How to Create a HTML Asset
m |
m (→Audio Specifications) |
||
| Line 313: | Line 313: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:DotPoint.JPG]]</td> | <td>[[file:DotPoint.JPG]]</td> | ||
| − | <td>Care must be taken when deciding which of the above settings (bit rate, sample rate, number of channels) are to be used for the sound. The higher settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality. For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings would be more suitable.</td> | + | <td>Care must be taken when deciding which of the above settings (bit rate, sample rate, number of channels) are to be used for the sound. The higher settings will produce significantly larger file sizes and often for no noticeable improvements in sound quality. For a short simple sound, such as a telegraph bell or a conductors whistle, lower settings (e.g. 8 bit, 22kHz, mono) would be more suitable.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
Revision as of 21:10, 28 May 2018
Contents |
HTML assets
HTML assets contain the text information, graphic images and sounds (those that are not built into locos and other assets) that can be displayed and played during a session.
| A single HTML asset can provide all the text, graphic and sound data for an entire session and for multiple sessions. |
HTML assets in TANE consist of:-
- a config.txt file which is mandatory
- one or more graphic files of type .jpg, .tga, .png, .bmp. One of these must be the asset thumbnail.
- (optionally) one or more HTML formatted text files of type .htm, .html
- (optionally) one or more sound files of type .wav
The Config.txt File
A standard config.txt text file that must include the following tags:-
- kind set to "html-asset"
- username set to the asset title or name
- kuid a unique ID code
- thumbnails set to a 240 by 180 pixel JPG image
While not mandatory, the following tag is useful:-
- category-class set to "YH"
An example (the order of the "tags" is not important):-
kuid <kuid:45176:100207>
username "TGR Fingal Line 1955 - Mixed Goods Sessions HTML"
trainz-build 4.5
kind "html-asset"
description "HTML data for TGR Fingal Line 1955 Conara Mixed Goods Sessions - all versions"
category-class "YH"
thumbnails
{
0
{
image "thumbnail.jpg"
width 240
height 180
}
}
- The <kuid> is unique to every asset so it is not advisable to select your own. This will be automatically generated by the Content Manager program when a new asset is created.
- The username is your name for the asset and the name that other users will see. It is advisable to make it compact and meaningful.
- The trainz-build identifies the minimum Trainz version for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at "Trainz-build"_number
- The kind identifies the type of asset and the types of files that TANE will expect to find in the asset. It also tells TANE how to render and error check the asset. A list of asset kinds can be found at KIND Hierarchy
- The description provides more details for users than the username.
- The category-class identifies the intent of the asset and is important in classifying it for filtering and searching. A list of category classes can be found at Category-class
- The thumbnails is the preview image of the asset shown by the Content Manager program and the Web version of the DLS. Information on thumbnails can be found at Thumbnails
Graphic Files
Supported Image Formats:
There are some differences in the graphic files supported between TANE HTML and Web HTML.
| Graphic Format |
TANE | Web | Main Points | Recommendation |
| GIF | not supported | supported | Do not use | |
| JPG | supported | supported |
|
Avoid if possible |
| BMP | supported | supported |
|
Avoid |
| PNG | supported | supported |
|
Use if compatibility with older Trainz versions is NOT needed |
| TGA | supported | not supported |
|
Use if compatibility with older Trainz versions is needed |
The above are not the only image file formats supported by TANE but those unlisted formats are not common and are not usually recommended.
For TANE HTML pages displayed on the screen during gameplay, the most commonly used image formats seem to be JPG and TGA. However, if you are going to test your pages on a standard web browser before testing them in TANE (a method that will save both time and frustration) be aware that TGA format files will not be visible in the web browser.
Thumbnails:
| A thumbnail image MUST be present in the asset. You can create a HTML asset without any other images but there must be a thumbnail image. |
The thumbnail image:-
- must be in JPG format.
- must be 240 pixels wide by 180 pixels tall.
- does not have to be named thumbnail.jpg as long as the name used is in the Thumbnails container in the config.txt file.
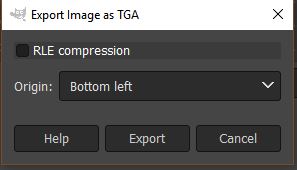
TGA File Compression:
| While TANE supports compressed TGA format files, the current advice is NOT to use compression when saving images in this format. |
 |
|
JPG Files:
JPGs are still the most widely used image format for web pages and all Trainz versions support this format. Its main problem is that it uses a "lossy" compression method - so image data is thrown away or deleted every time a JPG image is saved. If you are constantly loading, editing and then saving the same JPG image, then the quality of the image will suffer.
The best way to use JPGs is to:-
- keep the original image in a lossless format such as PNG or TGA
- when editing the image, save the edited image in a lossless format
- when editing has finished, export the completed image as a JPG
Transparency (Alpha Channel):
Transparencies in images are essentially colours or layers that are rendered invisible when the image is displayed. This makes parts of the image transparent so the colours or patterns behind the image, such as the background page, can be seen.
Transparencies are also called Alpha Channels.
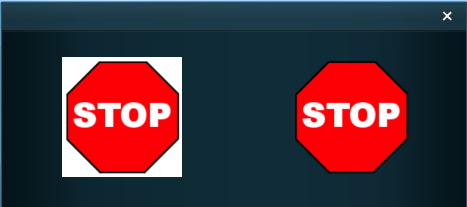
Shown below is the Message Popup browser window from a TANE Session. The two images it contains are from the same original image but displayed in two different image formats.
 |
- The STOP sign on the left has been exported as a JPG which has no transparency (or alpha channel) so the image background is shown as a colour, in this case white.
- The STOP sign on the right has been exported as a TGA with its background layer saved as an Alpha Channel which is rendered transparent so the background colour of the browser window shows through.
Image file formats with transparencies or alpha channels that are supported by TANE are BMP, PNG and TGA.
Graphics Editing Software
There is a wide variety of graphical software applications available that would be suitable for creating TANE ready images, both commercial and freeware.
The minimum requirements for a suitable graphics package for use in creating TANE HTML assets would be:-
- load and save (or export) images in JPG and either TGA or PNG formats
- support for an alpha channel
"Nice to have" features would include:-
- support for layers
- text editing
HTML Files
| If adding HTML files looks too difficult (and it can be) then TANE does provide an option that allows you to place simple message windows onto the screen without having to create any HTML files or images. You may still need the HTML Asset if you want to add any sound files. See the section Adding the Asset to a Session below. |
Some Things You Should Know About HTML
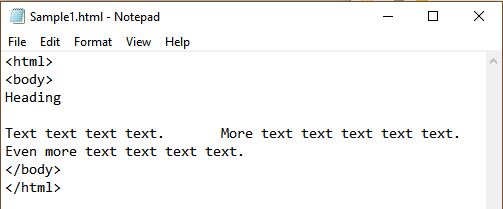
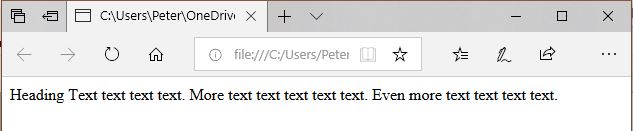
The image below shows a simple HTML page typed into a basic text editor.
 |
A HTML page is constructed by "tags", words and codes enclosed by "<" and ">" symbols. These tags control the layout of the page and how the text and images are displayed.
If the above page is loaded into a normal web browser, this is what you would see.
 |
What happened to the blank line between the heading and the first line of text?
What happened to the Return Key codes (or end-of-line characters) at the ends of each line?
What happened to the extra spaces placed between the sentences in the first line of text?
The simple answers: When displaying a page, HTML ignores
- blank lines,
- the end-of-line character (and other special characters), and
- extra spaces between characters
...and that is the easy part.
Some Things You Should Know About TANE HTML
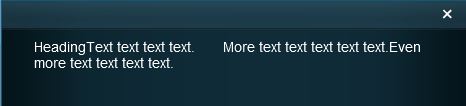
If the page shown above is loaded into a TANEs MiniBrowser, this is what you would see.
 |
Note that in the TANE Minibrowser:-
- All browser windows have the same "greenish" gradient background colour (darker on the outer edges and lighter in the middle) and this cannot be changed
- The default text colour is white (it used to be black which was impossible to read on the background)
- Extra spaces between characters are NOT ignored
But blank lines and the end-of-line character, amongst others, are still ignored.
| TANE HTML is NOT the same as standard HTML. There are similarities and there are a lot of differences. In general, TANE HTML is a much smaller and simplier subset of standard HTML. A detailed reference on the version of HTML used in the TANE Minibrowser can be found at MiniBrowser |
If you are experienced with standard HTML you will have to adjust your thinking to use TANE HTML.
HTML Editors
Because TANE does not use standard HTML, it would be best to avoid any HTML dedicated editors, especially those that use a graphical interface that allows you to move objects such as images around the screen. Likewise applications programs such as word processors and desktop publishers that can create web pages will create HTML source code that is far too complex for TANE.
Simple text editors, such as MS Notepad supplied with MS Windows or TextEdit on MacOS, will work well but will require you to do a lot of typing and they will not perform any error checking.
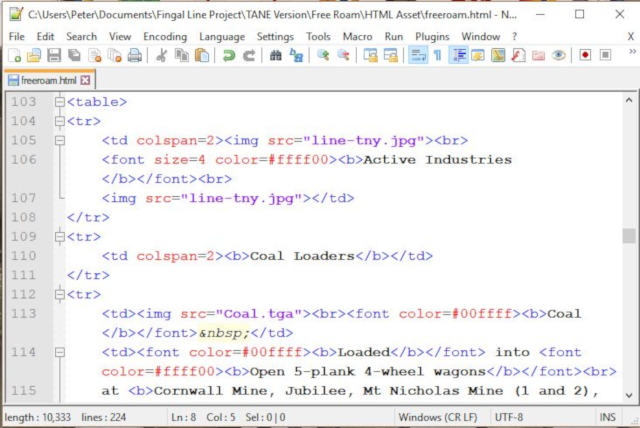
More advanced text editors are available that are "HTML aware" and will recognise HTML "tags" making it easier to enter the tags and to check for their completeness.
 |
Shown above is the Notepad++ text editor which recognises HTML coding and provides some tools to assist in entering and correcting HTML code. The software has colour coded text segments that it has identifed as HTML tags or parts of tags.
Some suitable freeware HTML editing software includes:-
- MS Windows
- Notepad++
- Atom
- MacOSX
- Atom
Sound Files
Audio files can be added into HTML assets to play sounds when the HTML page is displayed on the screen. Examples would include conductor whistles and "all aboard" calls, etc. The sound is stored as a separate file in the HTML asset.
Audio Specifications
Audio files must be recorded using, or converted to:-
- 8 or 16 bit sample sizes
- 22kHz (22,050Hz) or 44kHz (44,100Hz) sample rate
- Mono, stereo or surround format (not fully tested)
...and saved using
- Uncompressed WAV format PCM (Pulse Coded Modulation)
Audio Software
The main requirement for audio editing software is that it must be able to save sound files in the WAV file format and meet the specifications listed above.
A suitable freeware audio editing software would be:-
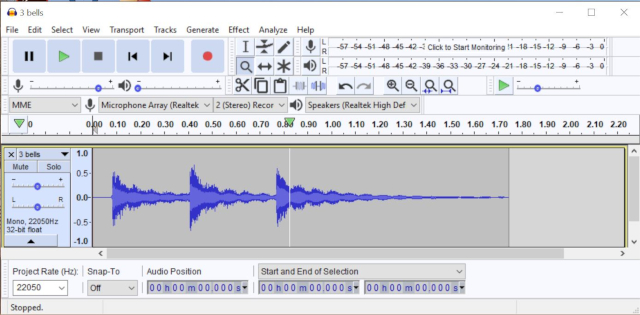
- Audacity for both MacOSX and Windows
 |
Audacity audio file recording and editing software (shown above).
Adding the Asset to a Session
Without Using Any HTML
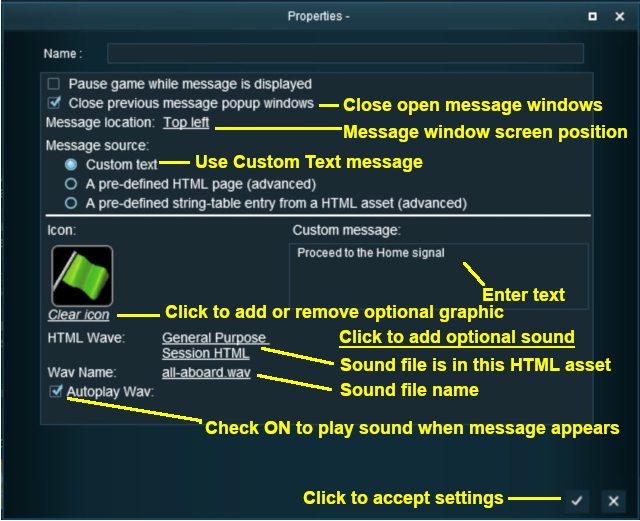
The simplest and easiest method of adding a message window to a TANE Session is to use the Message Popup rule with the Custom Text option for all your session messages.
This has a number of advantages:-
- No knowledge of HTML is required.
- You can use a built in graphic (with more available on the DLS)
- You can use sounds from existing HTML assets
| If you are happy using the installed graphics and sounds, or no graphics and sounds at all, then you do not have to create a HTML asset for your session. |
There are some disadvantages. For each message window:-
- You are limited to about 6 lines of text
- You can only use one graphic which has to be selected from a list of special "texture" graphics
For example:
To find additional graphic icons that can be added to the Message Popup window, use Content Manager and set a Custom Filter to search for:-
- Category select Texture- Not Environmental
- Name type icon
- On Download Station select True
Not all those shown will be suitable. Double click a possible icon to display its details before downloading.
You can find more details on using this option at:-
Submitting the HTML Asset
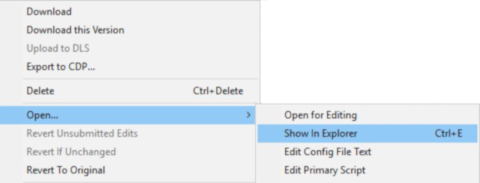
Open the asset in Content Manager and add or edit the files as needed.
 |
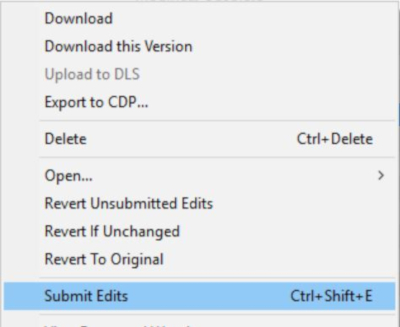
Once the files have been added to the opened asset or the existing files edited, submit the edited asset.
 |
Adding the HTML Message Windows
Assuming you have no errors, you can now start creating the message windows in the session editor.
Each message will need its own Message Popup rule to be added to the session rule list.
To use a HTML file that has been added to the HTML asset use the Message Popup rule with the A pre-defined HTML page option selected.
For example:
If the HTML files have to be edited, then the HTML asset will have to be opened for editing again.
| A useful and time saving technique is to view the HTML files in a normal web browser before committing the asset. However, if TGA image files have been used then they will not appear in the browser. |
You can edit the HTML files so that the pages will be displayed in a normal web browser with white text and a background colour that approximates the background colour of the TANE MiniBrowser.
To do this, edit the <body> tag at the top of each HTML page to read ...
<body bgcolor=#192a32 text=#ffffff>
This will have no effect on the appearance of the pages in TANE.
You can find more details on using this Message Popup option at:-
There are other HTML message window rules that are alternatives to the Message Popup rule. These may not be as simple to use as the Message Popup rule.
Trainz Creation Tutorials:
Related Session Creation Tutorials: