How to Use S20 Tools
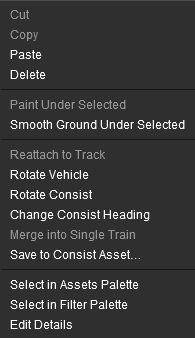
m (→ The Scrapbook Brush Actions ) |
m |
||
| Line 416: | Line 416: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>to make a hidden palette visible simply '''Left''' | + | <td>to make a hidden palette visible simply '''Left Click''' on its name or on the [[image:BulletNoTick.png|link=]] next to its name. This will add a [[image:BulletTick.png|link=]] and make the '''Tools Palette''' visible</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 444: | Line 444: | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
<td>An '''Eyedropper''' is inside all the tools so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again.<br> | <td>An '''Eyedropper''' is inside all the tools so you can quickly identify any object without having to switch to the '''Eyedropper Tool''' and back again.<br> | ||
| − | Just hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key as you move your selected tool onto an object to reveal its name. '''Left''' | + | Just hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key as you move your selected tool onto an object to reveal its name. '''Left Click''' on the object while holding down the key to select it in the '''Assets Palette''' list.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 484: | Line 484: | ||
<table width=700> | <table width=700> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td colspan=3>The first drop down menu will set the '''"Brush Target"''' which is the type of brush. '''Left''' | + | <td colspan=3>The first drop down menu will set the '''"Brush Target"''' which is the type of brush. '''Left Click''' on the drop down box and on a '''Target''' to select it:-</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,353: | Line 1,353: | ||
</table> | </table> | ||
</td> | </td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,400: | Line 1,387: | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for pasting the scrapbook objects. In '''Surveyor Classic''' you could only rotate and paste in 90° increments. In '''S20''' you can rotate and paste at any angle.</td> | <td>The <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Rotation </span> controls the starting angle for pasting the scrapbook objects. In '''Surveyor Classic''' you could only rotate and paste in 90° increments. In '''S20''' you can rotate and paste at any angle.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Sensitivity </span> setting '''appears''' to have no effect on how the '''Scrapbook''' is applied</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Ground Height </span> options in the '''Scrapbook Filters''' control how the terrain heights in the '''Scrapbook''' are applied</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,454: | Line 1,449: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
===<span style="font-size: 17px; color: white; background-color: blue;"> The Scrapbook Palette </span>=== | ===<span style="font-size: 17px; color: white; background-color: blue;"> The Scrapbook Palette </span>=== | ||
| Line 1,471: | Line 1,465: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td> | <td>[[image:ScrapbookPinnedIcon_S20.png|link=]][[image:ScrapbookUnPinnedIcon_S20.png|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the pin icon to '''Lock''' (blue pin) and '''Unlock''' (white pin) the scrapbook. Locked scrapbooks are permanent (but can still be deleted). Unlocked scrapbooks will "expire" (self delete) after 5 days</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DeleteIcon_S20.png|link=]]</td> | <td>[[image:DeleteIcon_S20.png|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the delete icon to delete the current scrapbook - most scrapbooks can be deleted (see '''Notes: Deleting Built-in Scrapbooks''' below on how to deal with the exceptions to this)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 1,483: | Line 1,477: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | <td>[[image:ScrapbookLeftRight_S20.png|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> < </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> > </span> to move forwards or backwards through the stored scrapbooks to select the scrapbook that will be added to the route</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>The scrapbook name can be edited. Simply '''Left''' | + | <td>The scrapbook name can be edited. Simply '''Left Click''' inside the name box to edit or replace the current name. '''Left Click''' on the image to make the name change permanent and pin (lock) the scrapbook</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,557: | Line 1,551: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the '''arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Filters: </span> label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how thay will be added.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,882: | Line 1,876: | ||
</table> | </table> | ||
</td> | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=XXX cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=XXX-4 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting is ignored for '''TurfFX''' and '''Clutter''' because these effect layers will be painted at the existing ground surface height</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,909: | Line 1,916: | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
<td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''.</td> | <td>Unlike '''Surveyor Classic''', there is no upper limit to the brush <span style="font-size: 15px; font-weight: 700; color: gold; background-color: black;"> Radius </span>. Brushes of hundreds of metres (even kilometres) in size are possible. However, the performance will '''decrease''' as the brush radius '''increases'''.</td> | ||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,363: | Line 2,366: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
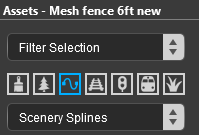
| − | <td width=246 align="center">'''Left''' | + | <td width=246 align="center">'''Left Click''' on an asset selection icon<br> |
[[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | [[image:FilterSelectIcons.png|link=|alt=Filter Icons]] | ||
<table> | <table> | ||
| Line 2,421: | Line 2,424: | ||
<table width=246 bgcolor=#ffffff> | <table width=246 bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="center">'''Left''' | + | <td align="center">'''Left Click''' the '''Content Drop-down Box'''<br> |
[[image:FilterSelect.png|link=|alt=Filter List]]<br> | [[image:FilterSelect.png|link=|alt=Filter List]]<br> | ||
Then select '''Scenery Objects'''<br> | Then select '''Scenery Objects'''<br> | ||
| Line 2,447: | Line 2,450: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2Blue.png|link=]]</td> | <td>[[image:DotPoint2Blue.png|link=]]</td> | ||
| − | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key '''Left''' | + | <td>while holding down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Alt </span> key '''Left Click''' on the object to identify it in the '''Assets Palette''' and automatically select it for placement with the '''Placement Tool'''. Release the key</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,474: | Line 2,477: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> | <td width=200>[[image:FilterSelectWoodenBarn_S20.png|link=|alt=Filtered list]]</td> | ||
| − | <td valign="middle">[[image:DotPoint3.JPG|link=]] '''Left''' | + | <td valign="middle">[[image:DotPoint3.JPG|link=]] '''Left Click''' on the required item in the list.<br><br> |
When selected the object will be highlighted on a blue background and its name will appear in the '''Assets Palette''' title bar.<br><br> | When selected the object will be highlighted on a blue background and its name will appear in the '''Assets Palette''' title bar.<br><br> | ||
<table> | <table> | ||
| Line 2,499: | Line 2,502: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click'''ing an object in the '''Assets Palette''' filter list will automatically activate the '''Placement Tool''' so the next '''Left Click''' in the route will place that object in the route.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 2,518: | Line 2,521: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | # If the '''Placement Tool''' is not selected then '''Left''' | + | # If the '''Placement Tool''' is not selected then '''Left Click''' it or press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> E </span> key |
# '''Click''' on the spot where you want to place the object</td> | # '''Click''' on the spot where you want to place the object</td> | ||
</tr> | </tr> | ||
| Line 2,647: | Line 2,650: | ||
<td>[[image:PlacementTrack2_S20.png|link=]]</td> | <td>[[image:PlacementTrack2_S20.png|link=]]</td> | ||
<td width=20>[[image:DotPoint6.JPG|link=]]</td> | <td width=20>[[image:DotPoint6.JPG|link=]]</td> | ||
| − | <td>When you have the tool pointer in the final position for the first spline segment, '''Left''' | + | <td>When you have the tool pointer in the final position for the first spline segment, '''Left Click''' the mouse. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.<br> |
<br> | <br> | ||
The spline segment will now have three '''Context Icons''', one for each '''endpoint''' and one for the spline segment.<br> | The spline segment will now have three '''Context Icons''', one for each '''endpoint''' and one for the spline segment.<br> | ||
| Line 2,668: | Line 2,671: | ||
<td rowspan=2>[[image:PlacementTrack3_S20.png|link=]]</td> | <td rowspan=2>[[image:PlacementTrack3_S20.png|link=]]</td> | ||
<td width=20>[[image:DotPoint7.JPG|link=]]</td> | <td width=20>[[image:DotPoint7.JPG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,694: | Line 2,697: | ||
<td rowspan=3>[[image:PlacementTrack4_S20.png|link=]]</td> | <td rowspan=3>[[image:PlacementTrack4_S20.png|link=]]</td> | ||
<td width=20>[[image:DotPoint8.JPG|link=]]</td> | <td width=20>[[image:DotPoint8.JPG|link=]]</td> | ||
| − | <td>When you have the tool pointer in the final position for the second spline segment, '''Left''' | + | <td>When you have the tool pointer in the final position for the second spline segment, '''Left Click'''. This will anchor the third spline endpoint and the '''Context Icons''' will move to the new segment.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 2,707: | Line 2,710: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>To add a junction to a spline segment '''Left''' | + | <td>To add a junction to a spline segment '''Left Click''' on it with the '''Placement Tool''' at the point where you want to insert the junction, including at an '''endpoint'''. Then move the mouse to draw out the new spline segment.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,316: | Line 3,319: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on an object to select it in the '''Assets Palette'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,346: | Line 3,349: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint2.JPG|link=]]</td> | <td width=20>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the object to identify it (highlighted in '''grey''') in the '''Assets Palette''' filter list''' [[image:AssetFilterNameHighlighted_S20.png|link=]]<br> |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 3,362: | Line 3,365: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint3.JPG|link=]]</td> | <td width=20>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the object name in the '''Assets Palette''' filter list to select it (highlighted in blue) and switch control to the '''Placement Tool'''<br> |
[[image:AssetFilterNameSelected_S20.png|link=]]</td> | [[image:AssetFilterNameSelected_S20.png|link=]]</td> | ||
</tr> | </tr> | ||
| Line 3,661: | Line 3,664: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
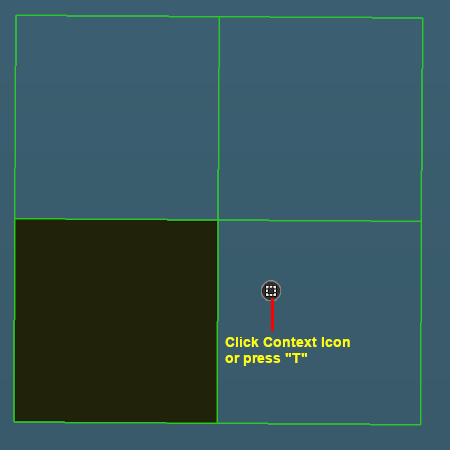
| − | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. '''Left''' | + | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. '''Left Click''' on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 3,953: | Line 3,956: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,302: | Line 4,305: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the spline segment to be moved - click anywhere between the two spline endpoints on the segment<br> |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 4,367: | Line 4,370: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint3.JPG|link=]]</td> | <td width=20>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually '''Left''' | + | <td>hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually '''Left Click''' between the endpoints on each additional segment.<br> |
<br> | <br> | ||
The '''last''' segment that you click will have the temporary endpoint added.</td> | The '''last''' segment that you click will have the temporary endpoint added.</td> | ||
| Line 4,482: | Line 4,485: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,756: | Line 4,759: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select ('''Left''' | + | <td>Select ('''Left Click''') the rolling stock object to be decoupled from the consist |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' | + | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left Click''' to select each object. The objects do not have to be connected to each other in the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,785: | Line 4,788: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key and '''Left''' | + | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key and '''Left Click''') on each of the objects to be selected and then drag them away from the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,797: | Line 4,800: | ||
<td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td> | <td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select one ('''Left''' | + | <td>Select one ('''Left Click''') or more (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left Click''') rolling stock objects inside a consist</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 4,851: | Line 4,854: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select ('''Left''' | + | <td>Select ('''Left Click''') the rolling stock object to be coupled to a consist or another rolling stock object |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' | + | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left Click''' to individually select each object</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 4,950: | Line 4,953: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select, '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when '''Left''' | + | <td>Select, '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when '''Left Click'''ing), on both objects<br> |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,047: | Line 5,050: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=376>'''Left''' | + | <td width=376>'''Left Click''' its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 5,445: | Line 5,448: | ||
<table width=1000> | <table width=1000> | ||
<tr> | <tr> | ||
| − | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. '''Left''' | + | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. '''Left Click''' on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 5,776: | Line 5,779: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=376>'''Left''' | + | <td width=376>'''Left Click''' the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,060: | Line 6,063: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select, '''Left''' | + | <td>Select, '''Left Click''' on, the spline endpoint to be moved.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,122: | Line 6,125: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Select, '''Left''' | + | <td>Select, '''Left Click''' on, the spline segment to be moved.</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,161: | Line 6,164: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Ablue.png|link=]]</td> | <td>[[image:Ablue.png|link=]]</td> | ||
| − | <td>more than one segment. Hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually '''Left''' | + | <td>more than one segment. Hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually '''Left Click''' on each segment</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,272: | Line 6,275: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=376>'''Left''' | + | <td width=376>'''Left Click''' the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,606: | Line 6,609: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select ('''Left''' | + | <td>Select ('''Left Click''') the rolling stock object to be decoupled from the consist |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' | + | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left Click''' to select each object. The objects do not have to be connected to each other in the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,635: | Line 6,638: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key and '''Left''' | + | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key and '''Left Click''') on each of the objects to be selected and then drag them away from the consist</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,647: | Line 6,650: | ||
<td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td> | <td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select one ('''Left''' | + | <td>Select one ('''Left Click''') or more (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left Click''') rolling stock objects inside a consist</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,701: | Line 6,704: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:DotPoint1.JPG|link=]]</td> | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select ('''Left''' | + | <td>Select ('''Left Click''') the rolling stock object to be coupled to a consist or another rolling stock object |
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' | + | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left Click''' to individually select each object</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 6,800: | Line 6,803: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>Select, '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when '''Left''' | + | <td>Select, '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when '''Left Click'''ing), on both objects<br> |
<table bgcolor=#ffffe0 cellpadding=2> | <table bgcolor=#ffffe0 cellpadding=2> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 6,897: | Line 6,900: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td width=376>'''Left''' | + | <td width=376>'''Left Click''' its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,179: | Line 7,182: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint2.JPG|link=]]</td> | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| − | <td>Open the '''Focus''' controls in the '''Info Palette''' by a '''Left''' | + | <td>Open the '''Focus''' controls in the '''Info Palette''' by a '''Left Click''' on the small '''Right Arrowhead''' to the left of the '''Focus''' label</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
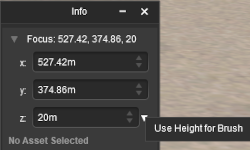
| Line 7,194: | Line 7,197: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the white '''Down Arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value and select the menu option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span>. This will transfer the Focus <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> setting</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,549: | Line 7,552: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:Ablue.png|link=]]</td> | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' the '''Marquee Context Icon''' [[image:MarqueeContextIcon_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,932: | Line 7,935: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Give it a name''' - '''Left''' | + | <td>'''Give it a name''' - '''Left Click''' inside the '''Name Text Box''' and type a new name. To set its new name '''Left Click''' on the image (pressing <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Enter </span> does not work - a known bug)</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>'''Make it permanent''' - '''Left''' | + | <td>'''Make it permanent''' - '''Left Click''' the white '''Pin''' icon ([[image:ScrapbookUnPinnedIcon_S20.png|link=]]) to change it to blue. The scrapbook will no longer expire but it can still be deleted at any time</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 7,945: | Line 7,948: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| − | <td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. Simply '''Left''' | + | <td>The '''Pinning''' of any scrapbook can be reversed so that it will then expire in 5 days time. Simply '''Left Click''' the blue pin icon.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,016: | Line 8,019: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the '''Context Icon''' or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key to open up the '''Marquee Context Menu''' (see '''Marquee Context Menu''' above).</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,151: | Line 8,154: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint3.JPG|link=]]</td> | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on every object that is to be included in the selection group. After selecting the last object, release the key</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,486: | Line 8,489: | ||
</table> | </table> | ||
| − | Open up the '''Focus''' by '''Left''' | + | Open up the '''Focus''' by '''Left Click'''ing on its arrowhead icon.<br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 8,553: | Line 8,556: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' | + | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left Click''' on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | ||
<td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | ||
| − | '''Left''' | + | '''Left Click''' on the option to copy the current cursor height ('''z''') value from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> entry.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,578: | Line 8,581: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the objects name is a small white '''Down Arrowhead'''. '''Left''' | + | Next to the objects name is a small white '''Down Arrowhead'''. '''Left Click''' on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 8,627: | Line 8,630: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by '''Left''' | + | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by '''Left Click'''ing on its '''Pos:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
| Line 8,665: | Line 8,668: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' | + | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left Click''' on the arrowhead to open its menu.<br> |
<table width=1000> | <table width=1000> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | ||
<td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | <td>There is only one item in the sub-menu. <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span><br> | ||
| − | '''Left''' | + | '''Left Click''' on the option to copy the height ('''z''') value for the selected object from the '''Info Palette''' to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: gold; background-color: black;"> Height </span> entry.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 8,681: | Line 8,684: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by '''Left''' | + | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by '''Left Click'''ing on its '''Rot:''' arrowhead icon.<br> |
<table width=1000> | <table width=1000> | ||
| Line 8,825: | Line 8,828: | ||
</tr> | </tr> | ||
</table> <!-- END Section Nav Buttons --> | </table> <!-- END Section Nav Buttons --> | ||
| − | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by '''Left''' | + | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by '''Left Click'''ing on its '''Layer:''' arrowhead icon.<br> |
<table bgcolor=#000000 cellpadding=2> | <table bgcolor=#000000 cellpadding=2> | ||
| Line 8,976: | Line 8,979: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the '''Layer''' drop down box. The layer containing the object (for a '''single selected object only''') will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 9,039: | Line 9,042: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | <td>[[image:InfoPaletteLayerSelectBtnOn_S20.png|link=]]</td> | ||
| − | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. You have the option to '''Left''' | + | <td>then the selected object is now assigned to a layer that is '''not''' the current '''Active Layer'''. You have the option to '''Left Click''' on this button to switch the '''Active Layer''' to the same layer as the object |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 9,205: | Line 9,208: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=20>[[image:DotPoint1.JPG|link=]]</td> | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| − | <td>'''Left''' | + | <td>'''Left Click''' on the '''Binding''' drop down box. If the object is already bound to a layer (for a '''single selected object only''') the binding layer will be shown with a [[image:BulletTick.png|link=]] in front of its name</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
Revision as of 23:35, 10 April 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original reference material for this document can be found at Surveyor 2.0 Overview
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Surveyor 2.0 vs Surveyor Classic
| Surveyor 2.0 | |||||
| Surveyor 2.0 (or S20) is the new Surveyor interface provided to Trainz Plus Gold and Trainz Plus Standard subscribers as an alternative to Surveyor Classic. Classic is still available as an option in Trainz Plus. S20 is also available in TRS22 for Trainz Plus subscribers only. TRS22 without the subscription will have Surveyor Classic. | |||||
| Whats New | |||||
| a single set of common tools that can be applied to ALL types of objects | |||||
| the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible | |||||
| each object has its own Context Menu that applies specific actions depending on the type of object | |||||
| information and controls in dockable and moveable Palettes that can be hidden when not needed | |||||
| a new Scrapbook asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the DLS | |||||
a new Marquee Tool that allows:-
|
|||||
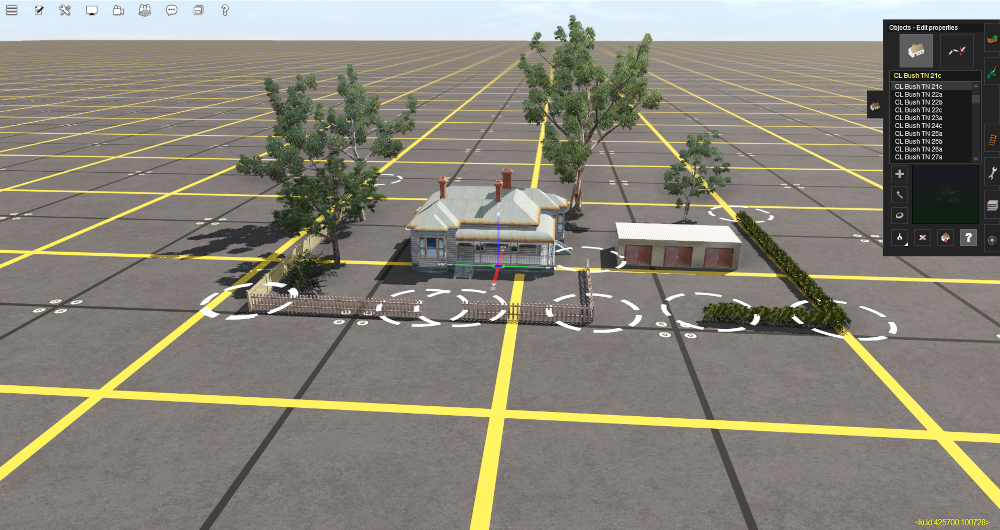
The following screen images help illustrate the change in philosophy that has occurred with the release of the Surveyor 2.0 user interface.
|
||||||
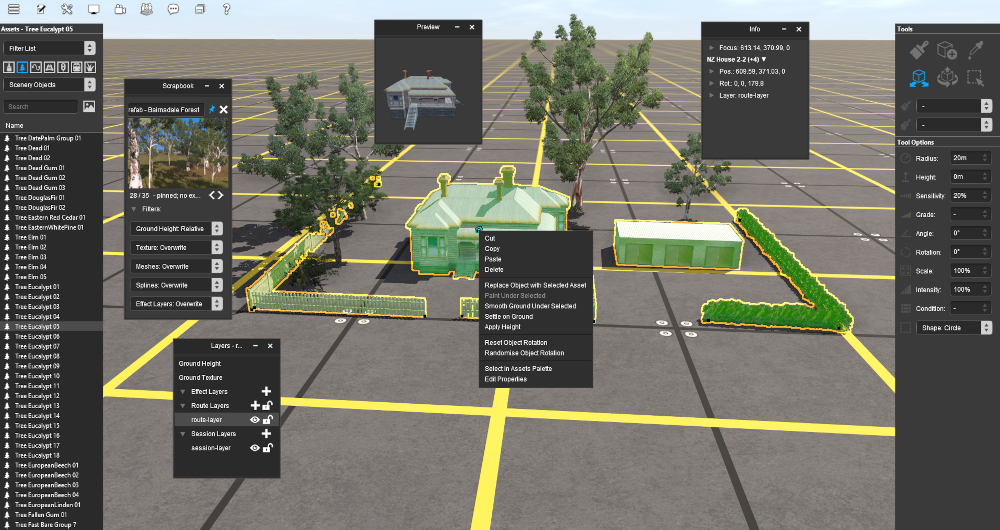
|
||||||
The Tools Palette
| The Tools Palette is at the core of the new interface and takes the place of all the Tool Flyouts that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. |

|
|
|||||||||||||||||||||
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World |
The Brush Tool has two drop down menu lists.
 |
|
|||||||||||||||||||
Ground Height
| This Brush Target raises or lowers the Ground Surface Height by using a "painting" action |
|
When the Ground Height Target is selected, the second drop down box will give a choice of several brush actions that control how the height is adjusted.
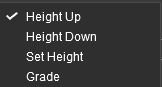
| The actions are:- | ||||||||||||||||||||||
|
 |
|
||||||||||||||||||||
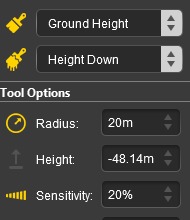
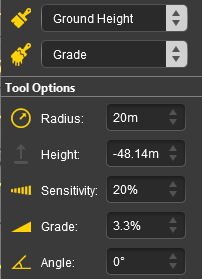
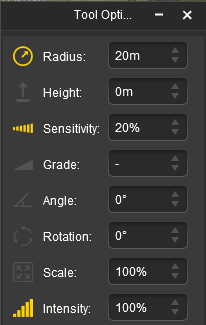
| The active height brush options for each action are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited. | ||||||||||||||||||||||||||||||||||||
Height Up/Height Down  |
Set Height  |
Grade  |
|
|||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||
Ground Texture
| This tool paints the currently selected Ground Texture (from the Assets Palette) on the ground |
|
When the Ground Texture Target is selected, the second drop down box will be disabled - there are no brush texture actions.
The active texture brush options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.
|
||||||||||||||||||||||||||||||||||||||||||||||||
|
Default Baseboard Ground Texture
| When a new route is created or a new baseboard is added it will be covered with the Default ground texture for the selected Region. This can be temporarily disabled or permanently changed to a different texture (including to the standard TRS22 grid pattern). | ||||||||||
 |
|
|||||||||
| A more complex solution is to edit an existing Region or create one of your own to add your preferred ground texture (such as the standard TRS22 grid pattern) to each new route you create and every new baseboard that you add. | ||||||||||
 |
Information on creating and editing Region assets can be found on the Trainz Wiki at:- |
Scrapbook Data
| This tool paints the currently selected Scrapbook (from the Scrapbook Palette) on the ground |
|
|
|
||||||||||||||||||||||||||||||||||
|
||||||||
The Scrapbook Brush Actions
When the Scrapbook Data Target is selected, the second drop down box will give a choice of two brush actions that control how the scrapbook is applied.
| The actions are:- | ||||||||
|
|
|||||||
|
||||||||||||||||||||||
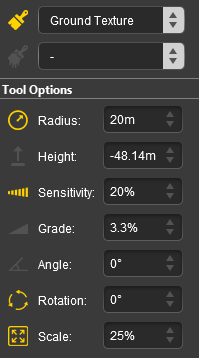
| The active scrapbook brush options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. | |||||||||||||||||||||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||
The Scrapbook Palette
|
|
|||||||||||||||
The Scrapbook Filters
|
| Left Click on the arrowhead next to the Filters: label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how thay will be added. |

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||
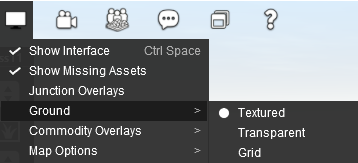
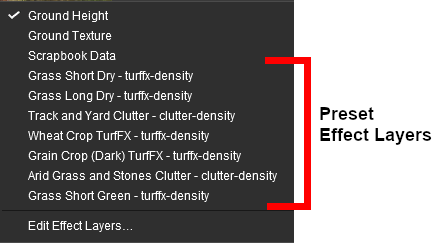
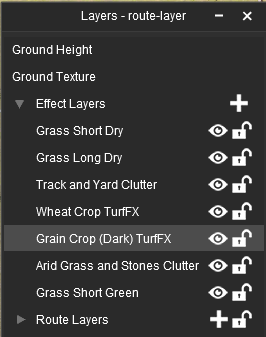
Effect Layers
| This tool paints a selected Effect Layer onto the ground surface |
|
| If the route has Effect Layers installed then they will be listed individually as additional Targets. |
 |
|
||||||||||||
 |
|
|||||||
TurfFX and Clutter  |
Water  |
|
||||||||||||||||||||||||||||
|
TurfFX and Clutter Effect Layers
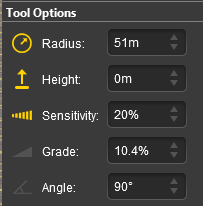
| When a TurfFX or Clutter Effect Layer has been selected as the Target, the second drop down box will give a choice of three actions. The actions are very similar to those found in the Ground Height Target:- |
|||||||||||||||||||
|
 |
|
|||||||||||||||||
|
|
|||||||||||||
Water Effect Layer
| A Water Effect Layer will cover the entire route. Use the Ground Height Brush to raise or lower the ground to hide and reveal the water where required |
| When a Water Effect Layer has been selected as theTarget, the second drop down box will give a choice of five actions. The actions are identical to those found in the Ground Height Target plus a new action:- |
||||||||||||||||||||||||||||
|
 |
|
||||||||||||||||||||||||||
|
||||||
|
Edit Effect Layers...
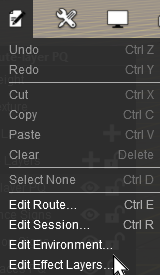
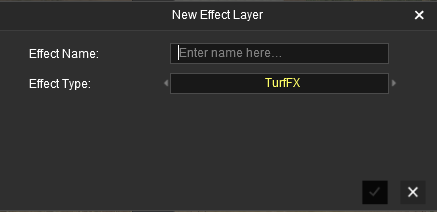
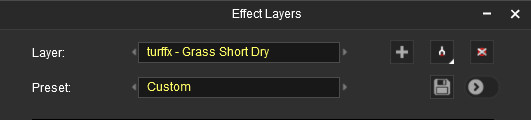
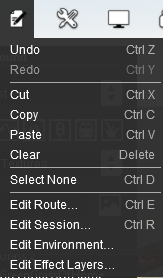
When this Target is selected, the Edit Effect Layer dialogue box will appear. This is the same as selecting Edit Effect Layers ... from the ![]() Surveyor Edit Menu.
Surveyor Edit Menu.
 |
 |
 |
|
 |
More information on creating and editing Effect Layers can be found on the Trainz Wiki at:- |
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool adds objects to a Trainz World |
|
The Placement Tool has no drop down menu lists.
 |
|
||||||||||||||
The first step is to identify and select the particular object that you want to add to the route.
Placing a Scenery Mesh Object
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
| Steps: To add a Scenery Mesh Object the first step is to identify the exact asset you want to add. Steps |
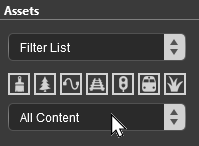
In the Asset Palette either:-
|
OR |
|
|
||||||||||||||||||||||||||||||
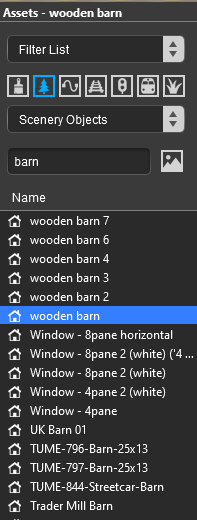
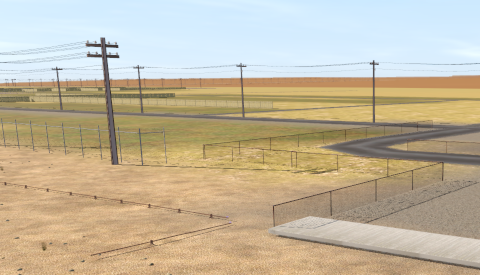
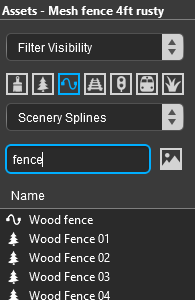
| Optional: To narrow down the filter list type part of the object name into the Search Text Box. For example if you have selected Scenery Objects and want to find "barns", then type "barn" (UPPER/lower case does not matter). |
 |
This will list all the Scenery Objects containing the text "barn" in their name or description.
|
|||||||||||
|
|
Placing a Scenery or Track Spline
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
| Steps: Start the process of laying a track or spline by identifying and selecting the track or scenery spline as described in steps |
||||||||||||||||||||||
|
OR |
|
||||||||||||||||||||
| Then continue as shown below:- | ||||||||
 |
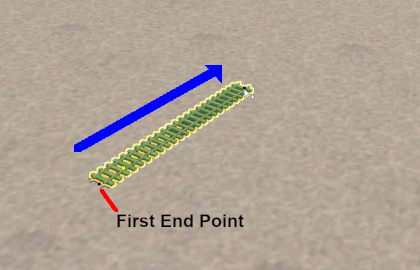
Left Click on the spot where the spline will start. This will place the start or first endpoint of the spline. | |||||||
| Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it. | ||||||||
 |
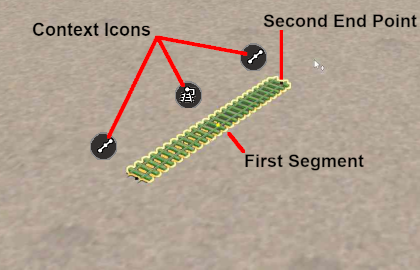
When you have the tool pointer in the final position for the first spline segment, Left Click the mouse. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.
|
|||||||
 |
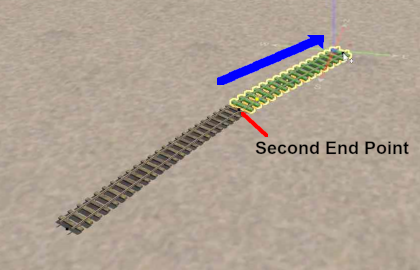
Left Click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it. | |||||||
|
||||||||
 |
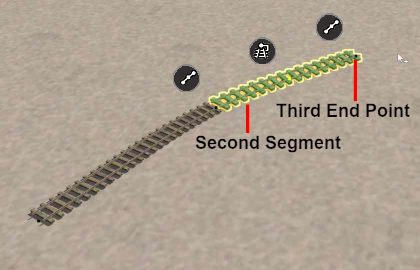
When you have the tool pointer in the final position for the second spline segment, Left Click. This will anchor the third spline endpoint and the Context Icons will move to the new segment. | |||||||
|
||||||||
| Repeat Steps |
||||||||
Spline Segment Heights
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the Tool Options Palette Height setting.
However, you can set the end point heights of any selected segment.
|
||||||||
Placing Track Objects
| Track Objects (e.g. signals, speed signs, switches, etc), both visible and invisible, can only be attached to track splines. |
|
||||||||||
Steps: Follow steps
in
Placing a Scenery Mesh Object above but in Step
select the Track Object filter in the Assets Palette.
|
OR |
|
| Then continue as shown below:- | ||||||
 |
|
|||||
Placing Rolling Stock Objects
| Rolling Stock Objects (e.g. locomotives, passenger cars and wagons) can only be attached to track splines. |
Steps: Follow steps
in
Placing a Scenery Mesh Object above but in Step
select the Rolling Stock filter in the Assets Palette.
|
OR |
|
| Then continue as shown below:- | ||||||
 |
|
|||||
Placement Tool Options
|
Placement Mesh Objects Tool Options
 |
 |
In Surveyor 2.0 track objects can be given a height above (or below) the track.
|
|||||||||||
Placement Spline (and Track) Tool Options
Splines have two Placement Tool settings in the Tool Options Palette.
 |
|
||||||||||||||||||
|
||||||||||
|
Deleting Placed Objects
|
|
||||||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a Trainz World |
|
The Eyedropper Tool has no drop down menu lists.
|
 |
When selected, the Eyedropper Tool will change the tool pointer to an "eyedropper" icon.
|
Quick Steps
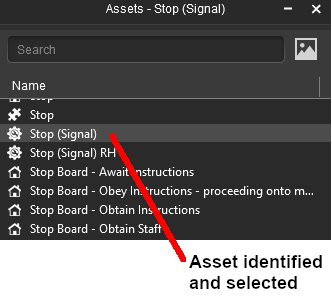
With the Eyedropper Tool selected, move the tool pointer (which will now be an eyedropper symbol) onto any object in view.
 |
|
| Left Click on the object name in the Assets Palette filter list to select it (highlighted in blue) and switch control to the Placement Tool |
Narrowing the Search
| Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter". |
|
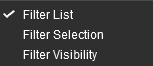
At the top of the Assets Palette is a drop down box which controls how the Tool works with the filters that you set.
 |
The drop down box will provide three options:-
|
These options work with the Asset Filters to help narrow the search for a specific object or type of object that is in the route.
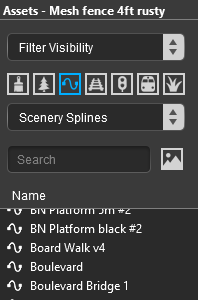
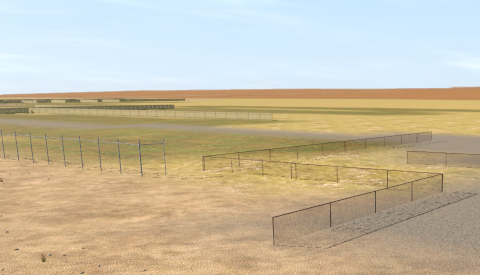
|
As an example the following images show the progressive application of a Visibility Filter.
 |
 |
|
 |
 |
|
 |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool moves objects around a Trainz World |
|
The Free Move Tool has no drop down menu lists.
 |
|
||||||||||||
Free Move: Scenery Mesh Objects
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Free Move: Move a Mesh Object
 |
|
||||||||||
Free Move: Set the Height of a Mesh Object
|
||||||||||
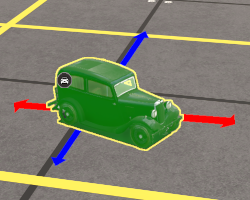
Free Move: Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
 |
|
Free Move: Track Objects
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes. |
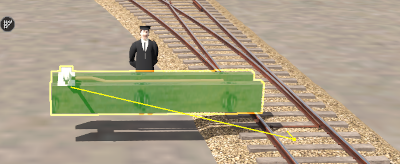
Free Move: Move a Track Object
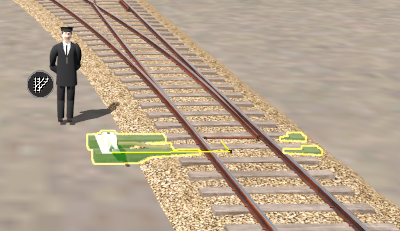
| Track objects can be moved to new positions along the track and to positions closer to the track or further away from the track. |
 |
|
|||||
|
|||||||
Track objects that have been moved away from or closer to the track will still function normally.
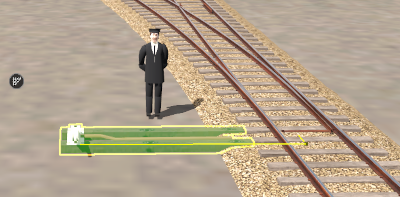
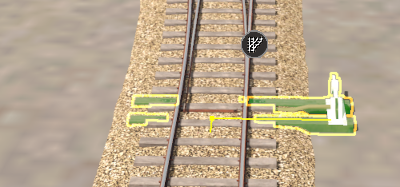
Free Move: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
 Throw Lever track object level with the track |
|
||||||||||||
 After being moved vertically |
|||||||||||||
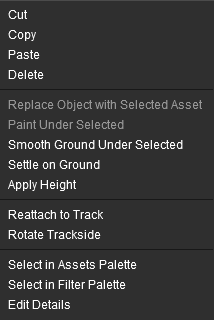
Free Move: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
|
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Free Move: Spline Objects (Including Track)
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||
Free Move: Move Spline Endpoints
 |
|
||||||||||||
Free Move: Move Spline Segments
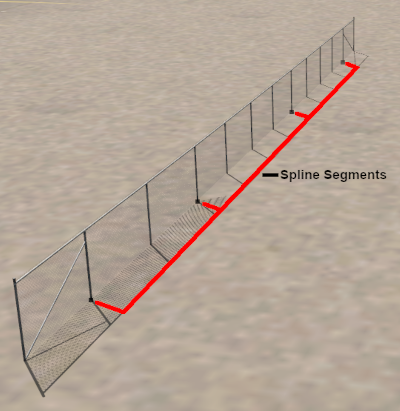
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
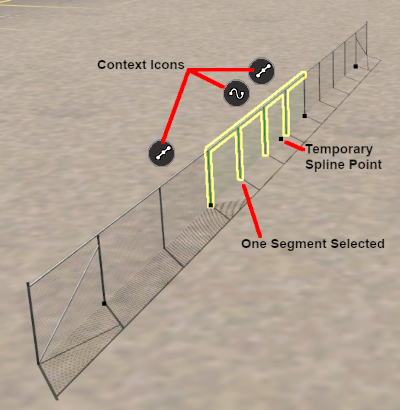
 |
|
 |
|
|||||||||||||||||||
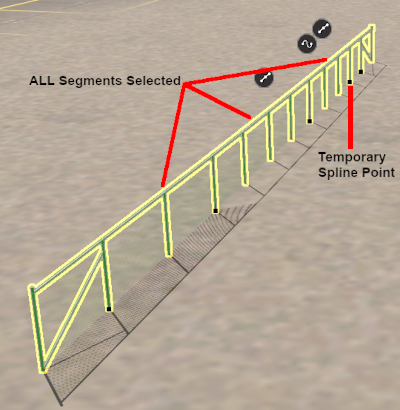
 |
|
|||||||||
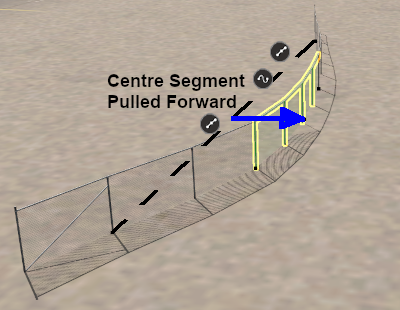
Left Click and Drag the selected segment(s) in any horizontal direction.
|
|||||||||
 |
 |
Free Move: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||||||||
|
 |
 |
|
Free Move: Rolling Stock Objects
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Free Move: Move Rolling Stock Objects
Use the Free Move tool to move a selected rolling stock object along the track.
|
 |
|
Free Move: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
||||||||||
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.
 |
Select one (Left Click) or more ( Shift Left Click) rolling stock objects inside a consist | |||||||||||
> |
|
|||||||||||
Free Move: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
![]() Using Click and Drag
Using Click and Drag
|
||||||||||||
Consider the following simple situation:-
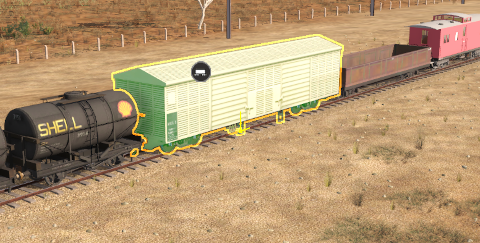
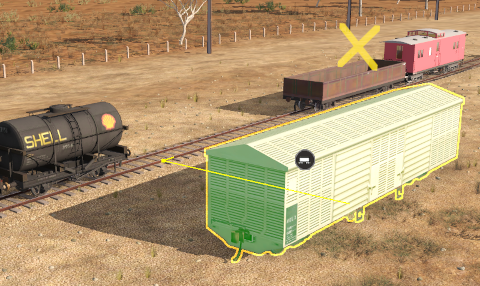
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||
 |
|
||||||||
 |
|
||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
|
|
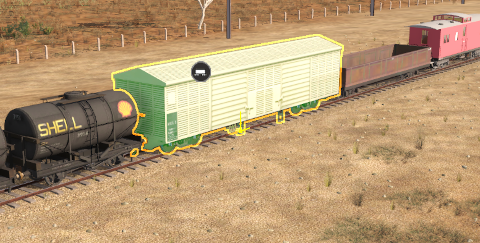
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
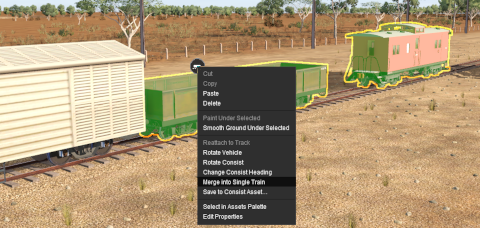
 |
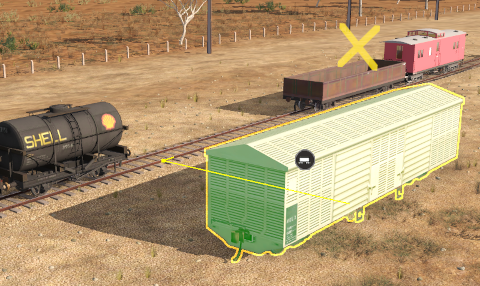
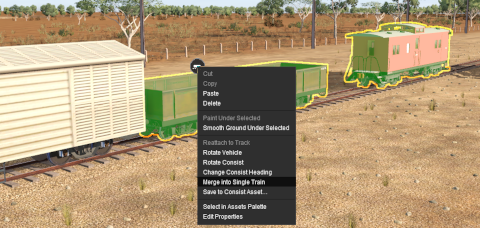
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. It will be a simple Left Click and Drag operation to move the flat car from the front to the rear of the consist. |
Free Move: Rolling Stock Object Context Menu
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
The Fine Adjustment Tool
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (position and rotations) to objects in a Trainz World |
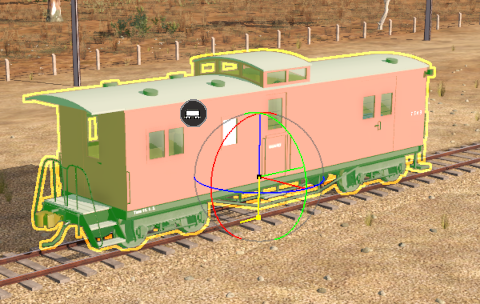
|
The Fine Adjustment Tool has no drop down menu lists.
 |
|
||||||||||||
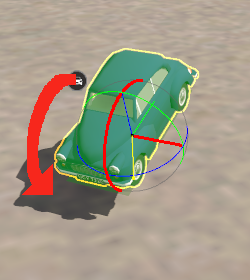
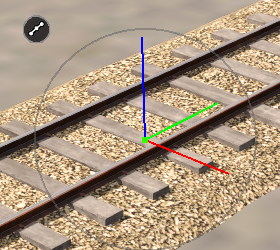
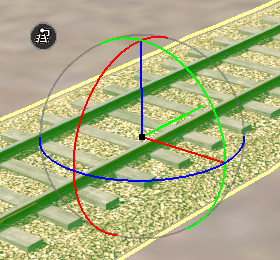
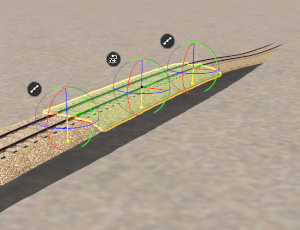
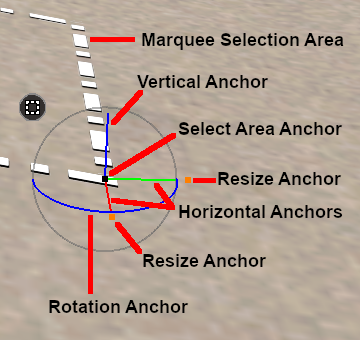
| The most obvious feature of the Fine Adjustment Tool is the 3D Anchor Frame it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called Anchors, which control the position and orientation of an object or a group of objects. |
 |
The Anchor controls are:-
|
||||||||||||||||||||||||||
|
|||||||
Fine Adjustment: Scenery Mesh Objects
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Fine Adjustment: Move a Mesh Object
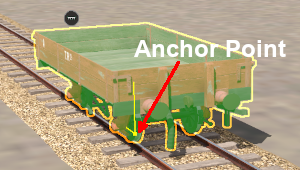
|
||||||||||
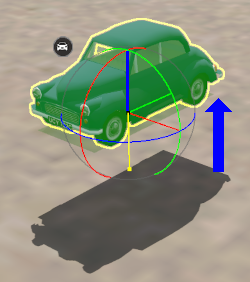
Blue vertical Anchor movement |
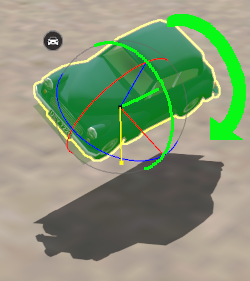
Green Anchor rotation |
Red Anchor rotation |
Blue Anchor rotation |
|
Fine Adjustment: Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left Click on the icon or press the T key. The icon design will vary between object types. |
 |
|
Fine Adjustment: Track Objects
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes. |
Fine Adjustment: Move a Track Object
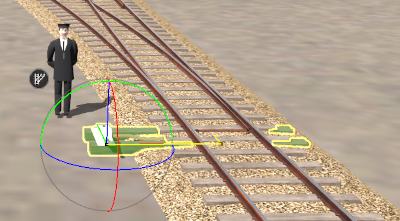
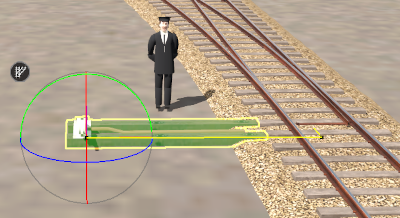
| Track objects can be moved to new positions along the track and to positions closer to the track or further away from the track. |
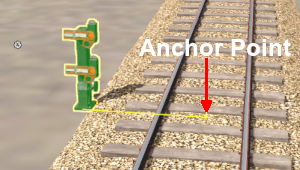
 |
|
|||||||||||||||||
 |
|
|||||||||||||||||
Fine Adjustment: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
 Throw Lever track object level with track |
|
||||||||||||
 After being moved vertically |
|
||||||||||||
Fine Adjustment: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
|
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Fine Adjustment: Spline Objects (Including Track)
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||
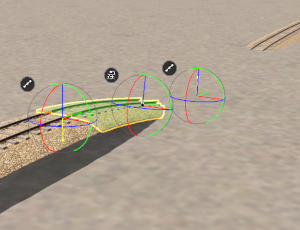
Fine Adjustment: Move Spline Endpoints
 |
The 3D Anchor Frame shown is for a spline endpoint.
|
|||||||||||||||
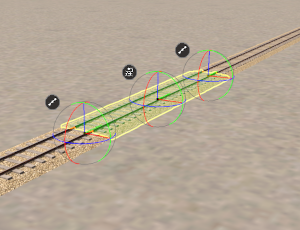
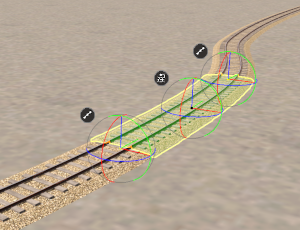
Fine Adjustment: Move Spline Segments
|
 |
The 3D Anchor Frame shown is for a spline segment.
|
|||||||||||||||
|
 |
Selecting a spline segment with the Fine Adjustment Tool will add a Temporary Endpoint at the point where the segment was clicked.
|
 Segment moved to the right along the Red horizontal Anchor line |
 Segment moved up along the Blue vertical Anchor line |
|
|||
 Segment rotated anti-clockwise around the Blue rotational Anchor arc line |
 Segment rotated clockwise around the Red rotational Anchor arc line |
|
|
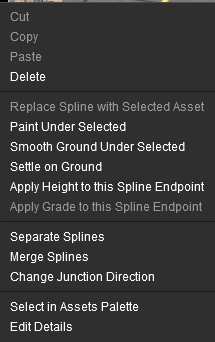
Fine Adjustment: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|
||||||||||||||||||
 |
 |
|
Fine Adjustment: Rolling Stock Objects
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Fine Adjustment: Move Rolling Stock Objects
Use the Fine Adjustment tool to move a selected rolling stock object along the track.
|
|
||||||
Fine Adjustment: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
||||||||||
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.
 |
Select one (Left Click) or more ( Shift Left Click) rolling stock objects inside a consist | |||||||||||
> |
|
|||||||||||
Fine Adjustment: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
![]() Using Click and Drag
Using Click and Drag
|
||||||||||||
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||
 |
|
||||||||
 |
|
||||||||
![]() Using the Context Menu
Using the Context Menu
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. It will be a simple Left Click and Drag operation to move the flat car from the front to the rear of the consist. |
Fine Adjustment: Rolling Stock Object Context Menu
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
Fine Adjustment: Object Height Problem Solutions
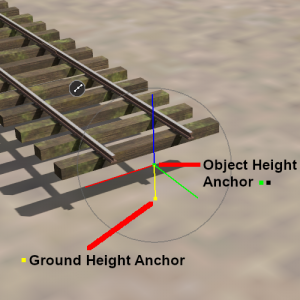
|
|||||||||||
 |
Object Height Above Ground Height
|
|||||||||||||
 |
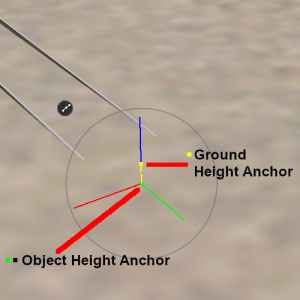
Object Height Below Ground Height
|
|||||||||||||
 |
Where this method fails is when the height difference between the two Anchor points exceeds the length of the Blue vertical Anchor line so the Ground Height Anchor or the Object Height Anchor is at the very top of the Anchor line. Once it is in that position the Object Height Anchor can no longer be moved up or down because there is no vertical Anchor line to grab.
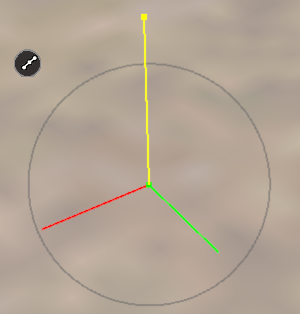
|
||||||||
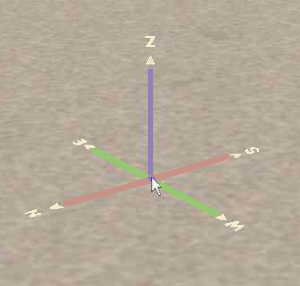
A more complex alternative method is to use the Surveyor Compass Rose, the Info Palette and the Tool Options Palette.
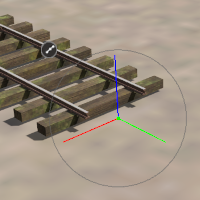
 The Surveyor Compass Rose |
|
|||||||||||||||||
The Marquee Tool
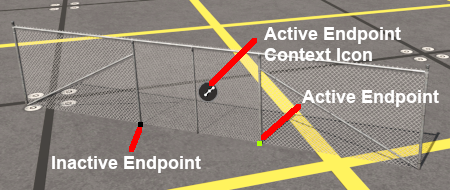
| Keyboard Shortcut: F | The Marquee Tool selects and copies the objects, deletes baseboards, adds new baseboards and sets their properties in a Trainz World |
|
The Marquee Tool has no drop down menu lists.
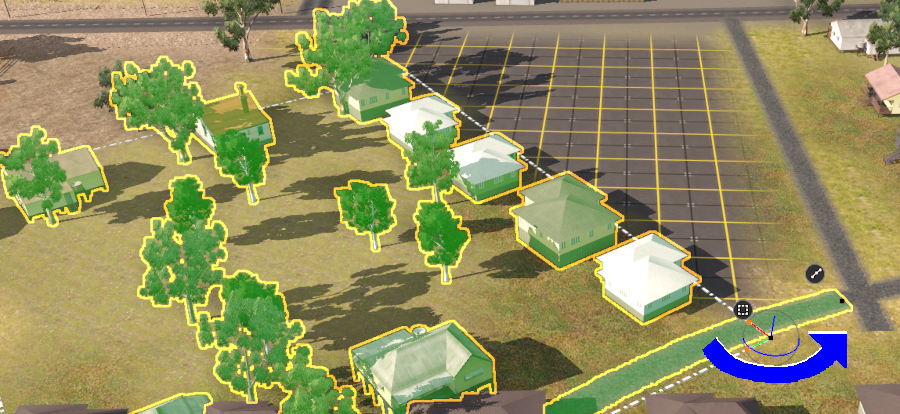
 |
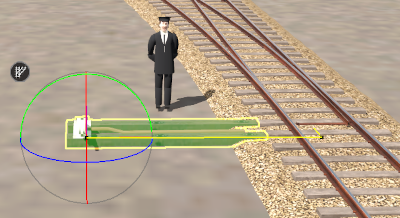
|

| In the image above:- | |
| a road spline at the bottom and a house at the lower left of the Marquee Selection Area have been overlain by the drawn rectangle so they have been included in the selection. | |
| the Marquee Selection Area was drawn from the top left to the bottom right which places the Marquee Context Icon at the bottom right of the rectangle. | |
| the bottom right of the Marquee Selection Area also has a 3D Anchor Frame. | |
| The road spline was the last object that was included in the selection area so its Context Icons are also present. | |
Not shown in the image, because they are not highlighted, are the Ground Heights, Ground Textures and Effect Layers that are also included in the Marquee Selection Area.
 |
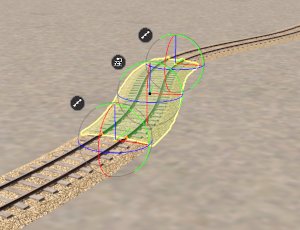
The Marquee Selection Area 3D Anchor Frame has some similarities to the one used with the Fine Adjustment Tool.
|
|
||||||
The Marquee Tool and the Assets Palette Filter
| The Assets Palette filter tools can be used to restrict the objects selected by the Marquee Tool. |
 |
|
|||||||||||||
Using the Filters shown above, the Marquee Selection Area only selects scenery spline objects.

Marquee Anchor Controls
The following images demonstrate the effect of using the Marquee Anchor Controls on the image shown at the top of this section as the starting point.
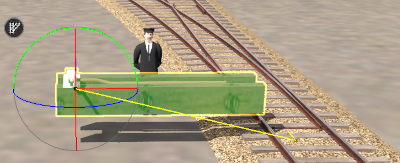
Horizontal Anchor Shift
|
||||||||
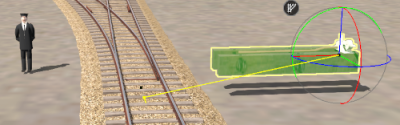
Rotational Anchor Shift
|
||||||||
Vertical Anchor Shift
|
||||||||
|
|||||||||||||
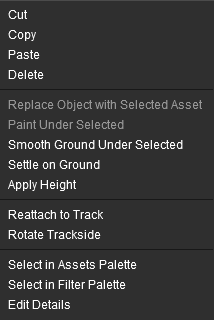
Marquee Context Menu
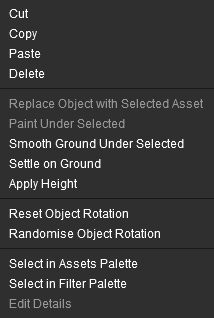
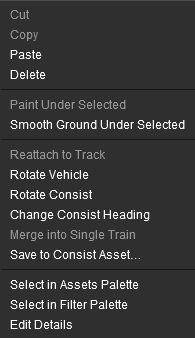
|
|
||||||||||||||||||||||||||||||||||||
Scrapbook Operations
|
|
||||||||||||||||||||||||||||||||||
Once an area has been marked out by the Marquee Tool a number of options become available.
 |
|
|||||||||||||
Adding a New Scrapbook
The Cut and Copy Scrapbook operations are also found in the Marquee Context Menu (see the Marquee Context Menu section above).
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
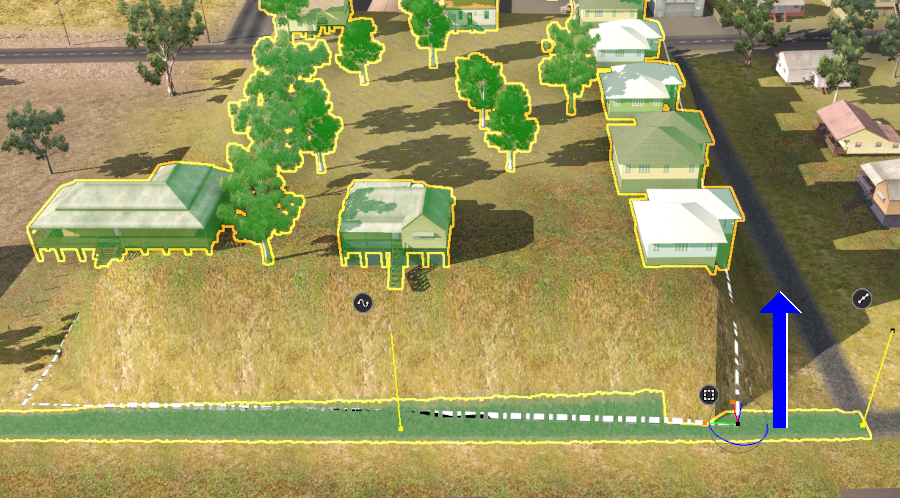
|
|||||||||||||||
|
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Managing Baseboards
| The Marquee is a powerful tool for adding, deleting and changing the properties of multiple baseboards |
 |
|
|||||||||||||||||||
Mass Object Moves and Clones
|
Selecting and Moving Multiple Objects
Multiple objects can be selected and moved with the Free Move Tool and the Fine Adjustment Tool.
|
|
||||||||||||
 |
|
||||||||||||
 |
|
||||||||||||
Selecting Multiple Identical Objects
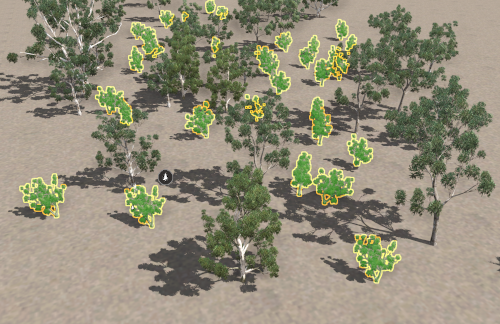
You can quickly select all nearby identical objects by a Double-Left Click on an object.
|
| A forest of many different trees. Only one has been selected. | Double-Left Click on a tree to select all the identical trees in the forest. |
 |
 |
|
Cloning Objects
| You can easily clone single and multiple selected objects. If you have selected a group of objects they do not have to be the same type - you can select scenery objects and scenery splines. |
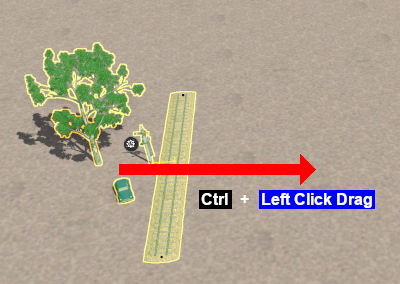
|
|
|||||||||||
|
|||||||||
The Info Palette
|
 |
|
||||||||||
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||||
Focus Info and Controls
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by Left Clicking on its arrowhead icon.
|
 |
|
|
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left Click on the option to copy the current cursor height (z) value from the Info Palette to the Tool Options Palette Height entry. |
Asset Name Menu
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the objects name is a small white Down Arrowhead. Left Click on the arrowhead to open its menu.
 |
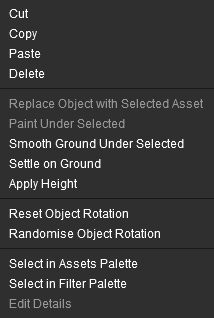
The menu options are:-
|
Position Info and Controls
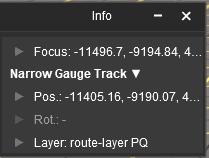
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by Left Clicking on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z settings. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
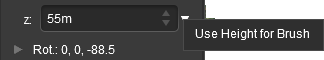
Next to the z co-ordinate is a small white down arrowhead. Left Click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left Click on the option to copy the height (z) value for the selected object from the Info Palette to the Tool Options Palette Height entry. |
Rotation Info and Controls
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by Left Clicking on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y settings (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||
Layer Info and Controls
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by Left Clicking on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
|||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
|
|
||||||||
Assigning Objects to a Binding Layer
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked/Unlocked, Hidden/Visible) of both layers. |
|
|
|||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in January 2023 and was last updated as shown below.