Route and Session Basics
m (→Saving Games) |
|||
| (104 intermediate revisions by one user not shown) | |||
| Line 13: | Line 13: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>The information in this Wiki Page applies to '''Trainz Plus''', '''TRS22''' and '''TRS19'''. This page is intended to provide you with an overview of the properties and features of '''Routes''' and '''Sessions''' when creating layouts for Trainz. More detailed descriptions of these various features plus instructions on getting you started with creating '''Routes''' and '''Sessions''' can be found in the Trainz Wiki '''How To Guides''' are provided at the end of this document.</td> |
| − | The information in this Wiki Page applies to | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 43: | Line 42: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
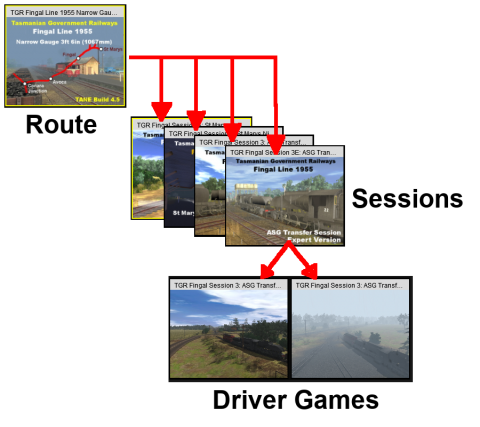
| − | The virtual worlds that Trainz creates can be classified as:-<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>The virtual worlds that Trainz creates can be classified as:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 54: | Line 58: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | '''Routes''' are created in '''Surveyor''' and contain most (if not all) of what you will see in your virtual Trainz world. You can have many different routes, limited only by your storage space. They can be built to represent different geographical regions (real or imagined) and different periods of time (past, present, future). They also control the environment settings in your virtual world, such as your geographic location and altitude, the season of the year, lighting conditions and the weather. Each route can have multiple | + | '''Routes''' are created in '''Surveyor''' and contain most (if not all) of what you will see in your virtual Trainz world. You can have many different routes, limited only by your storage space. They can be built to represent different geographical regions (real or imagined) and different periods of time (past, present, future). They also control the environment settings in your virtual world, such as your geographic location and altitude, the season of the year, lighting conditions and the weather. Each route can have multiple saved '''Sessions'''.<br><br> |
<table cellpadding=2> | <table cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 61: | Line 65: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | '''Sessions''' are also created in '''Surveyor''' but are designed to be run in '''Driver'''. They contain the instructions that will control your trains when they are operating in automatic or "AI" mode in your route. They also control the goods your trains will carry, load and unload at industries along the way. You can create different sessions for different aspects of your railway - freight, passenger, shunting or a mixture - or for different seasons of the year or times of the day. Sessions are where you can ''program'' the behaviour of objects in your virtual Trainz world. A session can also contain scenery items that are specific to a particular railway operation, season or time of day. Sessions also control the environment settings in your virtual world, such as lighting conditions and the weather. Each session can have multiple saved | + | '''Sessions''' are also created in '''Surveyor''' but are designed to be run in '''Driver'''. They contain the instructions that will control your trains when they are operating in automatic or "AI" mode in your route. They also control the goods your trains will carry, load and unload at industries along the way. You can create different sessions for different aspects of your railway - freight, passenger, shunting or a mixture - or for different seasons of the year or times of the day. Sessions are where you can ''program'' the behaviour of objects in your virtual Trainz world. A session can also contain scenery items that are specific to a particular railway operation, season or time of day. Sessions also control the environment settings in your virtual world, such as lighting conditions and the weather. Each session can have multiple saved '''Games'''.<br><br> |
<table cellpadding=2> | <table cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 17px;"> | + | <td><span style="font-weight: 700; font-size: 17px;">Games (also called Driver Games, Driver Sessions, Saved Games)</span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | ''' | + | '''Games''' are created in '''Driver''' and save the "state of play" in a running session so you can restart it at the same point at a later time. They are optionally stamped with the date and time they were saved and the play duration.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 114: | Line 118: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
<td>'''When you save a Route, all items in the Route Data and Route Layers will be saved'''</td> | <td>'''When you save a Route, all items in the Route Data and Route Layers will be saved'''</td> | ||
</tr> | </tr> | ||
| Line 124: | Line 129: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Route Data: </span> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Route Data: </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 133: | Line 142: | ||
</table> | </table> | ||
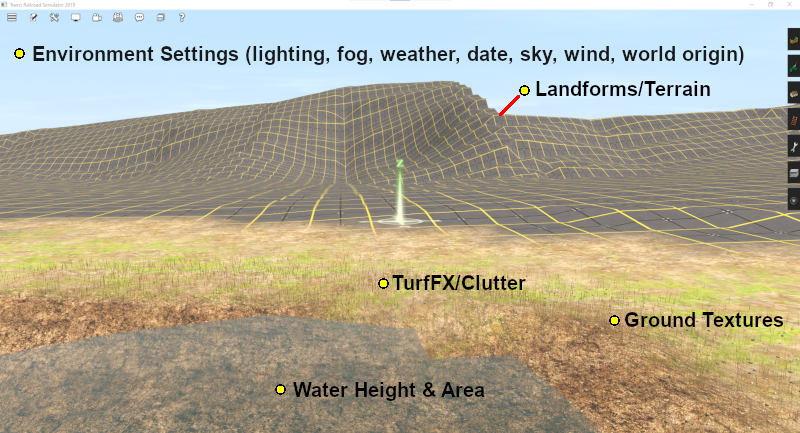
| − | The '''Route Data''' includes the '''Terrain''', '''Textures''', '''Effect Layers''', '''Legacy Water''' and the '''Environmental''' features. | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>The '''Route Data''' includes the '''Terrain''', '''Textures''', '''Effect Layers''', '''Legacy Water''' and the '''Environmental''' features.</td> | ||
| + | </tr> | ||
| + | </table> | ||
[[image:Woolshed_Route_Data.png|link=|alt=Route Data]] | [[image:Woolshed_Route_Data.png|link=|alt=Route Data]] | ||
| Line 158: | Line 171: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''TurfFX, Clutter, Water, Color''' - found in the '''Effects Layers''' (the '''Color Effect Layer''' is only available in '''Trainz Plus''')</td> | + | <td>'''TurfFX, Clutter, Water, Color''' - found in the '''Effects Layers''' (the '''Color Effect Layer''' is <span style="background-color: yellow;">only available in '''Trainz Plus''' when using '''High Definition (HD)'''</span>)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 169: | Line 182: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | [[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Route Layers: </span> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Route Layers: </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 177: | Line 195: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> | |
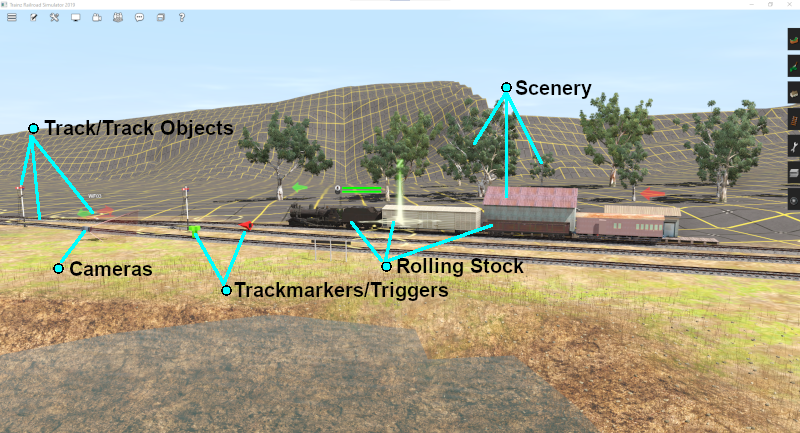
| − | All scenery assets are held in layers. '''Route Layers''' (you can have many layers) give you a way of organising or grouping the assets displayed in your route. | + | <tr valign="top"> |
| + | <td>All scenery assets are held in layers. '''Route Layers''' (you can have many layers) give you a way of organising or grouping the assets displayed in your route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
[[image:Woolshed_Route_Layers.png|link=|alt=Route Layers]] | [[image:Woolshed_Route_Layers.png|link=|alt=Route Layers]] | ||
| Line 229: | Line 250: | ||
<table cellpadding=2 bgcolor="Aquamarine"> | <table cellpadding=2 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:LinkWiki.PNG|link=]]</td> | + | <td width=50>[[image:LinkWiki.PNG|link=]]</td> |
<td> | <td> | ||
A detailed description of '''Layers''' can be found on the '''Trainz Wiki Page''':- | A detailed description of '''Layers''' can be found on the '''Trainz Wiki Page''':- | ||
| − | :'''[[How_to_Use_Layers|How to Use Layers]]'''<br> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Use_Layers|How to Use Layers]]'''<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 253: | Line 280: | ||
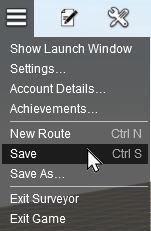
<table width=1000> | <table width=1000> | ||
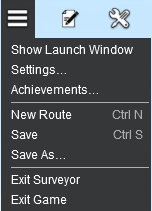
<tr valign="top"> | <tr valign="top"> | ||
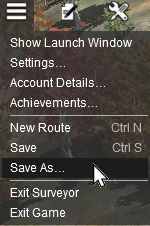
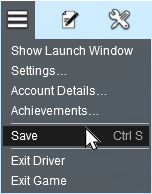
| − | <td colspan=2>The Main Menu screen is shown below. The first option (shown highlighted in the image) opens '''Driver/Surveyor''' with all its options including loading and creating a route.</td> | + | <td colspan=2>The '''Main Menu''' screen is shown below. The first option (shown highlighted in the image) opens '''Driver/Surveyor''' with all its options including loading and creating a route.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 285: | Line 312: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Load or Create a Route:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the large <span style="font-weight: 700; font-size: 15px;">Driver / Surveyor</span> graphic shown highlighted in white in the image on the left</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 294: | Line 337: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><br><br> | <td colspan=2><br><br> | ||
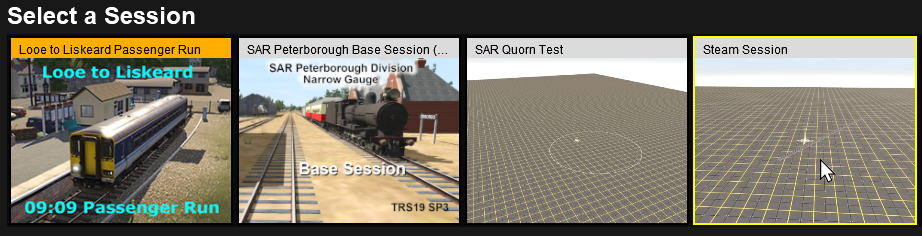
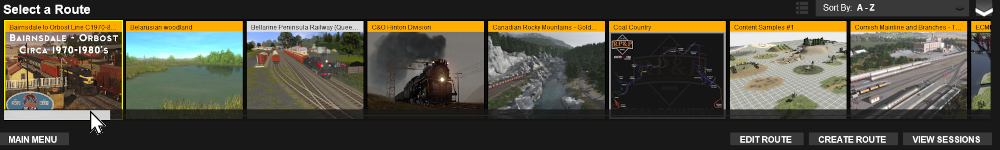
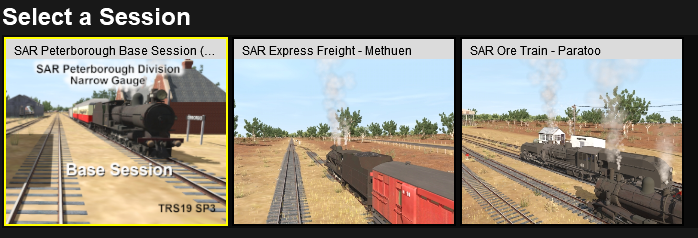
| − | In '''Driver/Surveyor''' a strip of thumbnails of all the Routes, installed and available as '''DLC''', will be shown at the base of the screen. If there are too many to fit in the available space, just move the mouse pointer onto any thumbnail to reveal the scroll bar device as shown below.<br> | + | In the '''Driver/Surveyor''' screen a strip of thumbnails of all the Routes, installed and as well as available as '''DLC''', will be shown at the base of the screen. If there are too many to fit in the available space, just move the mouse pointer onto any thumbnail to reveal the scroll bar device as shown below.<br> |
[[image:TRS19SelectRoute.png|link=|alt=TRS19 Main Screen Route Selection]]<br><br></td> | [[image:TRS19SelectRoute.png|link=|alt=TRS19 Main Screen Route Selection]]<br><br></td> | ||
</tr> | </tr> | ||
| Line 323: | Line 366: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> | |
| − | The thumbnail images are colour coded.< | + | <tr valign="top"> |
| − | + | <td>The thumbnail images are colour coded.</td> | |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 358: | Line 404: | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>When you create a new '''Route''' a new default '''Session''' will also be created for it. Sessions contain specific data that are not found in routes. See [[image:PageLink.PNG|link=]] '''[[#What is a Session?|What is a Session?]]''' below.<br> | ||
| + | When you save the new route you will be given the opportunity to save the session as well. If you have not added anything to the session then saving it is optional. | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | If you have added anything to the '''session-layer''' or edited any session data (e.g. the products carried by a wagon) and do not save the '''Session''' as well as the '''Route''' then that data will be lost. See [[image:PageLink.PNG|link=]] '''[[#Saving_a_Route_and_a_Session|Saving a Route and Session]]''' below for more information.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
[[image:RouteButtonsCreate.png|link=|alt=Create a New Route]] | [[image:RouteButtonsCreate.png|link=|alt=Create a New Route]] | ||
| Line 363: | Line 431: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
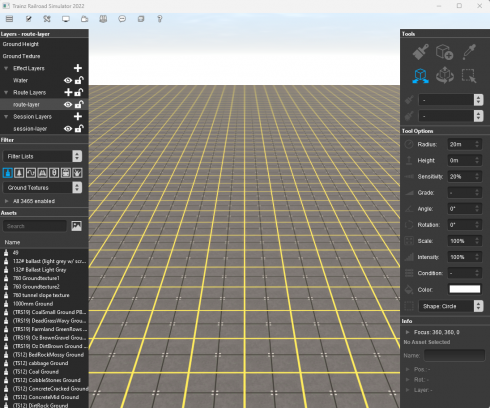
| − | <td colspan=2>In both '''Surveyor Classic''' (also known as '''S1.0''') and in '''Surveyor 2.0''' (also known as '''S2.0''') <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> CREATE ROUTE </span>. This will start Trainz '''Surveyor''' and | + | <td colspan=2>In both '''Surveyor Classic''' (also known as '''S1.0''' or '''S10''') and in '''Surveyor 2.0''' (also known as '''S2.0''' or '''S20''') <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> CREATE ROUTE </span>. This will start Trainz '''Surveyor''' and create a new blank route with a single baseboard using the '''Default''' settings which are usually those that were used when you last created and saved a route. The default settings may include a ground texture other than the grid pattern, for example - thick grass.</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=490 align="center">[[image:S20_SurveyorScreen.png|490px|link=]]<br> | ||
| + | '''Surveyor 2.0 screen shown'''</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes: for Trainz Plus'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''default''' grid resolution for a new route is '''HD (High Definition) Grid'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>to convert your new '''HD resolution''' route to '''5m resolution''' or to '''10m resolution''', at any time, see [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Tools#The Marquee Tool|The Marquee Tool]]''' for the details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>if you want to convert an existing '''5m resolution''' or '''10m resolution''' route entirely to '''HD resolution''' then see [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Tools#stepUpgrading|Upgrading a Route to HD]]''' for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes: for TRS19 and TRS22'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''default''' grid resolution for a new route is '''10m'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>using '''Surveyor 2.0''' (<span style="font-weight: 700; background-color: yellow;">in TRS22PE</span>) to convert your new '''10m resolution''' route to '''5m resolution''', at any time, see [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Tools#The Marquee Tool|The Marquee Tool]]''' for the details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>in '''Surveyor Classic''' to convert your new '''10m resolution''' route to '''5m resolution''', at any time, you will need to individually convert each baseboard</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 371: | Line 501: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table cellpadding=2 bgcolor=# | + | <table cellpadding=2 bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
| − | + | <td>You can easily edit the route settings at any time after the route has been created. | |
| − | <td>You can | + | |
<table> | <table> | ||
| − | <tr> | + | <tr valign="top"> |
<td> | <td> | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
| Line 382: | Line 511: | ||
<td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To edit the route details at any time:-</td> | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To edit the route details at any time:-</td> | ||
</tr> | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
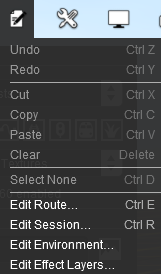
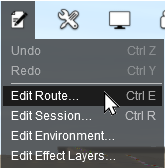
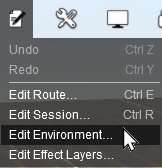
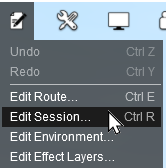
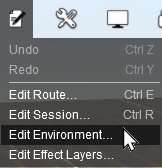
| − | <td>Open the [[image:EditMenu_S20.png|link=]] '''Edit''' menu from the top menu in Surveyor</td> | + | <td>Open the [[image:EditMenu_S20.png|link=]] '''Edit''' menu from the top menu in Surveyor and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span> option<br> |
| + | The keyboard shortcut is <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> E </span></span></td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | <td>[[image: | + | </td> |
| − | + | <td>[[image:EditMenuOptions_S20.png|link=]]</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 400: | Line 533: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | <table | + | </tr> |
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=495>It is '''recommended''' that you enter some details before you click the [[image:Tick.PNG|link=|alt=Tick]] icon to create the new route. A '''bare minimum''' is listed on the right that will save you some time and effort later, and you can always change them at any time.</td> | ||
| + | <td width=10> </td> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff cellpadding=2> | + | <table width=500 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=175><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Route name: </span></td> | <td width=175><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Route name: </span></td> | ||
| − | <td>Enter a name for your new Route (keep it simple) | + | <td>Enter a name for your new Route (keep it simple but descriptive)<br></td> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Geographical region: </span></td> | <td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Geographical region: </span></td> | ||
<td>Select a region from the drop down list</td> | <td>Select a region from the drop down list</td> | ||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 431: | Line 565: | ||
<tr valign="top"> | <tr valign="top"> | ||
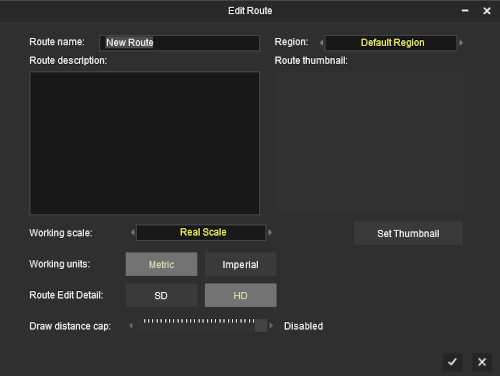
<td width=500>[[image:RouteEditWindowExample_S20.png|link=]]<br><br> | <td width=500>[[image:RouteEditWindowExample_S20.png|link=]]<br><br> | ||
| + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=|alt=Tick]] icon at the bottom right of the window will apply the new data settings to the single flat baseboard that you have just created.<br> | ||
| + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=|alt=Cross]] icon at the bottom right of the window will cancel the data entry and continue to use the '''default''' data settings (usually the settings entered for the last route you created) in the single flat baseboard currently on the screen. | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 437: | Line 573: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td> | + | <td width=475><span style="font-size: 17px; font-weight: 700;">Notes: Baseboard Texture'''</span><br> |
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>When a baseboard is added it will be covered with the '''Default Ground Texture''' which is usually the last one that you used. Selecting a '''Region''' ('''Point''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span> in the '''Notes: Route Options''' on the right) will set the ground texture to be used in every baseboard added to the new route. Some regions have a standard grid pattern as their default ground texture - look on the '''DLS''' for region assets with '''TRS19 Grid''' in their titles. You can change the selected '''Region''' and its ground texture as often as you like but this will also change other properties of the route as described on the right.<br><br> | ||
| + | You can create your own '''Region''' with your preferred ground texture and other features - see the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How to Create a Region Asset|How to Create a Region Asset]]''' for the details</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 443: | Line 584: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | </td> | |
| − | + | ||
| − | + | ||
<td> | <td> | ||
<table width=500 bgcolor=#000000> | <table width=500 bgcolor=#000000> | ||
| Line 453: | Line 592: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
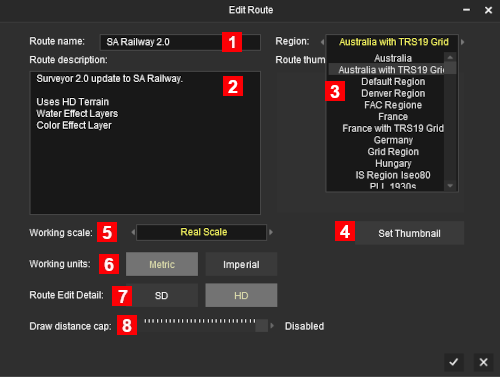
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span> | + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Route Options'''</span> |
---- | ---- | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint1.JPG|link=]]</td> | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td>Enter a name for the route - keep it simple but as descriptive as possible (without writing an essay). This will be the first thing that users will see when looking for a route to download from the DLS.</td> | + | <td>Enter a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route name </span> for the route - keep it simple but as descriptive as possible (without writing an essay). This will be the first thing that users will see when looking for a route to download from the DLS.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Enter a description for the route. At the starting stage this is basically a "memory jogger" for you so a basic description would be sufficient but | + | <td>Enter a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route description </span> for the route. At the starting stage this is basically a "memory jogger" for you so a basic description would be sufficient but before you release the finished route (e.g. to the '''DLS''') it should contain some critical information such as '''Trainz Plus only''', "high detail assets used" and the source(s) of any non-DLS dependencies</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>Setting a <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;">  | + | <td>Setting a <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Region </span> sets some basic features of the route - such as its latitude (used to determine the season of the year), the altitude (in metres) of the first baseboard, the number and types of moving road vehicles (if any) and the side of the road they drive on, to name a few. If none of the installed regions are suitable you can download others from the '''DLS''' or create a region of your own - see the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How to Create a Region Asset|How to Create a Region Asset]]'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td>Create a <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;">  | + | <td>Create a <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Route thumbnail </span> image. At the starting stage this is less important but at some point, before the route is released, select a suitable camera view point and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Thumbnail </span> button. The thumbnail is an advertisement for the route and many potential users will judge the quality of your work by the thumbnail when deciding whether to download or not</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td>The <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Working scale </span> provides measurements that are comparable to model railroading dimensions, but the actual (physical) sizes of the layout and its assets are not altered or scaled down. It is only the '''Surveyor Ruler''' | + | <td>The <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Working scale </span> provides measurements that are comparable to model railroading dimensions, but the actual (physical) sizes of the layout and its assets are not altered or scaled down. It is only the '''Surveyor Ruler''' and its measurements that will be affected. The choices are between '''Real scale''' (which is the default), '''G scale''' (100m real scale = 4.4m G scale), '''HO scale''' (100m real scale = 1.1m HO scale) and many other options.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint6.JPG|link=]]</td> | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| − | <td>The <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Working units </span> provides a choice between '''Metric''' (metres, kilometres) and '''Imperial''' (yards, miles) which only affects measurements used by rulers and track distances | + | <td>The <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Working units </span> provides a choice between '''Metric''' (metres, kilometres) and '''Imperial''' (yards, miles) which only affects measurements used by rulers (in '''Surveyor 2.0''' separate metric and imperial rulers are available), track distances and train speeds ('''km/h''' or '''mph''').<br> |
| − | Note that '''track speed signs''' are always locked at either metric (km/h) or imperial (mph) - there are separate speed signs available for each. The signs will not be altered by this selection but their values will be converted. So a track speed sign that is set at 40 mph, for example, will still be displayed as '''40''' but it will be read as 64.3 km/h in '''Driver''' if the '''Working Units''' have been set to '''metric'''. So it will be less confusing if you use speed signs that are in the same working units as your route, for example use | + | Note that '''track speed signs''' are always locked at either metric (km/h) or imperial (mph) - there are separate speed signs available for each. The signs will not be altered by this selection but their values will be converted. So a track speed sign that is set at 40 mph, for example, will still be displayed as '''40''' but it will be read as 64.3 km/h in '''Driver''' if the '''Working Units''' have been set to '''metric'''. So it will be less confusing if you use speed signs that are in the same working units as your route, for example use a metric sign showing '''65''' km/h instead of an imperial sign showing '''40''' mph.<br> |
| − | Altitudes are always measured and displayed using '''metric''' units (metres).</td> | + | Altitudes are '''always measured and displayed''' using '''metric''' units (metres).</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint7.JPG|link=]]</td> | <td>[[image:DotPoint7.JPG|link=]]</td> | ||
| − | <td>The <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Route | + | <td>The <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Route Edit Detail </span> <span style="background-color: yellow;">in '''Trainz Plus''' only</span>. This sets the minimum ground brush size when working with '''HD resolution'''. It can be swapped between the two settings at anytime when editing. See <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> SD/HD Options </span> below for more details</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 501: | Line 640: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;">SD/HD | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> SD/HD Options </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:RouteEditDetailHD_S20.png|link=]]<br> | <td>[[image:RouteEditDetailHD_S20.png|link=]]<br> | ||
| − | This option, available in '''Trainz Plus''' only, allows you to set the route detail when working in '''HD | + | This option, <span style="background-color: yellow;">available in '''Trainz Plus''' only</span>, allows you to set the route detail when working in '''HD resolution''' to the default '''HD''' (High Definition) or to a lower '''SD''' (Standard Definition) which is easier to work with over larger areas.<br> |
| − | |||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 517: | Line 655: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td colspan=2>The distinction between these two options is:-</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span></td> | ||
| − | <td>This is the full '''HD Mode''' where the minimum | + | <td>This is the full '''HD Mode''' where the minimum brush size is '''0.12m''' (12cm) - <span style="font-weight: 700; background-color: yellow;">HD Mode is only available in Trainz Plus</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span></td> | ||
| − | <td>This is a reduced '''HD Mode''' where the minimum | + | <td>This is a reduced '''HD Mode''' where the minimum brush size is '''2m'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan= | + | <td colspan=2>Both options are using '''HD''' resolution and have all the '''HD''' controls and features. Both <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span> can be used in the same baseboard</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 535: | Line 674: | ||
<table width=500> | <table width=500> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>The setting can be switched | + | <td colspan=2>The setting can be switched during editing without affecting or altering the existing terrain. For example:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 560: | Line 699: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Main Menu''' [[image:EditMenu_S20.png|link=]] '''Edit Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route </span> option</td> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Main Menu''' [[image:EditMenu_S20.png|link=]] '''Edit Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span> option.<br><br> | ||
| + | The keyboard shortcut is <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> E </span></span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span> or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span>button</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span> or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span> button</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:Tick.PNG|link=|alt=Tick]] icon to make the switch</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:Tick.PNG|link=|alt=Tick]] icon to make the switch</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>[[image:EditMenuOptions_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 596: | Line 749: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | The terms '''Grid Size''' and '''Grid Resolution''' when used in this document refer to the following:- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Grid Size:</span> - the size of the yellow grid squares shown in an untextured baseboard. The grid squares are always '''10m x 10m''' in size regardless of the '''Working Scale''' (Real Scale, G Scale, HO Scale, etc) or the '''Working Units''' (metric or imperial). When a ruler object is used to measure the squares it will show their size using the selected '''Working Scale''' and '''Working Units'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Grid Resolution:</span> - a measure of the '''level of detail''' that can be shown when using the '''Ground Height''' and '''Ground Texture''' brush tools. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>A '''10m Grid Resolution''' will allow the use of a brush of radius 10m without restrictions anywhere in the baseboard. Smaller brushes can be used but with restrictions that will increase as the brush size is reduced.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>A '''5m Grid Resolution''' will allow the use of a brush of radius 5m without restrictions anywhere in the baseboard. Smaller brushes can be used but with restrictions that will increase as the brush size is reduced.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>A '''HD Grid Resolution''' will allow the use of a brush of radius as small as 0.12m (12cm) without any restrictions anywhere in the baseboard - <span style="font-weight: 700; background-color: yellow;">HD Grid Resolution is only available in Trainz Plus</span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>Depending on the '''Route Editor''' settings and the version of Trainz you are using, you may see the following | + | <td colspan=2>Depending on the '''Route Editor''' settings and the version of Trainz you are using, you may see or be affected by the following factors:-<br><br> |
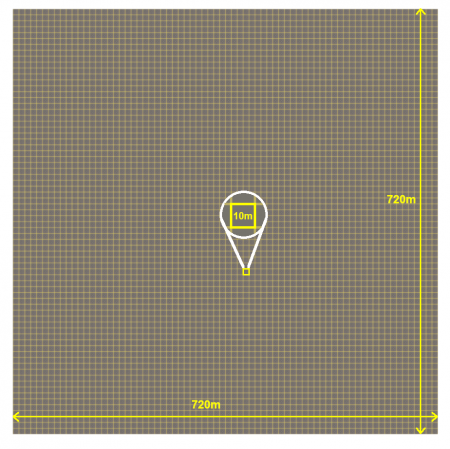
| + | <span style="font-weight: 700; font-size: 15px;">Baseboards and Grid Squares:</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 605: | Line 798: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Each '''Baseboard''' is always '''720m x 720m''' (2362.2ft x 2362.2ft) regardless of the '''Working scale''' and '''Working units''' you have | + | <td>Each '''Baseboard''' is always '''720m x 720m''' (2362.2ft x 2362.2ft) regardless of the '''Working scale''' and '''Working units''' you have selected</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>Baseboards without any applied ground texture will be covered with grid squares. Each yellow '''Grid Square''' is always '''10m x 10m''' (32.8ft x 32.8ft) regardless of the '''Working scale''' and '''Working units''' you have selected</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td colspan=2>But in both cases the distance measurement shown by a ruler object will depend on the '''Working scale''' and '''Working units''' selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Grid Resolution:</span> See '''Notes:''' above</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''10m resolution''' - the default setting for new baseboards created using '''TRS19''' and '''TRS22''' <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>'''5m resolution''' - at '''4x''' the resolution of '''10m'''. You can have a mixture of '''10m''' and '''5m''' resolution baseboards in the same route <span style="font-weight: 700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>The baseboard will be covered with a texture, such as grass or a grid pattern. | + | <td>'''HD (High Definition) resolution''' - at '''6400x''' the resolution of '''10m''' and '''1600x''' the resoltion of '''5m''' this resolution is <span style="background-color: yellow;">only available in '''Trainz Plus'''</span>. It is the default setting for new baseboards created using '''Trainz Plus''' and it is '''NOT''' recommended that '''HD''' baseboards be mixed with '''10m/5m''' baseboards in the same route</td> |
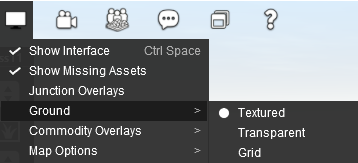
| − | This is set by the '''Geographic region''' and the selection made in the '''Ground''' option from the [[image:SurveyorDisplayIcon.png|link=]] '''Surveyor Display Menu''' - see '''[[image:PageLink.PNG|link=]] [[#skipDefaultGroundTexture|Default Baseboard Ground Texture]]''' below</td> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td colspan=2>Baseboards can be converted between these resolution settings at any time</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Baseboard Altitude:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The altitude (in metres) of the first baseboard will depend on the '''Geographic region''' you have selected but the default value is '''0m'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Baseboard Texture:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The baseboard will be covered with a texture, such as grass or a grid pattern. This is set by the '''Geographic region''' and the selection made in the '''Ground''' option from the [[image:SurveyorDisplayIcon.png|link=]] '''Surveyor Display Menu''' - see '''[[image:PageLink.PNG|link=]] [[#skipDefaultGroundTexture|Default Baseboard Ground Texture]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ===<span style="color: | + | ===<span style="color: white; background-color: green;"> In Surveyor Classic (S10) </span>=== |
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Surveyor Classic''' or '''S10''' is the version of Surveyor found in '''TRS19''', '''TRS19PE''' and '''TRS22'''. It is one of two versions of Surveyor available in '''TRS22PE''' and '''Trainz Plus'''.<br> | ||
| + | |||
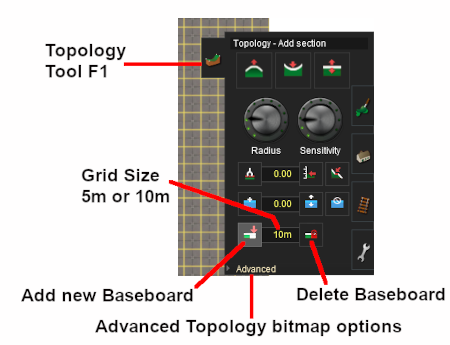
In '''Surveyor Classic''' the baseboards are controlled using the '''Topology Tools'''. To open the tools fly-out either <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Topology Tool Tab''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F1 </span> key.<br> | In '''Surveyor Classic''' the baseboards are controlled using the '''Topology Tools'''. To open the tools fly-out either <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the '''Topology Tool Tab''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F1 </span> key.<br> | ||
[[image:Route Baseboard Tools.png|link=|alt=Topology Tools]] | [[image:Route Baseboard Tools.png|link=|alt=Topology Tools]] | ||
| Line 629: | Line 856: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 645: | Line 872: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px;">Grid | + | <td><span style="font-weight: 700; font-size: 15px;">Grid Resolution</span> - a pop-out menu will give you a choice of '''10m''' (the default) or '''5m'''. The option for the '''HD resolution''' is <span style="background-color: yellow;">only available in '''Trainz Plus'''</span>. This sets the '''resolution''' of the baseboard. It does not alter the size of the grid squares which is actually a painted '''texture''' and will always stay at 10m x 10m. |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>With a 10m | + | <td>With a 10m resolution the smallest area in which you can set a height is 10m x 10m</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>With a 5m | + | <td>With a 5m resolution that becomes 5m x 5m, so 4 different height values can be set in each 10m grid. This allows you to create more accurate topology features such as railway cuttings and embankments but it has a penalty, <span style="font-weight: 700; background-color: yellow;"> significantly larger route map files </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>With | + | <td>With HD resolution (<span style="background-color: yellow;">in '''Trainz Plus''' only</span>) the smallest area ('''resolution''') in which you can set a height is 0.125m x 0.125m. This allows you to create even more accurate topology features but it has a penalty, <span style="font-weight: 700; background-color: yellow;"> enormously larger route sizes </span> - on average '''5x''' or more larger than 10m resolution maps</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Each new baseboard you add will have its | + | <td>Each new baseboard you add will have its resolution set to the selected value. You can have different baseboards set to each resolution - for example: baseboards used by the track set at '''5m''' and those further out at '''10m''' |
This control is also used to change an existing baseboard from one resolution to the other.</td> | This control is also used to change an existing baseboard from one resolution to the other.</td> | ||
</tr> | </tr> | ||
| Line 676: | Line 903: | ||
===<span style="color: white; background-color: blue;"> In Surveyor 2.0 (S20) </span>=== | ===<span style="color: white; background-color: blue;"> In Surveyor 2.0 (S20) </span>=== | ||
| − | + | <table width=1000> | |
| + | <tr valign="top"> | ||
| + | <td>'''Surveyor 2.0''' or '''S20''' is an alternative version of Surveyor found in '''TRS22PE''' and '''Trainz Plus'''. '''Surveyor Classic''' is also available as an option in both '''TRS22PE''' and '''Trainz Plus'''.<br> | ||
| + | In '''Surveyor 2.0''' there is no separate '''Topology Tools''' fly-out. A single <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> replaces all the separate tools "fly-outs" found in the original '''Surveyor Classic'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000> | <table width=1000> | ||
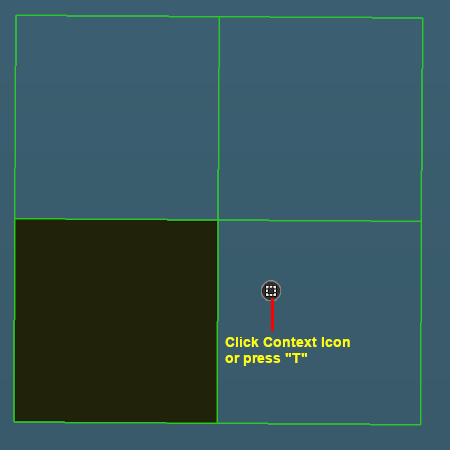
<tr valign="top"> | <tr valign="top"> | ||
| Line 687: | Line 920: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
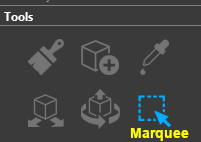
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]] </td> |
| − | <td>select the '''Marquee Tool''' from the | + | <td>select the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''Marquee Tool''' from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key).</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 724: | Line 957: | ||
<table width=996 bgcolor=#ffffff cellpadding=2> | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
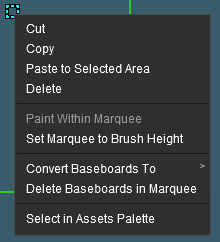
| − | <td colspan=2>The ''' | + | <td colspan=2>The main '''Marquee Baseboard Operations''', as shown in the '''Marquee Context Menu''' above, are:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 731: | Line 964: | ||
<tr valign="top"> | <tr valign="top"> | ||
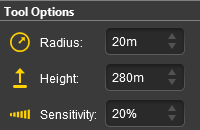
<td width=250><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Marquee to Brush Height </span></td> | <td width=250><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Marquee to Brush Height </span></td> | ||
| − | <td width=546>to create new baseboards in the selected area. The '''Brush Height''' is the value stored in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting in the | + | <td width=546>to create new baseboards in the selected area. The '''Brush Height''' is the value stored in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. This value will be used to set the height of the new baseboards. Any part of the initial baseboard that is covered by the marquee will also have its height set to the brush height</td> |
<td width=200 rowspan=3>[[image:S20_ToolHeight.png|link=|alt=Tool Height]]</td> | <td width=200 rowspan=3>[[image:S20_ToolHeight.png|link=|alt=Tool Height]]</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Baseboards to </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Baseboards to </span></td> | ||
| − | <td>a pop-out menu will give the options, '''10m | + | <td>a pop-out menu will give the options, '''10m''', or '''5m''' or (for <span style="background-color: yellow;">'''Trainz Plus''' only</span>) '''HD resolution'''. Selecting one of the options will create the new baseboards in the selected '''resolution'''. This tool is also used to convert existing baseboards from one resolution to the other. |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#fcbcbc cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:Stop.PNG|link=]]</td> |
| − | <td>It is '''NOT RECOMMENDED''' that you mix '''HD | + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> |
| + | It is '''NOT RECOMMENDED''' that you mix '''HD resolution''' baseboards with '''5m''' or '''10m''' baseboards in the same route. It should be '''ALL HD''' or none.<br> | ||
See [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Tools#Upgrading a Route to HD|S20 Tools - Upgrading a Route to HD]]''' for more details.</td> | See [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Tools#Upgrading a Route to HD|S20 Tools - Upgrading a Route to HD]]''' for more details.</td> | ||
</tr> | </tr> | ||
| Line 752: | Line 986: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | <tr> | + | <tr valign="top"> |
<td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span></td> | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span></td> | ||
<td>to delete the selected baseboards. The '''Undo''' command <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> will restore the deleted baseboards</td> | <td>to delete the selected baseboards. The '''Undo''' command <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> will restore the deleted baseboards</td> | ||
| Line 833: | Line 1,067: | ||
<table cellpadding=2 bgcolor="Aquamarine"> | <table cellpadding=2 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:LinkWiki.PNG|link=]]</td> | + | <td width=50>[[image:LinkWiki.PNG|link=]]</td> |
<td> | <td> | ||
| − | Information on creating and editing '''Region''' assets can be found on the '''Trainz Wiki''' at:-< | + | Information on creating and editing '''Region''' assets can be found on the '''Trainz Wiki''' at:- |
| − | :'''[[How_to_Create_a_Region_Asset|How to Create a Region Asset]]''' | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Create_a_Region_Asset|How to Create a Region Asset]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 855: | Line 1,095: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | You must first find and select the route to load from those already installed. At the top of the '''Driver/Surveyor''' screen the route search options are shown as a set of buttons. | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>When you load an existing '''Route''' without also loading a '''Session''', a new default '''Session''' will be created for it. Sessions contain specific data that are not found in routes. See [[image:PageLink.PNG|link=]] '''[[#What is a Session?|What is a Session?]]''' below.<br> | ||
| + | When you save the route you will be given the opportunity to save the new default session as well. If you have not added anything to the session then saving it is optional. | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | If you have added anything to the '''session-layer''' or edited any session data (e.g. the products carried by a wagon) and do not save the '''Session''' as well as the '''Route''' then that data will be lost. See [[image:PageLink.PNG|link=]] '''[[#Saving_a_Route_and_a_Session|Saving a Route and Session]]''' below for more information.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You must first find and select the route to load from those already installed. At the top of the '''Driver/Surveyor''' screen the route search options are shown as a set of buttons.</td> | ||
| + | </tr> | ||
| + | </table> | ||
[[image:RouteSearchButtons.png|link=|alt=Route Search]] | [[image:RouteSearchButtons.png|link=|alt=Route Search]] | ||
| Line 877: | Line 1,143: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | This will produce a display of thumbnails at the bottom of the screen.<br> | + | |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>This will produce a display of thumbnails at the bottom of the screen.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
[[image:RouteSelectExisting.png|link=|alt=Existing Routes]] | [[image:RouteSelectExisting.png|link=|alt=Existing Routes]] | ||
| − | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the thumbnail for the route you want to load, then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> EDIT ROUTE </span> button to load the route into '''Surveyor'''. | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the thumbnail for the route you want to load, then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> EDIT ROUTE </span> button to load the route into '''Surveyor'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
[[image:RouteButtonsEdit.png|link=|alt=Edit Route]] | [[image:RouteButtonsEdit.png|link=|alt=Edit Route]] | ||
| Line 927: | Line 1,203: | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
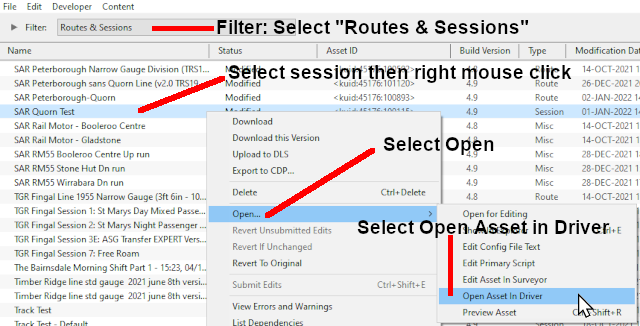
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Trainz''' provides a shortcut that allows you to load an existing route directly into '''Surveyor''' for editing from '''Content Manager'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
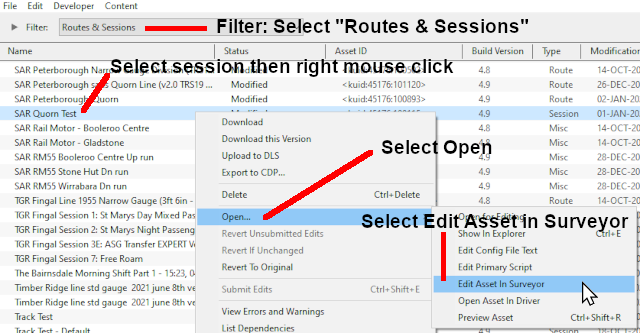
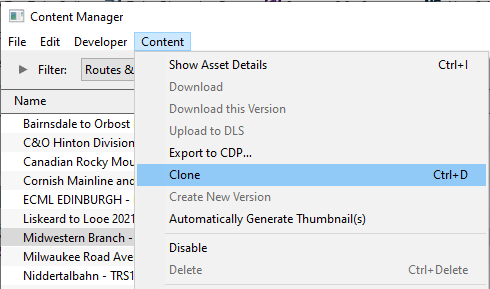
| Line 942: | Line 1,222: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
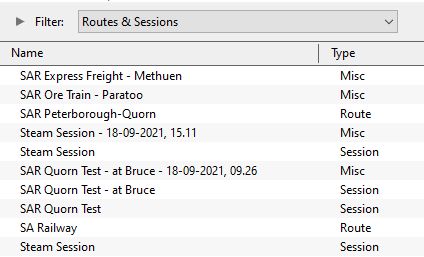
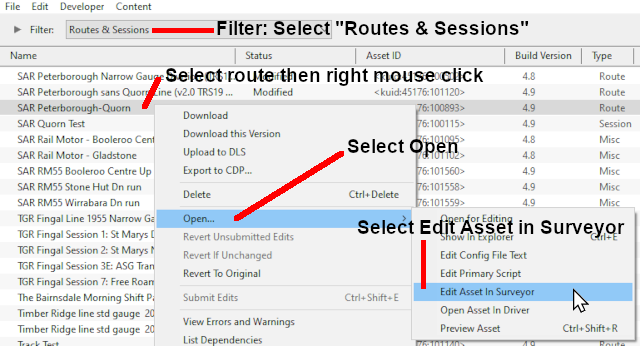
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
<td>in '''Content Manager''' select the filter '''Routes & Sessions'''</td> | <td>in '''Content Manager''' select the filter '''Routes & Sessions'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td>identify the route to be edited</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> to open | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the route to open its '''Command Menu'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 998: | Line 1,278: | ||
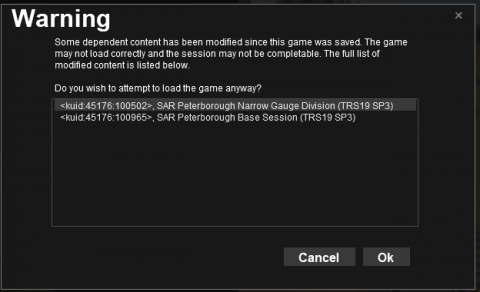
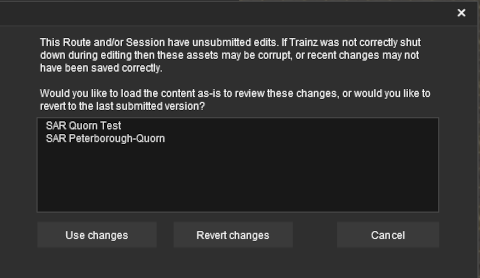
<td><span style="font-size: 17px; font-weight: 700;">Note:'''</span> | <td><span style="font-size: 17px; font-weight: 700;">Note:'''</span> | ||
---- | ---- | ||
| − | A similar message will appear when you load a ''' | + | A similar message will appear when you load a '''Game''' (see '''[[image:PageLink.PNG|link=]] [[#skipLoadDriverGames|Loading Games]]''' below) after editing the original route or session that was used to create the '''Game'''.<br> |
| − | It is possible that the changes you have made may affect the operation of the | + | It is possible that the changes you have made may affect the operation of the saved game.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,010: | Line 1,290: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | The options you will see are:-<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>The options you will see are:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 width=1000 cellpadding=2> | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,040: | Line 1,325: | ||
=='''Editing a Route'''== | =='''Editing a Route'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#skipSetRouteTerrain|Skip Down]]</td> |
<td width=50>[[image:SkipUp.png|link=#skipLoadShutdown|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skipLoadShutdown|Skip Up]]</td> | ||
<td width=46> </td> | <td width=46> </td> | ||
| Line 1,058: | Line 1,343: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>When you create a new route | + | <td>When you create a new route, or load an existing route without a session, and start adding scenery assets they will automatically be placed into a '''Route Layer'''. See '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Layers|How to Use Layers]]''' for more details.<br><br> |
| − | Any ground textures | + | Any ground textures, effect layers (e.g. TurfFX, Water, Clutter) you add, or terrain changes (including new baseboards) you make, will be added to the '''Route Data'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,088: | Line 1,373: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#000000 | + | <table width=520 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 1,094: | Line 1,379: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td>You can edit the '''Route Characteristics''' at any time by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span> option from the '''Edit Menu''' | + | <td>You can edit the '''Route Characteristics''' at any time by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span> option from the [[image:EditMenu_S20.png|link=]] '''Edit Menu''' <span style="font-weight: 700; font-size: 15px;">OR</span> simply by pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> E </span></span> keys.<br> |
This will bring up the '''Edit Route''' dialogue window (shown below).</td> | This will bring up the '''Edit Route''' dialogue window (shown below).</td> | ||
</tr> | </tr> | ||
| Line 1,102: | Line 1,387: | ||
</table> | </table> | ||
</td> | </td> | ||
| − | |||
<td> | <td> | ||
| − | <table bgcolor=#000000 | + | <table width=480 bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table cellpadding=2 bgcolor=#ffffb0 | + | <table width=476 cellpadding=2 bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 1,145: | Line 1,429: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
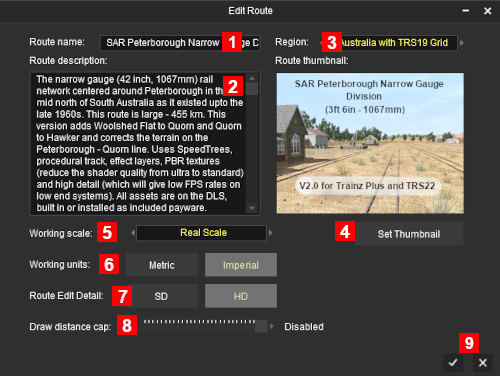
| − | <td width= | + | <td width=500>[[image:RouteEditWindowExample2_S20.png|link=]]</td> |
<td> | <td> | ||
| − | <table> | + | <table width=500> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint1.JPG|link=]]</td> | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td> | + | <td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Route name </span>. Editing this will change the route '''username''' in the '''config.txt''' file but it will not alter the route '''<kuid>''' value</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Route description </span>. Edit to include additional information or describe changes that have been made</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Region </span>. Changing the region (the '''Geographic region''') selected could affect other features such as the moving road traffic, season of the year (through the latitude tag) and altitude</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Route thumbnail </span>. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Set Thumbnail </span> button to take a snapshot using the current camera view which will be used as the new thumbnail. The image shown in the example on the left has been edited.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Working scale </span>. Changing this will only affect the measurement shown in the '''Surveyor Ruler''' tool</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint6.JPG|link=]]</td> | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Working units </span>. Switching between '''Metric''' and '''Imperial''' will change how train speeds are calculated and displayed in Driver (in km/h or mph) and the units used by track speed signs</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint7.JPG|link=]]</td> | ||
| + | <td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Route Edit Detail </span> <span style="background-color: yellow;">in '''Trainz Plus''' only</span>. This sets the minimum ground brush size when working with '''HD resolution'''. It can be swapped between the two settings at anytime when editing. See <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> SD/HD Options </span> below for more details</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,179: | Line 1,467: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint8.JPG|link=]]</td> |
| − | <td> | + | <td><span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Draw distance cap </span> will affect how far away from the camera that scenery objects will be drawn. A high setting, particularly the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Disabled </span> option (which means no draw distance cap), could affect the game performance, including the '''fps''' rate (frames per second), on some systems</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint9.JPG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=|alt=Tick]] icon to save the entered values and exit back to Surveyor. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=|alt=Tick]] icon to cancel any entered values and exit back to Surveyor</td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=|alt=Tick]] icon to save the entered values and exit back to Surveyor. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Cross.PNG|link=|alt=Tick]] icon to cancel any entered values and exit back to Surveyor</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> SD/HD Options </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RouteEditDetailHD_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Surveyor Route Editor''' will allow you to switch between two minimum brush sizes when working with '''HD resolution''' routes.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>This option, <span style="background-color: yellow;">available in '''Trainz Plus''' only</span>, allows you to set the brush detail to the default '''HD''' (High Definition) or to a lower '''SD''' (Standard Definition) which is easier to work with over larger areas. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The distinction between these two options is:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span></td> | ||
| + | <td>This is the full '''HD Mode''' where the minimum brush size is '''0.12m''' (12cm). This is the default selection</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span></td> | ||
| + | <td>This is a reduced '''HD Mode''' where the minimum brush size is '''2m'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Both modes:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>have all the normal '''HD''' controls and features</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>will work anywhere within the grid squares of a '''HD resolution''' route and are not restricted to the grid lines or intersections</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>can be used in different areas of the same baseboard</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=500> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The setting can be switched during editing without affecting or altering the existing terrain. For example:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can start editing the terrain using the '''HD Mode''' to give you the highest level of precision in one area of a baseboard</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>then switch to '''SD Mode''' to work in another area of the same (or a different) baseboard at a lower level of precision - which would be faster than using the '''HD Mode'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>then switch back to '''HD Mode''' to continue working in the same, or another, high precision area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To switch between '''HD''' and '''SD''' modes at any time:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Main Menu''' [[image:EditMenu_S20.png|link=]] '''Edit Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span> option<br> | ||
| + | '''Shortcut:''' Press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> E </span></span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This will open the '''Route Editor''' dialogue window which, <span style="background-color: yellow;">in '''Trainz Plus''' only</span>, has an additional control, the '''Route Edit Detail'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:RouteEditDetailHD_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span> or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span> button</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:Tick.PNG|link=|alt=Tick]] icon at the bottom right of the dialogue window to make the switch</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>[[image:EditMenuOptions_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When using <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span> mode brush sizes less than '''2m''' will be ignored and a '''2m''' brush size will be used instead. Larger brush sizes can be set and used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipSetRouteTerrain"></span> | ||
| + | =='''Adding Terrain Height, Textures, Effect Layers in a Route'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipAddRouteAssets|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipEditRoute|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Terrain''', '''Textures''', '''Effect Layers''' can only be added to a route not a session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The height of the terrain can be adjusted to represent hills, valleys, plains, slopes</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The Terrain can be painted with textures to represent real ground surfaces</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Effect Layers (grasses, rocks, water, etc) can be added to the terrain to enhance its appearence. The types of effect layers that are available will depend on your '''Trainz''' version, '''GPU''' and '''Operating System'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Ground Height''' and '''Ground Texture''' are kept in special layers that cannot be renamed, moved, deleted or merged with other layers</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Effect Layers''' (TurfFX, Clutter, Water and Color) are found:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>in the '''Advanced Topology Tools''' (press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F1 </span> key and open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Advanced </span> tab) in <span style="font-weight: 700; color: white; background-color: green;"> Surveyor Classic </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>as layers in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> in <span style="font-weight: 700; color: white; background-color: blue;"> Surveyor 2.0 </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | They can be deleted and renamed but cannot be moved or merged with other layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="color: white; background-color: green;"> In Surveyor Classic (S10) </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Surveyor Classic (S10)''' the tools and objects are in tabbed icons on the right of the screen which can be opened by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon or by pressing its '''Function Key'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=22>[[image:ClassicTerrainF1Tool.png|link=]]</td> | ||
| + | <td width=30><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F1 </span></td> | ||
| + | <td>The '''Terrain Height''', '''Legacy Water''' and '''Effect Layers''' are added and manipulated by tools in the '''Topology''' icon (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F1 </span> key). For the '''Effect Layers''' you will also need to open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Advanced </span> tab</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td>[[image:ClassicTextureF2Tool.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F2 </span></td> | ||
| + | <td>The '''Ground Texture''' is added and manipulated by tools in the '''Paint''' icon (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F2 </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>Opening each tool will reveal a selection list of assets and/or a set of tools for applying and manipulating the selected feature</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="color: white; background-color: blue;"> In Surveyor 2.0 (S20) </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Surveyor 2.0 (S20)''' there is a single set of common tools that can add and manipulate objects of any type. Select a tool by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> or by pressing its key. You can also select multiple objects, that can be of different types, and manipulate them (move, rotate, delete) as if they were a single object.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_BrushToolIcon.png|link=]]</td> | ||
| + | <td width=20><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span></td> | ||
| + | <td>The '''Brush Tool''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> sets the '''Terrain Height''', paints the '''Ground Textures''' and adds/edits '''Effect Layers''' (including '''Water'''). The textures and effect layers are selected using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>There is a '''Wiki Page''' that covers in great detail the use of the '''Surveyor 2.0''' tools at [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Tools|How to Use S20 Tools]]''' with specific sections dealing with '''[[How_to_Use_S20_Tools#Ground_Height|Ground Height]]''', '''[[How_to_Use_S20_Tools#Ground_Texture|Ground Terrain]]''' and '''[[How_to_Use_S20_Tools#Effect_Layers|Effect Layers]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Effect Layers</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Effect Layers''' are '''TurfFX''' (grasses, bushes, crops, etc), '''Clutter''' (small ground cover such as grasses and stones), '''Water''' and '''Color'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''TurfFX Effect Layer''' is only available if you have an '''NVidia Graphics Card''' (e.g. a '''GTX''' or '''RTX''') and '''Windows OS''' (Windows 10 or 11)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Color Effect Layer''' is only available in '''Trainz Plus''' when using the '''High Definition (HD)''' mode</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAddRouteAssets"></span> | ||
| + | =='''Adding Assets to a Route'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipEditEnvironmentRoute|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipSetRouteTerrain|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Assets''' include all visible objects (trees, buildings, roads, tracks, signals, rolling stock, etc) and invisible objects (track triggers, track marks, etc) that can be added to your route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Objects added to your route will be present in all sessions created using that route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="color: white; background-color: green;"> In Surveyor Classic (S10) </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Surveyor Classic (S10)''' the tools and objects are in tabbed icons on the right of the screen which can be opened by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon or by pressing its '''Function Key'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=22>[[image:ClassicObjectsF3Tool.png|link=]]</td> | ||
| + | <td width=30><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F3 </span></td> | ||
| + | <td>Scenery objects (e.g. buildings) and splines (e.g. roads) are added and manipulated by tools in the '''Objects''' icon (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F3 </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td>[[image:ClassicTracksF4Tool.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F4 </span></td> | ||
| + | <td>Railroad tracks and track objects (e.g. signals, switches, etc) are added and manipulated by tools in the '''Tracks''' icon (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F4 </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td>[[image:ClassicRollingStockF7Tool.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F7 </span></td> | ||
| + | <td>Rolling stock (locomotives, wagons) are added and manipulated by tools in the '''Trains''' icon (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F7 </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>Opening each tool will reveal a selection list of assets and a set of tools for applying and manipulating the selected asset</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="color: white; background-color: blue;"> In Surveyor 2.0 (S20) </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Surveyor 2.0 (S20)''' there is a single set of common tools that can add and manipulate objects of any type. Select a tool by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> or by pressing its key. You can also select multiple objects, that can be of different types, and manipulate them (move, rotate, delete) as if they were a single object.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td> | ||
| + | <td width=20><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> E </span></td> | ||
| + | <td>The '''Placement Tool''' adds '''ALL''' objects (scenery, splines, track and track objects, rolling stock) selected using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:S20_FreeMoveToolIcon.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span></td> | ||
| + | <td>The '''Free Move Tool''' moves '''ALL''' objects, either individually or as a group, to anywhere on the surface</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:S20_FineAdjustmentToolIcon.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> D </span></td> | ||
| + | <td>The '''Fine Adjustment Tool''' moves and rotates '''ALL''' objects, either individually or as a group, in small movements to anywhere on, below or above the surface</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>There is a '''Wiki Page''' that covers in great detail the use of the '''Surveyor 2.0''' tools at [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Tools|How to Use S20 Tools]]'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,197: | Line 1,877: | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skipEffectLayers|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skipEffectLayers|Skip Down]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skipAddRouteAssets|Skip Up]]</td> |
<td width=46> </td> | <td width=46> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 1,208: | Line 1,888: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=350> | <td width=350> | ||
| − | You can edit the '''Environment Controls''' of a Route by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Environment... </span> option from the '''Edit Menu'''.<br> | + | You can edit the '''Environment Controls''' of a Route by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Environment... </span> option from the [[image:EditMenu_S20.png|link=]] '''Edit Menu'''.<br> |
This will bring up the '''Edit Environment''' dialogue window, more commonly called the '''Environment Tools'''.<br> | This will bring up the '''Edit Environment''' dialogue window, more commonly called the '''Environment Tools'''.<br> | ||
For more details on editing the '''Environment''' see the '''Trainz Wiki Page''' at '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Environment_Tools|The Environment Tools]]'''</td> | For more details on editing the '''Environment''' see the '''Trainz Wiki Page''' at '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Environment_Tools|The Environment Tools]]'''</td> | ||
| Line 1,219: | Line 1,899: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Environment Controls:-</span><br> | + | <td><span style="font-size: 17px; font-weight: 700;">Environment Controls in a Route:-</span><br> |
---- | ---- | ||
<table> | <table> | ||
| Line 1,265: | Line 1,945: | ||
</table> | </table> | ||
| − | <table | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=500 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 1,274: | Line 1,957: | ||
---- | ---- | ||
It is possible (and sometimes even expected) that a Route and its Sessions will have different environmental settings - for example the Route may have been created for the summer season but one Session may be set in winter and will require an overcast sky, snow, fog and generally lower light levels. See the '''Trainz Wiki Page''' at '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Environment_Tools|The Environment Tools]]''' for more details. | It is possible (and sometimes even expected) that a Route and its Sessions will have different environmental settings - for example the Route may have been created for the summer season but one Session may be set in winter and will require an overcast sky, snow, fog and generally lower light levels. See the '''Trainz Wiki Page''' at '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Environment_Tools|The Environment Tools]]''' for more details. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>When a route is created all the '''Environmental Settings''' will be set to their default values and they will remain at those values when the route is saved unless they are changed.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>Most '''Environmental Settings''' are found in both the '''Route''' and the '''Session'''. An edited setting in the '''Session''' (e.g. '''Weather''') will always take priority over the same setting, edited or default, in the '''Route'''. See [[image:PageLink.PNG|link=]] '''[[#skipEditEnvironmentSession|Edit the Environment of a Session]]''' for the details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,326: | Line 2,030: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Color''' - a transparent "skin" that covers the ground texture throughout the entire route. Different parts of this layer can be given different colors or "tints" to alter the appearance of the texture below. This is only available for | + | <td>'''Color''' - a transparent "skin" that covers the ground texture throughout the entire route. Different parts of this layer can be given different colors or "tints" to alter the appearance of the texture below. This is only available for <span style="font-weight: 700; background-color: yellow;"> Trainz Plus subscribers when using HD terrain </span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,375: | Line 2,079: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | There are some important restrictions on the merging of two routes:- | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>'''There are some important restrictions on the merging of two routes''':-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,397: | Line 2,106: | ||
<table width=1000 bgcolor="Aquamarine"> | <table width=1000 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:LinkWiki.PNG|link=]]</td> | + | <td width=50>[[image:LinkWiki.PNG|link=]]</td> |
<td> | <td> | ||
A detailed description of the process of '''Merging Routes''' can be found on the '''Trainz Wiki Page''':- | A detailed description of the process of '''Merging Routes''' can be found on the '''Trainz Wiki Page''':- | ||
| − | :'''[[How_to_Merge_Routes|How to Merge Routes]]'''<br> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Merge_Routes|How to Merge Routes]]'''<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,461: | Line 2,176: | ||
<table bgcolor=#ffffff cellpadding=2> | <table bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
<td>'''When you save a Session, all items in the Session Data and Session Layers will be saved'''</td> | <td>'''When you save a Session, all items in the Session Data and Session Layers will be saved'''</td> | ||
</tr> | </tr> | ||
| Line 1,515: | Line 2,231: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Switch Settings''' (left/right) - but the '''default''' switch direction is stored in the route</td> | + | <td>'''Switch Settings''' (left/right) - but the '''default''' switch direction is stored in the route. See '''[[image:PageLink.PNG|link=]] [[#SwitchDirections|Setting Switch Directions in Routes and Sessions]]''' for more information on this</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,576: | Line 2,292: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#fcbcbc cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:Stop.PNG|link=]]</td> |
| − | <td>While it is possible to add '''track''' and '''track objects''' (bridges, tunnels, turntables, signals, switches, etc) to '''Session Layers''' it is '''NOT RECOMMENDED'''. These assets should always be placed into '''Route Layers''' and, preferably, into the '''route-layer''' itself.</td> | + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> |
| + | While it is possible to add '''track''' and '''track objects''' (bridges, tunnels, turntables, signals, switches, etc) to '''Session Layers''' it is '''NOT RECOMMENDED'''. These assets should always be placed into '''Route Layers Group''' and, preferably, into the '''route-layer''' itself.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,591: | Line 2,308: | ||
<table cellpadding=2 bgcolor="Aquamarine"> | <table cellpadding=2 bgcolor="Aquamarine"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:LinkWiki.PNG|link=]]</td> | + | <td width=50>[[image:LinkWiki.PNG|link=]]</td> |
<td> | <td> | ||
A detailed description of '''Layers''' can be found on the '''Trainz Wiki Page''':- | A detailed description of '''Layers''' can be found on the '''Trainz Wiki Page''':- | ||
| − | :'''[[How_to_Use_Layers|How to Use Layers]]'''<br> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Use_Layers|How to Use Layers]]'''<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,658: | Line 2,381: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>To create a new Session you must first create a new Route or | + | <td>To create a new Session you must first create a new Route or load an existing Route</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | <table bgcolor=# | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:NotePad.PNG|link=]]</td> |
| − | + | <td>A route can have many individual sessions so a new session can be added to a route that already has sessions</td> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <td | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,706: | Line 2,398: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width=1000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff cellpadding=2 | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a new session to an existing route:-</td> | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a new session to an existing route:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
<td>Locate (but do not load) the route as described in the section '''[[image:PageLink.PNG|link=]] [[#Loading an Existing Route|Loading an Existing Route]]''' above</td> | <td>Locate (but do not load) the route as described in the section '''[[image:PageLink.PNG|link=]] [[#Loading an Existing Route|Loading an Existing Route]]''' above</td> | ||
</tr> | </tr> | ||
| Line 1,750: | Line 2,423: | ||
</table> | </table> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,886: | Line 2,553: | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
<td> | <td> | ||
| − | If the <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> EDIT SESSION </span> option is not present then the selected session is a saved ''' | + | If the <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> EDIT SESSION </span> option is not present then the selected session is a saved '''Game''' (a "game" saved when in '''Driver''') and cannot be edited. See the section '''[[image:PageLink.PNG|link=]] [[#skipLoadDriverGames|Loading Games]]''' below. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,927: | Line 2,594: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
<td>Select the route as described in the section '''[[image:PageLink.PNG|link=]] [[#Loading an Existing Route|Loading an Existing Route]]''' above. Then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> VIEW SESSIONS </span> button. | <td>Select the route as described in the section '''[[image:PageLink.PNG|link=]] [[#Loading an Existing Route|Loading an Existing Route]]''' above. Then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> VIEW SESSIONS </span> button. | ||
| Line 1,947: | Line 2,614: | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
<td> | <td> | ||
| − | If the <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> EDIT SESSION </span> option is not present then the selected session is a saved ''' | + | If the <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> EDIT SESSION </span> option is not present then the selected session is a saved '''Game''' (a "game" saved when in '''Driver''') and cannot be edited. See the section '''[[image:PageLink.PNG|link=]] [[#skipLoadDriverGames|Loading Games]]''' below. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,995: | Line 2,662: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
<td>in '''Content Manager''' select the filter '''Routes & Sessions'''</td> | <td>in '''Content Manager''' select the filter '''Routes & Sessions'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td>identify the session to be loaded and edited in '''Surveyor'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> to open | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the session to open its '''Command Menu'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,041: | Line 2,708: | ||
This will load both the session and the route into '''Driver'''.<br> | This will load both the session and the route into '''Driver'''.<br> | ||
| − | You can save your "game play" in '''Driver''' at anytime. See '''[[image:PageLink.PNG|link=]] [[# | + | You can save your "game play" in '''Driver''' at anytime. See '''[[image:PageLink.PNG|link=]] [[#skipLoadDriverGames|Loading Games]]''' below. |
<br> | <br> | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| Line 2,071: | Line 2,738: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
<td>in '''Content Manager''' select the filter '''Routes & Sessions'''</td> | <td>in '''Content Manager''' select the filter '''Routes & Sessions'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td>Identify the session to drive</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> to open | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the session to open its '''Command Menu'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,101: | Line 2,768: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skipEditSession"></span> | <td width=629><span id="skipEditSession"></span> | ||
| + | |||
=='''Editing a Session'''== | =='''Editing a Session'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#skipAddSessionAssets|Skip Down]]</td> |
<td width=50>[[image:SkipUp.png|link=#skipLoadDriverCM|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skipLoadDriverCM|Skip Up]]</td> | ||
<td width=46> </td> | <td width=46> </td> | ||
| Line 2,138: | Line 2,806: | ||
<td width=350> | <td width=350> | ||
---- | ---- | ||
| − | You can edit the '''Session Characteristics''' at any time by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Session... </span> option from the '''Edit Menu''' or by simply pressing <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> R </span></span>.<br> | + | You can edit the '''Session Characteristics''' at any time by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Session... </span> option from the [[image:EditMenu_S20.png|link=]] '''Edit Menu''' or by simply pressing <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> R </span></span>.<br> |
This will bring up the '''Edit Session''' dialogue window which is more commonly called the '''Session Editor''' (shown below).<br> | This will bring up the '''Edit Session''' dialogue window which is more commonly called the '''Session Editor''' (shown below).<br> | ||
For more details on editing a Session see the '''Trainz Wiki Page''' at '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Session_Editor|The Session Editor]]''' - screenshot shown below.</td> | For more details on editing a Session see the '''Trainz Wiki Page''' at '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Session_Editor|The Session Editor]]''' - screenshot shown below.</td> | ||
| Line 2,202: | Line 2,870: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint1.JPG|link=]]</td> | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td> | + | <td>You can edit the '''Name''' of the Session. This will change the session '''username''' in the '''config.txt''' file but it will not alter the session '''<kuid>''' value</td> |
| − | You can edit the '''Name''' of the Session. This will change the session '''username''' in the '''config.txt''' file but it will not alter the session '''<kuid>''' value</td> | + | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,213: | Line 2,880: | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
<td>You can add, delete and edit the Session '''Rules'''</td> | <td>You can add, delete and edit the Session '''Rules'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAddSessionAssets"></span> | ||
| + | =='''Adding Assets to a Session'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipEditEnvironmentSession|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipEditSession|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Assets''' include all visible objects (trees, buildings, roads, tracks, signals, rolling stock, etc) and invisible objects (track triggers, track marks, etc) that can be added to your session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Any objects added to a session will only be available in that session</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="color: white; background-color: green;"> In Surveyor Classic (S10) </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Surveyor Classic (S10)''' the tools and objects are in tabbed icons on the right of the screen which can be opened by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon or by pressing its '''Function Key'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=22>[[image:ClassicObjectsF3Tool.png|link=]]</td> | ||
| + | <td width=30><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F3 </span></td> | ||
| + | <td>Scenery objects (e.g. buildings) and splines (e.g. roads) are added and manipulated by tools in the '''Objects''' icon (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F3 </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td>[[image:ClassicTracksF4Tool.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F4 </span></td> | ||
| + | <td>Railroad tracks and track objects (e.g. signals, switches, etc) are added and manipulated by tools in the '''Tracks''' icon (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F4 </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td>[[image:ClassicRollingStockF7Tool.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F7 </span></td> | ||
| + | <td>Rolling stock (locomotives, wagons) are added and manipulated by tools in the '''Trains''' icon (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F7 </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>Opening each tool will reveal a selection list of assets and a set of tools for applying and manipulating the selected asset</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="color: white; background-color: blue;"> In Surveyor 2.0 (S20) </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Surveyor 2.0 (S20)''' there is a single set of common tools that can add and manipulate objects of any type. Select a tool by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> or by pressing its key. You can also select multiple objects, that can be of different types, and manipulate them (move, rotate, delete) as if they were a single object.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td> | ||
| + | <td width=20><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> E </span></td> | ||
| + | <td>The '''Placement Tool''' adds '''ALL''' objects (scenery, splines, track and track objects, rolling stock) selected using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:S20_FreeMoveToolIcon.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span></td> | ||
| + | <td>The '''Free Move Tool''' moves '''ALL''' objects, either individually or as a group, to anywhere on the surface</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:S20_FineAdjustmentToolIcon.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> D </span></td> | ||
| + | <td>The '''Fine Adjustment Tool''' moves and rotates '''ALL''' objects, either individually or as a group, in small movements to anywhere on, below or above the surface</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>There is a '''Wiki Page''' that covers in great detail the use of the '''Surveyor 2.0''' tools at [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Tools|How to Use S20 Tools]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span id="SwitchDirections"></span> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Setting Different Switch Directions in Routes and Sessions</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Save the Default Switch Direction in the Route:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Set the switch to the desired direction for the route. If the switch is already in that direction then change something in the route (e.g. move a tree a few centimetres) to make sure that the route has been edited</td> | ||
| + | <td rowspan=3>[[image:RouteSARSaveExistingNoSession.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Save (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> S </span></span> or select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save </span> from the [[image:SurveyorSystemIcon.png|link=]] '''System Menu''')</td> | ||
| + | <!-- extra row in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the '''Save Dialogue Window''', make sure that the options | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Overwrite existing route and'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Do not save session'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | ...are selected and then save</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <!-- extra row in rowspan --> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Save a Different Switch Direction in a Session:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Set the switch to the desired direction for the Session</td> | ||
| + | <td rowspan=3>[[image:SessionSARSaveExistingNoRoute.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Save (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> S </span></span> or select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save </span> from the [[image:SurveyorSystemIcon.png|link=]] '''System Menu''')</td> | ||
| + | <!-- extra row in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>The Save Dialogue Window '''SHOULD''' only contain the options | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Overwrite existing session'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Create new session'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Select one of the options and then save</td> | ||
| + | <!-- extra row in rowspan --> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,225: | Line 3,080: | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#stepSaving|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#stepSaving|Skip Down]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skipAddSessionAssets|Skip Up]]</td> |
<td width=46> </td> | <td width=46> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 2,233: | Line 3,088: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Environmental settings in a Session will have priotity over those in a Route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=350> | <td width=350> | ||
| − | You can edit the '''Environment Controls''' of a Session by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Environment... </span> option from the '''Edit Menu'''.<br> | + | You can edit the '''Environment Controls''' of a Session by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Environment... </span> option from the [[image:EditMenu_S20.png|link=]] '''Edit Menu'''.<br> |
This will bring up the '''Edit Environment''' dialogue window, more commonly called the '''Environment Tools'''.<br> | This will bring up the '''Edit Environment''' dialogue window, more commonly called the '''Environment Tools'''.<br> | ||
| − | For more details on editing the '''Environment''' see the '''Trainz Wiki Page''' at '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Environment_Tools|The Environment Tools]]'''</td> | + | For more details on editing the '''Environment''' see the '''Trainz Wiki Page''' at '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Environment_Tools|The Environment Tools]]'''<br> |
| + | The only difference between the '''Environment Controls''' in a '''Route''' and a '''Session''' is that the route has the '''World Origin''' control.</td> | ||
<td width=170>[[image:EnvironmentEditLaunch.png|link=|alt=Environment edit]]</td> | <td width=170>[[image:EnvironmentEditLaunch.png|link=|alt=Environment edit]]</td> | ||
<td> | <td> | ||
| Line 2,247: | Line 3,110: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Environment Controls:-</span><br> | + | <td><span style="font-size: 17px; font-weight: 700;">Environment Controls ina Session:-</span><br> |
---- | ---- | ||
<table> | <table> | ||
| Line 2,294: | Line 3,157: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes: | + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Environment Settings in Routes and Sessions</span><br> |
---- | ---- | ||
| − | It is possible (and | + | It is possible (and often even expected) that a Route and its Sessions will have different environmental settings - for example the Route may have been created for the summer season but one Session may be set in winter and will require an overcast sky, snow, fog and generally lower light levels. See the '''Trainz Wiki Page''' at '''[[image:WikiLink.PNG|link=]] [[How_to_Use_Environment_Tools|The Environment Tools]]''' for more details.<br><br> |
| + | <span style="font-weight: 700; font-size: 15px;">There is an order of priority with the Environmental Settings in Routes and Sessions</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>If an Environmental Control (e.g. '''Weather''' or '''Date''') is set in both the '''Route''' and the '''Session''', then the '''Session''' setting will take priority over the setting in the '''Route'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td>If an Environmental Control is set in the '''Route''' but '''NOT''' in the '''Session''', then the '''Route''' setting will take priority</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3RedC.png|link=]]</td> | ||
| + | <td>if an Environmental Control is '''NOT''' set in both the '''Route''' and the '''Session''', then the '''default value''' for that setting will be used. The default value for the '''Date''' is today's date</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''World Origin''' is only found in a '''Route'''. If the '''World Origin''' is not set in the '''Route''' then its default setting of '''52.45°N 13.3°E''' ('''Berlin, Germany''') will be used</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 2,543: | Line 3,424: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | If you have loaded the route only and not the session and '''<u>HAVE NOT</u>''' edited any '''Session Data''' or '''Session Layers''', then selecting '''Save''' will produce the following '''Save Route Dialogue Window'''. | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>If you have loaded the route only and not the session and '''<u>HAVE NOT</u>''' edited any '''Session Data''' or '''Session Layers''', then selecting '''Save''' will produce the following '''Save Route Dialogue Window'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,587: | Line 3,473: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | If you have loaded the route only and not the session and '''<u>HAVE</u>''' edited '''Session Data''' or '''Session Layers''', then selecting '''Save''' will produce the following '''Save Route Dialogue Window'''. | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>If you have loaded the route only and not the session and '''<u>HAVE</u>''' edited '''Session Data''' or '''Session Layers''', then selecting '''Save''' will produce the following '''Save Route Dialogue Window'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,657: | Line 3,548: | ||
=='''Saving an Existing Route and Session'''== | =='''Saving an Existing Route and Session'''== | ||
</td> | </td> | ||
| − | <td width=50>[[image:SkipDown.png|link=# | + | <td width=50>[[image:SkipDown.png|link=#skipSaveExistingSessionOnly|Skip Down]]</td> |
<td width=50>[[image:SkipUp.png|link=#skipSaveExistingRoute|Skip Up]]</td> | <td width=50>[[image:SkipUp.png|link=#skipSaveExistingRoute|Skip Up]]</td> | ||
<td width=46> </td> | <td width=46> </td> | ||
| Line 2,668: | Line 3,559: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>If you have loaded a route and a session and have edited the route | + | <td>If you have loaded a route and a session and have edited the route <span style="font-weight: 700; font-size: 15px;">OR</span> both the route <span style="font-weight: 700; font-size: 15px;">AND</span> the session, then selecting '''Save''' will produce the following '''Save Route Dialogue Window'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,684: | Line 3,575: | ||
<td>[[image:Gears.PNG|link=]]</td> | <td>[[image:Gears.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Settings:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Settings:'''</span><br> | ||
| − | <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Option </span> [[image:Ablue.png|link=]]  | + | <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Option </span> [[image:Ablue.png|link=]] Overwrite Route and Session</span>. This is the '''default''' selection so there is nothing to change. |
:[[image:White_Select_Dot.png|link=]] '''Overwrite existing route and:''' | :[[image:White_Select_Dot.png|link=]] '''Overwrite existing route and:''' | ||
::[[image:White_Select_Dot.png|link=]] '''Overwrite existing session:''' | ::[[image:White_Select_Dot.png|link=]] '''Overwrite existing session:''' | ||
| − | ::[[image:BlackDot10x10.png|link=]]both the route and the session will be saved ('''overwritten''' using their current names). | + | ::[[image:BlackDot10x10.png|link=]] both the route and the session will be saved ('''overwritten''' using their current names). |
<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Option </span> [[image:Bblue.png|link=]] Overwrite Existing Route and Create a New Session</span>. Tick the box [[image:Grey_Select_Dot.png|link=]] '''Create new session'''. | <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Option </span> [[image:Bblue.png|link=]] Overwrite Existing Route and Create a New Session</span>. Tick the box [[image:Grey_Select_Dot.png|link=]] '''Create new session'''. | ||
:[[image:White_Select_Dot.png|link=]] '''Overwrite existing route and:''' | :[[image:White_Select_Dot.png|link=]] '''Overwrite existing route and:''' | ||
| Line 2,736: | Line 3,627: | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>If you decide to create a new session and leave its name as '''Default''' then a new '''Default Session''' will be created to add to any others also named '''Default''' that may already be present in a route and this '''will''' cause confusion. This is why it is not a good idea to use '''Default''' as a session name.</td> | <td>If you decide to create a new session and leave its name as '''Default''' then a new '''Default Session''' will be created to add to any others also named '''Default''' that may already be present in a route and this '''will''' cause confusion. This is why it is not a good idea to use '''Default''' as a session name.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is a <span style="font-weight: 700; color: red;">BUG</span> in '''Trainz Plus''' and '''TRS22''' that will treat changing the name of a '''Track Object''' (e.g. a signal, track mark, switch, etc) as a change to the session and not to the route. If you have not edited anything else in the route then you will see the '''Session Save''' dialogue window (see [[image:PageLink.PNG|link=]] '''[[#skipSaveExistingSessionOnly|Saving an Edited Session Only]]''' below) to save the session and not the route. The workaround is to make a change to the route (e.g. move a tree a few centimetres) and select save again.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipSaveExistingSessionOnly"></span> | ||
| + | =='''Saving an Edited Session Only'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipSaveUDS|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipSaveExistingRouteSession|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>If you have only edited the session then you will be given the option to save the '''Session''' only</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,789: | Line 3,705: | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#stepExit|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#stepExit|Skip Down]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=# | + | <td width=50>[[image:SkipUp.png|link=#skipSaveExistingSessionOnly|Skip Up]]</td> |
<td width=46> </td> | <td width=46> </td> | ||
<td width=75> </td> | <td width=75> </td> | ||
| Line 2,800: | Line 3,716: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>The '''UDS''' | + | <td>The '''UDS''' allows you to switch quickly between '''Driver''' and '''Surveyor''' (in both directions) so you can edit a running session</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,806: | Line 3,722: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>The '''UDS''' ('''<u>U</u>'''nified '''<u>D</u>'''river '''<u>S</u>'''urveyor) Interface allows you to quickly switch from '''Driver''' to '''Surveyor''' and back to '''Driver''' again without having to restart the session from the beginning. You can edit | + | <td>The '''UDS''' ('''<u>U</u>'''nified '''<u>D</u>'''river '''<u>S</u>'''urveyor) Interface (see the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How_to_Use_the_UDS_Interface|How to Use the UDS Interface]]''' for more details) allows you to quickly switch from '''Driver''' to '''Surveyor''' and back to '''Driver''' again without having to restart the session from the beginning. You can edit the route and session while in '''Surveyor''' and then switch back to '''Driver''' to continue the session where you left it.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,816: | Line 3,732: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td> | + | <td>This powerful ability does come with a warning. When you save your changes take particular care of what you are saving and how you are saving (overwrite or new save). See '''Notes:''' below.</td> |
| − | This powerful ability does come with a warning. | + | |
| − | </td> | + | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,827: | Line 3,741: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Most of the problems users seem to be experiencing with the '''UDS''', judging from the posts in the Trainz Forums, is when saving | + | <td>Most of the problems users seem to be experiencing with the '''UDS''', judging from the posts in the Trainz Forums, is when saving an edited '''Route''' or '''Session''' after switching from '''Surveyor''' to '''Driver'''. The '''Notes:''' and '''Options:''' below contain some tips and steps you can use to avoid these problems.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,842: | Line 3,756: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|10px|link=]]</td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>After switching to '''Surveyor''' you can edit any Route or Session objects and scenery. Be aware that the properties of some route objects are actually stored in the Session and that editing/deleting some objects, such as tracks, signals and switches, could have a serious effect on saved Sessions and Games</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>''' | + | <td>Using '''Driver Mode''' involves driving consists (either manually or through the '''AI''') and starting or completing '''Session Rules'''. <span style="font-weight: 700; background-color: yellow;">This will change the session parameters</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td>Switching from '''Driver''' to '''Surveyor''' and editing the session is almost the same as loading the session directly into Surveyor from the opening Trainz menu. But the big difference is that after using '''Driver''':- |
| + | <table width=990 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td width=490>the consists may have moved to new positions</td> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td width=490>some driver commands may have already been completed</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:RedDot10x10.png|link=]]</td> |
| − | <td> | + | <td>some of the session rules may have started or completed</td> |
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>commodity levels (industries and wagons) may have changed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>switch levers may be in new positions</td> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>signals may be in new states</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td colspan=3>the clock and possibly the weather would have changed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td>'''Saving the Session''' after editing will save all of these changes. If you choose to save using the '''Overwrite existing session''' option then you will be replacing your original starting Session with a new one with the possible changes listed above. So when you later load and restart the Session things will not be the same as they were in the original or starting Session.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,888: | Line 3,834: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the checkbox <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Do not save session </span> </td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the checkbox <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Do not save session </span> </td> | ||
</tr> | </tr> | ||
| Line 2,925: | Line 3,871: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the checkbox <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Create new session </span> </td> | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> the checkbox <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Create new session </span> </td> | ||
</tr> | </tr> | ||
| Line 2,947: | Line 3,893: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | If you have '''NOT''' edited anything while in '''Surveyor''' and select <span style="font-weight: 700; color: white; background-color: black; font-size: 15px;"> Save </span> then you will be shown the '''Save Driver Session''' dialogue window to save the session in its current state as a ''' | + | If you have '''NOT''' edited anything while in '''Surveyor''' and select <span style="font-weight: 700; color: white; background-color: black; font-size: 15px;"> Save </span> then you will be shown the '''Save Driver Session''' dialogue window to save the session in its current state as a '''Game''' (also called a '''Driver Game'''). This is exactly the same as pressing <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> S </span></span> while in '''Driver'''. |
| − | [[image:RouteSARSaveDriverSession.png|link=|alte=Save Driver Session]]<br> | + | <table> |
| − | The ''' | + | <tr valign="top"> |
| + | <td width=465>[[image:RouteSARSaveDriverSession.png|link=|alte=Save Driver Session]]</td> | ||
| + | <td> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The area below the name text entry box will show any existing games that have already been saved for this session. You can select one of them and your current game will be saved with that name and it '''will replace''' (overwrite) that game. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Your saved '''Game''' will appear in the '''Select Session''' menu for the route. Loading it will resume '''Driver''' at the point where it was saved.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
<br> | <br> | ||
<table width=1000> <!-- BEGIN Nav Buttons Table --> | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepExit"></span> | <td width=629><span id="stepExit"></span> | ||
| + | |||
='''Exiting Surveyor'''= | ='''Exiting Surveyor'''= | ||
</td> | </td> | ||
| Line 2,987: | Line 3,955: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
<td>Open the '''Main Menu'''</td> | <td>Open the '''Main Menu'''</td> | ||
</tr> | </tr> | ||
| Line 3,066: | Line 4,034: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>If you exit '''Driver''' after running a session you will be prompted to '''Save''' | + | <td>If you exit '''Driver''' after running a session you will be prompted to '''Save''' the current '''Game'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,082: | Line 4,050: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> |
<td>Open the '''Main Menu'''</td> | <td>Open the '''Main Menu'''</td> | ||
</tr> | </tr> | ||
| Line 3,126: | Line 4,094: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bblue.png|link=]]</td> | <td>[[image:Bblue.png|link=]]</td> | ||
| − | <td> <span style="font-weight: 700; color: white; background-color: black; font-size: 15px;"> Save </span> will exit '''Driver''' to either the '''Main Menu Screen''' or to your OS Desktop sfter saving. You will be prompted to enter a name for your saved ''' | + | <td> <span style="font-weight: 700; color: white; background-color: black; font-size: 15px;"> Save </span> will exit '''Driver''' to either the '''Main Menu Screen''' or to your OS Desktop sfter saving. You will be prompted to enter a name for your saved '''Game'''. See the section '''[[image:PageLink.PNG|link=]] [[#Saving Driver Games|Saving Games]]''' below for more details.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,162: | Line 4,130: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Cloning a Route or a Session allows you to work on a duplicate copy of the original. All changes that you make will be saved in the cloned copy leaving the original copy unchanged.< | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| + | <td>Cloning a Route or a Session allows you to work on a duplicate copy of the original. All changes that you make will be saved in the cloned copy leaving the original copy unchanged.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#ff0000 cellpadding=2> | <table bgcolor=#ff0000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,284: | Line 4,256: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | '''Routes''' and '''Sessions''' that have been loaded into '''Surveyor''' can be cloned using the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Save As... </span> command from the '''Surveyor''' <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> System Menu </span><br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>'''Routes''' and '''Sessions''' that have been loaded into '''Surveyor''' can be cloned using the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Save As... </span> command from the '''Surveyor''' <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> System Menu </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,291: | Line 4,268: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Enter a new name or edit the original name (as shown above) for your cloned route or session.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 width=1000 cellpadding=2> | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,350: | Line 4,332: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | [[image:DotPoint1.JPG|link=]] <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> Select the Route or Session to Clone </span> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]] <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> Select the Route or Session to Clone </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
<table width=1000> | <table width=1000> | ||
| Line 3,398: | Line 4,384: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | A '''Task Window''' will open to display the result.<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>A '''Task Window''' will open to display the result.<br> | ||
[[image:RouteCloneTask.png|link=|alt=Clone task completed]]<br> | [[image:RouteCloneTask.png|link=|alt=Clone task completed]]<br> | ||
In the image above the original Route has been cloned and given a new '''<kuid>''' value.<br> | In the image above the original Route has been cloned and given a new '''<kuid>''' value.<br> | ||
<br> | <br> | ||
| − | The newly cloned Route will be shown in '''Content Manager''' as a '''New Asset''' that is '''Open for Editing'''.< | + | The newly cloned Route will be shown in '''Content Manager''' as a '''New Asset''' that is '''Open for Editing'''.</td> |
| − | + | </tr> | |
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,428: | Line 4,418: | ||
</table> | </table> | ||
| − | [[image:RouteCloneNewAsset.png|link=|alt=New Asset]] | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>[[image:RouteCloneNewAsset.png|link=|alt=New Asset]] | ||
<br><br> | <br><br> | ||
[[image:DotPoint2.JPG|link=]] <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> Rename the Clone (an Optional Step) </span> | [[image:DotPoint2.JPG|link=]] <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> Rename the Clone (an Optional Step) </span> | ||
<br> | <br> | ||
| − | You can give the cloned Route or Session a new name and a new description. Note that these changes will not appear until after the '''New Asset''' has been submitted.< | + | You can give the cloned Route or Session a new name and a new description. Note that these changes will not appear until after the '''New Asset''' has been submitted.</td> |
| − | + | </tr> | |
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,488: | Line 4,482: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | [[image:DotPoint3.JPG|link=]] <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> Submit the Clone (a Necessary Step) </span> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]] <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> Submit the Clone (a Necessary Step) </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 3,538: | Line 4,536: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>to rename a route open the '''Edit''' menu and select | + | <td>to rename a route open the [[image:EditMenu_S20.png|link=]] '''Edit''' menu and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span> press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> E </span></span> - see [[image:PageLink.PNG|link=]] '''[[#Editing a Route|Editing a Route]]''' above</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,559: | Line 4,557: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="stepGames"></span> | <td width=629><span id="stepGames"></span> | ||
| − | ='''Saving and Loading | + | ='''Saving and Loading Games in Driver'''= |
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skipSaveDriver|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skipSaveDriver|Skip Down]]</td> | ||
| Line 3,573: | Line 4,571: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>''' | + | <td>'''Games''' are the '''state of play''' when a route and session is saved while in '''Driver Mode'''</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A '''Game''' can be loaded back into '''Trainz''' to continue running from the point where it was saved</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,587: | Line 4,589: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>''' | + | <td colspan=2>'''Games''':-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,612: | Line 4,614: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skipSaveDriver"></span> | <td width=629><span id="skipSaveDriver"></span> | ||
| − | =='''Saving | + | =='''Saving Games'''== |
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skipLoadDriverGames|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skipLoadDriverGames|Skip Down]]</td> | ||
| Line 3,625: | Line 4,627: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=845> | + | <td width=845>'''Games''' save the "state of play" in '''Driver'''. Once saved, the '''Game''' can be loaded back into '''Driver''' to continue the play at the point where it was saved.<br> |
| − | ''' | + | The '''Game''' will be saved with:- |
| − | + | <table width=1000> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | This will display the '''Save Driver Session''' dialogue window showing the name of the current session with a date and time stamp (shown left | + | <td>consists in their positions and states (stationary or moving, loads carried, driver commands) at the time of the save</td> |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>industries and rolling stock in their conditions (product levels) at the time of the save</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>switches in their state at the time of the save</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>session rules in their state (completed or not completed) at the time of the save</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the game clock showing the game time at the time of the save</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=855 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Save a Game in Driver:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In '''Driver''' select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Save </span> from the [[image:SurveyorSystemIcon.png|link=]] '''System Menu''' or press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> S </span></span>. This will usually (see '''Notes''' below) display the '''Save Driver Session''' dialogue window showing the name of the current session with a date and time stamp (shown below left). The space below the entered name will display any other saved '''Games''' for that session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=|alt=Tick]] icon to save the '''Game''' using the name shown. Alternatively, you can enter your own unique name (shown below right) and then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the [[image:Tick.PNG|link=|alt=Tick]] icon<br> | ||
| + | Selecting an existing name will bring up a dialogue window asking you to confirm your choice.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
<td width=155>[[image:DriverSaveMenu.png|link=|alt=Save Menu]]</td> | <td width=155>[[image:DriverSaveMenu.png|link=|alt=Save Menu]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DriverSARSave01.png|link=|alt=Save Driver Game]]</td> | <td>[[image:DriverSARSave01.png|link=|alt=Save Driver Game]]</td> | ||
<td>[[image:DriverSARSave02.png|link=|alt=Save Driver Game]]</td> | <td>[[image:DriverSARSave02.png|link=|alt=Save Driver Game]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes: Saving Games After an Edit'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can use the [[image:WikiLink.PNG|link=]] '''[[How to Use the UDS Interface|UDS]]''' to switch from '''Driver''' to '''Surveyor''' during gameplay to edit the '''Route''' and/or the '''Session''' (see '''[[image:PageLink.PNG|link=]] [[#Editing Games|Editing Games]]''' below for the details). If you edit the game it is <span style="font-weight: 700; background-color: yellow;">strongly recommended</span> that you save your edits before switching back to '''Driver''' to continue the game</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you edit the '''Route''' only and switch back to '''Driver''' without saving your edits, then the first save you make in '''Driver''' will ask you to save the '''Route''' with the usual choices of overwriting the original route or creating a new one. The next and all following saves will save the '''Game'''. <span style="background-color: yellow; font-weight: 700; font-size: 15px;">Note:</span> Some route objects have properties that are stored in the session. Editing those properties will also be editing the session</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you edit the '''Session''' and switch back to '''Driver''' without saving your edits, then the first save you make in '''Driver''' will ask you to save the '''Session''' with the usual choices of overwriting the original session or creating a new one. The next and all following saves will save the '''Game'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,648: | Line 4,720: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skipLoadDriverGames"></span> | <td width=629><span id="skipLoadDriverGames"></span> | ||
| − | =='''Loading | + | |
| + | =='''Loading Games'''== | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#skipEditDriver|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#skipEditDriver|Skip Down]]</td> | ||
| Line 3,661: | Line 4,734: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Saved | + | <td>Saved '''Games''' will be shown along with all the '''Sessions''' for a selected '''Route'''. The section '''[[image:PageLink.PNG|link=]] [[#Loading an Existing Session|Loading an Existing Session]]''' shows two different methods of displaying saved sessions and their games. <br> |
| − | '''Method''' [[image:Ablue.png|link=]] will display '''ALL''' the saved sessions and | + | '''Method''' [[image:Ablue.png|link=]] will display '''ALL''' the saved sessions and games, which may be a very long list.<br> |
| − | '''Method''' [[image:Bblue.png|link=]] will display | + | '''Method''' [[image:Bblue.png|link=]] will display the saved sessions and games for a '''SELECTED''' route, which should be a much shorter list.<br> |
| − | If using '''Method''' [[image: | + | If using '''Method''' [[image:Bblue.png|link=]] select the route first and then click the <span style="background-color: black; color: white; font-weight: 700; font-size: 15px;"> VIEW SESSIONS </span> button. This will display a list of thumbnails for all the sessions and games for that route.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,683: | Line 4,756: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>Where a route has multiple sessions and | + | <td>Where a route has multiple sessions and games they will all be shown by their thumbnails with no way of telling which games belong to which session.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>It can also be difficult to tell which thumbnail is a | + | <td>It can also be difficult to tell which thumbnail is a '''Session''' and which is a '''Game''', especially if you have removed the date/time stamp '''Trainz''' automatically adds to the name of a '''Game'''. A simple way to tell is to <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on a thumbnail to see if the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> EDIT SESSION </span> button is still visible. If it is not, because games cannot be edited, then the thumbnail is for a '''Game'''. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,694: | Line 4,767: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| − | Where there is only one session in a route, the session will be the first thumbnail shown in the list followed by | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| − | + | <td>Where there is only one session in a route, the session will be the first thumbnail shown in the list followed by its games (if any). Note that the session is selected by default.</td> | |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Load a Game into Driver '''Either:-'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span> on the '''Game''' you want to load</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Game''' you want to load</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on the <span style="font-weight: 700; background-color: black; color: white; font-size: 15px;"> DRIVE SESSION </span> button<br> | ||
[[image:DriverButtonsNoEdit.png|link=|alt=Driver Game]]<br> | [[image:DriverButtonsNoEdit.png|link=|alt=Driver Game]]<br> | ||
| − | This will load | + | This will load the saved '''Game''', the session and the route into '''Driver'''</td> |
| − | + | </tr> | |
| − | <table bgcolor=#ff0000 | + | </table> |
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#ff0000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| Line 3,709: | Line 4,812: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>If you load a ''' | + | <td>If you load a '''Game''' after you have edited the original route or session that was used to create it, then you will receive a message warning you that changes have been made to the original assets. The changes could affect the operation of the '''Game'''. |
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If you have opened the '''Game''' in '''Driver''' directly from '''Content Manager''' then you will not be given this warning</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,722: | Line 4,831: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Ablue.png|link=]]</td> | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| − | <td> <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Cancel </span> - the ''' | + | <td> <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Cancel </span> - the '''Game''' will NOT be loaded, <span style="font-weight:700; font-size: 15px;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:Bblue.png|link=]]</td> | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| − | <td> <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Ok </span> - load the ''' | + | <td> <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Ok </span> - load the '''Game''' wirh the changes</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,734: | Line 4,843: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>minor and non-operational, such as scenery assets (trees, buildings, etc) then the ''' | + | <td>minor and non-operational, such as scenery assets (trees, buildings, etc) then the '''Game''' can be safely loaded.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>more significant operational changes, such as triggers, trackmarks, active industries, consists, tracks, etc, then it may '''NOT''' be wise to load and run the ''' | + | <td>more significant operational changes, such as triggers, trackmarks, active industries, consists, tracks, etc, then it may '''NOT''' be wise to load and run the '''Game'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,756: | Line 4,865: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=629><span id="skipEditDriver"></span> | <td width=629><span id="skipEditDriver"></span> | ||
| − | =='''Editing | + | |
| + | =='''Editing Games'''== | ||
</td> | </td> | ||
<td width=50>[[image:SkipDown.png|link=#stepDeleting|Skip Down]]</td> | <td width=50>[[image:SkipDown.png|link=#stepDeleting|Skip Down]]</td> | ||
| Line 3,769: | Line 4,879: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>You can edit a saved '''Game''' using the '''UDS''' ('''<u>U</u>'''nified '''<u>D</u>'''river '''<u>S</u>'''urveyor) interface. However:- |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>if you edit the the '''Route''' then those edits will be saved as a '''Route''', not a '''Game'''. You can select to create a new route or overwrite (update) the original route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>if you edit the '''Session''' then those edits will be saved as a '''Session''', not a '''Game'''. You can select to create a new session or to overwrite (update) the original session</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | In both cases the changes you make will appear in the '''Game''' when you use the '''UDS''' to return to '''Driver''' and will be part of the '''Game''' when you next save. | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000 bgcolor=#000000 cellpadding=2> | |
| − | <table width=1000> | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| − | <td> | + | <table bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Edit a Game:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> |
| − | <td> | + | <td>Use the '''UDS''' to switch from '''Driver''' to '''Surveyor'''. The game will be immediately paused so that nothing will be moving while you are in Surveyor (do not switch '''OFF''' the '''Pause''' function)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| − | <td> | + | <td>Edit the '''Route''' and/or '''Session''' as you normally would in '''Surveyor'''. Save if you want to make the changes permanent</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:DotPoint3.JPG|link=]]</td> |
| − | <td> | + | <td>Use the '''UDS''' to switch back to '''Driver'''. Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> P </span> key to cancel the Pause and resume game play</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,810: | Line 4,936: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:BlueDot10x10.png|link=]]</td> | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Deleting a | + | <td>'''Deleting a Route will delete that Route, all its Sessions and all its saved Games (if any)'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:BlueDot10x10.png|link=]]</td> | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| − | <td>'''Deleting a | + | <td>'''Deleting a Session will delete that Session and its saved Games (if any). It will NOT delete the Route it was created from. It will NOT delete other Sessions created for that Route. It will NOT delete any other Games created for those other Sessions'''</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Deleting a Game will only delete that Game. It will NOT delete the Route or Session it was created from or any other Games from that Session'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>All the '''Surveyor''' and '''Driver''' screens for loading routes and sessions have a <span style="font-weight: 700; background-color: black; color: white; font-size: 15px;"> DELETE ... </span> button as an option.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
| − | |||
<table bgcolor=#ff0000> | <table bgcolor=#ff0000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,830: | Line 4,964: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>'''If you delete a Route you will also delete all the Sessions and | + | <td>'''If you delete a Route you will also delete all the Sessions and Games created using that Route''' |
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>'''If you delete a Session you will also delete all the | + | <td>'''If you delete a Session you will also delete all the Games created using that Session |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,845: | Line 4,979: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>If you need a more selective way of deleting routes, sessions and | + | <td>If you need a more selective way of deleting routes, sessions and games, then use '''Content Manager''' from the '''Trainz''' Launch Screen. Select the Filter '''Routes & Sessions'''.<br> |
[[image:RouteSessionCMList.png|link=|alt=CM list of routes and sessions]]<br> | [[image:RouteSessionCMList.png|link=|alt=CM list of routes and sessions]]<br> | ||
| − | The '''Type''' column will identify each entry as a route, session or '''Misc'''. '''Misc''' in this case means a saved ''' | + | The '''Type''' column will identify each entry as a route, session or '''Misc'''. '''Misc''' in this case means a saved '''Game'''.<br> |
| − | You can delete routes and/or sessions individually but if you delete a route by itself then its dependant sessions and | + | You can delete routes and/or sessions individually but if you delete a route by itself then its dependant sessions and games will be shown as <span style="color: red; font-weight: 700;">faulty</span> with <span style="color: red; font-weight: 700;">Missing dependencies</span>. Likewise, if you delete a session by itself then its dependant games will be shown as <span style="color: red; font-weight: 700;">faulty</span> with <span style="color: red; font-weight: 700;">Missing dependencies</span>.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
Latest revision as of 20:35, 29 September 2025
| The information in this Wiki Page applies to Trainz Plus, TRS22 and TRS19. This page is intended to provide you with an overview of the properties and features of Routes and Sessions when creating layouts for Trainz. More detailed descriptions of these various features plus instructions on getting you started with creating Routes and Sessions can be found in the Trainz Wiki How To Guides are provided at the end of this document. |
[edit] Trainz Worlds |
| The virtual worlds that Trainz creates can be classified as:- |
 |
Routes are created in Surveyor and contain most (if not all) of what you will see in your virtual Trainz world. You can have many different routes, limited only by your storage space. They can be built to represent different geographical regions (real or imagined) and different periods of time (past, present, future). They also control the environment settings in your virtual world, such as your geographic location and altitude, the season of the year, lighting conditions and the weather. Each route can have multiple saved Sessions.
Sessions are also created in Surveyor but are designed to be run in Driver. They contain the instructions that will control your trains when they are operating in automatic or "AI" mode in your route. They also control the goods your trains will carry, load and unload at industries along the way. You can create different sessions for different aspects of your railway - freight, passenger, shunting or a mixture - or for different seasons of the year or times of the day. Sessions are where you can program the behaviour of objects in your virtual Trainz world. A session can also contain scenery items that are specific to a particular railway operation, season or time of day. Sessions also control the environment settings in your virtual world, such as lighting conditions and the weather. Each session can have multiple saved Games.
|
[edit] What is a Route? |
| A route (also known as a "Layout") consists of most of what you will see on the screen when using Surveyor and Driver. Things such as the landform or terrain, most (if not all) of the scenery items, the ground textures, the effect layers (such as TurfFX and Clutter), plus some "environmental" features. A route consists of two parts:- |
|
|
| The Route Data stores all those features that are painted into a layout using a brush tool and all the Environmental Data including the World Origin (latitude, longitude, altitude) |
| The Route Data includes the Terrain, Textures, Effect Layers, Legacy Water and the Environmental features. |

|
||||||||||||
| Route Layers are used to hold the scenery assets that you want to appear in all sessions created for the route |
| All scenery assets are held in layers. Route Layers (you can have many layers) give you a way of organising or grouping the assets displayed in your route. |

|
||||||||||||
|
 |
A detailed description of Layers can be found on the Trainz Wiki Page:-
|
[edit] Loading (and Creating) a Route |
| The Main Menu screen is shown below. The first option (shown highlighted in the image) opens Driver/Surveyor with all its options including loading and creating a route. | |||||||||||||||||
 |
|
||||||||||||||||
In the Driver/Surveyor screen a strip of thumbnails of all the Routes, installed and as well as available as DLC, will be shown at the base of the screen. If there are too many to fit in the available space, just move the mouse pointer onto any thumbnail to reveal the scroll bar device as shown below.  |
|||||||||||||||||
| Left Click and Drag the scroll bar left or right to reveal the additional routes or use the Expand View button described below | |||||||||||||||||
|
| The thumbnail images are colour coded. |
| Payware on DLC | Must be purchased and downloaded, but some may be free - depending on your membership options. If you click a thumbnail with this colour a DOWNLOAD button will appear on the bottom right of the screen. If a price is included in the button then that is the purchase price (in $US) |
| Payware installed | Already installed from the DLC. DLC items cannot be deleted. To remove them use the Uninstall option in the Content Store from the Launcher. You can reinstall them later without any additional cost |
| Installed | Downloaded from the Download Station (DLS) or created by you. This includes any cloned DLC Routes and Sessions (see |
| Multiplayer | For simultaneous development by multiple players. Special conditions apply |
[edit] Creating a New Route |
|
![]()
| In both Surveyor Classic (also known as S1.0 or S10) and in Surveyor 2.0 (also known as S2.0 or S20) Left Click on CREATE ROUTE . This will start Trainz Surveyor and create a new blank route with a single baseboard using the Default settings which are usually those that were used when you last created and saved a route. The default settings may include a ground texture other than the grid pattern, for example - thick grass. | |||||||||||||||||||
 Surveyor 2.0 screen shown |
|
||||||||||||||||||
 |
|
|||||||||
| It is recommended that you enter some details before you click the |
|
 A Left Click on the
|
|
||||||||||||||||||||||||
| SD/HD Options | |||||||||||||||||||||||||||||||
This option, available in Trainz Plus only, allows you to set the route detail when working in HD resolution to the default HD (High Definition) or to a lower SD (Standard Definition) which is easier to work with over larger areas.
|
|||||||||||||||||||||||||||||||
[edit] The Surveyor World View |
|
| Depending on the Route Editor settings and the version of Trainz you are using, you may see or be affected by the following factors:- Baseboards and Grid Squares: |
||||||||||||||||||||||||
|
||||||||||||||||||||||||
[edit] In Surveyor Classic (S10)
| Surveyor Classic or S10 is the version of Surveyor found in TRS19, TRS19PE and TRS22. It is one of two versions of Surveyor available in TRS22PE and Trainz Plus. In Surveyor Classic the baseboards are controlled using the Topology Tools. To open the tools fly-out either Left Click the Topology Tool Tab or press the F1 key. |
 |
| The Key Topology Tools, as shown in the diagram above, are:- | |||||||||
| Add New Baseboard - Left Click (it will stay active until another button is clicked) and then Left Click in a blank area outside the baseboard to add a new baseboard in that position. Each click will add a new baseboard at the same altitude as the first | |||||||||
| Delete Baseboard - Left Click (it will stay active until another button is clicked) and then Left Click anywhere on a baseboard to delete that baseboard. You will get a warning dialogue window - you CANNOT undo this operation to restore a deleted baseboard | |||||||||
Grid Resolution - a pop-out menu will give you a choice of 10m (the default) or 5m. The option for the HD resolution is only available in Trainz Plus. This sets the resolution of the baseboard. It does not alter the size of the grid squares which is actually a painted texture and will always stay at 10m x 10m.
|
|||||||||
| Advanced - this will open another window in the Topology Tab that will allow you to select a grey scale bit map image to set the height of each grid |
[edit] In Surveyor 2.0 (S20)
| Surveyor 2.0 or S20 is an alternative version of Surveyor found in TRS22PE and Trainz Plus. Surveyor Classic is also available as an option in both TRS22PE and Trainz Plus. In Surveyor 2.0 there is no separate Topology Tools fly-out. A single Tools Palette replaces all the separate tools "fly-outs" found in the original Surveyor Classic. |
 |
|
||||||||
| The Marquee area, shown with a green border in the image below right, shows the positions where 3 new baseboards will be created to add to the existing baseboard. The Marquee area has a Context Menu icon as shown in the image. | |||
Left Click on the Context Menu icon or press the T key to open up the Marquee Context Menu.
|
|||
|
|||||||||||||
[edit] Default Baseboard Ground Texture |
| When a new route is created or a new baseboard is added in both Surveyor Classic and Surveyor 2.0 it will be covered with the ground texture for the selected Region or the default texture/grid if no region has been set. This can be changed to a different texture (including to the standard TRS19/TRS22 grid pattern). | ||||||||||
 |
|
|||||||||
| A more complex solution is to edit an existing Region or create one of your own to add your preferred ground texture (such as the standard TRS22 grid pattern) to each new route you create and every new baseboard that you add. | ||||||||||
|
 |
Information on creating and editing Region assets can be found on the Trainz Wiki at:-
|
[edit] Loading an Existing Route |
|
| You must first find and select the route to load from those already installed. At the top of the Driver/Surveyor screen the route search options are shown as a set of buttons. |
![]()
| Type: | ROUTES is the default selection. No need to change this. |
| Source: | PURCHASED is the default selection, Click and change to MY CONTENT for a route you have created (or already modified) or to INSTALLED for one you have downloaded from the DLS. |
| Region: | ALL is the default selection. You can select a particular geographic region if required and IF the route had a geographic region set when it was created. |
| Search: | You can narrow down the list of routes by typing the first few letters of its name (e.g. SA) as shown in the image above. |
| This will produce a display of thumbnails at the bottom of the screen. |

| Left Click on the thumbnail for the route you want to load, then Left Click on the EDIT ROUTE button to load the route into Surveyor. |
![]()
|
[edit] Loading a Route Into Surveyor From Content Manager |
| Trainz provides a shortcut that allows you to load an existing route directly into Surveyor for editing from Content Manager. |
 |
|
[edit] Loading After an Unexpected Shutdown |
| If you select a route for loading after an unexpected shutdown of Trainz then any route (or route and session) that was open and running in Trainz Surveyor or Driver will be left marked as Open for Edit. When you attempt to load this route into Surveyor or Driver you will see a message listing the route and session (if any) that were affected. | ||||
 |
The message is saying that the assets in the list may have been changed since the last time you loaded them and exited Trainz normally. For example if you had been editing the route and/or session and had experienced a crash to the desktop or had used Windows Task Manager to terminate the program.
|
|||
| The options you will see are:- |
|
||||||||
[edit] Editing a Route |
| When a Route is loaded or a new Route is created all the assets you add will be automatically placed into a Route Layer |
| When you create a new route, or load an existing route without a session, and start adding scenery assets they will automatically be placed into a Route Layer. See Any ground textures, effect layers (e.g. TurfFX, Water, Clutter) you add, or terrain changes (including new baseboards) you make, will be added to the Route Data. |
|
|
|
 |
|
||||||||||||||
|
|||||||||||||||
| SD/HD Options |
| The Surveyor Route Editor will allow you to switch between two minimum brush sizes when working with HD resolution routes. | ||||||||||||||||||||||||||||||||||||||||||||
| This option, available in Trainz Plus only, allows you to set the brush detail to the default HD (High Definition) or to a lower SD (Standard Definition) which is easier to work with over larger areas.
|
||||||||||||||||||||||||||||||||||||||||||||
[edit] Adding Terrain Height, Textures, Effect Layers in a Route |
| Terrain, Textures, Effect Layers can only be added to a route not a session | |
| The height of the terrain can be adjusted to represent hills, valleys, plains, slopes | |
| The Terrain can be painted with textures to represent real ground surfaces | |
| Effect Layers (grasses, rocks, water, etc) can be added to the terrain to enhance its appearence. The types of effect layers that are available will depend on your Trainz version, GPU and Operating System |
|
||||||||||||
[edit] In Surveyor Classic (S10)
| In Surveyor Classic (S10) the tools and objects are in tabbed icons on the right of the screen which can be opened by a Left Click on the icon or by pressing its Function Key |
|
|||||||||
[edit] In Surveyor 2.0 (S20)
| In Surveyor 2.0 (S20) there is a single set of common tools that can add and manipulate objects of any type. Select a tool by a Left Click on its icon in the Tools Palette or by pressing its key. You can also select multiple objects, that can be of different types, and manipulate them (move, rotate, delete) as if they were a single object. |
|
||||||
|
||||||||||
[edit] Adding Assets to a Route |
| Assets include all visible objects (trees, buildings, roads, tracks, signals, rolling stock, etc) and invisible objects (track triggers, track marks, etc) that can be added to your route | |
| Objects added to your route will be present in all sessions created using that route |
[edit] In Surveyor Classic (S10)
| In Surveyor Classic (S10) the tools and objects are in tabbed icons on the right of the screen which can be opened by a Left Click on the icon or by pressing its Function Key. |
|
||||||||||||
[edit] In Surveyor 2.0 (S20)
| In Surveyor 2.0 (S20) there is a single set of common tools that can add and manipulate objects of any type. Select a tool by a Left Click on its icon in the Tools Palette or by pressing its key. You can also select multiple objects, that can be of different types, and manipulate them (move, rotate, delete) as if they were a single object. |
|
||||||||||||
[edit] Editing the Environment of a Route |
|
You can edit the Environment Controls of a Route by selecting the Edit Environment... option from the |
 |
|
|
|
[edit] Edit Effect Layers |
| The Edit Effect Layers menu option allows you to add, remove and edit the special effect layers |
|
|
||||||||||||||||||||||
[edit] Merging Routes
| Two (or more) separate routes can be joined together (merged) to create a new route |
| There are some important restrictions on the merging of two routes:- |
| Payware (DLC) routes cannot be merged with Freeware (DLS) or other Payware routes | |
| The Session Data and Session Layers in the first route can be saved in the merger (if required) but those in the other route cannot | |
| There may be a significant height difference between the two routes and this may not be easy to overcome | |
| The orientation of the two routes (East-West or North-South) cannot be changed (it is possible but will usually require a lot of time, effort and patience) |
 |
A detailed description of the process of Merging Routes can be found on the Trainz Wiki Page:-
|
[edit] What is a Session? |
| A Session is always a part of an existing Route - you cannot have a Session that does not belong to a Route | |
| If you create a Route without a Session then ALL the active industries and rolling stock, time, environmental conditions, etc, will revert to their original (default) values. There will be no AI drivers and drivers will have a very limited set of available commands for manual driving |
| In general, while a route provides the physical structures (or "hardware"), a session provides the services (or "software"). While you can easily have a route without a session, it could be a very limited (or even a boring) experience. A single route can have multiple sessions, or none, but a session must always belong to a route. To put it into Trainz terminology, a session has a route as a dependency. A session consists of two parts:- |
|
|
![]() Session Data:
Session Data:
| Session Data are often the "invisibles" that control the operation of a session. Session rules, driver orders and loco assignments, commodities (loaded, unloaded and carried) and most of the Environmental Settings are examples of Session Data. |

|
||||||||||||||||||
| Session Layers are used to hold the scenery assets that you want to only appear in that particular Session and not in all Sessions. The Session Layers can be left empty and the Route Layers can contain all the scenery assets |

Session Layers give you a way of organising or grouping the assets displayed in your session.
|
|
 |
A detailed description of Layers can be found on the Trainz Wiki Page:-
|
|
[edit] Loading (and Creating) a Session |
[edit] Creating a New Session
| To create a new Session you must first create a new Route or load an existing Route |
|
|
||||||||
[edit] Loading an Existing Session |
There are two different ways to load existing sessions into Surveyor.
|
||||||||||||||||||||||||||||||||||||||
| OR |
|
||||||||||||||
| Both |
[edit] Loading a Session Into Surveyor From Content Manager |
Trainz provides a shortcut that allows you to load an existing session directly into Surveyor for editing from Content Manager.
 |
|
[edit] Loading a Session into Driver From Surveyor |
To start Driver simply select a session as described above in Loading an Existing Session and Left Click on the DRIVE SESSION button.
![]()
This will load both the session and the route into Driver.
You can save your "game play" in Driver at anytime. See Loading Games below.
[edit] Loading a Session into Driver From Content Manager |
Trainz provides a shortcut that allows you to load an existing session directly into Driver from Content Manager.
 |
|
[edit] Editing a Session |
|
| Any changes made to the Session Rules (including drivers and their commands), the Environment Tools, Industry or Rolling Stock settings, will be added to the Session Data.
|
|
You can edit the Session Characteristics at any time by selecting the Edit Session... option from the |
 |
|
 |
|
||||||||
[edit] Adding Assets to a Session |
| Assets include all visible objects (trees, buildings, roads, tracks, signals, rolling stock, etc) and invisible objects (track triggers, track marks, etc) that can be added to your session | |
| Any objects added to a session will only be available in that session |
[edit] In Surveyor Classic (S10)
| In Surveyor Classic (S10) the tools and objects are in tabbed icons on the right of the screen which can be opened by a Left Click on the icon or by pressing its Function Key |
|
||||||||||||
[edit] In Surveyor 2.0 (S20)
| In Surveyor 2.0 (S20) there is a single set of common tools that can add and manipulate objects of any type. Select a tool by a Left Click on its icon in the Tools Palette or by pressing its key. You can also select multiple objects, that can be of different types, and manipulate them (move, rotate, delete) as if they were a single object. |
|
||||||||||||
|
||||||||||||||||||||||||||||||||
[edit] Editing the Environment of a Session |
| Environmental settings in a Session will have priotity over those in a Route |
|
You can edit the Environment Controls of a Session by selecting the Edit Environment... option from the |
 |
|
|
||||||||||
[edit] Saving a Route and a Session |
Routes and Sessions are saved from the System Menu on the Surveyor screen.
 |
|
|||||||||||||||||
| Notes on Saving DLS/DLC Routes and Sessions: |
|||||||||||||||||||||||||
|
|||||||||||||||||||||||||
|
|||||||||||||||||||||||||
[edit] Saving a New Route and Session |
If you have created a new route and select Save or Save As..., then you will be presented with the following Save Route Dialogue Windows.
 |
 |
| In both cases the name of the route that was entered when it was created will be shown and you can change the name, even in the Save option. However, there is no option in either case to change the name of the created session because the other options have been greyed out and cannot be selected. | |
[edit] Saving an Existing Route |
| If you have loaded the route only and not the session and HAVE NOT edited any Session Data or Session Layers, then selecting Save will produce the following Save Route Dialogue Window. |
 |
|
||||||||
| If you have loaded the route only and not the session and HAVE edited Session Data or Session Layers, then selecting Save will produce the following Save Route Dialogue Window. |
 |
|
||||||||
|
[edit] Saving an Existing Route and Session |
| If you have loaded a route and a session and have edited the route OR both the route AND the session, then selecting Save will produce the following Save Route Dialogue Window. |
 |
|
||||||||
|
[edit] Saving an Edited Session Only |
| If you have only edited the session then you will be given the option to save the Session only |
| If you have loaded a route and a session and have edited the session (Data or Layers) only and not the route, or have already saved the route but not the session, then selecting Save will produce the following Save Session Dialogue Window. |
 |
|
||||||||
[edit] Saving a Route and Session Using the UDS |
| The UDS allows you to switch quickly between Driver and Surveyor (in both directions) so you can edit a running session |
| The UDS (Unified Driver Surveyor) Interface (see the Trainz Wiki Page |
|
| Most of the problems users seem to be experiencing with the UDS, judging from the posts in the Trainz Forums, is when saving an edited Route or Session after switching from Surveyor to Driver. The Notes: and Options: below contain some tips and steps you can use to avoid these problems. |
|
||||||||||||||||||||||||||||
Unless you have a particular reason for overwriting the original Session then the recommended save options are:-
| Option |
||||||||
|
This will save the Route only, using its existing name and it will overwrite the original route. This will save any edits that you have made to the Route but not to the Session. |
|||||||
| Option |
||||||||||
|
This will save the Route using its existing name and it will overwrite the original route. It will also save the Session using the name you enter in the text box below the checkbox (Stage 3 in the example shown). The original Session will not be altered. This is useful when you want to test out changes to consists, industry settings, Rules, driver commands, etc but do not want to destroy the original Session. |
|||||||||
|
If you have NOT edited anything while in Surveyor and select Save then you will be shown the Save Driver Session dialogue window to save the session in its current state as a Game (also called a Driver Game). This is exactly the same as pressing Ctrl + S while in Driver.
|
[edit] Exiting Surveyor |
| If you exit Surveyor after editing without saving then you will be prompted to Save. |
 |
|
||||||||||||
| Unsaved Route | Unsaved Session |
 |
 |
|
||||||||
[edit] Exiting Driver |
| If you exit Driver after running a session you will be prompted to Save the current Game |
 |
|
||||||||||||

|
||||||||
[edit] Cloning a Route/Session |
| A Clone is an exact or duplicate copy of an asset. Some Payware routes and sessions cannot be cloned | |
| Cloned routes and sessions can be edited and saved as Your Content |
| Cloning a Route or a Session allows you to work on a duplicate copy of the original. All changes that you make will be saved in the cloned copy leaving the original copy unchanged. |
|
|
[edit] Cloning Using Surveyor |
| Routes and Sessions that have been loaded into Surveyor can be cloned using the Save As... command from the Surveyor System Menu |
 |
 |
| Enter a new name or edit the original name (as shown above) for your cloned route or session. |
|
||||||||||||||
[edit] Cloning Using Content Manager |
 |
|
| A Task Window will open to display the result.
In the image above the original Route has been cloned and given a new <kuid> value. |
|

|
|
| When submitted a cloned DLC Route or Session will be described as Payware, Modified while a cloned DLS Route or Session will be described as Modified |
|
|
[edit] Saving and Loading Games in Driver |
| Games are the state of play when a route and session is saved while in Driver Mode | |
| A Game can be loaded back into Trainz to continue running from the point where it was saved |
|
||||||||||
[edit] Saving Games |
| Games save the "state of play" in Driver. Once saved, the Game can be loaded back into Driver to continue the play at the point where it was saved. The Game will be saved with:-
|
|
 |
|||||||
 |
 |
|
[edit] Loading Games |
| Saved Games will be shown along with all the Sessions for a selected Route. The section Method |

|
| Where there is only one session in a route, the session will be the first thumbnail shown in the list followed by its games (if any). Note that the session is selected by default. |
|
||||||||||
|
[edit] Editing Games |
You can edit a saved Game using the UDS (Unified Driver Surveyor) interface. However:-
In both cases the changes you make will appear in the Game when you use the UDS to return to Driver and will be part of the Game when you next save. |
|
||||||||
[edit] Deleting Routes and Sessions |
| Deleting a Route will delete that Route, all its Sessions and all its saved Games (if any) | |
| Deleting a Session will delete that Session and its saved Games (if any). It will NOT delete the Route it was created from. It will NOT delete other Sessions created for that Route. It will NOT delete any other Games created for those other Sessions | |
| Deleting a Game will only delete that Game. It will NOT delete the Route or Session it was created from or any other Games from that Session |
| All the Surveyor and Driver screens for loading routes and sessions have a DELETE ... button as an option. |
|
| If you need a more selective way of deleting routes, sessions and games, then use Content Manager from the Trainz Launch Screen. Select the Filter Routes & Sessions.
The Type column will identify each entry as a route, session or Misc. Misc in this case means a saved Game. |
|
|
[edit] Trainz Wiki
|
|
This page was created by Trainz user pware in September 2021 and was last updated as shown below.