How to Use Track Markers
m |
m |
||
| Line 273: | Line 273: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | <td>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | ||
| − | If you already have a '''Track Mark''' in your route then select the '''Eyedropper Tool''' (or press the <span style="font-weight: 700; | + | If you already have a '''Track Mark''' in your route then select the '''Eyedropper Tool''' in the '''Tools Palette''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> R </span> key). Then '''Left''' click on the existing '''Track Mark''' object. This will instantly select the '''Track Mark''' in the filter list.<br> |
Then jump straight down to '''Step [[image:DotPoint5.JPG|link=]] below'''.</td> | Then jump straight down to '''Step [[image:DotPoint5.JPG|link=]] below'''.</td> | ||
| Line 313: | Line 313: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
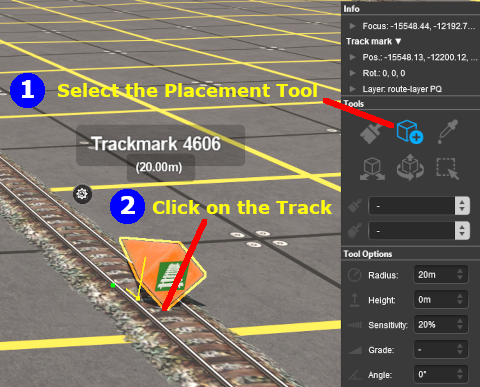
| − | # Select the '''Placement Tool''' from the '''Tools Palette''' | + | # Select the '''Placement Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> E </span> key) from the '''Tools Palette''' |
# '''Left''' mouse click on the track at the position where you want to place the '''Track Mark''' | # '''Left''' mouse click on the track at the position where you want to place the '''Track Mark''' | ||
<br> | <br> | ||
| Line 323: | Line 323: | ||
----</td> | ----</td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table><br> |
| + | [[image:Tools_S20.png|link=|alt=Tools and keymap for S20]] | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 329: | Line 330: | ||
<br> | <br> | ||
<span style="font-size: 17px; font-weight: 700; color: white; background-color: black;"> Set the Track Mark Properties </span><br> | <span style="font-size: 17px; font-weight: 700; color: white; background-color: black;"> Set the Track Mark Properties </span><br> | ||
| − | + | <table> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:TrackmarkAdjust_S20.png|link=]]</td> |
| − | <td> | + | <td>[[image:DotPoint1Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Name the Track Mark</span><br> |
<table cellpadding=4 bgcolor=#ffffff> | <table cellpadding=4 bgcolor=#ffffff> | ||
<tr> | <tr> | ||
| Line 346: | Line 342: | ||
<td>[[image:Steps.PNG|link=]]</td> | <td>[[image:Steps.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
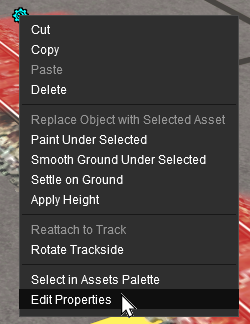
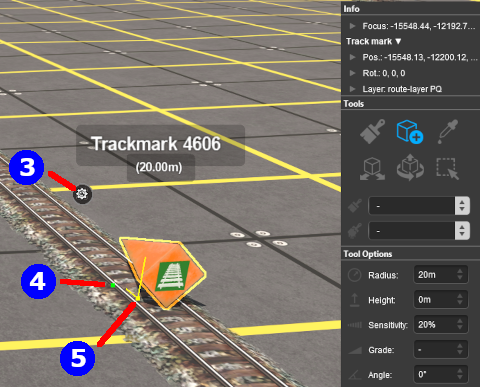
| − | # '''Left''' mouse click on the '''Context Tool''' ([[image:DotPoint1Blue.png|link=]] in the image | + | # '''Left''' mouse click on the '''Context Tool''' ([[image:DotPoint1Blue.png|link=]] in the image on the left or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key) to open up the object property and control menu |
# '''Left''' mouse click on '''Edit Properties''' | # '''Left''' mouse click on '''Edit Properties''' | ||
# Enter a name for the '''Track Mark''' | # Enter a name for the '''Track Mark''' | ||
| Line 354: | Line 350: | ||
<td colspan="2"> | <td colspan="2"> | ||
----</td> | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:TrackmarkFineAdjustment1_S20.png|link=|alt=Select Edit]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 399: | Line 398: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=900> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:TrackmarkFineAdjust_S20.png|link=]]<td> | <td>[[image:TrackmarkFineAdjust_S20.png|link=]]<td> | ||
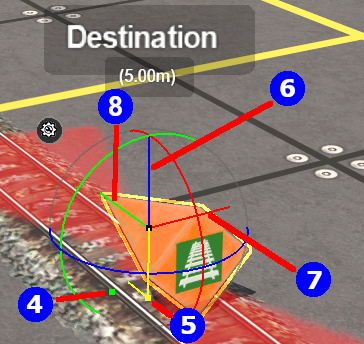
| − | <td> | + | <td>[[image:DotPoint4Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Reposition the Track Mark Up/Down</span><br> |
| − | + | <table cellpadding=4 bgcolor=#ffffff width=530> | |
| − | + | ||
| − | + | ||
| − | [[image:DotPoint4Blue.png|link=]] <span style="font-weight: 700; font-size: 17px;">Reposition the Track Mark Up/Down</span><br> | + | |
| − | <table cellpadding=4 bgcolor=#ffffff> | + | |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 416: | Line 411: | ||
<td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Steps:</span><br> | ||
# Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | # Select the '''Fine Adjustment Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white;background-color: black;"> D </span> key) | ||
| − | # '''Left''' mouse click and hold down the mouse button on the '''Blue Vertical Axis Line''' above the '''Track Mark''' ([[image:DotPoint4Blue.png|link=]] in the image | + | # '''Left''' mouse click and hold down the mouse button on the '''Blue Vertical Axis Line''' above the '''Track Mark''' ([[image:DotPoint4Blue.png|link=]] in the image on the left) |
# While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to move the '''Track Mark''' '''Up''' or '''Down''' | # While holding down the '''Left''' mouse button, move the mouse '''Forward''' or '''Backward''' to move the '''Track Mark''' '''Up''' or '''Down''' | ||
<br> | <br> | ||
| Line 425: | Line 420: | ||
<td colspan="2"> | <td colspan="2"> | ||
----</td> | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#000000 width=530> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=526> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you need to return the '''Track Mark''' to its original position then click on its '''Context Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key). From the popup menu select '''Reattach to Track'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 450: | Line 460: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | <table bgcolor=#000000 width=530> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=526> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you need to return the '''Track Mark''' to its original position then click on its '''Context Tool''' (or press the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span> key). From the popup menu select '''Reattach to Track'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
<table width="100%"> | <table width="100%"> | ||
Revision as of 22:53, 21 December 2022
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
|
|
|||||||||||
What are Track Markers?
The Trainz AI relies heavily on Track Markers to direct trains around a layout. They are only visible in Surveyor Mode.
Track markers are the targets for:-
- Drive To Trackmark and Navigate To Trackmark driver commands
- Drive Via Trackmark and Navigate Via Trackmark driver commands
They can also be used as:-
- attachments for Navigation Points
- locations for Coupling operations
Route or Session?
| Track Markers can be placed in a Route layer or in a Session layer |
|
 |
Information on Route and Session layers can be found at:- |
Adding a Track Marker
|
In Surveyor Classic (S10)
Setting the Track Marker
 |
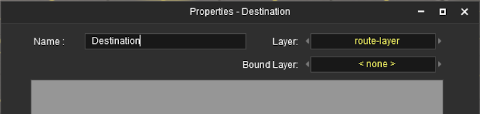
When placed, the properties window for the Track Marker will appear. |
||||||
|
Set the Trigger Radius
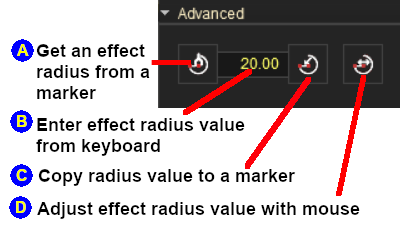
At the bottom of the Track Tools flyout menu is an Advanced button. Left mouse click this button to open the Track Marker advanced tool set.
 |
|
||||||
|
In Surveyor 2.0 (S20)
Setting the Track Marker
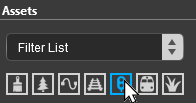
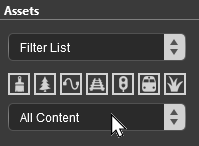
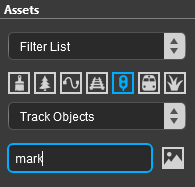
In the Asset Palette either:-
|
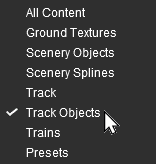
OR |
|
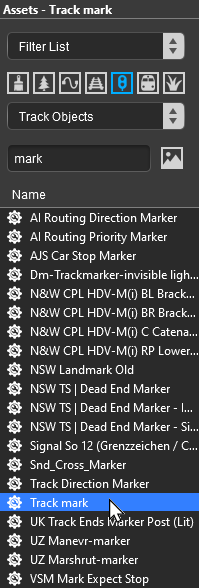
|
To narrow down the filter list, type "mark" (UPPER/lower case does not matter) in the Search Text Box
 |
|
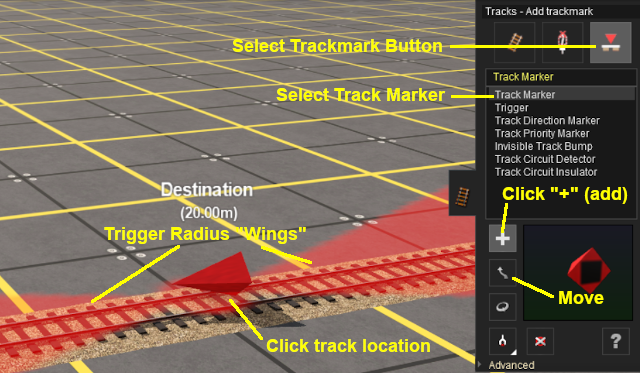
Place the Track Mark on the track.
 |
|
||||||
Set the Track Mark Properties
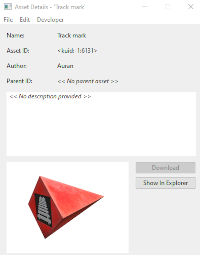
 |
|
||||||||
![]() Set the Track Mark Trigger Radius
Set the Track Mark Trigger Radius
|
|
|
 |
Steps:
|
|
|
|
![]() Move the Track Mark Along the Track
Move the Track Mark Along the Track
|
|
|
 |
Steps:
|
|
|
|
 |
|
||||||||||
![]() Reposition the Track Mark Left/Right
Reposition the Track Mark Left/Right
|
|
|
 |
Steps:
|
|
|
|
|
Track Marker Operation
The most common use for Track Markers is as destinations for driver commands or as "way points" to direct a train to a destination via one or more intermediate places. They can also be used as the targets for Navigation Points and coupling operations.
 |
Information on adding driver commands can be found at:- |
| Drive To Trackmark and Drive Via Trackmark commands will NOT force the AI to find a clear path to the Track Marker if the shortest path is blocked | |
| Navigate To Trackmark and Navigate Via Trackmark commands will force the AI to find a clear path to the Track Marker if the shortest path is blocked. The path chosen may not be prototypical |
Navigation Points can be attached to Track Markers to provide users with session instructions.
 |
Information on navigation points can be found at:- |
Coupling Operations
An AI controlled train can be issued with a driver command to couple with the consist located at a specified Track Marker.
 |
The AI driver moves the train (or just the locomotive if it is by itself) to couple with the wagon that is closest to a specified trackmark. More information on this command can be found at This command must be downloaded from the DLS and installed in Trainz |
 |
Information on adding driver commands can be found at:- |
Related Links
 |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in September 2019 and was last updated as shown below.