SAR Hammond
From TrainzOnline
(Difference between revisions)
(expanded trackmark info) |
(Combined track and path wiki pages) |
||
| Line 1: | Line 1: | ||
| − | <table> | + | <table> <!-- BEGIN TOP TABLE --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=750> | <td width=750> | ||
| − | + | ||
| − | < | + | <table width=700> <!-- BEGIN Track Title Link --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=600> | + | <td width=600>{{Anchor|TrackData}}<span style="font-weight: 700; font-size: 18px; background-color: blue; color: white;"> Track Diagram & Data </span></td> |
| + | <td align=right width=100>[[image:ToPaths.png|link=#PathData]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Track Title Link --> | ||
| + | |||
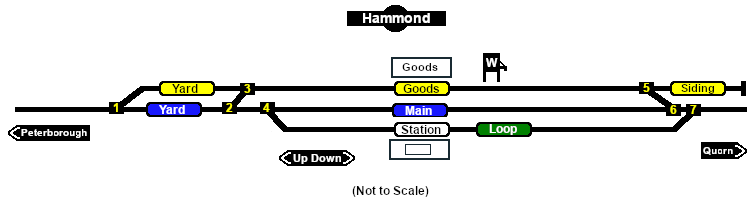
| + | [[Image:SAR_Hammond_Basic.png|link=|alt=Hammond]]<br> | ||
| + | |||
| + | <table> <!-- BEGIN Track Diagram Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=750> | ||
Passing/goods and station loops with a goods siding and loco watering facility. Unmanned station on the <span style="font-weight: 700; color: white; background-color: black;"> Peterborough-Quorn Line </span>. | Passing/goods and station loops with a goods siding and loco watering facility. Unmanned station on the <span style="font-weight: 700; color: white; background-color: black;"> Peterborough-Quorn Line </span>. | ||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Track Diagram Table --> |
| − | <table bgcolor="lightgrey" bordercolor="lightgrey"> | + | <table bgcolor="lightgrey" bordercolor="lightgrey" width=750> <!-- BEGIN Location details table --> |
<tr valign="middle"> | <tr valign="middle"> | ||
| − | <td width=220 align="right">[[Image:SAR_Peterborough-Quorn_Line.png|link=SAR Peterborough-Quorn | + | <td width=220 align="right">[[Image:SAR_Peterborough-Quorn_Line.png|link=SAR Peterborough-Quorn|alt=Peterborough-Quorn|Show Peterborough-Quorn]]</td> |
<td width=110 align="center">[[Image:Next Left.png|link=|alt=]]<br>[[Image:SAR_Moockra_Name.png|link=SAR Moockra|alt=Moockra|Next Up Location]]</td> | <td width=110 align="center">[[Image:Next Left.png|link=|alt=]]<br>[[Image:SAR_Moockra_Name.png|link=SAR Moockra|alt=Moockra|Next Up Location]]</td> | ||
<td width=90 align="center">[[Image:Location Index.png|link=SAR Index|alt=Location Index|Location Index]]</td> | <td width=90 align="center">[[Image:Location Index.png|link=SAR Index|alt=Location Index|Location Index]]</td> | ||
<td width=110 align="center">[[Image:Next Right.png|link=|alt=]]<br>[[Image:SAR_Bruce_Name.png|link=SAR Bruce|alt=Bruce|Next Down Location]]</td> | <td width=110 align="center">[[Image:Next Right.png|link=|alt=]]<br>[[Image:SAR_Bruce_Name.png|link=SAR Bruce|alt=Bruce|Next Down Location]]</td> | ||
| − | <td width=220 align="left">[[Image:SAR_Peterborough-Quorn_Line.png|link=SAR Peterborough-Quorn | + | <td width=220 align="left">[[Image:SAR_Peterborough-Quorn_Line.png|link=SAR Peterborough-Quorn|alt=Peterborough-Quorn|Show Peterborough-Quorn]]</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>'''Commodities: (load and/or unload)''' | <td colspan=2>'''Commodities: (load and/or unload)''' | ||
| − | <table> | + | |
| + | <table> <!-- BEGIN Commodities Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td align="center">[[Image:Passenger_Icon.png|link=|alt=Passengers]]<br><span style="font-size: 10px; font-weight: 700;">Passengers</span></td> | <td align="center">[[Image:Passenger_Icon.png|link=|alt=Passengers]]<br><span style="font-size: 10px; font-weight: 700;">Passengers</span></td> | ||
<td align="center">[[Image:Goods_Icon.png|link=|alt=Goods]]<br><span style="font-size: 10px; font-weight: 700;">Goods</span></td> | <td align="center">[[Image:Goods_Icon.png|link=|alt=Goods]]<br><span style="font-size: 10px; font-weight: 700;">Goods</span></td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </tr> |
| + | </table> <!-- END Commodities Table --> | ||
| + | |||
| + | </td> | ||
<td style="background-color: black;"><span style="color: white; font-weight: 700;">Loco:</span> | <td style="background-color: black;"><span style="color: white; font-weight: 700;">Loco:</span> | ||
| − | <table> | + | |
| + | <table> <!-- BEGIN Loco Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td align="center">[[Image:Water_Icon.png|link=|alt=Water]]<br><span style="font-size: 10px; color: white; font-weight: 700;">Water</span></td> | <td align="center">[[Image:Water_Icon.png|link=|alt=Water]]<br><span style="font-size: 10px; color: white; font-weight: 700;">Water</span></td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Loco Table --> |
| + | |||
| + | </td> | ||
<td colspan=2>'''Facilities:''' | <td colspan=2>'''Facilities:''' | ||
| − | <table> | + | |
| + | <table> <!-- BEGIN Facilities Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td align="center">[[Image:Loop_Icon.png|link=|alt=Loop]]<br><span style="font-size: 10px; font-weight: 700;">Loop</span></td> | <td align="center">[[Image:Loop_Icon.png|link=|alt=Loop]]<br><span style="font-size: 10px; font-weight: 700;">Loop</span></td> | ||
</tr> | </tr> | ||
| − | </table></td> | + | </table> <!-- END Facilities Table --> |
| + | |||
| + | </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Location details table --> |
| − | <table bgcolor="LightYellow"> | + | |
| + | <table bgcolor="LightYellow" width=750> <!-- BEGIN Track Markers table --> | ||
| + | <tr valign="middle"> | ||
| + | <td colspan=3 align="center"><span style="font-weight: 700;font-size: 17px; background-color: red; color: white;"> Track Markers </span></td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td colspan=3 align="center"><span style="font-weight: 700;">Destinations for "Drive To Trackmark ..." commands</span></td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td width=200><span style="font-weight: 700; background-color: black; color: white;"> Approach from Peterborough </span> </td> | ||
| + | <td colspan=2>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Hammond Main Approach Dn</span></td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td width=200><span style="font-weight: 700; background-color: black; color: white;"> Approach from Quorn </span> </td> | ||
| + | <td colspan=2>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Hammond Main Approach Up</span></td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td width=200>[[image:Station_Label.png|link=|alt=Station]] </td> | ||
| + | <td>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Hammond Station Up</span></td> | ||
| + | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Hammond Station Dn</span></td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td width=200>[[image:Loop_Label.png|link=|alt=Loop]] </td> | ||
| + | <td>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Hammond Station Loop Up</span></td> | ||
| + | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Hammond Station Loop Dn</span></td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td width=200>[[image:Main_Label.png|link=|alt=Main]] </td> | ||
| + | <td>[[image:Trackmark_Left.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Hammond Main Up</span></td> | ||
| + | <td>[[image:Trackmark_Right.png|link=|alt=TM|10px]] <span style="font-weight: 700;">Hammond Main Dn</span></td> | ||
| + | </tr> | ||
| + | </table> <!-- END Track Markers table --> | ||
| + | |||
| + | <table bgcolor="LightYellow" width=750> <!-- BEGIN Switches table --> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=6 align="center">[[Image:line740.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center" colspan=6><span style="font-size: 17px; font-weight: 700; color: white; background-color: black;"> Switches </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center" valign="top" width=50><span style="font-size: 17px; font-weight: 700;">No.</span></td> | ||
| + | <td align="left" valign="top" width=80><span style="font-size: 17px; font-weight: 700;">Name</span></td> | ||
| + | <td align="left" valign="top" width=245><span style="font-size: 17px; font-weight: 700;">Facing and L/R Directions</span><br>'''(default direction first)'''</td> | ||
| + | <td align="center" valign="top" width=50><span style="font-size: 17px; font-weight: 700;">No.</span></td> | ||
| + | <td align="left" valign="top" width=80><span style="font-size: 17px; font-weight: 700;">Name</span></td> | ||
| + | <td align="left" valign="top" width=245><span style="font-size: 17px; font-weight: 700;">Facing and L/R Directions</span><br>'''(default direction first)'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=6 align="center">[[Image:line740.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[Image:No_1.png|20px|link=]]</td> | ||
| + | <td>'''HD 1'''</td> | ||
| + | <td><span style="background-color: yellow; font-weight: 700;">Down</span> '''(R) Main, (L) Goods Yard'''</td> | ||
| + | <td align="center">[[Image:No_2.png|20px|link=]]</td> | ||
| + | <td>'''HD 2'''</td> | ||
| + | <td><span style="background-color: yellow; font-weight: 700;">Down</span> '''(R) Main, (L) Goods Shed'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[Image:No_3.png|20px|link=]]</td> | ||
| + | <td>'''HD 3'''</td> | ||
| + | <td><span style="background-color: cyan; font-weight: 700;">Up</span> '''(R) Goods Yard, (L) Main'''</td> | ||
| + | <td align="center">[[Image:No_4.png|20px|link=]]</td> | ||
| + | <td>'''HD 4'''</td> | ||
| + | <td><span style="background-color: yellow; font-weight: 700;">Down</span> '''(L) Main, (R) Station/Loop'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[Image:No_5.png|20px|link=]]</td> | ||
| + | <td>'''HD 5'''</td> | ||
| + | <td><span style="background-color: yellow; font-weight: 700;">Down</span> '''(L) Siding, (R) Quorn'''</td> | ||
| + | <td align="center">[[Image:No_6.png|20px|link=]]</td> | ||
| + | <td>'''HD 6'''</td> | ||
| + | <td><span style="background-color: cyan; font-weight: 700;">Up</span> '''(L) Main, (R) Goods Yard'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[Image:No_7.png|20px|link=]]</td> | ||
| + | <td>'''HD 7'''</td> | ||
| + | <td><span style="background-color: cyan; font-weight: 700;">Up</span> '''(R) Main, (L) Station/Loop'''</td> | ||
| + | <td colspan=3> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=6 align="center">[[Image:line740.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td colspan=6 align="center"><span style="font-weight: 700;font-size: 17px; background-color: black; color: white;"> Switch Sets </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=6> | ||
| + | |||
| + | <table width=750> <!-- BEGIN Switch Sets Station/Loop table --> | ||
| + | <tr valign="top"> | ||
| + | |||
| + | <td width=200><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Peterborough - </span><span style="background-color: white; color: black;"> Station </span><span style="background-color: #008100; color: white;"> Loop </span> </span></td> | ||
| + | |||
| + | <td width=175><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 1 </span>-R <span style="background-color: black; color: yellow;"> 2 </span>-R <span style="background-color: black; color: yellow;"> 4 </span>-R </span></td> | ||
| + | |||
| + | <td width=200><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Quorn - </span><span style="background-color: white; color: black;"> Station </span><span style="background-color: #008100; color: white;"> Loop </span> </span></td> | ||
| + | |||
| + | <td width=175><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 7 </span>-L </span></td> | ||
| + | |||
| + | </tr> | ||
| + | </table> <!-- END Switch Sets Station/Loop table --> | ||
| + | |||
| + | <table> <!-- BEGIN Switch Mainline table --> | ||
| + | <tr valign="top"> | ||
| + | |||
| + | <td width=200><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Peterborough - </span><span style="background-color: #1919fe; color: white;"> Main </span></span></td> | ||
| + | |||
| + | <td width=175><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 1 </span>-R <span style="background-color: black; color: yellow;"> 2 </span>-R <span style="background-color: black; color: yellow;"> 4 </span>-L </span></td> | ||
| + | |||
| + | <td width=200><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Quorn - </span><span style="background-color: #1919fe; color: white;"> Main </span></span></td> | ||
| + | |||
| + | <td width=175><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 7 </span>-R <span style="background-color: black; color: yellow;"> 6 </span>-L </span></td> | ||
| + | |||
| + | </tr> | ||
| + | </table> <!-- END Switch Sets Mainline table --> | ||
| + | |||
| + | <table> <!-- BEGIN Switch Sets Goods table --> | ||
| + | <tr valign="top"> | ||
| + | |||
| + | <td width=200><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Peterborough - </span><span style="background-color: yellow; color: black;"> Goods </span></span></td> | ||
| + | |||
| + | <td width=175><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 1 </span>-L <span style="background-color: black; color: yellow;"> 3 </span>-R </span></td> | ||
| + | |||
| + | <td width=200><span style="font-weight: 700;"><span style="background-color: black; color: white;"> Quorn - </span><span style="background-color: yellow; color: black;"> Goods </span></span></td> | ||
| + | |||
| + | <td width=175><span style="font-weight: 700;"><span style="background-color: black; color: yellow;"> 7 </span>-R <span style="background-color: black; color: yellow;"> 6 </span>-R <span style="background-color: black; color: yellow;"> 5 </span>-R </span></td> | ||
| + | |||
| + | </tr> | ||
| + | </table> <!-- END Switch Sets Goods/Loop table --> | ||
| + | |||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=6 align="center">[[Image:line740.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Switch Sets Table --> | ||
| + | |||
| + | <table width=750> <!-- BEGIN Path Map Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=750> | ||
| + | |||
| + | <table width=700> <!-- BEGIN Path Title Link --> | ||
| + | <tr valign="top"> | ||
| + | <td width=600>{{Anchor|PathData}}<span style="font-weight: 700; font-size: 18px; background-color: blue; color: white;"> Path Diagram & Data </span></td> | ||
| + | <td align=right width=100>[[image:ToTracks.png|link=#TrackData]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Path Title Link --> | ||
| + | |||
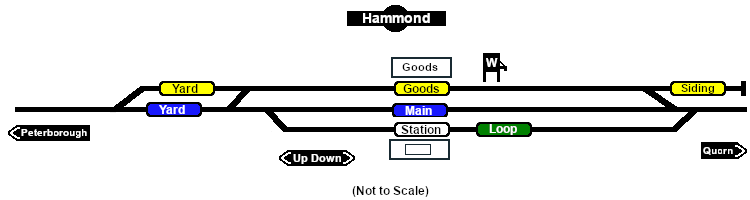
| + | [[Image:SAR_Hammond.png|link=|alt=Hammond]]<br> | ||
| + | |||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Path Map Table --> | ||
| + | |||
| + | <table bgcolor="LightYellow"> <!-- BEGIN Paths Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=4 align="center">[[Image:line740.png|link=]]</td> | <td colspan=4 align="center">[[Image:line740.png|link=]]</td> | ||
| Line 85: | Line 257: | ||
<td colspan=4 align="center">[[Image:line740.png|link=]]</td> | <td colspan=4 align="center">[[Image:line740.png|link=]]</td> | ||
</tr> | </tr> | ||
| − | + | </table> <!-- END Paths Table --> | |
| − | + | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<td> | <td> | ||
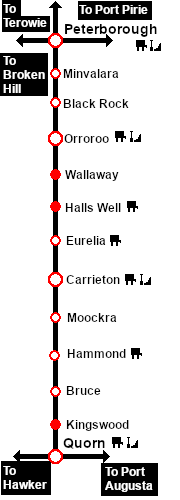
| − | [[ | + | [[Image:SAR_Peterborough-Quorn Strip Map.png|link=|alt=Peterborough-Quorn Strip Map]]</td> |
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END TOP TABLE --> |