How to Use S20 Tools
m (→Assigning Objects to a Binding Layer) |
|||
| Line 4,828: | Line 4,828: | ||
</table> | </table> | ||
<br> | <br> | ||
| + | |||
| + | =='''Fine Adjustment: Scenery Mesh Objects'''== | ||
| + | |||
| + | <table bgcolor="lightcyan" width=1000 cellpadding=2> | ||
| + | <tr> | ||
| + | <td>Individual "non-spline" scenery objects that are not attached to track are often referred to in '''Trainz''' terminology as <span style="font-weight: 700; font-size: 15px;">Scenery Mesh Objects</span>.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Move a Mesh Object </span>=== | ||
| + | |||
| + | <table bgcolor=#000000 width=800 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=796 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move an object with the '''Fine Adjustment Tool''':-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
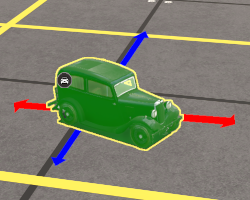
| + | <td>'''Left Click and Drag''' anywhere on the selected object (except on an '''Anchor''' line) to move it freely in any horizontal direction</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' on an Anchor line to move or rotate it in the direction of the line or arc</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>These operations can also be performed on a group of selected objects. The 3D Anchor Frame will be on the last object added to the group.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
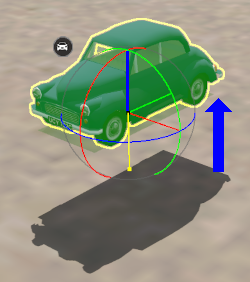
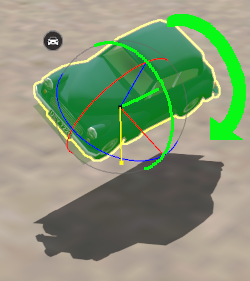
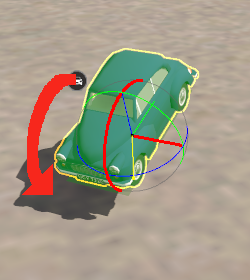
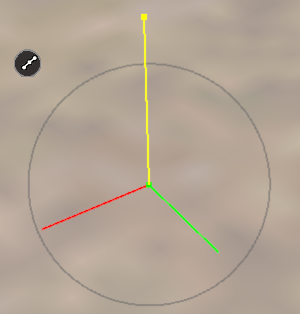
| + | <td width=250 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor movement<br>[[image:FineAdjustZMove_S20.png|link=]]</td> | ||
| + | <td width=20> </td> | ||
| + | <td width=250 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> Anchor rotation<br>[[image:FineAdjustYawMove_S20.png|link=]]</td> | ||
| + | <td width=20> </td> | ||
| + | <td width=250 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> Anchor rotation<br>[[image:FineAdjustPitchMove_S20.png|link=]]</td> | ||
| + | <td width=20> </td> | ||
| + | <td width=250 align="center"><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> Anchor rotation<br>[[image:FineAdjustRotateXYMove_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=900> | ||
| + | <table bgcolor=#000000 width=480 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=896 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | Objects can be restored to their original height and rotation settings by opening their '''Context Menu''' and selecting either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reset Object Rotation </span> to cancel the rotation changes, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> to cancel the height change</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Randomise Object Rotation </span> option in the '''Context Menu''' only affects rotations around the vertical axis. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Mesh Object Context Menu </span>=== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr> | ||
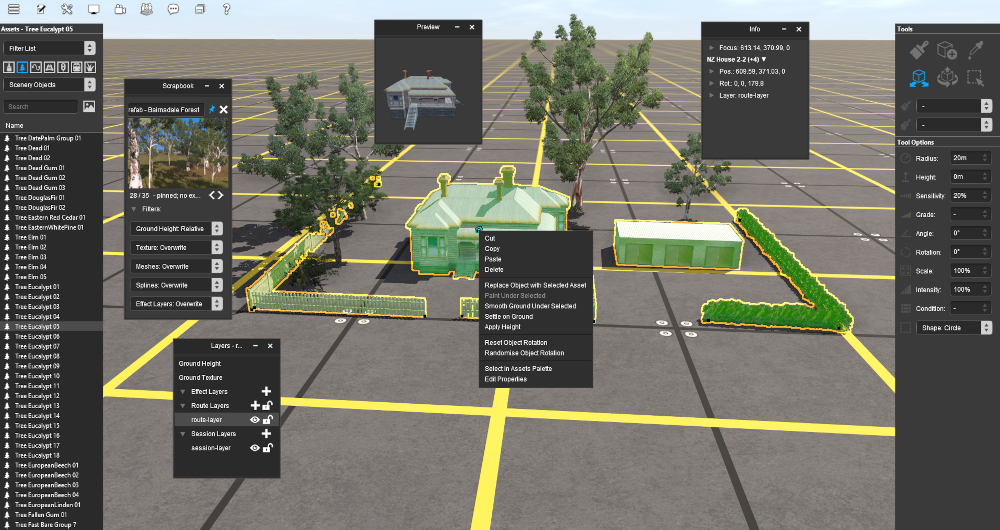
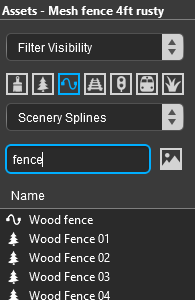
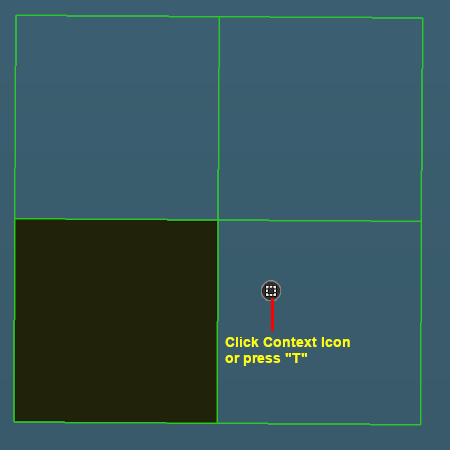
| + | <td>A selected scenery mesh object, or a group of selected scenery mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. '''Left''' click on the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key. The icon design will vary between object types.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
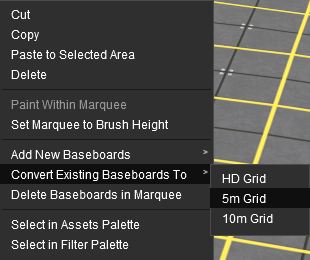
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
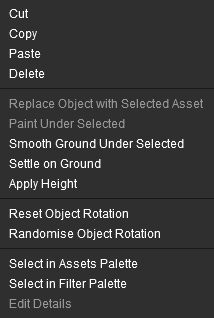
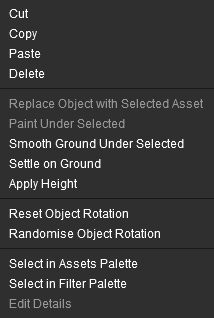
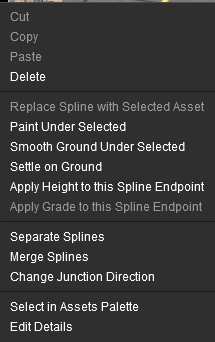
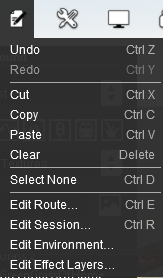
| + | <td width=220>[[image:ContextMenuMeshObject_S20.png|link=]]</td> | ||
| + | <td width=780> | ||
| + | <table width=780 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>remove the selected object or objects and move them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copy the selected object or objects and place them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>delete the selected objects. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Replace Object with Selected Asset </span></td> | ||
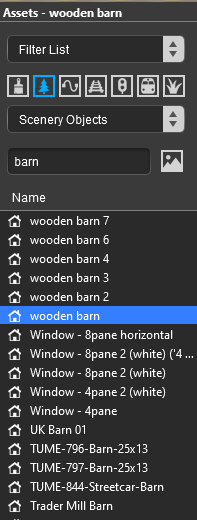
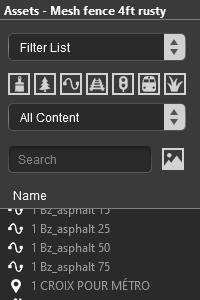
| + | <td>the highlighted object will be replaced with the asset currently selected in the '''Assets Palette'''. If no object has been selected in the '''Assets Palette''' or it is the wrong type (e.g. a scenery spline instead of a mesh object) then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the '''Assets Palette''' will be painted under the highlighted object. The '''Tool Options''' for the '''Brush Tool''' ('''Radius''' and '''Sensitivity''') will control how the texture is applied. If no ground texture has been selected in the '''Assets Palette''' then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>changes the height of the terrain under the object to match the set height of the object. If multiple objects at different heights have been selected then the terrain height will be set to match, as far as possible, the height of each object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the objects to match the height of the terrain beneath them ("drops them back to earth")</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the objects to the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> option</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Reset Object Rotation </span></td> | ||
| + | <td>resets the rotation angle of the objects to their default values</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Randomise Object Rotation </span></td> | ||
| + | <td>applies a random rotation angle to each object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>highlights the selected object in the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Edit Properties </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
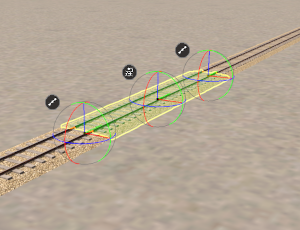
| + | =='''Fine Adjustment: Track Objects'''== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr> | ||
| + | <td>'''Track Objects''' (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in '''Surveyor Classic''' that was the limit of their movement. '''Surveyor 2.0''' brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
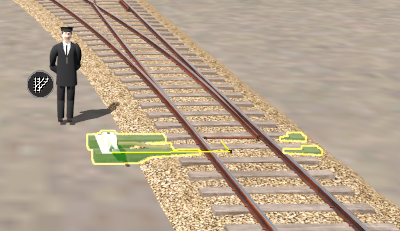
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Move a Track Object </span>=== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan"> | ||
| + | <tr> | ||
| + | <td>'''Track objects''' can be moved to new positions along the track and to positions closer to the track or further away from the track.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
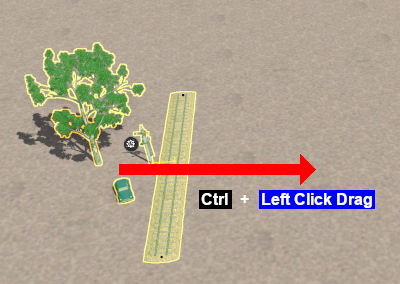
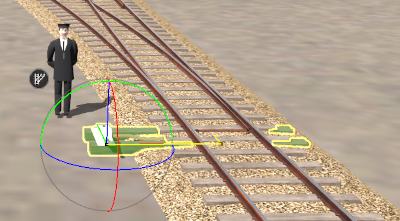
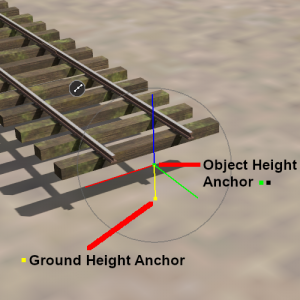
| + | <td width=400>[[image:FineAdjustTrackObject_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a track object horizontally:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| + | <td>For movements '''along the track''' - '''Left Click and Drag''':- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>anywhere within the object (except on an '''Anchor Line''' or '''Anchor Point'''), <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> horizontal '''Anchor''' line (movement is restricted to the Anchor line and track only)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Bblue.png|link=]]</td> | ||
| + | <td>For movements '''left or right''' of the track - '''Left Click and Drag'''<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal '''Anchor''' line (movement is restricted to the Anchor line only), <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>on the '''Object Anchor''' (the '''black dot''') to get unrestricted horizontal movement</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For most track objects the '''Rotational Anchors''' have no effect</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
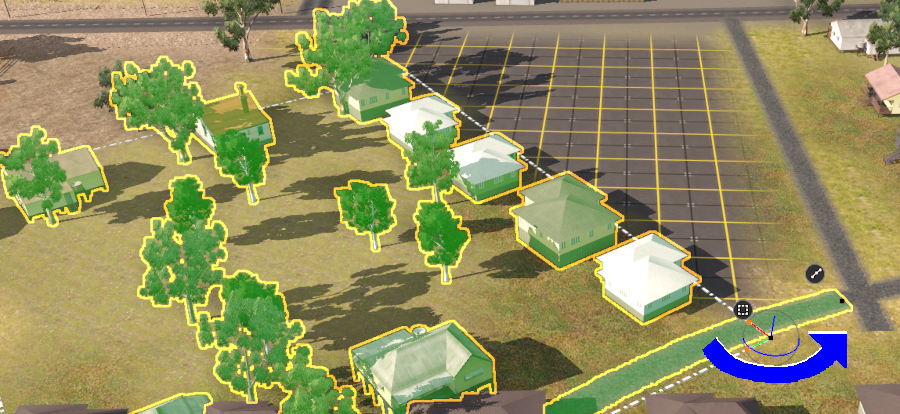
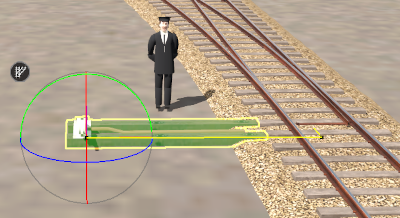
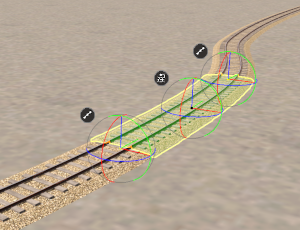
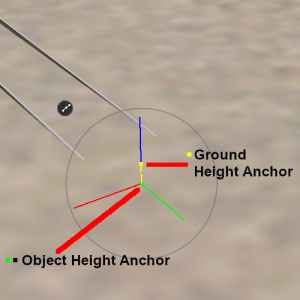
| + | <td>[[image:FineAdjustTrackObjectMoveH_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td colspan=2>Situations where it is useful to be able to move a track object away from the track include:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>placing '''Track Marks''' and '''Triggers''' above (see next section) or beside the track so that they are not hidden by consists parked on top of them</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>repositioning switches, signals, track signs closer to or further away from the track - particularly useful if the track object was originally created for a different gauge track | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=600 bgcolor="lightcyan"> | ||
| + | <tr> | ||
| + | <td>Track objects that have been moved away from or closer to the track will still function normally.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
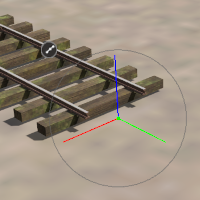
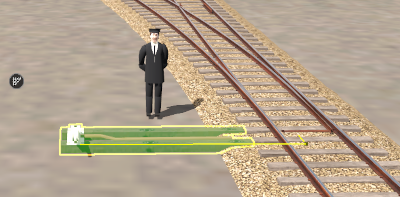
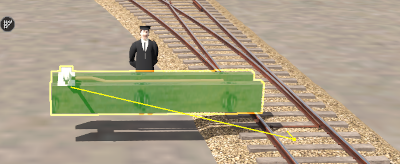
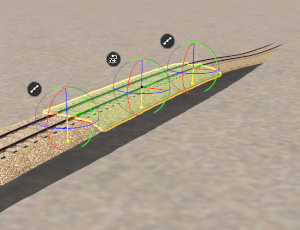
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Set the Height of a Track Object </span>=== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan"> | ||
| + | <tr> | ||
| + | <td>'''Track objects''' can be raised above and lowered below the track level.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
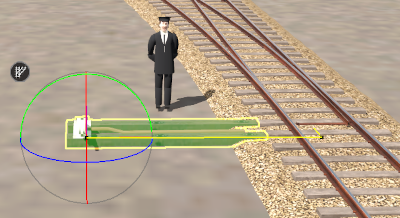
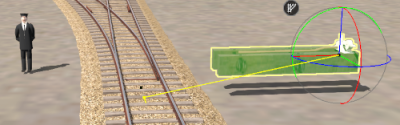
| + | <td width=400>[[image:FineAdjustTrackObjectMoveH_S20.png|link=]]<br> | ||
| + | '''Throw Lever''' track object level with track</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px;">Steps:</span> To move a selected track object vertically:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical '''Anchor''' line (movement is restricted to the Anchor line only), <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
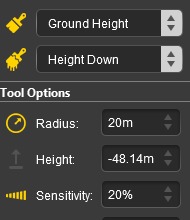
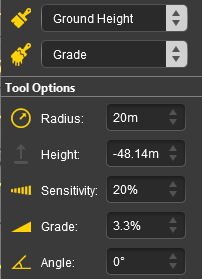
| + | <td>in the '''Tool Options Palette''' <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Height </span> setting, enter a value <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Cblue.png|link=]]</td> | ||
| + | <td>from the objects '''Context Menu''' select the <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> Apply Height </span> option to apply an existing height value, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Dblue.png|link=]]</td> | ||
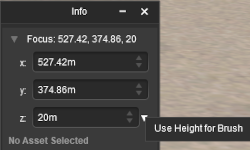
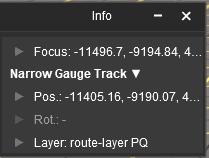
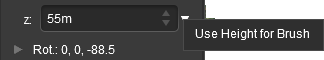
| + | <td>in the '''Info Palette''' enter a value in the objects <span style="font-size: 15px; font-weight: 700; color: white; background-color: black;"> z </span> (height) setting or '''Left Click and Drag''' Up/Down on the double arrowheads to its right. This can be used to set the height to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>For most track objects the '''Rotational Anchors''' have no effect</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
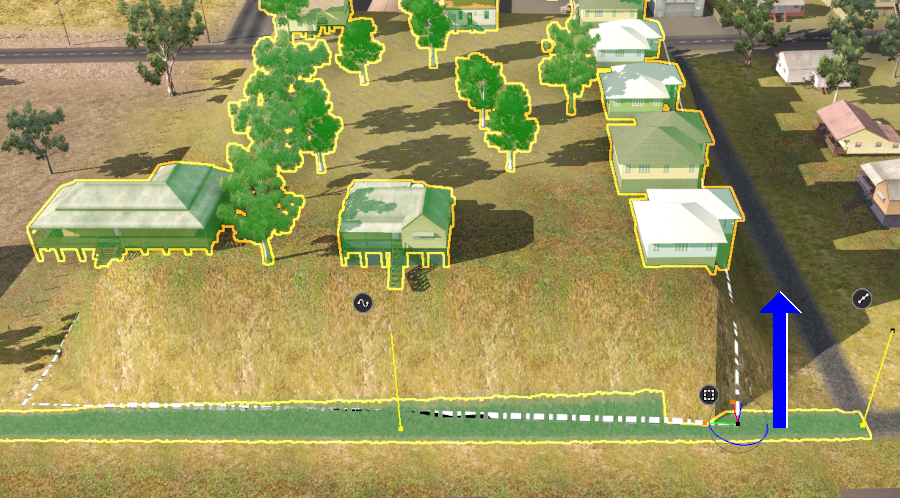
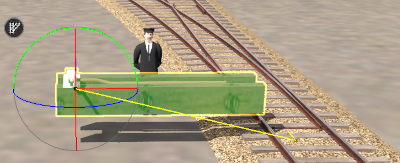
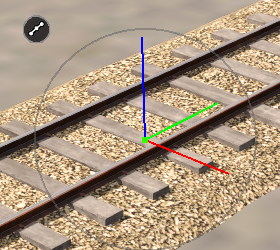
| + | <td>[[image:FineAdjustTrackObjectMoveHV_S20.png|link=]]<br> | ||
| + | After being moved vertically</td> | ||
| + | <td> | ||
| + | <br> | ||
| + | <table width=600 bgcolor="lightcyan"> | ||
| + | <tr> | ||
| + | <td>Track objects that have been "height adjusted" will still function normally and can still be moved along the track without reversing the height change .</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
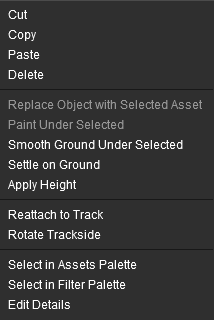
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Track Object Context Menu </span>=== | ||
| + | |||
| + | A selected track mesh object, or a group of selected track mesh objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.<br> | ||
| + | |||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=396>To open a selected track objects '''Context menu''' either:-<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=376>'''Left''' click the '''Context Icon''' [[image:ContextIconsTrackObjects_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
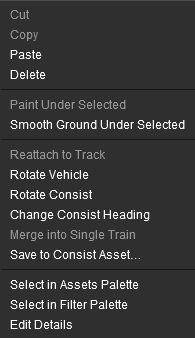
| + | <td width=220>[[image:ContextMenuTrackObject_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=780 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>remove the selected object or objects and move them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copy the selected object or objects and place them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>delete the selected objects. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Replace Object with Selected Asset </span></td> | ||
| + | <td>the highlighted object will be replaced with the asset currently selected in the '''Assets Palette'''. If the asset selected in the '''Assets Palette''' is the wrong type (e.g. a scenery spline) then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the '''Assets Palette''' will be painted under the highlighted object. The '''Tool Options''' for the '''Brush Tool''' ('''Radius''' and '''Sensitivity''') will control how the texture is applied. If no ground texture has been selected in the '''Assets Palette''' then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>changes the height of the terrain under the object to match the set height of the object. If multiple objects at different heights have been selected then the terrain height will be set to match, as far as possible, the height of each object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the objects to match the height of the terrain beneath them ("drops them back to earth")</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the objects to the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> text box</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | <td>if the object has been moved away from the track then it will be reset to its correct position on the track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Rotate Trackside </span></td> | ||
| + | <td>reverses the position of the object on the track (e.g. to the other side)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Change Junction Direction </span></td> | ||
| + | <td>if the object is a track switch then its switch direction will be reversed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>highlights the selected object in the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Edit Properties </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=850 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=846 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Track objects can be restored to their original height and position (on the track) by opening their '''Context Menu''' and selecting:- | ||
| + | <table> | ||
| + | <tr valign="top:> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Reattach to Track </span> to cancel the both the height and position changes, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top:> | ||
| + | <td width=20>[[image:Bblue.png|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> to cancel the height change only</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | Track objects can also be rotated to the opposite side of the track. | ||
| + | <table width=900> | ||
| + | <tr valign="top"> | ||
| + | <td width=400>[[image:FineAdjustTrackObjectReversed_S20.png|400px|link=]]</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To rotate a track object:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Open the track objects '''Context Menu''' (click the icon or press the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Rotate Trackside </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Rotating a track object does not change its distance from the track or its height. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
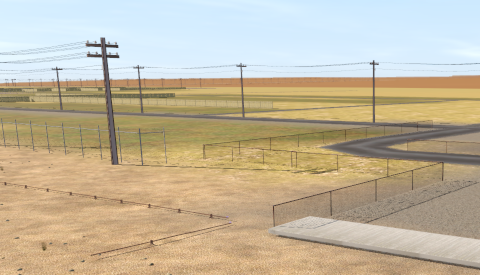
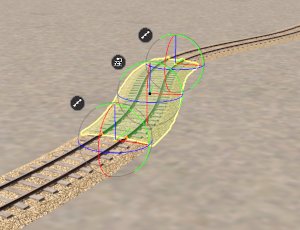
| + | =='''Fine Adjustment: Spline Objects (Including Track)'''== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr> | ||
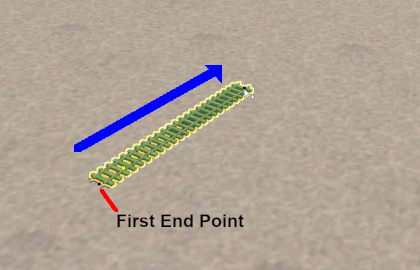
| + | <td>Scenery splines and track splines are defined by their '''endpoints'''. Splines are usually added to a route as a series of joined segments linked at the endpoints.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Moving a spline can involve moving:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| + | <td>an endpoint, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top:> | ||
| + | <td width=20>[[image:Bblue.png|link=]]</td> | ||
| + | <td>a segment, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top:> | ||
| + | <td width=20>[[image:Cblue.png|link=]]</td> | ||
| + | <td>multiple segments including the whole length of the spline</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
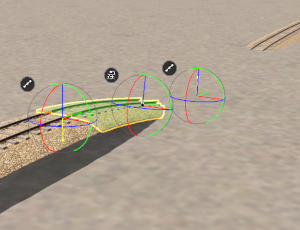
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Move Spline Endpoints </span>=== | ||
| + | |||
| + | <table width=900> | ||
| + | <tr valign="top"> | ||
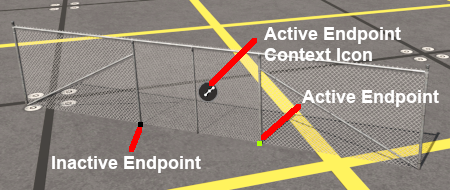
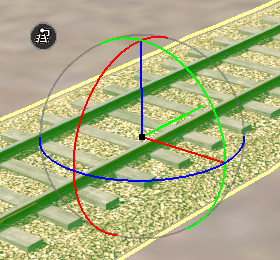
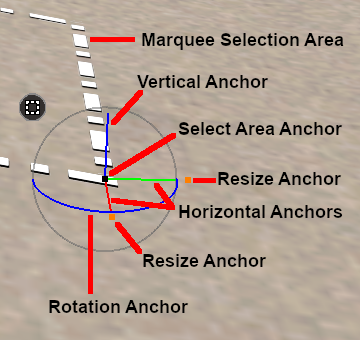
| + | <td width=280>[[image:FineAdjustSplineEndPoint_S20.png|link=]]</td> | ||
| + | <td width=620> | ||
| + | The '''3D Anchor Frame''' shown is for a spline '''endpoint'''.<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To move an individual spline endpoint:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the '''Fine Adjustment Tool'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select, '''Left''' click on, the spline endpoint to be moved.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>'''Note:''' only the horizontal <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> and the vertical <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> lines can be selected.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' either:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>an '''Anchor''' to move the endpoint in that specific direction, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>the endpoint itself to move it in any direction in the horizontal plane</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Move Spline Segments </span>=== | ||
| + | |||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px; color: white; background-color: green;"> Green </span> rotational Anchor '''CANNOT''' be used on '''Track splines''' | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=900> | ||
| + | <tr valign="top"> | ||
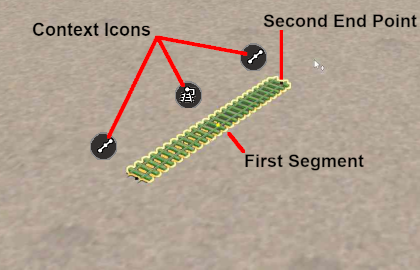
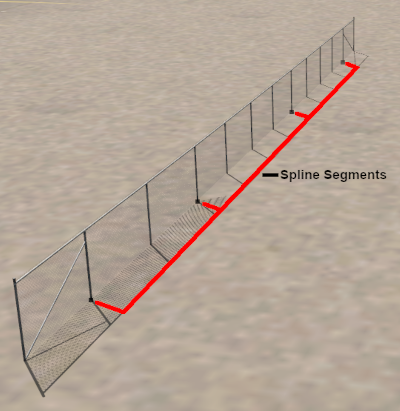
| + | <td width=280>[[image:FineAdjustSplineSegment_S20.png|link=]]</td> | ||
| + | <td width=620>The '''3D Anchor Frame''' shown is for a spline '''segment'''.<br> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To move spline segments:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select the '''Fine Adjustment Tool'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Select, '''Left''' click on, the spline segment to be moved.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' either:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>an '''Anchor''' to move the endpoint in that specific direction, <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>anywhere in a segment to move it in any direction in the horizontal plane</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=900 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To select:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>more than one segment. Hold the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key down and individually '''Left''' click on each segment</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
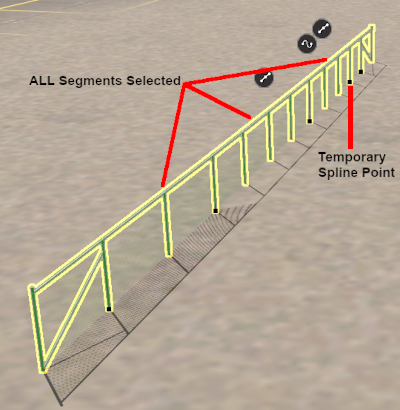
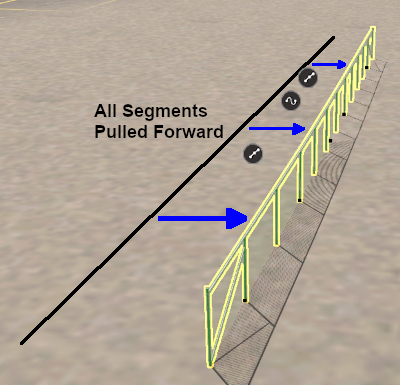
| + | <td>'''ALL''' the segments. '''Double-Left''' click on a segment. If the spline contains a junction then this will only select all the segments upto the junction point</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=900> | ||
| + | <tr valign="top"> | ||
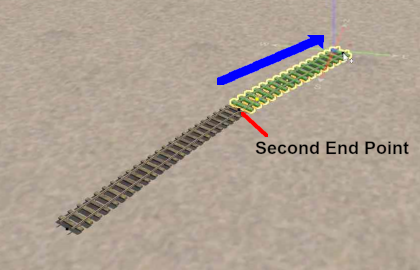
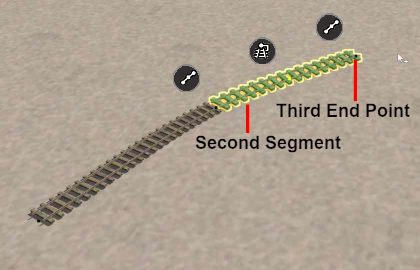
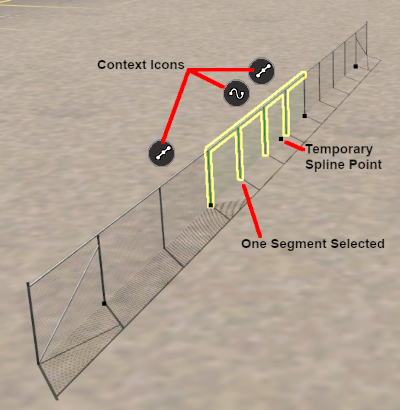
| + | <td width=320>[[image:FineAdjustSplineSegmentStraight_S20.png|link=]]</td> | ||
| + | <td>Selecting a spline segment with the '''Fine Adjustment Tool''' will add a '''Temporary Endpoint''' at the point where the segment was clicked.<br> | ||
| + | <br> | ||
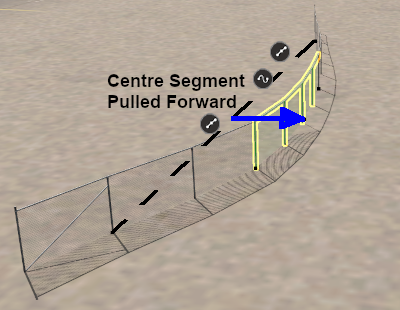
| + | This will produce 3 '''Fine Adjustment Tool''' control frames, one at each end of the segment and one at the click point, as shown in the image on the left. The whole segment can be moved, as shown in the following images, by a '''Left Click and Drag''' anywhere within the segment.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:FineAdjustSplineSegmentXYMove_S20.png|link=]]<br> | ||
| + | Segment moved to the right along the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> horizontal Anchor line</td> | ||
| + | <td width=320>[[image:FineAdjustSplineSegmentZMove_S20.png|link=]]<br> | ||
| + | Segment moved up along the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> Red </span> <span style="color: white; background-color: green;"> Green </span> <span style="color: white; background-color: blue;"> Blue </span></span> straight anchor lines will move the whole segment along the direction of the line | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=320>[[image:FineAdjustSplineSegmentRotate_S20.png|link=]]<br> | ||
| + | Segment rotated anti-clockwise around the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> rotational Anchor arc line</td> | ||
| + | <td width=320>[[image:FineAdjustSplineSegmentPitch_S20.png|link=]]<br> | ||
| + | Segment rotated clockwise around the <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> rotational Anchor arc line</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> Red </span> <span style="color: white; background-color: blue;"> Blue </span></span> curved anchor lines will rotate the whole segment around the axis of the same colour | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=900 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> line height change and a <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> Red </span> Anchor rotation can be cancelled at any time (even after saving and reloading the route) by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span> option from the segments '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>a <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> Anchor rotation can be straightened at any time (even after saving and reloading the route) by selecting the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Straighten Spline </span> option from the segments '''Context Menu''' but this will not return the '''endpoints''' to their original positions | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Spline Object Context Menu </span>=== | ||
| + | |||
| + | A selected scenery spline object, or a group of selected scenery spline objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.<br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=420> | ||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=396>To open a selected objects '''Context menu''' either:-<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=376>'''Left''' click the '''Context Icon''' [[image:SplineContextIcons_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=580 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=576 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Splines have two different '''Context Icons''' that lead to two slightly different '''Context Menus'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>one context icon and menu for each '''endpoint'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>one context icon and menu for the '''segment'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>If multiple segments have been selected then the last segment added to the selection will have the context icons. If all the segments were selected by a '''Double-LeftClick''' then the segment that was clicked will have the icons.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
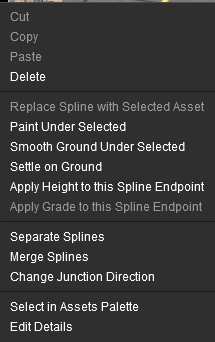
| + | <td width=220>[[image:SplineEndPointContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Endpoint Context Menu </span><br> | ||
| + | [[image:ContextMenuSplineObject_S20.png|link=]]</td> | ||
| + | <td width=240>[[image:SplineSegmentContextIcon_S20.png|link=]][[image:TrackSegmentContextIcon_S20.png|link=]] <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Segment Context Menu </span><br> | ||
| + | [[image:ContextMenuSplineSegment_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=996 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Cut </span></td> | ||
| + | <td>remove the segment or segments and move them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Copy </span></td> | ||
| + | <td>copy the segment or segments and place them into the '''Scrapbook'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>paste the contents of the current '''Scrapbook''' at the cursor (focus) point</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>delete the segment, segments or endpoint. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Replace Spline with Selected Asset </span></td> | ||
| + | <td>the highlighted spline will be replaced with the asset currently selected in the '''Assets Palette'''. If the asset selected in the '''Assets Palette''' is the wrong type (e.g. a mesh object instead of a scenery spline) then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the '''Assets Palette''' will be painted under the highlighted spline segments. The '''Tool Options''' for the '''Brush Tool''' ('''Radius''' and '''Sensitivity''') will control how the texture is applied. If no ground texture has been selected in the '''Assets Palette''' then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>changes the height of the terrain under the segment or segments to match the set height of the spline (does not work on endpoints)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Settle on Ground </span></td> | ||
| + | <td>sets the height of the selected endpoint to match the height of the terrain beneath them ("drops them back to earth"). When used on segments the spline will follow the height changes of the terrain</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height to this Spline Endpoint </span></td> | ||
| + | <td>sets the height of the selected '''<u>endpoint</u>''' to the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> text box</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Height </span></td> | ||
| + | <td>sets the height of the selected '''<u>segment</u>''' or '''<u>segments</u>''' to the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> text box</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Apply Grade to this Spline Endpoint </span></td> | ||
| + | <td>sets the height of the endpoint to give a '''Grade''' to the surrounding segments that matches the value in the '''Tool Options''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Grade </span> text box</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Straighten Spline </span></td> | ||
| + | <td>forces a straight line (as far as possible) between the endpoints of a single segment. This option will be ticked if the segment has already been straightened in which case selecting this option will "un-straighten" the segment and remove the tick</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Separate Splines </span></td> | ||
| + | <td>breaks the spline into two separate splines at the endpoint</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Merge Splines </span></td> | ||
| + | <td>removes the selected endpoint and merges the segments on both sides into one segment. The two segments can also be joined by selecting and deleting the endpoint with the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Insert Spline Point Here </span></td> | ||
| + | <td>inserts a new endpoint in a segment at the point where it was clicked. This will create a new segment at the endpoint</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>highlights the selected object in the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Edit Properties </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected spline</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | =='''Fine Adjustment: Rolling Stock Objects'''== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr> | ||
| + | <td>'''Rolling Stock Objects''' (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Move Rolling Stock Objects </span>=== | ||
| + | |||
| + | Use the '''Fine Adjustment''' tool to move a selected rolling stock object along the track.<br> | ||
| + | |||
| + | <table bgcolor=#000000 width=600 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=596 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To move an entire consist of rolling stock objects, '''Double Left''' click on any one of the objects in the consist to select them all and then move them as one object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
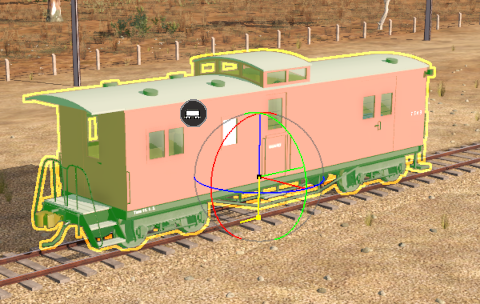
| + | <td width=480>[[image:FineAdjustRollingStock_S20.png|link=]]</td> | ||
| + | <td width=520> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link-]]</td> | ||
| + | <td>Despite their presence in the '''Fine Adjustment Tool 3D Anchor Frame''' the <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> Red </span> <span style="color: white; background-color: green;"> Green </span> <span style=" color: white; background-color: blue;"> Blue </span> Rotational Anchor lines</span> and the <span style="font-weight: 700; font-size: 15px;"><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> Vertical Anchor Line</span> will '''NOT''' work on '''Rolling Stock Objects'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link-]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px;">Object Anchor</span> (the central dot) will move the selected rolling stock object or objects in any horizontal direction but they will always be attached to the nearest track spline</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link-]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: green;"> Green </span> Horizontal Anchor Line</span> will move the selected rolling stock object or objects along the track</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link-]]</td> | ||
| + | <td>The <span style="font-weight: 700; font-size: 15px;"><span style="color: white; background-color: red;"> Red </span> Horizontal Anchor Line</span> will move the selected rolling stock object or objects horizontally off the track but they will always be attached to the nearest track spline</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0 width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
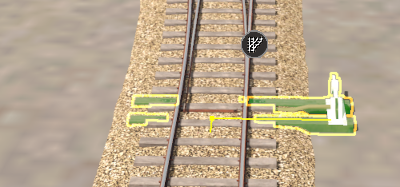
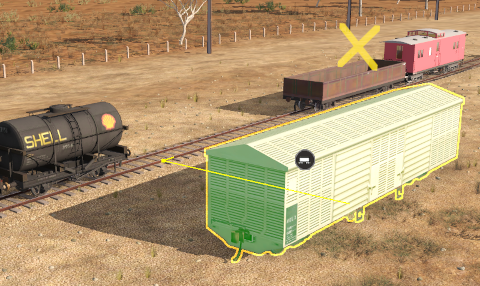
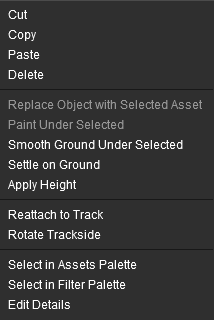
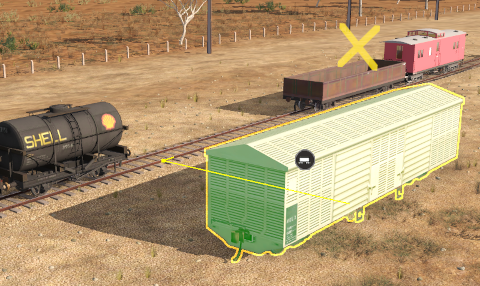
| + | It is possible to place a rolling stock object so that it "overlaps" (occupies the same space as) another rolling stock object. A large yellow <span style="font-weight: 700; font-size: 17px;">X</span> rotating above the rolling stock object is a sign of this "conflict".<br><br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> </td> | ||
| + | <td width=360>[[image:PlacementRollingStockCollision_S20.png|360px|link=]]</td> | ||
| + | <td>This can happen if a rolling stock object is moved off the track and released. It will instantly snap to the nearest track position even if that position is already occupied.<br> | ||
| + | <br> | ||
| + | The simple solution is to use the '''Fine Adjustment Tool''' to move the incorrectly placed object to an unoccupied section of the track.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Decouple Rolling Stock Objects </span>=== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr> | ||
| + | <td>All decoupling operations between '''Rolling Stock Objects''' are performed using just a '''Left Click and Drag'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps</span> To Decouple rolling stock objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select ('''Left''' click) the rolling stock object to be decoupled from the consist | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If more than one object has to be decoupled then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' click to select each object. The objects do not have to be connect to each other in the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' the object away from the consist. When dragged rolling stock objects will "drop" or lower their height a few cms</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Release the object on an unoccupied section of track</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | <table bgcolor=#000000 width=900 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=896 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>To decouple a string of joined rolling stock objects from a consist (for example, the first or last 5 wagons), '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key and '''Left''' click) on each of the objects to be selected and decoupled then drag them away from the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections. | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple5_S20.png|link=]]</td> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select one ('''Left''' click) or more (<span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' click) rolling stock objects inside a consist</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>>[[image:FreeMoveRollingStockCouple5A_S20.png|link=]]</td> | ||
| + | <td colspan=2> | ||
| + | <table width=520> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' the object or objects out of the consist<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; background-color: yellow;">Do not release the mouse button otherwise they will simply "snap back" onto the same track position or to the nearest track, regardless of whether it is already occupied or not.</span> Think of the yellow connecting line between the wagon and the track shown in the image as if it is a "stretched rubber band"</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The rotating yellow <span style="font-weight: 700; font-size: 15px;">X</span> floating above the selected and now disconnected consist in the image indicates that it has been "derailed" from the track. This will disappear when it is "rerailled" again</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2> </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>'''Drag''' the objects to a suitable section of vacant track before releasing the mouse button</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Couple Rolling Stock Objects </span>=== | ||
| + | |||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr> | ||
| + | <td>All coupling operations between '''Rolling Stock Objects''' can be performed using just a '''Left Click and Drag''' or through the objects '''Context Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <table bgcolor=#000000 width=1000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=996 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To '''Couple''' rolling stock objects:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select ('''Left''' click) the rolling stock object to be coupled to a consist or another rolling stock object | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If more than one object has to be selected then use a <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> '''Left''' click to individually select each object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' the object along the track to its target object. When dragged rolling stock objects will "drop" or lower their height a few cms | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>If the selected object (or objects) is already part of a consist then dragging it will decouple it from the consist before moving it</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>When it reaches the target object and couples it cannot be moved any further. Release the object and it will return to its correct height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
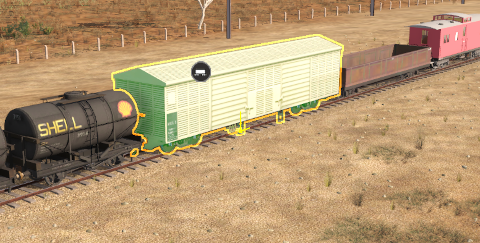
| + | Consider the following simple situation:- | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=3>The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
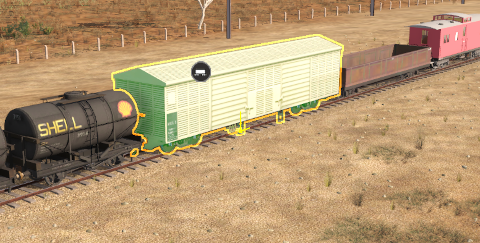
| + | <td width=480>[[image:FreeMoveRollingStockCouple1_S20.png|link=]]</td> | ||
| + | <td width=520> | ||
| + | <table width=520> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' the rolling stock object towards the consist. | ||
| + | <br> | ||
| + | <table width=495> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When dragged rolling stock objects will "drop" or lower their height a few cms</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>When it reaches the consist the object will stop and cannot be moved forward any further.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple2_S20.png|link=]]</td> | ||
| + | <td width=520> | ||
| + | <table width=520> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>When the rolling stock object cannot be moved any further forward release the mouse button. | ||
| + | <br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The object will "jump" up (raise its height) a few cms back to the correct level. It will be coupled to the consist.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <span id="Free_Move_Merge"></span> | ||
| + | <table width=1000 bgcolor="lightcyan"> | ||
| + | <tr> | ||
| + | <td>'''Coupling''' can also be performed using the rolling stock '''Context Menu'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
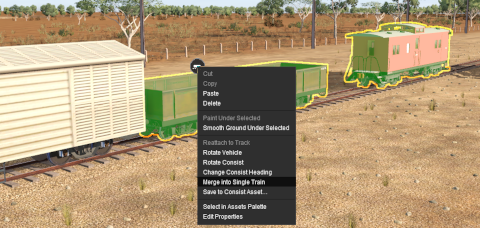
| + | Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together. | ||
| + | |||
| + | <span id="Fine_Adjust_Merge"></span> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
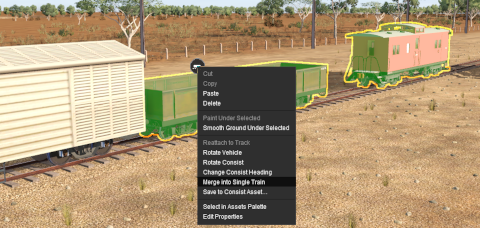
| + | <td width=480>[[image:FreeMoveRollingStockCouple3_S20.png|link=]]</td> | ||
| + | <td> | ||
| + | <table width=480 bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=476 bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>Select, '''Shift Left Click''' (hold down the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Shift </span> key when '''Left''' clicking), on both objects<br> | ||
| + | <table bgcolor=#ffffe0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td>'''The order of selection <span style="font-size: 15px;">IS</span> important. Select the "destination" object, where the others will be coupled, last'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | The '''Context Icon''' will appear on the last rolling stock object selected. | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
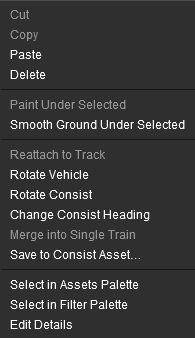
| + | <td>Open the '''Rolling Stock Object Context Menu''' by either:-<br> | ||
| + | [[image:Ablue.png|link=]] clicking its icon, <span style="font-weight: 700; font-size: 15px;">OR</span><br> | ||
| + | [[image:Bblue.png|link=]] pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> T </span> key | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple3A_S20.png|link=]]<br> | ||
| + | Using the '''Merge into a Single Train''' option with the '''Context Icon''' on the gondola wagon at the end of the consist. The guard van couples to the gondola wagon and the consist | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | <td width=500> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=480>[[image:FreeMoveRollingStockCouple4A_S20.png|link=]]<br> | ||
| + | Using the '''Merge into a Single Train''' option with the '''Context Icon''' on the guard van. The gondola wagon decouples from the consist and couples to the guard van | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td>Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>[[image:FreeMoveRollingStockMultiMerge1_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>The loco was the last object to be selected so it has the '''Context Icon'''. The '''Context Menu''' is opened and the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Merge into Single Train </span> is selected with the result as shown below.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td width=480>[[image:FreeMoveRollingStockMultiMerge2_S20.png|link=]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td>The wagons and loco have been combined into a single consist but not necessarily in a useful order. It will be a simple '''Left Click and Drag''' operation to move the flat car from the front to the rear of the consist.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | ===<span style="font-size: 17px; color: white; background-color: blue;"> Fine Adjustment: Rolling Stock Object Context Menu </span>=== | ||
| + | |||
| + | A selected rolling stock object, or a group of selected rolling stock objects, will have a '''Context Icon''' that opens a '''Context Menu'''. The icon design will vary between object types.<br> | ||
| + | |||
| + | <table bgcolor=#000000 width=400 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=396 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td width=396>To open a selected rolling stock objects '''Context menu''' either:-<br> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:Ablue.png|link=]]</td> | ||
| + | <td width=376>'''Left''' click its '''Context Icon''' [[image:ContextIconsRollingStock_S20.png|link=]] <span style="font-size: 15px; font-weight: 700;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>Press the <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> T </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=220>[[image:ContextMenuRollingStock_S20.png|link=]]</td> | ||
| + | <td width=780> | ||
| + | <table width=780 bgcolor=#000000> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffff> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table width=776 bgcolor=#ffffb0 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | ---- | ||
| + | Unlike other '''Context Menus''', the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Cut </span> and <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Copy </span> menu options are not selectable for '''Rolling Stock Objects''' because these objects cannot be added to a '''Scrapbook'''. The <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Save to Consist Asset... </span> option performs some of the '''Scrapbook''' functions for rolling stock.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Paste </span></td> | ||
| + | <td>the contents of the current '''Scrapbook''' will be pasted at the cursor (focus) point</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Delete </span></td> | ||
| + | <td>the selected rolling stock objects will be deleted. It has the same effect as pressing the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Delete </span> key</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Paint Under Selected </span></td> | ||
| + | <td>the texture selected in the '''Assets Palette''' will be painted under the selected rolling stock object. The '''Tool Options''' for the '''Brush Tool''' ('''Radius''' and '''Sensitivity''') will control how the texture is applied. If no ground texture has been selected in the '''Assets Palette''' then this option will be greyed out</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Smooth Ground Under Selected </span></td> | ||
| + | <td>changes the height of the terrain under the rolling stock object to match its set height</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Reattach to Track </span></td> | ||
| + | <td>this option is only selecteable if a rolling stock object has derailed</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Rotate Vehicle </span></td> | ||
| + | <td>rotates (reverses) the facing direction of a selected rolling stock object. If more than one object has been selected then they will all have their directions reversed but they will remain in the same order </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Change Consist Heading </span></td> | ||
| + | <td>reverses the consist heading as indicated by the directions of the red and green arrows above the start and end of the consist</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Rotate Consist Heading </span></td> | ||
| + | <td>the entire consist is reversed, both in the order of the vehicles and the direction they face</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Merge into Single Train </span></td> | ||
| + | <td>when two or more separated rolling stock assets have been selected they will be coupled into a single consist. See [[image:PageLink.PNG|link=]] '''[[#Fine_Adjust_Merge|Merging Rolling Stock Objects]]''' for more details</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Save to Consist Asset... </span></td> | ||
| + | <td>saves the selected rolling stock objects as a new consist asset in the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Select in Assets Palette </span></td> | ||
| + | <td>highlights the selected rolling stock object in the '''Assets Palette'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; color: white; background-color: black;"> Edit Properties </span></td> | ||
| + | <td>opens the '''Properties''' window of the selected rolling stock object</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | |||
| + | =='''Fine Adjustment: Object Height Problem Solutions'''== | ||
| + | |||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2> | ||
| + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>Two '''Anchor Points''' on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line determine the height of an endpoint or an object above the ground.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the height of a '''Rolling Stock Object''' (locomotive, wagon, etc) cannot be altered</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''Object Height Anchor''', which is normally '''Black''' but turns '''Green''' when it is selected, controls the height of the object (including spline '''Endpoints''') above the ground. This Anchor point can be moved vertically by the tool pointer</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the '''Ground Height Anchor''', which is '''Yellow''', marks the position of the object on the ground. This Anchor point cannot be moved vertically by the tool pointer but its height can be changed by setting the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> value</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>It is common for both height anchors to be at the same height but there are many situation where the two will be at different heights. The examples below show situations where the two are at different heights and the height of the '''Object Height Anchor''' will need to be adjusted.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:FineAdjustSplineHeightUp.png|300px|link=]]</td> | ||
| + | <td width=700><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Object Height Above Ground Height </span><br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=700 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=696 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To bring the object height down to the ground height:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' downwards on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line to bring the '''Object Height Anchor''' down to the same level as the '''Ground Height Anchor''' </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=700 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=696 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td colspan=2>To achieve finer and more accurate control when moving the height Anchor point, either:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Ablue.png|link=]]</td> | ||
| + | <td>zoom in closer to the Anchor point, <span style="font-weight: 700; font-size: 15px;">OR</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Bblue.png|link=]]</td> | ||
| + | <td>use the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> fine adjustment arrows in the '''Info Palette''' object '''Pos''' controls. This can be used to set the height and position to '''cm''' accuracy (see [[image:PageLink.PNG|link=]] '''[[#The Info Palette|The Info Palette]]''' below).</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:FineAdjustSplineHeightDown.png|300px|link=]]</td> | ||
| + | <td width=500><span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Object Height Below Ground Height </span><br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=500 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=496 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> To bring the object height up to the ground height:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>'''Left Click and Drag''' upwards on the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line to bring the '''Object Height Anchor''' up to the same level as the '''Ground Height Anchor''' </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | [[image:FineAdjustSplineHeightOK.png|link=]] | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=300> | ||
| + | [[image:FineAdjustSplineHeightFarDown.png|link]]</td> | ||
| + | <td width=700>Where this method fails is when the height difference between the two Anchor points exceeds the length of the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Blue </span> vertical Anchor line so the '''Ground Height Anchor''' or the '''Object Height Anchor''' is at the very top of the Anchor line. Once it is in that position the '''Object Height Anchor''' can no longer be moved up or down because there is no vertical Anchor line to grab. | ||
| + | <br> | ||
| + | <br> | ||
| + | <table bgcolor=#000000 width=700 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffe0 width=696 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| + | <td colspan=2>The '''Quick Solution''' to this problem is to:-</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>open the object or endpont '''Context Menu'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Settle on Ground </span>. For splines this option will force the spline segment to follow the contours of the ground but it will now be at the same height as the ground</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | A more complex alternative method is to use the '''Surveyor Compass Rose''', the '''Info Palette''' and the '''Tool Options Palette'''. | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td width=300>[[image:FineAdjustSplineSetFocus.png|link=]]<br> | ||
| + | The '''Surveyor Compass Rose'''</td> | ||
| + | <td> | ||
| + | <table bgcolor=#000000 width=700 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff width=696 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=20>[[image:DotPoint1.JPG|link=]]</td> | ||
| + | <td>'''Right''' click on the terrain at a point which has the height that will be used by the object. This will position the '''Surveyor Compass Rose''' and record its data as the '''Focus'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint2.JPG|link=]]</td> | ||
| + | <td>Open the '''Focus''' controls in the '''Info Palette''' by a '''Left''' click on the small '''Right Arrowhead''' to the left of the '''Focus''' label</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td></td> | ||
| + | <td> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:InfoPaletteFocusUseHeight.png|link=]]</td> | ||
| + | <td>The '''Info Palette''' stores the positional data, including the '''Height''' (the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value), of the '''Compass Rose''' under the label '''Focus'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint3.JPG|link=]]</td> | ||
| + | <td>'''Left''' click on the white '''Down Arrowhead''' next to the <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value and select the menu option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Use Height for Brush </span>. This will transfer the Focus <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> z </span> value to the '''Tool Options Palette''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Height </span> control</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint4.JPG|link=]]</td> | ||
| + | <td>Open the '''Context Menu''' for the object (or spline endpoint)</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint5.JPG|link=]]</td> | ||
| + | <td>Select the option <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height </span> or <span style="font-weight: 700; font-size: 15px; color: white; background-color: black;"> Apply Height to this Spline Endpoint </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table> <!-- BEGIN Nav Buttons Table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=729><span id="stepMarquee"></span> </td> | ||
| + | <td width=46>[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75>[[image:NextUp.png|link=#stepFineAdjustment|alt=Next Up|Next Up]]</td> | ||
| + | <td width=75>[[image:NextDown.png|link=#stepMass|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[image:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
='''The Marquee Tool'''= | ='''The Marquee Tool'''= | ||
Revision as of 22:02, 27 March 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original reference material for this document can be found at Surveyor 2.0 Overview
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Surveyor 2.0 vs Surveyor Classic
| Surveyor 2.0 | |||||
| Surveyor 2.0 (or S20) is the new Surveyor interface provided to Trainz Plus Gold and Trainz Plus Standard subscribers as an alternative to Surveyor Classic. Classic is still available as an option in Trainz Plus. S20 is also available in TRS22 for Trainz Plus subscribers only. TRS22 without the subscription will have Surveyor Classic. | |||||
| Whats New | |||||
| a single set of common tools that can be applied to ALL types of objects | |||||
| the ability to select multiple objects of different types that can be manipulated as one with more freedom than was previously possible | |||||
| each object has its own Context Menu that applies specific actions depending on the type of object | |||||
| information and controls in dockable and moveable Palettes that can be hidden when not needed | |||||
| a new Scrapbook asset to store "scenes" that can be pasted anywhere in a route, between routes and shared through the DLS | |||||
a new Marquee Tool that allows:-
|
|||||
The following screen images help illustrate the change in philosophy that has occurred with the release of the Surveyor 2.0 user interface.
|
||||||
|
||||||
The Tools Palette
| The Tools Palette is at the core of the new interface and takes the place of all the Tool Flyouts that have been the standard for Trainz Surveyor for many years. Some of the tools are new while others have been given a makeover and new abilities. |

|
|
|||||||||||||||||||||
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in the Trainz World |
The Brush Tool has two drop down menu lists.
 |
|
|||||||||||||||||||
Ground Height
|
When the Ground Height Target is selected, the second drop down box will give a choice of several brush actions that control how the height is adjusted.
| The actions are:- | ||||||||||||
|
 |
|
||||||||||
| The active height brush options for each action are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored by the selected action, but they can still be edited. | ||||||||||||||||||||||||||||||||||||
Height Up/Height Down  |
Set Height  |
Grade  |
|
|||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||
Ground Texture
|
When the Ground Texture Target is selected, the second drop down box will be disabled - there are no brush texture actions.
The active texture brush options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited.
|
|||||||||||||||||||||||||||||||||||||||||||
|
Default Baseboard Ground Texture
| When a new route is created or a new baseboard is added it will be covered with the Default ground texture for the selected Region. This can be temporarily disabled or permanently changed to a different texture (including to the standard TRS19 grid pattern). | ||||||||||
 |
|
|||||||||
| A more complex solution is to edit an existing Region or create one of your own to add your preferred ground texture (such as the standard TRS19 grid pattern) to each new route you create and every new baseboard that you add. | ||||||||||
 |
Information on creating and editing Region assets can be found on the Trainz Wiki at:- |
Scrapbook Data
|
|
|
||||||||||||||||||||||||||||||||||
|
||||||||
The Scrapbook Brush Actions
When the Scrapbook Data Target is selected, the second drop down box will give a choice of two brush actions that control how the scrapbook is applied.
| The actions are:- | ||||||||
|
|
|||||||
|
||||||||||||||||||||||
| The active scrapbook brush options are shown in the Tool Options Palette with a Gold coloured icon next to their names. Those options that have their icon greyed out will be ignored, but they can still be edited. | |||||||||||||||||||||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||
The Scrapbook Palette
|
|
|||||||||||||||
The Scrapbook Filters
|
| Left click on the arrowhead next to the Filters: label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how thay will be added. |

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||
Effect Layers
If the route has Effect Layers installed then they will be listed individually as additional Targets.
 |
|
TurfFX and Clutter Effect Layers
| When a TurfFX or Clutter Effect Layer has been selected as the Target, the second drop down box will give a choice of three actions. The actions are very similar to those found in the Ground Height brush:- |
||||||||||
|
 |
|
||||||||
|
Water Effect Layer
| When a Water Effect Layer has been selected as theTarget, the second drop down box will give a choice of five actions. The actions are identical to those found in the Ground Height brush plus a new action:- |
||||||||||||||
|
 |
|
||||||||||||
|
Edit Effect Layers...
When this Target is selected, the Edit Effect Layers options will appear. This is the same as selecting Edit Effect Layers ... from the ![]() Surveyor Edit Menu.
Surveyor Edit Menu.
 |
 |
 |
|
 |
More information on creating and editing Effect Layers can be found on the Trainz Wiki at:- |
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool adds objects to a Trainz World |
|
The Placement Tool has no drop down menu lists.
 |
|
||||||||||||||
The first step is to identify and select the particular object that you want to add to the route.
Placing a Scenery Mesh Object
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Steps: To add a Scenery Mesh Object the first step is to identify the exact asset you want to add.
In the Asset Palette either:-
|
OR |
|
|
||||||||||||||||||||||||||||||
| To narrow down the filter list type part of the object name into the Search Text Box. For example if you have selected Scenery Objects and want to find "barns", then type "barn" (UPPER/lower case does not matter). |
 |
|
|
|
Placing a Scenery or Track Spline
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
| Steps: Start the process of laying a track or spline by identifying and selecting the track or scenery spline as described in steps |
||||||||||||||||||||||
|
OR |
|
||||||||||||||||||||
Then, after Step , continue with the steps listed below:-
 |
The "Click on the spot" as shown in Step |
|||||||
| Move the mouse in the direction you want to lay the spline or track. The spline will follow the mouse wherever you move it. | ||||||||
 |
When you have the tool pointer in the final position for the first spline segment, Left click the mouse. This will anchor the second spline endpoint. The spline between the two endpoints is the first spline segment.
|
|||||||
 |
Left click on the new endpoint and move the mouse in the direction you want to continue laying the spline or track. The spline will follow the mouse wherever you move it. | |||||||
|
||||||||
 |
When you have the tool pointer in the final position for the second spline segment, Left click. This will anchor the third spline endpoint and the Context Icons will move to the new segment. | |||||||
|
||||||||
| Repeat Steps |
||||||||
Spline Segment Heights
When you start adding a spline to a route it will always be placed at the height of the terrain regardless of the Tool Options Height setting.
However, you can set the end point heights of any selected segment.
|
||||||||
Placing Track Objects
| Track Objects (e.g. signals, speed signs, switches, etc), both visible and invisible, can only be attached to track splines. |
|
||||||||||
Steps: Follow steps to
in
Placing a Scenery Mesh Object above but in Step
select the Track Object filter in the Assets Palette.
|
OR |
|
Placing Rolling Stock Objects
| Rolling Stock Objects (e.g. locomotives, passenger cars and wagons) can only be attached to track splines. |
Steps: Follow steps to
in
Placing a Scenery Mesh Object above but in Step
select the Rolling Stock filter in the Assets Palette.
|
OR |
|
Placement Tool Options
|
Placement Mesh Objects Tool Options
 |
 |
In Surveyor 2.0 track objects can be given a height above (or below) the track.
|
|||||||||||
Placement Spline (and Track) Tool Options
Splines have two Placement Tool settings in the Tool Options Palette.
 |
|
||||||||||||||||||
|
||||||||||
|
Deleting Placed Objects
|
|
||||||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a Trainz World |
|
The Eyedropper Tool has no drop down menu lists.
|
 |
When selected, the Eyedropper Tool will change the tool pointer to an "eyedropper" icon.
|
Quick Steps
With the Eyedropper Tool selected, move the tool pointer (which will now be an eyedropper symbol) onto any object in view.
 |
|
| Left click on the object name in the Assets Palette filter list to select it (highlighted in blue) and switch control to the Placement Tool |
Narrowing the Search
| Sometimes (or often) a scene will be too crowded with different scenery objects to be able to use the Eyedropper Tool to easily select a single object. In these cases additional options are available to help "remove the clutter". |
|
At the top of the Assets Palette is a drop down box which controls how the Tool works with the filters that you set.
 |
The drop down box will provide three options:-
|
These options work with the Asset Filters to help narrow the search for a specific object or type of object that is in the route.
|
As an example the following images show the progressive application of a Visibility Filter.
 |
 |
|
 |
 |
|
 |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool moves objects around a Trainz World |
|
The Free Move Tool has no drop down menu lists.
 |
|
||||||||||||
Free Move: Scenery Mesh Objects
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Free Move: Move a Mesh Object
 |
|
||||||||||
Free Move: Set the Height of a Mesh Object
|
||||||||||
Free Move: Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left click on the icon or press the T key. The icon design will vary between object types. |
 |
|
Free Move: Track Objects
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes. |
Free Move: Move a Track Object
| Track objects can be moved to new positions along the track and to positions closer to the track or further away from the track. |
 |
|
|||||
|
|||||||
Track objects that have been moved away from or closer to the track will still function normally.
Free Move: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
 Throw Lever track object level with the track |
|
||||||||||||
 After being moved vertically |
|||||||||||||
Free Move: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
|
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Free Move: Spline Objects (Including Track)
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||
Free Move: Move Spline Endpoints
 |
|
||||||||||||
Free Move: Move Spline Segments
Splines are frequently made of multiple segments joined together. You can easily move a spline by moving its segments, individually or as a group.
 |
|
 |
|
|||||||||||||||||||
 |
|
|||||||||
Left Click and Drag the selected segment(s) in any horizontal direction.
|
|||||||||
 |
 |
Free Move: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|||||||||||||
|
 |
 |
|
Free Move: Rolling Stock Objects
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Free Move: Move Rolling Stock Objects
Use the Free Move tool to move a selected rolling stock object along the track.
|
 |
|
Free Move: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
||||||||||
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.
 |
Select one (Left click) or more ( Shift Left click) rolling stock objects inside a consist | |||||||||||
> |
|
|||||||||||
Free Move: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
|
||||||||||||
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||
 |
|
||||||||
 |
|
||||||||
| Coupling can also be performed using the rolling stock Context Menu. |
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. It will be a simple Left Click and Drag operation to move the flat car from the front to the rear of the consist. |
Free Move: Rolling Stock Object Context Menu
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
The Fine Adjustment Tool
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (position and rotations) to objects in a Trainz World |
|
The Fine Adjustment Tool has no drop down menu lists.
 |
|
||||||||||||
| The most obvious feature of the Fine Adjustment Tool is the 3D Anchor Frame it adds to a selected object. The frame is made of 3 straight and 3 curved coloured lines, called Anchors, which control position and orientation. |
 |
The Anchor controls are:-
|
||||||||||||||||||||||||||
|
|||||||
Fine Adjustment: Scenery Mesh Objects
| Individual "non-spline" scenery objects that are not attached to track are often referred to in Trainz terminology as Scenery Mesh Objects. |
Fine Adjustment: Move a Mesh Object
|
||||||||||
Blue vertical Anchor movement |
Green Anchor rotation |
Red Anchor rotation |
Blue Anchor rotation |
|
Fine Adjustment: Mesh Object Context Menu
| A selected scenery mesh object, or a group of selected scenery mesh objects, will have a Context Icon that opens a Context Menu. Left click on the icon or press the T key. The icon design will vary between object types. |
 |
|
Fine Adjustment: Track Objects
| Track Objects (signals, switches, speed signs, markers, etc) are always attached to an existing track. They can be moved to new positions along the track and in Surveyor Classic that was the limit of their movement. Surveyor 2.0 brings a new freedom of movement to track objects. They can be moved away from the track to the left or right as well as above and below the track. The operation of a track object is not affected by these changes. |
Fine Adjustment: Move a Track Object
| Track objects can be moved to new positions along the track and to positions closer to the track or further away from the track. |
 |
|
|||||||||||||||||
 |
|
|||||||||||||||||
Fine Adjustment: Set the Height of a Track Object
| Track objects can be raised above and lowered below the track level. |
 Throw Lever track object level with track |
|
||||||||||||
 After being moved vertically |
|
||||||||||||
Fine Adjustment: Track Object Context Menu
A selected track mesh object, or a group of selected track mesh objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
|
Track objects can also be rotated to the opposite side of the track.
 |
|
|||||||||
Fine Adjustment: Spline Objects (Including Track)
| Scenery splines and track splines are defined by their endpoints. Splines are usually added to a route as a series of joined segments linked at the endpoints. |
|
||||||||
Fine Adjustment: Move Spline Endpoints
 |
The 3D Anchor Frame shown is for a spline endpoint.
|
|||||||||||||||
Fine Adjustment: Move Spline Segments
|
 |
The 3D Anchor Frame shown is for a spline segment.
|
|||||||||||||||
|
 |
Selecting a spline segment with the Fine Adjustment Tool will add a Temporary Endpoint at the point where the segment was clicked.
|
 Segment moved to the right along the Red horizontal Anchor line |
 Segment moved up along the Blue vertical Anchor line |
|
|||
 Segment rotated anti-clockwise around the Blue rotational Anchor arc line |
 Segment rotated clockwise around the Red rotational Anchor arc line |
|
|
Fine Adjustment: Spline Object Context Menu
A selected scenery spline object, or a group of selected scenery spline objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
|
||||||||||||||||||
 |
 |
|
Fine Adjustment: Rolling Stock Objects
| Rolling Stock Objects (locomotives, wagons, etc) can only be moved along the track that they are attached to. If they are moved off the track then they will immediately "snap back" to the nearest track when they are released. |
Fine Adjustment: Move Rolling Stock Objects
Use the Fine Adjustment tool to move a selected rolling stock object along the track.
|
|
||||||
Fine Adjustment: Decouple Rolling Stock Objects
| All decoupling operations between Rolling Stock Objects are performed using just a Left Click and Drag. |
|
||||||||||
|
A rolling stock object or objects in the middle of a consist can also be decoupled. This will break the consist into 3 sections.
 |
Select one (Left click) or more ( Shift Left click) rolling stock objects inside a consist | |||||||||||
> |
|
|||||||||||
Fine Adjustment: Couple Rolling Stock Objects
| All coupling operations between Rolling Stock Objects can be performed using just a Left Click and Drag or through the objects Context Menu. |
|
||||||||||||
Consider the following simple situation:-
| The guard van (caboose) standing at the rear of a consist has to be coupled to the rear gondola wagon. | |||||||||
 |
|
||||||||
 |
|
||||||||
| Coupling can also be performed using the rolling stock Context Menu. |
Using the same situation as above, the isolated guard van and the gondola wagon at the end of a consist are to be coupled together.
 |
|
|||||||||||
|
|
| Using a more complex example involving multiple objects from several different consists. The selected wagons shown below are to form a single consist based on the loco. |
 |
| The loco was the last object to be selected so it has the Context Icon. The Context Menu is opened and the option Merge into Single Train is selected with the result as shown below. |
 |
| The wagons and loco have been combined into a single consist but not necessarily in a useful order. It will be a simple Left Click and Drag operation to move the flat car from the front to the rear of the consist. |
Fine Adjustment: Rolling Stock Object Context Menu
A selected rolling stock object, or a group of selected rolling stock objects, will have a Context Icon that opens a Context Menu. The icon design will vary between object types.
|
 |
|
Fine Adjustment: Object Height Problem Solutions
|
|||||||||||
 |
Object Height Above Ground Height
|
|||||||||||||
 |
Object Height Below Ground Height
|
|||||||||||||
 |
Where this method fails is when the height difference between the two Anchor points exceeds the length of the Blue vertical Anchor line so the Ground Height Anchor or the Object Height Anchor is at the very top of the Anchor line. Once it is in that position the Object Height Anchor can no longer be moved up or down because there is no vertical Anchor line to grab.
|
||||||||
A more complex alternative method is to use the Surveyor Compass Rose, the Info Palette and the Tool Options Palette.
 The Surveyor Compass Rose |
|
|||||||||||||||||
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool selects and copies the objects, deletes baseboards, adds new baseboards and sets their properties in a Trainz World |
|
The Marquee Tool has no drop down menu lists.
 |
|

| In the image above:- | |
| a road spline at the bottom and a house at the lower left of the Marquee Selection Area have been overlain by the drawn rectangle so they have been included in the selection. | |
| the Marquee Selection Area was drawn from the top left to the bottom right which places the Marquee Context Icon at the bottom right of the rectangle. | |
| the bottom right of the Marquee Selection Area also has a 3D Anchor Frame. | |
| The road spline was the last object that was included in the selection area so its Context Icons are also present. | |
Not shown in the image, because they are not highlighted, are the Ground Heights, Ground Textures and Effect Layers that are also included in the Marquee Selection Area.
 |
The Marquee Selection Area 3D Anchor Frame has some similarities to the one used with the Fine Adjustment Tool.
|
|
||||||
The Marquee Tool and the Assets Palette Filter
| The Assets Palette filter tools can be used to restrict the objects selected by the Marquee Tool. |
 |
|
|||||||||||||
Using the Filters shown above, the Marquee Selection Area only selects scenery spline objects.

Marquee Anchor Controls
The following images demonstrate the effect of using the Marquee Anchor Controls on the image shown at the top of this section as the starting point.
Horizontal Anchor Shift
|
||||||||
Rotational Anchor Shift
|
||||||||
Vertical Anchor Shift
|
||||||||
|
|||||||||||||
Marquee Context Menu
|
|
||||||||||||||||||||||||||||||||||||
Scrapbook Operations
|
|
||||||||||||||||||||||||||||||||||
Once an area has been marked out by the Marquee Tool a number of options become available.
 |
|
|||||||||||||
Adding a New Scrapbook
The Cut and Copy Scrapbook operations are also found in the Marquee Context Menu (see the Marquee Context Menu section above).
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Managing Baseboards
The Marquee is a powerful tool for adding, deleting and changing the properties of multiple baseboards.
 |
|
|||||||||||||||||||
Mass Object Moves and Clones
|
Selecting and Moving Multiple Objects
Multiple objects can be selected and moved with the Free Move Tool and the Fine Adjustment Tool.
|
|
||||||||||||
 |
|
||||||||||||
 |
|
||||||||||||
Selecting Multiple Identical Objects
You can quickly select all nearby identical objects by a Double-LeftClick on an object.
|
| A forest of many different trees. Only one has been selected. | Double-LeftClick on a tree to select all the identical trees in the forest. |
 |
 |
|
Cloning Objects
| You can easily clone single and multiple selected objects. If you have selected a group of objects they do not have to be the same type - you can select scenery objects and scenery splines. |
|
|
|||||||||||
|
|||||||||
The Info Palette
|
 |
|
||||||||||
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||||
Focus Info and Controls
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by Left clicking on its arrowhead icon.
|
 |
|
|
Next to the z co-ordinate is a small white down arrowhead. Left click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left click on the option to copy the current cursor height (z) value from the Info Palette to the Tool Options Palette Height entry. |
Asset Name Menu
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
Next to the objects name is a small white Down Arrowhead. Left click on the arrowhead to open its menu.
 |
The menu options are:-
|
Position Info and Controls
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by Left clicking on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Next to the z co-ordinate is a small white down arrowhead. Left click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left click on the option to copy the height (z) value for the selected object from the Info Palette to the Tool Options Palette Height entry. |
Rotation Info and Controls
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by Left clicking on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
|||||||||||||||||||||||||||||||||
Layer Info and Controls
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by Left clicking on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
|||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
|
|
||||||||
Assigning Objects to a Binding Layer
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked/Unlocked, Hidden/Visible) of both layers. |
|
|
||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in January 2023 and was last updated as shown below.