How to Use S20 Palettes
m |
m (→Object Name) |
||
| (53 intermediate revisions by one user not shown) | |||
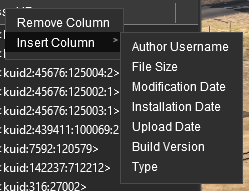
| Line 412: | Line 412: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If an '''Undocked''' | + | <td>If an '''Undocked''' palette is '''Hidden''' or '''Minimised''' and made '''Visible''' again it will be returned to its previous '''Undocked''' position</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If an '''Undocked''' | + | <td>If an '''Undocked''' palette is '''Closed''' and reopened again it will be returned to its previous '''Undocked''' position</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 424: | Line 424: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:PencilTips.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| − | <td> | + | <td>All palettes that are docked to the two sidebars on the screen can be hidden by pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Space </span></span> keys. Another press of the same keys will reveal them again.<br> |
| − | + | The palettes that are '''Undocked''' and "free floating" will not be hidden and can still be used. This is a good way to clear out some of the screen real estate to provide more working space</td> | |
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 572: | Line 576: | ||
<td>Release the mouse button when the palette or window has reached the required size</td> | <td>Release the mouse button when the palette or window has reached the required size</td> | ||
</tr> | </tr> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2> |
| − | <table | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>If a resized palette is returned to a | + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span></td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If a resized palette is '''Hidden''' or '''Minimised''' and made '''Visible''' again it will be returned to its previous size</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If a resized palette is '''Closed''' and reopened again it will be returned to its previous size</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 593: | Line 599: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=700 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=696 bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| + | <td>If a resized palette is returned to a docking area on either side of the screen then its dimensions will return to its default (original) values</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 626: | Line 636: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Maximising''' will return | + | <td>'''Maximising''' will return a palette or window to the screen using its last size and position data.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Closing''' will | + | <td>'''Closing''' will remove a palette or window from the screen but its size and position data will be saved. When it is next opened it will be shown on the screen using its last size and position data.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 701: | Line 711: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
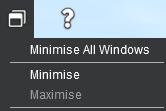
<td width=25>[[image:Cblue.png|link=]]</td> | <td width=25>[[image:Cblue.png|link=]]</td> | ||
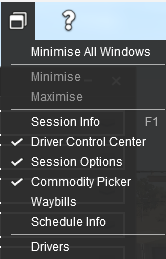
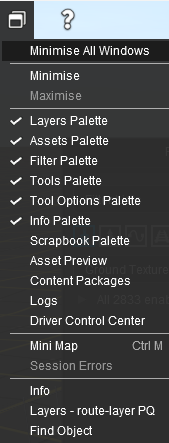
<td>simultaneously '''Minimised''' in a single action from the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' by selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Minimise All Windows </span></td> | <td>simultaneously '''Minimised''' in a single action from the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' by selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Minimise All Windows </span></td> | ||
| + | <td width=170 rowspan=2>[[image:WindowsMenuMinimise_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 713: | Line 723: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>'''Minimising''' will "remember" the size and position of a palette or window | + | <td>'''Minimising''' will "remember" the size and position of a palette or window so that it can later be restored to the same size and position</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 756: | Line 766: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
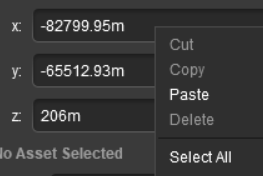
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name or title in the '''Minimised Windows Area''' at the bottom of the list. | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its name or title in the '''Minimised Windows Area''' at the bottom of the list. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<table bgcolor=#fcbcbc> | <table bgcolor=#fcbcbc> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>'''<u>DO NOT</u>''' click on the name of the palette or window shown with the [[image:BulletTick.png|link=]] icon in the upper '''Palettes''' section - this will '''CLOSE''' it</td> |
| − | + | ||
| − | '''<u>DO NOT</u>''' click on the name of the palette or window shown with the [[image:BulletTick.png|link=]] icon in the upper '''Palettes''' section - this will | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 772: | Line 776: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can '''Hide''' all the palettes in Surveyor that are docked in the two side panels and leave those that are undocked or "free floating" visible. Press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Space </span></span> keys to hide and show the side panels and their palettes. The side panels will also be hidden freeing up screen space to display more of your '''Trainz World'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,300: | Line 1,317: | ||
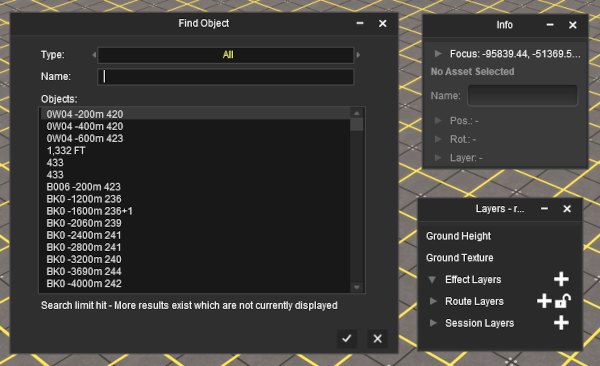
<td width=420>[[image:ObjectsUsingSameName.png|link=]]</td> | <td width=420>[[image:ObjectsUsingSameName.png|link=]]</td> | ||
<td> | <td> | ||
| − | |||
<table width=580 bgcolor=#000000 cellpadding=2> | <table width=580 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,315: | Line 1,331: | ||
In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | ||
<br> | <br> | ||
| − | This will not cause any problems for scenery objects | + | This will not cause any problems for scenery objects apart from finding the ''exact'' one you want with the '''Finder Tool''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> F </span></span> keys) as shown in the image on the left - Which of the 4 "Old Orroroo Rd" objects is the one that I need?<br> |
<br> | <br> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ff0000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#fcbcbc cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>[[image:Stop.PNG|link=]]</td> |
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | '''Duplicate names''' will cause problems for '''Industries''' (including passenger enabled stations), '''Locomotives''', '''Track Marks''', '''Triggers''', '''Switches''', '''Signals''', etc that have to be identified to control the operation of a session.</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">These objects must have unique names</span></td> | + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 15px;">These objects must have unique names</span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,338: | Line 1,356: | ||
<tr valign="top"> | <tr valign="top"> | ||
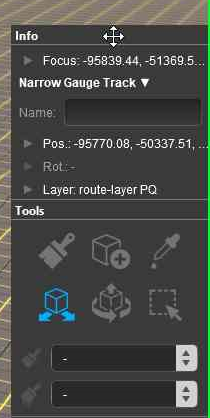
<td width=629><span id="skip Position Info and Controls"></span> | <td width=629><span id="skip Position Info and Controls"></span> | ||
| + | |||
=='''Position Info and Controls'''== | =='''Position Info and Controls'''== | ||
</td> | </td> | ||
| Line 1,399: | Line 1,418: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
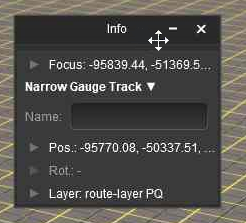
| − | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Rot:''' arrowhead icon.<br> | + | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Rot:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td> | <td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td> | ||
| − | <td width= | + | <td width=690>The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the '''r:''', '''p:''' and '''y:''' text boxes (the letters stand for '''R'''oll, '''P'''itch and '''Y'''aw). These values can be edited to rotate the object or objects in 3D space '''BUT''' not all objects can be rotated in certain directions. |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,426: | Line 1,445: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Not all objects will allow rotations. For example, '''SpeedTree''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y </span> value (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p </span> entries will be ignored) while '''Spline''' objects cannot be rotated at all</td> | + | <td>Not all objects will allow rotations. For example, '''SpeedTree''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> value (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p </span> entries will be ignored) while '''Spline''' objects cannot be rotated at all</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,436: | Line 1,455: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=690 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=686 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>On the right of each box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> up or down on these to adjust the rotation angle in increments of 1°.</td> | ||
| Line 1,462: | Line 1,481: | ||
<table width=970> | <table width=970> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=20><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r </span></td> | + | <td width=820> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r: </span></td> | ||
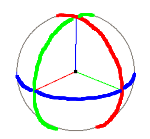
<td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis (which was defined when it was created).<br> | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis (which was defined when it was created).<br> | ||
This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p </span></td> | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p: </span></td> |
<td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis '''PLUS''' '''90°'''.<br> | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis '''PLUS''' '''90°'''.<br> | ||
This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y </span></td> | + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y: </span></td> |
<td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; text-decoration: underline;">compass</span> '''Z''' or <span style="font-weight: 700; font-size: 15px;">Vertical</span> axis regardless of how the object has been rolled or pitched.<br> | <td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; text-decoration: underline;">compass</span> '''Z''' or <span style="font-weight: 700; font-size: 15px;">Vertical</span> axis regardless of how the object has been rolled or pitched.<br> | ||
| − | This is similar to but <span style="font-weight: 700; text-decoration: underline;">NOT exactly the same</span> as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool''' | + | This is similar to but <span style="font-weight: 700; text-decoration: underline;">NOT exactly the same</span> as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor''' in the '''Fine Adjustment Tool'''. The difference will become obvious if the object has had a '''roll''' or '''pitch''' rotation applied before the '''yaw''' rotation</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=150>[[image:FineAdjust3DFrameSmall_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td width=170 align="right"><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Rot: </span> <span style="color: white; background-color: black;"> y </span> = </span></td> | + | <td width=170 align="right"><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Rot: </span> <span style="color: white; background-color: black;"> y: </span> = </span></td> |
<td width=200><span style="font-weight: 700; font-size: 15px;">0°</span> '''East'''</td> | <td width=200><span style="font-weight: 700; font-size: 15px;">0°</span> '''East'''</td> | ||
<td width=200><span style="font-weight: 700; font-size: 15px;">90°</span> '''North'''</td> | <td width=200><span style="font-weight: 700; font-size: 15px;">90°</span> '''North'''</td> | ||
| Line 1,494: | Line 1,523: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td align="center"><span style="font-weight: 700; font-size: 15px;">Original</span><br>[[image:RotationAxis_S20.png|link=]]</td> | <td align="center"><span style="font-weight: 700; font-size: 15px;">Original</span><br>[[image:RotationAxis_S20.png|link=]]</td> | ||
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Roll: <span style="color: white; background-color: black;"> r = 45 </span></span><br>[[image:RotationAxisRoll_S20.png|link=]]</td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Roll: <span style="color: white; background-color: black;"> r: = 45 </span></span><br>[[image:RotationAxisRoll_S20.png|link=]]</td> |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p: = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td> |
| − | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td> | + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y: = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,549: | Line 1,578: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Layer Info and Controls"></span> | <td width=629><span id="skip Layer Info and Controls"></span> | ||
| − | |||
=='''Layer Info and Controls'''== | =='''Layer Info and Controls'''== | ||
</td> | </td> | ||
| Line 1,561: | Line 1,589: | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.< | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| + | <td>You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,591: | Line 1,623: | ||
<br> | <br> | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">For a single selected object</span></td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td> | <td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td> | ||
| Line 1,657: | Line 1,692: | ||
<br> | <br> | ||
<table width=1000> | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">For multiple selected objects</span></td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=235>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> | <td width=235>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<td> | <td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td width=755>If multiple objects '''all from the same layer''' have been selected then that layer name will be shown in the '''Layer''' box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>If objects are | + | <td width=755>If multiple objects that are '''not all''' from the '''same layer''' have been selected then no layer name will be shown in the '''Layer''' box. Instead both the '''Layer''' and the '''Binding''' box will be left "blank" as shown in the image on the left</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,693: | Line 1,715: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Assigning Objects to a Different Layer"></span> | <td width=629><span id="skip Assigning Objects to a Different Layer"></span> | ||
| + | |||
=='''Assigning Objects to a Different Layer'''== | =='''Assigning Objects to a Different Layer'''== | ||
</td> | </td> | ||
| Line 1,722: | Line 1,745: | ||
<table bgcolor=#ffffff width=731 cellpadding=2> | <table bgcolor=#ffffff width=731 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change the assigned layer of an object or group of objects:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select the destination layer name from the | + | <td>Select the destination layer name from the Drop Down Menu. '''See Warning''' below</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,750: | Line 1,773: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on this button will set it as the '''Active Layer'''.</td> | + | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this button will set it as the '''Active Layer'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,765: | Line 1,788: | ||
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also set the '''Active Layer''' by selecting its name from the list in the ''' | + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also set the '''Active Layer''' by selecting its name from the list in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span>.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting a layer for an object will move that object to that layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting a layer for multiple objects that are in different layers will move '''ALL''' those objects to that layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If objects are moved from one layer group to another (such as from the '''Route Layers''' to the '''Session Layers''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,791: | Line 1,842: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | ||
| − | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object | + | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,798: | Line 1,849: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
<br> | <br> | ||
<table width=1000> <!-- BEGIN Section Nav Buttons --> | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skip Assigning Objects to a Binding Layer"></span> | <td width=629><span id="skip Assigning Objects to a Binding Layer"></span> | ||
| + | |||
=='''Assigning Objects to a Binding Layer'''== | =='''Assigning Objects to a Binding Layer'''== | ||
</td> | </td> | ||
| Line 2,001: | Line 2,054: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the newly assigned layer is | + | <td>the newly assigned layer is locked so you have the option to '''UNLOCK''' it</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,063: | Line 2,116: | ||
<tr valign="top"> | <tr valign="top"> | ||
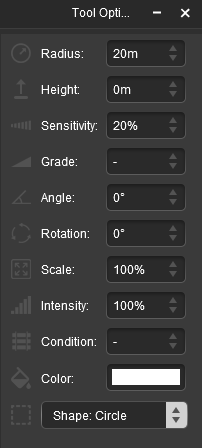
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
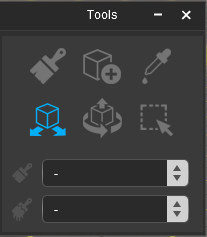
| − | <td>The '''Tools Palette''' is at the core of the new interface and takes the place of all the '''Tool Flyouts''' that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. The tools manipulate the Surveyor World you see in many different ways. | + | <td>The '''Tools Palette''' is at the core of the new interface and takes the place of all the '''Tool Flyouts''' that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. The tools manipulate the Surveyor World you see in many different ways.</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table> |
| − | <tr valign=" | + | <tr valign="top"> |
<td width=531>[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]]</td> | <td width=531>[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]]</td> | ||
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Context Tool </span> is attached as an icon to a selected or newly placed object. The icon and its '''Context menu''' will vary according to the type of object.</td> | + | <td valign="bottom">The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Context Tool </span> is attached as an icon to a selected or newly placed object. The icon and its '''Context menu''' will vary according to the type of object.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,085: | Line 2,136: | ||
<tr valign="middle"> | <tr valign="middle"> | ||
<td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| − | <td | + | <td>Various brush tools make use of the '''Tool Options Palette''', the '''Assets Palette''', the '''Info Palette''', the '''Layers Palette''' and the '''Scrapbook Palette'''. If a palette required by one of the brush tools is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Hiding and Showing Palettes and Windows|Hiding and Showing Palettes and Windows]]''' at the top of this document. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,618: | Line 2,669: | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
<td width=686>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | <td width=686>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | ||
| − | '''0. | + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)<br> |
For '''Effect Layers''' the minimum brush size will vary. See '''Notes:''' below</td> | For '''Effect Layers''' the minimum brush size will vary. See '''Notes:''' below</td> | ||
</tr> | </tr> | ||
| Line 3,106: | Line 3,157: | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
<td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | ||
| − | '''0. | + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,268: | Line 3,319: | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
<td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | <td>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | ||
| − | '''0. | + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,497: | Line 3,548: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
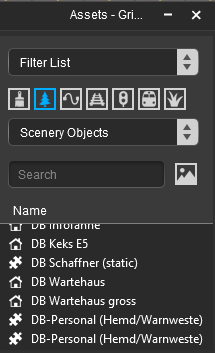
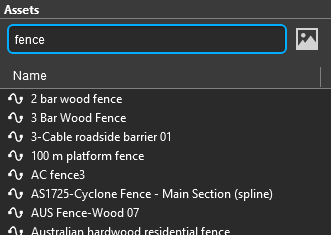
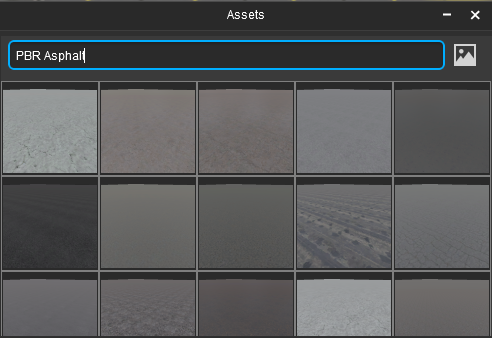
| − | <td>Back in '''Surveyor''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: white; background-color: | + | <td>Back in '''Surveyor''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box and press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> V </span></span> to paste the '''<kuid> codes'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | ||
| − | Only those assets in the '''<kuid> codes''' list that match the current '''Filter | + | Only those assets in the '''<kuid> codes''' list that match the current '''Filter Palette''' settings will be shown in the asset list.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,560: | Line 3,611: | ||
<tr valign="top"> | <tr valign="top"> | ||
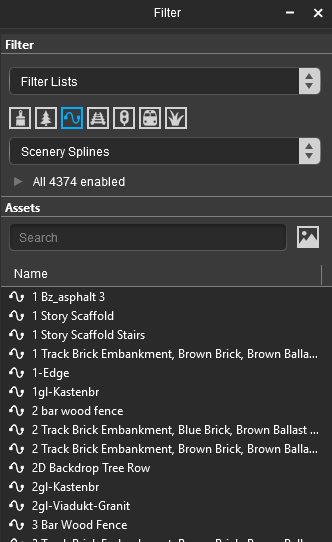
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the asset name will be highlighted with a | + | <td>the asset name will be highlighted with a <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,588: | Line 3,639: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>More than one asset can be selected</td> | + | <td colspan=2>More than one asset can be selected (see '''Note''' below)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,607: | Line 3,658: | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td>Selecting multiple assets will not allow you to place all those assets in your '''Trainz World''' with a single click. Only the first selected asset will be added.<br> | <td>Selecting multiple assets will not allow you to place all those assets in your '''Trainz World''' with a single click. Only the first selected asset will be added.<br> | ||
| − | The | + | The reasons for selecting multiple assets would be to add them all to a '''Picklist''', or to your OS clipboard, or to display them in a '''Content Manager''' window</td> |
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,831: | Line 3,881: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>You can hide, and even close, the palette and its new size and position will be restored when it is made visible again. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> or '''Close''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> icon on its top menu bar, and then restore it to the screen using the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu'''. See [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' at the top of this document.</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,096: | Line 4,142: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPointGreenSquare.png|link=]]</td> | <td>[[image:DotPointGreenSquare.png|link=]]</td> | ||
| − | <td>'''Picklists''' in the lower section will list all the '''Picklist''', both built in (the '''Default Picklist''') and | + | <td>'''Picklists''' in the lower section will list all the '''Picklist''', both built in (the '''Default Picklist''') and those that you have created and saved yourself</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,387: | Line 4,433: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>bulk replace objects in your '''Trainz World''' with assets selected from the '''Assets Palette'''</td> | + | <td>in '''Trainz Plus''' bulk replace objects in your '''Trainz World''' with assets selected from the '''Assets Palette'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,410: | Line 4,456: | ||
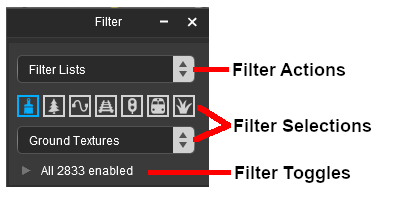
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>'''[[#skipFilterToggles|Filter Toggles]]'''</td> | <td>'''[[#skipFilterToggles|Filter Toggles]]'''</td> | ||
| − | <td>identifies the objects that will be replaced with the '''Bulk Replace Tool'''</td> | + | <td>identifies the objects that will be replaced with the '''Bulk Replace Assets Tool'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,485: | Line 4,531: | ||
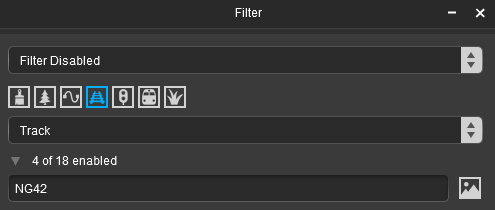
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span></td> | ||
| − | <td>this action | + | <td>this action disables the '''Filter Palette''' so that it has no filtering effect on the '''Assets Palette''' which will then display '''All (Installed) Content''' including those assets that are '''Obsolete''' or '''Disabled'''. Its main use is in the '''Bulk Replace Assets Tool''' (available in <span style="font-weight:700; background-color: yellow;"> Trainz Plus only</span>) but it can also be used to temporarily switch off the filters without having to delete them</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,495: | Line 4,541: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | ||
| − | <td>this action is the default setting for the '''Filter Palette''' | + | <td>this action is the default setting for the '''Filter Palette''' and displays, in both the '''Filter Palette''' and the '''Assets Palette''', all the '''installed''' assets that match any search entered using the '''Filter Selection Options''' (the '''Asset Type''' icons and the '''Drop Down List''' of asset types, search filters and picklists). It has no effect on the operation of the tools in the '''Tools Palette''' or on the objects displayed on the screen in your '''Trainz World'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,505: | Line 4,551: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td> | ||
| − | <td>this action will restrict the | + | <td>this action will restrict the tools in the '''Tools Palette''' to only working on those objects that are in the '''Assets Palette''' filtered list. Objects that are not in the filtered list will still be visible in your '''Trainz World''' but cannot be selected</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,515: | Line 4,561: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibility </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibility </span></td> | ||
| − | <td>this action will '''hide''' all objects in your '''Trainz World''' that are not in the filtered list. The only exceptions are '''Ground Textures''' and '''Effect Layers''' which will be visible but, unless they are also in the filtered list, | + | <td>this action will '''hide''' all objects in your '''Trainz World''' that are not in the '''Assets Palette''' filtered list which also means that they cannot be selected. The only exceptions are '''Ground Textures''' and '''Effect Layers''' which will be visible but, unless they are also in the filtered list, cannot selected.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,623: | Line 4,669: | ||
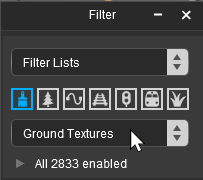
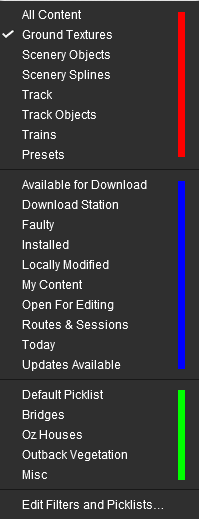
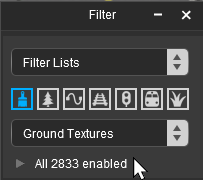
<td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> | <td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Content Drop-down Box'''<br> | ||
[[image:FilterPaletteOpenSelections_S20.png|link=|alt=Filter List]]<br> | [[image:FilterPaletteOpenSelections_S20.png|link=|alt=Filter List]]<br> | ||
| + | Then select the asset type you want | ||
<table> | <table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:FilterSelectSceneryObject_S20.png|link=]]</td> | <td>[[image:FilterSelectSceneryObject_S20.png|link=]]</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<td> | <td> | ||
<table bgcolor=#ffffb0 cellpadding=2> | <table bgcolor=#ffffb0 cellpadding=2> | ||
| Line 4,655: | Line 4,690: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''ALL''' the | + | <td>'''ALL''' the installed '''Obsolete''' or '''Disabled''' assets (in grey)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
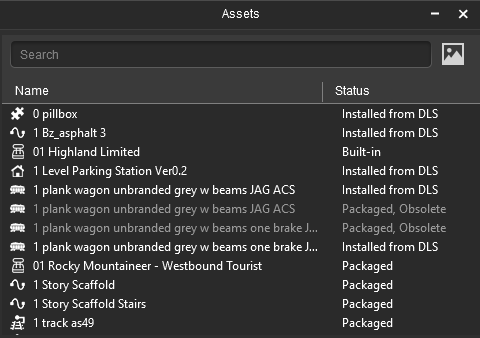
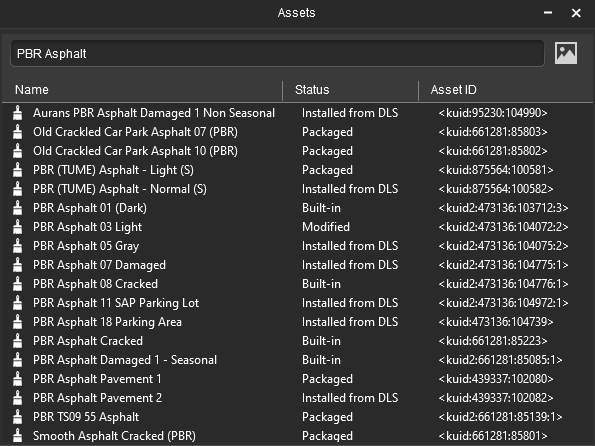
<td colspan=2>If you are going to be using this option then it is recommended that you undock and enlarge the '''Assets Palette''' to show the '''Status''' column.<br> | <td colspan=2>If you are going to be using this option then it is recommended that you undock and enlarge the '''Assets Palette''' to show the '''Status''' column.<br> | ||
See [[image:PageLink.PNG|link=]] '''[[#skip Expanding the Assets List View|Expanding the Assets List View]]''' for the details</td> | See [[image:PageLink.PNG|link=]] '''[[#skip Expanding the Assets List View|Expanding the Assets List View]]''' for the details</td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,756: | Line 4,788: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
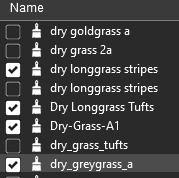
| − | <td>the asset name will be highlighted with a | + | <td>the asset name will be highlighted with a <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,782: | Line 4,814: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| + | <td><span style="font-weight: 700; font-size: 15px;">Search Options:</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,806: | Line 4,839: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skipFilterToggles"></span> | <td width=629><span id="skipFilterToggles"></span> | ||
| − | =='''Filter Toggles | + | =='''Filter Toggles'''== |
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#skipBulkReplace|Skip Down]]</td> <!-- skip Down --> |
<td width=50>[[image:SkipUp.png|link=#skipFilterSelections|Skip Up]]</td> <!-- skip Up --> | <td width=50>[[image:SkipUp.png|link=#skipFilterSelections|Skip Up]]</td> <!-- skip Up --> | ||
| − | <td width=46> | + | <td width=46> </td> <!-- for Top and Minor Up/Down --> |
<td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td> | <td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td> | ||
<td width=75> </td> <!-- Next Down --> | <td width=75> </td> <!-- Next Down --> | ||
| Line 4,820: | Line 4,853: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>The ''' | + | <td>The '''Filter Toggles''' are used to identify object to be replaced using the '''[[#skipBulkReplace|Bulk Asset Replace Tool]]''' found in '''Trainz Plus'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td> | + | <td>They can be used to further reduce the size of the '''Assets Filtered List'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,830: | Line 4,863: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
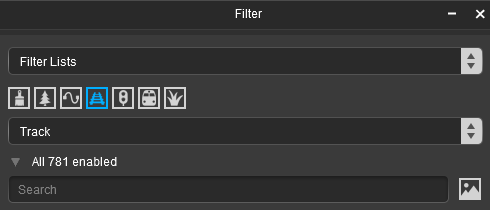
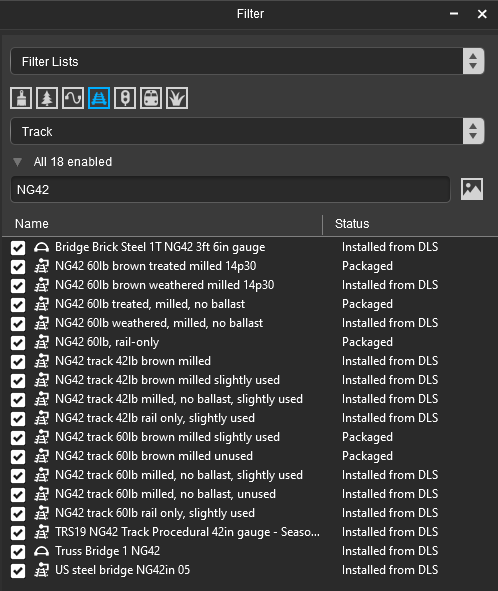
| − | <td colspan=2>In the '''Filter Palette''' open the | + | <td colspan=2>In the '''Filter Palette''' open the '''Filter Toggles''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the small arrowhead on the left of the '''Enabled''' box or on the "Enabled" message itself.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,836: | Line 4,869: | ||
[[image:FilterPaletteClickToggleListOpen_S20.png|link=]]</td> | [[image:FilterPaletteClickToggleListOpen_S20.png|link=]]</td> | ||
<td><br> | <td><br> | ||
| − | This will open the | + | This will open the '''Filter Palette''' '''Toggle List''' of assets and a separate <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box. The '''Toggle List''' list is identical to the list shown in the '''Assets Palette''' except that each item can be toggled or switched '''ON''' or '''OFF''' by the check mark on its left.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,864: | Line 4,897: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | The | + | The '''Filter Palette''' and the '''Assets Palette''' are normally linked so that the list of toggled assets in the '''Filter Palette''' is duplicated in the '''Assets Palette'''.<br> |
If an asset is:- | If an asset is:- | ||
*toggled '''OFF''' in the '''Filter Palette''' it will disappear from the list in the '''Assets Palette''' | *toggled '''OFF''' in the '''Filter Palette''' it will disappear from the list in the '''Assets Palette''' | ||
| Line 4,905: | Line 4,938: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=100>'''Toggle Button'''</td> | <td width=100>'''Toggle Button'''</td> | ||
| − | <td>that can be toggled '''ON''' or '''OFF''' for the '''Bulk Replace Tool'''. | + | <td>that can be toggled '''ON''' or '''OFF''' for the '''Bulk Replace Assets Tool'''. |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,947: | Line 4,980: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipBulkReplace"></span> | ||
| + | =='''Bulk Replace Asset Tool (Trainz Plus Only)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepLayers|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipFilterToggles|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 1]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFilter|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This tool is available in '''Trainz Plus''' only</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>It will replace '''ALL''' seleted objects with a single selected replacement asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All objects, and its replacement, must be the same '''Asset Type'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The replacement will occur throughout the entire route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: yellow;">This tool is only available in Trainz Plus</span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">In TRS22PE use the Surveyor Classic <span style="color: white; background-color: black;"> Bulk Asset Update/Replace </span> option</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>This tool uses the '''Filter Toggles''' described above to identify the object or objects in your '''Trainz World''' that will be replaced by a single selected asset.<br> | ||
| + | |||
| + | The process involves following a set sequence of steps:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>'''Check the Compatibility''' of the objects being replaced and their replacement asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Use the toggles to '''Identify the Objects to be Replaced'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>'''Disable the Filter Action''' to allow the replacement asset to be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>'''Identify the Replacement Asset''' using the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Perform the '''Bulk Replace''' operation</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,960: | Line 5,070: | ||
<td width=50> </td> | <td width=50> </td> | ||
<td width=50> </td> | <td width=50> </td> | ||
| − | <td width=46>[[image:SkipMinorDown.png|link=#BR: 2]][[image:SkipMinorUp.png|link=# | + | <td width=46>[[image:SkipMinorDown.png|link=#BR: 2]][[image:SkipMinorUp.png|link=#skipBulkReplace]]</td> <!-- for Top and Minor Up/Down --> |
<td width=75> </td> | <td width=75> </td> | ||
<td width=75> </td> <!-- Next Down --> | <td width=75> </td> <!-- Next Down --> | ||
| Line 5,058: | Line 5,168: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>In the | + | <td>In the '''Filter Palette''' set the '''Filter Action''' to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Use the '''Filter Selections''' to select the '''type''' of object that you want to replace remembering the ''' | + | <td>Use the '''Filter Selections''' (the row of icons or the drop down list) to select the '''type''' of object that you want to replace remembering the '''Compatibility Rules''' listed above. All objects must be of the same ''type'' (e.g. all scenery meshes or all track objects) and not a mixture such as scenery meshes and track objects.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,087: | Line 5,197: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>In the | + | <td>In the '''Filter Palette''' open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Toggles </span> by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the '''arrowhead''' or on the "№ of assets enabled" counter</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
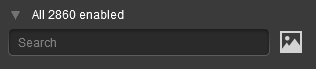
| − | <td>In the | + | <td>'''Optional:''' In the '''Filter Palette''' enter a search term in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box located just below the asset enabled count. This will narrow the list of toggled items. The rules for entering a search are exactly the same as used in the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,103: | Line 5,213: | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
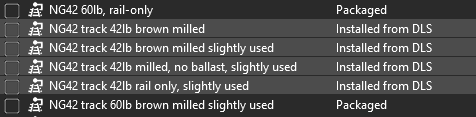
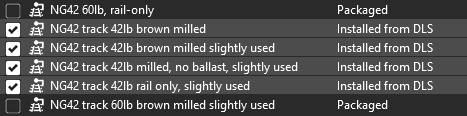
<td>In the '''Toggle List''' toggle '''ON''' all the objects that you want to be replaced and toggle '''OFF''' those that you do not want to replace | <td>In the '''Toggle List''' toggle '''ON''' all the objects that you want to be replaced and toggle '''OFF''' those that you do not want to replace | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>See the '''Example''' below for tips on how to quickly set multiple toggles ON or OFF simultaneously | + | <td>See the '''Example''' below for tips on how to select blocks of assets to be toggled and how to quickly set multiple toggles '''ON''' or '''OFF''' simultaneously</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,187: | Line 5,297: | ||
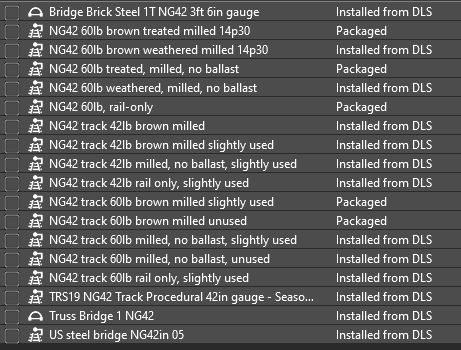
<td width=25>[[image:DotPoint4Blue.png|link=]]</td> | <td width=25>[[image:DotPoint4Blue.png|link=]]</td> | ||
<td>Select the assets to be replaced.<br> | <td>Select the assets to be replaced.<br> | ||
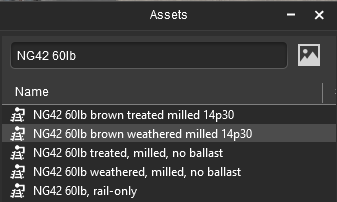
| − | Start with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''name''' of the first asset to be replaced. This will also clear the highlighting on all the other assets. | + | Start with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''name''' of the first asset to be replaced. This will also clear the highlighting on all the other assets. |
<table> | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If multiple assets are to be selected then:-</td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| Line 5,238: | Line 5,351: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | In the | + | In the '''Filter Palette''' select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span> from the '''Filter Actions''' drop down menu. |
<br> | <br> | ||
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| Line 5,269: | Line 5,382: | ||
<td width=25>[[image:DotPoint4.JPG|link=]]</td> | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px;">Disable the Filter Action</span><br> | <td><span style="font-weight: 700; font-size: 15px;">Disable the Filter Action</span><br> | ||
| − | In the | + | In the '''Filter Palette''' '''Filter Action''' drop down menu select the first option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span> |
<br> | <br> | ||
[[image:FilterPaletteBulkReplaceExample_8_S20.png|link=]] | [[image:FilterPaletteBulkReplaceExample_8_S20.png|link=]] | ||
| Line 5,276: | Line 5,389: | ||
This only affects the '''Assets Palette''' filtered list which will be reset to display '''All Content'''. | This only affects the '''Assets Palette''' filtered list which will be reset to display '''All Content'''. | ||
<br> | <br> | ||
| − | [[image:FilterPaletteBulkReplaceExample_9_S20.png|link=]] | + | [[image:FilterPaletteBulkReplaceExample_9_S20.png|link=]]<br> |
| − | </td> | + | |
| + | '''Note:''' The assets shown as greyed out are installed but '''obsolete''', '''disabled''' or otherwise unavailable for use.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,366: | Line 5,480: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td>In the | + | <td>In the '''Assets Palette''' enter an '''optional''' search term in the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the asset name in the '''Assets Palette''' filtered list</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,377: | Line 5,491: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Perform the '''Bulk Replace''' operation described in the next section to complete this <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> | + | Perform the '''Bulk Replace Assets''' operation described in the next section to complete this <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Example </span> |
<br> | <br> | ||
</td> | </td> | ||
| Line 5,389: | Line 5,503: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="BR: 5"></span> | <td width=629><span id="BR: 5"></span> | ||
| − | ==='''5. Bulk Replace'''=== | + | ==='''5. Bulk Replace Assets'''=== |
</td> | </td> | ||
<td width=50> </td> | <td width=50> </td> | ||
| Line 5,407: | Line 5,521: | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
<td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| − | The '''Bulk Replace''' will occur throughout the '''ENTIRE''' route</td> | + | The '''Bulk Replace Assets''' will occur throughout the '''ENTIRE''' route</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,419: | Line 5,533: | ||
<table width=996 bgcolor=#ffffff cellpadding=2> | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Bulk Replace:-</td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Bulk Replace Assets:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,432: | Line 5,546: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>In the | + | <td>In the '''Assets Palette''' filtered list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the replacement asset to open its menu</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,447: | Line 5,561: | ||
<tr valign="top"> | <tr valign="top"> | ||
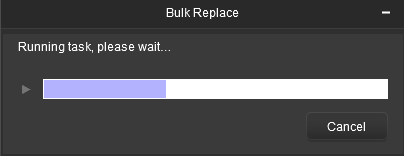
<td colspan=2>With the exception of unusually small or simple routes, a progress bar will be shown. For large routes the replacement process may take a few minutes. | <td colspan=2>With the exception of unusually small or simple routes, a progress bar will be shown. For large routes the replacement process may take a few minutes. | ||
| − | + | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,488: | Line 5,602: | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skip Open a Layer Group|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skip Open a Layer Group|Skip Down]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skipBulkReplace|Skip Up]]</td> |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepFilter|alt=Next Up|Next Up]]</td> | <td width=75>[[image:NextUp.png|link=#stepFilter|alt=Next Up|Next Up]]</td> | ||
| Line 5,530: | Line 5,644: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:LayersPalette_S20_ListsClosed.png|link=|alt=Layers Palette in S20]]</td> | <td>[[image:LayersPalette_S20_ListsClosed.png|link=|alt=Layers Palette in S20]]</td> | ||
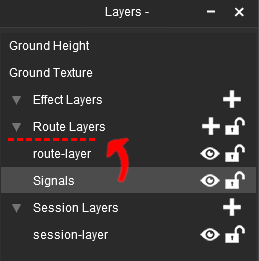
| − | <td>The '''Layers Palette''' will show all the layers in their groups ('''Effect''', '''Route''' and '''Session''') plus the '''Ground Height''' and '''Ground Textures''' special "layers". In the image on the left all the | + | <td>The '''Layers Palette''' will show all the layers in their groups ('''Effect''', '''Route''' and '''Session''') plus the '''Ground Height''' and '''Ground Textures''' special "layers". In the image on the left all the Layer Groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right). |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layers </span> | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layers Group </span>, along with the '''Ground Height''', '''Ground Textures''' and '''Effect Layers Group''', are saved and loaded with the Route</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,554: | Line 5,668: | ||
</table> | </table> | ||
| − | The '''Route Layers''' | + | The '''Route Layers Group''' has a open padlock icon next to its name - shown as [[image:LayerUnLocked_S20.png|link=]] (unlocked). |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,604: | Line 5,718: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>likewise, the top layer in the '''Route Layers''' | + | <td>likewise, the top layer in the '''Route Layers Group''' is always named '''route-layer'''. It is also possible to rename this layer and move it to a new position but again those actions are '''NOT''' recommended for the '''route-layer'''.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,612: | Line 5,726: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the '''Rail Workers''' layer is highlighted | + | <td>the '''Rail Workers''' layer is highlighted with <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background which means that it has been selected by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> and is now the '''Active Layer''' where any newly placed assets will be added</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,624: | Line 5,738: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>You cannot create new | + | <td>You cannot create new Layer Groups but you can add new layers to a existing group.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,630: | Line 5,744: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Each | + | <td>Each Layer Group has a [[image:LayerAdd_S20.png|link=]] icon next to its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the icon to add and name a new layer to that group. If you are adding a new '''Effect Layer''' then you will also have to identify the type of effect - '''TurfFX''', '''Clutter''', '''Water''' or (in '''Trainz Plus''' only) '''Color'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,769: | Line 5,883: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>Layers can be individually moved up and down within the same | + | <td>Layers can be individually moved up and down within the same Layer Group or between the '''Route Layers Group''' and the '''Session Layers Group'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,789: | Line 5,903: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Moving layers between the '''Session Layers''' and the '''Route Layers''' | + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Moving layers between the '''Session Layers Group''' and the '''Route Layers Group''' will move the contents of those layers from one Layer Group to the other. This will change where the layers and their contents are saved (in the '''Route''' or in the '''Session''') |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 5,802: | Line 5,916: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>there is | + | <td>there is '''NO ADVANTAGE''' in moving a layer '''within''' the same Layer Group except if you are preparing for a layer merge operation (see [[image:PageLink.PNG|link=]] '''[[#skip Merging a Layer|Merging a Layer]]''' below)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>layers | + | <td>layers cannot be moved into or out of the '''Effect Layers''' group</td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,824: | Line 5,934: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
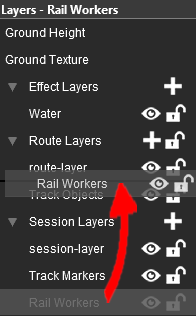
| − | <td width= | + | <td width=200>[[image:LayersMove1_S20.png|link=]]</td> |
| − | + | <td width=800> | |
| − | <td width= | + | <table width=796 bgcolor=#000000 cellpadding=2> |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table width= | + | <table width=794 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a layer:-</td> | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a layer:-</td> | ||
| Line 5,836: | Line 5,945: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the layer name up or down to its new position. '''Note:''' You cannot move a '''Layer Group'''.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click and Drag</span> the layer name up or down to its new position. '''Note:''' You cannot move a '''Layer Group'''.<br><br> |
| + | In the image on the left the '''Rail Workers''' layer is being moved up from the '''Session Layers Group''' into the '''Route Layers Group'''. This will also change where the assets in that layer are saved from the '''Session''' to the '''Route'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,900: | Line 6,010: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
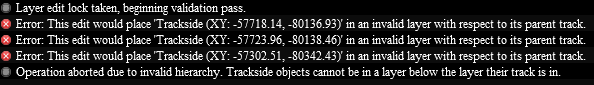
| − | <td>The most common error when moving layers is, as the message above states, an '''invalid hierarchy'''. This occurs when a layer is moved to an incorrect level for the type of objects it contains. It is '''Track Splines''' and '''Track Objects''' (e.g. signals, switches, speed signs, etc) that cause this problem.</td> | + | <td>The most common error when moving layers is, as the message above states, an '''invalid hierarchy''' ('''Translation:''' "The layers are in the wrong order"). This occurs when a layer is moved to an incorrect level for the type of objects it contains. It is '''Track Splines''' and '''Track Objects''' (e.g. signals, switches, speed signs, etc) that cause this problem.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,946: | Line 6,056: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td>use the '''route-layer''' to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer <span style="font-weight: 700; font-size: 15px;">OR</span></td> | + | <td>use the '''route-layer''' to hold the track splines and never move any layer containing track objects, or any layer at all to be absolutely safe, above this layer |
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Always keep the '''route-layer''' containing all the track at the '''very top''' of the '''Route Layers Group'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,219: | Line 6,336: | ||
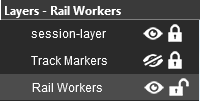
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>The active layer is shown in the palette with its name on a | + | <td>The active layer is shown in the palette with its name on a <span style="font-weight: 700; font-size: 15px; color: white; background-color: grey;"> Light Grey </span> background. The name of the current '''Active Layer''' is also shown in the '''Layer Palette Title Bar'''. In the images below the '''Rail Workers''' layer from the '''Session Layers Group''' is the current '''Active Layer'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,343: | Line 6,460: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Setting a layer for multiple objects that are in different layers will move '''ALL''' those objects to that layer - except those objects that are in locked layers. If this moves any of them from one | + | <td><span style="font-size: 15px; font-weight: 700;">Warning:</span> Setting a layer for multiple objects that are in different layers will move '''ALL''' those objects to that layer - except those objects that are in locked layers. If this moves any of them from one Layer Group to another (such as from the '''Route Layers Group''' to the '''Session Layers Group''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,018: | Line 7,135: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span id="Paint Clone"></span> | ||
| + | ==='''Using the Scrapbook Clone Brush'''=== | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | When using the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span> brush its <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> are important.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">For Example:</span> Two trees as shown below are captured as a Scrapbook with a size of 2x1 baseboard squares.<br> | ||
| + | [[image:ScrapbookCloneBrushOriginal.png|link=]]<br> | ||
| + | The '''Brush Tool''' target is set to '''Scrapbook Data''' and its action set to '''Scrapbook Clone'''. The effects of different <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> are shown below. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Scrapbook Clone''' brush action will normally show the '''scaled size''' and '''shape''' of the scrapbook within the brush shape itself, in this case a circle.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ScrapbookCloneBrushCircle01.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint1.JPG|link=]] When the brush radius is the same as the scaled scrapbook size then a single copy of the scrapbook will be painted into the brush.<br><br> | ||
| + | An exception will be when the scrapbook is not square, as shown, in which case some of the scrapbook may be cloned and painted in the spaces on each side of the marked scrapbook shape but this will depend on the contents of the scrapbook. In this situation it may be better to select the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Natural </span> brush shape in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paint the entire scrapbook within the brush shape.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> will paint and clone the scrapbook as the mouse moves across the terrain.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=200>[[image:ScrapbookCloneBrushNatural01.png|link=]]<br> | ||
| + | Using the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Natural </span> brush shape | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle03.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint2.JPG|link=]] By reducing the brush radius or increasing its scale (or both) then only part of the scrapbook will fit into the brush (no scrapbook brush outline will be shown) | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will only paint the central part of the scrapbook.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> will paint and reveal more of the scrapbook as the mouse moves across the terrain.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle02.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint3.JPG|link=]] By increasing the brush radius or reducing its scale (or both) then the scrapbook will be cloned so that several copies will be painted into the brush.<br> | ||
| + | These are shown as additional scrapbook shapes within the brush area. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paint multiple copies of the scrapbook within the brush shape as shown below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:ScrapbookCloneBrushCircle02P.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle04.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint4.JPG|link=]] By reducing the brush scale to an extreme (e.g. 1%) then the scrapbook will be cloned multiple times. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will fill '''each individual''' "micro-grid" inside the brush shape (shown as a "mesh pattern" in the image) with a scaled down but complete copy of the entire scrapbook.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | This will almost certainly cause performance issues (long delays, "freezing") as the program attempts to both scale and clone the scrapbook. The end result is shown below.<br> | ||
| + | [[image:ScrapbookCloneBrushCircle04P.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ==='''Scrapbook Tool Options Settings'''=== | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top" align="center"> | <tr valign="top" align="center"> | ||
| Line 7,038: | Line 7,263: | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
<td width=486>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | <td width=486>'''5m''' and above for '''5m''' and '''10m''' grid resolutions<br> | ||
| − | '''0. | + | '''0.12m''' and above for '''HD Terrain''' (available in '''Trainz Plus''' only)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 7,180: | Line 7,405: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | ==='''Pasting a Scrapbook'''=== | |
<table bgcolor=#000000 width=800 cellpadding=2> | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| Line 7,209: | Line 7,434: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ==='''Setting the Filters'''=== | + | ==='''Setting the Scrapbook Filters'''=== |
<table bgcolor=#000000 width=1000 cellpadding=2> | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
Latest revision as of 09:35, 21 October 2024
The information in this Wiki Page applies to the palettes and windows found in Trainz Plus and TRS22 Platinum Surveyor (Surveyor 2.0) and in Driver.
[edit] The Trainz Plus World |
| When you start Trainz Plus and TRS22 Platinum the world presented will look something like the following images, but what you actually see can be highly customised to your own preferences. |
Surveyor 2.0

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. | |||
|
|
|
||||||||||||||||||||||||||||
Driver
|
All the windows in Driver are normally hidden.

|
|
||||||||||||||||||
[edit] Hiding and Showing Palettes and Windows |
| Palettes and Windows, in both Surveyor and Driver, are hidden and revealed using the |
|
The visible and hidden Palettes and Windows in the screenshots shown above have had their visibility set by:-
Surveyor  |
Driver  |
|
|||||||||||||||||||
[edit] Docking and Undocking Palettes |
| Palettes in Surveyor are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. | |
| Windows in Driver are Undocked and are free to move anywhere on the screen. They cannot be Docked. |
|
Undocking a Palette
 |
|
|||||||||||||||||||||||
Docking a Palette
 |
|
||||||||||||||||||||
[edit] Resizing Palettes and Windows |
| Only Surveyor palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. | |
| Most Driver windows cannot be resized. |
|
 |
|
||||||||||||||||||||
[edit] Minimise Maximise Close |
| Minimising will hide a palette or window but retain its size and position data. | |
| Maximising will return a palette or window to the screen using its last size and position data. | |
| Closing will remove a palette or window from the screen but its size and position data will be saved. When it is next opened it will be shown on the screen using its last size and position data. |
|
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||||||
[edit] The Info Palette |
| This is a Surveyor Only palette |
|
| This palette can be easily overlooked but it has some very useful features:- | |
| naming objects | |
| providing precise data and control over the "focus" - the position of the cursor | |
| providing precise data and control over the position and orientation of objects (it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| identifying and setting the "home" layer and binding layer of a selected object | |
| used for locking and unlocking a selected objects layer | |
The components of the Info Palette are identified in the image below.
 |
|
[edit] Palette Coordinates
|
||||||||||||||||||
[edit] Info Settings Menu |
All the Focus, Position and Rotation settings have drop down menus that allow values to be transferred to and from other settings and other tools.
  |
|
|||||||||||||||||||||||||||||
Next to the z co-ordinate in both the Focus and Position is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu.
|
[edit] Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
 |
|
|
[edit] Asset Name Menu |
| "Asset Name" refers to the name of the asset as displayed in the Assets Palette and in Content Manager. This is not the same as the Object Name (see the next section) |
You must have an object (or objects) selected for an Asset Name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the Asset Name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
|
|||||||||||||||||||||||||||
[edit] Object Name |
| "Object Name" refers to the name that you give to an object |
| You can give any object in your Trainz World an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the Context Icon) will be affected |
 |
|
|||||||||
 |
|
||||||||
[edit] Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
[edit] Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r:, p: and y: text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
||||||||||||||||||||||||||||||||||||||||||
[edit] Layer Info and Controls |
| You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon. |
|
| For a single selected object | ||||||||||||||||||||||
 |
This will show the:-
|
|||||||||||||||||||||
| For multiple selected objects | |||||
 |
|
||||
[edit] Assigning Objects to a Different Layer |
| The Active Layer is the layer used by the Placement Tool when objects are added to your Trainz World. |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
||||||||||||||
|
|
|
||||||||||
[edit] Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of your Trainz World. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
[edit] The Tools Palette |
| This is a Surveyor Only palette |
|
 |
|
|
[edit] The Brush Tool
|
The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
[edit] The Placement Tool
|
The Placement Tool adds objects to a Trainz World |
 |
|
||||||||||||||||||||||
[edit] The Eyedropper Tool
|
The Eyedropper Tool identifies and selects objects in a Trainz World |
 |
|
[edit] The Free Move Tool
|
The Free Move Tool moves objects around a Trainz World |
 |
|
[edit] The Fine Adjustment Tool
|
The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a Trainz World |
 |
|
|||||||||||||||||||
|
[edit] The Marquee Tool
|
The Marquee Tool selects and copies objects, deletes baseboards, adds new baseboards and sets their properties, adds texture to baseboards in a Trainz World, creates scrapbooks |
 |
|
|
[edit] The Tool Options Palette |
| This is a Surveyor Only palette |
|
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
| All the Tool Options controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in Gold . Different Brush Types and Brush Actions will activate different controls. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
[edit] Tool Options Popups |
| Most of the data entry boxes in the Tool Options Palette have a Popup Menu. Right Click inside a box to bring up its menu |
 |
|
|||||||||||||
|
 |
|
|||||||||||
 |
|
||||||||||||
 |
|
||||||||||||
[edit] Tool Options Active Controls |
| Different Tool Palette and Brush Type selections will activate different option controls |
Some examples of when the controls will become active are:-
| If a Brush Tool is selected then the exact controls that will be active will vary between the different brushes and brush actions. For example, selecting the Ground Height Brush and the Set Height brush action will active the following Tool Options. |
 |
|
|||||||||||||||||||||||
| If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then the following Tool Options will become active. |
 |
|
||||||||||||||||||||||
| If the Scrapbook Data Brush is selected to paint the current Scrapbook into the Trainz World then certain controls that will affect the painting of the Scrapbook will, depending on the brush action selected, become active. |
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||||||
 |
More examples and more detailed descriptions of the Tool Options Palette Active Controls can be found on the Trainz Wiki at:- |
[edit] The Assets Palette |
| This is a Surveyor Only palette |
| The Assets Palette provides lists of assets that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. | |
| The Filter Palette provides the tools used to narrow down the lists provided by the Assets Palette. |
|
|
[edit] Using the Assets Palette |
| When used by itself, the Assets Palette will be restricted to showing the list of assets for the asset type currently selected in the Filter Palette, regardless of whether the Filter Palette is visible or not. The default asset type shown in the Assets Palette for a displayed, or minimised, unedited Filter Palette will be Ground Textures. However, if the Filter Palette is closed ( Left Click on its menu bar x icon) then the Assets Palette will default to displaying the list of ALL installed assets |
 |
|
||||||||||||||
 |
|
|
|
||||||||||||||||||||||||
| Each asset in the list has a Popup Menu. Right Click on an asset to open its menu. You can also select multiple assets as described above and then Right Click on any of the selected assets to open the common popup menu. | ||||||||||||||||
|
|
|||||||||||||||
|
||||||||||
[edit] Expanding the Assets List View |
| The Assets Palette can be expanded to provide more information about each listed asset. See |

|
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
||||||||||||||||||||||||||
|
[edit] Thumbnail View |
| As an alternative to the list view of assets there is a thumbnail view option. This works best when the Assets Palette has been undocked. See |
 |
|
|||||||||||||||
|
||||||||||
|
||||||||
|
|||||||||||||||||||||
[edit] Picklists and Search Filters |
| the Assets Palette also manages your saved Picklists and gives you access to your saved Search Filters |
[edit] Using Search Filters and Picklists
 |
|
||||
 |
|
| At the bottom of the drop down list (you may have to scroll down to see it) is an option Edit Filters and Picklists... . This option will allow you to select and edit a Picklist or Search Filter. |
|
[edit] Creating and Editing a Picklist
| Picklists can be created and edited directly from the Assets Palette | |
| There are other more limited editing options available in the Assets Palette Edit Filters and Picklists... option |
To create a new picklist, or add assets to an existing picklist, the first step is to select the asset or assets to be added.
| Steps: To Create a new Picklist or to add assets to an existing Picklist:- | ||||||||||||||
| In the Filter Palette select the type of asset that will be added to the new or existing Picklist | ||||||||||||||
|
||||||||||||||
| To select multiple assets:- | ||||||||||||||
|
||||||||||||||
| A popup menu will appear. Left Click on the option Add to Picklist > . A new popup menu will appear
|
|||||
|
|||||
[edit] Editing a Search Filter
| Search Filters can be created and edited using the Assets Palette Edit Filters and Picklists... option |
| A summary of the editing process for Search Filters is provided here. For the full details see the Trainz Wiki Page |
|
||||||||||||||
[edit] The Filter Palette |
| This is a Surveyor Only palette |
|
The Filter Palette made its appearence in Trainz in the July 2024 quarterly update to Trainz Plus and in TRS22PE SP4.
| This palette is used to:- | |
| search the installed assets to provide asset lists for the tools in the Tools Palette | |
| in Trainz Plus bulk replace objects in your Trainz World with assets selected from the Assets Palette | |
 |
The Filter Palette has three parts. Each is explained in the following sections:-
|
[edit] Filter Actions |
| The Filter Actions control how the Filter Selections affect the visibility and accessability of objects in your Trainz World |
| The Filter Actions drop down list controls how the filters are applied. To open the list Left Click on the drop down box or on the double arrows on its right. | ||||||||||
 |
The top drop down box will provide four actions:-
|
 |
||||||||
These actions will affect the display and selection of objects in your Trainz World
|
| For examples of how the Filter Actions are used to restrict the selection and/or visibility of objects in a Trainz World see the Trainz Wiki Page |
[edit] Filter Selections |
| The Filter Selections identify the type of assets that will be listed by the filter |
| The Filter Selections are activated by either a Left Click on a icon that represents a type of asset (e.g. Trains), or by selecting the type of asset from a drop down list. The drop down box also provides additional selections that are not available in the icons. |
Options: Choose from:-
|
OR |
|
||||||||||||||||||||||||||||||||
|
 |
Below the icons and selection box the Filter Toggle will report the number of assets that will be present in the list returned by the filter. In this case, selecting Scenery Splines has returned a list containing 4374 assets, but the exact figure will vary between users and installs. |
[edit] Using the Filter and Assets Palettes |
| The Filter Palette is always used with the Assets Palette |
|
 |
The image on the left shows the docked Filter and Assets Palettes displaying the filtered list for a Scenery Splines filter. Using the Asset Filter search text box, as described in the
|
|||||||||||
|
||||||||
[edit] Filter Toggles |
| The Filter Toggles are used to identify object to be replaced using the Bulk Asset Replace Tool found in Trainz Plus | |
| They can be used to further reduce the size of the Assets Filtered List |
| In the Filter Palette open the Filter Toggles by a Left Click on either the small arrowhead on the left of the Enabled box or on the "Enabled" message itself. | |
 |
This will open the Filter Palette Toggle List of assets and a separate Search text box. The Toggle List list is identical to the list shown in the Assets Palette except that each item can be toggled or switched ON or OFF by the check mark on its left. |
 |
|
||||||||||||||||
|
||||||||||||||||||
[edit] Bulk Replace Asset Tool (Trainz Plus Only) |
| This tool is available in Trainz Plus only | |
| It will replace ALL seleted objects with a single selected replacement asset | |
| All objects, and its replacement, must be the same Asset Type | |
| The replacement will occur throughout the entire route |
|
| This tool uses the Filter Toggles described above to identify the object or objects in your Trainz World that will be replaced by a single selected asset. The process involves following a set sequence of steps:-
|
[edit] 1. Check the Compatibility |
|
||||||||||||||||||||||||||||||
[edit] 2. Identify the Objects to be Replaced |
|
The Filter Selection and Filter Toggle tools are used to identify the object or objects in the route that you want to replace.
|
||||||
| Use the Toggles and, if applicable, the Filter Toggle Search box to narrow down the list. |
|
||||||||||||||
|
|||||||||||||||||||||||||||||||
[edit] 3. Disable the Filter Action |
In the Filter Palette select Filter Disabled from the Filter Actions drop down menu.
|
|
[edit] 4. Identify the Replacement Asset |
| Only a single asset has to be selected from the Assets Palette and it must be the same type of asset as those selected for replacement. |
|
||||||||
|
|||||||||||
[edit] 5. Bulk Replace Assets |
|
|
||||||||||||||||||||
[edit] The Layers Palette |
| This is a Surveyor Only palette |
|
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers | |
| It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the Layer Groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
[edit] Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. | ||
The Route Layers Group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
[edit] Open a Layer Group |
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
[edit] Add a New Layer
| You cannot create new Layer Groups but you can add new layers to a existing group. |
| Each Layer Group has a |
[edit] Renaming a Layer |
 |
|
|||||||
|
[edit] Deleting a Layer
|
 |
|
|||||||||||||||
[edit] Moving a Layer |
| Layers can be individually moved up and down within the same Layer Group or between the Route Layers Group and the Session Layers Group. |
|
||||||||||||||
 |
|
|||||||||||||||||||
|
||||||||||||||||||||||||||||
[edit] Merging a Layer |
| A layer can be merged with the layer immediately above it |
 |
|
|||||||
|
[edit] Hiding Layers
| Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer |
Left Click on the Eye icon to toggle its state between visible and hidden.
|
|
||||||||||||||||||
[edit] Locking Layers |
| Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer | |
| The Route Layers Group has a Padlock icon that controls the state (locked or unlocked) of ALL the Route Layers |
Left Click on the Padlock icon to toggle its state between locked and unlocked
|
|
||||||||||||||||||
[edit] Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool | |
| Only Route and Session layers can be selected as the Active Layer |
| The active layer is shown in the palette with its name on a Light Grey background. The name of the current Active Layer is also shown in the Layer Palette Title Bar. In the images below the Rail Workers layer from the Session Layers Group is the current Active Layer. |
 |
 |
|
||||||
|
[edit] Move an Object to Another Layer |
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
|||||||||||||||||||||
|
|
|
||||||||||||||||||||
[edit] The Scrapbook Palette |
| This is a Surveyor Only palette |
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into the Trainz World. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
[edit] Creating a New Scrapbook |
|
||||||||||||||||||||||||
|
| When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details. | ||||||||||||||||
 |
|
|||||||||||||||
|
|
|
 |
|||||||||||
| Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager |
 |
|
The scrapbook asset can be saved as a CDP file and uploaded to the DLS.
|
[edit] Painting or Pasting a Scrapbook |
Painting a Scrapbook
| Existing Scrapbooks can be painted into the Trainz World using the Brush Tool (see the Trainz Wiki page When the Scrapbook Data Target is selected in the Brush Tool, a second drop down box will give a choice of two brush Actions that control how the scrapbook will be applied. |
| The actions are:- | |||||||||
|
|
||||||||
|
||||||||||||||||||||||||
|
[edit] Using the Scrapbook Clone Brush |
| When using the Scrapbook Clone brush its Radius and Scale settings in the Tool Options Palette are important. |
|
|||||||||||||||||||||||||
[edit] Scrapbook Tool Options Settings
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||
|
[edit] Pasting a Scrapbook
|
||||||||||
[edit] Setting the Scrapbook Filters
|
|
||||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] The Asset Preview Palette |
| This is a Surveyor Only palette |
|
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
[edit] The Content Packages Palette |
| This is a Surveyor Only palette |
|
| This palette is mainly intended for content creators, particularly MPS (Multi Player Surveyor) content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". The web site for the TCCP (Trainz Content Creation Program), which is not MPS specific, can be found at info.trainzsimulator.com/tccp |
|
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
[edit] Content Package Details |
 |
|
|||||||
Some packages will display the message ![]()
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
[edit] Testing the Packages |
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
With or without any packages enabled, Left Click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
||||||||||
|
||||||||
[edit] Dealing with Unsupported Assets |
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
[edit] Apply and Upload |
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
|
||||||||||||||
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||||
[edit] The Drivers Palette/Driver Control Center |
| This is a Surveyor palette | and a Driver window (where it is named the Driver Control Center) |
|
|
| This provides a full list of available drivers, their assigned trains and the tools to manage them in both Surveyor and Driver | |
| In Driver it is named the Driver Control Center and is a Window |
 |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Adding a Driver |
| New drivers can be added to the Drivers Palette |
|
 |
|
||||||||||||||
[edit] Assigning Drivers |
| A driver that has no currently assigned train can have one assigned to them |
|
||||||||||
Then:-
|
 |
|||||||||
[edit] Switching Drivers |
| A driver that is currently assigned to a train can be reassigned to a different train or to no train |
|
||||||||||||||||
Then:1
|
 |
|||||||||
[edit] Driver Properties |
|
| In Surveyor and Driver |
After selecting the ![]() View Driver Properties Tool, the following Properties window will open.
View Driver Properties Tool, the following Properties window will open.
 |
|
||||||||||||||||||||||||
| In Driver | ||||||||||||||
| In Trainz Plus Only: When used in Driver Mode a coloured line will appear above the track showing the path, or possible paths, when the next command in the Command Status queue is a movement command, such as Drive To..., Navigate To... or Couple To.... The path lines will not be shown when these commands are not being executed. The colour of the path lines are Blue, Green, Orange and Red. | ||||||||||||||
 |
|
|||||||||||||
|
||||||||||
|
||||||||||||||||||||||
| Left Click on the Close button to close the window and return to the Drivers Palette or Driver Control Center but closing it will turn off the path line. To keep the path line on the screen Minimise the window instead. |
[edit] Driver Location |
| This allows you to move the driver to a new train and to view/edit the details of their current train |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
Train Properties
| The Show <name of loco> option will open the Train Properties window |
 |
There are a number of control and display options built into this window.
|
||||||||||||
| Left Click on the Close button to close the window and return to the Driver Properties window. |
Script Properties
 |
|
||||||||||
|
|||||||||||||
[edit] Player Assignment |
| This allows you to set the driver control assignment |
 |
|
|||||||
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] Command Status |
| The Command Status displays the list of driver commands waiting for execution by the selected driver | |
| New driver commands can be added and existing commands removed |
 |
A sample list of driver commands | |||||||||||||||||||||||
|
||||||||||||||||||||||||
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] Activity Log |
| This allows you to monitor the activity and progress of a driver |
 |
This gives a detailed list of every operation started and completed by the selected driver. In the example shown on the left this includes gaining and releasing "permits" (access or permission) for each junction switch along the drivers path.
|
| Left Click on the Close button to close the window and return to the Drivers Palette. |
[edit] The Logs Palette |
| This is a Surveyor Only palette |
|
| This palette displays the Trainz System Log which details the loading of assets, the operation of scripts, messages displayed on the screen (in Driver), etc. It is for diagnostic purposes. |
 |
|
[edit] The Session Options Window |
| This is a Driver Only window |
|
| This window allows you to change session settings in Driver "on the fly" |

|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] The Commodity Picker Window |
| This is a Driver Only window |
|
| This window allows you to change the commodities (products) carried by rolling stock in Driver "on the fly" |

|
|
||||||||||||||||||||
[edit] The Session Info Window |
| This is a Driver Only window |
|
| This window displays the active message windows that were created for this session by a HTML Asset or a Message Popup Rule starting with the last one displayed |
 |
|
[edit] The Waybill Window |
| This is a Driver Only window |
|
| This window displays the commodity deliveries and pickups for this train |
 |
|
[edit] The Schedule Info Window |
| This is a Driver Only window |
|
| This window displays the Trainz Living Railroad (TLR) (available in Trainz Plus only) schedule for the train |
 |
|
[edit] Trainz Wiki
|
|
This page was created by Trainz user pware in February 2023 and was last updated as shown below.