How to Use Track Markers
m |
m |
||
| Line 149: | Line 149: | ||
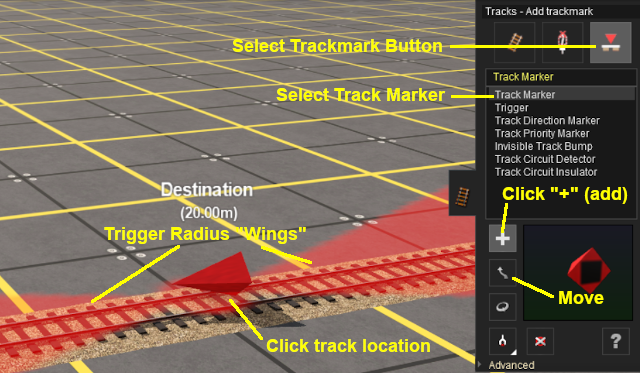
# Select the '''Track Marker''' | # Select the '''Track Marker''' | ||
# Select the '''+''' (add) button - it may already be selected | # Select the '''+''' (add) button - it may already be selected | ||
| − | # '''Left''' | + | # '''Left''' click on the track location where the Track Marker is to be placed |
If necessary, you can adjust the position of the Track Marker by dragging it along the track using the '''Move''' tool | If necessary, you can adjust the position of the Track Marker by dragging it along the track using the '''Move''' tool | ||
</td> | </td> | ||
| Line 179: | Line 179: | ||
<br> | <br> | ||
<span style="font-size: 17px; font-weight: 700; color: white; background-color: black;"> Set the Trigger Radius </span><br> | <span style="font-size: 17px; font-weight: 700; color: white; background-color: black;"> Set the Trigger Radius </span><br> | ||
| − | At the bottom of the '''Track Tools''' flyout menu is an '''Advanced''' button. '''Left''' | + | At the bottom of the '''Track Tools''' flyout menu is an '''Advanced''' button. '''Left''' click this button to open the Track Marker advanced tool set.<br> |
<table> | <table> | ||
| Line 194: | Line 194: | ||
<td>[[file:Steps.PNG|link=]]</td> | <td>[[file:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| − | * '''Left''' | + | * '''Left''' click the '''Advanced''' button |
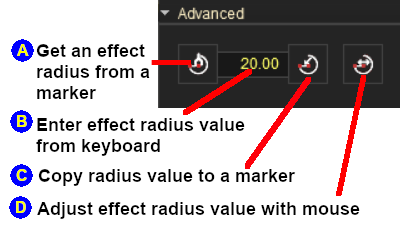
You then have a choice of methods to set and adjust the Trigger Radius of Track Markers | You then have a choice of methods to set and adjust the Trigger Radius of Track Markers | ||
[[file:Ablue.png|link=]] To copy the current Trigger Radius of an existing Track Marker | [[file:Ablue.png|link=]] To copy the current Trigger Radius of an existing Track Marker | ||
| − | # '''Left''' | + | # '''Left''' click the '''Get Trigger Radius''' icon |
| − | # '''Left''' | + | # '''Left''' click the Track Marker whose radius you want to copy - the radius will be copied into the Trigger Radius value box (the default value is 20.00 metres) |
[[file:Bblue.png|link=]] To manually alter the Trigger Radius | [[file:Bblue.png|link=]] To manually alter the Trigger Radius | ||
| Line 206: | Line 206: | ||
[[file:Cblue.png|link=]] To apply a value in the Trigger Radius value box (from methods [[file:Ablue.png|link=]], [[file:Bblue.png|link=]] or [[file:Dblue.png|link=]]) to another Track Marker | [[file:Cblue.png|link=]] To apply a value in the Trigger Radius value box (from methods [[file:Ablue.png|link=]], [[file:Bblue.png|link=]] or [[file:Dblue.png|link=]]) to another Track Marker | ||
| − | # '''Left''' | + | # '''Left''' click the '''Set Trigger Radius''' icon |
| − | # '''Left''' | + | # '''Left''' click on the Track Marker that is to receive the new value (you can click on more than one) |
[[file:Dblue.png|link=]] To adjust the value up or down | [[file:Dblue.png|link=]] To adjust the value up or down | ||
| − | # '''Left''' | + | # '''Left''' click the '''Adjust Trigger Radius''' button |
# Select the Track Marker | # Select the Track Marker | ||
# Hold down the '''Left''' mouse button and move the mouse forward (to increase the value) or backwards (to reduce the value) | # Hold down the '''Left''' mouse button and move the mouse forward (to increase the value) or backwards (to reduce the value) | ||
| Line 240: | Line 240: | ||
=='''In Surveyor 2.0 (S20)'''== | =='''In Surveyor 2.0 (S20)'''== | ||
| − | <span style="font-size: 17px; font-weight: 700; color: white; background-color: black;">  | + | <span style="font-size: 17px; font-weight: 700; color: white; background-color: black;"> Adding a Track Marker </span><br> |
[[image:DotPoint1.JPG|link=]] In the '''Asset Palette''' either:- | [[image:DotPoint1.JPG|link=]] In the '''Asset Palette''' either:- | ||
| Line 248: | Line 248: | ||
<table border=1> | <table border=1> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=250 align="center">[[image:Ablue.png|link=]] '''Left''' | + | <td width=250 align="center">[[image:Ablue.png|link=]] '''Left''' click the '''Track Mesh Filter''' icon<br> |
[[image:TrackMeshFilter.png|link=|alt=Track mesh]] | [[image:TrackMeshFilter.png|link=|alt=Track mesh]] | ||
</td> | </td> | ||
| Line 258: | Line 258: | ||
<table border=1> | <table border=1> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center">[[image:Bblue.png|link=]] '''Left''' | + | <td align="center">[[image:Bblue.png|link=]] '''Left''' click the '''Content Drop-down Box'''<br> |
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
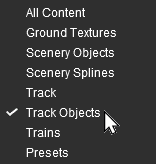
Then select '''Track Objects'''<br> | Then select '''Track Objects'''<br> | ||
| Line 273: | Line 273: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | <td>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | ||
| − | If you already have a '''Track Mark''' in your route then select the '''Eyedropper Tool''' in the '''Tools Palette''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> R </span> key) | + | If you already have a '''Track Mark''' in your route then:- |
| + | # select the '''Eyedropper Tool''' in the '''Tools Palette''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> R </span> key) | ||
| + | # '''Left''' click on the existing '''Track Mark''' object | ||
| + | This will instantly select the '''Track Mark''' in the filter list.<br> | ||
| − | + | Jump straight down to '''Step [[image:DotPoint5.JPG|link=]] below'''.</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 293: | Line 296: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:FilterSelectTrackMark.png|link=|alt=Filtered list]]</td> | <td>[[image:FilterSelectTrackMark.png|link=|alt=Filtered list]]</td> | ||
| − | <td valign="middle">[[image:DotPoint4.JPG|link=]] Select the item '''Track Mark'''. If you are not sure | + | <td valign="middle">[[image:DotPoint4.JPG|link=]] Select the item '''Track Mark'''.<br><br> |
| − | + | If you are not sure about an asset then '''double-click''' on the name to bring up its image and description.</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 303: | Line 306: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:TrackmarkAdd_S20.png|link=|alt=Add trackmark]]<br><br> | + | <td>[[image:TrackmarkAdd_S20.png|link=|alt=Add trackmark]]<br> |
| + | <br> | ||
| + | <table bgcolor=#000000 width=480 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=476 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | To delete a '''Track Mark''' (or any asset):- | ||
| + | # select either the:- | ||
| + | #* '''Free Move Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span>) or | ||
| + | #* '''Fine Adjustment Tool''' (or press <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span>) | ||
| + | # '''Left''' click on the '''Track Mark''' | ||
| + | # press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Delete </span> key | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 width=460> | <table bgcolor=#000000 width=460> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 311: | Line 336: | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>If you need to rotate the '''Track Mark''' to face the opposite direction then:- | <td>If you need to rotate the '''Track Mark''' to face the opposite direction then:- | ||
| − | # click on its '''Context Tool''' ( | + | # '''Left''' click on its '''Context Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) |
| − | # from the popup menu select '''Rotate Trackside'''</td> | + | # from the popup menu select '''Rotate Trackside''' |
| + | But note that the direction it faces has no effect on its operation.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 329: | Line 355: | ||
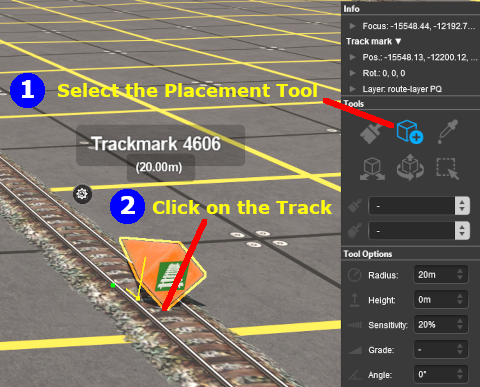
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# Select the '''Placement Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> E </span> key) from the '''Tools Palette''' | # Select the '''Placement Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> E </span> key) from the '''Tools Palette''' | ||
| − | # '''Left''' | + | # '''Left''' click on the track at the position where you want to place the '''Track Mark''' |
<br> | <br> | ||
The '''Track Mark''' can be easily moved if needed - see below. | The '''Track Mark''' can be easily moved if needed - see below. | ||
| Line 357: | Line 383: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
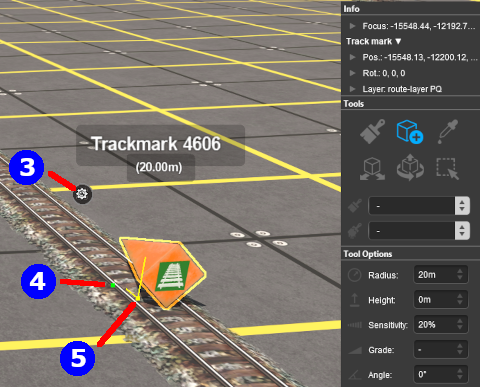
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
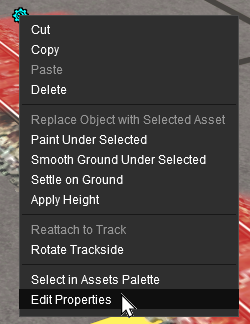
| − | # '''Left''' | + | # '''Left''' click on the '''Context Tool''' ([[image:DotPoint1Blue.png|link=]] in the image on the left or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key) to open up the object property and control menu |
| − | # '''Left''' | + | # '''Left''' click on '''Edit Properties''' |
# Enter a name for the '''Track Mark''' | # Enter a name for the '''Track Mark''' | ||
</td> | </td> | ||
| Line 384: | Line 410: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| − | # '''Left''' | + | # '''Left''' click and hold down the mouse button on the '''Green Dot''' next to the '''Track Mark''' ([[image:DotPoint2Blue.png|link=]] in the image above) |
# While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to increase or reduce the trigger radius | # While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to increase or reduce the trigger radius | ||
</td> | </td> | ||
| Line 403: | Line 429: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
| − | # '''Left''' | + | # '''Left''' click and hold down the mouse button on the '''Yellow Dot''' next to the '''Track Mark''' ([[image:DotPoint3Blue.png|link=]] in the image above) |
# While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to drag the '''Track Mark''' along the track | # While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to drag the '''Track Mark''' along the track | ||
</td> | </td> | ||
| Line 426: | Line 452: | ||
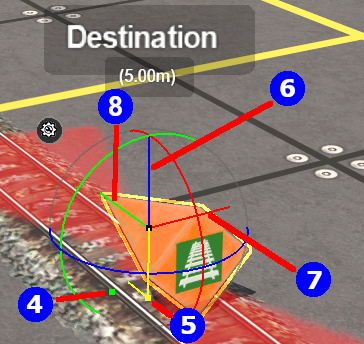
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | # Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | ||
| − | # '''Left''' | + | # '''Left''' click and hold down the mouse button on the '''Blue Vertical Axis Line''' above the '''Track Mark''' ([[image:DotPoint4Blue.png|link=]] in the image on the left) |
# While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to move the '''Track Mark''' '''Up''' or '''Down''' | # While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to move the '''Track Mark''' '''Up''' or '''Down''' | ||
<br> | <br> | ||
| Line 444: | Line 470: | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>If you need to return the '''Track Mark''' to its original position then:- | <td>If you need to return the '''Track Mark''' to its original position then:- | ||
| − | # click on its '''Context Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key) | + | # '''Left''' click on its '''Context Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) |
# from the popup menu select '''Reattach to Track'''</td> | # from the popup menu select '''Reattach to Track'''</td> | ||
</tr> | </tr> | ||
| Line 466: | Line 492: | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | # Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | ||
| − | # '''Left''' | + | # '''Left''' click and hold down the mouse button on the '''Red Horizontal Axis Line''' on the '''Track Mark''' ([[image:DotPoint5Blue.png|link=]] in the image above) |
# While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to move the '''Track Mark''' '''Left''' or '''Right''' of the track | # While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to move the '''Track Mark''' '''Left''' or '''Right''' of the track | ||
<br> | <br> | ||
| Line 484: | Line 510: | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>If you need to return the '''Track Mark''' to its original position then:- | <td>If you need to return the '''Track Mark''' to its original position then:- | ||
| − | # click on its '''Context Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key) | + | # '''Left''' click on its '''Context Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key if the asset has already been selected) |
# from the popup menu select '''Reattach to Track'''</td> | # from the popup menu select '''Reattach to Track'''</td> | ||
</tr> | </tr> | ||
Revision as of 14:52, 22 December 2022
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
|
|
|||||||||||
What are Track Markers?
The Trainz AI relies heavily on Track Markers to direct trains around a layout. They are only visible in Surveyor Mode.
Track markers are the targets for:-
- Drive To Trackmark and Navigate To Trackmark driver commands
- Drive Via Trackmark and Navigate Via Trackmark driver commands
They can also be used as:-
- attachments for Navigation Points
- locations for Coupling operations
Route or Session?
| Track Markers can be placed in a Route layer or in a Session layer |
|
 |
Information on Route and Session layers can be found at:- |
Adding a Track Marker
|
In Surveyor Classic (S10)
Setting the Track Marker
 |
When placed, the properties window for the Track Marker will appear. |
||||||
|
Set the Trigger Radius
At the bottom of the Track Tools flyout menu is an Advanced button. Left click this button to open the Track Marker advanced tool set.
 |
|
||||||
|
In Surveyor 2.0 (S20)
Adding a Track Marker
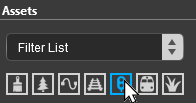
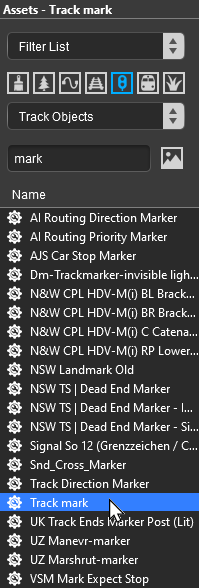
In the Asset Palette either:-
|
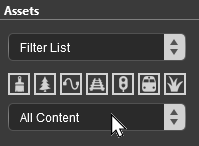
OR |
|
|
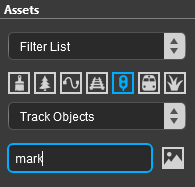
To narrow down the filter list, type "mark" (UPPER/lower case does not matter) in the Search Text Box
 |
|
Place the Track Mark on the track.

|
|
||||||||||||
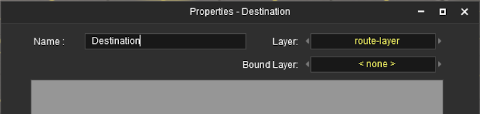
Set the Track Mark Properties
 |
|
||||||||
![]() Set the Track Mark Trigger Radius
Set the Track Mark Trigger Radius
|
|
|
 |
Steps:
|
|
|
|
![]() Move the Track Mark Along the Track
Move the Track Mark Along the Track
|
|
|
 |
Steps:
|
|
|
|
 |
|
||||||||||
![]() Reposition the Track Mark Left/Right
Reposition the Track Mark Left/Right
|
|
|
 |
Steps:
|
|
|
|
|
Track Marker Operation
The most common use for Track Markers is as destinations for driver commands or as "way points" to direct a train to a destination via one or more intermediate places. They can also be used as the targets for Navigation Points and coupling operations.
 |
Information on adding driver commands can be found at:- |
| Drive To Trackmark and Drive Via Trackmark commands will NOT force the AI to find a clear path to the Track Marker if the shortest path is blocked | |
| Navigate To Trackmark and Navigate Via Trackmark commands will force the AI to find a clear path to the Track Marker if the shortest path is blocked. The path chosen may not be prototypical |
Navigation Points can be attached to Track Markers to provide users with session instructions.
 |
Information on navigation points can be found at:- |
Coupling Operations
An AI controlled train can be issued with a driver command to couple with the consist located at a specified Track Marker.
 |
The AI driver moves the train (or just the locomotive if it is by itself) to couple with the wagon that is closest to a specified trackmark. More information on this command can be found at This command must be downloaded from the DLS and installed in Trainz |
 |
Information on adding driver commands can be found at:- |
Related Links
 |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in September 2019 and was last updated as shown below.