How to Use S20 Palettes
m (→Painting or Pasting a Scrapbook) |
(updated Info Palette for new HD version) |
||
| Line 554: | Line 554: | ||
<td width=50> </td> <!-- for Skip Up --> | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=# | + | <td width=75>[[image:NextUp.png|link=#stepUpgrading|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepTools|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepTools|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 565: | Line 565: | ||
<table width=996 bgcolor=#ffffff> | <table width=996 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>If the '''Info Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[# | + | <td>If the '''Info Palette''' is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes|Hiding and Showing Palettes]]''' at the top of this document. Some '''Info Palette''' functions will also require the '''Assets Palette''' and the '''Tool Options Palette'''. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 576: | Line 576: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2>This palette can be easily overlooked but it has some very useful features:-</td> | <td colspan=2>This palette can be easily overlooked but it has some very useful features:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|10px|link=]]</td> | ||
| + | <td>naming objects</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 594: | Line 598: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| − | + | ||
| − | + | ||
The components of the '''Info Palette''' are identified in the image below.<br> | The components of the '''Info Palette''' are identified in the image below.<br> | ||
| − | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=370>[[image:InfoPalette_S20.png|link=]]</td> | <td width=370>[[image:InfoPalette_S20.png|link=]]</td> | ||
| − | <td valign="middle">Each of the small arrowhead icons | + | <td valign="middle">Every item in the palette can be edited.<br><br> |
| + | Each of the small arrowhead icons in the palette will open to display more information and controls or a drop down menu of options.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| + | =='''Palette Coordinates'''== | ||
| + | |||
<table bgcolor=#000000 width=1000 cellpadding=2> | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 683: | Line 687: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 706: | Line 710: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select All </span> will highlight the contents of the selected setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> across the contents of the setting | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select All </span> will highlight the contents of the selected setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> across the contents of the setting</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 713: | Line 717: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> inside the same '''Info Palette''' setting box</td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>Once the | + | <td colspan=2>Once the value in a setting has been selected (highlighted) the popup menu will show all options as active.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 727: | Line 727: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| − | <td>will copy the setting into your Operating System clipboard. The contents will then be deleted from the setting</td> | + | <td>will copy the contents of the selected setting into your Operating System clipboard. The contents will then be deleted from the setting</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 737: | Line 737: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| − | <td>will copy the contents of the setting into your Operating System clipboard without deleting it</td> | + | <td>will copy the contents of the selected setting into your Operating System clipboard without deleting it</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 746: | Line 746: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> will delete the contents of the setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> across the contents and then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> will delete the contents of the selected setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> across the contents and then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 769: | Line 769: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span> option to copy the current '''z''' value | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span> option to copy the current '''z''' value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 817: | Line 817: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=225>[[image:InfoPaletteFocus_S20.png|link=]]</td> |
<td> | <td> | ||
<br> | <br> | ||
| Line 869: | Line 869: | ||
=='''Asset Name Menu'''== | =='''Asset Name Menu'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip | + | <td width=50>[[image:SkipDown.png|link=#skip Object Name]]</td> |
<td width=50>[[image:SkipUp.png|link=#skip Focus Info and Controls]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Focus Info and Controls]]</td> | ||
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| Line 881: | Line 881: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''"Name"''' refers to the name of the asset as displayed in the '''Assets Palette''' and in '''Content Manager''' | + | <td>'''"Asset Name"''' refers to the name of the asset as displayed in the '''Assets Palette''' and in '''Content Manager'''. This is not the same as the '''Object Name''' (see the next section)</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | You must have an object (or objects) selected for | + | You must have an object (or objects) selected for an '''Asset Name''' to be shown and for this menu to be available.<br> |
<table width=1000> | <table width=1000> | ||
| Line 898: | Line 894: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the | + | Next to the '''Asset Name''' is a small white '''Down Arrowhead'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=385>[[image:InfoPaletteMenu_S20.png|link=]]</td> |
<td> | <td> | ||
<table width=630 bgcolor=#000000 cellpadding=2> | <table width=630 bgcolor=#000000 cellpadding=2> | ||
| Line 915: | Line 911: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> NOT WORKING </span><span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> (a known bug) </span> - copies the | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> NOT WORKING </span><span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> (a known bug) </span> - copies the assets text details into your Operating System Clipboard for pasting, for example, into a text editor</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 977: | Line 973: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
<br> | <br> | ||
<table width=1000> <!-- BEGIN Section Nav Buttons --> | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=629><span id="skip Position Info and Controls | + | <td width=629><span id="skip Object Name"></span> |
| + | =='''Object Name'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Position Info and Controls]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Asset Name Menu]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''"Object Name"''' refers to the name that you give to an object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can give any object in your route an identifying name. In some cases a name is vital for '''AI''' and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the '''Context Icon''') will be affected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=225>[[image:InfoPaletteObjectName_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To name (or rename) an object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> inside the '''Name''' text entry box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Enter a name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Position Info and Controls"></span> | ||
=='''Position Info and Controls'''== | =='''Position Info and Controls'''== | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skip Rotation Info and Controls]]</td> | <td width=50>[[image:SkipDown.png|link=#skip Rotation Info and Controls]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=#skip | + | <td width=50>[[image:SkipUp.png|link=#skip Object Name]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
<td width=75> </td> <!-- for Next Up --> | <td width=75> </td> <!-- for Next Up --> | ||
| Line 996: | Line 1,050: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=310>[[image:InfoPalettePos_S20.png|link=]]</td> |
<td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed. | <td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed. | ||
<br> | <br> | ||
| Line 1,047: | Line 1,101: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td> |
<td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r''', '''p''' and '''y''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions. | <td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r''', '''p''' and '''y''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions. | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 1,156: | Line 1,210: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Some objects will '''NOT''' allow <span style="font-weight: 700; font-size: 15px;">Roll</span> or <span style="font-weight: 700; font-size: 15px;">Pitch</span> rotations</td> | + | <td>Some objects (for example: '''SpeedTrees''') will '''NOT''' allow <span style="font-weight: 700; font-size: 15px;">Roll</span> or <span style="font-weight: 700; font-size: 15px;">Pitch</span> rotations</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,231: | Line 1,285: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td> |
<td>This will show the:- | <td>This will show the:- | ||
<table width=790> | <table width=790> | ||
| Line 1,297: | Line 1,351: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=235>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> |
| − | <td width= | + | <td width=765>If multiple objects from different layers have been selected then no layer name will be shown in the '''Layer''' and '''Binding''' boxes. Instead they will be left "blank" as shown in the image on the left.<br><br> |
Both boxes can still be opened to assign layers to objects. | Both boxes can still be opened to assign layers to objects. | ||
<br> | <br> | ||
| − | <table bgcolor=#ff0000 | + | <table width=765 bgcolor=#ff0000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 1,443: | Line 1,497: | ||
=='''Assigning Objects to a Binding Layer'''== | =='''Assigning Objects to a Binding Layer'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#bottom]]</td> |
<td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Different Layer]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Different Layer]]</td> | ||
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| Line 1,627: | Line 1,681: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=230>[[image:InfoPaletteLayerSetBindingSet_S20.png|link=]]</td> |
<td> | <td> | ||
<table width=790> | <table width=790> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>its assigned layer changed (in the example from "route-layer" to "Station | + | <td>its assigned layer changed (in the example from "route-layer" to "Station Industries")</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,139: | Line 5,193: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepPreview"></span> | <td width=629><span id="stepPreview"></span> | ||
| − | |||
='''The Asset Preview Palette'''= | ='''The Asset Preview Palette'''= | ||
</td> | </td> | ||
| Line 5,708: | Line 5,761: | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
*'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' | *'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' | ||
| − | |||
*'''[[Driver Commands List]]''' | *'''[[Driver Commands List]]''' | ||
| + | *'''[[How_to_Use_S20_Tools|How to Use the Surveyor 2.0 Tools]] | ||
*'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
*'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | *'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | ||
Revision as of 14:13, 29 July 2023
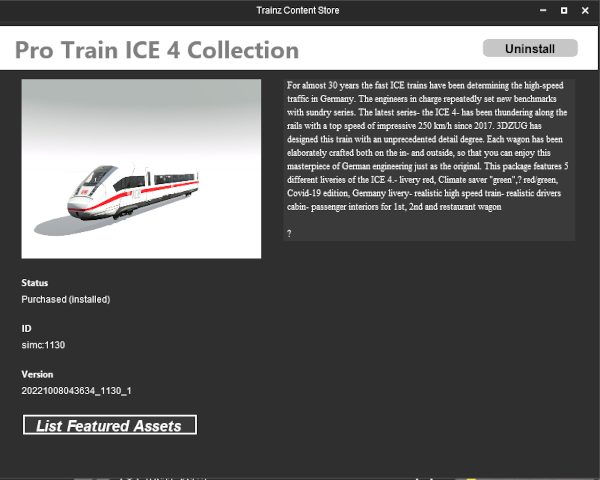
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original refernce material for this document can be found at Surveyor 2.0 Overview
|
 |
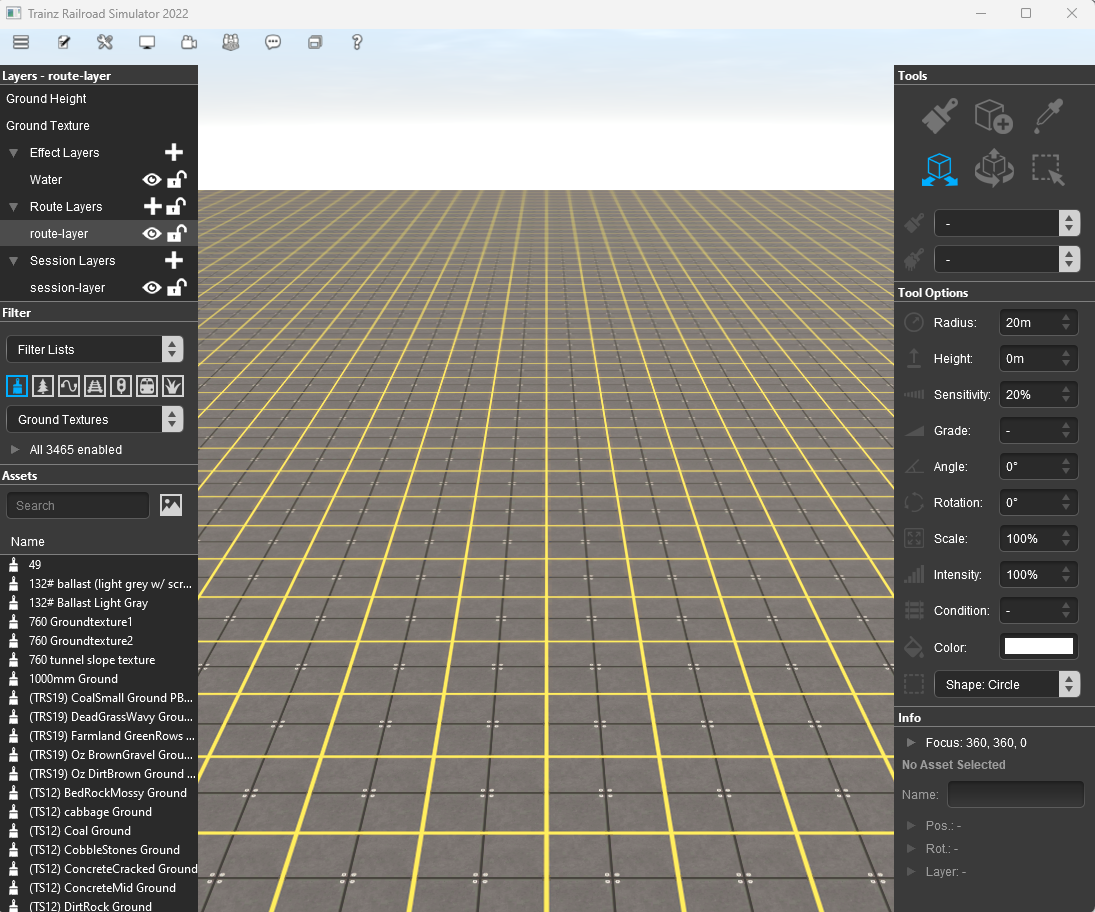
The Surveyor 2.0 World |
| When you start Trainz in Surveyor 2.0 the world presented will look something like the following image, but what you actually see can be highly customised to your own preferences. |

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. |
|
|
||||||||||||||||||||||
Hiding and Showing Palettes
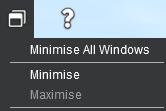
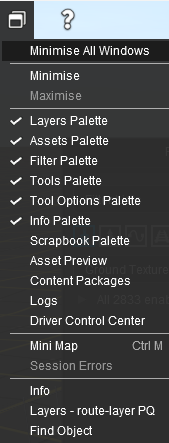
| Palettes are hidden and revealed using the Surveyor Window Menu. |
|
The 5 visible and 3 hidden Palettes in the screenshot shown above have had their visibility set by:-
|
|
||||||||||||||||||||
Docking and Undocking Palettes
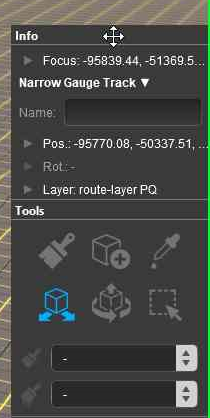
| Palettes are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. |
|
Undocking a Palette
 |
|
||||||||||||||||||
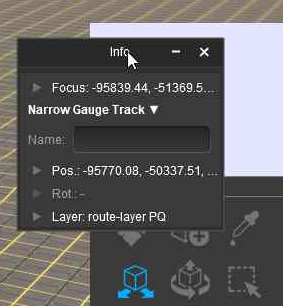
Docking a Palette
 |
|
||||||||||||||||||||
Resizing Palettes
| Only palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. |
|
 |
|
||||||||||||||||
|
|
||
Minimise Maximise Close
| Minimising will hide a palette or window but retain its size and position data. | |
| Maximising will return it to the screen using its last size and position data. | |
| Closing will hide it but its size and position data will be lost. When next displayed it will be shown docked to the side of the screen. |
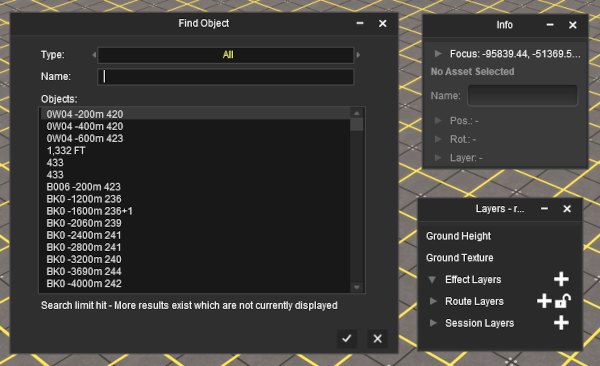
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||||||
The Info Palette |
|
| This palette can be easily overlooked but it has some very useful features:- | |
| naming objects | |
| providing precise data and control over the "focus" - the position of the cursor | |
| providing precise data and control over the position and orientation of objects (it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| identifying and setting the "home" layer and binding layer of a selected object | |
| used for locking and unlocking a selected objects layer | |
The components of the Info Palette are identified in the image below.
 |
Every item in the palette can be edited. Each of the small arrowhead icons in the palette will open to display more information and controls or a drop down menu of options. |
Palette Coordinates
|
||||||||||||||||||
Info Settings Menu |
All the Focus, Position and Rotation settings have drop down menus that allow values to be transferred to and from other settings and other tools.
  |
|
|||||||||||||||||||||||||||||
Next to the z co-ordinate in both the Focus and Position is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu.
|
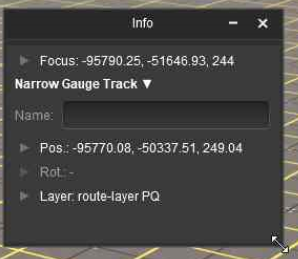
Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
|
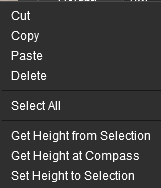
Asset Name Menu |
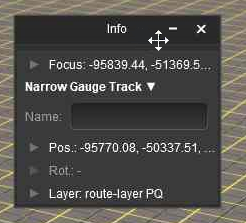
| "Asset Name" refers to the name of the asset as displayed in the Assets Palette and in Content Manager. This is not the same as the Object Name (see the next section) |
You must have an object (or objects) selected for an Asset Name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
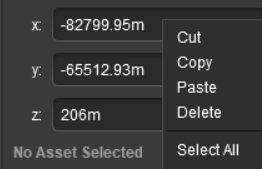
Next to the Asset Name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
|
|||||||||||||||||||||||||||
Object Name |
| "Object Name" refers to the name that you give to an object |
| You can give any object in your route an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the Context Icon) will be affected |
 |
|
|||||||||
Position Info and Controls |
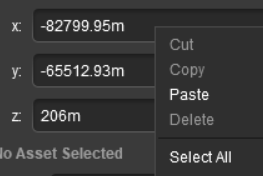
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||
Layer Info and Controls |
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
||||||||||||||
| The Active Layer is the layer used by the Placement Tool when objects are added to a route (or session). This button gives you the opportunity to set the Active Layer to the same layer that you just used to assign to an object. Its use is optional. |
|
|
||||||||||
Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
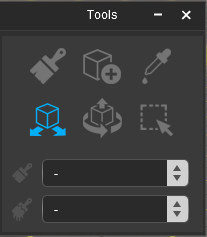
The Tools Palette |
|
 |
|
 |
The Context Tool is attached as an icon to a selected or newly placed object. The icon and its Context menu will vary according to the type of object. |
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in a route |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool adds objects to a route |
 |
|
||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a route |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool moves objects around a route |
 |
|
The Fine Adjustment Tool
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a route |
 |
|
|||||||||||||||||||
|
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool selects the content in areas of a route, creates and deletes baseboards and sets their properties. It can also be used in creating Scrapbooks |
 |
The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including Ground Heights, Ground Textures and Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected. The contents of the area can then be moved, rotated, deleted or copied to a Scrapbook.
|
The Tool Options Palette |
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
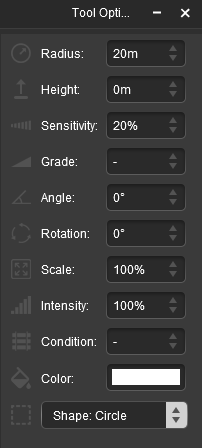
| All the Tool Options controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in Gold . Different Brush Types and Brush Actions will activate different controls. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
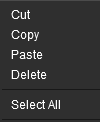
Tool Options Popups |
| Most of the data entry boxes in the Tool Options Palette have a Popup Menu. Right Click inside a box to bring up its menu |
 |
|
|||||||||||||
|
 |
|
|||||||||||
 |
|
||||||||||||
 |
|
||||||||||||
Tool Options Active Controls |
| Different Tool Palette and Brush Type selections will activate different option controls |
Some examples of when the controls will become active are:-
| If a Brush Tool is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the Ground Height Brush and the Set Height brush action will active the following Tool Options. |
 |
|
|||||||||||||||||||
| If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then the following Tool Options will become active. |
 |
|
||||||||||||||||||
| If the Scrapbook Data Brush is selected to paint the current Scrapbook into the route then certain controls that will affect the painting of the Scrapbook will, depending on the brush action selected, become active. |
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||||||||||||
 |
More examples and more detailed descriptions of the Tool Options Palette Active Controls can be found on the Trainz Wiki at:- |
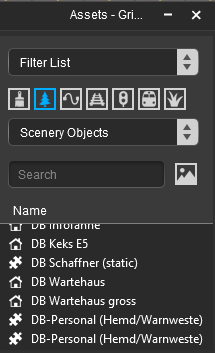
The Assets Palette |
| This palette is used by various tools and other palettes to select and identify assets and objects. It includes a filter function to narrow down the search and selection process. |
Using the Asset Filters
| The Assets Palette provides filter options that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. |
|
Steps:
The first filter option controls where the filters are applied.
 |
|
| It is recommended that you also make use of either Step |
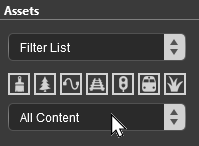
| The second filter is optional and identifies the type of asset that will be selected by the filter. This option can be selected by a Left Click on a icon that represents the different types of assets or selecting the type of asset from a drop down list. |
Options: Choose from:-
|
OR |
|
| The third filter is also optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list. |
|
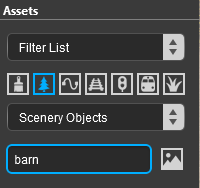
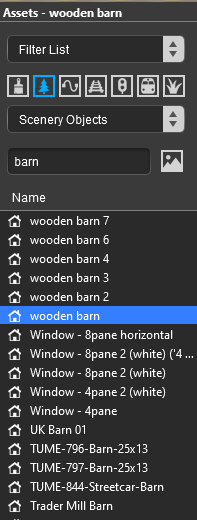
An example: To search for all Scenery Objects that have the text string "barn" in their name or description:-
  |
|
||||||||||||||||||||||||||||||
Expanding the Assets Name List View |
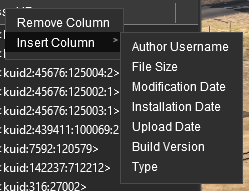
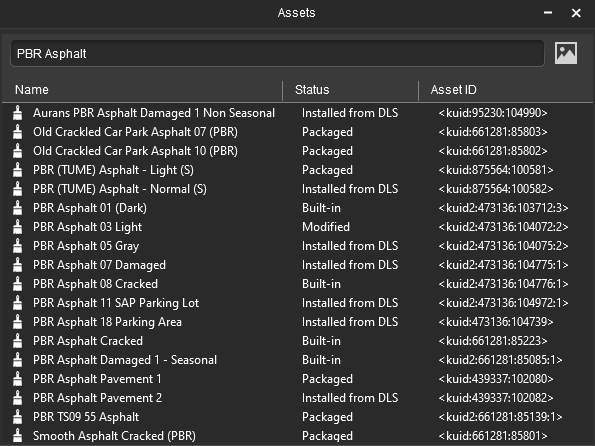
The list of asset names shown below the filter controls can be expanded to provide more information about each asset.

|
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
|||||||||||||||||||||||||
|
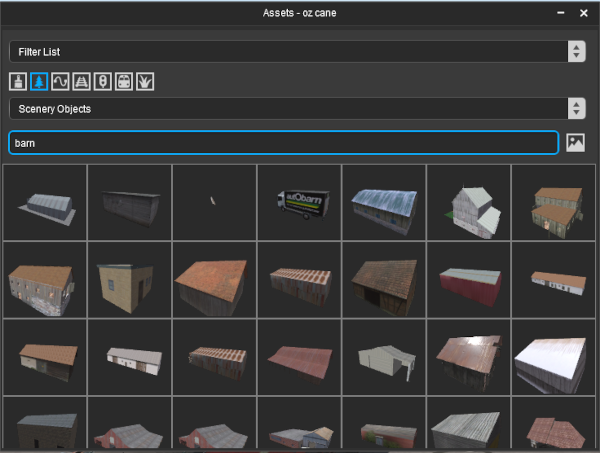
Thumbnail View |
As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the Assets Palette has been undocked.
 |
|
|||||||||||||
The Layers Palette |
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers | |
| It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. | ||
The Route Layers group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
Open a Layer Group |
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
Add a New Layer
| You cannot create new layer groups but you can add new layers to a existing group. |
| Each layer group has a |
Renaming a Layer |
 |
|
|||||||
|
Deleting a Layer
|
 |
|
|||||||||||||||
Moving a Layer |
| Layers can be individually moved up and down within the same layer group or between the Route Layers and the Session Layers groups. |
|
||||||||||||||
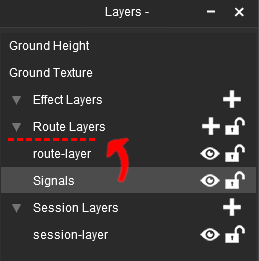
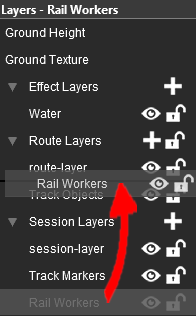
 Moving the Rail Workers layer up one level |
|
|||||||||||||||
|
||||||||||||||||||||||||||
Merging a Layer |
| A layer can be merged with the layer immediately above it |
 |
|
|||||||
|
Hiding Layers
| Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer |
Left Click on the Eye icon to toggle its state between visible and hidden.
|
|
||||||||||||||||||
Locking Layers |
| Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer | |
| The Route Layers Group has a Padlock icon that controls the state (locked or unlocked) of ALL the route layers |
Left Click on the Padlock icon to toggle its state between locked and unlocked
|
|
||||||||||||||||||
Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool | |
| Only Route and Session layers can be selected as the Active Layer |
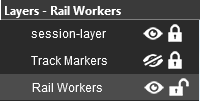
| The active layer is shown in the palette with its name on a Blue or Light Grey background. The name of the current Active Layer is also shown in the Layer Palette Title Bar. In the images below the Rail Workers layer from the Session Layers Group is the current Active Layer. |
 |
 |
|
||||||
|
Move an Object to Another Layer |
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
||||||||||||||||||||
|
|
|
|||||||||||||||||||
The Scrapbook Palette |
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into a route. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
Creating a New Scrapbook |
|
||||||||||||||||||||||||
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
|
 |
||||||||||
| Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager |
 |
|
The scrapbook asset can be saved as a CDP file and uploaded to the DLS.
|
Painting or Pasting a Scrapbook |
Painting a Scrapbook
| Existing Scrapbooks can be painted into a route using the Brush Tool (see the Trainz Wiki page When the Scrapbook Data Target is selected in the Brush Tool, a second drop down box will give a choice of two brush Actions that control how the scrapbook will be applied. |
| The actions are:- | |||||||||
|
|
||||||||
|
||||||||||||||||||||||||
|
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||
|
Pasting a Scrapbook
|
||||||||||
Setting the Filters
|
|
||||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
The Asset Preview Palette |
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
The Content Packages Palette |
| This palette is mainly intended for content creators, particularly MPS (Multi Player Surveyor) content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". The web site for the TCCP (Trainz Content Creation Program), which is not MPS specific, can be found at info.trainzsimulator.com/tccp |
|
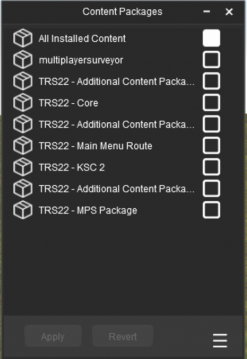
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
Content Package Details |
 |
|
|||||||
Some packages will display the message ![]()
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
Testing the Packages |
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
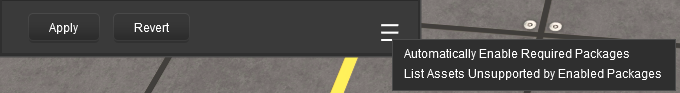
With or without any packages enabled, Left Click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
||||||||||
|
||||||||
Dealing with Unsupported Assets |
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
Apply and Upload |
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
|
||||||||||||||
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||||
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in February 2023 and was last updated as shown below.