|
|
| Line 655: |
Line 655: |
| | <tr valign="top"> | | <tr valign="top"> |
| | <td>[[image:BlackDot10x10.png|link=]]</td> | | <td>[[image:BlackDot10x10.png|link=]]</td> |
| − | <td>The <span style="background-color: black; color: white; font-weight: 700;"> mesh </span> a new requirement in the latest '''Trainz''' versions. A suitable mesh, '''DriverAlistair''', is supplied built-in to '''Trainz'''</td> | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> mesh </span> a new requirement in the latest '''Trainz''' versions. A suitable mesh, <kuid:-25:1011> '''DriverAlistair''', is supplied built-in to '''Trainz'''</td> |
| | </tr> | | </tr> |
| | <tr valign="top"> | | <tr valign="top"> |
Revision as of 14:44, 28 July 2024
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
 |
Driver Characters are avatars that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives |
 |
Driver Character Icons are small graphic icons or images that can be selected to represent locomotive drivers in the  Driver Setup Rule Driver Setup Rule |
|
|
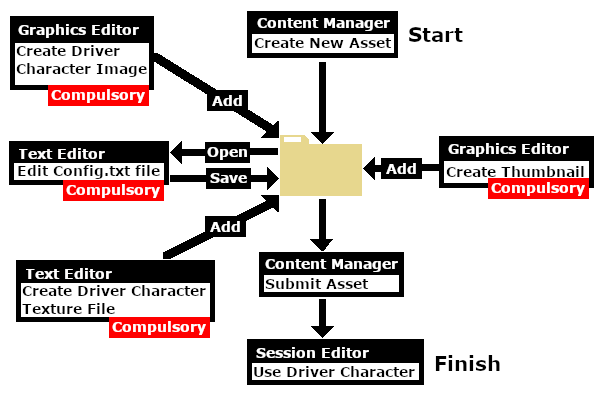
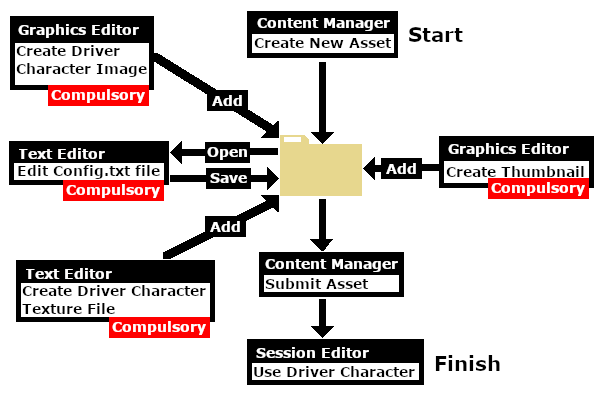
Workflow Diagram
 |
Create the Driver Image
 |
The final image must be reduced to 64 pixels by 64 pixels in size |
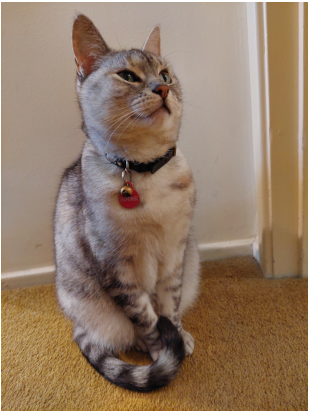
| The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal. |
 |
If possible use a photograph with a simple background behind the subject, as shown in the image on the left. This keeps the icon simple and can avoid unnecessary "clutter". Most image editors will have tools for removing unwanted backgrounds but this can be time consuming.
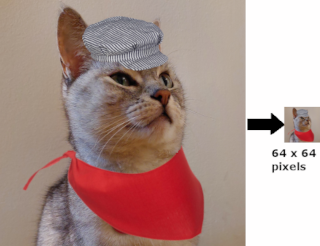
You may choose to add some clipart - in this case a train drivers cap and a "traditional" red scarf. Copyright free clipart is strongly recommended.

The clip art can be added as layers to the image which makes them easier to manipulate (resize and move).
Crop the image to a square with the same number of pixels on each side with the minimum size being 64 pixels. Multiples of 64 (such as 128, 256, 512) would be ideal but not absolutely necessary as long as both the height and the width are the same size. |
After cropping, reduce the image size to 64 pixels wide and 64 pixels high.
 |
Save the final resized image with a suitable name and in a suitable file format:-
 |
.png (best choice) |
 |
.tga (2nd best choice but do not use compression) |
 |
.jpg (3rd best choice) |
|
Create Driver Character Asset
| Steps: |
 Create the Asset: Create the Asset:

 |
| Steps: From the Trainz Launcher:- |
| 1 |
select Manage Content |
| 2 |
in Content Manager open the Developer menu |
| 3 |
select New Content
 |
This will create a new asset and open it for editing. |
 |
A message window will appear that will (hopefully) report on the successful creation of a new asset |
|
| 4 |
Close the message window |
|
|
|
| |
 Find the New Asset: Find the New Asset:
 |
| 5 |
Set the Content Manager Search Filter to Open for Editing |
| This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown) |
|
|
|
| |
 Open the Asset in Windows File Explorer: Open the Asset in Windows File Explorer:
 |
| 6 |
Right Click on the entry New Asset |
| 7 |
Select Open... |
| 8 |
Select Show in Explorer |
|
|
|
| |
 Open Config.txt File in Notepad: Open Config.txt File in Notepad:
 |
| There will only be a single item in the asset, its config.txt file |
| 9 |
Double Left Click on the file to open it in Notepad |
|
|
|
| |
 Edit the Config.txt File: Edit the Config.txt File:
 |
| You will need to edit the contents of this file. |
| 10 |
The next section,  The Config.txt File, identifies the changes you will need to make. The new name you give to the asset will not take effect until after it has been Submitted The Config.txt File, identifies the changes you will need to make. The new name you give to the asset will not take effect until after it has been Submitted |
| 11 |
After editing, save the changes and exit Notepad |
|
|
|
| |
| Warning: |
 |
Unless you know exactly what you are doing*, DO NOT ALTER THE KUID NUMBER that has been added to the file
* but even if you do, think twice before you change it !
|
|
|
| |
 Add Any Extras: Add Any Extras:
| 12 |
You will need to add:-
|
|
|
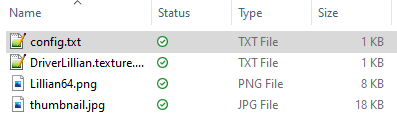
THIS IS AN EXAMPLE ONLY
|
 |
This is the minimum number of files needed for a Driver Character |
|
| |
 Finish Up: Finish Up:
|
The Config.txt File
 |
All assets must have a config.txt file |
| Update: |
The latest Trainz release (TRS22PE SP4 July 2024) seems to have made a change in that a mesh is now required for a driver character. Fortunately a suitable built-in mesh is available.
The following instructions have been updated to match this new requirement. |
|
|
|
|
 |
Settings:
The Driver Character asset must have a config.txt text file that must include the following tags:-
 |
kind set to "drivercharacter" |
 |
username set to the asset title or name |
 |
kuid a unique ID code |
 |
mesh set to a valid drivercharacter mesh asset (e.g. <kuid:-25:1011> DriverAlastair) |
 |
trainz-build set to 4.1 or above (5.5 works in TRS22PE SP4) |
 |
thumbnails set to a 240 by 180 pixel JPG image |
|
While not mandatory, the following tag is useful:-
 |
category-class set to "OHD" |
|
|
|
| This file should follow the same (or a similar) format as the example below. |
 |
entries in red must not be changed |
 |
the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read |
 |
the use of the { } braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters |
 |
the order of the "tags" is not important |
kuid <kuid: this is an auto-generated number >
kind "drivercharacter"
face-texture "DriverLillian.texture"
username "Driver Lillian"
category-class "OHD"
trainz-build 4.3
mesh <kuid:-25:1011>
thumbnails
{
Default
{
width 240
height 180
image "thumbnail.jpg"
}
01
{
width 64
height 64
image "driverlillian.texture"
}
}
description "Icon for train driver Lillian"
|
|
 |
Settings:
For the above example:
 |
The kuid is unique to every asset so it is not a good idea to choose your own . This will be automatically generated by the Content Manager program when a new asset is created |
 |
The kind identifies the type of asset and the types of files that Trainz will expect to find in the asset. It also tells Trainz how to render and error check the asset. For Driver Character assets, the category class is drivercharacter . A list of asset kinds can be found at  KIND Hierarchy KIND Hierarchy |
 |
The face-texture is the name of the assets texture file. This will be a simple text file and will have the name asset_name.texture where asset_name will be a name you have selected for this asset - e.g. "driverlillian". The actual texture file itself will be named asset_name.texture.txt (e.g. "driverlillian.texture.txt") but the filename ending ".txt" is not added to the name in the face-texture tag so it would appear as "driverlillian.texture" |
 |
The username is your name for the asset and the name that other users will see. It is also the name that will appear in the Driver Setup Rule when the driver is being selected. It is a good idea to make it short and meaningful |
 |
The category-class identifies the intent of the asset and is important in classifying it for filtering and searching. For driver character assets, the category class is OHD . A list of category classes can be found at  Category-class Category-class |
 |
The trainz-build identifies the minimum Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at  "Trainz-build"_number "Trainz-build"_number |
 |
The mesh a new requirement in the latest Trainz versions. A suitable mesh, <kuid:-25:1011> DriverAlistair, is supplied built-in to Trainz |
 |
The thumbnails container holds the preview images of the asset shown by the Content Manager program, the Web version of the DLS and, for some assets, the Surveyor main menu image(s) and, in this case, the asset texture itself. Information on thumbnails can be found at  Thumbnails Thumbnails
 |
The first thumbnail Default is the container ID or placeholder for the thumbnail used by CM and the Web based DLS. While its exact label (or number - eg. "Default", "00", "01", etc) is not important, it must be different from any other labels. Default and 0 are commonly used placeholder labels for the 240 x 180 thumbnail image
 |
The image is the name of the thumbnail image. It does not have to be called thumbnail.jpg but it must be a JPG format image |
 |
The width of the image in pixels must be 240 |
 |
The height of the image in pixels must be 180 |
|
 |
The second thumbnail 01 is the placeholder label for the 64 x 64 icon image used by the Driver Character for this asset. Its exact label does not matter but it must be different from the first thumbnail image placeholder label
 |
The image is the assets asset_name.texture.txt file (but without the ".txt" at the end) |
 |
The width of the image in pixels must be 64 |
 |
The height of the image in pixels must be 64 |
|
|
 |
The description provides more details for users than the username |
|
|
 |
Language Options:
|
|
All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at  Localize an Asset and a list of all the supported languages with their two character codes at Localize an Asset and a list of all the supported languages with their two character codes at  Localization (country) Codes. Localization (country) Codes.
At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
username "Driver Lillian"
username-c2 "司机莉莲"
username-es "Conductor Liliana"
username-de "Fahrer Lilian"
username-fr "Chauffeur Lilianen"
username-nl "Chauffeur Lillian"
username-ru "Драйвер Лилиан"
|
|
Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate.
|
The Thumbnail Image
 |
A thumbnail image MUST be present in the asset |
The Icon Image
 |
You will need image editing software to create the icon image or to change an existing image to the required dimensions and format |
 |
See the  Create the Driver Image section at the top of this page for an example Create the Driver Image section at the top of this page for an example |

(not to scale) |
|
 |
If your image will have a transparency, such as a transparent background, it is usually a lot easier to save the image in a format that supports an alpha channel (bmp, png or tga) and either
 |
convert the background to a transparency OR |
 |
remove the background and add a transparent layer to the image as its background |
... than it is to use a format that does not support an alpha channel. See  The Texture File below for more details. The Texture File below for more details. |
|
The Texture File
 |
The .texture.txt file controls how an image icon is displayed, particularly its Alpha Channel (or transparency) data. The file must be present even if no transparency is used in the icon. |
|
 |
Settings:
 |
the Texture File is a standard text file |
 |
the filename is composed of:-
 |
a user selected asset_name followed by a period (.) |
 |
the word texture followed by a period (.) |
 |
the letters txt |
|
|
|
A sample Texture File, "driverlillian.texture.txt", is shown below:-
primary=Lillian64.png
alpha=Lillian64.png
tile=st
|
|
 |
Settings:
 |
primary - this is the name of the icon image file that contains the RGB colour image. Any alpha channel in this file will be ignored |
 |
alpha - this is the name of the icon image file that contains the Alpha Channel (transparency) image (see Notes: below) |
 |
tile=st - instructs Trainz to tile the image both horizontally and vertically. This has no effect on the Driver Character icon but must be included for validation purposes |
No "white spaces" between the text characters is allowed. |
|
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:-
 Texture File Texture File |
Using the Asset
Once the new asset has been committed it will be available for use in a Driver Setup Rule.
 |
| Steps: To use the Driver Character:- |
Open the Session Editor (see  Session Editor) and open it for editing. Session Editor) and open it for editing. |
 |
Select the Driver Setup Rule and Left Click the Edit button |
 |
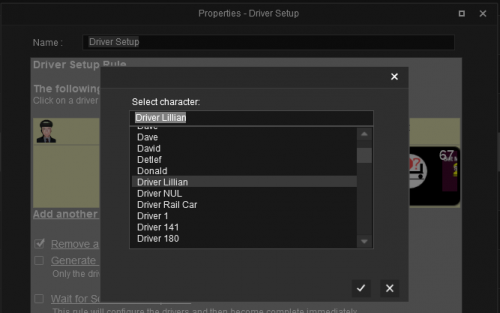
Select a driver icon to change to your new icon, or add a new driver |
 |
Left Click on the icon for the selected (or new) driver |
 |
Scroll down the list to find your newly created driver character |
 |
Select the driver name and Left Click the  icon icon |
 |
Left Click the  on the Driver Setup Rule window to accept the selection on the Driver Setup Rule window to accept the selection |
|
|
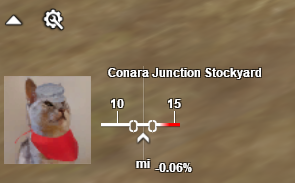
The finished product as a Driver.

Trainz Wiki
 |
More Tutorials and Guides to Using Trainz
|
This page was created by Trainz user pware in November 2022 and was last updated as shown below.



![]()







