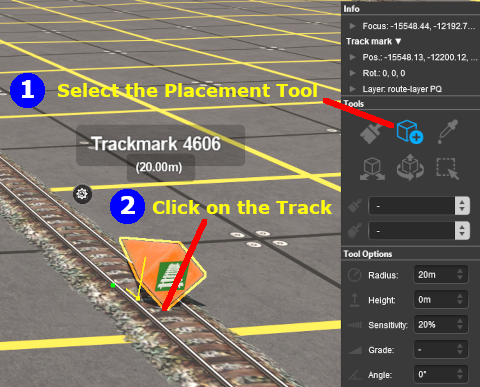
In the Asset Palette either:-
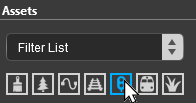
|
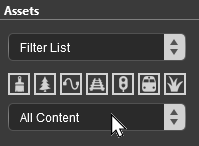
OR |
|
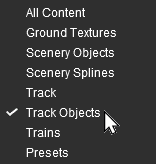
|
|||||||||||||||
|
||||||||
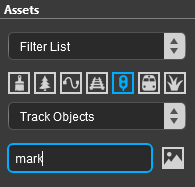
To narrow down the filter list, type "mark" (UPPER/lower case does not matter) in the Search Text Box
 |
|
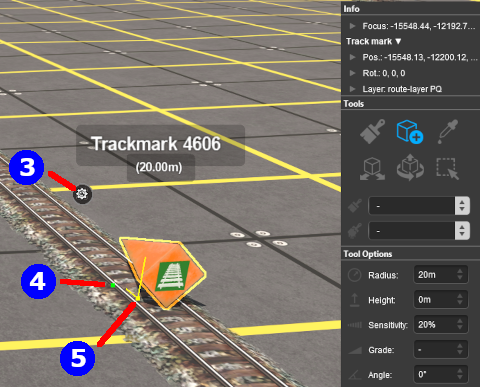
Place the Track Mark on the track.

|
|
||||||||||||||||
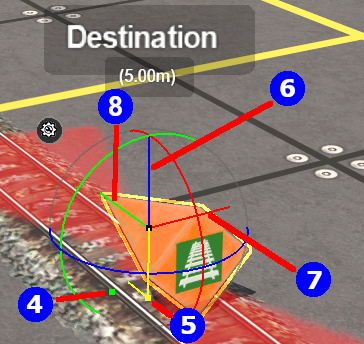
Set the Track Mark Properties
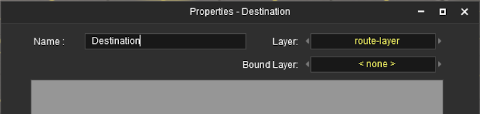
 |
|
||||||
![]() Set its Trigger Radius
Set its Trigger Radius
The Trigger Radius controls how closely an AI train has to approach the marker to activate it (smaller radius = closer to the Track Mark).
|
|
|
 |
Steps:
|
|
|
|
Move the Track Mark
![]() Move it Along the Track
Move it Along the Track
|
|
|
 |
Steps:
|
|
|
|
 |
This feature allows a Track Mark to be physically placed above the track so that it will not be hidden if a consist is parked on the Track Mark.
|
|||||||||
![]() Reposition the it Left/Right
Reposition the it Left/Right
This feature allows a Track Mark to be physically placed left or right alongside the track so that it will not be hidden if a consist is parked on the Track Mark.
|
|
||||
 |
Steps:
|
|||
|
||||
|
|
||||
|
Assign a Track Mark to a New Layer
| The Info Palette will show the layer assigned to the currently selected object. To the left of the layer name is a small arrow object. | ||||||||||||
|
|
|
|||||||||||
Track Mark Operation
The most common use for Track Marks is as destinations for driver commands or as "way points" to direct a train to a destination via one or more intermediate places. They can also be used as the targets for Navigation Points and coupling operations.
 |
Information on adding driver commands can be found at:- |
| Drive To Trackmark and Drive Via Trackmark commands will NOT force the AI to find a clear path to the Track Mark if the shortest path is blocked | |
| Navigate To Trackmark and Navigate Via Trackmark commands will force the AI to find a clear path to the Track Mark if the shortest path is blocked. The path chosen may not be prototypical |
Navigation Points can be attached to Track Marks to provide users with session instructions.
 |
Information on navigation points can be found at:- |
Coupling Operations
An AI controlled train can be issued with a driver command to couple with the consist located at a specified Track Mark.
 |
The AI driver moves the train (or just the locomotive if it is by itself) to couple with the wagon that is closest to a specified trackmark. More information on this command can be found at This command must be downloaded from the DLS and installed in Trainz |
 |
Information on adding driver commands can be found at:- |
Related Links
 |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in September 2019 and was last updated as shown below.