How to Use S20 Palettes
m (→Filter Actions) |
(→The Filter Palette) |
||
| Line 4,151: | Line 4,151: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | <table width=1000 bgcolor= | + | |
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| + | <td>The '''Bulk Replace Tool''' is used to replace one or more objects, all of the same type, in your '''Trainz World''' with another object also of the same type</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Bulk Replace Tool''' works on the '''entire route'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width=1000 | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| + | <td colspan=3>In the '''Filter Palette''' open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Toggles </span> by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the small arrowhead on the left or on the "enabled" message itself.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=205>[[image:FilterPaletteClickToggleListOpen_S20.png|link=]]</td> | ||
| + | <td width=205>[[image:FilterPaletteToggleListOpen_S20.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td> |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once it has been opened:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the palette can be '''Expanded''' to reveal additional columns. The columns can be moved, resized, deleted and extra columns added. See [[image:PageLink.PNG|link=]] '''[[#skip Expanding the Assets List View|Expanding the Assets List View]]''' for the details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>each column can be '''Sorted''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a column heading. Each <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> will cycle through different sorting options</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,169: | Line 4,191: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | <table | + | <td> |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2> | + | <td colspan=2>Items can be selected by highlighting</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=10>[[image: | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>To select a single item in the list <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Left Click </span> on its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>To select multiple items in the list use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="background-color: lightcyan;"> Left Click </span></span></td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To select the entire list select one asset first then use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> A </span></span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width=1000> | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
| − | <tr valign=" | + | <tr valign="top"> |
| − | + | ||
<td> | <td> | ||
| − | + | <table width=996 bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2>Each asset in the list has a:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=100>'''Toggle Button'''</td> | ||
| + | <td>that can be toggled '''ON''' or '''OFF''' for the '''Bulk Replace Tool'''. | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td | + | <td>You can toggle an individual asset, '''ON/OFF''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its toggle icon</td> |
| − | < | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>''' | + | <td>You can toggle a group of selected assets '''ON/OFF''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the toggle icon of any selected asset</td> |
| − | < | + | </tr> |
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>'''Popup Menu'''</td> |
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on an asset to open its menu. The available options are:- |
| − | <td> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>to copy the details ('''<kuid> code''' and '''name''') of the selected asset or assets into your system clipboard</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <table> | |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td> | ||
| + | <td>will open a '''Content Manager''' window to display the details of the selected asset or assets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist > </span></td> | ||
| + | <td>you will be asked to select an existing Picklist or create a new one. The selected asset or assets will be added to that '''Picklist'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | If the list you have opened is a '''Picklist''' then the last option shown will be:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td> | ||
| + | <td>the selected asset or assets will be removed from the '''Picklist'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,213: | Line 4,277: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=629><span id=" | + | <td width=629><span id="BR: Rules"></span> |
| − | ==''' | + | ==='''The Ground Rules'''=== |
</td> | </td> | ||
| − | <td width=50> | + | <td width=50> </td> |
| − | <td width= | + | <td width=50> </td> |
| − | + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 1]][[image:SkipMinorUp.png|link=#skipFilterToggles]]</td> <!-- for Top and Minor Up/Down --> | |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> <!-- Next Down --> | <td width=75> </td> <!-- Next Down --> | ||
| Line 4,225: | Line 4,289: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | <table width=1000 | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td> | + | <td>'''Compatibility:-''' |
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=4>The '''Bulk Replace Tool''' will work with:-</td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:DotPointGreenSquare.png|link=]]</td> |
| + | <td width=24>[[image:GroundTextureFilter_S20.png|link=]]</td> | ||
| + | <td>'''Ground Textures'''</td> | ||
| + | <td> </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:DotPointGreenSquare.png|link=]]</td> |
| − | <td | + | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> |
| − | < | + | <td>'''Scenery Meshes''' (buildings, trees, etc)</td> |
| + | <td bgcolor=#fcbcbc>[[image:uncheckicon.png|link=|alt=Cross]] '''EXCEPT''' if the mesh includes '''track''' - such as '''Industries''', '''Bridges''', '''Tunnels'''</td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:DotPointGreenSquare.png|link=]]</td> |
| − | <td>''' | + | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> |
| + | <td>'''Scenery Splines''' (roads, fences, etc)</td> | ||
| + | <td bgcolor=#fcbcbc>[[image:uncheckicon.png|link=|alt=Cross]] '''EXCEPT''' if the spline includes '''track''' - such as '''Industries''', '''Bridges''', '''Tunnels'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:DotPointGreenSquare.png|link=]]</td> |
| − | <td>''' | + | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> |
| + | <td>'''Track Splines''' (rail tracks)</td> | ||
| + | <td> </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:DotPointGreenSquare.png|link=]]</td> |
| − | <td>''' | + | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> |
| + | <td>'''Track Objects''' (signals, speed signs, switches, etc)</td> | ||
| + | <td> </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td colspan=4>The '''Bulk Replace Tool''' will <span style="font-weight: 700; font-size: 15px;">NOT</span> work with:-</td> |
| − | <td>''' | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint.JPG|link=]]</td> | ||
| + | <td>[[image:TrainFilter_S20.png|link=]]</td> | ||
| + | <td>'''Rolling Stock''' (locomotives, wagons)</td> | ||
| + | <td> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint.JPG|link=]]</td> | ||
| + | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
| + | <td>'''Presets''' (effect layers)</td> | ||
| + | <td> </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | </td> |
| − | <table | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2> </td> |
| − | <table bgcolor=#000000> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>The replacement asset must be of the '''same type''' as the asset or assets it is replacing. <span style="font-weight: 700; font-size: 15px; background-color: yellow;">You must replace like with like</span> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff> | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2>You can replace:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td width=25>[[image:GroundTextureFilter_S20.png|link=]]</td> |
| − | < | + | <td>one or more different '''Ground Textures''' with a single '''Ground Texture''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset</td> |
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; | + | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> |
| − | + | <td>one or more different '''Scenery Meshes''' with a single '''Scenery Mesh''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset. <span style="font-weight: 700; background-color: #fcbcbc;">None of the meshes can include track</span></td> | |
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| − | </td> | + | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> |
| + | <td>one or more different '''Scenery Splines''' with a single '''Scenery Spline''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset. <span style="font-weight: 700; background-color: #fcbcbc;">None of the splines can include track</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> |
| − | < | + | <td>one or more different '''Track Splines''' with a single '''Track Spline''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset. <span style="font-weight: 700; background-color: yellow;">Fixed Track objects are NOT track splines</span></td> |
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px | + | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> |
| − | + | <td>one or more different '''Track Objects''' with a single '''Track Object''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="BR: 1"></span> | ||
| + | ==='''1. Identify the Objects to be Replaced'''=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 2]][[image:SkipMinorUp.png|link=#BR: Rules]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | The '''Filter Selection''' and '''Filter Toggle''' tools are used to identify the object or objects in the route that you want to replace. | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table> | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Find the '''Type''' of object to be Replaced:-</td> |
| − | <td> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Set the '''Filter Action''' to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Use the '''Filter Selections''' to select the '''type''' of object that you want to replace remembering the '''Ground Rules''' listed above. All objects must be of the same ''type'' (e.g. all scenery meshes or all track objects) and not a mixture such as scenery meshes and track objects.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Use the '''Toggles''' and, if applicable, the '''Filter Toggle''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box to narrow down the list.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Refine the Search:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,308: | Line 4,451: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | < | + | <td>In the '''Filter Palette''' open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Toggles </span> by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''arrowhead''' or on the "assets enabled" counter</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>If required, enter a search term in the '''Filter Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box located just below the asset enabled count. This will narrow the list of toggled items. The rules for entering a search are exactly the same as used in the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If there are many assets to be selected or the list of possible assets is still very long then creating a '''Picklist''' with the required assets may be a better option</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the '''Toggle List''' toggle '''ON''' all the objects that you want to be replaced and toggle '''OFF''' those that you do not want to replace - see [[image:PageLink.PNG|link=]] '''[[#skipFilterToggles|Bulk Replace Tool]]''' for the details</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | <td width=320>[[image:FilterPaletteSearchBox_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,321: | Line 4,477: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| − | <table width= | + | <table width=750 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td> |
| + | <table width=746 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Example: </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Preparing to bulk replace multiple narrow gauge tracks with a different track of the same gauge</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
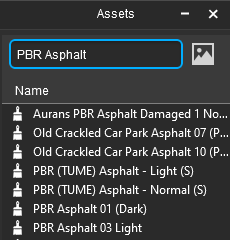
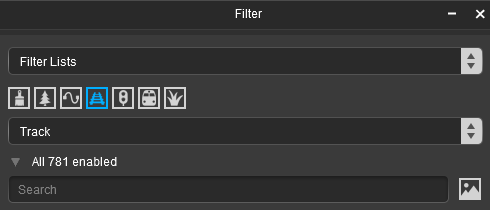
| + | <td><span style="font-weight: 700; font-size: 15px;">Set the Filter Selection to the Track type</span> | ||
<br> | <br> | ||
| − | + | [[image:FilterPaletteBulkReplaceExample_1_S20.png|link=]] | |
| + | <br> | ||
| + | In this case there are 781 assets of type '''Track''' installed so the search will need to be refined further | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| + | <td><span style="font-weight: 700; font-size: 15px;">Refine the search</span> | ||
| + | <br> | ||
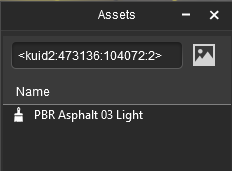
| + | The track splines to be replaced all have the text '''NG42''' in their names so this is the obvious search text to use. '''NG42''' has been entered into the '''Filter Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box, not the one in the '''Assets Palette''', to locate all assets that use that text in their names or descriptions. | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_2_S20.png|link=]] | ||
| − | + | <br> | |
| + | The 781 assets have now been reduced to just 18. | ||
| + | <br> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
| − | </ | + | <tr valign="top"> |
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Toggle the assets</span> | ||
| + | <br> | ||
| + | If your search returns only a few assets then it may be easier to individually toggle '''OFF''' the assets you don't want replaced. Otherwise the following method may be suitable:- | ||
| − | <table | + | <table bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2>'''Steps:'''</td> |
| − | + | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> |
| + | <td>Select one of the assets</td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint2Blue.png|link=]]</td> |
| + | <td>Press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> A </span></span> to highlight them all</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint3Blue.png|link=]]</td> |
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Toggle''' icon of any one of the assets to set them all to '''OFF'''</td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_4_S20.png|link=]] | ||
| + | <br> | ||
| + | <table bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td width=25>[[image:DotPoint4Blue.png|link=]]</td> |
| + | <td>Toggle '''ON''' the assets to be replaced | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>all | + | <td>If all the assets are in a group then use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to select the first and last members of the group</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>If the assets are scattered then use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to individually select each asset - but first try sorting the list on variuos columns to see if that makes a difference</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td colspan=2>[[image:FilterPaletteBulkReplaceExample_6_S20.png|link=]]</td> |
| − | + | ||
</tr> | </tr> | ||
| − | + | </table> | |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:DotPoint5Blue.png|link=]]</td> |
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Toggle''' icon of any one of the selected assets to set them all to '''ON'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td colspan=2>[[image:FilterPaletteBulkReplaceExample_7_S20.png|link=]]</td> |
| − | + | ||
</tr> | </tr> | ||
| − | + | </table> | |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | This <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> continues in the next section. | ||
| + | <br> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 4,408: | Line 4,579: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="BR: 2"></span> | ||
| + | ==='''2. Disable the Filter Action'''=== | ||
</td> | </td> | ||
| − | <td width=50 | + | <td width=50> </td> |
| − | < | + | <td width=50> </td> |
| − | <table | + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 3]][[image:SkipMinorUp.png|link=#BR: 1]]</td> <!-- for Top and Minor Up/Down --> |
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | In the '''Filter Palette''' select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span> from the '''Filter Actions''' drop down menu. | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| − | + | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Example: </span></td> |
| − | + | <td><span style="font-weight: 700; font-size: 15px;">Continued</span></td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Disable the Filter Action</span><br> | ||
| + | From the '''Filter Action''' drop down menu select the first option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span> | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_8_S20.png|link=]] | ||
| + | <br> | ||
| + | <br> | ||
| + | This only affects the '''Assets Palette''' filtered list which will be reset to display '''All Content'''. | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_9_S20.png|link=]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | This <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> continues in the next section. | ||
| + | <br> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 4,440: | Line 4,633: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="BR: 3"></span> | ||
| + | ==='''3. Identify the Replacement Asset'''=== | ||
</td> | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 4]][[image:SkipMinorUp.png|link=#BR: 2]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Only a single asset has to be selected from the '''Assets Palette''' and it must be the '''same type''' of asset as those selected for replacement.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 cellpadding=2> | + | <table width=750 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 cellpadding=2> | + | <table width=746 bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td> | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td> | + | <td>After you have disabled the '''Filter Action''', there is a quick way to identify the replacement asset if it is already present in your '''Trainz World''' |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To quickly identify the replacement asset in your '''Trainz World''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>move the mouse pointer onto the object to be selected as the '''Replacement'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,458: | Line 4,682: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table width=750 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=746 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Example: </span></td> |
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px;">Continued</span></td> |
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint5.JPG|link=]]</td> | ||
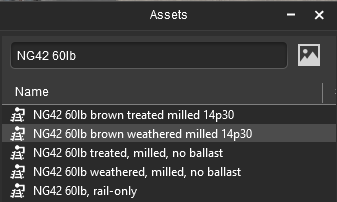
| + | <td><span style="font-weight: 700; font-size: 15px;">Select the replacement asset</span><br> | ||
| + | |||
| + | In the '''Assets Palette''' enter a search term in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box to narrow the search. In this case the "42lb" narrow gauge rails are to be replaced with a "60lb" narrow gauge rail. | ||
| + | <br> | ||
| + | [[image:FilterPaletteBulkReplaceExample_10_S20.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Perform the '''Bulk Replace''' operation described in the next section to complete this <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,467: | Line 4,718: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=629><span id=" | + | <td width=629><span id="BR: 4"></span> |
| − | + | ==='''4. Bulk Replace'''=== | |
| − | ==''' | + | |
</td> | </td> | ||
| − | <td width=50> | + | <td width=50> </td> |
| − | <td width=50> | + | <td width=50> </td> |
| − | <td width=46>[[image: | + | <td width=46>[[image:SkipMinorDown.png|link=#stepLayers]][[image:SkipMinorUp.png|link=#BR: 3]]</td> <!-- for Top and Minor Up/Down --> |
| − | <td width=75> | + | <td width=75> </td> |
<td width=75> </td> <!-- Next Down --> | <td width=75> </td> <!-- Next Down --> | ||
<td width=75> </td> <!-- Bottom --> | <td width=75> </td> <!-- Bottom --> | ||
| Line 4,480: | Line 4,730: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | The '''Bulk Replace''' will occur throughout the '''ENTIRE''' route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,485: | Line 4,749: | ||
<table width=996 bgcolor=#ffffff cellpadding=2> | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Bulk Replace:-</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the '''Assets Palette''' list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the replacement asset to open its menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the last item, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Bulk Replace Filtered Assets </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
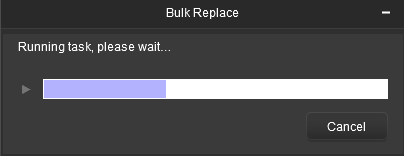
| + | <td colspan=2>With the exception of unusally small or trivial routes, a progress bar will be shown. For large routes the replacement process may take a few minutes. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FilterPaletteBulkReplaceExample_12_S20.png|link=]]<br><br> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Clicking the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> button will terminate the replacement process at the point shown by the position of the progress bar. So some, or many, of the replacements will have already been made.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>After termination, or after the replacement process has been completed, pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> keys will '''Undo''' all the replacements</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,495: | Line 4,802: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepLayers"></span> | <td width=629><span id="stepLayers"></span> | ||
| + | |||
='''The Layers Palette'''= | ='''The Layers Palette'''= | ||
</td> | </td> | ||
Revision as of 20:48, 23 July 2024
The information in this Wiki Page applies to the palettes and windows found in Trainz Plus and TRS22 Platinum Surveyor (Surveyor 2.0) and in Driver.
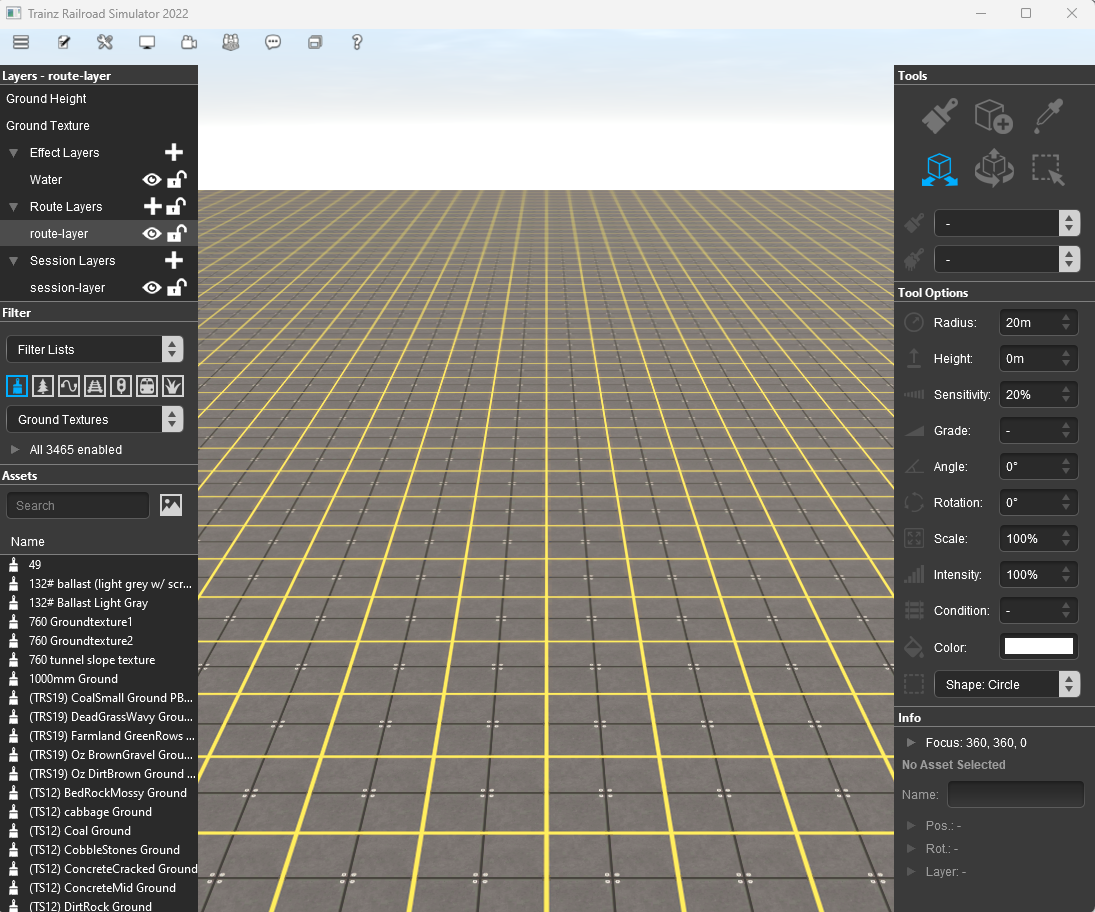
The Trainz Plus World |
| When you start Trainz Plus and TRS22 Platinum the world presented will look something like the following images, but what you actually see can be highly customised to your own preferences. |
Surveyor 2.0

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. | |||
|
|
|
||||||||||||||||||||||||||
Driver
|
All the windows in Driver are normally hidden.

|
|
||||||||||||||||||
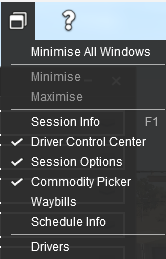
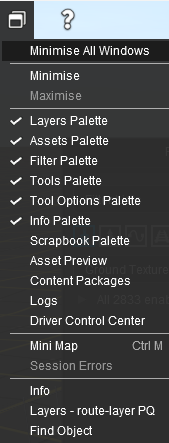
Hiding and Showing Palettes and Windows |
| Palettes and Windows, in both Surveyor and Driver, are hidden and revealed using the |
|
The visible and hidden Palettes and Windows in the screenshots shown above have had their visibility set by:-
Surveyor  |
Driver  |
|
|||||||||||||||||||
Docking and Undocking Palettes |
| Palettes in Surveyor are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. | |
| Windows in Driver are Undocked and are free to move anywhere on the screen. They cannot be Docked. |
|
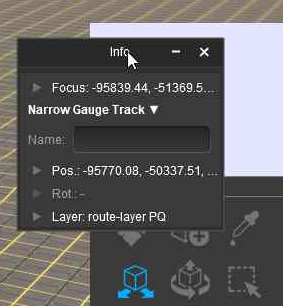
Undocking a Palette
 |
|
||||||||||||||||||||||||
Docking a Palette
 |
|
||||||||||||||||||||
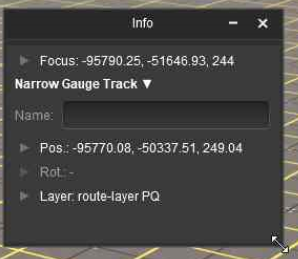
Resizing Palettes and Windows |
| Only Surveyor palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. | |
| Most Driver windows cannot be resized. |
|
 |
|
||||||||||||
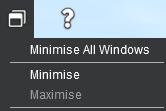
|
|
||
Minimise Maximise Close |
| Minimising will hide a palette or window but retain its size and position data. | |
| Maximising will return it to the screen using its last size and position data. | |
| Closing will hide it but its size and position data will be lost. When next displayed a closed palette will be shown docked to the side of the screen. |
|
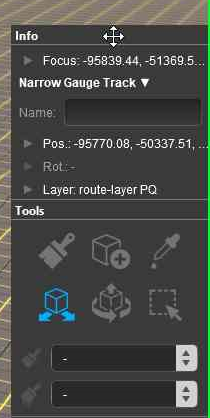
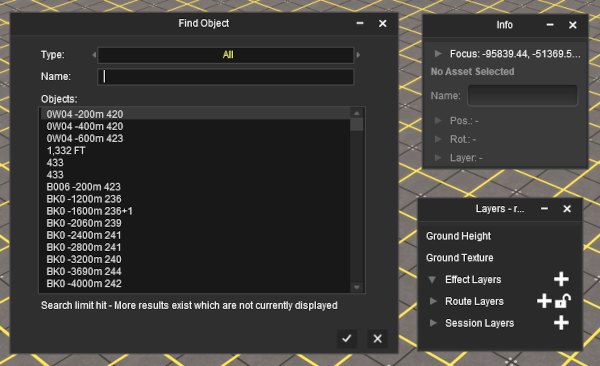
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||||||
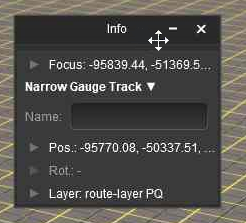
The Info Palette |
| This is a Surveyor Only palette |
|
| This palette can be easily overlooked but it has some very useful features:- | |
| naming objects | |
| providing precise data and control over the "focus" - the position of the cursor | |
| providing precise data and control over the position and orientation of objects (it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| identifying and setting the "home" layer and binding layer of a selected object | |
| used for locking and unlocking a selected objects layer | |
The components of the Info Palette are identified in the image below.
 |
|
Palette Coordinates
|
||||||||||||||||||
Info Settings Menu |
All the Focus, Position and Rotation settings have drop down menus that allow values to be transferred to and from other settings and other tools.
  |
|
|||||||||||||||||||||||||||||
Next to the z co-ordinate in both the Focus and Position is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu.
|
Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
|
Asset Name Menu |
| "Asset Name" refers to the name of the asset as displayed in the Assets Palette and in Content Manager. This is not the same as the Object Name (see the next section) |
You must have an object (or objects) selected for an Asset Name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the Asset Name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
|
|||||||||||||||||||||||||||
Object Name |
| "Object Name" refers to the name that you give to an object |
| You can give any object in your Trainz World an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the Context Icon) will be affected |
 |
|
|||||||||
 |
|
||||||
Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||||||
Layer Info and Controls |
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer |
| The Active Layer is the layer used by the Placement Tool when objects are added to your Trainz World. |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
||||||||||||||
|
|
||||||||||
Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of your Trainz World. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
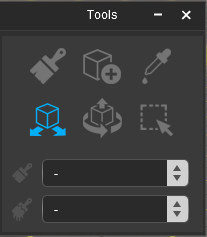
The Tools Palette |
| This is a Surveyor Only palette |
|
 |
|
 |
The Context Tool is attached as an icon to a selected or newly placed object. The icon and its Context menu will vary according to the type of object. |
|
The Brush Tool
|
The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
The Placement Tool
|
The Placement Tool adds objects to a Trainz World |
 |
|
||||||||||||||||||||||
The Eyedropper Tool
|
The Eyedropper Tool identifies and selects objects in a Trainz World |
 |
|
The Free Move Tool
|
The Free Move Tool moves objects around a Trainz World |
 |
|
The Fine Adjustment Tool
|
The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World |
 |
|
|||||||||||||||||||
|
The Marquee Tool
|
The Marquee Tool selects and copies objects, deletes baseboards, adds new baseboards and sets their properties, adds texture to baseboards in a Trainz World, creates scrapbooks |
 |
|
|
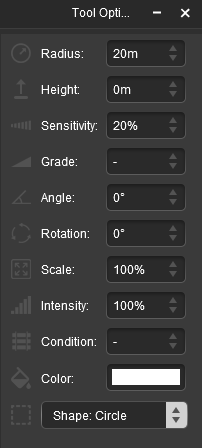
The Tool Options Palette |
| This is a Surveyor Only palette |
|
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
| All the Tool Options controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in Gold . Different Brush Types and Brush Actions will activate different controls. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
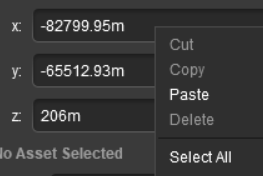
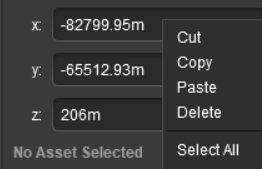
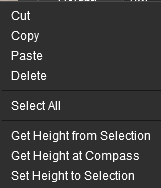
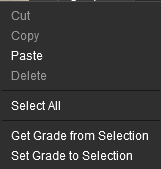
Tool Options Popups |
| Most of the data entry boxes in the Tool Options Palette have a Popup Menu. Right Click inside a box to bring up its menu |
 |
|
|||||||||||||
|
 |
|
|||||||||||
 |
|
||||||||||||
 |
|
||||||||||||
Tool Options Active Controls |
| Different Tool Palette and Brush Type selections will activate different option controls |
Some examples of when the controls will become active are:-
| If a Brush Tool is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the Ground Height Brush and the Set Height brush action will active the following Tool Options. |
 |
|
|||||||||||||||||||||||
| If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then the following Tool Options will become active. |
 |
|
||||||||||||||||||||||
| If the Scrapbook Data Brush is selected to paint the current Scrapbook into the Trainz World then certain controls that will affect the painting of the Scrapbook will, depending on the brush action selected, become active. |
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||||||
 |
More examples and more detailed descriptions of the Tool Options Palette Active Controls can be found on the Trainz Wiki at:- |
The Assets Palette |
| This is a Surveyor Only palette |
| The Assets Palette provides lists of assets that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. | |
| The Filter Palette provides the tools used to narrow down the lists provided by the Assets Palette. |
|
|
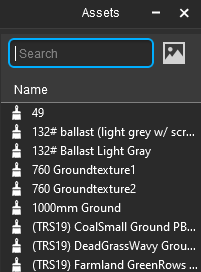
Using the Assets Palette |
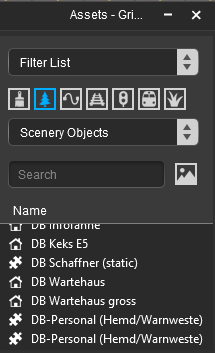
| When used by itself, the Assets Palette will be restricted to showing the list of assets for the asset type currently selected in the Filter Palette, regardless of whether the Filter Palette is visible or not. The default asset type shown in the Assets Palette for a displayed, or minimised, unedited Filter Palette will be Ground Textures. However, if the Filter Palette is closed ( Left Click on its menu bar x icon) then the Assets Palette will default to displaying the list of ALL installed assets |
 |
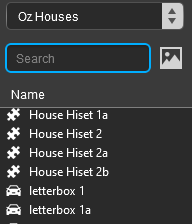
|
|
|
||||||||||||||||||||||||
| Each asset in the list has a Popup Menu. Right Click on an asset to open its menu. You can also select multiple assets as described above and then Right Click on any of the selected assets to open the common popup menu. | ||||||||||||||||
|
|
|||||||||||||||
|
||||||||||
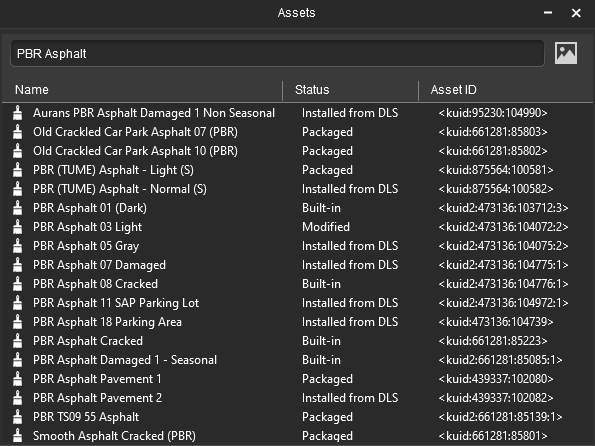
Expanding the Assets List View |
| The Assets Palette can be expanded to provide more information about each listed asset. See |

|
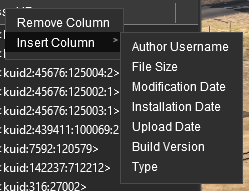
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
||||||||||||||||||||||||||
|
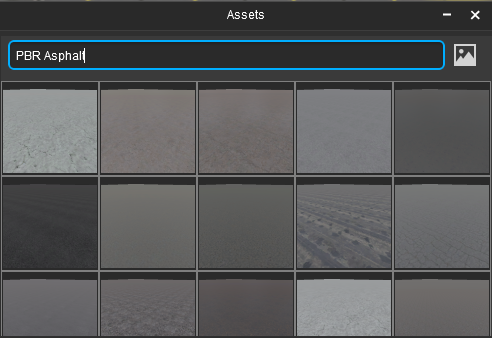
Thumbnail View |
| As an alternative to the list view of assets there is a thumbnail view option. This works best when the Assets Palette has been undocked. See |
 |
|
|||||||||||||||
|
||||||||||
|
||||||||
|
|||||||||||||||||||||
Picklists and Search Filters |
| the Assets Palette also manages (creates, edits, renames, clones, deletes) your saved Picklists and Search Filters |
 |
|
||||
 |
At the bottom of the drop down list (you may have to scroll down to see it) is an option Edit Filters and Picklists... . This option will allow you to select and edit a Picklist or Search Filter.
|
The Filter Palette |
| The Bulk Replace Tool is used to replace one or more objects, all of the same type, in your Trainz World with another object also of the same type | |
| The Bulk Replace Tool works on the entire route |
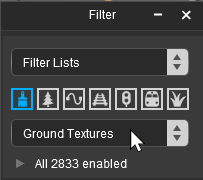
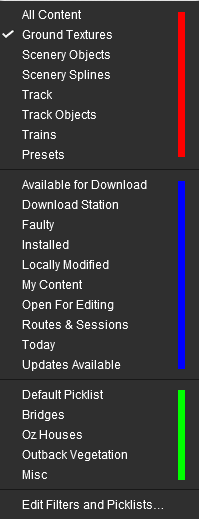
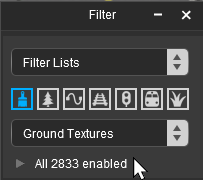
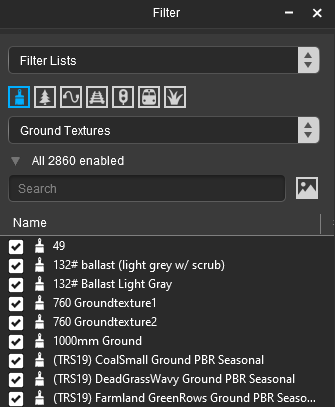
| In the Filter Palette open the Filter Toggles by a Left Click on either the small arrowhead on the left or on the "enabled" message itself. | ||||||||||||||||||
 |
 |
|
||||||||||||||||
|
||||||||||||||||||
The Ground Rules |
Compatibility:-
|
|||||||||||||||||||||||||||||||||||||||
The replacement asset must be of the same type as the asset or assets it is replacing. You must replace like with like
|
|||||||||||||||||||||||||||||||||||||||
1. Identify the Objects to be Replaced |
The Filter Selection and Filter Toggle tools are used to identify the object or objects in the route that you want to replace.
|
||||||
| Use the Toggles and, if applicable, the Filter Toggle Search box to narrow down the list. |
|
||||||||||||
|
|||||||||||||||||||||||||||||
2. Disable the Filter Action |
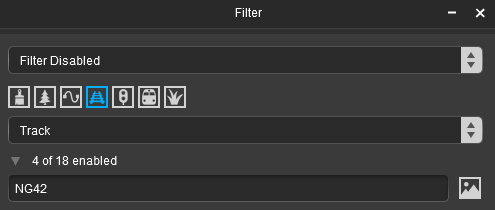
In the Filter Palette select Filter Disabled from the Filter Actions drop down menu.
|
3. Identify the Replacement Asset |
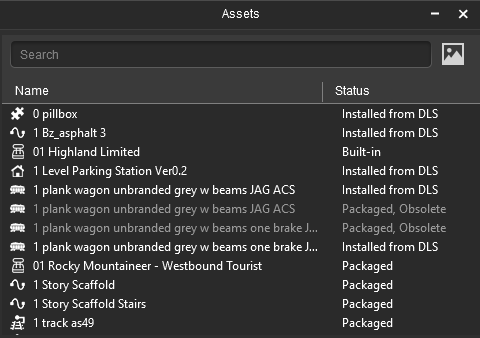
| Only a single asset has to be selected from the Assets Palette and it must be the same type of asset as those selected for replacement. |
|
||||||||
|
4. Bulk Replace |
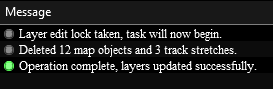
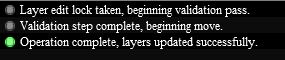
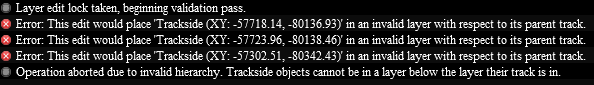
|
|
|||||||||||||||||
The Layers Palette |
| This is a Surveyor Only palette |
|
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers | |
| It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
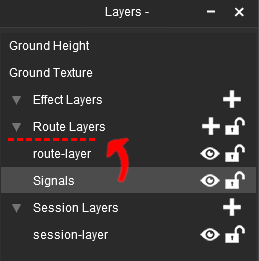
Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. | ||
The Route Layers group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
Open a Layer Group |
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
Add a New Layer
| You cannot create new layer groups but you can add new layers to a existing group. |
| Each layer group has a |
Renaming a Layer |
 |
|
|||||||
|
Deleting a Layer
|
 |
|
|||||||||||||||
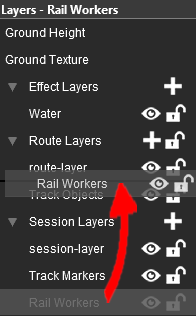
Moving a Layer |
| Layers can be individually moved up and down within the same layer group or between the Route Layers and the Session Layers groups. |
|
||||||||||||||||
 Moving the Rail Workers layer up one level |
|
|||||||||||||||||||
|
||||||||||||||||||||||||||
Merging a Layer |
| A layer can be merged with the layer immediately above it |
 |
|
|||||||
|
Hiding Layers
| Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer |
Left Click on the Eye icon to toggle its state between visible and hidden.
|
|
||||||||||||||||||
Locking Layers |
| Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer | |
| The Route Layers Group has a Padlock icon that controls the state (locked or unlocked) of ALL the Route Layers |
Left Click on the Padlock icon to toggle its state between locked and unlocked
|
|
||||||||||||||||||
Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool | |
| Only Route and Session layers can be selected as the Active Layer |
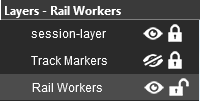
| The active layer is shown in the palette with its name on a Blue or Light Grey background. The name of the current Active Layer is also shown in the Layer Palette Title Bar. In the images below the Rail Workers layer from the Session Layers Group is the current Active Layer. |
 |
 |
|
||||||
|
Move an Object to Another Layer |
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
|||||||||||||||||||||
|
|
|
||||||||||||||||||||
The Scrapbook Palette |
| This is a Surveyor Only palette |
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into the Trainz World. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
Creating a New Scrapbook |
|
||||||||||||||||||||||||
|
| When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details. | ||||||||||||||||
 |
|
|||||||||||||||
|
|
|
 |
|||||||||||
| Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager |
 |
|
The scrapbook asset can be saved as a CDP file and uploaded to the DLS.
|
Painting or Pasting a Scrapbook |
Painting a Scrapbook
| Existing Scrapbooks can be painted into the Trainz World using the Brush Tool (see the Trainz Wiki page When the Scrapbook Data Target is selected in the Brush Tool, a second drop down box will give a choice of two brush Actions that control how the scrapbook will be applied. |
| The actions are:- | |||||||||
|
|
||||||||
|
||||||||||||||||||||||||
|
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||
|
Pasting a Scrapbook
|
||||||||||
Setting the Filters
|
|
||||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
The Asset Preview Palette |
| This is a Surveyor Only palette |
|
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
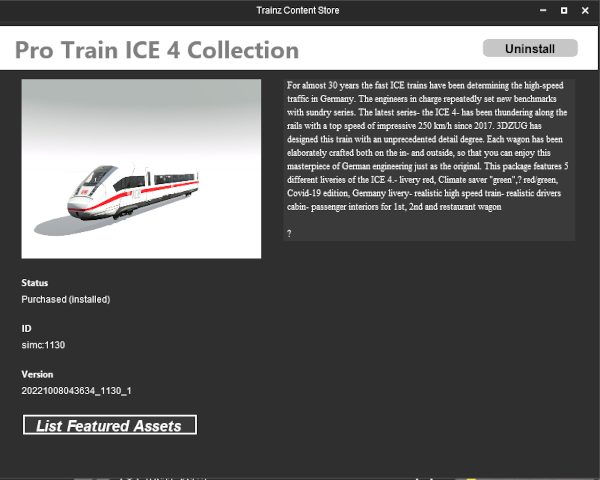
The Content Packages Palette |
| This is a Surveyor Only palette |
|
| This palette is mainly intended for content creators, particularly MPS (Multi Player Surveyor) content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". The web site for the TCCP (Trainz Content Creation Program), which is not MPS specific, can be found at info.trainzsimulator.com/tccp |
|
|
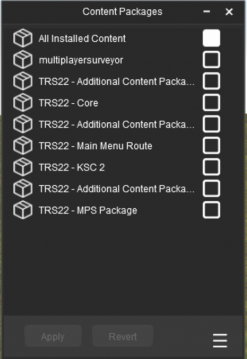
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
Content Package Details |
 |
|
|||||||
Some packages will display the message ![]()
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
Testing the Packages |
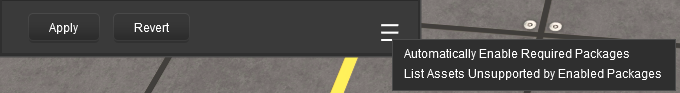
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
With or without any packages enabled, Left Click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
||||||||||
|
||||||||
Dealing with Unsupported Assets |
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
Apply and Upload |
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
|
||||||||||||||
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||||
The Drivers Palette/Driver Control Center |
| This is a Surveyor palette | and a Driver window (where it is named the Driver Control Center) |
|
|
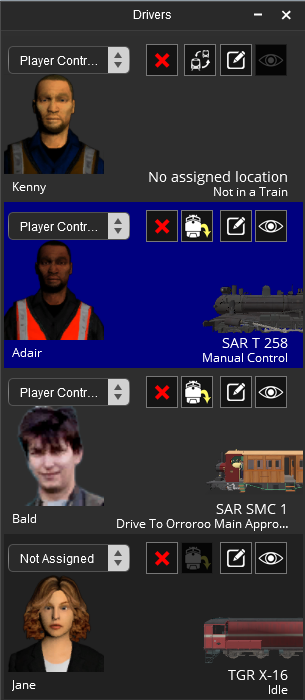
| This provides a full list of available drivers, their assigned trains and the tools to manage them in both Surveyor and Driver | |
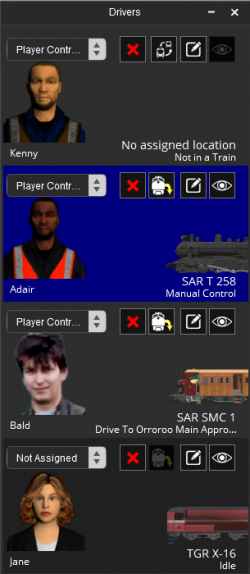
| In Driver it is named the Driver Control Center and is a Window |
 |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
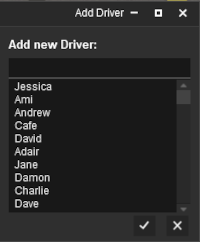
Adding a Driver |
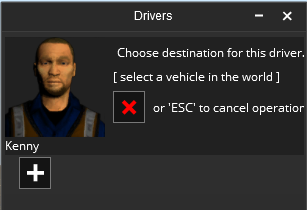
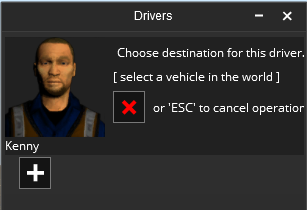
| New drivers can be added to the Drivers Palette |
|
 |
|
||||||||||||||
Assigning Drivers |
| A driver that has no currently assigned train can have one assigned to them |
|
||||||||||
Then...
|
 |
|||||||||
Switching Drivers |
| A driver that is currently assigned to a train can be reassigned to a different train or to no train |
|
||||||||||||||||
Then...
|
 |
|||||||||
Driver Properties |
|
| In Surveyor and Driver |
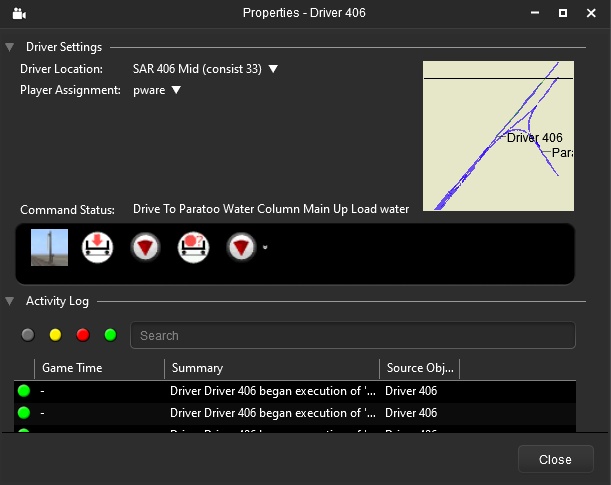
After selecting the ![]() View Driver Properties Tool, the following Properties window will open.
View Driver Properties Tool, the following Properties window will open.
 |
|
||||||||||||||||||||||||
| In Driver | ||||||||||||||
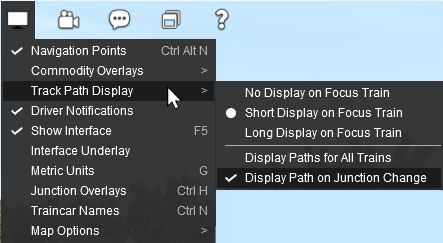
| In Trainz Plus Only: When used in Driver Mode a coloured line will appear above the track showing the path, or possible paths, when the next command in the Command Status queue is a movement command, such as Drive To..., Navigate To... or Couple To.... The path lines will not be shown when these commands are not being executed. The colour of the path lines are Blue, Green, Orange and Red. | ||||||||||||||
 |
|
|||||||||||||
|
||||||||||
|
||||||||||||||||||||||
| Left Click on the Close button to close the window and return to the Drivers Palette or Driver Control Center but closing it will turn off the path line. To keep the path line on the screen Minimise the window instead. |
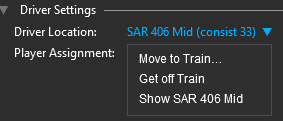
Driver Location |
| This allows you to move the driver to a new train and to view/edit the details of their current train |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
Train Properties
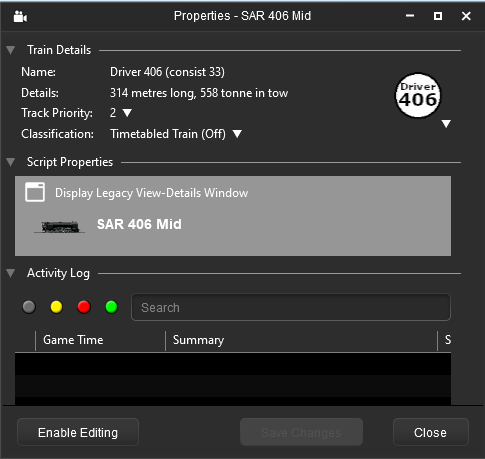
| The Show <name of loco> option will open the Train Properties window |
 |
There are a number of control and display options built into this window.
|
||||||||||||
| Left Click on the Close button to close the window and return to the Driver Properties window. |
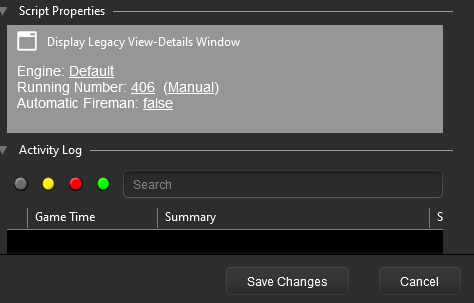
Script Properties
 |
|
||||||||||
|
|||||||||||||
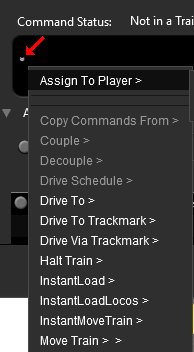
Player Assignment |
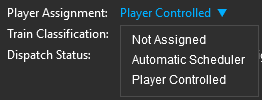
| This allows you to set the driver control assignment |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
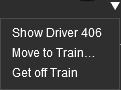
Command Status |
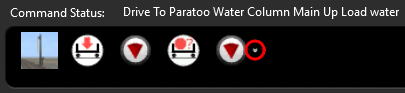
| The Command Status displays the list of driver commands waiting for execution by the selected driver | |
| New driver commands can be added and existing commands removed |
 |
A sample list of driver commands | |||||||||||||||||||||||
|
||||||||||||||||||||||||
| Left Click on the Close button to close the window and return to the Drivers Palette. |
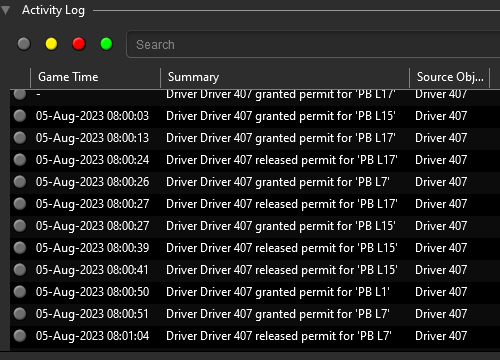
Activity Log |
| This allows you to monitor the activity and progress of a driver |
 |
This gives a detailed list of every operation started and completed by the selected driver. In the example shown on the left this includes gaining and releasing "permits" (access or permission) for each junction switch along the drivers path.
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
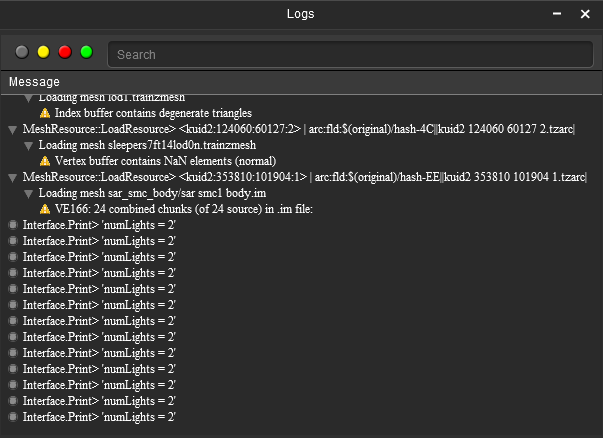
The Logs Palette |
| This is a Surveyor Only palette |
|
| This palette displays the Trainz System Log which details the loading of assets, the operation of scripts, messages displayed on the screen (in Driver), etc. It is for diagnostic purposes. |
 |
|
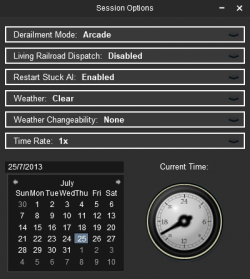
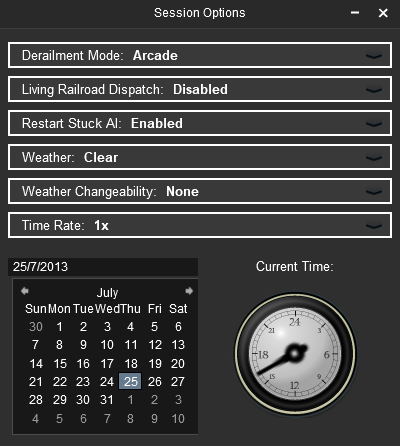
The Session Options Window |
| This is a Driver Only window |
|
| This window allows you to change session settings in Driver "on the fly" |

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
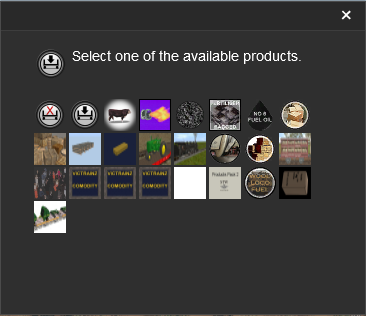
The Commodity Picker Window |
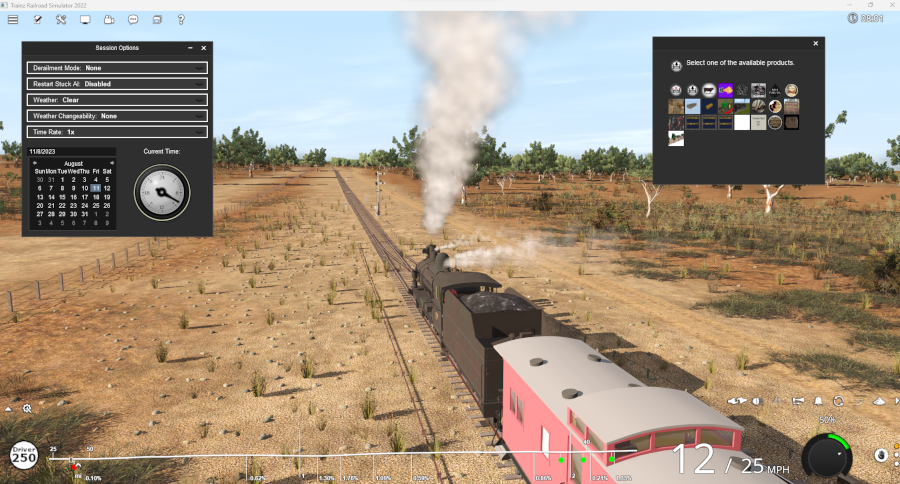
| This is a Driver Only window |
|
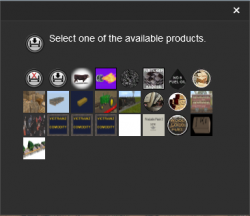
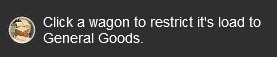
| This window allows you to change the commodities (products) carried by rolling stock in Driver "on the fly" |

|
|
||||||||||||||||||||
The Session Info Window |
| This is a Driver Only window |
|
| This window displays the active message windows that were created for this session by a HTML Asset or a Message Popup Rule starting with the last one displayed |
 |
|
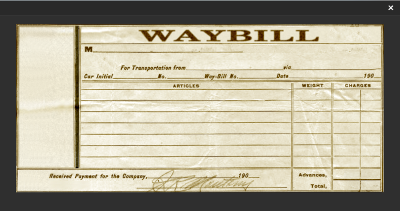
The Waybill Window |
| This is a Driver Only window |
|
| This window displays the commodity deliveries and pickups for this train |
 |
|
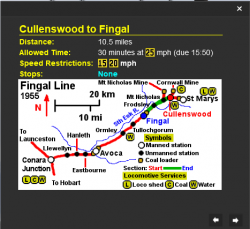
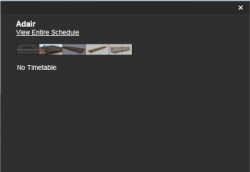
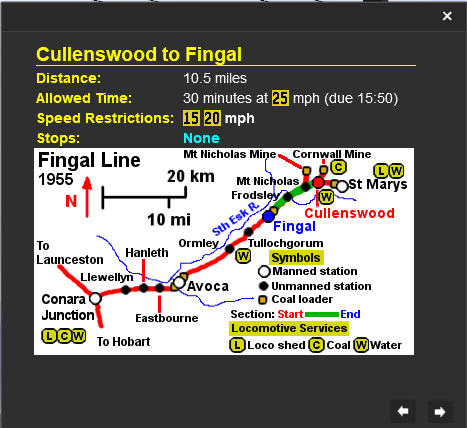
The Schedule Info Window |
| This is a Driver Only window |
|
| This window displays the Trainz Living Railroad (TLR) (available in Trainz Plus only) schedule for the train |
 |
|
Trainz Wiki
|
|
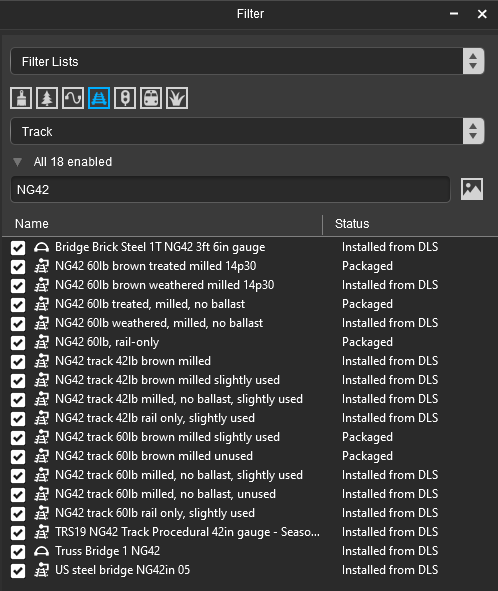
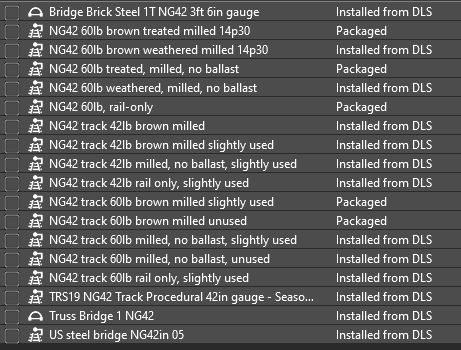
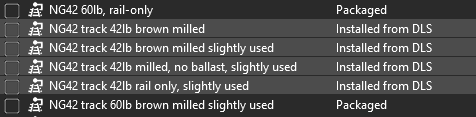
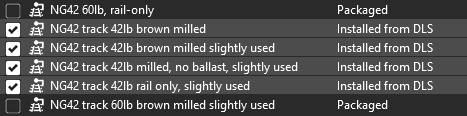
This page was created by Trainz user pware in February 2023 and was last updated as shown below.