How to Create a Region Asset
m (Fixed issues relating to a Wiki file naming error) |
m |
||
| Line 6: | Line 6: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>A '''Region''' defines some of the characteristics of a geographic location (e.g. a country or a province) that is represented in a route<td> | <td>A '''Region''' defines some of the characteristics of a geographic location (e.g. a country or a province) that is represented in a route<td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>A '''Region Asset''' is a '''config.txt''' file that contains the region data<td> | <td>A '''Region Asset''' is a '''config.txt''' file that contains the region data<td> | ||
</tr> | </tr> | ||
| Line 17: | Line 17: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px; font-weight: 700;">Region Data:'''</span><br> | <td><span style="font-size: 17px; font-weight: 700;">Region Data:'''</span><br> | ||
When a '''Region''' has been assigned to a route, it will set:- | When a '''Region''' has been assigned to a route, it will set:- | ||
| Line 35: | Line 35: | ||
<table cellpadding="4" bgcolor=#ffffff> <!-- BEGIN Step table --> | <table cellpadding="4" bgcolor=#ffffff> <!-- BEGIN Step table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Steps.PNG|link=]]<br><br> |
<span style="font-size: 17px; font-weight: 700;">Steps</span></td> | <span style="font-size: 17px; font-weight: 700;">Steps</span></td> | ||
| − | <td>[[ | + | <td>[[image:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> |
<table> <!-- BEGIN Step 1 table --> | <table> <!-- BEGIN Step 1 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAsset.PNG|link=]]<br><br> |
| − | [[ | + | [[image:NewAssetCreated.PNG|link=]]</td> |
<td>From the '''Trainz''' Launcher | <td>From the '''Trainz''' Launcher | ||
#select '''Manage Content''' | #select '''Manage Content''' | ||
| Line 61: | Line 61: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>[[ | + | <td>[[image:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> |
<table> <!-- BEGIN Step 2 table --> | <table> <!-- BEGIN Step 2 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetSelectOpen.PNG|link=]]</td> |
<td> | <td> | ||
*Set the CM Search Filter to '''Open for Editing''' | *Set the CM Search Filter to '''Open for Editing''' | ||
| Line 79: | Line 79: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>[[ | + | <td>[[image:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> |
<table> <!-- BEGIN Step 3 table --> | <table> <!-- BEGIN Step 3 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetShowExplorer.PNG|link=]]</td> |
<td> | <td> | ||
#Right mouse click on the entry '''New Asset''' | #Right mouse click on the entry '''New Asset''' | ||
| Line 98: | Line 98: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>[[ | + | <td>[[image:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span><br> |
<table> <!-- BEGIN Step 4 table --> | <table> <!-- BEGIN Step 4 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetOpenExplorer.PNG|link=]]</td> |
<td>There will only be a single item in the asset, its config.txt file | <td>There will only be a single item in the asset, its config.txt file | ||
*Double click on the file to open it in Notepad</td> | *Double click on the file to open it in Notepad</td> | ||
| Line 114: | Line 114: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>[[ | + | <td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> |
<table> <!-- BEGIN Step 5 table --> | <table> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetOpenNotepad.PNG|link=]]</td> |
<td>You will need to edit the contents of this file. | <td>You will need to edit the contents of this file. | ||
| − | *The next section, [[ | + | *The next section, [[image:PageLink.PNG|link=]] '''[[#The Config.txt File|The Config.txt File]]''', identifies the changes you will need to make. |
*The new name you give to the asset will not take effect until after it has been committed. | *The new name you give to the asset will not take effect until after it has been committed. | ||
*After editing, save the changes and exit Notepad.</td> | *After editing, save the changes and exit Notepad.</td> | ||
| Line 130: | Line 130: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
<td>Unless you know '''exactly''' what you are doing'''*''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br> | <td>Unless you know '''exactly''' what you are doing'''*''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br> | ||
'''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it !</td> | '''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it !</td> | ||
| Line 143: | Line 143: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>[[ | + | <td>[[image:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add a Thumbnail:</span><br> |
<table> <!-- BEGIN Step 6 table --> | <table> <!-- BEGIN Step 6 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td colspan=2> | <td colspan=2> | ||
| − | You will need to add a thumbnail image as described in the section [[ | + | You will need to add a thumbnail image as described in the section [[image:PageLink.PNG|link=]] '''[[#The Thumbnail Image|The Thumbnail Image]]'''. The thumbnail and the config.txt files are the only two items required in this asset. |
<br> | <br> | ||
| − | [[ | + | [[image:HTMLFolderView4.JPG|link=|alt=Asset contents]] |
The thumbnail does not have to be added immediately but must it be present before the new asset can be used. You can reopen the asset for editing later to add the thumbnail before it is committed.</td> | The thumbnail does not have to be added immediately but must it be present before the new asset can be used. You can reopen the asset for editing later to add the thumbnail before it is committed.</td> | ||
</tr> | </tr> | ||
| Line 161: | Line 161: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> </td> | <td> </td> | ||
| − | <td>[[ | + | <td>[[image:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> |
<table> <!-- BEGIN Step 7 table --> | <table> <!-- BEGIN Step 7 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NewAssetSubmit.PNG|link=]]</td> |
<td> | <td> | ||
*Close the Asset window | *Close the Asset window | ||
| Line 173: | Line 173: | ||
<table cellpadding="4" bgcolor=#ffffb0> <!-- BEGIN Step 7 Notes table --> | <table cellpadding="4" bgcolor=#ffffb0> <!-- BEGIN Step 7 Notes table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
Because you still have the Filter '''Open for Editing''' in operation, the now closed and committed asset will vanish from the window display. To check that your asset has been correctly created and renamed, set the CM Search Filter to "Today".</td> | Because you still have the Filter '''Open for Editing''' in operation, the now closed and committed asset will vanish from the window display. To check that your asset has been correctly created and renamed, set the CM Search Filter to "Today".</td> | ||
| Line 184: | Line 184: | ||
<table cellpading="4" bgcolor=#ffffff> <!-- BEGIN Step 7 errors-bugs table --> | <table cellpading="4" bgcolor=#ffffff> <!-- BEGIN Step 7 errors-bugs table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Bug.png|link=]]</td> |
<td>Some of the most common errors that can occur when creating and committing a new asset are:- | <td>Some of the most common errors that can occur when creating and committing a new asset are:- | ||
*no '''''thumbnail image''''' in the asset | *no '''''thumbnail image''''' in the asset | ||
| Line 206: | Line 206: | ||
<table width="100%"> <!-- BEGIN Back-to-top table --> | <table width="100%"> <!-- BEGIN Back-to-top table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="right">[[ | + | <td align="right">[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
</tr> | </tr> | ||
</table> <!-- END Back-to-top table --> | </table> <!-- END Back-to-top table --> | ||
| Line 254: | Line 254: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
'''For the above example:'''<br> | '''For the above example:'''<br> | ||
*The <span style="background-color: black; color: white; font-weight: 700;"> kuid </span> is unique to every asset so it is <span style="background-color: red; color: white; font-weight: 700;"> not a good idea to choose your own </span>. This will be automatically generated by the '''Content Manager''' program when a new asset is created | *The <span style="background-color: black; color: white; font-weight: 700;"> kuid </span> is unique to every asset so it is <span style="background-color: red; color: white; font-weight: 700;"> not a good idea to choose your own </span>. This will be automatically generated by the '''Content Manager''' program when a new asset is created | ||
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> kind </span> identifies the ''type'' of asset and the types of files that '''Trainz''' will expect to find in the asset. It also tells '''Trainz''' how to render and error check the asset. For '''region''' assets, the '''kind''' is "<span style="background-color: red; color: white; font-weight: 700;">region</span>". A list of asset kinds can be found at [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> kind </span> identifies the ''type'' of asset and the types of files that '''Trainz''' will expect to find in the asset. It also tells '''Trainz''' how to render and error check the asset. For '''region''' assets, the '''kind''' is "<span style="background-color: red; color: white; font-weight: 700;">region</span>". A list of asset kinds can be found at [[image:WikiLink.PNG|link=]] '''[[KIND_TrainzBaseSpec#KIND_Hierarchy|KIND Hierarchy]]''' |
*The <span style="background-color: black; color: white; font-weight: 700;"> username </span> is your name for the asset and the name that other users will see. It is a good idea to make it short and meaningful. | *The <span style="background-color: black; color: white; font-weight: 700;"> username </span> is your name for the asset and the name that other users will see. It is a good idea to make it short and meaningful. | ||
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> category-class </span> identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. For '''region''' assets, the category class is "<span style="background-color: red; color: white; font-weight: 700;">YX</span>". A list of category classes can be found at [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> category-class </span> identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. For '''region''' assets, the category class is "<span style="background-color: red; color: white; font-weight: 700;">YX</span>". A list of category classes can be found at [[image:WikiLink.PNG|link=]] '''[[Category-class]]''' |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> category-era </span> identifies the decade or decades in which the region is based (e.g. "1950s"). See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> category-era </span> identifies the decade or decades in which the region is based (e.g. "1950s"). See the section [[image:PageLink.PNG|link=]] '''[[#Category Era Tag|Category Era Tag]]''' below for more details. |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> category-region </span> identifies the country or countries in which layout is based. See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> category-region </span> identifies the country or countries in which layout is based. See the section [[image:PageLink.PNG|link=]] '''[[#Category Region Tag|Category Region Tag]]''' below for more details. |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> ontheright </span> identifies which side of the road is used by road traffic. See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> ontheright </span> identifies which side of the road is used by road traffic. See the section [[image:PageLink.PNG|link=]] '''[[#On the Right Tag|On the Right Tag]]''' below for more details. |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> water-color </span> identifies the the colour used by water surfaces in this region. See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> water-color </span> identifies the the colour used by water surfaces in this region. See the section [[image:PageLink.PNG|link=]] '''[[#Water Color Tag|Water Color Tag]]''' below for more details. |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> defaultjunction </span> identifies the junction lever or switch that Trainz will use as its default lever asset whenever a lever is added to a track junction in this region. See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> defaultjunction </span> identifies the junction lever or switch that Trainz will use as its default lever asset whenever a lever is added to a track junction in this region. See the section [[image:PageLink.PNG|link=]] '''[[#Default Junction Tag|Default Junction Tag]]''' below for more details. |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> longitude </span> identifies the geographic longitude of a point in the region. See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> longitude </span> identifies the geographic longitude of a point in the region. See the section [[image:PageLink.PNG|link=]] '''[[#Longitude Tag|Longitude Tag]]''' below for more details. |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> latitude </span> identifies the geographic latitude of a point in the region. See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> latitude </span> identifies the geographic latitude of a point in the region. See the section [[image:PageLink.PNG|link=]] '''[[#Latitude Tag|Latitude Tag]]''' below for more details. |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> altitude </span> identifies the altitude or '''base height''' of the starting baseboard in the route. See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> altitude </span> identifies the altitude or '''base height''' of the starting baseboard in the route. See the section [[image:PageLink.PNG|link=]] '''[[#Altitude Tag|Altitude Tag]]''' below for more details. |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> car0 </span> identifies the first moving car that will appear on roads in the region. Upto 15 different cars can be specified. See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> car0 </span> identifies the first moving car that will appear on roads in the region. Upto 15 different cars can be specified. See the section [[image:PageLink.PNG|link=]] '''[[#Car Tags|Car Tags]]''' below for more details. |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> trainz-build </span> identifies the ''minimum'' Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> trainz-build </span> identifies the ''minimum'' Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[image:WikiLink.PNG|link=]] '''[["Trainz-build"_number|Trainz build numbers]]''' |
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> thumbnails </span> container holds the ''preview'' images of the asset shown by the '''Content Manager''' program, the Web version of the ''DLS'' and, for '''some assets''', the Surveyor main menu image(s). See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> thumbnails </span> container holds the ''preview'' images of the asset shown by the '''Content Manager''' program, the Web version of the ''DLS'' and, for '''some assets''', the Surveyor main menu image(s). See the section [[image:PageLink.PNG|link=]] '''[[#Thumbnails|Thumbnails]]''' below for more details. Complete information on thumbnails can be found at [[image:WikiLink.PNG|link=]] '''[[Thumbnails]]''' |
**The label <span style="background-color: black; color: white; font-weight: 700;"> Default </span> is the '''container ID''' or '''placeholder''' for the thumbnail used by CM and the Web based DLS. While its ''exact label'' (or number - eg. "Default", "00", "01", etc) is not important, it must be different from any other labels that might be present in the thumbnail. '''Default''' and '''0''' are commonly used placeholder labels for the 240 x 180 thumbnail image | **The label <span style="background-color: black; color: white; font-weight: 700;"> Default </span> is the '''container ID''' or '''placeholder''' for the thumbnail used by CM and the Web based DLS. While its ''exact label'' (or number - eg. "Default", "00", "01", etc) is not important, it must be different from any other labels that might be present in the thumbnail. '''Default''' and '''0''' are commonly used placeholder labels for the 240 x 180 thumbnail image | ||
***The '''image''' is the name of the thumbnail image. It does not have to be called '''thumbnail.jpg''' but it '''must''' be a <span style="background-color: red; color: white; font-weight: 700;">JPG</span> format image | ***The '''image''' is the name of the thumbnail image. It does not have to be called '''thumbnail.jpg''' but it '''must''' be a <span style="background-color: red; color: white; font-weight: 700;">JPG</span> format image | ||
| Line 277: | Line 277: | ||
***The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;">180</span> | ***The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;">180</span> | ||
*The <span style="background-color: black; color: white; font-weight: 700;"> description </span> provides more details for users than the '''username''' | *The <span style="background-color: black; color: white; font-weight: 700;"> description </span> provides more details for users than the '''username''' | ||
| − | *The <span style="background-color: black; color: white; font-weight: 700;"> kuid-table </span> contains the kuid values of the '''defaultjunction''' asset and all the '''carN''' assets. See the section [[ | + | *The <span style="background-color: black; color: white; font-weight: 700;"> kuid-table </span> contains the kuid values of the '''defaultjunction''' asset and all the '''carN''' assets. See the section [[image:PageLink.PNG|link=]] '''[[#Kuid Table Tag|Kuid Table Tag]]''' below for more details. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 288: | Line 288: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td><span style="font-weight: 700; font-size: 17px;">Language Options:</span></td> | <td><span style="font-weight: 700; font-size: 17px;">Language Options:</span></td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td></td> | <td></td> | ||
| − | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[ | + | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[image:WikiLink.PNG|link=]] '''[[HowTo/Localize_an_Asset|Localize an Asset]]''' and a list of all the supported languages with their two character codes at [[image:WikiLink.PNG|link=]] '''[[Localization_code|Localization (country) Codes]]'''.<br> |
At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | ||
| Line 317: | Line 317: | ||
<table width="100%"> | <table width="100%"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="right">[[ | + | <td align="right">[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 325: | Line 325: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | This identifies the decade or decades in which the region is based. The tag data contains text surrounded by quote (") characters. Each decade name ends with an "s" (e.g. "1950s") and multiple consecutive decades can be specified by using a semi-colon (;) as a separator (e.g. "1950s;1960s"). A list of category-eras can be found at [[ | + | This identifies the decade or decades in which the region is based. The tag data contains text surrounded by quote (") characters. Each decade name ends with an "s" (e.g. "1950s") and multiple consecutive decades can be specified by using a semi-colon (;) as a separator (e.g. "1950s;1960s"). A list of category-eras can be found at [[image:WikiLink.PNG|link=]] '''[["Category-era"_tag|Category-era tag]]'''. |
=='''Category Region Tag'''== | =='''Category Region Tag'''== | ||
| Line 336: | Line 336: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | This identifies the country or countries in which the region is based. The tag data contains text surrounded by quote (") characters. Each country has a two letter code (e.g. "AU" for Australia) and multiple countries can be specified by using a semi-colon (;) as a separator (e.g. "AU;UK;US"). If no country is to be specified then the two character code "00" (double zero) is used. A list of countries (category regions) can be found at [[ | + | This identifies the country or countries in which the region is based. The tag data contains text surrounded by quote (") characters. Each country has a two letter code (e.g. "AU" for Australia) and multiple countries can be specified by using a semi-colon (;) as a separator (e.g. "AU;UK;US"). If no country is to be specified then the two character code "00" (double zero) is used. A list of countries (category regions) can be found at [[image:WikiLink.PNG|link=]] '''[["Category-region"_tag|Category-region tag]]'''. |
=='''On the Right Tag'''== | =='''On the Right Tag'''== | ||
| Line 347: | Line 347: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset</td> | ||
</tr> | </tr> | ||
| Line 361: | Line 361: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:Stop.PNG|link=]]</td> |
| − | <td>The '''water-color tag''' in a '''Region''' asset has been superseded by the '''Water Color Lighting Setting''' | + | <td>The '''water-color tag''' in a '''Region''' asset has been superseded by the '''Water Color Lighting Setting''' which is set in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 368: | Line 368: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | ||
</tr> | </tr> | ||
| Line 379: | Line 379: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | ||
</tr> | </tr> | ||
| Line 392: | Line 392: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding="4" bgcolor=#fcbcbc> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Warning:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td>The '''Longitude tag''' in a '''Region''' asset has been superseded by the '''Longitude Setting''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 403: | Line 413: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | This identifies the geographic latitude of a point in the region. The tag contains three ''floating point'' or ''decimal'' values separated by commas (e.g. 41,0,50.0,-1.0). The first value is the latitude '''degrees''', the second value is the latitude '''minutes''' and the third is the '''North/South''' value (1.0 = North, -1.0 = South). For example: 41 | + | <table cellpadding="4" bgcolor=#fcbcbc> |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Warning:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td>The '''Latitude tag''' in a '''Region''' asset has been superseded by the '''Latitude Setting''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding="4" bgcolor=#ffffb0> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px; font-weight: 700;">Notes:'''</span><br> | ||
| + | The only purpose of the '''Latitude''' entry, specically the '''North/South''' value, is to determine the season of the year along with the '''Date''' setting. Both the '''Latitude''' and '''Date''' can be set in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''. Many '''SpeedTrees''' assets use the season to determine which foliage layer should be used.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | </table> | ||
| + | <br> | ||
| + | This identifies the geographic latitude of a point in the region. The tag contains three ''floating point'' or ''decimal'' values separated by commas (e.g. 41,0,50.0,-1.0). The first value is the latitude '''degrees''', the second value is the latitude '''minutes''' and the third is the '''North/South''' value (1.0 = North, -1.0 = South). For example: 41.0,50.0,-1.0 would represent latitude 41 degrees 50 minutes South.<br> | ||
=='''Altitude Tag'''== | =='''Altitude Tag'''== | ||
| Line 414: | Line 443: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of 3.4 and higher</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table cellpadding="4" bgcolor=#fcbcbc> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-size: 17px; font-weight: 700;">Warning:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Stop.PNG|link=]]</td> | ||
| + | <td>The '''Altitude tag''' in a '''Region''' asset has been superseded by the '''Altitude Setting''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 421: | Line 460: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>The altitude can be set by selecting a '''Region''':- | <td>The altitude can be set by selecting a '''Region''':- | ||
*when a new route is created - the route '''base height''' will be set to the altitude shown in the selected region so the first baseboard will have its height set to that altitude instead of the usual starting height of 0 metres | *when a new route is created - the route '''base height''' will be set to the altitude shown in the selected region so the first baseboard will have its height set to that altitude instead of the usual starting height of 0 metres | ||
| Line 428: | Line 467: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | This sets the initial altitude (height above sea level) of the route. The tag data contains a single integer that represents the altitude in metres. All terrain and object heights will be set relative to that altitude. For example: if the first baseboard of a route is manually raised to a height of 20 metres and the route is then assigned to a region with | + | This sets the initial altitude (height above sea level) of the route. The tag data contains a single integer that represents the altitude in '''metres'''. All terrain and object heights will be set relative to that altitude. For example: if the first baseboard of a route is manually raised to a height of '''20 metres''' using the '''Terrain Height Tool''' and the route is then assigned to a region with the altitude set to '''100 metres''', then the first baseboard will have a height above sea level of 20 + 100 = '''120 metres'''. |
<br> | <br> | ||
| − | The altitude is needed in the display of snow effects, for those assets that support snow, and works with the '''Snow Altitude Setting''' | + | The altitude is needed in the display of snow effects, for those assets that support snow, and works with the '''Snow Altitude Setting''' which is set in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''.<br> |
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:PencilTips.PNG|link=]]</td> |
<td>The '''Default Region''' has an altitude of 0 metres. If you change the assigned region for an exiting route to the '''Default Region''', then the '''base height''' of that route will be set to 0 metres and all other heights will be adjusted relative to that height. In many cases this will revert the route to its original terrain heights when it was created in Surveyor and before it was assigned to a region.</td> | <td>The '''Default Region''' has an altitude of 0 metres. If you change the assigned region for an exiting route to the '''Default Region''', then the '''base height''' of that route will be set to 0 metres and all other heights will be adjusted relative to that height. In many cases this will revert the route to its original terrain heights when it was created in Surveyor and before it was assigned to a region.</td> | ||
</tr> | </tr> | ||
| Line 443: | Line 482: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset. If not present then no moving cars will appear</td> | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset. If not present then no moving cars will appear</td> | ||
</tr> | </tr> | ||
| Line 450: | Line 489: | ||
This identifies the moving cars that will appear on roads in the region. The tag data contains a single valid kuid (e.g. <kuid:329364:1568>) . There are restrictions and requirements:- | This identifies the moving cars that will appear on roads in the region. The tag data contains a single valid kuid (e.g. <kuid:329364:1568>) . There are restrictions and requirements:- | ||
*Up to 15 different cars, each as a separate tag from '''car0''' to '''car14''' with their '''kuid''' values, can be specified in a region. The car tag numbers must be consecutive with no missing or duplicated entries | *Up to 15 different cars, each as a separate tag from '''car0''' to '''car14''' with their '''kuid''' values, can be specified in a region. The car tag numbers must be consecutive with no missing or duplicated entries | ||
| − | *'''The cars must be configured as moving vehicles''' and not as static vehicles - static car assets cannot be used. See [[ | + | *'''The cars must be configured as moving vehicles''' and not as static vehicles - static car assets cannot be used. See [[image:WikiLink.PNG|link=]] '''[[HowTo/Build_a_Car_for_Traffic_(stand-alone_version)#Load_Model_into_Trainz|Build a Car for Traffic]]''' for information on how to configure a static car asset for road traffic |
*'''Not all roads are configured to carry moving vehicles''' | *'''Not all roads are configured to carry moving vehicles''' | ||
| − | *The [[ | + | *The [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]''' has a control that will '''enable''' and '''disable''' all road traffic |
*The kuids of the cars must be added to the '''kuid-table''' container of the config.txt file | *The kuids of the cars must be added to the '''kuid-table''' container of the config.txt file | ||
For example, the following entries will specify just 4 moving vehicles for the region. | For example, the following entries will specify just 4 moving vehicles for the region. | ||
| Line 464: | Line 503: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset if the '''defaultjunction''' or '''car''' tags are used</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset if the '''defaultjunction''' or '''car''' tags are used</td> | ||
</tr> | </tr> | ||
| Line 484: | Line 523: | ||
<table width="100%"> | <table width="100%"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="right">[[ | + | <td align="right">[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 490: | Line 529: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|link=]]</td> |
<td>'''A thumbnail image MUST be present in the asset'''</td> | <td>'''A thumbnail image MUST be present in the asset'''</td> | ||
</tr> | </tr> | ||
| Line 497: | Line 536: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:NotePad.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
The thumbnail image:- | The thumbnail image:- | ||
| Line 513: | Line 552: | ||
The region is specified when a new route is created and it can be altered by selecting '''Edit Route''' from the main menu in '''TANE''' or the edit menu in '''TRS19'''. | The region is specified when a new route is created and it can be altered by selecting '''Edit Route''' from the main menu in '''TANE''' or the edit menu in '''TRS19'''. | ||
| − | [[ | + | [[image:TasmaniaRegion.png|link=|alt=Load a Region]] |
<table width="100%"> | <table width="100%"> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td align="right">[[ | + | <td align="right">[[image:BackToTop.png|link=#top|alt=Top|Top]]</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 526: | Line 565: | ||
<table cellpadding="4" bgcolor=#ffffff> | <table cellpadding="4" bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
Revision as of 20:43, 2 April 2021
The information in this Wiki Page applies to TANE, TRS19 and Trainz Plus.
Contents |
What is a Region?
| A Region defines some of the characteristics of a geographic location (e.g. a country or a province) that is represented in a route | ||
| A Region Asset is a config.txt file that contains the region data |
| Region Data: When a Region has been assigned to a route, it will set:-
|
How to Create a Region Asset
 Steps |
|
|||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||
The Config.txt File
This file should follow the same (or a similar) format as the example below.
- entries in red must not be changed
- the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read
- the use of the {} braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters
- the order of the "tags" is not important
kuid <kuid:this is an auto-generated number> kind "region" username "Region data for Tasmania 1950 to 1969" category-class "YX" category-era "1950s;1960s" category-region "AU" ontheright 0 water-color 75,128,255 defaultjunction <kuid:61119:24120> longitude 147.0,26.0,1.0 latitude 41.0,50.0,-1.0 altitude 212 car0 <kuid:329364:1568> trainz-build 4.3 thumbnails { Default { width 240 height 180 image "Tasmania-Region.jpg" } } description "Vehicle, road, water and geographic data for Tasmania (Australia) in the 1950s and 1960s" kuid-table { 0 <kuid:61119:24120> 1 <kuid:329364:1568> }
|
|
|
| Settings: For the above example:
|
|
|
|
|
| Language Options: | |
| All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
|
username "Region data for Tasmania 1950 to 1969" username-c2 "塔斯马尼亚州1950年至1969年的区域数据" username-es "Datos de la región para Tasmania 1950 a 1969" username-fr "Données régionales pour la Tasmanie de 1950 à 1969" username-gr "Regionsdaten für Tasmanien 1950 bis 1969" username-nl "Regiogegevens voor Tasmanië 1950 tot 1969" username-ru "Данные по регионам за Тасманию с 1950 по 1969 год" |
|
| Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate. | |
Category Era Tag
| This tag is NOT compulsory in a Region asset |
This identifies the decade or decades in which the region is based. The tag data contains text surrounded by quote (") characters. Each decade name ends with an "s" (e.g. "1950s") and multiple consecutive decades can be specified by using a semi-colon (;) as a separator (e.g. "1950s;1960s"). A list of category-eras can be found at Category-era tag.
Category Region Tag
| This tag is NOT compulsory in a Region asset |
This identifies the country or countries in which the region is based. The tag data contains text surrounded by quote (") characters. Each country has a two letter code (e.g. "AU" for Australia) and multiple countries can be specified by using a semi-colon (;) as a separator (e.g. "AU;UK;US"). If no country is to be specified then the two character code "00" (double zero) is used. A list of countries (category regions) can be found at Category-region tag.
On the Right Tag
| This tag is compulsory in a Region asset |
This identifies which side of the road is used by road traffic in this region. The tag data contains a binary value (0 or 1). 0 = left side, 1 = right side.
Water Color Tag
| Warning: | |
| The water-color tag in a Region asset has been superseded by the Water Color Lighting Setting which is set in the |
|
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
This identifies the colour used by water surfaces added by the Surveyor Terrain Tool in this region. The tag contains three integers separated by commas (e.g. 75,128,255). The integers specify the RGB (Red, Green, Blue) colour values to be used and each value is from 0 to 255.
Default Junction Tag
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
This identifies the junction lever or switch that Trainz will use as its default lever asset whenever a lever is added to a track junction in this region. The tag data contains a single valid kuid (e.g. <kuid:61119:24120>).
The kuid value of the switch lever must also be added to the kuid-table container of the config.txt file.
Longitude Tag
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
| Warning: | |
| The Longitude tag in a Region asset has been superseded by the Longitude Setting in the |
|
This identifies the geographic longitude of a point in the region. The tag contains three floating point or decimal values separated by commas (e.g. 147.0,26.0,1.0). The first value is the longitude degrees, the second value is the longitude minutes and the third is the East/West value (1.0 = East, -1.0 = West). For example: 147.0,26.0,1.0 would represent longitude 147 degrees 26 minutes East.
Latitude Tag
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
| Warning: | |
| The Latitude tag in a Region asset has been superseded by the Latitude Setting in the |
|
| Notes: The only purpose of the Latitude entry, specically the North/South value, is to determine the season of the year along with the Date setting. Both the Latitude and Date can be set in the |
|
This identifies the geographic latitude of a point in the region. The tag contains three floating point or decimal values separated by commas (e.g. 41,0,50.0,-1.0). The first value is the latitude degrees, the second value is the latitude minutes and the third is the North/South value (1.0 = North, -1.0 = South). For example: 41.0,50.0,-1.0 would represent latitude 41 degrees 50 minutes South.
Altitude Tag
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
| Warning: | |
| The Altitude tag in a Region asset has been superseded by the Altitude Setting in the |
|
The altitude can be set by selecting a Region:-
|
This sets the initial altitude (height above sea level) of the route. The tag data contains a single integer that represents the altitude in metres. All terrain and object heights will be set relative to that altitude. For example: if the first baseboard of a route is manually raised to a height of 20 metres using the Terrain Height Tool and the route is then assigned to a region with the altitude set to 100 metres, then the first baseboard will have a height above sea level of 20 + 100 = 120 metres.
The altitude is needed in the display of snow effects, for those assets that support snow, and works with the Snow Altitude Setting which is set in the Environment Tools.
| The Default Region has an altitude of 0 metres. If you change the assigned region for an exiting route to the Default Region, then the base height of that route will be set to 0 metres and all other heights will be adjusted relative to that height. In many cases this will revert the route to its original terrain heights when it was created in Surveyor and before it was assigned to a region. |
Car Tags
| This tag is NOT compulsory in a Region asset. If not present then no moving cars will appear |
This identifies the moving cars that will appear on roads in the region. The tag data contains a single valid kuid (e.g. <kuid:329364:1568>) . There are restrictions and requirements:-
- Up to 15 different cars, each as a separate tag from car0 to car14 with their kuid values, can be specified in a region. The car tag numbers must be consecutive with no missing or duplicated entries
- The cars must be configured as moving vehicles and not as static vehicles - static car assets cannot be used. See
Build a Car for Traffic for information on how to configure a static car asset for road traffic
- Not all roads are configured to carry moving vehicles
- The
Environment Tools has a control that will enable and disable all road traffic
- The kuids of the cars must be added to the kuid-table container of the config.txt file
For example, the following entries will specify just 4 moving vehicles for the region.
car0 <kuid:329364:1568> car1 <kuid:309161:100599> car2 <kuid2:329364:1689:1> car3 <kuid2:329364:1707:1>
Kuid Table Tag
| This tag is compulsory in a Region asset if the defaultjunction or car tags are used |
This must contain the kuids of the Default Junction asset and all the cars specified in the car tags. The kuid order is not important and the tag numbers ("0", "1", etc) do not have to match those used in the car tags. Using the examples shown above, the kuid-table could be as shown below.
kuid-table
{
0 <kuid:61119:24120>
1 <kuid:329364:1568>
2 <kuid:309161:100599>
3 <kuid2:329364:1689:1>
4 <kuid2:329364:1707:1>
}
In this example, the first kuid value is for the defaultjunction and the remaining kuid values are for the four road vehicles, but the order of the entries is not important.
The Thumbnail Image
| A thumbnail image MUST be present in the asset |
| Notes: The thumbnail image:-
|
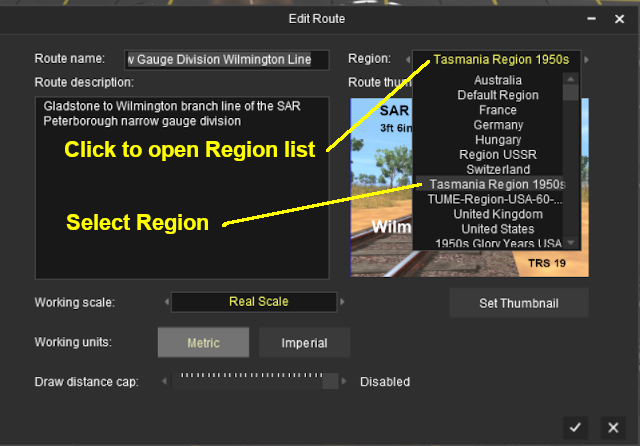
Using the Asset
Once the new asset has been committed it will be available for use as a Region.
The region is specified when a new route is created and it can be altered by selecting Edit Route from the main menu in TANE or the edit menu in TRS19.

Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in April 2020 and was last updated as shown below.






