How to Use S20 Palettes
m |
m (→The Info Palette) |
||
| Line 556: | Line 556: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | The '''Info Palette''' | + | The components of the '''Info Palette''' are identified in the image below.<br> |
<table width=900> | <table width=900> | ||
| Line 576: | Line 576: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;">  | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> x </span></td> |
<td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> North-South </span> compass direction regardless of the direction that an object is facing</td> | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> North-South </span> compass direction regardless of the direction that an object is facing</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;">  | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td> |
<td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> East-West </span> compass direction regardless of the direction that an object is facing</td> | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> East-West </span> compass direction regardless of the direction that an object is facing</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;">  | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> z </span></td> |
<td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how an object has been rolled or tilted</td> | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how an object has been rolled or tilted</td> | ||
</tr> | </tr> | ||
| Line 598: | Line 598: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;">  | + | <td><span style="font-weight: 700; font-size: 15px;"> + </span> positive distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> South </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> East </span> directions</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;">  | + | <td><span style="font-weight: 700; font-size: 15px;"> - </span> negative distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> North </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> West </span> directions</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>New boards added to the '''North''' of the first baseboard will have negative '''x''' coordinates and new boards added to the '''West''' of the first baseboard will have negative '''y''' coordinates.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 614: | Line 618: | ||
=='''Focus Info and Controls'''== | =='''Focus Info and Controls'''== | ||
| − | The '''Focus''' shows the current position and height of the '''Cursor''' object. Open up the '''Focus''' by '''Left''' clicking on its arrowhead icon.<br> | + | <table width=1000 bgcolor="lightcyan"> |
| + | <tr> | ||
| + | <td>The '''Focus''' shows the current position and height of the '''Cursor''' object.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Open up the '''Focus''' by '''Left''' clicking on its arrowhead icon.<br> | ||
<table bgcolor=#000000 width=700 cellpadding=2> | <table bgcolor=#000000 width=700 cellpadding=2> | ||
| Line 635: | Line 645: | ||
<td> | <td> | ||
<br> | <br> | ||
| − | The current cursor position is shown in the ''' | + | The current cursor position is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the cursor to a new position but '''CARE''' will be needed. |
<br> | <br> | ||
<table bgcolor=#000000 width=690 cellpadding=2> | <table bgcolor=#000000 width=690 cellpadding=2> | ||
| Line 645: | Line 655: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | If you enter an ''' | + | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the cursor will be refocused at a point on the baseboard edge that is the closest to the entered co-ordinates. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 658: | Line 668: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the ''' | + | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' click on the arrow to open its menu.<br> |
<table width=900> | <table width=900> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | ||
<td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | ||
| − | '''Left''' click on the option to copy the current cursor height (''' | + | '''Left''' click on the option to copy the current cursor height ('''z''') value from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> entry.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 670: | Line 680: | ||
=='''Asset Name Menu'''== | =='''Asset Name Menu'''== | ||
| − | You must have an object (or objects) selected for a name to be shown and this menu to be available.<br> | + | You must have an object (or objects) selected for a name to be shown and for this menu to be available.<br> |
<table width=900> | <table width=900> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 732: | Line 742: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=210>[[image:InfoPalettePos_S20.png|link=]]</td> | <td width=210>[[image:InfoPalettePos_S20.png|link=]]</td> | ||
| − | <td>The position of the selected object (or the last object if more than one is selected) is shown in the ''' | + | <td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed. |
<br> | <br> | ||
<table bgcolor=#000000 width=690 cellpadding=2> | <table bgcolor=#000000 width=690 cellpadding=2> | ||
| Line 742: | Line 752: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | If you enter an ''' | + | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the objects will be moved to that position and may vanish from view. The '''Undo''' command can be used to reverse the move or the '''Marquee Tool''' can be used to add a baseboard under the "floating" objects.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 754: | Line 764: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the ''' | + | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' click on the arrow to open its menu.<br> |
<table width=900> | <table width=900> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | ||
<td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | ||
| − | '''Left''' click on the option to copy the height (''' | + | '''Left''' click on the option to copy the height ('''z''') value for the selected object from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> entry.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 771: | Line 781: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=210>[[image:InfoPaletteRot_S20.png|link=]]</td> | <td width=210>[[image:InfoPaletteRot_S20.png|link=]]</td> | ||
| − | <td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the ''' | + | <td width=790>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r''', '''p''' and '''y''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions.<br><br> |
On the right of each box is a pair of '''Up/Down''' controls. '''Left Click and Drag''' up or down on these to adjust the rotation angle in increments of 1°. | On the right of each box is a pair of '''Up/Down''' controls. '''Left Click and Drag''' up or down on these to adjust the rotation angle in increments of 1°. | ||
</td> | </td> | ||
| Line 788: | Line 798: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;">  | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r </span></td> |
<td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> North-South </span> compass direction regardless of the object or objects orientation</td> | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> North-South </span> compass direction regardless of the object or objects orientation</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;">  | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p </span></td> |
<td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> East-West </span> compass direction regardless of the object or objects orientation</td> | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> East-West </span> compass direction regardless of the object or objects orientation</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;">  | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td> |
<td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how the object or objects have been rolled or tilted</td> | <td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how the object or objects have been rolled or tilted</td> | ||
</tr> | </tr> | ||
| Line 810: | Line 820: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;">  | + | <td><span style="font-weight: 700; font-size: 15px;"> + </span> positive angles are '''clockwise''' when facing the primary direction (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> North </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> East </span>) and around the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> axis</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;">  | + | <td><span style="font-weight: 700; font-size: 15px;"> - </span> negative angles are '''anti-clockwise''' when facing the primary direction (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> North </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> East </span>) and around the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> axis</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 822: | Line 832: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>clockwise and anti-clockwise angles are complementary. For example: entering -270° (anti-clockwise) will give the same angle as entering 90° (clockwise)</td> | + | <td>clockwise and anti-clockwise angles are complementary. For example: entering -270° (anti-clockwise) will give the same angle as entering +90° (clockwise)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
Revision as of 13:29, 5 March 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original refernce material for this document can be found at Surveyor 2.0 Overview
|
This document is still under construction  |
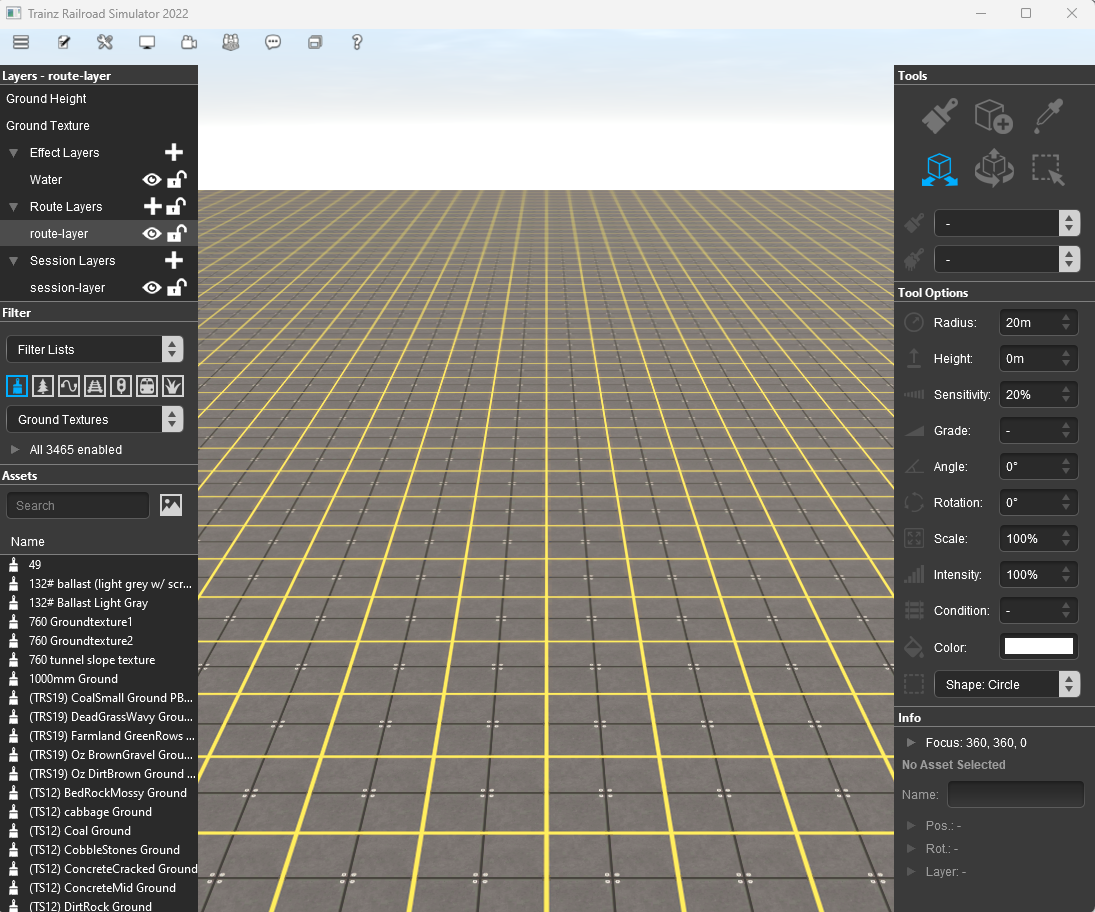
The Surveyor 2.0 World
| When you start Trainz in Surveyor 2.0 the world presented will look something like the following image, but what you actually see can be highly customised to your own preferences. |

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. |
|
|
||||||||||||||||||||||
Hiding and Showing Palettes
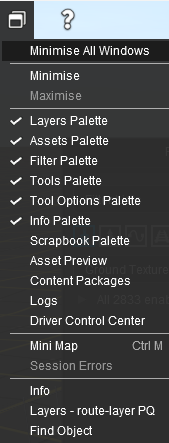
| Palettes are hidden and revealed using the Surveyor Window Menu. |
|
The 5 visible and 3 hidden Palettes in the screenshot image shown have had their visibility set by:-
|
|
||||||||||||||||||||
Docking and Undocking Palettes
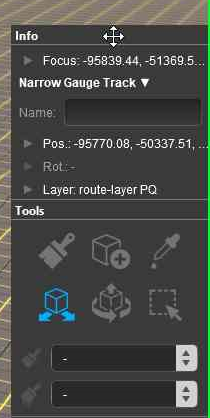
| Palettes are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. |
|
 |
|
||||||||||||||||||
 |
|
||||||||||||||||||||
Resizing Palettes
| Only palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. |
|
 |
|
||||||||||||||||
|
|
||
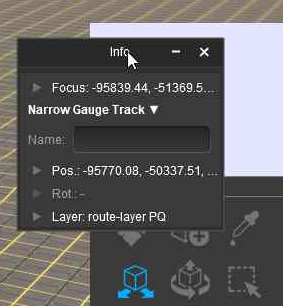
Minimise Maximise Close
| Minimising will hide a palette or window but retain its size and position data. Maximising will return it to the screen using that data. Closing will hide it but will lose that data. |
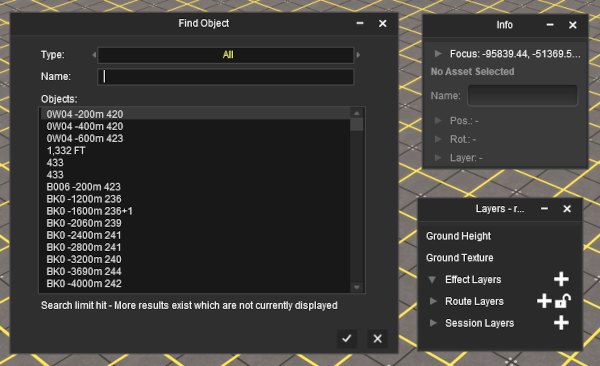
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two undocked palettes (Info and Layers)
 |
|
||||||||||||||
 |
|
|||||||||||
The Info Palette
|
 |
|
||||||||||
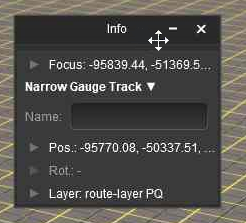
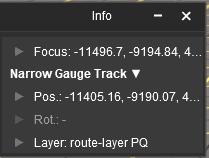
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||||
Focus Info and Controls
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by Left clicking on its arrowhead icon.
|
 |
|
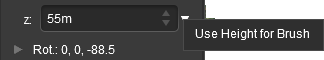
Next to the z co-ordinate is a small white down arrowhead. Left click on the arrow to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left click on the option to copy the current cursor height (z) value from the Info Palette to the Tool Options Palette Height entry. |
Asset Name Menu
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the objects name is a small white Down Arrowhead. Left click on the arrowhead to open its menu.
 |
The menu options are:-
|
|||||||||||||||
Position Info and Controls
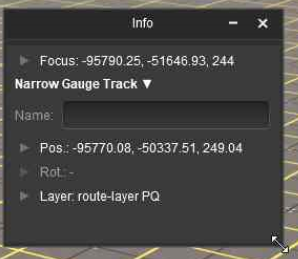
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by Left clicking on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Next to the z co-ordinate is a small white down arrowhead. Left click on the arrow to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left click on the option to copy the height (z) value for the selected object from the Info Palette to the Tool Options Palette Height entry. |
Rotation Info and Controls
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by Left clicking on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions. On the right of each box is a pair of Up/Down controls. Left Click and Drag up or down on these to adjust the rotation angle in increments of 1°. |
|
||||||||||||||||||||
Layer Info and Controls
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by Left clicking on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects. |
Assigning Objects to a Different Layer
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
|||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
|
|
||||||||
Assigning Objects to a Binding Layer
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked/Unlocked, Hidden/Visible) of both layers. |
|
|
||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
The Tools Palette
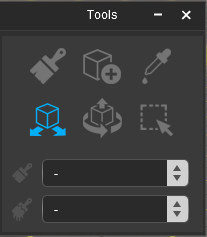
|
 |
|
 |
The Context Tool is attached as an icon to a selected or newly placed object. The icon and its Context menu will vary according to the type of object. |
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in a route |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool adds objects to a route |
 |
|
||||||||||||||||||||
|
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a route |
 |
|
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool moves objects around a route |
 |
|
|
The Fine Adjustment Tool
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a route |
 |
|
||||||||||||||||
|
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool selects the content in areas of a route, creates and deletes baseboards and sets their properties. It can also be used in creating Scrapbooks |
 |
|
|
The Tool Options Palette
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
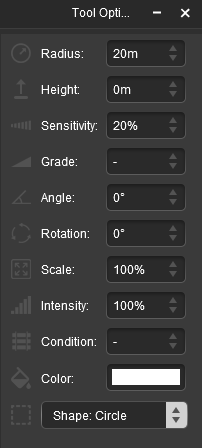
 |
All the Tool Options controls and settings are shown in the image on the left. The controls are shown as being "inactive". Some examples of when the controls will become active are:-
|
|||||||||||||||||||||||
If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then certain controls that will affect the placement of the track will become active.
|
||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||||||||
The Assets Palette
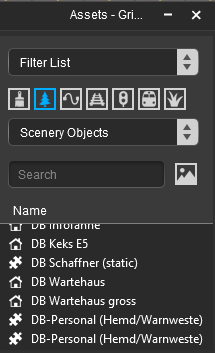
| This palette is used by various tools and other palettes to select and identify assets and objects. It includes a filter function to narrow down the search and selection process. |
Using the Asset Filters
| The Assets Palette provides filter options that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. |
 |
|
|||||||||||||||||||
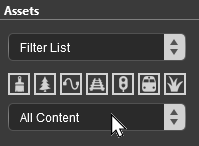
| The second filter option identifies the type of asset that will be selected by the filter. This option can be selected by either clicking a icon that repesents the different types of assets or selecting the type of asset from a drop down list. |
|
OR |
|
| The third filter option is optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list. |
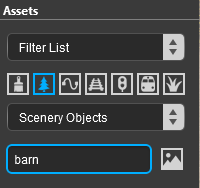
For example, to search for all Scenery Objects that have the text string "barn" in their name or description:-
 |
Left click the |
|
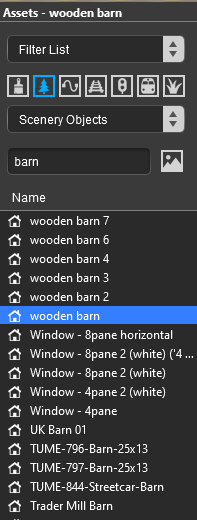
| Type the text barn (UPPER/lower case is not important) in the Search text box and press the Enter key. This will list all the Scenery Objects containing the text "barn" in their name or description. |
 |
Left click on the required item in the list (e.g. "wooden barn").
|
Expanding the Assets Name List View
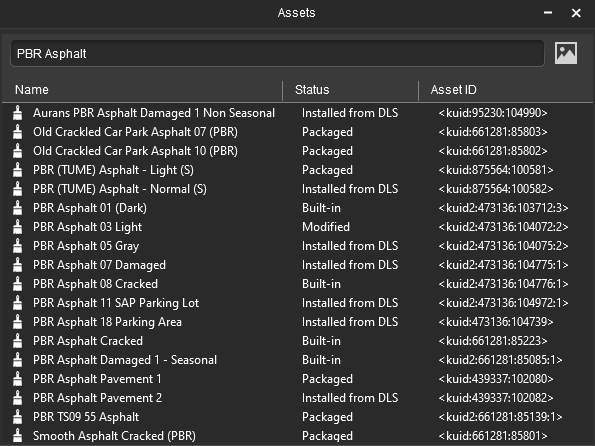
The list of asset names shown below the filter controls can be expanded to provide more information about each asset.

|
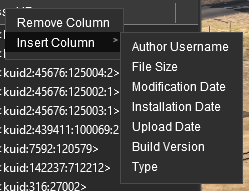
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
|||||||||||||||||||||||
|
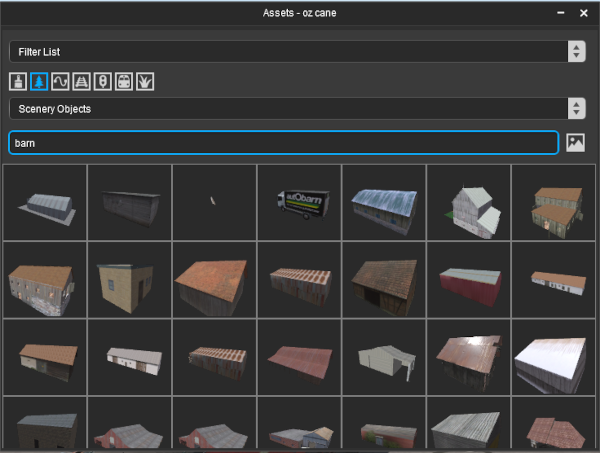
Thumbnail View
As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the Assets Palette has been undocked.
 |
|
|||||||||||
The Layers Palette
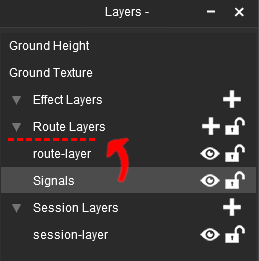
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers. It can create, rename, delete, move, hide/show and lock/unlock layers and set the Active Layer. |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. |
The Route Layers group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
Open a Layer Group
To the left of each group name is a small arrowhead pointing to the right. Left click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
Add a New Layer
| You cannot create new layer groups but you can add new layers to a existing group. |
Each layer group has a ![]() icon next to its name. Left click on the icon to add and name a new layer to that group. If you are adding a new Effect Layer then you will also have to identify the type of effect - TurfFX, Clutter or Water.
icon next to its name. Left click on the icon to add and name a new layer to that group. If you are adding a new Effect Layer then you will also have to identify the type of effect - TurfFX, Clutter or Water.
Renaming a Layer
 |
Right click on a layer name and select Rename Layer.. from the popup menu. You will be asked to enter a new name for the layer. |
|
Deleting a Layer
| Deleting a layer will also delete every object that has been assigned to that layer. |
 |
|
|||||||||||||||
Moving a Layer
Layers can be individually moved up and down within the same layer group or between the Route Layers and the Session Layers groups.
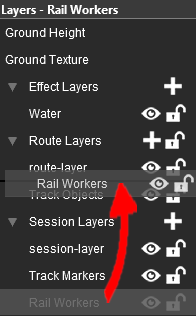
|
 Moving the Rail Workers layer up one level |
|
|||||||||||||||
|
||||||||||||||||||||||||
Merging a Layer
 |
Right click on a layer name and select Merge Layer Up from the popup menu.
|
Hiding Layers
Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer. Left click on the icon to toggle its state between visible and hidden.
If the Eye icon is:-
 open then layer is visible in both Surveyor and Driver
open then layer is visible in both Surveyor and Driver
 closed then layer is hidden in both Surveyor and Driver
closed then layer is hidden in both Surveyor and Driver
Locking Layers
Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer. Left click on the icon to toggle its state between locked and unlocked.
If the Padlock icon is:-
 open then the layer is unlocked and can be edited
open then the layer is unlocked and can be edited
 closed then the layer is locked and cannot be edited
closed then the layer is locked and cannot be edited
|
Setting the Active Layer
 |
The Active Layer is the layer where new objects will be automatically added when using the Placement Tool. The active layer is shown in the palette with its name on a blue background. In the image on the left the Rail Workers layer is the current Active Layer. The name of the current Active Layer is also shown in the Layer Palette Title Bar. To set a new Active Layer, Left click on a layer name. |
Move an Object to a New Layer
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
|||||||||||||
|
|
|
||||||||||||
The Scrapbook Palette
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into a route. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
Creating a New Scrapbook
|
|||||||||||||||||||
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Painting or Pasting a Scrapbook
Existing Scrapbooks can be painted into a route using the Brush Tool (see the Trainz Wiki page How to Use the Surveyor 2.0 Tools) or Pasted into a route.
|
||||||||
| Left click on the arrowhead next to the Filters: label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how thay will be added. |

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
The Asset Preview Palette
| This palette gives a rotating 3D view of an asset that has been selected in the Asset Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
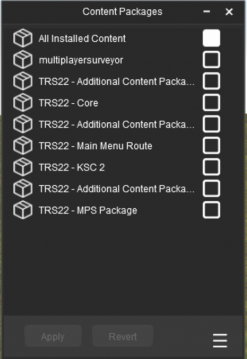
The Content Packages Palette
| There is currently little or no information available about this palette. It appears to be used to manage Content Packages with a possible emphasis towards Content Creators |
 |
More (Hopefully) To Follow ... |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in February 2023 and was last updated as shown below.