How to Use S20 Tools
m (→The Placement Tool) |
m (→ Placement: Add a Spline Object ) |
||
| (2,763 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | The information in this Wiki Page applies to '''Surveyor 2.0 (S20)''' as found in '''Trainz Plus'''.<br> | + | <!-- Intro Section --> |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The information in this Wiki Page applies to '''Surveyor 2.0 (S20)''' as found in '''Trainz Plus''' and '''TRS22 Platinum'''.<br> | ||
| + | There is a companion '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes|How to Use S20 Palettes]]''' that covers the all '''Palettes''' and '''Windows''', both for Surveyor 2.0 and Driver, found in '''Trainz Plus''' and '''TRS22 Platinum'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> <!-- for Skip Down --> | ||
| + | <td width=629> </td> <!-- Filler Space --> | ||
| + | <td width=50> </td> <!-- for Skip Up --> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepS20vS10|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7: | Line 24: | ||
__TOC__ | __TOC__ | ||
</td> | </td> | ||
| + | <td width=800> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2><span style="font-size: 17px;">< | + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 17px;">Surveyor 2.0 <span style="color: white; background-color: blue;"> Mouse </span> and <span style="color: white; background-color: black;"> Keyboard </span> Aids and Shortcuts</span></td> |
</tr> | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td colspan=2></td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Operations </span></td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> LClick </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;"> Left Click </span> on an object to '''<u>Select</u>''' it</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> <span style="color: white; background-color: blue;"> LClick </span></span></td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Shift</span> key and <span style="font-weight: 700; font-size: 17px;"> Left Click </span> on another object to add it to the '''<u>Selection</u>'''</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
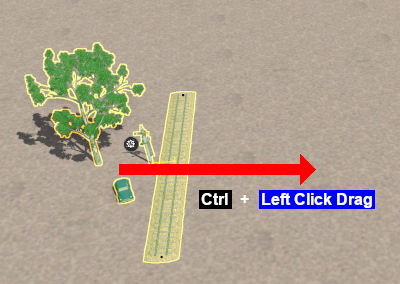
| + | <td width=150><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: blue;"> LClick </span> <span style="color: white; background-color: blue;"> Drag </span></span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;"> Left Click and Drag </span> to '''<u>Move</u>''' an object or a group of selected objects</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> RClick </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;"> Right Click </span> on the terrain to '''<u>Move</u>''' the '''Compass Rose''' and '''Focus''' to that location or to open a setting menu in a palette</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> DLClick </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Double Left Click</span> on an object to add it and all nearby identical objects into a single '''<u>Selection</u>''' | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> |
| − | <td><td> | + | <td>when used on a '''consist''' all the wagons in the consist, regardless of type, will be selected</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> |
| − | <td><td> | + | <td>when used on a spline or track all the segments upto the next junction or last endpoint (in both directions) will be selected. This is a useful trick for finding track (or any spline) endpoints that have not been correctly joined together</td> |
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> <span style="color: white; background-color: blue;"> DLClick </span></span></td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Shift</span> key and <span style="font-weight: 700; font-size: 17px;">Double Left Click</span> on another object to add it and its nearby identical objects to those already in the '''<u>Selection</u>'''</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: blue;"> LClick </span> <span style="color: white; background-color: blue;"> Drag </span></span></td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 17px;">Ctrl</span> key and <span style="font-weight: 700; font-size: 17px;"> Left Click and Drag </span> to '''<u>Clone</u>''' an object or selected objects</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> C </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + C</span> to '''<u>Copy</u>''' selected objects (including the ground heights, ground textures and any '''TurfFX/Clutter Effect Layers''') into a new '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> D </span></span></td> | ||
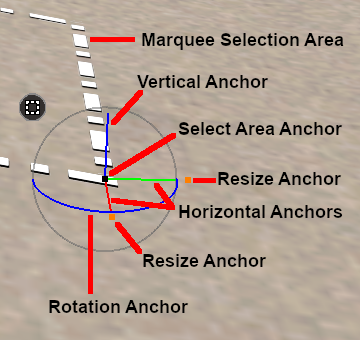
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + D</span> to '''<u>Unselect</u>''' a selected object (or '''ALL''' objects if multiple objects have been selected). Also removes the boundary lines from a '''Marquee Selection Area''' </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> E </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + E</span> to open the '''<u>Route Editor</u>''' (to edit the route name, description, thumbnail, scale, etc)</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> F </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + F</span> to open the '''<u>Object Finder</u>'''</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> F1 </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + F1</span> to switch from '''<u>Driver</u>''' to '''<u>Surveyor</u>''' via the '''UDS''' interface</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> F2 </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + F2</span> to switch from '''<u>Surveyor</u>''' to '''<u>Driver</u>''' via the '''UDS''' interface</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> M </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + M</span> to open the '''<u>Mini Map</u>'''</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> R </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + R</span> to open the '''<u>Session Editor</u>''' (to edit the session name, description and rules)</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> S </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + S</span> to '''<u>Save</u>''' the current route and/or session (which ever has been edited)</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> V </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + V</span> to '''<u>Paste</u>''' the current '''Scrapbook''' into the route at the cursor position (the '''Surveyor Compass Rose'''). The current settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> Filter will control which objects are pasted and how they are pasted</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> X </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + X</span> to '''<u>Cut</u>''' and remove selected objects from the route and place them into a new '''Scrapbook'''. The ground heights, ground textures, '''TurfFX/Clutter Effect Layers''' and any selected objects that are in locked layers will be copied into the '''Scrapbook''', not cut</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> Y </span></span></td> | ||
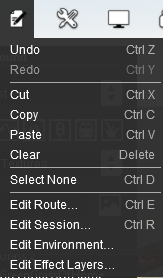
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + Y</span> to '''<u>Redo</u>''' (reverse) the last <span style="font-weight: 700; font-size: 17px"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> Z </span></span> command</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> Z </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + Z</span> to '''<u>Undo</u>''' previous actions</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> <span style="color: white; background-color: black;"> Space </span></span></td> | ||
| + | <td>press <span style="font-weight: 700; font-size: 17px;">Ctrl + Space</span> to show/hide the '''<u>User Interface</u>'''. The Trainz Main Menu icons and all the docked palettes in the sidebars will be hidden while "free floating" palettes will still be visible and usable</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span></td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 17px;"> Alt </span> key and hover the tool pointer over an object to '''<u>Identify</u>''' it</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Alt </span> <span style="color: white; background-color: blue;"> LClick </span></span></td> | ||
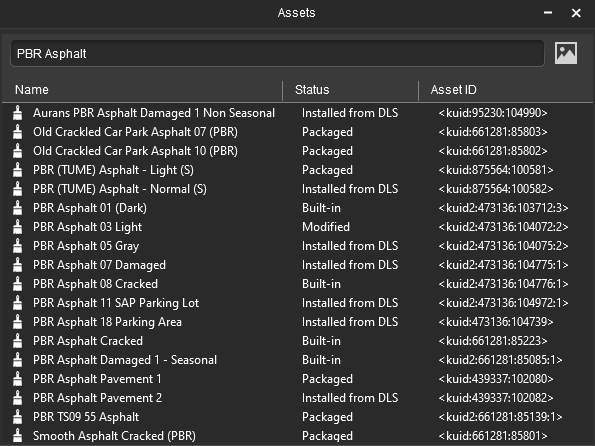
| + | <td>hold down the <span style="font-weight: 700; font-size: 17px;"> Alt </span> key and <span style="font-weight: 700; font-size: 17px;"> Left Click </span> on an object to '''<u>Select</u>''' it in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and to copy some data from the object to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span></td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>press the <span style="font-weight: 700; font-size: 17px;">Delete</span> key to '''<u>Delete</u>''' a selected object or objects from the route</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td colspan=2></td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tools </span> a <span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> LClick </span> on an '''Icon''' will also select it</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=40><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> W </span></td> | ||
| + | <td width=320>selects the <span style="font-weight: 700; font-size: 17px;">Brush Tool</span> [[image:S20_BrushToolIcon.png|link=|20px]]</td> | ||
| + | <td width=440 rowspan=7 valign="middle">[[image:ToolsKeyboard_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> E </span></td> | ||
| + | <td>selects the <span style="font-weight: 700; font-size: 17px;">Placement Tool</span> [[image:S20_PlacementToolIcon.png|link=|20px]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> R </span></td> | ||
| + | <td>selects the <span style="font-weight: 700; font-size: 17px;">Eyedropper Tool</span> [[image:S20_DropperToolIcon.png|link=|20px]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> S </span></td> | ||
| + | <td>selects the <span style="font-weight: 700; font-size: 17px;">Free Move Tool</span> [[image:S20_FreeMoveToolIcon.png|link=|20px]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> D </span></td> | ||
| + | <td>selects the <span style="font-weight: 700; font-size: 17px;">Fine Adjustment Tool</span> [[image:S20_FineAdjustmentToolIcon.png|link=|20px]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> F </span></td> | ||
| + | <td>selects the <span style="font-weight: 700; font-size: 17px;">Marquee Tool</span> [[image:S20_MarqueeToolIcon.png|link=|20px]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
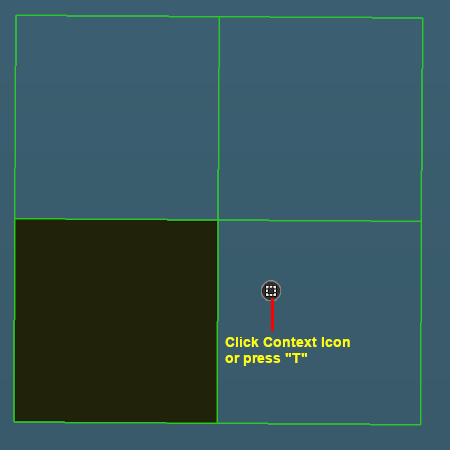
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> T </span></td> | ||
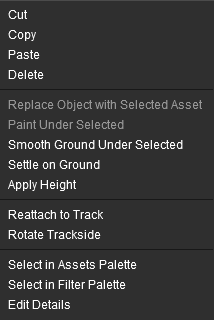
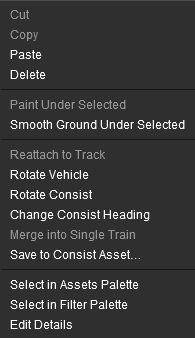
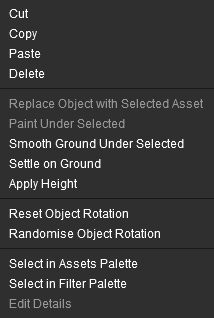
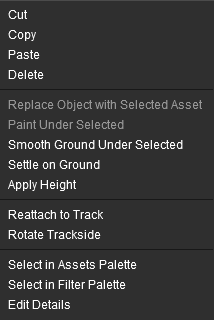
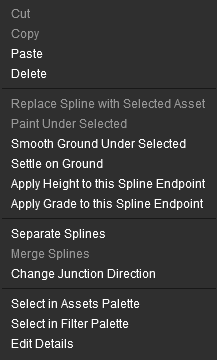
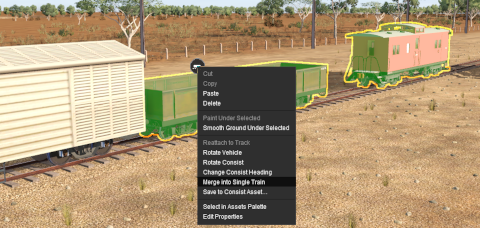
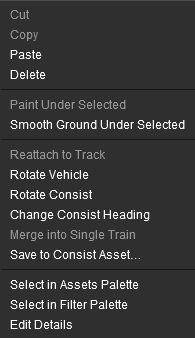
| + | <td>opens the <span style="font-weight: 700; font-size: 17px;">Context Menu</span> of a selected object</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td> </td> | ||
| + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 15px;">Object Context Icons:</span> [[image:ContextIconsOneRow_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=4 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>Further information on the topics mentioned in the above list can be found in '''Trainz Wiki Pages''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How to Use Session Editor|The Session Editor]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[Route_and_Session_Basics#Editing_a_Route|The Route Editor]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How to Use the UDS Interface|The UDS Interface]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
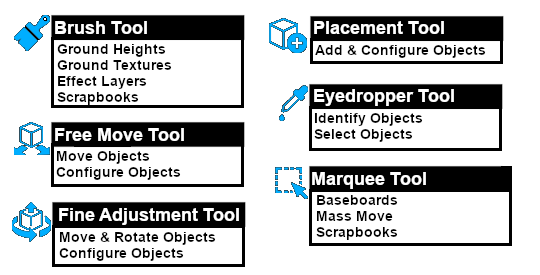
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">The Surveyor Tools</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ToolsWork_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Assets and Objects</span><br> | ||
| + | ---- | ||
| + | (based on the [[image:WikiLink.PNG|link=]] '''[https://docs.trainzsimulator.com/surveyor-20 Surveyor 2.0 Overview]''' document)<br> | ||
| + | In this online documentation, the term <span style="font-weight: 700; font-size: 15px;">Asset</span> is used when discussing the items listed in '''Content Manager''' and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. When an asset is placed into the '''Trainz World''' then it will be referred to as an <span style="font-weight: 700; font-size: 15px;">Object</span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Navigation Icons used in this Document</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BackToTop.png|link=#top|alt=Top|Top]] [[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | <td>at '''Chapter Headings''' to jump to the top/bottom of the document</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NextUp.png|link=#top|Next Up]] [[image:NextDown.png|link=#stepTools|link=|Next Down]]</td> | ||
| + | <td>at '''Chapter Headings''' to jump to the next or previous '''Chapter'''<br> | ||
| + | e.g. '''1.''' to '''2.''' to '''3.''', etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SkipUp.png|link=#top|Next Up]] [[image:SkipDown.png|link=#stepS20vS10|Skip Down]]</td> | ||
| + | <td>within '''Chapters''' to jump to the next or previous '''Section'''<br> | ||
| + | e.g. '''3.1''' to '''3.2''' to '''3.3''', etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:HeadingUp.png|link=#top|To Heading]]</td> | ||
| + | <td>within '''Sections''' to return to the current '''Chapter Heading'''<br> | ||
| + | e.g. '''3.3''' back to '''3.0'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SkipMinorUp.png|link=#top|Up]] [[image:SkipMinorDown.png|link=#stepS20vS10|Down]]</td> | ||
| + | <td>within '''Sections''' to jump to the next or previous '''Sub-section'''<br> | ||
| + | e.g. '''3.1.1''' to '''3.1.2''' to '''3.1.3''', etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]] <span style="font-weight: 700; font-size: 15px; color: blue;">Link</span></td> | ||
| + | <td>'''Internal link''' to another section within this document</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:WikiLink.PNG|link=]] <span style="font-weight: 700; font-size: 15px; color: blue;">Link</span></td> | ||
| + | <td>'''External link''' to another document</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 15px;">Colour Coded Labels used in this Document</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Palette </span></td> | ||
| + | <td>Name of a palette e.g. <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: #000000;"> Option </span></td> | ||
| + | <td>Drop Down Menu option e.g. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: #000000;"> Key </span></td> | ||
| + | <td>Keystroke or keystroke combination e.g. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
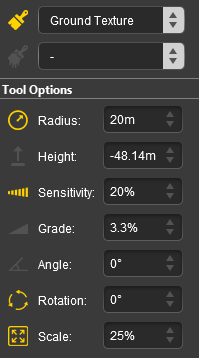
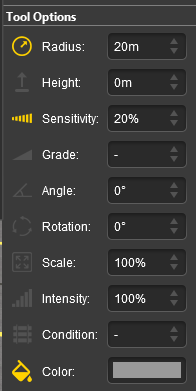
| + | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: #000000;"> Control </span></td> | ||
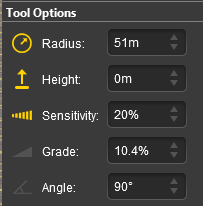
| + | <td>A control setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> e.g. <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;"> Mouse </span></td> | ||
| + | <td>An action to be performed using the mouse e.g. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepS20vS10"></span> | ||
| + | ='''Surveyor 2.0 vs Surveyor Classic'''= | ||
| + | </td> | ||
| + | <td width=50> </td> <!-- for Skip Down --> | ||
| + | <td width=50> </td> <!-- for Skip Up --> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepTools|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 cellpadding=2 bgcolor="lightcyan"> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Surveyor 2.0</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Surveyor 2.0''' (or '''S20''') is the new '''Surveyor''' interface provided to '''Trainz Plus''' and '''TRS22 Platinum''' as an alternative to '''Surveyor Classic''' which has existed since 2002. '''Surveyor Classic''' is still available as an option in '''Trainz Plus''' and '''TRS22 Platinum'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Whats New</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>a single set of common tools that can be applied to '''ALL''' types of objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>each object has its own '''Context Menu''' that applies specific actions depending on the type of object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>information and controls in dockable and moveable '''Palettes''' that can be hidden when not needed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>a new '''Scrapbook''' asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the '''DLS'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>a new '''Marquee Tool''' that allows:-<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>multiple baseboards to be added, deleted and have their heights, ground texture and grid resolutions changed in a single operation</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>objects, ground heights, ground textures and '''TurfFX/Clutter Effect Layers''' to be moved and copied</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''HD Resolution''' in '''Trainz Plus'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Color Effect Layer''' in '''Trainz Plus''' routes that use '''HD Resolution'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
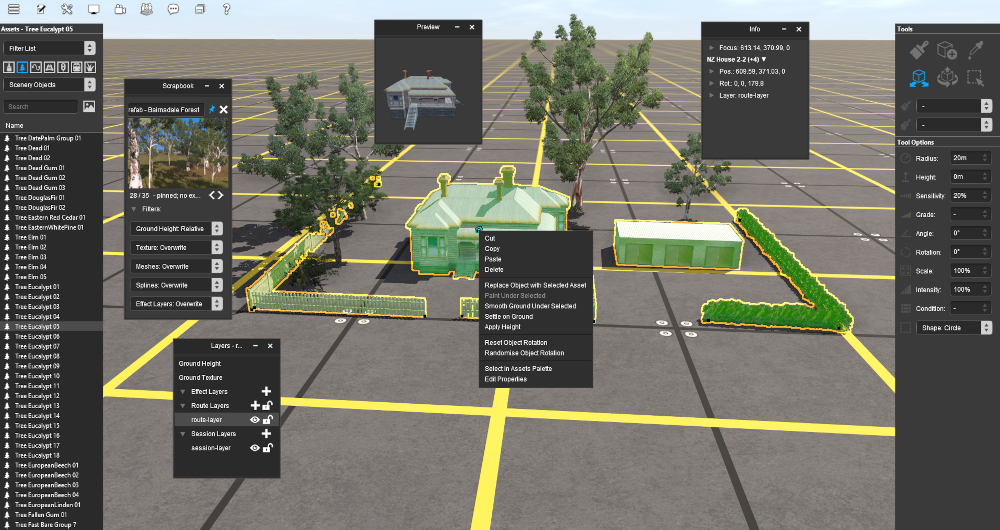
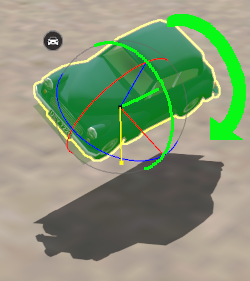
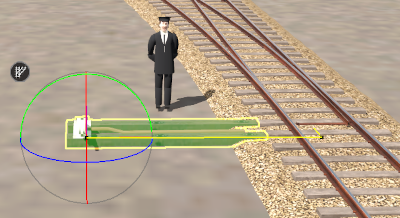
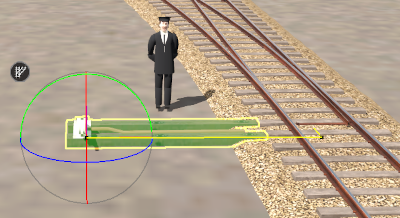
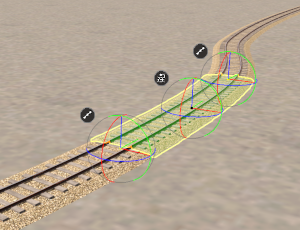
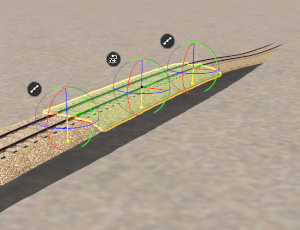
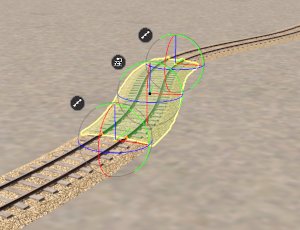
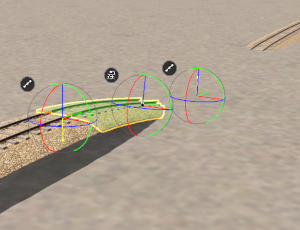
| + | The following screen images help illustrate the change in philosophy that has occurred with the release of the '''Surveyor 2.0''' user interface. | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center" colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Surveyor Classic </span><br> | ||
| + | '''2002 - 2022'''<br> | ||
| + | [[image:Surveyor10Screen.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>all the tools are in separate fixed Tabbed Flyouts with a different Flyout and set of tools for each type of object (scenery, track, terrain, textures, trains, etc)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the workflow forces you to select the correct tool for the type of object and then apply it to just a single object at a time | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
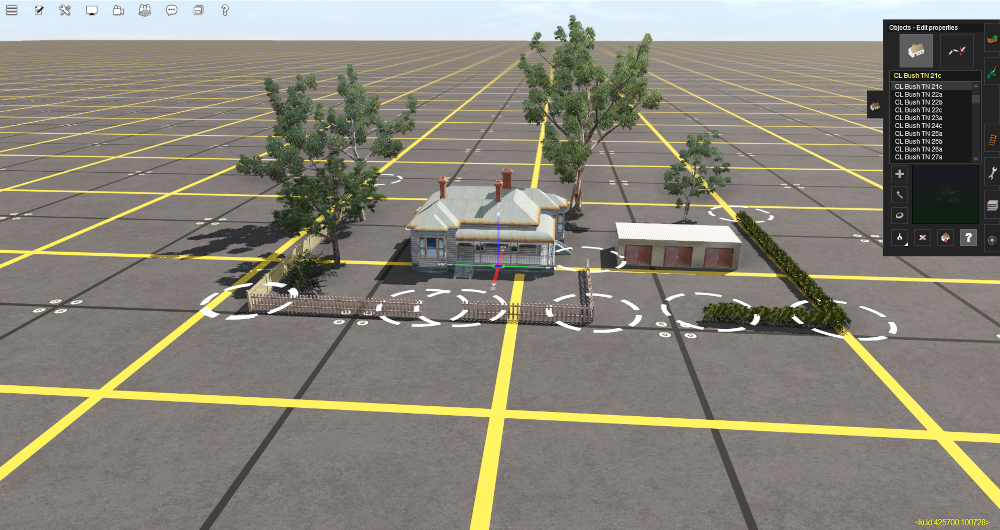
| + | <td align="center" colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Surveyor 2.0 </span><br> | ||
| + | '''2022 - '''<br> | ||
| + | [[image:Surveyor20Screen.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>there is just one set of tools that can be applied to all types of objects | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the workflow allows you to select multiple objects (that can be of different types) and then apply a selected tool or operation to them all | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepTools"></span> | ||
='''The Tools Palette'''= | ='''The Tools Palette'''= | ||
| + | </td> | ||
| + | <td width=50> </td> <!-- for Skip Down --> | ||
| + | <td width=50> </td> <!-- for Skip Up --> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepS20vS10|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepBrush|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table width=1000> | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> is at the core of '''Surveyor 2.0''' and takes the place of all the '''Tool Flyouts''' that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td> | <td> | ||
| − | <table bgcolor=#000000 width= | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>A '''Palette''' is a screen box containing tools, controls and/or information that can be hidden/revealed, moved around the screen, resized, docked and undocked with other palettes. There is a '''Trainz Wiki Page''' specifically covering the '''S20 Palettes''' at [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes|How to Use the Surveyor 2.0 Palettes]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
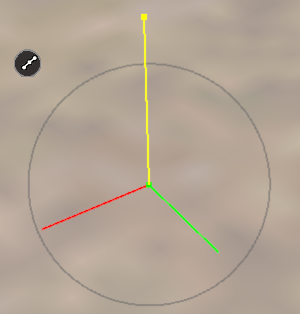
| + | <td width=531>[[image:Tools_S20.png|link=|alt=Tools and keymap for S20]]<br> | ||
| + | <br> | ||
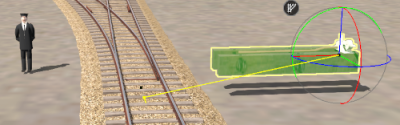
| + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Context Tool </span> is attached as an icon to a selected or newly placed object. The icon design will vary according to the type of object. | ||
| + | </td> | ||
| + | <td width=469> | ||
| + | <span id="Notes_Palettes"></span> | ||
| + | <table bgcolor=#000000 width=469 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=465 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=25>[[image:NotePad.PNG|link=]]</td> |
| − | <td width= | + | <td width=440><span style="font-size: 17px; font-weight: 700;">Notes: Palettes'''</span><br> |
---- | ---- | ||
</td> | </td> | ||
| Line 43: | Line 536: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
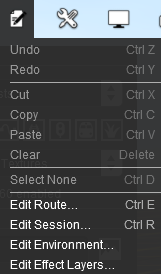
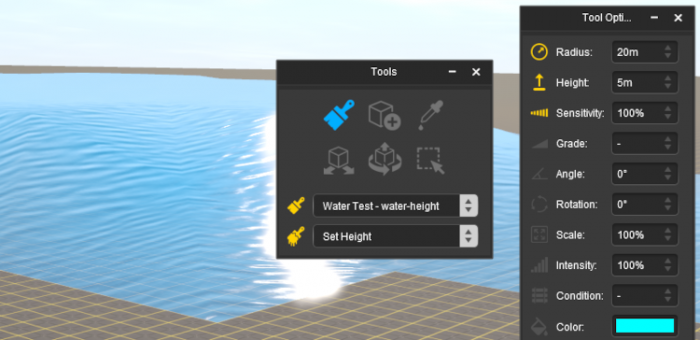
| − | If the | + | If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> is not shown on the screen, then:- |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
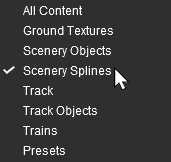
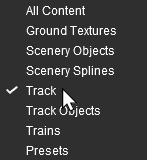
<td width=175>[[image:WindowsMenu_S20.png|link=|alt=Windows Menu]]</td> | <td width=175>[[image:WindowsMenu_S20.png|link=|alt=Windows Menu]]</td> | ||
<td> | <td> | ||
| − | <table> | + | <table bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
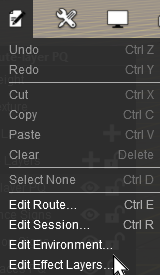
| − | <td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To display palettes:-</td> |
| − | <td>open the '''Window Menu''' from the menu icons at the top of the screen</td> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open the [[image:SurveyorWindowIcon.png|link=]] '''Window Menu''' from the menu icons at the top of the screen</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
<td> | <td> | ||
| − | + | <table> | |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>visible palettes have ticks next to their names</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td>[[image:BulletNoTick.png|link=]]</td> |
| − | <td> | + | <td>invisible (hidden) palettes have no ticks next to their names</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> </td> | + | <td>[[image:DotPoint2.JPG|link=]]</td> |
| + | <td>if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span>, or any required palette, does not have a tick next to its name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the name of the palette or on the empty [[image:BulletNoTick.png|link=]] box next to its name. This will add a [[image:BulletTick.png|link=]] and make the palette visible</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>make sure that the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> is also visible</td> | ||
| + | </tr> | ||
| + | </table> | ||
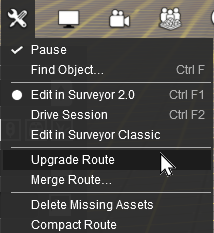
| + | '''Dispatch Manager''' is a window found under the [[image:SurveyorToolsIcon_S20.png|link=]] '''Tools Menu''' in both '''Surveyor''' and '''Driver''' in <span style="font-weight: 700; background-color: yellow;"> Trainz Plus </span> only</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | There is a '''Trainz Wiki Page''' specifically covering the '''S20 Palettes''' at<br>[[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes|How to Use the Surveyor 2.0 Palettes]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
<td> | <td> | ||
| − | + | <table width=996 bgcolor=#ffffff cellpadding=2> | |
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>Detailed information and instructions for using each of these tools can be found in the links below:-</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td colspan=2> |
| − | <td> | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_BrushToolIcon.png|link=]]</td> | ||
| + | <td width=260>'''[[#The Brush Tool|The Brush Tool]]'''</td> | ||
| + | <td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td> | ||
| + | <td width=260>'''[[#The Placement Tool|The Placement Tool]]'''</td> | ||
| + | <td width=40>[[image:S20_DropperToolIcon.png|link=]]</td> | ||
| + | <td width=260>'''[[#The Eyedropper Tool|The Eyedropper Tool]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:S20_FreeMoveToolIcon.png|link=]]</td> | ||
| + | <td width=260>'''[[#The Free Move Tool|The Free Move Tool]]'''</td> | ||
| + | <td width=40>[[image:S20_FineAdjustmentToolIcon.png|link=]]</td> | ||
| + | <td width=260>'''[[#The Fine Adjustment Tool|The Fine Adjustment Tool]]'''</td> | ||
| + | <td width=40>[[image:S20_MarqueeToolIcon.png|link=]]</td> | ||
| + | <td width=260>'''[[#The Marquee Tool|The Marquee Tool]]'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 78: | Line 621: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <!-- Brush Section --> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepBrush"></span> | ||
| + | ='''The Brush Tool'''= | ||
</td> | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Ground Height|Skip Down]]</td> | ||
| + | <td width=50> </td> <!-- for Skip Up --> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepTools|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepPlacement|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_BrushToolIcon.png|link=]]</td> | ||
| + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> W </span></td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 84: | Line 652: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Brush Tool </span> "paints" ground heights, ground textures, effect layers and scrapbook scenes into your Trainz World</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
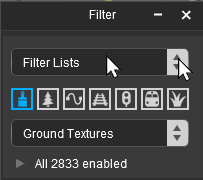
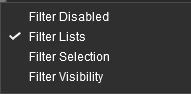
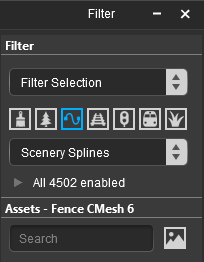
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
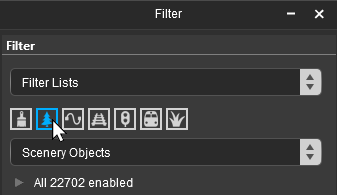
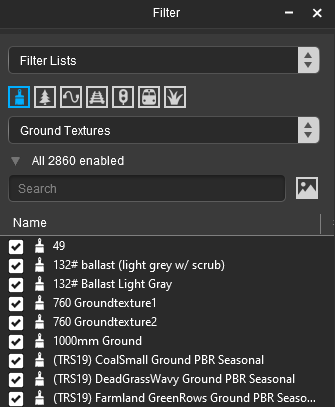
| + | <td>Various function of this tool use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If these palettes are not visible on the screen when required then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
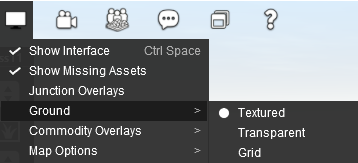
| + | The [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' has two drop down menu lists.<br> | ||
| − | =='''The Brush Tool'''== | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
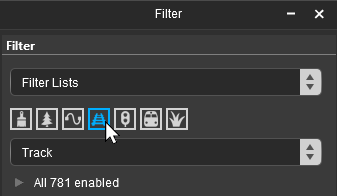
| + | <td width=200>[[image:BrushTools_S20.png|link=|alt=Brush Tools]]</td> | ||
| + | <td> | ||
| + | <table width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3 bgcolor=#ffffb0>[[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Targets </span> The first drop down menu will set the '''"Brush Target"''' which is the type of brush. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the drop down box and on a '''Target''' to select it. The '''Brush Targets''' are:-</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td> | ||
| + | <table width=200> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Ground Height'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Ground Texture'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Scrapbook Data'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
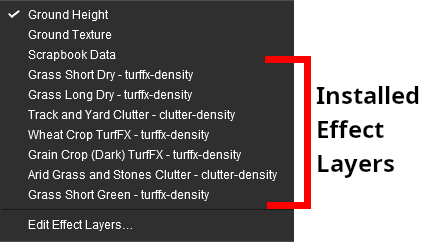
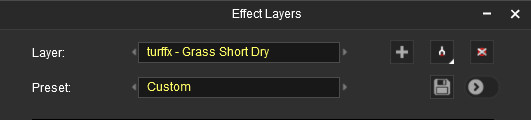
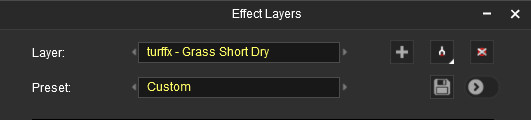
| + | <td>'''<''List of Effect Layers''>'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Edit Effect Layers'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=100>[[image:BrushToolsGroundOptions_S20.png|link=]]</td> | ||
| + | <td>If you have any '''Effect Layers''' then they will appear as '''Targets''' in this Drop Down Menu. Select an '''Effect Layer''' to use the brush to paint with that layer. See [[image:PageLink.PNG|link=]] '''[[#skip Effect Layers|Effect Layers]]''' below for more details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3 bgcolor=#ffffb0>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Actions </span> The second drop down menu will set the '''"Brush Action"''' which is how the brush works. Its options will vary with the bush target selected (see the following sections) and for some targets no options will appear meaning that the selected brush target does not have any different actions</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">The [[image:S20_BrushToolIcon.png|link=|20px]] Brush Tool is used to "paint" the following data and object types into a route:-</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=225>'''[[image:PageLink.PNG|link=]] [[#Ground Height|Ground or Terrain Heights]]'''</td> | ||
| + | <td width=10> </td> | ||
| + | <td width=225>'''[[image:PageLink.PNG|link=]] [[#Ground Texture|Ground Textures]]'''</td> | ||
| + | <td width=10> </td> | ||
| + | <td width=225>'''[[image:PageLink.PNG|link=]] [[#Scrapbook Data|Scrapbooks]]'''</td> | ||
| + | <td width=10> </td> | ||
| + | <td width=225>'''[[image:PageLink.PNG|link=]] [[#Effect Layers|Effect Layers]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=7>as well as '''[[image:PageLink.PNG|link=]] [[#Edit Effect Layers...|Edit Effect Layers]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Ground Height"></span> | ||
| + | =='''Ground Height'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Ground Texture|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepBrush|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Ground Grid|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepBrush|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
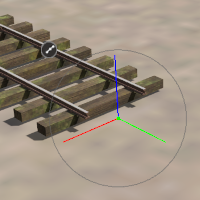
| − | <td width= | + | <td>[[image:BrushTarget_GroundHeight.png|link=]]</td> |
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This '''Brush Target''' raises or lowers the '''Ground Surface Height''' by using a "painting" action</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>Nearly all the '''Terrain Features''' in your '''Trainz World''' such as hills, valleys, railway cuttings and embankments, river and lake beds, are created using the '''Ground Height Brush'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>This '''Brush Target''' uses the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. If this palette is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Actions </span></td> | ||
| + | <td>When the [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> '''Target''' is selected, the second drop down box will give a choice of several brush actions that control how the ground height is adjusted.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>The '''actions''' are:- </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=350> | ||
| + | <table width=350> | ||
| + | <tr valign="top"> | ||
| + | <td width=150> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BulletTick.png|link=]]</td> |
| − | <td>''' | + | <td>'''Height Up'''</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Height Down'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Set Height'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Grade'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
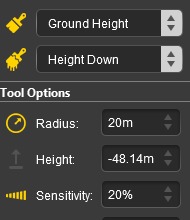
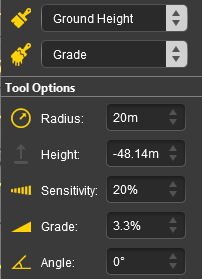
| − | <td>[[image: | + | <td width=200>[[image:BrushToolsHeightOptions_S20.png|link=]]</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | |||
| + | <table width=350 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
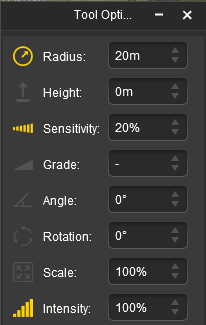
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting controls the rate or speed at which the height will be changed under the brush as you move it across the terrain.<br> | ||
| + | '''100%''' = fastest: '''1%''' = slowest</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table width= | + | </td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=650 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Ground Height Brush Actions:</span></td> | |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Up </span><br> | ||
| + | [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Down </span></td> | ||
| + | <td>raises/lowers the ground under the brush at a rate controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height </span></td> | ||
| + | <td>"plateaus" the ground under the brush to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting at a rate controlled by the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grade </span></td> | ||
| + | <td>creates a smooth slope under the brush at the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Angle </span> settings at a rate controlled by the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Ground heights are saved in the special Ground Height layer in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This layer cannot be renamed, deleted, moved or merged with any other layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Most ground height edits are performed using the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool'''. Edits can also be performed using the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''Marquee Tool'''. Limited ground height edits under a selected object or objects can be performed using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span> option in the objects '''Context Icon'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Ground Grid"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> 5m Resolution, 10m Resolution, HD Resolution </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Ground Tool Options|Down]][[image:SkipMinorUp.png|link=#skip Ground Height|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | ===<span style=" | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | The terms '''Grid Size''' and '''Grid Resolution''' when used in this document refer to the following:- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Grid Size:</span> - the size of the yellow grid squares shown in an untextured baseboard. The grid squares are always '''10m x 10m''' in size regardless of the '''Working Scale''' (Real Scale, G Scale, HO Scale, etc) or the '''Working Units''' (metric or imperial). When a ruler object is used to measure the squares it will show their size using the selected '''Working Scale''' and '''Working Units'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Grid Resolution:</span> - a measure of the '''level of detail''' that can be shown when using the '''Ground Height''' and '''Ground Texture''' brush tools. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>A '''10m Resolution''' will allow the use of a brush of radius 10m without restrictions anywhere in the baseboard. Smaller brushes can be used but with restrictions that will increase as the brush size is reduced.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>A '''5m Resolution''' will allow the use of a brush of radius 5m without restrictions anywhere in the baseboard. Smaller brushes can be used but with restrictions that will increase as the brush size is reduced.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>A '''HD Resolution''' will allow the use of a brush of radius as small as 0.12m (12cm) without any restrictions anywhere in the baseboard. <span style="font-weight: 700; background-color: yellow;">Note: HD Resolution is only available in Trainz Plus.</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
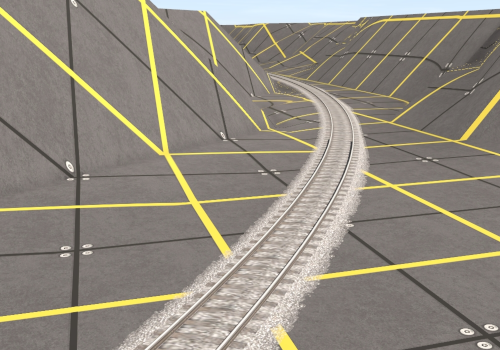
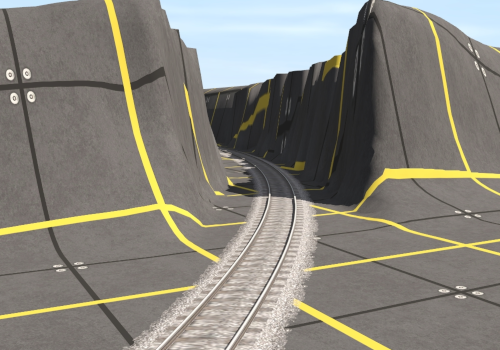
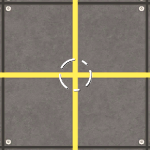
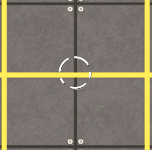
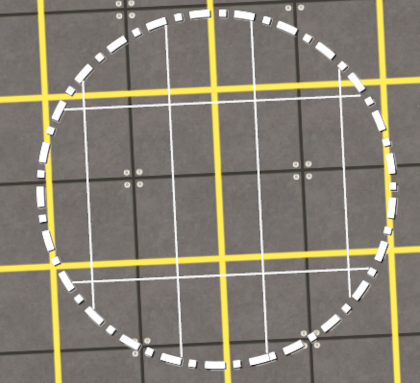
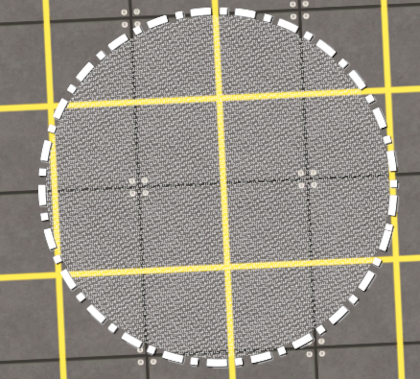
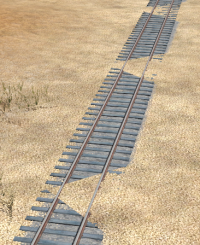
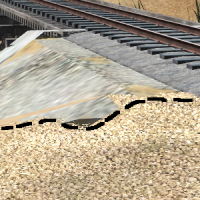
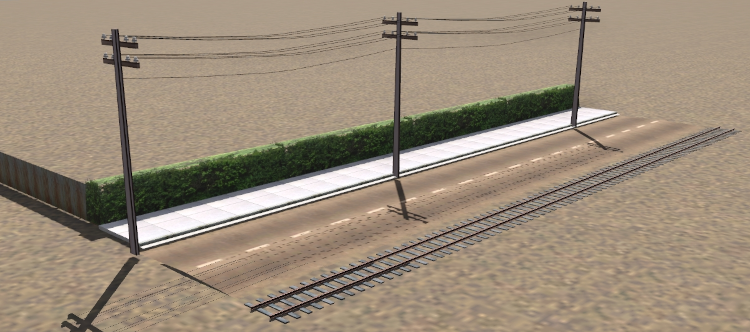
| + | <td>The choice of baseboard resolution affects the level of detail that it is possible to achieve in the ground terrain (for ditches, track beds, rail embankments and cuttings, etc) and the ground texture. The choice will also affect the physical size, in KB or MB, of the route when it is saved.<br> | ||
| + | <table> | ||
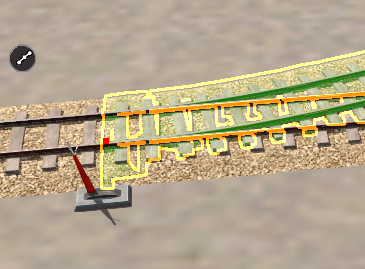
| + | <tr valign="top"> | ||
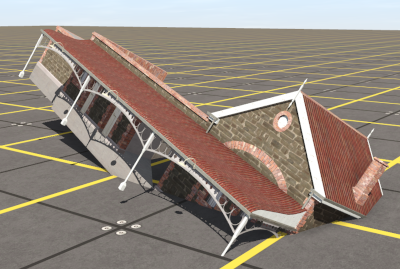
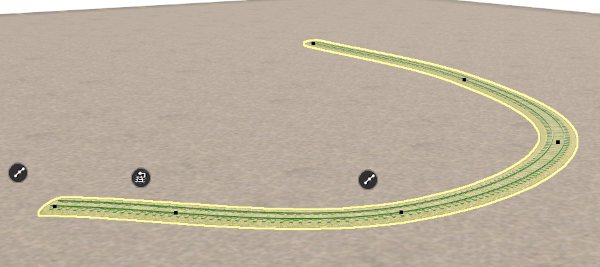
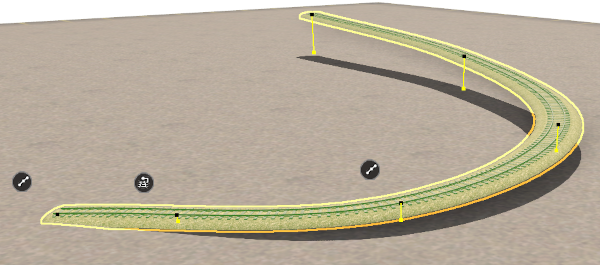
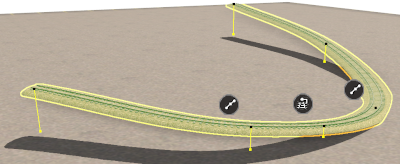
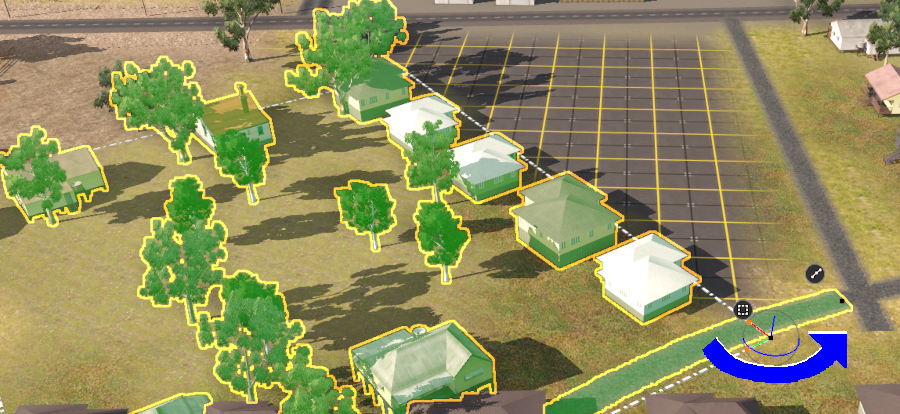
| + | <td align="center" width=500>[[image:RailCutting10mGrid.png|link=]]<br> | ||
| + | '''Rail cutting through 10m Resolution terrain'''</td> | ||
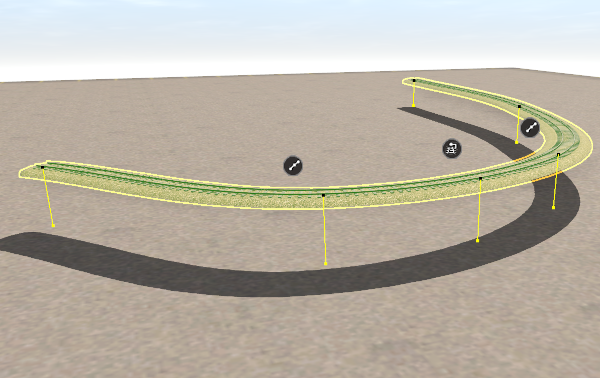
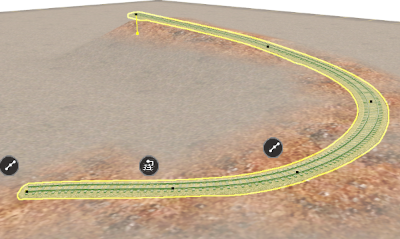
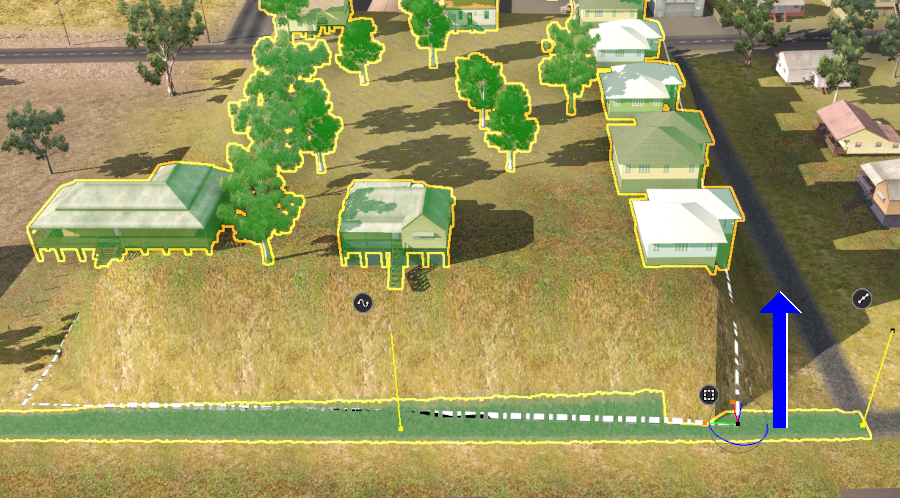
| + | <td align="center" width=500>[[image:RailCuttingHDGrid.png|link=]]<br> | ||
| + | '''Rail cutting through HD Resolution terrain'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | For more information on how your choice of resolution affects the ground height and ground textures, see [[image:PageLink.PNG|link=]] '''[[#Ground Brush Resolution|Ground Height Brush Size and Grid Size]]''', [[image:PageLink.PNG|link=]] '''[[#Texture Brush Resolution|Ground Texture Brush Size and Grid Size]]''' and [[image:PageLink.PNG|link=]] '''[[#HD Ground Texture|HD Resolution and Ground Textures]]''' below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <table width= | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| − | + | <table bgcolor=#ffffff cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td colspan=2>The choices are:-</td> | |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td width=125><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 10m Resolution </span></td> | ||
| + | <td>This has been the standard resolution since the earliest days. It gives the lowest level of detail and the smallest file sizes. A baseboard with a resolution of '''10m''' will allow the unrestricted use of brushes with a radius down to 10m. Brushes of less than 10m can still be used but with reduced accuracy</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 5m Resolution </span></td> | ||
| + | <td>This was a later addition to the '''Trainz World'''. It gives about '''4x''' as much detail as the '''10m Resolution''' but with an increase in file sizes. A baseboard with a resolution of '''5m''' will allow the unrestricted use of brushes with a radius down to 5m. Brushes of less than 5m can still be used but with reduced accuracy</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You can have both '''10m Resolution''' and '''5m Resolution''' baseboards in the same route. Placing, for example, the '''10m Resolution''' baseboards away from the tracks where a higher level of detail may not be needed, and the '''5m Resolution''' baseboards under and close to the tracks where more detail may be needed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD Resolution </span></td> | ||
| + | <td>This is the latest addition to the '''Trainz World'''. It gives the highest level of detail, up to '''6,400x''' greater than the '''10m Resolution''', but with a signficant increase in file sizes. A route set to '''HD Resolution''' will allow the unrestricted use of brushes with a radius down to 0.12m (12cm). Smaller brush sizes are not possible.<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Important HD Notes:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; background-color: yellow;"> HD Resolution is only available in Trainz Plus </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>It is <span style="font-weight: 700; background-color: yellow;"> NOT RECOMMENDED </span> that you mix '''HD Resolution''' baseboards with '''10m''' or '''5m Resolution''' baseboards in the same route. HD baseboards have unwanted visual effects where they meet 10m and 5m baseboards</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''HD routes''' are restricted to using a '''maximum''' of <span style="font-weight: 700; font-size: 15px; background-color: yellow;"> 16 textures per baseboard </span>, but each baseboard can have 16 different textures. This is a limit imposed by your hardware, not by '''Trainz'''. See [[image:PageLink.PNG|link=]] '''[[#HD and Texture|HD Resolution and Ground Textures]]''' for more details and how to work around this limitation</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>In '''Trainz Plus''' and '''TRS22PE''' the level of file compression used when saving '''.cdp''' files was significantly increased to reduce the size of the files. The size limit for a '''.cdp''' file is '''1 GB''' but larger assets, such as routes, can be saved by using '''Content Manager''' to open the asset in '''Windows Explorer''' and saving the folder using commonly available file compression software such as '''7Zip''' or '''WinRAR'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">The resolution is set when a route is created and new baseboards are added but it can be changed at any time</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Grid Size"></span> | ||
| + | ====Identifying the Grid Resolution==== | ||
</td> | </td> | ||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 134: | Line 1,070: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>When you load a route into '''Surveyor''' there may be no obvious clues as to what the resolution of its baseboards actually are and routes can have a mixture of baseboards set to '''10m Resolution''' and '''5m Resolution'''. |
| − | + | </td> | |
</tr> | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#0000ff width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor=#bbffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=30>[[image:Question.PNG|link=|30px]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">How Can You Identify the Resolution of a Baseboard or Route?</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>The only reliable way to check the resolution of a selected baseboard is to use the '''Ground Height Brush''' and set its radius to specific values to test the baseboard. The available resolutions are '''HD''' (in <span style="font-weight: 700; background-color: yellow;"> Trainz Plus only </span>), '''10m''' and '''5m'''. It is possible to mix both '''10m''' and '''5m''' baseboards in the same route so adjoining baseboards can have different resolutions. | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Quick HD Check:</span> In '''Trainz Plus''' if you are near an '''edge baseboard''' then look over the edge. If you see a vertical wall dropping down then the route is using '''5m''' and/or '''10m Resolution'''. If no vertical wall is seen then it is using '''HD Resolution'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To detect '''HD Resolution''' in '''Trainz Plus''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the '''Ground Height Brush''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> and set its <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> to '''0.2m'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Move the '''Ground Height Brush''' in small circles around the surface but '''DO NOT''' hold down the mouse button | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush circle is '''NOT''' red then the grid is '''HD'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush circle is red everywhere then it is either a '''5m Resolution''' or a '''10m Resolution'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#Ground Brush Resolution|Ground Height Brush Size and Grid Resolution]]''' for an example of this technique | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To detect '''5m Resolution''' and '''10m Resolution''' in '''Trainz Plus''' and '''TRS22PE''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>In '''Trainz Plus''' perform <span style="font-weight: 700; font-size: 15px;">Steps <span style="color: white; background-color: red;"> 1 </span> and <span style="color: white; background-color: red;"> 2 </span></span> above first and if the baseboard is not '''HD Resolution''' then continue with the following steps:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the '''Ground Height Brush''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> and set its <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> to '''3m'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Move the '''Ground Height Brush''' in small circles around the surface but '''DO NOT''' hold down the mouse button | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush circle does '''NOT''' turn red at any point of its motion then the resolution for that baseboard is '''5m'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush circle '''DOES''' turn red at some places then the resolution for that baseboard is '''10m'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#Ground Brush Resolution|Ground Height Brush Size and Grid Resolution]]''' for an example of this technique | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Setting Grid"></span> | ||
| + | ====Setting and Converting Grid Resolutions==== | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=500> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grid Options </span> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 bgcolor="lightcyan">In '''TRS22PE''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''10m Resolution''' - this is the '''default''' resolution when a new route is created and for each new baseboard added but you will have the option of changing the resolution when adding baseboards</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''5m Resolution''' - you can set '''5m''' as the resolution for each new baseboard when it is added. You can have a mixture of '''5m''' and '''10m''' Grid baseboards in the same route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>'''HD Resolution''' routes can be loaded into '''TRS22PE''' but the HD terrain will not appear at the same level of "sharpness" as it would in '''Trainz Plus''' - it will be "smoothed" to a lower resolution. The ground heights in '''HD''' routes cannot be edited in '''TRS22PE''' unless the baseboards are converted to '''5m Resolution''' or '''10m Resolution'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 bgcolor="lightcyan">In '''Trainz Plus''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''HD Resolution''' (0.125m or 12.5cm) - this is the '''default''' resolution when a new route is created and for each new baseboard added but you will have the option of changing the resolution when adding baseboards. <span style="background-color: #ffffb0;">If you are using '''HD Resolution''' then it is recommended that '''ALL''' the baseboards should use '''HD Resolution'''</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''5m Resolution''' - you can set '''5m''' as the resolution for each new baseboard when it is added. You can have a mixture of '''5m''' and '''10m''' Grid baseboards in the same route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''10m Resolution''' - you can set '''10m''' as the resolution for each new baseboard when it is added. You can have a mixture of '''5m''' and '''10m''' Grid baseboards in the same route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=500> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grid Conversions </span> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 bgcolor="lightcyan">In '''TRS22PE''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The Marquee Tool|Marquee Tool]]''' is used to:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''add''' individual and multiple baseboards. You can select their resolution from '''5m Resolution''' and '''10m Resolution''' and you can use both resolutions in the same route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''convert''' individual and multiple baseboards between '''5m Resolution''' and '''10m Resolution''' and from '''HD Resolution''' to either '''5m Resolution''' or '''10m Resolution'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>See [[image:PageLink.PNG|link=]] '''[[#skip Managing Baseboards|Managing Baseboards]]''' for more details on adding and converting baseboards</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 bgcolor="lightcyan">In '''Trainz Plus''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The Marquee Tool|Marquee Tool]]''' is used to:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''add''' individual and multiple baseboards. You can select their resolution from '''HD Resolution''', '''5m Resolution''' and '''10m Resolution'''. <span style="font-weight: 700; background-color: yellow;"> It is NOT RECOMMENDED that you mix HD Resolution baseboards with 10m or 5m Resolution baseboards in the same route</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''convert''' individual and multiple baseboards between '''HD Resolution''', '''5m Resolution''' and '''10m Resolution'''. <span style="font-weight: 700; background-color: yellow;"> It is NOT RECOMMENDED that you mix HD Resolution baseboards with 10m or 5m Resolution baseboards in the same route</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>See [[image:PageLink.PNG|link=]] '''[[#skip Managing Baseboards|Managing Baseboards]]''' for more details on adding and converting baseboards</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The [[image:SurveyorToolsIcon_S20.png|link=]] '''Surveyor Tools Menu''' has an option that will '''convert''' an entire route from '''5m''' and/or '''10m Resolution''' to '''HD Resolution''' in a single step. See [[image:PageLink.PNG|link=]] '''[[#stepUpgrading|Upgrading a Route to HD]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''HD Resolution''' routes are restricted to using just '''16 different''' ground textures '''per baseboard''', but each baseboard can have 16 completely different ground textures.<br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#HD Ground Texture|HD Resolution and Ground Textures]]''' below for more information</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>With each increase in Resolution (from '''10m''' to '''5m''' to '''HD''') there will be an increase in the route file size</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Converting to a higher Resolution (e.g. from '''10m''' to '''5m''' or to '''HD''') will not automatically increase the surface details that will be shown. You will have to do that work yourself</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Converting to or from '''HD Resolution''' will "smooth" the surface details so a sharp ridge line, for example, will become a smoother ridge line. You may need to manually edit the ground terrain</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Ground Tool Options"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Ground Height Brush Tool Options </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Identify Ground Height|Down]][[image:SkipMinorUp.png|link=#Ground Grid|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=970><span style="font-size: 17px; font-weight: 700;">Notes: Tool Options Palette Controls</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The active ground height brush options for each action are shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Most of the data entry boxes in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> have a '''Popup Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the box) that can be used to collect and distribute data - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Tool Options Popups|How to Use the Surveyor 2.0 Palettes]]''' for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> up or down on these to adjust the value in smaller increments</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
<tr valign="top" align="center"> | <tr valign="top" align="center"> | ||
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height Up/Height Down </span><br>[[image:BrushToolsHeightUpDown_S20.png|link=|alt=Up/Down brush options]]</td> | + | <td> |
| + | <table width=630> | ||
| + | <tr valign="top"> | ||
| + | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height Up/Height Down </span><br>[[image:BrushToolsHeightUpDown_S20.png|link=|alt=Up/Down brush options]]</td> | ||
<td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Set Height </span><br>[[image:BrushToolsHeightSet_S20.png|link=|alt=Height brush options]]</td> | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Set Height </span><br>[[image:BrushToolsHeightSet_S20.png|link=|alt=Height brush options]]</td> | ||
| − | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Grade </span><br>[[image:BrushToolsHeightGrade_S20.png|link=|alt=Grade brush options]]</td> | + | <td width=210 rowspan=2><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Grade </span><br>[[image:BrushToolsHeightGrade_S20.png|link=|alt=Grade brush options]]</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
<td width=390><br> | <td width=390><br> | ||
| − | <table align="left"> | + | <table bgcolor=#000000 width=390 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=386 align="left"> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td> | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td> | ||
| − | <td width= | + | <td width=286>the brush radius (metres)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 152: | Line 1,362: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=296>for '''5m Resolution''' and '''10m Resolution''' see '''Notes:''' below<br> |
| + | '''0.12m''' and above for '''HD Resolution''' (<span style="background-color: yellow;">in '''Trainz Plus''' only</span>)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 166: | Line 1,377: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=296>'''-3000m''' to '''+3000m'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 173: | Line 1,384: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td> | ||
| − | <td>the rate at which the | + | <td>the rate at which the '''Height''' changes under the brush</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 180: | Line 1,391: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=296>'''1%''' (very slowly) to '''100%''' (very quickly)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 194: | Line 1,405: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=296>'''0%''' = flat ('''"Plateau"''' in '''Classic''') to</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>±100% = steep (but '''not''' vertical)</td> | + | <td>±'''100%''' = steep (but '''not''' vertical)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 205: | Line 1,416: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Angle </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Angle </span></td> | ||
| − | <td>grade direction | + | <td>grade direction - see '''Notes:''' below</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 212: | Line 1,423: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=296>'''0°''' (North) to '''±359°'''<br> |
| − | a negative value reverses the grade</td> | + | a negative value reverses the grade direction</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 222: | Line 1,433: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''. If you are using the brush to set an entire baseboard, or many baseboards, to a specific height then the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The Marquee Tool|Marquee Tool]]''' might be a better choice.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is a lower limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> that is dictated by the baseboard resolution ('''10m Resolution''', '''5m Resolution''' or '''HD Resolution'''). For the '''5m Resolution''' and the '''10m Resolution''' baseboards it is possible to have brushes smaller than the resolution but they will have restrictions imposed. These restrictions will increase as the brush becomes smaller. For '''HD Resolution''' the minimum radius is '''0.12m'''. <span style="font-weight: 700; background-color: yellow;"> Note: HD resolution is only available in Trainz Plus </span>.<br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#Ground Brush Resolution|Ground Height Brush Size and Grid Resolution]]''' for the details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> is defined as '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a slope formed by the height and distance both being the same value (e.g. a height increase of 50m over a distance of 50m). A vertical slope (a cliff) would have an infinite grade (cliff height divided by 0) which is currently impossible in Surveyor. The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting is only active when the [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grade </span> '''Brush Action''' has been selected. It has no effect on the other '''Ground Height''' options.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Angle </span> controls the compass direction when creating a grade in the ground surface - '''0°''' = North, '''180³''' = South<br> | ||
| + | Angles greater than '''360°''' can be entered but will give the same result as the angle '''minus''' 360°. For example: '''450°''' is exactly the same angle as '''90°''' (450°-360°=90°)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Identify Ground Height"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Identifying the Ground Height </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Paint Ground Height|Down]][[image:SkipMinorUp.png|link=#Ground Tool Options|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=996 bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:NotePad.PNG|link=]]</td> | + | <td colspan=5> |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | + | <table width=996> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the current '''Ground Height''' of any spot in the route into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Once it has been copied the '''height''' can be applied to the '''Ground Height Brush''' or to any object in the route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td colspan=3>To copy the '''Ground Height''' into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=300 bgcolor=#0000ff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=296 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>Using the '''Eyedropper''' option found in all the tools</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span><br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>move the mouse pointer to the spot on the terrain</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This option is a good choice when there are no '''scenery objects''' (e.g. vegetation, splines, buildings, etc) over the ground being sampled by the '''eyedropper'''.<br> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Warning: </span> This will switch the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' from '''Ground Height''' to '''Ground Texture''' for painting with the texture or grid pattern at the location clicked</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | <td> | ||
| + | <table width=300 bgcolor=#0000ff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=296 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Using the '''Compass''' and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> at the spot on the terrain to move the '''Compass'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the menu option<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height at Compass </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This option is recommended when there are '''scenery objects''' (e.g. vegetation, splines, buildings, etc) between the ground and the '''eyedropper'''. In these cases the object name shown in the eyedropper <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tooltip </span> is '''NOT''' the name of a ground texture or a grid pattern.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | <td> | ||
| + | <table width=300 bgcolor=#0000ff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=296 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Cblue.png|link=]]</td> | ||
| + | <td>Using the '''Compass''' and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> at the spot on the terrain to move the '''Compass'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> '''Focus''' controls</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> control '''down arrowhead''' icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>select the menu option<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This option involves more steps but is also recommended when there are '''scenery objects''' (e.g. vegetation, splines, buildings, etc) between the ground and the '''eyedropper'''. In these cases the object name shown in the eyedropper <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tooltip </span> is '''NOT''' the name of a ground texture or a grid pattern.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Paint Ground Height"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> "Painting" the Ground Height </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Ground Brush Resolution|Down]][[image:SkipMinorUp.png|link=#Identify Ground Height|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The ground surface is "sculptured" up, down or to a set height by using a "painting action" with the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Ground Surface Height''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can jump directly to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span> by selecting the '''Ground Height''' layer in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> target from the brush top drop down menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the [[image:BrushActionIcon_S20.png|link=]] (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Up </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Down </span>, etc) action from the brush second drop down menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set any of the brush controls - <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>,<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Angle </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the terrain to change the terrain height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>'''Surveyor Classic''' has a '''Plateau Tool''' which allowed you to create a flat surface on the ground. The same task can be performed in '''Surveyor 2.0''' by selecting the [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height </span> brush action and setting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> control to the required value</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=470><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The rate or speed at which the ground height changes under the brush is controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: gold; background-color: black;"> Sensitivity </span> Settings:'''</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''1%''' for the smallest possible change with each sweep of the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''100%''' for the largest possible change with each sweep of the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Values between these two limits will give intermediate changes with each sweep of the brush over the same area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td colspan=2>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''. If you are using the brush to set the terrain of an entire baseboard, or many baseboards, to a set height then the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The Marquee Tool|Marquee Tool]]''' may be a better choice.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is a lower limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> that is dictated by the baseboard resolution ('''10m Resolution''', '''5m Resolution''' or '''HD Resolution'''). For '''5m and 10m Resolutions''' brushes smaller than the set resolution are possible but will have restrictions that will increase as the brush becomes smaller. For '''HD Resolution''' the minimum radius is '''0.12m'''. <span style="font-weight: 700; background-color: yellow;"> Note: HD resolution is only available in Trainz Plus </span>.<br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#Ground Brush Resolution|Ground Height Brush Size and Grid Resolution]]''' for the details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To make very fine [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Up </span> or [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Down </span> adjustments to the ground height set the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> to a very small value such as '''1%'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can use the '''Marquee Tool''' to set a large area, an entire baseboard or several baseboards to a specific height. See [[image:PageLink.PNG|link=]] '''[[#skip Managing Baseboards|Managing Baseboards]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan"> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Most objects have a '''height''' value that can be set and altered using the objects '''Context Menu''' or through the '''Placement''', '''Free Move''' and '''Fine Adjustment''' tools (see the sections below dealing with each of these tools for more details).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Object Context Menu Ground Height Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once an object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Ground Height''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>smooths the height of the ground under the selected object to match the set height of the object. The size of the area affected will depend on which has the greater value: the width of the object <span style="font-weight: 700; font-size: 15px;">OR</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> setting. If multiple objects at different heights have been selected then the ground height will be set to match, as far as possible, the heights of each object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the '''selected objects''' to match the height of the ground beneath them ("drops them back to earth")</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the '''selected object''' to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Where multiple objects have been selected the '''context object''', the one with the '''Context Icon''', will have its height set to the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> value and the other '''selected objects''' will have their heights adjusted up or down by the same amount</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Ground Brush Resolution"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Ground Height Brush Size and Grid Resolution </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Terrain Tips|Down]][[image:SkipMinorUp.png|link=#Paint Ground Height|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The minimum allowed brush size is dictated by the set baseboard resolution</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Brushes that are smaller than the set resolution are possible but they will have restrictions on where they can be used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Ground Heights 5m/10m"></span> | ||
| + | ====Ground Heights in 5m/10m Resolutions==== | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Ground height brushes can be smaller than the set '''5m ''' or '''10m''' baseboard resolution. For example: you can alter the ground height with a brush size of '''2.5m''' on a '''10m Resolution''' baseboard but there will be restrictions on where you can use a bush that small.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 > | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When the brush size is from 50% to under 100% of the Resolution (e.g. from '''2.5m''' to '''4.9m''' in a '''5m Resolution''' baseboard or from '''5m''' to '''9.9m''' in a '''10m Resolution''' baseboard) then it will work best when used on the grid lines - yellow lines for the '''10m Resolution''', and both grey and yellow lines for the '''5m Resolution'''. Between the grid lines its effect will be reduced.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When the brush size is less than 50% of the Grid Resolution (e.g. '''<2.5m''' for the '''5m Resolution''' or '''<5.0m''' for the '''10m Resolution''') then it will be restricted to the grid line '''intersections''' - yellow for the '''10m Resolution''', and both yellow and grey for the '''5m Resolution''' as shown below.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=160>[[image:BrushCircleHeight01mA@05m.png|link=]]</td> | ||
| + | <td width=160>[[image:BrushCircleHeight01mB@05m.png|link=]]</td> | ||
| + | <td width=160>[[image:BrushCircleHeight01mC@05m.png|link=]]</td> | ||
| + | <td width=160>[[image:BrushCircleHeight01mX@05m.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: red;">RED</span> brush circle in the last panel shown on the left indicates that the brush size is too small to work in that part of the grid square</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=4 align="center">'''Resolution:''' 5m Resolution - '''Brush Size:''' 1m</td> | ||
| + | <td> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Ground Heights HD"></span> | ||
| + | ====Ground Heights in HD Resolution==== | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>You cannot have a brush size smaller than '''0.12m''' (12cm)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The brush is not restricted to grid lines or intersections and can alter the ground height anywhere within each grid square</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Surveyor Route Editor''' will allow you to switch between two minimum brush sizes when working with '''HD Resolution''' routes.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>This option, <span style="background-color: yellow;">available in '''Trainz Plus''' only</span>, allows you to set the brush size to work in the default '''HD''' (High Definition) or at a lower '''SD''' (Standard Definition) which is easier to work with over larger areas. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>The distinction between these two options is:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span></td> | ||
| + | <td>This is the full '''HD Mode''' where the minimum brush size is '''0.12m''' (12cm). This is the default selection</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span></td> | ||
| + | <td>This is a reduced '''HD Mode''' where the minimum brush size is '''2m'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Both modes:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>have all the normal '''HD''' controls and features</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>will work anywhere within the grid squares of a '''HD Resolution''' route and are not restricted to the grid lines or intersections</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>can be used in different areas of the same baseboard</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>The '''HD Mode''' and '''SD Mode''' only work on baseboards set to '''HD Resolution'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: | + | <td>Selecting '''HD Mode''' will not convert a '''10m''' or '''5m''' resolution baseboard to '''HD''' resolution</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=500> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The setting can be switched during editing without affecting or altering the existing terrain. For example:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can start editing the terrain using the '''HD Mode''' to give you the highest level of precision in one area of a baseboard</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>then switch to '''SD Mode''' to work in another area of the same (or a different) baseboard at a lower level of precision - which would be faster than using the '''HD Mode'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>then switch back to '''HD Mode''' to continue working in the same, or another, high precision area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To switch between '''HD''' and '''SD''' modes at any time:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Main Menu''' [[image:EditMenu_S20.png|link=]] '''Edit Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span> option<br> | ||
| + | '''Shortcut:''' Press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> E </span></span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This will open the '''Route Editor''' dialogue window which, <span style="background-color: yellow;">in '''Trainz Plus''' only</span>, has an additional control, the '''Route Edit Detail'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:RouteEditDetailHD_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span> or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span> button</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:Tick.PNG|link=|alt=Tick]] icon at the bottom right of the dialogue window to make the switch</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>[[image:EditMenuOptions_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 246: | Line 2,085: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ===<span style="color: white; background-color: blue;">  | + | <table bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When using <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span> mode brush sizes less than '''2m''' will be ignored and a '''2m''' brush size will be used instead. Larger brush sizes can be set and used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Terrain Tips"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Terrain Forming Tips </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Ground Texture|Down]][[image:SkipMinorUp.png|link=#Ground Brush Resolution|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | + | <table width=1000 bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Using Splines to Set a Ground Gradient</span><br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#PT: Add Spline|Add a Spline Object]]''' for the details on laying a spline. Once you have set a spline segment to a specific gradient you can bring the terrain up or down to match the gradient beneath the spline so that it will sit smoothly on top of the ground | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Use Splines to Form the Terrain:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>After laying the spline segment set its gradient to the required value or its endpoints to the required heights</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> control to the required brush radius. The distance on each side of the spline that will be affected will increase with larger entered values. The minimum radius value will depend on the set baseboard resolution - approximately 10m radius for 10m and 5m resolutions, 5m for HD resolution</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Open the spline segments '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>If it is no longer needed you can delete the spline leaving the ground with its new gradient</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>You can also perform this operation with multiple spline segments, each with a different gradient if needed. See the example below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Using Splines to Smooth Out "Bumpy" Terrain</span><br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#PT: Add Spline|Add a Spline Object]]''' for the details on laying a spline. This technique uses several joined spline segments to create a smoothly curved suface. Using just a single spline segment, as in the example above, will result in a straight (not curved) gradient. | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Use Splines to Set the Shape of the Terrain:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> control to the required brush radius (see step <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> in the example above)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Lay a sequence of connected identical spline segments across the terrain. Set all their endpoints to the required heights '''OR''' leave them at their current heights resting on the terrain surface. '''Track''' or '''Ruler''' splines are ideal for this purpose</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span> on one of the segments to select (highlight) them all | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>It is important that '''ALL''' the spline segments are highlighted (selected) for all the following steps. If they lose the highlighting at any stage then repeat this step to select them all again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> open the spline '''Pos''' ('''x: y: z:''' controls)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>On the right of the '''z:''' control data box are a pair of '''Up/Down''' arrows. Perform a single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on one of the two arrows. This will smooth out the spline between the endpoints</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td>Open the spline '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint7.JPG|link=]]</td> | ||
| + | <td>If you are going to smooth out a wider area of terrain using the same spline then use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' to drag the highlighted spline segments to the left or right to their new position. If necessary (because in their new positions the endpoints may need to be at a different height) open the spline '''Context Menu''' and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> or manually adjust the height of each endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint8.JPG|link=]]</td> | ||
| + | <td>Repeat steps <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 4 </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 7 </span> above until the process is complete</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Ground Texture"></span> | ||
| + | =='''Ground Texture'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Scrapbook Data|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Ground Height|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Texture Tool Options|Down]][[image:SkipMinorUp.png|link=#Terrain Tips|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepBrush|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>[[image:BrushTarget_GroundTexture.png|link=]]</td> |
| − | <td width= | + | </tr> |
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This '''Brush Target''' paints the currently selected '''Ground Texture''' (from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>) on the ground</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>All the '''Terrain Textures''' in your '''Trainz World''' are painted onto the terrain using the '''Ground Texture Brush'''. These textures create the appearance of different soils, rocks, grasses and artificial surfaces (concrete, asphalt, gravel, etc)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>This '''Brush Target''' uses the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If these palettes are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Actions </span></td> | ||
| + | <td>When the [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Texture </span> '''Target''' is selected, the second drop down box will be disabled - there are no brush texture actions.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
<table> | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Ground textures are saved in the special Ground Texture layer in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This layer cannot be renamed, deleted, moved or merged with any other layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Ground texture edits are mostly performed using the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool'''. They can also be performed using the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''Marquee Tool'''. Limited ground texture edits under a selected object or objects can be performed using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option in the objects '''Context Icon'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Texture Tool Options"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Ground Texture Brush Tool Options </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Identify Ground Texture|Down]][[image:SkipMinorUp.png|link=#skip Ground Texture|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=970><span style="font-size: 17px; font-weight: 700;">Notes: Tool Options Palette Controls</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The active texture brush options are shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Most of the data entry boxes in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> have a '''Popup Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the box) that can be used to collect and distribute data - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Tool Options Popups|How to Use the Surveyor 2.0 Palettes]]''' for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> up or down on these to adjust the value in smaller increments</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=800> | ||
| + | <tr valign="top"> | ||
| + | <td rowspan=2 width=200>[[image:BrushToolsTexture_S20.png|link=|alt=Texture brush options]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td> | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td> | ||
| − | <td width= | + | <td width=506>the brush radius (metres)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | <table bgcolor=#ffffb0> | + | <table bgcolor=#ffffb0 width=596> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=506>for '''5m Resolution''' and '''10m Resolution''' see '''Notes:''' below<br> |
| + | '''0.12m''' and above for '''HD Resolution''' (<span style="background-color: yellow;">in '''Trainz Plus''' only</span>)</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 276: | Line 2,376: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | <table bgcolor=#ffffb0> | + | <table bgcolor=#ffffb0 width=596> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=506>'''1%''' = almost transparent to</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td width= | + | <td width=306>'''100%''' = solid (opaque)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 294: | Line 2,394: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | <table bgcolor=#ffffb0> | + | <table bgcolor=#ffffb0 width=596> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=506>'''0°''' to '''±359°''' (larger angles can be entered)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 304: | Line 2,404: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td> | ||
| − | <td>the texture pattern | + | <td>the texture pattern scaling factor as a %</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | <table bgcolor=#ffffb0> | + | <table bgcolor=#ffffb0 width=596> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=506>'''0.01%''' = smallest<br> |
| + | '''100%''' = full size<br> | ||
| + | '''>100%''' larger than full size</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Angle </span> settings have no effect on textures as they are always painted on the existing ground surface.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 320: | Line 2,429: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=996> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''. If you are using the brush to paint an entire baseboard, or many baseboards, then the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The Marquee Tool|Marquee Tool]]''' will be quicker but it will not give you the options of changing the scale and rotation while painting the texture.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is a lower limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> that is dictated by the baseboard resolution ('''10m''', '''5m''' or '''HD'''). For the '''5m''' and the '''10m''' Resolutions it is possible to have brushes smaller than the set Resolution but they will have restrictions imposed. These restrictions will increase as the brush becomes smaller. For '''HD Resolution''' the minimum radius is '''0.12m'''. <span style="font-weight: 700; background-color: yellow;"> Note: HD resolution is only available in Trainz Plus </span>.<br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#Texture Brush Resolution|Ground Texture Brush Size and Grid Resolution]]''' for the details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting compass angle ('''0°''' = North, '''180°''' = South) for the texture when painting and is often used to avoid pattern repetition. As in '''Surveyor Classic''', holding down the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> [ </span> or <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> ] </span> keys while painting will continuously change the rotation angle in increments of '''±10°'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Identify Ground Texture"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Identifying and Selecting a Ground Texture </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Paint Ground Texture|Down]][[image:SkipMinorUp.png|link=#Texture Tool Options|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | <table bgcolor=#000000 | + | [[image:Ablue.png|link=]] If you have a ground texture in your route that you want to identify or select again. |
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Identify an existing Ground Texture used in the Route:-</td> |
| − | <td><span style="font-size: | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Move the mouse pointer onto the texture to be identified and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The textures name name will appear in the pointers <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ToolTip </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Select an existing Ground Texture used in the Route:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>While holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the texture</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><br> | ||
| + | The texture will be selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>, the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' and its '''Ground Texture''' target will also be activated so you can immediately start painting with that texture using the current <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> settings. This will also copy the '''Ground Height''' at the selected point into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting but this value is ignored when painting with a texture.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:Bblue.png|link=]] If a ground texture is not in your route or it is not visible in your '''Surveyor''' view, then it can be selected from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To select a new Texture:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> if the '''Ground Textures''' [[image:GroundTextureFilter_S20.png|link=]] icon, the first icon in the list, is not selected (shown in blue) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:GroundTextureFilter_S20.png|link=]] icon or select '''Ground Textures''' from the '''Content Drop Down Menu'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can create a '''Picklist''' of your favourite or most used textures which will always be available every time you load '''Surveyor'''. See the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How_to_Create_a_Picklist|How to Create a Picklist]]''' for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>[[image:FilterPaletteDefault_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> you have the option of adding a text string to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box to narrow down the search results</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> when the ground texture you want is shown in the list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name to select it</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><br> | ||
| + | After selecting a texture both the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' and its '''Ground Texture''' target will be selected so you can immediately start painting with that texture using the current <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> settings | ||
| + | <br> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can see images of the actual textures by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:AssetsPaletteListToggleViewIcon_S20.png|link=]] Thumbnail icon in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. This works best when the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> has been undocked and expanded - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#The_Assets_Palette|How to Use S20 Palettes - Assets Palette]]''' for more details.<br> | ||
| + | Another <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon will restore the list of asset names</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>[[image:AssetsPaletteNew_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> display is controlled by the selections made in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>. Selecting '''Ground Textures''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> will produce a list of all the installed ground textures in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Filter Palette|How to Use the Surveyor 2.0 Palettes - Filter Palette]]'''</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Assets Palette|How to Use the Surveyor 2.0 Palettes - Assets Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Paint Ground Texture"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Painting a Ground Texture </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Texture Brush Resolution|Down]][[image:SkipMinorUp.png|link=#Identify Ground Texture|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | + | <table width=1000> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Paint with a '''Ground Texture''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> is already showing the list of ground textures then you can jump directly to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 5 </span> or '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 4 </span><br> | ||
| + | Otherwise you can still jump directly to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 4 </span> or '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 5 </span> by selecting the '''Ground Texture''' layer in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Texture </span> from the brush '''Target''' Drop Down Menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> select the '''Ground Texture''' list by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:GroundTextureFilter_S20.png|link=]] icon (the first icon in the row)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> you have the option of narrowing the search by entering the name or a partial name of the texture in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> select the required '''Ground Texture''' from the filtered list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set any brush controls - <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint7.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the terrain to start painting</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 346: | Line 2,689: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ===<span style="color: white; background-color: blue;">  | + | <table width=495 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can use the '''Marquee Tool''' to paint a large area, an entire baseboard or several baseboards with a selected ground texture. See [[image:PageLink.PNG|link=]] '''[[#skip Managing Baseboards|Managing Baseboards]]''' for more details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can set a default '''Ground Texture''' that will automatically cover every new baseboard added. See [[image:PageLink.PNG|link=]] '''[[#Default Baseboard Ground Texture|Default Baseboard Ground Texture]]''' below for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=470><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''intensity''' at which the ground texture is painted is controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting. This allows you to paint over an existing texture (including the '''Grid''' pattern) in a way that will let most, some or none of the original texture show through | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: gold; background-color: black;"> Sensitivity </span> Settings:'''</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''1%''' to make the new texture almost transparent. The level of transparency will decrease with each new brush sweep over the same area</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''50%''' to make the new texture 50% or semi-transparent</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''100%''' to make the new texture completely hide the original texture with a single sweep of the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Values between these two limits will give intermediate changes with each sweep of the brush over the same area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td colspan=2>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''. If you are using the brush to paint an entire baseboard, or many baseboards, then the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The Marquee Tool|Marquee Tool]]''' will be quicker but it will not give you options for changing the brush properties when painting.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is a lower limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> that is dictated by the baseboard resolution ('''10m''', '''5m''' or '''HD'''). For the '''5m''' and the '''10m''' Resolutions it is possible to have brushes smaller than the set Resolution but they will have restrictions imposed. These restrictions will increase as the brush becomes smaller. For '''HD Resolution''' the minimum radius is '''0.12m'''. <span style="font-weight: 700; background-color: yellow;"> Note: HD resolution is only available in Trainz Plus </span>.<br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#Texture Brush Resolution|Ground Texture Brush Size and Grid Resolution]]''' for the details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan"> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Most objects can have a '''Ground Texture''' automatically painted beneath them.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Object Context Menu Ground Texture Option</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once an object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Ground Texture''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out. This option is frequently used to paint a texture under '''selected''' track (or other) splines. | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Objects have a '''minimum brush size''' that represents the smallest area that can be painted beneath them using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option. This minimum area will vary in size between objects but it will be rectangular even for circular objects. If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> is set to a smaller size then the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> will be ignored and the objects minimum brush size will be used instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Texture Brush Resolution"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Ground Texture Brush Size and Grid Resolution </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Texture Tips|Down]][[image:SkipMinorUp.png|link=#Paint Ground Texture|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | <table width= | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | + | <td>The minimum allowed brush size is dictated by the set baseboard resolution</td> | |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Brushes that are smaller than the set resolution are possible but they will have restrictions on where they can be used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Ground Texture 5m/10m"></span> | ||
| + | ====Ground Textures in 5m/10m Resolutions==== | ||
</td> | </td> | ||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td>Ground texture brushes can be smaller than the set '''5m Resolution''' or '''10m Resolution''' baseboard size. For example: you can paint a ground texture with a brush size of '''2.5m''' on a '''10m Resolution''' baseboard but there will be restrictions on where you can use a bush that small.</td> |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 > | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When the brush size is from 50% to under 100% of the Grid Resolution (e.g. from '''2.5m''' to '''4.9m''' in a '''5m Resolution''' or from '''5m''' to '''9.9m''' in a '''10m Resolution''') then it will work best when used on the grid lines - yellow lines for the '''10m Resolution''', and both grey and yellow lines for the '''5m Resolution'''. Between the grid lines its effect will be reduced.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When the brush size is less than 50% of the Grid Resolution (e.g. '''<2.5m''' for the '''5m Resolution''' or '''<5.0m''' for the '''10m Resolution''') then it will be restricted to the grid line '''intersections''' - yellow for the '''10m Resolution''', and both yellow and grey for the '''5m Resolution''' as shown below.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=160>[[image:BrushCircleHeight01mA@05m.png|link=]]</td> | ||
| + | <td width=160>[[image:BrushCircleHeight01mB@05m.png|link=]]</td> | ||
| + | <td width=160>[[image:BrushCircleHeight01mC@05m.png|link=]]</td> | ||
| + | <td width=160>[[image:BrushCircleHeight01mX@05m.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: red;">RED</span> brush circle in the last panel shown on the left indicates that the brush size is too small to work in that part of the grid square</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=4 align="center">'''Resolution:''' 5m Resolution - '''Brush Size:''' 1m</td> | ||
| + | <td> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Ground Texture HD"></span> | ||
| + | ====Ground Textures in HD Resolution==== | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>You cannot have a brush size smaller than '''0.12m''' (12cm)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The brush is not restricted to grid lines or intersections and can paint a ground texture anywhere within each grid square</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>You are restricted to using a '''maximum''' of 16 ground textures per baseboard (but each baseboard can have up to 16 different textures)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Surveyor Route Editor''' will allow you to switch between two minimum brush sizes when working with '''HD Resolution''' routes.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>This option, <span style="background-color: yellow;">available in '''Trainz Plus''' only</span>, allows you to set the brush size to work in the default '''HD''' (High Definition) or at a lower '''SD''' (Standard Definition) which is easier to work with over larger areas. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>The distinction between these two options is:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span></td> | ||
| + | <td>This is the full '''HD Mode''' where the minimum brush size is '''0.12m''' (12cm). This is the default selection</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span></td> | ||
| + | <td>This is a reduced '''HD Mode''' where the minimum brush size is '''2m'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Both modes:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>have all the normal '''HD''' controls and features</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>will work anywhere within the grid squares of a '''HD Resolution''' route and are not restricted to the grid lines or intersections</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>can be used in different areas of the same baseboard</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''HD Mode''' and '''SD Mode''' only work on baseboards set to '''HD Resolution'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Selecting '''HD Mode''' will not convert a '''10m''' or '''5m''' resolution baseboard to '''HD''' resolution</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=500> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The setting can be switched during editing without affecting or altering the existing terrain. For example:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can start painting the terrain using the '''HD Mode''' to give you the highest level of precision in one area of a baseboard</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>then switch to '''SD Mode''' to work in another area of the same (or a different) baseboard at a lower level of precision - which would be faster than using the '''HD Mode'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>then switch back to '''HD Mode''' to continue working in the same, or another, high precision area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To switch between '''HD''' and '''SD''' modes at any time:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Main Menu''' [[image:EditMenu_S20.png|link=]] '''Edit Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span> option<br> | ||
| + | '''Shortcut:''' Press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> E </span></span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This will open the '''Route Editor''' dialogue window which, <span style="background-color: yellow;">in '''Trainz Plus''' only</span>, has an additional control, the '''Route Edit Detail'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:RouteEditDetailHD_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span> or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD </span> button</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:Tick.PNG|link=|alt=Tick]] icon at the bottom right of the dialogue window to make the switch</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td>[[image:EditMenuOptions_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When using <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> SD </span> mode brush sizes less than '''2m''' will be ignored and a '''2m''' brush size will be used instead. Larger brush sizes can be set and used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">You are limited to using a maximum of 16 ground textures in each HD baseboard<br> | ||
| + | See [[image:PageLink.PNG|link=]] [[#HD Ground Texture|HD Resolution and Ground Textures]] below for information on this restriction</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Texture Tips"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Texture Painting Tips </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Default Ground Texture|Down]][[image:SkipMinorUp.png|link=#Texture Brush Resolution|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Rotate the Brush While Painting</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>The texture brush can be rotated while painting to help breakup any repetition patterns that may form. These patterns can appear when a non-uniform texture (e.g. a photoimage of an actual ground surface) is used as the texture. The rotation will "randomise" the texture appearance to avoid the patterns forming. Use one of the following techniques:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>While painting with the texture brush periodically alter the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotation </span> setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> by any required angle <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>While painting with the texture brush hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> [ </span> or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ] </span> key. This will continuosly rotate the brush texture in '''±10°''' increments while painting '''BUT''' it can result in the texture image looking "blurred" and losing detail. This will be particulary noticeable where the texture is made from a photo image, such as the rocks in a cliff face or the "litter" on a forest floor. A variation of this technique that avoids this blurring effect in such situations is to periodically "tap" one of those keys instead of holding it down continuously. Each "tap" will rotate the brush by '''10°'''.<br> | ||
| + | The periodic tapping of these keys can also be used when painting with a '''Scrapbook Brush'''. See [[image:PageLink.PNG|link=]] '''[[#Paint Scrapbook Tips|Scrapbook Painting Tips]]''' for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Paint Under Splines and Mesh Objects</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>Once a spline or scenery mesh object has been added it can have a ground texture painted beneath it:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Paint a Texture Under any Object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Use either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' to select the object, spline segment or multiple spline segments. You can also use the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]''' on a single object immediately after it has been added by the '''Placement Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> select a texture</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> value which will set the width of the painted area out from the centre of the object. The smaller the radius the less "realistic" the texture painting can appear</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Open the '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) of the selected object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> - if you have not selected a texture in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will not be available</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Use a Color Effect Layer to Enhance a Ground Texture</span> <span style="font-weight: 700; background-color: yellow;"> The Color Effect Layer is only available in Trainz Plus when using the HD resolution </span><br> | ||
| + | A color effect layer is used to add tinting to existing ground textures in selected areas of a route:- | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Paint a Color Effect Layer Over a Texture:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> select the '''Color Effect Layer'''. If no color effect layer is present then you will need to create one (see [[image:PageLink.PNG|link=]] '''[[#Edit Color|Edit a Color Effect Layer]]''') or load one (see [[image:PageLink.PNG|link=]] '''[[#Load Preset|Load a Preset Effect Layer]]''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> select the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Color </span> to be painted. See [[image:PageLink.PNG|link=]] '''[[#Color Effect Layer|Color Effect Layer]]''' for the details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Use the brush to paint the effect over a selected area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Identify an Existing Ground Texture and its Settings</span><br> | ||
| + | You can identify a texture already in the route and duplicate its settings for use somewhere else:- | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Identify a Ground Texture and Copy its Settings:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Move the mouse pointer onto the texture used in the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the texture. This will copy the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> settings from the placed texture into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> as well as select that texture in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span id="Default Baseboard Ground Texture"></span> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Default Ground Texture"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Default Baseboard Ground Texture </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#HD Ground Texture|Down]][[image:SkipMinorUp.png|link=#Texture Tips|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td colspan=2>When a new route is created or a new baseboard is added it will be covered with the ground texture for the selected '''Region''' or the default texture if no region has been set. This can be changed to a different texture (including to the standard '''TRS19/TRS22''' grid pattern).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=360>[[image:MainMenuSetGroundTexture.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To disable the current default ground texture (easiest method):-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open the [[image:SurveyorDisplayIcon.png|link=]] '''Surveyor Display Menu'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground </span> option</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grid </span> sub-option. This will use the current grid texture.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>A more complex solution is to edit an existing '''Region''' or create one of your own to add your preferred ground texture (such as the standard '''TRS19/22''' grid pattern) to each new route you create and every new baseboard that you add.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Baseboard Ground Texture''', chosen from the '''Surveyor Display Menu''' or by specifying a '''Region''', will become the default for every new route you create and every new baseboard you add, until you change it to something else.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>Information on creating and editing '''Region''' assets can be found on the '''Trainz Wiki Page'''  at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Create_a_Region_Asset|How to Create a Region Asset]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span id="HD and Texture"></span> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="HD Ground Texture"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> HD Resolution and Ground Textures </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip PBR Textures|Down]][[image:SkipMinorUp.png|link=#Default Ground Texture|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''HD Resolution''' is only available as an option in '''Trainz Plus'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''HD''' option provides a surface resolution in '''Trainz Plus''' of '''0.125m''' (12.5cm) from the standard '''5m''' or '''10m''' resolutions. This gives you far more realistic terrain for cuttings, embankments, ditches, drains, the track bed, etc.<br> | ||
| + | |||
| + | However, there is a price that has to be paid for using this feature. <span style="font-weight: 700; font-size: 15px; background-color: yellow;">You will be limited to a maximum of 16 different ground textures PER BASEBOARD</span> but each baseboard can have 16 completely different ground textures.<br> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | This is a limitation imposed by your computer '''hardware''' and not one "plucked out of the air" by '''N3V''' to make life more difficult for route creators. Other sims/games that use '''High Definition (HD)''', or its equivalent, have the same or an even more restrictive limit (e.g. 8 textures per baseboard equivalent)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#bbffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=30>[[image:Question.PNG|link=|30px]]</td> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">What happens if you exceed the limit of 16 textures in a baseboard?</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you have upgraded a route from '''5m Resolution''' or '''10m Resolution''' to '''HD Resolution''' (see [[image:PageLink.PNG|link=]] '''[[#stepUpgrading|Upgrading a Route to HD]]''') then '''Trainz Plus''' will replace any textures in any baseboards that are over the limit with textures already used in those baseboards. The upgrade process will give you the '''x''' and '''y''' co-ordinates of all the altered baseboards so you can check for any visible changes</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you are adding ground textures to a '''HD''' route and paint a new texture onto a baseboard that already has 16 ground textures, then the new texture will be replaced by one that is already present in that baseboard</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>There is a simple way to get around the 16 textures per baseboard limit - add a '''Color Effect Layer''' (in '''Trainz Plus''' and '''HD''' routes only).<br> | ||
| + | This layer allows different coloured tints to be painted over individual areas of the existing ground textures to alter their appearence and increase the range of colours in a baseboard.<br> | ||
| + | The '''Color Effect Layer''' only works in routes that use the '''HD''' resolution. Details can be found in the [[image:PageLink.PNG|link=]] '''[[#Effect Layers|Effect Layers]]''' section below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip PBR Textures"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Using PBR Textures </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Scrapbook Data|Down]][[image:SkipMinorUp.png|link=#HD and Texture|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''PBR''' textures provide 3D effects such as a roughness or uneveness to surfaces</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>When used as ground textures '''PBR''' can add a 3D effect</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''PBR''' ('''P'''hysically '''B'''ased '''R'''endering) textures have been a part of '''Trainz''' since '''TRS19'''. They are now found in the textures used to paint the surfaces of objects to provide more realism in the way that the surfaces reflect light. They are also commonly used as ground textures in layouts to provide more realistic 3D and lighting effects on ground surfaces. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''PBR''' textures are available in both '''Surveyor Classic''' and '''Surveyor 2.0''' and are normally identified by the letters "PBR" in their names and/or descriptions but that is entirely up to the texture creator.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Currently, at the time of writing, over 1500 named '''PBR''' ground textures are available on the '''DLS'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''PBR''' textures have a height component which adds to their realism but can, under some circustances, cause issues.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Some '''PBR''' ground texture examples:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=240>[[image:PBR-Example01.png|link=]]</td> | ||
| + | <td width=20> </td> | ||
| + | <td width=240>[[image:PBR-Example02.png|link=]]</td> | ||
| + | <td width=20> </td> | ||
| + | <td width=240>[[image:PBR-Example03.png|link=]]</td> | ||
| + | <td width=20> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Painting with a '''PBR Texture''' is no different from painting with any ground texture.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Use PBR Ground Textures in a Layout:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> select the [[image:GroundTextureFilter_S20.png|link=]] icon or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Textures </span> option from the drop down list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> type '''PBR''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select a PBR texture from the filtered list - to see the actual textures <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Thumbnail View''' [[image:AssetsPaletteListToggleViewIcon_S20.png|link=]] icon.<br> | ||
| + | Selecting a texture will automatically select the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' and set its target to [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Texture </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Optional:</span> In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set any required brush controls - <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the terrain to start painting the texture | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td colspan=2>You can use the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> [ </span> and <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> ] </span> texture rotation keys while painting with a '''PBR texture''' to break up any pattern repetitions but this can cause a "blurring" of the texture. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A better technique is to periodically tap one of these keys as you paint with the texture instead of holding them down continuously. Each "tap" will rotate the texture by '''10°'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is a penalty in that each texture rotation will load in a new copy of the '''PBR''' texture but personal experience suggests that even when PBR textures are used as the only textures throughout a large route the penalty is about a 5% increase in file size</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>'''PBR Textures''' do have a few downsides compared to non-PBR textures. Specifically:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>They do not mix well with non-PBR textures (including textures used as ballast in track) and, sometimes, with other PBR textures as well. This can cause "height issues" where the two different textures meet. There are techniques that can be used to remove these conflicts</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Sudden (steep) changes in the ground height under a '''PBR''' texture can cause an "animation effect" under the texture that has been likened to "wobbling jelly" or moving "jellyfish guts". There are techniques that can be used to hide this effect</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | These issues are not unique to '''Trainz''' and can be found in all games/sims that use '''PBR''' ground textures. Solutions and "work-arounds" are listed below. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Fix PBR Texture Conflicts</span> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top" bgcolor=#82e0aa> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Symptoms</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=700>Texture conflicts are at their most obvious where the '''PBR''' texture crosses a spline, such as a road or track. Triangle shapes and "shadow gaps" are formed where the overlap occurs, as shown in the images on the right.</td> | ||
| + | <td width=210 rowspan=3 align="center">[[image:PBR-Triangle01.png|link=|200px]]<br> | ||
| + | '''Triangle Textures'''<br> | ||
| + | [[image:PBR-SplineGaps.png|link=]]<br> | ||
| + | '''Shadow Gaps'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top" bgcolor=#82e0aa> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Treatment</span></td> | ||
| + | <!-- <td></td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>There are two different methods that you can try:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>'''Increase the Texture Area''' - for both "Texture Triangles" and "Shadow Gaps"<br> | ||
| + | Use the same texture found in the triangle or around the gaps and paint it in a wider area under and around the problem area. With texture triangles you usually only need to apply the texture under the spline and on the broad side of the triangle shape<br><br></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>'''Decrease the Ground Height''' - for "Texture Triangles"<br> | ||
| + | Using the [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> brush target and [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Down </span> brush action<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>set the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> to a small value (e.g. '''10m''' or less), and</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>set the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> to a very small value (e.g. '''1%''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>use the brush to lower the ground under the overlap area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <!-- <td></td> in rowspan --> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Fix PBR Height Effects</span> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top" bgcolor=#82e0aa> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Symptoms</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=590>'''PBR Textures''' have problems dealing with sudden changes in the height of the ground beneath them. This problem appears as an "animation effect" where the texture on the slope appears to move up or down as you change your point of view around the affected area. The effect is difficult to show using still images but the dotted line in the images on the right mark the texture upper surface lines in two different views of the same scene, an embankment leading to a rail bridge. As the camera view shifts the texture appears to change its height<br><br></td> | ||
| + | <td width=410 rowspan=3>[[image:PBR-JellyGuts03.png|link=|200px]] [[image:PBR-JellyGuts02.png|link=|200px]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top" bgcolor=#82e0aa> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Treatment</span></td> | ||
| + | <!-- <td></td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=500>The recommended method is to use foliage to cover the area</td> | ||
| + | <td>[[image:PBR-JellyGutsFix.png|link=|200px]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Scrapbook Data"></span> | ||
| + | =='''Scrapbook Data'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Effect Layers|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Ground Texture|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Create Scrapbook|Down]][[image:SkipMinorUp.png|link=#skip PBR Textures|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepBrush|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushTarget_ScrapbookData.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This '''Brush Target''' paints the currently selected '''Scrapbook''' (from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span>) onto the ground</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>The '''Scrapbook''' is a Surveyor 2.0 '''Clipboard''' that can hold multiple objects of different types. Like your operating system clipboard you can '''Cut''' or '''Copy''' selected objects into a new scrapbook and then '''Paste''' them anywhere in your route. The '''Scrapbook''' has additional features:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can have multiple scrapbooks, that can be permanent or temporary, ready for use whenever Surveyor is started</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>permanent scrapbooks can be saved as '''.cdp''' files by '''Content Manager''' and uploaded to the '''DLS''' for others to use</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can '''Paint''' a scrapbook into a scene, using the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''', with a range of control options and '''Brush Actions'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can control which '''types''' of objects in a scrapbook are painted or pasted and how they are painted/pasted. You can alter these controls to suit different situations</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>This '''Brush Target''' uses both the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span>. If these palettes are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Create Scrapbook"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Creating a Scrapbook </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Paste Scrapbook|Down]][[image:SkipMinorUp.png|link=#skip Scrapbook Data|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | A new scrapbook is created by one of two methods:- | ||
| + | <table width=1000 bgcolor=#0000ff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Options:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>use the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The_Marquee_Tool|Marquee Tool]]''' to select an area of the route containing objects. You can use the filters in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to restrict the objects that will be selected for the scrapbook <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' to select a group of individual objects for the scrapbook. You can use the filters in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to restrict the objects that will be selected for the scrapbook</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In both cases the '''Ground Height''', '''Ground Textures''' and any '''Effect Layers''' that are under the selected objects will also be included in the scrapbook but you will have the option to not include any (or all) of these "extras" when the scrapbook is pasted or painted into a scene</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> Copy or Move the Selected Objects into the Scrapbook:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>use either '''Option''' [[image:Ablue.png|link=]] or '''Option''' [[image:Bblue.png|link=]] above to select the objects to be included in the scrapbook</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>if you intend to keep this scrapbook (make it permanent) then position your camera (screen point of view) to give the best view of the selected objects. The screen view will become the thumbnail when the scrapbook is created in <span style="font-weight: 700; font-size: 15px;">Step <span style="color: white; background-color: red;"> 3 </span></span> below</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>then either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the displayed '''Context Menu''' icon (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select either the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> option <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>press either <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span> (Copy) or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span> (Cut)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>In both cases using the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> options will remove the selected objects from your '''Trainz World''' if they are '''NOT''' in locked layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>More detailed instructions on creating '''Scrapbooks''' can be found in the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The_Marquee_Tool|Marquee Tool]]''' section of this document | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>'''Scrapbooks''' will normally expire (self delete) after 5 days. Instructions on how to make a scrapbook permanent can be found at [[image:PageLink.PNG|link=]] '''[[#Scrapbook_Palette|The Scrapbook Palette]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>'''Scrapbooks''', when created, will contain:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Heights'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Textures'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''TurfFX/Clutter Effect Layers''' - if present</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Selected Objects''' - scenery items, splines, track, signals, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">But <span style="background-color: yellow;"> <span style="text-decoration: underline;">NOT</span> Rolling Stock (Trains) </span></span>. Rolling Stock consists can be saved for later use as new '''Consist Assets'''. See [[image:PageLink.PNG|link=]] '''[[#FM: Context Rolling|Rolling Stock Object Context Menu]]''' for the details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The ground heights, ground textures and '''TurfFX/Clutter Effect Layers''' in the '''Marquee Selection Area''' (method [[image:Ablue.png|link=]] above) or under the selected objects (method [[image:Bblue.png|link=]]) will always be added to the scrapbook. You can use the filters in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to control which other objects will also be added</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Paste Scrapbook"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Pasting a Scrapbook </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Paste Scrapbook Tips|Down]][[image:SkipMinorUp.png|link=#Create Scrapbook|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | To paste a scrapbook into your '''Trainz World''':-<br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Paste a Scrapbook:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Move the '''Compass Rose''' to the position where the scrapbook will be placed | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can immediately paste the current scrapbook ('''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 4 </span>), even if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> is not visible on the screen, using the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|The Scrapbook Filters]]''' and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> select the required '''Scrapbook'''. Its image will be shown in the palette thumbnails. See [[image:PageLink.PNG|link=]] '''[[#Scrapbook Palette|The Scrapbook Palette]]''' for more details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Set the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|The Scrapbook Filters]]''' to include/exclude any objects or features</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Press the keys <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> V </span></span>. You can also select an object, open its '''Context Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span> option - the scrapbook will still be placed at the current position of the compass rose</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The scrapbook will be pasted inside a '''Marquee Selection Area''' which can be moved, rotated and/or resized. See the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The_Marquee_Tool|Marquee Tool]]''' for more details. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> controls <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> have no effect when pasting a scrapbook</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>If you change your mind immediately after the Scrapbook has been pasted and while it is still surrounded by the '''Marquee Selection Area''', you can remove the scrapbook objects by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td>To remove the '''Marquee Selection Area''' but leave the pasted scrapbook intact, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> anywhere outside the area or press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> D </span></span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | '''Scrapbooks''', when painted or pasted, can contain any combinations of:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Heights'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Textures'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''TurfFX/Clutter Effect Layers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scenery Objects (Meshes)''' - individual buildings, trees, signals, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scenery Splines''' - roads, track, fences, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You have options in [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|The Scrapbook Filters]]''' that will control which of these data types are added to your '''Trainz World''' and how they are added.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Paste Scrapbook Tips"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Scrapbook Pasting Tips </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Scrapbook Brush|Down]][[image:SkipMinorUp.png|link=#Paste Scrapbook|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Add Variety to Pasting a Scrapbook</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>A single scrapbook can be pasted many times in a layout but each instance can have variations that will make it different from the others:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add variety to Pasting a Scrapbook:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Use the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''' to change the elements that are placed into the route (e.g. Ground, Scenery, Textures, Splines, Effect Layers) and how they are added (None, Add, Overwrite) each time it is pasted</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Scrapbook Brush"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Scrapbook Brush Actions </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Scrapbook Tool Options|Down]][[image:SkipMinorUp.png|link=#Paste Scrapbook Tips|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Actions </span></td> | ||
| + | <td>When the [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> '''Target''' is selected the second drop down box will give a choice of two brush actions that control how the scrapbook will be painted.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''actions''' are:- </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=200> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Scrapbook Brush'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Scrapbook Clone'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=200>[[image:BrushToolsScrapbookOptions_S20.png|link=]]</td> | ||
| + | <td width=600> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=596 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Scrapbook Brush Actions:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Brush </span></td> | ||
| + | <td>will '''resize''' the scrapbook contents to fit the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Shape </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Clone </span></td> | ||
| + | <td>will paint the scrapbook sized according to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> settings. See '''Notes''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:BrushActionIcon_S20.png|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span> will '''resize''' the scrapbook contents to fit the selected brush shape and size. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is small then the scrapbook contents will be compressed closer together</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is large then the contents will be spaced further apart</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Every <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paste another complete scrapbook copy</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> is ignored.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:BrushActionIcon_S20.png|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span> will paste the scrapbook sized according to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting ('''100%''' = original size) | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is the same size as the scaled scrapbook then a single exact copy will be painted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is smaller than the scaled scrapbook in size then only the central part of the scrapbook will be revealed and more will be added when the brush is moved around until the "painted" area covers the same area as the scaled scrapbook. Further painting will clone or tile the scrapbook contents</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is larger than the scaled scrapbook in size then the contents will be cloned or tiled to fill the set brush radius</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>See [[image:PageLink.PNG|link=]] '''[[#Paint Clone|Using the Scrapbook Clone Brush]]''' below for examples and more information</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | Take care if setting both the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>. Using extreme values for both, such as a very large brush radius and a very small scale value, can cause performance issues (i.e. long delays) while the program attempts to scale and clone the scrapbook contents (see [[image:PageLink.PNG|link=]] '''[[#Paint Clone|Using the Scrapbook Clone Brush]]''' for more details)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Scrapbook Tool Options"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Scrapbook Brush Tool Options </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Paint Scrapbook|Down]][[image:SkipMinorUp.png|link=#Scrapbook Brush|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=970><span style="font-size: 17px; font-weight: 700;">Notes: Tool Options Palette Controls</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The active scrapbook brush options for each action are shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Most of the data entry boxes in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> have a '''Popup Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the box) that can be used to collect and distribute data - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Tool Options Popups|How to Use the Surveyor 2.0 Palettes]]''' for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> up or down on these to adjust the value in smaller increments</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
<tr valign="top" align="center"> | <tr valign="top" align="center"> | ||
| − | |||
<td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span><br>[[image:BrushToolsScrapBrush_S20.png|link=|alt=Brush options]]</td> | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Brush </span><br>[[image:BrushToolsScrapBrush_S20.png|link=|alt=Brush options]]</td> | ||
| − | <td width= | + | <td width=210><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span><br>[[image:BrushToolsScrapClone_S20.png|link=|alt=Clone options]]</td> |
| − | <table align="left"> | + | </tr> |
| + | </table> | ||
| + | </td> | ||
| + | <td width=580> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=580 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=576 align="left"> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td> | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td> | ||
| − | <td width= | + | <td width=486>the brush radius (metres)</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=486>for '''5m Resolution''' and '''10m Resolution''' see '''Notes:''' below<br> | ||
| + | '''0.12m''' and above for '''HD Resolution''' (<span style="background-color: yellow;">in '''Trainz Plus''' only</span>)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td> | ||
| + | <td width=486>if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> option has been enabled in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> filter settings, then this will set the rate or speed at which the ground height will change under the brush</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 377: | Line 4,236: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=486>'''1%''' = slowest<br> |
| + | '''100%''' = fastest</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 391: | Line 4,251: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=486>'''0°''' to '''±359°''' (larger angles can be entered)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 398: | Line 4,258: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Scale </span></td> | ||
| − | <td>the | + | <td>the scrapbook scaling factor ('''Scrapbook Clone''' brush action only) - see '''Notes:''' below</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 405: | Line 4,265: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Range:''' </td> | <td width=90 align="right">'''Range:''' </td> | ||
| − | <td width= | + | <td width=486>'''0.01%''' = smallest<br> |
| + | '''100%''' = full size<br> | ||
| + | '''>100%''' larger than full size</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 419: | Line 4,281: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=90 align="right">'''Options:''' </td> | <td width=90 align="right">'''Options:''' </td> | ||
| − | <td width= | + | <td width=145>[[image:BrushToolsScrapShapes_S20.png|link=]]</td> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Circle </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Square </span> will set the brush to the selected shape with the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> setting the brush size</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Natural </span> will set the brush to the same shape as the '''Marquee''' that created the scrapbook, which may be rectangular. The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> setting will scale the brush size</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td align="left">The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting has no effect on the '''Scrapbook'''. This feature is controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> '''Filter''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> options.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 428: | Line 4,302: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>There is a lower limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> that is dictated by the baseboard resolution ('''10m''', '''5m''' or '''HD'''). For small brushes using the '''5m''' and '''10m Resolutions''' the scrapbook is not confined to the grid lines or intersections unlike small '''Ground Height''' and '''Ground Texture''' brushes. For the '''HD Resolution''' the minimum brush radius is '''0.12m'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Painting with a small brush size using the '''Scrapbook Brush''' target will compress the entire scrapbook into the brush size.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Paint Scrapbook"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Painting with the Scrapbook Brush </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Paint Scrapbook Tips|Down]][[image:SkipMinorUp.png|link=#Scrapbook Tool Options|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | <table bgcolor=#000000 width= | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td width=495> | ||
| + | <table bgcolor=#000000 width=495 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffff width=491 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:NotePad.PNG|link=]]</td> | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To "paint" with a '''Scrapbook''' asset:-</td> |
| − | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The '''minimum''' steps needed to paint the scrapbook currently shown as a thumbnail in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> are <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 1 </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 7 </span>. This will paint using the current settings in the '''Scrapbook Filter''' and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> does not have to be visible on the screen</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> target from the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' first drop down menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select a brush action ([[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Brush </span> <span style="font-weight: 700; font-size: 15px;">OR</span><br> | ||
| + | [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Clone </span>) from the second drop down menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> select a '''Scrapbook''' asset to be painted (see [[image:PageLink.PNG|link=]] '''[[#Scrapbook Palette|The Scrapbook Palette]]''' below)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> open the '''Scrapbook Filter''' and select the features to be painted and the method used (see [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''' below)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set any '''Brush''' controls such as the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint7.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> (depending on your brush selection in <span style="font-weight: 700;">Step <span style="font-size: 15px; color: white; background-color: red;"> 3 </span></span>) on the terrain to paint with the scrapbook asset</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td width=495> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | '''Scrapbooks''', when painted or pasted, can contain any combinations of:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Heights'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Textures'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''TurfFX/Clutter Effect Layers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scenery Objects (Meshes)''' - individual buildings, trees, signals, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scenery Splines''' - roads, track, fences, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You have options in [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|The Scrapbook Filters]]''' that will control which of these data types are added to your '''Trainz World''' and how they are added.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
---- | ---- | ||
</td> | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td colspan=2> |
| − | <td>Unlike '''Surveyor Classic''', there | + | <table> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:DotPoint.JPG|link=]]</td> | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> | + | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> control in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> sets the starting angle for painting the scrapbook objects and you can adjust that angle in increments of 1°</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> [ </span> and <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> ] </span> keys will rotate the angle for painting the scrapbook objects in increments of 10° <span style="font-weight: 700; font-size: 15px;">BUT</span> unlike painting with a '''Ground Texture''' you '''CANNOT''' hold down these keys to continuously rotate the brush while painting with a Scrapbook. The best option while painting is to periodically release the mouse, "tap" one of the rotation keys (each "tap" will rotate the brush by '''10°''') and then resume painting - repeat as necessary</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> options in the '''Scrapbook Filters''' controls how the terrain heights in the '''Scrapbook''' are applied. The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> will be ignored</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting extreme values for the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> when using the [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Clone </span> brush action can cause performance issues (i.e. long delays, even "freezing") while the program attempts to scale and clone the scrapbook contents into the route (see [[image:PageLink.PNG|link=]] '''[[#Paint Clone|Using the Scrapbook Clone Brush]]''' for more details)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 452: | Line 4,491: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you have set the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> '''Scrapbook Filter Option''' to '''Add''' or '''Overwrite''' (see [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''' below) then the rate or speed at which the ground height changes will be controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting<table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: gold; background-color: black;"> Sensitivity </span> Settings:'''</span> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> |
| − | [[image: | + | <td>'''1%''' for the smallest possible change with each sweep of the brush</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''100%''' for the largest possible change with each sweep of the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Values between these two limits will give intermediate changes with each sweep of the brush over the same area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span id="Paint Clone"></span> | ||
| + | ====Using the Scrapbook Clone Brush==== | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table width=996 bgcolor=#ffffff cellpadding=2> |
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>When using the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Clone </span> brush its <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> are important.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td><span style="font-weight: 700; font-size: 15px;">For Example:</span> Two trees as shown below are captured as a Scrapbook with a size of 2x1 baseboard squares. |
| − | <span style="font-size: | + | <table> |
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushOriginal.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">When Using the Clone Brush Remember:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
</tr> | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is the same size as the scaled scrapbook then a single exact copy will be painted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is smaller than the scaled scrapbook then only the central part of the scrapbook will be painted and more will be added when the brush is moved around until the "painted" area covers the same area as the scaled scrapbook</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the brush is larger than the scaled scrapbook in size then the contents will be cloned or tiled to fill the set brush radius</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In all cases continuing to sweep with the brush will clone the scrapbook into the new areas<br></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | Take care if setting both the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>. Using extreme values for both, such as a very large brush radius and a very small scale value, can cause performance issues (i.e. long delays) while the program attempts to scale and clone the scrapbook contents | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The '''Brush Tool''' target is set to [[image:BrushTargetIcon_S20.png|link=]] '''Scrapbook Data''' and its action set to [[image:BrushActionIcon_S20.png|link=]] '''Scrapbook Clone'''. The effects of different <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> are shown below. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Scrapbook Clone''' brush action will normally show the '''scaled size''' and '''shape''' of the scrapbook within the brush shape itself, in this case a circle.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ScrapbookCloneBrushCircle01.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint1RedC.png|link=]] When the brush radius is the same as the scaled scrapbook size then a single copy of the scrapbook will be painted into the brush.<br><br> | ||
| + | An exception will be when the scrapbook is not square, as shown, in which case some of the scrapbook may be cloned and painted in the spaces on each side of the marked scrapbook shape but this will depend on the contents of the scrapbook. In this situation it may be better to select the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Natural </span> brush shape in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. | ||
| + | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | |||
<table> | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paint the entire scrapbook within the brush shape.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> will paint and clone the scrapbook as the brush moves across the terrain.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=200>[[image:ScrapbookCloneBrushNatural01.png|link=]]<br> | ||
| + | Using the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Natural </span> brush shape | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle03.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint2RedC.png|link=]] By reducing the brush radius or increasing its scale (or both) then only part of the scrapbook will fit into the brush (no scrapbook brush outline will be shown) | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will only paint the central part of the scrapbook.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> will paint and reveal more of the scrapbook as the brush moves across the terrain.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle02.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint3RedC.png|link=]] By increasing the brush radius or reducing its scale (or both) then the scrapbook will be cloned so that several copies will be painted into the brush.<br> | ||
| + | These are shown as additional scrapbook shapes within the brush area. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will paint multiple copies of the scrapbook within the brush shape as shown below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:ScrapbookCloneBrushCircle02P.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCloneBrushCircle04.png|link=]]</td> | ||
| + | <td><br> | ||
| + | [[image:DotPoint4RedC.png|link=]] By reducing the brush scale to an extreme (e.g. 1%) then the scrapbook will be cloned multiple times. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A single <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will fill '''each individual''' "micro-grid" inside the brush shape (shown as a "mesh pattern" in the image) with a scaled down but complete copy of the entire scrapbook.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | This will almost certainly cause performance issues (long delays, "freezing") as the program attempts to both scale and clone the scrapbook. The end result is shown below.<br> | ||
| + | [[image:ScrapbookCloneBrushCircle04P.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Paint Scrapbook Tips"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Scrapbook Painting Tips </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Scrapbook Palette|Down]][[image:SkipMinorUp.png|link=#Paint Scrapbook|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Add Variety to Painting a Scrapbook</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>A single scrapbook can be reused many times in a layout but each instance can have variations that will make it different from the others:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add variety to Painting a Scrapbook:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Use the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''' to change the elements that are placed into the route (e.g. Ground, Scenery, Textures, Splines, Effect Layers) and how they are added (None, Add, Overwrite) each time it is painted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> alter the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> settings . This works best when the '''Ground Height''' and '''Effect Layers''' scrapbook filter options have been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> None </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To avoid repetition patterns forming when painting with a scrapbook:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> [ </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ] </span> rotation keys between mouse clicks or brush strokes. Each key press will rotate the brush by '''±10°'''. <span style="font-weight: 700; background-color: yellow;"> NOTE: Unlike painting a ground texture, you cannot hold down these keys while painting with a scrapbook </span>. The best option while painting is to periodically release the mouse, "tap" one of the rotation keys (each "tap" will rotate the brush by '''10°''') and then resume painting - repeat as necessary.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">Caution:</span> Take care when switching between the [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Texture </span> and the [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> '''Brush Tools'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> When switching to the [[image:BrushTargetIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Data </span> '''Brush Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">ALWAYS</span> check the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting before painting with the [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scrapbook Clone </span> action. If the '''Scale''' is set to a very small value then '''Trainz''' may freeze while attempting to scale and clone the scrapbook.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Using the Scrapbook Brush as an "Eraser"</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You can replace the objects that have been painted into an area using a scrapbook (or simply added with the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]''') with the objects in another scrapbook (or even the same scrapbook at a different scale setting) in a simple replacement operation. This can be extended to create an eraser that will remove ALL objects from an area.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To perform a replace/erase operation:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select a replacement scrapbook from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span>. If you are using the second scrapbook as a "eraser" then pick one with just a few simple items, for example grasses and/or small bushes if possible</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Set the required Filter(s) (e.g. "mesh", "spline", etc) in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Overwrite </span>. Set the other filters as needed.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> to a suitable value. If you are using the scrapbook as an eraser then set the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> to a ridiculously high value, such as '''10000%'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Use a painting action to paint over the area or areas covered by the objects to be removed/replaced. Take care around the edges to avoid replacing other objects</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Using the Scrapbook Brush to Paint Ground Cover</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Because the '''Scrapbook Clone Brush''' can be used to quickly cover areas of the ground with vegetation (grasses, small bushes, etc) then it can be tempting to use this feature to cover large areas. While this will work, experience has shown that care must be taken with the selection of assets to be included in the scrapbook, the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>, and the size of the area to be covered.<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Asset Selection:</span><br> | ||
| + | Painting with a scrapbook clone brush will result in its assets being duplicated many, many times over an area that could be quite large. Each time an asset is placed into a scene it has to be individually rendered in 3D by the game engine. If the brush adds hundreds or thousands of copies of an asset into the same scene then there will come a point where this will noticeably affect the display frame rate and the performance of your Trainz route and session. | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: Yellow;">Recommendations</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedCircle10x10.png|10px|link=]]</td> | ||
| + | <td>Make sure that when you create and/or paint the scrapbook that unwanted features (e.g ground textures, effect layers, spines, etc) are not included.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedCircle10x10.png|10px|link=]]</td> | ||
| + | <td>Check the file size of each asset you have added to the scrapbook. Simple grasses, for example, should not have file sizes of more than a few 10s of kilobytes. A grass asset that uses 100s of kilobytes or more (some small grasses can hold 1MB or more of data) should not be used.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Brush Settings:</span><br> | ||
| + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting can have an important effect on the frame rate and performance of your Trainz route and session. If the chosen scale setting is small then the assets will be crowded closer together and there will be more of them that will have to be rendered. Other factors here are the original spacing of the assets when the scrapbook was created and the size of the ground area to be painted. | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: Yellow;">Recommendations</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedCircle10x10.png|10px|link=]]</td> | ||
| + | <td>To spread the assets out use a larger <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting - e.g. '''200%''' or more</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedCircle10x10.png|10px|link=]]</td> | ||
| + | <td>If a small <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting has to be used then restrict the area to be painted</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Ground Coverage:</span><br> | ||
| + | Even if you have carefully dealt with the two points above then your efforts can still be undone by painting over an area that is too large. Most ground cover consists of small plants (mostly grasses) and perhaps some stones. These will not normally be visible at large distances from a speeding train. | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: Yellow;">Recommendations</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedCircle10x10.png|10px|link=]]</td> | ||
| + | <td>Restrict your painted area to within a baseboard or so of the track</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedCircle10x10.png|10px|link=]]</td> | ||
| + | <td>If you are using a small <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting then restrict the painted area to even closer to the track or to isolated areas.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A final <span style="font-weight: 700; font-size: 15px; background-color: Yellow;">recommendation</span> is to consider using a '''Clutter Effect Layer''' instead of a scrapbook, particularly if the ground cover is to be placed right alongside the track.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Scrapbook Palette"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> The Scrapbook Palette </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Scrapbook Filters|Down]][[image:SkipMinorUp.png|link=#Paint Scrapbook Tips|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This palette selects the scrapbook to be painted or pasted as well as performing a very limited range of management tasks</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=600> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookToolsTop_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the pin icon to '''Lock''' (blue pin) and '''Unlock''' (white pin) the scrapbook. Locked scrapbooks are permanent (but can still be deleted). Unlocked scrapbooks will "expire" (self delete) after 5 days</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DeleteIcon_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below on how to deal with the exceptions to this)<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Deleting a scrapbook '''WILL NOT''' delete any objects that it has painted or pasted into the route. The scrapbook simply identifies the objects, it has no control over them after they have been added to the route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookThumbnail_S20.png|link=]]</td> | ||
| + | <td>The thumbnail of the currently displayed scrapbook and the one that will be painted or pasted into the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookCounter_S20.png|link=]]</td> | ||
| + | <td>Identifies the currently displayed scrapbook (the first number) and the total number of stored scrapbooks (the second number)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the route. A scrapbook will be selected when its name and thumbnail appear in the palette</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the name box to edit or replace the current name then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key to confirm the edit</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Deleting Built-in Scrapbooks'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>Some scrapbooks are installed with '''Trainz''' and cannot be deleted. These scrapbooks have the label '''Prefab''' at the front of their names (you may have to scroll to the front of the name to see it). While they cannot be deleted they can be "disabled" so that they won't appear as an installed scrapbook. Unlocking them will not cause them to "expire" - after 5 days they will just become locked again.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To disable built-in scrapbooks</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open '''Content Manager''' and locate the "permanent" scrapbook or scrapbooks.<br> | ||
| + | '''Search Tips:''' '''Name:''' starts with "'''Prefab'''"; '''Status:''' is '''Built-in'''; '''Type:''' is '''Misc'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Highlight (select) the scrapbook assets individually or as a group</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Open the '''Content''' menu and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Disable </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | You can reverse this and enable any or all of these scrapbooks at any time if you need them. When enabled they will reappear in the palette</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Scrapbook Filters"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> The Scrapbook Filters </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Effect Layers|Down]][[image:SkipMinorUp.png|link=#Scrapbook Palette|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The filters control which elements in the scrapbook are added to the route and how they are added.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Step:</span> To Open the Scrapbook Filters</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filters: </span> label below the scrapbook image to open the scrapbook filters.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=600>[[image:ScrapbookToolsBottom_S20.png|link=]]<br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> | ||
| + | <table bgcolor=#ffffe0 width=592 cellpadding=2> | ||
| + | <tr> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Sample Filter Settings:-</span><br> | ||
| + | You can vary the appearance of the scrapbook when added to a route by painting or pasting it with different filter combinations. For example:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=150><span style="font-weight: 700; font-size: 15px;"> Ground Height: </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> None </span></td> | ||
| + | <td>ground height data will not be pasted and the ground heights already in the target area will be used</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"> Ground Texture:</span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Overwrite </span></td> | ||
| + | <td>textures present in the scrapbook will replace those already in the target area</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"> Meshes:</span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add </span></td> | ||
| + | <td>scenery objects in the scrapbook will be added to those already in the target area</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"> Splines:</span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add </span></td> | ||
| + | <td>scenery splines in the scrapbook will be added to those already in the target area</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"> Effect Layers: </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> None </span></td> | ||
| + | <td>effect layers in the scrapbook will not be pasted and any already in the target area will be used</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> | ||
| + | <table bgcolor=#ffffe0 width=594 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can also add more variety when painting a '''Scrapbook''' by changing its <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> settings in combination with different '''Filter''' selections (as shown above). These settings have no effect when pasting a Scrapbook</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=400> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center" colspan=3> | ||
| + | <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Scrapbook Painting/Pasting Options </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="yellow" colspan=3><span style="font-weight: 700; font-size: 15px;"> What Data to Transfer </span></td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>  </td> | <td>  </td> | ||
| − | <td width=130><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Ground Height </span></td> | + | <td width=130><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Ground Height </span></td> |
| − | <td> | + | <td>terrain height(s) used in the scrapbook</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>  </td> | <td>  </td> | ||
<td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Texture </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Texture </span></td> | ||
| − | <td> | + | <td>ground textures used in the scrapbook</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>  </td> | <td>  </td> | ||
<td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Meshes </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Meshes </span></td> | ||
| − | <td> | + | <td>scenery objects (e.g. trees, buildings) used in the scrapbook</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>  </td> | <td>  </td> | ||
<td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Splines </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Splines </span></td> | ||
| − | <td> | + | <td>spline objects used in the scrapbook</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>  </td> | <td>  </td> | ||
<td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Effect Layers </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Effect Layers </span></td> | ||
| − | <td> | + | <td>'''TurfFX/Clutter Effect Layers''' used in the scrapbook |
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>'''Water''' and '''Color Effect Layers''' cannot be added to a scrapbook as they already cover the entire route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=3>< | + | <td bgcolor="yellow" colspan=3><span style="font-weight: 700; font-size: 15px;"> How to Transfer the Data</span></td> |
| − | + | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>  </td> | <td>  </td> | ||
<td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> None </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> None </span></td> | ||
| − | <td>do not paste this | + | <td>do not paint/paste this data</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>  </td> | <td>  </td> | ||
<td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Add </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Add </span></td> | ||
| − | <td>add this | + | <td>add this data to that already present</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>  </td> | <td>  </td> | ||
<td ><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Overwrite </span></td> | <td ><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Overwrite </span></td> | ||
| − | <td> | + | <td>replace the data already present</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=3 | + | <td bgcolor="lightyellow" colspan=3>For the '''Ground Height''':-</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>  </td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> None </span></td> | ||
| + | <td>do not paint/paste the scrapbook ground heights, use the existing ground heights instead</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 524: | Line 5,190: | ||
<td>  </td> | <td>  </td> | ||
<td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Relative </span></td> | <td><span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Relative </span></td> | ||
| − | <td> | + | <td>use the '''difference''' between the existing ground heights and those used in the scrapbook</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 533: | Line 5,199: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Effect Layers"></span> | ||
| + | =='''Effect Layers'''== | ||
</td> | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Edit Effect|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Scrapbook Data|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Select Effect Layer|Down]][[image:SkipMinorUp.png|link=#Scrapbook Filters|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepBrush|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushTarget_PaintEffect.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This '''Brush Target''' paints a selected '''Effect Layer''' into your '''Trainz World'''. The name of the selected layer will appear next to the '''Brush Tool''' icon</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | ===<span style="color: | + | <table bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>You must have '''Effect Layers''' already installed in '''Surveyor''' for this '''Brush Target''' to be selected.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''Effect Layers''' allow you to create and add special scenery effects to your '''Trainz World'''. Depending on your '''Trainz''' version, operating system and hardware there are four different types of '''Effect Layers''' you can add:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">TurfFX</span> - <span style="background-color: yellow;"> only available for '''Nvidia graphic cards''' and '''Windows''' systems </span>. TurfFX consists of 3D animated (e.g. swaying in a breeze) plants that can be used to cover areas of terrain. An example would be a wheat crop. TurfFX layers are painted onto the terrain like a texture and will follow the terrain shape. You can have multiple TurfFX layers.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Clutter</span> - similar to '''TurfFX''' but restricted to smaller objects such as ground cover plants and small rocks. Clutter layers are painted onto the terrain like a texture and will follow the terrain shape. You can have multiple Clutter layers.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Water</span> - when added a '''Water Effect Layer''' will cover the entire layout and will normally sit below the terrain surface (default height is 0m). Areas of a water layer can be raised up to become visible to form a stream, lake, pond or an ocean. You can have multiple water layers each with different water colours and surface effects (calm, ripples, stormy).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Color</span> - <span style="background-color: yellow;"> only available in '''Trainz Plus when using HD Terrain'''</span>. The '''Color Layer''' allows you to add color tints and lightening/darkening effects to different areas of the terrain. The '''Color Layer''' sits on the terrain surface but is only visible when it is painted if its default color has been set to neutral grey (0.500 - see [[image:PageLink.PNG|link=]] '''[[#Edit Effect Layers...|Edit Effect Layers]]''' below). Only a single '''Color Layer''' can be added but it can be painted with different colour effects in different areas.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Effect Layers''' are created using the '''Edit Effect Layers''' options found in both the [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu''' at the top of the screen and also in the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' Action Drop Down Menu. They can also be loaded from '''.cdp''' files and installed from the '''DLS''' (Download Station)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Once created '''Effect Layers''' can be saved as '''Presets''' to be used in other routes</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Each effect layer that you add or create will be saved as a seperate layer in the Effect Layers Group in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Effects Layer Group''' cannot be renamed, deleted, moved or merged with any other layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Individual effect layers can be renamed, deleted and edited, but not moved or merged with any other layer group</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>All effect layer edits are performed using the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''', or by selecting the layer in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span>, or from the [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Select Effect Layer"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Selecting an Existing Effect Layer </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Load Preset|Down]][[image:SkipMinorUp.png|link=#skip Effect Layers|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Effect Layers''' that you have created for the current route (see [[image:PageLink.PNG|link=]] '''[[#Edit Effect Layers...|Edit Effect Layers]]''') or installed into the current route (see [[image:PageLink.PNG|link=]] '''[[#Load Preset|Loading Preset Effect Layers]]''') will be listed in both the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> and in the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' Action Drop Down Menu.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Selecting an Effect Layer from the Brush Tool:</span> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=440>[[image:BrushToolsLoadedEffectLayers_S20.png|link=]]</td> | ||
| + | <td width=560> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Step:</span> To select an '''Effect Layer''' as the brush tool:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an '''Effect Layer''' name in the '''Brush Target List''' and immediately start painting with the brush using the current <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> settings. More details are shown below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If no named '''Effect Layers''' are present in the '''Brush Target List''' then none have been created or loaded</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Selecting an Effect Layer from the Layers Palette:</span> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=270>[[image:AssetsPaletteEffectLayers_S20.png|link=]]</td> | ||
| + | <td width=730> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Step:</span> To select an '''Effect Layer''' as the brush tool:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an '''Effect Layer''' name. You can immediately start painting the effect layer using the current <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> settings. More details are shown below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If no named '''Effect Layers''' are present in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> then none have been created or loaded</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Load Preset"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Loading Preset Effect Layers </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Effect Layer Tools|Down]][[image:SkipMinorUp.png|link=#Select Effect Layer|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | =='''The | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Preset''' effect layers are layers that have been created in other routes and saved into '''Content Manager''' or downloaded from the '''DLS'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Preset effect layers can be added to your existing route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | For instructions on saving an effect layer as a '''Preset''', see [[image:PageLink.PNG|link=]] '''[[#Save Preset|Save a Layer as a Preset]]''' below. | ||
| + | <br><br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>The quickest method of loading a '''Preset''' into a route is to use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. Both must be visible on your screen.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To load a Preset into a route:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> select the '''Presets''' icon [[image:PresetFilter_S20.png|link=]] (the last icon in the list) or select '''Presets''' from the '''Content Drop Down Menu''' below the icons</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=335>[[image:FilterPalettePresetsSelected_S20.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> display is controlled by the selections made in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>. Selecting '''Presets''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will display a list of all the installed effect layers. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Assets Palette|How to Use the Surveyor 2.0 Palettes - Assets Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> you can optionally narrow the search results by adding a text string to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> when the required preset effect layer is shown in the list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name to select it. The [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' will also be selected and its '''Brush Target''' will be set to the selected effect layer so you can immediately start painting using the current <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight:700; background-color: yellow;">As soon as you start painting the new effect layer will be added to the Effect Layers group</span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span>.<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=195>[[image:LayersPaletteEffectLayerRemove_S20.png]]</td> | ||
| + | <td><br> | ||
| + | To remove the new '''Effect Layer''', or any '''Effect Layer''', from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the layers name and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Layer </span> from the pop-up menu.<br> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | Deleting an Effect Layer will delete it from your route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The other options allow you to '''Rename''' and '''Edit''' the selected '''Effect Layer'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=195>[[image:AssetsPalettePresetsSelected_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Effect Layer Tools"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Effect Layer Tool Options </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#TurfFX and Clutter|Down]][[image:SkipMinorUp.png|link=#Load Preset|Up]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>You can control how an effect layer is painted into your '''Trainz World''' through the settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>The Effect Layer brush tool uses the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. If this palette is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=970><span style="font-size: 17px; font-weight: 700;">Notes: Tool Options Palette Controls</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The active effect layer brush options for each action are shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> with a <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Gold </span> coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Most of the data entry boxes in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> have a '''Popup Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the box) that can be used to collect and distribute data - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Tool Options Popups|How to Use the Surveyor 2.0 Palettes]]''' for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> up or down on these to adjust the value in smaller increments</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=210 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> TurfFX and Clutter </span><br> | ||
| + | [[image:BrushToolsEffectLayer_S20.png|link=]]</td> | ||
| + | <td width=210 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Water </span><br> | ||
| + | [[image:BrushToolsWaterLayer_S20.png|link=]]<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="left">[[image:NotePad.PNG|link=]] '''Water Effect Grade'''<br> | ||
| + | The '''Water Effect Layer''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Angle </span> settings are only active if the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grade </span> '''Brush Action''' has been selected.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=210 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Color </span><br> | ||
| + | [[image:BrushToolsColorLayer_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Color Effect Layer''' is only available in '''Trainz Plus''' and it will only appear when '''HD Terrain''' is in use</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Water Effect Layer''' properties of colour and surface effect (calm, ripples, etc) are created using the '''Edit Effect Layer...''' controls - see '''[[#Edit Water|Edit Water Layer]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 width=750 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=746 align="left"> | ||
| + | <tr valign="top"> | ||
| + | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span></td> | ||
| + | <td width=656>the brush radius (metres)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=656>Will depend on the effect layer being added. See '''Notes:''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span></td> | ||
| + | <td>'''Water Effect Layer''' only - the height of the layer (in metres) as painted by the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=656>'''-3000m''' to '''+3000m'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Sensitivity </span></td> | ||
| + | <td>the rate at which the '''Intensity''' (TurfFX, Clutter, Color) or '''Height''' (Water) setting changes under the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=656>'''1%''' (very slowly) to<br> | ||
| + | '''100%''' (very quickly)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Intensity </span></td> | ||
| + | <td>effect density or coverage within the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=656>'''1%''' (almost none) to<br> | ||
| + | '''100%''' (maximum)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span></td> | ||
| + | <td>'''Water Effect Layer''' only - the slope gradient. See '''Notes:''' below</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=656>'''0%''' (flat) to<br> | ||
| + | '''±100%''' (steep but not vertical)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Angle </span></td> | ||
| + | <td>'''Water Effect Layer''' only - the grade direction (compass degrees)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=656>'''0°''' (North) to '''±359°'''<br> | ||
| + | a negative value reverses the grade direction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Color </span></td> | ||
| + | <td>'''Color Effect Layer''' only - the colour selection ('''RGB''' and '''Brightness''' values) - <span style="font-weight: 700; background-color: yellow;"> in Trainz Plus only and it will only be visible when HD Terrain is being used </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=656> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:BrushToolsColorLayerPicker_S20.png|link=]]</td> |
| − | <td>''' | + | <td> |
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the coloured box next to the title '''Color''' to open the colour selector.<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set a Colour:</span> Select a colour by either:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the colour in the colour picker device, <span style="font-weight: 700; font-size: 15px;">OR</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>enter its '''RGB''' value in '''Hexadecimal'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Optionally:</span> Set a brightness value for the selected colour by moving the slider up or down</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Reset:</span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Reset button''' (the circular arrow on the bottom right) to cancel your changes and reset the colour to its default value. This default value is set using the [[image:PageLink.PNG|link=]] '''[[#Edit Color|Edit a Color Effect Layer]]''' controls shown below</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting is ignored for '''TurfFX''', '''Clutter''' and '''Color''' effect layers because these layers will be painted at the existing ground surface height.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=996> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''minimum''' brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> for a '''TurfFX''' and '''Clutter Effect Layer''' will depend on its configuration settings - the asset density, the resources used, etc. This minimum size will be different for different '''Effect Layers'''. If the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span> value is below the required '''minimum''' for the selected '''TurfFX''' or '''Clutter Effect Layer''' then the brush circle will turn <span style="font-weight: 700; color: red;">RED</span> and it will not paint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> is defined as '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a slope formed by the height and distance both being the same value (e.g. a height increase of 50m over a distance of 50m). A vertical slope (a cliff) would have an infinite grade (cliff height divided by 0) which is currently impossible in Surveyor.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="TurfFX and Clutter"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> TurfFX and Clutter Effect Layers </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Water Effect Layer|Down]][[image:SkipMinorUp.png|link=#Effect Layer Tools|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''TurfFX''' and '''Clutter''' are '''Effect Layers''' that can quickly add vegetation and other ground "artifacts" (e.g. weeds, crops, stones, etc) over large areas</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>In a future "soon to be released" <sup>'''TM'''</sup> version of '''Trainz''', '''TurfFX''' will be removed as a separate effect layer and become part of an updated '''Clutter''' effect layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">CAUTION:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''TurfFX''' Effect Layer is:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>an '''Nvidia''' product (it is not from '''N3V''') and requires the presence of an '''Nvidia GPU''' such as a '''GTX''' or '''RTX''' video graphics card. The '''TurfFX''' Effect Layer will not appear on systems that do not have an '''Nvidia''' video card</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>only supported on '''MS Windows'''. It will not work on '''MacOS''' systems</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>This section covers using an existing '''TurfFX''' or '''Clutter''' effect layer.<br> | ||
| + | For information on creating '''TurfFX''' or '''Clutter''' effect layers see [[image:PageLink.PNG|link=]] '''[[#skip Edit Effect|Edit Effect Layers]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Actions </span></td> | ||
| + | <td>When a '''TurfFX''' or '''Clutter''' '''Effect Layer''' has been selected as the '''Target''', the second drop down box will give a choice of three '''actions'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | <table bgcolor=#000000 | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''actions''' are:- </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=260> | ||
| + | <table width=260> | ||
| + | <tr valign="top"> | ||
| + | <td width=120> | ||
| + | <table width=120> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| + | <td width=110>'''Increase'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Decrease'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Set Intensity'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=140>[[image:EffectLayerActions_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:NotePad.PNG|link=]]</td> | + | <td width=25>[[image:PencilTips.PNG|link=]]</td> |
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Intensity </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> settings to control how the '''Effect Layer''' is applied to the terrain by the brush</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=740 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">TurfFX and Clutter Effect Layer Actions:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Increase </span></td> | ||
| + | <td>increases the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Intensity </span> of the effect layer at a rate controlled by the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting, upto a maximum of '''100%'''. Each time the brush is moved over the same area the '''Intensity''' or '''Density''' of the effect layer is increased</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Decrease </span></td> | ||
| + | <td>decreases the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Intensity </span> of the effect layer at a rate controlled by the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting. Each time the brush is moved over the same area the '''Intensity''' or '''Density''' of the effect layer is decreased</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Intensity </span></td> | ||
| + | <td>will paint the effect layer in one sweep using the full <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Intensity </span> setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To paint with a '''TurfFX''' or '''Clutter Effect Layer''':-<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can jump directly to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span> by selecting the named '''Effect Layer''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the '''<TurfFX effect layer name>''' or the '''<Clutter effect layer name>''' from the Brush '''Target''' drop down menu. If there are no '''TurfFX/Clutter Effect Layers''' listed then none have been created or installed for this route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select a Brush action from the second Drop Down Menu (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Increase </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Decrease </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Intensity </span>)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set any required Brush settings - <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Intensity </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the terrain to paint with the selected '''Effect Layer'''. <span style="font-weight: 700; background-color: yellow;"> Note: If the brush painting circle is <span style="font-size: 15px; color: red;">RED</span> then the effect layer will not paint because the brush <span style="font-size: 15px; background-color: black; color: gold;"> Radius </span> is too small </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Both '''TurfFX''' and '''Clutter''' use '''LOD''' data so their visual effect will decrease the further away they are from your point of view. So there is no advantage, but there is a possible performance disadvantage, in painting these effect layers right out to the horizon</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Delete a '''TurfFX/Clutter Effect Layer'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the '''TurfFX/Clutter Effect Layer''' to be deleted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Layer </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Rename a '''TurfFX/Clutter Effect Layer'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the '''TurfFX/Clutter Effect Layer''' to be renamed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rename Layer </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Enter a new name for the layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The density or coverage of the '''TurfFX''' and '''Clutter''' ground effects within the brush area is controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Intensity </span> setting.<br> | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: gold; background-color: black;"> Intensity </span> Settings:'''</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''1%''' to apply the effect very lightly</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''100%''' to apply the effect at full density</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Values between these two limits will give intermediate changes with each sweep of the brush over the same area</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The rate or speed at which the '''TurfFX''' and '''Clutter''' ground effects change when using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Increase </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Decrease </span> brush actions is controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting.<br> | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: gold; background-color: black;"> Sensitivity </span> Settings:'''</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''1%''' to increase/decrease the application of the ground effect very slowly when you move the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''100%''' increase/decrease the application of the ground effect at the maximum possible rate when you move the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Values between these two limits will give intermediate changes with each sweep of the brush over the same area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=971><span style="font-size: 17px; font-weight: 700;">Notes: "Floating Turf"'''</span> | ||
| + | ---- | ||
| + | When painting with a '''TurfFX Effect Layer''' or a '''Clutter Effect Layer''' brush, care must be taken when near the edge of the route. Painting over the edge will create "floating" effect layer artifacts. This can occur in both '''Surveyor 2.0''' and '''Surveyor Classic'''. The same effect will occur if an effect layer is painted over a dig-hole, such as those used at tunnel entrances.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=996> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:EffectLayerHeightArtifact.png|link=]]</td> | ||
| + | <td>In the image on the left, a '''TurfFX Effect Layer''' brush has been used near the boundary of the route. Some of the brush has strayed over that boundary edge into the empty space beyond.<br><br> | ||
| − | + | The result is a "floating" section of TurfFX or Clutter hovering "off the grid" and sometimes high above the terrain, as shown in the image. The height of the floating region will depend on the ground height, the '''World Origin''' height and other mysterious factors.<br><br> | |
| + | <span style="font-weight: 700; font-size: 15px;">The Solution:</span> '''(The Lawn Mower)''' | ||
| + | |||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove "floating" '''TurFX''' and '''Clutter''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> set the '''Effect Brush Tool''' action to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Decrease </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set both the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Intensity </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> settings to '''100%'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> select the same '''Effect Layer''' that created the problem, repaint over the floating '''Effect Layer''' areas. This will also remove some of the effect layer from the edges of the boundary baseboards.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Prevention:</span> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>''' | + | <td>'''DO NOT''' paint '''TurfFX''' and '''Clutter Effect Layers''' right up to the edges of boundary baseboards</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''TurfFX''' and '''Clutter Layers''' do not detect and avoid dig-holes such as those used at tunnel entrances. Use the steps listed above to remove effect layers from dig-holes</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Water Effect Layer"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Water Effect Layer </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Water Effect Tips|Down]][[image:SkipMinorUp.png|link=#TurfFX and Clutter|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | The ''' | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Water Effect Layer''' will cover the entire route but different parts can be raised above the ground to reveal the water where required</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>A '''Water Effect Layer''' will always be added when a new route is created</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>You can have more than one '''Water Effect Layer''' each with a different colour and/or surface effect (calm, ripples, rough) to simulate different water features (e.g. pond, lake, stream, ocean)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Ground Height''' can also be raised or lowered to hide and reveal the water layer where required</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>This section covers using an existing '''Water Effect Layer'''.<br> | ||
| + | For information on creating a '''Water Effect Layer''' see [[image:PageLink.PNG|link=]] '''[[#skip Edit Effect|Edit Effect Layers]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Actions </span></td> | ||
| + | <td>When a '''Water Effect Layer''' has been selected as the '''Target''', the second drop down box will give a choice of five '''actions'''. These '''actions''' are identical to those found in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> '''Target''' plus a new action:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | =='''The | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''actions''' are:- </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=260> | ||
| + | <table width=260> | ||
| + | <tr valign="top"> | ||
| + | <td width=120> | ||
| + | <table width=120> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| + | <td width=110>'''Height Up'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Height Down'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Set Height'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Grade'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Bulk Adjust'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=140>[[image:BrushToolsWaterEffect_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Angle </span> settings to control how the '''Water Effect Layer''' is applied</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=740 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=736 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Water Effect Layer Actions:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Up </span><br>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Down </span></td> | ||
| + | <td>raises/lowers the water layer at a rate controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height </span></td> | ||
| + | <td>will "plateau" the water level to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting at a rate controlled by the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grade </span></td> | ||
| + | <td>creates a smooth water slope at the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Angle </span> settings at a rate controlled by the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting - see '''Notes:''' below</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Bulk Adjust </span></td> | ||
| + | <td>will move the entire water layer up or down - see '''Notes:''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=491 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To paint with a '''Water Effect Layer''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can jump directly to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span> by selecting the named '''Water Effect Layer''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the '''<water effect layer name>''' from the Brush '''Target''' drop down menu. If there are no '''Water Effect Layers''' listed then none have been created or installed for this route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select a [[image:BrushActionIcon_S20.png|link=]] '''Brush Action''' from the second Drop Down Menu (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Up </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Down </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grade </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Bulk Adjust </span>)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set any required Brush settings - <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Angle </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The colour and surface effect (calm, ripples, rough) of a '''Water Effect Layer''' are set in its properties (see [[image:PageLink.PNG|link=]] '''[[#Edit Water|Water Layer Edit Controls]]''' below)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the terrain to paint with the '''Effect Layer'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=491 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=465><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The rate or speed at which the '''Water Effect''' Layer height changes under the brush is controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: gold; background-color: black;"> Sensitivity </span> Settings:'''</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''1%''' for the smallest possible change with each sweep of the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''100%''' for the largest possible change with each sweep of the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Values between these two limits will give intermediate changes with each sweep of the brush over the same area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Delete or Rename a '''Water Effect Layer'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the '''Water Effect Layer''' to be deleted or renamed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Layer </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rename Layer </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>If '''Renaming''' the layer enter a new name for the layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=970><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=996> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>It is '''NOT''' recommended that you use both '''Water Effect Layers''' and the original '''Legacy Water''' in the same route. Use one or the other but, where possible, avoid using both.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting is the '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a slope formed by the height and distance both being the same value (e.g. a height increase of 50m over a distance of 50m). A vertical slope (e.g. a waterfall) would have an infinite grade (cliff height divided by 0) which is currently impossible in Surveyor.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Bulk Adjust </span> brush action is not fully intuitive and will require some experimentation. It will raise and lower the water effect layer in the baseboard where the <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> was executed. Areas within that baseboard where the water effect layer had previously been set to a different height will not be affected until the water level reaches the same height. The Water Effect Layer in surrounding baseboards will also start to move when the level reaches their current heights. Also note that the speed at which the layer moves up or down will decrease as the size of the route increases. In a very large route there may not be any noticeable movement at all. In this case it may be easier to delete the '''Water Effect Layer''' and create another one at the new height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Water Effect Layer Example</span> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=700>[[image:EffectLayerAddWaterLayer_S20.png|700px|link=]]</td> | ||
| + | <td>A water layer has been lifted above the terrain by using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span>:-<br> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>''' | + | <td>The [[image:BrushTargetIcon_S20.png|link=]] '''Brush Target''' is set to the selected '''Water Layer'''</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The [[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height </span> action has been selected from the second drop down menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>... and</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> is set, for example, to a few metres above the terrain height</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | The brush painting action is then used to paint the water at the set height.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Water Effect Tips"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Water Effect Layer Tips </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Color Effect Layer|Down]][[image:SkipMinorUp.png|link=#Water Effect Layer|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | The ''' | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The first step with using a Water Effect Layer is to create it at the correct height | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>See [[image:PageLink.PNG|link=]] '''[[#Edit Water|Edit a Water Effect Layer]]''' below for the details on creating a '''Water Effect Layer'''. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When you create a new '''Water Effect Layer''' it will cover the entire route at the default height of '''0 metres'''. Depending on the starting height of your route (which is set in the very first baseboard) this may be too high and place the water layer above the route and drown everything.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Once you create a '''Water Effect Layer''' its height cannot be altered by editing its properties (see [[image:PageLink.PNG|link=]] '''[[#Edit Water|Edit a Water Effect Layer]]''' below) and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Bulk Adjust </span> option in the '''Brush Actions''' for the '''Water Effect Layer''' is extremely slow and inefficient when used on large routes.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you have created a '''Water Effect Layer''' at the wrong height then the best solution may be to delete it and create a new layer at the correct height</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> When creating a new '''Water Effect Layer''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Locate the lowest ground height in your route. Take note of its altitude by placing the '''Compass''' on the lowest spot and read its height value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Set the default water height in the '''Water Effect Layer Edit Properties''' window to slightly below (e.g. 1, 2 or 3 metres below) that height. If the minimum ground height is above '''0 metres''' then you can safely leave the default height at '''0 metres'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can create a flat water layer at a set height:- | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Create a Flat Water Surface:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the '''Water Effect Layer''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette</span>. This will also select that same layer in the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height </span> brush action rather than <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height Up/Height Down </span> actions</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> to the required value so that the water will be visible above the ground surface and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> to '''100%'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Paint with the brush to bring the '''Water Effect Layer''' up to the set height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To create a sloping water layer:- | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the '''Water Effect Layer''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette</span>. This will also select that same effect layer in the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grade </span> brush action</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> and the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Angle </span> to the required values</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Paint with the brush to create the '''Water Effect Layer''' surface at the set gradient adjusting the slope direction (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Angle </span>) when required</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Color Effect Layer"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Color Effect Layer </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Edit Effect|Down]][[image:SkipMinorUp.png|link=#Water Effect Tips|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | =='''The | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Color Effect Layer''' is only available to '''Trainz Plus''' subscribers and is only visible in routes using '''HD''' resolution</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Color Effect Layer''' adds a "colour tinting effect" to selected areas of the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Only one '''Color Effect Layer''' can be added to a route and it will cover the entire route but it can have different colours in different parts of the route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>This section covers using an existing '''Color Effect Layer'''.<br> | ||
| + | For information on creating a '''Color Effect Layer''' see [[image:PageLink.PNG|link=]] '''[[#skip Edit Effect|Edit Effect Layers]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Actions </span></td> | ||
| + | <td>When the '''Color Effect Layer''' has been selected as the '''Brush Target''', the second drop down box will be blank as there are no brush actions for this effect layer.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can think of the '''Color Effect Layer''' as a "skin" that covers the ground throughout the layout. If the three colour ('''RGB''') <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Default values </span> in the layer have all been set at '''0.500''' (see [[image:PageLink.PNG|link=]] '''[[#Edit Color|Color Layer Edit Controls]]''' below) then the "skin" will be transparent and you can add different colours (or "tints") at different places to alter the appearance of the ground textures.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The '''Color Effect Layer''' is only available in routes using '''HD Resolution'''. You can add the effect layer to a route that uses '''5m Resolution''' and/or '''10m Resolution''' but the layer will only appear if the route is converted to '''HD Resolution'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Painting a Color Effect Layer</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Color Effect Layer''' is painted in the places where it is needed using the '''Brush Tool''' in the same way that you would paint a ground texture. The same restrictions that apply to painting a ground texture also apply to painting a '''Color Effect Layer'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''minimum''' brush size you can use for unrestricted painting is '''5m'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can use smaller brush sizes but there will be restrictions on where you can paint. These restrictions are explained at [[image:PageLink.PNG|link=]] '''[[#Ground Texture 5m/10m|Ground Texture in 5m/10m Resolutions]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:BrushToolsColorLayer_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=400 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To paint with a '''Color Effect Layer''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can jump directly to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span> by selecting the '''Color Effect Layer''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> W </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the '''<color effect layer name>''' from the Brush '''Target''' drop down menu. If there are no '''Color Effect Layers''' listed then none have been created or installed for this route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set any required Brush settings - <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Color </span> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Color </span> setting will open the '''color picker''' to select the colour to be painted. See [[image:PageLink.PNG|link=]] '''[[#Effect Layer Tools|Effect Layer Tool Options]]''' above.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the terrain to paint the '''Effect Layer''' with the selected colour</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Delete or Rename a '''Color Effect Layer'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the '''Color Effect Layer''' (there will only be one)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Layer </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rename Layer </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>If '''Renaming''' the layer enter a new name for the layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=400 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=396 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=370><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The rate or speed at which the colour changes under the brush is controlled by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: gold; background-color: black;"> Sensitivity </span> Settings:'''</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''1%''' for the smallest possible change with each sweep of the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''100%''' for the largest possible change with each sweep of the brush</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Values between these two limits will give intermediate changes with each sweep of the brush over the same area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Applying a '''Color Effect Layer''' will only affect the appearance (colours) of the '''ground textures''' in the painted area. It will not affect the appearance of any objects placed on the ground in that area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">'''No color effect layer applied'''</td> | ||
| + | <td align="center">'''Color effect layer applied'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:ColorEffectLayerNoTint.png|link=]]</td> | ||
| + | <td align="center">[[image:ColorEffectLayerTint.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center">Cricket pitch scene before and after applying a color effect layer that gives the impression of "wear and tear" around the pitch area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Edit Effect"></span> | ||
| + | =='''Edit Effect Layers...'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepPlacement|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Effect Layers|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Save Preset|Down]][[image:SkipMinorUp.png|link=#Color Effect Layer|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepBrush|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>When this '''Brush Target''' is selected, the '''Edit Effect Layer''' dialogue box will appear. This is the same as selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Effect Layers ... </span> from the [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=150>[[image:BrushActionIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Brush Actions </span></td> | ||
| + | <td>When the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Effect Layers... </span> '''Target''' is selected, the second drop down box will be disabled - there are no actions for this brush target.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | You will have only one available option if no '''Effect Layers''' are present in '''Surveyor''' or two options if '''Effect Layers''' are present. | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:EditMenuSelectEffectLayers.png|link=|alt=Open effect layers]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Option [[image:Ablue.png|link=]] Create a New Effect Layer</span> | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td colspan=2>If no Effect Layers are present then you can create a new one</td> |
| − | <td>''' | + | </tr> |
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NewEffectLayerEntry.png|link=|alt=New effect layer]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To create your first effect layer:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the <span style="font-weight: 700; color: white; background-color: black;"> Effect Name </span> text box and enter a name for your new '''Effect Layer'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; color: white; background-color: black;"> Effect Type </span> drop down box and select the type of '''Effect Layer''' to be created - <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> TurfFX </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Clutter </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Water </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Color </span> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The '''Color Effect Layer''' is only available in '''Trainz Plus''' and will only be visible if you are using the '''HD Terrain''' option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:Tick.PNG|link=]] icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You will then be presented with '''Option''' [[image:Bblue.png|link=]] as shown below. You will probably need to edit your new '''Effect Layer''' | ||
| + | For specific editing information on each effect layer type see:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]]</td> | ||
| + | <td>'''[[#Edit TurfFX|Edit the TurfFX Effect Layer]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]]</td> | ||
| + | <td>'''[[#Edit Clutter|Edit the Clutter Effect Layer]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]]</td> | ||
| + | <td>'''[[#Edit Water|Edit the Water Effect Layer]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]]</td> | ||
| + | <td>'''[[#Edit Color|Edit the Color Effect Layer]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <table width=1000> | |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Option [[image:Bblue.png|link=]] Edit an Existing Effect Layer</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If '''Effect Layers''' are present (including the one you just created in '''Option''' [[image:Ablue.png|link=]] above) then select an '''Effect Layer''' from the '''Layer''' drop down box to edit, save or delete, or create another new one</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=469> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PlusIcon.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this icon to create a new effect layer then follow the steps in '''Option''' [[image:Ablue.png|link=]] above</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Layer: </span><br> | ||
| + | [[image:PickerIcon.png|link=]]</td> | ||
| + | <td>to select an existing layer to edit, save or delete, either select its name from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Layer: </span> drop down box <span style="font-weight: 700; font-size: 15px;">OR</span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Picker''' icon and select the '''Effect Layer''' from the '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DeleteIcon.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this icon to delete a selected '''Effect Layer''' from the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Preset: </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Preset''' dropdown box to select an '''Effect Layer''' that is currently stored in '''Content Manager''' to add it to the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SavePresetIcon.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this icon to save the selected '''Effect Layer''' as a '''Preset''' in '''Content Manager''' so that it can be loaded into other routes or uploaded to the '''DLS'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:EditSwitchIcon.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this icon to open the '''Edit Effect Layer''' dialogue window for the selected '''Effect Layer'''. This icon will also close the dialogue window. Always edit with <span style="font-weight: 700; font-size: 15px; background-color: #ffffb0;"> CAUTION </span><br> | ||
| + | For specific editing information on each effect layer type see:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]]</td> | ||
| + | <td>'''[[#Edit TurfFX|Edit the TurfFX Effect Layer]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]]</td> | ||
| + | <td>'''[[#Edit Clutter|Edit the Clutter Effect Layer]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]]</td> | ||
| + | <td>'''[[#Edit Water|Edit the Water Effect Layer]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]]</td> | ||
| + | <td>'''[[#Edit Color|Edit the Color Effect Layer]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=531>[[image:EditEffectLayersMenu.png|link=|alt=Edit effect layers]]<br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>'''Effect Layers''' are created for each route. You can load a '''Preset Effect Layer''' or edit an existing one rather than having to recreate the entire effect each time.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>When you have finished creating or editing an '''Effect Layer''' click either the:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=33>[[image:Tick.PNG|link=]]</td> | ||
| + | <td>icon to '''accept''' your changes</td> | ||
| + | <td width=40 align="center"><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | <td width=33>[[image:Cross.PNG|link=]]</td> | ||
| + | <td>icon to '''reject''' your changes</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Save Preset"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Save a Layer as a Preset </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Edit TurfFX|Down]][[image:SkipMinorUp.png|link=#skip Edit Effect|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | ==''' | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A '''Preset''' is an edited or created effect layer that has been saved so that it can be reused in other routes</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Once an effect layer has been created or edited, it can be saved and will appear as a new asset in '''Content Manager'''. It can be loaded into other routes (see [[image:PageLink.PNG|link=]] '''[[#Load Preset|Loading Preset Effect Layers]]''' above), saved as a '''.cdp''' file and uploaded to the '''DLS'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=531>[[image:EditEffectLayersMenu.png|link=|alt=Edit effect layers]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To save an effect layer as a '''Preset''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open the '''Effect Layers''' window and select the effect layer to be saved</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:SavePresetIcon.png|link=]] icon. The effect layer will be saved using the name you entered for the layer ('''Grass Short Dry''' in the example shown on the left)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | A '''Preset''' can be deleted from the current route (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:DeleteIcon.png|link=]] icon) but it will remain as a saved asset in '''Content Manager''' and can be reloaded if needed. To permanently delete a preset it must be deleted using '''Content Manager'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Edit TurfFX"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> TurfFX Layer Edit Controls </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Edit Clutter|Down]][[image:SkipMinorUp.png|link=#Save Preset|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=570>[[image:EditEffectLayerTurfFX_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=430 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td ><span style="font-size: 17px; font-weight: 700;">WARNING:</span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Always edit these values with caution</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''TurfFX''' Effect Layer is:- | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td>''' | + | <td>an '''Nvidia''' product (it is not from '''N3V''') and requires the presence of an '''Nvidia GPU''' such as a '''GTX''' or '''RTX''' video graphics card. The '''TurfFX''' Effect Layer will not appear on systems that do not have an '''Nvidia''' video card</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>only supported on '''MS Windows'''. It will not work on '''MacOS''' systems</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Many of the entered values will alter the appearance of the asset. Features such as the ground coverage (density) of the plants, their heights, stem and leaf thickness, density of seed heads, etc, etc</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>A detailed (but incomplete) description of the '''TurfFX Effect Layer''' controls can be found on the '''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[TurfFX_Effect_Layer]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The best way to learn how to create and edit an effect layer is to set up a single baseboard and experiment with the various options and controls. If your experiments create an effect layer that you like then save it as a '''Preset''' so that it can be used in another route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Edit Clutter"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Clutter Layer Edit Controls </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Edit Water|Down]][[image:SkipMinorUp.png|link=#Edit TurfFX|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | The ''' | + | <table width=1000 cellpadding=2> |
| + | <tr valign="top"> | ||
| + | <td width=570>[[image:EditEffectLayerClutter_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=430 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">WARNING:</span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Always edit these values with caution</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The scenery assets you select to be included in a '''Clutter Effect Layer''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>should be small. Ideally they should fit inside a 1m cube</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''MUST''' have '''LOD''' (Levels Of Detail) built-in. Assets with no LOD or poor LOD will cause performance issues.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Built-in''' scenery assets that contain the word '''clutter''' in their names (such as shown in the image on the left) will meet the above two requirements</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Each added '''Mesh Asset''' (e.g. plant asset or rock asset) will increase the resources used by this layer and that may have an effect on performance.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The sliders next to each '''Mesh Asset''' control the density (frequency) of that asset in the layer. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=100>'''Extreme Left'''</td> | ||
| + | <td>not displayed at all. This will add a '''Delete''' icon to the end of the slider which will allow that asset to be removed from the layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>'''Extreme Right'''</td> | ||
| + | <td>displayed with maximum coverage</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Intermediate positions along a slider will give effects between these two extremes</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>A detailed description of the '''Clutter Effect Layer''' controls can be found on the '''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[Clutter_Effect_Layer]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The best way to learn how to create and edit an effect layer is to set up a single baseboard and experiment with the various options and controls. If your experiments create an effect layer that you like then save it as a '''Preset''' so that it can be used in another route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Edit Water"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Water Layer Edit Controls </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#Edit Color|Down]][[image:SkipMinorUp.png|link=#Edit Clutter|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td width=46>[[ | + | <td>The '''Water Effect Layer''' has been introduced mainly for '''Surveyor 2.0''' although an older and more restricted version is available in '''TRS19 SP4'''</td> |
| − | <td width=75> | + | </tr> |
| − | <td width=75>[[ | + | </table> |
| − | <td width=75>[[ | + | <br> |
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>In '''Surveyor 2.0''' you can have more than one '''Water Effect Layer'''. Each can have a different combination of water colour and surface effects (calm, ripples, rough). Each can be raised above the ground height to present a different water surface in different locations.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=570>[[image:EditEffectLayerWater_S20.png|link=]] | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Settings:'''</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Default Value </span> control sets the initial height or altitude in metres of the entire water effect layer. This is initially set to '''0m''' but you can change this to any positive (above) or negative (below) value '''BUT''' this must be set when the layer is created, not edited afterwards when it will have no effect</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Constant Value </span> controls set the colour of the entire water effect layer. Enter the '''RGB''' colour values ('''0.000''' to '''1.000''') for the required colour</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=430 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">WARNING:</span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Always edit these values with caution</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A Water Effect Layer:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>will be automatically added at an altitude of '''0m''' (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Default Value </span>) when you create a new Route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>will appear if you lower the ground surface below the altitude of the layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>The '''Trainz Wiki''' has an old ('''TRS19''') and very incomplete description of the '''Water Effect Layer''' controls at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[Water_Effect_Layer]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The best way to learn how to create and edit an effect layer is to set up a single baseboard and experiment with the various options and controls. If your experiments create an effect layer that you like then save it as a '''Preset''' so that it can be used in another route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="Edit Color"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Color Layer Edit Controls </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#stepPlacement|Down]][[image:SkipMinorUp.png|link=#Edit Water|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Color Effect Layer''' is only available to '''Trainz Plus''' subscribers</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>It can only be used in routes built with '''HD Resolution'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can only have one '''Color Effect Layer''' but through the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> it can be given different colours in different locations.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=570>[[image:EditEffectLayerColor_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=430 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">WARNING:</span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Always edit these values with caution</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>only one color effect layer can be added to a Route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the color effect layer only works when using '''HD''' resolution</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you leave the default '''RGB''' colours at '''0.500''' then the colour layer will be invisible except in those areas where you have applied a colour</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=570 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Default Value </span> '''RGB''' colours will set the initial colour used and the colour that will be set if the '''Reset''' button is clicked in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> while painting a colour. Enter the '''RGB''' colour values ('''0.000''' to '''1.000''') for the required colour. <span style="background-color: yellow;">'''NOTE:''' Changing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Default Value </span> will set the colour of the entire '''Color Effect Layer''' and immediately "tint" your entire route with the set colour. To leave the effect layer invisible leave these settings at their default '''0.500''' values.</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Color Effect Layer''' can be created in a route that uses '''5m Resolution''' or '''10m Resolution''' but it will only appear if the entire route is converted to '''HD Resolution'''.<br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#stepUpgrading|Converting to HD]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>The best way to learn how to create and edit an effect layer is to set up a single baseboard and experiment with the various options and controls. If your experiments create an effect layer that you like then save it as a '''Preset''' so that it can be used in another route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When painting with the '''Color Effect Layer''' set the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Color </span>, <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> values in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. Each time you use the brush these controls can have different settings.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>A more detailed description of the '''Color Effect Layer''' controls can be found on the '''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[Color_effect_layer]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <!-- Placement Section --> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepPlacement"></span> | ||
| + | ='''The Placement Tool'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Placement: Setting an Objects Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Edit Effect|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepBrush|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepEyedropper|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_PlacementToolIcon.png|link=]]</td> | ||
| + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> E </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Placement Tool </span> adds selected assets to a '''Trainz World'''</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td> |
| − | <td width= | + | <table width=996 bgcolor=#ffe89a cellpadding=2> |
| − | <td width= | + | <tr valign="middle"> |
| − | <td width=75>& | + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> |
| − | <td width=75>& | + | <td>Various function of this tool use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If these palettes are not visible on the screen when required then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:PlacementTools_S20.png|link=|alt=Placement Tools]]</td> | ||
| + | <td> | ||
| + | <table width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Targets </span> The '''Placement Tool''' has no '''Target''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When selected, this tool has a distinctive pointer icon which makes it easy to identify that the '''Placement Tool''' is active [[image:PlacementToolPointer_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Selecting an asset in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> or an effect layer in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> will automatically activate the '''Placement Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Actions </span> The '''Placement Tool''' has no '''Action''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">The [[image:S20_PlacementToolIcon.png|link=|20px]] Placement Tool is used for adding the following objects to a route:-</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Placement: Scenery Mesh Objects|Scenery Mesh Objects (e.g. buildings, trees)]]'''</td> | ||
| + | <td width=10> </td> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Placement: Spline Objects|Spline Objects (e.g. roads, fences, tracks)]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Placement: Track Objects|Track Objects (e.g. signals, switches)]]'''</td> | ||
| + | <td> </td> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Placement: Rolling Stock Objects|Rolling Stock Objects (e.g. locos, wagons)]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">More Placement Options</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>After an object has been placed in a route its position and/or height can be changed by choosing one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>using the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>editing its <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> x: </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> y: </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> settings in [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>selecting the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option in its '''Context Menu'''. This will apply the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> value stored in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> to the object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Placement: Setting an Objects Layer"></span> | ||
| + | =='''Placement: Setting an Objects Name and Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Placement: Scenery Mesh Objects|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepPlacement|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Set Layer|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- Top --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>All scenery objects can be given names and can be assigned to layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>For some objects a name is needed for the operation of a '''Session''' but for most objects a name is optional.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>At the very basic level the layer assigned to an object will decide whether it is saved as part of the '''Route''' or as part of a '''Session'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Set Name"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Setting an Objects Name </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Set Layer|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Object names are optional but for some objects they are essential for running a session</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can give any object in your route an identifying name. In some cases a name is vital for '''AI''' and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. A name also makes it easier to search for a particular object using the '''Find Tool''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> F </span></span> keys). You must have an object selected (highlighted) before it can be named - for example immediately after it has been added to a layout by the '''Placement Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=225>[[image:InfoPaletteObjectName_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To name (or rename) an object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td width=450>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name:''' text entry box</td> | ||
| + | <td rowspan=3> | ||
| + | <table width=325 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the '''Name:''' text entry box is greyed out and cannot be selected then the layer containing the object is locked. Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> to unlock the layer (see [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#The Layers Palette|The Layers Palette]]'''), reselect the object and try again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Enter or edit the name</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BugMini.PNG|link=]]</td> | ||
| + | <td colspan=2><span style="color: red; text-decoration: underline; font-weight: 700;">KNOWN BUG</span><span style="color: red; font-weight: 700;">:</span> Changes to the name of a '''Track Object''' will not save unless something else in the route is also edited. The following additional step is a workaround when renaming '''Track Objects'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td bgcolor="yellow" colspan=2>If renaming a track object then move a non-track object (e.g. a tree) before saving. If you have already edited something else in the route but not yet saved then this step will not be necessary</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ObjectsUsingSameName.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=580 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=576 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">There is no ban on two or more objects using the same name</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | ||
| + | <br> | ||
| + | This will not cause any problems for scenery objects apart from finding the ''exact'' one you want with the '''Find Tool''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> F </span></span> keys) as shown in the image on the left - Which of the 4 "Old Orroroo Rd" objects is the one that I need?<br> | ||
| + | <br> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | '''Duplicate names''' will cause problems for '''Industries''' (including passenger enabled stations), '''Locomotives''', '''Track Marks''', '''Triggers''', '''Switches''', '''Signals''', etc that have to be identified to control the operation of a session.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 15px;">These objects must have unique names</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Set Layer"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Setting an Objects Layer </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Placement: Scenery Mesh Objects|Down]][[image:SkipMinorUp.png|link=#skip Placement: Setting an Objects Layer|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All objects in the '''Trainz World''' are in layers. For '''scenery objects''' you can set and change the layers where they are placed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>Layers are an essential feature of '''Trainz''' for managing different objects in '''Surveyor'''. Layers can be:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>locked to prevent the accidental deletion, movement or alteration of the objects they contain</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>hidden to remove their objects from view so that other nearby objects can be manipulated</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Layers can also be used in '''Driver''' to hide and reveal objects during gameplay.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>More information on creating, editing and using '''Layers''' can be found on the '''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Use_Layers|How to Use Layers]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>An object will always be placed in the currently set '''Active Layer'''. The active layer can be changed before the object has been added and objects can be moved to different layers at any time.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LayersPalette_S20_ActiveLayer3.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Active Layer''' (shown left named '''route-layer PQ''') is indicated by a light grey "highlight" in the list and its name will appear in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> title. <span style="font-weight: 700; background-color: yellow;"> This is the layer where all objects added by the <span style="font-size: 15px;">Placement Tool</span> and the <span style="font-size: 15px;">Scrapbook</span> will be placed </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Step:</span> To set the '''Active Layer''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the layer name. That layer is now the '''Active Layer''' where all objects placed in the Route or Session will be added. You can change the '''Active Layer''' at any time. | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Changing the '''Active Layer''' will not change the assigned layers of any existing objects. It merely sets the default layer that will be used for new added objects</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The '''Ground Height''', '''Ground Texture''' and '''Effect Layers''' are special. They cannot be set as the '''Active Layer''' and scenery objects and splines cannot be moved into them.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>After an object has been placed into a layer in the '''Trainz World''' it can be moved to a different layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If an object is still selected (highlighted) by the '''Placement Tool''' then you can change its assigned layer as often as you like. If it is not selected then you must first select it using either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:InfoLayerSetNew.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=680 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a placed object to another layer:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the Layer arrowhead icon (circled in red in the image left). This will open up the layer controls for the selected object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>the drop down menu box labelled '''Layer''' shows the currently assigned layer for that object. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Up/Down''' arrows or inside the text box itself to open the list of all available layers.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the destination layer from the list. The object will then be moved to the selected layer - you will be given a warning if the move has failed (usually because the objects layer is locked)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | |||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Also see:-</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]] '''[[#skip Assigning Objects to a Different Layer|Assigning Objects to a Different Layer]]''' for more details on the '''Layer Controls''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:WikiLink.PNG|link=]] '''[[How_to_Use_Layers|How to Use Layers]]''' for detailed information on '''Layers'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td colspan=2><span style="font-size: 15px; font-weight: 700;">CAUTION: Take Care when assigning objects to layers</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Placing an object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layer Group </span> will save it in the '''Route''' and it will appear in every '''Session''' based on that '''Route'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Placing an object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Session Layer Group </span> will save it in the '''Session''' and it will only appear in the currently loaded '''Session'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Track Objects''' (e.g. signals, switches, track marks, etc) cannot be placed into a layer that is higher up in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> list than the layer containing the '''Track'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Placement: Scenery Mesh Objects"></span> | ||
| + | =='''Placement: Scenery Mesh Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Placement: Spline Objects|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Placement: Setting an Objects Layer|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Add Mesh|Down]][[image:SkipMinorUp.png|link=#PT: Set Layer|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepPlacement|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:MeshObjectExamples.png|link=]]<br> | ||
| + | '''Typical Scenery Mesh Objects'''<br> | ||
| + | Buildings, trees, bushes, vehicles, people, "clutter"</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Add Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Add a Scenery Mesh Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Move Mesh|Down]][[image:SkipMinorUp.png|link=#skip Placement: Scenery Mesh Objects]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Individual "non-spline" scenery objects that are not attached to track are often referred to in '''Trainz''' terminology as <span style="font-weight: 700; font-size: 15px;">Scenery Mesh Objects</span>.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Scenery Mesh Objects</span> include single (non-spline) scenery items such as buildings, trees, road signs, cars (non moving), people and animals</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a '''Scenery Mesh Object''' the first step is to identify the exact asset you want to add.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> choose one of the following:- | ||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Scenery Mesh''' icon<br> | ||
| + | [[image:FilterPaletteSceneryObjectsSelected_S20.png|link=]] | ||
| + | <table> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:GroundTextureFilter_S20.png|link=]]</td> | ||
| + | <td>all ground textures</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all non-spline scenery assets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> | ||
| + | <td>all spline scenery assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> | ||
| + | <td>all track spline assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all track (non spline) assets (signals, etc)</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrainFilter_S20.png|link=]]</td> | ||
| + | <td>all rolling stock assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
| + | <td>all '''Effect Layer''' presets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Content Drop Down Menu'''<br> | ||
| + | [[image:FilterPaletteNoIconSelected_S20.png|link=]]<br> | ||
| + | Then select '''Scenery Objects'''<br> | ||
| + | [[image:FilterSelectSceneryObject_S20.png|link=|alt=Scenery Objects]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> If you already have the same scenery object placed in your route then:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>move the tool pointer over the object to be selected and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The object name will appear in a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ToolTip </span> attached to the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object. This will automatically select it in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and it will also select the '''Placement Tool'''. Release the key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Jump to '''Step''' [[image:DotPoint4.JPG|link=]] below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the '''Scenery Objects''' icon will be shown in blue when it is selected and the name '''Scenery Objects''' will appear in the drop down box below the icons. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Filter Palette|How to Use the Surveyor 2.0 Palettes - Filter Palette]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> display is controlled by the selections made in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>. Selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scenery Object </span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> will produce a list of all the installed '''Scenery Objects''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Assets Palette|How to Use the Surveyor 2.0 Palettes - Assets Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> you have the '''option''' to narrow down the filtered list. Type the assets name or part of the name into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box. For example if you have selected '''Scenery Objects''' and want to find "wooden barns", then type "wooden barn" ('''UPPER/lower''' case does not matter) - the part names "wooden" or "barn" would also work but will produce longer lists.<br><br> | ||
| + | This will list all the '''Scenery Objects''' containing the text "wooden barn" in their names or descriptions.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=245>[[image:AssetsPaletteMeshSearchWoodenBarn_S20.png|link=]]</td> | ||
| + | <td><br> | ||
| + | <table width=755> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the required item in the list. When selected the asset will be highlighted with a light grey background.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
---- | ---- | ||
| + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an asset in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list will automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will place that asset in your '''Trainz World'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you are not certain that a selected asset is the right one then try the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options: </span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name in the '''Asset List''' to bring up its image and description, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>view its rotating and resizeable 3D image in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Preview Palette </span>, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>switch the asset list to '''Thumbnail View''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the [[image:AssetsPaletteListToggleViewIcon_S20.png|link=]] icon). In this view the palette is best used undocked and enlarged - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#Thumbnail View|How to Use the Surveyor 2.0 Palettes]]''' for instructions on undocking and enlarging palettes.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>The final step is to place the selected asset into the route.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> if, for some reason, the '''Placement Tool''' is not selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon [[image:S20_PlacementToolIcon.png|link=|20px]] or press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> E </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> at the spot where you want to place the asset | ||
| + | <br> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ctrl </span> key when you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> at the spot will allow you to drag the object to a different position before it is released</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
---- | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''Placement Tool''' will remain on and active until another tool has been selected. So everytime you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> another copy of the asset (or another asset if you change your selection) will be added to the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the last object placed will be highlighted (covered in "green/yellow"). This will be the selected object if you switch control to the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | ====Content Manager in a Palette==== | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Assets Palette''' can be expanded to provide more information, like in '''Content Manager''', about each listed asset.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=595>[[image:AssetsPaletteListExtended_S20.png|link=]]<br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move and resize columns:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>'''To Move:''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the column heading left or right to a new position</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>'''To Resize:''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the dividing line between two column headings left or right to reduce or increase the column width</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To sort the data in a column:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>resize the '''undocked''' '''Assets Palette''' by dragging its right edge further out to the right. This will reveal additional columns of data in an identical display to what you would see in '''Content Manager'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>to sort the data in a column, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the column heading. Each <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will cycle through different sorting options</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Just like in '''Content Manager''', additional columns can be added, removed, resized and moved to a different position. | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign=2> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add new columns</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on a column heading where you want to insert a new column<br> | ||
| + | [[image:AssetsPaletteListAddColumn_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Column </span> and then select the column to be added</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove a column</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the column heading and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove Column </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Move Mesh"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Move a Scenery Mesh Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Delete Mesh|Down]][[image:SkipMinorUp.png|link=#PT: Add Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Warning:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td>To move a scenery mesh object <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> DO NOT </span> click on it</span> with the '''Placement Tool''' as this will just add another object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To move scenery mesh objects you must switch to either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' <span style="font-weight: 700; font-size: 15px;">OR</span> the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a scenery mesh object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key) or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> D </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) on the object to be moved. To select multiple objects use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the object(s) in the required direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For more information see the sections [[image:PageLink.PNG|link=]] '''[[#Free Move: Move a Scenery Mesh Object|Free Move: Scenery Mesh Objects]]''' or [[image:PageLink.PNG|link=]] '''[[#Fine Adjustment: Move a Scenery Mesh Object|Fine Adjustment: Scenery Mesh Objects]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">How to "Roll" a Scenery Mesh Object</span><br> | ||
| + | '''Surveyor 2.0''' makes it possible to roll (or rotate) a scenery mesh object around its two horizontal ('''X''' and '''Y''') axes - these rotations are referred to '''roll''' and '''pitch''' movements. But '''NOT ALL''' scenery mesh objects will allow these movements - for example '''Speedtree''' objects. | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Roll or Pitch a Scenery Mesh Object<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Using the Placement Tool and the Info Palette</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>This is the more accurate method and does not involve switching to another tool so the '''Placement Tool''' can remain active while an object is rotated.<br> | ||
| + | Open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> and enter the rotation angles in the '''Roll''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r: </span> and/or '''Pitch''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p: </span> settings. See [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' for more information.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Using the Fine Adjustment Tool</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>This method is quicker but less accurate than using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> plus it involves switching to a different tool.<br> | ||
| + | Switch to the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' and select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>, the object to be rotated</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> RED </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> GREEN </span> rotational anchors (the curved lines) to rotate the object around its '''X''' or '''Y''' horizontal axes as shown in the image on the right. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> RED </span> anchor curve controls the '''Pitch''' angle</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> GREEN </span> anchor curve controls the '''Roll''' angle</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=400>[[image:RollPitchSceneryMesh_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Delete Mesh"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Delete a Scenery Mesh Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Height Mesh|Down]][[image:SkipMinorUp.png|link=#PT: Move Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To delete a scenery mesh object (or any object) that has just been added by the [[image:S20_PlacementToolIcon.png|link=|20px]] '''Placement Tool''' and is still highlighted, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the object is not highlighted then you must first switch to either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''', select the object and then choose one of the above options</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Height Mesh"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Set the Height of a Scenery Mesh Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Load Industry Mesh|Down]][[image:SkipMinorUp.png|link=#PT: Delete Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>An object that has just been added to a route using the '''Placement Tool''' can have its height adjusted immediately after placement</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>or it can be adjusted at a later time using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Get the Height of a Scenery Mesh Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the height of a '''selected''' scenery mesh object (e.g. a house) into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting while the '''Placement Tool''' is still active. Once it has been copied it can be applied to any other object.<br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the height of any '''selected''' object into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>You can check the height of any selected object or endpoint using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span>. The height is the last value in the '''Pos:''' (Position) data set.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:InfoPaletteShowHeight_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set the Height of a Scenery Mesh Object</span> | ||
| + | <br> | ||
| + | In '''Surveyor 2.0''' scenery mesh objects can be given a height that can place them above or below the ground level. | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:PlacementMeshHeight0_S20.png|link=]]</td> | ||
| + | <td width=200>[[image:PlacementMeshHeight3_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=596 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To set the '''height''' of a '''selected''' scenery mesh object, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting, enter a value followed by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting, enter a value then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>from the objects '''Context Menu''' select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option to apply an existing height setting, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Pos: </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>All heights are '''relative''' to where an object is placed. Heights are not '''absolute'''. If an object is placed 1 metre above the surface, for example, and is then moved along a slope it will always keep its height the same 1 metre above the surface at every point of the slope</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>The object will be moved to the set height above (or below) the terrain. The vertical yellow line shown in the second image on the left indicates the height change. The small yellow dot at the base of the line is the terrain '''attachment point''' for the object.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Load Industry Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Configure an Industry Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Context Mesh|Down]][[image:SkipMinorUp.png|link=#PT: Height Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Some scenery mesh objects have been designed as '''Industry Objects''' that can produce and/or consume products</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>These objects can be preset to process specific products and quantities when a Session starts</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''Configuring Industry Objects''' is covered in great detail in the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Managing Industries|How to Use S20 Palettes]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Context Mesh"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Scenery Mesh Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Placement: Spline Objects|Down]][[image:SkipMinorUp.png|link=#PT: Load Industry Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Scenery Mesh Object Context Menu Options</span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once a scenery mesh object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Scenery Mesh Object''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the '''selected''' objects to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reset Object Rotation </span></td> | ||
| + | <td>resets the rotation angle of the '''selected''' objects to their default values</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Randomise Object Rotation </span></td> | ||
| + | <td>applies a random rotation angle to each '''selected''' object around its vertical axis</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>See [[image:PageLink.PNG|link=]] '''[[#FM: Context Mesh|Free Move: Scenery Mesh Object Context Menu]]''' for the full list of '''Context Menu''' options for '''Scenery Mesh Objects'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Placement: Spline Objects"></span> | ||
| + | =='''Placement: Spline Objects (Including Track)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Placement: Track Objects|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Placement: Scenery Mesh Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Add Spline|Down]][[image:SkipMinorUp.png|link=#PT: Context Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepPlacement|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:SplineObjectExamples.png|link=]]<br> | ||
| + | '''Typical Spline Objects'''<br> | ||
| + | Corrugated iron fence, hedge, sidewalk, power lines, road, rail track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Add Spline"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Add a Spline Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Move Spline|Down]][[image:SkipMinorUp.png|link=#skip Placement: Spline Objects]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of segments joined at the endpoints.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a '''Scenery Splines''' or '''Track Splines''' the first step is to identify the exact asset you want to add.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> choose one of the following options [[image:Ablue.png|link=]] (for '''Scenery Splines''') or [[image:Bblue.png|link=]] (for '''Track Splines'''):-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">For Scenery Splines</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Scenery Spline''' icon<br> | ||
| + | [[image:FilterPaletteScenerySplinesSelected_S20.png|link=]] | ||
| + | <table> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:GroundTextureFilter_S20.png|link=]]</td> | ||
| + | <td>all ground textures</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all non-spline scenery assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> | ||
| + | <td>all spline scenery assets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> | ||
| + | <td>all track spline assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all track (non spline) assets (signals, etc)</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrainFilter_S20.png|link=]]</td> | ||
| + | <td>all rolling stock assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
| + | <td>all '''Effect Layer''' presets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Content Drop Down Menu'''<br> | ||
| + | [[image:FilterPaletteNoIconSelected_S20.png|link=]]<br> | ||
| + | Then select '''Track Splines'''<br> | ||
| + | [[image:FilterSelectScenerySplines_S20.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> If you already have the same spline object placed in your route then:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>move the tool pointer over the object to be selected and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The object name will appear in a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ToolTip </span> attached to the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object. This will automatically select it in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and it will also select the '''Placement Tool'''. Release the key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Jump to '''Step''' [[image:DotPoint4.JPG|link=]] below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the '''Scenery Splines''' icon will be shown in blue when it is selected and the name '''Scenery Splines''' will appear in the drop down box below the icons. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Filter Palette|How to Use the Surveyor 2.0 Palettes - Filter Palette]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> display is controlled by the selections made in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>. Selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Scenery Splines </span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> will produce a list of all the installed '''Scenery Splines''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Assets Palette|How to Use the Surveyor 2.0 Palettes - Assets Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">For Track Splines</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Track Spline''' icon<br> | ||
| + | [[image:FilterPaletteTrackSelected_S20.png|link=]] | ||
| + | <table> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:GroundTextureFilter_S20.png|link=]]</td> | ||
| + | <td>all ground textures</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all non-spline scenery assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> | ||
| + | <td>all spline scenery assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> | ||
| + | <td>all track spline assets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all track (non spline) assets (signals, etc)</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrainFilter_S20.png|link=]]</td> | ||
| + | <td>all rolling stock assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
| + | <td>all '''Effect Layer''' presets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Content Drop Down Menu'''<br> | ||
| + | [[image:FilterPaletteNoIconSelected_S20.png|link=]]<br> | ||
| + | Then select '''Track'''<br> | ||
| + | [[image:FilterSelectTrack_S20.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> If you already have the same track spline object placed in your route then:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>move the tool pointer over the object to be selected and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The object name will appear in a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ToolTip </span> attached to the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object. This will automatically select it in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and it will also select the '''Placement Tool'''. Release the key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Jump to '''Step''' [[image:DotPoint4.JPG|link=]] below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the '''Track''' icon will be shown in blue when it is selected and the name '''Track''' will appear in the drop down box below the icons. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Filter Palette|How to Use the Surveyor 2.0 Palettes - Filter Palette]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> display is controlled by the selections made in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>. Selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Track </span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> will produce a list of all the installed '''Track Splines''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Assets Palette|How to Use the Surveyor 2.0 Palettes - Assets Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> you have the '''option''' to narrow down the filtered list. Type the assets name or part of the name into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box. For example if you have selected '''Track''' and want to find track splines with "NG42" in their names, then type "NG42" ('''UPPER/lower''' case does not matter).<br><br> | ||
| + | This will list all the '''Track''' containing the text "NG42" in their names or descriptions.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=245>[[image:AssetsPaletteTrackSearchNG42_S20.png|link=]]</td> | ||
| + | <td><br> | ||
| + | <table width=755> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the required item in the list. When selected the asset will be highlighted with a light grey background.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an asset in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list will automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will place that asset in your '''Trainz World'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you are not certain that a selected asset is the right one then try the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options: </span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name in the '''Asset List''' to bring up its image and description, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>view its rotating and resizeable 3D image in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Preview Palette </span>, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>switch the asset list to '''Thumbnail View''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the [[image:AssetsPaletteListToggleViewIcon_S20.png|link=]] icon). In this view the palette is best used undocked and enlarged - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#Thumbnail View|How to Use the Surveyor 2.0 Palettes]]''' for instructions on undocking and enlarging palettes.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Place the '''starting point''' of the selected spline or track into the route.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> if, for some reason, the '''Placement Tool''' is not selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon [[image:S20_PlacementToolIcon.png|link=|20px]] or press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> E </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> at the spot where you want to '''Start''' the spline | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the spline starting point is on another spline and you do not want the two splines to be joined then hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''Placement Tool''' will remain on and active until another tool has been selected. So everytime you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> another copy of the object (or another object if you change your selection) will be added to the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the last object placed will be highlighted (covered in "green/yellow"). This will be the selected object if you switch control to the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td rowspan=2 width=420 valign="center">[[image:PlacementTrack1_S20.png|link=]]</td> | ||
| + | <td width=25>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If there is a '''%''' value in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting then the spline will be laid down with a slope using that grade value starting from the terrain height at the first endpoint. If you don't want a grade and want each endpoint placed at the terrain height then delete any value (including 0%) stored in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PlacementTrack2_S20.png|link=]]</td> | ||
| + | <td width=20>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td>When you have the tool pointer in the final position for the first spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> again. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the spline end point is on another spline and you do not want the two splines to be joined then hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The spline segment will now have three '''Context Icons''', one for each '''endpoint''' ([[image:SplineEndpointContextIcon_S20.png|link=]]) and one for the spline segment ([[image:SplineSegmentContextIcon_S20.png|link=]] or [[image:TrackSegmentContextIcon_S20.png|link=]] depending on the type of spline).<br> | ||
| + | |||
| + | <table bgcolor=#000000 width=580 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=576 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Different context menu options are provided depending on whether you click on the icon for an '''endpoint''' or a '''segment'''. See [[image:PageLink.PNG|link=]] '''[[#FM: Context Spline|Free Move: Spline Object Context Menus]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td rowspan=2>[[image:PlacementTrack3_S20.png|link=]]</td> | ||
| + | <td width=20>[[image:DotPoint7.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Curvez for Trainz Geekz'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>Splines and track splines are created and stored using '''Bezier Curves''', a mathematical formula commonly used for curves in computer graphics. Each spline segment, curved or straight, is described using just 4 points regardless of its length and complexity. This gives significant savings in storage and processing. Unfortunately, real world curves are rarely described by simple '''Bezier Curves'''. This can sometimes create difficulties when modelling curves from the real world so approximations often have to be used in the '''Trainz World'''. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td rowspan=3>[[image:PlacementTrack4_S20.png|link=]]</td> | ||
| + | <td width=20>[[image:DotPoint8.JPG|link=]]</td> | ||
| + | <td>When you have the tool pointer in the final position for the second spline segment, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> again. This will anchor the third spline endpoint and the '''Context Icons''' will move to the new segment.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table width=480 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=476 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Adding a Junction'''</span><br> | ||
| + | ---- | ||
| + | To add a junction to a spline segment <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on it with the '''Placement Tool''' at the point where you want to insert the junction, this does not have to be an '''endpoint''', then move the pointer out from the junction. See [[image:PageLink.PNG|link=]] '''[[#Add a Spline Junction|Add a Spline Junction]]''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Repeat '''Steps''' [[image:DotPoint7.JPG|link=]] and [[image:DotPoint8.JPG|link=]] above to continue laying the spline.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span id="Spine Laying Tips"></span> | ||
| + | ====Spine Laying Tips==== | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Starting/Ending Disconnected Splines On Other Splines</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>If you start or end a spline segment on another identical or compatible spline it will form a junction (see [[image:PageLink.PNG|link=]] '''[[#Add a Spline Junction|Add a Spline Junction]]''' below) or, if close enough, it will attach itself to a nearby endpoint on that spline. This is perfect if that is what you want but it is an annoyance if it is not what you want.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>If you start or end a spline segment on an incompatible spline (e.g. placing a ruler spline endpoint on a road spline) you will receive a warning message such as <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Incompatible Spline </span> and you will not be able to add the segment.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | To prevent a junction/join forming or a segment being rejected, use the following:- | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when performing the <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> (a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span>) on the second spline. If this is the start of a spline then once you have clicked draw the new spline out as you normally would</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Lay a Spline that Follows the Ground Terrain</span><br> | ||
| + | Normally splines will be laid down so that they follow the shape of the ground terrain. Occasionally they may be laid down at a set gradient that will ignore the shape of the ground terrain between the two endpoints. This can happen if you have used the '''Eyedropper Tool''' to select an existing spline object - the eyedropper will copy some of the features of the selected spline (such as its gradient) into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. If you want the spline to follow the ground terrain, not a set gradient, then use the following:- | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> check the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting. If it is showing a '''%''' value then highlight the value and delete it. It should now show the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> character which means "follow the shape of the ground" (this is '''NOT''' the same as a gradient of '''0%''' which means "flat").</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Move Spline"></span> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Move a Spline Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Delete Spline|Down]][[image:SkipMinorUp.png|link=#PT: Add Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Warning:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td>To move a spline object <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> DO NOT </span> click on it</span> with the '''Placement Tool''' as this will just add a junction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To move spline objects you must switch to either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' <span style="font-weight: 700; font-size: 15px;">OR</span> the [[image:PageLink.PNG|link=]] '''[[#The_Fine_Adjustment_Tool|The Fine Ajustment Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=490 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a spline '''segment'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key) or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> D </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) on the spline segment to be moved. To select multiple spline segments use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the segment(s) in the required direction | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Note:</span> always drag on a '''segment''' not on an '''endpoint''' otherwise only the endpoint will be moved</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For more information see the sections [[image:PageLink.PNG|link=]] '''[[#Free Move: Spline Objects|Free Move: Spline Objects]]''' or [[image:PageLink.PNG|link=]] '''[[#Fine Adjustment: Spline Objects|Fine Adjustment: Spline Objects]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=20> </td> | ||
| + | <td> | ||
| + | <table width=490 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a spline '''endpoint'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key) or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' (or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> D </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the endpoint in the required direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For more information see the sections [[image:PageLink.PNG|link=]] '''[[#Free Move: Spline Objects|Free Move: Spline Objects]]''' or [[image:PageLink.PNG|link=]] '''[[#Fine Adjustment: Spline Objects|Fine Adjustment: Spline Objects]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Delete Spline"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Delete a Spline Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Add Junction Spline|Down]][[image:SkipMinorUp.png|link=#PT: Move Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To delete a spline object (or any object) that has just been added by the '''Placement Tool''' and is still highlighted, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the object is not highlighted then you must first switch to either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''', select the object and then choose one of the above options</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span id="Add a Spline Junction"></span> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Add Junction Spline"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Add a Spline Junction </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Remove Junction Spline|Down]][[image:SkipMinorUp.png|link=#PT: Delete Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A junction is formed when three spline segments are joined at an endpoint. Junctions can be formed using non identical but '''compatible''' spline objects, such as different types of track splines.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=425>[[image:SplineJunction_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=575 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=571 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a junction to a spline object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the spline object to be used for the junction. The easiest method is hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an existing spline object that you want to use. This will also select the '''Placement Tool''' in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 2 </span> below so you can skip to '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 3 </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the '''Placement Tool''' [[image:S20_PlacementToolIcon.png|link=|20px]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline at the spot where the junction is to be created. This can be on an existing endpoint or between two endpoints where a new endpoint will be inserted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>All spline junctions will be shown with a red dot ([[image:DotPoint.JPG|7px|link=]]). The only exception is for '''procedural track junctions''' where a [[image:DotPoint.JPG|7px|link=]] <span style="font-weight: 700; color: red;">red dot</span> indicates a poorly formed junction while a [[image:DotPointBlackSquare.png|7px|link=]] '''black dot''' indicates a correctly formed junction. See [[image:PageLink.PNG|link=]] '''[[#PT: Junction Track|Add a Track Junction]]''' below for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>move the mouse pointer out from the junction to where the next endpoint of the spline branch will be placed and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes: Incompatible Splines</span><br> | ||
| + | ---- | ||
| + | If, when forming a join or a junction between two splines, the message <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Incompatible Spline </span> appears in the top right corner of the screen, then you are attempting to join two splines that are not compatible with each other. The join or junction between the splines will '''NOT''' be created.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Remove Junction Spline"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Separate Splines </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Junction Track|Down]][[image:SkipMinorUp.png|link=#PT: Add Junction Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove a junction or a join between splines but keep all the spline segments:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open the endpoint '''Context Menu''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] or by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Separate Splines </span> menu option. This will separate '''ALL''' the spline segments that meet at that endpoint without deleting any of the segments | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If you have a segment or segments selected (highlighted) when you click the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Separate Splines </span> menu option then '''ALL''' the selected spline segments will be separated at their endpoints</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A spline junction or join can also be removed by deleting any spline segment that connects to its endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A junction endpoint can be moved by using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Junction Track"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Add a Track Junction </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Height Spline|Down]][[image:SkipMinorUp.png|link=#PT: Remove Junction Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A track junction is formed using '''track splines''' in the same way as described above but track junctions have additional features</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=365>[[image:PlacementTrackJunction_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>When a junction is created using '''Track Spline Objects''', a junction switch will be automatically added.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">IF</span> the '''Automatic Junction Placement Checkbox''' (in the [[image:SurveyorMainMenuIcon.png|link=]] '''Surveyor Main Menu''' - '''Settings''' option - '''Interface Settings''') has been checked '''ON'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the switch will be the one specified in the '''Region''' listed in the '''Route Properties'''. The '''region''' and its switch can be changed by opening the [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu''' and selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span>. If no region has been specified then a '''default''' switch (as shown left) will be used</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' to move or delete the switch and to open its '''Context Menu''' for editing</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>Information on creating and editing a '''Region''' can be found on the '''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Create_a_Region_Asset|How to Create a Region Asset]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Using Procedural Tracks</span><br> | ||
| + | If the track object used is a '''Procedural Track''' and the junction is formed with another '''Procedural Track''' then the junction endpoint dot will be coloured:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: red;">RED</span> (as shown above) if the junction exceeds the maximum allowed values for a procedural junction. This will not stop the junction from working but it will not display the special features only found in '''Procedural Tracks''', <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">BLACK</span> if the junction is within the maximum allowed values for a procedural junction and it will display all the '''Procedural Track''' special features</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A procedural track junction can be changed from <span style="font-weight: 700; color: red;">red</span> to '''black''' by adjusting the height and/or position (depending on the exact cause of the problem) of the junction endpoint and the endpoints on either side of the junction. See the Wiki Page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Procedural_Track|How to Use Procedural Track]]''' for more details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A junction between two non-procedural tracks and between a procedural track and a non-procedural track will always have a <span style="font-weight: 700; color: red;">red</span> endpoint dot</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Height Spline"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Set a Spline Height </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Gradient Spline|Down]][[image:SkipMinorUp.png|link=#PT: Junction Track|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Get the Height of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''height''' of a spline segment into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Once it has been copied it can be applied to any other object. Choose one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>Use the '''Eyedropper''' to copy the height (and gradient) of a spline segment<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Height''' of a spline segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and move the mouse tool pointer onto the spline segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the segment has a slope then the height at the point clicked with the eyedropper will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting and the spline gradient will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This will also select the clicked object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in your '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting drop down menu | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Height''' of the currently active (just placed) spline segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the spline segment has a slope then the height at its midpoint will be used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set the Height of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>To set the '''height''' of a '''selected''' spline segment (including track) or endpoint, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975>If the selected spline segment has a <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting then '''Options [[image:Ablue.png|link=]] [[image:Bblue.png|link=]] and [[image:Dblue.png|link=]]''' will '''adjust''' the height of each endpoint so that the heights will change but the grade will remain the same. '''Option [[image:Cblue.png|link=]]''' will set both endpoints to the entered height and the grade will be removed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Pos: </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>All heights are '''relative''' to where an object is placed. Heights are not '''absolute'''. If a spline is placed 1 metre above the surface, for example, and is then moved along a slope it will always keep its height the same 1 metre above the surface at every point of the slope</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Gradient Spline"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Set a Spline Gradient </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Condition Track|Down]][[image:SkipMinorUp.png|link=#PT: Height Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> is defined as '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a gradient formed by both measurements having the same value (e.g. a rise of 50m over a distance of 50m). A vertical slope (a cliff) would have an infinite grade (cliff height divided by 0) which is currently impossible in Surveyor.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Get the Grade of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''grade''' of a spline segment into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting. Once it has been copied it can be applied to any other object. Choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>Use the '''Eyedropper''' to copy the grade of any spline segment<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Grade''' of a spline segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and move the mouse tool pointer onto the spline segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>This will also change the asset selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This will also copy the '''height''' of the segment at the point it was clicked into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting drop down menu<br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Grade''' of the currently active (just placed) spline segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Grade from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set the Grade of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>To set the '''gradient''' of a '''selected''' spline segment (including track) '''<u>after it has been laid</u>''' by the '''Placement Tool''', choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span> option from the '''Context Menu''' for the '''segment endpoint''' (not the segment context icon) - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the endpoint '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] to apply the existing grade value. The '''endpoint''' that has been selected will be the starting point of the grade.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can lay a spline object without any applied gradient so that it will follow the existing terrain height. Simply delete its <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> value so it resets to the default <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> character</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Adding Spline Segments at a Set Gradient</span> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>To set and use the '''gradient''' of a spline object (including track) '''<u>before it has been laid</u>''' by the '''Placement Tool''' so that all the spline segments will be added with the set gradient in place, until it is changed or cancelled, then:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Steps:</span> To lay a spline sequence with a preset gradient:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline asset to be added</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the '''Surveyor World''' and draw out each spline segment as normal. Each segment will have the height of its second endpoint increased (or reduced for a negative grade) by an amount controlled by the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can cancel or change the gradient at any time. The change will only affect any selected spline segment and any additional segments that are added after the change. Simply delete its <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> value so it resets to the default <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> or enter a new value</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Condition Track"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Set Track Condition and Superelevation </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Context Spline|Down]][[image:SkipMinorUp.png|link=#PT: Gradient Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Track Condition''' sets the "smoothness" of the ride over a track segment. The default is '''50%''' which is '''Average'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Track Superelevation''' sets the height difference (as a angle) between the inner and outer rail lines on a curve</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track Condition''' and '''Superelevation''' are only available for '''Track Splines'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px;">Track Condition</span><br> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | There are '''three different methods''' available for setting the track condition of a track segment. | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> has a '''Condition''' setting that only applies to '''track spline segments'''. This can be set for a segment that has just been added and is still highlighted.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:PlacementSplineTools_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Condition </span></td> | ||
| + | <td width=706>this applies to '''Track Spline''' objects and sets the track '''condition''' (or "ride comfort") for each segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=706>'''1%''' (terrible track condition) to<br> | ||
| + | '''50%''' (average track condition - the default setting) to<br> | ||
| + | '''100%''' (perfect track condition)<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the track segment is not highlighted then you must switch to the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' and then select the segment or multiple segments.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set '''Track Condition''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Enter a value from '''1''' to '''100''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Condition </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>There will be no visible change to the track appearance, not even for a 1% setting, as this change would have to be built into the track mesh. Instead when a consist moves over the track there will be a visible change in its rocking or swaying motion.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>A second method of setting the '''Track Condition''' of a newly placed track segment is to use its '''Track Segment Context Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuSplineSegment_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Track Condition''' of a newly placed track segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:TrackSegmentContextIcon_S20.png|link=]] '''Track Segment Context Icon''' to open its menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option at the bottom of the list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Enter a track condition as a '''%''' value where it shows '''Default'''. The description on the right will change to show the effect of the new value<br> | ||
| + | [[image:TrackConditionSetting_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Click <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> to set the new value and exit or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> to cancel the new value and exit</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Cblue.png|link=]]</td> | ||
| + | <td>A third method of setting the '''Track Condition''' is to use the '''Placement Tool''' to place an invisible track "bump" object on a track segment.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=220 align="center">[[image:TrackBumpObject.png|link=]]<br> | ||
| + | '''The "Track Bump" Object'''</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a '''Track Bump Object''' to a track segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to locate the '''Invisible Bump Object'''.<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> select the [[image:TrackMeshFilter_S20.png|link=]] icon or the asset type '''Track Objects''' in the drop down list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> enter the search text '''Track Bump'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Invisible Track Bump''' asset in the asset list</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Place the object on a track segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Open its '''Context Menu''' and select the last option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Enter values for the "bumpy track" settings required | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=295>[[image:TrackBumpSettings.png|link=]]</td> | ||
| + | <td><br><br> | ||
| + | '''pitch = forward/backward'''<br> | ||
| + | '''roll = side to side'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Click <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> to set the new values and exit or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> to cancel the new values and exit</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px;">Track Superelevation</span><br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Track Superelevation''' can only be set through the '''Track Endpoint Context Menu'''. You can have a different value set for each endpoint that will reflect the changes that can take place around a curve. For more information on how to calculate and use '''Superelevation''' see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[HowTo/Use_Superelevation|How to Use Superelevation]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuSplineEndPoint_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Superelevation''' for an endpoint of a newly placed track segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:SplineSegmentContextIcon_S20.png|link=]] '''Track Spline Endpoint Context Icon''' to open its menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option at the bottom of the list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Enter a '''Superelevation Degree''' as an angle (in degrees) - this is the superelevation angle at this vertex (endpoint) per degree of curvature where '''0 = none'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=265>[[image:TrackSuperElevationSetting_S20.png|link=]]</td> | ||
| + | <td>The '''Superelevation Angle''' is calculated using the radius of the curve, the maximum track speed and the track gauge.<br> | ||
| + | See the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[HowTo/Use_Superelevation|How to Use Superelevation]]''' for the formula</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Enter a '''Superelevation Limit''' as an angle (in degrees) - this is the '''maximum''' allowed superelevation angle at this vertex (endpoint)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Click <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> to set the new values and exit or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> to cancel the new values and exit</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Repeat the above steps for each endpoint'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Superelevation for Trainz Geekz'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In the real world rail tracks have a property called '''Superelevation''' which is used on curves. The track is tilted so that the outside track is raised slightly above the level of the inside track. This allows higher train speeds around the curve. The degree of tilting or superelevation that has to be applied depends on the curve radius, the track gauge and the maximum allowed train speed for that curve.<br><br> | ||
| + | In the '''Trainz World''' track splines can also have superelevation. This feature is found in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option in the '''Context Menu''' of track spline endpoints.<br>See [[image:PageLink.PNG|link=]] '''[[#FA: Context Splines|Spline Object Context Menus]]'''<br><br> | ||
| + | Adding superelevation would have been the function of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> curved anchor line but its correct application is more complex than a simple rotation around the track spline axis. For more information see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[HowTo/Use_Superelevation|How to Use Superelevation]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Context Spline"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Spline Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Placement: Track Objects|Down]][[image:SkipMinorUp.png|link=#PT: Condition Track|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Spline Object Context Menu Options</span><br> | ||
| + | Once a spline segment has been placed you can open its '''Context Menus'''. It has separate menus and menu icons:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>[[image:SplineSegmentContextIcon_S20.png|link=]] or [[image:TrackSegmentContextIcon_S20.png|link=]] (depending on the type of spline) for the spline segment, and</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>[[image:SplineEndpointContextIcon_S20.png|link=]] for the endpoints</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on one of the icons to open its menu or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open the menu for the spline segment. The following '''Spline Object''' specific options will appear, along with other more general options, in the '''Context Menu'''. | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Straighten Spline </span></td> | ||
| + | <td>forces a straight line (as far as possible) between the endpoints of a single segment. This option will be [[image:Tick.PNG|link=]] ticked if the segment has already been straightened in which case selecting this option will "un-straighten" the segment and remove the tick</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Separate Splines </span></td> | ||
| + | <td>breaks two spline segments into two separate (independent) splines at the '''selected''' endpoint | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If multiple segments have been selected then this option will break '''ALL''' the selected segments into separate (independent) splines</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Splines </span></td> | ||
| + | <td>removes the '''selected''' endpoint between two segments and merges the segments into one. Two segments can also be merged by deleting a '''selected''' endpoint with the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Spline Point Here </span></td> | ||
| + | <td>inserts a new endpoint in a segment at the point where it was clicked. This will create a new segment at the endpoint</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#FM: Context Spline|Free Move: Spline Object Context Menus]]''' for the full list of '''Context Menu''' options for '''Spline Objects'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Placement: Track Objects"></span> | ||
| + | =='''Placement: Track Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Placement: Rolling Stock Objects|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Placement: Spline Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Add TObject|Down]][[image:SkipMinorUp.png|link=#PT: Context Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepPlacement|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:TrackObjectExamples.png|link=]]<br> | ||
| + | '''Typical Track Objects'''<br> | ||
| + | Track marks, speed signs, signals (visible and invisible), switches, buffer stops</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Add TObject"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Add a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Name TObject|Down]][[image:SkipMinorUp.png|link=#skip Placement: Track Objects]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track Objects''' (e.g. signals, speed signs, switches, etc), both visible and invisible, can only be attached to track splines.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Visible''' examples of track objects include:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Signals, speed signs, end buffers, switches</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Invisible''' examples of track objects include:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Trackmarks, triggers, direction and priority markers. Plus invisible trackside objects such as signals, switches and speed signs</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a '''Track Object''' the first step is to identify the exact asset you want to add.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:DotPoint1.JPG|link=]] In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> choose one of the following:- | ||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Track Object''' icon<br> | ||
| + | [[image:FilterPaletteTrackObjectsSelected_S20.png|link=]] | ||
| + | <table> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:GroundTextureFilter_S20.png|link=]]</td> | ||
| + | <td>all ground textures</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all non-spline scenery assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> | ||
| + | <td>all spline scenery assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> | ||
| + | <td>all track spline assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all track (non spline) assets (signals, etc)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrainFilter_S20.png|link=]]</td> | ||
| + | <td>all rolling stock assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
| + | <td>all '''Effect Layer''' presets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Content Drop Down Menu'''<br> | ||
| + | [[image:FilterPaletteNoIconSelected_S20.png|link=]]<br> | ||
| + | Then select '''Track Objects'''<br> | ||
| + | [[image:FilterSelectTrackObjects_S20.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> If you already have the same track object placed in your route then:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>move the tool pointer over the object to be selected and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The object name will appear in a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ToolTip </span> attached to the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object. This will automatically select it in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and it will also select the '''Placement Tool'''. Release the key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Jump to '''Step''' [[image:DotPoint4.JPG|link=]] below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the '''Track Objects''' icon will be shown in blue when it is selected and the name '''Track Objects''' will appear in the drop down box below the icons. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Filter Palette|How to Use the Surveyor 2.0 Palettes - Filter Palette]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> display is controlled by the selections made in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>. Selecting '''Scenery Objects''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> will produce a list of all the installed '''Track Objects''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> see the '''Trainz Wiki Page'''  [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Assets Palette|How to Use the Surveyor 2.0 Palettes - Assets Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> you have the '''option''' to narrow down the filtered list. Type the assets name or part of the name into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box. For example if you have selected '''Track Objects''' and want to find track objects named "speed board 50", then type "speedboard50" ('''UPPER/lower''' case and spaces between words do not matter).<br><br> | ||
| + | This will list all the '''Track Objects''' containing variations of the texts "speed" + "board" + "50" in their names or descriptions as shown in the image below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=245>[[image:AssetsPaletteTrackObjectSearchSpeed_S20.png|link=]]</td> | ||
| + | <td><br> | ||
| + | <table width=755> | ||
| + | <tr valign="top"> | ||
| + | <td valign="middle">[[image:DotPoint3.JPG|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the required item in the list.<br><br> | ||
| + | When selected the asset will be highlighted with a light grey background.<br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list will automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in your '''Trainz World''' will place that object in the scene.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you are not certain that a selected asset is the right one then try the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options: </span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name in the '''Asset List''' to bring up its image and description, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>view its rotating and resizeable 3D image in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Preview Palette </span>, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>switch the asset list to '''Thumbnail View''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the [[image:AssetsPaletteListToggleViewIcon_S20.png|link=]] icon). In this view the palette is best used undocked and enlarged - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#Thumbnail View|How to Use the Surveyor 2.0 Palettes]]''' for instructions on undocking and enlarging palettes.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>The final step is to place the selected object into the route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> if, for some reason, the '''Placement Tool''' is not selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon [[image:S20_PlacementToolIcon.png|link=|20px]] or press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> E </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the track at the position where you want the '''Track Object''' to be placed. This will become the '''Anchor Point''' where the object will be attached to the track.<br> | ||
| + | [[image:PlacementTrackObject_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''Placement Tool''' will remain on and active until another tool has been selected. So everytime you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> another copy of the object (or another object if you change your selection) will be added to the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the last object placed will be highlighted (covered in "green/yellow"). This will be the selected object if you switch control to the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Certain track objects have a '''Trigger Radius''' that controls how close a consist must approach the object to trigger its action. See [[image:PageLink.PNG|link=]] '''[[#PT: Trigger TObject|Set the Trigger Radius]]''' for instructions on setting this feature.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Name TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Name a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Move TObject|Down]][[image:SkipMinorUp.png|link=#PT: Add TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Once a '''Track Object''' (e.g. a signal) has been placed it can be named using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=225>[[image:InfoPaletteObjectName_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> To name (or rename) a selected '''Track Object''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>[[image:BugMini.PNG|link=]] <span style="color: red; text-decoration: underline; font-weight: 700;"> KNOWN BUG </span><br> | ||
| + | The method for naming (or renaming) a '''Track object''' is the same as it is for all other objects (see '''[[image:PageLink.PNG|link=]] [[#PT: Set Name|Setting an Objects Name]]'''). The difference is a "bug" that affects how changes to object names are handled. If you change the name of a '''Track Object''' the change will not be saved unless something else in the route is also changed. This bug only applies to '''Track Objects''' and not to scenery or spline objects (including track). An additional step, <span style="font-weight: 700;">Step: <span style="color: white; background-color: red;"> 4 </span></span> below, has been added as a "workaround" until this bug is fixed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; background-color: yellow;"> Note: </span> This must be performed immediately after the object has been placed while it is still highlighted (selected). If the object is not highlighted then select it with the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td width=450>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name:''' text entry box</td> | ||
| + | <td rowspan=3> | ||
| + | <table width=325 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the '''Name:''' text entry box is greyed out and cannot be selected then the layer containing the object is locked. Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> to unlock the layer (see [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#The Layers Palette|The Layers Palette]]'''), reselect the object and try again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Enter or edit the name</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td bgcolor="yellow" colspan=2>Move a non-track object (e.g. a tree) before saving. If you have already edited something else in the route but not yet saved then this step will not be necessary</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Move TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Move a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Delete TObject|Down]][[image:SkipMinorUp.png|link=#PT: Name TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Once a '''Track Object''' (e.g. a signal) has been placed it can be moved using the '''Placement Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Step:</span> To move a '''Track Object''' using the '''Placement Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the '''Anchor Point''' (the small yellow dot in the middle of the track as shown in the image above) to any position along the track or to another track. | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>You can also move the object by dragging the object itself and not its '''Anchor Point'''. However, it will lose its fixed distance, both vertical and horizontal, from the centre of the track. You will then have to open its '''Context Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> option to restore it to the correct distance from the track centre</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Moving '''Track Objects''' can also be performed, with more control and additional options, using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Delete TObject"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Delete a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Height TObject|Down]][[image:SkipMinorUp.png|link=#PT: Move TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To delete a track object (or any object) that has just been added by the '''Placement Tool''' and is still highlighted, choose one of the following:-<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the object is not highlighted then you must first switch to either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''', select the object and then choose one of the above options</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Height TObject"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Set the Height of a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Trigger TObject|Down]][[image:SkipMinorUp.png|link=#PT: Delete TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>An object that has just been added to a route using the '''Placement Tool''' can have its height adjusted immediately after placement</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>or it can be adjusted at a later time using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Get the Height of a Track Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the height of a '''selected''' track object (e.g. a signal) into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting while the '''Placement Tool''' is still active. Once it has been copied it can be applied to any other object.<br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the height of any '''selected''' track object into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>You can check the height of any selected object or endpoint using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span>. The height is the last value in the '''Pos:''' (Position) data set.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:InfoPaletteShowHeight_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set the Height of a Track Object</span> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | In '''Surveyor 2.0''' track objects can be given a height that will place them above (or below) the track. To set the '''height''' of a '''selected''' track mesh object, choose one of the following:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting, enter a value followed by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting, enter a value then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>from the objects '''Context Menu''' select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option to apply an existing height setting, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Pos: </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>All heights are '''relative''' to the track where an object is placed. Heights are not '''absolute'''. If an object is placed 1 metre above the track, for example, and is then moved along a sloped track it will always keep its height the same 1 metre above the track at every point</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span id="Trigger Radius"></span> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Trigger TObject"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Placement: Set the Trigger Radius of a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Context TObject|Down]][[image:SkipMinorUp.png|link=#PT: Height TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Certain track objects have a '''Trigger Radius''' that sets how close a consist must approach the object to trigger its action</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Trigger Radius''' of an object can be adjusted by the '''Placement Tool''' immediately after it has been placed on a track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>Track objects that have a '''Trigger Radius''' include:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Track marks such as '''Track Markers''', '''Priority Markers''' and '''Direction Markers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Track Triggers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Whistle Signs'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>It is a good idea to adjust the trigger radius of these objects so that they do not overlap a track junction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The current '''Trigger Radius''' of these objects is shown by the size of the "wings" ('''Red''' or '''Green''' depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=440>[[image:MarkerTriggerRadius_S20.png|link=]]</td> | ||
| + | <td>On one side of the track object is a green '''Trigger Radius''' dot that allows the radius value to be adjusted up or down.<br> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If no '''Trigger Radius''' dot or '''Red/Green Wings''' appear on the track object then it does not have an adjustable '''Trigger Radius'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To adjust the '''Trigger Radius''' of a newly placed track object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Move your camera POV (Point of View) to directly above the track object before adjusting its '''Trigger Radius'''. This will make the adjustment as quick and as smooth as possible.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> forward or back on the '''Trigger Radius''' dot. The dot will not move but the "wings" that indicate the radius on the track and the displayed radius value will increase or decrease</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>when the radius reaches the required size release the mouse button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>This action can also be performed on existing track objects using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' and the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Context TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Track Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Placement: Rolling Stock Objects|Down]][[image:SkipMinorUp.png|link=#PT: Trigger TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Track Mesh Object Context Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once a track mesh object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Track Object''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span></td> | ||
| + | <td>swaps the position of the object to the other side of the track or reverses its direction. With some '''Track Objects''' (e.g. '''Track Marks''') the direction it is facing or pointing is not important</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Change Junction Direction </span></td> | ||
| + | <td>if the object is a track switch or junction then its switch direction will be reversed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | <td>if the object has been moved away from the track then it will be reset to its correct position on the track. This option will be greyed out if the object is already attached to the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>See [[image:PageLink.PNG|link=]] '''[[#FM: Context TObject|Free Move: Track Object Context Menu]]''' for the full list of '''Context Menu''' options for '''Track Objects'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Placement: Rolling Stock Objects"></span> | ||
| + | =='''Placement: Rolling Stock Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepEyedropper|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Placement: Track Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Add Rolling|Down]][[image:SkipMinorUp.png|link=#PT: Context TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepPlacement|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td align="center">[[image:RollingStockObjectExamples.png|link=]]<br> | ||
| + | '''Typical Rolling Stock Objects'''<br> | ||
| + | Locomotives, wagons, passenger cars</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Add Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Add a Rolling Stock Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Load Rolling|Down]][[image:SkipMinorUp.png|link=#skip Placement: Rolling Stock Objects]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Rolling Stock Objects''' (e.g. locomotives, passenger cars and wagons) can only be attached to track splines.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add a '''Rolling Stock Object''' the first step is to identify the exact asset you want to add.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:DotPoint1.JPG|link=]] In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> choose one of the following:- | ||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Trains''' icon<br> | ||
| + | [[image:FilterPaletteTrainsSelected_S20.png|link=]] | ||
| + | <table> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:GroundTextureFilter_S20.png|link=]]</td> | ||
| + | <td>all ground textures</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all non-spline scenery assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> | ||
| + | <td>all spline scenery assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> | ||
| + | <td>all track spline assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> | ||
| + | <td>all track (non spline) assets (signals, etc)</td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:TrainFilter_S20.png|link=]]</td> | ||
| + | <td>all rolling stock assets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top" align="left"> | ||
| + | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
| + | <td>all '''Effect Layer''' presets</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table width=250 bgcolor=#0000ff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=246 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Content Drop Down Menu'''<br> | ||
| + | [[image:FilterPaletteNoIconSelected_S20.png|link=]]<br> | ||
| + | Then select '''Trains'''<br> | ||
| + | [[image:FilterSelectTrains_S20.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=50 align="center"><span style="font-size: 17px; font-weight: 700;">OR</span></td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:PencilTips.PNG|link=]] <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Shortcut </span><br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> If you already have the same rolling stock object placed in your route then:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>move the tool pointer over the object to be selected and hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The object name will appear in a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ToolTip </span> attached to the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object. This will automatically select it in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and it will also select the '''Placement Tool'''. Release the key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Jump to '''Step''' [[image:DotPoint4.JPG|link=]] below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the '''Trains''' icon will be shown in blue when it is selected and the name '''Trains''' will appear in the drop down box below the icons. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Filter Palette|How to Use the Surveyor 2.0 Palettes - Filter Palette]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> display is controlled by the selections made in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span>. Selecting '''Scenery Objects''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> will produce a list of all the installed '''Rolling Stock Objects''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. For more information about the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#The Assets Palette|How to Use the Surveyor 2.0 Palettes - Assets Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> you have the '''option''' to narrow down the filtered list. Type the assets name or part of the name into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box. For example if you have selected '''Trains''' and want to find rolling stock with "NG42" in their names, then type "NG42" ('''UPPER/lower''' case does not matter).<br><br> | ||
| + | This will list all the '''Rolling Stock''' containing the text "NG42" in their names or descriptions.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=245>[[image:AssetsPaletteTrainSearchNG42_S20.png|link=]]</td> | ||
| + | <td><br> | ||
| + | <table width=755> | ||
| + | <tr valign="top"> | ||
| + | <td valign="middle">[[image:DotPoint3.JPG|link=]] <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the required item in the list.<br><br> | ||
| + | When selected the asset will be highlighted with a light grey background.<br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list will automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in your '''Trainz World''' will place that object in the scene.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you are not certain that a selected asset is the right one then try the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options: </span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the name in the '''Asset List''' to bring up its image and description, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>view its rotating and resizeable 3D image in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Preview Palette </span>, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>switch the asset list to '''Thumbnail View''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the [[image:AssetsPaletteListToggleViewIcon_S20.png|link=]] icon). In this view the palette is best used undocked and enlarged - see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#Thumbnail View|How to Use the Surveyor 2.0 Palettes]]''' for instructions on undocking and enlarging palettes.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>The final step is to place the selected object into the route.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> if, for some reason, the '''Placement Tool''' is not selected then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon [[image:S20_PlacementToolIcon.png|link=|20px]] or press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> E </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the track at the position where you want to place the object. This will become the '''Anchor Point''' where the object will be attached to the track.<br> | ||
| + | [[image:PlacementRollingStockObject_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''Placement Tool''' will remain on and active until another tool has been selected. So everytime you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> another copy of the object (or another object if you change your selection) will be added to the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the last object placed will be highlighted (covered in "green/yellow"). This will be the selected object if you switch control to the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you want to place a rolling stock object in a location without any track, for example an old boxcar used as a storage "shed" in a yard, then place it on invisible track. For a better effect lower the track below the ground surface to hide the wagon's bogies</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Load Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Load a Rolling Stock Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Move Rolling|Down]][[image:SkipMinorUp.png|link=#PT: Add Rolling|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Many rolling stock objects can carry products to be loaded and unloaded at industry objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Rolling stock objects can be preloaded with products when the Session starts</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Passenger rolling stock objects can carry passengers who will board and leave at specific industry objects (station platforms)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''Loading Rolling Stock''' or '''Consists''' is covered in great detail in the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Managing Consists|How to Use S20 Palettes]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Move Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Move a Rolling Stock Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Delete Rolling|Down]][[image:SkipMinorUp.png|link=#PT: Load Rolling|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Once a '''Rolling Stock Object''' (e.g. a wagon) has been placed it can be moved using the '''Placement Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>'''Rolling Stock Objects''' are always attached to a track segment. They can be moved along the track or to a different track but they '''cannot be moved''' to a position that is to the left, right, above or below the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Step:</span> To move a '''Rolling Stock Object''' using the '''Placement Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the '''Anchor Point''' (the small yellow dot attached to the object) to any position along the track or to another track. It can also be '''coupled''' to a consist and then '''decoupled''' by dragging the same '''Anchor Point'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Moving, coupling and decoupling '''Rolling Stock Objects''' can also be performed, with more control, using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Delete Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Delete a Rolling Stock Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#PT: Context Rolling|Down]][[image:SkipMinorUp.png|link=#PT: Move Rolling|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To delete a rolling stock object (or any object) that has just been added by the [[image:S20_PlacementToolIcon.png|link=|20px]] '''Placement Tool''' and is still highlighted, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the object is not highlighted then you must first switch to either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''', select the object and then choose one of the above options</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="PT: Context Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Placement: Rolling Stock Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#stepEyedropper|Down]][[image:SkipMinorUp.png|link=#PT: Delete Rolling|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Rolling Stock Object Context Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>Once a rolling stock object has been placed you can open its '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to access a range of options and functions. The following '''Rolling Stock Object''' specific options will appear, along with other more general options, in the objects '''Context Menu'''. | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Vehicle </span></td> | ||
| + | <td>rotates (reverses) the facing direction of a selected rolling stock object. If more than one object has been selected then they will all have their directions reversed but they will remain in the same order</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Change Consist Heading </span></td> | ||
| + | <td>reverses the consist heading as indicated by the directions of the red and green arrows above the start and end of the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Consist Heading </span></td> | ||
| + | <td>the entire consist is reversed, both in the order of the vehicles and the direction they face</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span></td> | ||
| + | <td>when two or more separate rolling stock assets have been selected they will be coupled into a single consist. See [[image:PageLink.PNG|link=]] '''[[#FM: Couple Rolling|Coupling Rolling Stock Objects]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span></td> | ||
| + | <td>saves the selected rolling stock objects as a new consist asset in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#FM: Context Rolling|Rolling Stock Object Context Menu]]''' for the full list of '''Context Menu''' options for '''Rolling Stock Objects'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <!-- Eyedropper Tool Section --> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepEyedropper"></span> | ||
| + | ='''The Eyedropper Tool'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Quick Steps|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Placement: Rolling Stock Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepPlacement|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepFreeMove|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_DropperToolIcon.png|link=]]</td> | ||
| + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> R </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Eyedropper Tool </span> identifies and selects objects in your '''Trainz World'''</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>Various function of this tool use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If these palettes are not visible on the screen when required then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:EyedropperTools_S20.png|link=|alt=Eyedropper Tools]]</td> | ||
| + | <td> | ||
| + | <table width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Targets </span> The '''Eyedropper Tool''' has no '''Target''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When selected, this tool has a distinctive pointer icon which makes it easy to identify that the '''Eyedropper Tool''' is active [[image:EyedropperToolPointer_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Eyedropper''' is also available in the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]''', [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''', [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' and the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The Marquee Tool|Marquee Tool]]''' by holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key - see below for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Actions </span> The '''Eyedropper Tool''' has no '''Action''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Quick Steps"></span> | ||
| + | =='''Quick Steps'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Narrowing the Search|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepEyedropper|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepEyedropper|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | ===From the Eyedropper Tool=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=350>[[image:EyedropperTools_S20.png|link=|alt=Eyedropper Tools]]<br><br> | ||
| + | [[image:EyedropperToolAssetSelected_S20.png|link=|alt=Asset filter set by the Eyedropper in S20]]</td> | ||
| + | <td> | ||
| + | <table width=650 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=646 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To use the '''Eyedropper Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_DropperToolIcon.png|link=|20px]] '''Eyedropper Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> R </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>move the pointer, which will look like an '''Eyedropper''', over any object to reveal its name in a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> ToolTip </span> which will appear below the pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Optional:</span> hold the '''eyedropper''' over any object for a few seconds to reveal more information such as its '''<kuid>''' code</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Optional: <span style="background-color: lightcyan;"> Left Click </span></span> on the object to identify it in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> It will be highlighted in light grey [[image:AssetFilterNameHighlighted_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:EyedropperToolSelect2_S20.png|link=|alt=Eyedropper]]</td> | ||
| + | <td>This will also switch control to the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in your '''Trainz World''' will add the selected asset to your layout. See '''Notes:''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Using the '''Eyedropper Tool''' to select an object (<span style="font-weight: 700;">Step <span style="font-size: 15px; color: white; background-color: red;"> 4 </span></span> above) will also copy some of that objects properties into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. These would include:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Rotation </span> for a ground texture</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> for a spline object (including track)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Adding the selected object to your layout will add it with those properties set. So, for example, if a spline object was selected then its <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting will be copied into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and that setting will be used when the spline is added to the layout</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===From the Brush, Placement, Free Move, Fine Adjustment, Marquee Tools=== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>You can access the '''Eyedropper''' while using any of the other tools in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To access the '''Eyedropper''' from the other tools:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The [[image:S20_DropperToolIcon.png|link=|20px]] '''Eyedropper Tool''' will be temporarily selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>move the '''Eyedropper''' onto an object to identify it as described above. The name and '''<kuid>''' of the object will appear in the pointer tooltip. If you release the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key without selecting an object then you will be returned to your originally selected tool in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object to select it in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and copy some of its properties into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you change your mind you can <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on another object if you are still holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. If you have already released the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key then hold it down again to select another object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>after a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the selected object release the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key. The '''Placement Tool''' will be selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span>. This means that the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in your '''Trainz World''' will add the selected asset to your layout</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Narrowing the Search"></span> | ||
| + | =='''Narrowing the Search'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepFreeMove|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Quick Steps|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepEyedropper|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the '''Eyedropper Tool''' to easily select a single object. In these cases additional options are available to help "remove the clutter".</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> top Drop Down Menu, its '''Filter Actions''', controls how the filters are applied to your '''Trainz World'''. To open the list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the drop down box or on the double arrows on its right.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=205>[[image:FilterPaletteOpenActions_S20.png|link=]]</td> | ||
| + | <td width=350>The top drop down box will provide four actions:-<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Filter Disabled'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Filter List'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Filter Selection'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BulletTick.png|link=]]</td> | ||
| + | <td>'''Filter Visibility'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <br> | ||
| + | [[image:FilterPaletteActions_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>These actions will affect the display and selection of objects in your '''Trainz World'''<br> | ||
| + | <table bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Filter Actions</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span></td> | ||
| + | <td>this action disables the '''Filter Palette''' so that it has no filtering effect on the '''Assets Palette''' which will then display '''All (Installed) Content''' including those assets that are '''Obsolete''' or '''Disabled'''. Its main use is in the '''Bulk Replace Assets Tool''' (available in <span style="font-weight:700; background-color: yellow;"> Trainz Plus only</span>) but it can also be used to temporarily switch off the filters without having to delete them</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | ||
| + | <td>this action is the default setting for the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and displays, in both the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>, all the '''installed''' assets that match any search entered using the '''Filter Selection Options''' (the '''Asset Type''' icons and the '''Drop Down List''' of asset types, search filters and picklists). It has no effect on the operation of the tools in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette</span> or on the objects displayed on the screen in your '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td> | ||
| + | <td>this action will restrict the tools in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> to those objects that are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list. Objects that are not in the filtered list will still be visible in your '''Trainz World''' but cannot be selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibility </span></td> | ||
| + | <td>this action will '''hide''' all objects in your '''Trainz World''' that are not in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list which also means that they cannot be selected. The only exceptions are '''Ground Textures''' and '''Effect Layers''' which will be visible but, unless they are also in the filtered list, cannot selected.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>These filter options can be used with the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]''', [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''', [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' and the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''[[#The Marquee Tool|Marquee Tool]]'''<br> | ||
| + | as well as with the [[image:S20_DropperToolIcon.png|link=|20px]] '''[[#The Eyedropper Tool|Eyedropper Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | As an example the following images show the progressive application of the ''' Filter Actions'''.<br> | ||
| + | |||
| + | <table width=1100> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:AssetsPaletteFilteredScene2_S20.png|link=]]</td> | ||
| + | <td>[[image:AssestFilteredScene1.png|link=]]</td> | ||
| + | <td>[[image:Ablue.png|link=]] In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the '''Filter Action''' has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span> and the '''Scenery Splines''' icon has been selected. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>All objects are visible on the Surveyor screen</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>Only '''Scenery Splines''' can be selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>To reset the filters to allow all objects to be selected set the '''Filter Action''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:AssetsPaletteFilteredScene3_S20.png|link=]]</td> | ||
| + | <td>[[image:AssestFilteredScene2.png|link=]]</td> | ||
| + | <td>[[image:Bblue.png|link=]] In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the '''Filter Action''' has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibilty </span> and the '''Scenery Splines''' icon has been selected. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>Only '''Scenery Splines''' are visible on the Surveyor screen - '''Ground Textures''' and '''Effect Layers''' are always visible</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>Only '''Scenery Splines''' can be selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>To reset the filters to show and select all objects set the '''Filter Action''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:AssetsPaletteFilteredScene4_S20.png|link=]]</td> | ||
| + | <td>[[image:AssestFilteredScene3.png|link=]]</td> | ||
| + | <td>[[image:Cblue.png|link=]] In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the '''Filter Action''' has been set to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Visibilty </span> and the '''Scenery Splines''' icon has been selected. In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> the text "fence" has been added to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>Only '''Scenery Splines''' that have the text "fence" in their names or descriptions are visible on the Surveyor screen - '''Ground Textures''' and '''Effect Layers''' are always visible</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>Only '''Scenery Splines''' that have the text "fence" in their names or descriptions can be selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>To reset the filters to show and select all objects set the '''Filter Action''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter List </span> and delete the text in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <!-- Free Move Tool Section --> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepFreeMove"></span> | ||
| + | ='''The Free Move Tool'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Free Move: Selecting an Object|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Narrowing the Search|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepEyedropper|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepFineAdjustment|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_FreeMoveToolIcon.png|link=]]</td> | ||
| + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> S </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Free Move Tool </span> moves objects around your '''Trainz World'''</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>Various function of this tool use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If these palettes are not visible on the screen when required then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:FreeMoveTools_S20.png|link=|alt=Free Move Tools]]</td> | ||
| + | <td> | ||
| + | <table width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Targets </span> The '''Free Move Tool''' has no '''Target''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This tool is ideal for making large horizontal movements of objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Multiple objects (of different types) can be selected for mass moves and other operations</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Actions </span> The '''Free Move Tool''' has no '''Action''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">The [[image:S20_FreeMoveToolIcon.png|link=|20px]] Free Move Tool is used for selecting and editing the following objects in a route:-</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Free Move: Scenery Mesh Objects|Scenery Mesh Objects (e.g. buildings, trees)]]'''</td> | ||
| + | <td width=10> </td> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Free Move: Spline Objects|Spline Objects (e.g. roads, fences, tracks)]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Free Move: Track Objects|Track Objects (e.g. signals, switches)]]'''</td> | ||
| + | <td> </td> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Free Move: Rolling Stock Objects|Rolling Stock Objects (e.g. locos, wagons)]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td><span style="font-weight: 700; font-size: 15px;">Free Move Alternatives</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In addition to the '''Free Move Tool''' the position and/or height of objects can be changed by choosing one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>using the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>editing its <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> x: </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> y: </span> <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> values in [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>selecting the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option in its '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Free Move: Selecting an Object"></span> | ||
| + | =='''Free Move: Selecting an Object'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Free Move: Naming an Object|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepFreeMove|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFreeMove|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Free Move Tool''' can be used to select individual objects and multiple objects. The multiple objects can be of different types (e.g. spline objects and scenery objects) and in different layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=590> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To select single and multiple objects with the '''Free Move Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the '''Surveyor''' screen <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object to be selected, or the first object if multiple objects are to be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>To select additional objects, hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on each object to be added to the selection. The additional objects do not have to be the same type or in the same layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=400 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span> on an object to add it and all '''nearby''' identical objects into a single selection. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>for a spline object all the segments up to the next junction (in both directions) will be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>for a rolling stock object all the rolling stock objects in '''that consist''' will be selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To remove an object from the selection <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on it again if it is the only selected object or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> if it is one of several selected objects.<br> | ||
| + | To remove '''ALL''' objects from a selection, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on a '''Ground Texture''' or press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> D </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When you select an object its '''Context Icon''' will appear attached to the object. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open its '''Context Menu'''. If more than one object is selected then the '''Context Icon''' will be attached to the <span style="font-weight: 700; text-decoration: underline;">last</span> object selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>Once an object, or multiple objects, have been selected they can be moved or deleted.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''move''' the objects simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> one of the selected objects to their new position</td> | ||
| + | <td rowspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If any of the selected objects are in '''Locked''' layers then they will not be moved or deleted</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''delete''' the objects simply press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Selecting Objects From a Crowded Scene</span><br> | ||
| + | Sometimes the object you want to select is part of a crowded scene or is overlapped by other objects, such as splines, and this can make it difficult to select. In these situations the best solution is to use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to narrow the selection to a single object or to a set of objects.<br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#Narrowing the Search|Narrowing the Search]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Free Move: Naming an Object"></span> | ||
| + | =='''Free Move: Naming an Object'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Free Move: Changing an Objects Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Free Move: Selecting an Object|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFreeMove|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Objects can be given names to help identify them with the '''Find Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Some objects must be given '''unique''' names for display and session operations</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=225>[[image:InfoPaletteObjectName_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To name (or rename) an object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td width=450>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name:''' text entry box</td> | ||
| + | <td rowspan=3> | ||
| + | <table width=325 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the '''Name:''' text entry box is greyed out and cannot be selected then the layer containing the object is locked. Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> to unlock the layer (see [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#The Layers Palette|The Layers Palette]]'''), reselect the object and try again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Enter or edit the name</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BugMini.PNG|link=]]</td> | ||
| + | <td colspan=2><span style="color: red; text-decoration: underline; font-weight: 700;">KNOWN BUG</span><span style="color: red; font-weight: 700;">:</span> Changes to the name of a '''Track Object''' will not save unless something else in the route is also edited. The following additional step is a workaround when renaming '''Track Objects'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td bgcolor="yellow" colspan=2>If renaming a track object then move a non-track object (e.g. a tree) before saving. If you have already edited something else in the route but not yet saved then this step will not be necessary</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If more than one object has been selected then only the '''last selected object''', the one with the '''Context Icon''', will be named.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ObjectsUsingSameName.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=580 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=576 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">There is no ban on two or more objects using the same name</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | ||
| + | <br> | ||
| + | This will not cause any problems for scenery objects apart from finding the ''exact'' one you want with the '''Find Tool''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> F </span></span> keys) as shown in the image on the left - Which of the 4 "Old Orroroo Rd" objects is the one that I need?<br> | ||
| + | <br> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | '''Duplicate names''' will cause problems for '''Industries''' (including passenger enabled stations), '''Locomotives''', '''Track Marks''', '''Triggers''', '''Switches''', '''Signals''', etc that have to be identified to control the operation of a session.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 15px;">These objects must have unique names</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Free Move: Changing an Objects Layer"></span> | ||
| + | =='''Free Move: Changing an Objects Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Free Move: Scenery Mesh Objects|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Free Move: Naming an Object|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> <!-- Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFreeMove|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>Layers are an essential feature of '''Trainz''' for managing different objects in '''Surveyor'''. Layers can be:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>locked to prevent the accidental deletion, movement or alteration of the objects they contain</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>hidden to remove their objects from view so that other nearby objects can be manipulated</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Layers can also be used in '''Driver''' to hide and reveal objects during gameplay.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>More information on creating, editing and using '''Layers''' can be found on the '''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Use_Layers|How to Use Layers]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>An object will be added to a layer when it is placed into the '''Trainz World''' by the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]''' and the '''Scrapbook'''. Once it has been placed it can be moved to a different layer.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:InfoLayerSetNew.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=680 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a placed object to another layer:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the object (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object) or several objects (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each object) to be moved to another layer. If multiple objects are selected then they do not have to be of the same type or in the same starting layer. <span style="background-color: #ffffb0;"> '''Note:''' The layer(s) containing the object(s) must '''NOT''' be locked </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the Layer arrowhead icon (circled in red in the image left). This will open up the layer controls for the last selected object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>the drop down menu box labelled '''Layer''' shows the currently assigned layer for that object. If multiple objects from different layers have been selected then no layer name will be shown. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Up/Down''' arrows or inside the text box itself to open the list of all available layers.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>select the destination layer from the list. The object(s) will then be moved to the selected layer - you will be given a warning if the move has failed (usually because an objects layer is locked)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | |||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Also see:-</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]] '''[[#skip Assigning Objects to a Different Layer|Assigning Objects to a Different Layer]]''' for more details on the '''Layer Controls''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:WikiLink.PNG|link=]] '''[[How_to_Use_Layers|How to Use Layers]]''' for detailed information on '''Layers'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td colspan=2><span style="font-size: 15px; font-weight: 700;">CAUTION: Take Care when assigning objects to layers</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Placing an object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layer Group </span> will save it in the '''Route''' and it will appear in every '''Session''' based on that '''Route'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Placing an object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Session Layer Group </span> will save it in the '''Session''' and it will only appear in the currently loaded '''Session'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Track Objects''' (e.g. signals, switches, track marks, etc) cannot be placed into a layer that is higher up in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> list than the layer containing the '''Track'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The contents of the '''Ground Height Layer''', '''Ground Texture Layer''' and the '''Effect Layers''' cannot be moved to other layers. Objects in the '''Route Layers Group''' and '''Session Layers Group''' cannot be moved into these layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Free Move: Scenery Mesh Objects"></span> | ||
| + | =='''Free Move: Scenery Mesh Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Free Move: Track Objects|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Free Move: Changing an Objects Layer|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Height Mesh|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFreeMove|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Individual "non-spline" scenery objects that are not attached to track are often referred to in '''Trainz''' terminology as <span style="font-weight: 700; font-size: 15px;">Scenery Mesh Objects</span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Move Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Move a Scenery Mesh Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Height Mesh|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=250>[[image:FreeMoveToolCar_S20.png|link=]]</td> | ||
| + | <td width=10> </td> | ||
| + | <td width=740> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a '''Scenery Mesh Object''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the object in any '''horizontal''' direction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If multple objects have been selected then '''all''' the objects will be moved</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When moving a scenery object, its height will be '''fixed''' to the terrain height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">How to "Roll" a Scenery Mesh Object</span><br> | ||
| + | '''Surveyor 2.0''' makes it possible to roll (or rotate) a scenery mesh object around its two horizontal ('''X''' and '''Y''') axes - these rotations are referred to '''roll''' and '''pitch''' movements. But '''NOT ALL''' scenery mesh objects will allow these movements - for example '''Speedtree''' objects. | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Roll or Pitch a Scenery Mesh Object<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Using the Info Palette</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>This is the more accurate method and does not involve switching to another tool so the '''Free Move Tool''' can remain active while an object is rotated.<br> | ||
| + | With the object selected, open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> and enter the rotation angles in the '''Roll''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r: </span> and/or '''Pitch''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p: </span> settings. See [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' for more information.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Using the Fine Adjustment Tool</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>This method is quicker but less accurate than using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> plus it involves switching to a different tool.<br> | ||
| + | Switch to the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' and select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>, the object to be rotated</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> RED </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> GREEN </span> rotational anchors (the curved lines) to rotate the object around its '''X''' or '''Y''' horizontal axes as shown in the image on the right. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> RED </span> anchor curve to alter the '''Pitch''' angle</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> GREEN </span> anchor curve to alter the '''Roll''' angle</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=400>[[image:RollPitchSceneryMesh_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Height Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Set the Height of a Scenery Mesh Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Load Industry Mesh|Down]][[image:SkipMinorUp.png|link=#skip Free Move: Scenery Mesh Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | <br> | ||
| + | <span style="Font-weight: 700; font-size: 15px;">Get the Height of a Scenery Mesh Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the height of a '''selected''' scenery mesh object (e.g. a house) into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Once it has been copied it can be applied to any other object.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the height of any '''selected''' object into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>You can check the height of any selected object or endpoint using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span>. The height is the last value in the '''Pos:''' (Position) data set.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:InfoPaletteShowHeight_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="Font-weight: 700; font-size: 15px;">Set the Height of a Scenery Mesh Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>To set the '''height''' of a '''selected''' scenery mesh object, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=600> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> setting from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td ><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>All heights are '''relative''' to where an object is placed. Heights are not '''absolute'''. If a spline is placed 1 metre above the surface, for example, and is then moved along a slope it will always keep its height the same 1 metre above the surface at every point of the slope</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If multiple objects have been selected then the height of the '''context object''', the one with the '''Context Icon''', will have its height set to the new value.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>All other selected objects will have their heights adjusted to maintain their height relative to that object. For example: If another selected object is 2m below the '''context object''' then its adjusted height will always remain 2m below the '''context object'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Load Industry Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Configure an Industry Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Context Mesh|Down]][[image:SkipMinorUp.png|link=#FM: Height Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Some scenery mesh objects have been designed as '''Industry Objects''' that can produce and/or consume products</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>These objects can be preset to process specific products and quantities when a Session starts</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''Configuring Industry Objects''' is covered in great detail in the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Managing Industries|How to Use S20 Palettes]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Context Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Scenery Mesh Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Free Move: Track Objects|Down]][[image:SkipMinorUp.png|link=#FM: Load Industry Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuMeshObject_S20.png|link=]]</td> | ||
| + | <td width=780> | ||
| + | <table width=780 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Scenery Mesh Object Context Menu Options</span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>remove the selected object or objects from the route and move them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copy the selected object or objects and place them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When pasted from a scrapbook the objects will be surrounded by a '''Marquee Selection Area''' that, depending on the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''', may add to or replace all other objects, splines, textures, ground terrain and effect layers in that area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>delete the selected objects. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Replace Object with Selected Asset </span></td> | ||
| + | <td>the '''selected''' object will be replaced with the asset currently selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If no object has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> or it is the wrong type (e.g. a scenery spline instead of a mesh object) then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>smooths the height of the ground under the selected object to match the set height of the object. The size of the area affected will depend on which has the greater value: the width of the object <span style="font-weight: 700; font-size: 15px;">OR</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> setting. If multiple objects at different heights have been selected then the ground height will be set to match, as far as possible, the heights of each object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the objects to match the height of the terrain beneath them ("drops them back to earth")</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the '''selected object''' to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Where multiple objects have been selected the '''context object''', the one with the '''Context Icon''', will have its height set to the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> value and the other '''selected objects''' will have their heights adjusted up or down by the same amount</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reset Object Rotation </span></td> | ||
| + | <td>resets the rotation angle of the '''selected''' objects to their default values</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Randomise Object Rotation </span></td> | ||
| + | <td>applies a random rotation angle to each '''selected''' object around its vertical axis</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Filter Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected object. '''Note:''' to enter or edit an objects name property use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Free Move: Track Objects"></span> | ||
| + | =='''Free Move: Track Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Free Move: Spline Objects|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Free Move: Scenery Mesh Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Height TObject|Down]][[image:SkipMinorUp.png|link=#FM: Context Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFreeMove|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track Objects''' (signals, switches, speed signs, markers, etc) are always attached to an existing track</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>In '''Surveyor 2.0''' they can be moved left, right, above and below the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Move TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Move a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Height TObject|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track objects''' can be dragged to new positions along the track, beside the track or to a different track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:PlacementTrackObject_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a '''Track Object''' along the track using the '''Free Move Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the objects '''Anchor Point''' (the small yellow dot in the middle of the track as shown in the image left) to any position along the track or to another track. | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>You can also move the object by dragging the object itself and not its '''Anchor Point'''. However, it will lose its fixed distance, both vertical and horizontal, from the centre of the track. You will then have to open its '''Context Menu''' and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> option to restore it to the correct height and distance from the track centre</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FreeMoveTrackObject_S20.png|link=]]<br> | ||
| + | Throw lever track object in its original position<br><br> | ||
| + | [[image:FreeMoveTrackObjectMoveH_S20.png|link=]]<br> | ||
| + | After being moved horizontally</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Step:</span> To move a track object horizontally away from the track with the '''Free Move Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the object (but not by using its '''Anchor Point''') to anywhere in the horizontal plane including away from the track. The object will always be linked by a "stretchable" yellow line to its anchor point on the closest track segment.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can drag the track object to a different track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Track objects that have been moved away from or closer to the track will still function normally and can be moved along the track without reversing the change. Their position can be reset to normal by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> option from the objects '''Context Menu'''<br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can select and move multiple track objects at the same time. Use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> when selecting each object then drag them all to their new positions. The last selected object will have the '''Context Icon'''.<br><br> | ||
| + | However, if you have moved the objects off the track (i.e. to the left or right of the track) then using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> option may lead to some objects attaching themselves to a closer track than the one intended.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>Situations where it is useful to be able to move a track object away from the track include:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>placing '''Track Marks''' and '''Triggers''' above (see the next section) or beside the track so that they are not hidden by consists parked on top of them</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>repositioning switches, signals, track signs closer to or further away from the track - particularly useful if the track object was originally created for a different gauge track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Height TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Set the Height of a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Trigger TObject|Down]][[image:SkipMinorUp.png|link=#skip Free Move: Track Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track objects''' can be raised above and lowered below the track level.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="Font-weight: 700; font-size: 15px;">Get the Height of a Track Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the height of a '''selected''' track mesh object (e.g. a signal) into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Once it has been copied it can be applied to any other object.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the height of any '''selected''' object into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> in the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="Font-weight: 700; font-size: 15px;">Set the Height of a Track Object</span> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FreeMoveTrackObjectMoveH_S20.png|link=]]<br> | ||
| + | '''Throw Lever''' track object level with the track</td> | ||
| + | <td rowspan=2 width=600> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=596 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>To set the '''height''' of a '''selected''' track object, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>All heights are '''relative''' to the track where an object is placed. Heights are not '''absolute'''. If a track object is placed 1 metre above the surface, for example, and is then moved along a sloped track it will always keep its height the same 1 metre above the track at every point along the slope</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Track objects that have been "height adjusted" will still function normally and can be moved along the track without reversing the height change. The height can be reset to normal by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> option from the objects '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FreeMoveTrackObjectMoveHV_S20.png|link=]]<br> | ||
| + | After being moved vertically</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>A situation where it might be useful to raise a signal above the track level would be to place it higher up on the wall of a cutting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Trigger TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Set the Trigger Radius of a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Context TObject|Down]][[image:SkipMinorUp.png|link=#FM: Height TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Certain track objects have have a '''Trigger Radius''' that sets how close a consist must approach the object to trigger its action</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>Track objects that have a '''Trigger Radius''' include:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Track marks such as '''Track Markers''', '''Priority Markers''' and '''Direction Markers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Track Triggers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Whistle Signs'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>It is a good idea to adjust the trigger radius of these objects so that they do not overlap a track junction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The current '''Trigger Radius''' of these objects is shown by the size of the "wings" ('''Red''' or '''Green''' depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=440>[[image:MarkerTriggerRadius_S20.png|link=]]</td> | ||
| + | <td>On one side of the track object is a green '''Trigger Radius''' dot that allows the radius value to be adjusted up or down.<br> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If no '''Trigger Radius''' dot or '''Red/Green Wings''' appear on the track object then it does not have an adjustable '''Trigger Radius'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To adjust the '''Trigger Radius''' of a track object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Move your camera POV (Point of View) to directly above the track object before adjusting its '''Trigger Radius'''. This will make the adjustment as quick and as smooth as possible.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Track Object''' to select it.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> forward or back on the '''Trigger Radius''' dot. The dot will not move but the "wings" that indicate the radius on the track and the displayed radius value will increase or decrease</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>when the radius reaches the required size release the mouse button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>This action can also be performed on existing track objects using the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Context TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Track Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Free Move: Spline Objects|Down]][[image:SkipMinorUp.png|link=#FM: Trigger TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | A selected track mesh object, or a group of selected track mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.<br> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>To open a selected track objects '''Context Menu'''choose one of the following:-<br> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuTrackObject_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=780 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Track Object Context Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Track objects can be copied/moved into a scrapbook by themselves but when pasted/painted they will appear without any track. They will be automatically added to a scrapbook by selecting and copying or cutting the track segments under the objects</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>remove the selected object or objects from the route and move them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copy the selected object or objects and place them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When pasted from a scrapbook the objects will be surrounded by a '''Marquee Selection Area''' that, depending on the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''', may add to or replace all other objects, splines, textures, ground terrain and effect layers in that area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>delete the selected objects. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Replace Object with Selected Asset </span></td> | ||
| + | <td>the '''selected''' object will be replaced with the asset currently selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If the asset selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> is the wrong type (e.g. a scenery spline) then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Objects have a '''minimum brush size''' that represents the smallest area that can be painted beneath them using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option. This minimum area will vary in size between objects but it will be rectangular even for circular objects. If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> is set to a smaller size then the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> will be ignored and the objects minimum brush size will be used instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>smooths the height of the ground under the selected object to match the set height of the object. For track objects the size of the area affected will depend on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the objects to match the height of the terrain beneath them ("drops them back to earth")</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the '''selected object''' to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Where multiple objects have been selected the '''context object''', the one with the '''Context Icon''', will have its height set to the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> value and the other '''selected objects''' will have their heights adjusted up or down by the same amount</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | <td>if the object has been moved away from the track then it will be reset to its correct position on the track. This option will be greyed out if the object is already attached to the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span></td> | ||
| + | <td>reverses the position of the object on the track to the other side and facing the opposite direction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Change Junction Direction </span></td> | ||
| + | <td>if the object is a track switch then its switch direction will be reversed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Filter Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected rolling stock object. '''Note:''' to enter or edit an objects name property use the [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>Track objects can be restored to their original height and position (on the track) by opening their '''Context Menu''' and choosing one of the following:- | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> to cancel the both the height and position changes, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> to cancel the height change only</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>Track objects can also be rotated to the opposite side of the track to face the opposite direction.<br> | ||
| + | For some track objects this will make no difference but for others it will have an affect on their operation - for example:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''signals''' and '''trackside signs''' (e.g. speed, whistle and stop signs)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''track direction markers''' and '''directional triggers'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>if rotated these track objects will now only affect trains approaching from the direction that is opposite to the way that they originally faced.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FreeMoveTrackObjectReversed_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To rotate a track object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open the track objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Rotating a track object does not change its distance from the track or its height. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Free Move: Spline Objects"></span> | ||
| + | =='''Free Move: Spline Objects (Including Track)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Free Move: Rolling Stock Objects|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Free Move: Track Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Move Splines|Down]][[image:SkipMinorUp.png|link=#FM: Context TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFreeMove|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of segments joined at the endpoints.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Troubleshooting Spline"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Spline Troubleshooting Tip </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Move Splines|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Quickly Locate Broken Splines and Tracks</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>To quickly check for broken links in a spline or track <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on a segment. All the correctly joined segments upto the next junction or last endpoint (in both directions) will be highlighted. The highlighting will stop at a broken join (which is technically a "last" endpoint)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Move Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Moving Splines </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Join Splines|Down]][[image:SkipMinorUp.png|link=#skip Free Move: Spline Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Moving a spline can involve moving one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>moving an endpoint, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>moving a segment, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>moving multiple segments including the entire length of the spline (between junctions)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ====Free Move: Move a Spline Endpoint==== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=450>[[image:FreeMoveToolSpline_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=550 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=546 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move an individual spline endpoint:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the selected spline endpoint in any '''horizontal''' direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Active (selected) endpoints are shown as '''green'''. Inactive spline endpoints are shown as '''black'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=550 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=546 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The spline endpoint will be '''fixed''' at its original height.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ====Free Move: Move a Spline Segment or Multiple Segments==== | ||
| + | |||
| + | Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.<br> | ||
| + | |||
| + | <table width=10000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FreeMoveSplineSegments_S20.png|link=|alt=spline made of 3 joined segments]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Not all splines have endpoints at each end. As shown in the image on the left, some splines will have an "endcap" that is attached to the start of the first segment and to the end of the last segment, although not all splines with endcaps will have one at each end. The use of an endcap is a purely cosmetic effect - to give the spline a more distinctive appearance.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FreeMoveSplineSegmentSelected_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move an individual segment or multiple segments:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> S </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment to be moved - click anywhere between the two spline endpoints on the segment<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=596 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the selected segment will be highlighted in '''green/yellow'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The segment will have a temporary endpoint inserted at the location you clicked.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>A temporary spline endpoint can be made permanent by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Spline Point Here </span> option from its '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FreeMoveSplineSegmentsAllSelected_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=600> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">IF</span> you are going to select and move more than one spline segment, then:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> between the endpoints on each additional segment. The '''last''' segment that you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on will have a temporary endpoint (placed at the spot you clicked) and the '''Context Icons''' added.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To select '''ALL''' the segments in a spline, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on a segment<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This will select all the segments upto the next junction or the final endpoint (in both directions)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The segment that you double-clicked will have the temporary endpoint (placed at the spot you clicked) and '''Context Icons''' added</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To remove individual spline segments from the selection <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each segment to be removed.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To remove '''ALL''' the segments from a selection, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span> on any highlighted segment <span style="font-weight: 700; font-size: 15px;">OR</span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> anywhere outside the selected segments.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the selected segment(s) in any horizontal direction.<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If you had selected:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>only a single spline segment then only that segment will be moved and the adjacent segments that were not selected will have their shapes (but not their endpoints) adjusted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>multiple spline segments then those segments will be moved and the adjacent segments that were not selected will also have their shapes adjusted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the entire spline then '''ALL''' the segments and endpoints will be moved</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FreeMoveSplineSegmentSelectedMoved_S20.png|link=]]</td> | ||
| + | <td>[[image:FreeMoveSplineSegmentsAllSelectedMoved_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Join Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Join Splines </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Unjoin Splines|Down]][[image:SkipMinorUp.png|link=#FM: Move Splines|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Existing splines can be joined together at endpoints to create a longer spline or to create a junction between the two splines</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Joins and junctions can be formed using non identical but '''compatible''' spline objects, such as different types of track splines.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>The [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' can be used to form a join or a junction between '''existing''' but separated splines and endpoints by dragging the terminating endpoint of one spline onto an endpoint of the other spline. If the '''Target''' endpoint is:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>at the end of the second spline then a join will be made that will increase the total length of the spline</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>between two of the segments of the second spline then the join will form a new junction between the splines</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The two splines must be '''identical''' or '''compatible'''. See '''Notes: Incompatible Splines''' below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can use the '''Free Move Tool''' to join two existing compatible splines at an endpoint to create a join or a junction. | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To join two existing spline together to create a junction or to lengthen a spline:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select a terminating endpoint of one spline</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> it onto either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>the '''terminating endpoint''' of the second spline and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the endpoint to join the two splines together to make the original spline longer<br> | ||
| + | '''OR'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>an endpoint '''between''' two segments of the second spline and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the endpoint to form a junction between the two splines. The junction must be formed on an existing endpoint</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If you do not want to physically join the two splines or form a real junction then hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the second endpoint</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes: Incompatible Splines</span><br> | ||
| + | ---- | ||
| + | If, when forming a join or a junction between two splines, the message <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Incompatible Spline </span> appears in the top right corner of the screen, then you are attempting to join two splines that are not compatible with each other. The join or junction between the splines will '''NOT''' be created.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=470><span style="font-size: 17px; font-weight: 700;">Notes: Adding a New Spline</span><br> | ||
| + | ---- | ||
| + | If the second spline needed for the join or junction does not yet exist then it must be added using the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]'''. This tool can also be used to form the junction or join between the splines. See [[image:PageLink.PNG|link=]] '''[[#PT: Add Spline|Add a Spline]]''' for the details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Unjoin Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Separate Splines </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Junction Track|Down]][[image:SkipMinorUp.png|link=#FM: Join Splines|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove a junction or a join between splines but keep all the spline segments:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' to select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on) the junction or join endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>open the endpoint '''Context Menu''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] or by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Separate Splines </span> menu option. This will separate '''ALL''' the spline segments that meet at that endpoint without deleting any of the segments | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If you have a segment or segments selected (highlighted) when you click the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Separate Splines </span> menu option then '''ALL''' the selected spline segments will be separated at their endpoints</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A spline junction or join can also be removed by deleting any spline segment that connects to its endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A junction endpoint can be moved by using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Junction Track"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Add a Track Junction </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Height Spline|Down]][[image:SkipMinorUp.png|link=#FM: Unjoin Splines|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A track junction is formed using '''track splines''' in the same way as described above but track junctions have additional features</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=365>[[image:PlacementTrackJunction_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>When a junction is created using '''Track Spline Objects''', a junction switch will be automatically added.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">IF</span> the '''Automatic Junction Placement Checkbox''' (in the [[image:SurveyorMainMenuIcon.png|link=]] '''Surveyor Main Menu''' - '''Settings''' option - '''Interface Settings''') has been checked '''ON'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the switch will be the one specified in the '''Region''' listed in the '''Route Properties'''. The '''region''' and its switch can be changed by opening the [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu''' and selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span>. If no region has been specified then a '''default''' switch (as shown left) will be used</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>use the [[image:PageLink.PNG|link=]] '''[[#Free Move: Track Objects|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' to move or delete the switch and to open its '''Context Menu''' for editing</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>Information on creating and editing a '''Region''' can be found on the '''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Create_a_Region_Asset|How to Create a Region Asset]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Using Procedural Tracks</span><br> | ||
| + | If the track object used is a '''Procedural Track''' and the junction is formed with another '''Procedural Track''' then the junction endpoint dot will be coloured:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: red;">RED</span> (as shown above) if the junction exceeds the maximum allowed values for a procedural junction. This will not stop the junction from working but it will not display the special features only found in '''Procedural Tracks''', <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">BLACK</span> if the junction is within the maximum allowed values for a procedural junction and it will display all the '''Procedural Track''' special features</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A procedural track junction can be changed from <span style="font-weight: 700; color: red;">red</span> to '''black''' by adjusting the height and/or position (depending on the exact cause of the problem) of the junction endpoint and the endpoints on either side of the junction. See the Wiki Page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Procedural_Track|How to Use Procedural Track]]''' for more details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A junction between two non-procedural tracks and between a procedural track and a non-procedural track will always have a <span style="font-weight: 700; color: red;">red</span> endpoint dot</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Height Spline"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Set a Spline Height </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Gradient Spline|Down]][[image:SkipMinorUp.png|link=#FM: Junction Track|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Get the Height of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''height''' of a spline segment or endpoint into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Once it has been copied it can be applied to any other object. Choose one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>Use the '''Eyedropper''' to copy the height of a spline segment<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Height''' of a spline segment (but not an endpoint):-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and move the mouse tool pointer onto the spline segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the segment has a slope then the height at the point clicked will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This will also select the clicked object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool''' in your '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting drop down menu | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Height''' of a spline segment or one of its endpoints:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment or endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the spline segment has a slope then the height at its midpoint will be used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set the Height of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>To set the '''height''' of a '''selected''' spline (including track) or endpoint, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975>If the selected spline segments have a <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting then '''Options [[image:Ablue.png|link=]] [[image:Bblue.png|link=]] and [[image:Dblue.png|link=]]''' will '''adjust''' the height of each segment endpoint so that the heights will change but the grade will remain the same. '''Option [[image:Cblue.png|link=]]''' will set all the endpoints to the entered height and the grade will be removed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>All heights are '''relative''' to where an object is placed. Heights are not '''absolute'''. If a spline object is placed 1 metre above the surface, for example, and is then moved along a slope it will always keep its height the same 1 metre above the surface at every point of the slope</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the heights of multiple spline segments to the value stored in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SelectedSplines_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the spline segments using:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> to select all the segments up to the next junction (in both directions).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select one of the options [[image:Ablue.png|link=]], [[image:Bblue.png|link=]], [[image:Cblue.png|link=]] or [[image:Dblue.png|link=]] described above</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SelectedSplinesHeight_S20.png|link=]]</td> | ||
| + | <td>'''ALL''' the selected spline segments and their endpoints will be set to the specified height.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Gradient Spline"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Set a Spline Gradient </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Condition Track|Down]][[image:SkipMinorUp.png|link=#FM: Height Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> is defined as '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a gradient formed by both measurements having the same value (e.g. a rise of 50m over a distance of 50m). A vertical slope (a cliff) would have an infinite grade (cliff height divided by 0) which is currently impossible in Surveyor.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Get the Grade of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the current '''Grade''' of any spline segment into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting. Once it has been copied it can be applied to any other object that has a '''Grade''' setting. Choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>Use the '''Eyedropper'''<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Grade''' of a spline segment (but not an endpoint):-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and move the mouse tool pointer onto the spline segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The height at the point clicked will also be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting drop down menu<br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Grade''' of a spline segment or one of its endpoints:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment or endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Grade from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set the Grade of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>To set the '''gradient''' of a '''selected''' spline segment (including track), choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Grade </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span> option from the '''Context Menu''' for the '''segment endpoint''' (not the segment context icon) - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the endpoint '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] to apply the existing grade value. The '''endpoint''' that has been selected will be the starting point of the grade.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the gradients of multiple spline segments to the value stored in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SelectedSplines_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the spline segments using:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> to select all the segments up to the next junction (in both directions).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>To apply the same gradient to all the selected segments make sure that the first segment has the '''context icons'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Open the '''Context Menu''' of the '''first''' or starting endpoint (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon [[image:SplineEndpointContextIcon_S20.png|link=]])</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SelectedSplinesGradient_S20.png|link=]]</td> | ||
| + | <td>The selected spline segments are now set to the specified gradient.<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the selected endpoint is '''NOT''' at the start of the highlighted segments then the gradient will be applied in both directions from that endpoint as shown below.<br> | ||
| + | [[image:SelectedSplinesGradientUShape_S20.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>Once the height and/or gradient of the spline segments have been set then other effects can be added.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=600> | ||
| + | <tr valign="top"> | ||
| + | <td>From the '''Context Menu''' of the highlighted segments, select the options:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected  </span></td> | ||
| + | <td>to smooth the ground surface under a spline object to match its height, and</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>to paint the currently selected ground texture under the spline using the settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span></td> | ||
| + | <!-- <td> </td> --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Objects have a '''minimum brush size''' that represents the smallest area that can be painted beneath them using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option. This minimum area will vary in size between objects but it will be rectangular even for circular objects. If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> is set to a smaller size than this minimum value then the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> will be ignored and the objects minimum brush size will be used instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=400 rowspan=2>[[image:SelectedSplinesGradientSmoothPaint_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Condition Track"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Free Move: Set Track Condition and Superelevation </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Context Spline|Down]][[image:SkipMinorUp.png|link=#FM: Gradient Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Track Condition''' sets the "smoothness" of the ride over a track segment. The default is '''50%''' which is '''Average'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Track Superelevation''' sets the height difference (as a angle) between the inner and outer rail lines on a curve</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track Condition''' and '''Superelevation''' are only available for '''Track Splines'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px;">Track Condition</span><br> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | There are '''three different methods''' available for setting the track condition of a track segment. | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> has a '''Condition''' setting that only applies to '''track spline segments'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:PlacementSplineTools_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Condition </span></td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> has a '''Condition''' setting that only applies to '''track spline segments'''. This can be set for a single selected segment or for multiple selected segments.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=706>'''1%''' (terrible track condition) to<br> | ||
| + | '''50%''' (average track condition - the default setting) to<br> | ||
| + | '''100%''' (perfect track condition)<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set '''Track Condition''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) the track segment or (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span>) multiple track segments</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Enter a value from '''1''' to '''100''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Condition </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>There will be no visible change to the track appearance, not even for a 1% setting, as this change would have to be built into the track mesh. Instead when a consist moves over the track there will be a visible change in its rocking or swaying motion.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>A second method of setting the '''Track Condition''' of a selected track segment is to use its '''Track Segment Context Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuSplineSegment_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Track Condition''' of a single selected track segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:TrackSegmentContextIcon_S20.png|link=]] '''Track Segment Context Icon''' to open its menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option at the bottom of the list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Enter a track condition as a '''%''' value where it shows '''Default'''. The description on the right will change to show the effect of the new value<br> | ||
| + | [[image:TrackConditionSetting_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Click <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> to set the new value and exit or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> to cancel the new value and exit</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Cblue.png|link=]]</td> | ||
| + | <td>A third method of setting the '''Track Condition''' is to use the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]''' to place an invisible track "bump" object on a track segment.<br><br> | ||
| + | |||
| + | See [[image:PageLink.PNG|link=]] '''[[#PT: Condition Track|Placement: Set Track Condition and Superelevation]]''' for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px;">Track Superelevation</span><br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Track Superelevation''' can only be set through the '''Track Endpoint Context Menu'''. You can have a different value set for each endpoint that will reflect the changes that can take place around a curve. For more information on how to calculate and use '''Superelevation''' see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[HowTo/Use_Superelevation|How to Use Superelevation]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuSplineEndPoint_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Superelevation''' for an endpoint of a newly placed track segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:SplineSegmentContextIcon_S20.png|link=]] '''Track Spline Endpoint Context Icon''' to open its menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option at the bottom of the list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Enter a '''Superelevation Degree''' as an angle (in degrees) - this is the superelevation angle at this vertex (endpoint) per degree of curvature where '''0 = none'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=265>[[image:TrackSuperElevationSetting_S20.png|link=]]</td> | ||
| + | <td>The '''Superelevation Angle''' is calculated using the radius of the curve, the maximum track speed and the track gauge.<br> | ||
| + | See the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[HowTo/Use_Superelevation|How to Use Superelevation]]''' for the formula</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Enter a '''Superelevation Limit''' as an angle (in degrees) - this is the '''maximum''' allowed superelevation angle at this vertex (endpoint)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Click <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> to set the new values and exit or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> to cancel the new values and exit</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Repeat the above steps for each endpoint'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Context Spline"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Spline Object Context Menus </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Free Move: Rolling Stock Objects|Down]][[image:SkipMinorUp.png|link=#FM: Condition Track|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>A selected scenery spline object, or a group of selected scenery spline objects, will have '''Context Icons'''. The icon design will vary between object types and their position on the spline object. Each icon will open its own '''Context Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ContextIconsSpline_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=580 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=576 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=551><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Splines have two different '''Context Icons''' that lead to two slightly different '''Context Menus'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>one context icon and menu for each '''endpoint''' [[image:SplineEndpointContextIcon_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>one context icon and menu for the '''segment''' [[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If multiple segments have been selected then the last segment added to the selection will have the context icons. If all the segments were selected by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> then the segment that was clicked will have the icons.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=420 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>To open a selected objects '''Context Menu''' choose one of the following:-<br> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=580 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=550><span style="font-size: 17px; font-weight: 700;">Notes: Using the <span style="color: white; background-color: black;"> T </span> key with splines</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td>[[image:SplineSegmentContextIcon_S20.png|link=]]<br> | ||
| + | [[image:TrackSegmentContextIcon_S20.png|link=]]</td> | ||
| + | <td>If a spline '''segment''' has been selected then pressing the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key will open the '''Segment Context Menu''' and the '''Menu''' options you select or edit will apply to the whole segment or all selected segments</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SplineEndpointContextIcon_S20.png|link=]]</td> | ||
| + | <td>If a spline '''end point''' has been selected then pressing the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key will open the '''End Point Context Menu''' and the '''Menu''' options you select or edit will only apply to '''that particular endpoint'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Spline Object Context Menus</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:SplineEndpointContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Endpoint Context Menu </span><br> | ||
| + | [[image:ContextMenuSplineEndPoint_S20.png|link=]]</td> | ||
| + | <td width=240>[[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Segment Context Menu </span><br> | ||
| + | [[image:ContextMenuSplineSegment_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option is only available for '''Track''' splines. The properties that can be edited will depend on whether you have selected a '''Track Segment''' or a '''Track Endpoint'''. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Endpoint Details</span> - the track '''Superelevation''' properties for that endpoint. '''Superelevation''' is a feature used on curves to raise the height of the outside track of the curve slightly above the height of the inside track. This allows higher speeds around curves.<br> | ||
| + | For more information on '''Superelevation''' see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[HowTo/Use_Superelevation|How to Use Superelevation]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Segment Details</span> - the track '''Condition''' property for that segment. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>'''Track Condition''' is the "smoothness" of the ride over a track segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>100% = perfect</td> | ||
| + | <td>50% = average</td> | ||
| + | <td>1% = extremely poor</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | You can also select multiple track segments and set their track '''Condition''' by editing their combined <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Condition </span> value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Spline Object Context Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When copying/moving track segments into a scrapbook any track objects on the segments will be included in the scrapbook</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>remove the selected segment or segments from the route and move them into the '''Scrapbook''' ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copy the selected segment or segments and place them into the '''Scrapbook''' ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When pasted from a scrapbook the objects will be surrounded by a '''Marquee Selection Area''' that, depending on the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''', may add to or replace all other objects, splines, textures, ground terrain and effect layers in that area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>delete the segment, segments or endpoint. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Replace Spline with Selected Asset </span></td> | ||
| + | <td>the highlighted spline will be replaced with the asset currently selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If the asset selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> is the wrong type (e.g. a mesh object instead of a scenery spline) then this option will be greyed out ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Objects have a '''minimum brush size''' that represents the smallest area that can be painted beneath them using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option. This minimum area will vary in size between objects but it will be rectangular even for circular objects. If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> is set to a smaller size then the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> will be ignored and the objects minimum brush size will be used instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>smooths the height of the ground under the selected spline to match its set height. If multiple spline segments have been selected then the ground under all the segments will be smoothed to their height. The size of the area affected will depend on which has the greater value: the width of the spline <span style="font-weight: 700; font-size: 15px;">OR</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> setting. Does not work for endpoints [[image:SplineEndpointContextIcon_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the selected endpoint or segments to match the height of the terrain beneath them ("drops them back to earth"). When used on segments the spline will follow the height changes of the terrain</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height to this Spline Endpoint </span></td> | ||
| + | <td>sets the height of the selected '''<u>endpoint</u>''' to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting ([[image:SplineEndpointContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''Height''' from an existing spline endpoint into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. Once it has been copied it can be applied to any other object.<br> | ||
| + | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline endpoint to copy its '''Height''' value. That value can then be used to set the '''Height''' of other spline endpoints</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the selected '''<u>segment</u>''' or '''<u>segments</u>''' to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span></td> | ||
| + | <td>you must first <span style="font-weight: 700; background-color: yellow;">select a segment</span> then click on one of its endpoint icons [[image:SplineEndpointContextIcon_S20.png|link=]]. This sets the height of the endpoint to give a '''Grade''' to the surrounding segments that matches the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. Once it has been copied it can be applied to any other object.<br> | ||
| + | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Straighten Spline </span></td> | ||
| + | <td>forces a straight line (as far as possible) between the endpoints of a single segment. This option will be [[image:Tick.PNG|link=]] ticked if the segment has already been straightened in which case selecting this option will "un-straighten" the segment and remove the tick ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Separate Splines </span></td> | ||
| + | <td>breaks two spline segments into two separate (independent) splines at the '''selected''' endpoint | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If multiple segments have been selected then this option will break '''ALL''' the selected segments into separate (independent) splines</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Splines </span></td> | ||
| + | <td>removes the '''selected''' endpoint between two segments and merges the segments into one ([[image:SplineEndpointContextIcon_S20.png|link=]] only). Two segments can also be merged by deleting a '''selected''' endpoint with the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Spline Point Here </span></td> | ||
| + | <td>splits the selected segment into two segments by adding a new endpoint at the point where the segment was clicked ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Filter Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected spline object. This option is only available for '''Track''' splines. '''Note:''' to enter or edit an objects name property use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Free Move: Rolling Stock Objects"></span> | ||
| + | =='''Free Move: Rolling Stock Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepFineAdjustment|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Free Move: Spline Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Load Rolling|Down]][[image:SkipMinorUp.png|link=#FM: Context Spline|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFreeMove|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Rolling Stock Objects''' (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Load Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Load a Rolling Stock Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Move Rolling|Down]][[image:SkipMinorUp.png|link=#skip Free Move: Rolling Stock Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Many rolling stock objects can carry products to be loaded and unloaded at industry objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Rolling stock objects can be preloaded with products when the Session starts</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Passenger rolling stock objects can carry passengers who will board and leave at specific industry objects (station platforms)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''Loading Rolling Stock''' or '''Consists''' is covered in great detail in the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Managing Consists|How to Use S20 Palettes]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Move Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Move Rolling Stock Objects </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Decouple Rolling|Down]][[image:SkipMinorUp.png|link=#FM: Load Rolling]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | Use the '''Free Move''' tool to move a selected rolling stock object along the track.<br> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>'''Rolling Stock Objects''' are always attached to a track segment. They can be moved along the track or to a different track but they '''cannot be moved''' to a position that is to the left, right, above or below the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To move an entire consist of rolling stock objects, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any one of the objects in the consist to select them all and then move them as one object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStock_S20.png|link=]] | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a '''Rolling Stock Object''' or objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the object or objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>release the objects on or close to their new track position</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=520 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=516 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Rolling Stock Conflicts</span><br> | ||
| + | ---- | ||
| + | <br> | ||
| + | You can accidently place a rolling stock object so that it "overlaps" (occupies the same space as) another rolling stock object. A large yellow <span style="font-weight: 700; font-size: 17px;">X</span> rotating above the rolling stock object is a sign of this "conflict".<br> | ||
| + | This can happen if a rolling stock object is moved off the track and released. It will instantly snap to the nearest track position even if that position is already occupied.<br> | ||
| + | [[image:PlacementRollingStockCollision_S20.png|360px|link=]]<br> | ||
| + | The simple solution is to use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' to move the incorrectly placed object to an unoccupied section of the track. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Decouple Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Decouple Rolling Stock Objects </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Couple Rolling|Down]][[image:SkipMinorUp.png|link=#skip Free Move: Rolling Stock Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All decoupling operations between '''Rolling Stock Objects''' are performed using just a <span style="font-weight: 700; font-size: 15px; color: blue;"> Left Click and Drag </span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To decouple a rake of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each of the objects to be selected and then drag them away from the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections. | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]<br><br> | ||
| + | [[image:FreeMoveRollingStockCouple5A_S20.png|link=]] | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=520 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=516 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To decouple rolling stock from a consist:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) or more (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span>) rolling stock objects inside a consist<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If more than one object is selected, then they:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>do not have to be connected to each other</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>should be in the same consist - the results may be "unexpected" if the objects are selected and dragged out from different consists</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the object or objects out of the consist and onto an <span style="font-weight: 700; font-size: 15px; text-decoration: underline;">Unoccupied</span> section of track<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; background-color: yellow;">do not release the mouse button until you have the rolling stock objects in position otherwise they will simply "snap back" to the nearest track, regardless of whether it is already occupied or not.</span> Think of the yellow connecting line between the wagon and the track shown in the image as if it is a "stretched rubber band"</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The rotating yellow <span style="font-weight: 700; font-size: 15px;">X</span> floating above the selected and now disconnected consist in the image indicates that it has been "derailed" from the track. This will disappear when it is "rerailled" again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Couple Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Couple Rolling Stock Objects </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FM: Context Rolling|Down]][[image:SkipMinorUp.png|link=#FM: Decouple Rolling|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All coupling operations between '''Rolling Stock Objects''' can be performed using just a <span style="font-weight: 700; font-size: 15px; color: blue;"> Left Click and Drag </span> or through the objects '''Context Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span><br><br> | ||
| + | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Using "Click and Drag"</span><br> | ||
| + | <br> | ||
| + | Consider the following simple situation:- | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple1_S20.png|link=]]<br><br> | ||
| + | [[image:FreeMoveRollingStockCouple2_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=520 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=516 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To '''Couple''' rolling stock objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) the rolling stock object (in this case the guard van) to be coupled to a consist or another rolling stock object (in this case the gondola) | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to individually select each object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If '''ALL''' the objects in a consist have to be selected then use a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any object in the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the object (the guard van) along the track to its target object or consist. When dragged rolling stock objects will "drop" or lower their height a few cms | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the selected object (or objects) is already part of a consist then dragging will decouple it from the consist before moving it</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When it reaches the target object and couples it cannot be moved any further</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Release the object when it has coupled and it will return to its correct height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the two objects do not couple check that both are on the same track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Using the Context Menu</span><br> | ||
| + | |||
| + | Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together. | ||
| + | |||
| + | <span id="Free_Move_Merge"></span> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple3_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=480 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=476 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select, <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span>, on both objects<br> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>'''The order of selection <span style="font-size: 15px;">IS</span> important. Select the "destination" object, where the others will be coupled, last'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The '''Context Icon''' will appear on the last rolling stock object selected. | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Open the '''Rolling Stock Object Context Menu''' and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' of the last selected rolling stock object, <span style="font-weight: 700; font-size: 15px;">OR</span>] press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | There are '''two''' possible outcomes depending on which object has the '''Context Icon''' | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:DotPoint1RedC.png|link=]] <span style="font-weight: 700; font-size: 15px;">Context Icon on the Gondola Wagon</span><br> | ||
| + | [[image:FreeMoveRollingStockCouple3A_S20.png|link=]]<br> | ||
| + | Using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> option with the '''Context Icon''' on the gondola wagon at the end of the consist. The guard van couples to the gondola wagon and the consist | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:DotPoint2RedC.png|link=]] <span style="font-weight: 700; font-size: 15px;">Context Icon on the Guard Van</span><br> | ||
| + | [[image:FreeMoveRollingStockCouple4A_S20.png|link=]]<br> | ||
| + | Using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> option with the '''Context Icon''' on the guard van. The gondola wagon decouples from the consist and couples to the guard van | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>[[image:FreeMoveRollingStockMultiMerge1_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>The loco was the last object to be selected so it has the '''Context Icon'''. The '''Context Menu''' is opened and the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> is selected with the result as shown below.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>[[image:FreeMoveRollingStockMultiMerge2_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>The wagons and loco have been combined into a single consist but not necessarily in a useful order. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the incorrectly placed vehicles to their correct positions.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FM: Context Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Free Move: Rolling Stock Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#stepFineAdjustment|Down]][[image:SkipMinorUp.png|link=#FM: Couple Rolling|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td>A selected rolling stock object, or a group of selected rolling stock objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=396>To open a selected rolling stock object's '''Context Menu''' choose one of the following:-<br> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You cannot add rolling stock assets to a '''Scrapbook''' but you can create and save '''Consist Assets''' that have multiple rolling stock objects | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To create a '''Consist Asset''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the consist - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span> on the consist or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on individual items</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>open the consist '''Context Menu''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>enter a name and an optional description for your new '''Consist Asset''' and click the [[image:Tick.PNG|link=]] icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The consist will appear as a '''Train Asset''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuRollingStock_S20.png|link=]]<br> | ||
| + | <br> | ||
| + | <table width=220 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>You cannot set a '''Height''' value for a rolling stock object. It will always take the same height as the track on which it is placed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=780> | ||
| + | <table width=780 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Rolling Stock Object Context Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | Unlike other '''Context Menus''', the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> menu options are not selectable for '''Rolling Stock Objects''' because these objects cannot be added to a '''Scrapbook'''. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span> option performs some of the '''Scrapbook''' functions for rolling stock (see '''Tips''' above).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>the contents of the current '''Scrapbook''' will be pasted at the cursor (focus) point<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When pasted from a scrapbook the objects will be surrounded by a '''Marquee Selection Area''' that, depending on the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''', may add to or replace all other objects, splines, textures, ground terrain and effect layers in that area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>the selected rolling stock objects will be deleted. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Objects have a '''minimum brush size''' that represents the smallest area that can be painted beneath them using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option. This minimum area will vary in size between objects but it will be rectangular even for circular objects. If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> is set to a smaller size then the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> will be ignored and the objects minimum brush size will be used instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>smooths the height of the ground under the rolling stock object to match its height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | <td>this option is only selecteable if a rolling stock object has derailed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Vehicle </span></td> | ||
| + | <td>rotates (reverses) the facing direction of a selected rolling stock object. If more than one object has been selected then they will all have their directions reversed but they will remain in the same order </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Change Consist Heading </span></td> | ||
| + | <td>reverses the consist heading as indicated by the directions of the red and green arrows above the start and end of the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Consist Heading </span></td> | ||
| + | <td>the entire consist is reversed, both in the order of the vehicles and the direction they face</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span></td> | ||
| + | <td>when two or more separate rolling stock assets have been selected they will be coupled into a single consist. See [[image:PageLink.PNG|link=]] '''[[#FM: Couple Rolling|Coupling Rolling Stock Objects]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span></td> | ||
| + | <td>saves the selected rolling stock objects as a new '''Train''' ssset in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Filter Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected rolling stock object. '''Note:''' to enter or edit an objects name property use the [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <!-- Fine Ajustment Tool Section --> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepFineAdjustment"></span> | ||
| + | ='''The Fine Adjustment Tool'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Fine Adjustment: Selecting an Object|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Free Move: Rolling Stock Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepFreeMove|alt=Next Up|Top]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepMarquee|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_FineAdjustmentToolIcon.png|link=]]</td> | ||
| + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> D </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Fine Adjustment Tool </span> makes 3D adjustments (XYZ position and rotations) to objects in your '''Trainz World'''</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>Various function of this tool use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If these palettes are not visible on the screen when required then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:FineAdjustmentTools_S20.png|link=|alt=Fine Adjustment Tools]]</td> | ||
| + | <td> | ||
| + | <table width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Targets </span> The '''Fine Adjustment Tool''' has no '''Target''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This tool is ideal for making small adjustments to objects - horizontally, vertically and rotations in 3D space</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Multiple objects (of different types) can be selected for mass adjustments and other operations</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Actions </span> The '''Fine Adjustment Tool''' has no '''Action''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">The [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] Fine Adjustment Tool is used for selecting and editing the following objects in a route:-</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Fine Adjustment: Scenery Mesh Objects|Scenery Mesh Objects (e.g. buildings, trees)]]'''</td> | ||
| + | <td width=10> </td> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Fine Adjustment: Spline Objects|Spline Objects (e.g. roads, fences, tracks)]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Fine Adjustment: Track Objects|Track Objects (e.g. signals, switches)]]'''</td> | ||
| + | <td> </td> | ||
| + | <td>'''[[image:PageLink.PNG|link=]] [[#skip Fine Adjustment: Rolling Stock Objects|Rolling Stock Objects (e.g. locos, wagons)]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td><span style="font-weight: 700; font-size: 15px;">Fine Adjustment Alternatives</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In addition to the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' the position, orientation and/or height of objects can be changed by choosing one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>editing its <span style="font-size: 15px; font-weight: 700; color: white;"><span style="background-color: black;"> x: </span> <span style="background-color: black;"> y: </span> <span style="background-color: black;"> z: </span></span> position values and <span style="font-size: 15px; font-weight: 700; color: white;"><span style="background-color: black;"> r: </span> <span style="background-color: black;"> p: </span> <span style="background-color: black;"> y: </span></span> rotation values in [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>selecting the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option in its '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The most obvious feature of the '''Fine Adjustment Tool''' is the '''3D Anchor Frame''' it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines plus a central dot, called <span style="font-weight: 700; font-size: 15px;">Anchors</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Anchors''' in the '''Fine Adjustment Tool''' are used to move and rotate a selected object, or a group of selected objects, through '''3D space'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=250>[[image:FineAdjust3DFrame_S20.png|link=]]</td> | ||
| + | <td width=750>The '''Anchor''' controls are:- | ||
| + | <table width=750> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Horizontal and Vertical Anchors </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | ||
| + | <td>move the object ('''forward/back''' or '''up/down''') in the direction of the '''Anchor''' line</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=750> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Rotational Anchors </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=150><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span></td> | ||
| + | <td width=350>rotate the object (clockwise and anti-clockwise) along the '''Anchor Arc Line''' centred around the '''Anchor Straight Line''' of the same colour</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=250 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=246 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Not all objects will have <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> and/or <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> rotational Anchors. Some objects will have no rotational anchors at all.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=750> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> The Object Anchor </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: black;">    </span> (black central dot) moves the object in any horizontal direction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=400 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | The orientation of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> horizontal anchor lines is based on the orientation of the object when it is placed in the scene, not on the compass directions</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To use the '''Fine Adjustment Tool''' controls:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>move the tool pointer onto an Anchor - its colour will change to yellow for Anchor lines or green for the Object Anchor</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the '''Object Anchor''' in any direction or move the pointer along the chosen '''Anchor Line''' in the required direction (e.g. up on the blue vertical Anchor or clockwise around the arc of the red rotational Anchor)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>To achieve finer and more accurate control when moving anchors, choose one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>zoom in closer to the anchor point, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> fine adjustment arrows in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> object <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Pos: </span> controls. These arrows can be used to set the height and position to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below), <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r: </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p: </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> fine adjustment arrows in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> object <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rot: </span> controls. These arrows can be used to set the rotation to '''1°''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Fine Adjustment: Selecting an Object"></span> | ||
| + | =='''Fine Adjustment: Selecting an Object'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Fine Adjustment: Naming an Object|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepFineAdjustment|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFineAdjustment|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Fine Adjustment Tool''' can be used to select individual objects and multiple objects. The multiple objects can be of different types (e.g. spline objects and scenery objects) and in different layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=590> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To select single and multiple objects with the '''Fine Adjustment Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:S20_FineAdjustmentToolIcon.png|link=|20px] '''Fine Adjustment Tool'''] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> D </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the '''Surveyor''' screen <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object to be selected, or the first object if multiple objects are to be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>To select additional objects, hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on each object to be added to the selection. The additional objects do not have to be the same type or in the same layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=400 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span> on an object to add it and all '''nearby''' identical objects into a single selection. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>for a spline object all the segments up to the next junction (in both directions) will be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>for a rolling stock object all the rolling stock objects in '''that consist''' will be selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To remove an object from the selection <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on it again if it is the only selected object or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> if it is one of several selected objects.<br> | ||
| + | To remove '''ALL''' objects from a selection, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on a '''Ground Texture''' or press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> D </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When you select an object its '''Context Icon''' will appear attached to the object. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open its '''Context Menu'''. If more than one object is selected then the '''Context Icon''' will be attached to the <span style="font-weight: 700; text-decoration: underline;">last</span> object selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>Once an object, or multiple objects, have been selected they can be moved or deleted.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''move''' the objects simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> one of the selected objects to their new position or use one of the '''Horizontal''' or '''Vertical Anchors'''</td> | ||
| + | <td rowspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If any of the selected objects are in '''Locked''' layers then they will not be moved or deleted</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''rotate''' the objects use one of the '''Rotational Anchors''' but note that some objects cannot be rotated. The centre of rotation will be the last object selected</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''delete''' the objects simply press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Selecting Objects From a Crowded Scene</span><br> | ||
| + | Sometimes the object you want to select is part of a crowded scene or is overlapped by other objects, such as splines, and this can make it difficult to select. In these situations the best solution is to use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to narrow the selection to a single object or to a set of objects.<br> | ||
| + | See [[image:PageLink.PNG|link=]] '''[[#Narrowing the Search|Narrowing the Search]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Fine Adjustment: Naming an Object"></span> | ||
| + | =='''Fine Adjustment: Naming an Object'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Fine Adjustment: Changing an Objects Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Fine Adjustment: Selecting an Object|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFineAdjustment|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Objects can be given names to help identify them with the '''Find Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Some objects must be given '''unique''' names for display and session operations</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=225>[[image:InfoPaletteObjectName_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To name (or rename) an object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td width=450>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name:''' text entry box</td> | ||
| + | <td rowspan=3> | ||
| + | <table width=325 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the '''Name:''' text entry box is greyed out and cannot be selected then the layer containing the object is locked. Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> to unlock the layer (see [[image:WikiLink.PNG|link=]] '''[[How_to_Use_S20_Palettes#The Layers Palette|The Layers Palette]]'''), reselect the object and try again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Enter or edit the name</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BugMini.PNG|link=]]</td> | ||
| + | <td colspan=2><span style="color: red; text-decoration: underline; font-weight: 700;">KNOWN BUG</span><span style="color: red; font-weight: 700;">:</span> Changes to the name of a '''Track Object''' will not save unless something else in the route is also edited. The following additional step is a workaround when renaming '''Track Objects'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td bgcolor="yellow" colspan=2>If renaming a track object then move a non-track object (e.g. a tree) before saving. If you have already edited something else in the route but not yet saved then this step will not be necessary</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If more than one object has been selected then only the '''last selected object''', the one with the '''Context Icon''', will be named.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ObjectsUsingSameName.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=580 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=576 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">There is no ban on two or more objects using the same name</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | ||
| + | <br> | ||
| + | This will not cause any problems for scenery objects apart from finding the ''exact'' one you want with the '''Find Tool''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> F </span></span> keys) as shown in the image on the left - Which of the 4 "Old Orroroo Rd" objects is the one that I need?<br> | ||
| + | <br> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | '''Duplicate names''' will cause problems for '''Industries''' (including passenger enabled stations), '''Locomotives''', '''Track Marks''', '''Triggers''', '''Switches''', '''Signals''', etc that have to be identified to control the operation of a session.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 15px;">These objects must have unique names</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Fine Adjustment: Changing an Objects Layer"></span> | ||
| + | =='''Fine Adjustment: Changing an Objects Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Fine Adjustment: Scenery Mesh Objects|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Fine Adjustment: Naming an Object|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> <!-- Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFineAdjustment|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All objects in the '''Trainz World''' are in layers. For '''scenery objects''' you can set and change the layers where they are placed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>Layers are an essential feature of '''Trainz''' for managing different objects in '''Surveyor'''. Layers can be:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=550 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>locked to prevent the accidental deletion, movement or alteration of the objects they contain</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>hidden to remove their objects from view so that other nearby objects can be manipulated</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Layers can also be used in '''Driver''' to hide and reveal objects during gameplay.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>More information on creating, editing and using '''Layers''' can be found on the '''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Use_Layers|How to Use Layers]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>An object will be added to a layer when it is placed into the '''Trainz World''' by the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]''' and the '''Scrapbook'''. Once it has been placed it can be moved to a different layer.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:InfoLayerSetNew.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=680 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a placed object to another layer:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the object (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the object) or several objects (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each object) to be moved to another layer. If multiple objects are selected then they do not have to be of the same type or in the same starting layer. <span style="background-color: #ffffb0;"> '''Note:''' The layer(s) containing the object(s) must '''NOT''' be locked </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the Layer arrowhead icon (circled in red in the image left). This will open up the layer controls for the last selected object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>the drop down menu box labelled '''Layer''' shows the currently assigned layer for that object. If multiple objects from different layers have been selected then no layer name will be shown. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Up/Down''' arrows or inside the text box itself to open the list of all available layers.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>select the destination layer from the list. The object(s) will then be moved to the selected layer - you will be given a warning if the move has failed (usually because an objects layer is locked)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | |||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Also see:-</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PageLink.PNG|link=]] '''[[#skip Assigning Objects to a Different Layer|Assigning Objects to a Different Layer]]''' for more details on the '''Layer Controls''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:WikiLink.PNG|link=]] '''[[How_to_Use_Layers|How to Use Layers]]''' for detailed information on '''Layers'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td colspan=2><span style="font-size: 15px; font-weight: 700;">CAUTION: Take Care when assigning objects to layers</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Placing an object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Route Layer Group </span> will save it in the '''Route''' and it will appear in every '''Session''' based on that '''Route'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Placing an object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Session Layer Group </span> will save it in the '''Session''' and it will only appear in the currently loaded '''Session'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Track Objects''' (e.g. signals, switches, track marks, etc) cannot be placed into a layer that is higher up in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> list than the layer containing the '''Track'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The contents of the '''Ground Height Layer''', '''Ground Texture Layer''' and the '''Effect Layers''' cannot be moved to other layers. Objects in the '''Route Layers Group''' and '''Session Layers Group''' cannot be moved into these layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Fine Adjustment: Scenery Mesh Objects"></span> | ||
| + | =='''Fine Adjustment: Scenery Mesh Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Fine Adjustment: Track Objects|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Fine Adjustment: Changing an Objects Layer|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Height Mesh|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFineAdjustment|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Individual "non-spline" scenery objects that are not attached to track are often referred to in '''Trainz''' terminology as <span style="font-weight: 700; font-size: 15px;">Scenery Mesh Objects</span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Move Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Move a Scenery Mesh Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Height Mesh|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To move an object with the '''Fine Adjustment Tool''' choose one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> anywhere on the selected object (except on an '''Anchor''' line) to move it freely in any horizontal direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on an Anchor line to move or rotate it in the direction of the line or arc</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>These operations can also be performed on a group of selected objects. The 3D Anchor Frame will be on the last object added to the group.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Using the Anchors</span> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Black </span> horizontal Anchor movements<br> | ||
| + | [[image:FineAdjustXYMove_S20.png|link=|400px]]</td> | ||
| + | <td width=600> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a mesh object in a straight horizontal direction:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>place the pointer anywhere on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> horizontal Anchor line</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> in either direction along the colored Anchor line</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The black dot <span style="font-weight: 700; font-size: 15px; background-color: black;">    </span> at the centre of the Anchor Frame is the '''Object Anchor'''. | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a mesh object using the '''Object Anchor''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>place the pointer on the black '''Object Anchor'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> in any direction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The same steps apply to the other Anchor Lines, straight and curved, as shown below. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=250 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor movement<br>[[image:FineAdjustZMove_S20.png|link=]]</td> | ||
| + | <td width=20> </td> | ||
| + | <td width=250 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> Anchor rotation<br>[[image:FineAdjustYawMove_S20.png|link=]]</td> | ||
| + | <td width=20> </td> | ||
| + | <td width=250 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> Anchor rotation<br>[[image:FineAdjustPitchMove_S20.png|link=]]</td> | ||
| + | <td width=20> </td> | ||
| + | <td width=250 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> Anchor rotation<br>[[image:FineAdjustRotateXYMove_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Not all objects will have <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Rotational Anchors'''. Some objects will have no rotational anchors at all.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Objects can be restored to their original height and rotation settings by opening their '''Context Menu''' and choosing one of the following:- | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reset Object Rotation </span> to cancel the rotation changes, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> to cancel the height change</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Randomise Object Rotation </span> option in the '''Context Menu''' only affects rotations around the vertical axis - the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor'''. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">How to "Roll" a Scenery Mesh Object</span><br> | ||
| + | '''Surveyor 2.0''' makes it possible to roll (or rotate) a scenery mesh object around its two horizontal ('''X''' and '''Y''') axes - these rotations are referred to '''roll''' and '''pitch''' movements. But '''NOT ALL''' scenery mesh objects will allow these movements - for example '''Speedtree''' objects. | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Roll or Pitch a Scenery Mesh Object<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Using the Info Palette</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>This is the more accurate method.<br> | ||
| + | With the object selected, open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> and enter the rotation angles in the '''Roll''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r: </span> and/or '''Pitch''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p: </span> settings. See [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' for more information.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Using the Fine Adjustment Tool</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>This method is less accurate than using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span><br> | ||
| + | Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>, the object to be rotated</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> RED </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> GREEN </span> rotational anchors (the curved lines) to rotate the object around its '''X''' or '''Y''' horizontal axes as shown in the image on the right. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> RED </span> anchor curve to alter the '''Pitch''' angle</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> GREEN </span> anchor curve to alter the '''Roll''' angle</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=400>[[image:RollPitchSceneryMesh_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Height Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Set the Height of a Scenery Mesh Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Load Industry Mesh|Down]][[image:SkipMinorUp.png|link=#skip Fine Adjustment: Scenery Mesh Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Scenery Mesh objects''' can be raised above and lowered below the ground level.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="Font-weight: 700; font-size: 15px;">Get the Height of a Scenery Mesh Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the height of a '''selected''' scenery mesh object (e.g. a house) into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Once it has been copied it can be applied to any other object.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the height of any '''selected''' object into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>You can check the height of any selected object or endpoint using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span>. The height is the last value in the '''Pos:''' (Position) data set.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:InfoPaletteShowHeight_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="Font-weight: 700; font-size: 15px;">Set the Height of a Scenery Mesh Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>To set the '''height''' of a '''selected''' scenery mesh object, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=600> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up/Down''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical '''Anchor''' line. <span style="font-weight: 700; background-color: yellow;"> Movement is restricted to the length of the Anchor line only </span>, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Eblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td ><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>All heights are '''relative''' to where an object is placed. Heights are not '''absolute'''. If a spline is placed 1 metre above the surface, for example, and is then moved along a slope it will always keep its height the same 1 metre above the surface at every point of the slope</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If multiple objects have been selected then the height of the '''context object''', the one with the '''Context Icon''', will have its height set to the new value.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>All other selected objects will have their heights adjusted to maintain their height relative to that object. For example: If another selected object is 2m below the '''context object''' then its adjusted height will always remain 2m below the '''context object'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Load Industry Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Configure an Industry Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Context Mesh|Down]][[image:SkipMinorUp.png|link=#FA: Height Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Some scenery mesh objects have been designed as '''Industry Objects''' that can produce and/or consume products</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>These objects can be preset to process specific products and quantities when a Session starts</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''Configuring Industry Objects''' is covered in great detail in the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Managing Industries|How to Use S20 Palettes]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Context Mesh"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Scenery Mesh Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Fine Adjustment: Track Objects|Down]][[image:SkipMinorUp.png|link=#FA: Load Industry Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuMeshObject_S20.png|link=]]</td> | ||
| + | <td width=780> | ||
| + | <table width=780 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Scenery Mesh Object Context Menu Options</span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>remove the selected object or objects from the route and move them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copy the selected object or objects and place them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When pasted from a scrapbook the objects will be surrounded by a '''Marquee Selection Area''' that, depending on the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''', may add to or replace all other objects, splines, textures, ground terrain and effect layers in that area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>delete the selected objects. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Replace Object with Selected Asset </span></td> | ||
| + | <td>the '''selected''' object will be replaced with the asset currently selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If no object has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> or it is the wrong type (e.g. a scenery spline instead of a mesh object) then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>smooths the height of the ground under the selected object to match the set height of the object. The size of the area affected will depend on which has the greater value: the width of the object <span style="font-weight: 700; font-size: 15px;">OR</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> setting. If multiple objects at different heights have been selected then the ground height will be set to match, as far as possible, the heights of each object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the objects to match the height of the terrain beneath them ("drops them back to earth")</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the '''selected object''' to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Where multiple objects have been selected the '''context object''', the one with the '''Context Icon''', will have its height set to the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> value and the other '''selected objects''' will have their heights adjusted up or down by the same amount</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reset Object Rotation </span></td> | ||
| + | <td>resets the rotation angle of the '''selected''' objects to their default values</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Randomise Object Rotation </span></td> | ||
| + | <td>applies a random rotation angle to each '''selected''' object around its vertical axis</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Filter Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected object. '''Note:''' to enter or edit an objects name property use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Fine Adjustment: Track Objects"></span> | ||
| + | =='''Fine Adjustment: Track Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Fine Adjustment: Spline Objects|Skip Down)]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Fine Adjustment: Scenery Mesh Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Height TObject|Down]][[image:SkipMinorUp.png|link=#FA: Context Mesh|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFineAdjustment|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track Objects''' (signals, switches, speed signs, markers, etc) are always attached to an existing track</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>In '''Surveyor 2.0''' they can be moved left, right, above and below the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Move TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Move a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Height TObject|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track objects''' can be dragged to new positions along and beside the track or to a different track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FineAdjustTrackObject_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To move a selected track object horizontally, choose one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>For movements '''along the track''' only - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span>:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the objects '''Anchor Point''' (the yellow dot in the centre of the track), <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>on its <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> horizontal '''Anchor''' line (movement is restricted to the Anchor line)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Bblue.png|link=]]</td> | ||
| + | <td>For movements '''left or right''' of the track - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span><br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal '''Anchor''' line (movement is restricted to the Anchor line), <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>on the '''Object Anchor''' (the '''black dot''') to get unrestricted horizontal movement including to a different track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>For most track objects the '''Rotational Anchors''', if they are present, will have no effect</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FineAdjustTrackObjectMoveH_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | Track objects that have been moved away from or closer to the track will still function normally and can be moved along the track without reversing the change. Their position can be reset to normal by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> option from the objects '''Context Menu'''<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can select and move multiple track objects at the same time. Use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> when selecting each object then drag them all to their new positions. The last selected object will have the '''Context Icon'''.<br><br> | ||
| + | However, if you have moved the objects off the track (i.e. to the left or right of the track) then using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> option may lead to some objects attaching themselves to a closer track than the one intended.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>Situations where it is useful to be able to move a track object away from the track include:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>placing '''Track Marks''' and '''Triggers''' above (see the next section) or beside the track so that they are not hidden by consists parked on top of them</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>repositioning switches, signals, track signs closer to or further away from the track - particularly useful if the track object was originally created for a different gauge track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Height TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Set the Height of a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Trigger TObject|Down]][[image:SkipMinorUp.png|link=#skip Fine Adjustment: Track Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track objects''' can be raised above and lowered below the track level.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="Font-weight: 700; font-size: 15px;">Get the Height of a Track Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the height of a '''selected''' track mesh object (e.g. a signal) into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Once it has been copied it can be applied to any other object.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the height of any '''selected''' object into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="Font-weight: 700; font-size: 15px;">Set the Height of a Track Object</span> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FineAdjustTrackObjectMoveH_S20.png|link=]]<br> | ||
| + | '''Throw Lever''' track object level with track<br> | ||
| + | [[image:FineAdjustTrackObjectMoveHV_S20.png|link=]]<br> | ||
| + | After being moved vertically</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>To set the '''height''' of a '''selected''' track object, choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up/Down''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical '''Anchor''' line. <span style="font-weight: 700; background-color: yellow;"> Movement is restricted to the length of the Anchor line only </span>, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting, enter a value followed by the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting, enter a value then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> and select <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>from the objects '''Context Menu''' select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option to apply an existing height setting, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Eblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>All heights are '''relative''' to the track where an object is placed. Heights are not '''absolute'''. If a track object is placed 1 metre above the track, for example, and is then moved along a sloped track it will always keep its height the same 1 metre above the track at every point of the slope</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=600 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=596 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>A situation where it might be useful to raise a signal above the track level would be to place it higher up on the wall of a cutting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Track objects that have been "height adjusted" will still function normally and can be moved along the track without reversing the height change. The height can be reset to normal by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> option from the objects '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>For most track objects the '''Rotational Anchors''', if they are present, will have no effect</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Trigger TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Set the Trigger Radius of a Track Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Context TObject|Down]][[image:SkipMinorUp.png|link=#FA: Height TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Certain track objects have a '''Trigger Radius''' that sets how close a consist must approach the object to trigger its action</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>Track objects that have a '''Trigger Radius''' include:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Track marks such as '''Track Markers''', '''Priority Markers''' and '''Direction Markers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Track Triggers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Whistle Signs'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>It is a good idea to adjust the trigger radius of these objects so that they do not overlap a track junction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The current '''Trigger Radius''' of these objects is shown by the size of the "wings" ('''Red''' or '''Green''' depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=440>[[image:MarkerTriggerRadius_S20.png|link=]]</td> | ||
| + | <td>On one side of the track object is a green '''Trigger Radius''' dot that allows the radius value to be adjusted up or down.<br> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If no '''Trigger Radius''' dot or '''Red/Green Wings''' appear on the track object then it does not have an adjustable '''Trigger Radius'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To adjust the '''Trigger Radius''' of a track object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>use the '''Fine Adjustment Tool''' to select the track object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Move your camera POV (Point of View) to directly above the track object before adjusting its '''Trigger Radius'''. This will make the adjustment as quick and as smooth as possible.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> forward or back on the '''Trigger Radius''' dot. The dot will not move but the "wings" that indicate the radius on the track and the displayed radius value will increase or decrease</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>when the radius reaches the required size release the mouse button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>This action can also be performed on existing track objects using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Context TObject"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Track Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Fine Adjustment: Spline Objects|Down]][[image:SkipMinorUp.png|link=#FA: Trigger TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | A selected track mesh object, or a group of selected track mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.<br> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=396>To open a selected track objects '''Context Menu''' choose one of the following:-<br> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuTrackObject_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=780 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Track Object Context Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Track objects can be copied/moved into a scrapbook by themselves but when pasted/painted they will appear without any track. They will be automatically added to a scrapbook by selecting and copying or cutting the track segments under the objects</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>remove the selected object or objects from the route and move them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copy the selected object or objects and place them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When pasted from a scrapbook the objects will be surrounded by a '''Marquee Selection Area''' that, depending on the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''', may add to or replace all other objects, splines, textures, ground terrain and effect layers in that area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>delete the selected objects. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Replace Object with Selected Asset </span></td> | ||
| + | <td>the '''selected''' object will be replaced with the asset currently selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If the asset selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> is the wrong type (e.g. a scenery spline) then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Objects have a '''minimum brush size''' that represents the smallest area that can be painted beneath them using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option. This minimum area will vary in size between objects but it will be rectangular even for circular objects. If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> is set to a smaller size then the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> will be ignored and the objects minimum brush size will be used instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>smooths the height of the ground under the selected object to match the set height of the object. For track objects the size of the area affected will depend on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the objects to match the height of the terrain beneath them ("drops them back to earth")</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the '''selected object''' to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Where multiple objects have been selected the '''context object''', the one with the '''Context Icon''', will have its height set to the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> value and the other '''selected objects''' will have their heights adjusted up or down by the same amount</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | <td>if the object has been moved away from the track then it will be reset to its correct position on the track. This option will be greyed out if the object is already attached to the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span></td> | ||
| + | <td>reverses the position of the object on the track to the other side and facing the opposite direction</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Change Junction Direction </span></td> | ||
| + | <td>if the object is a track switch then its switch direction will be reversed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Filter Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected rolling stock object. '''Note:''' to enter or edit an objects name property use the [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>Track objects can be restored to their original height and position (on the track) by opening their '''Context Menu''' and choosing one of the following:- | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> to cancel the both the height and position changes, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> to cancel the height change only</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td colspan=2>Track objects can also be rotated to the opposite side of the track to face the opposite direction.<br> | ||
| + | For some track objects this will make no difference but for others it will have an affect on their operation - for example:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''signals''' and '''trackside signs''' (e.g. speed, whistle and stop signs)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''track direction markers''' and '''directional triggers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>if rotated these track objects will now only affect trains approaching from the '''opposite direction''' to the direction that they originally faced.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FineAdjustTrackObjectReversed_S20.png|400px|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To rotate a track object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open the track objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Rotating a track object does not change its distance from the track or its height. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Fine Adjustment: Spline Objects"></span> | ||
| + | =='''Fine Adjustment: Spline Objects (Including Track)'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Fine Adjustment: Rolling Stock Objects|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Fine Adjustment: Track Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Move Splines|Down]][[image:SkipMinorUp.png|link=#FA: Context TObject|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFineAdjustment|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of segments joined at the endpoints.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Troubleshooting Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Spline Troubleshooting Tip </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Move Splines|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Quickly Locate Broken Splines and Tracks</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>To quickly check for broken links in a spline or track <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on a segment. All the correctly joined segments upto the next junction or last endpoint (in both directions) will be highlighted. The highlighting will stop at a broken join (which is technically a "last" endpoint)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Move Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Moving Splines </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Join Splines|Down]][[image:SkipMinorUp.png|link=#skip Fine Adjustment: Spline Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Moving a spline can involve moving one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>moving an endpoint, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>moving a segment, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>moving multiple segments including the entire length of the spline (between junctions)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ====Fine Adjustment: Move a Spline Endpoint==== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=280>[[image:FineAdjustSplineEndPoint_S20.png|link=]]</td> | ||
| + | <td width=720> | ||
| + | The '''3D Anchor Frame''' shown is for a spline '''endpoint'''.<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move an individual spline endpoint:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on, the spline endpoint to be moved.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Note:''' only the horizontal <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and the vertical <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> lines can be selected.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> one of the following:- | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>an '''Anchor''' to move the endpoint in that specific direction, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>the endpoint itself to move it in any direction in the horizontal plane</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ====Fine Adjustment: Move a Spline Segment or Multiple Segments==== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=280>[[image:FineAdjustSplineSegment_S20.png|link=]]</td> | ||
| + | <td width=720>The '''3D Anchor Frame''' shown is for a spline '''segment'''.<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move spline segments:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on, the spline segment to be moved. | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To select:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>more than one segment - <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''ALL''' the segments - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on a segment. This will the select segments in '''both''' directions from the segment clicked upto the next junction or the final endpoint</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>an '''Anchor Line''' to move the segment or segments in that specific direction, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>anywhere in a segment to move it in any direction in the horizontal plane</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To remove individual spline segments from the selection simply <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each segment to be removed.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To remove '''ALL''' the segments from a selection, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span> on any highlighted segment <span style="font-weight: 700; font-size: 15px;">OR</span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> anywhere outside the selected segments.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:FineAdjustSplineSegmentStraight_S20.png|link=]]</td> | ||
| + | <td>Selecting a spline segment with the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' will add a '''Temporary Endpoint''' at the point where the segment was clicked.<br> | ||
| + | <br> | ||
| + | This will produce 3 '''Fine Adjustment Tool''' control frames, one at each end of the segment and one at the click point, as shown in the image on the left. The whole segment can be moved, as shown in the following images, by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> anywhere within the segment.<br><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>A temporary spline endpoint can be made permanent by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Spline Point Here </span> option from its '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:FineAdjustSplineSegmentXYMove_S20.png|link=]]<br> | ||
| + | Segment moved to the right along the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchor line</td> | ||
| + | <td width=320>[[image:FineAdjustSplineSegmentZMove_S20.png|link=]]<br> | ||
| + | Segment moved up along the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> Red </span> <span style="color: white; background-color: green;"> Green </span> <span style="color: white; background-color: blue;"> Blue </span></span> straight anchor lines will move the whole segment along the direction of the line | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:FineAdjustSplineSegmentRotate_S20.png|link=]]<br> | ||
| + | Segment rotated anti-clockwise around the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> rotational Anchor arc line</td> | ||
| + | <td width=320>[[image:FineAdjustSplineSegmentPitch_S20.png|link=]]<br> | ||
| + | Segment rotated clockwise around the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> rotational Anchor arc line</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> Red </span> <span style="color: white; background-color: blue;"> Blue </span></span> curved anchor lines will rotate the whole segment around the axis of the same colour<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> curved anchor line has no effect</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> line height change and a <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> Anchor rotation can be cancelled at any time (even after saving and reloading the route) by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> option from the segments '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> Anchor rotation can be straightened at any time (even after saving and reloading the route) by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Straighten Spline </span> option from the segments '''Context Menu''' but this will not return the '''endpoints''' to their original positions | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ====Fine Adjustment: Rotate Multiple Spline Segments==== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can rotate multiple selected spline segments around any of its '''3D Anchor Frames'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Rotate Multple Splne Segments</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span> on the spline segment that will be the centre of the rotation or contains the endpoint that will be the pivot of the rotation. The entire spline will be selected but the '''Anchor Frames''' will only be on the segment that was clicked<br> | ||
| + | [[image:FineAdjustMultiSplineSegmentRotate02.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> rotational anchor line of the '''Anchor Frame''' that will be used as the pivot or centre of rotation | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The selected '''Anchor Frame''' can be at one of the two terminal endpoints for the entire spline or at any location on one of the spline segments. In either case the selected '''Anchor Frame''' will be the pivot point for the rotation</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=450>[[image:FineAdjustMultiSplineSegmentRotate03.png|link=]]</td> | ||
| + | <td width=450>[[image:FineAdjustMultiSplineSegmentRotate04.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Join Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Join Splines </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Unjoin Splines|Down]][[image:SkipMinorUp.png|link=#FA: Move Splines|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Existing splines can be joined together at endpoints to create a longer spline or to create a junction between the two splines</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Joins and junctions can be formed using non identical but '''compatible''' spline objects, such as different types of track splines.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>The [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' can be used to form a join or a junction between '''existing''' but separated splines and endpoints by dragging the terminating endpoint of one spline onto an endpoint of the other spline. If the '''Target''' endpoint is:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>at the end of the second spline then a join will be made that will increase the total length of the spline</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>between two of the segments of the second spline then the join will form a new junction between the splines</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The two splines must be '''identical''' or '''compatible'''. See '''Notes: Incompatible Splines''' below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can use the '''Fine Adjustment Tool''' to join two existing compatible splines at an endpoint to create a join or a junction. | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To join two existing spline together to create a junction or to lengthen a spline:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select a terminating endpoint of one spline</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> it onto either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>the '''terminating endpoint''' of the second spline and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the endpoint to join the two splines together to make the original spline longer<br> | ||
| + | '''OR'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:RedDot10x10.png|link=]]</td> | ||
| + | <td>an endpoint '''between''' two segments of the second spline and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the endpoint to form a junction between the two splines. The junction must be formed on an existing endpoint</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If you do not want to physically join the two splines or form a real junction then hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when you <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the second endpoint</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes: Incompatible Splines</span><br> | ||
| + | ---- | ||
| + | If, when forming a join or a junction between two splines, the message <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Incompatible Spline </span> appears in the top right corner of the screen, then you are attempting to join two splines that are not compatible with each other. The join or junction between the splines will '''NOT''' be created.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=470><span style="font-size: 17px; font-weight: 700;">Notes: Adding a New Spline</span><br> | ||
| + | ---- | ||
| + | If the second spline needed for the join or junction does not yet exist then it must be added using the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]'''. This tool can also be used to form the junction or join between the splines. See [[image:PageLink.PNG|link=]] '''[[#PT: Add Spline|Add a Spline]]''' for the details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Unjoin Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Separate Splines </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Junction Tracks|Down]][[image:SkipMinorUp.png|link=#FA: Join Splines|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To remove a junction or a join between splines but keep all the spline segments:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>use the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' to select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on) the junction or join endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>open the endpoint '''Context Menu''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''' [[image:SplineEndpointContextIcon_S20.png|link=]] or by pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Separate Splines </span> menu option. This will separate '''ALL''' the spline segments that meet at that endpoint without deleting any of the segments | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If you have a segment or segments selected (highlighted) when you click the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Separate Splines </span> menu option then '''ALL''' the selected spline segments will be separated at their endpoints</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A spline junction or join can also be removed by deleting any spline segment that connects to its endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A junction endpoint can be moved by using the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Junction Tracks"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Add a Track Junction </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Height Splines|Down]][[image:SkipMinorUp.png|link=#FA: Unjoin Splines|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>A track junction is formed using '''track splines''' in the same way as described above but track junctions have additional features</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=365>[[image:PlacementTrackJunction_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>When a junction is created using '''Track Spline Objects''', a junction switch will be automatically added.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">IF</span> the '''Automatic Junction Placement Checkbox''' (in the [[image:SurveyorMainMenuIcon.png|link=]] '''Surveyor Main Menu''' - '''Settings''' option - '''Interface Settings''') has been checked '''ON'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the switch will be the one specified in the '''Region''' listed in the '''Route Properties'''. The '''region''' and its switch can be changed by opening the [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu''' and selecting <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Route... </span>. If no region has been specified then a '''default''' switch (as shown left) will be used</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:PageLink.PNG|link=]] '''[[#Fine Adjustment: Track Objects|Fine Adjustment Tool]]''' to move or delete the switch and to open its '''Context Menu''' for editing</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td>Information on creating and editing a '''Region''' can be found on the ''''Trainz Wiki Page''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Create_a_Region_Asset|How to Create a Region Asset]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Using Procedural Tracks</span><br> | ||
| + | If the track object used is a '''Procedural Track''' and the junction is formed with another '''Procedural Track''' then the junction endpoint dot will be coloured:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: red;">RED</span> (as shown above) if the junction exceeds the maximum allowed values for a procedural junction. This will not stop the junction from working but it will not display the special features only found in '''Procedural Tracks''', <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">BLACK</span> if the junction is within the maximum allowed values for a procedural junction and it will display all the '''Procedural Track''' special features</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A procedural track junction can be changed from <span style="font-weight: 700; color: red;">red</span> to '''black''' by adjusting the height and/or position (depending on the exact cause of the problem) of the junction endpoint and the endpoints on either side of the junction. See the Wiki Page [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Procedural_Track|How to Use Procedural Track]]''' for more details</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A junction between two non-procedural tracks and between a procedural track and a non-procedural track will always have a <span style="font-weight: 700; color: red;">red</span> endpoint dot</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Height Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Set a Spline Height </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Gradient Splines|Down]][[image:SkipMinorUp.png|link=#FA: Junction Tracks|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <span style="font-weight: 700; font-size: 15px;">Get the Height of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''height''' of a spline segment or endpoint into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. Once it has been copied it can be applied to any other object. Choose one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>Use the '''Eyedropper''' to copy the height of a spline segment<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Height''' of a spline segment (but not an endpoint):-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and move the mouse tool pointer onto the spline segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the segment has a slope then the height at the point clicked will be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This will also select the clicked object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool''' in your '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting drop down menu | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Height''' of a spline segment or one of its endpoints:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment or endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Height from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the spline segment has a slope then the height at its midpoint will be used</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set the Height of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>To set the '''height''' of a '''selected''' spline segment (including track) or endpoint using the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975>If the selected spline segments have a <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting then '''Options [[image:Ablue.png|link=]] [[image:Bblue.png|link=]] and [[image:Dblue.png|link=]]''' will '''adjust''' the height of each segment endpoint so that the heights will change but the grade will remain the same. '''Option [[image:Cblue.png|link=]]''' will set all the endpoints to the entered height and the grade will be removed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the vertical <span style="font-size: 15px; font-weight: 700; color: white; background-color: blue;"> Blue </span> anchor line in the '''3D Anchor Frame'''. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key. This works even if the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> icon is not coloured <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Gold </span>. <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Height </span> setting and enter a new value (or keep the existing value) then <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> in the setting box and select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Height to Selection </span> option, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
| + | <td>select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option from the objects '''Context Menu''' (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the objects '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key) to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Eblue.png|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> enter a value in the objects '''Pos:''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z: </span> (height) setting or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> '''Up''' or '''Down''' on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>All heights are '''relative''' to where an object is placed. Heights are not '''absolute'''. If a spline is placed 1 metre above the surface, for example, and is then moved along a slope it will always keep its height the same 1 metre above the surface at every point of the slope</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the heights of multiple spline segments to the value stored in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SelectedSplines_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the spline segments using:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> to select all the segments up to the next junction (in both directions).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select one of the options [[image:Ablue.png|link=]], [[image:Bblue.png|link=]], [[image:Cblue.png|link=]], [[image:Dblue.png|link=]] or [[image:Eblue.png|link=]] described above</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SelectedSplinesHeight_S20.png|link=]]</td> | ||
| + | <td>'''ALL''' the selected spline segments and their endpoints will be set to the specified height.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Gradient Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Set a Spline Gradient </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Condition Track|Down]][[image:SkipMinorUp.png|link=#FA: Height Splines|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> is defined as '''vertical rise''' divided by '''horizontal distance''' converted to a percentage figure. So a grade of 100% (the maximum allowed) would mean a gradient formed by both measurements having the same value (e.g. a rise of 50m over a distance of 50m). A vertical slope (a cliff) would have an infinite grade (cliff height divided by 0) which is currently impossible in Surveyor.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Get the Grade of a Spline Object</span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the current '''Grade''' of any spline segment into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting. Once it has been copied it can be applied to any other object that has a '''Grade''' setting. Choose one of the following:-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>Use the '''Eyedropper'''<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Grade''' of a spline segment (but not an endpoint):-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and move the mouse tool pointer onto the spline segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When the '''eyedropper''' is active spline endpoints will not be visible and cannot be selected. This option will also change the asset selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to the object clicked and it will become the next object added by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> with the '''Placement Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The height at the point clicked will also be copied into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting drop down menu<br> | ||
| + | <table bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To copy the '''Grade''' of a spline segment or one of its endpoints:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment or endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Get Grade from Selection </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Set the Grade of a Spline Object</span> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the gradients of multiple spline segments to the value stored in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SelectedSplines_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the spline segments using:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to select individual segments, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> to select all the segments up to the next junction (in both directions).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>To apply the same gradient to all the selected segments make sure that the first segment has the '''context icons'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Open the '''Context Menu''' of the '''first''' or starting endpoint (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon [[image:SplineEndpointContextIcon_S20.png|link=]])</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SelectedSplinesGradient_S20.png|link=]]</td> | ||
| + | <td>The selected spline segments are now set to the specified gradient.<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the selected endpoint is '''NOT''' at the start of the highlighted segments then the gradient will be applied in both directions from that endpoint as shown below.<br> | ||
| + | [[image:SelectedSplinesGradientUShape_S20.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>Once the height and/or gradient of the spline segments have been set then other effects can be added.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=600> | ||
| + | <tr valign="top"> | ||
| + | <td>From the '''Context Menu''' of the highlighted segments, select the options:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected  </span></td> | ||
| + | <td>to smooth the ground surface under a spline object to match its height, and</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Objects have a '''minimum brush size''' that represents the smallest area that can be painted beneath them using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option. This minimum area will vary in size between objects but it will be rectangular even for circular objects. If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> is set to a smaller size then the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> will be ignored and the objects minimum brush size will be used instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=400 rowspan=2>[[image:SelectedSplinesGradientSmoothPaint_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Condition Track"></span> | ||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Set Track Condition and Superelevation </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Context Splines|Down]][[image:SkipMinorUp.png|link=#FA: Gradient Splines|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Track Condition''' sets the "smoothness" of the ride over a track segment. The default is '''50%''' which is '''Average'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Track Superelevation''' sets the height difference (as a angle) between the inner and outer rail lines on a curve</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Track Condition''' and '''Superelevation''' are only available for '''Track Splines'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px;">Track Condition</span><br> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | There are '''three different methods''' available for setting the track condition of a track segment. | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> has a '''Condition''' setting that only applies to '''track spline segments'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:PlacementSplineTools_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=90><span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Condition </span></td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> has a '''Condition''' setting that only applies to '''track spline segments'''. This can be set for a single selected segment or for multiple selected segments.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td width=90 align="right">'''Range:''' </td> | ||
| + | <td width=706>'''1%''' (terrible track condition) to<br> | ||
| + | '''50%''' (average track condition - the default setting) to<br> | ||
| + | '''100%''' (perfect track condition)<br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set '''Track Condition''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) the track segment or (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> or <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span>) multiple track segments</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Enter a value from '''1''' to '''100''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Condition </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>There will be no visible change to the track appearance, not even for a 1% setting, as this change would have to be built into the track mesh. Instead when a consist moves over the track there will be a visible change in its rocking or swaying motion.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Bblue.png|link=]]</td> | ||
| + | <td>A second method of setting the '''Track Condition''' of a selected track segment is to use its '''Track Segment Context Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuSplineSegment_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Track Condition''' of a single selected track segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:TrackSegmentContextIcon_S20.png|link=]] '''Track Segment Context Icon''' to open its menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option at the bottom of the list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Enter a track condition as a '''%''' value where it shows '''Default'''. The description on the right will change to show the effect of the new value<br> | ||
| + | [[image:TrackConditionSetting_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Click <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> to set the new value and exit or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> to cancel the new value and exit</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Cblue.png|link=]]</td> | ||
| + | <td>A third method of setting the '''Track Condition''' is to use the [[image:S20_PlacementToolIcon.png|link=|20px]] '''[[#The Placement Tool|Placement Tool]]''' to place an invisible track "bump" object on a track segment.<br><br> | ||
| + | |||
| + | See [[image:PageLink.PNG|link=]] '''[[#PT: Condition Track|Placement: Set Track Condition and Superelevation]]''' for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px;">Track Superelevation</span><br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The '''Track Superelevation''' can only be set through the '''Track Endpoint Context Menu'''. You can have a different value set for each endpoint that will reflect the changes that can take place around a curve. For more information on how to calculate and use '''Superelevation''' see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[HowTo/Use_Superelevation|How to Use Superelevation]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuSplineEndPoint_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the '''Superelevation''' for an endpoint of a newly placed track segment:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:SplineSegmentContextIcon_S20.png|link=]] '''Track Spline Endpoint Context Icon''' to open its menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option at the bottom of the list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Enter a '''Superelevation Degree''' as an angle (in degrees) - this is the superelevation angle at this vertex (endpoint) per degree of curvature where '''0 = none'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=265>[[image:TrackSuperElevationSetting_S20.png|link=]]</td> | ||
| + | <td>The '''Superelevation Angle''' is calculated using the radius of the curve, the maximum track speed and the track gauge.<br> | ||
| + | See the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[HowTo/Use_Superelevation|How to Use Superelevation]]''' for the formula</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Enter a '''Superelevation Limit''' as an angle (in degrees) - this is the '''maximum''' allowed superelevation angle at this vertex (endpoint)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Click <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save Changes </span> to set the new values and exit or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> to cancel the new values and exit</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Repeat the above steps for each endpoint'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Context Splines"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Spline Object Context Menus </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Fine Adjustment: Rolling Stock Objects|Down]][[image:SkipMinorUp.png|link=#FA: Condition Track|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>A selected scenery spline object, or a group of selected scenery spline objects, will have '''Context Icons'''. The icon design will vary between object types and their position on the spline object. Each icon will open its own '''Context Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ContextIconsSpline_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=580 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=576 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=551><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Splines have two different '''Context Icons''' that lead to two slightly different '''Context Menus'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>one context icon and menu for each '''endpoint''' [[image:SplineEndpointContextIcon_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>one context icon and menu for the '''segment''' [[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If multiple segments have been selected then the last segment added to the selection will have the context icons. If all the segments were selected by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> then the segment that was clicked will have the icons.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=420 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>To open a selected objects '''Context Menu''' choose one of the following:-<br> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=580 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=550><span style="font-size: 17px; font-weight: 700;">Notes: Using the <span style="color: white; background-color: black;"> T </span> key with splines</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="middle"> | ||
| + | <td>[[image:SplineSegmentContextIcon_S20.png|link=]]<br> | ||
| + | [[image:TrackSegmentContextIcon_S20.png|link=]]</td> | ||
| + | <td>If a spline '''segment''' has been selected then pressing the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key will open the '''Segment Context Menu''' and the '''Menu''' options you select or edit will apply to the whole segment or all selected segments</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:SplineEndpointContextIcon_S20.png|link=]]</td> | ||
| + | <td>If a spline '''end point''' has been selected then pressing the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key will open the '''End Point Context Menu''' and the '''Menu''' options you select or edit will only apply to '''that particular endpoint'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Spline Object Context Menus</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:SplineEndpointContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Endpoint Context Menu </span><br> | ||
| + | [[image:ContextMenuSplineEndPoint_S20.png|link=]]</td> | ||
| + | <td width=240>[[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Segment Context Menu </span><br> | ||
| + | [[image:ContextMenuSplineSegment_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span> option is only available for '''Track''' splines. The properties that can be edited will depend on whether you have selected a '''Track Segment''' or a '''Track Endpoint'''. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Endpoint Details</span> - the track '''Superelevation''' properties for that endpoint. '''Superelevation''' is a feature used on curves to raise the height of the outside track of the curve slightly above the height of the inside track. This allows higher speeds around curves.<br> | ||
| + | For more information on '''Superelevation''' see the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[HowTo/Use_Superelevation|How to Use Superelevation]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Segment Details</span> - the track '''Condition''' property for that segment. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>'''Track Condition''' is the "smoothness" of the ride over a track segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>100% = perfect</td> | ||
| + | <td>50% = average</td> | ||
| + | <td>1% = extremely poor</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | You can also select multiple track segments and set their track '''Condition''' by editing their combined <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Condition </span> value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Spline Object Context Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When copying/moving track segments into a scrapbook any track objects on the segments will be included in the scrapbook</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>remove the selected segment or segments from the route and move them into the '''Scrapbook''' ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copy the selected segment or segments and place them into the '''Scrapbook''' ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When pasted from a scrapbook the objects will be surrounded by a '''Marquee Selection Area''' that, depending on the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''', may add to or replace all other objects, splines, textures, ground terrain and effect layers in that area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>delete the segment, segments or endpoint. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Replace Spline with Selected Asset </span></td> | ||
| + | <td>the highlighted spline will be replaced with the asset currently selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If the asset selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> is the wrong type (e.g. a mesh object instead of a scenery spline) then this option will be greyed out ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Objects have a '''minimum brush size''' that represents the smallest area that can be painted beneath them using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option. This minimum area will vary in size between objects but it will be rectangular even for circular objects. If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> is set to a smaller size then the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> will be ignored and the objects minimum brush size will be used instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>smooths the height of the ground under the selected spline to match its set height. If multiple spline segments have been selected then the ground under all the segments will be smoothed to their height. The size of the area affected will depend on which has the greater value: the width of the spline <span style="font-weight: 700; font-size: 15px;">OR</span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> setting. Does not work for endpoints [[image:SplineEndpointContextIcon_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the selected endpoint or segments to match the height of the terrain beneath them ("drops them back to earth"). When used on segments the spline will follow the height changes of the terrain</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height to this Spline Endpoint </span></td> | ||
| + | <td>sets the height of the selected '''<u>endpoint</u>''' to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting ([[image:SplineEndpointContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''Height''' from an existing spline endpoint into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. Once it has been copied it can be applied to any other object.<br> | ||
| + | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline endpoint to copy its '''Height''' value. That value can then be used to set the '''Height''' of other spline endpoints</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the selected '''<u>segment</u>''' or '''<u>segments</u>''' to the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span></td> | ||
| + | <td>you must first <span style="font-weight: 700; background-color: yellow;">select a segment</span> then click on one of its endpoint icons [[image:SplineEndpointContextIcon_S20.png|link=]]. This sets the height of the endpoint to give a '''Grade''' to the surrounding segments that matches the value in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can copy the '''Grade''' from an existing spline segment into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. Once it has been copied it can be applied to any other object.<br> | ||
| + | [[image:DotPoint.JPG|10px|link=]] hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the spline segment to copy its '''Grade''' value. That value can then be used to set the '''Grade''' of other spline segments</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Straighten Spline </span></td> | ||
| + | <td>forces a straight line (as far as possible) between the endpoints of a single segment. This option will be [[image:Tick.PNG|link=]] ticked if the segment has already been straightened in which case selecting this option will "un-straighten" the segment and remove the tick ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Separate Splines </span></td> | ||
| + | <td>breaks two spline segments into two separate (independent) splines at the '''selected''' endpoint | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If multiple segments have been selected then this option will break '''ALL''' the selected segments into separate (independent) splines</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge Splines </span></td> | ||
| + | <td>removes the '''selected''' endpoint between two segments and merges the segments into one ([[image:SplineEndpointContextIcon_S20.png|link=]] only). Two segments can also be merged by deleting a '''selected''' endpoint with the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Insert Spline Point Here </span></td> | ||
| + | <td>splits the selected segment into two segments by adding a new endpoint at the point where the segment was clicked ([[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Filter Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected spline object. This option is only available for '''Track''' splines. '''Note:''' to enter or edit an objects name property use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Fine Adjustment: Rolling Stock Objects"></span> | ||
| + | =='''Fine Adjustment: Rolling Stock Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Fine Adjustment: Object Height Problem Solutions|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Fine Adjustment: Spline Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Load Rolling|Down]][[image:SkipMinorUp.png|link=#FA: Context Splines|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFineAdjustment|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''Rolling Stock Objects''' (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Load Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Load a Rolling Stock Object </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Move Rolling|Down]][[image:SkipMinorUp.png|link=#skip Fine Adjustment: Rolling Stock Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Many rolling stock objects can carry products to be loaded and unloaded at industry objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Rolling stock objects can be preloaded with products when the Session starts</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Passenger rolling stock objects can carry passengers who will board and leave at specific industry objects (station platforms)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>'''Loading Rolling Stock''' or '''Consists''' is covered in great detail in the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How to Use S20 Palettes#Managing Consists|How to Use S20 Palettes]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Move Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Move Rolling Stock Objects </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Decouple Rolling|Down]][[image:SkipMinorUp.png|link=#FA: Load Rolling]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | Use the '''Fine Adjustment''' tool to move a selected rolling stock object along the track.<br> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>'''Rolling Stock Objects''' are always attached to a track segment. They can be moved along the track or to a different track but they '''cannot be moved''' to a position that is to the left, right, above or below the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To move an entire consist of rolling stock objects, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any one of the objects in the consist to select them all and then move them as one object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FineAdjustRollingStock_S20.png|link=]]</td> | ||
| + | <td width=520> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|;-]]</td> | ||
| + | <td>Despite their presence in the '''Fine Adjustment Tool 3D Anchor Frame''' the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> Red </span> <span style="color: white; background-color: green;"> Green </span> <span style=" color: white; background-color: blue;"> Blue </span> Rotational Anchor lines</span> and the <span style="font-weight: 700; font-size: 15px;"><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> Vertical Anchor Line</span> will '''NOT''' work on '''Rolling Stock Objects'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|;-]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px;">Object Anchor</span> (the central black dot) will move the selected rolling stock object or objects in any horizontal direction but they will always be attached to the nearest track spline</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|;-]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: green;"> Green </span> Horizontal Anchor Line</span> will move the selected rolling stock object or objects along the track</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|;-]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> Red </span> Horizontal Anchor Line</span> will move the selected rolling stock object or objects horizontally off the track but they will always be attached to the nearest track spline</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a '''Rolling Stock Object''' or objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the object or objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>release the objects on or close to their new track position</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Rolling Stock Conflicts</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>You can accidently place a rolling stock object so that it "overlaps" (occupies the same space as) another rolling stock object. A large yellow <span style="font-weight: 700; font-size: 17px;">X</span> rotating above the rolling stock object is a sign of this "conflict".<br> | ||
| + | This can happen if a rolling stock object is moved off the track and released. It will instantly snap to the nearest track position even if that position is already occupied.<br> | ||
| + | The simple solution is to use the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' to move the incorrectly placed object to an unoccupied section of the track.</td> | ||
| + | <td width=480>[[image:PlacementRollingStockCollision_S20.png|360px|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Decouple Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Decouple Rolling Stock Objects </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Couple Rolling|Down]][[image:SkipMinorUp.png|link=#skip Fine Adjustment: Rolling Stock Objects|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All decoupling operations between '''Rolling Stock Objects''' are performed using just a <span style="font-weight: 700; font-size: 15px; color: blue;"> Left Click and Drag </span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>To decouple a rake of joined rolling stock objects from a consist (for example, the first or last 5 wagons), <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on each of the objects to be selected and then drag them away from the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections. | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]<br><br> | ||
| + | [[image:FreeMoveRollingStockCouple5A_S20.png|link=]] | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=520 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=516 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To decouple rolling stock from a consist:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select one (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) or more (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span>) rolling stock objects inside a consist<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If more than one object is selected, then they:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>do not have to be connected to each other</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>should be in the same consist - the results may be "unexpected" if the objects are selected and dragged out from different consists</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the object or objects out of the consist and onto an <span style="font-weight: 700; font-size: 15px; text-decoration: underline;">Unoccupied</span> section of track<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; background-color: yellow;">do not release the mouse button until you have the rolling stock objects in position otherwise they will simply "snap back" to the nearest track, regardless of whether it is already occupied or not.</span> Think of the yellow connecting line between the wagon and the track shown in the image as if it is a "stretched rubber band"</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The rotating yellow <span style="font-weight: 700; font-size: 15px;">X</span> floating above the selected and now disconnected consist in the image indicates that it has been "derailed" from the track. This will disappear when it is "rerailled" again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Couple Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Couple Rolling Stock Objects </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#FA: Context Rolling|Down]][[image:SkipMinorUp.png|link=#FA: Decouple Rolling|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All coupling operations between '''Rolling Stock Objects''' can be performed using just a <span style="font-weight: 700; font-size: 15px; color: blue;"> Left Click and Drag </span> or through the objects '''Context Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <span style="font-weight: 700; font-size: 15px;">Options:</span><br><br> | ||
| + | [[image:Ablue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Using "Click and Drag"</span><br> | ||
| + | <br> | ||
| + | Consider the following simple situation:- | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple1_S20.png|link=]]<br><br> | ||
| + | [[image:FreeMoveRollingStockCouple2_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=520 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=516 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To '''Couple''' rolling stock objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select (<span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span>) the rolling stock object (in this case the guard van) to be coupled to a consist or another rolling stock object (in this case the gondola) | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to individually select each object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If '''ALL''' the objects in a consist have to be selected then use a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any object in the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the object (the guard van) along the track to its target object or consist. When dragged rolling stock objects will "drop" or lower their height a few cms | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the selected object (or objects) is already part of a consist then dragging will decouple it from the consist before moving it</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When it reaches the target object and couples it cannot be moved any further</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Release the object when it has coupled and it will return to its correct height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If the two objects do not couple check that both are on the same track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:Bblue.png|link=]] <span style="font-weight: 700; font-size: 15px;">Using the Context Menu</span><br> | ||
| + | |||
| + | Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together. | ||
| + | |||
| + | <span id="Free_Move_Merge"></span> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple3_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=480 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=476 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select, <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span>, on both objects<br> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>'''The order of selection <span style="font-size: 15px;">IS</span> important. Select the "destination" object, where the others will be coupled, last'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The '''Context Icon''' will appear on the last rolling stock object selected. | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Open the '''Rolling Stock Object Context Menu''' and <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' of the last selected rolling stock object, <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | There are '''two''' possible outcomes depending on which object has the '''Context Icon''' | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:DotPoint1RedC.png|link=]] <span style="font-weight: 700; font-size: 15px;">Context Icon on the Gondola Wagon</span><br> | ||
| + | [[image:FreeMoveRollingStockCouple3A_S20.png|link=]]<br> | ||
| + | Using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> option with the '''Context Icon''' on the gondola wagon at the end of the consist. The guard van couples to the gondola wagon and the consist | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:DotPoint2RedC.png|link=]] <span style="font-weight: 700; font-size: 15px;">Context Icon on the Guard Van</span><br> | ||
| + | [[image:FreeMoveRollingStockCouple4A_S20.png|link=]]<br> | ||
| + | Using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> option with the '''Context Icon''' on the guard van. The gondola wagon decouples from the consist and couples to the guard van | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>[[image:FreeMoveRollingStockMultiMerge1_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>The loco was the last object to be selected so it has the '''Context Icon'''. The '''Context Menu''' is opened and the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> is selected with the result as shown below.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>[[image:FreeMoveRollingStockMultiMerge2_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>The wagons and loco have been combined into a single consist but not necessarily in a useful order. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the incorrectly placed vehicles to their correct positions.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="FA: Context Rolling"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Rolling Stock Object Context Menu </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Fine Adjustment: Object Height Problem Solutions|Down]][[image:SkipMinorUp.png|link=#FA: Couple Rolling|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td>A selected rolling stock object, or a group of selected rolling stock objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=396>To open a selected rolling stock object's '''Context Menu''' choose one of the following:-<br> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=371><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You cannot add rolling stock assets to a '''Scrapbook''' but you can create and save '''Consist Assets''' that have multiple rolling stock objects | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To create a '''Consist Asset''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>select the consist - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Double Left Click </span> on the consist or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on individual items</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>open the consist '''Context Menu''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>enter a name and an optional description for your new '''Consist Asset''' and click the [[image:Tick.PNG|link=]] icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The consist will appear as a '''Train''' asset in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuRollingStock_S20.png|link=]]<br> | ||
| + | <br> | ||
| + | <table width=220 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>You cannot set a '''Height''' value for a rolling stock object. It will always take the same height as the track on which it is placed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=780> | ||
| + | <table width=780 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Rolling Stock Object Context Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | Unlike other '''Context Menus''', the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> menu options are not selectable for '''Rolling Stock Objects''' because these objects cannot be added to a '''Scrapbook'''. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span> option performs some of the '''Scrapbook''' functions for rolling stock (see '''Tips''' above).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>the contents of the current '''Scrapbook''' will be pasted at the cursor (focus) point<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When pasted from a scrapbook the objects will be surrounded by a '''Marquee Selection Area''' that, depending on the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]''', may add to or replace all other objects, splines, textures, ground terrain and effect layers in that area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>the selected rolling stock objects will be deleted. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> will be painted under the '''selected''' objects. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush settings (<span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> and <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span>) will control how the texture is applied. If no ground texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then this option will be greyed out.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Objects have a '''minimum brush size''' that represents the smallest area that can be painted beneath them using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Under Selected </span> option. This minimum area will vary in size between objects but it will be rectangular even for circular objects. If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> is set to a smaller size then the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Radius </span> will be ignored and the objects minimum brush size will be used instead.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>smooths the height of the ground under the rolling stock object to match its height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | <td>this option is only selecteable if a rolling stock object has derailed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Vehicle </span></td> | ||
| + | <td>rotates (reverses) the facing direction of a selected rolling stock object. If more than one object has been selected then they will all have their directions reversed but they will remain in the same order </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Change Consist Heading </span></td> | ||
| + | <td>reverses the consist heading as indicated by the directions of the red and green arrows above the start and end of the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Consist Heading </span></td> | ||
| + | <td>the entire consist is reversed, both in the order of the vehicles and the direction they face</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span></td> | ||
| + | <td>when two or more separate rolling stock assets have been selected they will be coupled into a single consist. See [[image:PageLink.PNG|link=]] '''[[#FM: Couple Rolling|Coupling Rolling Stock Objects]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span></td> | ||
| + | <td>saves the selected rolling stock objects as a new '''Train''' ssset in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Filter Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Edit Details </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected rolling stock object. '''Note:''' to enter or edit an objects name property use the [[image:PageLink.PNG|link=]] '''[[#The Info Palette|Info Palette]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Fine Adjustment: Object Height Problem Solutions"></span> | ||
| + | =='''Fine Adjustment: Object Height Problem Solutions'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepMarquee|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Fine Adjustment: Rolling Stock Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorBlank.png|link=]][[image:SkipMinorUp.png|link=#FA: Context Rolling|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepFineAdjustment|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Two '''Anchor Points''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line determine the height of an endpoint or an object above the ground.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>the '''Object Height Anchor''', which is normally '''Black''' but turns '''Green''' when it is selected, controls the height of the object (including spline '''Endpoints''') above the ground. This Anchor point can be moved vertically by the tool pointer using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>the '''Ground Height Anchor''', which is '''Yellow''', marks the position of the object on the ground. This Anchor point cannot be moved vertically by the tool pointer but its height can be changed by setting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> value</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>It is common for both height anchors to be at the same height but there are many situation where the two will be at different heights. The examples below show situations where the two are at different heights and the height of the '''Object Height Anchor''' will need to be adjusted.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | The '''height''' of a '''Rolling Stock Object''' (locomotive, wagon, etc) '''CANNOT''' be altered. These objects are always tied to the height of the track where they have been placed.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:FineAdjustSplineHeightUp.png|300px|link=]]</td> | ||
| + | <td width=700><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Object Height Above Ground Height </span><br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=700 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=696 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Step:</span> To bring the object height down to the ground height:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> downwards on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line to bring the '''Object Height Anchor''' down to the same level as the '''Ground Height Anchor''' </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=700 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=696 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>To achieve finer and more accurate control when moving the height Anchor point, choose one of the following:-</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>zoom in closer to the Anchor point, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> (height) fine adjustment arrows in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> object '''Pos''' controls. This can be used to set the height and position to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:FineAdjustSplineHeightDown.png|300px|link=]]</td> | ||
| + | <td width=500><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Object Height Below Ground Height </span><br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Step:</span> To bring the object height up to the ground height:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> upwards on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line to bring the '''Object Height Anchor''' up to the same level as the '''Ground Height Anchor''' </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | [[image:FineAdjustSplineHeightOK.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=300> | ||
| + | [[image:FineAdjustSplineHeightFarDown.png|;]]</td> | ||
| + | <td width=700>Where this method fails is when the height difference between the two Anchor points exceeds the length of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line so the '''Ground Height Anchor''' or the '''Object Height Anchor''' is at the very top of the Anchor line. Once it is in that position the '''Object Height Anchor''' can no longer be moved up or down because there is no vertical Anchor line to grab. | ||
| + | <br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=700 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=696 cellpadding=2> | ||
| + | <tr valign="top" bgcolor=#ffffe0> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td colspan=2>The '''Quick Solution''' to this problem</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> option:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open the object or endpont '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span>. For splines this option will force the spline segment to follow the contours of the ground but it will now be at the same height as the ground</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | A more complex alternative method is to use the '''Surveyor Compass Rose''', the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:FineAdjustSplineSetFocus.png|link=]]<br> | ||
| + | The '''Surveyor Compass Rose'''</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=700 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=696 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> Use the '''Compass Rose''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the terrain at a point which has the height that will be used by the object. This will position the '''Surveyor Compass Rose''' and record its data as the '''Focus'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> open the '''Focus''' controls by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the small '''Right Arrowhead''' to the left of the '''Focus''' label</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td></td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:InfoPaletteFocusUseHeight.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> stores the positional data, including the '''Height''' (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> value), of the '''Compass Rose''' under the label '''Focus'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the white '''Down Arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> (height) value and select the menu option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span>. This will transfer the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Focus: </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Open the '''Context Menu''' for the object (or spline endpoint)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height to this Spline Endpoint </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <!-- Marquee Tool Section --> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepMarquee"></span> | ||
| + | ='''The Marquee Tool'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Marquee Filters|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Fine Adjustment: Object Height Problem Solutions|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepFineAdjustment|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepMass|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=214 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=210 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=40>[[image:S20_MarqueeToolIcon.png|link=]]</td> | ||
| + | <td width=170>'''Keyboard Shortcut:''' <span style="color: white; background-color: black; font-weight: 700; font-size: 17px;"> F </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=786 bgcolor="lightcyan"><span style="font-weight: 700; font-size: 15px;">The <span style="color: white; background-color: black;"> Marquee Tool </span> allows areas of your Trainz World to be selected for Scrapbook and baseboard operations</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>The '''Marquee Tool''' is a general purpose tool for marking out areas of baseboards (or empty space) for:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the mass selection of objects for deletion, movement and creating '''Scrapbooks'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>adding, deleting, painting and converting baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>Various function of this tool use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If these palettes are not visible on the screen when required then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=200>[[image:MarqueeTools_S20.png|link=|Marquee Tools]]</td> | ||
| + | <td> | ||
| + | <table width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Targets </span> The '''Marquee Tool''' has no '''Target''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This tool has a range of tasks:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Select objects for moving, deleting and copying into a scrapbook</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Add and delete one or multiple baseboards</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Set the resolution of one or multiple baseboards</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Set the texture and height of an area including multiple baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Tool Actions </span> The '''Marquee Tool''' has no '''Action''' options so it has no drop down menu list</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Marquee Tool''' draws out a rectangular area, the '''Marquee Selection Area''', on the route. Any objects (including ground heights, ground textures and '''TurfFX/Clutter Effect Layers''') that are inside the '''Marquee Selection Area''' or touched by its boundary will be selected.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To draw out a '''Marquee Selection Area''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Marquee Tool''' icon [[image:S20_MarqueeToolIcon.png|link=|20px]] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> over the area to be selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=496 width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>You can use the filters in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to restrict the objects that will be selected in the '''Marquee Selection Area'''. See [[image:PageLink.PNG|link=]] '''[[#skip Marquee Filters|Marquee Assets Filter]]''' below for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | [[image:MarqueeSelectArea_S20.png|link=]]<br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>In the image above:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a road spline at the bottom and a house at the lower left of the '''Marquee Selection Area''' have been touched by the drawn rectangle so they have been included in the selection.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''Marquee Selection Area''' was drawn from the top left to the bottom right which places the Marquee '''Context Icon''' [[image:MarqueeContextIcon_S20.png|link=]] at the bottom right of the rectangle.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the bottom right of the '''Marquee Selection Area''' also has a '''3D Anchor Frame'''. | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Like the '''Fine Adjustment Tool''', a '''Marquee Selection Area''' has a '''3D Anchor Frame'''. The '''Marquee Anchors''' are used to move, rotate and/or resize the objects within the selection area (including ground heights, ground textures and '''TurfFX/Clutter Effect Layers''' if they have been included in the palette filter) through '''3D space'''. See the [[image:PageLink.PNG|link=]] '''[[#skip Marquee Anchor Controls|Marquee Anchor Controls]]''' for the details on using this tool.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The road spline was the last object that was included in the selection area so its '''Context Icons''' are also present.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Shown in the image, but not highlighted, are the '''Ground Heights''', '''Ground Textures''' and '''Effect Layers''' that are also included in the '''Marquee Selection Area'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Marquee Filters"></span> | ||
| + | =='''The Marquee Tool and the Palette Filters'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Marquee Anchor Controls|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepMarquee|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> can be used to restrict the objects selected by the '''Marquee Tool'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=340>[[image:FilterPaletteScenerySplinesSelected_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=660 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=656 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To restrict the objects selected by the '''Marquee Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> set the '''Filter Action''' to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selections </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> select an '''Asset Icon''' or an '''Asset Type''' (e.g. '''Scenery Splines''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> enter an optional search text in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> box to narrow down the type of object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Marquee Tool''' [[image:S20_MarqueeToolIcon.png|link=|20px]] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> out the '''Marquee Selection Area''' around the objects to be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Only those objects identified in the filtered list will be selected by the '''Marquee'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=600>[[image:MarqueeSelectSplines_S20.png|link=]]</td> | ||
| + | <td colspan=2>Using the '''Filters''' shown above, the '''Marquee Selection Area''' will include:-<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>all spline objects (excluding tracks) crossed by the selection area. See '''Note:''' below</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>all ground textures</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>all '''TurfFX/Clutter Effect Layers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>all ground heights</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>...found within the '''Marquee Selection Area'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If a spline segment has one or both of its endpoints '''outside''' the '''Marquee Selection Area''' but the selection area crosses part of the segment then that segment will be selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Not included (highlighted) in the '''Marquee Selection Area''', because they were not included in the filter, are:-<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>all scenery mesh objects (trees, grasses, buildings, etc)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPointBlueSquare.png|10px|link=]]</td> | ||
| + | <td>tracks and track objects</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Marquee Anchor Controls"></span> | ||
| + | =='''Marquee Anchor Controls'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Scrapbook Operations|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Marquee Filters|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>When a '''Marquee Selection Area''' is drawn or a '''Scrapbook''' is pasted in your '''Trainz World''' it will come with a '''3D Anchor Frame''' at one corner of the selection area. This frame has some similarities to the one used with the '''Fine Adjustment Tool.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=360>[[image:MarqueeAreaTools_S20.png|link=]]</td> | ||
| + | <td>The controls provided by the '''Marquee Anchor Frame''' are:-<br> | ||
| + | <table width=640> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchors will move the '''Marquee Selection Area''' and all its contents'''‡''' horizontally in the Anchor direction. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> left or right along the red or green horizontal Anchor line</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor will move the '''Marquee Selection Area''' with all its contents'''‡''' up or down in the Anchor direction. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> up or down on the blue vertical Anchor line</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> rotational Anchor will rotate the '''Marquee Selection Area''' with all its contents'''‡''' in the direction of the rotation movement. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> clockwise or anticlockwise around the blue curved Anchor line</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td bgcolor="yellow"><span style="font-weight: 700;">there are no <span style="font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> rotational Anchors</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>at the centre of the '''3D Anchor Frame''' is a '''Select Area Anchor'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> this Anchor point to move the '''Marquee Selection Area''' with all its contents'''‡''' in any horizontal direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>each of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchors has a '''resize Anchor''', an orange coloured dot, located at its end. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the orange anchor point left or right along its coloured Anchor line to resize the '''Marquee Selection Area''' and all its contents'''‡''' in that specific direction. Objects that are in locked layers will not be affected by the resize action</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975 colspan=2><span style="font-size: 17px; font-weight: 700;">‡ Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Contents''' for the '''Selection Area''' drawn using the '''Marquee Tool''' will always include '''Ground Heights''', '''Textures''' and '''TurfFX/Clutter Effect Layers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Contents''' for the '''Selection Area''' from a '''Scrapbook''' pasted into your '''Trainz World''' will only include those elements selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> '''Filter'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table width=996> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Marquee Anchors''' will move/rotate:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the selected scenery objects. If the objects are in locked layers then they will '''NOT''' be moved</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the ground textures. As shown in two of the images below this will leave the original baseboard ground texture or grid pattern showing</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If you do not want to move everything that is in the '''Marquee Selection Area''' then set the filters in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> before using the '''Marquee Tool''' to only include those assets that you do want to move</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''TurfFX/Clutter Effect Layers'''. If an effect layer is locked then it will not be moved but it will still be deleted from the area that was covered by the original Marquee Selection Area</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the ground heights</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>The following images demonstrate the effect of using the '''Marquee Anchor Controls''' on the image shown at the top of this section as the starting point.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Horizontal Anchor Shift </span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Horizontal Anchor Line''' has been used to shift the '''Marquee Selection Area''' to the left. Note that the 3 trees and a small building that were on the left of the Marquee Selection Area in the original image above at the start of this section have been replaced (overwritten) by the Marquee contents. Also note that the texture has been moved leaving a gap showing the original grid texture.</td> | ||
| + | <td width=50> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>[[image:MarqueeSelectAreaShift_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Rotational Anchor Shift </span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor Arc''' has been used to rotate the '''Marquee Selection Area''' about '''45°''' anti-clockwise. Again, anything that was originally in the area now covered by the '''Marquee Selection Area''' has been replaced by the contents of the Marquee. Also note that the texture has been moved leaving a gap showing the original grid texture.</td> | ||
| + | <td width=50> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>[[image:MarqueeSelectAreaRotate_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical Anchor Shift </span> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Vertical Anchor Line''' has been used to lift the '''Marquee Selection Area''' upwards. Note that the ground height, ground textures and any effect layers within the '''Marquee Selection Area''' have also been moved up.</td> | ||
| + | <td width=50> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td>[[image:MarqueeSelectAreaUplift_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3> </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Scrapbook Operations"></span> | ||
| + | =='''Scrapbook Operations'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Marquee Context Menu|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Marquee Anchor Controls|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#SB: Add|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>The '''Scrapbook''' is a Surveyor 2.0 '''Clipboard''' that can hold multiple objects of different types. Like your operating system clipboard you can '''Cut''' or '''Copy''' selected objects into a new scrapbook and then '''Paste''' them anywhere in your route. The '''Scrapbook''' has additional features:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can have multiple scrapbooks, that can be permanent or temporary, ready for use whenever Surveyor is started</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can '''Paint''' a scrapbook into a scene, using the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool''', with a range of control options and '''Brush Actions'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>you can control which '''types''' of objects in a scrapbook are painted or pasted and how they are painted/pasted. You can alter these controls to suit different situations</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>'''Scrapbooks''', when created, will contain:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Heights'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Textures'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''TurfFX/Clutter Effect Layers''' - if present</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Selected Objects''' - scenery items, splines, track, signals, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">But <span style="background-color: yellow;"> <span style="text-decoration: underline;">NOT</span> Rolling Stock (Trains) </span></span>. Rolling Stock consists can be saved for later use as new '''Consist Assets'''. See [[image:PageLink.PNG|link=]] '''[[#FM: Context Rolling|Rolling Stock Object Context Menu]]''' for the details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The ground heights, ground textures and '''TurfFX/Clutter Effect Layers''' in the '''Marquee Selection Area''' will always be added to the scrapbook. You can use the filters in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> to control which visible objects in the selection area will also be added</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=496 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | '''Scrapbooks''', when painted or pasted, can contain any combinations of:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Heights'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Ground Textures'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''TurfFX/Clutter Effect Layers'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scenery Objects (Meshes)''' - individual buildings, trees, signals, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scenery Splines''' - roads, track, fences, etc</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You have options in [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|The Scrapbook Filters]]''' that will control which of these data types are added to your '''Trainz World''' and how they are added.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Once an area has been marked out by the '''Marquee Tool''' a number of options become available.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=165>[[image:MarqueeEditMenu_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=835 bgcolor=#000000 cellpadding=2> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <table width=831 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2>The [[image:SurveyorEditIcon.png|link=]] '''Surveyor Edit Menu''' will show some additional options specifically for the '''Marquee Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>the objects selected in the Marquee area (including the ground heights, ground textures and '''TurfFX/Clutter Effect Layers''') will be copied and placed into a new '''Scrapbook'''. Any scenery objects (excluding ground heights, ground textures and effect layers) that are not in a locked layer will be removed from the Marquee area. This is the same as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>the objects selected in the Marquee area (including ground heights, ground textures and '''TurfFX/Clutter Effect Layers''') will be copied and placed into a new '''Scrapbook'''. This is the same as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>the contents of the current '''Scrapbook''' will be pasted into the route at the cursor (focus) point. Which contents will be pasted and how they will be pasted are controlled by the '''Filters''' in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span> (see [[image:PageLink.PNG|link=]] '''[[#Scrapbook_Data|Scrapbook Data]]''' for more details). This option will always be available with and without a Marquee area being marked if there is a scrapbook available to be pasted. This is the same as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> V </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Clear </span></td> | ||
| + | <td>the selected scenery '''objects''' that are not in locked layers will be removed from the Marquee area but '''NOT''' the selected ground heights, ground textures and '''TurfFX/Clutter Effect Layers'''. This is the same as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select None </span></td> | ||
| + | <td>the '''Marquee Selection Area''' boundary lines are removed from the route cancelling the selection process. Nothing that is inside the area will be removed. This is the same as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> D </span></span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="SB: Add"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Adding a New Scrapbook </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#skip Marquee Context Menu|Down]][[image:SkipMinorUp.png|link=#skip Scrapbook Operations|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan"> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> '''Scrapbook''' operations are also found in the '''Marquee Context Menu''' (see the [[image:PageLink.PNG|link=]] '''[[#skip Marquee Context Menu|Marquee Context Menu]]''' below).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You don't have to use the '''Marquee Tool''' to create a new '''Scrapbook'''. You can use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' to select any number of objects and then press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span>. The selected objects, along with the ground heights, ground textures, and any '''TurfFX/Clutter Effect Layers''', will be copied into a new '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | When a new '''Scrapbook''' is created by a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> (or press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span>) or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> (or press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span>), it will appear in the '''Scrapbook''' palette with some basic details.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=500>[[image:ScrapbookNew_S20.png|link=]]</td> | ||
| + | <td width=500> | ||
| + | <table width=500> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The newly created scrapbook will be given:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a name consisting of the date and time of its creation</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a thumbnail</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The thumbnail image will be taken using the current camera POV (point of view). To get a better image adjust the camera position and view to give the best possible shot of the '''Scrapbook''' objects before giving the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> command | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a scrapbook number (it will be inserted as the '''№1''' scrapbook)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>an expiry date which will be set 5 days after its creation - this will countdown each day until '''0''' when the new scrapbook will be deleted</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Scrapbooks''' use very little memory so there is no real limit to how many you can store in the palette but finding the one you want will be more difficult as the list grows longer</td> | ||
| + | </tr><tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Rolling Stock Objects''' cannot be added to a '''Scrapbook'''. The rolling stock '''Context Menu''' option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span> performs some of the '''Scrapbook''' functions for rolling stock objects and consists</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Deleting a '''Scrapbook''' after it has been pasted does not delete the objects that it has added to the route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=710> | ||
| + | <tr valign="top"> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=496>There are two changes that can be made to the new scrapbook:-<br> | ||
| + | <table width=496> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1RedC.png|link=]]</td> | ||
| + | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the image <span style="font-weight: 700; font-size: 15px;">OR</span> press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2RedC.png|link=]]</td> | ||
| + | <td>'''Make it permanent''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the white '''Pin''' icon ([[image:ScrapbookUnPinnedIcon_S20.png|link=]]) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Pinned''' scrapbooks are always shown with a '''blue''' pin icon [[image:ScrapbookPinnedIcon_S20.png|link=]] and the words "pinned, no expiry" displayed next to their scrapbook №</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the blue pin icon.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=210>[[image:ScrapbookNewNamedPinned_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Once a scrapbook has been '''Pinned''' it becomes an asset and will appear in '''Content Manager'''<br> | ||
| + | |||
| + | [[image:ScrapbookEntryCM_S20.png|link=]]<br> | ||
| + | |||
| + | The scrapbook can be uploaded to the '''DLS''' and saved as a '''CDP''' file.<br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can archive your scrapbooks as '''CDP''' files to keep the number of installed scrapbooks to a minimum. If an archived scrapbook is needed then you can use the '''Import Content Files''' option in '''Content Manager''' to add it to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Scrapbook Palette </span>. It can be deleted from the palette later, when no longer needed.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Marquee Context Menu"></span> | ||
| + | =='''Marquee Context Menu'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Marquee Tips|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Scrapbook Operations|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorBlank.png|link=]][[image:SkipMinorUp.png|link=#SB: Add|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Marquee Context Menu''' creates, deletes, converts and paints individual or multiple baseboards. It also creates and pastes scrapbooks.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | To open the '''Context Menu''' for a '''Marquee Selection Area''' <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Context Icon''' [[image:MarqueeContextIcon_S20.png|link=]] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:MarqueeContextMenu_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=700 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=696 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;">Marquee Context Menu Options</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>removes the objects in the selection area from the route and moves them into the '''Scrapbook'''. Ground heights, ground textures and '''TurfFX/Clutter Effect Layers''' will be copied, not cut. Has the same effect as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> X </span></span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copies the objects in the selection area and moves them into the '''Scrapbook'''. Has the same effect as pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> C </span></span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste to Selected Area </span></td> | ||
| + | <td>pastes the objects in the currently selected '''Scrapbook''' into the selection area.<br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>When pasted from a scrapbook the objects will add to or replace all other objects, splines, textures, ground terrain and effect layers in the Marquee Selection area depending on the settings in the [[image:PageLink.PNG|link=]] '''[[#Scrapbook Filters|Scrapbook Filters]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>deletes the objects in the selection area except for the ground heights, textures and effect layers. Has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=175><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Within Marquee </span></td> | ||
| + | <td>if a texture has been selected in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> then that texture will be painted inside the selection area using the settings in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. If no texture has been selected then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=225><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Marquee To Brush Height </span></td> | ||
| + | <td>changes the ground height of the selection area to the brush height in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=200><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Baseboards To </span></td> | ||
| + | <td>converts the resolution of the entire baseboard or baseboards covered by the selection area to one of three options - <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD Grid </span> (<span style="background-color: yellow;">in '''Trainz Plus''' only</span>), <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 5m Grid </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 10m Grid </span>. If the selection area covers any empty spaces outside the existing baseboards then '''NO NEW''' baseboards will be created in those spaces. See '''Notes:''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=250><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span></td> | ||
| + | <td>deletes the entire baseboard or baseboards covered by the selection area. See '''Notes:''' below</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> the most common ground texture used in the Marquee Selection area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Filter Palette </span></td> | ||
| + | <td>sets the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span> and highlights in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> the most common ground texture used in the Marquee Selection area</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=970><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Baseboards To </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span> options will affect the entire baseboard or baseboards that contain the '''Marquee Selection Area''' even if the selection area only covers a small part of a baseboard. | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="background-color: yellow;"> It is '''NOT RECOMMENDED''' that you mix '''HD Resolution''' baseboards with '''10m''' or '''5m Resolution''' baseboards in the same route</span>. The boundaries between '''HD''' and '''non-HD''' baseboards will have display issues. If you are going to use the '''HD Resolution''' then it is recommended that the entire route should be '''Upgraded''' to '''HD'''. You can mix both '''5m Resolution''' and '''10m Resolution''' baseboards in the same '''non-HD Resolution''' route. See [[image:PageLink.PNG|link=]] '''[[#stepUpgrading|Upgrading a Route to HD]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Marquee Tips"></span> | ||
| + | =='''Marquee Tips and Tricks'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Managing Baseboards|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Marquee Context Menu|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">The Marquee as an Eraser</span><br> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Because the '''Marquee Selection Area''' is always rectangular in shape and orientated '''North-South''' or '''East-West''', it can often be impossible to draw out the Marquee to exactly match the area to be replaced/deleted. See [[image:PageLink.PNG|link=]] '''[[#Paint Scrapbook Tips|Scrapbook Painting Tips]]''' for alternative methods using the '''Scrapbook''' that avoid this possible problem</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:To Delete Object Types From a Scene:-</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> to select only a specific type of object (e.g. Scenery Mesh, Scenery Splines) to be deleted. You can narrow down the list by entering a search text in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> '''Search''' box.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Set the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> '''Filter Action''' to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Draw out a '''Marquee Selection Area''' that covers an area of the scene containing the objects to be deleted. Only those object types identified in <span style="font-weight: 700;">Steps <span style="color: white; background-color: red;"> 1 </span></span> and <span style="font-weight: 700; color: white; background-color: red;"> 2 </span> above will be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:To Delete SPECIFIC Objects From a Scene:-</span><br> | ||
| + | For example: you want to delete just a few (2, 3, etc) different objects that are too numerous or difficult to locate and delete individually</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>If the objects are not already part of a '''Picklist''' then create one (see the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How to Create a Picklist|How to Create a Picklist]]''' for the details) containing just those specific objects to be deleted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the '''Picklist''' from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> drop down list. If needed you can narrow down the list to delete only some of the listed objects by using the search text in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Set the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> '''Filter Action''' to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Selection </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Draw out a '''Marquee Selection Area''' that covers an area of the scene containing the objects to be deleted. Only those objects identified in the '''Picklist''' will be selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Managing Baseboards"></span> | ||
| + | =='''Managing Baseboards'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepMass|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Marquee Tips|Skip Up]]</td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#MQ: Height Baseboard|Down]][[image:SkipMinorBlank.png|link=]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMarquee|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Marquee''' is a powerful tool for adding, deleting and changing the properties of multiple baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Add, Delete, Convert Baseboards </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=450>[[image:S20_MarqueeDrawnArea.png|link=|alt=Marquee drawn area]] | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>In '''Trainz Plus''' you can '''Upgrade''' an existing '''5m Resolution''' or '''10m Resolution''' route entirely to '''HD Resolution'''. See [[image:PageLink.PNG|link=]] '''[[#stepUpgrading|Upgrading a Route to HD]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=550 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=546 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To add, delete and convert baseboards:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Marquee Tool''' [[image:S20_MarqueeToolIcon.png|link=|20px]] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> to draw out the '''Marquee Selection Area''' area where the new baseboards will be added or the existing baseboards will be deleted or converted.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The '''Marquee Selection Area''', shown with a green border in the image on the left, covers the existing baseboard (black, bottom left) and where 3 new baseboards will be created. The Marquee has a '''Context Icon''' as shown in the image.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Create, Convert, Delete</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''Add''' new baseboards select the context option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add New Baseboards > </span> then select a resolution from two or three sub-options, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD Grid </span> (<span style="background-color: yellow;">in '''Trainz Plus''' only</span>), <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 5m Grid </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 10m Grid </span>. If existing baseboards have also been covered by the selection area then they will '''NOT''' be converted to the new resolution. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; background-color: yellow;"> It is NOT RECOMMENDED that you mix HD Resolution baseboards with 10m or 5m Resolution baseboards in the same route</span>. It should be '''ALL HD''' or none. You can mix both '''5m Resolution''' and '''10m Resolution''' baseboards in the same route but '''NOT''' with '''HD Resolution''' baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''Convert''' highlighted baseboards to a different '''Grid Resolution''' select the context option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Convert Existing Baseboards To > </span> then select a resolution from two or three sub-options, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> HD Grid </span> (<span style="background-color: yellow;">in '''Trainz Plus''' only</span>), <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 5m Grid </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> 10m Grid </span>. If the selection area covers any empty spaces outside the existing baseboards then '''NO NEW''' baseboards will be created in those spaces | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; background-color: yellow;"> It is NOT RECOMMENDED that you mix HD Resolution baseboards with 10m or 5m Resolution baseboards in the same route</span>. It should be '''ALL HD''' or none. Mixing '''5m Resolution''' and '''10m Resolution''' baseboards in a route is OK</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To '''Delete''' the selected baseboards select the context option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete Baseboards in Marquee </span>. <span style="font-weight: 700; background-color: yellow;">Note: An entire baseboard will be deleted even if the selection area only covers a small part of the baseboard</span>. The <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> keys can '''Undo''' the deletion. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="MQ: Height Baseboard"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Baseboard Ground Height </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#MQ: Texture Baseboard|Down]][[image:SkipMinorUp.png|link=#skip Managing Baseboards|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Marquee Selection Area''' can be used to set the height of entire baseboards or just a selected section of one or more baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To set the height of the baseboards or area under the '''Marquee Selection Area''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> enter the required ground height into the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting. <span style="font-weight: 700; font-size: 15px; background-color: yellow;"> Note: the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Grade </span> setting has no effect when used with the Marquee tool</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Marquee Tool''' [[image:S20_MarqueeToolIcon.png|link=|20px]] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> to draw out the '''Marquee Selection Area''' area so that it covers the area that will have its height set. This can include multiple baseboards and empty spaces. <span style="font-weight:700; font-size: 15px; background-color: yellow;"> Note: If empty spaces are included in the Marquee Selection Area then new baseboards will be created in those empty spaces </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>select the '''Context Menu''' option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Set Marquee to Brush Height </span>. If the '''Marquee''' extends over empty space then new baseboards will be created at the set <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> value.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="MQ: Texture Baseboard"></span> | ||
| + | ===<span style="font-weight: 700; font-size: 17px; color: white; background-color: blue;"> Baseboard Ground Texture </span>=== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:SkipMinorDown.png|link=#stepMass|Down]][[image:SkipMinorUp.png|link=#MQ: Height Baseboard|Up]]</td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Marquee Selection Area''' can be used to set the ground texture of entire baseboards or just a selected section of one or more baseboards</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To paint the baseboards or area under the '''Marquee Selection Area''' with a ground texture:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on a ground texture. Selecting a texture will automatically select the [[image:S20_BrushToolIcon.png|link=|20px]] '''Brush Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> set the brush <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Scale </span> setting and any other required controls</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Marquee Tool''' [[image:S20_MarqueeToolIcon.png|link=|20px]] or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> F </span> key</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> to draw out the '''Marquee Selection Area''' area so that it covers the area that will be painted with the texture. This can include multiple baseboards and empty spaces. <span style="font-weight:700; font-size: 15px; background-color: yellow;"> Note: If empty spaces are included in the Marquee Selection Area then new baseboards will be created in those empty spaces </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td>select the '''Context Menu''' option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paint Within Marquee </span>. If the '''Marquee''' extends over empty space then new baseboards will be created and covered with the selected ground texture. The new baseboards will be created at the '''Default''' altitude for the set '''Region''' or at '''0m''' if no region has been set.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <!-- Mass Object Section --> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepMass"></span> | ||
| + | ='''Mass Moves and Clones'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Identical Move|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Managing Baseboards|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepMarquee|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepBulkReplace|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=500>The [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' and [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]''' are able to select multiple objects that can then be manipulated as a single object. The objects can be of different '''Asset Types''' (e.g. '''Scenery Meshes''' and '''Scenery Splines''') and they do not have to be in the same layer.</td> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also use the '''Marquee Tool''' to select objects but this will also select the ground heights, ground textures and '''TurfFX/Clutter Effect Layers''' as well as the objects.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The possible manipulations are:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>bulk physical moves - horizontal, vertical and rotations. Objects in '''Locked''' layers cannot be moved</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>cloning or duplication - all the cloned objects will be placed into the current '''Active Layer'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Identical Move"></span> | ||
| + | =='''Selecting Multiple Identical Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Multiple Move|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepMass|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> <!-- Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMass|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Both the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' and the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' can move and clone (duplicate) single and multiple objects. The '''Marquee Tool''' can also move and clone objects but it will include the ground heights, ground textures and any '''TurfFX/Clutter Effect Layers''' in the cloning and moving operations.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can quickly select all '''nearby''' identical objects by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on an object.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>This also applies to all the wagons in a consist. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on any one of them to select all of them - they '''DO NOT''' have to be identical wagons.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=500>A forest of many different trees. Only one has been selected.</td> | ||
| + | <td width=500><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on a tree to select all the identical trees in the forest.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:MultipleSelectTip1_S20.png|link=]]</td> | ||
| + | <td>[[image:MultipleSelectTip2_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;">Double Left Click</span></span> on another object. It and all its identical copies will be added to the selection.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Multiple Move"></span> | ||
| + | =='''Selecting and Moving Multiple Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Cloning Objects|Skip Down]]</td> <!-- skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Identical Move|Skip Up]]</td> <!-- skip Up --> | ||
| + | <td width=46> </td> <!-- Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMass|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- Next Down --> | ||
| + | <td width=75> </td> <!-- Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | Multiple objects can be selected and moved with the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' and the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Mass Moves'''</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The objects '''DO NOT''' have to be:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the same type. They can be a mixture of scenery splines and mesh objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>in the same layers but objects in '''Locked''' layers cannot be moved</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also use the '''Marquee Tool''' to move objects but this will also move the ground heights, ground textures and '''TurfFX/Clutter Effect Layers''' as well as objects.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:MultipleSelectionGroup_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To select multiple objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on every object that is to be included in the selection group</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can apply the <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> to the entire group of selected objects.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:MultipleSelectionGroupMove_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move multiple objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the '''selected''' objects in the required direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Release the mouse button when the group of objects are in position</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>The '''Fine Adjustment Tool <span style="font-size: 15px; color: white; background-color: blue;"> Blue </span> Rotation Anchor''' can be used to rotate all the members of the group with the last selected object (the one with the '''Context Icon''') as the centre of rotation</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Cloning Objects"></span> | ||
| + | =='''Cloning Objects'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepBulkReplace|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Multiple Move|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top and Minor Up/Down --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepMass|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>You can easily clone single and multiple selected objects. If you have selected a group of objects they '''DO NOT''' have to be the same type - you can, for example, select scenery objects and scenery splines.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes: Layers and Cloning'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the objects can be in different layers</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the layers can be locked and the objects will still be cloned</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>all the cloned objects will be placed into the current '''Active Layer''' which must be '''Unlocked'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For more information on layers see [[image:PageLink.PNG|link=]] '''[[#The_Info_Palette|The Info Palette]]''' at the end of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=10> </td> | ||
| + | <td> | ||
| + | <table width=495 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td width=975><span style="font-size: 17px; font-weight: 700;">Notes: Properties and Cloning'''</span><br> | ||
| + | ---- | ||
| + | When you clone an object all of its properties will be duplicated and copied into the clone. This includes its name and any settings it may have (e.g. its effect radius for a track mark or trigger, the products and quantities carried for a wagon or produced/consumed for an industry).<br> | ||
| + | You can use cloning to quickly duplicate assets for use in other areas and then change any of the properties of the clone, especially its name, to distinguish it from the original.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=804 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=800> | ||
| + | <table width=800> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To clone an object or a group of objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tools Palette </span> select either the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''[[#The Free Move Tool|Free Move Tool]]''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''[[#The Fine Adjustment Tool|Fine Adjustment Tool]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on a single object or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> for multiple objects</td> | ||
| + | </tr> | ||
| + | |||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="background-color: lightcyan;"> Left Click and Drag </span></span> on any of the selected objects</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=800> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FreeMoveCloneSelect_S20.png|link=]]</td> | ||
| + | <td width=400>[[image:FreeMoveCloneMoved_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <!-- Bulk Replace Assets Section --> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepBulkReplace"></span> | ||
| + | ='''Bulk Replace Assets Tool (Trainz Plus Only)'''= | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Cloning Objects|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepMarquee|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepUpgrading|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This tool is available in '''Trainz Plus''' only</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>It will replace '''ALL''' seleted objects with a single selected replacement asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td >[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>All objects, and its replacement, must be the same '''Asset Type'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The replacement will occur throughout the entire route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>This tool uses the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span>. If these palettes are not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=994> | ||
| + | <tr valign="top"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td align="center" colspan=2><span style="font-weight: 700; font-size: 15px; background-color: yellow;">This tool is only available in Trainz Plus</span><br> | ||
| + | <span style="font-weight: 700; font-size: 15px;">In TRS22PE use the Surveyor Classic <span style="color: white; background-color: black;"> Bulk Asset Update/Replace </span> option</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=994> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>More detailed instructions, with examples, on performing a '''Bulk Asset Replacement''' in '''Surveyor 2.0''' can be found on the '''Trainz Wiki Page [[image:WikiLink.PNG|link=]] [[How to Use S20 Palettes#skipFilterToggles|How to Use the Surveyor 2.0 Palettes]]'''. Only a summary is provided here</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>For detailed instructions on using the Surveyor Classic '''Bulk Asset Replace/Update''' refer to the '''Trainz Wiki Page''' [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Bulk_Asset_Update/Replace_Tool|How to Use the Bulk Asset Update/Replace Tool]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>Before you reach '''Step <span style="font-size: 15px; background-color: red; color: white;"> 6 </span>''' below it would be a good idea to either know the exact name of the asset you will be using as the replacement so you can quickly find it in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> or have it visible in the Surveyor '''Trainz World View''' to select it with the '''Eyedropper''' tool</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> To use the '''Bulk Replace Assets Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td colspan=2>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Toggles </span> by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on either the small arrowhead on the left of the '''Enabled''' box or on the "Enabled" message itself.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td width=205><br> | ||
| + | [[image:FilterPaletteClickToggleListOpen_S20.png|link=]]</td> | ||
| + | <td><br> | ||
| + | This will open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> '''Toggle List''' of assets and a separate <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box. The '''Toggle List''' list is identical to the list shown in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> except that each item can be toggled or switched '''ON''' or '''OFF''' by the check mark on its left.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td width=335>[[image:FilterPaletteToggleListOpen_S20.png|link=]]</td> | ||
| + | <td><br> | ||
| + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> are normally linked so that the list of toggled assets in the '''Filter Palette''' is duplicated in the '''Assets Palette'''.<br> | ||
| + | If an asset is:- | ||
| + | *toggled '''OFF''' in the '''Filter Palette''' it will disappear from the list in the '''Assets Palette''' | ||
| + | *If it is toggled back '''ON''' it will reappear in the '''Assets Palette''' list | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Items in the '''Toggle List''' can be selected (highlighted)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To select a single item in the list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To select multiple items in the list use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="background-color: lightcyan;"> Left Click </span></span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>To select the entire list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on one of the asset names then press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> A </span></span> keys</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> '''Asset Type''' icons or the Drop Down List to select the '''TYPE''' of asset to be replaced. <span style="font-weight: 700; font-size: 15px; background-color: yellow;">Note: All the assets to be replaced must be of the same type (e.g. ALL scenery splines or ALL track objects)</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3 bgcolor="lightgreen"><span style="font-weight: 700; font-size: 15px;">You <span style="font-size: 17px;">can</span> bulk replace:-</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=32>[[image:Tick.PNG|link=]]</td> | ||
| + | <td width=25>[[image:GroundTextureFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Ground Textures''' with a single '''Ground Texture''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Tick.PNG|link=]]</td> | ||
| + | <td>[[image:SceneryMeshFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Scenery Meshes''' with a single '''Scenery Mesh''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset. <span style="font-weight: 700; background-color: #fcbcbc;">None of the meshes can include track‡</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Tick.PNG|link=]]</td> | ||
| + | <td>[[image:ScenerySplineFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Scenery Splines''' with a single '''Scenery Spline''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset. <span style="font-weight: 700; background-color: #fcbcbc;">None of the splines can include track‡</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Tick.PNG|link=]]</td> | ||
| + | <td>[[image:TrackSplineFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Track Splines''' with a single '''Track Spline''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset. <span style="font-weight: 700; background-color: yellow;">Fixed Track assets are NOT track splines</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:Tick.PNG|link=]]</td> | ||
| + | <td>[[image:TrackMeshFilter_S20.png|link=]]</td> | ||
| + | <td>one or more different '''Track Objects''' with a single '''Track Object''' and <span style="font-weight: 700; font-size: 15px;">NOT</span> with any other type of asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3 align="right">'''‡''' this includes fixed assets and splines with built-in track (e.g. industries, bridges, tunnels)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3 bgcolor=#fcbcbc><span style="font-weight: 700; font-size: 15px;">You <span style="font-size: 17px;">cannot</span> bulk replace:-</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=32>[[image:Cross.PNG|link=]]</td> | ||
| + | <td>[[image:TrainFilter_S20.png|link=]]</td> | ||
| + | <td>'''Rolling Stock''' (locomotives, wagons)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cross.PNG|link=]]</td> | ||
| + | <td>[[image:PresetFilter_S20.png|link=]]</td> | ||
| + | <td>'''Presets''' (effect layers)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>'''Optional:''' Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box to narrow down the list</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Select (highlight) and toggle '''ON''' the assets that will be replaced in the route (the process is summarised in the steps below) | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To toggle '''ON''' an asset, or a subset of the assets, shown in the list:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Clear the Existing Toggles:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1Blue.png|link=]]</td> | ||
| + | <td>In the '''Toggle List''' select one of the assets such as the asset to be replaced, or the first of a group of assets to be replaced</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| + | <td>Press <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> A </span></span> to highlight them all</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Toggle''' icon of any one of the assets to set them all to '''OFF'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Set the New Toggles:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4Blue.png|link=]]</td> | ||
| + | <td>To clear all the highlighting and select an asset to be replaced <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the name of the asset<br> | ||
| + | If more then one asset is to be replaced then use <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> and/or <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="background-color: lightcyan;"> Left Click </span></span> to highlight the additional assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5Blue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Toggle''' icon of the selected asset or on any one of the seleted assets to set them all to '''ON'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> select the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filter Disabled </span> option from the '''Filter Actions''' drop down menu<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FilterPaletteFilterDisabled_S20.png|link=]]</td> | ||
| + | <td><br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>This will break the connection between the '''Filter Palette''' and the '''Assets Palette''' and will set the '''Assets Palette''' to show <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> All Content </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint6.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> select the '''Replacement Asset''' (only one can be selected and it must be of the same '''Type''' as those selected to be replaced)<br> | ||
| + | You can use the '''Assets Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Search </span> text box to narrow down the list of assets (or use the '''Eyedropper''') but '''DO NOT''' use the selection tools (the asset type icons or drop down list) in the '''Filter Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table width=400> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint7.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> filtered list <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> on the replacement asset to open its menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint8.JPG|link=]]</td> | ||
| + | <td>Select the last item, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Bulk Replace Filtered Assets </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=200>[[image:FilterPaletteBulkReplaceExample_11_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=27>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | The '''Bulk Replace''' will occur throughout the '''ENTIRE''' route</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=25> </td> | ||
| + | <td>With the exception of unusually small or simple routes, a progress bar will be shown. For large routes the replacement process may take a few minutes. | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:FilterPaletteBulkReplaceExample_12_S20.png|link=]]<br><br> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Clicking the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span> button will terminate the replacement process at the point shown by the position of the progress bar but some, or many, of the replacements will have already been made.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>After termination, or after the replacement process has been completed, pressing the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span> keys will '''Undo''' all the replacements</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepUpgrading"></span> | ||
| + | ='''Upgrading a Route to HD (Trainz Plus Only)'''= | ||
| + | </td> | ||
| + | <td width=50> </td> <!-- for Skip Down --> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepBulkReplace|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepInfo|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>This option is only available in '''Trainz Plus'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Upgrading an entire route to '''HD''' is '''recommended''' over mixing '''HD Resolution''' and '''non-HD Resolution''' baseboards in the same route, but there are limitations to upgrading that must be considered beforehand</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can convert ('''Upgrade''') an entire '''5m Resolution''' or '''10m Resolution''' route to '''HD Resolution''' in a single step but there are some important limitations. See the '''Notes:''' below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=215>[[image:ToolsMenuUpgradeRoute_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=785 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To '''Upgrade''' a route to '''HD''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:SurveyorToolsIcon_S20.png|link=]] '''Surveyor Tools Menu''' icon</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Upgrade Route </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A progress bar will show the status of the conversion process which may take several minutes depending on the size of the route. At the conclusion of the upgrade you will be given a report indicating that the process was successful or it has failed because of errors. See '''Notes:''' below.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | There are some important considerations and restrictions that may affect the viability of converting an entire route to HD. They are:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''HD''' route, after conversion from a 10m grid, for example, will be '''at least''' <span style="font-weight: 700; font-size: 15px;">5x</span> the file size of the original route. If the original route is already large then this could easily push it over the limit ('''1GB''') for saving as a '''.cdp''' file.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''HD''' routes have a limit of 16 different ground textures <span style="font-weight: 700; text-decoration: underline;">per baseboard</span> but each baseboard can have a different set of 16 textures. '''This is a limitation caused by hardware, not software'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If more than 16 textures are identified in a single baseboard then the extra textures will be replaced by one of those already present in that baseboard. The upgrade process will continue as this is not a "fatal error". You will be given the '''Focus''' co-ordinates of any affected baseboards so you can inspect them for any noticeable changes</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Legacy Water''', which was normally painted onto the terrain using a brush, will be converted to a '''Water Effect Layer''' which will cover the entire layout. Like any effect layer, it can be easily deleted - see [[image:PageLink.PNG|link=]] '''[[#skip Edit Effect|Edit Effect Layers]]''' for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>A typical '''HD Upgrade''' report would look like:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=465>[[image:HDUpdateError_S20.png|link=]]</td> | ||
| + | <td>The report indicates that:-<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:GreyDot10x10.png|10px|link=]]</td> | ||
| + | <td>'''Legacy Water''' was detected and was converted to a '''Water Effect Layer'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:redDotX10x10.png|10px|link=]]</td> | ||
| + | <td>the baseboard at compass co-ordinates '''x = 73440m''', '''y = 720m'''<br> | ||
| + | has exceeded the limit of '''16''' ground textures</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:GreenDot10x10.png|10px|link=]]</td> | ||
| + | <td>the '''HD Upgrade''' was completed successfully</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <!-- Info Palette Section Section --> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="stepInfo"></span> | ||
| + | ='''The Info Palette'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip XYZCoordinates|Skip Down]]</td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepUpgrading|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffe89a cellpadding=2> | ||
| + | <tr valign="middle"> | ||
| + | <td width=45>[[image:PalettesIcon_S20.png|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> is not visible on the screen then refer to [[image:PageLink.PNG|link=]] '''[[#Notes_Palettes|Notes: Palettes]]''' at the top of this document. Some <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> functions will also require the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span>. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This palette can be easily overlooked but it has some very useful features:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|10px|link=]]</td> | ||
| + | <td>naming objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|10px|link=]]</td> | ||
| + | <td>providing precise data and control over the "focus" - the position of the cursor</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|10px|link=]]</td> | ||
| + | <td>providing precise data and control over the position and orientation of objects (it can be used instead of the '''Free Move Tool''' and the '''Fine Adjustment Tool''')</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|10px|link=]]</td> | ||
| + | <td>identifying and setting the "home" layer and binding layer of a selected object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|10px|link=]]</td> | ||
| + | <td>used for locking and unlocking a selected objects layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | The components of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are identified in the image below.<br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=370>[[image:InfoPalette_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Every item in the palette can be edited.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Each of the small arrowhead icons in the palette will open to display more information and controls or a drop down menu of options.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Asset Name''' is the name given to the asset by its creator and the name that will appear in the asset list of '''Content Manager''' and in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''Object Name''' is the optional name that you have given the object so that it can be quickly located in the route and/or session. Some objects, such as station name signs, will require an '''Object Name''' that will be visible in Surveyor and Driver</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip XYZCoordinates"></span> | ||
| + | =='''Palette Coordinates'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Info Settings Menu|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#stepInfo|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=700> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="middle"> | ||
| + | <td width=35>[[image:Information.png|35px|link=]]</td> | ||
| + | <td>All the positional data and controls in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> are defined in the following ways:-</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> x: </span></td> | ||
| + | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> North-South </span> compass direction regardless of the direction that an object is facing</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y: </span></td> | ||
| + | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> East-West </span> compass direction regardless of the direction that an object is facing</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> z: </span></td> | ||
| + | <td>is '''ALWAYS''' the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Vertical </span> direction (perpendicular to the compass directions) regardless of how an object has been rolled or tilted</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>distances are measured in '''metres''' from the '''North-West''' corner of the first baseboard. If that baseboard is later deleted then distances will '''still''' be measured from its original and now "virtual" North-West corner.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;"> + </span> positive distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> South </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> East </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Up </span> directions</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 17px;"> - </span> negative distances are in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> North </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> West </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Down </span> directions</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>New boards added to the '''North''' of the first baseboard will have negative '''x''' coordinates and new boards added to the '''West''' of the first baseboard will have negative '''y''' coordinates.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=300>[[image:PositionXYZ_S20.png|300px|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Info Settings Menu"></span> | ||
| + | =='''Info Settings Menu'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Focus Info and Controls|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip XYZCoordinates|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>All the '''Focus''', '''Position''' and '''Rotation''' settings have drop down menus that allow values to be transferred to and from other settings and other tools.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=270>[[image:InfoPaletteSettingDropMenu1_S20.png|link=]]<br><br> | ||
| + | [[image:InfoPaletteSettingDropMenu2_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;"> Left Click </span> on the small '''arrowhead''' icon next to one of the labels <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Focus: </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Pos: </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rot: </span> to open up its list of settings</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;"> Right Click </span> inside an <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The first time the popup menu is opened it will only show two active options - '''Paste''' and '''Select All'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=60><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>will paste the contents of your Operating System (Windows, MacOS) clipboard into the setting. If data is already present then the pasted data will be added to it, not replace it. To replace the contents use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select All </span> option first (see below) then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Paste </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=90><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select All </span></td> | ||
| + | <td>will highlight the contents of the selected setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> across the contents of the setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: black; background-color: lightcyan;"> Right Click </span> inside the same <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> setting box</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Once the value in a setting has been selected (highlighted) the popup menu will show all options as active.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>will copy the contents of the selected setting into your Operating System clipboard. The contents will then be deleted from the setting</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>will copy the contents of the selected setting into your Operating System clipboard without deleting it</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> will delete the contents of the selected setting. You can also achieve this with a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> across the contents and then press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> value in both the '''Focus''' and '''Position''' settings is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead to open its menu.<br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | ||
| + | <td>There is only one option in the sub-menu.<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span> option to copy the current <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> value to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Focus Info and Controls"></span> | ||
| + | =='''Focus Info and Controls'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Asset Name Menu|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Info Settings Menu|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Focus''' shows the current position and height of the '''Compass''' object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=225>[[image:InfoPaletteFocus_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Edit the Compass Position (Focus) data</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Arrowhead''' icon in front of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Focus: </span> label. This will open its data for editing.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> text boxes show the current position (focus) of the compass with <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> showing its height. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> values can be edited to move the compass to a new position. Editing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> value has no effect.<br> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> up or down on these to adjust the value in smaller increments down to '''centimetres'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Each data entry box has a drop down menu list of options. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the box to open its menu list - see [[image:PageLink.PNG|link=]] '''[[#Info Settings Menu|Info Settings Menu]]''' above for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>The height (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span>) value can be copied into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting (open the '''down arrowhead''' next the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> value) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>'''Moving the Focus'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You cannot move the '''Focus''' to a position that is not on a baseboard</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you enter an <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> value that is "out in empty space" (beyond the edge of a boundary baseboard) then the '''Focus''' and compass will be moved to a point on the baseboard edge that is the closest to the entered co-ordinates</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If it has not been deleted you can identify the '''North-West''' corner of the original (first) baseboard by entering <span style="font-weight: 700; font-size: 15px;">0</span> as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Focus: </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> co-ordinates.<br><br> | ||
| + | If, after entering the co-ordinates, the focus changes to another set of co-ordinates then the original (first) baseboard has been deleted. The '''Focus''' and compass will move to a position on the nearest current baseboard that is closest to the original '''0, 0''' ('''North-West''' corner) co-ordinates.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Asset Name Menu"></span> | ||
| + | =='''Asset Name Menu'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Object Name|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Focus Info and Controls|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''"Asset Name"''' refers to the name of the asset as displayed in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span> and in '''Content Manager'''. This is not the same as the '''Object Name''' (see the next section)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You must have an object (or objects) selected for the '''Asset Name''' data to be shown. If more than one object has been selected then you will be shown the name for the '''last''' object selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=210>[[image:InfoPaletteMulti_S20.png|link=]]</td> | ||
| + | <td>If different objects (with different '''<kuid>''' codes) have been selected then a count of the additional objects will be added. The '''(+2)''' shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=385 rowspan=2>[[image:InfoPaletteMenu_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Open the Menu of a selected Asset or Assets</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Next to the '''Asset Name''' is a small white '''Arrowhead''' icon. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead to open the asset menu</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <!-- <td> in rowspan --> | ||
| + | <td> | ||
| + | <br> | ||
| + | <table width=615 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=611 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 17px;">Asset Name Menu Options</span></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copies the asset '''name''' and '''<kuid>''' into your operating systems clipboard. If more than two assets have been selected then only the first two will be copied</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Show Asset Details </span></td> | ||
| + | <td>opens a new window showing the image and description of the selected object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=220><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> List Assets in New Window </span></td> | ||
| + | <td>opens up '''Content Manager''' and lists all the selected objects</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Add to Picklist </span></td> | ||
| + | <td>adds selected objects to a '''Picklist'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=180><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Remove from Picklist </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> NOT WORKING </span><span style="font-weight: 700; font-size: 15px; background-color: #fcbcbc;"> (a known bug)</span><br> | ||
| + | use this same option found in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Filter Palette </span> or '''Content Manager''' instead</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>selects and highlights the selected object in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Assets Palette </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Object Name"></span> | ||
| + | =='''Object Name'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Position Info and Controls|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Asset Name Menu|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>'''"Object Name"''' refers to the name that you give to an object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>You can give any object in your '''Trainz World''' an identifying name. In some cases a name is vital for '''AI''' and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the '''Context Icon''') will be given a name</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=225>[[image:InfoPaletteObjectName_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To name (or rename) an object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td width=450>Use the [[image:S20_FreeMoveToolIcon.png|link=|20px]] '''Free Move Tool''' or the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool''' to select an object</td> | ||
| + | <td rowspan=4> | ||
| + | <table width=325 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name: </span> text entry box is greyed out and cannot be selected then the layer containing the object is locked. Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Layer: </span> '''[[#Layer Info and Controls|Layer Info and Controls]]''' to unlock the layer. Then reselect the object and try again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>In the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name:''' text entry box</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Enter or edit the name</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> key</td> | ||
| + | <!-- <td> in rowspan --> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BugMini.PNG|link=]]</td> | ||
| + | <td colspan=2><span style="color: red; text-decoration: underline; font-weight: 700;">KNOWN BUG</span><span style="color: red; font-weight: 700;">:</span> Changes to the name of a '''Track Object''' will not save unless something else in the route is also edited. The following additional step is a workaround when renaming '''Track Objects'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td bgcolor="yellow" colspan=2>If you are renaming a track object (e.g. a signal) then move a non-track object (e.g. a tree) before saving. If you have already edited something else in the route but not yet saved then this step will not be necessary</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If more than one object has been selected then only the '''last selected object''', the one with the '''Context Icon''', will be named.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=420>[[image:ObjectsUsingSameName.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=580 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=576 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td align="center" colspan=2><span style="font-weight: 700; font-size: 15px;">There is no ban on two or more objects using the same name</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | In the image shown on the left there are 4 objects all named '''Old Orroroo Rd'''.<br> | ||
| + | <br> | ||
| + | This will not cause any problems for scenery objects apart from finding the ''exact'' one you want with the '''Finder Tool''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> F </span></span> keys) as shown in the image on the left - Which of the 4 "Old Orroroo Rd" objects is the one that I need?<br> | ||
| + | <br> | ||
| + | <table bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
| + | '''Duplicate names''' will cause problems for '''Industries''' (including passenger enabled stations), '''Locomotives''', '''Track Marks''', '''Triggers''', '''Switches''', '''Signals''', etc that have to be identified to control the operation of a session.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2 align="center"><span style="font-weight: 700; font-size: 15px;">These objects must have unique names</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Position Info and Controls"></span> | ||
| + | =='''Position Info and Controls'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Rotation Info and Controls|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Object Name|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You must have an object (or objects) selected for the '''Position Info and Controls''' to be edited. If more than one object has been selected then you will be shown the data for the '''last''' object selected</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=310>[[image:InfoPalettePos_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Edit the Position Info of a selected Object or Objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Arrowhead''' icon in front of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Pos: </span> label. This will open its data for editing.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span>, <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> text boxes show the current position of the object with <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> showing the height. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed - see '''Notes:''' below. If any selected object is in a locked layer then it will not move.<br> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> up or down on these to adjust the value in smaller increments down to '''centimetres'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Each data entry box has a drop down menu list of options. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the box to open its menu list - see [[image:PageLink.PNG|link=]] '''[[#Info Settings Menu|Info Settings Menu]]''' above for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>The height (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span>) value can be copied into the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Tool Options Palette </span> <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting (open the '''down arrowhead''' next the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> value) and select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If you enter an <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x: </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> value that is "out in empty space" (beyond the edge of a boundary baseboard) then the objects will be moved to that position and may vanish from view. The '''Undo''' (<span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> Z </span></span>) command can be used to immediately reverse the move or the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''Marquee Tool''' can be used to add a baseboard under the "floating" objects if you know where they are located. You can also use the [[image:S20_MarqueeToolIcon.png|link=|20px]] '''Marquee Tool''' to select those objects and delete them. <span style="background-color: yellow;"><span style="font-weight: 700; font-size: 15px;">Note:</span> The compass rose cannot be moved beyond the edge of a boundary baseboard </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z: </span> value gives the current height of the object (or the last object selected). Entering a value that is above or below the ground height will move the object to that height. In the case of multiple selected objects the height of each will be adjusted up or down by the same value, they will not be all set to the same height.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Rotation Info and Controls"></span> | ||
| + | =='''Rotation Info and Controls'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Layer Info and Controls|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Position Info and Controls|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You must have an object (or objects) selected for the '''Rotation Info and Controls''' to be edited. If more than one object has been selected then you will be shown the data for the '''last''' object selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If this option is greyed out (shown as <span style="font-weight: 700; font-size: 15px; color: grey; background-color: black;"> Rot: </span>) and cannot be opened then the selected object (splines for example) cannot be rotated using this method or it cannot be rotated at all. It may be possible to rotate it using some of the '''Rotational Anchors''' found in the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=310>[[image:InfoPaletteRot_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Edit the Rotation Info of a selected Object or Objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Arrowhead''' icon in front of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rot: </span> label. This will open its data for editing.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r: </span> ('''R'''oll), <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p: </span> ('''P'''itch) and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> ('''Y'''aw) text boxes show the current orientation of the object (or the last selected object). These values can be edited to rotate the object or objects in 3D space but '''Terms and Conditions''' will apply (see the '''Notes:''' below). If any selected object is in a locked layer then it will not rotate.<br> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>On the right of each data entry box is a pair of '''Up/Down''' arrow controls. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> up or down on these to adjust the value in smaller increments of '''1°'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Each data entry box has a drop down menu list of options. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Right Click </span> inside the box to open its menu list - see [[image:PageLink.PNG|link=]] '''[[#Info Settings Menu|Info Settings Menu]]''' above for the details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If several objects have been selected then the last selected object, the one with the '''Context Icon''', will be the centre of all rotations.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Not all objects will allow rotations. For example, '''SpeedTree''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> y: </span> value, changes to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> r: </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> p: </span> values will be ignored. '''Spline''' objects can only be rotated using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Rotational Anchors''' found in the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | The rotation data and controls are defined in the following ways:-<br> | ||
| + | <table width=970> | ||
| + | <tr valign="top"> | ||
| + | <td width=820> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> r: </span></td> | ||
| + | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis (which was defined when it was created).<br> | ||
| + | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> '''Rotational Anchor''' in the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> p: </span></td> | ||
| + | <td>'''ALWAYS''' rotates in the '''vertical plane''' around the <span style="font-weight: 700; text-decoration: underline;">selected objects</span> '''Y''' axis '''PLUS''' '''90°'''.<br> | ||
| + | This is the same as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> '''Rotational Anchor''' in the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> y: </span></td> | ||
| + | <td>'''ALWAYS''' rotates in the '''horizontal plane''' around the <span style="font-weight: 700; text-decoration: underline;">compass</span> '''Z''' or <span style="font-weight: 700; font-size: 15px;">Vertical</span> axis regardless of how the object has been rolled or pitched. This is similar to but <span style="font-weight: 700; text-decoration: underline;">NOT exactly the same</span> as the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> '''Rotational Anchor''' in the [[image:S20_FineAdjustmentToolIcon.png|link=|20px]] '''Fine Adjustment Tool'''. The difference will become obvious if the object has had a '''roll''' or '''pitch''' rotation applied before the '''yaw''' rotation</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=150>[[image:FineAdjust3DFrameSmall_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td width=170 align="right"><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Rot: </span> <span style="color: white; background-color: black;"> y: </span> = </span></td> | ||
| + | <td width=200><span style="font-weight: 700; font-size: 15px;">0°</span> '''East'''</td> | ||
| + | <td width=200><span style="font-weight: 700; font-size: 15px;">90°</span> '''North'''</td> | ||
| + | <td width=200><span style="font-weight: 700; font-size: 15px;">180°</span> '''West'''</td> | ||
| + | <td width=200><span style="font-weight: 700; font-size: 15px;">270°</span> '''South'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Original</span><br>[[image:RotationAxis_S20.png|link=]]</td> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Roll: <span style="color: white; background-color: black;"> r: = 45 </span></span><br>[[image:RotationAxisRoll_S20.png|link=]]</td> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Pitch: <span style="color: white; background-color: black;"> p: = 45 </span></span><br>[[image:RotationAxisPitch_S20.png|link=]]</td> | ||
| + | <td align="center"><span style="font-weight: 700; font-size: 15px;">Yaw: <span style="color: white; background-color: black;"> y: = 45 </span></span><br>[[image:RotationAxisYaw_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td colspan=3 align="center">All rotations shown are 45° in the <span style="font-weight: 700; font-size: 15px;">+</span> ('''anticlockwise''') direction as viewed in the direction of the axis</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Some objects will '''NOT''' allow <span style="font-weight: 700; font-size: 15px;">Roll</span> or <span style="font-weight: 700; font-size: 15px;">Pitch</span> rotations</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>all angles are measured in degrees</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"> + </span> positive angles are '''anticlockwise''' when viewed facing the rotation axis direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"> - </span> negative angles are '''clockwise''' when viewed facing the rotation axis direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>angles greater than 360° can be entered but will give the same result as the angle '''minus''' 360°. For example: 450° is exactly the same angle as 90° (450°-360°=90°)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>clockwise and anti-clockwise angles are complementary. For example: entering -270° (clockwise) will give the same angle as entering +90° (anticlockwise)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Layer Info and Controls"></span> | ||
| + | =='''Layer Info and Controls'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Different Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Rotation Info and Controls|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> is best used to show and edit the '''layer''' and '''binding layer''' assignments of individual selected objects</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>operations such as '''creating, deleting, merging, renaming, moving''' and '''hiding layers''' are performed using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>layers can be '''Locked''' and '''Unlocked''' using the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Info Palette </span> or the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> but the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> is often the better choice for these tasks</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>If the layer name is shown as <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> then multiple objects have been selected and not all of them are in the same layer. If you only want to select objects that are in the same layer, then one strategy is:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Deselect all the objects. Either <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an empty space on the baseboard or press the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Ctrl </span> + <span style="color: white; background-color: black;"> D </span></span> keys</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on, a single starting object</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on a second object to add to the selection<br> | ||
| + | If the layer name does not disappear then repeat this step with each object to be added until the layer name disappears</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>When the layer name disappears deselect the last object selected - <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: black;"> Shift </span> + <span style="background-color: lightcyan;"> Left Click </span></span> on it again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | Locking a layer will not prevent its objects from being selected. Hiding a layer will prevent its objects from being selected.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=215>[[image:InfoPaletteLayer_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To Lock or Unlock a Selected Objects Layer:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Arrowhead''' icon in front of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Layer: </span> title. This will open the '''Layer Controls''' for editing.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The names of two layers will be shown. The current '''Assigned Layer''' (see [[image:PageLink.PNG|link=]] '''[[#Assigning Objects to a Different Layer|Assigning Objects to Layers]]''' below) for the object and its '''Binding Layer''' (see [[image:PageLink.PNG|link=]] '''[[#Assigning Objects to a Binding Layer|Assigning a Binding Layer]]''' below). Below that will be two buttons.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>The top button will show the current '''Locked/Unlocked''' status of the layer containing the selected object. There are two possible states for the button:-<br> | ||
| + | [[image:InfoPaletteLockedLayerBtn_S20.png|link=]] Indicates that the layer is currently '''Unlocked'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this button to '''Lock''' the layer<br><br> | ||
| + | [[image:InfoPaletteUnlockedLayerBtn_S20.png|link=]] Indicates that the layer is currently '''Locked'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this button to '''Unlock''' the layer<br> | ||
| + | Clicking this button will also change the '''Locked''' or '''Unlocked''' padlock icon shown next to the layer name in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:AssetsPaletteLockedUnlockedLayers_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Objects in a '''Locked Layer''' cannot be deleted or moved</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Locked Layers''' can be deleted, moved and merged with other layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>The lower button will change the '''Active Layer''' to the layer that contains this object. See [[image:PageLink.PNG|link=]] '''[[#Assigning Objects to a Different Layer|Assigning Objects to Layers]]''' below for details on setting the '''Active Layer'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Assigning Objects to a Different Layer"></span> | ||
| + | =='''Assigning Objects to a Different Layer'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Assigning Objects to a Binding Layer|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Layer Info and Controls|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Active Layer''' is the layer used by the '''Placement Tool''' when objects are added to your '''Trainz World'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>A selected object or group of objects can be assigned to a different layer. If multiple objects have been selected then they '''do not''' all have to be in the same layer BUT their current layer or layers must be '''unlocked'''. The destination layer can be '''locked''' and this will not stop the layer reassignment.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=265>[[image:InfoPaletteLayerDropBoxList_S20.png|link=]]</td> | ||
| + | <td width=735> | ||
| + | <table bgcolor=#000000 width=735 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=731 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3><span style="font-weight: 700; font-size: 15px;">Steps:</span> To change the assigned layer of an object or group of objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Layer: </span> text box. A drop down list of all the layers in the route and session will be shown. The layer currently containing the selected object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the name of the destination layer shown in the drop down list but first read the '''Warning''' below</td> | ||
| + | <td width=300> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Any object that is in a '''locked''' layer will not be reassigned to the new layer</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>The layer reassignment will start the instant the destination layer is selected. If you see a '''Debugging Window''' on the screen as the task is processed, it will inform you when the task has been completed or if it has failed (usually because a layer is locked)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Once a target layer has been selected then the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button, which sets the '''Active Layer''', will become active '''IF''' the target layer is not already the '''Active Layer'''. A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this button will set it as the '''Active Layer'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:PencilTips.PNG|link=]]</td><td>You can also set the '''Active Layer''' by selecting its name from the list in the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#ff0000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#fcbcbc cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Setting a layer for an object or a group of selected objects will move them to that layer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If objects are moved from one layer group to another (such as from the '''Route Layers''' to the '''Session Layers''') then it will change where those objects are saved (in the '''Route''' or in the '''Session''')</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Options:</span> To set current layer to the '''Active Layer''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:Ablue.png|link=]] '''If the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button is greyed out'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:InfoPaletteLayerSelectBtnOff_S20.png|link=]]</td> | ||
| + | <td>then the selected object is now assigned to the current '''Active Layer''' so there is no need to use this option</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>[[image:Bblue.png|link=]] '''If it is NOT greyed out'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | ||
| + | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Select Layer </span> button to switch the '''Active Layer''' to the same layer as the object | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Assigning Objects to a Binding Layer"></span> | ||
| + | =='''Assigning Objects to a Binding Layer'''== | ||
| + | </td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Different Layer|Skip Up]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75>[[image:HeadingUp.png|link=#stepInfo|alt=Heading|To Heading]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>The '''Binding Layer''', or '''Bound Layer''' as it is also called, is a tool used in the development of your '''Trainz World'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Setting a '''Binding Layer''' allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties ('''Locked''' or '''Unlocked''', '''Hidden''' or '''Visible''') of both layers.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlueDot10x10.png|link=]]</td> | ||
| + | <td>Setting a '''Binding Layer''' has '''NO''' effect on where an object is saved (in the Route or the Session) or on any of the properties of the object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=454 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=450 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=150 align="center">'''Assigned<br>Layer'''</td> | ||
| + | <td rowspan=9 bgcolor="black" width=1></td> <!-- Row count --> | ||
| + | <td width=150 align="center">'''Binding<br>Layer'''</td> | ||
| + | <td rowspan=9 bgcolor="black" width=1></td> <!-- Row count --> | ||
| + | <td width=150 align="center">'''Object<br>Status'''</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td bgcolor="black" colspan=5></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LayerUnLocked_S20.png|link=]] '''Unlocked'''</td> | ||
| + | <td>[[image:LayerUnLocked_S20.png|link=]] or '''None'''</td> | ||
| + | <td>[[image:LayerUnLocked_S20.png|link=]] '''Unlocked'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td> | ||
| + | <td>[[image:LayerLocked_S20.png|link=]] or [[image:LayerUnLocked_S20.png|link=]] or '''None'''</td> | ||
| + | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LayerUnLocked_S20.png|link=]] '''Unlocked'''</td> | ||
| + | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td> | ||
| + | <td bgcolor=#ffffb0>[[image:LayerLocked_S20.png|link=]] '''LOCKED'''</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td bgcolor="black" colspan=5></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LayerEyeOpen_S20.png|link=]] '''Visible'''</td> | ||
| + | <td>[[image:LayerEyeOpen_S20.png|link=]] or '''None'''</td> | ||
| + | <td>[[image:LayerEyeOpen_S20.png|link=]] '''Visible'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td> | ||
| + | <td>[[image:LayerEyeOpen_S20.png|link=]] or [[image:LayerEyeClosed_S20.png|link=]] or '''None'''</td> | ||
| + | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LayerEyeOpen_S20.png|link=]] '''Visible'''</td> | ||
| + | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td> | ||
| + | <td bgcolor="lightcyan">[[image:LayerEyeClosed_S20.png|link=]] '''HIDDEN'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=550> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">In Summary:-</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td bgcolor=#ffffb0>If the '''Assigned Layer''' or the '''Binding Layer''' of an object is '''Locked''' then the object will be '''Locked'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td bgcolor="lightcyan">If the '''Assigned Layer''' or the '''Binding Layer''' of an object is '''Hidden''' then the object will be '''Hidden'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:</span><br> | ||
| + | ---- | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Objects in a '''Hidden Layer''' cannot be seen and therefore, cannot be selected, deleted or moved</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> is the ONLY way to create, delete, name and hide layers</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Some examples of using the '''Binding Layer''':-<br> | ||
| + | <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Example 1: </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=100>'''The problem:'''</td> | ||
| + | <td>You need to stop an object from being selected so that you can you move other objects on or around it</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>'''The solution:'''</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> to create a new empty layer and lock it. Set the '''Binding Layer''' of the object to the new locked layer. The object will then be locked so it cannot be selected or moved even though its original layer is unlocked. When the edit has been completed delete the empty locked layer you just created to unlock all its bound objects and remove all their bindings | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Example 2: </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>'''The problem:'''</td> | ||
| + | <td>A group of objects (e.g trees) are blocking access to another object.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>'''The solution:'''</td> | ||
| + | <td>Use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: #797979;"> Layers Palette </span> to create a new empty layer and hide it. Set the '''Binding Layer''' of the blocking objects to the new hidden layer. The blocking objects will no longer be visible and cannot be selected even though their original layer is still visible. When the edit has been completed delete the empty hidden layer you just created to make all its bound objects visible and remove all their bindings | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=265>[[image:InfoPaletteBindingDropBox_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=735 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=731 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To change the assigned binding layer of an object or group of objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Binding: </span> text box. A drop down list of all the layers in the route and session will be shown except, for a '''single selected object only''', the current layer for that object - an object cannot be bound to its own layer. The current binding layer (if already set) will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the name of the destination layer shown in the drop down list. Selecting the layer <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> <none> </span> will remove any set binding layer from the object or objects</td> | ||
| + | <td width=300> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The object layer, or object layers, and the binding layer do not have to be '''unlocked'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Assigning the binding layer will start the instant the layer is selected</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>If a '''Binding Layer''' is deleted then all the objects bound to that layer will have their '''Binding Layer''' reset to <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> <none> </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>As an example, the image below shows what you will see for a single object that has had:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=230>[[image:InfoPaletteLayerSetBindingSet_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=790> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>its assigned layer changed (in the example from "route-layer" to "Station Industries")</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>its binding layer set (in the example to "Multi Industries")</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the newly assigned layer is locked so you have the option to '''UNLOCK''' it</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the newly assigned layer is not the '''Active Layer''' so you have the option to make it the '''Active Layer'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding=2 bgcolor="Aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td> | ||
| + | More information on creating, editing and using '''Layers''' can be found on the '''Trainz Wiki''' at:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''[[How_to_Use_Layers|How to Use Layers]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="bottom"></span></td> | ||
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Binding Layer|Skip Up]]</td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepInfo|alt=Next Up|Top]]</td> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | ---- | ||
| + | ---- | ||
='''Trainz Wiki'''= | ='''Trainz Wiki'''= | ||
| − | <table | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td> |
| + | <table width=500 cellpadding=2 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td width=80>[[image:TrainzWiki.png|link=]]</td> | ||
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| Line 650: | Line 25,751: | ||
*'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
*'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | *'''[[Session Rules By Categories With Properties|Session Rules List (Categories) With Parameters]]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table width=500 cellpadding=4 bgcolor="aquamarine"> | ||
| + | <tr valign="top"> | ||
| + | <td width=50>[[image:LinkWiki.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-size: 17px;">'''Related Links'''</span><br> | ||
| + | *'''[[How_to_Use_S20_Palettes|How to Use the Surveyor 2.0 Palettes]]''' | ||
| + | *'''[https://docs.trainzsimulator.com/ Trainz Simulator Official Documentation]''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
Latest revision as of 20:03, 13 October 2025
| The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus and TRS22 Platinum. There is a companion Trainz Wiki Page |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Surveyor 2.0 vs Surveyor Classic |
| Surveyor 2.0 | |||||
| Surveyor 2.0 (or S20) is the new Surveyor interface provided to Trainz Plus and TRS22 Platinum as an alternative to Surveyor Classic which has existed since 2002. Surveyor Classic is still available as an option in Trainz Plus and TRS22 Platinum. | |||||
| Whats New | |||||
| a single set of common tools that can be applied to ALL types of objects | |||||
| the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible | |||||
| each object has its own Context Menu that applies specific actions depending on the type of object | |||||
| information and controls in dockable and moveable Palettes that can be hidden when not needed | |||||
| a new Scrapbook asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the DLS | |||||
a new Marquee Tool that allows:-
|
|||||
| HD Resolution in Trainz Plus | |||||
| Color Effect Layer in Trainz Plus routes that use HD Resolution | |||||
The following screen images help illustrate the change in philosophy that has occurred with the release of the Surveyor 2.0 user interface.
|
||||||
|
||||||
[edit] The Tools Palette |
| The Tools Palette is at the core of Surveyor 2.0 and takes the place of all the Tool Flyouts that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. |
|

|
|
|||||||||||||||||||||
|
||||||||||||||||
[edit] The Brush Tool |
|
The Brush Tool "paints" ground heights, ground textures, effect layers and scrapbook scenes into your Trainz World |
|
The ![]() Brush Tool has two drop down menu lists.
Brush Tool has two drop down menu lists.
|
|||||||||||||||||||||
|
||||||||||||||||||
[edit] Ground Height |
| This Brush Target raises or lowers the Ground Surface Height by using a "painting" action |
|
|
|
| The actions are:- | |||||||||||||||||||||||||
|
|
||||||||||||||||||||||||
|
||||||||
[edit] 5m Resolution, 10m Resolution, HD Resolution |
|
The choice of baseboard resolution affects the level of detail that it is possible to achieve in the ground terrain (for ditches, track beds, rail embankments and cuttings, etc) and the ground texture. The choice will also affect the physical size, in KB or MB, of the route when it is saved.
|
|
||||||||||||||||||||
|
[edit] Identifying the Grid Resolution |
| When you load a route into Surveyor there may be no obvious clues as to what the resolution of its baseboards actually are and routes can have a mixture of baseboards set to 10m Resolution and 5m Resolution. |
|
||||||||||||||||||||||||||||
[edit] Setting and Converting Grid Resolutions |
|
|
||||||||||||||||||||||||||||||||||||||||||||
|
[edit] Ground Height Brush Tool Options |
|
|
|
||||||||||||||||||||||||||||||||||||
|
[edit] Identifying the Ground Height |
|
|||||||
| To copy the Ground Height into the Tool Options Palette Height setting choose one of the following:- Options: |
||||||||||||||||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||||||||||||||||
[edit] "Painting" the Ground Height |
| The ground surface is "sculptured" up, down or to a set height by using a "painting action" with the |
|
|
|||||||||||||||||||||||||||||||||||||||||||
|
| Most objects have a height value that can be set and altered using the objects Context Menu or through the Placement, Free Move and Fine Adjustment tools (see the sections below dealing with each of these tools for more details). |
|
||||||||||||||||
[edit] Ground Height Brush Size and Grid Resolution |
| The minimum allowed brush size is dictated by the set baseboard resolution | |
| Brushes that are smaller than the set resolution are possible but they will have restrictions on where they can be used |
[edit] Ground Heights in 5m/10m Resolutions |
| Ground height brushes can be smaller than the set 5m or 10m baseboard resolution. For example: you can alter the ground height with a brush size of 2.5m on a 10m Resolution baseboard but there will be restrictions on where you can use a bush that small. |
| When the brush size is from 50% to under 100% of the Resolution (e.g. from 2.5m to 4.9m in a 5m Resolution baseboard or from 5m to 9.9m in a 10m Resolution baseboard) then it will work best when used on the grid lines - yellow lines for the 10m Resolution, and both grey and yellow lines for the 5m Resolution. Between the grid lines its effect will be reduced. | |||||||||||
| When the brush size is less than 50% of the Grid Resolution (e.g. <2.5m for the 5m Resolution or <5.0m for the 10m Resolution) then it will be restricted to the grid line intersections - yellow for the 10m Resolution, and both yellow and grey for the 5m Resolution as shown below. | |||||||||||
|
|||||||||||
[edit] Ground Heights in HD Resolution |
| You cannot have a brush size smaller than 0.12m (12cm) | |
| The brush is not restricted to grid lines or intersections and can alter the ground height anywhere within each grid square |
| The Surveyor Route Editor will allow you to switch between two minimum brush sizes when working with HD Resolution routes. | ||||||||||||||||||||||||||||||||||||||||||||||||||
| This option, available in Trainz Plus only, allows you to set the brush size to work in the default HD (High Definition) or at a lower SD (Standard Definition) which is easier to work with over larger areas.
|
||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Terrain Forming Tips |
|
||||||||||||||||||||||||||||||||||||
[edit] Ground Texture |
| This Brush Target paints the currently selected Ground Texture (from the Assets Palette ) on the ground |
|
|
|
|
||||||||
[edit] Ground Texture Brush Tool Options |
|
|
|||||||||||||||||||||||||||||||||
|
[edit] Identifying and Selecting a Ground Texture |
![]() If you have a ground texture in your route that you want to identify or select again.
If you have a ground texture in your route that you want to identify or select again.
|
||||||||||
![]() If a ground texture is not in your route or it is not visible in your Surveyor view, then it can be selected from the Assets Palette .
If a ground texture is not in your route or it is not visible in your Surveyor view, then it can be selected from the Assets Palette .
|
|||||||||||||||||||||
|
[edit] Painting a Ground Texture |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||
| Most objects can have a Ground Texture automatically painted beneath them. |
|
|||||||||||||
[edit] Ground Texture Brush Size and Grid Resolution |
| The minimum allowed brush size is dictated by the set baseboard resolution | |
| Brushes that are smaller than the set resolution are possible but they will have restrictions on where they can be used |
[edit] Ground Textures in 5m/10m Resolutions |
| Ground texture brushes can be smaller than the set 5m Resolution or 10m Resolution baseboard size. For example: you can paint a ground texture with a brush size of 2.5m on a 10m Resolution baseboard but there will be restrictions on where you can use a bush that small. |
| When the brush size is from 50% to under 100% of the Grid Resolution (e.g. from 2.5m to 4.9m in a 5m Resolution or from 5m to 9.9m in a 10m Resolution) then it will work best when used on the grid lines - yellow lines for the 10m Resolution, and both grey and yellow lines for the 5m Resolution. Between the grid lines its effect will be reduced. | |||||||||||
| When the brush size is less than 50% of the Grid Resolution (e.g. <2.5m for the 5m Resolution or <5.0m for the 10m Resolution) then it will be restricted to the grid line intersections - yellow for the 10m Resolution, and both yellow and grey for the 5m Resolution as shown below. | |||||||||||
|
|||||||||||
[edit] Ground Textures in HD Resolution |
| You cannot have a brush size smaller than 0.12m (12cm) | |
| The brush is not restricted to grid lines or intersections and can paint a ground texture anywhere within each grid square | |
| You are restricted to using a maximum of 16 ground textures per baseboard (but each baseboard can have up to 16 different textures) |
| The Surveyor Route Editor will allow you to switch between two minimum brush sizes when working with HD Resolution routes. | ||||||||||||||||||||||||||||||||||||||||||||||||||
| This option, available in Trainz Plus only, allows you to set the brush size to work in the default HD (High Definition) or at a lower SD (Standard Definition) which is easier to work with over larger areas.
|
||||||||||||||||||||||||||||||||||||||||||||||||||
|
[edit] Texture Painting Tips |
|
||||||||||||||||||||||||||||||||||||||||||||||
[edit] Default Baseboard Ground Texture |
| When a new route is created or a new baseboard is added it will be covered with the ground texture for the selected Region or the default texture if no region has been set. This can be changed to a different texture (including to the standard TRS19/TRS22 grid pattern). | ||||||||||
 |
|
|||||||||
| A more complex solution is to edit an existing Region or create one of your own to add your preferred ground texture (such as the standard TRS19/22 grid pattern) to each new route you create and every new baseboard that you add. | ||||||||||
|
[edit] HD Resolution and Ground Textures |
|
| The HD option provides a surface resolution in Trainz Plus of 0.125m (12.5cm) from the standard 5m or 10m resolutions. This gives you far more realistic terrain for cuttings, embankments, ditches, drains, the track bed, etc. However, there is a price that has to be paid for using this feature. You will be limited to a maximum of 16 different ground textures PER BASEBOARD but each baseboard can have 16 completely different ground textures.
|
|
|||||||||
|
[edit] Using PBR Textures |
| PBR textures provide 3D effects such as a roughness or uneveness to surfaces | |
| When used as ground textures PBR can add a 3D effect |
|
| Painting with a PBR Texture is no different from painting with any ground texture. |
|
|||||||||||||||||||
PBR Textures do have a few downsides compared to non-PBR textures. Specifically:-
|
Fix PBR Texture Conflicts
| Symptoms |
| Texture conflicts are at their most obvious where the PBR texture crosses a spline, such as a road or track. Triangle shapes and "shadow gaps" are formed where the overlap occurs, as shown in the images on the right. |  Triangle Textures |
|||||||||||
| Treatment | ||||||||||||
|
||||||||||||
Fix PBR Height Effects
| Symptoms |
| PBR Textures have problems dealing with sudden changes in the height of the ground beneath them. This problem appears as an "animation effect" where the texture on the slope appears to move up or down as you change your point of view around the affected area. The effect is difficult to show using still images but the dotted line in the images on the right mark the texture upper surface lines in two different views of the same scene, an embankment leading to a rail bridge. As the camera view shifts the texture appears to change its height |
  |
|
| Treatment | ||
|
[edit] Scrapbook Data |
| This Brush Target paints the currently selected Scrapbook (from the Scrapbook Palette ) onto the ground |
|
||||||||||||
|
[edit] Creating a Scrapbook |
A new scrapbook is created by one of two methods:-
|
|||||||
|
|
|||||||||||||||||||||||||||||||||||||||
[edit] Pasting a Scrapbook |
To paste a scrapbook into your Trainz World:-
|
|
|||||||||||||||||||||||||||||||||||||||
[edit] Scrapbook Pasting Tips |
|
|||||||
[edit] Scrapbook Brush Actions |
|
| The actions are:- | |||||||||||||
|
|
||||||||||||
|
||||||||||||||||||||||||||
[edit] Scrapbook Brush Tool Options |
|
|
|
|||||||||||||||||||||||||||||||||||||||||
|
[edit] Painting with the Scrapbook Brush |
|
|
|||||||||||||||||||||||||||||||||||||||
|
||||||||||||||
|
||||||||||||||
[edit] Using the Scrapbook Clone Brush |
|
|
|||||||||||||||||||||||||||||||||||||||||||
[edit] Scrapbook Painting Tips |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] The Scrapbook Palette |
| This palette selects the scrapbook to be painted or pasted as well as performing a very limited range of management tasks |
|
|
|||||||||||||||
[edit] The Scrapbook Filters |
| The filters control which elements in the scrapbook are added to the route and how they are added. |
|
||||

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Effect Layers |
| This Brush Target paints a selected Effect Layer into your Trainz World. The name of the selected layer will appear next to the Brush Tool icon |
|
|
||||||||||||
|
|
||||||||||
[edit] Selecting an Existing Effect Layer |
| Effect Layers that you have created for the current route (see |
![]() Selecting an Effect Layer from the Brush Tool:
Selecting an Effect Layer from the Brush Tool:
 |
|
||||||||
![]() Selecting an Effect Layer from the Layers Palette:
Selecting an Effect Layer from the Layers Palette:
 |
|
||||||||
[edit] Loading Preset Effect Layers |
| Preset effect layers are layers that have been created in other routes and saved into Content Manager or downloaded from the DLS | |
| Preset effect layers can be added to your existing route |
For instructions on saving an effect layer as a Preset, see Save a Layer as a Preset below.
|
|
||||||||||||||||||||||
[edit] Effect Layer Tool Options |
| You can control how an effect layer is painted into your Trainz World through the settings in the Tool Options Palette |
|
|
TurfFX and Clutter  |
Water
|
Color  |
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
[edit] TurfFX and Clutter Effect Layers |
| TurfFX and Clutter are Effect Layers that can quickly add vegetation and other ground "artifacts" (e.g. weeds, crops, stones, etc) over large areas | |
| In a future "soon to be released" TM version of Trainz, TurfFX will be removed as a separate effect layer and become part of an updated Clutter effect layer |
|
||||||||
|
|
| The actions are:- | |||||||||||||||||||||||
|
|
||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
|||||||||||||||||||
[edit] Water Effect Layer |
| The Water Effect Layer will cover the entire route but different parts can be raised above the ground to reveal the water where required | ||
|
||
| You can have more than one Water Effect Layer each with a different colour and/or surface effect (calm, ripples, rough) to simulate different water features (e.g. pond, lake, stream, ocean) | ||
| The Ground Height can also be raised or lowered to hide and reveal the water layer where required |
|
|
| The actions are:- | |||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||
|
Water Effect Layer Example
 |
A water layer has been lifted above the terrain by using the Tools Palette :-
|
||||||||
[edit] Water Effect Layer Tips |
|
|||||||||||||||||||||||||||||||||||||||||||
[edit] Color Effect Layer |
| The Color Effect Layer is only available to Trainz Plus subscribers and is only visible in routes using HD resolution | |
| The Color Effect Layer adds a "colour tinting effect" to selected areas of the route | |
| Only one Color Effect Layer can be added to a route and it will cover the entire route but it can have different colours in different parts of the route |
|
|
| You can think of the Color Effect Layer as a "skin" that covers the ground throughout the layout. If the three colour (RGB) Default values in the layer have all been set at 0.500 (see |
|
|
||||||||||
 |
|
|
||||||||||||||||||||||||||||||||||||||||||||
| No color effect layer applied | Color effect layer applied |
 |
 |
| Cricket pitch scene before and after applying a color effect layer that gives the impression of "wear and tear" around the pitch area | |
[edit] Edit Effect Layers... |
| When this Brush Target is selected, the Edit Effect Layer dialogue box will appear. This is the same as selecting Edit Effect Layers ... from the |
|
You will have only one available option if no Effect Layers are present in Surveyor or two options if Effect Layers are present.
 |
Option
|
|||||||||||||||||||||||||||
| Option |
|||||||||||||||||||||||||||||||||
| If Effect Layers are present (including the one you just created in Option |
|||||||||||||||||||||||||||||||||
|

|
||||||||||||||||||||||||||||||||
[edit] Save a Layer as a Preset |
| A Preset is an edited or created effect layer that has been saved so that it can be reused in other routes |
| Once an effect layer has been created or edited, it can be saved and will appear as a new asset in Content Manager. It can be loaded into other routes (see |
 |
|
|||||||
|
[edit] TurfFX Layer Edit Controls |
 |
|
|||||||||||||||||||||
[edit] Clutter Layer Edit Controls |
 |
|
|||||||||||||||||||||||||||||||
[edit] Water Layer Edit Controls |
| The Water Effect Layer has been introduced mainly for Surveyor 2.0 although an older and more restricted version is available in TRS19 SP4 |
| In Surveyor 2.0 you can have more than one Water Effect Layer. Each can have a different combination of water colour and surface effects (calm, ripples, rough). Each can be raised above the ground height to present a different water surface in different locations. |

|
|
|||||||||||||||||||||||
[edit] Color Layer Edit Controls |
| The Color Effect Layer is only available to Trainz Plus subscribers | |
| It can only be used in routes built with HD Resolution |
| You can only have one Color Effect Layer but through the Tool Options Palette it can be given different colours in different locations. |
 |
|
|||||||||
|
|
|
[edit] The Placement Tool |
|
The Placement Tool adds selected assets to a Trainz World |
|
|
|
||||||||||||||
[edit] Placement: Setting an Objects Name and Layer |
|
||||||||
[edit] Setting an Objects Name |
| Object names are optional but for some objects they are essential for running a session |
| You can give any object in your route an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. A name also makes it easier to search for a particular object using the Find Tool ( Ctrl + F keys). You must have an object selected (highlighted) before it can be named - for example immediately after it has been added to a layout by the Placement Tool |
|
 |
|
||||||||||||||||||
 |
|
||||||||
[edit] Setting an Objects Layer |
| All objects in the Trainz World are in layers. For scenery objects you can set and change the layers where they are placed |
|
||||||||||||||||
| An object will always be placed in the currently set Active Layer. The active layer can be changed before the object has been added and objects can be moved to different layers at any time. |
|
 |
|
|||||||||||
| After an object has been placed into a layer in the Trainz World it can be moved to a different layer |
| If an object is still selected (highlighted) by the Placement Tool then you can change its assigned layer as often as you like. If it is not selected then you must first select it using either the |
||||||||||||||||
 |
|
|||||||||||||||
|
|||||||||
[edit] Placement: Scenery Mesh Objects |
 Typical Scenery Mesh Objects |
[edit] Placement: Add a Scenery Mesh Object |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. | |
| Scenery Mesh Objects include single (non-spline) scenery items such as buildings, trees, road signs, cars (non moving), people and animals |
|
| Steps: To add a Scenery Mesh Object the first step is to identify the exact asset you want to add. |
In the Filter Palette choose one of the following:-
|
|||||||||||||||||||||||||||||||||||||||
|
| In the Assets Palette you have the option to narrow down the filtered list. Type the assets name or part of the name into the Search box. For example if you have selected Scenery Objects and want to find "wooden barns", then type "wooden barn" (UPPER/lower case does not matter) - the part names "wooden" or "barn" would also work but will produce longer lists. This will list all the Scenery Objects containing the text "wooden barn" in their names or descriptions. |
 |
|
|||||||
|
| The final step is to place the selected asset into the route. | ||||||||||||||||||||
|
|
||||||||||||||||||||
[edit] Content Manager in a Palette |
| The Assets Palette can be expanded to provide more information, like in Content Manager, about each listed asset. |

|
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
||||||||||||||||||||||||||
[edit] Placement: Move a Scenery Mesh Object |
|
||||
|
|
||||||||||
|
||||||||||||||||||
[edit] Placement: Delete a Scenery Mesh Object |
| To delete a scenery mesh object (or any object) that has just been added by the Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
[edit] Placement: Set the Height of a Scenery Mesh Object |
| An object that has just been added to a route using the Placement Tool can have its height adjusted immediately after placement | |
| or it can be adjusted at a later time using the |
|
Get the Height of a Scenery Mesh Object
|
||||||||||||
Set the Height of a Scenery Mesh Object
In Surveyor 2.0 scenery mesh objects can be given a height that can place them above or below the ground level.
 |
 |
|
|||||||||||||||
| The object will be moved to the set height above (or below) the terrain. The vertical yellow line shown in the second image on the left indicates the height change. The small yellow dot at the base of the line is the terrain attachment point for the object. | |||||||||||||||||
[edit] Placement: Configure an Industry Object |
| Some scenery mesh objects have been designed as Industry Objects that can produce and/or consume products | |
| These objects can be preset to process specific products and quantities when a Session starts |
|
[edit] Placement: Scenery Mesh Object Context Menu |
|
|||||||||||||||||
[edit] Placement: Spline Objects (Including Track) |
 Typical Spline Objects |
[edit] Placement: Add a Spline Object |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of segments joined at the endpoints. |
|
| Steps: To add a Scenery Splines or Track Splines the first step is to identify the exact asset you want to add. |
| In the Filter Palette choose one of the following options |
| Options: | ||||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||||
|
| Options: | ||||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||||
|
| In the Assets Palette you have the option to narrow down the filtered list. Type the assets name or part of the name into the Search box. For example if you have selected Track and want to find track splines with "NG42" in their names, then type "NG42" (UPPER/lower case does not matter). This will list all the Track containing the text "NG42" in their names or descriptions. |
 |
|
|||||||
|
| Place the starting point of the selected spline or track into the route. | ||||||||||||||||||||
|
|
||||||||||||||||||||
 |
Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it.
|
 |
When you have the tool pointer in the final position for the first spline segment, Left Click again. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.
The spline segment will now have three Context Icons, one for each endpoint (
|
|||||||
 |
Left Click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it. | |||||||
|
||||||||
 |
When you have the tool pointer in the final position for the second spline segment, Left Click again. This will anchor the third spline endpoint and the Context Icons will move to the new segment. | |||||||
|
||||||||
| Repeat Steps |
||||||||
[edit] Spine Laying Tips
|
||||||||||||||
[edit] Placement: Move a Spline Object |
|
||||
|
|
|
|||||||||||||||||||||||
[edit] Placement: Delete a Spline Object |
| To delete a spline object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:- Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
[edit] Placement: Add a Spline Junction |
| A junction is formed when three spline segments are joined at an endpoint. Junctions can be formed using non identical but compatible spline objects, such as different types of track splines. |
 |
|
|||||||||||||||
|
[edit] Placement: Separate Splines |
|
|
||||||||||||||||
[edit] Placement: Add a Track Junction |
| A track junction is formed using track splines in the same way as described above but track junctions have additional features |
 |
|
|||||||||||||||
|
||||||||||
[edit] Placement: Set a Spline Height |
|
Get the Height of a Spline Object
|
||||||||||||||||||||||||||||||||||
Set the Height of a Spline Object
|
||||||||||||||||||
[edit] Placement: Set a Spline Gradient |
|
|
Get the Grade of a Spline Object
|
||||||||||||||||||||||||||
Set the Grade of a Spline Object
|
||||||||||
Adding Spline Segments at a Set Gradient
|
||||||||||||
[edit] Placement: Set Track Condition and Superelevation |
| The Track Condition sets the "smoothness" of the ride over a track segment. The default is 50% which is Average | |
| The Track Superelevation sets the height difference (as a angle) between the inner and outer rail lines on a curve | |
| Track Condition and Superelevation are only available for Track Splines |
Track Condition
|
There are three different methods available for setting the track condition of a track segment.
| The Tool Options Palette has a Condition setting that only applies to track spline segments. This can be set for a segment that has just been added and is still highlighted. |
 |
|
||||||||||||||||||
| A second method of setting the Track Condition of a newly placed track segment is to use its Track Segment Context Menu. |
 |
|
|||||||||||
| A third method of setting the Track Condition is to use the Placement Tool to place an invisible track "bump" object on a track segment. |
 The "Track Bump" Object |
|
|||||||||||||||||||||
Track Superelevation
| The Track Superelevation can only be set through the Track Endpoint Context Menu. You can have a different value set for each endpoint that will reflect the changes that can take place around a curve. For more information on how to calculate and use Superelevation see the Trainz Wiki Page |
|||||||||||||||||||||
|
|||||||||||||||||||||
|
||||
[edit] Placement: Spline Object Context Menu |
|
[edit] Placement: Track Objects |
 Typical Track Objects |
[edit] Placement: Add a Track Object |
| Track Objects (e.g. signals, speed signs, switches, etc), both visible and invisible, can only be attached to track splines. |
|
|||||||||||
|
| Steps: To add a Track Object the first step is to identify the exact asset you want to add. |
In the Filter Palette choose one of the following:-
| Options: | ||||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||||
|
| In the Assets Palette you have the option to narrow down the filtered list. Type the assets name or part of the name into the Search box. For example if you have selected Track Objects and want to find track objects named "speed board 50", then type "speedboard50" (UPPER/lower case and spaces between words do not matter). This will list all the Track Objects containing variations of the texts "speed" + "board" + "50" in their names or descriptions as shown in the image below. |
 |
|
|
| The final step is to place the selected object into the route. |
|
|
||||||||||||||||||
[edit] Placement: Name a Track Object |
| Once a Track Object (e.g. a signal) has been placed it can be named using the Info Palette |
 |
|
||||||||||||||||||||||
[edit] Placement: Move a Track Object |
| Once a Track Object (e.g. a signal) has been placed it can be moved using the Placement Tool |
|
||||||
|
[edit] Placement: Delete a Track Object |
To delete a track object (or any object) that has just been added by the Placement Tool and is still highlighted, choose one of the following:-
|
||||||||||||
[edit] Placement: Set the Height of a Track Object |
| An object that has just been added to a route using the Placement Tool can have its height adjusted immediately after placement | |
| or it can be adjusted at a later time using the |
|
Get the Height of a Track Object
|
||||||||||||
Set the Height of a Track Object
| In Surveyor 2.0 track objects can be given a height that will place them above (or below) the track. To set the height of a selected track mesh object, choose one of the following:- |
|
||||||||||||||
[edit] Placement: Set the Trigger Radius of a Track Object |
| Certain track objects have a Trigger Radius that sets how close a consist must approach the object to trigger its action | |
| The Trigger Radius of an object can be adjusted by the Placement Tool immediately after it has been placed on a track |
|
| The current Trigger Radius of these objects is shown by the size of the "wings" (Red or Green depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below. |
 |
On one side of the track object is a green Trigger Radius dot that allows the radius value to be adjusted up or down.
|
|||||||||||||||||
[edit] Placement: Track Object Context Menu |
|
||||||||||||||||
[edit] Placement: Rolling Stock Objects |
 Typical Rolling Stock Objects |
[edit] Placement: Add a Rolling Stock Object |
| Rolling Stock Objects (e.g. locomotives, passenger cars and wagons) can only be attached to track splines. |
|
| Steps: To add a Rolling Stock Object the first step is to identify the exact asset you want to add. |
In the Filter Palette choose one of the following:-
| Options: | ||||||||||||||||||||||||||||||||||||
|
OR |
|
OR |
|
||||||||||||||||||||||||||||||||
|
| In the Assets Palette you have the option to narrow down the filtered list. Type the assets name or part of the name into the Search box. For example if you have selected Trains and want to find rolling stock with "NG42" in their names, then type "NG42" (UPPER/lower case does not matter). This will list all the Rolling Stock containing the text "NG42" in their names or descriptions. |
 |
|
|
| The final step is to place the selected object into the route. |
|
|
||||||||||||||||||
[edit] Placement: Load a Rolling Stock Object |
| Many rolling stock objects can carry products to be loaded and unloaded at industry objects | |
| Rolling stock objects can be preloaded with products when the Session starts | |
| Passenger rolling stock objects can carry passengers who will board and leave at specific industry objects (station platforms) |
|
[edit] Placement: Move a Rolling Stock Object |
| Once a Rolling Stock Object (e.g. a wagon) has been placed it can be moved using the Placement Tool |
|
|
||||
|
[edit] Placement: Delete a Rolling Stock Object |
| To delete a rolling stock object (or any object) that has just been added by the Options: |
||||
| press the Delete key, OR | ||||
| open its Context Menu ( Left Click on its icon or press the T key) and select the option Delete | ||||
|
||||
[edit] Placement: Rolling Stock Object Context Menu |
|
[edit] The Eyedropper Tool |
|
The Eyedropper Tool identifies and selects objects in your Trainz World |
|
|
[edit] Quick Steps |
[edit] From the Eyedropper Tool
  |
|
||||||||||||||||
|
||||||||||
[edit] From the Brush, Placement, Free Move, Fine Adjustment, Marquee Tools
| You can access the Eyedropper while using any of the other tools in the Tools Palette |
|
||||||||||||
[edit] Narrowing the Search |
| Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter". |
|
| The Filter Palette top Drop Down Menu, its Filter Actions, controls how the filters are applied to your Trainz World. To open the list Left Click on the drop down box or on the double arrows on its right. | ||||||||||
 |
The top drop down box will provide four actions:-
|
 |
||||||||
These actions will affect the display and selection of objects in your Trainz World
|
|
As an example the following images show the progressive application of the Filter Actions.
 |
 |
|
|||||||
 |
 |
|
|||||||
 |
 |
|
[edit] The Free Move Tool |
|
The Free Move Tool moves objects around your Trainz World |
|
|
|
||||||||||||
[edit] Free Move: Selecting an Object |
| The Free Move Tool can be used to select individual objects and multiple objects. The multiple objects can be of different types (e.g. spline objects and scenery objects) and in different layers |
|
||||||||||||||||||||||||
| Once an object, or multiple objects, have been selected they can be moved or deleted. | ||||
| To move the objects simply Left Click and Drag one of the selected objects to their new position |
|
|||
| To delete the objects simply press the Delete key | ||||
|
[edit] Free Move: Naming an Object |
| Objects can be given names to help identify them with the Find Tool | |
| Some objects must be given unique names for display and session operations |
|
 |
|
||||||||||||||||||
|
 |
|
||||||||
[edit] Free Move: Changing an Objects Layer |
|
||||||||||||||||
|
| An object will be added to a layer when it is placed into the Trainz World by the |
 |
|
|||||||||||||||||
|
|||||||||
|
[edit] Free Move: Scenery Mesh Objects |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
|
[edit] Free Move: Move a Scenery Mesh Object |
 |
|
|||||||||||||||
|
||||||||||||||||||
[edit] Free Move: Set the Height of a Scenery Mesh Object |
Get the Height of a Scenery Mesh Object
|
||||||||||||||
Set the Height of a Scenery Mesh Object
|
||||||||||||||||||||
[edit] Free Move: Configure an Industry Object |
| Some scenery mesh objects have been designed as Industry Objects that can produce and/or consume products | |
| These objects can be preset to process specific products and quantities when a Session starts |
|
[edit] Free Move: Scenery Mesh Object Context Menu |
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on its icon or press the T key. The icon design will vary between object types. |
 |
|
[edit] Free Move: Track Objects |
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track | |
| In Surveyor 2.0 they can be moved left, right, above and below the track |
[edit] Free Move: Move a Track Object |
| Track objects can be dragged to new positions along the track, beside the track or to a different track |
 |
|
|||||||||
 Throw lever track object in its original position |
|
||||||||||||
|
|||||||
[edit] Free Move: Set the Height of a Track Object |
| Track objects can be raised above and lowered below the track level. |
|
Get the Height of a Track Object
|
||||||||||
Set the Height of a Track Object
 Throw Lever track object level with the track |
|
|||||||||||||||
 After being moved vertically |
||||||||||||||||
|
[edit] Free Move: Set the Trigger Radius of a Track Object |
| Certain track objects have have a Trigger Radius that sets how close a consist must approach the object to trigger its action |
|
| The current Trigger Radius of these objects is shown by the size of the "wings" (Red or Green depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below. |
 |
On one side of the track object is a green Trigger Radius dot that allows the radius value to be adjusted up or down.
|
|||||||||||||||||||||
[edit] Free Move: Track Object Context Menu |
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||
 |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
 |
|
|||||||||
[edit] Free Move: Spline Objects (Including Track) |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of segments joined at the endpoints. |
|
[edit] Free Move: Spline Troubleshooting Tip |
|
[edit] Free Move: Moving Splines |
|
||||||||||
[edit] Free Move: Move a Spline Endpoint
 |
|
||||||||||||
[edit] Free Move: Move a Spline Segment or Multiple Segments
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
 |
|
 |
|
|||||||||||||||||
 |
|
||||||||||||||||||||
Left Click and Drag the selected segment(s) in any horizontal direction.
|
|||||||||
 |
 |
[edit] Free Move: Join Splines |
| Existing splines can be joined together at endpoints to create a longer spline or to create a junction between the two splines | |
| Joins and junctions can be formed using non identical but compatible spline objects, such as different types of track splines. |
|
||||||||
|
|
|||||||||||||||||||||
[edit] Free Move: Separate Splines |
|
|
||||||||||||||||||
[edit] Free Move: Add a Track Junction |
| A track junction is formed using track splines in the same way as described above but track junctions have additional features |
 |
|
|||||||||||||
|
||||||||||
[edit] Free Move: Set a Spline Height |
Get the Height of a Spline Object
|
||||||||||||||||||||||||||||||||||||||
Set the Height of a Spline Object
|
||||||||||||||||||
|
||||||||||||||
[edit] Free Move: Set a Spline Gradient |
|
Get the Grade of a Spline Object
|
||||||||||||||||||||||||||
Set the Grade of a Spline Object
|
||||||
|
|||||||||||||||||||||||||||||||||||||||
[edit] Free Move: Set Track Condition and Superelevation |
| The Track Condition sets the "smoothness" of the ride over a track segment. The default is 50% which is Average | |
| The Track Superelevation sets the height difference (as a angle) between the inner and outer rail lines on a curve | |
| Track Condition and Superelevation are only available for Track Splines |
Track Condition
|
There are three different methods available for setting the track condition of a track segment.
| The Tool Options Palette has a Condition setting that only applies to track spline segments. |
 |
|
|||||||||||||||||
| A second method of setting the Track Condition of a selected track segment is to use its Track Segment Context Menu. |
 |
|
|||||||||||
| A third method of setting the Track Condition is to use the See |
Track Superelevation
| The Track Superelevation can only be set through the Track Endpoint Context Menu. You can have a different value set for each endpoint that will reflect the changes that can take place around a curve. For more information on how to calculate and use Superelevation see the Trainz Wiki Page |
|||||||||||||||||||||
|
|||||||||||||||||||||
[edit] Free Move: Spline Object Context Menus |
| A selected scenery spline object, or a group of selected scenery spline objects, will have Context Icons. The icon design will vary between object types and their position on the spline object. Each icon will open its own Context Menu. |
|
|||||||||||||
|
|
|||||||||||||||||
| Spline Object Context Menus | |||||||||||||||
 |
 |
|
|||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Free Move: Rolling Stock Objects |
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
|
[edit] Free Move: Load a Rolling Stock Object |
| Many rolling stock objects can carry products to be loaded and unloaded at industry objects | |
| Rolling stock objects can be preloaded with products when the Session starts | |
| Passenger rolling stock objects can carry passengers who will board and leave at specific industry objects (station platforms) |
|
[edit] Free Move: Move Rolling Stock Objects |
Use the Free Move tool to move a selected rolling stock object along the track.
|
|

|
|
||||||||||
[edit] Free Move: Decouple Rolling Stock Objects |
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag . |
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.

|
|
|||||||||||||||||
[edit] Free Move: Couple Rolling Stock Objects |
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
Options:
![]() Using "Click and Drag"
Using "Click and Drag"
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||||||||||||||
  |
|
||||||||||||||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
There are two possible outcomes depending on which object has the Context Icon
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
[edit] Free Move: Rolling Stock Object Context Menu |
| A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types. |
|
|
|||||||||||||||||||||||

|
|
|||||||||||||||||||||||||||||||||||||||||||||
[edit] The Fine Adjustment Tool |
|
The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in your Trainz World |
|
|
|
||||||||||||
| The most obvious feature of the Fine Adjustment Tool is the 3D Anchor Frame it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines plus a central dot, called Anchors | |
| The Anchors in the Fine Adjustment Tool are used to move and rotate a selected object, or a group of selected objects, through 3D space. |
 |
The Anchor controls are:-
|
|||||||||||||||||
|
|
||||||||||
|
|||||||||||
[edit] Fine Adjustment: Selecting an Object |
| The Fine Adjustment Tool can be used to select individual objects and multiple objects. The multiple objects can be of different types (e.g. spline objects and scenery objects) and in different layers |
|
||||||||||||||||||||||||
| Once an object, or multiple objects, have been selected they can be moved or deleted. | ||||
| To move the objects simply Left Click and Drag one of the selected objects to their new position or use one of the Horizontal or Vertical Anchors |
|
|||
| To rotate the objects use one of the Rotational Anchors but note that some objects cannot be rotated. The centre of rotation will be the last object selected | ||||
| To delete the objects simply press the Delete key | ||||
|
[edit] Fine Adjustment: Naming an Object |
| Objects can be given names to help identify them with the Find Tool | |
| Some objects must be given unique names for display and session operations |
|
 |
|
||||||||||||||||||
|
 |
|
||||||||
[edit] Fine Adjustment: Changing an Objects Layer |
| All objects in the Trainz World are in layers. For scenery objects you can set and change the layers where they are placed |
|
||||||||||||||||
|
| An object will be added to a layer when it is placed into the Trainz World by the |
 |
|
|||||||||||||||||
|
|||||||||
|
[edit] Fine Adjustment: Scenery Mesh Objects |
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
|
[edit] Fine Adjustment: Move a Scenery Mesh Object |
|
||||||||||||
Using the Anchors
Red Green and Black horizontal Anchor movements |
|
||||||||||||||
Blue vertical Anchor movement |
Green Anchor rotation |
Red Anchor rotation |
Blue Anchor rotation |
|
||||||||||||||
|
||||||||||||||||||
[edit] Fine Adjustment: Set the Height of a Scenery Mesh Object |
| Scenery Mesh objects can be raised above and lowered below the ground level. |
Get the Height of a Scenery Mesh Object
|
||||||||||||||
Set the Height of a Scenery Mesh Object
|
||||||||||||||||||||||
[edit] Fine Adjustment: Configure an Industry Object |
| Some scenery mesh objects have been designed as Industry Objects that can produce and/or consume products | |
| These objects can be preset to process specific products and quantities when a Session starts |
|
[edit] Fine Adjustment: Scenery Mesh Object Context Menu |
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on its icon or press the T key. The icon design will vary between object types. |
 |
|
[edit] Fine Adjustment: Track Objects |
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track | |
| In Surveyor 2.0 they can be moved left, right, above and below the track |
|
[edit] Fine Adjustment: Move a Track Object |
| Track objects can be dragged to new positions along and beside the track or to a different track |
 |
|
|||||||||||||||||||||
 |
Track objects that have been moved away from or closer to the track will still function normally and can be moved along the track without reversing the change. Their position can be reset to normal by selecting the Reattach to Track option from the objects Context Menu
|
|||||||||||||||||||||
|
|||||||
[edit] Fine Adjustment: Set the Height of a Track Object |
| Track objects can be raised above and lowered below the track level. |
Get the Height of a Track Object
|
||||||||||
Set the Height of a Track Object
 Throw Lever track object level with track |
|
||||||||||||||||||||
|
|
|||||||||||||||||||||
[edit] Fine Adjustment: Set the Trigger Radius of a Track Object |
| Certain track objects have a Trigger Radius that sets how close a consist must approach the object to trigger its action |
|
| The current Trigger Radius of these objects is shown by the size of the "wings" (Red or Green depending on the type of object) attached to the object and, in some cases, a distance value below the name of the object. Both of these options are shown in the image below. |
 |
On one side of the track object is a green Trigger Radius dot that allows the radius value to be adjusted up or down.
|
|||||||||||||||||||
[edit] Fine Adjustment: Track Object Context Menu |
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||
 |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||
| Track objects can also be rotated to the opposite side of the track to face the opposite direction. For some track objects this will make no difference but for others it will have an affect on their operation - for example:- |
|
| signals and trackside signs (e.g. speed, whistle and stop signs) | |
| track direction markers and directional triggers | |
| if rotated these track objects will now only affect trains approaching from the opposite direction to the direction that they originally faced. | |
 |
|
|||||||||
[edit] Fine Adjustment: Spline Objects (Including Track) |
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of segments joined at the endpoints. |
|
[edit] Fine Adjustment: Spline Troubleshooting Tip |
|
[edit] Fine Adjustment: Moving Splines |
|
||||||||||
[edit] Fine Adjustment: Move a Spline Endpoint
 |
The 3D Anchor Frame shown is for a spline endpoint.
|
|||||||||||||||||
[edit] Fine Adjustment: Move a Spline Segment or Multiple Segments
 |
The 3D Anchor Frame shown is for a spline segment.
|
|||||||||||||||||||||||
|
 |
Selecting a spline segment with the
|
 Segment moved to the right along the Red horizontal Anchor line |
 Segment moved up along the Blue vertical Anchor line |
|
|||
 Segment rotated anti-clockwise around the Blue rotational Anchor arc line |
 Segment rotated clockwise around the Red rotational Anchor arc line |
|
|
[edit] Fine Adjustment: Rotate Multiple Spline Segments
| You can rotate multiple selected spline segments around any of its 3D Anchor Frames. |
|
||||||||||||
[edit] Fine Adjustment: Join Splines |
| Existing splines can be joined together at endpoints to create a longer spline or to create a junction between the two splines | |
| Joins and junctions can be formed using non identical but compatible spline objects, such as different types of track splines. |
|
||||||||
|
|
|||||||||||||||||||||
[edit] Fine Adjustment: Separate Splines |
|
|
||||||||||||||||||
[edit] Fine Adjustment: Add a Track Junction |
| A track junction is formed using track splines in the same way as described above but track junctions have additional features |
 |
|
|||||||||||||
|
||||||||||
[edit] Fine Adjustment: Set a Spline Height |
Get the Height of a Spline Object
|
||||||||||||||||||||||||||||||||||||||
Set the Height of a Spline Object
|
||||||||||||||||||||
|
||||||||||||||
[edit] Fine Adjustment: Set a Spline Gradient |
|
Get the Grade of a Spline Object
|
||||||||||||||||||||||||||
Set the Grade of a Spline Object
|
|||||||||||||||||||||||||||||||||||||||
[edit] Fine Adjustment: Set Track Condition and Superelevation |
| The Track Condition sets the "smoothness" of the ride over a track segment. The default is 50% which is Average | |
| The Track Superelevation sets the height difference (as a angle) between the inner and outer rail lines on a curve | |
| Track Condition and Superelevation are only available for Track Splines |
Track Condition
|
There are three different methods available for setting the track condition of a track segment.
| The Tool Options Palette has a Condition setting that only applies to track spline segments. |
 |
|
|||||||||||||||||
| A second method of setting the Track Condition of a selected track segment is to use its Track Segment Context Menu. |
 |
|
|||||||||||
| A third method of setting the Track Condition is to use the See |
Track Superelevation
| The Track Superelevation can only be set through the Track Endpoint Context Menu. You can have a different value set for each endpoint that will reflect the changes that can take place around a curve. For more information on how to calculate and use Superelevation see the Trainz Wiki Page |
|||||||||||||||||||||
|
|||||||||||||||||||||
[edit] Fine Adjustment: Spline Object Context Menus |
| A selected scenery spline object, or a group of selected scenery spline objects, will have Context Icons. The icon design will vary between object types and their position on the spline object. Each icon will open its own Context Menu. |
|
|||||||||||||
|
|
|||||||||||||||||
| Spline Object Context Menus | |||||||||||||||
 |
 |
|
|||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
[edit] Fine Adjustment: Rolling Stock Objects |
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
[edit] Fine Adjustment: Load a Rolling Stock Object |
| Many rolling stock objects can carry products to be loaded and unloaded at industry objects | |
| Rolling stock objects can be preloaded with products when the Session starts | |
| Passenger rolling stock objects can carry passengers who will board and leave at specific industry objects (station platforms) |
|
[edit] Fine Adjustment: Move Rolling Stock Objects |
Use the Fine Adjustment tool to move a selected rolling stock object along the track.
|
|
 |
|
|||||||||||||||
|
[edit] Fine Adjustment: Decouple Rolling Stock Objects |
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag . |
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.

|
|
|||||||||||||||||
[edit] Fine Adjustment: Couple Rolling Stock Objects |
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
Options:
![]() Using "Click and Drag"
Using "Click and Drag"
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||||||||||||||
  |
|
||||||||||||||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
There are two possible outcomes depending on which object has the Context Icon
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. Left Click and Drag the incorrectly placed vehicles to their correct positions. |
[edit] Fine Adjustment: Rolling Stock Object Context Menu |
| A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types. |
|
|
|||||||||||||||||||||||

|
|
|||||||||||||||||||||||||||||||||||||||||||||
[edit] Fine Adjustment: Object Height Problem Solutions |
|
|||||||||
|
|
 |
Object Height Above Ground Height
|
|||||||||||||||
 |
Object Height Below Ground Height
|
|||||||||||||||
 |
Where this method fails is when the height difference between the two Anchor points exceeds the length of the Blue vertical Anchor line so the Ground Height Anchor or the Object Height Anchor is at the very top of the Anchor line. Once it is in that position the Object Height Anchor can no longer be moved up or down because there is no vertical Anchor line to grab.
|
||||||||||
A more complex alternative method is to use the Surveyor Compass Rose, the Info Palette and the Tool Options Palette .
 The Surveyor Compass Rose |
|
|||||||||||||||||
[edit] The Marquee Tool |
|
The Marquee Tool allows areas of your Trainz World to be selected for Scrapbook and baseboard operations |
|
||||||||
|
|
|||||||||||||||
| The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including ground heights, ground textures and TurfFX/Clutter Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected. |
|
|
||||||||||

| In the image above:- | ||||
| a road spline at the bottom and a house at the lower left of the Marquee Selection Area have been touched by the drawn rectangle so they have been included in the selection. | ||||
| the Marquee Selection Area was drawn from the top left to the bottom right which places the Marquee Context Icon |
||||
the bottom right of the Marquee Selection Area also has a 3D Anchor Frame.
|
||||
| The road spline was the last object that was included in the selection area so its Context Icons are also present. | ||||
| Shown in the image, but not highlighted, are the Ground Heights, Ground Textures and Effect Layers that are also included in the Marquee Selection Area. |
[edit] The Marquee Tool and the Palette Filters |
| The Filter Palette and Assets Palette can be used to restrict the objects selected by the Marquee Tool. |
 |
|
|||||||||||||||
 |
Using the Filters shown above, the Marquee Selection Area will include:-
|
||||||||||||||||||||||||
[edit] Marquee Anchor Controls |
| When a Marquee Selection Area is drawn or a Scrapbook is pasted in your Trainz World it will come with a 3D Anchor Frame at one corner of the selection area. This frame has some similarities to the one used with the Fine Adjustment Tool. | |||||||||||||||||||||||
 |
The controls provided by the Marquee Anchor Frame are:-
|
||||||||||||||||||||||
|
||||||||||||||||||||
| The following images demonstrate the effect of using the Marquee Anchor Controls on the image shown at the top of this section as the starting point. |
Horizontal Anchor Shift
|
||||||||
Rotational Anchor Shift
|
||||||||
Vertical Anchor Shift
|
||||||||
[edit] Scrapbook Operations |
|
||||||||||
|
|
||||||||||||||||||||||||||||||||||
Once an area has been marked out by the Marquee Tool a number of options become available.
 |
|
|||||||||||||
[edit] Adding a New Scrapbook |
| The Cut and Copy Scrapbook operations are also found in the Marquee Context Menu (see the |
|
When a new Scrapbook is created by a Cut (or press Ctrl + X ) or Copy (or press Ctrl + C ), it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
[edit] Marquee Context Menu |
| The Marquee Context Menu creates, deletes, converts and paints individual or multiple baseboards. It also creates and pastes scrapbooks. |
To open the Context Menu for a Marquee Selection Area Left Click on its Context Icon ![]() or press the T key.
or press the T key.
 |
|
|
[edit] Marquee Tips and Tricks |
|
||||||||||||||||||||||||||
[edit] Managing Baseboards |
| The Marquee is a powerful tool for adding, deleting and changing the properties of multiple baseboards |
[edit] Add, Delete, Convert Baseboards

|
|
||||||||||||||||||||||||||||
[edit] Baseboard Ground Height |
| The Marquee Selection Area can be used to set the height of entire baseboards or just a selected section of one or more baseboards |
|
||||||||||||
[edit] Baseboard Ground Texture |
| The Marquee Selection Area can be used to set the ground texture of entire baseboards or just a selected section of one or more baseboards |
|
||||||||||||||
[edit] Mass Moves and Clones |
| The |
|
||||
The possible manipulations are:-
|
|||||
[edit] Selecting Multiple Identical Objects |
|
| You can quickly select all nearby identical objects by a Double Left Click on an object. |
|
| A forest of many different trees. Only one has been selected. | Double Left Click on a tree to select all the identical trees in the forest. |
 |
 |
|
[edit] Selecting and Moving Multiple Objects |
Multiple objects can be selected and moved with the ![]() Free Move Tool and the
Free Move Tool and the ![]() Fine Adjustment Tool.
Fine Adjustment Tool.
|
|
||||||||||||
 |
|
||||||||||
 |
|
||||||||||
[edit] Cloning Objects |
| You can easily clone single and multiple selected objects. If you have selected a group of objects they DO NOT have to be the same type - you can, for example, select scenery objects and scenery splines. |
|
|
||||||||||||||||
|
|||||||||||
[edit] Bulk Replace Assets Tool (Trainz Plus Only) |
| This tool is available in Trainz Plus only | |
| It will replace ALL seleted objects with a single selected replacement asset | |
| All objects, and its replacement, must be the same Asset Type | |
| The replacement will occur throughout the entire route |
|
|
|||||||||
|
| Steps: To use the Bulk Replace Assets Tool:- | ||
| In the Filter Palette open the Filter Toggles by a Left Click on either the small arrowhead on the left of the Enabled box or on the "Enabled" message itself. | ||
 |
This will open the Filter Palette Toggle List of assets and a separate Search text box. The Toggle List list is identical to the list shown in the Assets Palette except that each item can be toggled or switched ON or OFF by the check mark on its left. |
|
 |
The Filter Palette and the Assets Palette are normally linked so that the list of toggled assets in the Filter Palette is duplicated in the Assets Palette.
|
||||||||||
| Use the Filter Palette Asset Type icons or the Drop Down List to select the TYPE of asset to be replaced. Note: All the assets to be replaced must be of the same type (e.g. ALL scenery splines or ALL track objects) |
|
||||||||||||||||||||||||||||||
| Optional: Use the Filter Palette Search text box to narrow down the list | |||||||||||||||||||
Select (highlight) and toggle ON the assets that will be replaced in the route (the process is summarised in the steps below)
|
|||||||||||||||||||
In the Filter Palette select the Filter Disabled option from the Filter Actions drop down menu
|
| In the Assets Palette select the Replacement Asset (only one can be selected and it must be of the same Type as those selected to be replaced) You can use the Assets Palette Search text box to narrow down the list of assets (or use the Eyedropper) but DO NOT use the selection tools (the asset type icons or drop down list) in the Filter Palette |
|
 |
|
||||||||||
With the exception of unusually small or simple routes, a progress bar will be shown. For large routes the replacement process may take a few minutes.
|
[edit] Upgrading a Route to HD (Trainz Plus Only) |
| This option is only available in Trainz Plus | |
| Upgrading an entire route to HD is recommended over mixing HD Resolution and non-HD Resolution baseboards in the same route, but there are limitations to upgrading that must be considered beforehand |
| You can convert (Upgrade) an entire 5m Resolution or 10m Resolution route to HD Resolution in a single step but there are some important limitations. See the Notes: below. |
 |
|
|||||||||
|
| A typical HD Upgrade report would look like:- | ||||||||
 |
The report indicates that:-
|
|||||||
[edit] The Info Palette |
|
| This palette can be easily overlooked but it has some very useful features:- | |
| naming objects | |
| providing precise data and control over the "focus" - the position of the cursor | |
| providing precise data and control over the position and orientation of objects (it can be used instead of the Free Move Tool and the Fine Adjustment Tool) | |
| identifying and setting the "home" layer and binding layer of a selected object | |
| used for locking and unlocking a selected objects layer | |
The components of the Info Palette are identified in the image below.
 |
|
[edit] Palette Coordinates |
|
 |
|||||||||||||||||||||||
[edit] Info Settings Menu |
| All the Focus, Position and Rotation settings have drop down menus that allow values to be transferred to and from other settings and other tools. |
  |
|
||||||||||||||||||||||||||||||||
Next to the z: value in both the Focus and Position settings is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu.
|
[edit] Focus Info and Controls |
| The Focus shows the current position and height of the Compass object |
 |
|
||||||||||||||||||||||||
|
[edit] Asset Name Menu |
| "Asset Name" refers to the name of the asset as displayed in the Assets Palette and in Content Manager. This is not the same as the Object Name (see the next section) |
| You must have an object (or objects) selected for the Asset Name data to be shown. If more than one object has been selected then you will be shown the name for the last object selected | |
| If different objects (with different <kuid> codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. | |
 |
|
||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||
[edit] Object Name |
| "Object Name" refers to the name that you give to an object |
| You can give any object in your Trainz World an identifying name. In some cases a name is vital for AI and session operations, in other cases it will be needed as a display feature - for example: to be shown on a station nameboard. You must have the object (or objects) selected for this option to be available. If more than one object has been selected then only the last object (the one with the Context Icon) will be given a name |
 |
|
||||||||||||||||||||
|
 |
|
||||||||
[edit] Position Info and Controls |
| You must have an object (or objects) selected for the Position Info and Controls to be edited. If more than one object has been selected then you will be shown the data for the last object selected | ||||||||||||||||
 |
|
|||||||||||||||
|
||||||||
[edit] Rotation Info and Controls |
| You must have an object (or objects) selected for the Rotation Info and Controls to be edited. If more than one object has been selected then you will be shown the data for the last object selected |
|
 |
|
||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||
[edit] Layer Info and Controls |
|
|
||||||||||||
 |
|
|||||||||||||||||||
[edit] Assigning Objects to a Different Layer |
| The Active Layer is the layer used by the Placement Tool when objects are added to your Trainz World. |
| A selected object or group of objects can be assigned to a different layer. If multiple objects have been selected then they do not all have to be in the same layer BUT their current layer or layers must be unlocked. The destination layer can be locked and this will not stop the layer reassignment. |
 |
|
|||||||||||||||||||||
|
|
||||||||||
[edit] Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of your Trainz World | |
| Setting a Binding Layer allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. | |
| Setting a Binding Layer has NO effect on where an object is saved (in the Route or the Session) or on any of the properties of the object |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
||||||||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:-
|
[edit] Trainz Wiki
|
|
This page was created by Trainz user pware in January 2023 and was last updated as shown below.