How to Create a Driver Character
m (→The Config.txt File) |
m (fixed HTML tag errors) |
||
| Line 3: | Line 3: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:DotPoint.JPG|link=]]</td> | <td>[[file:DotPoint.JPG|link=]]</td> | ||
| − | <td>'''Driver Characters''' are '''avatars''' that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives<td> | + | <td>'''Driver Characters''' are '''avatars''' that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:DotPoint.JPG|link=]]</td> | <td>[[file:DotPoint.JPG|link=]]</td> | ||
| − | <td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[file:WikiLink.PNG|link=]] '''[[How to Use Driver Setup Rule|Driver Setup Rule]]'''<td> | + | <td>'''Driver Character Icons''' are small graphic icons or images that can be selected to represent locomotive drivers in the [[file:WikiLink.PNG|link=]] '''[[How to Use Driver Setup Rule|Driver Setup Rule]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 52: | Line 52: | ||
The clip art can be added as layers to the image which makes them easier to manipulate (resize and move).</td> | The clip art can be added as layers to the image which makes them easier to manipulate (resize and move).</td> | ||
</tr> | </tr> | ||
| − | <table> | + | </table> |
Crop the image to a square with the same number of pixels on each side with the minimum size being 64 pixels. Multiples of 64 (such as 128, 256, 512) would be ideal but not absolutely necessary as long as both the height and the width are the same size.<br> | Crop the image to a square with the same number of pixels on each side with the minimum size being 64 pixels. Multiples of 64 (such as 128, 256, 512) would be ideal but not absolutely necessary as long as both the height and the width are the same size.<br> | ||
| Line 88: | Line 88: | ||
<table cellpadding=4 bgcolor=#ffffff> <!-- BEGIN Step table --> | <table cellpadding=4 bgcolor=#ffffff> <!-- BEGIN Step table --> | ||
| − | |||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[file:Steps.PNG|link=]]<br><br> | <td>[[file:Steps.PNG|link=]]<br><br> | ||
| Line 298: | Line 297: | ||
*the order of the "tags" is not important | *the order of the "tags" is not important | ||
| − | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"> | + | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"><kuid: this is an auto-generated number ></span> |
'''kind''' "<span style="background-color: red; color: white; font-weight: 700;">drivercharacter</span>" | '''kind''' "<span style="background-color: red; color: white; font-weight: 700;">drivercharacter</span>" | ||
'''face-texture "DriverLillian'''<span style="background-color: red; color: white; font-weight: 700;">.texture</span>" | '''face-texture "DriverLillian'''<span style="background-color: red; color: white; font-weight: 700;">.texture</span>" | ||
Revision as of 22:03, 9 February 2023
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
| Driver Characters are avatars that can be assigned to locomotives in sessions. They play the role of train drivers and can be moved between locomotives | |
| Driver Character Icons are small graphic icons or images that can be selected to represent locomotive drivers in the |
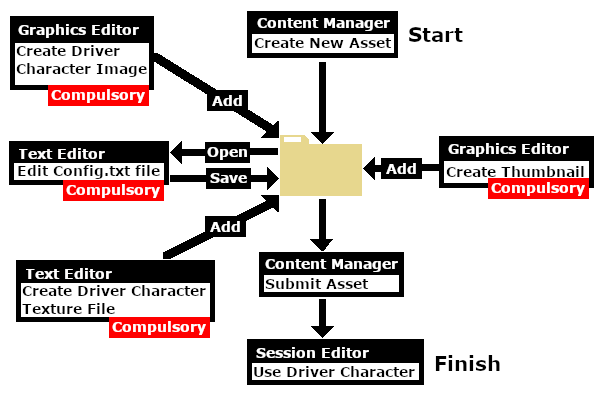
|
Workflow Diagram  |
Create the Driver Image
| The final image must be reduced to 64 pixels by 64 pixels in size |
The image can be easily created and resized using your favourite image editor. It can start with a photograph, as shown in the example below, a piece of clip art or a drawing. Make sure that there will be no copyright issues so something of your own creation, such as a photograph, would be ideal.
| If possible use a photograph with a simple background behind the subject, as shown in the image on the left. This keeps the icon simple and can avoid unnecessary "clutter". Most image editors will have tools for removing unwanted backgrounds but this can be time consuming. You may choose to add some clipart - in this case a train drivers cap and a "traditional" red scarf. Copyright free clipart is strongly recommended.
|
Crop the image to a square with the same number of pixels on each side with the minimum size being 64 pixels. Multiples of 64 (such as 128, 256, 512) would be ideal but not absolutely necessary as long as both the height and the width are the same size.
After cropping, reduce the image size to 64 pixels wide (and therefore 64 pixels high).
Save the final resized image with a suitable name and in a suitable file format:-
|
Create Driver Character Asset
 Steps |
|
||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
The Config.txt File
This file should follow the same (or a similar) format as the example below.
- entries in red must not be changed
- the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read
- the use of the {} braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters
- the order of the "tags" is not important
kuid <kuid: this is an auto-generated number > kind "drivercharacter" face-texture "DriverLillian.texture" username "Driver Lillian" category-class "OHD" trainz-build 4.3 thumbnails { Default { width 240 height 180 image "thumbnail.jpg" } 01 { width 64 height 64 image "driverlillian.texture" } } description "Icon for train driver Lillian"
|
|
|
| Settings: For the above example:
|
|
|
|
|
| Language Options: |
|
| All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
|
username "Driver Lillian" username-c2 "司机莉莲" username-es "Conductor Liliana" username-de "Fahrer Lilian" username-fr "Chauffeur Lilianen" username-nl "Chauffeur Lillian" username-ru "Драйвер Лилиан" |
|
| Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate. | |
The Thumbnail Image
| A thumbnail image MUST be present in the asset |
|
 |
The Icon Image
| You will need image editing software to create the icon image or to change an existing image to the required dimensions and format | |
| See the |
(not to scale) |
|
||||||
|
The Texture File
| The .texture.txt file controls how an image icon is displayed, particularly its Alpha Channel (or transparency) data. The file must be present even if no transparency is used in the icon. |
|
|
|
Settings:
|
|
|
|
|
A sample Texture File, "driverlillian.texture.txt", is shown below:-
primary=Lillian64.png alpha=Lillian64.png tile=st |
|
||||||
| Notes: There are 3 general "scenarios" for the structure of the Texture File in a Driver Character asset.
Then:-
Then:-
Then:-
Image file formats supported by Trainz that have an alpha channel are:-
Image file formats supported by Trainz that DO NOT have an alpha channel are:-
|
 |
A detailed description of the .texture file format can be found on the Trainz Wiki Page at:- |
Using the Asset
Once the new asset has been committed it will be available for use in a Driver Setup Rule.
|
|||||||
The finished product as a Driver.
![]()
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in November 2022 and was last updated as shown below.






