How to Use S20 Palettes
m (→The Content Packages Palette) |
m |
||
| Line 1: | Line 1: | ||
The information in this Wiki Page applies to '''Surveyor 2.0 (S20)''' as found in '''Trainz Plus'''. The original refernce material for this document can be found at [[image:WikiLink.PNG|link=]] '''[https://docs.trainzsimulator.com/v1/docs/surveyor20 Surveyor 2.0 Overview]'''<br> | The information in this Wiki Page applies to '''Surveyor 2.0 (S20)''' as found in '''Trainz Plus'''. The original refernce material for this document can be found at [[image:WikiLink.PNG|link=]] '''[https://docs.trainzsimulator.com/v1/docs/surveyor20 Surveyor 2.0 Overview]'''<br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629> </td> <!-- Filler Space --> |
| − | <td width=46> </td> | + | <td width=50> </td> <!-- for Skip Down --> |
| − | <td width=75> </td> | + | <td width=50> </td> <!-- for Skip Up --> |
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
<td width=75>[[image:NextDown.png|link=#stepWorld|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepWorld|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 19: | Line 21: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepWorld"></span> |
| + | ='''The Surveyor 2.0 World'''= | ||
| + | </td> | ||
| + | <td width=50> </td> <!-- for Skip Down --> | ||
| + | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75> </td> | + | <td width=75> </td> <!-- for Next Up --> |
<td width=75>[[image:NextDown.png|link=#stepInfo|alt=Next Down|Next Down]]</td> | <td width=75>[[image:NextDown.png|link=#stepInfo|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 29: | Line 35: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| Line 508: | Line 513: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> <!-- BEGIN Nav Buttons Table --> | + | <table width=1000> <!-- BEGIN Nav Buttons Table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepInfo"></span> |
| + | ='''The Info Palette'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Focus Info and Controls]]</td> | ||
| + | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepWorld|alt=Next Up|Top]]</td> | <td width=75>[[image:NextUp.png|link=#stepWorld|alt=Next Up|Top]]</td> | ||
| Line 518: | Line 527: | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<table width=1000 bgcolor=#000000> | <table width=1000 bgcolor=#000000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 628: | Line 630: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Asset Name Menu]]</td> | + | <td width=629><span id="skip Focus Info and Controls"></span> |
| + | =='''Focus Info and Controls'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Asset Name Menu]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#stepInfo]]</td> | <td width=50>[[image:SkipUp.png|link=#stepInfo]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
<table width=1000 bgcolor="lightcyan"> | <table width=1000 bgcolor="lightcyan"> | ||
<tr> | <tr> | ||
| Line 730: | Line 739: | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Position Info and Controls]]</td> | + | <td width=629><span id="skip Asset Name Menu"></span> |
| − | <td width=50>[[image:SkipUp.png|link=#Focus Info and Controls]]</td> | + | =='''Asset Name Menu'''== |
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Position Info and Controls]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Focus Info and Controls]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| Line 786: | Line 801: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Position Info and Controls"></span> | ||
=='''Position Info and Controls'''== | =='''Position Info and Controls'''== | ||
| − | < | + | </td> |
| − | + | <td width=50>[[image:SkipDown.png|link=#skip Rotation Info and Controls]]</td> | |
| − | <td width=50>[[image:SkipDown.png|link=#Rotation Info and Controls]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Asset Name Menu]]</td> |
| − | <td width=50>[[image:SkipUp.png|link=#Asset Name Menu]]</td> | + | <td width=46> </td> <!-- for Top --> |
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| Line 853: | Line 873: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Layer Info and Controls]]</td> | + | <td width=629><span id="skip Rotation Info and Controls"></span> |
| − | <td width=50>[[image:SkipUp.png|link=#Position Info and Controls]]</td> | + | =='''Rotation Info and Controls'''== |
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Layer Info and Controls]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Position Info and Controls]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Rot:''' arrowhead icon.<br> | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Rot:''' arrowhead icon.<br> | ||
| Line 1,001: | Line 1,028: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=629><span id="skip Layer Info and Controls"></span> | ||
| + | =='''Layer Info and Controls'''== | ||
| + | </td> | ||
<td width=50>[[image:SkipDown.png|link=#Assigning Objects to a Different Layer]]</td> | <td width=50>[[image:SkipDown.png|link=#Assigning Objects to a Different Layer]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#Rotation Info and Controls]]</td> | <td width=50>[[image:SkipUp.png|link=#Rotation Info and Controls]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.<br> | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Left Click</span> on its '''Layer:''' arrowhead icon.<br> | ||
| Line 1,137: | Line 1,171: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=629><span id="skip Assigning Objects to a Different Layer"></span> | ||
| + | =='''Assigning Objects to a Different Layer'''== | ||
| + | </td> | ||
<td width=50>[[image:SkipDown.png|link=#Assigning Objects to a Binding Layer]]</td> | <td width=50>[[image:SkipDown.png|link=#Assigning Objects to a Binding Layer]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#Layer Info and Controls]]</td> | <td width=50>[[image:SkipUp.png|link=#Layer Info and Controls]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they '''do not''' have to all be in the same layer.<br> | A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they '''do not''' have to all be in the same layer.<br> | ||
| Line 1,230: | Line 1,271: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=629><span id="skip Assigning Objects to a Binding Layer"></span> | ||
| + | =='''Assigning Objects to a Binding Layer'''== | ||
| + | </td> | ||
<td width=50>[[image:SkipDown.png|link=#stepTools]]</td> | <td width=50>[[image:SkipDown.png|link=#stepTools]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=#Assigning Objects to a Different Layer]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Different Layer]]</td> |
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| Line 1,449: | Line 1,496: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepTools"></span> |
| − | <td width=50>[[image:SkipUp.png|link=#Assigning Objects to a Binding Layer]] | + | ='''The Tools Palette'''= |
| − | + | </td> | |
| + | <td width=50> </td> <!-- for Skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Assigning Objects to a Binding Layer]]</td> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepInfo|alt=Next Up|Top]]</td> | <td width=75>[[image:NextUp.png|link=#stepInfo|alt=Next Up|Top]]</td> | ||
| Line 1,458: | Line 1,507: | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
<table width=1000 bgcolor=#000000> | <table width=1000 bgcolor=#000000> | ||
| Line 1,853: | Line 1,900: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepOptions"></span> |
| + | ='''The Tool Options Palette'''= | ||
| + | </td> | ||
| + | <td width=50> </td> <!-- for Skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#Assigning Objects to a Binding Layer]]</td> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepTools|alt=Next Up|Top]]</td> | <td width=75>[[image:NextUp.png|link=#stepTools|alt=Next Up|Top]]</td> | ||
| Line 1,860: | Line 1,911: | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 2,178: | Line 2,227: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepAssets"></span> |
| + | ='''The Assets Palette'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Expanding the Assets Name List View]]</td> | ||
| + | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepOptions|alt=Next Up|Top]]</td> | <td width=75>[[image:NextUp.png|link=#stepOptions|alt=Next Up|Top]]</td> | ||
| Line 2,185: | Line 2,238: | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 2,193: | Line 2,244: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | =='''Using the Asset Filters'''== | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr> | <tr> | ||
| Line 2,424: | Line 2,470: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | + | ||
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=629><span id="skip Expanding the Assets Name List View"></span> | ||
| + | =='''Expanding the Assets Name List View'''== | ||
| + | </td> | ||
<td width=50>[[image:SkipDown.png|link=#Thumbnail View]]</td> | <td width=50>[[image:SkipDown.png|link=#Thumbnail View]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#stepAssets]]</td> | <td width=50>[[image:SkipUp.png|link=#stepAssets]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
The list of asset names shown below the filter controls can be expanded to provide more information about each asset. | The list of asset names shown below the filter controls can be expanded to provide more information about each asset. | ||
<table width=1000> | <table width=1000> | ||
| Line 2,518: | Line 2,570: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | + | ||
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| + | <td width=629><span id="skip Thumbnail View"></span> | ||
| + | =='''Thumbnail View'''== | ||
| + | </td> | ||
<td width=50>[[image:SkipDown.png|link=#stepLayers]]</td> | <td width=50>[[image:SkipDown.png|link=#stepLayers]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=#Expanding the Assets Name List View]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Expanding the Assets Name List View]]</td> |
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the '''Assets Palette''' has been undocked. | As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the '''Assets Palette''' has been undocked. | ||
| Line 2,569: | Line 2,627: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepLayers"></span> |
| + | ='''The Layers Palette'''= | ||
| + | </td> | ||
| + | <td width=50> </td> <!-- for Skip Down --> | ||
<td width=50>[[image:SkipUp.png|link=#Thumbnail View]]</td> | <td width=50>[[image:SkipUp.png|link=#Thumbnail View]]</td> | ||
| − | |||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepAssets|alt=Next Up|Top]]</td> | <td width=75>[[image:NextUp.png|link=#stepAssets|alt=Next Up|Top]]</td> | ||
| Line 2,578: | Line 2,638: | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 3,203: | Line 3,261: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepScrapbook"></span> |
| + | ='''The Scrapbook Palette'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Creating a New Scrapbook]]</td> | ||
| + | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepLayers|alt=Next Up|Top]]</td> | <td width=75>[[image:NextUp.png|link=#stepLayers|alt=Next Up|Top]]</td> | ||
| Line 3,212: | Line 3,275: | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<table width=900 bgcolor=#000000> | <table width=900 bgcolor=#000000> | ||
| Line 3,415: | Line 3,470: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | + | ||
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Painting or Pasting a Scrapbook]]</td> | + | <td width=629><span id="skip Creating a New Scrapbook"></span> |
| + | =='''Creating a New Scrapbook'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Painting or Pasting a Scrapbook]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#stepScrapbook]]</td> | <td width=50>[[image:SkipUp.png|link=#stepScrapbook]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,662: | Line 3,723: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Painting or Pasting a Scrapbook"></span> | ||
=='''Painting or Pasting a Scrapbook'''== | =='''Painting or Pasting a Scrapbook'''== | ||
| − | < | + | </td> |
| − | + | ||
<td width=50>[[image:SkipDown.png|link=#stepPreview]]</td> | <td width=50>[[image:SkipDown.png|link=#stepPreview]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=#Creating a New Scrapbook]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Creating a New Scrapbook]]</td> |
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| Line 3,996: | Line 4,062: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepPreview"></span> |
| − | <td width=50>[[image:SkipUp.png|link=#Painting or Pasting a Scrapbook]] | + | ='''The Asset Preview Palette'''= |
| − | + | </td> | |
| + | <td width=50> </td> <!-- for Skip Down --> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Painting or Pasting a Scrapbook]]</td> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepScrapbook|alt=Next Up|Top]]</td> | <td width=75>[[image:NextUp.png|link=#stepScrapbook|alt=Next Up|Top]]</td> | ||
| Line 4,005: | Line 4,073: | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
| − | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| Line 4,027: | Line 4,093: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepPackages"></span> |
| + | ='''The Content Packages Palette'''= | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#Content Package Details]]</td> | ||
| + | <td width=50> </td> <!-- for Skip Up --> | ||
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepPreview|alt=Next Up|Top]]</td> | <td width=75>[[image:NextUp.png|link=#stepPreview|alt=Next Up|Top]]</td> | ||
| − | <td width=75> </td> | + | <td width=75> </td> <!-- for Next Down --> |
<td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | |||
<table width=100> <!-- BEGIN Section Nav Buttons --> | <table width=100> <!-- BEGIN Section Nav Buttons --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | |||
<td width=50> </td> | <td width=50> </td> | ||
</tr> | </tr> | ||
| Line 4,176: | Line 4,244: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Testing the Packages]]</td> | + | <td width=629><span id="skip Content Package Details"></span> |
| + | =='''Content Package Details'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Testing the Packages]]</td> | ||
<td width=50>[[image:SkipUp.png|link=#stepPackages]]</td> | <td width=50>[[image:SkipUp.png|link=#stepPackages]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
<table width=600> | <table width=600> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,287: | Line 4,362: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | + | ||
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Dealing with Unsupported Assets]]</td> | + | <td width=629><span id="skip Testing the Packages"></span> |
| − | <td width=50>[[image:SkipUp.png|link=#Content Package Details]]</td> | + | =='''Testing the Packages'''== |
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Dealing with Unsupported Assets]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Content Package Details]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
<table width=1000 bgcolor="lightcyan" cellpadding=2> | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
<tr> | <tr> | ||
| Line 4,360: | Line 4,441: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| − | + | ||
| − | <table width= | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=50>[[image:SkipDown.png|link=#Apply and Upload]]</td> | + | <td width=629><span id="skip Dealing with Unsupported Assets"></span> |
| − | <td width=50>[[image:SkipUp.png|link=#Testing the Packages]]</td> | + | =='''Dealing with Unsupported Assets'''== |
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skip Apply and Upload]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skip Testing the Packages]]</td> | ||
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| + | |||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,411: | Line 4,498: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> | |
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skip Apply and Upload"></span> | ||
=='''Apply and Upload'''== | =='''Apply and Upload'''== | ||
| − | < | + | </td> |
| − | + | ||
<td width=50>[[image:SkipDown.png|link=#bottom]]</td> | <td width=50>[[image:SkipDown.png|link=#bottom]]</td> | ||
| − | <td width=50>[[image:SkipUp.png|link=#Dealing with Unsupported Assets]]</td> | + | <td width=50>[[image:SkipUp.png|link=#skip Dealing with Unsupported Assets]]</td> |
| + | <td width=46> </td> <!-- for Top --> | ||
| + | <td width=75> </td> <!-- for Next Up --> | ||
| + | <td width=75> </td> <!-- for Next Down --> | ||
| + | <td width=75> </td> <!-- for Bottom --> | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| Line 4,517: | Line 4,609: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table> | + | <table width=1000> <!-- BEGIN Section Nav Buttons --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="bottom"></span></td> <!-- filler space --> |
| − | <td width=50>[[image:SkipUp.png|link=#Apply and Upload]] | + | <td width=50> </td> <!-- for Skip Down --> |
| − | + | <td width=50>[[image:SkipUp.png|link=#skip Apply and Upload]]</td> | |
<td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[image:NextUp.png|link=#stepPackages|alt=Next Up|Top]]</td> | <td width=75>[[image:NextUp.png|link=#stepPackages|alt=Next Up|Top]]</td> | ||
| − | <td width=75> </td> | + | <td width=75> </td> <!-- for Next Down --> |
| − | <td width=75> </td> | + | <td width=75> </td> <!-- for Bottom --> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
Revision as of 23:32, 26 April 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original refernce material for this document can be found at Surveyor 2.0 Overview
|
 |
The Surveyor 2.0 World |
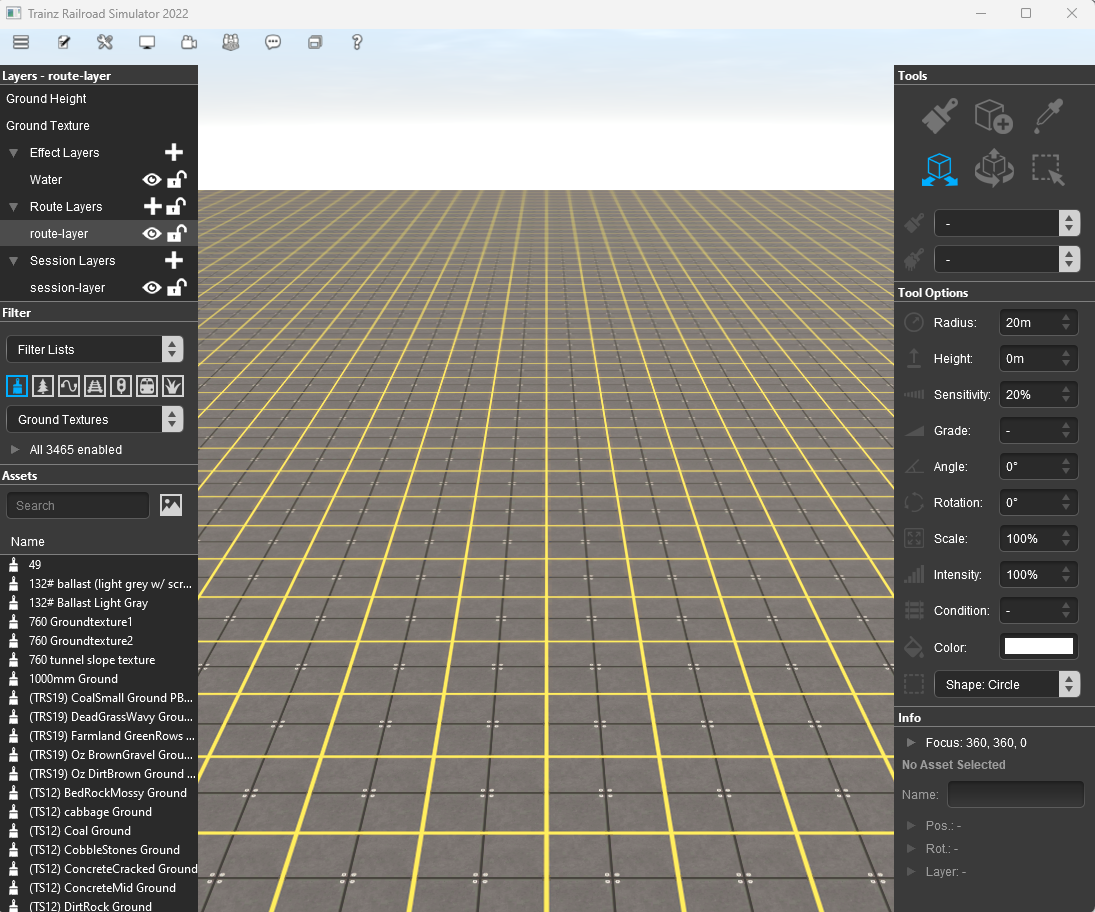
| When you start Trainz in Surveyor 2.0 the world presented will look something like the following image, but what you actually see can be highly customised to your own preferences. |

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. |
|
|
||||||||||||||||||||||
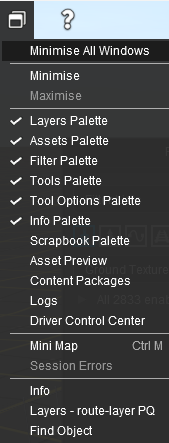
Hiding and Showing Palettes
| Palettes are hidden and revealed using the Surveyor Window Menu. |
|
The 5 visible and 3 hidden Palettes in the screenshot shown above have had their visibility set by:-
|
|
||||||||||||||||||||
Docking and Undocking Palettes
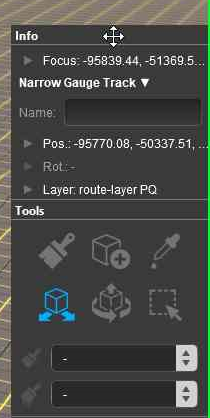
| Palettes are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. |
|
 |
|
||||||||||||||||||
 |
|
||||||||||||||||||||
Resizing Palettes
| Only palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. |
|
 |
|
||||||||||||||||
|
|
||
Minimise Maximise Close
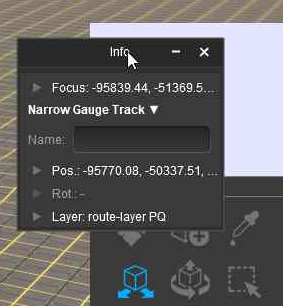
| Minimising will hide a palette or window but retain its size and position data. Maximising will return it to the screen using that data. Closing will hide it but will lose that data so it cannot be returned to its last size and position. |
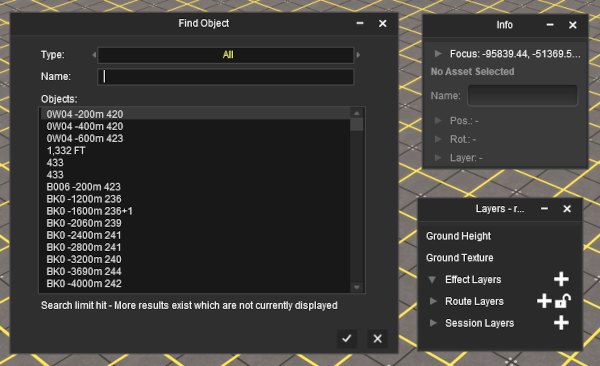
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||
The Info Palette |
|
 |
|
||||||||||
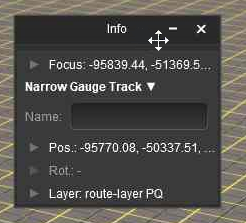
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||||
Focus Info and Controls |
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
|
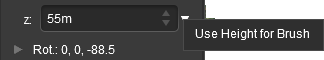
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu. Use Height for Brush
|
Asset Name Menu |
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the objects name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
The menu options are:-
|
Position Info and Controls |
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one option in the sub-menu. Use Height for Brush
|
Rotation Info and Controls |
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||
Layer Info and Controls |
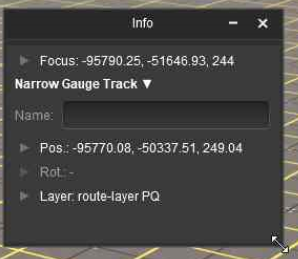
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
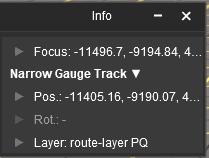
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer |
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
|||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
|
|
||||||||
Assigning Objects to a Binding Layer |
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked or Unlocked, Hidden or Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
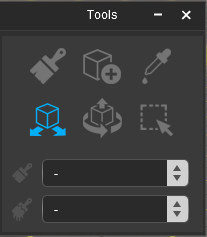
The Tools Palette |
|
 |
|
 |
The Context Tool is attached as an icon to a selected or newly placed object. The icon and its Context menu will vary according to the type of object. |
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in a route |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool adds objects to a route |
 |
|
||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a route |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool moves objects around a route |
 |
|
The Fine Adjustment Tool
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a route |
 |
|
||||||||||||||||
|
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool selects the content in areas of a route, creates and deletes baseboards and sets their properties. It can also be used in creating Scrapbooks |
 |
The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including Ground Heights, Ground Textures and Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected. The contents of the area can then be moved, rotated, deleted or copied to a Scrapbook.
|
The Tool Options Palette |
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
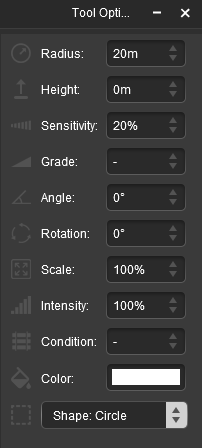
| All the Tool Options controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in Gold . Different Brush Types and Brush Actions will activate different controls. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
Some examples of when the controls will become active are:-
|
If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then the following Tool Options will become active.
|
|
||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||
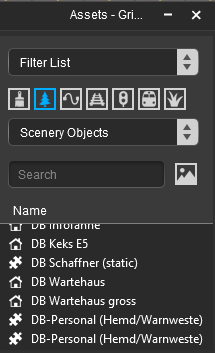
The Assets Palette |
| This palette is used by various tools and other palettes to select and identify assets and objects. It includes a filter function to narrow down the search and selection process. |
Using the Asset Filters
| The Assets Palette provides filter options that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. |
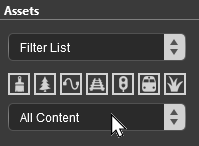
 |
|
|||||||||||||||||||
| The second filter is optional and identifies the type of asset that will be selected by the filter. This option can be selected by a Left Click on a icon that represents the different types of assets or selecting the type of asset from a drop down list. |
|
OR |
|
| The third filter is also optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list. |
|
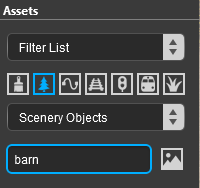
An example: To search for all Scenery Objects that have the text string "barn" in their name or description:-
 |
Left Click the |
|
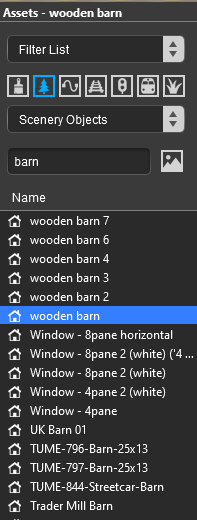
| Type the text barn (UPPER/lower case is not important) in the Search text box and press the Enter key. This will list all the Scenery Objects containing the text "barn" in their name or description. |
 |
Left Click on the required item in the list (e.g. "wooden barn").
|
Expanding the Assets Name List View |
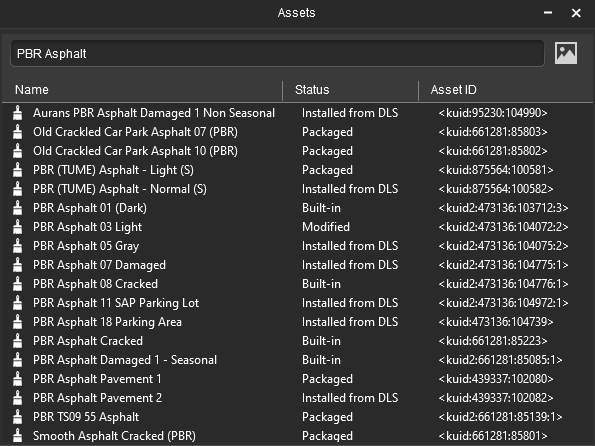
The list of asset names shown below the filter controls can be expanded to provide more information about each asset.

|
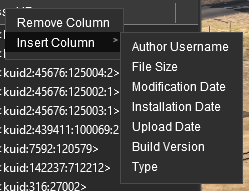
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
|||||||||||||||||||||||
|
Thumbnail View |
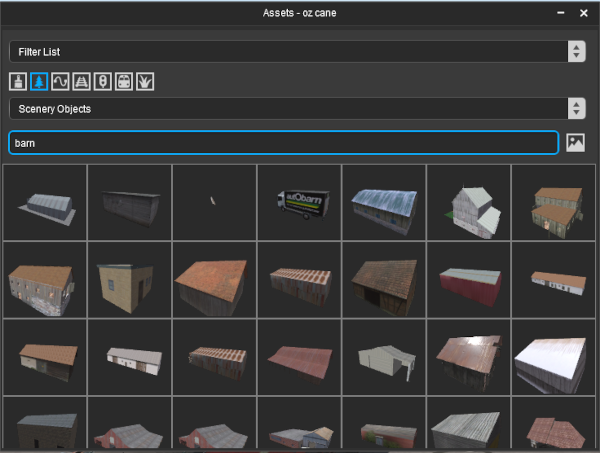
As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the Assets Palette has been undocked.
 |
|
|||||||||||||
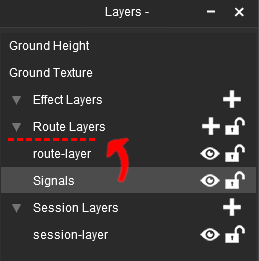
The Layers Palette |
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers. It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer. |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. |
The Route Layers group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
Open a Layer Group
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
Add a New Layer
| You cannot create new layer groups but you can add new layers to a existing group. |
| Each layer group has a |
Renaming a Layer
 |
|
|||||||
|
Deleting a Layer
| Deleting a layer will also delete every object that has been assigned to that layer. |
 |
|
|||||||||||||||
Moving a Layer
Layers can be individually moved up and down within the same layer group or between the Route Layers and the Session Layers groups.
|
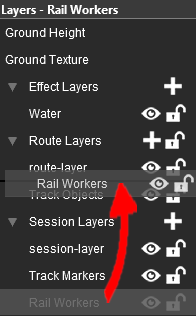
 Moving the Rail Workers layer up one level |
|
|||||||||||||||
|
||||||||||||||||||||||||
Merging a Layer
 |
Right Click on a layer name and select Merge Layer Up from the popup menu.
|
Hiding Layers
Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer. Left Click on the icon to toggle its state between visible and hidden.
|
|
|||||||||||||||||
Locking Layers
Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer. Left Click on the icon to toggle its state between locked and unlocked.
|
|
|||||||||||||||||
Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool. The active layer is set by a Left Click on a layer name. |
 |
The active layer is shown in the palette with its name on a blue background. In the image on the left the Rail Workers layer is the current Active Layer. The name of the current Active Layer is also shown in the Layer Palette Title Bar. To set a new Active Layer, Left Click on the layer name. |
Move an Object to Another Layer
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
||||||||||||||||||||
|
|
|
|||||||||||||||||||
The Scrapbook Palette |
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into a route. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
Creating a New Scrapbook |
|
|||||||||||||||||||||||
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Painting or Pasting a Scrapbook |
| Existing Scrapbooks can be painted into a route using the Brush Tool (see the Trainz Wiki page When using the Brush Tool to paint a Scrapbook you will have a choice of two different brushes or Targets - the Scrapbook Brush and the Scrapbook Clone . The action of each brush will be controlled by its Tool Options Palette settings. |
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||
|
|
||||||||
Setting the Filters
| Left Click on the arrowhead next to the Filters: label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how thay will be added. |

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
The Asset Preview Palette |
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
The Content Packages Palette |
| This palette is mainly intended for content creators, particularly MPS (Multi Player Surveyor) content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". The web site for the TCCP (Trainz Content Creation Program) can be found at info.trainzsimulator.com/tccp |
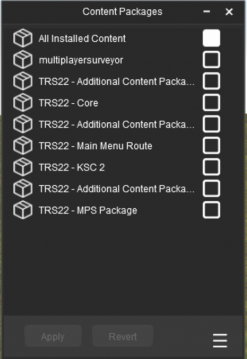
|
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
Content Package Details |
 |
|
|||||||
Some packages will display the message ![]()
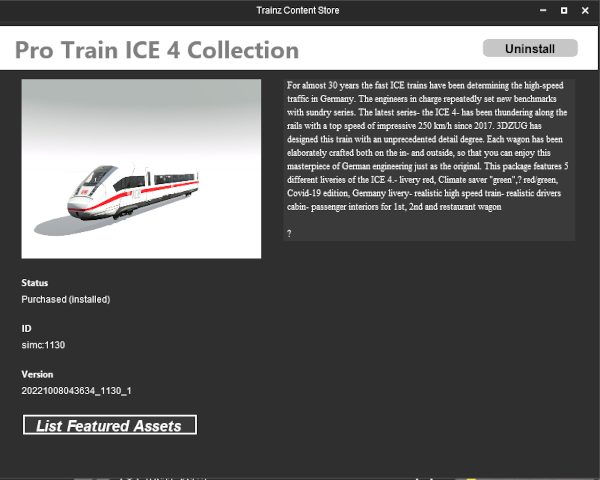
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
Testing the Packages |
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
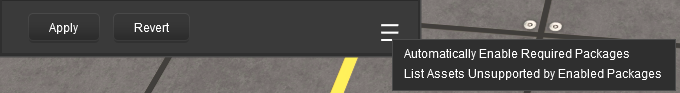
With or without any packages enabled, Left Click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
||||||||||
|
||||||||
Dealing with Unsupported Assets |
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
Apply and Upload |
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
|
||||||||||||||
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in February 2023 and was last updated as shown below.