How to Use S20 Palettes
m (→Open a Layer Group) |
|||
| (311 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | The information in this Wiki Page applies to | + | <!-- Intro Section --> |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The information in this Wiki Page applies to '''Surveyor 2.0 (S20)''' as found in '''Trainz Plus''' and '''TRS22 Platinum'''.<br> | ||
| + | There is a companion Wiki Page, [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Tools|How to Use S20 Tools]]''', that covers the '''Surveyor 2.0''' Tools and the palettes that control how they work.</td> | ||
| + | </tr> | ||
| + | </table> | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| Line 24: | Line 30: | ||
<td width=250>[[image:BrushTools_S20.png|link=]]<br>[[image:LayersPalette_S20_SessionLayersOpen.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:LogsPalette_S20.png|link=|250px]]<br>[[image:SessionInfoPalette_S20.png|link=|250px]]<br>[[image:AssetPreviewPalette_S20.png|link=]]</td> | <td width=250>[[image:BrushTools_S20.png|link=]]<br>[[image:LayersPalette_S20_SessionLayersOpen.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:LogsPalette_S20.png|link=|250px]]<br>[[image:SessionInfoPalette_S20.png|link=|250px]]<br>[[image:AssetPreviewPalette_S20.png|link=]]</td> | ||
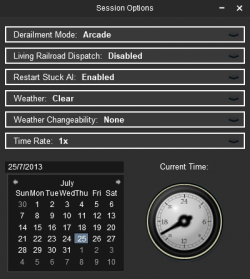
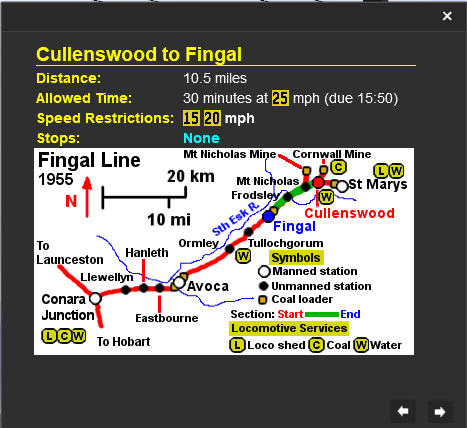
<td width=250>[[image:BrushToolsScrapBrush_S20.png|link=]]<br>[[image:ScrapbookNewNamedPinned_S20.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:SessionOptionsPalette_S20.png|link=|250px]]<br>[[image:ScheduleInfoPaletteDriver.png|link=|250px]]</td> | <td width=250>[[image:BrushToolsScrapBrush_S20.png|link=]]<br>[[image:ScrapbookNewNamedPinned_S20.png|link=]]<br>[[image:S20_PalettePackages.png|link=]]<br>[[image:SessionOptionsPalette_S20.png|link=|250px]]<br>[[image:ScheduleInfoPaletteDriver.png|link=|250px]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Navigation Icons used in this Document</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BackToTop.png|link=#top|alt=Top|Top]] [[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | <td>at '''Chapter Headings''' to jump to the top/bottom of the document</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NextUp.png|link=#top|Next Up]] [[image:NextDown.png|link=#stepTools|link=|Next Down]]</td> | ||
| + | <td>at '''Chapter Headings''' to jump to the next or previous '''Chapter'''<br> | ||
| + | e.g. '''1.''' to '''2.''' to '''3.''', etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SkipUp.png|link=#top|Next Up]] [[image:SkipDown.png|link=#stepS20vS10|Skip Down]]</td> | ||
| + | <td>within '''Chapters''' to jump to the next or previous '''Section'''<br> | ||
| + | e.g. '''6.1''' to '''6.2''' to '''6.3''', etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:HeadingUp.png|link=#top|To Heading]]</td> | ||
| + | <td>within '''Sections''' to return to the current '''Chapter Heading'''<br> | ||
| + | e.g. '''6.3''' back to '''6.0'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SkipMinorUp.png|link=#top|Up]] [[image:SkipMinorDown.png|link=#stepS20vS10|Down]]</td> | ||
| + | <td>within '''Sections''' to jump to the next or previous '''Sub-section'''<br> | ||
| + | e.g. '''12.1.1''' to '''12.1.2''', etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]] <span style="font-weight: 700; font-size: 15px; color: blue;">Link</span></td> | ||
| + | <td>'''Internal link''' to another section within this document</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:WikiLink.PNG|link=]] <span style="font-weight: 700; font-size: 15px; color: blue;">Link</span></td> | ||
| + | <td>'''External link''' to another document</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 15px;">Colour Coded Labels used in this Document</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Palette </span></td> | ||
| + | <td>Name of a palette e.g. <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: #000000;"> Option </span></td> | ||
| + | <td>Drop Down Menu option e.g. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: #000000;"> Key </span></td> | ||
| + | <td>Keystroke or keystroke combination e.g. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: #000000;"> Control </span></td> | ||
| + | <td>A control setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> e.g. <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;"> Mouse </span></td> | ||
| + | <td>An action to be performed using the mouse e.g. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 66: | Line 154: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those in '''Surveyor''' can be docked so they are '''Palettes'''</td> | + | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those listed in the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' in '''Surveyor''' can be docked so they are '''Palettes'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 161: | Line 249: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those in '''Driver''' cannot be docked so they are '''Windows'''</td> | + | <td>The main difference between a '''Palette''' and a '''Window''' is that palettes can be docked or grouped together, windows cannot. All those listed in the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' in '''Driver''' cannot be docked so they are '''Windows'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 209: | Line 297: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
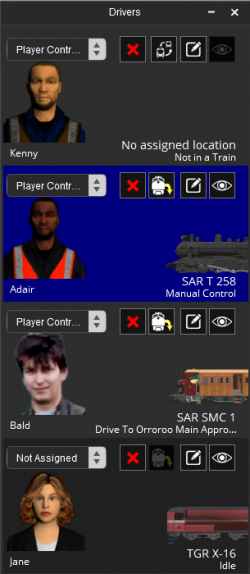
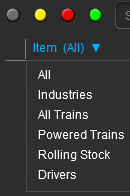
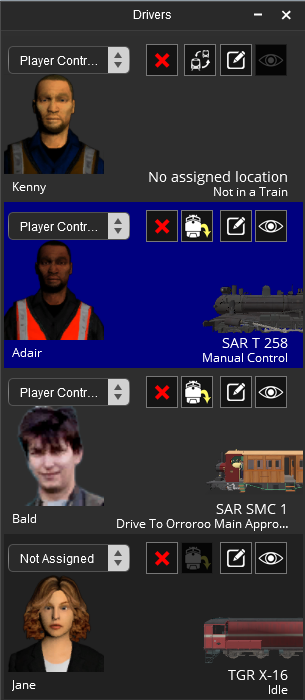
| − | <td>'''Driver Control | + | <td>'''Driver Control Center'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 320: | Line 408: | ||
<br> | <br> | ||
See also [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' below. | See also [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' below. | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
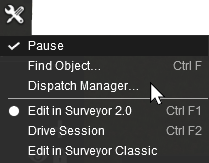
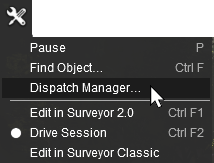
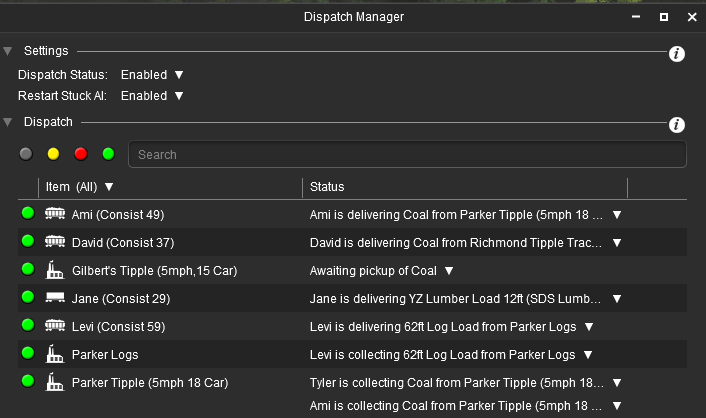
| + | <td>The '''Dispatch Manager''' window found in <span style="font-weight: 700; background-color: yellow;">Trainz Plus only</span> is located under the [[image:SurveyorToolsIcon_S20.png|link=]] '''Tools Menu''' in both '''Surveyor''' and '''Driver'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Hiding the Menu Bar and Side Panels</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>In '''Surveyor''' you can '''Hide''' the '''Menu Bar''' and all the palettes docked in the two side panels. Press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Space </span></span> keys to hide and show the menu bar and the side panels. This will not hide those palettes and windows that are undocked and "free floating".<br> | ||
| + | See the '''Tips''' in [[image:PageLink.PNG|link=]] '''[[#skipMinMax|Minimise Maximise Close]]''' for an additional option.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 412: | Line 531: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If an '''Undocked''' | + | <td>If an '''Undocked''' palette is '''Hidden''' or '''Minimised''' and made '''Visible''' again it will be returned to its previous '''Undocked''' position</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If an '''Undocked''' | + | <td>If an '''Undocked''' palette is '''Closed''' and reopened again it will be returned to its previous '''Undocked''' position</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 424: | Line 543: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| − | <td> | + | <td>All palettes that are docked to the two sidebars on the screen can be hidden by pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Space </span></span> keys. Another press of the same keys will reveal them again.<br> |
| − | + | The palettes that are '''Undocked''' and "free floating" will not be hidden and can still be used. This is a good way to clear out some of the screen real estate to provide more working space</td> | |
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 572: | Line 695: | ||
<td>Release the mouse button when the palette or window has reached the required size</td> | <td>Release the mouse button when the palette or window has reached the required size</td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2> |
| − | <table | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>If a resized palette is returned to a | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span></td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If a resized palette is '''Hidden''' or '''Minimised''' and made '''Visible''' again it will be returned to its previous size</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If a resized palette is '''Closed''' and reopened again it will be returned to its previous size</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 593: | Line 718: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=700 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=696 bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| + | <td>If a resized palette is returned to a docking area on either side of the screen then its dimensions will return to its default (original) values</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 713: | Line 842: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>'''Minimising''' will "remember" the size and position of a palette or window | + | <td>'''Minimising''' will "remember" the size and position of a palette or window so that it can later be restored to the same size and position</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 766: | Line 895: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> 1 </span> Hiding the Menu Bar and Side Panels</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>In '''Surveyor''' you can '''Hide''' the '''Menu Bar''' and all the palettes docked in the two side panels. Press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Space </span></span> keys to hide and show the menu bar and the side panels. This will not hide those palettes and windows that are undocked and "free floating"</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> 2 </span> Minimising All the Undocked Palettes and Windows</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
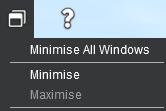
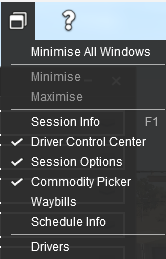
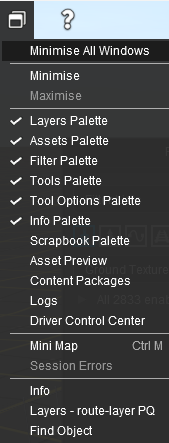
| + | <td>In '''Surveyor''' and '''Driver''' you can '''Minimise''' all the "free floating" palettes and windows by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Minimize All Windows </span> option from the [[image:SurveyorWindowIcon.png|link=]] '''Windows Menu'''. This will not hide the menu bar and the palettes that are docked in the two side panels. The minimized palettes and windows will appear at the bottom of the '''Windows Menu''' drop down list so they can be maximised and returned to the screen</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You can combine both '''Tips''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 1 </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> above in '''Surveyor''' to clear the screen of all items that are not part of your '''Trainz World'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 778: | Line 935: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepInfo"></span> | <td width=629><span id="stepInfo"></span> | ||
| − | |||
='''The Info Palette'''= | ='''The Info Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip | + | <td width=50>[[image:SkipDown.png|link=#skip XYZCoordinates|Skip Down]]</td> |
<td width=50>[[image:SkipUp.png|link=#skipMinMax|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skipMinMax|Skip Up]]</td> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| Line 802: | Line 958: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td>If the | + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. Some <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> functions will also require the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 823: | Line 979: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|10px|link=]]</td> | <td>[[image:BlueDot10x10.png|10px|link=]]</td> | ||
| − | <td>providing precise data and control over the position and orientation of objects (it can be used instead of the '''Free Move Tool''' and the '''Fine Adjustment Tool''')</td> | + | <td>providing precise data and control over the position and orientation of objects (it can be used instead of the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' and the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''')</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 835: | Line 991: | ||
</table> | </table> | ||
<br> | <br> | ||
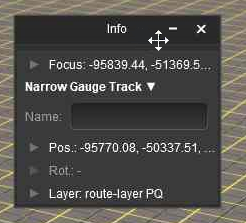
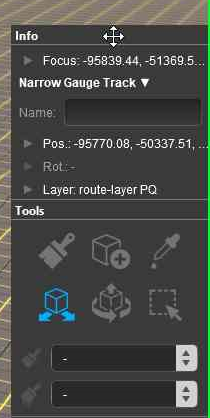
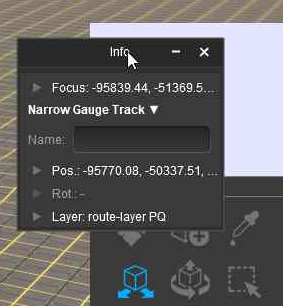
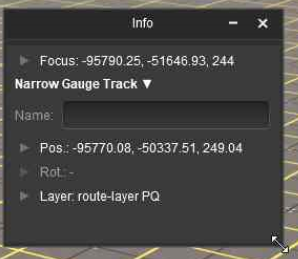
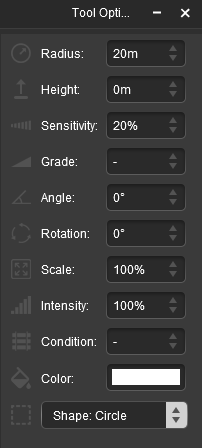
| − | The components of the | + | The components of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are identified in the image below.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 861: | Line 1,017: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
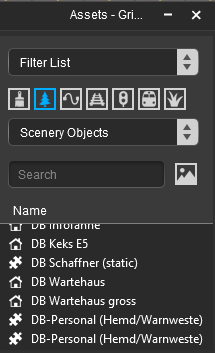
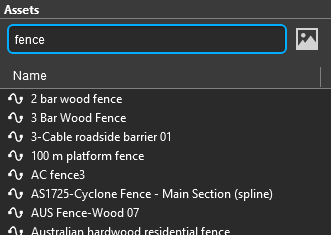
| − | <td>The '''Asset Name''' is the name given to the asset by its creator and the name that will appear in the asset list of '''Content Manager''' and in the | + | <td>The '''Asset Name''' is the name given to the asset by its creator and the name that will appear in the asset list of '''Content Manager''' and in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 878: | Line 1,034: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip XYZCoordinates"></span> | ||
=='''Palette Coordinates'''== | =='''Palette Coordinates'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Info Settings Menu|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepInfo|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | <table bgcolor=#000000 | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td width=700> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2> |
| − | + | ||
| − | + | ||
| − | + | ||
<table> | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>All the positional data and controls in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are defined in the following ways:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
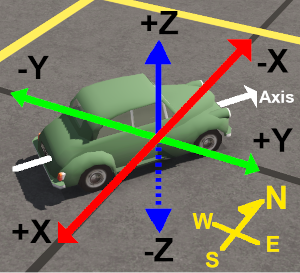
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> x </span></td> | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> x: </span></td> |
<td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> North-South </span> compass direction regardless of the direction that an object is facing</td> | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> North-South </span> compass direction regardless of the direction that an object is facing</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td> | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y: </span></td> |
<td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> East-West </span> compass direction regardless of the direction that an object is facing</td> | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> East-West </span> compass direction regardless of the direction that an object is facing</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> z </span></td> | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> z: </span></td> |
<td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how an object has been rolled or tilted</td> | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how an object has been rolled or tilted</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
<td>distances are measured in '''metres''' from the '''North-West''' corner of the first baseboard. If that baseboard is later deleted then distances will '''still''' be measured from its original and now "virtual" North-West corner.</td> | <td>distances are measured in '''metres''' from the '''North-West''' corner of the first baseboard. If that baseboard is later deleted then distances will '''still''' be measured from its original and now "virtual" North-West corner.</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: | + | <td><span style="font-weight: 700; font-size: 17px;"> + </span> positive distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> South </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> East </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Up </span> directions</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: | + | <td><span style="font-weight: 700; font-size: 17px;"> - </span> negative distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> North </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> West </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Down </span> directions</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 928: | Line 1,107: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=300>[[image:PositionXYZ_S20.png|300px|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 937: | Line 1,120: | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skip Focus Info and Controls|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skip Focus Info and Controls|Skip Down]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skip XYZCoordinates|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
<td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| Line 961: | Line 1,144: | ||
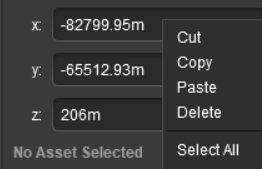
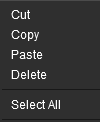
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
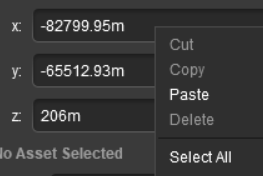
| − | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> inside an | + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> inside an <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> setting box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 987: | Line 1,170: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> inside the same | + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;">Right Click</span> inside the same <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> setting box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,039: | Line 1,222: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span> option to copy the current '''z''' value to the | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span> option to copy the current '''z''' value to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,070: | Line 1,253: | ||
</table> | </table> | ||
| − | Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its arrowhead icon.<br> | + | Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
| Line 1,077: | Line 1,260: | ||
<td> | <td> | ||
<br> | <br> | ||
| − | The current cursor position is shown in the | + | The current cursor position is shown in the '''x:''', '''y:''' and '''z:''' text boxes. These values can be edited to move the cursor to a new position but '''CARE''' will be needed. |
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=775 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=771 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
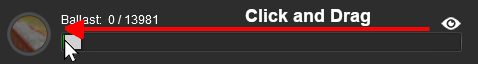
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> |
| − | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,091: | Line 1,273: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=775 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=771 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| − | ---- | + | ----</td> |
| − | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the cursor will be refocused at a point on the baseboard edge that is the closest to the entered co-ordinates. | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you enter an '''x:''' or '''y:''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the cursor will be refocused at a point on the baseboard edge that is the closest to the entered co-ordinates.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''z:''' value gives the ground height at the cursor position and it can be copied into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting (open the '''down arrowhead''' next the '''z:''' value). Entering a '''z:''' value that is above or below the ground height will have no effect on the height of the cursor.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,116: | Line 1,310: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td> | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>If it has not been deleted you can identify the '''North-West''' corner of the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> co-ordinates</td> | + | <td>If it has not been deleted you can identify the '''North-West''' corner of the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the '''Focus''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> co-ordinates</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,140: | Line 1,334: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
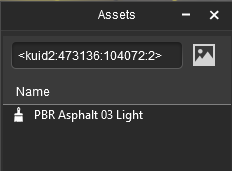
| − | <td>'''"Asset Name"''' refers to the name of the asset as displayed in the | + | <td>'''"Asset Name"''' refers to the name of the asset as displayed in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and in '''Content Manager'''. This is not the same as the '''Object Name''' (see the next section)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,170: | Line 1,364: | ||
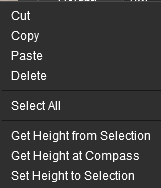
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| − | <td> | + | <td>copies the asset '''name''' and '''<kuid>''' into your operating systems clipboard. If more than two assets have been selected then only the first two will be copied</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,210: | Line 1,404: | ||
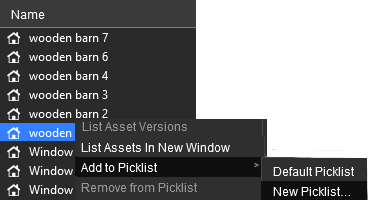
<tr valign="top"> | <tr valign="top"> | ||
<td width=180><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td> | <td width=180><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td> | ||
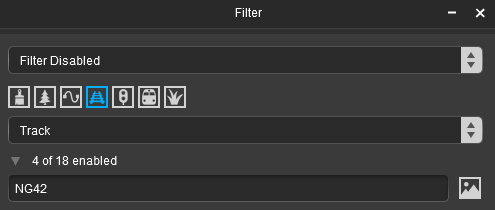
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> NOT WORKING </span><span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> (a known bug)</span><br> |
| + | use this same option found in the '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> or '''Content Manager''' instead</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,220: | Line 1,415: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| − | <td>selects and highlights the selected object in the | + | <td>selects and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,309: | Line 1,504: | ||
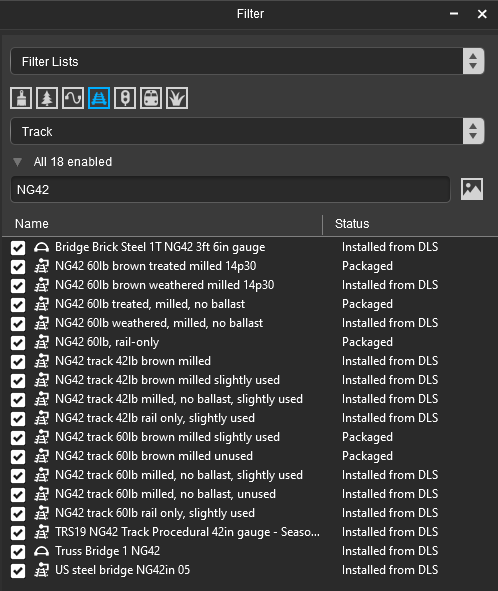
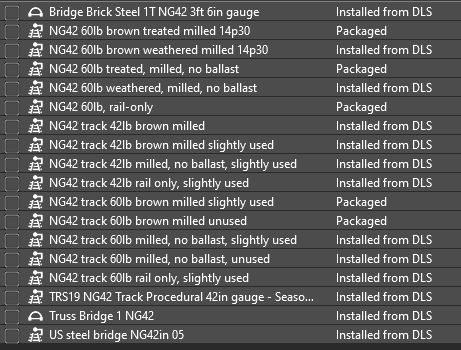
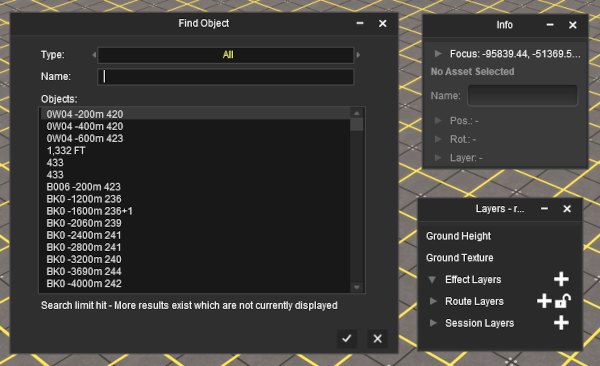
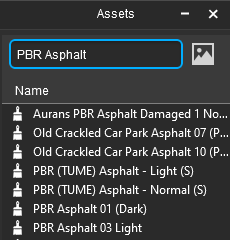
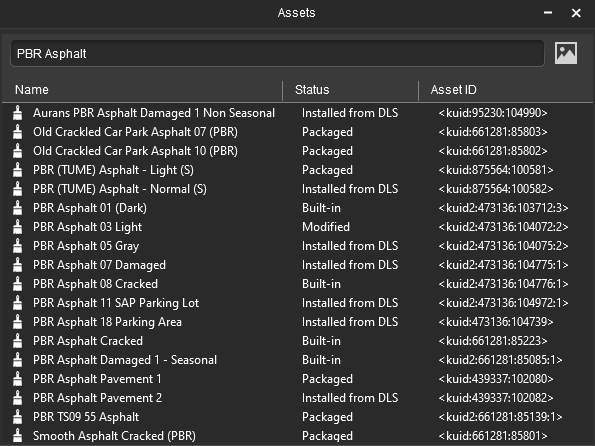
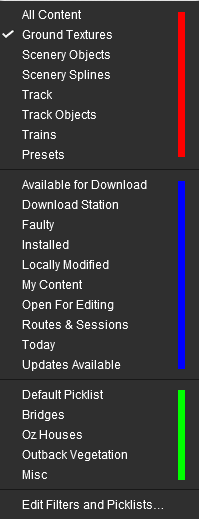
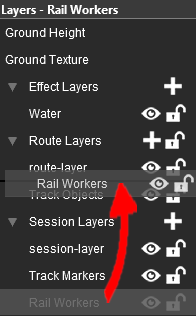
In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | ||
<br> | <br> | ||
| − | This will not cause any problems for scenery objects apart from finding the ''exact'' one you want with the '''Finder Tool''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> F </span></span> keys) | + | This will not cause any problems for scenery objects apart from finding the ''exact'' one you want with the '''Finder Tool''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> F </span></span> keys) as shown in the image on the left - Which of the 4 "Old Orroroo Rd" objects is the one that I need?<br> |
<br> | <br> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ff0000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#fcbcbc cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Stop.PNG|link=]]</td> |
| − | <td><span style="font-size: | + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> |
| − | + | '''Duplicate names''' will cause problems for '''Industries''' (including passenger enabled stations), '''Locomotives''', '''Track Marks''', '''Triggers''', '''Switches''', '''Signals''', etc that have to be identified to control the operation of a session.</td> | |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,335: | Line 1,529: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Position Info and Controls"></span> | <td width=629><span id="skip Position Info and Controls"></span> | ||
| − | |||
=='''Position Info and Controls'''== | =='''Position Info and Controls'''== | ||
</td> | </td> | ||
| Line 1,346: | Line 1,539: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Pos:''' arrowhead icon.<br> | + | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Pos:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=310>[[image:InfoPalettePos_S20.png|link=]]</td> | <td width=310>[[image:InfoPalettePos_S20.png|link=]]</td> | ||
| − | <td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed. | + | <td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x:''', '''y:''' and '''z:''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed. |
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=690 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=686 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the position in smaller increments down to '''centimetres'''</td> | ||
| Line 1,365: | Line 1,558: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=690 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=686 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| − | ---- | + | ----</td> |
| − | If you enter an '''x''' or '''y''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the objects will be moved to that position and may vanish from view. The '''Undo''' command can be used to reverse the move or the '''Marquee Tool''' can be used to add a baseboard under the "floating" objects.</td> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you enter an '''x:''' or '''y:''' value that is "out in empty space" (beyond the edge of a boundary baseboard) then the objects will be moved to that position and may vanish from view. The '''Undo''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span>) command can be used to immediately reverse the move or the '''Marquee Tool''' can be used to add a baseboard under the "floating" objects if you know where they are located. <span style="background-color: yellow;"><span style="font-weight: 700; font-size: 15px;">Note:</span> The cursor cannot be moved to a matching position beyond the edge of a boundary baseboard to fix the problem, so '''Undo''' may be the best option.</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''z:''' value gives the current height of the object (or the last object selected) and it can be copied into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting (open the '''down arrowhead''' next the '''z:''' value). Entering a '''z:''' value that is above or below the ground height will move the object to that height. In the case of multiple selected objects the height of each will be adjusted up or down by the same value.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,397: | Line 1,603: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Rot:''' arrowhead icon.<br> | + | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Rot:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td> | <td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td> | ||
| − | <td width= | + | <td width=690>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r:''', '''p:''' and '''y:''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions. |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,424: | Line 1,630: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
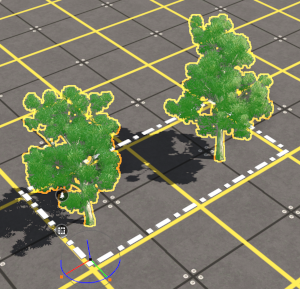
| − | <td>Not all objects will allow rotations. For example, '''SpeedTree''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> value (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p </span> entries will be ignored) while '''Spline''' objects cannot be rotated at all</td> | + | <td>Not all objects will allow rotations. For example, '''SpeedTree''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> value (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p </span> entries will be ignored) while '''Spline''' objects cannot be rotated at all</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,434: | Line 1,640: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=690 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=686 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> | ||
| Line 1,460: | Line 1,666: | ||
<table width=970> | <table width=970> | ||
<tr valign="top"> | <tr valign="top"> | ||
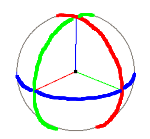
| − | <td width=20><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r </span></td> | + | <td width=820> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r: </span></td> | ||
<td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis (which was defined when it was created).<br> | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis (which was defined when it was created).<br> | ||
| − | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | + | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Rotational Anchor''' in the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p </span></td> | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p: </span></td> |
<td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis '''PLUS''' '''90°'''.<br> | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis '''PLUS''' '''90°'''.<br> | ||
| − | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | + | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Rotational Anchor''' in the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td> | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y: </span></td> |
<td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; text-decoration: underline;">compass</span> '''Z''' or <span style="font-weight: 700; font-size: 15px;">Vertical</span> axis regardless of how the object has been rolled or pitched.<br> | <td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; text-decoration: underline;">compass</span> '''Z''' or <span style="font-weight: 700; font-size: 15px;">Vertical</span> axis regardless of how the object has been rolled or pitched.<br> | ||
| − | This is similar to but <span style="font-weight: 700; text-decoration: underline;">NOT exactly the same</span> as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool''' | + | This is similar to but <span style="font-weight: 700; text-decoration: underline;">NOT exactly the same</span> as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor''' in the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''. The difference will become obvious if the object has had a '''roll''' or '''pitch''' rotation applied before the '''yaw''' rotation</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=150>[[image:FineAdjust3DFrameSmall_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td width=170 align="right"><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Rot: </span> <span style="color: white; background-color: black;"> y </span> = </span></td> | + | <td width=170 align="right"><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Rot: </span> <span style="color: white; background-color: black;"> y: </span> = </span></td> |
<td width=200><span style="font-weight: 700; font-size: 15px;">0°</span> '''East'''</td> | <td width=200><span style="font-weight: 700; font-size: 15px;">0°</span> '''East'''</td> | ||
<td width=200><span style="font-weight: 700; font-size: 15px;">90°</span> '''North'''</td> | <td width=200><span style="font-weight: 700; font-size: 15px;">90°</span> '''North'''</td> | ||
| Line 1,492: | Line 1,708: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td align="center"><span style="font-weight: 700; font-size: 15px;">Original</span><br>[[image:RotationAxis_S20.png|link=]]</td> | <td align="center"><span style="font-weight: 700; font-size: 15px;">Original</span><br>[[image:RotationAxis_S20.png|link=]]</td> | ||
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Roll: <span style="color: white; background-color: black;"> r = 45 </span></span><br>[[image:RotationAxisRoll_S20.png|link=]]</td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Roll: <span style="color: white; background-color: black;"> r: = 45 </span></span><br>[[image:RotationAxisRoll_S20.png|link=]]</td> |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p: = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td> |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y: = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,547: | Line 1,763: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Layer Info and Controls"></span> | <td width=629><span id="skip Layer Info and Controls"></span> | ||
| − | |||
=='''Layer Info and Controls'''== | =='''Layer Info and Controls'''== | ||
</td> | </td> | ||
| Line 1,559: | Line 1,774: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.< | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| + | <td>You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,573: | Line 1,792: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the | + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> is best used to show and edit the '''layer''' and '''binding layer''' assignments of individual selected objects</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
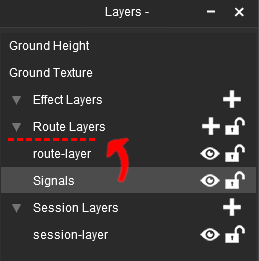
| − | <td>operations such as '''creating, deleting, merging, renaming, moving''' and '''hiding layers''' are performed using the | + | <td>operations such as '''creating, deleting, merging, renaming, moving''' and '''hiding layers''' are performed using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>layers can be '''Locked''' and '''Unlocked''' using the | + | <td>layers can be '''Locked''' and '''Unlocked''' using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> but the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> is often the better choice for these tasks</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,589: | Line 1,808: | ||
<br> | <br> | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">For a single selected object</span></td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td> | <td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td> | ||
| Line 1,615: | Line 1,837: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>Using this button will also change the '''Locked''' or '''Unlocked''' padlock icon shown next to the layer name in the | + | <td>Using this button will also change the '''Locked''' or '''Unlocked''' padlock icon shown next to the layer name in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span><br> |
<table width=780> | <table width=780> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,655: | Line 1,877: | ||
<br> | <br> | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">For multiple selected objects</span></td> | ||
| + | </tr> | ||
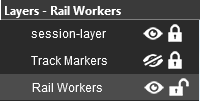
<tr valign="top"> | <tr valign="top"> | ||
<td width=235>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> | <td width=235>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<td> | <td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td width=755>If multiple objects '''all from the same layer''' have been selected then that layer name will be shown in the '''Layer''' box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>If objects are | + | <td width=755>If multiple objects that are '''not all''' from the '''same layer''' have been selected then no layer name will be shown in the '''Layer''' box. Instead both the '''Layer''' and the '''Binding''' box will be left "blank" as shown in the image on the left</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,691: | Line 1,900: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Assigning Objects to a Different Layer"></span> | <td width=629><span id="skip Assigning Objects to a Different Layer"></span> | ||
| + | |||
=='''Assigning Objects to a Different Layer'''== | =='''Assigning Objects to a Different Layer'''== | ||
</td> | </td> | ||
| Line 1,720: | Line 1,930: | ||
<table bgcolor=#ffffff width=731 cellpadding=2> | <table bgcolor=#ffffff width=731 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change the assigned layer of an object or group of objects:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select the destination layer name from the | + | <td>Select the destination layer name from the Drop Down Menu. '''See Warning''' below</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,748: | Line 1,958: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on this button will set it as the '''Active Layer'''.</td> | + | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this button will set it as the '''Active Layer'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,763: | Line 1,973: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also set the '''Active Layer''' by selecting its name from the list in the '''Layers | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also set the '''Active Layer''' by selecting its name from the list in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span>.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting a layer for an object or a group of selected objects will move them to that layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If objects are moved from one layer group to another (such as from the '''Route Layers''' to the '''Session Layers''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,789: | Line 2,023: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | ||
| − | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object | + | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,796: | Line 2,030: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
<br> | <br> | ||
<table width=1000> <!-- BEGIN Section Nav Buttons --> | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| Line 1,903: | Line 2,138: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> is the ONLY way to create, delete, name and hide layers</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,927: | Line 2,162: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>'''The solution:'''</td> | <td>'''The solution:'''</td> | ||
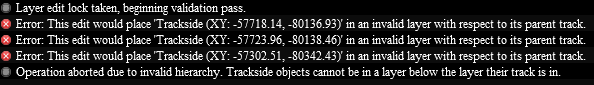
| − | <td>Use the | + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> to create a new empty layer and lock it. Set the '''Binding Layer''' of the object to the new locked layer. The object will then be locked so it cannot be selected or moved even though its original layer is unlocked. When the edit has been completed delete the empty locked layer you just created to unlock all its bound objects and remove all their bindings |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,939: | Line 2,174: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>'''The solution:'''</td> | <td>'''The solution:'''</td> | ||
| − | <td>Use the | + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> to create a new empty layer and hide it. Set the '''Binding Layer''' of the blocking objects to the new hidden layer. The blocking objects will no longer be visible and cannot be selected even though their original layer is still visible. When the edit has been completed delete the empty hidden layer you just created to make all its bound objects visible and remove all their bindings |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,014: | Line 2,249: | ||
<td>[[image:LinkWiki.PNG|link=]]</td> | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
<td> | <td> | ||
| − | More information on creating, editing and using '''Layers''' can be found on the '''Trainz Wiki''' at:-< | + | More information on creating, editing and using '''Layers''' can be found on the '''Trainz Wiki''' at:- |
| − | :'''[[How_to_Use_Layers|How to Use Layers]]''' | + | <table> |
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Use_Layers|How to Use Layers]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,023: | Line 2,264: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepTools"></span> | <td width=629><span id="stepTools"></span> | ||
| − | |||
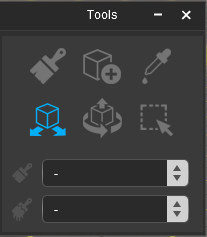
='''The Tools Palette'''= | ='''The Tools Palette'''= | ||
</td> | </td> | ||
| Line 2,047: | Line 2,287: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td>If the | + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,062: | Line 2,302: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>The | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> is at the core of the new interface and takes the place of all the '''Tool Flyouts''' that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. The tools manipulate the Surveyor World you see in many different ways.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,082: | Line 2,322: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td>Various brush tools make use of the | + | <td>Various brush tools make use of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>, the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>, the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span>, the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span>. If a palette required by one of the brush tools is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,345: | Line 2,585: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | The '''Free Move Tool''' can move any selected object or objects (except '''Ground Textures''' and '''Effect Layers''') in any direction horizontally. Vertical movements can be achieved by using the '''Height''' control in the | + | The [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' can move any selected object or objects (except '''Ground Textures''' and '''Effect Layers''') in any direction horizontally. Vertical movements can be achieved by using the '''Height''' control in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,361: | Line 2,601: | ||
<table width=796 bgcolor=#ffffff cellpadding=2> | <table width=796 bgcolor=#ffffff cellpadding=2> | ||
<tr> | <tr> | ||
| − | <td>For more detailed information on using the '''Free Move Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Free Move Tool|How to Use the Surveyor 2.0 Tools]]'''</td> | + | <td>For more detailed information on using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Free Move Tool|How to Use the Surveyor 2.0 Tools]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,406: | Line 2,646: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | The '''Fine Adjustment Tool''' can move any selected object or objects (except '''Ground Textures''' and '''Effect Layers''') in any direction horizontally and vertically. It can also rotate those objects through 3 different axes of rotation. | + | The [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' can move any selected object or objects (except '''Ground Textures''' and '''Effect Layers''') in any direction horizontally and vertically. It can also rotate those objects through 3 different axes of rotation. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,416: | Line 2,656: | ||
<table width=800> | <table width=800> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>The most obvious feature of the '''Fine Adjustment Tool''' is the '''3D Anchor Frame''' it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called <span style="font-weight: 700; font-size: 15px;">Anchors</span>, which control position and orientation.<br></td> | + | <td>The most obvious feature of the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' is the '''3D Anchor Frame''' it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called <span style="font-weight: 700; font-size: 15px;">Anchors</span>, which control position and orientation.<br></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,461: | Line 2,701: | ||
<table width=996 bgcolor=#ffffff cellpadding=2> | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
<tr> | <tr> | ||
| − | <td>For more detailed information on using the '''Fine Adjustment Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Fine Adjustment Tool|How to Use the Surveyor 2.0 Tools]]'''</td> | + | <td>For more detailed information on using the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Fine Adjustment Tool|How to Use the Surveyor 2.0 Tools]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,566: | Line 2,806: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td>If the | + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,577: | Line 2,817: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the | + | <td>This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> for the different tools, see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The_Tools_Palette|How to Use the Surveyor 2.0 Tools]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,615: | Line 2,855: | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
<td width=686>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | <td width=686>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | ||
| − | '''0. | + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)<br> |
For '''Effect Layers''' the minimum brush size will vary. See '''Notes:''' below</td> | For '''Effect Layers''' the minimum brush size will vary. See '''Notes:''' below</td> | ||
</tr> | </tr> | ||
| Line 2,876: | Line 3,116: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>Most of the data entry boxes in the | + | <td>Most of the data entry boxes in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> have a '''Popup Menu'''. <span style="font-weight: 700; font-size: 15px; color: blue;">Right Click</span> inside a box to bring up its menu</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,952: | Line 3,192: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height at Compass </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height at Compass </span></td> | ||
| − | <td>copies the '''Height''' value of the '''Compass Rose''' and places it into the data entry box. This is the '''Focus z''' value from the | + | <td>copies the '''Height''' value of the '''Compass Rose''' and places it into the data entry box. This is the '''Focus z''' value from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,103: | Line 3,343: | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
<td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | ||
| − | '''0. | + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,158: | Line 3,398: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Bblue.png|link=]]</td> | <td width=20>[[image:Bblue.png|link=]]</td> | ||
| − | <td>If a '''Track Spline Object''' is selected with the '''Free Move Tool''' or the '''Fine Adjustment Tool''' then the following '''Tool Options''' will become active.</td> | + | <td>If a '''Track Spline Object''' is selected with the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' then the following '''Tool Options''' will become active.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,210: | Line 3,450: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Use the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select multiple track segments and set their track condition simultaneously</td> | + | <td>Use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' to select multiple track segments and set their track condition simultaneously</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,265: | Line 3,505: | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
<td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | ||
| − | '''0. | + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,272: | Line 3,512: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span></td> | ||
| − | <td>if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> option has been enabled in the | + | <td>if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> option has been enabled in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> filter settings, then this will set the rate or speed at which the ground height will change</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,372: | Line 3,612: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:LinkWiki.PNG|link=]]</td> | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| − | <td>More examples and more detailed descriptions of the '''Tool Options Palette Active Controls''' can be found on the '''Trainz Wiki''' at:-< | + | <td>More examples and more detailed descriptions of the '''Tool Options Palette Active Controls''' can be found on the '''Trainz Wiki''' at:- |
| − | :'''[[How_to_Use_S20_Tools#The Brush Tool|How to Use S20 Tools: The Brush Tool]]'''</td> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Use_S20_Tools#The Brush Tool|How to Use S20 Tools: The Brush Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,400: | Line 3,646: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>The | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> provides lists of assets that can be used with the '''Placement Tool''', [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''', [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''', '''Marquee Tool''' and the '''Eyedropper Tool'''.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>The '''Filter Palette | + | <td>The '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> provides the tools used to narrow down the lists provided by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,414: | Line 3,660: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td>If the | + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and the '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. |
<table width=996 bgcolor=#ffffb0 cellpadding=2> | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>From '''Trainz Plus''' and '''TRS22PE SP4''' build number '''126273''' (July 2024) and later the filter functions that were originally in the | + | <td>From '''Trainz Plus''' and '''TRS22PE SP4''' build number '''126273''' (July 2024) and later the filter functions that were originally in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> have been moved to the new '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>. To use the filters ensure that the '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> is visible on the screen</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,435: | Line 3,681: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>When using the '''Eyedropper''' - either the '''Eyedropper Tool''' (press <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> R </span>) or the '''Eyedropper Icon''' (press and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key) - the '''Filter Palette | + | <td>When using the '''Eyedropper''' - either the '''Eyedropper Tool''' (press <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> R </span>) or the '''Eyedropper Icon''' (press and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key) - the '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> is used to restrict the eyedropper to only "seeing" and selecting certain objects or types of objects.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,458: | Line 3,704: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>When used by itself, the | + | <td>When used by itself, the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be restricted to showing the list of assets for the asset type currently selected in the '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>, regardless of whether the '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> is visible or not. The default asset type shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> for a displayed, or minimised, unedited '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> will be '''Ground Textures'''. However, if the '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> is '''closed''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its menu bar <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> icon) then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will default to displaying the list of '''ALL''' installed assets</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,494: | Line 3,740: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td>Back in '''Surveyor''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the | + | <td>Back in '''Surveyor''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box and press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> V </span></span> to paste the '''<kuid> codes'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | ||
| − | Only those assets in the '''<kuid> codes''' list that match the current '''Filter | + | Only those assets in the '''<kuid> codes''' list that match the current '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> settings will be shown in the asset list.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,527: | Line 3,773: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>In each case the search results shown in the | + | <td>In each case the search results shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be taken from the list already created by the filter set in the '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>. In the examples shown on the left this starting list is the '''Ground Textures'''.<br><br> |
| − | To change the starting list you must change the filter in the '''Filter Palette | + | To change the starting list you must change the filter in the '''<span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,557: | Line 3,803: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the asset name will be highlighted with a | + | <td>the asset name will be highlighted with a <span style="font-weight: 700; font-size: 15px; color: black; background-color: lightgrey;"> Light Grey </span> background</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the correct '''Tool''' or '''Brush Target''' in the | + | <td>the correct '''Tool''' or '''Brush Target''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> will be automatically selected</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,585: | Line 3,831: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>More than one asset can be selected</td> | + | <td colspan=2>More than one asset can be selected (see '''Note''' below)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,604: | Line 3,850: | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td>Selecting multiple assets will not allow you to place all those assets in your '''Trainz World''' with a single click. Only the first selected asset will be added.<br> | <td>Selecting multiple assets will not allow you to place all those assets in your '''Trainz World''' with a single click. Only the first selected asset will be added.<br> | ||
| − | The | + | The reasons for selecting multiple assets would be to add them all to a '''Picklist''', or to your OS clipboard, or to display them in a '''Content Manager''' window</td> |
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,703: | Line 3,948: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>Open the '''Asset Preview Palette''' and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset name in the | + | <td>Open the '''Asset Preview Palette''' and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset name in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. This will create a rotating image of the asset in the '''Preview Palette'''. The '''Preview Palette''' can be resized.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,733: | Line 3,978: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>The | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> can be expanded to provide more information about each listed asset. See [[image:PageLink.PNG|link=]] '''[[#Docking and Undocking Palettes|Docking and Undocking Palettes]]''' and [[image:PageLink.PNG|link=]] '''[[#skipResizing|Resizing Palettes and Windows]]''' at the top of this document.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,771: | Line 4,016: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>resize the '''undocked''' | + | <td>resize the '''undocked''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> by dragging its right edge further out to the right. This will reveal additional columns of data in an identical display to what you would see in '''Content Manager'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,828: | Line 4,073: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>You can hide, and even close, the palette and its new size and position will be restored when it is made visible again. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> or '''Close''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> icon on its top menu bar, and then restore it to the screen using the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''. See [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' at the top of this document.</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,855: | Line 4,096: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>As an alternative to the list view of assets there is a thumbnail view option. This works best when the | + | <td>As an alternative to the list view of assets there is a thumbnail view option. This works best when the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> has been undocked. See [[image:PageLink.PNG|link=]] '''[[#Docking and Undocking Palettes|Docking and Undocking Palettes]]''' at the top of this document.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,873: | Line 4,114: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>undock and resize the | + | <td>undock and resize the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> as described in [[image:PageLink.PNG|link=]] '''[[#Docking and Undocking Palettes|Docking and Undocking Palettes]]''' and [[image:PageLink.PNG|link=]] '''[[#skipResizing|Resizing Palettes and Windows]]''' above.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,897: | Line 4,138: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td> | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>If the | + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> is '''closed''' then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will default to displaying the list of '''ALL''' installed assets</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,924: | Line 4,165: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the correct '''Tool''' or '''Brush Target''' in the | + | <td>the correct '''Tool''' or '''Brush Target''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> will be automatically selected</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,956: | Line 4,197: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>Open the '''Asset Preview Palette''' and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset name in the | + | <td>Open the '''Asset Preview Palette''' and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on an asset name in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. This will create a rotating image of the asset in the '''Preview Palette'''. The '''Preview Palette''' can be resized.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,044: | Line 4,285: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>the | + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> also manages your saved '''Picklists''' and gives you access to your saved '''Search Filters'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,060: | Line 4,301: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>In the | + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Asset Type''' data box (showing '''Ground Textures''' in the image on the left) or on the double arrowhead as shown on its right to open up its lists of filters.<br> |
<br> | <br> | ||
The currently selected '''Asset Type''' (e.g. '''Ground Textures'''), '''Search Filter''' or '''Picklist''' will have a [[image:BulletTick.png|link=]] in front of its name in the drop down list.</td> | The currently selected '''Asset Type''' (e.g. '''Ground Textures'''), '''Search Filter''' or '''Picklist''' will have a [[image:BulletTick.png|link=]] in front of its name in the drop down list.</td> | ||
| Line 4,093: | Line 4,334: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPointGreenSquare.png|link=]]</td> | <td>[[image:DotPointGreenSquare.png|link=]]</td> | ||
| − | <td>'''Picklists''' in the lower section will list all the '''Picklist''', both built in (the '''Default Picklist''') and | + | <td>'''Picklists''' in the lower section will list all the '''Picklist''', both built in (the '''Default Picklist''') and those that you have created and saved yourself</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,110: | Line 4,351: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>the | + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> list will then show all those assets that match the selected '''Asset Type''', '''Search Filter''' or '''Picklist'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,165: | Line 4,406: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Picklists''' can be created and edited directly from the | + | <td>'''Picklists''' can be created and edited directly from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>There are other more limited editing options available in the | + | <td>There are other more limited editing options available in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Filters and Picklists... </span> option</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,181: | Line 4,422: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>In the | + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> select the type of asset that will be added to the new or existing Picklist</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,191: | Line 4,432: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint2.JPG|link=]]</td> | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>In the | + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> select the asset or assets to be added.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,218: | Line 4,459: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>The '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] next to the '''Search''' box will toggle the list of assets between text and thumbnail views. But the thumbnail view works best when the | + | <td>The '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] next to the '''Search''' box will toggle the list of assets between text and thumbnail views. But the thumbnail view works best when the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> is undocked and resized. See [[image:PageLink.PNG|link=]] '''[[#skip Thumbnail View|Thumbnail View]]''' above for more information</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,284: | Line 4,525: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Search Filters''' can be created and edited using the | + | <td>'''Search Filters''' can be created and edited using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Filters and Picklists... </span> option</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,303: | Line 4,544: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> '''Asset Type''' drop down menu to open the list of '''Asset Types''', '''Search Filters''' and '''Picklists'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,365: | Line 4,606: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td>If the | + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> are used together.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,372: | Line 4,613: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | The | + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> made its appearence in Trainz in the July 2024 quarterly update to '''Trainz Plus''' and in '''TRS22PE SP4'''.<br> |
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 4,380: | Line 4,621: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>search the installed assets to provide asset lists for the tools in the | + | <td>search the installed assets to provide asset lists for the tools in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>bulk replace objects in your '''Trainz World''' with assets selected from the | + | <td>in '''Trainz Plus''' bulk replace objects in your '''Trainz World''' with assets selected from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,392: | Line 4,633: | ||
<td width=400>[[image:FilterPalette_S20.png|link=]]</td> | <td width=400>[[image:FilterPalette_S20.png|link=]]</td> | ||
<td> | <td> | ||
| − | The | + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> has three parts. Each is explained in the following sections:- |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,407: | Line 4,648: | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>'''[[#skipFilterToggles|Filter Toggles]]'''</td> | <td>'''[[#skipFilterToggles|Filter Toggles]]'''</td> | ||
| − | <td>identifies the objects that will be replaced with the '''Bulk Replace Tool'''</td> | + | <td>identifies the objects that will be replaced with the '''Bulk Replace Assets Tool'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | All three, particularly the last two, communicate with the | + | All three, particularly the last two, communicate with the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,482: | Line 4,723: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span></td> | ||
| − | <td>this action disables the | + | <td>this action disables the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> so that it has no filtering effect on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> which will then display '''All (Installed) Content''' including those assets that are '''Obsolete''' or '''Disabled'''. Its main use is in the '''Bulk Replace Assets Tool''' (available in <span style="font-weight:700; background-color: yellow;"> Trainz Plus only</span>) but it can also be used to temporarily switch off the filters without having to delete them</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,492: | Line 4,733: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | ||
| − | <td>this action is the default setting for the | + | <td>this action is the default setting for the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and displays, in both the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>, all the '''installed''' assets that match any search entered using the '''Filter Selection Options''' (the '''Asset Type''' icons and the '''Drop Down List''' of asset types, search filters and picklists). It has no effect on the operation of the tools in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> or on the objects displayed on the screen in your '''Trainz World'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,502: | Line 4,743: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td> | ||
| − | <td>this action will restrict the tools in the | + | <td>this action will restrict the tools in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> to only working on those objects that are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list. Objects that are not in the filtered list will still be visible in your '''Trainz World''' but cannot be selected</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,512: | Line 4,753: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibility </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibility </span></td> | ||
| − | <td>this action will '''hide''' all objects in your '''Trainz World''' that are not in the | + | <td>this action will '''hide''' all objects in your '''Trainz World''' that are not in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list which also means that they cannot be selected. The only exceptions are '''Ground Textures''' and '''Effect Layers''' which will be visible but, unless they are also in the filtered list, cannot selected.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,534: | Line 4,775: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skipFilterSelections"></span> | <td width=629><span id="skipFilterSelections"></span> | ||
| − | |||
=='''Filter Selections'''== | =='''Filter Selections'''== | ||
</td> | </td> | ||
| Line 4,621: | Line 4,861: | ||
<td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> | <td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> | ||
[[image:FilterPaletteOpenSelections_S20.png|link=|alt=Filter List]]<br> | [[image:FilterPaletteOpenSelections_S20.png|link=|alt=Filter List]]<br> | ||
| + | Then select the asset type you want | ||
<table> | <table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:FilterSelectSceneryObject_S20.png|link=]]</td> | <td>[[image:FilterSelectSceneryObject_S20.png|link=]]</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<td> | <td> | ||
<table bgcolor=#ffffb0 cellpadding=2> | <table bgcolor=#ffffb0 cellpadding=2> | ||
| Line 4,653: | Line 4,882: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''ALL''' the | + | <td>'''ALL''' the installed '''Obsolete''' or '''Disabled''' assets (in grey)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>If you are going to be using this option then it is recommended that you undock and enlarge the | + | <td colspan=2>If you are going to be using this option then it is recommended that you undock and enlarge the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to show the '''Status''' column.<br> |
See [[image:PageLink.PNG|link=]] '''[[#skip Expanding the Assets List View|Expanding the Assets List View]]''' for the details</td> | See [[image:PageLink.PNG|link=]] '''[[#skip Expanding the Assets List View|Expanding the Assets List View]]''' for the details</td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,714: | Line 4,940: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>The | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> is always used with the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,724: | Line 4,950: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td> | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>The most useful way to use filters to locate assets is to dock the | + | <td>The most useful way to use filters to locate assets is to dock the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> together. Once docked both the palettes can be resized if needed - resizing one will also resize the other. See the sections on [[image:PageLink.PNG|link=]] '''[[#skipDocking|Docking Palettes]]''' and [[image:PageLink.PNG|link=]] '''[[#skipResizing|Resizing Palettes and Windows]]''' for more information.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,754: | Line 4,980: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the asset name will be highlighted with a | + | <td>the asset name will be highlighted with a <span style="font-weight: 700; font-size: 15px; color: black; background-color: lightgrey;"> Light Grey </span> background</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the correct '''Tool''' or '''Brush Target''' in the | + | <td>the correct '''Tool''' or '''Brush Target''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> will be automatically selected</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,780: | Line 5,006: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| + | <td><span style="font-weight: 700; font-size: 15px;">Search Options:</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,804: | Line 5,031: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skipFilterToggles"></span> | <td width=629><span id="skipFilterToggles"></span> | ||
| − | =='''Filter Toggles | + | =='''Filter Toggles'''== |
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#skipBulkReplace|Skip Down]]</td> <!-- skip Down --> |
<td width=50>[[image:SkipUp.png|link=#skipFilterSelections|Skip Up]]</td> <!-- skip Up --> | <td width=50>[[image:SkipUp.png|link=#skipFilterSelections|Skip Up]]</td> <!-- skip Up --> | ||
| − | <td width=46> | + | <td width=46> </td> <!-- for Top and Minor Up/Down --> |
<td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td> | <td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td> | ||
<td width=75> </td> <!-- Next Down --> | <td width=75> </td> <!-- Next Down --> | ||
| Line 4,818: | Line 5,045: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td> | + | <td>The '''Filter Toggles''' are used to identify object to be replaced using the '''[[#skipBulkReplace|Bulk Asset Replace Tool]]''' found in '''Trainz Plus'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td> | + | <td>They can be used to further reduce the size of the '''Assets Filtered List'''</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,849: | Line 5,055: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>In the | + | <td colspan=2>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> open the '''Filter Toggles''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the small arrowhead on the left of the '''Enabled''' box or on the "Enabled" message itself.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,855: | Line 5,061: | ||
[[image:FilterPaletteClickToggleListOpen_S20.png|link=]]</td> | [[image:FilterPaletteClickToggleListOpen_S20.png|link=]]</td> | ||
<td><br> | <td><br> | ||
| − | This will open the | + | This will open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> '''Toggle List''' of assets and a separate <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box. The '''Toggle List''' list is identical to the list shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> except that each item can be toggled or switched '''ON''' or '''OFF''' by the check mark on its left.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,883: | Line 5,089: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | The | + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> are normally linked so that the list of toggled assets in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> is duplicated in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>.<br> |
If an asset is:- | If an asset is:- | ||
| − | *toggled '''OFF''' in the | + | *toggled '''OFF''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> it will disappear from the list in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> |
| − | *If it is toggled back '''ON''' it will reappear in the | + | *If it is toggled back '''ON''' it will reappear in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> list |
<br> | <br> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 4,924: | Line 5,130: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=100>'''Toggle Button'''</td> | <td width=100>'''Toggle Button'''</td> | ||
| − | <td>that can be toggled '''ON''' or '''OFF''' for the '''Bulk Replace Tool'''. | + | <td>that can be toggled '''ON''' or '''OFF''' for the '''Bulk Replace Assets Tool'''. |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,966: | Line 5,172: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipBulkReplace"></span> | ||
| + | =='''Bulk Replace Asset Tool (Trainz Plus Only)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepLayers|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipFilterToggles|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 1]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This tool is available in '''Trainz Plus''' only</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>It will replace '''ALL''' seleted objects with a single selected replacement asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All objects, and its replacement, must be the same '''Asset Type'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The replacement will occur throughout the entire route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: yellow;">Available in Trainz Plus only</span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">In TRS22PE use the Surveyor Classic <span style="color: white; background-color: black;"> Bulk Asset Update/Replace </span> option</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>This tool uses the '''Filter Toggles''' described above to identify the object or objects in your '''Trainz World''' that will be replaced by a single selected asset.<br> | ||
| + | |||
| + | The process involves following a set sequence of steps:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>'''Check the Compatibility''' of the objects being replaced and their replacement asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Use the toggles to '''Identify the Objects to be Replaced'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>'''Disable the Filter Action''' to allow the replacement asset to be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>'''Identify the Replacement Asset''' using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Perform the '''Bulk Replace''' operation</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,979: | Line 5,262: | ||
<td width=50> </td> | <td width=50> </td> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td width=46>[[image:SkipMinorDown.png|link=#BR: 2]][[image:SkipMinorUp.png|link=# | + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 2]][[image:SkipMinorUp.png|link=#skipBulkReplace]]</td> <!-- for Top and Minor Up/Down --> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> <!-- Next Down --> | <td width=75> </td> <!-- Next Down --> | ||
| Line 5,077: | Line 5,360: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>In the | + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> set the '''Filter Action''' to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Use the '''Filter Selections''' to select the '''type''' of object that you want to replace remembering the ''' | + | <td>Use the '''Filter Selections''' (the row of icons or the drop down list) to select the '''type''' of object that you want to replace remembering the '''Compatibility Rules''' listed above. All objects must be of the same ''type'' (e.g. all scenery meshes or all track objects) and not a mixture such as scenery meshes and track objects.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,106: | Line 5,389: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>In the | + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Toggles </span> by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''arrowhead''' or on the "№ of assets enabled" counter</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td>'''Optional:''' In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> enter a search term in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box located just below the asset enabled count. This will narrow the list of toggled items. The rules for entering a search are exactly the same as used in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,122: | Line 5,405: | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
<td>In the '''Toggle List''' toggle '''ON''' all the objects that you want to be replaced and toggle '''OFF''' those that you do not want to replace | <td>In the '''Toggle List''' toggle '''ON''' all the objects that you want to be replaced and toggle '''OFF''' those that you do not want to replace | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>See the '''Example''' below for tips on how to quickly set multiple toggles ON or OFF simultaneously | + | <td>See the '''Example''' below for tips on how to select blocks of assets to be toggled and how to quickly set multiple toggles '''ON''' or '''OFF''' simultaneously</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,167: | Line 5,450: | ||
<td><span style="font-weight: 700; font-size: 15px;">Refine the search</span> | <td><span style="font-weight: 700; font-size: 15px;">Refine the search</span> | ||
<br> | <br> | ||
| − | The track splines to be replaced all have the text '''NG42''' in their names so this is the obvious search text to use. '''NG42''' has been entered into the | + | The track splines to be replaced all have the text '''NG42''' in their names so this is the obvious search text to use. '''NG42''' has been entered into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box, not the one in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>, to locate all assets that use that text in their names or descriptions. |
<br> | <br> | ||
[[image:FilterPaletteBulkReplaceExample_2_S20.png|link=]] | [[image:FilterPaletteBulkReplaceExample_2_S20.png|link=]] | ||
| Line 5,206: | Line 5,489: | ||
<td width=25>[[image:DotPoint4Blue.png|link=]]</td> | <td width=25>[[image:DotPoint4Blue.png|link=]]</td> | ||
<td>Select the assets to be replaced.<br> | <td>Select the assets to be replaced.<br> | ||
| − | Start with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''name''' of the first asset to be replaced. This will also clear the highlighting on all the other assets. | + | Start with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''name''' of the first asset to be replaced. This will also clear the highlighting on all the other assets. |
<table> | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If multiple assets are to be selected then:-</td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| Line 5,257: | Line 5,543: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | In the | + | In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span> from the '''Filter Actions''' drop down menu. |
<br> | <br> | ||
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| Line 5,264: | Line 5,550: | ||
<table width=996 bgcolor=#ffffff cellpadding=2> | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>This will break the connection between the | + | <td>This will break the connection between the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be set to show <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,288: | Line 5,574: | ||
<td width=25>[[image:DotPoint4.JPG|link=]]</td> | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px;">Disable the Filter Action</span><br> | <td><span style="font-weight: 700; font-size: 15px;">Disable the Filter Action</span><br> | ||
| − | In the | + | In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> '''Filter Action''' drop down menu select the first option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span> |
<br> | <br> | ||
[[image:FilterPaletteBulkReplaceExample_8_S20.png|link=]] | [[image:FilterPaletteBulkReplaceExample_8_S20.png|link=]] | ||
<br> | <br> | ||
<br> | <br> | ||
| − | This only affects the | + | This only affects the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list which will be reset to display '''All Content'''. |
<br> | <br> | ||
| − | [[image:FilterPaletteBulkReplaceExample_9_S20.png|link=]] | + | [[image:FilterPaletteBulkReplaceExample_9_S20.png|link=]]<br> |
| − | </td> | + | |
| + | '''Note:''' The assets shown as greyed out are installed but '''obsolete''', '''disabled''' or otherwise unavailable for use.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,325: | Line 5,612: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Only a single asset has to be selected from the | + | <td>Only a single asset has to be selected from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and it must be the '''same type''' of asset as those selected for replacement.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,350: | Line 5,637: | ||
</table> | </table> | ||
| − | This will immediately select the replacement asset in the | + | This will immediately select the replacement asset in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,385: | Line 5,672: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>In the | + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> enter an '''optional''' search term in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the asset name in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,396: | Line 5,683: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Perform the '''Bulk Replace''' operation described in the next section to complete this <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> | + | Perform the '''Bulk Replace Assets''' operation described in the next section to complete this <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> |
<br> | <br> | ||
</td> | </td> | ||
| Line 5,408: | Line 5,695: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="BR: 5"></span> | <td width=629><span id="BR: 5"></span> | ||
| − | ==='''5. Bulk Replace'''=== | + | ==='''5. Bulk Replace Assets'''=== |
</td> | </td> | ||
<td width=50> </td> | <td width=50> </td> | ||
| Line 5,426: | Line 5,713: | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
<td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| − | The '''Bulk Replace''' will occur throughout the '''ENTIRE''' route</td> | + | The '''Bulk Replace Assets''' will occur throughout the '''ENTIRE''' route</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,438: | Line 5,725: | ||
<table width=996 bgcolor=#ffffff cellpadding=2> | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Bulk Replace:-</td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Bulk Replace Assets:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,451: | Line 5,738: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>In the | + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the replacement asset to open its menu</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,504: | Line 5,791: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepLayers"></span> | <td width=629><span id="stepLayers"></span> | ||
| − | |||
='''The Layers Palette'''= | ='''The Layers Palette'''= | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip | + | <td width=50>[[image:SkipDown.png|link=#skip Lock Route Layer Group|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skipBulkReplace|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepFilter|alt=Next Up|Next Up]]</td> | <td width=75>[[image:NextUp.png|link=#stepFilter|alt=Next Up|Next Up]]</td> | ||
| Line 5,528: | Line 5,814: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td>If the | + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,550: | Line 5,836: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:LayersPalette_S20_ListsClosed.png|link=|alt=Layers Palette in S20]]</td> | <td>[[image:LayersPalette_S20_ListsClosed.png|link=|alt=Layers Palette in S20]]</td> | ||
| − | <td>The | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> will show all the layers in their groups ('''Effect''', '''Route''' and '''Session''') plus the '''Ground Height''' and '''Ground Textures''' special "layers". In the image on the left all the Layer Groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right). |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layers </span> | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layers Group </span>, along with the '''Ground Height''', '''Ground Textures''' and '''Effect Layers Group''', are saved and loaded with the Route</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,565: | Line 5,851: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Lock Route Layer Group"></span> | ||
=='''Lock the Route Layer Group'''== | =='''Lock the Route Layer Group'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Open a Layer Group|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepLayers|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 5,574: | Line 5,872: | ||
</table> | </table> | ||
| − | The '''Route Layers''' | + | The '''Route Layers Group''' has a open padlock icon next to its name - shown as [[image:LayerUnLocked_S20.png|link=]] (unlocked). |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,602: | Line 5,900: | ||
=='''Open a Layer Group'''== | =='''Open a Layer Group'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip | + | <td width=50>[[image:SkipDown.png|link=#skip Add a New Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skip Lock Route Layer Group|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
<td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| Line 5,624: | Line 5,922: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>likewise, the top layer in the '''Route Layers''' | + | <td>likewise, the top layer in the '''Route Layers Group''' is always named '''route-layer'''. It is also possible to rename this layer and move it to a new position but again those actions are '''NOT''' recommended for the '''route-layer'''.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,632: | Line 5,930: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the '''Rail Workers''' layer is highlighted | + | <td>the '''Rail Workers''' layer is highlighted with <span style="font-weight: 700; font-size: 15px; color: black; background-color: lightgrey;"> Light Grey </span> background which means that it has been selected by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> and is now the '''Active Layer''' where any newly placed assets will be added</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,639: | Line 5,937: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Add a New Layer"></span> | ||
=='''Add a New Layer'''== | =='''Add a New Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Renaming a Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Open a Layer Group|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>You cannot create new | + | <td>You cannot create new Layer Groups but you can add new layers to a existing group.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,651: | Line 5,960: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Each | + | <td>Each Layer Group has a [[image:LayerAdd_S20.png|link=]] icon next to its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to add and name a new layer to that group. If you are adding a new '''Effect Layer''' then you will also have to identify the type of effect - '''TurfFX''', '''Clutter''', '''Water''' or (in '''Trainz Plus''' only) '''Color'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,660: | Line 5,969: | ||
=='''Renaming a Layer'''== | =='''Renaming a Layer'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip | + | <td width=50>[[image:SkipDown.png|link=#skip Deleting a Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip | + | <td width=50>[[image:SkipUp.png|link=#skip Add a New Layer|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
<td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| Line 5,713: | Line 6,022: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Deleting a Layer"></span> | ||
=='''Deleting a Layer'''== | =='''Deleting a Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Moving a Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Renaming a Layer|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table bgcolor=#ff0000 ellpadding=2> | <table bgcolor=#ff0000 ellpadding=2> | ||
| Line 5,779: | Line 6,100: | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skip Merging a Layer|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skip Merging a Layer|Skip Down]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=#skip | + | <td width=50>[[image:SkipUp.png|link=#skip Deleting a Layer|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
<td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| Line 5,790: | Line 6,111: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>Layers can be individually moved up and down within the same | + | <td>Layers can be individually moved up and down within the same Layer Group or between the '''Route Layers Group''' and the '''Session Layers Group'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,810: | Line 6,131: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Moving layers between the '''Session Layers''' and the '''Route Layers''' | + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Moving layers between the '''Session Layers Group''' and the '''Route Layers Group''' will move the contents of those layers from one Layer Group to the other. This will change where the layers and their contents are saved (in the '''Route''' or in the '''Session''') |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,823: | Line 6,144: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>there is | + | <td>there is '''NO ADVANTAGE''' in moving a layer '''within''' the same Layer Group except if you are preparing for a layer merge operation (see [[image:PageLink.PNG|link=]] '''[[#skip Merging a Layer|Merging a Layer]]''' below)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>layers | + | <td>layers cannot be moved into or out of the '''Effect Layers''' group</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,845: | Line 6,162: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=200>[[image:LayersMove1_S20.png|link=]]</td> |
| − | + | <td width=800> | |
| − | <td width= | + | <table width=796 bgcolor=#000000 cellpadding=2> |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=794 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a layer:-</td> | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a layer:-</td> | ||
| Line 5,857: | Line 6,173: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the layer name up or down to its new position. '''Note:''' You cannot move a '''Layer Group'''.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the layer name up or down to its new position. '''Note:''' You cannot move a '''Layer Group'''.<br><br> |
| + | In the image on the left the '''Rail Workers''' layer is being moved up from the '''Session Layers Group''' into the '''Route Layers Group'''. This will also change where the assets in that layer are saved from the '''Session''' to the '''Route'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,921: | Line 6,238: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>The most common error when moving layers is, as the message above states, an '''invalid hierarchy'''. This occurs when a layer is moved to an incorrect level for the type of objects it contains. It is '''Track Splines''' and '''Track Objects''' (e.g. signals, switches, speed signs, etc) that cause this problem.</td> | + | <td>The most common error when moving layers is, as the message above states, an '''invalid hierarchy''' ('''Translation:''' "The layers are in the wrong order"). This occurs when a layer is moved to an incorrect level for the type of objects it contains. It is '''Track Splines''' and '''Track Objects''' (e.g. signals, switches, speed signs, etc) that cause this problem.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,967: | Line 6,284: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td>use the '''route-layer''' to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td>use the '''route-layer''' to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer |
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Always keep the '''route-layer''' containing all the track at the '''very top''' of the '''Route Layers Group'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,992: | Line 6,316: | ||
=='''Merging a Layer'''== | =='''Merging a Layer'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip | + | <td width=50>[[image:SkipDown.png|link=#skip Hiding Layers|Skip Down]]</td> |
<td width=50>[[image:SkipUp.png|link=#skip Moving a Layer|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Moving a Layer|Skip Up]]</td> | ||
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| Line 6,021: | Line 6,345: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name in the | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on a layer name in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,071: | Line 6,395: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Hiding Layers"></span> | ||
=='''Hiding Layers'''== | =='''Hiding Layers'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Locking Layers|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Merging a Layer|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,122: | Line 6,459: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|10px|link=]]</td> | ||
| − | <td>Objects can be assigned to a hidden layer using the | + | <td>Objects can be assigned to a hidden layer using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,144: | Line 6,481: | ||
=='''Locking Layers'''== | =='''Locking Layers'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=#skip | + | <td width=50>[[image:SkipDown.png|link=#skip Setting the Active Layer|Skip Down]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#skip | + | <td width=50>[[image:SkipUp.png|link=#skip Hiding Layers|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
<td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| Line 6,207: | Line 6,544: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|10px|link=]]</td> | ||
| − | <td>Objects can be assigned to a locked layer using the | + | <td>Objects can be assigned to a locked layer using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,224: | Line 6,561: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Setting the Active Layer"></span> | ||
=='''Setting the Active Layer'''== | =='''Setting the Active Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Move an Object to Another Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Locking Layers|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 6,240: | Line 6,588: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>The active layer is shown in the palette with its name on a <span style="font-weight: 700; font-size: 15px; color: | + | <td>The active layer is shown in the palette with its name on a <span style="font-weight: 700; font-size: 15px; color: black; background-color: lightgrey;"> Light Grey </span> background. The name of the current '''Active Layer''' is also shown in the '''Layer Palette Title Bar'''. In the images below the '''Rail Workers''' layer from the '''Session Layers Group''' is the current '''Active Layer'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,275: | Line 6,623: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>You can also use the | + | <td>You can also use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> to set the layer occupied by a selected object as the '''Active Layer'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,288: | Line 6,636: | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#stepScrapbook|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#stepScrapbook|Skip Down]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=#skip | + | <td width=50>[[image:SkipUp.png|link=#skip Setting the Active Layer|Skip Up]]</td> |
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
<td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | <td width=75>[[image:HeadingUp.png|link=#stepLayers|alt=Heading|To Heading]]</td> | ||
| Line 6,299: | Line 6,647: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>Use the | + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> to move objects to another layer.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,305: | Line 6,653: | ||
<table cellpadding=2 bgcolor=#ffffff width=1000> | <table cellpadding=2 bgcolor=#ffffff width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>The | + | <td colspan=2>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> will show the layer assigned to the currently selected object. An object is selected by using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' (the <span style="font-weight:700; font-size: 17px; color: white; background-color: black;"> S </span> key) or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' (the <span style="font-weight:700; font-size: 17px; color: white; background-color: black;"> D </span> key) found in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span>.<br> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 6,323: | Line 6,671: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Switch to the | + | <td>Switch to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span>. If this palette is not visible then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,360: | Line 6,708: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>Multiple objects from the same layer | + | <td>Multiple objects from the same layer can be selected and assigned to another layer</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,404: | Line 6,744: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td>If the | + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. Some <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> functions will also require the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 6,456: | Line 6,796: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>Ground heights, textures and effect layers are always included in a scrapbook but you can control which scenery objects are added by manually selecting them or using the filter controls in the | + | <td colspan=2>Ground heights, textures and effect layers are always included in a scrapbook but you can control which scenery objects are added by manually selecting them or using the filter controls in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,595: | Line 6,935: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | You can reverse this and enable any or all of these scrapbooks at any time if you need them.</td> | + | You can reverse this and enable any or all of these scrapbooks at any time if you need them. When enabled they will reappear in the palette</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,662: | Line 7,002: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the | + | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,682: | Line 7,022: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>You don't have to use the '''Marquee Tool''' to create a new '''Scrapbook'''. You can use the '''Free Move Tool''' or the '''Fine Adjustment Tool''' to select any number of objects and then press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span>. The selected objects, along with the ground height, ground textures, and any effect layers, will be copied into a new '''Scrapbook'''</td> | + | <td>You don't have to use the '''Marquee Tool''' to create a new '''Scrapbook'''. You can use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' to select any number of objects and then press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span>. The selected objects, along with the ground height, ground textures, and any effect layers that are below them, will be copied into a new '''Scrapbook'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,755: | Line 7,095: | ||
</tr><tr valign="top"> | </tr><tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the | + | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook''' but they can be saved as a '''Consist Asset''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,855: | Line 7,195: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If a '''Pinned''' scrapbook is deleted from the | + | <td>If a '''Pinned''' scrapbook is deleted from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> then it will also be deleted as an asset from '''Content Manager'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If a scrapbook asset is deleted (or disabled) in '''Content Manager''' then it will also be deleted from the | + | <td>If a scrapbook asset is deleted (or disabled) in '''Content Manager''' then it will also be deleted from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,880: | Line 7,220: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>You can archive your scrapbooks as '''CDP''' files to keep the number of installed scrapbooks to a minimum. If an archived scrapbook is needed then you can use the '''Import Content Files''' option in '''Content Manager''' to add it to the | + | <td>You can archive your scrapbooks as '''CDP''' files to keep the number of installed scrapbooks to a minimum. If an archived scrapbook is needed then you can use the '''Import Content Files''' option in '''Content Manager''' to add it to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span>. It can be deleted from the palette later, when no longer needed.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,894: | Line 7,234: | ||
<td width=50>[[image:SkipDown.png|link=#stepPreview|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#stepPreview|Skip Down]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#skip Creating a New Scrapbook|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Creating a New Scrapbook|Skip Up]]</td> | ||
| − | <td width=46> | + | <td width=46>[[image:SkipMinorDown.png|link=#Paint Scrapbook]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> |
<td width=75>[[image:HeadingUp.png|link=#stepScrapbook|alt=Heading|To Heading]]</td> | <td width=75>[[image:HeadingUp.png|link=#stepScrapbook|alt=Heading|To Heading]]</td> | ||
<td width=75> </td> <!-- for Next Down --> | <td width=75> </td> <!-- for Next Down --> | ||
| Line 6,901: | Line 7,241: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | <span style="font-weight: 700; font-size: 15px;">Painting a Scrapbook</ | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Scrapbooks can be '''Pasted''' into your '''Trainz World''' using the normal paste <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> V </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Scrapbooks can be '''Painted''' into your '''Trainz World''' using the '''Brush Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>In both cases the contents of the scrapbook that will be pasted/painted and how they will be pasted/painted are controlled by the '''Filter Settings''' in the '''Scrapbook Palette''' </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Paint Scrapbook"></span> | ||
| + | ==='''Painting a Scrapbook'''=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Paint Clone]][[image:SkipMinorUp.png|link=#skip Painting or Pasting a Scrapbook]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Existing '''Scrapbooks''' can be painted into the '''Trainz World''' using the '''Brush Tool''' (see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Tools Palette|How to Use the Surveyor 2.0 Tools]]''') | + | <td>Existing '''Scrapbooks''' can be painted into the '''Trainz World''' using the '''Brush Tool''' (see the '''Trainz Wiki''' page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Tools#The Tools Palette|How to Use the Surveyor 2.0 Tools]]''').<br><br> |
| − | When the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> '''Target''' is selected | + | When the '''Brush Tool''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> '''Target''' is selected, a second drop down box will give a choice of two brush '''Actions''' that control how the scrapbook will be applied.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,938: | Line 7,305: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Brush </span> will '''resize''' the scrapbook contents to fit the | + | <td> |
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Clone </span> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Brush </span></td> | ||
| + | <td>will '''resize''' the scrapbook contents to fit the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Shape </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Clone </span></td> | ||
| + | <td>will paint the scrapbook sized according to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> settings. See '''Notes''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 6,977: | Line 7,353: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting in the | + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> is ignored.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,028: | Line 7,404: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The active scrapbook brush options for each action are shown in the | + | <td>The active scrapbook brush options for each action are shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Most of the data entry boxes in the | + | <td>Most of the data entry boxes in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> have a '''Popup Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> inside the box) that can be used to collect and distribute data - see the Wiki Page [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Tool Options Popups|How to Use the Surveyor 2.0 Palettes]]''' for more details.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,039: | Line 7,415: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Paint Clone"></span> | ||
| + | ====<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Using the Scrapbook Clone Brush </span>==== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Scrapbook Options]][[image:SkipMinorUp.png|link=#Paint Scrapbook]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | When using the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span> brush its <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> are important.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">For Example:</span> Two trees as shown below are captured as a Scrapbook with a size of 2x1 baseboard squares. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushOriginal.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">When Using the Clone Brush Remember:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is the same size as the scaled scrapbook then a single exact copy will be painted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is smaller than the scaled scrapbook then only the central part of the scrapbook will be painted and more will be added when the brush is moved around until the "painted" area covers the same area as the scaled scrapbook</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is larger than the scaled scrapbook in size then the contents will be cloned or tiled to fill the set brush radius</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In all cases continuing to sweep with the brush will clone the scrapbook into the new areas<br></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | Take care if setting both the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>. Using extreme values for both, such as a very large brush radius and a very small scale value, can cause performance issues (i.e. long delays) while the program attempts to scale and clone the scrapbook contents | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The '''Brush Tool''' target is set to '''Scrapbook Data''' and its action set to '''Scrapbook Clone'''. The effects of different <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> are shown below. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Scrapbook Clone''' brush action will normally show the '''scaled size''' and '''shape''' of the scrapbook within the brush shape itself, in this case a circle.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ScrapbookCloneBrushCircle01.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint1.JPG|link=]] When the brush radius is the same as the scaled scrapbook size then a single copy of the scrapbook will be painted into the brush.<br><br> | ||
| + | An exception will be when the scrapbook is not square, as shown, in which case some of the scrapbook may be cloned and painted in the spaces on each side of the marked scrapbook shape but this will depend on the contents of the scrapbook. In this situation it may be better to select the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Natural </span> brush shape in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paint the entire scrapbook within the brush shape.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> will paint and clone the scrapbook as the mouse moves across the terrain.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=200>[[image:ScrapbookCloneBrushNatural01.png|link=]]<br> | ||
| + | Using the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Natural </span> brush shape | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle03.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint2.JPG|link=]] By reducing the brush radius or increasing its scale (or both) then only part of the scrapbook will fit into the brush (no scrapbook brush outline will be shown) | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will only paint the central part of the scrapbook.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> will paint and reveal more of the scrapbook as the mouse moves across the terrain.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle02.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint3.JPG|link=]] By increasing the brush radius or reducing its scale (or both) then the scrapbook will be cloned so that several copies will be painted into the brush.<br> | ||
| + | These are shown as additional scrapbook shapes within the brush area. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paint multiple copies of the scrapbook within the brush shape as shown below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:ScrapbookCloneBrushCircle02P.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle04.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint4.JPG|link=]] By reducing the brush scale to an extreme (e.g. 1%) then the scrapbook will be cloned multiple times. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will fill '''each individual''' "micro-grid" inside the brush shape (shown as a "mesh pattern" in the image) with a scaled down but complete copy of the entire scrapbook.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | This will almost certainly cause performance issues (long delays, "freezing") as the program attempts to both scale and clone the scrapbook. The end result is shown below.<br> | ||
| + | [[image:ScrapbookCloneBrushCircle04P.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Scrapbook Options"></span> | ||
| + | ====<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Scrapbook Tool Options Settings </span>==== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Pasting Scrapbook]][[image:SkipMinorUp.png|link=#skip Paint Clone]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top" align="center"> | <tr valign="top" align="center"> | ||
| Line 7,059: | Line 7,609: | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
<td width=486>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | <td width=486>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | ||
| − | '''0. | + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,066: | Line 7,616: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td> | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td> | ||
| − | <td width=486>if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> option has been enabled in the | + | <td width=486>if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> option has been enabled in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> filter settings, then this will set the rate or speed at which the ground height will change</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,201: | Line 7,751: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | < | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Pasting Scrapbook"></span> | ||
| + | ==='''Pasting a Scrapbook'''=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Scrapbook Filters]][[image:SkipMinorUp.png|link=#skip Scrapbook Options]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table bgcolor=#000000 width=800 cellpadding=2> | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| Line 7,222: | Line 7,784: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>In both cases the scrapbook contents will be pasted using the original scrapbooks size. It will be pasted inside a '''Marquee Selection Area''' that can be moved and resized. The objects that are pasted and how they are pasted is controlled by the current | + | <td colspan=2>In both cases the scrapbook contents will be pasted using the original scrapbooks size. It will be pasted inside a '''Marquee Selection Area''' that can be moved and resized. The objects that are pasted and how they are pasted is controlled by the current <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> filter settings |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 7,230: | Line 7,792: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ==='''Setting the Filters'''=== | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Scrapbook Filters"></span> | ||
| + | ==='''Setting the Scrapbook Filters'''=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#stepPreview]][[image:SkipMinorUp.png|link=#Pasting Scrapbook]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
<table bgcolor=#000000 width=1000 cellpadding=2> | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| Line 7,313: | Line 7,887: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>You can also add more variety when painting a '''Scrapbook''' by changing its | + | <td>You can also add more variety when painting a '''Scrapbook''' by changing its <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> settings in combination with different '''Filter''' selections (as shown above)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,358: | Line 7,932: | ||
<td>  </td> | <td>  </td> | ||
<td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Effect Layers </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Effect Layers </span></td> | ||
| − | <td> | + | <td>'''TurfFX/Clutter Effect Layers''' used in the scrapbook |
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>'''Water''' and '''Color Effect Layers''' cannot be added to a scrapbook as they already cover the entire route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,366: | Line 7,947: | ||
<td>  </td> | <td>  </td> | ||
<td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> None </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> None </span></td> | ||
| − | <td>do not | + | <td>do not paint/paste this feature</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,440: | Line 8,021: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>This palette gives a rotating 3D view of an asset that has been selected in the | + | <td>This palette gives a rotating 3D view of an asset that has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. It works with all assets '''except''' effect layers. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 7,464: | Line 8,045: | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepPreview|alt=Next Up|Next Up]]</td> | <td width=75>[[image:NextUp.png|link=#stepPreview|alt=Next Up|Next Up]]</td> | ||
| − | <td width=75>[[image:NextDown.png|link=# | + | <td width=75>[[image:NextDown.png|link=#stepDriverCenter|alt=Next Down|Next Down]]</td> |
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
| Line 7,491: | Line 8,072: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>This palette is mainly intended for content creators, particularly '''MPS''' ('''M'''ulti '''P'''layer '''S'''urveyor) content. It helps manage, prepare and upload to the '''MPS Server''' a user created "Content Package". The web site for the '''TCCP''' ('''T'''rainz '''C'''ontent '''C'''reation '''P'''rogram), which is not '''MPS''' specific, can be found at '''[https://info.trainzsimulator.com/tccp info.trainzsimulator.com/tccp ]''' </td> | + | <td>This palette is mainly intended for content creators, particularly '''MPS''' ('''M'''ulti '''P'''layer '''S'''urveyor) content. It helps manage, prepare and upload to the '''MPS Server''' a user created "Content Package". The web site for the '''TCCP''' ('''T'''rainz '''C'''ontent '''C'''reation '''P'''rogram), which is not '''MPS''' specific, can be found at [[image:WikiLink.PNG|link=]] '''[https://info.trainzsimulator.com/tccp info.trainzsimulator.com/tccp ]''' </td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,880: | Line 8,461: | ||
=='''Apply and Upload'''== | =='''Apply and Upload'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#stepDriverCenter|Skip Down]]</td> |
<td width=50>[[image:SkipUp.png|link=#skip Dealing with Unsupported Assets|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Dealing with Unsupported Assets|Skip Up]]</td> | ||
<td width=46> </td> <!-- for Top --> | <td width=46> </td> <!-- for Top --> | ||
| Line 7,994: | Line 8,575: | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=629><span id=" | + | <td width=629><span id="stepDriverCenter"></span> |
| − | ='''The | + | ='''The Driver Control Center'''= |
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skip Adding a Driver|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skip Adding a Driver|Skip Down]]</td> | ||
| Line 8,001: | Line 8,582: | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepPackages|alt=Next Up|Next Up]]</td> | <td width=75>[[image:NextUp.png|link=#stepPackages|alt=Next Up|Next Up]]</td> | ||
| − | <td width=75>[[image:NextDown.png|link=# | + | <td width=75>[[image:NextDown.png|link=#stepDispatchManager|alt=Next Down|Top]]</td> |
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
| Line 8,009: | Line 8,590: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td bgcolor=#ffffb0 width=200><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor </span> palette</span> </td> | <td bgcolor=#ffffb0 width=200><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor </span> palette</span> </td> | ||
| − | <td bgcolor=#33ff77><span style="font-weight: 700; font-size: 15px;">and a <span style="color: white; background-color: blue;"> Driver </span> window | + | <td bgcolor=#33ff77><span style="font-weight: 700; font-size: 15px;">and a <span style="color: white; background-color: blue;"> Driver </span> window</span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor=#ffe89a cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td> | + | <td>If the '''Driver Control Center''' is not visible on the screen then choose one of:- |
| − | <table> | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Options:</span></td> |
| − | + | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the | + | <td>in '''Driver''' or '''Surveyor''' open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Control Center </span> option</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:Bblue.png|link=]]</td> | + | <td width=25>[[image:Bblue.png|link=]]</td> |
| − | <td> | + | <td>In '''Driver''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Driver Icon''' at the bottom left of the screen</td> |
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,056: | Line 8,629: | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | + | In '''Trainz Plus''' this palette/window has been redesigned for the '''Trainz Living Railroad (TLR)''' feature. | |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>most of its features can be used without the '''TLR'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,077: | Line 8,650: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>This provides a full list of available drivers, their assigned trains and the tools to manage them in both '''Surveyor''' and '''Driver | + | <td>This provides a full list of available drivers, their assigned trains, tasks (if any) and the tools to manage them in both '''Surveyor''' and '''Driver'''</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,087: | Line 8,656: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=305>[[image:DriverPalette_S20.png|link=]]</td> | + | <td width=305>[[image:DriverPalette_S20.png|link=]] |
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The '''Drivers Palette''' list can be scrolled up and down to reveal more available drivers.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
<td> | <td> | ||
<table> | <table> | ||
| Line 8,155: | Line 8,738: | ||
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to open a drop down menu to assign this driver to:-</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to open a drop down menu to assign this driver to:-</td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,162: | Line 8,744: | ||
<td width=165>[[image:DriverPaletteAssign_S20.png|link=]]</td> | <td width=165>[[image:DriverPaletteAssign_S20.png|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> (driver '''Jane''' shown left) will make the driver '''unavailable for use''' but will still remain in the driver list<br> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> (driver '''Jane''' shown left) will make the driver '''unavailable for use''' but will still remain in the driver list<br> | ||
| − | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;">  | + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span> <span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span> this assigns control of the driver to the '''TLR''' but the '''Dispatch Status''' setting in the [[image:PageLink.PNG|link=]] '''[[#stepDispatchManager|Dispatch Manager Window]]''' must be '''Enabled''' <br> |
| − | <span style="font-weight: 700 | + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> will return the driver to '''active duty''' in the driver list<br> |
| − | < | + | |
| − | </ | + | |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 8,180: | Line 8,760: | ||
<td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteGetOffTrain_S20.png|link=]]</td> | ||
<td>If a driver has been assigned to a train (drivers '''Adair''' and '''Bald''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to '''Remove''' the driver from this train. See [[image:PageLink.PNG|link=]] '''[[#Switching Drivers|Switching Drivers]]''' below | <td>If a driver has been assigned to a train (drivers '''Adair''' and '''Bald''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to '''Remove''' the driver from this train. See [[image:PageLink.PNG|link=]] '''[[#Switching Drivers|Switching Drivers]]''' below | ||
| − | |||
| − | |||
| − | |||
| − | |||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td width=35>[[image:DriverPaletteNotActive_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteNotActive_S20.png|link=]]</td> | ||
| − | <td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use (driver '''Jane''')</td> | + | <td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use (driver '''Jane'''). <span style="font-weight: 700; background-color: yellow;">In Trainz Plus</span> drivers that are assigned to the '''Automatic Scheduler''' will also have this icon</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,197: | Line 8,772: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | ||
| − | <td>If a driver has '''NOT''' been assigned to a train (driver '''Kenny''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to select a train to assign to this driver. See [[image:PageLink.PNG|link=]] '''[[#Assigning Drivers|Assigning Drivers]]''' below | + | <td>If a driver is available for use ('''Player Controlled''') but has '''NOT''' been assigned to a train (driver '''Kenny''') then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to select a train to assign to this driver. See [[image:PageLink.PNG|link=]] '''[[#Assigning Drivers|Assigning Drivers]]''' below |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td width=35>[[image:DriverPaletteNotActive2_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteNotActive2_S20.png|link=]]</td> | ||
<td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use</td> | <td>This indicates that the driver is classified as '''Not Assigned''' and is not available for use</td> | ||
| Line 8,215: | Line 8,785: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=35>[[image:DriverPaletteViewDriverDetails_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteViewDriverDetails_S20.png|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to view and edit the details for the current driver and train | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to view and edit the details for the current driver and train. See [[image:PageLink.PNG|link=]] '''[[#Driver Properties|Driver Properties]]''' below |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 8,222: | Line 8,792: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=35>[[image:DriverPaletteFocusOnDriver_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteFocusOnDriver_S20.png|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> this icon to change the camera focus to this driver. The blue background identifies the driver with the current camera focus |
| − | + | ||
| − | + | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=35>[[image: | + | <td width=35>[[image:DriverPaletteFocusOnDriver2_S20.png|link=]]</td> |
| − | <td> | + | <td>If the icon is greyed out and cannot be selected (driver '''Kenny''') then the driver has not been assigned to a train</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,234: | Line 8,802: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | </td> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:DriverPaletteAddDriverIcon_S20.png|link=]]</td> | ||
| + | <td>Located at the bottom of the driver list (you may have to scroll down) <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> to '''Add a New Driver'''. See '''Adding a Driver''' below</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,267: | Line 8,821: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Adding a Driver"></span> | <td width=629><span id="skip Adding a Driver"></span> | ||
| Line 8,273: | Line 8,827: | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skip Assigning Drivers|Skip Down]]</td> <!-- for Skip Down --> | <td width=50>[[image:SkipDown.png|link=#skip Assigning Drivers|Skip Down]]</td> <!-- for Skip Down --> | ||
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#stepDriverCenter|Skip Up]]</td> |
<td width=46> </td> | <td width=46> </td> | ||
| − | <td width=75>[[image:HeadingUp.png|link=# | + | <td width=75>[[image:HeadingUp.png|link=#stepDriverCenter|alt=Heading|To Heading]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 8,334: | Line 8,888: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint3.JPG|link=]]</td> |
<td>select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) a driver and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the tick icon [[image:Tick.PNG|link=]]</td> | <td>select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on) a driver and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the tick icon [[image:Tick.PNG|link=]]</td> | ||
</tr> | </tr> | ||
| Line 8,361: | Line 8,915: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Assigning Drivers"></span> | <td width=629><span id="skip Assigning Drivers"></span> | ||
| Line 8,369: | Line 8,923: | ||
<td width=50>[[image:SkipUp.png|link=#skip Adding a Driver|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Adding a Driver|Skip Up]]</td> | ||
<td width=46> </td> | <td width=46> </td> | ||
| − | <td width=75>[[image:HeadingUp.png|link=# | + | <td width=75>[[image:HeadingUp.png|link=#stepDriverCenter|alt=Heading|To Heading]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 8,382: | Line 8,936: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="bottom"> | ||
| + | <td> | ||
<table width=690 bgcolor=#000000 cellpadding=2> | <table width=690 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,396: | Line 8,953: | ||
<td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br> | ||
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to select a new train for | + | You can reasign the driver by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to select a new train for this driver. The '''Drivers Palette''' will change to the image shown below right</td> |
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,406: | Line 8,960: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>If | + | <td>If '''Move to Destination''' cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span> <span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span>. If necessary you can change the setting to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> but that may affect other operations such as the '''TLR'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,414: | Line 8,968: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | + | <td>Choose one of the following:-<br> | |
| − | + | <span style="font-weight: 700; font-size: 15px;;">Options:</span></td> | |
| − | <td | + | |
| − | + | ||
| − | + | ||
| − | <td | + | |
| − | <span style="font-weight: 700; font-size: 15px;;">Options:</span> | + | |
| − | </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,450: | Line 8,994: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Switching Drivers"></span> | <td width=629><span id="skip Switching Drivers"></span> | ||
| Line 8,458: | Line 9,002: | ||
<td width=50>[[image:SkipUp.png|link=#skip Assigning Drivers|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Assigning Drivers|Skip Up]]</td> | ||
<td width=46> </td> | <td width=46> </td> | ||
| − | <td width=75>[[image:HeadingUp.png|link=# | + | <td width=75>[[image:HeadingUp.png|link=#stepDriverCenter|alt=Heading|To Heading]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 8,471: | Line 9,015: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="bottom"> | ||
| + | <td> | ||
<table width=690 bgcolor=#000000 cellpadding=2> | <table width=690 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,500: | Line 9,047: | ||
<td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | <td width=35>[[image:DriverPaletteSwitchTo_S20.png|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Destination </span><br> | ||
| − | This is '''optional'''. You can reasign the driver by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the | + | This is '''optional'''. You can reasign the driver by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to select a new train for this driver. The '''Drivers Palette''' will change to the image shown below right</td> |
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,510: | Line 9,054: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>If | + | <td>If '''Move to Destination''' cannot be selected then check if the driver has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span> <span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span>. If necessary you can change the setting to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span> but that may affect other operations such as the '''TLR'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,518: | Line 9,062: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>[[image:DotPoint3.JPG|link=]]</td> |
| − | + | <td>Choose one of the following:-<br> | |
| − | + | ||
| − | <td | + | |
| − | + | ||
| − | + | ||
| − | <td | + | |
<span style="font-weight: 700; font-size: 15px;;">Options:</span> | <span style="font-weight: 700; font-size: 15px;;">Options:</span> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| Line 8,544: | Line 9,082: | ||
<td>[[image:Cblue.png|link=]]</td> | <td>[[image:Cblue.png|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Add New Driver''' button [[image:DriverPaletteAddDriverIcon_S20.png|link=]] to select and add a new unassigned driver to the palette as described in [[image:PageLink.PNG|link=]] '''[[#Adding a Driver|Adding a Driver]]''' above. Then continue the process described from <span style="font-weight: 700; font-size:15;">Step <span style="font-size: 17px; color: white; background-color: red;"> 2 </span></span> above</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Add New Driver''' button [[image:DriverPaletteAddDriverIcon_S20.png|link=]] to select and add a new unassigned driver to the palette as described in [[image:PageLink.PNG|link=]] '''[[#Adding a Driver|Adding a Driver]]''' above. Then continue the process described from <span style="font-weight: 700; font-size:15;">Step <span style="font-size: 17px; color: white; background-color: red;"> 2 </span></span> above</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,553: | Line 9,094: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Driver Properties"></span> | <td width=629><span id="skip Driver Properties"></span> | ||
| Line 8,561: | Line 9,102: | ||
<td width=50>[[image:SkipDown.png|link=#skip Driver Location|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skip Driver Location|Skip Down]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#skip Switching Drivers|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Switching Drivers|Skip Up]]</td> | ||
| − | <td width=46> | + | <td width=46>[[image:SkipMinorDown.png|link=#skip Surveyor & Driver]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> |
| − | <td width=75>[[image:HeadingUp.png|link=# | + | <td width=75>[[image:HeadingUp.png|link=#stepDriverCenter|alt=Heading|To Heading]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 8,569: | Line 9,110: | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To open the '''Driver Properties Window''':-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>In '''Driver''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Driver Icon''' at the bottom left of the screen</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the driver from the driver list (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Eye''' icon if it is not the driver with the '''focus''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool for that driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>In '''Driver''' and '''Surveyor''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Control Center </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the driver from the driver list (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Eye''' icon if it is not the driver with the '''focus''') | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool for that driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Surveyor & Driver"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Surveyor and Driver </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Driver]][[image:SkipMinorUp.png|link=#skip Driver Properties]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 8,574: | Line 9,187: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes: Surveyor or Driver</span><br> |
| − | ----</td> | + | ---- |
| + | </td> | ||
</tr> | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>In '''Driver''' the data displayed in the '''Driver Properties Window''' is dynamic. It will change as consists move around the route loading and unloading commodities and obeying commands</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' the data displayed in the '''Driver Properties Window''' is static and will show the situation that exists at the start (if you loaded the session directly into Surveyor - '''see point below''') or at the instant when you switched, via the '''[[How to Use the UDS Interface|UDS]]''', from '''Driver''' to '''Surveyor'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>If you opened the session directly into '''Surveyor''' before using '''Driver''' then no driver names will be assigned to any of the trains (this is done by the '''Driver Setup Rule''' which runs in '''Driver'''). Locomotives, without driver names, will be shown labelled as "Consist nn". Once '''Driver''' has been started and you use the '''[[How to Use the UDS Interface|UDS]]''' to switch to '''Surveyor''' then the names of all the assigned drivers will be shown.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,590: | Line 9,214: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2>After selecting the [[image:DriverPaletteViewDriverDetails_S20.png|link=]] '''View Driver Properties''' Tool, the following '''Properties''' window will open</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
| − | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=440> |
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Map </span></td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px | + | <td colspan=2>This shows the location of the driver in the route. It is "zoomable". |
| + | <table cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Zoom the Map In/Out:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td> | + | <td>Move the mouse pointer onto the map area</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | <td> | + | <td>Rotate the mouse <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Scroll Wheel </span> forward to '''Zoom In''' and back to '''Zoom Out'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint3.JPG|link=]]</td> |
| + | <td>The map will always remain centered on the selected driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Command Status </span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2> | + | <td colspan=2>This shows the command queue for this driver. If the '''Player Assignment''' for the driver has been set to the '''Automatic Scheduler''' <span style="font-weight: 700; background-color: yellow;">in Trainz Plus only</span> then the driver commands will be added by the '''TLR''' (Trainz Living Railroad) |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>''' | + | <td>For drivers under '''Player Control''' you can add, edit and delete driver commands. The '''Add Command''' icon will be shown (indicated by the arrow in the image below) and the driver commands can be edited<br> |
| + | [[image:DispatchManagerCommandStatusManual_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>''' | + | <td>For drivers under the control of the '''TLR''' no '''Add Command''' icon will be shown and the commands cannot be edited<br> |
| + | [[image:DispatchManagerCommandStatusTLR_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td width=550>[[image:DispatchManagerShowDriverLevi_S20.png|550px|link=]] | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Activity Log </span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td colspan=2>This shows the event history for this driver. The displayed list can be filtered using the same methods described above at [[image:PageLink.PNG|link=]] '''[[#DispatchFilters|Dispatch Filters]]'''</td> |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td> |
| − | <td> | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Driver Settings </span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2> | + | <td colspan=2>These options set how this driver will be controlled</td> |
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>Each '''Driver Setting''' has a '''sub menu''' as shown in the image below. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the down arrowhead of a setting to open its sub menu</td> |
| − | <td> | + | </tr> |
| + | <tr valign="top" align="center"> | ||
| + | <td>[[image:DispatchManagerDriverSettingsOptions_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000 bgcolor=#000000 cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Driver Settings Menu Options</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;"> Driver Location: </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Train </span></td> | ||
| + | <td>The player takes control of this train. Only selectable if the driver is not assigned to the '''Automatic Scheduler''' <span style="font-weight: 700; background-color: yellow;">in Trainz Plus only</span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <table> | |
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25> </td> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span></td> | ||
| + | <td>The player releases control of this train. Only selectable if the driver is not assigned to the '''Automatic Scheduler''' <span style="font-weight: 700; background-color: yellow;">in Trainz Plus only</span></td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25> </td> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <name_of_loco (Consist nn)> </span></td> | ||
| + | <td>opens the dialogue window for this locomotive</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;"> Player Assignment: </span></td> |
| − | <td> | + | </tr> |
| − | < | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2> |
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25> | + | <td width=25> </td> |
| − | <td><span style="font- | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Not Assigned </span></td> |
| − | + | <td>no driver will be assigned to this train. <span style="font-weight: 700; background-color: yellow;">In Trainz Plus</span> this will cancel the '''Automatic Scheduler''' and remove the train from the '''TLR'''</td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25> </td> |
| − | <td>''' | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler <span style="color: black; background-color: yellow;"> in Trainz Plus only</span></span></td> |
| + | <td>train will be under the control of the '''TLR''' (Trainz Living Railroad)</td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25> </td> |
| − | <td>''' | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Player Controlled </span></td> |
| + | <td>train will be available for control by the player either manually or by using AI driver commands. <span style="font-weight: 700; background-color: yellow;">In Trainz Plus</span> this will cancel the '''Automatic Scheduler''' and remove the train from the '''TLR'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;"> Train Classification: </span> These options control the running lights displayed on the leading locomotive if that locomotive has been configured correctly</td> |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2> |
| − | <td> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Timetabled Train (Off) </span></td> | ||
| + | <td>sets the running lights for a normal scheduled train service</td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25> </td> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Extra Train (White) </span></td> | ||
| + | <td>sets the running lights to indicate that this is an additional (not regularly scheduled) train service</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Train with following section (Green)''' </span></td> | ||
| + | <td>sets the running lights to indicate that this service has an additional (or "second division") service following. That following service should be set to show the '''Extra Train''' running lights</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;"> Dispatch Status: <span style="background-color: yellow;"> available in Trainz Plus only</span></span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>In <span style="font-weight: 700; background-color: yellow;">Trainz Plus</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Dispatch Manager </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Dispatch Status </span> setting must be '''Enabled''' for these options to be available. See '''[[image:PageLink.PNG|link=]] [[#stepDispatchManager|Dispatch Manager]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Claim Task </span></td> | ||
| + | <td>this will cancel the '''Automatic Scheduler''' if it has been set, and you, the player, will be given control of the train. Any driver commands in the '''Command Status''' will be cleared. | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the current driver has already been '''Claimed''' then <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Assign to Automatic Scheduler </span> will appear instead of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Claim Task </span> option. Selecting '''Assign to Automatic Scheduler''' will return the driver to the '''TLR'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,701: | Line 9,450: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <table> | |
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td width=25> </td> |
| − | < | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Pause Task </span></td> |
| + | <td>the current '''TLR''' tasks for this driver will be paused and the train will be halted. No other drivers will be affected. | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: | + | <td>The '''Pause Task''' option will not appear if the '''Claim Task''' option has been selected.<br> |
| − | + | If the current driver has been put on '''Pause''' then <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Resume Task </span> will appear instead of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Pause Task </span> option. Selecting '''Resume Task''' will return the driver to the '''TLR''' to continue its normal operations</td> | |
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25> </td> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel Task </span></td> | ||
| + | <td>the '''current''' driver commands in the '''Command Status''' will be terminated. The '''TLR''' will then allocate new tasks to this driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25> </td> |
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; color: lightgrey; background-color: black;"> Show <driver_name> </span></td> |
| + | <td>not selectable because you are already in the '''Driver Properties Window'''</td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td width=25> </td> |
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <industry_name_1> </span></td> |
| + | <td>this will open the '''Industry Manager''' window for the industry currently being serviced (i.e. where the train is loading/unloading) or, if the train is moving towards its next industry task, the industry that the driver has just departed - see [[image:PageLink.PNG|link=]] '''[[#skipManageIndustry|Manage Industries]]''' for more information</td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25> </td> |
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <industry_name_2> </span></td> |
| − | + | <td>this will open the '''Industry Manager''' window for the next industry to be serviced by the train (i.e. its destination) - see [[image:PageLink.PNG|link=]] '''[[#skipManageIndustry|Manage Industries]]''' for more information</td> | |
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Dispatch Manager </span></td> | ||
| + | <td>if you have closed the '''Dispatch Manager''' window, or minimised it to free up screen space, then this will return it to the screen</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,736: | Line 9,507: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Driver"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> In Driver </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Driver Location]][[image:SkipMinorUp.png|link=#skip Surveyor & Driver]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: yellow;">Available in Trainz Plus only</span> When used in '''Driver Mode''' a coloured line will appear above the track showing the path, or possible paths, when the next command in the '''Command Status''' queue is a movement command, such as '''Drive To...''', '''Navigate To...''' or '''Couple To...'''. The path lines will not be shown when these commands are not being executed. The colour of the path lines are '''Blue''', '''Green''', '''Orange''' and '''Red'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=600>[[image:DriverPaletteTrainPath_S20.png|link=]]</td> | ||
| + | <td> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <span style="font-weight: 700; font-size: 15px;"> | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span> <span style="font-weight: 700; font-size: 15px;">Path Colours:-</span><br> |
| + | ---- | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2>These colours identify the type of service and are a "Work In Progress". They may change in future releases</td> |
| − | < | + | </tr> |
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td bgcolor="red">  </td> |
| + | <td>'''Locomotive only'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td bgcolor="blue">  </td> |
| − | <td> | + | <td>'''Passenger''' (not yet implemented)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td bgcolor="orange">  </td> |
| − | <td> | + | <td>'''Freight'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td bgcolor="lightgreen">  </td> |
| − | <td> | + | <td>'''Active Path''' (for the selected driver)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Close </span> button to close the window and return to the '''Drivers Palette''' or '''Driver Control Center'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=800 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | < | + | <td> |
| − | + | <table width=796 bgcolor=#ffffb0 cellpadding=2> | |
| − | <table> | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2> |
| − | + | <table> | |
| − | < | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>The signals and switches along the path may not be correctly set until the train approaches and activates them</td> |
| − | </td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>< | + | <td>The path options are controlled from the Main '''Display Menu''', as shown below, and are independent of the '''Driver Properties''' window<br> |
| + | [[image:DisplayMenuTrackPaths.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,794: | Line 9,596: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width=1000 | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Driver Location"></span> | <td width=629><span id="skip Driver Location"></span> | ||
| Line 8,807: | Line 9,603: | ||
<td width=50>[[image:SkipDown.png|link=#skip Player Assignment|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skip Player Assignment|Skip Down]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#skip Driver Properties|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Driver Properties|Skip Up]]</td> | ||
| − | <td width=46> | + | <td width=46>[[image:SkipMinorDown.png|link=#skip Train Properties]][[image:SkipMinorUp.png|link=#skip Driver]]</td> <!-- for Top and Minor Up/Down --> |
| − | <td width=75>[[image:HeadingUp.png|link=# | + | <td width=75>[[image:HeadingUp.png|link=#stepDriverCenter|alt=Heading|To Heading]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 8,862: | Line 9,658: | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
<td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Train... </span></td> | <td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Move to Train... </span></td> | ||
| − | <td>performs the same task as shown in [[image:PageLink.PNG|link=]] '''[[#Switching Drivers|Switching Drivers]]''' above, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td>performs the same task as shown in [[image:PageLink.PNG|link=]] '''[[#Switching Drivers|Switching Drivers]]''' above. This option will not be available if the '''Player Assignment''' has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Sheduler </span> (<span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span>), <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,870: | Line 9,666: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:Bblue.png|link=]]</td> | + | <td width=25>[[image:Bblue.png|link=]]</td> |
| − | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span></td> | + | <td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get off Train </span></td> |
| − | <td>the driver assignment to this train will be terminated, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td>the driver assignment to this train will be terminated. This option will not be available if the '''Player Assignment''' has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Sheduler </span> (<span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span>), <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,898: | Line 9,694: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <span style="font-weight: 700; font-size: | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Train Properties"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Train Properties </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Script Properties]][[image:SkipMinorUp.png|link=#skip Driver Location]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table> | <table> | ||
| Line 8,950: | Line 9,758: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <span style="font-weight: 700; font-size: | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Script Properties"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Script Properties </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Player Assignment]][[image:SkipMinorUp.png|link=#skip Train Properties]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
<table width=1000> | <table width=1000> | ||
| Line 9,025: | Line 9,845: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Player Assignment"></span> | <td width=629><span id="skip Player Assignment"></span> | ||
| Line 9,032: | Line 9,852: | ||
<td width=50>[[image:SkipDown.png|link=#skip Command Status|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skip Command Status|Skip Down]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#skip Driver Location|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Driver Location|Skip Up]]</td> | ||
| − | <td width=46> | + | <td width=46>[[image:SkipMinorBlank.png|link=]][[image:SkipMinorUp.png|link=#skip Script Properties]]</td> <!-- for Top and Minor Up/Down --> |
| − | <td width=75>[[image:HeadingUp.png|link=# | + | <td width=75>[[image:HeadingUp.png|link=#stepDriverCenter|alt=Heading|To Heading]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 9,094: | Line 9,914: | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
<td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span></td> | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Automatic Scheduler </span></td> | ||
| − | <td>this assigns control of the driver to the '''TLR''' | + | <td><span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span> this assigns control of the driver to the '''TLR''' but the '''Living Railroad Dispatch''' setting must be '''Enabled''' in the [[image:PageLink.PNG|link=]] '''[[#stepDispatchManager|Dispatch Manager Window]]''', <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,124: | Line 9,944: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Command Status"></span> | <td width=629><span id="skip Command Status"></span> | ||
| Line 9,132: | Line 9,952: | ||
<td width=50>[[image:SkipUp.png|link=#skip Player Assignment|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Player Assignment|Skip Up]]</td> | ||
<td width=46> </td> | <td width=46> </td> | ||
| − | <td width=75>[[image:HeadingUp.png|link=# | + | <td width=75>[[image:HeadingUp.png|link=#stepDriverCenter|alt=Heading|To Heading]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 9,151: | Line 9,971: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=3 align="center"><span style="font-weight: 700; font-size: 15px;">Two sample driver command lists</span></td> |
| − | < | + | |
</tr> | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=475> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DriverPaletteCommandStatusList_S20.png|link=]] | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For a driver under '''AI control'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Add Command''' icon is shown (circled in red in the image above) at the end of the command list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>New commands can be added, existing commands can be deleted or edited</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For a driver under '''Player Control'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Add Command''' icon will be present without any commands<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=475> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=475>[[image:DriverPaletteCommandStatusList2_S20.png|link=]] | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For a driver under control of the '''TLR Automatic Scheduler''' <span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is no '''Add Command''' icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>New driver commands cannot be added, existing commands cannot be deleted or edited</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| Line 9,163: | Line 10,050: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table width=550 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 9,172: | Line 10,059: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Command Point''' identified by the red | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Command Point''' identified by the red circle in the image above left and the red arrow in the image left</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>select the command from the pop up menu<br> | + | <td>select the command from the pop up menu. Many of the commands will need you to enter data (e.g. the name of the destination)<br> |
<table bgcolor=#ffffb0 cellpadding=2> | <table bgcolor=#ffffb0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,245: | Line 10,132: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Activity Log"></span> | <td width=629><span id="skip Activity Log"></span> | ||
=='''Activity Log'''== | =='''Activity Log'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#stepDispatchManager|Skip Down]]</td> |
<td width=50>[[image:SkipUp.png|link=#skip Command Status|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skip Command Status|Skip Up]]</td> | ||
<td width=46> </td> | <td width=46> </td> | ||
| − | <td width=75>[[image:HeadingUp.png|link=# | + | <td width=75>[[image:HeadingUp.png|link=#stepDriverCenter|alt=Heading|To Heading]]</td> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 9,320: | Line 10,207: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepDispatchManager"></span> | ||
| + | ='''The Dispatch Manager Window'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipDispatchSettings|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Activity Log|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepDriverCenter|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepManageDrivers|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0 width=200><span style="font-weight: 700; font-size: 15px;">This is a <span style="color: white; background-color: blue;"> Surveyor </span> window </span> </td> | ||
| + | <td bgcolor=#33ff77><span style="font-weight: 700; font-size: 15px;">and a <span style="color: white; background-color: blue;"> Driver </span> window</span></td> | ||
| + | <td bgcolor="yellow"><span style="font-weight: 700; font-size: 15px;"> This window is only available in Trainz Plus </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Dispatch Manager''' is a tool that gives you access to '''Drivers''', '''Consists''' and '''Industries''' for assigning and monitoring '''product pickup and delivery tasks'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Dispatch Manager''' will work with all drivers but is best used with those that have been assigned to the '''Automatic Scheduler''' placing them under the control of the '''TLR''' (Trainz Living Railroad) and drivers under '''AI''' control that are servicing (loading/unloading at) industries</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>The '''Dispatch Manager''':-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>is only available in <span style="font-weight: 700; font-size: 15px; background-color: yellow;">Trainz Plus</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>is a '''Window''' in '''Surveyor Classic''', '''Surveyor 2.0''' and in '''Driver''' so it cannot be docked to other palettes</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>can be '''resized''', '''moved''' around the screen and '''minimised'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=700 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=285> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Open the '''Dispatch Manager''' in '''Surveyor''' or '''Driver''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open the [[image:SurveyorToolsIcon_S20.png|link=]] '''Tools Menu'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Dispatch Manager </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=215 align="center">'''Surveyor'''<br> | ||
| + | [[image:ToolsMenuSurveyorDispatch_S20.png|link=]]</td> | ||
| + | <td width=215 align="center">'''Driver'''<br> | ||
| + | [[image:ToolsMenuDriverDispatch_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Dispatch Manager''' window will display a list of all the<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>industries and their current status - loading, unloading, waiting pickup, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>powered consists (i.e. with a loco attached) and their status - driver name, load, destination (or idle), delivering or collecting, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>consists (i.e. with no loco attached) and their status - available for dispatch or not</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>drivers and their status - available for dispatch or not assigned</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>When first displayed the window will default to showing all available consists, drivers and industries, as shown below.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Dispatch Manager''' will allow you to perform tasks, both in '''Surveyor''' and '''Driver''', to:</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>locate rolling stock for a particular product</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>claim a task (take control of a particular consist) to act as the driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=475><span style="font-size: 17px; font-weight: 700;">Notes: Surveyor or Driver</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Driver''' the data display is dynamic. It will change as consists move around the route loading and unloading commodities and obeying commands</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In '''Surveyor''' the data display is static and will show the situation at the start (if you loaded the session directly into Surveyor - '''see point below''') or at the instant when you switched, via the '''[[How to Use the UDS Interface|UDS]]''', from '''Driver''' to '''Surveyor'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you open '''Dispatch Manager''' in '''Surveyor''' before using '''Driver''' then no drivers will be assigned to any of the locomotives (this is done by the '''Driver Setup Rule''' which runs in '''Driver'''). Locomotives, without driver names, will be shown labelled as "Consist nn". Once '''Driver''' has been started then you can use the '''[[How to Use the UDS Interface|UDS]]''' to switch to '''Surveyor''' and the names of all the assigned drivers will be shown.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DispatchManager_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <br> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DispatchManagerInfo_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px;">i</span> button for a brief description of the options in each section</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDispatchSettings"></span> | ||
| + | =='''Dispatch Settings'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipDispatchControls|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepDispatchManager|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skipDispatchStatus]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDispatchManager|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDispatchStatus"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Dispatch Status </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skipRestartAI]][[image:SkipMinorUp.png|link=#skipDispatchSettings]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Dispatch Status''' setting enables/disables the control of '''Dispatch Manager''' over '''ALL''' consists and industries</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Set the Dispatch Status:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the down arrowhead next to the current status setting</td> | ||
| + | <td width=300 rowspan=2>[[image:DispatchManagerDispatchStatus_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select a new status setting from the options listed in the drop down list (see descriptions below)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Dispatch Status Menu Options</span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enabled </span></td> | ||
| + | <td>this is the default setting. Selecting '''Enabled''' will allow all consists, powered or not, to be accessable in '''Dispatch Manager'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Disabled </span></td> | ||
| + | <td>selecting '''Disabled''' will not stop the running of consists under AI control or the '''TLR''' (Trainz Living Railroad) but they will no longer be under the control of the '''Dispatch Manager''' (but they can later be '''Enabled''') | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=200><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Clear Cached Track Paths </span></td> | ||
| + | <td>will clear the memory cache of all stored paths for all drivers in '''Dispatch Manager'''. The memory cache will then be rebuilt from the current driver commands. This option would be chosen if there is a problem with the cached track paths or you have edited some of the driver commands and the cache needs to be updated. The actual commands assigned to the drivers and the AI operations will not be affected. Selecting this option will produce a warning about the possible time delay needed to rebuild the cache. This option must be confirmed before it will be executed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipRestartAI"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Restart Stuck AI </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skipDispatchControls]][[image:SkipMinorUp.png|link=#skipDispatchStatus]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This setting enables/disables the ability of the AI to find an alternative path for a consist that is currently unable to proceed to its destination</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Set the AI Restart Status:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the down arrowhead next to the current status setting</td> | ||
| + | <td width=250 rowspan=2>[[image:DispatchManagerDispatchStuckAI_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select a new setting from the options listed in the drop down list (see descriptions below)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Stuck AI Menu Options</span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enabled </span></td> | ||
| + | <td>this is the default setting. Selecting '''Enabled''' will allow AI to attempt to find a solution for a consist that is unable to proceed to its destination</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Disabled </span></td> | ||
| + | <td>selecting '''Disabled''' will prevent the AI attempting to find a solution for a consist that is unable to proceed to its destination. This will allow you to take manual control of the consist to solve the problem yourself. The '''Dispatch Manager''' display will indicate which consists are "stuck" and need assistance | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDispatchControls"></span> | ||
| + | =='''Dispatch Controls'''== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipDispatchSettings|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#DispatchFilters]][[image:SkipMinorUp.png|link=#skipRestartAI]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDispatchManager|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Dispatch Controls''' provide you with:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>data on what is happening with your consists, both powered (under TLR or AI control) and unpowered (no loco attached)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>data on what is happening with your industries (loads waiting and/or delivered)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>the ability to override the TLR/AI and take complete manual control of any driver</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>the ability to edit the product loads of any rolling stock object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>the ability to edit the product levels produced and consumed of any industry</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="DispatchFilters"></span> | ||
| + | =='''Dispatch Filters'''== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipDispatchSettings|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skipItemStatus]][[image:SkipMinorUp.png|link=#skipDispatchControls]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDispatchManager|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Filters built into the '''Dispatch Manager''' allow the list of displayed entries to be reduced to those that interest you</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | There are some basic filter options available to reduce the quantity of data displayed. | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:DispatchManagerColourFilterSearch_S20.png|link=]]</td> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box enter the name of a driver (e.g. '''Ami'''), a location (e.g. '''Richmond'''), an industry (e.g. '''Tipple'''), a product (e.g. '''Coal''') or a consist (e.g. '''Consist 29'''). UPPER/lower case is not important</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>the coloured dots will filter the types of messages shown in the display. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a coloured dot to toggle on/off each message type | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:GreyDot10x10.png|link=]]</td> | ||
| + | <td>'''Grey ON''' shows '''player activity''' messages (e.g. '''player <name> moved to loco <name>'''): '''Grey OFF''' hides them</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:YellowDot10x10.png|link=]]</td> | ||
| + | <td>'''Yellow ON''' shows '''caution warnings''' (e.g. '''<driver_name> has stopped for a red signal (Signal <name/number>)'''): '''Yellow OFF''' hides them</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>'''Red ON''' shows '''Stuck''' and other problem messages: '''Red OFF''' hides them</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreenDot10x10.png|link=]]</td> | ||
| + | <td>'''Green ON''' shows '''Task proceeding''' messages (e.g. '''<driver_name> is delivering coal at <Industry_name>'''): '''Green OFF''' hides them</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For example: Turning '''OFF''' all the coloured dots except [[image:RedDot10x10.png|link=]] could produce the following display<br> | ||
| + | [[image:DispatchManagerRedColourFilterExample_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Cblue.png|link=]]</td> | ||
| + | <td>the display can be filtered by its data categories. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the down arrowhead next to the title '''Item (All)''' to reveal the different data categories | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=140>[[image:DispatchManagerSelection_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a category name (e.g. '''Industries''') to filter the display using that category<br> | ||
| + | [[image:DispatchManagerShowIndustriesi_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Dblue.png|link=]]</td> | ||
| + | <td>the above filter options can be combined. Some examples: | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To display all coal industries type '''Coal''' in the search box and select the category '''Industries''' - this will exclude consists carrying coal as a product<br> | ||
| + | [[image:DispatchManagerShowCoalIndustries_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To display all drivers hauling lumber type '''Lumber''' in the search box and select the category '''Drivers'''<br> | ||
| + | [[image:DispatchManagerShowLumberDrivers_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipItemStatus"></span> | ||
| + | =='''Item Status'''== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipDispatchSettings|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#stepManageDrivers]][[image:SkipMinorUp.png|link=#DispatchFilters]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepDispatchManager|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Status''' column of the display gives you access to more information about each item in the display as well as editing and control tools</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Each item in the display has a sub menu that will give you access to additional information and control options.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Open an Item Status Sub Menu:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the down arrowhead at the end of the '''Status''' description of the required item. The options shown in a sub menu will depend on the type of item selected and if it has any active tasks</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400> | ||
| + | <table width=400 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Example:''' The driver '''Levi''' has active driver commands to execute<br><br> | ||
| + | When the sub menu is opened it will have a set of options as shown in the image below. These options will vary between specific examples<br> | ||
| + | [[image:DispatchManagerShowStatusLevi2_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td width=590> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Item Status Menu Options</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Claim Task </span></td> | ||
| + | <td>this will cancel the '''Automatic Scheduler''' if it has been set, and you, the player, will be given control of the train. Any driver commands in the '''Command Status''' will be cleared. | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the current driver has already been '''Claimed''' then <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Assign to Automatic Scheduler </span> will appear instead of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Claim Task </span> option. Selecting '''Assign to Automatic Scheduler''' will return the driver to the '''TLR'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Pause Task </span></td> | ||
| + | <td>the current '''TLR''' tasks for this driver will be paused and the train will be halted. No other drivers will be affected | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The '''Pause Task''' option will not appear if the '''Claim Task''' option has been selected.<br> | ||
| + | If the current driver has been put on '''Pause''' then <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Resume Task </span> will appear instead of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Pause Task </span> option. Selecting '''Resume Task''' will return the driver to the '''TLR''' to continue its normal operations</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel Task </span></td> | ||
| + | <td>the '''current''' driver commands in the '''Command Status''' will be terminated. The '''TLR''' will then allocate new tasks to this driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <driver_name> </span></td> | ||
| + | <td>this will open the '''Driver Manager''' window - see [[image:PageLink.PNG|link=]] '''[[#skipDispatchDriver|Manage Drivers]]''' for more information</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <industry_name_1> </span></td> | ||
| + | <td>this will open the '''Industry Manager''' window for the industry currently being serviced (i.e. where the train is loading/unloading) or, if the train is moving towards its next industry task, then it will show the industry that the driver has just departed - see [[image:PageLink.PNG|link=]] '''[[#skipManageIndustry|Manage Industries]]''' for more information</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <industry_name_2> </span></td> | ||
| + | <td>this will open the '''Industry Manager''' window for the next industry to be serviced by the train (i.e. its destination) - see [[image:PageLink.PNG|link=]] '''[[#skipManageIndustry|Manage Industries]]''' for more information</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepManageDrivers"></span> | ||
| + | ='''Managing Drivers'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepDispatchManager|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepManageIndustries|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''Managing Drivers''' is best performed using the '''Driver Control Center''' palette/window described at [[image:PageLink.PNG|link=]] '''[[#stepDriverCenter|Driver Control Center]]'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepManageIndustries"></span> | ||
| + | ='''Managing Industries'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipConfigureIndustries|Skip Down]]</td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepManageDrivers|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepManageConsists|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Industries''' are '''scenery objects''' that can load and/or unload products into/from consists</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Not all '''scenery objects''' are '''Industries'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can open the '''Industry Properties Window''' of a selected industry by one of two methods depending on your '''Trainz''' version and starting point | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=550>from '''Surveyor''' using '''Trainz Plus''' or '''TRS22PE'''</td> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>from '''Surveyor''' or '''Driver''' using '''Trainz Plus'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Open the '''Industry Properties Window''' of a "product enabled" industry from '''Surveyor''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' to <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the industry object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>All industry objects have a segment of track usually attached to a structure. In some cases the entire industry object '''IS''' the track by itself with no attached structure</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>either press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: lightgrey; background-color: black;"> Edit Details </span> option is greyed out and cannot be selected then the object is '''NOT''' an industry - it cannot load or unload products</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>[[image:ManageIndustriesContext_S20.png|250px|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=450 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Open the '''Industry Properties Window''' of a "product enabled" industry from [[image:PageLink.PNG|link=]] '''[[#stepDispatchManager|Dispatch Manager]]''' (<span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span>) in either '''Surveyor''' or '''Driver''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>from the '''Dispatch Manager''' window identify the industry to be edited | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Filter the items displayed using the option '''Industries'''. Only those scenery objects that are able to load/unload products will be listed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the down '''Arrowhead''' icon of the selected industry in the '''Status''' column | ||
| + | [[image:DispatchManagerAwaitingCoalPickup_S20.png|link=]] and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show <name_of_industry> </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipConfigureIndustries"></span> | ||
| + | =='''Configuring an Industry'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipLoadIndustries|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepManageIndustries|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepManageIndustries|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Most industries have few, if any, settings apart from product levels that can be edited</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>In almost all industries the only non-product property that can be edited is the industry name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Edit the Name of an Industry Object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>edit or type the name in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name </span> text entry box. See [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]''' for the details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipLoadIndustries"></span> | ||
| + | =='''Preload an Industry'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipLegacyIndustries|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipConfigureIndustries|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepManageIndustries|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>An industry can be preloaded with a product, or multiple products, that were specified when the industry was created</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Many industries are "locked" in that only one or a few set products will be allowed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>There are so many different types of industries and products available, and many variations of each, that it is impossible to cover them all in this document. A few of the more common possibilities are shown here</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: blue;"> Example 1: </span> Single Product Industry - Output Only</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Typical Uses:</span> Mines, locomotive coaling towers, locomotive water towers or columns</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=520>[[image:ManageIndustriesCoalMine1_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Commodity Levels </span><br> | ||
| + | Figures in '''(brackets)''' are those in the example shown in the image on the left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The product name and icon - '''Coal'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The quantity of the product currently stored ('''500000 units''') and the maximum storage level ('''1000000 units''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An adjustable bar graph showing the above figures as a percentage ('''50%''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Industry Processes </span><br> | ||
| + | Figures in '''(brackets)''' are those in the example shown in the image on the left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Green Arrow''' leading into the product icon plus the words "Output" and "Produces" indicates a '''Production Process'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The quantity of the product produced every '''30 seconds''' ('''500 units''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An adjustable bar graph showing the above figure as a percentage ('''<1%''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The time ('''500 minutes''') needed to fill the available storage at the set production rate</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The length of the green bar is set by applying the percentage figure to the total width of the bar graph space, not the light grey bar behind it. The length of the green bar, but not its percentage figure, will change as the window is resized</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The initial settings shown (current product level, maximum allowed level, production rate) were all "built-in" to the industry when it was originally created. You can alter the current product level and the production rate.<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=410>[[image:ManageIndustriesCoalMine1a_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> '''To Alter the Stored Product Quantity:-'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>move the mouse pointer into the light grey area at the end of the '''green bar''' and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> it '''Left''' or '''Right''' to the required position. To set the '''Product Quantity''' to '''zero''' drag the bar to the extreme left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The figures showing the quantity stored and the time needed to fill (or empty) the storage space will be updated as the end of the bar is moved</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><br></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=250>[[image:ManageIndustriesCoalMine1b_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> '''To Alter the Production Rate:-'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>move the mouse pointer into light grey area at the end of the '''green bar''' and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> it '''Left''' or '''Right''' to the required position. To set the '''Production Rate''' to '''zero''' drag the bar to the extreme left. The '''green bar''' in this example is already close to the extreme left because the initial production rate (500 units/30 secs) is quite small</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The figures showing the time needed to fill the remaining storage space and the production rate will be updated as the end of the bar is moved</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting the stored '''Product Quantity''' to '''zero''' will force the industry to rely on its '''Production Rate''' to rebuild its supply of product which could be quickly emptied as each consist comes in to be loaded</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting the '''Production Rate''' to '''zero''' will force the industry to rely entirely on the '''Product Quantity''' that it has in storage. Every time a consist loads from the industry that product level will decrease until it reaches zero when no more product will be available for loading</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: blue;"> Example 2: </span> Two Product Industry - Input and Output</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Typical Uses:</span> Timber mill, mineral processing, factory</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=520>[[image:ManageIndustriesLogging1_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Commodity Levels </span><br> | ||
| + | Figures in '''(brackets)''' are those in the example shown in the image on the left</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Product 1'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Name and icon - '''62ft Log Load'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The quantity of the product currently stored ('''2 units''') and the maximum storage level ('''20 units''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An adjustable bar graph showing the above figures as a percentage ('''10%''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Product 2'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Name and icon - '''YZ Lumber Load 12ft (SDS) Lumber'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The quantity of the product currently stored ('''202 units''') and the maximum storage level ('''256 units''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An adjustable bar graph showing the above figures as a percentage ('''78%''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Industry Processes </span><br> | ||
| + | Figures in '''(brackets)''' are those in the example shown in the image above</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Product 2''' - '''YZ Lumber Load''' (the products will not always be in the same order as above)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Green Arrow''' leading into the product icon plus the words "Output" and "Produces" indicates a '''Production Process'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The quantity of the product produced every '''30 seconds''' ('''5 units''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An adjustable bar graph showing the above figure as a percentage ('''1%''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The time ('''5 minutes''') needed to fill the available storage at the set production rate</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Product 1''' - '''62ft Log Load'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Green Arrow''' leaving the product icon plus the words "Input" and "Consumes" indicates a '''Consumption Process'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The quantity of the product consumed every '''30 seconds''' ('''1 unit''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An adjustable bar graph showing the above figure as a percentage ('''5%''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The time ('''1 minute''') needed to empty the available storage at the set consumption rate</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting the '''Consumption Rate''' to '''zero''' will force the industry to add any product deliveries to the '''Product Quantity''' that it has in storage until that reaches its maximum level. After that the industry will not accept any further deliveries</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: blue;"> Example 3: </span> Two Product Holding Industry - Dual Input and Output</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Typical Uses:</span> Stockyards, warehouses</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ManageIndustriesStockyard1_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Commodity Levels </span><br> | ||
| + | Figures in '''(brackets)''' are those in the example shown in the image above</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Product 1'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Name and icon - '''Bull Hereford 01a load'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The quantity of the product currently stored ('''50 units''') and the maximum storage level ('''100 units''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An adjustable bar graph showing the above figures as a percentage ('''50%''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Product 2'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Name and icon - '''Merino Sheep Load'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The quantity of the product currently stored ('''50 units''') and the maximum storage level ('''100 units''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An adjustable bar graph showing the above figures as a percentage ('''50%''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Industry Processes </span><br> | ||
| + | Figures in '''(brackets)''' are those in the example shown in the image above</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Product 1''' and '''Product 2''' both appear on both sides of the '''Green Arrow''' plus the term "Input/Output", and the words "consumes" and "produces", all indicating that both are '''Production''' and '''Consumption Processes'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The quantity of each product produced and consumed every '''30 seconds'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>An adjustable bar graph showing a figure ('''25%''') of unknown meaning</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The time ('''less than 1 minute''') needed for the '''Bull Hereford 01a load''' to be emptied at the set consumption rate</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is an '''Arrowhead''' icon at the start of the above line. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead will reveal the following data.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:ManageIndustriesStockyard1b_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Both of the '''Blue''' bars ('''Consumption Rates''') and both the '''Green''' bars ('''Production Rates''') can be adjusted</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: blue;"> Example 4: </span> Two Track Passenger Station</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Typical Uses:</span> Passenger Station</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=645>[[image:ManageIndustriesStation2trk_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Passenger Platforms </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center">'''Platform 1'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Arriving Passenger Behaviour''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Double Arrowhead''' to reveal the options<br> | ||
| + | [[image:ManageIndustriesStationArriveProp_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Peak Departing Passenger Time''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Double Arrowhead''' to reveal the options | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ManageIndustriesStationPeakProp_S20.png|link=]]</td> | ||
| + | <td>This sets the time(s) at which the platform will have the most number of waiting passengers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Peak Departing Passengers (120)''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the text box and enter the number of passengers that would be boarding during peak time(s) as set above</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Initial Number of Passengers (10)''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the text box and enter the starting number of passengers that will be waiting on the platform</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center">'''Platform 2'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The same sequence is repeated for each platform</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To automatically load and unload passenger consists at station platforms use the normal '''Load''' and '''Unload''' driver commands (as you would for loading/unloading cattle) but with the following differences:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Load''' will firstly unload passengers according to the option selected in the platform '''Arriving Passenger Behaviour''' (e.g. '''25%''' of passengers on board will unload using the '''Standard''' setting), and then load any waiting passengers upto the limit of each car</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Unload''' will unload only using the selected option, it will not load any waiting passengers</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To empty a passenger consist at a terminal station use the '''Unload''' command and set the '''Arriving Passenger Behaviour''' option of the platform to '''Terminus (100% Disembark)'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipLegacyIndustries"></span> | ||
| + | =='''Legacy Industries'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepManageConsists|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipLoadIndustries|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepManageIndustries|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Legacy Industries''' are those that were created for older versions of '''Trainz'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Many legacy industry assets will work with the '''Industry Properties Window''' but, in general, the lower the '''Asset Build Number''' of an industry asset (i.e. the older the '''Trainz''' version it was designed for) the less likely it is that it will work correctly or at all</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Legacy industry assets that do not work within the '''Industry Properties Window''' can sometimes be accessed and controlled through the '''Script Properties''' section of the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Often the only way to discover if an "older" or Legacy Industry asset will work in the '''Industry Properties Window''', and in the '''TLR''' (<span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span>), is to open its '''Industry Properties Window''' and see what appears.<br> | ||
| + | |||
| + | If the '''Industry Properties Window''' appears with the '''Commodity Levels''' and '''Industry Processes''' sections, both with products as shown in '''Examples 1 to 3''' in the section above, then the industry is compatible with the new interface and with the '''TLR'''.<br> | ||
| + | |||
| + | However, if there are sections missing from the '''Industry Properties Window''', then that is an indication that the industry '''may not''' be compatible.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top" bgcolor=#82e0aa> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Symptoms and Diagnosis</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>[[image:ManageIndustriesNoProperties_S20.png|link=]]</td> | ||
| + | <td>No <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Commodity Levels </span> section<br> | ||
| + | No <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Industry Processes </span> section<br><br> | ||
| + | This object is most likely a scenery asset that has been mis-labelled as an industry object. Another clue is that the object may not have any attached track, visible or invisible, but having an attached track is not a guarantee that it is an Industry object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td colspan=2>A common example of this situation is when a scenery object has been created with the '''kind''' tag in its '''config.txt''' file set to "Industry" most likely because the object represents a factory, mine or other industrial structure but none of the special tags required for a working industry have been added. This type of error is more common in assets created for early versions of '''Trainz''', usually because the asset creator assumed that the '''kind''' tag was descriptive only (i.e. the asset looked like an industry)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td><td>[[image:ManageIndustriesNoCommod_S20.png|link=]]</td> | ||
| + | <td>No <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Commodity Levels </span> section<br> | ||
| + | An <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Industry Processes </span> section containing a process that is disabled<br> | ||
| + | If you attempt to drag the '''Green''' processes bar to the right it will instantly "snap back" when released<br><br> | ||
| + | Most likely the product name and quantity tags in the objects '''config.txt''' file are missing or have been incorrectly written</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Cblue.png|link=]]</td><td>[[image:ManageIndustriesNoProcess_S20.png|link=]]</td> | ||
| + | <td>A <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Commodity Levels </span> section present with at least one Product<br> | ||
| + | No <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Industry Processes </span> section<br> | ||
| + | You may be able to drag out and set the '''Green''' commodity bar but it has no effect on the industry.<br><br> | ||
| + | Most likely the product process tags in the objects '''config.txt''' file are missing or have been incorrectly written</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In the legacy examples shown above in [[image:Bblue.png|link=]] and [[image:Cblue.png|link=]] it '''may''' be possible for the objects to work as industries. The first step is to check the contents of the '''Script Properties''' section of the '''Industry Properties Window'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>If the '''Script Properties''' section is empty, apart from the title '''Display Legacy View-Details Window''', then it is '''very unlikely''' that this object will work correctly as an industry.<br> | ||
| + | [[image:ManageIndustriesEmptyScript_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top" bgcolor=#82e0aa> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Treatment</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If the '''Script Properties''' section contains the legacy ('''TRS19''' and earlier) '''Industry Properties Window''', like the examples shown below, then it is likely (but not 100% certain) that this object will work as an industry</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center">'''Other interface designs and colour schemes are possible'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=500 align="center">[[image:ManageIndustriesLegacyMenu01_S20.png|500px|link=]] | ||
| + | <table cellpadding=2 align="left"> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add Products and Processes to a Legacy Industry Asset:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Fill out or edit as many of the industry details (inputs, outputs, rates, tracks, etc) as required. In the example shown above left <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on each category tab (e.g. '''Queues''', '''Tracks''', etc) to reveal its data. For example:-<br> | ||
| + | [[image:ManageIndustriesLegacyMenu04_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=500>[[image:ManageIndustriesLegacy02_S20.png|445px|link=]]<br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you receive an error message (e.g. a '''Script Error'''), or you cannot open a specific section, then ignore it and move on to the next data item to be entered or edited</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The '''Products''' tab, shown in the image above, allocates products to rolling stock objects. It will not always work in the new '''Industry Properties Window''' but it can be ignored. Its tasks are also performed by the '''Consist Properties Window''' which does work (see [[image:PageLink.PNG|link=]] '''[[#skipLoadConsists|Loading Consists]]''' below)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>When finished <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> button at the bottom right of the window<br> | ||
| + | [[image:ManageIndustriesLegacySave_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Close the '''Industry Properties Window'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Reopen the '''Industry Properties Window''' for the same industry object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top" bgcolor=#82e0aa> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Recovery</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>If, after reopening the '''Industry Properties Window''', you see all the '''Commodity Level''' and '''Input/Output Processes''' present and filled out to the values you just set then the procedure has been successful, but there is no 100% guarantee that the Legacy Industry will work perfectly.<br> | ||
| + | [[image:ManageIndustriesLegacyMenu06_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Each of the Commodity Levels and Industry Processes can now be adjusted by altering the length of their green or blue bars</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepManageConsists"></span> | ||
| + | ='''Managing Consists'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipConfigureConsists|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipLegacyIndustries|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepManageIndustries|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepLogs|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Consist''' covers all rolling stock objects, including locomotives</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can open the '''Consist Properties Window''' of a selected rolling stock object by one of two methods depending on your '''Trainz''' version and starting point | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=550>from '''Surveyor''' using '''Trainz Plus''' or '''TRS22PE'''</td> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>from '''Surveyor''' or '''Driver''' using '''Trainz Plus'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Open the '''Consist Properties Window''' of a consist from '''Surveyor''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' to <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on any rolling stock object in the consist</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>either press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>[[image:ManageConsistsContext_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=450 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Open the '''Consist Properties Window''' of a consist from the [[image:PageLink.PNG|link=]] '''[[#stepDispatchManager|Dispatch Manager]]''' (<span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span>) in either '''Surveyor''' or '''Driver''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>from the '''Dispatch Manager''' window identify the consist to be edited | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Filter the items displayed using the option '''All Trains''' or '''Drivers''' if the consist has a driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the down '''Arrowhead''' icon of the selected consist in the '''Status''' column<br> | ||
| + | [[image:DispatchManagerLeviDelivering_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Consist... </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipConfigureConsists"></span> | ||
| + | =='''Configuring a Consist'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipLoadConsists|Skip Up]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepManageConsists|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepManageConsists|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The general properties of a consist, such as its '''Track Priority''' and '''Classification''', can be edited</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Configuring the properties of any wagon in a consist will configure the properties of '''ALL''' the wagons in the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Consist Properties Window''' of a selected consist is shown below with its option menus:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=590>[[image:ConsistManagerSettingsOptions_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Open a Sub Menu in the '''Consist Properties Window''' and Change a Setting:- </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the down '''Arrowhead''' next to the current setting of a property</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the option to be set <span style="font-weight: 700; font-size: 15px;">OR</span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> anywhere outside the options list to close it</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To edit the name of a rolling stock object (e.g. '''SAR BLV 111''' as shown at the top of the '''Consist Properties Window''' in the figure on the left) open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> and edit or type the name in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name </span> text entry box. See [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]''' for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Consist Settings Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=4><span style="font-weight: 700; font-size: 15px;"> Track Priority: </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>Select one option from <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 1 </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 2 </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 3 </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>These settings are used with [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Track_Priority_Markers|Track Priority Marker]]''' objects, and a few other track objects, to control the path that a consist will normally take at a junction. Without the presence and use of '''Track Priority Markers''', or other track objects designed to work with priority levels, this setting has no effect on a consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;"> Train Classification: </span> These options control the running lights displayed on the leading locomotive if that locomotive has been configured correctly</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Timetabled Train (Off) </span></td> | ||
| + | <td>sets the running lights for a normal scheduled train service</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Extra Train (White) </span></td> | ||
| + | <td>sets the running lights to indicate that this is an additional (not regularly scheduled) train service</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Train with following section (Green)''' </span></td> | ||
| + | <td>sets the running lights to indicate that this service has an additional (or "second division") service following. That following service should be set to show the '''Extra Train''' running lights</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;"> Dispatch Status: <span style="background-color: yellow;"> available in Trainz Plus only</span></span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>In <span style="font-weight: 700; background-color: yellow;">Trainz Plus</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Dispatch Manager </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Dispatch Status </span> setting must be '''Enabled''' for these options to be available. The '''TLR''' (Trainz Living Railroad) uses this to control consists assigned to the '''Automatic Scheduler'''. See '''[[image:PageLink.PNG|link=]] [[#stepDispatchManager|Dispatch Manager]]''' for more information</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Claim Task </span></td> | ||
| + | <td>this will cancel the '''Automatic Scheduler''' if it has been set, and you, the player, will be given control of the train. Any driver commands in the '''Command Status''' will be cleared.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the current driver has already been '''Claimed''' then <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Assign to Automatic Scheduler </span> will appear instead of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Claim Task </span> option. Selecting '''Assign to Automatic Scheduler''' will return the driver to the '''TLR'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Pause Task </span></td> | ||
| + | <td>the current '''TLR''' tasks for this driver will be paused and the train will be halted. No other drivers will be affected.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The '''Pause Task''' option will not appear if the '''Claim Task''' option has been selected.<br> | ||
| + | If the current driver has been put on '''Pause''' then <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Resume Task </span> will appear instead of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Pause Task </span> option. Selecting '''Resume Task''' will return the driver to the '''TLR''' to continue its normal operations</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel Task </span></td> | ||
| + | <td>any '''current''' driver commands in the '''Command Status''' will be terminated. The '''TLR''' will then allocate new tasks to this driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Clear Cached Track Path </span></td> | ||
| + | <td>will delete the cached '''TLR''' path for this consist held in memory and will rebuild it using the current settings</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Dispatch Manager </span></td> | ||
| + | <td>if you have closed the '''Dispatch Manager''' window, or minimised it to free up screen space, then this will return it to the screen</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipLoadConsists"></span> | ||
| + | =='''Loading Consists (Incl Locomotives)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipDriverConsists|Skip Down]]</td> <!-- Skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipConfigureConsists|Skip Up]]</td> <!-- Skip Up --> | ||
| + | <td width=46> </td> <!-- Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepManageConsists|alt=Heading|To Heading]]</td> <!-- Next Up --> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>In '''Surveyor''' consists and locomotives that are designed to carry products, including fuel for the locomotive, can be preloaded with products</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Not all consists and locomotives are designed to carry products, including locomotive fuel</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Once the load has been set for one wagon in a consist it can be copied to '''ALL''' identical wagons in the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>There are differences in the loading of bulk products (e.g. coal, ballast, etc) and discrete products (e.g. cars, stacks of timber, etc) where the product will be visible on the rolling stock object. This is covered in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 4 </span> below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> '''To Load a Rolling Stock Object with a Product:-'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>In Surveyor use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' to select (highlight) a single suitable rolling stock object. | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Not all rolling stock objects were created to carry loads - attachment points have to be added for visible products to appear. '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span> below will reveal if the chosen rolling stock object has been configured for carrying a load. Rolling stock objects that cannot be loaded with a product can still be included in a consist sent to an industry but they will not load/unload</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>Locomotives can typically be loaded with:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> for Steam </span> '''Coal''', '''Wood''' or '''Bunker Oil (or similar)''' for fuel plus '''Water''' and '''Sand''' - in the locomotive or its tender</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> for Diesel </span> '''Diesel Fuel''' and '''Sand'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | But individual locomotives will vary.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | <td width=300>[[image:LoadBulkWagonStep01_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>Open its context menu (either press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''') and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option</td> | ||
| + | <td width=220>[[image:LoadBulkWagonStep02_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>This will open the '''Consist Properties Window''' for the selected rolling stock object. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>Look for a section in the window labelled '''Commodity Levels''' | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If there is no '''Commodity Levels''' section then the selected rolling stock object is '''NOT''' configured for carrying any load.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=100>[[image:LoadBulkWagonNoAdd_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> + Add </span> button is greyed out and cannot be selected then the wagon may be in a consist that has been assigned to the '''Automatic Scheduler''' (<span style="font-weight: 700; background-color: yellow;">in Trainz Plus</span>)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=220>[[image:LoadBulkWagonStep03_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>You can either <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> + Add </span> button to open a text list of available (and recommended) products, as shown below left. <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>on the right pointing '''Arrowhead''' to display the icons of all the available products, as shown below middle. Move the mouse pointer onto a product to reveal its name. To close the icon list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Arrowhead''' again</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In both cases <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the name or icon of the required product to select it and add it to the consist product list.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=140>[[image:LoadBulkWagonStep04_S20.png|link=]]</td> | ||
| + | <td> </td> | ||
| + | <td width=505>[[image:LoadBulkWagonStep03a_S20.png|link=]]<br> | ||
| + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> + Add </span> button in the icon list above will open a dialogue window (shown on the right) listing all the installed commodities. Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) an item from the list and on the '''Tick''' in the dialogue window to add it to the icon list.</td> | ||
| + | <td> </td> | ||
| + | <td width=330>[[image:LoadBulkWagonStep03b_S20.png|330px|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The product will then appear in the '''Commodity List''' with a default '''Product Quantity''' value shown as a green bar which may be initially set at '''zero''' for some products. | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span> <span style="font-weight: 700; font-size: 15px;">For Individual (not Bulk) Products:-</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Using the '''Name List''' method will load the product at its default position on the rolling stock object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Using the '''Icon List''' method '''may''' give you options, if they are built into the rolling stock object, of where the product will be placed | ||
| + | [[image:LoadNotPermittedQueues1a_S20.png|link=]] | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Configure the Load Queue:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''ArrowHead''' icon after the message '''Click here to configure queue...''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Depending on the consist object ...</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>this '''may''' give you a list of possible loading points if they have been built into the rolling stock object - as shown on the upper right</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>it '''may''' only give you a single load queue - as shown on the lower right</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td rowspan=5>[[image:LoadNotPermittedQueues1b_S20.png|link=]]<br><br> | ||
| + | [[image:LoadBulkWagonStep03d_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td>Select (click) the required option or options (if it gives you a choice) from those shown. A'''Tick''' will appear in front of each selected option name. A second click on the same option will remove the tick</td> | ||
| + | <!-- td in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3Blue.png|link=]]</td> | ||
| + | <td>To delete the product from the '''Icon List''' click the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> option</td> | ||
| + | <!-- td in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4Blue.png|link=]]</td> | ||
| + | <td>Click outside the '''Options List''' to clear it from the screen</td> | ||
| + | <!-- td in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5Blue.png|link=]]</td> | ||
| + | <td>If the '''Product Quantity''' is above a minimum level (see '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 5 </span> below) then the product will appear in or on the selected rolling stock object</td> | ||
| + | <!-- td in rowspan --> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td ><span style="font-size: 17px; font-weight: 700;">Notes:'''</span> <span style="font-weight: 700; font-size: 15px;">For Bulk Products:-</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is only a single loading point for bulk products so no loading options will be given however there may be other options offered, such as a tarpaulin covering for the load, if they have been built into the rolling stock object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The product '''will not appear''' in the rolling stock object until the session has started running | ||
| + | <table width=600> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LoadBulkWagonStep09_S20.png|link=]]</td> | ||
| + | <td>[[image:LoadBulkWagonStep10_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>To change the '''Product Quantity''' move the mouse pointer into the grey area at the end of the green bar and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> it '''Left''' or '''Right''' to the required position. To set the '''Product Quantity''' to '''zero''' drag the bar to the extreme left</td> | ||
| + | <td width=220>[[image:LoadBulkWagonStep05_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> + Add </span> button or the '''Icon List''' to add another product to the queue</td> | ||
| + | <td width=300 align="center" rowspan=3>[[image:LoadBulkWagonStep07_S20.png|link=]]<br> | ||
| + | '''A bulk product copied to other identical wagons'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>You can copy the loaded products and their set levels from the current rolling stock object to all the other identical objects in the consist by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:CopyCommodities_S20.png|link=]] icon</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <!-- td in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can remove a product by moving the mouse pointer into the grey area at the end of the green bar then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> it to the '''zero''' position on the extreme left. An '''eye icon''' will appear at the other end of the bar. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon to delete the product from the '''Commodity List'''<br> | ||
| + | [[image:LoadBulkWagonStep05a_S20.png|link=]]</td> | ||
| + | <!-- td in rowspan --> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipDriverConsists"></span> | ||
| + | =='''Consists in Driver'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepLogs|Skip Down]]</td> <!-- Skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipLoadConsists|Skip Up]]</td> <!-- Skip Up --> | ||
| + | <td width=46> </td> <!-- Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepManageConsists|alt=Heading|To Heading]]</td> <!-- Next Up --> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>In '''Driver Mode''' you can open up the properties window of a consist object to view its current load and the list of products it can carry</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To view the load properties of a consist in Driver:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td width=513><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the consist rolling stock object to bring up its options menu. | ||
| + | <br> | ||
| + | The option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Assign to Player > </span> is only available in '''Trainz Plus'''</td> | ||
| + | <td rowspan=2 width=462>[[image:CoalHopperDriverViewDetails.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> View Details... </span>. This will open up the properties window for the selected rolling stock object. In the '''Commodities''' section <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Arrowhead''' in front of the list of commodies</td> | ||
| + | <td>[[image:CoalHopperDriverViewCommodities.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>The icons for all the commodities that can be carried by this rolling stock object will be shown - in this example, coal is the only supported commodity so only a single icon appears</td> | ||
| + | <td>[[image:CoalHopperDriverSupportsCoal.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <!-- <td></td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon for a commodity. The load status of that commodity will be shown</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:CoalHopperDriverPropertiesEmpty.png|link=]]<br> | ||
| + | '''No product loaded'''</td> | ||
| + | <td align="center">[[image:CoalHopperDriverPropertiesLoaded.png|link=]]<br> | ||
| + | '''Product fully loaded'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,326: | Line 12,505: | ||
</td> | </td> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skipDriverConsists|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[image:NextUp.png|link=# | + | <td width=75>[[image:NextUp.png|link=#stepManageConsists|alt=Next Up|Next Up]]</td> |
<td width=75>[[image:NextDown.png|link=#stepSessionOptions|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepSessionOptions|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 9,378: | Line 12,557: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:GreyDot10x10.png|link=]]</td> | <td>[[image:GreyDot10x10.png|link=]]</td> | ||
| − | <td>'''Grey ON''' shows general messages: ''' | + | <td>'''Grey ON''' shows general messages: '''Grey OFF''' hides general messages</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,546: | Line 12,725: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Living Railroad Dispatch </span></td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Living Railroad Dispatch </span> <span style="font-weight: 700; background-color: yellow;">available in Trainz Plus only</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20> </td> | <td width=20> </td> | ||
| − | <td>sets the operation of the '''TLR''' ('''Trainz Living Railroad''' | + | <td>sets the operation of the '''TLR''' ('''Trainz Living Railroad'''). Options are '''Enabled''' (feature is '''on''') and '''Disabled''' (feature is '''off''') |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 9,806: | Line 12,985: | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>A [[image:Tick.PNG|link=]] icon indicates no more messages. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] or the [[image:Cross.PNG|link=]] icons to close the window</td> | <td>A [[image:Tick.PNG|link=]] icon indicates no more messages. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=]] or the [[image:Cross.PNG|link=]] icons to close the window</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>Detailed descriptions on how to create '''HTML Assets''' and '''Message Popups''' can be found on the '''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How to Create a HTML Asset|How to Create a HTML Asset]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How to Use Message Popup Rule|How to Create a Message Popup]]'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,921: | Line 13,118: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>This window displays the '''Trainz Living Railroad (TLR)''' | + | <td>This window displays the '''Trainz Living Railroad (TLR)''' schedule for the train</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 9,941: | Line 13,138: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>This window is fully functional in the '''Trainz Living Railroad (TLR)''' | + | <td>This window is fully functional in the '''Trainz Living Railroad (TLR)''' feature</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,995: | Line 13,192: | ||
<td width=50>[[image:LinkWiki.PNG|link=]]</td> | <td width=50>[[image:LinkWiki.PNG|link=]]</td> | ||
<td> | <td> | ||
| − | <span style="font-size: 17px;">'''Related Links'''</span>< | + | <span style="font-size: 17px;">'''Related Links'''</span> |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Use_S20_Tools|How to Use the Surveyor 2.0 Tools]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[https://docs.trainzsimulator.com/ Trainz Simulator Official Documentation]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
Latest revision as of 17:41, 4 May 2025
| The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus and TRS22 Platinum. There is a companion Wiki Page, |
|
|||||||||||||||||
[edit] The Trainz Plus World |
| When you start Trainz Plus and TRS22 Platinum the world presented will look something like the following images, but what you actually see can be highly customised to your own preferences. |
Surveyor 2.0

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. | |||
|
|
|
||||||||||||||||||||||||||||
Driver
|
All the windows in Driver are normally hidden.

|
|
||||||||||||||||||
[edit] Hiding and Showing Palettes and Windows |
| Palettes and Windows, in both Surveyor and Driver, are hidden and revealed using the |
|
The visible and hidden Palettes and Windows in the screenshots shown above have had their visibility set by:-
Surveyor  |
Driver  |
|
||||||||||||||||||||||
|
[edit] Docking and Undocking Palettes |
| Palettes in Surveyor are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. | |
| Windows in Driver are Undocked and are free to move anywhere on the screen. They cannot be Docked. |
|
Undocking a Palette
 |
|
|||||||||||||||||||||||
Docking a Palette
 |
|
||||||||||||||||||||
[edit] Resizing Palettes and Windows |
| Only Surveyor palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. | |
| Most Driver windows cannot be resized. |
|
 |
|
||||||||||||||||||||
[edit] Minimise Maximise Close |
| Minimising will hide a palette or window but retain its size and position data. | |
| Maximising will return a palette or window to the screen using its last size and position data. | |
| Closing will remove a palette or window from the screen but its size and position data will be saved. When it is next opened it will be shown on the screen using its last size and position data. |
|
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||||||||||||||
[edit] The Info Palette |
| This is a Surveyor Only palette |
|
| This palette can be easily overlooked but it has some very useful features:- | |
| naming objects | |
| providing precise data and control over the "focus" - the position of the cursor | |
| providing precise data and control over the position and orientation of objects (it can be used instead of the |
|
| identifying and setting the "home" layer and binding layer of a selected object | |
| used for locking and unlocking a selected objects layer | |
The components of the Info Palette are identified in the image below.
 |
|
[edit] Palette Coordinates |
|
 |
|||||||||||||||||||||||
[edit] Info Settings Menu |
All the Focus, Position and Rotation settings have drop down menus that allow values to be transferred to and from other settings and other tools.
  |
|
|||||||||||||||||||||||||||||
Next to the z co-ordinate in both the Focus and Position is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu.
|
[edit] Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
 |
|
||||||||||||
|
[edit] Asset Name Menu |
| "Asset Name" refers to the name of the asset as displayed in the Assets Palette and in Content Manager. This is not the same as the Object Name (see the next section) |
You must have an object (or objects) selected for an Asset Name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the Asset Name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
|
|||||||||||||||||||||||||||
[edit] Object Name |
| "Object Name" refers to the name that you give to an object |
| You can give any object in your Trainz World an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the Context Icon) will be affected |
 |
|
|||||||||
 |
|
||||||||
[edit] Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x:, y: and z: text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
||||||||||||
[edit] Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r:, p: and y: text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
||||||||||||||||||||||||||||||||||||||||||
[edit] Layer Info and Controls |
| You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon. |
|
| For a single selected object | ||||||||||||||||||||||
 |
This will show the:-
|
|||||||||||||||||||||
| For multiple selected objects | |||||
 |
|
||||
[edit] Assigning Objects to a Different Layer |
| The Active Layer is the layer used by the Placement Tool when objects are added to your Trainz World. |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
||||||||||||||
|
|
|
||||||||||
[edit] Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of your Trainz World. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:-
|
[edit] The Tools Palette |
| This is a Surveyor Only palette |
|
 |
|
|
[edit] The Brush Tool
|
The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
[edit] The Placement Tool
|
The Placement Tool adds objects to a Trainz World |
 |
|
||||||||||||||||||||||
[edit] The Eyedropper Tool
|
The Eyedropper Tool identifies and selects objects in a Trainz World |
 |
|
[edit] The Free Move Tool
|
The Free Move Tool moves objects around a Trainz World |
 |
|
[edit] The Fine Adjustment Tool
|
The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World |
 |
|
|||||||||||||||||||
|
[edit] The Marquee Tool
|
The Marquee Tool selects and copies objects, deletes baseboards, adds new baseboards and sets their properties, adds texture to baseboards in a Trainz World, creates scrapbooks |
 |
|
|
[edit] The Tool Options Palette |
| This is a Surveyor Only palette |
|
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
| All the Tool Options controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in Gold . Different Brush Types and Brush Actions will activate different controls. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
[edit] Tool Options Popups |
| Most of the data entry boxes in the Tool Options Palette have a Popup Menu. Right Click inside a box to bring up its menu |
 |
|
|||||||||||||
|
 |
|
|||||||||||
 |
|
||||||||||||
 |
|
||||||||||||
[edit] Tool Options Active Controls |
| Different Tool Palette and Brush Type selections will activate different option controls |
Some examples of when the controls will become active are:-
| If a Brush Tool is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the Ground Height Brush and the Set Height brush action will active the following Tool Options. |
 |
|
|||||||||||||||||||||||
| If a Track Spline Object is selected with the |
 |
|
||||||||||||||||||||||
| If the Scrapbook Data Brush is selected to paint the current Scrapbook into the Trainz World then certain controls that will affect the painting of the Scrapbook will, depending on the brush action selected, become active. |
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||||||
 |
More examples and more detailed descriptions of the Tool Options Palette Active Controls can be found on the Trainz Wiki at:-
|
[edit] The Assets Palette |
| This is a Surveyor Only palette |
| The Assets Palette provides lists of assets that can be used with the Placement Tool, |
|
| The Filter Palette provides the tools used to narrow down the lists provided by the Assets Palette . |
|
|
[edit] Using the Assets Palette |
| When used by itself, the Assets Palette will be restricted to showing the list of assets for the asset type currently selected in the Filter Palette , regardless of whether the Filter Palette is visible or not. The default asset type shown in the Assets Palette for a displayed, or minimised, unedited Filter Palette will be Ground Textures. However, if the Filter Palette is closed ( Left Click on its menu bar x icon) then the Assets Palette will default to displaying the list of ALL installed assets |
 |
|
||||||||||||||
 |
|
|
|
||||||||||||||||||||||||
| Each asset in the list has a Popup Menu. Right Click on an asset to open its menu. You can also select multiple assets as described above and then Right Click on any of the selected assets to open the common popup menu. | ||||||||||||||||
|
|
|||||||||||||||
|
||||||||||
[edit] Expanding the Assets List View |
| The Assets Palette can be expanded to provide more information about each listed asset. See |

|
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
||||||||||||||||||||||||||
|
[edit] Thumbnail View |
| As an alternative to the list view of assets there is a thumbnail view option. This works best when the Assets Palette has been undocked. See |
 |
|
|||||||||||||||
|
||||||||||
|
||||||||
|
|||||||||||||||||||||
[edit] Picklists and Search Filters |
| the Assets Palette also manages your saved Picklists and gives you access to your saved Search Filters |
[edit] Using Search Filters and Picklists
 |
|
||||
 |
|
| At the bottom of the drop down list (you may have to scroll down to see it) is an option Edit Filters and Picklists... . This option will allow you to select and edit a Picklist or Search Filter. |
|
[edit] Creating and Editing a Picklist
| Picklists can be created and edited directly from the Assets Palette | |
| There are other more limited editing options available in the Assets Palette Edit Filters and Picklists... option |
To create a new picklist, or add assets to an existing picklist, the first step is to select the asset or assets to be added.
| Steps: To Create a new Picklist or to add assets to an existing Picklist:- | ||||||||||||||
| In the Filter Palette select the type of asset that will be added to the new or existing Picklist | ||||||||||||||
|
||||||||||||||
| To select multiple assets:- | ||||||||||||||
|
||||||||||||||
| A popup menu will appear. Left Click on the option Add to Picklist > . A new popup menu will appear
|
|||||
|
|||||
[edit] Editing a Search Filter
| Search Filters can be created and edited using the Assets Palette Edit Filters and Picklists... option |
| A summary of the editing process for Search Filters is provided here. For the full details see the Trainz Wiki Page |
|
||||||||||||||
[edit] The Filter Palette |
| This is a Surveyor Only palette |
|
The Filter Palette made its appearence in Trainz in the July 2024 quarterly update to Trainz Plus and in TRS22PE SP4.
| This palette is used to:- | |
| search the installed assets to provide asset lists for the tools in the Tools Palette | |
| in Trainz Plus bulk replace objects in your Trainz World with assets selected from the Assets Palette | |
 |
The Filter Palette has three parts. Each is explained in the following sections:-
|
[edit] Filter Actions |
| The Filter Actions control how the Filter Selections affect the visibility and accessability of objects in your Trainz World |
| The Filter Actions drop down list controls how the filters are applied. To open the list Left Click on the drop down box or on the double arrows on its right. | ||||||||||
 |
The top drop down box will provide four actions:-
|
 |
||||||||
These actions will affect the display and selection of objects in your Trainz World
|
| For examples of how the Filter Actions are used to restrict the selection and/or visibility of objects in a Trainz World see the Trainz Wiki Page |
[edit] Filter Selections |
| The Filter Selections identify the type of assets that will be listed by the filter |
| The Filter Selections are activated by either a Left Click on a icon that represents a type of asset (e.g. Trains), or by selecting the type of asset from a drop down list. The drop down box also provides additional selections that are not available in the icons. |
Options: Choose from:-
|
OR |
|
||||||||||||||||||||||||||||||||
|
 |
Below the icons and selection box the Filter Toggle will report the number of assets that will be present in the list returned by the filter. In this case, selecting Scenery Splines has returned a list containing 4374 assets, but the exact figure will vary between users and installs. |
[edit] Using the Filter and Assets Palettes |
| The Filter Palette is always used with the Assets Palette |
|
 |
The image on the left shows the docked Filter and Assets Palettes displaying the filtered list for a Scenery Splines filter. Using the Asset Filter search text box, as described in the
|
|||||||||||
|
||||||||
[edit] Filter Toggles |
| The Filter Toggles are used to identify object to be replaced using the Bulk Asset Replace Tool found in Trainz Plus | |
| They can be used to further reduce the size of the Assets Filtered List |
| In the Filter Palette open the Filter Toggles by a Left Click on either the small arrowhead on the left of the Enabled box or on the "Enabled" message itself. | |
 |
This will open the Filter Palette Toggle List of assets and a separate Search text box. The Toggle List list is identical to the list shown in the Assets Palette except that each item can be toggled or switched ON or OFF by the check mark on its left. |
 |
|
||||||||||||||||
|
||||||||||||||||||
[edit] Bulk Replace Asset Tool (Trainz Plus Only) |
| This tool is available in Trainz Plus only | |
| It will replace ALL seleted objects with a single selected replacement asset | |
| All objects, and its replacement, must be the same Asset Type | |
| The replacement will occur throughout the entire route |
|
| This tool uses the Filter Toggles described above to identify the object or objects in your Trainz World that will be replaced by a single selected asset. The process involves following a set sequence of steps:-
|
[edit] 1. Check the Compatibility |
|
||||||||||||||||||||||||||||||
[edit] 2. Identify the Objects to be Replaced |
|
The Filter Selection and Filter Toggle tools are used to identify the object or objects in the route that you want to replace.
|
||||||
| Use the Toggles and, if applicable, the Filter Toggle Search box to narrow down the list. |
|
||||||||||||||
|
|||||||||||||||||||||||||||||||
[edit] 3. Disable the Filter Action |
In the Filter Palette select Filter Disabled from the Filter Actions drop down menu.
|
|
[edit] 4. Identify the Replacement Asset |
| Only a single asset has to be selected from the Assets Palette and it must be the same type of asset as those selected for replacement. |
|
||||||||
|
|||||||||||
[edit] 5. Bulk Replace Assets |
|
|
||||||||||||||||||||
[edit] The Layers Palette |
| This is a Surveyor Only palette |
|
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers | |
| It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the Layer Groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
[edit] Lock the Route Layer Group |
| All the Route Layers can be locked against accidental alteration. | ||
The Route Layers Group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
[edit] Open a Layer Group |
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
[edit] Add a New Layer |
| You cannot create new Layer Groups but you can add new layers to a existing group. |
| Each Layer Group has a |
[edit] Renaming a Layer |
 |
|
|||||||
|
[edit] Deleting a Layer |
|
 |
|
|||||||||||||||
[edit] Moving a Layer |
| Layers can be individually moved up and down within the same Layer Group or between the Route Layers Group and the Session Layers Group. |
|
||||||||||||||
 |
|
|||||||||||||||||||
|
||||||||||||||||||||||||||||
[edit] Merging a Layer |
| A layer can be merged with the layer immediately above it |
 |
|
|||||||
|
[edit] Hiding Layers |
| Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer |
Left Click on the Eye icon to toggle its state between visible and hidden.
|
|
||||||||||||||||||
[edit] Locking Layers |
| Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer | |
| The Route Layers Group has a Padlock icon that controls the state (locked or unlocked) of ALL the Route Layers |
Left Click on the Padlock icon to toggle its state between locked and unlocked
|
|
||||||||||||||||||
[edit] Setting the Active Layer |
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool | |
| Only Route and Session layers can be selected as the Active Layer |
| The active layer is shown in the palette with its name on a Light Grey background. The name of the current Active Layer is also shown in the Layer Palette Title Bar. In the images below the Rail Workers layer from the Session Layers Group is the current Active Layer. |
 |
 |
|
||||||
|
[edit] Move an Object to Another Layer |
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the |
|||||||||||||||||||
|
|
|
||||||||||||||||||
[edit] The Scrapbook Palette |
| This is a Surveyor Only palette |
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into the Trainz World. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
[edit] Creating a New Scrapbook |
|
||||||||||||||||||||||||
|
| When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details. | ||||||||||||||||
 |
|
|||||||||||||||
|
|
|
 |
|||||||||||
| Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager |
 |
|
The scrapbook asset can be saved as a CDP file and uploaded to the DLS.
|
[edit] Painting or Pasting a Scrapbook |
| Scrapbooks can be Pasted into your Trainz World using the normal paste Ctrl + V keys | |
| Scrapbooks can be Painted into your Trainz World using the Brush Tool | |
| In both cases the contents of the scrapbook that will be pasted/painted and how they will be pasted/painted are controlled by the Filter Settings in the Scrapbook Palette |
[edit] Painting a Scrapbook |
| Existing Scrapbooks can be painted into the Trainz World using the Brush Tool (see the Trainz Wiki page When the Brush Tool Scrapbook Data Target is selected, a second drop down box will give a choice of two brush Actions that control how the scrapbook will be applied. |
| The actions are:- | |||||||||||||
|
|
||||||||||||
|
||||||||||||||||||||||||
|
[edit] Using the Scrapbook Clone Brush |
| When using the Scrapbook Clone brush its Radius and Scale settings in the Tool Options Palette are important. |
|
|||||||||||||||||||||||||||||||||||||||||||
[edit] Scrapbook Tool Options Settings |
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||
|
[edit] Pasting a Scrapbook |
|
||||||||||
[edit] Setting the Scrapbook Filters |
|
|
||||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] The Asset Preview Palette |
| This is a Surveyor Only palette |
|
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette . It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
[edit] The Content Packages Palette |
| This is a Surveyor Only palette |
|
| This palette is mainly intended for content creators, particularly MPS (Multi Player Surveyor) content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". The web site for the TCCP (Trainz Content Creation Program), which is not MPS specific, can be found at |
|
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
[edit] Content Package Details |
 |
|
|||||||
Some packages will display the message ![]()
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
[edit] Testing the Packages |
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
With or without any packages enabled, Left Click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
||||||||||
|
||||||||
[edit] Dealing with Unsupported Assets |
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
[edit] Apply and Upload |
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
|
||||||||||||||
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||||
[edit] The Driver Control Center |
| This is a Surveyor palette | and a Driver window |
|
||||||||
|
| This provides a full list of available drivers, their assigned trains, tasks (if any) and the tools to manage them in both Surveyor and Driver |

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Adding a Driver |
| New drivers can be added to the Drivers Palette |
|
 |
|
||||||||||||||
[edit] Assigning Drivers |
| A driver that has no currently assigned train can have one assigned to them |
|
 |
|||||||||||||||||||
[edit] Switching Drivers |
| A driver that is currently assigned to a train can be reassigned to a different train or to no train |
|
 |
|||||||||||||||||||||||||||
[edit] Driver Properties |
|
||||||||||||||||||||||
[edit] In Surveyor and Driver |
|
||||||||||
| After selecting the |
|

|
||||||||||||||||||||||||||||
|
||||
| Each Driver Setting has a sub menu as shown in the image below. Left Click on the down arrowhead of a setting to open its sub menu |
 |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] In Driver |
| Available in Trainz Plus only When used in Driver Mode a coloured line will appear above the track showing the path, or possible paths, when the next command in the Command Status queue is a movement command, such as Drive To..., Navigate To... or Couple To.... The path lines will not be shown when these commands are not being executed. The colour of the path lines are Blue, Green, Orange and Red. | ||||||||||||||
 |
|
|||||||||||||
|
||||||||
[edit] Driver Location |
| This allows you to move the driver to a new train and to view/edit the details of their current train |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] Train Properties |
| The Show <name of loco> option will open the Train Properties window |
 |
There are a number of control and display options built into this window.
|
||||||||||||
| Left Click on the Close button to close the window and return to the Driver Properties window. |
[edit] Script Properties |
 |
|
||||||||||
|
|||||||||||||
[edit] Player Assignment |
| This allows you to set the driver control assignment |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] Command Status |
| The Command Status displays the list of driver commands waiting for execution by the selected driver | |
| New driver commands can be added and existing commands removed |
| Two sample driver command lists | ||||||||||||||||||||||
|
|
|||||||||||||||||||||
|
||||||||||||||||||||||||
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] Activity Log |
| This allows you to monitor the activity and progress of a driver |
 |
This gives a detailed list of every operation started and completed by the selected driver. In the example shown on the left this includes gaining and releasing "permits" (access or permission) for each junction switch along the drivers path.
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] The Dispatch Manager Window |
| This is a Surveyor window | and a Driver window | This window is only available in Trainz Plus |
| Dispatch Manager is a tool that gives you access to Drivers, Consists and Industries for assigning and monitoring product pickup and delivery tasks | |
| Dispatch Manager will work with all drivers but is best used with those that have been assigned to the Automatic Scheduler placing them under the control of the TLR (Trainz Living Railroad) and drivers under AI control that are servicing (loading/unloading at) industries |
|
||||||||||
|
|||||||||
|
|
||||||||||||||||||||||||||||
 |
|
[edit] Dispatch Settings |
[edit] Dispatch Status |
| The Dispatch Status setting enables/disables the control of Dispatch Manager over ALL consists and industries |
|
||||||||
|
|||||||||||||
[edit] Restart Stuck AI |
| This setting enables/disables the ability of the AI to find an alternative path for a consist that is currently unable to proceed to its destination |
|
||||||||
|
||||||||||
[edit] Dispatch Controls |
| The Dispatch Controls provide you with:- | |
| data on what is happening with your consists, both powered (under TLR or AI control) and unpowered (no loco attached) | |
| data on what is happening with your industries (loads waiting and/or delivered) | |
| the ability to override the TLR/AI and take complete manual control of any driver | |
| the ability to edit the product loads of any rolling stock object | |
| the ability to edit the product levels produced and consumed of any industry | |
[edit] Dispatch Filters |
| Filters built into the Dispatch Manager allow the list of displayed entries to be reduced to those that interest you |
There are some basic filter options available to reduce the quantity of data displayed.
 |
in the Search box enter the name of a driver (e.g. Ami), a location (e.g. Richmond), an industry (e.g. Tipple), a product (e.g. Coal) or a consist (e.g. Consist 29). UPPER/lower case is not important |
the coloured dots will filter the types of messages shown in the display. Left Click on a coloured dot to toggle on/off each message type
|
|||||||||||
the display can be filtered by its data categories. Left Click on the down arrowhead next to the title Item (All) to reveal the different data categories
|
|||||
the above filter options can be combined. Some examples:
|
[edit] Item Status |
| The Status column of the display gives you access to more information about each item in the display as well as editing and control tools |
| Each item in the display has a sub menu that will give you access to additional information and control options. |
|
||||
|
|
||||||||||||||||||||||||
[edit] Managing Drivers |
|
[edit] Managing Industries |
| Industries are scenery objects that can load and/or unload products into/from consists | |
| Not all scenery objects are Industries |
You can open the Industry Properties Window of a selected industry by one of two methods depending on your Trainz version and starting point
|
|
|
||||||||||||||||||||||||||||||
[edit] Configuring an Industry |
| Most industries have few, if any, settings apart from product levels that can be edited |
|
||||||||||
[edit] Preload an Industry |
| An industry can be preloaded with a product, or multiple products, that were specified when the industry was created | |
| Many industries are "locked" in that only one or a few set products will be allowed |
|
||||
| Example 1: Single Product Industry - Output Only |
| Typical Uses: Mines, locomotive coaling towers, locomotive water towers or columns |
 |
|
||||||||||||||||||
|
|||||||||||||||||||
|
|||||||||
|
|||||||||||
|
| Example 2: Two Product Industry - Input and Output |
| Typical Uses: Timber mill, mineral processing, factory |
 |
|
||||||||||||||||||
| Industry Processes Figures in (brackets) are those in the example shown in the image above |
|
| Product 2 - YZ Lumber Load (the products will not always be in the same order as above) | |
| Green Arrow leading into the product icon plus the words "Output" and "Produces" indicates a Production Process | |
| The quantity of the product produced every 30 seconds (5 units) | |
| An adjustable bar graph showing the above figure as a percentage (1%) | |
| The time (5 minutes) needed to fill the available storage at the set production rate | |
| Product 1 - 62ft Log Load | |
| Green Arrow leaving the product icon plus the words "Input" and "Consumes" indicates a Consumption Process | |
| The quantity of the product consumed every 30 seconds (1 unit) | |
| An adjustable bar graph showing the above figure as a percentage (5%) | |
| The time (1 minute) needed to empty the available storage at the set consumption rate | |
|
| Example 3: Two Product Holding Industry - Dual Input and Output |
| Typical Uses: Stockyards, warehouses |
 |
| Commodity Levels Figures in (brackets) are those in the example shown in the image above |
|
| Product 1 | |
| Name and icon - Bull Hereford 01a load | |
| The quantity of the product currently stored (50 units) and the maximum storage level (100 units) | |
| An adjustable bar graph showing the above figures as a percentage (50%) | |
| Product 2 | |
| Name and icon - Merino Sheep Load | |
| The quantity of the product currently stored (50 units) and the maximum storage level (100 units) | |
| An adjustable bar graph showing the above figures as a percentage (50%) | |
| Industry Processes Figures in (brackets) are those in the example shown in the image above |
|
| Product 1 and Product 2 both appear on both sides of the Green Arrow plus the term "Input/Output", and the words "consumes" and "produces", all indicating that both are Production and Consumption Processes | |
| The quantity of each product produced and consumed every 30 seconds | |
| An adjustable bar graph showing a figure (25%) of unknown meaning | |
| The time (less than 1 minute) needed for the Bull Hereford 01a load to be emptied at the set consumption rate | |
| There is an Arrowhead icon at the start of the above line. A Left Click on the arrowhead will reveal the following data. | |
 |
|
| Both of the Blue bars (Consumption Rates) and both the Green bars (Production Rates) can be adjusted | |
| Example 4: Two Track Passenger Station |
| Typical Uses: Passenger Station |
 |
|
||||||||||||||||||
|
||||||||||||
[edit] Legacy Industries |
| Legacy Industries are those that were created for older versions of Trainz | |
| Many legacy industry assets will work with the Industry Properties Window but, in general, the lower the Asset Build Number of an industry asset (i.e. the older the Trainz version it was designed for) the less likely it is that it will work correctly or at all | |
| Legacy industry assets that do not work within the Industry Properties Window can sometimes be accessed and controlled through the Script Properties section of the window |
| Often the only way to discover if an "older" or Legacy Industry asset will work in the Industry Properties Window, and in the TLR (available in Trainz Plus only), is to open its Industry Properties Window and see what appears. If the Industry Properties Window appears with the Commodity Levels and Industry Processes sections, both with products as shown in Examples 1 to 3 in the section above, then the industry is compatible with the new interface and with the TLR. |
| Symptoms and Diagnosis |
|
||||||||||||
| In the legacy examples shown above in |
|
| Treatment |
| If the Script Properties section contains the legacy (TRS19 and earlier) Industry Properties Window, like the examples shown below, then it is likely (but not 100% certain) that this object will work as an industry | ||||||||
| Other interface designs and colour schemes are possible | ||||||||

|

|
|||||||
|
| When finished Left Click on the Save Changes button at the bottom right of the window |
|
| Close the Industry Properties Window | |
| Reopen the Industry Properties Window for the same industry object |
| Recovery |
If, after reopening the Industry Properties Window, you see all the Commodity Level and Input/Output Processes present and filled out to the values you just set then the procedure has been successful, but there is no 100% guarantee that the Legacy Industry will work perfectly. |
||
|
[edit] Managing Consists |
| Consist covers all rolling stock objects, including locomotives |
You can open the Consist Properties Window of a selected rolling stock object by one of two methods depending on your Trainz version and starting point
|
|
|
||||||||||||||||||||||||
[edit] Configuring a Consist |
| The general properties of a consist, such as its Track Priority and Classification, can be edited | |
| Configuring the properties of any wagon in a consist will configure the properties of ALL the wagons in the consist |
| The Consist Properties Window of a selected consist is shown below with its option menus:- | |||||||||||
 |
|
||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Loading Consists (Incl Locomotives) |
| In Surveyor consists and locomotives that are designed to carry products, including fuel for the locomotive, can be preloaded with products | |
| Not all consists and locomotives are designed to carry products, including locomotive fuel | |
| Once the load has been set for one wagon in a consist it can be copied to ALL identical wagons in the consist |
|
| Steps: To Load a Rolling Stock Object with a Product:- | ||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||
This will open the Consist Properties Window for the selected rolling stock object.
|
||||||||||||||||||||||||||||||||||||||||||||||||||
You can either Left Click :-
The product will then appear in the Commodity List with a default Product Quantity value shown as a green bar which may be initially set at zero for some products.
|
||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Consists in Driver |
| In Driver Mode you can open up the properties window of a consist object to view its current load and the list of products it can carry |
|
|||||||||||||||||||
[edit] The Logs Palette |
| This is a Surveyor Only palette |
|
| This palette displays the Trainz System Log which details the loading of assets, the operation of scripts, messages displayed on the screen (in Driver), etc. It is for diagnostic purposes. |
 |
|
[edit] The Session Options Window |
| This is a Driver Only window |
|
| This window allows you to change session settings in Driver "on the fly" |

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] The Commodity Picker Window |
| This is a Driver Only window |
|
| This window allows you to change the commodities (products) carried by rolling stock in Driver "on the fly" |

|
|
||||||||||||||||||||
[edit] The Session Info Window |
| This is a Driver Only window |
|
| This window displays the active message windows that were created for this session by a HTML Asset or a Message Popup Rule starting with the last one displayed |
 |
|
[edit] The Waybill Window |
| This is a Driver Only window |
|
| This window displays the commodity deliveries and pickups for this train |
 |
|
[edit] The Schedule Info Window |
| This is a Driver Only window |
|
| This window displays the Trainz Living Railroad (TLR) schedule for the train |
 |
|
[edit] Trainz Wiki
|
|
This page was created by Trainz user pware in February 2023 and was last updated as shown below.