Texture Atlas
Contents |
Understanding Texture Atlases
We have learned that sharing materials is a good thing, but often one mesh object will require a completely different set of textures to another mesh object (e.g. you won't share Asset 1’s brick texture on Asset 2’s car model).
Instead, what we do with assets that are regularly going to appear in the same scene, is to combine several textures into one and remap the UVs of the meshes to look correct using that new combined texture.
A "texture atlas" is just a fancy name for this technique of packing a number of textures into one larger texture.
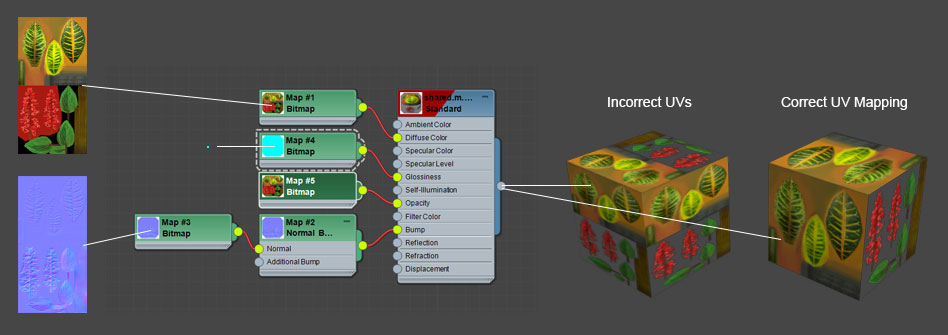
This example shows what happens when we combine two individual 1024x1024 textures into one 1024x2048 texture.
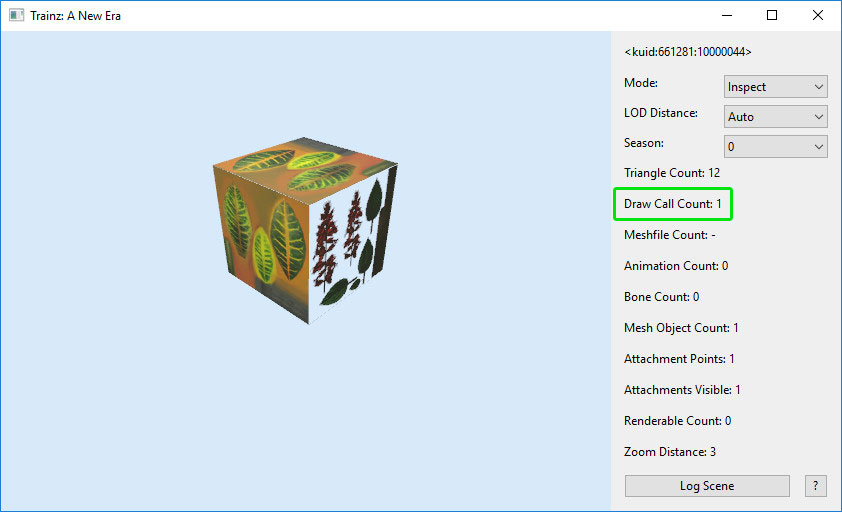
In-game, we are rendering a cube mesh that has the 1 material with the single texture atlas applied. We have "UV mapped" most of the cube with the top half of our texture atlas and one side of our cube with the bottom half of our texture atlas but still only generate 1 draw call.
Note: Combining everything into one large texture isn’t always the best option. This process works best when using a lot of the assets that share the atlas in the same scene. Scene here means what is being rendered at any one time, not what is in the entire route.
If we create 60 assets, all using a single texture atlas but then only use one of those assets in a scene; the large texture is loaded just for that one asset. We're using around 1/60th of the texture atlas, so 98% of our texture space is wasted in this case, so not a great result.
On the flip-side if we use each of those 60 different assets in the one scene, then this requires only a single draw call. That's an improvement from 60 draw calls without the atlas, and it's also not costing any extra texture space!
Using Atlas Textures for LOD
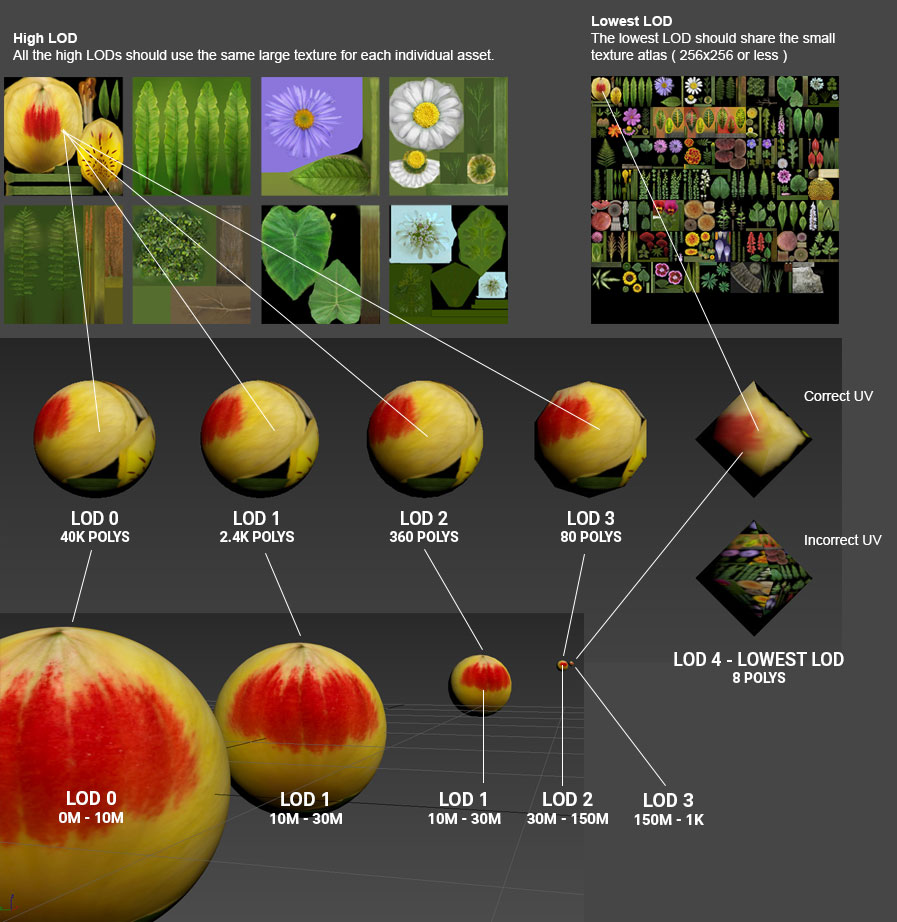
Another effective way to use texture atlases is for lower LODs. You would still use individual textures for your high detail LODs, so you have plenty of texels available to each asset when viewed up close. Then your lowest LOD can use a small (e.g. 256x256 or 512 x 512) texture atlas for a range of assets. This means if 60 assets all at their lowest LOD are sharing the one texture atlas, not only are 60 assets only performing one draw call, you also only have a single small texture in use.
The important message there is not the atlas texture size (although minimising that is certainly beneficial) but the fact that you can get most of the benefits by atlasing only the lower LOD, without having to try and cram your larger LODs into a massive oversized atlas.
Mesh Libraries
In order to use a Texture Atlas across multiple meshes you must use a Trainz Mesh Library Asset. Read more on Trainz Mesh Libraries.
"No-Mesh" LOD
One last area to cover before we summarize everything, is the "No-mesh" LOD. This is used to completely remove an item from the scene when it is far enough away from camera that you won't even notice it is missing.
This is achieved by providing one extra LOD transition distance in the new “mesh-table-lod-transition-distances” tag versus the number of meshes included. E.g. provide three LOD transition distances (indicating four LOD levels) but do not provide a mesh-table entry for the final lod-level. Explained more on the Mesh-table_LOD) wiki page.