How to Use S20 Palettes
m |
m |
||
| Line 152: | Line 152: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:SurveyorWindowIcon.png|link=]] '''Surveyor Window Menu'''</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 179: | Line 179: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>To hide a visible palette or to reveal an invisible one simply | + | <td>To hide a visible palette or to reveal an invisible one simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name <span style="font-weight: 700; font-size: 15px;">OR</span> on the [[image:BulletTick.png|link=]] [[image:BulletNoTick.png|link=]] icon next to its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>To maximise a minimised palette or window (e.g. the '''Mini Map''') | + | <td>To maximise a minimised palette or window (e.g. the '''Mini Map''') <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 256: | Line 256: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>To hide an '''Undocked''' palette and later return it to the same '''Undocked''' state, | + | <td>To hide an '''Undocked''' palette and later return it to the same '''Undocked''' state, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> icon on its top menu bar. To restore it to the screen see [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' below.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 406: | Line 406: | ||
<table bgcolor=#ffffe0 width=996 cellpadding=2> | <table bgcolor=#ffffe0 width=996 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>[[image:PencilTips.PNG|link=]] To hide an '''Resized''' palette and later return it to the same '''Undocked''' and '''Resized''' state, | + | <td colspan=2>[[image:PencilTips.PNG|link=]] To hide an '''Resized''' palette and later return it to the same '''Undocked''' and '''Resized''' state, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> icon on its top menu bar. To restore it to the screen see the next section [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 436: | Line 436: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>individually '''Minimised''' by | + | <td>individually '''Minimised''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> icon in each of their top menu bars</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>individually '''Closed''' by | + | <td>individually '''Closed''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> x </span> icon in each of their top menu bars<br></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 479: | Line 479: | ||
<table width=796 bgcolor=#ffffff cellpadding=2> | <table width=796 bgcolor=#ffffff cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=2>A | + | <td colspan=2>A <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:SurveyorWindowIcon.png|link=]] '''Surveyor Window Menu''' will list all the palettes, visible and hidden, plus any minimised palettes and windows.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 494: | Line 494: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its name or title in the '''Minimised Windows Area''' at the bottom of the list.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 641: | Line 641: | ||
</table> | </table> | ||
| − | Open up the '''Focus''' by | + | Open up the '''Focus''' by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its arrowhead icon.<br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 708: | Line 708: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the '''z''' co-ordinate is a small white down arrowhead. | + | Next to the '''z''' co-ordinate is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | ||
<td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | ||
| − | + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the option to copy the current cursor height ('''z''') value from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> entry.</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 733: | Line 733: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the objects name is a small white '''Down Arrowhead'''. | + | Next to the objects name is a small white '''Down Arrowhead'''. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 782: | Line 782: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by | + | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Pos:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
| Line 820: | Line 820: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the '''z''' co-ordinate is a small white down arrowhead. | + | Next to the '''z''' co-ordinate is a small white down arrowhead. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | ||
<td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | ||
| − | + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the option to copy the height ('''z''') value for the selected object from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> entry.</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 836: | Line 836: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by | + | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Rot:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
| Line 984: | Line 984: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by | + | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Layer:''' arrowhead icon.<br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 1,135: | Line 1,135: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,198: | Line 1,198: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | ||
| − | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. You have the option to | + | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. You have the option to <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on this button to switch the '''Active Layer''' to the same layer as the object |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 1,363: | Line 1,363: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''Binding''' drop down box. If the object is already bound to a layer (for a '''single selected object only''') the binding layer will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,261: | Line 2,261: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=246 align="center"> | + | <td width=246 align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an asset selection icon<br> |
[[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | [[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | ||
<table> | <table> | ||
| Line 2,307: | Line 2,307: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center"> | + | <td align="center"><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Content Drop-down Box'''<br> |
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
Then select the asset type you want<br> | Then select the asset type you want<br> | ||
| Line 2,346: | Line 2,346: | ||
<td width=200 rowspan=2>[[image:FilterSelectSearchBarn_S20.png|link=|alt=Text search]]</td> | <td width=200 rowspan=2>[[image:FilterSelectSearchBarn_S20.png|link=|alt=Text search]]</td> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the [[image:SceneryMeshFilter_S20.png|link=]] icon <span style="font-weight: 700; font-size: 15px;">OR</span> select the '''Scenery Objects''' option from the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Content </span> drop down box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,359: | Line 2,359: | ||
<td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> | <td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> | ||
<td width=25>[[image:DotPoint3.JPG|link=]]</td> | <td width=25>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the required item in the list (e.g. "wooden barn").<br><br> |
<table width=775 bgcolor="lightcyan"> | <table width=775 bgcolor="lightcyan"> | ||
<tr> | <tr> | ||
| Line 2,375: | Line 2,375: | ||
<table width=771 bgcolor=#ffffff> | <table width=771 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on an asset in the '''Assets Palette''' filter list to automatically activate the '''Placement Tool''' so the next <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> in the route will place that object in the route.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,449: | Line 2,449: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>to sort the data in a column, | + | <td>to sort the data in a column, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the column heading. Each <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> will cycle through different sorting options</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,487: | Line 2,487: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>If you hide or dock the '''Assets Palette''' after resizing, then it will return to its original dimensions. To hide the palette so that its new size and position will be restored when it is made visible again, | + | <td>If you hide or dock the '''Assets Palette''' after resizing, then it will return to its original dimensions. To hide the palette so that its new size and position will be restored when it is made visible again, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on its '''Minimise''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> - </span> icon on its top menu bar. See the [[image:PageLink.PNG|link=]] '''[[#Minimise Maximise Close|Minimise Maximise Close]]''' at the top of this document.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,521: | Line 2,521: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on a '''Thumbnail''' to select the asset. It will be displayed with a blue border</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,532: | Line 2,532: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Thumbnail''' icon [[image:AssetsPaletteListToggleViewIcon S20.png|link=]] at the end of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Name Search </span> box</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,600: | Line 2,600: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''unlocked''' (open padlock) icon to lock '''ALL''' the route layers<br> |
The icon will change to [[image:LayerLocked_S20.png|link=]] (locked)</td> | The icon will change to [[image:LayerLocked_S20.png|link=]] (locked)</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the '''locked''' (closed padlock) icon to unlock '''ALL''' the route layers<br> |
The icon will change to [[image:LayerUnLocked_S20.png|link=]] (unlocked)</td> | The icon will change to [[image:LayerUnLocked_S20.png|link=]] (unlocked)</td> | ||
</tr> | </tr> | ||
| Line 2,616: | Line 2,616: | ||
=='''Open a Layer Group'''== | =='''Open a Layer Group'''== | ||
| − | To the left of each group name is a small arrowhead pointing to the right. | + | To the left of each group name is a small arrowhead pointing to the right. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead to open up the group.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:LayersPalette_S20_SessionLayersOpen.png|link=|alt=Layers palette with session layers open]]</td> | <td>[[image:LayersPalette_S20_SessionLayersOpen.png|link=|alt=Layers palette with session layers open]]</td> | ||
| − | <td>The image on the left shows that the '''Session Layers''' is open and its individual layers are now displayed. To close or minimise the group | + | <td>The image on the left shows that the '''Session Layers''' is open and its individual layers are now displayed. To close or minimise the group <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the arrowhead again.<br> |
The image shows that the '''Session Layers''' contains 3 individual layers:- | The image shows that the '''Session Layers''' contains 3 individual layers:- | ||
<table> | <table> | ||
| Line 2,637: | Line 2,637: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>the '''Rail Workers''' layer is highlighted in blue which means that it has been selected by a | + | <td>the '''Rail Workers''' layer is highlighted in blue which means that it has been selected by a <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> and is now the '''Active Layer''' where any newly placed assets will be added</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,655: | Line 2,655: | ||
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>Each layer group has a [[image:LayerAdd_S20.png|link=]] icon next to its name. | + | <td>Each layer group has a [[image:LayerAdd_S20.png|link=]] icon next to its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon to add and name a new layer to that group. If you are adding a new '''Effect Layer''' then you will also have to identify the type of effect - '''TurfFX''', '''Clutter''' or '''Water'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,814: | Line 2,814: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the layer name up or down to its new position. You cannot move a '''Layer Group'''.</td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click and Drag </span> the layer name up or down to its new position. '''Note:''' You cannot move a '''Layer Group'''.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,965: | Line 2,965: | ||
=='''Hiding Layers'''== | =='''Hiding Layers'''== | ||
| − | Each individual layer has an '''Eye''' icon that controls the state ('''visible''' or '''hidden''') of that layer. | + | Each individual layer has an '''Eye''' icon that controls the state ('''visible''' or '''hidden''') of that layer. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon to toggle its state between '''visible''' and '''hidden'''. |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,022: | Line 3,022: | ||
=='''Locking Layers'''== | =='''Locking Layers'''== | ||
| − | Each individual layer has a '''Padlock''' icon that controls the state ('''locked''' or '''unlocked''') of that layer. | + | Each individual layer has a '''Padlock''' icon that controls the state ('''locked''' or '''unlocked''') of that layer. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon to toggle its state between '''locked''' and '''unlocked'''.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,081: | Line 3,081: | ||
<table width=1000 bgcolor="lightcyan"> | <table width=1000 bgcolor="lightcyan"> | ||
<tr> | <tr> | ||
| − | <td>The '''Active Layer''' is the layer where new objects will be automatically added when using the '''Placement Tool'''. The active layer is set by a | + | <td>The '''Active Layer''' is the layer where new objects will be automatically added when using the '''Placement Tool'''. The active layer is set by a <span style="font-weight: 700; font-size: 15px; color: blue; background-color: lightcyan;"> Left Click </span> on a layer name.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,092: | Line 3,092: | ||
The name of the current '''Active Layer''' is also shown in the '''Layer Palette Title Bar'''.<br> | The name of the current '''Active Layer''' is also shown in the '''Layer Palette Title Bar'''.<br> | ||
| − | To set a new '''Active Layer''', | + | To set a new '''Active Layer''', <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the layer name. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,134: | Line 3,134: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Layer''' drop down box to select a new layer for the object</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint4.JPG|link=]]</td> | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| − | <td>if required, | + | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the '''Binding''' drop down box to select a new binding layer for the object. See the section [[image:PageLink.PNG|link=]] '''[[#Assigning Objects to a Binding Layer|Assigning Objects to a Binding Layer]]''' for more information on '''Binding''' objects to layers</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint5.JPG|link=]]</td> | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| − | <td>if required, | + | <td>if required, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Lock Layer </span> button to lock the selected layer. If the layer is already locked then this will be shown as an <span style="font-weight: 700; font-size: 17px; color: white; background-color: black;"> Unlock Layer </span> button |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 3,319: | Line 3,319: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td> | <td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the pin icon to Lock (blue pin) and Unlock (white pin) the scrapbook. Locked scrapbooks are permanent (but can still be deleted). Unlocked scrapbooks will "expire" (self delete) after 5 days</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DeleteIcon_S20.png|link=]]</td> | <td>[[image:DeleteIcon_S20.png|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below for the exceptions to this)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,335: | Line 3,335: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | <td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the route</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>The scrapbook name can be edited. Simply | + | <td>The scrapbook name can be edited. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the name box to edit or replace the current name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the image to make the name change permanent and pin (lock) the scrapbook</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,571: | Line 3,571: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Give it a name''' - | + | <td>'''Give it a name''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> inside the '''Name Text Box''' and type a new name. To set its new name <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the image (pressing <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> does not work - a known bug)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Make it permanent''' - | + | <td>'''Make it permanent''' - <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the white '''Pin''' icon ([[image:ScrapbookUnPinnedIcon_S20.png|link=]]) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,584: | Line 3,584: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>The '''Pinning''' of any scrapbook can be reversed so that it will expire in 5 days time. Simply | + | <td>The '''Pinning''' of any scrapbook can be reversed so that it will expire in 5 days time. Simply <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the blue pin icon to change it back to white.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,088: | Line 4,088: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:S20_PalettePackagesDisabled.png|link=]] ('''Disabled''' icon) after the name of the package</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,095: | Line 4,095: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint2.JPG|link=]]</td> | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the [[image:S20_PalettePackagesEnabled.png|link=]] ('''Enabled''' icon) after the name of the package</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,200: | Line 4,200: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:S20_PalettePackagesUninstall.png|link=]]<br> | <td>[[image:S20_PalettePackagesUninstall.png|link=]]<br> | ||
| − | + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> to uninstall the package but first read the '''Warning''' below</td> | |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:S20_PalettePackagesListFeatured.png|link=]]<br> | <td>[[image:S20_PalettePackagesListFeatured.png|link=]]<br> | ||
| − | + | <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> to open a '''Content Manager''' window listing the contents of this package</td> | |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,257: | Line 4,257: | ||
<br> | <br> | ||
| − | With or without any packages enabled, | + | With or without any packages enabled, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the icon showing 3 horizontal bars (bottom right) to open a menu.<br> |
[[image:S20_PalettePackagesMenu.png|link=]]<br> | [[image:S20_PalettePackagesMenu.png|link=]]<br> | ||
<table width=1000 bgcolor=#000000 cellpadding=2> | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| Line 4,336: | Line 4,336: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> on the first asset in the '''Content Manager''' window</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,385: | Line 4,385: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td> | + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply </span> button at the bottom of the palette window.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,403: | Line 4,403: | ||
<td><span style="font-size: 17px; font-weight: 700;">Note:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Note:'''</span><br> | ||
---- | ---- | ||
| − | If you have '''NOT''' already saved this route then it will be saved using '''"New Route"''' as its name. | + | If you have '''NOT''' already saved this route then it will be saved using '''"New Route"''' as its name. <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span>, save using your preferred route name and then return to the '''Content Packages Palette'''. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 4,414: | Line 4,414: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>To accept the changes, | + | <td>To accept the changes, <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: #009fe9;"> OK </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,444: | Line 4,444: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>To proceed | + | <td>To proceed <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> OK </span><br> |
| − | To cancel the upload | + | To cancel the upload <span style="font-weight: 700; font-size: 15px; background-color: lightcyan;"> Left Click </span> <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cancel </span></td> |
</tr> | </tr> | ||
</table> | </table> | ||
Revision as of 08:47, 22 April 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original refernce material for this document can be found at Surveyor 2.0 Overview
|
 |
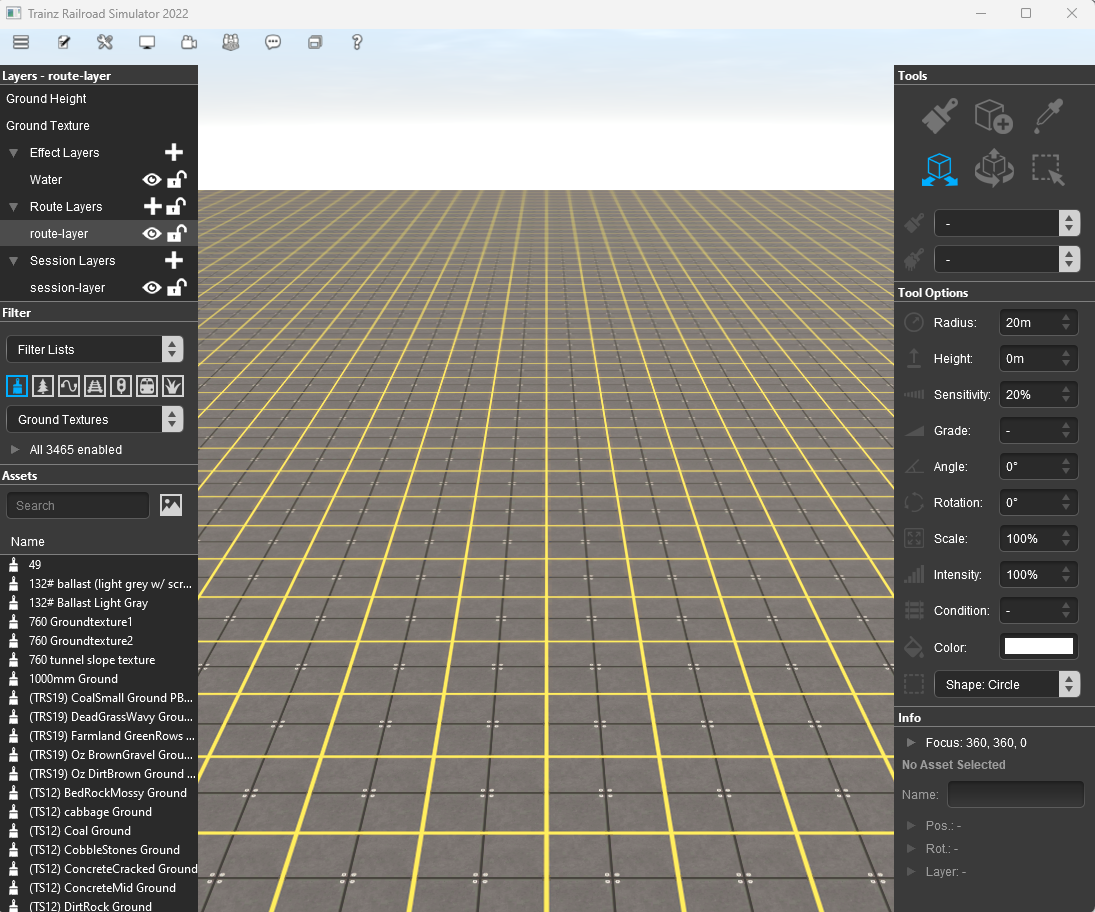
The Surveyor 2.0 World
| When you start Trainz in Surveyor 2.0 the world presented will look something like the following image, but what you actually see can be highly customised to your own preferences. |

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. |
|
|
||||||||||||||||||||||
Hiding and Showing Palettes
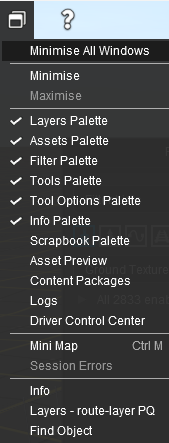
| Palettes are hidden and revealed using the Surveyor Window Menu. |
|
The 5 visible and 3 hidden Palettes in the screenshot shown above have had their visibility set by:-
|
|
||||||||||||||||||||
Docking and Undocking Palettes
| Palettes are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. |
|
 |
|
||||||||||||||||||
 |
|
||||||||||||||||||||
Resizing Palettes
| Only palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. |
|
 |
|
||||||||||||||||
|
|
||
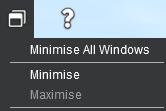
Minimise Maximise Close
| Minimising will hide a palette or window but retain its size and position data. Maximising will return it to the screen using that data. Closing will hide it but will lose that data so it cannot be returned to its last size and position. |
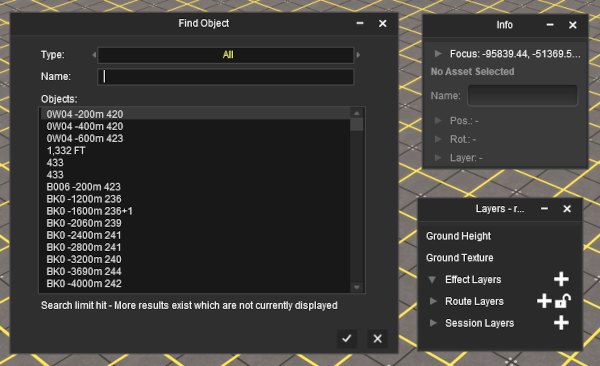
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||
The Info Palette
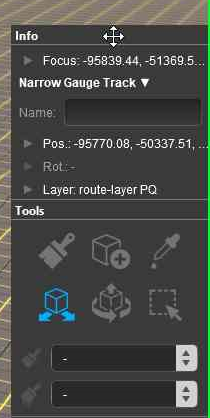
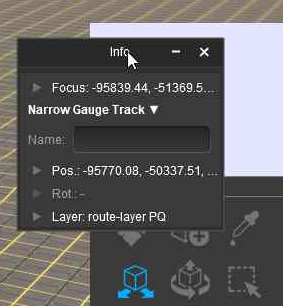
|
 |
|
||||||||||
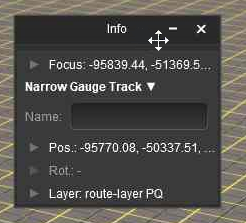
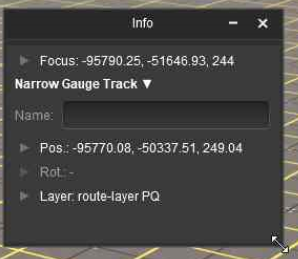
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||||
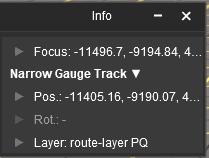
Focus Info and Controls
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by a Left Click on its arrowhead icon.
|
 |
|
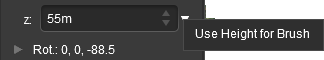
|
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left Click on the option to copy the current cursor height (z) value from the Info Palette to the Tool Options Palette Height entry. |
Asset Name Menu
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the objects name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
The menu options are:-
|
Position Info and Controls
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by a Left Click on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left Click on the option to copy the height (z) value for the selected object from the Info Palette to the Tool Options Palette Height entry. |
Rotation Info and Controls
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by a Left Click on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||||
Layer Info and Controls
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by a Left Click on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
|||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
|
|
||||||||
Assigning Objects to a Binding Layer
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked/Unlocked, Hidden/Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
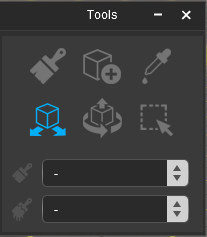
The Tools Palette
|
 |
|
 |
The Context Tool is attached as an icon to a selected or newly placed object. The icon and its Context menu will vary according to the type of object. |
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in a route |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool adds objects to a route |
 |
|
||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a route |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool moves objects around a route |
 |
|
The Fine Adjustment Tool
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a route |
 |
|
||||||||||||||||
|
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool selects the content in areas of a route, creates and deletes baseboards and sets their properties. It can also be used in creating Scrapbooks |
 |
The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including Ground Heights, Ground Textures and Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected. The contents of the area can then be moved, rotated, deleted or copied to a Scrapbook.
|
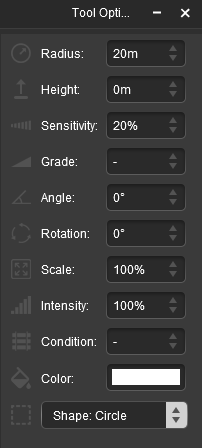
The Tool Options Palette
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
| All the Tool Options controls and settings are shown in the image below. The controls are shown in the image as being "inactive". An "active" control will have its icon (to the left of the control name) shown in Gold . Different Brush Types and Brush Actions will activate different controls. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
Some examples of when the controls will become active are:-
|
If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then the following Tool Options will become active.
|
|
||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||
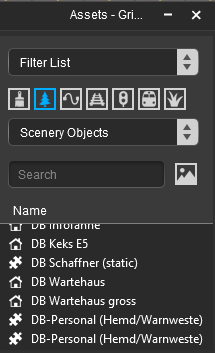
The Assets Palette
| This palette is used by various tools and other palettes to select and identify assets and objects. It includes a filter function to narrow down the search and selection process. |
Using the Asset Filters
| The Assets Palette provides filter options that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. |
 |
|
|||||||||||||||||||
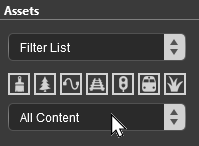
| The second filter is optional and identifies the type of asset that will be selected by the filter. This option can be selected by either clicking a icon that represents the different types of assets or selecting the type of asset from a drop down list. |
|
OR |
|
| The third filter is also optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list. |
|
An example: To search for all Scenery Objects that have the text string "barn" in their name or description:-
 |
Left Click the |
|
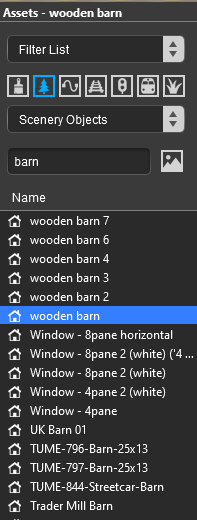
| Type the text barn (UPPER/lower case is not important) in the Search text box and press the Enter key. This will list all the Scenery Objects containing the text "barn" in their name or description. |
 |
Left Click on the required item in the list (e.g. "wooden barn").
|
Expanding the Assets Name List View
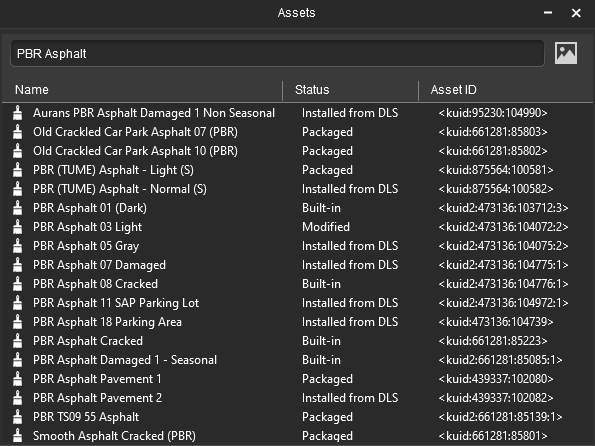
The list of asset names shown below the filter controls can be expanded to provide more information about each asset.

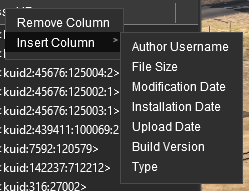
|
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
|||||||||||||||||||||||
|
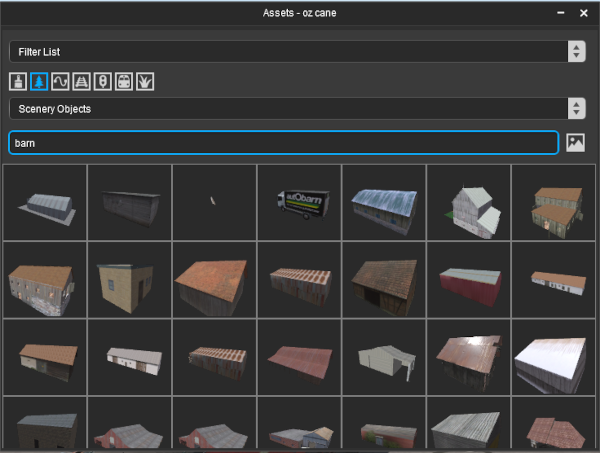
Thumbnail View
As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the Assets Palette has been undocked.
 |
|
|||||||||||||
The Layers Palette
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers. It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer. |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. |
The Route Layers group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
Open a Layer Group
To the left of each group name is a small arrowhead pointing to the right. Left Click on the arrowhead to open up the group.
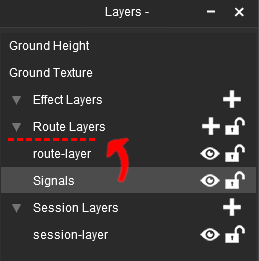
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left Click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
Add a New Layer
| You cannot create new layer groups but you can add new layers to a existing group. |
| Each layer group has a |
Renaming a Layer
 |
|
|||||||
|
Deleting a Layer
| Deleting a layer will also delete every object that has been assigned to that layer. |
 |
|
|||||||||||||||
Moving a Layer
Layers can be individually moved up and down within the same layer group or between the Route Layers and the Session Layers groups.
|
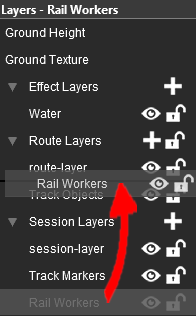
 Moving the Rail Workers layer up one level |
|
|||||||||||||||
|
||||||||||||||||||||||||
Merging a Layer
 |
Right click on a layer name and select Merge Layer Up from the popup menu.
|
Hiding Layers
Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer. Left Click on the icon to toggle its state between visible and hidden.
|
|
|||||||||||||||||
Locking Layers
Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer. Left Click on the icon to toggle its state between locked and unlocked.
|
|
|||||||||||||||||
Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool. The active layer is set by a Left Click on a layer name. |
 |
The active layer is shown in the palette with its name on a blue background. In the image on the left the Rail Workers layer is the current Active Layer. The name of the current Active Layer is also shown in the Layer Palette Title Bar. To set a new Active Layer, Left Click on the layer name. |
Move an Object to Another Layer
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
||||||||||||||||||||
|
|
|
|||||||||||||||||||
The Scrapbook Palette
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into a route. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
Creating a New Scrapbook
|
|||||||||||||||||||
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Painting or Pasting a Scrapbook
| Existing Scrapbooks can be painted into a route using the Brush Tool (see the Trainz Wiki page When using the Brush Tool to paint a Scrapbook you will have a choice of two different brushes or Targets - the Scrapbook Brush and the Scrapbook Clone . The action of each brush will be controlled by its Tool Options Palette settings. |
Scrapbook Brush  |
Scrapbook Clone  |
|
||||||||||||||||||||||||||||||||||||||
|
|
||||||||
Setting the Filters
| Left Click on the arrowhead next to the Filters: label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how thay will be added. |

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
The Asset Preview Palette
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
The Content Packages Palette
| This palette is mainly intended for content creators, particularly MPS (Multi Player Surveyor) content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". |
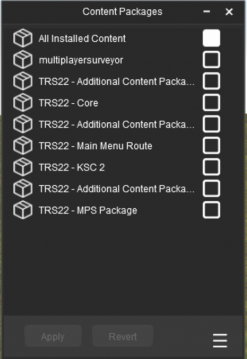
|
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
Content Package Details
 |
|
|||||||
Some packages will display the message ![]()
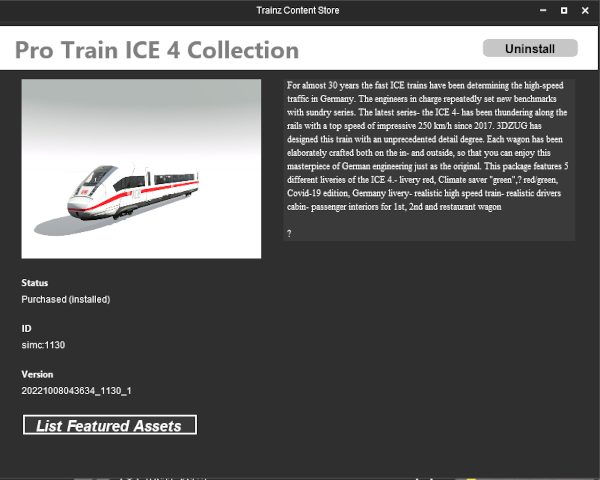
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
Testing the Packages
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
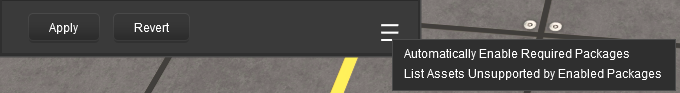
With or without any packages enabled, Left Click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
||||||||||
|
||||||||
Dealing with Unsupported Assets
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
Apply and Upload
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
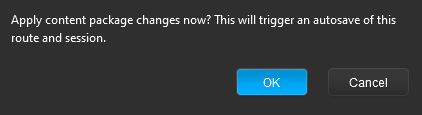
|
||||||||||||||
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in February 2023 and was last updated as shown below.