|
|
| Line 1: |
Line 1: |
| − | The information in this Wiki Page applies to the palettes and windows found in '''Trainz Plus''' and '''TRS22 Platinum''' Surveyor ('''Surveyor 2.0''') and in Driver.
| |
| − |
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629> </td> <!-- Filler Space -->
| |
| − | <td width=50> </td> <!-- for Skip Down -->
| |
| − | <td width=50> </td> <!-- for Skip Up -->
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75> </td> <!-- for Next Up -->
| |
| − | <td width=75>[[image:NextDown.png|link=#stepWorld|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | __TOC__
| |
| − | </td>
| |
| − | <td align="top">
| |
| − | <table>
| |
| − | <tr valign="top" align="center">
| |
| − | <td width=250>[[image:InfoPaletteFocus_S20.png|link=]]<br>[[image:S20_PaletteAssets.png|link=]]<br>[[image:DriverPalette_S20.png|link=|250px]]<br>[[image:CommodityPickerPalette_S20.png|link=|250px]]</td>
| |
| − | <td width=250>[[image:BrushTools_S20.png|link=]]<br>[[image:LayersPalette_S20_SessionLayersOpen.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:LogsPalette_S20.png|link=|250px]]<br>[[image:SessionInfoPalette_S20.png|link=|250px]]<br>[[image:AssetPreviewPalette_S20.png|link=]]</td>
| |
| − | <td width=250>[[image:BrushToolsScrapBrush_S20.png|link=]]<br>[[image:ScrapbookNewNamedPinned_S20.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:SessionOptionsPalette_S20.png|link=|250px]]<br>[[image:ScheduleInfoPaletteDriver.png|link=|250px]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepWorld"></span>
| |
| − | ='''The Trainz Plus World'''=
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skipHidingShowing|Skip Down]]</td>
| |
| − | <td width=50> </td> <!-- for Skip Up -->
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75> </td> <!-- for Next Up -->
| |
| − | <td width=75>[[image:NextDown.png|link=#stepInfo|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr>
| |
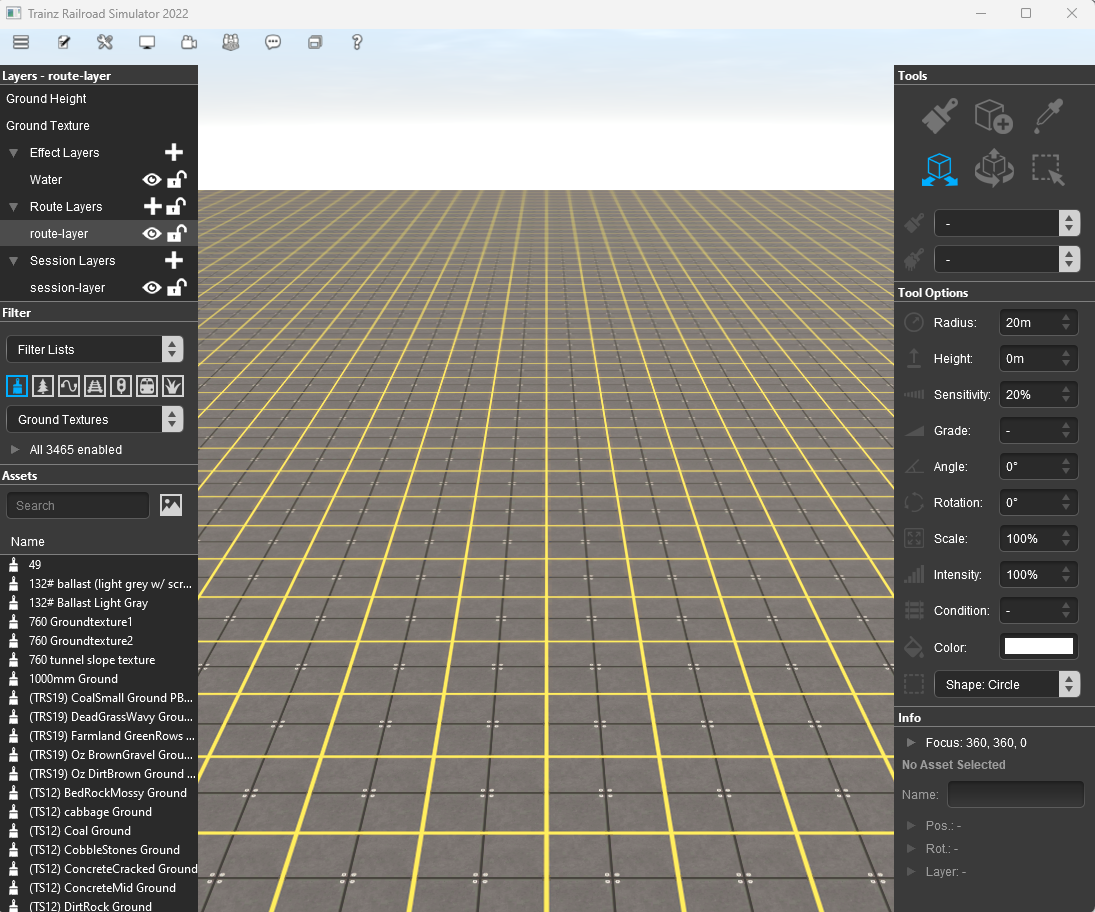
| − | <td>When you start '''Trainz Plus''' and '''TRS22 Platinum''' the world presented will look something like the following images, but what you actually see can be highly customised to your own preferences.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue"> Surveyor 2.0 </span><br>
| |
| − |
| |
| − | [[image:S20_SurveyorScreen.png|link=]]<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr>
| |
| − | <td>The dark grey strips on the left and right of the screen contain '''Palettes''' that have been '''Docked''' into the positions shown. Palettes are where selections can be made, information displayed and controls set.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those in '''Surveyor''' can be docked so they are '''Palettes'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=450 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=446 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td colspan=2>Shown in the image above are 5 '''Palettes''' from top left to bottom right:-</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
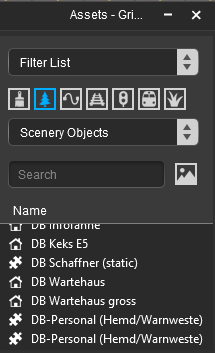
| − | <td>'''Assets'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Layers'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Info'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
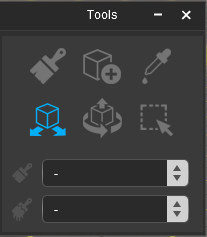
| − | <td>'''Tools'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
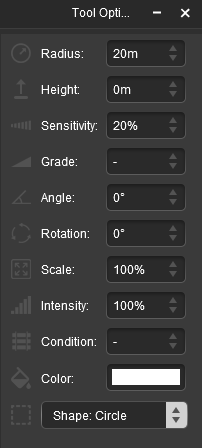
| − | <td>'''Tool Options'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=450 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=446 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td colspan=2>Not shown are 5 more '''Palettes''' that have been hidden from view:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
| − | <td>'''Scrapbook'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
| − | <td>'''Asset Preview'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
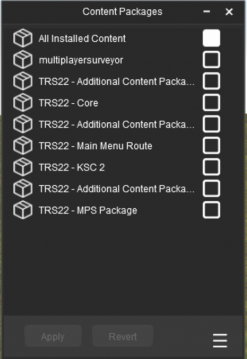
| − | <td>'''Content Packages'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
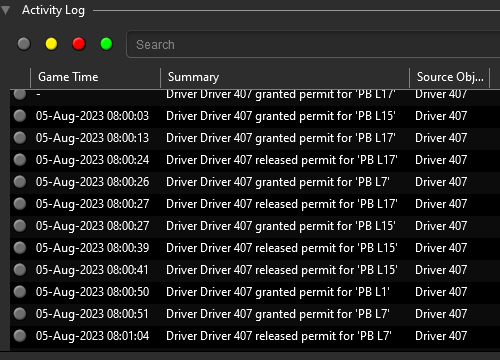
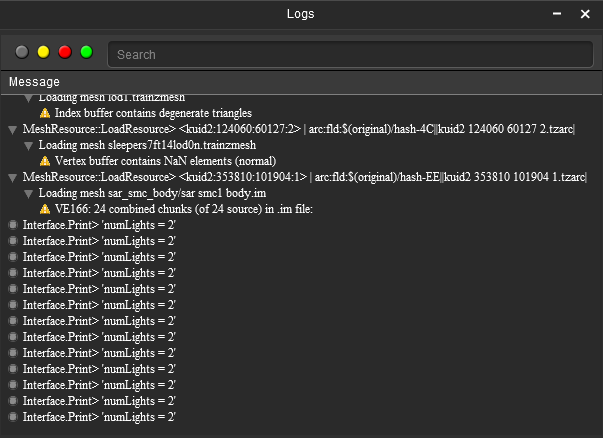
| − | <td>'''Logs'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
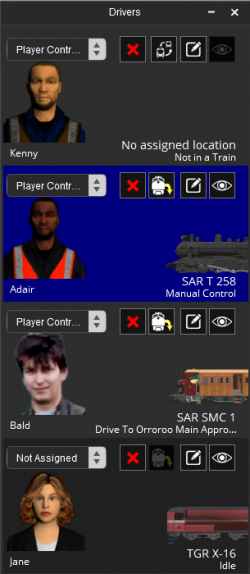
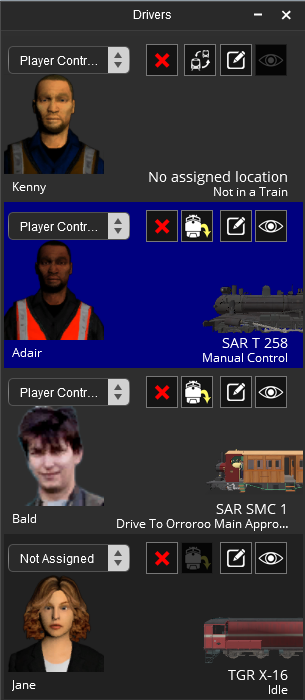
| − | <td>'''Drivers'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
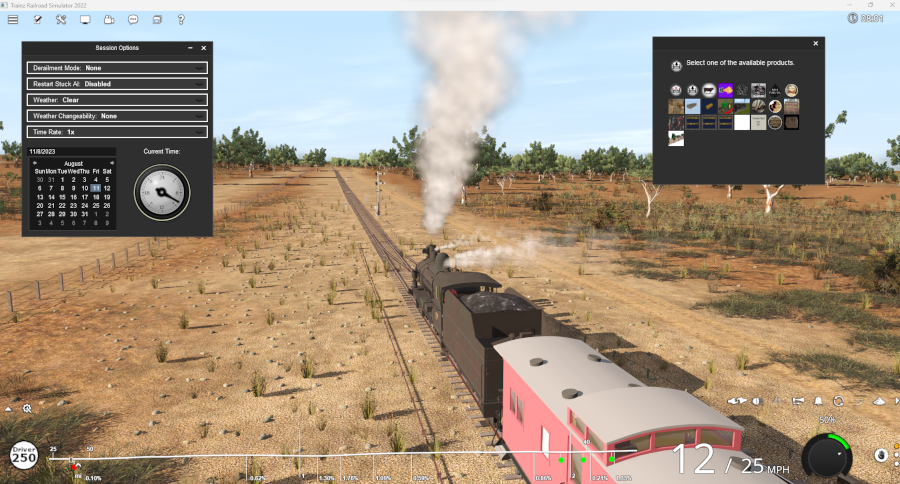
| − | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue"> Driver </span><br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those in '''Driver''' cannot be docked so they are '''Windows'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | All the windows in '''Driver''' are normally hidden.<br>
| |
| − |
| |
| − | [[image:S20_DriverScreen.png|link=]]<br>
| |
| − |
| |
| − | <table width=900>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=450 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=446 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
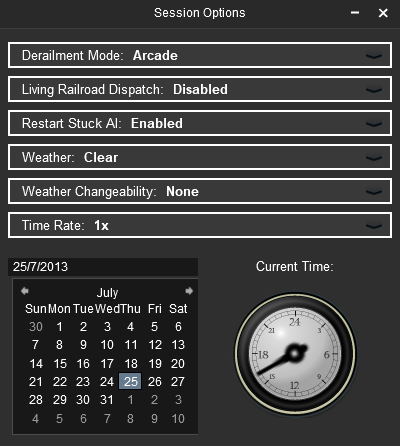
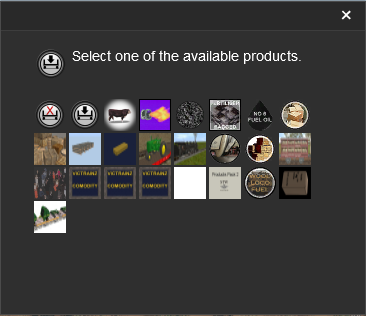
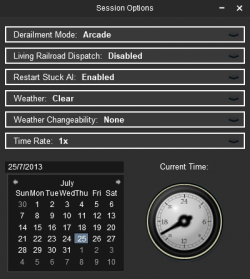
| − | <td colspan=2>Shown in the image above are 2 '''Windows''':-</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Session Options'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Commodity Picker'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=450 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=446 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td colspan=2>Not shown are 4 more '''Windows''':-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
| − | <td>'''Session Info'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
| − | <td>'''Driver Control Centre''' (the Surveyor '''Drivers''' palette)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
| − | <td>'''Waybills'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td>
| |
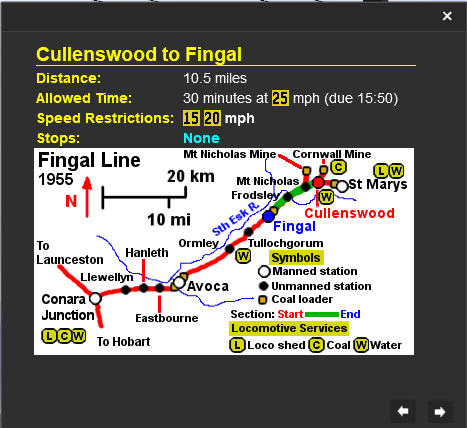
| − | <td>'''Schedule Info'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skipHidingShowing"></span>
| |
| − | =='''Hiding and Showing Palettes and Windows'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skipDocking|Skip Down]]</td> <!-- skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepWorld|Skip Up]]</td> <!-- skip Up -->
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
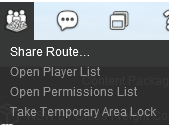
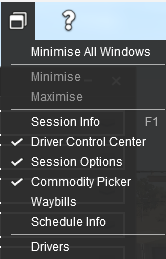
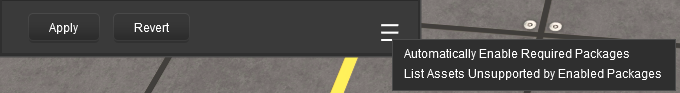
| − | <td>'''Palettes''' and '''Windows''', in both '''Surveyor''' and '''Driver''', are hidden and revealed using the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>In '''Surveyor''' the visible/hidden state of each palette will be saved when you close the program. When you restart each palette will be returned to that last saved state.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The visible and hidden '''Palettes''' and '''Windows''' in the screenshots shown above have had their visibility set by:-
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=175 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Surveyor </span><br>
| |
| − | [[image:WindowsMenu_S20.png|link=]]</td>
| |
| − | <td width=170 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver </span><br>
| |
| − | [[image:WindowsMenu_Driver.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To Hide or Show a palette/window:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td with=10> </td>
| |
| − | <td>The popup menu will show:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>visible palettes/windows have ticks next to their names - this includes those that are visible but minimised</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletNoTick.png|link=]]</td>
| |
| − | <td>invisible (hidden) palettes/windows have no ticks next to their names</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>minimised palettes and windows (e.g. the '''Mini Map''' or '''Drivers''' as shown in the images) are also listed below the bottom dividing line</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>To hide a visible palette or window, or to reveal an invisible one, simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name <span style="font-weight: 700; font-size: 15px;">OR</span> on the [[image:BulletTick.png|link=]] [[image:BulletNoTick.png|link=]] icon next to its name</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>To show a minimised palette or window <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | See also [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' below.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skipDocking"></span>
| |
| − | =='''Docking and Undocking Palettes'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skipResizing|Skip Down]]</td> <!-- skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#skipHidingShowing|Skip Up]]</td> <!-- skip Up -->
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''Palettes''' in '''Surveyor''' are normally '''Docked''', locked into fixed positions on both sides of the '''Surveyor Screen'''. They can be '''Undocked''' and freed to move anywhere on the screen.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''Windows''' in '''Driver''' are '''Undocked''' and are free to move anywhere on the screen. They cannot be '''Docked'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In '''Surveyor''' the docked or undocked state and position of each palette will be saved when you close the program. When you restart each palette will be returned to that last saved state.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In '''Driver''' the position of a window will '''NOT''' be saved when you close the program.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 17px;">Undocking a Palette</span>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
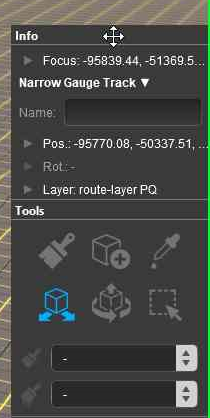
| − | <td width=210>[[image:PalettesUndocking1_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=790 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=786 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To '''Undock''' a palette from its docked position on either side of the screen:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Move the mouse pointer onto the '''Title Bar''' of the palette to be undocked. The pointer will take the shape of a 4 headed arrow</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=786>
| |
| − | <tr valign="top">
| |
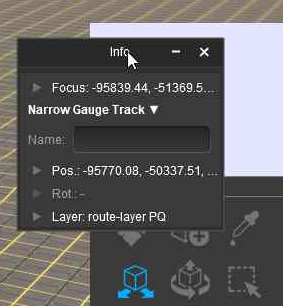
| − | <td rowspan=3 width=265>[[image:PalettesUndocking2_S20.png|link=]]</td>
| |
| − | <td width=25>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the palette to any position on the screen</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>Release the mouse button in the new position</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If an '''Undocked''' and resized palette is '''Hidden''' or '''Minimised''' and then made '''Visible''' again then it will be returned to its previous '''Undocked''' position and size</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If an '''Undocked''' and resized palette is '''Closed''' and then reopened again it will be returned to its previous '''Undocked''' position but '''NOT''' to its previous size</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>To hide an '''Undocked''' palette and later return it to the same '''Undocked''' state, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> icon on its top menu bar. To restore it to the screen see [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' below.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 17px;">Docking a Palette</span>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PalettesDocking_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To reverse the process and dock a palette:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Move the mouse pointer onto the '''Title Bar''' of the free palette that is to be docked</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the palette to the desired position in a docking area. A light grey area will show the palettes docking position</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>Release the mouse button and the palette</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2> </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>The palette does not have to be returned to its original position.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>Free floating ('''Undocked''') palettes can be docked together in '''Surveyor''' to form a docked group that is still free floating</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skipResizing"></span>
| |
| − | =='''Resizing Palettes and Windows'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skipMinMax|Skip Down]]</td> <!-- skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#skipDocking|Skip Up]]</td> <!-- skip Up -->
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Only '''Surveyor''' palettes that are '''Undocked''' can be resized. Some palettes have to be resized to display all their available information.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Most '''Driver''' windows cannot be resized.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In '''Surveyor''' the resized state of each palette will be saved when you close the program. When you restart each palette will be returned to that last saved state.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In '''Driver''' the resized state of a window will '''NOT''' be saved when you close the program.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=300>[[image:PalettesResizing_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To resize a palette or window:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Move the mouse pointer onto any '''corner''' or onto an '''edge''' (left, right or bottom) of the palette/window. When it is in the correct position the pointer "mouse" arrow will change to a "two headed" arrow - if it does not change then it is a window that cannot be resized.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the pointer to expand or reduce the size of the palette or window. Palettes and windows have a maximum and minimum size beyond which they cannot be extended or reduced</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>Release the mouse button when the palette or window has reached the required size</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=700 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=696 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>If a resized palette is returned to a docking area on either side of the screen or is closed and then reopened, its dimensions will return to its default (original) values</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>[[image:PencilTips.PNG|link=]] To hide an '''Resized''' palette or window and later return it to the same state, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> icon on its top menu bar. To restore it to the screen see the next section [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skipMinMax"></span>
| |
| − | =='''Minimise Maximise Close'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepInfo|Skip Down]]</td> <!-- skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#skipResizing|Skip Up]]</td> <!-- skip Up -->
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepWorld|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''Minimising''' will hide a palette or window but retain its size and position data.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''Maximising''' will return it to the screen using its last size and position data.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''Closing''' will hide it but its size and position data will be lost. When next displayed a closed palette will be shown docked to the side of the screen.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=300 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td width=275><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>All '''Surveyor''' palettes can be minimised</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Only two '''Driver''' windows can be minimised:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:RedDot10x10.png|10px|link=]]</td>
| |
| − | <td>'''Session Options''', and</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:RedDot10x10.png|10px|link=]]</td>
| |
| − | <td>'''Driver Control Center'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
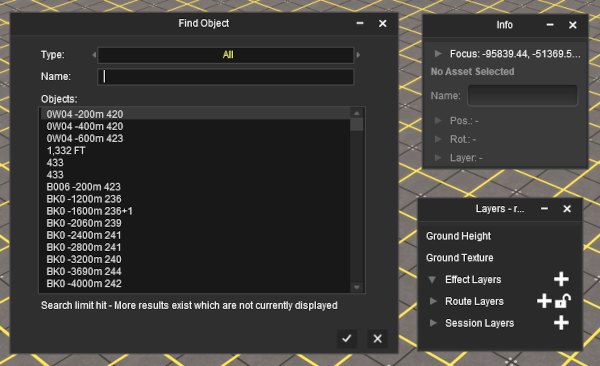
| − | The image below shows a '''Surveyor 2.0''' screen with an open window box (the '''Find Object Tool''') and two Undocked palettes ('''Info''' and '''Layers''')
| |
| − | <table width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=600>[[image:PalettesWindowsOpen_S20.png|600px|link=]]</td>
| |
| − | <td>
| |
| − | <table width=400 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=396 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Each of the windows and palettes shown can be:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;">Options:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td>individually '''Minimised''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> icon in each of their top menu bars</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>individually '''Closed''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> icon in each of their top menu bars<br></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=170 rowspan=2>[[image:WindowsMenuMinimise_S20.png|link=]]</td>
| |
| − | <td width=25>[[image:Cblue.png|link=]]</td>
| |
| − | <td>simultaneously '''Minimised''' in a single action from the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' by selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Minimise All Windows </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0 width=396 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>'''Minimising''' will "remember" the size and position of a palette or window while '''Closing''' will not</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
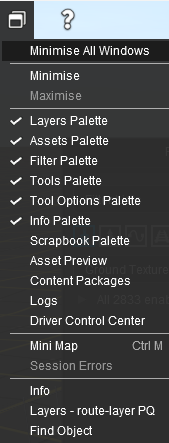
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=180>[[image:PalettesWindowsMenu_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=800 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=796 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' will show all the palettes and windows, visible and hidden, plus any that are minimised.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
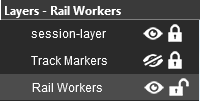
| − | <td>In the image shown on the left the minimised windows are listed at the bottom of the menu list in the '''Minimised Windows Area''' as '''Find Object''', '''Info''' and '''Layers'''. '''Layers''' is also shown with the name of the currently selected layer.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Note that the '''Layers''' and '''Info''' palettes are listed twice - once with a [[image:BulletTick.png|link=]] icon in the '''Palette Area''', which indicates that they are "active", and again in the '''Minimised Windows Area''' at the bottom, which indicates that they are "active" but "minimised".</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To '''Maximise''' a palette or window:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name or title in the '''Minimised Windows Area''' at the bottom of the list.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>
| |
| − | <table bgcolor=#fcbcbc>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span><br>
| |
| − | '''<u>DO NOT</u>''' click on the name of the palette or window shown with the [[image:BulletTick.png|link=]] icon in the upper '''Palettes''' section - this will reset it so it will become hidden (not just minimised) and it will lose its size and position data.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepInfo"></span>
| |
| − | ='''The Info Palette'''=
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Info Settings Menu|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skipMinMax|Skip Up]]</td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepWorld|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepTools|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Info Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. Some '''Info Palette''' functions will also require the '''Assets Palette''' and the '''Tool Options Palette'''.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>This palette can be easily overlooked but it has some very useful features:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|10px|link=]]</td>
| |
| − | <td>naming objects</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|10px|link=]]</td>
| |
| − | <td>providing precise data and control over the "focus" - the position of the cursor</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|10px|link=]]</td>
| |
| − | <td>providing precise data and control over the position and orientation of objects (it can be used instead of the '''Free Move Tool''' and the '''Fine Adjustment Tool''')</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|10px|link=]]</td>
| |
| − | <td>identifying and setting the "home" layer and binding layer of a selected object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|10px|link=]]</td>
| |
| − | <td>used for locking and unlocking a selected objects layer</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
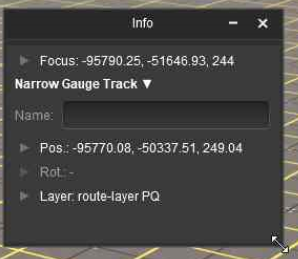
| − | The components of the '''Info Palette''' are identified in the image below.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=370>[[image:InfoPalette_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Every item in the palette can be edited.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Each of the small arrowhead icons in the palette will open to display more information and controls or a drop down menu of options.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
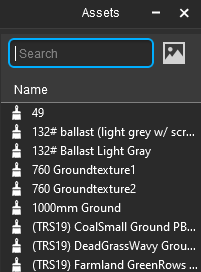
| − | <td>The '''Asset Name''' is the name given to the asset by its creator and the name that will appear in the asset list of '''Content Manager''' and in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Object Name''' is the optional name that you have given the object so that it can be quickly located in the route and/or session. Some objects, such as station name signs, will require an '''Object Name''' that will be visible in Surveyor and Driver</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Palette Coordinates'''==
| |
| − |
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br>
| |
| − | ----
| |
| − | All the positional data and controls in the '''Info Palette''' are defined in the following ways:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> x </span></td>
| |
| − | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> North-South </span> compass direction regardless of the direction that an object is facing</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td>
| |
| − | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> East-West </span> compass direction regardless of the direction that an object is facing</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> z </span></td>
| |
| − | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how an object has been rolled or tilted</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>distances are measured in '''metres''' from the '''North-West''' corner of the first baseboard. If that baseboard is later deleted then distances will '''still''' be measured from its original and now "virtual" North-West corner.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> + </span> positive distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> South </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> East </span> directions</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> - </span> negative distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> North </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> West </span> directions</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>New boards added to the '''North''' of the first baseboard will have negative '''x''' coordinates and new boards added to the '''West''' of the first baseboard will have negative '''y''' coordinates.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Info Settings Menu"></span>
| |
| − | =='''Info Settings Menu'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Focus Info and Controls|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepInfo|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
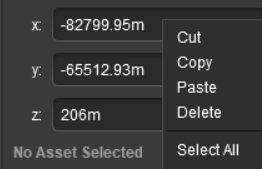
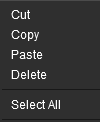
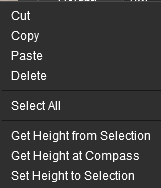
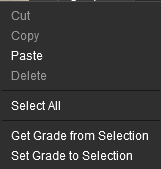
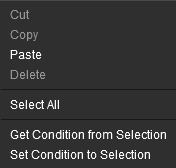
| − | All the '''Focus''', '''Position''' and '''Rotation''' settings have drop down menus that allow values to be transferred to and from other settings and other tools.
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
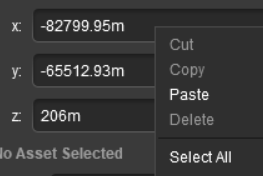
| − | <td width=270>[[image:InfoPaletteSettingDropMenu1_S20.png|link=]]<br><br>
| |
| − | [[image:InfoPaletteSettingDropMenu2_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> inside an '''Info Palette''' setting box</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The first time the popup menu is opened it will only show two active options - '''Paste''' and '''Select All'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td>
| |
| − | <td>will paste the contents of your Operating System (Windows, MacOS) clipboard into the setting. If data is already present then the new data will be added to it, not replace it</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select All </span> will highlight the contents of the selected setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> across the contents of the setting</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> inside the same '''Info Palette''' setting box</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Once the value in a setting has been selected (highlighted) the popup menu will show all options as active.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td>
| |
| − | <td>will copy the contents of the selected setting into your Operating System clipboard. The contents will then be deleted from the setting</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td>will copy the contents of the selected setting into your Operating System clipboard without deleting it</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> will delete the contents of the selected setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> across the contents and then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Next to the '''z''' co-ordinate in both the '''Focus''' and '''Position''' is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td>
| |
| − | <td>There is only one option in the sub-menu.<br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span> option to copy the current '''z''' value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Focus Info and Controls"></span>
| |
| − | =='''Focus Info and Controls'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Asset Name Menu|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Info Settings Menu|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Focus''' shows the current position and height of the '''Cursor''' object.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its arrowhead icon.<br>
| |
| − |
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>Before changing the cursor position with the '''Focus''' controls, set a '''Bookmark''' at its current position.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
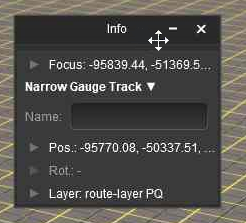
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=225>[[image:InfoPaletteFocus_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <br>
| |
| − | The current cursor position is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the cursor to a new position but '''CARE''' will be needed.
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br>
| |
| − | ----
| |
| − | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the cursor will be refocused at a point on the baseboard edge that is the closest to the entered co-ordinates.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>If it has not been deleted you can identify the '''North-West''' corner of the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> co-ordinates</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Asset Name Menu"></span>
| |
| − | =='''Asset Name Menu'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Object Name|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Focus Info and Controls|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
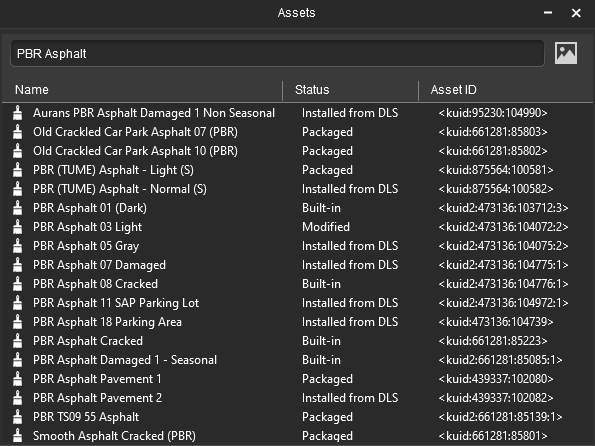
| − | <td>'''"Asset Name"''' refers to the name of the asset as displayed in the '''Assets Palette''' and in '''Content Manager'''. This is not the same as the '''Object Name''' (see the next section)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | You must have an object (or objects) selected for an '''Asset Name''' to be shown and for this menu to be available.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:InfoPaletteMulti_S20.png|link=]]</td>
| |
| − | <td>If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different '''kuid''' codes) have been selected then a count of the additional objects will be added. The '''(+2)''' shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Next to the '''Asset Name''' is a small white '''Down Arrowhead'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=385>[[image:InfoPaletteMenu_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=615 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=611 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Asset Name Menu Options</span></td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> NOT WORKING </span><span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> (a known bug) </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
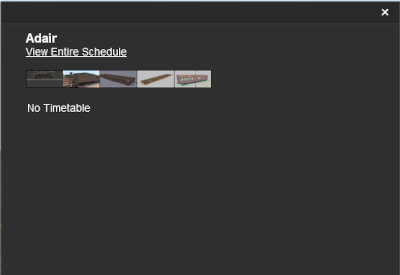
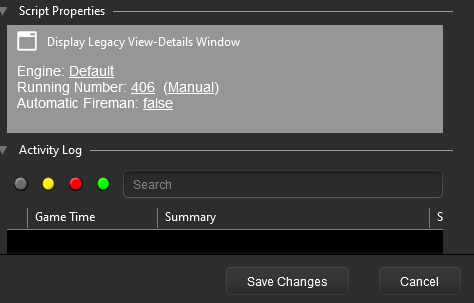
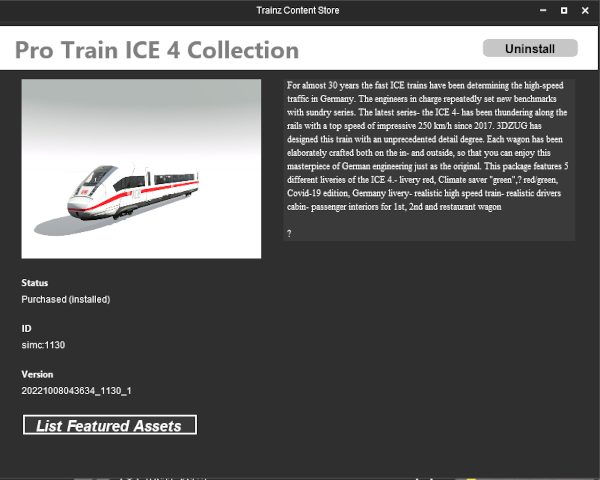
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Asset Details </span></td>
| |
| − | <td>opens a new window showing the image and description of the selected object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=220><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td>
| |
| − | <td>opens up '''Content Manager''' and lists all the selected objects</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist </span></td>
| |
| − | <td>adds selected objects to a '''Picklist'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=180><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td>
| |
| − | <td>removes selected objects from a '''Picklist''' (objects must already be in a '''Picklist''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td>
| |
| − | <td>selects and highlights the selected object in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Object Name"></span>
| |
| − | =='''Object Name'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Position Info and Controls|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Asset Name Menu|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>'''"Object Name"''' refers to the name that you give to an object</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>You can give any object in your '''Trainz World''' an identifying name. In some cases a name is vital for '''AI''' and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the '''Context Icon''') will be affected</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=225>[[image:InfoPaletteObjectName_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To name (or rename) an object:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name''' text entry box</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Enter a name</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
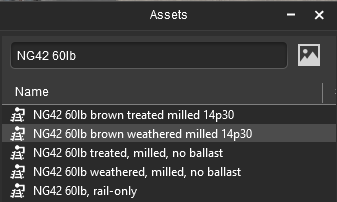
| − | <br>
| |
| − | <table width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=420>[[image:ObjectsUsingSameName.png|link=]]</td>
| |
| − | <td>
| |
| − | <br>
| |
| − | <table width=580 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=576 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td align="center" colspan=2><span style="font-weight: 700; font-size: 15px;">There is no ban on two or more objects using the same name</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
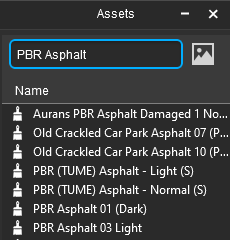
| − | In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br>
| |
| − | <br>
| |
| − | This will not cause any problems for scenery objects.<br>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>However, <span style="font-weight: 700; background-color: yellow;"> duplicated names will cause problems </span> for '''Industries''' (including passenger enabled stations), '''Locomotives''', '''Track Marks''', '''Triggers''', '''Switches''', '''Signals''', etc that have to be identified to control the operation of a session.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">These objects must have unique names</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Position Info and Controls"></span>
| |
| − | =='''Position Info and Controls'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Rotation Info and Controls|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Object Name|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Pos:''' arrowhead icon.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=310>[[image:InfoPalettePos_S20.png|link=]]</td>
| |
| − | <td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed.
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br>
| |
| − | ----
| |
| − | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the objects will be moved to that position and may vanish from view. The '''Undo''' command can be used to reverse the move or the '''Marquee Tool''' can be used to add a baseboard under the "floating" objects.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Rotation Info and Controls"></span>
| |
| − | =='''Rotation Info and Controls'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Layer Info and Controls|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Position Info and Controls|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Rot:''' arrowhead icon.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td>
| |
| − | <td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r''', '''p''' and '''y''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions.
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If several objects have been selected then the last selected object, the one with the '''Context Icon''', will be the centre of all rotations.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Not all objects will allow rotations. For example, '''SpeedTree''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> value (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p </span> entries will be ignored) while '''Spline''' objects cannot be rotated at all</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=790 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br>
| |
| − | ----
| |
| − | The rotation data and controls are defined in the following ways:-<br>
| |
| − | <table width=970>
| |
| − | <tr valign="top">
| |
| − | <td width=20><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r </span></td>
| |
| − | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis (which was defined when it was created).<br>
| |
| − | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p </span></td>
| |
| − | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis '''PLUS''' '''90°'''.<br>
| |
| − | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td>
| |
| − | <td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; text-decoration: underline;">compass</span> '''Z''' or <span style="font-weight: 700; font-size: 15px;">Vertical</span> axis regardless of how the object has been rolled or pitched.<br>
| |
| − | This is similar to but <span style="font-weight: 700; text-decoration: underline;">NOT exactly the same</span> as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''
| |
| − | <table>
| |
| − | <tr>
| |
| − | <td width=170 align="right"><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Rot: </span> <span style="color: white; background-color: black;"> y </span> = </span></td>
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px;">0°</span> '''East'''</td>
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px;">90°</span> '''North'''</td>
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px;">180°</span> '''West'''</td>
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px;">270°</span> '''South'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Original</span><br>[[image:RotationAxis_S20.png|link=]]</td>
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Roll: <span style="color: white; background-color: black;"> r = 45 </span></span><br>[[image:RotationAxisRoll_S20.png|link=]]</td>
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td>
| |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td colspan=3 align="center">All rotations shown are 45° in the <span style="font-weight: 700; font-size: 15px;">+</span> ('''anticlockwise''') direction</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Some objects (for example: '''SpeedTrees''') will '''NOT''' allow <span style="font-weight: 700; font-size: 15px;">Roll</span> or <span style="font-weight: 700; font-size: 15px;">Pitch</span> rotations</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>all angles are measured in degrees</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> + </span> positive angles are '''anticlockwise''' when viewed facing the rotation axis direction</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> - </span> negative angles are '''clockwise''' when viewed facing the rotation axis direction</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>angles greater than 360° can be entered but will give the same result as the angle '''minus''' 360°. For example: 450° is exactly the same angle as 90° (450°-360°=90°)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>clockwise and anti-clockwise angles are complementary. For example: entering -270° (clockwise) will give the same angle as entering +90° (anticlockwise)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Layer Info and Controls"></span>
| |
| − |
| |
| − | =='''Layer Info and Controls'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Different Layer|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Rotation Info and Controls|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.<br>
| |
| − |
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the '''Info Palette''' is best used to show and edit the '''layer''' and '''binding layer''' assignments of individual selected objects</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>operations such as '''creating, deleting, merging, renaming, moving''' and '''hiding layers''' are performed using the '''Layers Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>layers can be '''Locked''' and '''Unlocked''' using the '''Info Palette''' or the '''Layers Palette''' but the '''Layers Palette''' is often the better choice for these tasks</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td>
| |
| − | <td>This will show the:-
| |
| − | <table width=790>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>current layer assigned to the selected object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>its assigned '''Binding Layer''' (if any)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the '''Locked''' or '''Unlocked''' state of the assigned layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>[[image:InfoPaletteLockedLayerBtn_S20.png|link=]] Layer is currently '''Unlocked'''. Click this button to '''Lock''' the layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>[[image:InfoPaletteUnlockedLayerBtn_S20.png|link=]] Layer is currently '''Locked'''. Click this button to '''Unlock''' the layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>Using this button will also change the '''Locked''' or '''Unlocked''' padlock icon shown next to the layer name in the '''Layers Palette'''<br>
| |
| − | <table width=780>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:AssetsPaletteLockedUnlockedLayers_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br>
| |
| − | ----
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Objects in a '''Locked Layer''' cannot be deleted or moved</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Locked Layers''' can be deleted, moved and merged with other layers</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=235>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td>
| |
| − | <td width=765>If multiple objects from different layers have been selected then no layer name will be shown in the '''Layer''' and '''Binding''' boxes. Instead they will be left "blank" as shown in the image on the left.<br><br>
| |
| − |
| |
| − | Both boxes can still be opened to assign layers to objects.
| |
| − | <br>
| |
| − | <table width=765 bgcolor=#ff0000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#fcbcbc width=786 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Setting a layer for multiple objects that are in different layers will move ALL those objects to that layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If objects are moved from one layer group to another (such as from the '''Route Layers''' to the '''Session Layers''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Assigning Objects to a Different Layer"></span>
| |
| − | =='''Assigning Objects to a Different Layer'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Binding Layer|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Layer Info and Controls|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Active Layer''' is the layer used by the '''Placement Tool''' when objects are added to your '''Trainz World'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they '''do not''' have to all be in the same layer.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=265>[[image:InfoPaletteLayerDropBoxList_S20.png|link=]]</td>
| |
| − | <td width=735>
| |
| − | <table bgcolor=#000000 width=735 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=731 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To change the assigned layer of an object or group of objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Select the destination layer name from the drop down list. '''See Warning''' above</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The layer reassignment will start the instant the destination layer is selected</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>If you see a '''Debugging Window''' on the screen as the task is processed, it will inform you when the task has been completed. You can then close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on this button will set it as the '''Active Layer'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also set the '''Active Layer''' by selecting its name from the list in the '''Layers Palette'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr>
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> To set current layer to the '''Active Layer''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>[[image:Ablue.png|link=]] '''If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button is greyed out'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:InfoPaletteLayerSelectBtnOff_S20.png|link=]]</td>
| |
| − | <td>then the selected object is now assigned to the current '''Active Layer''' so there is no need to use this option</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>[[image:Bblue.png|link=]] '''If it is NOT greyed out'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td>
| |
| − | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Assigning Objects to a Binding Layer"></span>
| |
| − | =='''Assigning Objects to a Binding Layer'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepTools]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Different Layer|Skip Up|Skip Down]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Binding Layer''', or '''Bound Layer''' as it is also called, is a tool used in the development of your '''Trainz World'''. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties ('''Locked''' or '''Unlocked''', '''Hidden''' or '''Visible''') of both layers.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=454 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=450 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=150 align="center">'''Assigned<br>Layer'''</td>
| |
| − | <td rowspan=9 bgcolor="black" width=1></td> <!-- Row count -->
| |
| − | <td width=150 align="center">'''Binding<br>Layer'''</td>
| |
| − | <td rowspan=9 bgcolor="black" width=1></td> <!-- Row count -->
| |
| − | <td width=150 align="center">'''Object<br>Status'''</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td bgcolor="black" colspan=5></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerUnLocked_S20.png|link=]] '''Unlocked'''</td>
| |
| − | <td>[[image:LayerUnLocked_S20.png|link=]] or '''None'''</td>
| |
| − | <td>[[image:LayerUnLocked_S20.png|link=]] '''Unlocked'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td>
| |
| − | <td>[[image:LayerLocked_S20.png|link=]] or [[image:LayerUnLocked_S20.png|link=]] or '''None'''</td>
| |
| − | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerUnLocked_S20.png|link=]] '''Unlocked'''</td>
| |
| − | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td>
| |
| − | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td bgcolor="black" colspan=5></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] '''Visible'''</td>
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] or '''None'''</td>
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] '''Visible'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td>
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] or [[image:LayerEyeClosed_S20.png|link=]] or '''None'''</td>
| |
| − | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerEyeOpen_S20.png|link=]] '''Visible'''</td>
| |
| − | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td>
| |
| − | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=550>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">In Summary:-</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td bgcolor=#ffffb0>If the '''Assigned Layer''' or the '''Binding Layer''' of an object is '''Locked''' then the object will be '''Locked'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td bgcolor="lightcyan">If the '''Assigned Layer''' or the '''Binding Layer''' of an object is '''Hidden''' then the object will be '''Hidden'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Objects in a '''Hidden Layer''' cannot be seen and therefore, cannot be selected, deleted or moved</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Layers Palette''' is the ONLY way to create, delete, name and hide layers</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Some examples of using the '''Binding Layer''':-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Example 1: </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=100>'''The problem:'''</td>
| |
| − | <td>You need to stop an object from being selected so that you can you move other objects on or around it</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>'''The solution:'''</td>
| |
| − | <td>Use the '''Layers Palette''' to create a new empty layer and lock it. Set the '''Binding Layer''' of the object to the new locked layer. The object will then be locked so it cannot be selected or moved even though its original layer is unlocked. When the edit has been completed delete the empty locked layer you just created to unlock all its bound objects and remove all their bindings
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Example 2: </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>'''The problem:'''</td>
| |
| − | <td>A group of objects (e.g trees) are blocking access to another object.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>'''The solution:'''</td>
| |
| − | <td>Use the '''Layers Palette''' to create a new empty layer and hide it. Set the '''Binding Layer''' of the blocking objects to the new hidden layer. The blocking objects will no longer be visible and cannot be selected even though their original layer is still visible. When the edit has been completed delete the empty hidden layer you just created to make all its bound objects visible and remove all their bindings
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=265>[[image:InfoPaletteBindingDropBox_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=735 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=731 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To change the assigned binding layer of an object or group of objects:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Binding''' drop down box. For a '''single selected object only''' the binding layer (which may be '''<none>''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Select the '''Binding''' layer name from the drop down list. '''Note:''' the objects assigned layer will not appear in the list because an object cannot be bound to its own layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The layer reassignment will start the instant the layer is selected</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>If you see a '''Debugging Window''' on the screen as the task is processed, it will inform you when the task has been completed. You can then close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>As an example, the image below shows what you will see for a single object that has had:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=230>[[image:InfoPaletteLayerSetBindingSet_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=790>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>its assigned layer changed (in the example from "route-layer" to "Station Industries")</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>its binding layer set (in the example to "Multi Industries")</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the newly assigned layer is not locked so you have the option to lock it</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the newly assigned layer is not the '''Active Layer''' so you have the option to make it the '''Active Layer'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table cellpadding=2 bgcolor="Aquamarine">
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LinkWiki.PNG|link=]]</td>
| |
| − | <td>
| |
| − | More information on creating, editing and using '''Layers''' can be found on the '''Trainz Wiki''' at:-<br>
| |
| − | :'''[[How_to_Use_Layers|How to Use Layers]]'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepTools"></span>
| |
| − | ='''The Tools Palette'''=
| |
| − | </td>
| |
| − | <td width=50> </td> <!-- for Skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Binding Layer|Skip Up]]</td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepInfo|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepOptions|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Tools Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:S20_PaletteTools.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=790 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Tools Palette''' is at the core of the new interface and takes the place of all the '''Tool Flyouts''' that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. The tools manipulate the Surveyor World you see in many different ways.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="middle">
| |
| − | <td width=531>[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]]</td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Context Tool </span> is attached as an icon to a selected or newly placed object. The icon and its '''Context menu''' will vary according to the type of object.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr>
| |
| − | <td>Various brush tools make use of the '''Tool Options Palette''', the '''Assets Palette''', the '''Info Palette''', the '''Layers Palette''' and the '''Scrapbook Palette'''. If a palette required by one of the brush tools is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''The Brush Tool'''==
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=214 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=210 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_BrushToolIcon.png|link=]]</td>
| |
| − | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> W </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Brush Tool </span> "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:BrushTools_S20.png|link=|alt=Brush Tools]]</td>
| |
| − | <td>
| |
| − | <table width=800>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>The '''Brush Tool''' has two drop down menu lists.<br>
| |
| − | The first drop down menu will set the '''"Brush Target"''' which is the type of brush.<br>
| |
| − | The '''Targets''' are:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=200>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Ground Height'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Ground Texture'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Scrapbook Data'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''<''List of Effect Layers''>'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Edit Effect Layers'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=100>[[image:BrushToolsGroundOptions_S20.png|link=]]</td>
| |
| − | <td width=350>
| |
| − | <table bgcolor=#000000 width=350 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=346 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>If you have any '''Effect Layers''' then they will appear as '''Targets''' in this drop down list. Select an '''Effect Layer''' to use the brush to paint with that layer.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr>
| |
| − | <td>The '''Brush Targets''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Effect Layers </span> have a second drop down menu that controls the '''Brush Action'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td>For more detailed information on using the '''Brush Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Brush Tool|How to Use the Surveyor 2.0 Tools]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''The Placement Tool'''==
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=214 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=210 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td>
| |
| − | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> E </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Placement Tool </span> adds objects to a Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:PlacementTools_S20.png|link=|alt=Placement Tools]]</td>
| |
| − | <td>
| |
| − | <table width=800>
| |
| − | <tr valign="top">
| |
| − | <td colspan=5>The '''Placement Tool''' places all types of objects except ground textures and effect layers. Use the '''Brush Tool''' to add ground textures and effect layers.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td>
| |
| − | <td>all non-spline scenery assets</td>
| |
| − | <td> </td>
| |
| − | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td>
| |
| − | <td>all spline scenery assets</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:TrackSplineFilter_S20.png|link=]]</td>
| |
| − | <td>all track spline assets</td>
| |
| − | <td> </td>
| |
| − | <td>[[image:TrackMeshFilter_S20.png|link=]]</td>
| |
| − | <td>all track (non spline) assets (signals, etc)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:TrainFilter_S20.png|link=]]</td>
| |
| − | <td>all rolling stock assets</td>
| |
| − | <td colspan=3> </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=800 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=796 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td>For more detailed information on using the '''Placement Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Placement Tool|How to Use the Surveyor 2.0 Tools]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''The Eyedropper Tool'''==
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=214 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=210 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_DropperToolIcon.png|link=]]</td>
| |
| − | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> R </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Eyedropper Tool </span> identifies and selects objects in a Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:EyedropperTools_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=800 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=796 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The '''Eyedropper''' is also inside all the tools in this palette so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again. Hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key to activate this feature in other tools
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=790 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=786 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td>For more detailed information on using the '''Eyedropper Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Eyedropper Tool|How to Use the Surveyor 2.0 Tools]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''The Free Move Tool'''==
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=214 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=210 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_FreeMoveToolIcon.png|link=]]</td>
| |
| − | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> S </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Free Move Tool </span> moves objects around a Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:FreeMoveTools_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=800>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=800 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=796 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | The '''Free Move Tool''' can move any selected object or objects (except '''Ground Textures''' and '''Effect Layers''') in any direction horizontally. Vertical movements can be achieved by using the '''Height''' control in the '''Tool Options Palette'''.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=800 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=796 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td>For more detailed information on using the '''Free Move Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Free Move Tool|How to Use the Surveyor 2.0 Tools]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''The Fine Adjustment Tool'''==
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=214 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=210 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_FineAdjustmentToolIcon.png|link=]]</td>
| |
| − | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> D </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Fine Adjustment Tool </span> makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:FineAdjustmentTools_S20.png|link=|alt=Fine Adjustment Tools]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=800 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=796 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | The '''Fine Adjustment Tool''' can move any selected object or objects (except '''Ground Textures''' and '''Effect Layers''') in any direction horizontally and vertically. It can also rotate those objects through 3 different axes of rotation.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=800>
| |
| − | <tr valign="top">
| |
| − | <td>The most obvious feature of the '''Fine Adjustment Tool''' is the '''3D Anchor Frame''' it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called <span style="font-weight: 700; font-size: 15px;">Anchors</span>, which control position and orientation.<br></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=250>[[image:FineAdjust3DFrame_S20.png|link=]]</td>
| |
| − | <td width=550>The '''Anchor''' controls are:-
| |
| − | <table width=550>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Horizontal and Vertical Anchors </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td>
| |
| − | <td>move the object (forward and back, or up and down) in the direction of the '''Anchor''' line</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Rotational Anchors </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td>
| |
| − | <td>rotate the object (clockwise and anti-clockwise) along the '''Anchor''' arc line. <span style="background-color: #ffffb0; font-weight: 700;"> Note: Not all objects will allow rotations in all directions </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Object Anchor </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: black;">    </span> (black central dot) moves the object in any horizontal direction</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td>For more detailed information on using the '''Fine Adjustment Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Fine Adjustment Tool|How to Use the Surveyor 2.0 Tools]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''The Marquee Tool'''==
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=214 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=210 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=40>[[image:S20_MarqueeToolIcon.png|link=]]</td>
| |
| − | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> F </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Marquee Tool </span> selects and copies objects, deletes baseboards, adds new baseboards and sets their properties, adds texture to baseboards in a Trainz World, creates scrapbooks</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:MarqueeTools_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=800 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=796 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Marquee Tool''' draws out a rectangular area, the '''Marquee Selection Area''', on the route. Any objects (including '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''') that are inside the '''Marquee Selection Area''' or touched by its boundary can be selected to be added to a '''Scrapbook''', moved, rotated or deleted (scenery objects only)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Marquee Selection Area''' can be drawn outside the baseboards to add new baseboards or over existing baseboards to delete or convert them</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=800 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=796 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td>For more detailed information on using the '''Marquee Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Marquee Tool|How to Use the Surveyor 2.0 Tools]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepOptions"></span>
| |
| − | ='''The Tool Options Palette'''=
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Popups|Skip Down]]</td>
| |
| − | <td width=50> </td> <!-- for SkipUp -->
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepTools|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepAssets|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Tool Options Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the '''Tools Palette''' for the different tools, see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The_Tools_Palette|How to Use the Surveyor 2.0 Tools]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>All the '''Tool Options''' controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. Different '''Brush Types''' and '''Brush Actions''' will activate different controls.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=220>[[image:ToolOptionsPaletteNone_S20.png|link=]]<br><br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top" align="left">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=780 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=776 align="left">
| |
| − | <tr valign="top">
| |
| − | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td>
| |
| − | <td width=686><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Brushes </span> the brush radius (metres)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br>
| |
| − | '''0.125m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)<br>
| |
| − | For '''Effect Layers''' the minimum brush size will vary. See '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Ground Height </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Water Effect Layer </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Object Placement </span> the brush or object height (metres)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>'''-3000m''' to '''3000m'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Ground Heights </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Textures </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Water Effect Layers </span> the rate at which the ground height/water layer is raised/lowered or the texture being "painted" becomes visible</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>'''1%''' (very slowly) to<br>
| |
| − | '''100%''' (very quickly)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height Grade </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Water Effect Layer </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Spline Object Placement </span> the slope of the ground, spline or water effect layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>'''0%''' (flat) to<br>
| |
| − | '''±100%''' (steep but '''not''' vertical)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Angle </span></td>
| |
| − | <td> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;">  </span><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height Grade </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Water Effect Layer </span> grade direction (compass degrees)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>'''0°''' (North) to '''±359°'''<br>
| |
| − | a negative value reverses the grade direction</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Textures </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> initial rotation angle (degrees)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>'''0°''' to '''±360°'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td>
| |
| − | <td> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Textures </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data (Clone Brush) </span> the brush scaling factor</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>'''0.01%''' = smallest to<br>
| |
| − | '''100%''' = full size to<br>
| |
| − | '''>100%''' larger than full size</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Intensity </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> TurfFX & Clutter Effect Layers </span> the effect layer '''density''' within the brush area</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>'''1%''' (almost none) to<br>
| |
| − | '''100%''' (maximum)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Condition </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Track Spline Object Placement </span> sets the track '''condition''' (or "ride comfort") for each segment</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>'''1%''' (terrible track condition) to<br>
| |
| − | '''50%''' (average track condition) to<br>
| |
| − | '''100%''' (perfect track condition)<br>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Shape </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> brush shape</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Options:''' </td>
| |
| − | <td width=145>[[image:BrushToolsScrapShapes_S20.png|link=]]</td>
| |
| − | <td>'''Circle''' and '''Square''' will set the brush to the selected shape<br>
| |
| − | '''Natural''' will set the brush to the same shape as the '''Marquee''' that created the scrapbook, which may be rectangular</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Color </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Color Effect Layer </span> colour selection ('''RGB''' and '''Brightness''' values) - '''Trainz Plus''' only</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=686>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BrushToolsColorLayerPicker_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the coloured box next to the title '''Color''' to open the colour selector.<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;">Set a Colour:</span> Select a colour by either:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the colour in the colour picker device, <span style="font-weight: 700; font-size: 15px;">OR</span> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>enter its '''RGB''' value in '''Hexadecimal'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Optionally:</span> Set a brightness value for the selected colour by moving the slider up or down</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Reset:</span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Reset button''' (the circular arrow on the bottom right) to cancel your changes and reset the colour to its default value. This default value is set using the '''Edit Effect Layer...''' - see '''[[#Color Layer Edit|Edit Color Effect Layer]]''' below</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=900 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=996>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the program performance will '''decrease''' as the brush radius '''increases'''. If you are using the brush to set an entire baseboard, or many baseboards, to a specific height then the '''Marquee Tool''' would be a better choice.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> is defined as '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a slope formed by the height and distance both being the same value (e.g. a height increase of 50m over a distance of 50m). A vertical slope (e.g. a cliff) would have an infinite grade which is currently impossible in Surveyor.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for placing a scrapbook or a texture when painting and is often used to avoid pattern repetition. As in '''Surveyor Classic''', holding down the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> [ </span> or <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> ] </span> keys while painting a texture will continuously change the rotation angle</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>For '''TurfFX''' and '''Clutter''' effect layers the '''minimum''' brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> will depend on the configuration settings (asset density, resources used, etc) of the layer that is being painted. If the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> setting is below the '''minimum''' for the selected layer then the brush circle will turn red and it will not paint</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#fcbcbc cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span><br>
| |
| − | Setting extreme values for the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> when using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data Clone Brush </span> can cause performance issues (i.e. long delays) while the program attempts to scale and clone the scrapbook contents</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Tool Options Popups"></span>
| |
| − | =='''Tool Options Popups'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Tool Options Active Controls|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepOptions|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepOptions|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Most of the data entry boxes in the '''Tool Options Palette''' have a '''Popup Menu'''. <span style="font-weight: 700; font-size: 15px; color: blue;">Right Click</span> inside a box to bring up its menu</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=100>[[image:ToolOptionsPopup.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=900 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Tool Popup Common Options</span> <span style="font-weight: 700; font-size: 15px;">for <span style="color: gold; background-color: black;"> Radius </span> <span style="color: gold; background-color: black;"> Angle </span> <span style="color: gold; background-color: black;"> Sensitivity </span> <span style="color: gold; background-color: black;"> Rotation </span> <span style="color: gold; background-color: black;"> Scale </span> <span style="color: gold; background-color: black;"> Intensity </span></span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td>
| |
| − | <td>copies and deletes the '''highlighted''' value in the data entry box into your Operating System (Windows, MacOS) clipboard</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td>copies the '''highlighted''' value in the data entry box to your Operating System clipboard</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td>
| |
| − | <td>copies the value from your Operating System clipboard into the data entry box</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td>
| |
| − | <td>deletes the '''highlighted''' value in the data entry box</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select All </span></td>
| |
| − | <td>selects ('''highlights''') the current value in the data entry box</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>Highlight the value in the text box (use a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> over the data entry or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select All </span> option first) before choosing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> options above</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=170>[[image:ToolOptionsPopupHeight.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=830 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=826 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Tool Popup Options</span> <span style="font-weight: 700; font-size: 15px;">for <span style="color: gold; background-color: black;"> Height </span></span></td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>'''All of the Tool Popup Common Options above plus ...'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span></td>
| |
| − | <td>copies the '''Height''' value of the '''Selected Object''' and places it into the data entry box</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height at Compass </span></td>
| |
| − | <td>copies the '''Height''' value of the '''Compass Rose''' and places it into the data entry box. This is the '''Focus z''' value from the '''Info Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span></td>
| |
| − | <td>applies the '''Height''' value to the '''Selected Object'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=170>[[image:ToolOptionsPopupGrade.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=830 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=826 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Tool Popup Options</span> <span style="font-weight: 700; font-size: 15px;">for <span style="color: gold; background-color: black;"> Grade </span></span></td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>'''All of the Tool Popup Common Options above plus ...'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=200><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Grade from Selection </span></td>
| |
| − | <td>copies the '''Grade''' value of the '''Selected Object''' and places it into the data entry box</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Grade to Selection </span></td>
| |
| − | <td>applies the '''Grade''' value to the '''Selected Object'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>
| |
| − | The '''Grade''' setting only applies to '''Spline Objects''', '''Ground Heights (Grade)''' and '''Water Effect Layers'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=180>[[image:ToolOptionsPopupCondition.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=815 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=811 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Tool Popup Options</span> <span style="font-weight: 700; font-size: 15px;">for <span style="color: gold; background-color: black;"> Condition </span></span></td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>'''All of the Tool Popup Common Options above plus ...'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=220><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Condition from Selection </span></td>
| |
| − | <td>copies the '''Condition''' value of the '''Selected Track Spline''' and places it into the data entry box</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Condition to Selection </span></td>
| |
| − | <td>applies the '''Condition''' value to the '''Selected Track Spline'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>
| |
| − | The '''Condition''' setting only applies to '''Track Spline Objects'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Tool Options Active Controls"></span>
| |
| − | =='''Tool Options Active Controls'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepAssets|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Popups|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepOptions|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Different '''Tool Palette''' and '''Brush Type''' selections will activate different option controls</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Some examples of when the controls will become active are:-<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td>If a '''Brush Tool''' is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Ground Height Brush </span> and the <span style="font-weight:700; font-size: 15px; color: white; background-color: black;"> Set Height </span> brush action will active the following '''Tool Options'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:BrushToolsHeightSet_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=700 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=100><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span></td>
| |
| − | <td width=600>the brush radius (metres)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=700 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br>
| |
| − | '''0.125m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span></td>
| |
| − | <td>the exact height, in metres, that the ground will be raised (or lowered) to</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=700 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td>'''-3000m''' to '''+3000m'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span></td>
| |
| − | <td>the '''speed''' at which the ground height will be changed</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=700 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td>'''1%''' (very slowly) to<br>
| |
| − | '''100%''' (very quickly)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top" align="left">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:Bblue.png|link=]]</td>
| |
| − | <td>If a '''Track Spline Object''' is selected with the '''Free Move Tool''' or the '''Fine Adjustment Tool''' then the following '''Tool Options''' will become active.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:PlacementSplineTools_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=700 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=100><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span></td>
| |
| − | <td width=600>the track gradient. A '''positive grade''' will set the 2<sup>nd</sup> endpoint higher than the 1<sup>st</sup>. A '''negative grade''' will set the 2<sup>nd</sup> endpoint lower than the 1<sup>st</sup>.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=700 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=600>'''0%''' = flat ('''"Plateau"''' in '''Classic''') to<br>
| |
| − | '''±100%''' = steep (but '''not''' vertical)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Condition </span></td>
| |
| − | <td>the track condition of each track segment</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=600>'''1%''' (terrible track condition) to<br>
| |
| − | '''50%''' (average track condition) to<br>
| |
| − | '''100%''' (perfect track condition)<br>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Use the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select multiple track segments and set their track condition simultaneously</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Track Condition''' can also be set for each individal track segment in its '''Context Menu''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Edit Properties </span> option</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:Cblue.png|link=]]</td>
| |
| − | <td>If the '''Scrapbook Data Brush''' is selected to paint the current '''Scrapbook''' into the '''Trainz World''' then certain controls that will affect the painting of the '''Scrapbook''' will, depending on the brush action selected, become active.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span><br>[[image:BrushToolsScrapBrush_S20.png|link=|alt=Brush options]]</td>
| |
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span><br>[[image:BrushToolsScrapClone_S20.png|link=|alt=Clone options]]</td>
| |
| − | <td>
| |
| − | <table width=580 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=100><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span></td>
| |
| − | <td width=480>the brush radius (metres)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=580 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br>
| |
| − | '''0.125m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span></td>
| |
| − | <td>if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> option has been enabled in the '''Scrapbook Palette''' filter settings, then this will set the rate or speed at which the ground height will change</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=580 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td>'''1%''' (very slowly) to<br>
| |
| − | '''100%''' (very quickly)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span></td>
| |
| − | <td>the starting angle (or orientation) of the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=580 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td>'''0°''' to '''±360°''' (larger angles can be entered)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span></td>
| |
| − | <td>the scaling factor as a % used by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Clone </span> action</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=580 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td>'''0.01%''' = smallest to<br>
| |
| − | '''100%''' = full size to<br>
| |
| − | '''>100%''' larger than full size</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Shape </span></td>
| |
| − | <td>the physical shape of the scrapbook brush</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=580 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Options:''' </td>
| |
| − | <td width=145>[[image:BrushToolsScrapShapes_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Circle </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Square </span> will set the brush to the selected shape with the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> setting the brush size</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Natural </span> will set the brush to the same shape as the '''Marquee''' that created the scrapbook, which may be rectangular. The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> setting will scale the brush size</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top" align="left">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#ff0000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#fcbcbc cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span><br>
| |
| − | Setting both a large <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and a small <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> will cause performance issues</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table cellpadding=2 bgcolor="Aquamarine">
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LinkWiki.PNG|link=]]</td>
| |
| − | <td>More examples and more detailed descriptions of the '''Tool Options Palette Active Controls''' can be found on the '''Trainz Wiki''' at:-<br>
| |
| − | :'''[[How_to_Use_S20_Tools#The Brush Tool|How to Use S20 Tools: The Brush Tool]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepAssets"></span>
| |
| − | ='''The Assets Palette'''=
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Using Assets|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Tool Options Active Controls|Skip Up]]</td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepOptions|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepFilter|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Assets Palette''' provides lists of assets that can be used with the '''Placement Tool''', '''Free Move Tool''', '''Fine Adjustment Tool''', '''Marquee Tool''' and the '''Eyedropper Tool'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Filter Palette''' provides the tools used to narrow down the lists provided by the '''Assets Palette'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Assets Palette''' and the '''Filter Palette''' are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.
| |
| − |
| |
| − | <table width=996 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>From '''Trainz Plus''' and '''TRS22PE SP4''' build number '''126273''' (July 2024) and later the filter functions that were originally in the '''Assets Palette''' have been moved to the new '''Filter Palette'''. To use the filters ensure that the '''Filter Palette''' is visible on the screen</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>When using the '''Eyedropper''' - either the '''Eyedropper Tool''' (press <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> R </span>) or the '''Eyedropper Icon''' (press and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key) - the '''Filter Palette''' is used to restrict the eyedropper to only "seeing" and selecting certain objects or types of objects.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Using Assets"></span>
| |
| − | =='''Using the Assets Palette'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Expanding the Assets List View|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepAssets|Skip Up]]</td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>When used by itself, the '''Assets Palette''' will be restricted to showing the list of assets for the asset type currently selected in the '''Filter Palette''', regardless of whether the '''Filter Palette''' is visible or not. The default asset type shown in the '''Assets Palette''' for a displayed, or minimised, unedited '''Filter Palette''' will be '''Ground Textures'''. However, if the '''Filter Palette''' is '''closed''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its menu bar <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> icon) then the '''Assets Palette''' will default to displaying the list of '''ALL''' installed assets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:AssetsPaletteNew_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>At the top of the palette is the '''Search Box''' is where you can enter text, such as the name or part of the name of an asset. UPPER/lower case is not important. The search will return all assets that contain the entered text in their names or descriptions.
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The '''Search Box''' will also accept a list of '''<kuid> codes''' seperated by commas. This list can be created by '''Content Manager''' by selecting the assets then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span> option. Copy the assets list from '''Content Manager''' into your system clipboard, then paste it into the '''Assets Palette Search Box'''. Only those assets in the '''<kuid> codes''' that match the current '''Filter Selection''' will be shown in the asset list.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:AssetsPaletteNewPBRAsphalt_S20.png|link=]]</td>
| |
| − | <td> </td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:AssetsPaletteNewKUID_S20.png|link=]]</td>
| |
| − | <td> </td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>In each case the search results shown in the '''Assets Palette''' will be taken from the list already created by the filter set in the '''Filter Palette'''. In the examples shown on the left this starting list is the '''Ground Textures'''.<br>
| |
| − |
| |
| − | To change the starting list you must change the filter in the '''Filter Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=496 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=496 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Select an asset from the '''List View''' to be placed in your '''Trainz World''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name in the list
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the asset name will be highlighted with a light grey background</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the correct '''Tool''' or '''Brush Target''' in the '''Tools Palette''' will be automatically selected</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>you can then immediately place or paint the asset in your '''Trainz World'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=496 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>More than one asset can be selected</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To select multiple assets in the list use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="background-color: lightcyan;"> Left Click </span></span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To select the entire list select one asset first then use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> A </span></span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>Selecting multiple assets will not allow you to place all those assets in your '''Trainz World''' with a single click. Only the first selected asset will be added.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Each asset in the list has a '''Popup Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on an asset to open its menu. You can also select multiple assets as described above and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on any of the selected assets to open the common popup menu.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=600>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>The options that are available are:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td>
| |
| − | <td>to copy the details ('''<kuid> code''' and '''name''') of the selected asset or assets into your system clipboard</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=210><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td>
| |
| − | <td>will open a '''Content Manager''' window to display the details of the selected asset or assets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=130><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist > </span></td>
| |
| − | <td>you will be asked to select an existing '''Picklist''' or create a new one. The selected asset or assets will be added to that '''Picklist'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | If the list you have opened is a '''Picklist''' then the last option shown will be:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=170><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td>
| |
| − | <td>the selected asset or assets will be removed from the '''Picklist'''. See the '''Known Issue''' note on the right.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=400 cellpadding=2 bgcolor=#ff0000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table cellpadding=2 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bug.png|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Known Issue:'''</span><br>
| |
| − | There is a bug that greys out the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span> option so it cannot be selected.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>'''Workarounds:''' Two alternative solutions are available:-
| |
| − | # Use '''Content Manager''' to remove assets from a Picklist
| |
| − | # Use the working <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span> option in the '''Filter Palette''' - see [[image:PageLink.PNG|link=]] '''[[#stepFilter|The Filter Palette]]''' for the details</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>To get a better view or more details about an asset, choose one of the following:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on an asset name to open its '''Asset Properties''' window, <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>Open the '''Asset Preview Palette''' and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset name in the '''Assets Palette'''. This will create a rotating image of the asset in the '''Preview Palette'''. The '''Preview Palette''' can be resized.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box. See [[image:PageLink.PNG|link=]] '''[[#skip Thumbnail View|Thumbnail View]]''' below for more details.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Expanding the Assets List View"></span>
| |
| − |
| |
| − | =='''Expanding the Assets List View'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Thumbnail View|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Using Assets|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>The '''Assets Palette''' can be expanded to provide more information about each listed asset. See [[image:PageLink.PNG|link=]] '''[[#Docking and Undocking Palettes|Docking and Undocking Palettes]]''' and '''[[#Resizing Palattes|Resizing Palettes]]''' at the top of this document.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=595>[[image:AssetsPaletteListExtended_S20.png|link=]]<br><br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move and resize columns:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>'''To Move:''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the column heading left or right to a new position</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>'''To Resize:''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the dividing line between two column headings left or right to reduce or increase the column width</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=10> </td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To sort the data in a column:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>resize the '''undocked''' '''Assets Palette''' by dragging its right edge further out to the right. This will reveal additional columns of data in an identical display to what you would see in '''Content Manager'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>to sort the data in a column, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the column heading. Each <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will cycle through different sorting options</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | Just like in '''Content Manager''', additional columns can be added, removed, resized and moved to a different position.
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign=2>
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add new columns</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a column heading where you want to insert a new column<br>
| |
| − | [[image:AssetsPaletteListAddColumn_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Column </span> and then select the column to be added</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove a column</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the column heading and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove Column </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the palette is docked to another it will be resized to the same width as the palette it is docked to.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>To hide the palette so that its new size and position will be restored when it is made visible again, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> icon on its top menu bar and then to restore it to full size maximise it from the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''. See [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' at the top of this document.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If you close the palette then it will return to its default size when it is reopened</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Thumbnail View"></span>
| |
| − | =='''Thumbnail View'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Picklists and Search Filters|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Expanding the Assets List View|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>As an alternative to the list view of assets there is a thumbnail view option. This works best when the '''Assets Palette''' has been undocked. See [[image:PageLink.PNG|link=]] '''[[#Docking and Undocking Palettes|Docking and Undocking Palettes]]''' at the top of this document.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=495>[[image:AssetsPaletteNewPBRAsphaltThumbnail_S20.png|link=]]</td>
| |
| − | <td width=10> </td>
| |
| − | <td>
| |
| − | <table width=495 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To switch to the Thumbnail View:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>undock and resize the '''Assets Palette''' as described in [[image:PageLink.PNG|link=]] '''[[#Docking and Undocking Palettes|Docking and Undocking Palettes]]''' and '''[[#Resizing Palattes|Resizing Palettes]]''' above.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To switch back to the List View:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>If the '''Filter Palette''' is '''closed''' then the '''Assets Palette''' will default to displaying the list of '''ALL''' installed assets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Select an asset from the '''Thumbnail View''' to be placed in your '''Trainz World''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its thumbnail
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the thumbnail will be surrounded by a blue border or it will have a blue background</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the correct '''Tool''' or '''Brush Target''' in the '''Tools Palette''' will be automatically selected</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>you can then immediately place or paint the asset in your '''Trainz World'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>To get a better view or more details about an asset, choose one of the following:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on an asset name to open its '''Asset Properties''' window, <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>Open the '''Asset Preview Palette''' and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset name in the '''Assets Palette'''. This will create a rotating image of the asset in the '''Preview Palette'''. The '''Preview Palette''' can be resized.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the assets in the list are constructed from 3D meshes then their thumbnail views will be built from the meshes and their textures. If they are ground textures then the actual textures will be shown. The '''thumbnail.jpg''' image that should be supplied with each asset is not be used - the exceptions are assets with no meshes and no textures. This overcomes common problems caused by missing, generic, incorrect or confusing thumbnails that give you no useful information about each asset. Some actual examples from the '''DLS''':-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=450>
| |
| − | <tr valign="top">
| |
| − | <td align="center" colspan=2>'''Scenery Mesh Asset'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center">[[image:AssetsPaletteRoadsignImages_S20.png|link=|96px]]</td>
| |
| − | <td align="center">[[image:AssetsPaletteRoadsignThumbnail_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center">'''Supplied Thumbnail'''</td>
| |
| − | <td align="center">'''Palette Displayed Thumbnail'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=50> </td>
| |
| − | <td>
| |
| − | <table width=450>
| |
| − | <tr valign="top">
| |
| − | <td align="center" colspan=2>'''Ground Texture Asset'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center">[[image:AssetsPaletteGroundThumbnailJPG_S20.png|link=|98px]]</td>
| |
| − | <td align="center">[[image:AssetsPaletteGroundThumbnailAsset_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center">'''Supplied Thumbnail'''</td>
| |
| − | <td align="center">'''Palette Displayed Thumbnail'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the asset is animated then its animation will play in the thumbnail</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Picklists and Search Filters"></span>
| |
| − | =='''Picklists and Search Filters'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepFilter|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Thumbnail View|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepAssets|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>the '''Assets Palette''' also manages (creates, edits, renames, clones, deletes) your saved '''Picklists''' and '''Search Filters'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=205>[[image:FilterPaletteOpenSelections_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To access your '''Picklists''' and '''Search Filters'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>In the '''Filter Palette''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Asset Type''' data box (showing '''Ground Textures''' in the image on the left) or on the double arrowhead as shown on its right to open up its lists of filters.<br>
| |
| − | <br>
| |
| − | The currently selected '''Asset Type''' (e.g. '''Ground Textures'''), '''Search Filter''' or '''Picklist''' will have a [[image:BulletTick.png|link=]] in front of its name in the drop down list.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:FilterListSurveyorColourCoded_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>The drop down list shows all the:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint.JPG|link=]]</td>
| |
| − | <td>'''Asset Types''' (e.g. '''Track Objects''') in the top section from '''All Content''' (all installed assets) to '''Presets''' (saved '''Effect Layers''')</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPointBlueSquare.png|link=]]</td>
| |
| − | <td>'''Search Filters''' both built in (such as the '''Faulty''' and '''Open for Editing''' filters) and any that you have created and saved in the middle section</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPointGreenSquare.png|link=]]</td>
| |
| − | <td>'''Picklists''' both built in (the '''Default Picklist''') and any that you have created and saved in the lower section</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>to select and open a specific '''Asset Type''', '''Search Filter''' or '''Picklist''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name in the list</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>the '''Assets Palette''' list will then show all those assets that match the selected '''Asset Type''', '''Search Filter''' or '''Picklist'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:FilterNamesOz_S20.png|link=]]</td>
| |
| − | <td>For example, selecting the saved Picklist '''Oz Houses''' will list all the assets that have been added to that particular Picklist. Likewise, selecting the saved Search Filter '''Updates Available''' will display all the assets that have a positive match with the filter settings
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The assets found by the Search Filter or in the Picklist can be narrowed down further by entering a text string in the '''Search''' box. For example typing '''house''' (UPPER/lower case is not important) will restrict the list to only showing those assets containing the text string "house" in their names or descriptions</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | At the bottom of the drop down list (you may have to scroll down to see it) is an option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Filters and Picklists... </span>. This option will allow you to select and edit a '''Picklist''' or '''Search Filter'''.
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>For detailed instructions on creating and editing '''Picklists''' and '''Search Filters''' see the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How_to_Manage_Filters_and_Picklists#skipEditingFiltersS20|How to Manage Filters and Picklists]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepFilter"></span>
| |
| − | ='''The Filter Palette'''=
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skipFilterActions|Skip Down]]</td> <!-- skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Picklists and Search Filters|Skip Up]]</td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepAssets|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepLayers|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Filter Palette''' and the '''Assets Palette''' are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. The '''Filter Palette''' and '''Assets Palette''' are used together.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The '''Filter Palette''' made its appearence in Trainz in the July 2024 quarterly update to '''Trainz Plus''' and in '''TRS22PE SP4'''.<br>
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>This palette is used to ...</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>search the installed assets to provide asset lists for the tools in the '''Tools Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>bulk replace objects in your '''Trainz World''' with assets selected from the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="middle">
| |
| − | <td width=400>[[image:FilterPalette_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | The '''Filter Palette''' has three parts. Each is explained in the following sections:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td width=130>'''[[#skipFilterActions|Filter Actions]]'''</td>
| |
| − | <td>controls how the filter is applied</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''[[#skipFilterSelections|Filter Selections]]'''</td>
| |
| − | <td>sets the search parameters</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''[[#skipFilterToggles|Filter Toggles]]'''</td>
| |
| − | <td>identifies the objects that will be replaced with the '''Bulk Replace Tool'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | All three, particularly the last two, communicate with the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skipFilterActions"></span>
| |
| − | =='''Filter Actions'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skipFilterSelections|Skip Down]]</td> <!-- skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepFilter|Skip Up]]</td> <!-- skip Up -->
| |
| − | <td width=46> </td> <!-- Top -->
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td> <!-- Next Down -->
| |
| − | <td width=75> </td> <!-- Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Filter Actions''' control how the '''Filter Selections''' affect the visibility and accessability of objects in your '''Trainz World'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>The '''Filter Actions''' drop down list controls how the filters are applied. To open the list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the drop down box or on the double arrows on its right.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=205>[[image:FilterPaletteOpenActions_S20.png|link=]]</td>
| |
| − | <td width=350>The top drop down box will provide four actions:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Filter Disabled'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Filter List'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Filter Selection'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Filter Visibility'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <br>
| |
| − | [[image:FilterPaletteActions_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>These actions will affect the display and selection of objects in your '''Trainz World'''<br>
| |
| − | <table bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px;">Filter Actions:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span></td>
| |
| − | <td>this action is used in the '''Bulk Replace Tool'''. It disables the '''Filter Palette''' so that it has no effect on the assets listed by the '''Assets Palette''' during the selection of a replacement asset.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td>
| |
| − | <td>this action is the default setting for the '''Filter Palette'''. It has no effect on the operation of the tools in the '''Tool Palette''' or on the objects displayed on the screen in your '''Trainz World'''. The filtered list of assets shown in the '''Filter Toggles''' and in the '''Assets Palette''' will be the result of the search conducted by the '''Filter Selections''' and other settings.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td>
| |
| − | <td>this action will restrict the selected tool (e.g. the '''Placement Tool''' or the '''Free Move Tool''') to only working on those objects that are in the filtered list shown in the '''Assets Palette'''. Objects that are not in the filtered list will still be visible in your '''Trainz World''' but they cannot be selected.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibility </span></td>
| |
| − | <td>this action will '''hide''' all objects in your '''Trainz World''' that are not in the filtered list. The only exceptions are '''Ground Textures''' and '''Effect Layers''' which will be visible but, unless they are also in the filtered list, they cannot be selected.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>For examples of how the '''Filter Actions''' are used to restrict the selection and/or visibility of objects in a '''Trainz World''' see the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How_to_Use_S20_Tools#skip Narrowing the Search|How to Use S20 Tools - Narrowing the Search]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skipFilterSelections"></span>
| |
| − |
| |
| − | =='''Filter Selections'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skipFilterToggles|Skip Down]]</td> <!-- skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#skipFilterActions|Skip Up]]</td> <!-- skip Up -->
| |
| − | <td width=46>[[image:SkipMinorDown.png|link=#FP: Filter+Assets]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- Next Down -->
| |
| − | <td width=75> </td> <!-- Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Filter Selections''' identify the ''type'' of assets that will be listed by the filter</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>The '''Filter Selections''' are activated by either a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a icon that represents a type of asset (e.g. Trains), or by selecting the type of asset from a drop down list. The drop down box also provides additional selections that are not available in the icons.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 15px;">Options:</span> Choose from:-<br>
| |
| − | <table width=650>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=300 bgcolor=#0000ff>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=296 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td width=296>[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset selection icon</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td align="center">[[image:FilterPaletteOpenSelectionIcons_S20.png|link=|alt=Filter Icons]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:GroundTextureFilter_S20.png|link=]]</td>
| |
| − | <td>all ground textures</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td>
| |
| − | <td>all non-spline scenery assets</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td>
| |
| − | <td>all spline scenery assets</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:TrackSplineFilter_S20.png|link=]]</td>
| |
| − | <td>all track spline assets</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:TrackMeshFilter_S20.png|link=]]</td>
| |
| − | <td>all track (non spline) assets (signals, etc)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:TrainFilter_S20.png|link=]]</td>
| |
| − | <td>all rolling stock assets</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PresetFilter_S20.png|link=]]</td>
| |
| − | <td>all '''Effect Layer''' presets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td>
| |
| − | <td>
| |
| − | <table width=300 bgcolor=#0000ff>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=396 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br>
| |
| − | [[image:FilterPaletteOpenSelections_S20.png|link=|alt=Filter List]]<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Then select the asset type you want</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:FilterSelectSceneryObject_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> option at the top will produce a list containing '''ALL''' the installed assets</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>If you need to display more than one ''type'' of asset (e.g. '''track splines''' and '''track objects''') in the same list then make a '''Picklist'''.<br>
| |
| − | See the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How_to_Manage_Filters_and_Picklists#skipEditingFiltersS20|How to Manage Filters and Picklists]]''' for the details</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:FilterPaletteAssetsEnabled_S20.png|link=]]</td>
| |
| − | <td>Below the icons and selection box the '''Filter Toggle''' will report the number of assets that will be present in the list returned by the filter. In this case, selecting '''Scenery Splines''' has returned a list containing 4374 assets, but the exact figure will vary between users and installs.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="FP: Filter+Assets"></span>
| |
| − |
| |
| | The information in this Wiki Page applies to the palettes and windows found in '''Trainz Plus''' and '''TRS22 Platinum''' Surveyor ('''Surveyor 2.0''') and in Driver. | | The information in this Wiki Page applies to the palettes and windows found in '''Trainz Plus''' and '''TRS22 Platinum''' Surveyor ('''Surveyor 2.0''') and in Driver. |
| | | | |
| Line 12,705: |
Line 8,235: |
| | | | |
| | <span style="font-weight: 700; font-size: 15px;">Then:1</span> | | <span style="font-weight: 700; font-size: 15px;">Then:1</span> |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=690 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Choose one of the following:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;;">Options:</span>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a train in your '''Trainz World''' that does not already have an assigned driver. The selected driver will then be assigned to this train</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteDeleteDriver_S20.png|link=]] icon <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Esc </span> key to '''Cancel''' the selection operation and return to the normal '''Drivers Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Add New Driver''' button [[image:DriverPaletteAddDriverIcon_S20.png|link=]] to select and add a new unassigned driver to the palette as described in [[image:PageLink.PNG|link=]] '''[[#Adding a Driver|Adding a Driver]]''' above. Then continue the process described from <span style="font-weight: 700; font-size:15;">Step <span style="font-size: 17px; color: white; background-color: red;"> 2 </span></span> above</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=310>[[image:DriverPaletteSelectDriverLoco_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Driver Properties"></span>
| |
| − | =='''Driver Properties'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Driver Location|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Switching Drivers|Skip Up]]</td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>These features are mostly intended for use in the '''Trainz Living Railroad (TLR)''' (available in '''Trainz Plus''' only) but '''some''' can be used with normal Sessions</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>They will have no effect in the running of normal (non-TLR) Sessions</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Surveyor and Driver </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | After selecting the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool, the following '''Properties''' window will open.<br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=615>[[image:DriverPaletteEditCommands_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=385>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Mini Map </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>driver location in the '''Trainz World'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>it can be zoomed in and out</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Settings </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Displays the currently assigned Driver Properties:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''location''' (assigned train)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''assigned user'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Command Status </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>text description of the next command in the driver queue</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>commands (as icons) waiting in the '''Driver Command Queue'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Activity Log </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the progress of the driver</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The '''Driver Settings''' and '''Command Status''' can be edited. The '''Activity Log''' can be filtered.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Driver </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">In Trainz Plus Only:</span> When used in '''Driver Mode''' a coloured line will appear above the track showing the path, or possible paths, when the next command in the '''Command Status''' queue is a movement command, such as '''Drive To...''', '''Navigate To...''' or '''Couple To...'''. The path lines will not be shown when these commands are not being executed. The colour of the path lines are '''Blue''', '''Green''', '''Orange''' and '''Red'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=600>[[image:DriverPaletteTrainPath_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span> <span style="font-weight: 700; font-size: 15px;">Path Colours:-</span><br>
| |
| − | ----
| |
| − | These colours identify the type of service and are a "Work In Progress". They may change in future releases</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="red">  </td>
| |
| − | <td>'''Locomotive only'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="blue">  </td>
| |
| − | <td>'''Passenger''' (not yet implemented)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="orange">  </td>
| |
| − | <td>'''Freight'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="lightgreen">  </td>
| |
| − | <td>'''Active Path''' (for the selected driver)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>If you do not want the coloured paths to appear then close the '''Driver Properties Window'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=800 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=796 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The signals and switches along the path may not be correctly set until the train approaches and activates them</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In the current retail '''Trainz Plus''' version, the path will be visible as long as the '''Driver Properties''' window is open (but it can be minimised)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The path options are controlled from the Main '''Display Menu''', as shown below, and are independent of the '''Driver Properties''' window<br>
| |
| − | [[image:DisplayMenuTrackPaths.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>To open the '''Driver Properties''' window in '''Driver''', choose one of the following:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;">Options:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td>From the '''Driver Icon''':-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Driver Icon''' at the bottom left of the screen</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select the driver from the driver list (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Eye''' icon if it is not the driver with the '''focus''')</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool for that driver</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Bblue.png|link=]]</td>
| |
| − | <td>From the '''Window Menu''':-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Control Center </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select the driver from the driver list (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Eye''' icon if it is not the driver with the '''focus''')
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool for that driver</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette''' or '''Driver Control Center''' but closing it will turn off the path line. To keep the path line on the screen '''Minimise''' the window instead.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Driver Location"></span>
| |
| − | =='''Driver Location'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Player Assignment|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Driver Properties|Skip Up]]</td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This allows you to move the driver to a new train and to view/edit the details of their current train</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=285>[[image:DriverPaletteLocation_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To edit the driver location:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the white '''Down Arrowhead''' following the name of the assigned locomotive</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select an option from the drop down menu</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>Choose one of the following:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Train... </span></td>
| |
| − | <td>performs the same task as shown in [[image:PageLink.PNG|link=]] '''[[#Switching Drivers|Switching Drivers]]''' above, <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span></td>
| |
| − | <td>the driver assignment to this train will be terminated, <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <name of loco> </span></td>
| |
| − | <td>this will open a new '''Properties''' window showing details of the assigned train. Some of those details can be edited. See '''Train Properties''' below</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Train Properties </span>
| |
| − |
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;">Show <name of loco></span> option will open the '''Train Properties''' window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=485>[[image:DriverPaletteTrainDetailsWindow_S20.png|link=]]</td>
| |
| − | <td>There are a number of control and display options built into this window.
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Train Priority:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=205>[[image:DriverPaletteShowPriority_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white down arrowhead next to the label '''Priority''' and select a priority value <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 1 </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 2 </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 3 </span> to assign to this train</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Classification:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=320>[[image:DriverPaletteShowClassification_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white down arrowhead and select a running classification for this train</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Driver:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=125>[[image:DriverPaletteShowDriver_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white down arrowhead just below the '''Driver Image''' and select an option<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Driver <Name of Driver> </span> will re-open the '''Train Properties''' window if it had been closed or minimised<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Train... </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span> are the same as described above</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Driver Properties''' window.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Script Properties </span>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=265>[[image:DriverPaletteScriptProperties_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> To display the '''legacy''' script properties of the locomotive:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the window icon [[image:DriverPaletteScriptPropertiesIcon_S20.png|link=]] to open the '''Script Properties''' window</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td width=325>[[image:DriverPaletteScriptPropertiesWindow_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the [[image:Cross.PNG|link=]] button to close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">You can edit the '''Script Properties''' of a locomotive.
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DriverPaletteScriptPropertiesEnableEditing_S20.png|link=]]<br><br>
| |
| − | [[image:DriverPaletteScriptPropertiesWindowEdit_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To edit the '''Script Properties''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enable Editing </span> button</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>All the script controlled properties of that particular locomotive, as shown left, can be opened (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the link) and edited</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>To '''Save''' your edits <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> button, <span style="font-weight: 700; font-size: 15px;">OR</span><br>
| |
| − | To '''Cancel''' your edits <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> button</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Player Assignment"></span>
| |
| − | =='''Player Assignment'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Command Status|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Driver Location|Skip Up]]</td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This allows you to set the driver control assignment</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=250>[[image:DriverPaletteAssign2_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change a driver assignment:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the white '''Down Arrowhead''' following the name of the player</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select an option from the drop down menu</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>Choose one of the following:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span></td>
| |
| − | <td>makes the driver '''unavailable''' but keeps them in the driver list, <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span></td>
| |
| − | <td>this assigns control of the driver to the '''TLR''' (available in '''Trainz Plus''' only) but the '''Living Railroad Dispatch''' setting must be '''Enabled''' in the [[image:PageLink.PNG|link=]] '''[[#stepSessionOptions|Session Options Window]]''', <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span></td>
| |
| − | <td>returns the driver to '''active duty''' in the driver list</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Command Status"></span>
| |
| − | =='''Command Status'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Activity Log|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Player Assignment|Skip Up]]</td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Command Status''' displays the list of driver commands waiting for execution by the selected driver</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>New driver commands can be added and existing commands removed</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=405>[[image:DriverPaletteCommandStatusList_S20.png|link=]]</td>
| |
| − | <td>A sample list of driver commands</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=195>[[image:DriverPaletteCommandStatusAdd_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=550 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a command to the driver command list:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Command Point''' identified by the red arrow in the image on the left</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select the command from the pop up menu<br>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>The commands shown in the pop up menu are set by the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Driver_Setup_Rule#Driver_Command_Rule|Driver Command Rule]]''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Session_Editor|Session Editor]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>repeat as needed for each new command</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=550 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove a command from the driver command list:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the command to be removed '''out''' of the '''Command Status''' area and release the mouse button</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=550 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>The changes you make to the '''Command Status''' list will also be made in the '''Driver Command Bar''' at the bottom right of the screen</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Activity Log"></span>
| |
| − | =='''Activity Log'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepLogs|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Command Status|Skip Up]]</td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This allows you to monitor the activity and progress of a driver</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=500>[[image:DriverPaletteDriverActivityLog_S20.png|link=]]</td>
| |
| − | <td>This gives a detailed list of every operation started and completed by the selected driver. In the example shown on the left this includes gaining and releasing "permits" (access or permission) for each junction switch along the drivers path.<br><br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the display area has a vertical scroll bar on the right for longer reports</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the coloured dots to toggle them on/off and filter the log entries by message type
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:GreyDot10x10.png|link=]]</td>
| |
| − | <td>'''Grey ON''' shows general messages: '''Grey OFF''' hides general messages</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:YellowDot10x10.png|link=]]</td>
| |
| − | <td>'''Yellow ON''' shows warnings: '''Yellow OFF''' hides warnings</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:RedDot10x10.png|link=]]</td>
| |
| − | <td>'''Red ON''' shows error messages: '''Red OFF''' hides error messages</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:GreenDot10x10.png|link=]]</td>
| |
| − | <td>'''Green ON''' shows "task completed" messages: '''Green OFF''' hides "task completed" messages</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box to enter a text string to filter the log entries</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepLogs"></span>
| |
| − | ='''The Logs Palette'''=
| |
| − | </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Activity Log|Skip Up]]</td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepDrivers|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepSessionOptions|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>In '''Driver''' to show the '''Logs Palette''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This palette displays the '''Trainz System Log''' which details the loading of assets, the operation of scripts, messages displayed on the screen (in Driver), etc. It is for diagnostic purposes.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=605>[[image:LogsPalette_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the display area has a vertical scroll bar on the right for longer reports</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the coloured dots to toggle them on/off and filter the log entries by message type
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:GreyDot10x10.png|link=]]</td>
| |
| − | <td>'''Grey ON''' shows general messages: '''Yellow OFF''' hides general messages</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:YellowDot10x10.png|link=]]</td>
| |
| − | <td>'''Yellow ON''' shows warnings: '''Yellow OFF''' hides warnings</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:RedDot10x10.png|link=]]</td>
| |
| − | <td>'''Red ON''' shows error messages: '''Red OFF''' hides error messages</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:GreenDot10x10.png|link=]]</td>
| |
| − | <td>'''Green ON''' shows "task completed" messages: '''Green OFF''' hides "task completed" messages</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box to enter a text string to filter the log entries</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>This palette can be minimised and resized</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the palette</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepSessionOptions"></span>
| |
| − | ='''The Session Options Window'''=
| |
| − | </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepLogs|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepCommodityPicker|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#33ff77 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>In '''Driver''' to show the '''Session Options Window''' on the screen refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This window allows you to change session settings in '''Driver''' "on the fly"</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=410>[[image:SessionOptionsPalette_S20.png|link=]]
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>This window can be minimised but it cannot be resized</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=590 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=586 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>Each item shown in the window can be edited:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a '''boxed''' item to select an option from its drop down menu (see below)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In the calendar <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on date (the day and/or the left/right month arrows) to change the season of the year or enter a new date in the text entry box (the year entered does not matter)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In the clock <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the clock hand around the dial to change the time of day</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Derailment Mode </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20> </td>
| |
| − | <td>sets the realism level of derailments. Options are '''None''' (no derailments will occur), '''Arcade''' (derailments will occur far more often than reality) and '''Realistic'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Living Railroad Dispatch </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20> </td>
| |
| − | <td>sets the operation of the '''TLR''' ('''Trainz Living Railroad''' - available in '''Trainz Plus''' only). Options are '''Enabled''' (feature is '''on''') and '''Disabled''' (feature is '''off''')
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Restart Stuck AI </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20> </td>
| |
| − | <td>sets whether or not attempts will be made to resolve AI conflicts and restart "stuck" AI controlled trains. Options are '''Enabled''' (feature is '''on''') and '''Disabled''' (feature is '''off''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Weather </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20> </td>
| |
| − | <td>sets the current weather conditions. Options are '''Clear''', '''Cloudy''', '''Drizzle''', '''Rain''', '''Stormy''', '''Light Snow''', '''Medium Snow''', '''Heavy Snow'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Weather Changeability </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20> </td>
| |
| − | <td>sets the rate and scope of changes to the weather conditions during the session. Options are '''None''' (no weather changes), '''Periodic''' (minor and gradual changes) and '''Extreme''' (rapid and wide ranging changes)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Time Rate </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20> </td>
| |
| − | <td>sets the speed at which time changes during the session. This does not affect the speed of trains or other operations. Options range from '''1x''' (normal time) to '''1440x''' (extremely rapid time)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Current Time </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20> </td>
| |
| − | <td>sets, very inaccurately, the current time shown on the session clock. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the pointer shown on the clock dial. Each of the small dividing lines on the dial represents 36 minutes which makes accurate time setting difficult - approximations are best.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepCommodityPicker"></span>
| |
| − | ='''The Commodity Picker Window'''=
| |
| − | </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepSessionOptions|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepSessionInfo|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#33ff77 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>In '''Driver''' to show the '''Commodity Picker Window''' on the screen open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Commodity Picker </span> option</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This window allows you to change the commodities (products) carried by rolling stock in '''Driver''' "on the fly"</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=370>[[image:CommodityPickerPalette_S20.png|link=]]
| |
| − | <br><br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>This window cannot be minimised or resized</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change the commodities (products) carried by a rolling stock object:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>move the mouse pointer onto a commodity icon in the '''Picker'''. A <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Tooltip </span> identifying the product will appear on the pointer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an icon to select its commodity. The message at the top of the palette will change to confirm the selection<br>
| |
| − | [[image:CommodityPickerPaletteClick_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>move the pointer onto the rolling stock asset that will have its product queue restricted to the selected product only. The mouse pointer will have a '''Load''' icon [[image:CommodityPickerPaletteLoadIcon_S20.png|link=]] attached to it
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the rolling stock object to restrict it to the selected product only. If the change is accepted then the mouse pointer will change to the icon for the selected product [[image:CommodityPickerPaletteSetIcon_S20.png|link=]]<br>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>The selection will fail if the rolling stock object has not been configured to accept the selected commodity. Failure is indicated when the '''Load''' icon attached to the pointer does not change when a rolling stock object has been clicked</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepSessionInfo"></span>
| |
| − | ='''The Session Info Window'''=
| |
| − | </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepCommodityPicker|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepWaybill|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#33ff77 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>In '''Driver''' to show the '''Session Info Window''' on the screen open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Session Info </span> option</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This window displays the active '''message windows''' that were created for this session by a '''HTML Asset''' or a '''Message Popup Rule''' starting with the last one displayed</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=470>[[image:SessionInfoPalette_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | This window can also be displayed by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F1 </span> function key</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If no '''HTML Asset''' or '''Message Popup Rule''' exists in the session, or those present have not yet been activated, then nothing will be displayed</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>This window cannot be minimised or resized</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Left''' and '''Right''' arrow icons at the bottom of the palette will allow you to move forward and back through any other message windows that have been activated for this session</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>A [[image:Tick.PNG|link=]] icon indicates no more messages. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] or the [[image:Cross.PNG|link=]] icons to close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepWaybill"></span>
| |
| − | ='''The Waybill Window'''=
| |
| − | </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepSessionInfo|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepScheduleInfo|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#33ff77 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>In '''Driver''' to show the '''Waybill Window''' on the screen open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Waybill </span> option</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This window displays the commodity deliveries and pickups for this train</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=470>[[image:WaybillPaletteDriver.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>This window cannot be minimised or resized</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepScheduleInfo"></span>
| |
| − | ='''The Schedule Info Window'''=
| |
| − | </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=50> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepWaybill|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#33ff77 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Driver Only </span> window</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>In '''Driver''' to show the '''Schedule Info Window''' on the screen open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Schedule Info </span> option</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This window displays the '''Trainz Living Railroad (TLR)''' (available in '''Trainz Plus''' only) schedule for the train</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=470>[[image:ScheduleInfoPaletteDriver.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>This window is fully functional in the '''Trainz Living Railroad (TLR)''' (available in '''Trainz Plus''' only) feature</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>This window cannot be minimised or resized</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=]] icon to close the window</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="bottom"></span></td> <!-- filler space -->
| |
| − | <td width=50> </td> <!-- for Skip Down -->
| |
| − | <td width=50> </td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepScheduleInfo|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | ----
| |
| − | ----
| |
| − | ='''Trainz Wiki'''=
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=500 cellpadding=2 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td width=80>[[image:TrainzWiki.png|link=]]</td>
| |
| − | <td>
| |
| − | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br>
| |
| − | *'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>'''
| |
| − | *'''[[Driver Commands List]]'''
| |
| − | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]'''
| |
| − | *'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=500 cellpadding=4 bgcolor="aquamarine">
| |
| − | <tr valign="top">
| |
| − | <td width=50>[[image:LinkWiki.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <span style="font-size: 17px;">'''Related Links'''</span><br>
| |
| − | *'''[[How_to_Use_S20_Tools|How to Use the Surveyor 2.0 Tools]]'''
| |
| − | *'''[https://docs.trainzsimulator.com/ Trainz Simulator Official Documentation]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | ----
| |
| − | This page was created by Trainz user '''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in February 2023 and was last updated as shown below.
| |
| − | ----
| |
| − | [[Category:How-to guides]]
| |
| − |
| |
| − | ='''The Layers Palette'''=
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Open a Layer Group|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skipFilterToggles|Skip Up]]</td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepFilter|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepScrapbook|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Layers Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the '''Active Layer'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayersPalette_S20_ListsClosed.png|link=|alt=Layers Palette in S20]]</td>
| |
| − | <td>The '''Layers Palette''' will show all the layers in their groups ('''Effect''', '''Route''' and '''Session''') plus the '''Ground Height''' and '''Ground Textures''' special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layers </span> group, along with the '''Ground Height''', '''Ground Textures''' and '''Effect Layers''', are saved and loaded with the Route</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Session Layers </span> group, along with any '''Session Rules''' and '''commodity''' settings, is saved and loaded with the Session. A '''Session Layers''' group, but one without any stored objects and using the Session '''default settings''', will always be present when a Route is loaded without a Session</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Lock the Route Layer Group'''==
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td colspan=2>All the '''Route Layers''' can be locked against accidental alteration.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | The '''Route Layers''' group has a open padlock icon next to its name - shown as [[image:LayerUnLocked_S20.png|link=]] (unlocked).
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To lock/unlock all the '''Route Layers''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''unlocked''' (open padlock) icon to lock '''ALL''' the '''Route Layers'''<br>
| |
| − | The icon will change to [[image:LayerLocked_S20.png|link=]] (locked)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''locked''' (closed padlock) icon to unlock '''ALL''' the route layers<br>
| |
| − | The icon will change to [[image:LayerUnLocked_S20.png|link=]] (unlocked)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Open a Layer Group"></span>
| |
| − | =='''Open a Layer Group'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Renaming a Layer|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepLayers|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | To the left of each group name is a small arrowhead pointing to the right. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open up the group.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayersPalette_S20_SessionLayersOpen.png|link=|alt=Layers palette with session layers open]]</td>
| |
| − | <td>The image on the left shows that the '''Session Layers''' is open and its individual layers are now displayed. To close or minimise the group <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead again.<br>
| |
| − | The image shows that the '''Session Layers''' contains 3 individual layers:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the top layer in the '''Session Layers''' group is always named '''session-layer'''. It is possible to rename this layer and move it to a new position but those actions are '''NOT''' recommended for the '''session-layer'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>likewise, the top layer in the '''Route Layers''' group is always named '''route-layer'''. It is also possible to rename this layer and move it to a new position but again those actions are '''NOT''' recommended for the '''route-layer'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>there are two additional user created layers in the '''Session Layers''' group. They are named '''Track Markers''' and '''Rail Workers''' - layer names are chosen by the creator and do not necessarily indicate their contents or purpose</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the '''Rail Workers''' layer is highlighted in blue which means that it has been selected by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> and is now the '''Active Layer''' where any newly placed assets will be added</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Add a New Layer'''==
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>You cannot create new layer groups but you can add new layers to a existing group.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>Each layer group has a [[image:LayerAdd_S20.png|link=]] icon next to its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to add and name a new layer to that group. If you are adding a new '''Effect Layer''' then you will also have to identify the type of effect - '''TurfFX''', '''Clutter''' or '''Water'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Renaming a Layer"></span>
| |
| − | =='''Renaming a Layer'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Moving a Layer|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Open a Layer Group|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=120>[[image:LayerRename_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To rename a layer:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rename Layer.. </span> from the popup menu. You cannot rename a '''Layer Group'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>You will be asked to enter a new name for the layer.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>While you are free to rename any layers (but not the '''Layer Group''' names), it is '''recommended''' that you '''DO NOT''' rename two specific layers:-<br>
| |
| − | [[image:DotPoint.JPG|10px|link=]] '''route-layer'''<br>
| |
| − | [[image:DotPoint.JPG|10px|link=]] '''session-layer'''<br>
| |
| − | These layers are used to store critical objects (track and track objects in the case of the '''route-layer''' and (optionally) rolling stock in the case of the '''session-layer'''). Using these two layer names in every '''Trainz World''' can make it easier (and less confusing) to manage those assets. But this is a '''recommendation''' only.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Deleting a Layer'''==
| |
| − |
| |
| − | <table bgcolor=#ff0000 ellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#fcbcbc cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> '''Deleting a Layer will delete every object that has been assigned to that layer'''
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=120>[[image:LayerDelete_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To delete a layer:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Layer </span> from the popup menu. You cannot select a '''Layer Group''' name to be deleted.<br>
| |
| − | You will be given a warning that you are about to delete a layer.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>if you confirm the delete order then the layer and <span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> ALL OF ITS CONTENTS </span> will be deleted</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>depending on the contents of the layer and the size of the '''Trainz World''', the process may take some time. You will be shown a progress bar in a message window during the delete operation</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>[[image:LayersDelete_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>when the message <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Operation complete, layers updated successfully </span> appears close the message window</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>The deleted layer and its contents can be restored (after the delete has completed) using the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> keys
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Moving a Layer"></span>
| |
| − | =='''Moving a Layer'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Merging a Layer|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Renaming a Layer|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Layers can be individually moved up and down within the same layer group or between the '''Route Layers''' and the '''Session Layers''' groups.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#fcbcbc cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Moving layers between the '''Session Layers''' and the '''Route Layers''' groups will move the contents of those layers from one group to the other. This will change where the layers and their contents are saved (in the '''Route''' or in the '''Session''')
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Layers containing '''Track Objects''' (signals, switches, buffers, track signs, etc) cannot be moved to a position that is '''above''' the layer containing the track
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>there is no advantage in moving a layer '''within''' the same layer group except if you are preparing for a layer merge operation (see '''Merging a Layer''' below)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>layers in the '''Effect Layers''' group cannot be moved</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>layers from the other groups cannot be moved into the '''Effect Layers''' group</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the '''Ground Height''' and '''Texture''' layers are special "single layer" groups, not groups of layers, and cannot be moved or have other layers added to them</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=260>[[image:LayersMove1_S20.png|link=]]<br>
| |
| − | Moving the '''Rail Workers''' layer up one level</td>
| |
| − | <td width=740>
| |
| − | <table width=736 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=732 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a layer:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the layer name up or down to its new position. '''Note:''' You cannot move a '''Layer Group'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>release the layer in its new position.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>depending on the contents of the layer and the size of the '''Trainz World''', the process may take some time. You will be shown a progress bar in a message window during the move operation</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>at the conclusion, hopefully, you will be shown a message "'''Operation complete'''"
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayersMoveSuccess_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>If instead you get an '''error message''' then the most likely cause will be moving a layer containing '''Track Objects''' to a position that is above the layer containing the track</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint5.JPG|link=]]</td>
| |
| − | <td>close the progress message window</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The move can be reversed (after it has completed) by using the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> keys
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td width=995><span style="font-size: 17px; font-weight: 700;">Notes: Moving Layers - What Could Possibly Go Wrong?''' 😀</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=996>
| |
| − | <tr valign="top">
| |
| − | <td>Well, a great deal it seems. You may get a different message during the layer move operation.<br>
| |
| − | [[image:LayersMoveFailure_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>The most common error when moving layers is, as the message above states, an '''invalid hierarchy'''. This occurs when a layer is moved to an incorrect level for the type of objects it contains. It is '''Track Splines''' and '''Track Objects''' (e.g. signals, switches, speed signs, etc) that cause this problem.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>The situation that created the error messages shown above is shown in the image below left:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=260>[[image:LayersMoveFail_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>all the track splines, the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> parent track </span> identified in the error messages, are in the '''route-layer'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>track objects, in this case signals but any track objects could have been used, have been placed in the '''Signals''' layer. This layer, according to the order of the layers from the top to the bottom, is one layer '''below''' the '''route-layer''' that contains the track where the signals are attached. In this position, physically below the '''route-layer''', the '''Signals''' layer and the track objects it contains will cause no problems</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the '''Signals''' layer is being moved up to a position shown by the dashed red line. The new position, again according to the order of the layers from the top to the bottom, is one layer '''above''' the '''route-layer'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The final error message shown is confusing and, from a commonsense point of view, incorrect.<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Trackside objects cannot be in a layer below the layer their track is in. </span><br>
| |
| − | '''Best Advice:''' Ignore the word <span style="font-weight: 700; font-size: 15px;">below</span> and replace it with the word <span style="font-weight: 700; font-size: 15px;">above</span> so the message reads<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Trackside objects cannot be in a layer <span style="color: yellow;">above</span> the layer their track is in. </span><br>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <span style="font-weight: 700; font-size: 15px;">Solutions to This Problem:</span>
| |
| − | <table>
| |
| − | <tr>
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td>use the '''route-layer''' to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>use the '''route-layer''' to hold the track splines and '''ALL''' track objects</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>Track objects such as '''Trackmarks''' and '''Triggers''' that are needed for a Session but not the Route can still be placed in the '''Session Layers''' group as long as the layer used remains in the '''Session Layers''' group</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Merging a Layer"></span>
| |
| − | =='''Merging a Layer'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Locking Layers|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Moving a Layer|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>A layer can be merged with the layer immediately above it</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=120>[[image:LayerMerge_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To merge two layers:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name in the '''Layers Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Layer Up </span> option from the popup menu</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the selected layer will be merged with the layer '''immediately above''' it</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>you may need to move the layer being merged into the correct position before the merge (see '''Moving a Layer''' above)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>depending on the contents of the layer, the process may take some time. You will be shown a progress bar in a message window during the merge operation</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the merged layers and their contents can be restored (after the merge has completed) back into two separate layers by using the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span>
| |
| − | keys</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>layers in the '''Effect Layers Group''' cannot be merged. In place of <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Layer Up </span> the popup menu for an '''Effect Layer''' will have an <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Layer </span> option
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | =='''Hiding Layers'''==
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Each individual layer has an '''Eye''' icon that controls the state ('''visible''' or '''hidden''') of that layer</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Eye''' icon to toggle its state between '''visible''' and '''hidden'''.
| |
| − | <table width=400>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>If the '''Eye''' icon is:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:LayerEyeOpen_S20.png|link=]]</td>
| |
| − | <td>'''Open''' then layer is '''visible''' in both Surveyor and Driver</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerEyeClosed_S20.png|link=]]</td>
| |
| − | <td>'''Closed''' then layer is '''hidden''' in both Surveyor and Driver</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td width=570><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Hiding a layer will protect its objects from being selected, deleted and moved</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|10px|link=]]</td>
| |
| − | <td>New assets can be added to a hidden layer by confirming the action in a dialogue window which will make the layer visible</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|10px|link=]]</td>
| |
| − | <td>Objects can be assigned to a hidden layer using the '''Info Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Hidden layers can still be deleted, renamed, moved and merged</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Locking Layers"></span>
| |
| − | =='''Locking Layers'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Move an Object to Another Layer|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Merging a Layer|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Each individual layer has a '''Padlock''' icon that controls the state ('''locked''' or '''unlocked''') of that layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Route Layers Group''' has a '''Padlock''' icon that controls the state ('''locked''' or '''unlocked''') of '''ALL''' the '''Route Layers'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Padlock''' icon to toggle its state between '''locked''' and '''unlocked'''
| |
| − | <table width=250>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>If the '''Padlock''' icon is:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:LayerUnLocked_S20.png|link=]]</td>
| |
| − | <td>'''Open''' then layer is '''unlocked'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:LayerLocked_S20.png|link=]]</td>
| |
| − | <td>'''Closed''' then layer is '''locked'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td width=570><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Locking a layer will protect its objects from being deleted and moved</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|10px|link=]]</td>
| |
| − | <td>New assets can be added to a locked layer by confirming the action in a dialogue window which will unlock the layer</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|10px|link=]]</td>
| |
| − | <td>Objects can be assigned to a locked layer using the '''Info Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Locked layers can still be deleted, renamed, moved and merged</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | =='''Setting the Active Layer'''==
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>The '''Active Layer''' is the layer where new objects will be automatically added when using the '''Placement Tool'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Only '''Route''' and '''Session''' layers can be selected as the '''Active Layer'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr>
| |
| − | <td>The active layer is shown in the palette with its name on a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background. The name of the current '''Active Layer''' is also shown in the '''Layer Palette Title Bar'''. In the images below the '''Rail Workers''' layer from the '''Session Layers Group''' is the current '''Active Layer'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=200>[[image:LayersPalette_S20_ActiveLayer.png|link=]]</td>
| |
| − | <td width=10> </td>
| |
| − | <td width=200>[[image:LayersPalette_S20_ActiveLayer2.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set a new '''Active Layer''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the layer name.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You can also use the '''Info Palette''' to set the layer occupied by a selected object as the '''Active Layer'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Move an Object to Another Layer"></span>
| |
| − | =='''Move an Object to Another Layer'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepScrapbook|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Locking Layers|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Use the '''Info Palette''' to move objects to another layer.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table cellpadding=2 bgcolor=#ffffff width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The '''Info Palette''' will show the layer assigned to the currently selected object. An object is selected by using the '''Free Move Tool''' (the <span style="font-weight:700; font-size: 17px; color: white; background-color: black;"> S </span> key) or the '''Fine Adjustment Tool''' (the <span style="font-weight:700; font-size: 17px; color: white; background-color: black;"> D </span> key) found in the '''Tools Palette'''.<br>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=400>
| |
| − | [[image:TrackmarkInfo_S20.png|link=|alt=Info palette]]<br><br>
| |
| − | [[image:TrackmarkLayerInfo_S20.png|link=|alt=Layer control]]
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=600 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=596 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To assign a selected object to a layer:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Switch to the '''Info Palette'''. If this palette is not visible then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the small arrowhead next to the layer name. This will open the layer properties for the selected object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Layer''' drop down box to select a new layer for the object
| |
| − | <table bgcolor=#fcbcbc cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> You cannot move '''Track Objects''' (signals, switches, buffers, track signs, etc) into a layer that is '''above''' the layer that contains the track</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Binding''' drop down box to select a new binding layer for the object. See the section [[image:PageLink.PNG|link=]] '''[[#Assigning Objects to a Binding Layer|Assigning Objects to a Binding Layer]]''' for more information on '''Binding''' objects to layers</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint5.JPG|link=]]</td>
| |
| − | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Lock Layer </span> button to lock the selected layer. If the layer is already locked then this will be shown as an <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Unlock Layer </span> button
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>Multiple objects from the same layer or from different layers can be selected and assigned to another layer
| |
| − | <table bgcolor=#fcbcbc cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Setting a layer for multiple objects that are in different layers will move '''ALL''' those objects to that layer - except those objects that are in locked layers. If this moves any of them from one layer group to another (such as from the '''Route Layers''' to the '''Session Layers''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepScrapbook"></span>
| |
| − | ='''The Scrapbook Palette'''=
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Creating a New Scrapbook|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Move an Object to Another Layer|Skip Up]]</td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepLayers|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepPreview|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Scrapbook Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. Some '''Scrapbook Palette''' functions will also require the '''Tool Options Palette'''.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This palette manages the '''Scrapbooks''' that you have created yourself, installed from other sources (such as the '''DLS''') or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into the '''Trainz World'''.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=500 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=496 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>'''Scrapbooks''', when created, will contain:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Heights'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Textures'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Effect Layers''' - if present</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Selected Objects''' - scenery items, splines, track, signals, etc</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">But <span style="background-color: yellow;"> <span style="text-decoration: underline;">NOT</span> Rolling Stock (Trains) </span></span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Ground heights, textures and effect layers are always included in a scrapbook but you can control which scenery objects are added by manually selecting them or using the filter controls in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td>
| |
| − | <table width=500 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=496 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | '''Scrapbooks''', when painted or pasted, can contain any combinations of:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Heights'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Ground Textures'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Effect Layers'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Scenery Objects (Meshes)''' - individual buildings, trees, signals, etc</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Scenery Splines''' - roads, track, fences, etc</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>You have options that will control which of these data categories are transferred and how they are transferred from the scrapbook into the '''Trainz World'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=600>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScrapbookToolsTop_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=900 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=896 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the pin icon to Lock (blue pin) and Unlock (white pin) the scrapbook. Locked scrapbooks are permanent (but can still be deleted). Unlocked scrapbooks will "expire" (self delete) after 5 days</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DeleteIcon_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below on how to deal with the exceptions to this)<br>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>Deleting a scrapbook '''WILL NOT''' delete any objects that it has painted or pasted into the route. The scrapbook simply identifies the objects, it has no control over them after they have been added to the route.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScrapbookThumbnail_S20.png|link=]]</td>
| |
| − | <td>The thumbnail of the currently displayed scrapbook and the one that will be painted or pasted into the '''Trainz World'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScrapbookCounter_S20.png|link=]]</td>
| |
| − | <td>Identifies the currently displayed scrapbook (the first number) and the total number of stored scrapbooks (the second number)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:ScrapbookLeftRight_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the '''Trainz World'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the name box to edit or replace the current name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: Deleting Built-in Scrapbooks'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>Some scrapbooks are installed with '''Trainz''' and cannot be deleted. These scrapbooks have the label '''Prefab''' at the front of their names (you may have to scroll to the front of the name to see it). While they cannot be deleted they can be "disabled" so that they won't appear as an installed scrapbook. Unlocking them will not cause them to "expire" - after 5 days they will just become locked again.</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To disable built-in scrapbooks</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Open '''Content Manager''' and locate the "permanent" scrapbook or scrapbooks.<br>
| |
| − | '''Search Tips:''' '''Name:''' starts with "'''Prefab'''"; '''Status:''' is '''Built-in'''; '''Type:''' is '''Misc'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Highlight (select) the scrapbook assets individually or as a group</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>Open the '''Content''' menu and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Disable </span> option</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | You can reverse this and enable any or all of these scrapbooks at any time if you need them.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Creating a New Scrapbook"></span>
| |
| − | =='''Creating a New Scrapbook'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Painting or Pasting a Scrapbook|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepScrapbook|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepScrapbook|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>A new scrapbook can be created by either:-</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td>Individually selecting one or more objects <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>Drawing a '''Marquee Selection Area''' around one or more objects and:-'''</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>Then choose one of the following:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Ablue.png|link=]]</td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span> to '''copy''' the selection to a new scrapbook <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span> to '''cut''' the selection to a new scrapbook - the object or objects will be removed from the '''Trainz World''' <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td>open the [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu''' and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Regardless of how it is created, the ground height, ground textures and, if present, effect layers under the selected objects will always be added to the scrapbook.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You don't have to use the '''Marquee Tool''' to create a new '''Scrapbook'''. You can use the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select any number of objects and then press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span>. The selected objects, along with the ground height, ground textures, and any effect layers, will be copied into a new '''Scrapbook'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>When a new '''Scrapbook''' is created by a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span>, it will appear in the '''Scrapbook''' palette with some basic details.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=500>[[image:ScrapbookNew_S20.png|link=]]</td>
| |
| − | <td width=500>
| |
| − | <table width=500>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The newly created scrapbook will be given:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a name consisting of the date and time of its creation</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a thumbnail</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The thumbnail image will be taken using the current camera '''POV''' (point of view). Move the cursor position and zoom in/out to get the best possible shot of the '''Scrapbook''' objects before giving the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> options
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a scrapbook number (it will be inserted as '''№1''' scrapbook)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>an expiry date which will be set 5 days after its creation - this will countdown each day until '''0''' when the new scrapbook will be deleted</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Scrapbooks''' use very little memory so there is no real limit to how many you can store in the palette but finding the one you want will be more difficult as the list grows longer</td>
| |
| − | </tr><tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the '''Assets Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Most scrapbooks, old and new, can be deleted at any time by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Delete''' [[image:DeleteIcon_S20.png|link=]] icon. See '''Notes: Deleting Built-in Scrapbooks''' in the section above for the exceptions</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Deleting a '''Scrapbook''' after it has been pasted does not delete the objects that it has added to the '''Trainz World'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=790>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>There are two changes that can be made to the new scrapbook:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Make it permanent''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the white '''Pin''' icon ([[image:ScrapbookUnPinnedIcon_S20.png|link=]]) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>'''Pinned''' scrapbooks are always shown with a '''blue''' pin icon [[image:ScrapbookPinnedIcon_S20.png|link=]] and the words "pinned, no expiry" displayed next to their scrapbook '''№'''
| |
| − | <br>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The '''Pinning''' of any scrapbook can be reversed so that it will expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Blue''' pin icon to change it back to '''White'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=210>[[image:ScrapbookNewNamedPinned_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>Once a scrapbook has been '''Pinned''' it becomes an asset and will appear in '''Content Manager'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=570>[[image:ScrapbookEntryCM_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=430 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=426 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td width=400><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If a '''Pinned''' scrapbook is deleted from the '''Scrapbook Palette''' then it will also be deleted as an asset from '''Content Manager'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If a scrapbook asset is deleted (or disabled) in '''Content Manager''' then it will also be deleted from the '''Scrapbook Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The scrapbook asset can be saved as a '''CDP''' file and uploaded to the '''DLS'''.<br>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=900 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=896 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You can archive your scrapbooks as '''CDP''' files to keep the number of installed scrapbooks to a minimum. If an archived scrapbook is needed then you can use the '''Import Content Files''' option in '''Content Manager''' to add it to the '''Scrapbook Palette'''. It can be deleted from the palette later, when no longer needed.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Painting or Pasting a Scrapbook"></span>
| |
| − | =='''Painting or Pasting a Scrapbook'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepPreview|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Creating a New Scrapbook|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepScrapbook|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <span style="font-weight: 700; font-size: 15px;">Painting a Scrapbook</span>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>Existing '''Scrapbooks''' can be painted into the '''Trainz World''' using the '''Brush Tool''' (see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Tools Palette|How to Use the Surveyor 2.0 Tools]]''') or '''Pasted''' into the '''Trainz World'''.<br>
| |
| − |
| |
| − | When the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> '''Target''' is selected in the '''Brush Tool''', a second drop down box will give a choice of two brush '''Actions''' that control how the scrapbook will be applied.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The '''actions''' are:- </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=200>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Scrapbook Brush'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BulletTick.png|link=]]</td>
| |
| − | <td>'''Scrapbook Clone'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=200>[[image:BrushToolsScrapbookOptions_S20.png|link=]]</td>
| |
| − | <td width=600>
| |
| − | <table width=600 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=596 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 17px;">Scrapbook Brush Actions:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Brush </span> will '''resize''' the scrapbook contents to fit the selected brush shape and size<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Clone </span> will paint the scrapbook sized according to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting. See '''Notes''' below
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span> will '''resize''' the scrapbook contents to fit the selected brush shape and size.
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is small then the scrapbook contents will be compressed closer together</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is large then the contents will be spaced further apart</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Every <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will paste another complete scrapbook copy</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting in the '''Tool Options Palette''' is ignored.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span> will paste the scrapbook sized according to the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting ('''100%''' = original size)
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is the same size as the scaled scrapbook then a single exact copy will be pasted</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is smaller than the scaled scrapbook in size then only the central part of the scrapbook will be revealed and more will be added when the brush is moved around until the "painted" area covers the same area as the scaled scrapbook. Further painting will clone or tile the scrapbook contents</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>If the brush is larger than the scaled scrapbook in size then the contents will be cloned or tiled to fill the set brush radius</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>
| |
| − | <table bgcolor=#fcbcbc cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br>
| |
| − | Take care if setting both the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>. Using extreme values for both, such as a very large brush radius and a very small scale value, can cause performance issues (i.e. long delays) while the program attempts to scale and clone the scrapbook contents
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">Tool Options Palette Controls</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The active scrapbook brush options for each action are shown in the '''Tool Options Palette''' with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Most of the data entry boxes in the '''Tool Options Palette''' have a '''Popup Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> inside the box) that can be used to collect and distribute data - see the Wiki Page [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Tool Options Popups|How to Use the Surveyor 2.0 Palettes]]''' for more details.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top" align="center">
| |
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span><br>[[image:BrushToolsScrapBrush_S20.png|link=|alt=Brush options]]</td>
| |
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span><br>[[image:BrushToolsScrapClone_S20.png|link=|alt=Clone options]]</td>
| |
| − | <td width=580 rowspan=2>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=580 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=576 align="left">
| |
| − | <tr valign="top">
| |
| − | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td>
| |
| − | <td width=486>the brush radius (metres) - see '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=486>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br>
| |
| − | '''0.125m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td>
| |
| − | <td width=486>if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> option has been enabled in the '''Scrapbook Palette''' filter settings, then this will set the rate or speed at which the ground height will change</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=486>'''1%''' = slowest to<br>
| |
| − | '''100%''' = fastest</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span></td>
| |
| − | <td>initial rotation angle (degrees) - see '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td width=486>0° to ±360° (larger angles can be entered)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td>
| |
| − | <td>the scrapbook scaling factor - see '''Notes:''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Range:''' </td>
| |
| − | <td>'''0.01%''' = smallest to<br>
| |
| − | '''100%''' = full size to<br>
| |
| − | '''>100%''' larger than full size</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Shape </span></td>
| |
| − | <td>brush shape</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0>
| |
| − | <tr valign="top">
| |
| − | <td width=90 align="right">'''Options:''' </td>
| |
| − | <td width=145>[[image:BrushToolsScrapShapes_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Circle </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Square </span> will set the brush to the selected shape with the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> setting the brush size</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Natural </span> will set the brush to the same shape as the '''Marquee''' that created the scrapbook, which may be rectangular. The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> setting will scale the brush size</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td align="left">The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting has no effect on the '''Scrapbook'''. This feature is controlled by the '''Scrapbook Palette Filter''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> options.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=420 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=416 bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top" align="left">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the value in smaller increments</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table width=996>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for pasting the scrapbook objects. In '''Surveyor Classic''' you could only rotate and paste in 90° increments. In '''S20''' you can rotate and paste at any angle.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> options in the '''Scrapbook Filters''' control how the terrain heights in the '''Scrapbook''' are applied</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Take care if setting both the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>. Using extreme values for both, such as a very large brush radius and a very small scale value, can cause performance issues (i.e. long delays) while the program attempts to scale and clone the scrapbook contents</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 15px;">Pasting a Scrapbook</span>
| |
| − |
| |
| − | <table bgcolor=#000000 width=800 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=796 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The current '''Scrapbook''' can be '''Pasted''' into the '''Trainz World''' at the cursor (the '''Compass Rose''') position by either:-</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td>pressing <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> V </span></span>, <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td> selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span> from the '''Context Menu''' of a selected object</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>In both cases the scrapbook contents will be pasted using the original scrapbooks size. It will be pasted inside a '''Marquee Selection Area''' that can be moved and resized. The objects that are pasted and how they are pasted is controlled by the current '''Scrapbook Palette''' filter settings
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | ==='''Setting the Filters'''===
| |
| − |
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You will probably need to undock and resize the '''Scrapbook''' palette to make full use of its filters. Refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document for undocking and resizing instructions</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Open the Scrapbook Filters</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filters: </span> label below the scrapbook image to open the scrapbook filters.</td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td colspan=2>These filters control which elements in the scrapbook are added to the '''Trainz World''' and how they are added.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=600>[[image:ScrapbookToolsBottom_S20.png|link=]]<br>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=600 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=596 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>
| |
| − | <table bgcolor=#ffffe0 width=592 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">Sample Filter Settings:-</span><br>
| |
| − | You can vary the appearance of the scrapbook when added to a route by painting or pasting it with different filter combinations. For example:-</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=150><span style="font-weight: 700; font-size: 15px;"> Ground Height: </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> None </span></td>
| |
| − | <td>ground height data will not be pasted and the ground heights already in the target area will be used</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> Ground Texture:</span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Overwrite </span></td>
| |
| − | <td>textures present in the scrapbook will replace those already in the target area</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> Meshes:</span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add </span></td>
| |
| − | <td>scenery objects in the scrapbook will be added to those already in the target area</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> Splines:</span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add </span></td>
| |
| − | <td>scenery splines in the scrapbook will be added to those already in the target area</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;"> Effect Layers: </span></td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> None </span></td>
| |
| − | <td>effect layers in the scrapbook will not be pasted and any already in the target area will be used</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>
| |
| − | <table bgcolor=#ffffe0 width=594 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>You can also add more variety when painting a '''Scrapbook''' by changing its '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> settings in combination with different '''Filter''' selections (as shown above)</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=400>
| |
| − | <table bgcolor=#000000 width=400 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=396 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td align="center" colspan=3>
| |
| − | <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Painting/Pasting Options </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="yellow" colspan=3><span style="font-weight: 700; font-size: 15px;"> What Data to Transfer </span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td width=130><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Ground Height </span></td>
| |
| − | <td>terrain height(s) used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Texture </span></td>
| |
| − | <td>textures used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Meshes </span></td>
| |
| − | <td>scenery objects (e.g. trees, buildings) used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Splines </span></td>
| |
| − | <td>spline objects used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Effect Layers </span></td>
| |
| − | <td>effect layers ('''TurfFX''', '''Clutter''', '''Water Layer''') used in the scrapbook</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="yellow" colspan=3><span style="font-weight: 700; font-size: 15px;"> How to Transfer the Data</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> None </span></td>
| |
| − | <td>do not paste/paint this feature</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Add </span></td>
| |
| − | <td>add this feature to those already present</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td ><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Overwrite </span></td>
| |
| − | <td>use this feature to replace those already present</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor="lightyellow" colspan=3>For the '''Ground Height''':-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> None </span></td>
| |
| − | <td>do not paste/paint the scrapbook ground heights, use the existing ground heights instead</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Absolute </span></td>
| |
| − | <td>use the ground heights in the scrapbook to replace the existing ground heights</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>  </td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Relative </span></td>
| |
| − | <td>use the '''difference''' between the existing ground heights and those used in the scrapbook</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepPreview"></span>
| |
| − | ='''The Asset Preview Palette'''=
| |
| − | </td>
| |
| − | <td width=50> </td> <!-- for Skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Painting or Pasting a Scrapbook|Skip Up]]</td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepScrapbook|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepPackages|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Asset Preview Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This palette gives a rotating 3D view of an asset that has been selected in the '''Assets Palette'''. It works with all assets '''except''' effect layers.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=210>[[image:AssetPreviewPalette_S20.png|link=]]</td>
| |
| − | <td>The '''Asset Preview Palette''' can be enlarged once it has been undocked.<br><br>
| |
| − |
| |
| − | The current '''Surveyor 2.0''' version has no display or control options and lacks the "zoom" and other features found in the '''Preview''' function of '''Content Manager'''.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − |
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepPackages"></span>
| |
| − | ='''The Content Packages Palette'''=
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Content Package Details|Skip Down]]</td>
| |
| − | <td width=50> </td> <!-- for Skip Up -->
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepPreview|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepDrivers|alt=Next Down|Next Down]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor Only </span> palette</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td>If the '''Content Packages Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This palette is mainly intended for content creators, particularly '''MPS''' ('''M'''ulti '''P'''layer '''S'''urveyor) content. It helps manage, prepare and upload to the '''MPS Server''' a user created "Content Package". The web site for the '''TCCP''' ('''T'''rainz '''C'''ontent '''C'''reation '''P'''rogram), which is not '''MPS''' specific, can be found at '''[https://info.trainzsimulator.com/tccp info.trainzsimulator.com/tccp ]''' </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr>
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr>
| |
| − | <td>For a more technical description of using the '''Content Packages Palette''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[Content_Packages|Content Packages]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=700 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=696 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The '''Content Packages Palette''' is intended for use by <span style="font-weight: 700; background-color: yellow;"> Content Creators </span>, particularly those creating <span style="font-weight: 700; background-color: yellow;"> MPS (Multi Player Surveyor) routes </span>. But it can be used by anyone to help manage installed packages and identify their details and contents.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>Its content creation function does not support session data''' - it is for <u>routes</u> only</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The palette lists all the installed '''Content Packages''' that have assets available for use. Two special packages are included in the list:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint1Blue.png|link=]]</td>
| |
| − | <td>'''All Installed Content''' which covers all offline ('''non-MPS''') content, and</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=20>[[image:DotPoint2Blue.png|link=]]</td>
| |
| − | <td>'''multiplayersurveyor''' which includes all the default content on the live '''MPS Server'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=250>[[image:S20_PalettePackages.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Each package in the list can be individually:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Enabled''' - which means its assets will be available for use in a new user created package <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>'''Disabled''' - which means its assets will '''NOT''' be available for use in a new user created package</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The top package. '''All Installed Content''' is enabled by default but it can be disabled</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To '''Enable''' a package:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:S20_PalettePackagesDisabled.png|link=]] ('''Disabled''' icon) after the name of the package</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>To '''Disable''' a package:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:S20_PalettePackagesEnabled.png|link=]] ('''Enabled''' icon) after the name of the package</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=750 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 width=746 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>Once you have enabled a package, the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Revert </span> button will become active. Click it to '''Disable''' all enabled packages except the '''All Installed Content''' package (which can be disabled manually).</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=750 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=746 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>Enabling packages in an '''MPS''' Route will prompt other users who download the Route to install the same packages</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Content Package Details"></span>
| |
| − | =='''Content Package Details'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Testing the Packages|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepPackages|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=700>
| |
| − | <tr valign="top">
| |
| − | <td width=345>[[image:S20_PalettePackagesViewDetails.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=355 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=351 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To view the details of a package:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the package name</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> View Details </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | Some packages will display the message [[image:S20_PalettePackagesNoDetails.png|link=]]<br>
| |
| − |
| |
| − | If details are available then something like the following example will be shown.<br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=600>[[image:S20_PalettePackagesDetailWindow.png|link=]]</td>
| |
| − | <td>
| |
| − | <table width=400>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Details:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>description</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>status e.g. '''Purchased (installed)''', '''Purchased (update available)'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>ID code</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>version - packages that have been '''Uninstalled''' will show '''(not installed)'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=400>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:S20_PalettePackagesUninstall.png|link=]]<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to uninstall the package but first read the '''Warning''' below</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:S20_PalettePackagesListFeatured.png|link=]]<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to open a '''Content Manager''' window listing the contents of this package</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 width=400 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=396 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>If you <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Uninstall </span> a package it will still appear in the palette content package list until the palette is either '''Hidden''' or '''Closed'''. Uninstalled packages can be reinstalled later using the '''Content Store'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#ff0000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#fcbcbc width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Stop.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span><br>
| |
| − | If you '''Uninstall''' a package you will also delete any '''Packaged''' assets it contains that may be needed by other assets on your system, such as routes. Packaged assets may (or may not) be found on the '''DLS''' - that is a decision made by the creator of the package. They are not '''Payware''' but come as part of an installed '''DLC''' package. Trainz has no way of knowing if a "packaged" asset it is about to delete had previously been "Installed from the DLS", and could therefore be needed elsewhere, or was only installed with the package.<br>
| |
| − |
| |
| − | Uninstalling a package can leave you with some (or many) "Missing dependency" error messages. The remedy is to use '''Content Manager''' to first perform a '''DBR''' (database repair) and then download the missing dependencies from the DLS <span style="font-weight: 700; font-size: 15px;">BUT</span> it is possible that some of the "missing dependencies" can only be found in the '''DLC Package''' you have just uninstalled.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Testing the Packages"></span>
| |
| − | =='''Testing the Packages'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Dealing with Unsupported Assets|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Content Package Details|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>While you can manually select the packages to be enabled, an easier option may be to let the program perform that task.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | With or without any packages enabled, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon showing 3 horizontal bars (bottom right) to open a menu.<br>
| |
| − | [[image:S20_PalettePackagesMenu.png|link=]]<br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatically Enable Required Packages </span></td>
| |
| − | <td>attempts to automatically identify and enable the minimum number of packages required by the current route. This only affects the packages listed in the palette and nothing else</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets Unsupported by Enabled Packages </span></td>
| |
| − | <td>this will either:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td>open '''Content Manager''' with a window displaying all the assets (objects) used in the current route that are not found in the enabled packages, <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>give the preferred result as shown in the following message<br>
| |
| − | [[image:S20_PalettePackagesAllSupported.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To identify the assets that are required by the current route that are not supported by the enabled packages:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>'''Disable''' all packages - the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Revert </span> button will reset any enabled packages leaving only the top package enabled</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Select the menu option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatically Enable Required Packages </span>. There may be a delay of a few seconds.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>Select the menu option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets Unsupported by Enabled Packages </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Dealing with Unsupported Assets"></span>
| |
| − | =='''Dealing with Unsupported Assets'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Apply and Upload|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Testing the Packages|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − |
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td>If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.<br>
| |
| − | <table width=975 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=971 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To identify and add missing packages:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the first asset in the '''Content Manager''' window</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>open the '''Content Menu''' and select the option '''Report Containing Packages'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>note the ID of the package. If no ID is shown then the asset does not belong to an installed package (see option [[image:Bblue.png|link=]] below for dealing with these assets)</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>repeat for each asset in the '''Content Manager''' list</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint5.JPG|link=]]</td>
| |
| − | <td>'''Enable''' the identified missing packages. The IDs of all the installed packages can be found by using the steps described in [[image:PageLink.PNG|link=]] '''[[#Content Package Details|Content Package Details]]''' above</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Bblue.png|link=]]</td>
| |
| − | <td>If you have used the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatically Enable Required Packages </span> option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using '''TCCP''' and add them to that package - see the Trainz Wiki Page at [[image:WikiLink.PNG|link=]] '''[[TCCP_Content_Creation|TCCP Content Creation]]'''. If that is not a suitable option then you will need to either remove the unsupported assets from the route or replace them with supported assets.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Section Nav Buttons -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Apply and Upload"></span>
| |
| − | =='''Apply and Upload'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#stepDrivers|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Dealing with Unsupported Assets|Skip Up]]</td>
| |
| − | <td width=46> </td> <!-- for Top -->
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepPackages|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td> <!-- for Next Down -->
| |
| − | <td width=75> </td> <!-- for Bottom -->
| |
| − | </tr>
| |
| − | </table> <!-- END Section Nav Buttons -->
| |
| − | Once you have enabled the required packages, you need to prepare the route for uploading to the live '''MPS Server'''<br>
| |
| − |
| |
| − | <table bgcolor=#000000 width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr>
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply </span> button at the bottom of the palette window.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td> </td>
| |
| − | <td>You may be shown an error report which will list the assets, by their '''kuids''', that have failed a compliance test. In this case the package creation will not proceed. You will need to identify each asset listed in the report and take any necessary action, such as replacing the assets or removing them from the route.<br>
| |
| − | If there is no error report then you will be shown the following message:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table width=425>
| |
| − | <tr valign="top">
| |
| − | <td width=425>[[image:S20_PalettePackagesApplyConfirm.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 width=575 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Note:'''</span><br>
| |
| − | ----
| |
| − | If you have '''NOT''' already saved this route then it will be saved using '''"New Route"''' as its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span>, save using your preferred route name and then return to the '''Content Packages Palette'''.
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>To accept the changes, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #009fe9;"> OK </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | The next step is to upload the new package to the live '''MPS Server'''.
| |
| − |
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff width=996 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>Open the [[image:SurveyorSharingIcon.png|link=]] '''Surveyor Sharing Menu''' from the '''Main Menu''' icons</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=170>[[image:SocialMenu.png|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Share Route </span>. You will receive a warning that '''Session Data''' is not supported.</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint3.JPG|link=]]</td>
| |
| − | <td>To proceed <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> OK </span><br>
| |
| − | To cancel the upload <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=3>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint4.JPG|link=]]</td>
| |
| − | <td>Assuming that you selected <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> OK </span> then the route will be packaged and uploaded to the live '''MPS Server'''. A successful upload will be indicated by the final message as shown below:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:S20_PalettePackagesUploadCompleted.png|link=]]</td>
| |
| − | <td>A route that has been uploaded to the '''MPS Server''' will appear with a <span style="background-color: #848dff;">            </span> colour band in the '''Surveyor Select a Route/Session''' window.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="stepDrivers"></span>
| |
| − | ='''The Drivers Palette/Driver Control Center'''=
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Adding a Driver|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Apply and Upload|Skip Up]]</td>
| |
| − | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td>
| |
| − | <td width=75>[[image:NextUp.png|link=#stepPackages|alt=Next Up|Next Up]]</td>
| |
| − | <td width=75>[[image:NextDown.png|link=#stepLogs|alt=Next Down|Top]]</td>
| |
| − | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td bgcolor=#ffffb0 width=200><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor </span> palette</span> </td>
| |
| − | <td bgcolor=#33ff77><span style="font-weight: 700; font-size: 15px;">and a <span style="color: white; background-color: blue;"> Driver </span> window (where it is named the Driver Control Center)</span></td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffff>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In '''Surveyor''' if the '''Drivers Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In '''Driver''' to show the '''Driver Control Centre''' on the screen either:-<br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Driver Icon''' at the bottom left of the screen <span style="font-weight: 700; font-size: 15px;">OR</span></td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td>open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Control Center </span> option</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffbo cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | This has been redesigned for the '''Trainz Living Railroad (TLR)''' feature that is only available in '''Trainz Plus'''.
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>some of its features can be used without the '''TLR'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>it is '''NOT''' a replacement for the '''Driver Setup Rule''' in the '''Session Editor'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>This provides a full list of available drivers, their assigned trains and the tools to manage them in both '''Surveyor''' and '''Driver'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>In '''Driver''' it is named the '''Driver Control Center''' and is a '''Window'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=305>[[image:DriverPalette_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>The driver with the current camera focus is shown on a blue background</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In '''Surveyor''' this palette and its child windows can be minimised and resized</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>In '''Driver''' this window can be minimised but '''NOT''' resized, however its child windows can be both minimised and resized</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Next to the image of each driver is:-
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>a thumbnail of their assigned locomotive (or '''No assigned location''')</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the assigned locomotives '''Object Name'''. This can be set in '''Surveyor''' using either the [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]''' or the [[image:PageLink.PNG|link=]] '''[[#Driver Properties|Driver Properties]]''' Tool</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td>
| |
| − | <td>the current control state of the train - the next command in their '''Driver Command List''' (driver '''Bald''' shown left), '''Manual Control''' (driver '''Aldair'''), '''Not in a Train''' (driver '''Kenny''') or '''Idle''' (driver '''Jane''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Above each drivers image is a '''Tool Bar''' for that driver [[image:DriverPaletteTools_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=130>[[image:DriverPalettePlayerControl_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to open a drop down menu to assign this driver to:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35> </td>
| |
| − | <td width=165>[[image:DriverPaletteAssign_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> (driver '''Jane''' shown left) will make the driver '''unavailable for use''' but will still remain in the driver list<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> will return them to '''active duty''' in the driver list<br>
| |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span> this assigns control of the driver to the '''TLR''' (available in '''Trainz Plus''' only). The '''Living Railroad Dispatch''' setting must be '''Enabled''' in the [[image:PageLink.PNG|link=]] '''[[#stepSessionOptions|Session Options Window]]'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35>[[image:DriverPaletteDeleteDriver_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to '''Delete''' the current driver
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td>
| |
| − | <td>If a driver has been assigned to a train (drivers '''Adair''' and '''Bald''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to '''Remove''' the driver from this train. See [[image:PageLink.PNG|link=]] '''[[#Switching Drivers|Switching Drivers]]''' below
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35> </td>
| |
| − | <td width=35>[[image:DriverPaletteNotActive_S20.png|link=]]</td>
| |
| − | <td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use (driver '''Jane''')</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td>
| |
| − | <td>If a driver has '''NOT''' been assigned to a train (driver '''Kenny''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to select a train to assign to this driver. See [[image:PageLink.PNG|link=]] '''[[#Assigning Drivers|Assigning Drivers]]''' below
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35> </td>
| |
| − | <td width=35>[[image:DriverPaletteNotActive2_S20.png|link=]]</td>
| |
| − | <td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35>[[image:DriverPaletteViewDriverDetails_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to view and edit the details for the current driver and train. This is for use in '''TLR''' (available in '''Trainz Plus''' only). See [[image:PageLink.PNG|link=]] '''[[#Driver Properties|Driver Properties]]''' below
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35>[[image:DriverPaletteFocusOnDriver_S20.png|link=]]</td>
| |
| − | <td>If a driver is assigned to a train <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to change the camera focus and the blue background to this driver</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35>[[image:DriverPaletteAddDriverIcon_S20.png|link=]]</td>
| |
| − | <td>Located at the bottom of the driver list (you may have to scroll down) <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to '''Add a New Driver'''. See '''Adding a Driver''' below</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <br>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>The '''Drivers Palette''' list can be scrolled up and down to reveal more available drivers.</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Adding a Driver"></span>
| |
| − | =='''Adding a Driver'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Assigning Drivers|Skip Down]]</td> <!-- for Skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#stepDrivers|Skip Up]]</td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>New drivers can be added to the '''Drivers Palette'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=996 bgcolor=#ffffb0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:NotePad.PNG|link=]]</td>
| |
| − | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br>
| |
| − | ----
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td>A randomly selected driver will be automatically added to the '''Drivers Palette''' when a locomotive is added to your '''Trainz World'''. The driver will be assigned to the new locomotive</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td width=235>[[image:DriverPaletteAddDriverList_S20.png|link=]]</td>
| |
| − | <td>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a new driver to the Drivers Palette:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>scroll down the driver list to the bottom to reveal the '''Add New Driver''' button [[image:DriverPaletteAddDriverIcon_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the button to open the '''Driver Selection''' window shown on the left</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) a driver and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the tick icon [[image:Tick.PNG|link=]]</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>The selected driver will be added to the end of the driver list but will be not be assigned to a train</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>A driver can be deleted from the list at any time using the [[image:DriverPaletteDeleteDriver_S20.png|link=]] tool in the driver tool bar</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Assigning Drivers"></span>
| |
| − | =='''Assigning Drivers'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Switching Drivers|Skip Down]]</td> <!-- for Skip Down -->
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Adding a Driver|Skip Up]]</td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>A driver that has no currently assigned train can have one assigned to them</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=690 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=686 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To assign a driver to a train:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br>
| |
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to select a new train for the driver. The '''Drivers Palette''' will change to the image shown below right</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>If this tool cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span> (available in '''Trainz Plus''' only). If necessary you can change the setting to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> but that may affect other operations</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <span style="font-weight: 700; font-size: 15px;">Then...</span>
| |
| − | <table width=1000>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=690 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table width=686 bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Choose one of the following:-<br>
| |
| − | <span style="font-weight: 700; font-size: 15px;;">Options:</span>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:Ablue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a train in your '''Trainz World''' that does not already have an assigned driver. The selected driver will then be assigned to this train</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Bblue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteDeleteDriver_S20.png|link=]] icon <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Esc </span> key to '''Cancel''' the selection operation and return to the normal '''Drivers Palette'''</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:Cblue.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Add New Driver''' button [[image:DriverPaletteAddDriverIcon_S20.png|link=]] to select and add a new unassigned driver to the palette as described in [[image:PageLink.PNG|link=]] '''[[#Adding a Driver|Adding a Driver]]''' above. Then repeat the process described from <span style="font-weight: 700; font-size:15;">Step <span style="font-size: 17px; color: white; background-color: red;"> 1 </span></span> above</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | <td width=310>[[image:DriverPaletteSelectDriverLoco_S20.png|link=]]</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table> <!-- BEGIN Nav Buttons Table -->
| |
| − | <tr valign="top">
| |
| − | <td width=629><span id="skip Switching Drivers"></span>
| |
| − | =='''Switching Drivers'''==
| |
| − | </td>
| |
| − | <td width=50>[[image:SkipDown.png|link=#skip Driver Properties|Skip Down]]</td>
| |
| − | <td width=50>[[image:SkipUp.png|link=#skip Assigning Drivers|Skip Up]]</td>
| |
| − | <td width=46> </td>
| |
| − | <td width=75>[[image:HeadingUp.png|link=#stepDrivers|alt=Heading|To Heading]]</td>
| |
| − | <td width=75> </td>
| |
| − | <td width=75> </td>
| |
| − | </tr>
| |
| − | </table> <!-- END Nav Buttons Table -->
| |
| − |
| |
| − | <table width=1000 bgcolor="lightcyan" cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td width=10>[[image:BlueDot10x10.png|link=]]</td>
| |
| − | <td>A driver that is currently assigned to a train can be reassigned to a different train or to no train</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | <br>
| |
| − | <table width=690 bgcolor=#000000 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>
| |
| − | <table bgcolor=#ffffff cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To switch a driver from one train to another:-</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td width=25>[[image:DotPoint1.JPG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span><br>
| |
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to leave the assigned train so that the driver can be assigned to another or none</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>Once the driver has left the train, the icon will change to a new design</td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:DotPoint2.JPG|link=]]</td>
| |
| − | <td>
| |
| − | <table>
| |
| − | <tr valign="top">
| |
| − | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td>
| |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br>
| |
| − | This is '''optional'''. You can reasign the driver by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the new icon to select a new train for the driver. The '''Drivers Palette''' will change to the image shown below right</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | <tr valign="top">
| |
| − | <td colspan=2>
| |
| − | <table bgcolor=#ffffe0 cellpadding=2>
| |
| − | <tr valign="top">
| |
| − | <td>[[image:PencilTips.PNG|link=]]</td>
| |
| − | <td>If this tool cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span>. If necessary you can change the setting to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> but that may affect other operations such as the '''TLR'''</td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − |
| |
| − | <span style="font-weight: 700; font-size: 15px;">Then...</span>
| |
| | <table width=1000> | | <table width=1000> |
| | <tr valign="top"> | | <tr valign="top"> |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
If details are available then something like the following example will be shown.
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
























































![]() (unlocked).
(unlocked).
















![]()






![]() View Driver Properties Tool, the following Properties window will open.
View Driver Properties Tool, the following Properties window will open.