How to Use Message Popup Rule
m |
m (replaced all <font> tags with <span style=...> tags, removed all image hyperlinks) |
||
| Line 1: | Line 1: | ||
| − | The information in this Wiki Page applies to both '''TANE''' and '''TRS19''' and describes how to configure the '''Message Popup Rule'''. For examples of how to use this rule in '''TRS19/TANE''' Sessions see the Trainz Wiki Page [[file:WikiLink.PNG]] '''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/How_to_Use_Message_Popup_Rule_(Applications) Message Popup Rule (Applications)]</span>''' | + | The information in this Wiki Page applies to both '''TANE''' and '''TRS19''' and describes how to configure the '''Message Popup Rule'''. For examples of how to use this rule in '''TRS19/TANE''' Sessions see the Trainz Wiki Page [[file:WikiLink.PNG|link=]] '''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/How_to_Use_Message_Popup_Rule_(Applications) Message Popup Rule (Applications)]</span>''' |
<br> | <br> | ||
__TOC__ | __TOC__ | ||
| Line 6: | Line 6: | ||
<table cellpadding="4" bgcolor=#c1e7e7> | <table cellpadding="4" bgcolor=#c1e7e7> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:DotPoint.JPG]]</td> | + | <td>[[file:DotPoint.JPG|link=]]</td> |
<td>The '''[[Session_Rule_List_with_Parameters#Message_Popup_Rule|Message Popup Rule]]''' is a '''TRS19''' and '''T:ANE Session Rule''' that creates onscreen messages for users in '''Driver Mode'''.</td> | <td>The '''[[Session_Rule_List_with_Parameters#Message_Popup_Rule|Message Popup Rule]]''' is a '''TRS19''' and '''T:ANE Session Rule''' that creates onscreen messages for users in '''Driver Mode'''.</td> | ||
</tr> | </tr> | ||
| Line 23: | Line 23: | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td valign="top">[[file:MessagePopup1.JPG]]<br><br> | + | <td valign="top">[[file:MessagePopup1.JPG|link=]]<br><br> |
| − | See the Trainz Wiki Page [[file:WikiLink.PNG]] '''[[How to Create a HTML Asset]]''' for more information.</td> | + | See the Trainz Wiki Page [[file:WikiLink.PNG|link=]] '''[[How to Create a HTML Asset]]''' for more information.</td> |
<td valign="top"> | <td valign="top"> | ||
<table cellpadding="4" bgcolor=#eeeeee> | <table cellpadding="4" bgcolor=#eeeeee> | ||
| Line 32: | Line 32: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Gears.PNG]]</td> | + | <td>[[file:Gears.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> |
| − | [[file:PortalOptionButtonFilled.PNG]] '''A pre-defined HTML page (advanced)'''<br> | + | [[file:PortalOptionButtonFilled.PNG|link=]] '''A pre-defined HTML page (advanced)'''<br> |
'''In This Example:'''<br> | '''In This Example:'''<br> | ||
| − | :[[file:CheckBox.PNG]] '''Pause game while message is displayed''' - this will halt the game play until the window is closed. This may be needed if you have a long introductory HTML information page, otherwise leave unchecked | + | :[[file:CheckBox.PNG|link=]] '''Pause game while message is displayed''' - this will halt the game play until the window is closed. This may be needed if you have a long introductory HTML information page, otherwise leave unchecked |
| − | :[[file:CheckBox.PNG]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open. | + | :[[file:CheckBox.PNG|link=]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open. |
| − | :'''Message location:''' '''< | + | :'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' |
| − | :'''HTML Asset:''' '''< | + | :'''HTML Asset:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' one of the HTML assets installed with '''TRS19/TANE''' |
| − | :'''HTML Page:''' '''< | + | :'''HTML Page:''' '''<span style="text-decoration: underline;">right_away.html</span>''' which is a HTML file inside the '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' asset |
| − | :'''HTML Wave:''' '''< | + | :'''HTML Wave:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' HTML asset contains the ''optional'' sound file to be played |
| − | :'''Wav Name:''' '''< | + | :'''Wav Name:''' '''<span style="text-decoration: underline;">all-aboard.wav</span>''' is the ''optional'' sound file to be played |
| − | :[[file:CheckBox.PNG]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> | + | :[[file:CheckBox.PNG|link=]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 52: | Line 52: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
*Knowledge of HTML, as used by Trainz, will '''probably''' be required for this option. | *Knowledge of HTML, as used by Trainz, will '''probably''' be required for this option. | ||
*The HTML page (with filename extension ".html") must be in a Trainz asset of type HTML. | *The HTML page (with filename extension ".html") must be in a Trainz asset of type HTML. | ||
| Line 71: | Line 71: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:MessagePopup3.JPG]]</td> | + | <td>[[file:MessagePopup3.JPG|link=]]</td> |
<td> | <td> | ||
<table cellpadding="4" bgcolor=#eeeeee> | <table cellpadding="4" bgcolor=#eeeeee> | ||
| Line 79: | Line 79: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Gears.PNG]]</td> | + | <td>[[file:Gears.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> |
| − | [[file:PortalOptionButtonFilled.PNG]] '''Custom text'''<br> | + | [[file:PortalOptionButtonFilled.PNG|link=]] '''Custom text'''<br> |
'''In This Example:''' | '''In This Example:''' | ||
| − | :[[file:CheckBoxOff.PNG]] '''Pause game while message is displayed''' - game play will not be paused | + | :[[file:CheckBoxOff.PNG|link=]] '''Pause game while message is displayed''' - game play will not be paused |
| − | :[[file:CheckBox.PNG]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open | + | :[[file:CheckBox.PNG|link=]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open |
| − | :'''Message location:''' '''< | + | :'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' |
:'''Custom Message''' - the message entered into the text box will be displayed | :'''Custom Message''' - the message entered into the text box will be displayed | ||
:'''Icon''' - the selected ''optional'' icon will be displayed | :'''Icon''' - the selected ''optional'' icon will be displayed | ||
| Line 98: | Line 98: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
*No knowledge of HTML is required for this option. | *No knowledge of HTML is required for this option. | ||
*You are limited to about 6 lines of text. | *You are limited to about 6 lines of text. | ||
| Line 106: | Line 106: | ||
</tr> | </tr> | ||
</table><br> | </table><br> | ||
| − | See the Trainz Wiki Page [[file:WikiLink.PNG]] '''[[How to Create a HTML Asset]]''' for more information.</td> | + | See the Trainz Wiki Page [[file:WikiLink.PNG|link=]] '''[[How to Create a HTML Asset]]''' for more information.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<table> | <table> | ||
<tr> | <tr> | ||
| − | <td>[[file:MessagePopup2a.JPG]]</td> | + | <td>[[file:MessagePopup2a.JPG|link=]]</td> |
<td>The custom message popup created by the example shown above</td> | <td>The custom message popup created by the example shown above</td> | ||
</tr> | </tr> | ||
| Line 118: | Line 118: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
<td>To find additional graphic icons that can be added to the '''Message Popup''' window, use '''Content Manager''' and set a '''Custom Filter''' to search for:- | <td>To find additional graphic icons that can be added to the '''Message Popup''' window, use '''Content Manager''' and set a '''Custom Filter''' to search for:- | ||
*'''Category''' select '''Texture- Not Environmental''' | *'''Category''' select '''Texture- Not Environmental''' | ||
| Line 126: | Line 126: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:PencilTips.PNG]]</td> | + | <td>[[file:PencilTips.PNG|link=]]</td> |
| − | <td>To find information on now to create your own '''Message Popup Icons''', see the Trainz Wiki Page [[file:WikiLink.PNG]] '''[[How to Create a Message Popup Icon]]'''</td> | + | <td>To find information on now to create your own '''Message Popup Icons''', see the Trainz Wiki Page [[file:WikiLink.PNG|link=]] '''[[How to Create a Message Popup Icon]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 138: | Line 138: | ||
<table> | <table> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:MessagePopup4.JPG]]</td> | + | <td>[[file:MessagePopup4.JPG|link=]]</td> |
<td> | <td> | ||
<table cellpadding="4" bgcolor=#eeeeee> | <table cellpadding="4" bgcolor=#eeeeee> | ||
| Line 146: | Line 146: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:Gears.PNG]]</td> | + | <td>[[file:Gears.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Settings:'''</span><br> |
| − | [[file:PortalOptionButtonFilled.PNG]] '''A pre-defined string-table entry from a HTML asset (advanced)'''<br> | + | [[file:PortalOptionButtonFilled.PNG|link=]] '''A pre-defined string-table entry from a HTML asset (advanced)'''<br> |
'''In This Example:''' | '''In This Example:''' | ||
| − | :[[file:CheckBoxOff.PNG]] '''Pause game while message is displayed''' - game play will not be paused | + | :[[file:CheckBoxOff.PNG|link=]] '''Pause game while message is displayed''' - game play will not be paused |
| − | :[[file:CheckBox.PNG]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open | + | :[[file:CheckBox.PNG|link=]] '''Close previous message popup windows''' - this is usually a good idea unless you want multiple message windows open |
| − | :'''Message location:''' '''< | + | :'''Message location:''' '''<span style="text-decoration: underline;">Top left</span>''' of the screen has been chosen as the location for the message window. Other positions are '''Top right''', '''Bottom left''' and '''Bottom right''' |
| − | :'''HTML Asset:''' '''< | + | :'''HTML Asset:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' one of the HTML assets installed with '''TRS19/TANE''' |
| − | :'''String Table Token:''' '''< | + | :'''String Table Token:''' '''<span style="text-decoration: underline;">html_warning_late</span>''' the string table '''token''' in the config.txt file of the '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' asset contains the message to be displayed |
| − | :'''HTML Wave:''' '''< | + | :'''HTML Wave:''' '''<span style="text-decoration: underline;">General Purpose Session HTML</span>''' HTML asset contains the ''optional'' sound file to be played |
| − | :'''Wav Name:''' '''< | + | :'''Wav Name:''' '''<span style="text-decoration: underline;">all-aboard.wav</span>''' is the ''optional'' sound file to be played |
| − | :[[file:CheckBox.PNG]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> | + | :[[file:CheckBox.PNG|link=]] '''Autoplay Wav''' - the sound will be played when the page is displayed</td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 167: | Line 167: | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:NotePad.PNG]]</td> | + | <td>[[file:NotePad.PNG|link=]]</td> |
| − | <td><font size | + | <td><span style="font-size: 17px;">'''Notes:'''</span><br> |
*The '''config.txt''' file of the HTML asset must have a '''string-table''' container which holds all the text messages to be displayed. | *The '''config.txt''' file of the HTML asset must have a '''string-table''' container which holds all the text messages to be displayed. | ||
*The '''string-table token''' is the "tag" which identifies the message text in the '''config.txt''' file.</td> | *The '''string-table token''' is the "tag" which identifies the message text in the '''config.txt''' file.</td> | ||
| Line 174: | Line 174: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | See the Trainz Wiki Page [[file:WikiLink.PNG]] '''[[How to Create a HTML Asset]]''' for more information.</td> | + | See the Trainz Wiki Page [[file:WikiLink.PNG|link=]] '''[[How to Create a HTML Asset]]''' for more information.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 188: | Line 188: | ||
<table cellpadding="4" bgcolor=#ffffff> | <table cellpadding="4" bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width="58">[[file:RulesWiki.PNG]]</td> | + | <td width="58">[[file:RulesWiki.PNG|link=]]</td> |
<td width="640"> | <td width="640"> | ||
There are other HTML message window rules that are alternatives to the '''Message Popup''' rule. A few possibilities are:-</td> | There are other HTML message window rules that are alternatives to the '''Message Popup''' rule. A few possibilities are:-</td> | ||
| Line 202: | Line 202: | ||
<table cellpadding="4" bgcolor=#ffffff> | <table cellpadding="4" bgcolor=#ffffff> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[file:TrainzWiki.png]]</td> | + | <td>[[file:TrainzWiki.png|link=]]</td> |
<td> | <td> | ||
| − | <font size | + | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> |
*'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' | *'''<span class="plainlinks">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' | ||
*'''[[Driver Commands List]]''' | *'''[[Driver Commands List]]''' | ||
Revision as of 09:20, 6 September 2019
The information in this Wiki Page applies to both TANE and TRS19 and describes how to configure the Message Popup Rule. For examples of how to use this rule in TRS19/TANE Sessions see the Trainz Wiki Page Message Popup Rule (Applications)
Contents |
| The Message Popup Rule is a TRS19 and T:ANE Session Rule that creates onscreen messages for users in Driver Mode. |
The Message Popup Rule is added to a Session and configured using the Session Editor in Surveyor. The rule will open a browser window on the screen in Driver Mode that will remain on the screen until it is closed by the user or by another rule. There are three ways the message window can be created, by:
- using a HTML Page
- creating a Custom Message
- using a String Table Message
Using a HTML Page
The settings shown in this example will direct TRS19/TANE to load the message from a HTML file in a HTML asset.
 See the Trainz Wiki Page |
|
||||||||
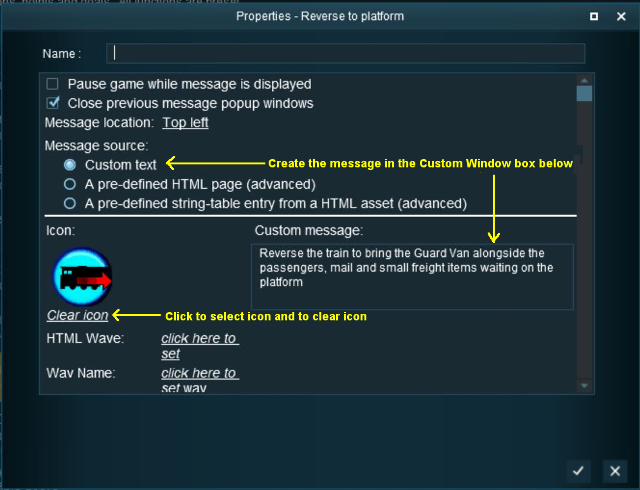
Using a Custom Message
The settings shown in this example will direct TRS19/TANE to load the message from text entered in the Custom Message box.
 |
See the Trainz Wiki Page |
||||||||
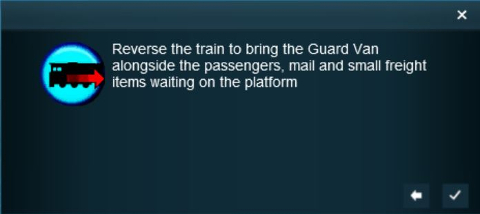
 |
The custom message popup created by the example shown above |
To find additional graphic icons that can be added to the Message Popup window, use Content Manager and set a Custom Filter to search for:-
|
|
| To find information on now to create your own Message Popup Icons, see the Trainz Wiki Page |
Using a String-Table Message
The settings shown in this example will direct TRS19/TANE to load the message from text stored in the config.txt string table of a specified HTML asset.
 |
|
||||||||
For example, the config.txt file of the asset General Purpose Session HTML contains the following:-
string-table
{
html_warning_late "You are running late!"
}
...which will produce the message "You are running late!" from the Message Popup Rule settings shown above.
Alternatives to the Message Popup Rule
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:- |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |