The information in this Wiki Page applies to TANE, TRS19 and Trainz Plus.
 |
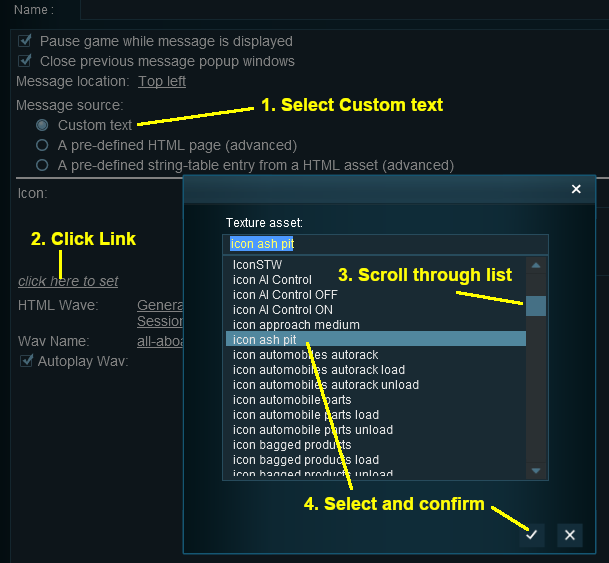
Message Popup Icons are small graphic icons that can be placed in browser message windows in Driver mode. The browser windows are created by the Message Popup Rule |
|
 |
Message Popup Icons are classified as Non-Environmental Textures |
|
 |
Information on creating and using Message Popups can be found on the Trainz Wiki pages at:-
|
How to Create a New Non-Environmental Texture Asset
 |
The Config.txt File
This file should follow the same (or a similar) format as the example below. Entries in blue may/will be different for each asset. The order of the "tags" is not important:-
kuid <kuid: this is an auto-generated number >
kind "texture"
texture "icon_gradeXing.texture"
username "icon grade crossing ahead"
category-class "JI"
trainz-build 4.3
thumbnails
{
Default
{
width 240
height 180
image "icon_gradeXing.jpg"
}
01
{
width 64
height 64
image "icon_gradeXing.texture"
}
}
description "Icon representing an approaching grade crossing. Designed for message popups. It will appear as a Texture Asset in the Message Popup Icon list."
 |
Language Options: |
|
All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at  HowTo/Localize_an_Asset and a list of all the supported languages with their two character codes at HowTo/Localize_an_Asset and a list of all the supported languages with their two character codes at  Localization_code. Localization_code.
At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
username "icon grade crossing ahead"
username-c2 "图标前方的路口"
username-es "icono de cruce de grados por delante"
username-fr "icône passage à niveau avant"
username-gr "Symbol Bahnübergang voraus"
username-nl "pictogram cijferovergang vooruit"
username-ru "значок пересекает"
description "Icon representing an approaching grade crossing. Designed for message popups. It will appear as a Texture Asset in the Message Popup Icon list."
username-c2 "代表一个接近的平交路口的象。专为消息弹出窗口而设计。它将在“消息弹出图标”列表中显示为“纹理资产”。"
username-es "Icono que representa un cruce de pendiente que se aproxima. Diseñado para mensajes emergentes. Aparecerá como un activo de textura en la lista de iconos emergentes de mensajes."
username-fr "Icône représentant un passage à niveau approchant. Conçu pour les popups de message. Il apparaîtra comme un actif de texture dans la liste des icônes de message contextuel."
username-gr "Symbol für einen sich nähernden Bahnübergang. Entwickelt für Nachrichten-Popups. Es wird als Textur-Asset in der Liste der Nachrichten-Popup-Symbole angezeigt."
username-nl "Pictogram dat een naderende helling aangeeft. Ontworpen voor berichtpop-ups. Het verschijnt als een textuurelement in de lijst met pop-uppictogrammen voor berichten."
username-ru "Значок, представляющий приближающийся уклон. Предназначен для всплывающих сообщений. Он появится как текстурный актив в списке всплывающих значков сообщений."
|
|
Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate.
|
 |
The Icon Image
 |
You will need image editing software to create the icon image or to change an existing image to the required dimensions and format. |

(not to scale) |
|
 |
Settings:
The image must meet the following specifications:-
- 64 pixels wide and 64 pixels tall
- bit depth should be 24 (no alpha channel or transparency) or 32 (if an alpha channel is used)
- image file format can be any of:-
- bmp
- jpg (jpg does not support transparency)
- png
- tga (tga compression should not be used)
|
|
|
 |
If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an alpha channel (bmp, png or tga) and either
- convert the background to a transparency or
- remove the background and add a transparent layer to the image as its background
than it is to use a format that does not support an alpha channel and have to create a second image for the alpha channel. See  The Texture File below. The Texture File below. |
The Texture File
 |
The .texture.txt file controls how an image icon is displayed, particularly its Alpha Channel (or transparency) data. The file must be present even if no transparency is used in the icon. |
|
 |
Settings:
- the Texture File is a standard text file
- the filename is composed of:-
- a user selected asset_name followed by a period (.)
- the word texture followed by a period (.)
- the letters txt
|
|
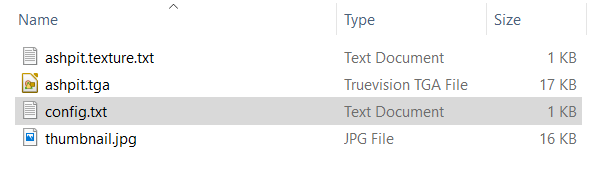
A sample Texture File, "ashpit.texture.txt", is shown below:-
primary=ashpit.jpg
alpha=ashpit.bmp
tile=st
|
|
 |
Settings:
- primary - this is the name of the icon image file that contains the RGB colour image. Any alpha channel in this file will be ignored
- alpha - this is the name of the icon image file that contains the Alpha Channel (transparency) image (see Notes: below)
- tile=st - instructs Trainz to tile the image both horizontally and vertically. This has no effect on the icon in a message popup window but must be included for validation purposes
No "white spaces" between the text characters is allowed. |
|
|
 |
Notes:
There are 3 general "scenarios" for the structure of the Texture File in a Texture Non Environmental asset.
 |
If the icon has a transparency (an alpha channel) and is saved in a format that supports the alpha channel |
Then:-
primary=ashpit.tga
alpha=ashpit.tga
tile=st
|
- the primary and alpha images are the same file, as in the example shown left
- the image must contain both the RGB colour data and the Alpha Channel (transparency) data (it must have a depth of 32 bits)
|
 |
If the icon needs to have transparency (an alpha channel) but an alpha channel is not available (e.g. it is saved in the jpg file format) or is not suitable |
Then:-
primary=ashpit.jpg
alpha=ashpit_alpha.jpg
tile=st
|
- two different files (different file names or different image file formats) must be used as in the example shown left
- both images must be the same size (64 pixels x 64 pixels)
- both images must have a depth of 24 bits - so no alpha channel must be present in either image
- the alpha image file should be a greyscale image or even just black and white
|
 |
If the icon image does not have a transparency and no alpha channel is needed |
Then:-
primary=ashpit.tga
tile=st
|
- the alpha= line in the .texture.txt file is not needed, as in the example shown left
- the primary file contains the RGB colour data and can be in any supported image format. If it also has alpha channel data then that data it will be ignored so the icon will be shown without any transparency
|
Image file formats supported by Trainz that have an alpha channel are:-
Image file formats supported by Trainz that DO NOT have an alpha channel are:-
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:-
|
Using the Asset
Once the new asset has been committed it will be available for use in a Message Popup Rule. It will appear as a Texture Asset in the rule icon list.
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz
|
This page was created by Trainz user pware in August 2018 and was last updated as shown below.