How to Use S20 Palettes
m (→Position Info and Controls) |
m |
||
| Line 564: | Line 564: | ||
The components of the '''Info Palette''' are identified in the image below.<br> | The components of the '''Info Palette''' are identified in the image below.<br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=370>[[image:InfoPalette_S20.png|link=]]</td> | <td width=370>[[image:InfoPalette_S20.png|link=]]</td> | ||
| Line 571: | Line 571: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=1000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=996 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| Line 632: | Line 632: | ||
Open up the '''Focus''' by '''Left''' clicking on its arrowhead icon.<br> | Open up the '''Focus''' by '''Left''' clicking on its arrowhead icon.<br> | ||
| − | <table bgcolor=#000000 | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 | + | <table bgcolor=#ffffe0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 646: | Line 646: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=210>[[image:InfoPaletteFocus_S20.png|link=]]</td> | <td width=210>[[image:InfoPaletteFocus_S20.png|link=]]</td> | ||
| Line 652: | Line 652: | ||
<br> | <br> | ||
The current cursor position is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the cursor to a new position but '''CARE''' will be needed. | The current cursor position is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the cursor to a new position but '''CARE''' will be needed. | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=790 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=786 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 665: | Line 665: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=790 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=786 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| Line 685: | Line 685: | ||
<br> | <br> | ||
Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' click on the arrowhead to open its menu.<br> | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' click on the arrowhead to open its menu.<br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPaletteFocusMenu_S20.png|link=]]</td> | ||
| Line 693: | Line 693: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
=='''Asset Name Menu'''== | =='''Asset Name Menu'''== | ||
You must have an object (or objects) selected for a name to be shown and for this menu to be available.<br> | You must have an object (or objects) selected for a name to be shown and for this menu to be available.<br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=210>[[image:InfoPaletteMulti_S20.png|link=]]</td> | <td width=210>[[image:InfoPaletteMulti_S20.png|link=]]</td> | ||
| Line 756: | Line 755: | ||
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by '''Left''' clicking on its '''Pos:''' arrowhead icon.<br> | You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by '''Left''' clicking on its '''Pos:''' arrowhead icon.<br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=210>[[image:InfoPalettePos_S20.png|link=]]</td> | <td width=210>[[image:InfoPalettePos_S20.png|link=]]</td> | ||
<td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed. | <td>The position of the selected object (or the last object if more than one is selected) is shown in the '''x''', '''y''' and '''z''' text boxes. These values can be edited to move the object or objects to a new position but '''CARE''' will be needed. | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=790 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffe0 width= | + | <table bgcolor=#ffffe0 width=786 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 774: | Line 773: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=790 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=786 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| Line 793: | Line 792: | ||
<br> | <br> | ||
Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' click on the arrowhead to open its menu.<br> | Next to the '''z''' co-ordinate is a small white down arrowhead. '''Left''' click on the arrowhead to open its menu.<br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | <td width=325>[[image:InfoPalettePosMenu_S20.png|link=]]</td> | ||
| Line 801: | Line 800: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | |||
=='''Rotation Info and Controls'''== | =='''Rotation Info and Controls'''== | ||
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by '''Left''' clicking on its '''Rot:''' arrowhead icon.<br> | You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by '''Left''' clicking on its '''Rot:''' arrowhead icon.<br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=210>[[image:InfoPaletteRot_S20.png|link=]]</td> | <td width=210>[[image:InfoPaletteRot_S20.png|link=]]</td> | ||
| Line 826: | Line 824: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=1000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 width= | + | <table bgcolor=#ffffb0 width=996 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| Line 885: | Line 883: | ||
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by '''Left''' clicking on its '''Layer:''' arrowhead icon.<br> | You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by '''Left''' clicking on its '''Layer:''' arrowhead icon.<br> | ||
| − | <table bgcolor=#000000 | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| Line 905: | Line 903: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|10px|link=]]</td> | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| − | <td>layers can be '''Locked''' and '''Unlocked''' using the '''Info Palette''' or the '''Layers Palette''' but the '''Layers Palette''' is often the better choice for | + | <td>layers can be '''Locked''' and '''Unlocked''' using the '''Info Palette''' or the '''Layers Palette''' but the '''Layers Palette''' is often the better choice for these tasks</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 916: | Line 914: | ||
<td width=210>[[image:InfoPaletteLayer_S20.png|link=]]</td> | <td width=210>[[image:InfoPaletteLayer_S20.png|link=]]</td> | ||
<td>This will show the:- | <td>This will show the:- | ||
| − | <table> | + | <table width=790> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| Line 940: | Line 938: | ||
<td> </td> | <td> </td> | ||
<td>Using this button will also change the '''Locked/Unlocked''' padlock icon shown next to the layer name in the '''Layers Palette'''<br> | <td>Using this button will also change the '''Locked/Unlocked''' padlock icon shown next to the layer name in the '''Layers Palette'''<br> | ||
| − | <table width= | + | <table width=780> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:AssetsPaletteLockedUnlockedLayers_S20.png|link=]]</td> | <td>[[image:AssetsPaletteLockedUnlockedLayers_S20.png|link=]]</td> | ||
<td> | <td> | ||
| − | <table bgcolor=#000000 | + | <table bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffb0 | + | <table bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=25>[[image:NotePad.PNG|link=]]</td> | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| Line 978: | Line 976: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table width= | + | <table width=1000> |
<tr valign="top"> | <tr valign="top"> | ||
<td width=210>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> | <td width=210>[[image:InfoPaletteLayersMulti_S20.png|link=]]</td> | ||
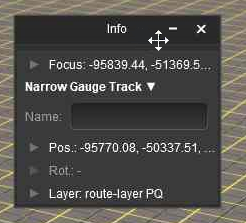
| − | <td>If multiple objects from different layers have been selected then no layer name will be shown in the '''Layer''' and '''Binding''' boxes. Instead they will be left "blank" as shown in the image on the left.<br><br> | + | <td width=790>If multiple objects from different layers have been selected then no layer name will be shown in the '''Layer''' and '''Binding''' boxes. Instead they will be left "blank" as shown in the image on the left.<br><br> |
| − | Both boxes can still be opened to assign layers to objects.</td> | + | Both boxes can still be opened to assign layers to objects. |
| + | <br> | ||
| + | <table bgcolor=#ff0000 width=790 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc width=786 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 15px; font-weight: 700;">WARNING:</span><br> | ||
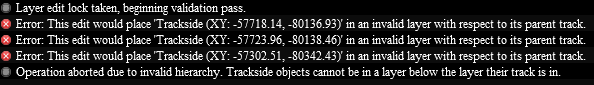
| + | Setting a layer for multiple objects that are in different layers will move those objects to the same layer. If this moves them from one layer group to another (such as from the '''Route Layers''' to the '''Session Layers''') then it will change where those objects are saved</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 1,222: | Line 1,235: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td width=265>[[image:InfoPaletteBindingDropBox_S20.png|link=]]</td> | <td width=265>[[image:InfoPaletteBindingDropBox_S20.png|link=]]</td> | ||
| − | <td | + | <td> |
| − | <table bgcolor=#000000 width= | + | <table bgcolor=#000000 width=735 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=#ffffff width= | + | <table bgcolor=#ffffff width=731 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To change the assigned binding layer of an object or group of objects:-</td> | <td colspan=2><span style="font-weight: 700; font-size: 15px;;">Steps:</span> To change the assigned binding layer of an object or group of objects:-</td> | ||
Revision as of 07:08, 22 March 2023
The information in this Wiki Page applies to Surveyor 2.0 (S20) as found in Trainz Plus. The original refernce material for this document can be found at Surveyor 2.0 Overview
|
 |
The Surveyor 2.0 World
| When you start Trainz in Surveyor 2.0 the world presented will look something like the following image, but what you actually see can be highly customised to your own preferences. |

| The dark grey strips on the left and right of the screen contain Palettes that have been Docked into the positions shown. Palettes are where selections can be made, information displayed and controls set. |
|
|
||||||||||||||||||||||
Hiding and Showing Palettes
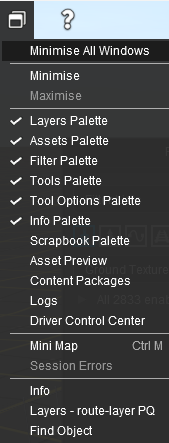
| Palettes are hidden and revealed using the Surveyor Window Menu. |
|
The 5 visible and 3 hidden Palettes in the screenshot image shown have had their visibility set by:-
|
|
||||||||||||||||||||
Docking and Undocking Palettes
| Palettes are normally Docked, locked into fixed positions on both sides of the Surveyor Screen. They can be Undocked and freed to move anywhere on the screen. |
|
 |
|
||||||||||||||||||
 |
|
||||||||||||||||||||
Resizing Palettes
| Only palettes that are Undocked can be resized. Some palettes have to be resized to display all their available information. |
|
 |
|
||||||||||||||||
|
|
||
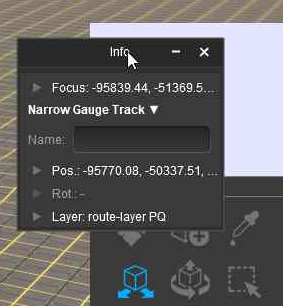
Minimise Maximise Close
| Minimising will hide a palette or window but retain its size and position data. Maximising will return it to the screen using that data. Closing will hide it but will lose that data so it cannot be returned to its last size and position. |
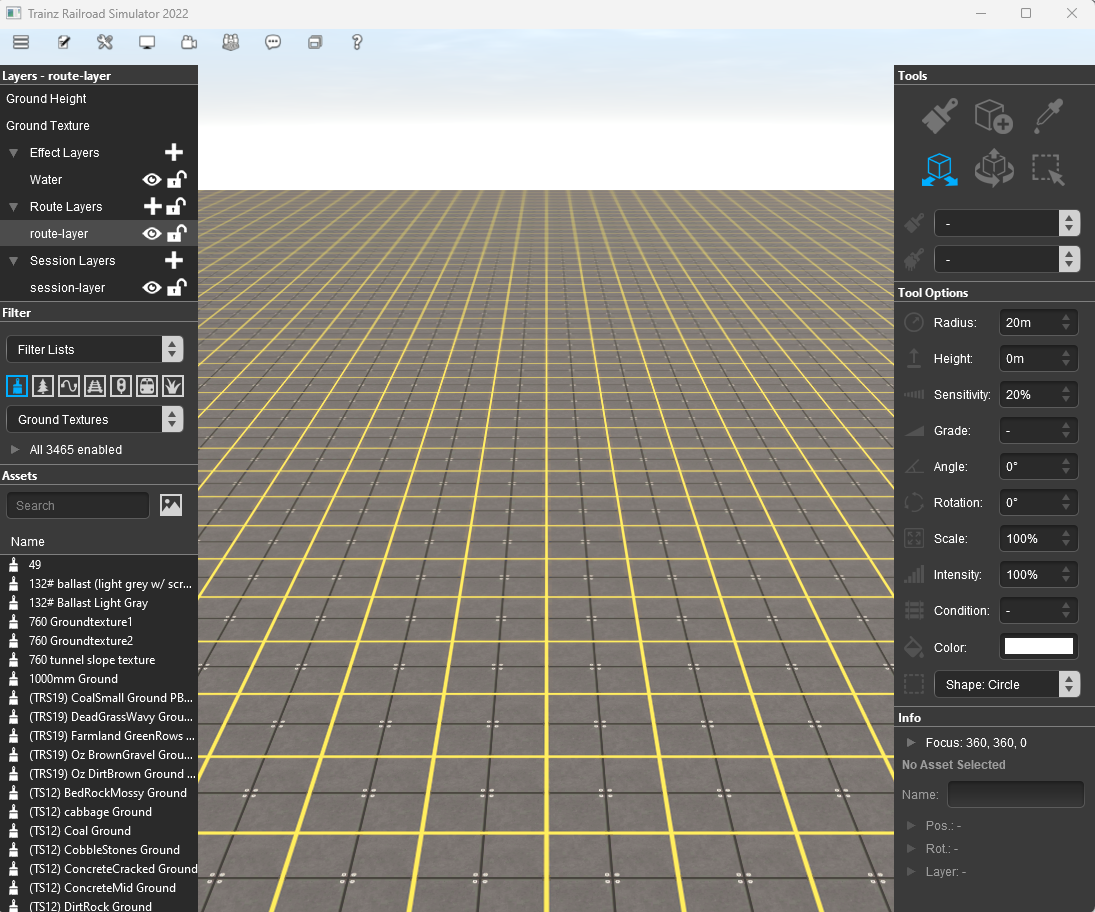
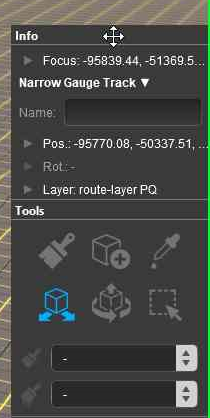
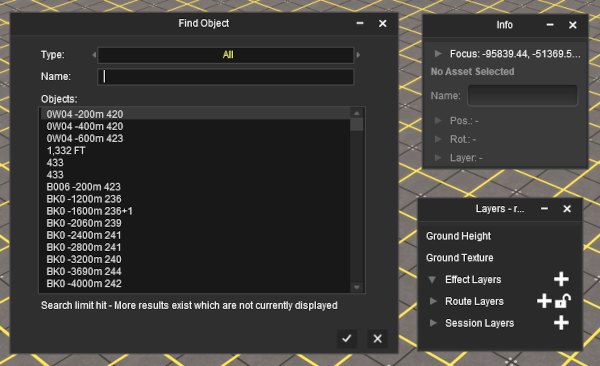
The image below shows a Surveyor 2.0 screen with an open window box (the Find Object Tool) and two Undocked palettes (Info and Layers)
 |
|
||||||||||||||||
 |
|
|||||||||||||
The Info Palette
|
 |
|
||||||||||
The components of the Info Palette are identified in the image below.
 |
Each of the small arrowhead icons will open the palette to display more information and some controls. |
|
||||||||||||||||||
Focus Info and Controls
| The Focus shows the current position and height of the Cursor object. |
Open up the Focus by Left clicking on its arrowhead icon.
|
 |
|
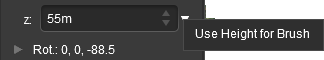
Next to the z co-ordinate is a small white down arrowhead. Left click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left click on the option to copy the current cursor height (z) value from the Info Palette to the Tool Options Palette Height entry. |
Asset Name Menu
You must have an object (or objects) selected for a name to be shown and for this menu to be available.
| If more than one object has been selected then the name and position data shown will be for the last selected object. If different objects (with different kuid codes) have been selected then a count of the additional objects will be added. The (+2) shown in the object name in the image on the left indicates that 2 additional different objects are in the group of selected objects. |
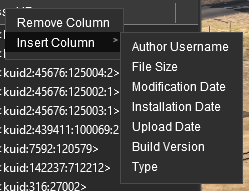
Next to the objects name is a small white Down Arrowhead. Left click on the arrowhead to open its menu.
 |
The menu options are:-
|
|||||||||||||||
Position Info and Controls
You must have an object (or objects) selected for the position data to be shown and edited. Open up the position data by Left clicking on its Pos: arrowhead icon.
 |
The position of the selected object (or the last object if more than one is selected) is shown in the x, y and z text boxes. These values can be edited to move the object or objects to a new position but CARE will be needed.
|
Next to the z co-ordinate is a small white down arrowhead. Left click on the arrowhead to open its menu.
 |
There is only one item in the sub-menu. Use Height for Brush Left click on the option to copy the height (z) value for the selected object from the Info Palette to the Tool Options Palette Height entry. |
Rotation Info and Controls
You must have an object (or objects) selected for the rotation data to be shown and edited. Open up the rotation data by Left clicking on its Rot: arrowhead icon.
 |
The rotational orientation of the selected object (or the last object if more than one is selected) is shown in the r, p and y text boxes (the letters stand for Roll, Pitch and Yaw). These values can be edited to rotate the object or objects in 3D space BUT not all objects can be rotated in certain directions.
|
|
||||||||||||||||||||
Layer Info and Controls
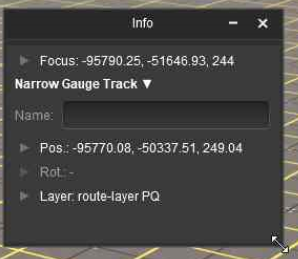
You must have an object (or objects) selected for the layer data to be shown and edited. Open up the layer data by Left clicking on its Layer: arrowhead icon.
|
 |
This will show the:-
|
 |
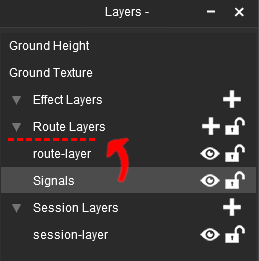
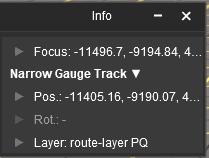
If multiple objects from different layers have been selected then no layer name will be shown in the Layer and Binding boxes. Instead they will be left "blank" as shown in the image on the left. Both boxes can still be opened to assign layers to objects.
|
Assigning Objects to a Different Layer
A selected object or group of selected objects can be assigned to a different layer. If multiple objects have been selected then they do not have to all be in the same layer.
 |
|
|||||||||||
Once a target layer has been selected then the Select Layer button, which sets the Active Layer, may become active.
|
|
||||||||
Assigning Objects to a Binding Layer
| The Binding Layer, or Bound Layer as it is also called, is a tool used in the development of a route or session. It allows you to temporarily assign an object to a second layer while it is still in its original layer. The object will then take on the properties (Locked/Unlocked, Hidden/Visible) of both layers. |
|
|
||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
 |
|
|||||||||||
| As an example, the image below shows what you will see for a single object that has had:- | |||||||||
 |
|
||||||||
 |
More information on creating, editing and using Layers can be found on the Trainz Wiki at:- |
The Tools Palette
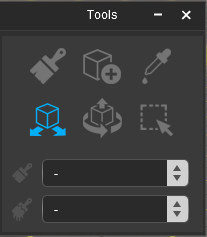
|
 |
|
 |
The Context Tool is attached as an icon to a selected or newly placed object. The icon and its Context menu will vary according to the type of object. |
|
The Brush Tool
| Keyboard Shortcut: W | The Brush Tool "paints" the ground height, ground textures, effect layers and scrapbook scenes in a route |
 |
|
|||||||||||||||||||
| The Brush Targets Ground Height , Scrapbook Data and Effect Layers have a second drop down menu that controls the Brush Action. |
|
The Placement Tool
| Keyboard Shortcut: E | The Placement Tool adds objects to a route |
 |
|
||||||||||||||||||||||
The Eyedropper Tool
| Keyboard Shortcut: R | The Eyedropper Tool identifies and selects objects in a route |
 |
|
The Free Move Tool
| Keyboard Shortcut: S | The Free Move Tool moves objects around a route |
 |
|
The Fine Adjustment Tool
| Keyboard Shortcut: D | The Fine Adjustment Tool makes 3D adjustments (XYZ position and rotations) to objects in a route |
 |
|
||||||||||||||||
|
The Marquee Tool
| Keyboard Shortcut: F | The Marquee Tool selects the content in areas of a route, creates and deletes baseboards and sets their properties. It can also be used in creating Scrapbooks |
 |
The Marquee Tool draws out a rectangular area, the Marquee Selection Area, on the route. Any objects (including Ground Heights, Ground Textures and Effect Layers) that are inside the Marquee Selection Area or touched by its boundary will be selected. The contents of the area can then be moved, rotated, deleted or copied to a Scrapbook.
|
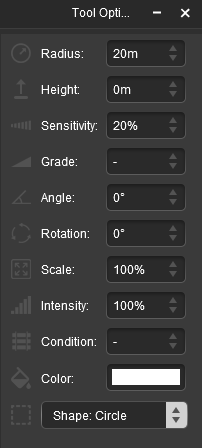
The Tool Options Palette
| This palette is used by various tools to set controls and parameters. For a detailed description of all the options presented by the Tools Palette for the different tools, see the Trainz Wiki page |
 |
All the Tool Options controls and settings are shown in the image on the left. The controls are shown as being "inactive". Some examples of when the controls will become active are:-
|
|||||||||||||||||||||||
If a Track Spline Object is selected with the Free Move Tool or the Fine Adjustment Tool then certain controls that will affect the placement of the track will become active.
|
||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||
Scrapbook Brush  |
Scrapbook Clone  |
|
|||||||||||||||||||||||||||||||||||
The Assets Palette
| This palette is used by various tools and other palettes to select and identify assets and objects. It includes a filter function to narrow down the search and selection process. |
Using the Asset Filters
| The Assets Palette provides filter options that can be used with the Placement Tool, Free Move Tool, Fine Adjustment Tool, Marquee Tool and the Eyedropper Tool. |
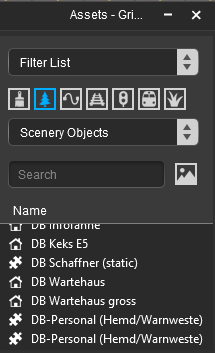
 |
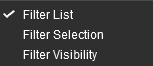
|
|||||||||||||||||||
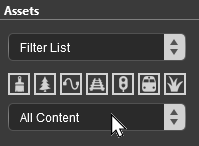
| The second filter is optional and identifies the type of asset that will be selected by the filter. This option can be selected by either clicking a icon that represents the different types of assets or selecting the type of asset from a drop down list. |
|
OR |
|
| The third filter is also optional. You can enter a string of text characters that will be used to search the asset names and their descriptions for a match. Those assets that return a positive match, together with a positive asset type, will be shown in the filter name list. |
|
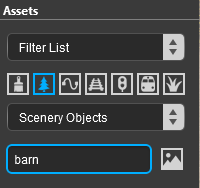
An example: To search for all Scenery Objects that have the text string "barn" in their name or description:-
 |
Left click the |
|
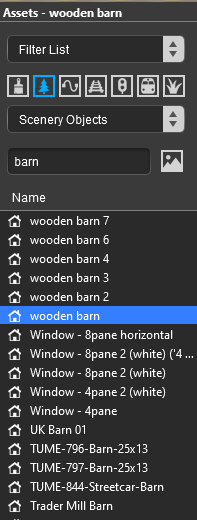
| Type the text barn (UPPER/lower case is not important) in the Search text box and press the Enter key. This will list all the Scenery Objects containing the text "barn" in their name or description. |
 |
Left click on the required item in the list (e.g. "wooden barn").
|
Expanding the Assets Name List View
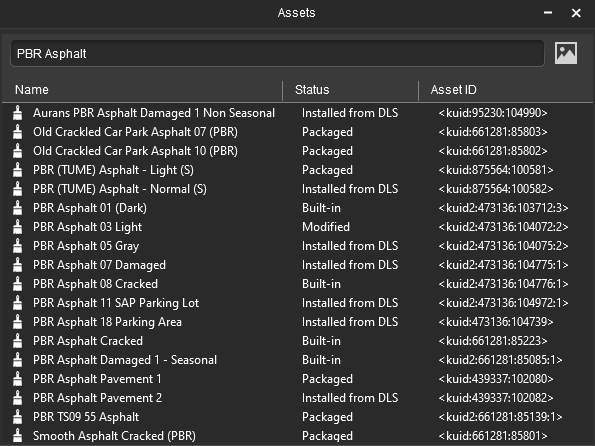
The list of asset names shown below the filter controls can be expanded to provide more information about each asset.

|
Just like in Content Manager, additional columns can be added, removed, resized and moved to a different position.
|
|||||||||||||||||||||||
|
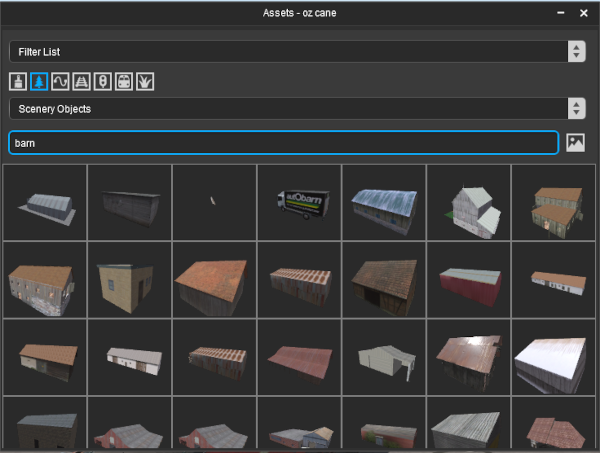
Thumbnail View
As an alternative to the list view of filtered assets, there is a thumbnail view option. Again this works best when the Assets Palette has been undocked.
 |
|
|||||||||||||
The Layers Palette
| This palette is used to manage layers, both object (route and session) and effect (TurfFX, clutter and water) layers. It can create, rename, merge, delete, move, hide/show and lock/unlock layers and set the Active Layer. |
 |
The Layers Palette will show all the layers in their groups (Effect, Route and Session) plus the Ground Height and Ground Textures special "layers". In the image on the left all the layer groups have been minimised (the arrowhead symbol to the left of each group name is pointing to the right).
|
Lock the Route Layer Group
| All the Route Layers can be locked against accidental alteration. |
The Route Layers group has a open padlock icon next to its name - shown as ![]() (unlocked).
(unlocked).
|
||||||
Open a Layer Group
To the left of each group name is a small arrowhead pointing to the right. Left click on the arrowhead to open up the group.
 |
The image on the left shows that the Session Layers is open and its individual layers are now displayed. To close or minimise the group Left click on the arrowhead again. The image shows that the Session Layers contains 3 individual layers:-
|
Add a New Layer
| You cannot create new layer groups but you can add new layers to a existing group. |
| Each layer group has a |
Renaming a Layer
 |
|
|||||||
|
Deleting a Layer
| Deleting a layer will also delete every object that has been assigned to that layer. |
 |
|
|||||||||||||||
Moving a Layer
Layers can be individually moved up and down within the same layer group or between the Route Layers and the Session Layers groups.
|
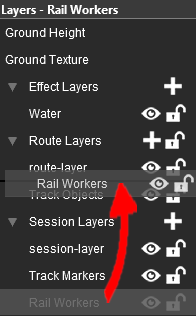
 Moving the Rail Workers layer up one level |
|
|||||||||||||||
|
||||||||||||||||||||||||
Merging a Layer
 |
Right click on a layer name and select Merge Layer Up from the popup menu.
|
Hiding Layers
Each individual layer has an Eye icon that controls the state (visible or hidden) of that layer. Left click on the icon to toggle its state between visible and hidden.
|
|
|||||||||||||||||
Locking Layers
Each individual layer has a Padlock icon that controls the state (locked or unlocked) of that layer. Left click on the icon to toggle its state between locked and unlocked.
|
|
|||||||||||||||||
Setting the Active Layer
| The Active Layer is the layer where new objects will be automatically added when using the Placement Tool. The active layer is set by a Left click on a layer name. |
 |
The active layer is shown in the palette with its name on a blue background. In the image on the left the Rail Workers layer is the current Active Layer. The name of the current Active Layer is also shown in the Layer Palette Title Bar. To set a new Active Layer, Left click on the layer name. |
Move an Object to Another Layer
| Use the Info Palette to move objects to another layer. |
| The Info Palette will show the layer assigned to the currently selected object. An object is selected by using the Free Move Tool (the S key) or the Fine Adjustment Tool (the D key) found in the Tools Palette. |
|||||||||||||||||
|
|
|
||||||||||||||||
The Scrapbook Palette
|
| This palette manages the Scrapbooks that you have created yourself, installed from other sources (such as the DLS) or came installed with Trainz. It also controls which parts of a scrapbook are pasted or painted into a route. |
|
|
||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||
Creating a New Scrapbook
|
|||||||||||||||||||
|
When a new Scrapbook is created by a Cut or Copy , it will appear in the Scrapbook palette with some basic details.
 |
|
|||||||||||||||
|
|
|
 |
||||||||||
Once a scrapbook has been Pinned it becomes an asset and will appear in Content Manager

The scrapbook can be uploaded to the DLS and saved as a CDP file.
|
Painting or Pasting a Scrapbook
Existing Scrapbooks can be painted into a route using the Brush Tool (see the Trainz Wiki page How to Use the Surveyor 2.0 Tools) or Pasted into a route.
|
||||||||
| Left click on the arrowhead next to the Filters: label below the scrapbook image to open the scrapbook filter controls. These filters will control which elements in the scrapbook will be added to the route and how thay will be added. |

|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
The Asset Preview Palette
| This palette gives a rotating 3D view of an asset that has been selected in the Assets Palette. It works with all assets except effect layers. |
 |
The Asset Preview Palette can be enlarged once it has been undocked. The current Surveyor 2.0 version has no display or control options and lacks the "zoom" and other features found in the Preview function of Content Manager. |
The Content Packages Palette
| This palette is mainly intended for content creators, particularly MPS content. It helps manage, prepare and upload to the MPS Server a user created "Content Package". |
|
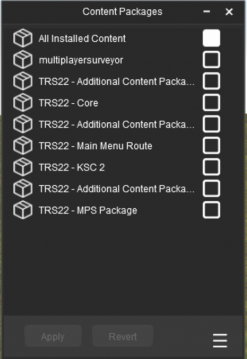
|
The palette lists all the installed Content Packages that have assets available for use. Two special packages are included in the list:-
| All Installed Content which covers all offline (non-MPS) content, and | |
| multiplayersurveyor which includes all the default content on the live MPS Server |
 |
|
|||||||||||||||||||||
|
Content Package Details
 |
|
|||||||
Some packages will display the message ![]()
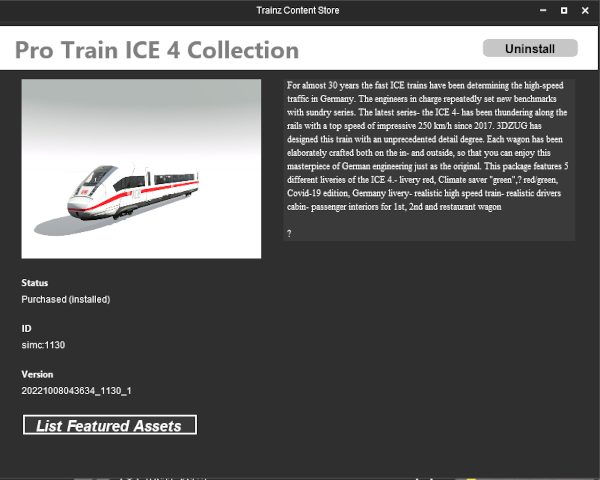
If details are available then something like the following example will be shown.
 |
|
|||||||||||||||||
|
Testing the Packages
| While you can manually select the packages to be enabled, an easier option may be to let the program perform that task. |
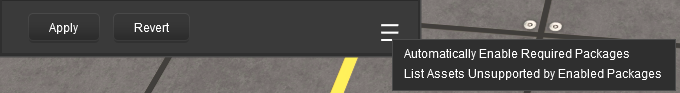
With or without any packages enabled, Left click on the icon showing 3 horizontal bars (bottom right) to open a menu.

|
|
||||||||
Dealing with Unsupported Assets
If you have manually selected and enabled the packages you want to include and have been shown a list of assets that are not supported by your selection, then you will need to identify the missing packages (if any) and add them manually.
|
||||||||||||||
| If you have used the Automatically Enable Required Packages option then any unsupported assets found will not belong to any installed packages. In this case you will need to create a new package using TCCP and add them to that package - see the Trainz Wiki Page at |
||||||||||||||
Apply and Upload
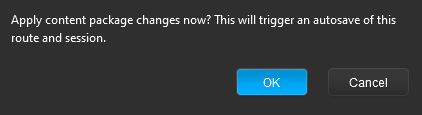
Once you have enabled the required packages, you need to prepare the route for uploading to the live MPS Server
|
||||||||||||||
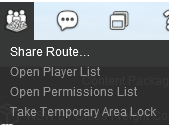
The next step is to upload the new package to the live MPS Server.
|
|||||||||||||||||
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in February 2023 and was last updated as shown below.