How to Create a Region Asset
m |
m (fixed HTML tag errors) |
||
| Line 12: | Line 12: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepWhat"></span>& | + | <td width=729><span id="stepWhat"></span> </td> |
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>& | + | <td width=75> </td> |
<td width=75>[[file:NextDown.png|link=#stepCreate|alt=Next Down|Next Down]]</td> | <td width=75>[[file:NextDown.png|link=#stepCreate|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| Line 25: | Line 25: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>A '''Region''' defines some of the characteristics of a geographic location (e.g. a country or a province) that is represented in a route<td> | + | <td>A '''Region''' defines some of the characteristics of a geographic location (e.g. a country or a province) that is represented in a route</td> |
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>A '''Region Asset''' is just a '''config.txt''' file (plus a '''thumbnail''') that contains all the data for a region<td> | + | <td>A '''Region Asset''' is just a '''config.txt''' file (plus a '''thumbnail''') that contains all the data for a region</td> |
</tr> | </tr> | ||
</table><br> | </table><br> | ||
| Line 59: | Line 59: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepCreate"></span>& | + | <td width=729><span id="stepCreate"></span> </td> |
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[file:NextUp.png|link=#stepWhat|alt=Next Up|Top]]</td> | <td width=75>[[file:NextUp.png|link=#stepWhat|alt=Next Up|Top]]</td> | ||
| Line 73: | Line 73: | ||
<td>[[image:Steps.PNG|link=]]<br><br> | <td>[[image:Steps.PNG|link=]]<br><br> | ||
<span style="font-size: 17px; font-weight: 700;">Steps</span></td> | <span style="font-size: 17px; font-weight: 700;">Steps</span></td> | ||
| − | <td>[[image:DotPoint1.JPG|link=]]& | + | <td>[[image:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> |
<table> <!-- BEGIN Step 1 table --> | <table> <!-- BEGIN Step 1 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 79: | Line 79: | ||
[[image:NewAssetCreated.PNG|link=]]</td> | [[image:NewAssetCreated.PNG|link=]]</td> | ||
<td>From the '''Trainz''' Launcher | <td>From the '''Trainz''' Launcher | ||
| − | #select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;">& | + | #select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Manage Content </span> |
#in '''Content Manager''' open the '''Developer''' menu | #in '''Content Manager''' open the '''Developer''' menu | ||
#select '''New Content''' | #select '''New Content''' | ||
| Line 96: | Line 96: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td> </td> |
| − | <td>[[image:DotPoint2.JPG|link=]]& | + | <td>[[image:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> |
<table> <!-- BEGIN Step 2 table --> | <table> <!-- BEGIN Step 2 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 114: | Line 114: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td> </td> |
| − | <td>[[image:DotPoint3.JPG|link=]]& | + | <td>[[image:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> |
<table> <!-- BEGIN Step 3 table --> | <table> <!-- BEGIN Step 3 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 133: | Line 133: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td> </td> |
| − | <td>[[image:DotPoint4.JPG|link=]]& | + | <td>[[image:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span><br> |
<table> <!-- BEGIN Step 4 table --> | <table> <!-- BEGIN Step 4 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 149: | Line 149: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td> </td> |
| − | <td>[[image:DotPoint5.JPG|link=]]& | + | <td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> |
<table> <!-- BEGIN Step 5 table --> | <table> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 164: | Line 164: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>Unless you know '''exactly''' what you are doing''' | + | <td>Unless you know '''exactly''' what you are doing'''†''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br> |
| − | ''' | + | '''†''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it !</td> |
</tr> | </tr> | ||
</table> <!-- END Step 5 warning table --> | </table> <!-- END Step 5 warning table --> | ||
| Line 175: | Line 175: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td> </td> |
| − | <td>[[image:DotPoint6.JPG|link=]]& | + | <td>[[image:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add a Thumbnail:</span><br> |
<table> <!-- BEGIN Step 6 table --> | <table> <!-- BEGIN Step 6 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 193: | Line 193: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>& | + | <td> </td> |
| − | <td>[[image:DotPoint7.JPG|link=]]& | + | <td>[[image:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> |
<table> <!-- BEGIN Step 7 table --> | <table> <!-- BEGIN Step 7 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 245: | Line 245: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepConfig"></span>& | + | <td width=729><span id="stepConfig"></span> </td> |
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[file:NextUp.png|link=#stepCreate|alt=Next Up|Top]]</td> | <td width=75>[[file:NextUp.png|link=#stepCreate|alt=Next Up|Top]]</td> | ||
| Line 255: | Line 255: | ||
This file should follow the same (or a similar) format as the example below.<br> | This file should follow the same (or a similar) format as the example below.<br> | ||
| − | *entries in& | + | *entries in <span style="background-color: red; color: white; font-weight: 700;"> red </span> must not be changed |
*the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read | *the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read | ||
*the use of the '''{ }''' braces is to group tags into common "containers". These containers must not be broken up and the number of '''{''' characters must match the number of '''}''' characters | *the use of the '''{ }''' braces is to group tags into common "containers". These containers must not be broken up and the number of '''{''' characters must match the number of '''}''' characters | ||
*the order of the "tags" is '''not''' important | *the order of the "tags" is '''not''' important | ||
| − | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"> | + | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"><kuid:this is an auto-generated number></span> |
'''kind''' "<span style="background-color: red; color: white; font-weight: 700;">region</span>" | '''kind''' "<span style="background-color: red; color: white; font-weight: 700;">region</span>" | ||
'''username "Region data for Tasmania 1950 to 1969"''' | '''username "Region data for Tasmania 1950 to 1969"''' | ||
| Line 268: | Line 268: | ||
'''ontheright 0''' | '''ontheright 0''' | ||
'''water-color 75,128,255''' | '''water-color 75,128,255''' | ||
| − | '''defaultjunction | + | '''defaultjunction <kuid:61119:24120>''' |
| − | '''default-texture | + | '''default-texture <kuid:-25:1180>''' |
'''trainz-build 4.8''' | '''trainz-build 4.8''' | ||
'''longitude 147.0,26.0,1.0''' | '''longitude 147.0,26.0,1.0''' | ||
'''latitude 41.0,50.0,-1.0''' | '''latitude 41.0,50.0,-1.0''' | ||
'''altitude 212''' | '''altitude 212''' | ||
| − | '''car0 | + | '''car0 <kuid:329364:1568>''' |
'''thumbnails''' | '''thumbnails''' | ||
{ | { | ||
| Line 287: | Line 287: | ||
'''kuid-table''' | '''kuid-table''' | ||
{ | { | ||
| − | '''0 | + | '''0 <kuid:61119:24120>''' |
| − | '''1 | + | '''1 <kuid:329364:1568>''' |
| − | '''2 | + | '''2 <kuid:-25:1180>''' |
} | } | ||
| Line 301: | Line 301: | ||
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
'''For the above example:'''<br> | '''For the above example:'''<br> | ||
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> kuid </span> is unique to every asset so it is <span style="background-color: red; color: white; font-weight: 700;"> not a good idea to choose your own </span>. This will be automatically generated by the '''Content Manager''' program when a new asset is created |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> kind </span> identifies the ''type'' of asset and the types of files that '''Trainz''' will expect to find in the asset. It also tells '''Trainz''' how to render and error check the asset. For '''region''' assets, the '''kind''' is "<span style="background-color: red; color: white; font-weight: 700;">region</span>". A list of asset kinds can be found at [[image:WikiLink.PNG|link=]] '''[[KIND_TrainzBaseSpec#KIND_Hierarchy|KIND Hierarchy]]''' |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> username </span> is your name for the asset and the name that other users will see. It is a good idea to make it short and meaningful. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> category-class </span> identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. For '''region''' assets, the category class is "<span style="background-color: red; color: white; font-weight: 700;">YX</span>". A list of category classes can be found at [[image:WikiLink.PNG|link=]] '''[[Category-class]]''' |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> category-era </span> identifies the decade or decades in which the region is based (e.g. "1950s"). See the section [[image:PageLink.PNG|link=]] '''[[#Category Era Tag|Category Era Tag]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> category-region </span> identifies the country or countries in which layout is based. See the section [[image:PageLink.PNG|link=]] '''[[#Category Region Tag|Category Region Tag]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> ontheright </span> identifies which side of the road is used by road traffic. See the section [[image:PageLink.PNG|link=]] '''[[#On the Right Tag|On the Right Tag]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> water-color </span> identifies the the colour used by water surfaces in this region. See the section [[image:PageLink.PNG|link=]] '''[[#Water Color Tag|Water Color Tag]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> defaultjunction </span> identifies the junction lever or switch that Trainz will use as its default lever asset whenever a lever is added to a track junction in this region. See the section [[image:PageLink.PNG|link=]] '''[[#Default Junction Tag|Default Junction Tag]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> default-texture </span> identifies the texture that will be applied to every new baseboard that is added to a Route. See the section [[image:PageLink.PNG|link=]] '''[[#Default Texture Tag|Default Texture Tag]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> trainz-build </span> identifies the ''minimum'' Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[image:WikiLink.PNG|link=]] '''[["Trainz-build"_number|Trainz build numbers]]''' |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> longitude </span> identifies the geographic longitude of a point in the region. See the section [[image:PageLink.PNG|link=]] '''[[#Longitude Tag|Longitude Tag]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> latitude </span> identifies the geographic latitude of a point in the region. See the section [[image:PageLink.PNG|link=]] '''[[#Latitude Tag|Latitude Tag]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> altitude </span> identifies the altitude or '''base height''' of the starting baseboard in the route. See the section [[image:PageLink.PNG|link=]] '''[[#Altitude Tag|Altitude Tag]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> car0 </span> identifies the first moving car that will appear on roads in the region. Upto 15 different cars can be specified. See the section [[image:PageLink.PNG|link=]] '''[[#Car Tags|Car Tags]]''' below for more details. |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> thumbnails </span> container holds the ''preview'' images of the asset shown by the '''Content Manager''' program, the Web version of the ''DLS'' and, for '''some assets''', the Surveyor main menu image(s). See the section [[image:PageLink.PNG|link=]] '''[[#Thumbnails|Thumbnails]]''' below for more details. Complete information on thumbnails can be found at [[image:WikiLink.PNG|link=]] '''[[Thumbnails]]''' |
| − | **The label& | + | **The label <span style="background-color: black; color: white; font-weight: 700;"> Default </span> is the '''container ID''' or '''placeholder''' for the thumbnail used by CM and the Web based DLS. While its ''exact label'' (or number - eg. "Default", "00", "01", etc) is not important, it must be different from any other labels that might be present in the thumbnail. '''Default''' and '''0''' are commonly used placeholder labels for the 240 x 180 thumbnail image |
***The '''image''' is the name of the thumbnail image. It does not have to be called '''thumbnail.jpg''' but it '''must''' be a <span style="background-color: red; color: white; font-weight: 700;">JPG</span> format image | ***The '''image''' is the name of the thumbnail image. It does not have to be called '''thumbnail.jpg''' but it '''must''' be a <span style="background-color: red; color: white; font-weight: 700;">JPG</span> format image | ||
***The '''width''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;">240</span> | ***The '''width''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;">240</span> | ||
***The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;">180</span> | ***The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;">180</span> | ||
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> description </span> provides more details for users than the '''username''' |
| − | *The& | + | *The <span style="background-color: black; color: white; font-weight: 700;"> kuid-table </span> contains the kuid values of the '''defaultjunction''' asset and all the '''carN''' assets. See the section [[image:PageLink.PNG|link=]] '''[[#Kuid Table Tag|Kuid Table Tag]]''' below for more details. |
</td> | </td> | ||
</tr> | </tr> | ||
| Line 340: | Line 340: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td></td> | <td></td> | ||
| − | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[image:WikiLink.PNG|link=]]& | + | <td>All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the '''username''' and '''description''' tags. A full description of the process can be found on the Trainz Wiki at [[image:WikiLink.PNG|link=]] '''[[HowTo/Localize_an_Asset|Localize an Asset]]''' and a list of all the supported languages with their two character codes at [[image:WikiLink.PNG|link=]] '''[[Localization_code|Localization (country) Codes]]'''.<br> |
At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | At the very basic level any creator can easily provide other language translations for the '''username''' and '''description''' tags in the assets they create. Examples are shown below for this sample asset.</td> | ||
| Line 364: | Line 364: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepTags"></span>& | + | <td width=729><span id="stepTags"></span> </td> |
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[file:NextUp.png|link=#stepConfig|alt=Next Up|Top]]</td> | <td width=75>[[file:NextUp.png|link=#stepConfig|alt=Next Up|Top]]</td> | ||
| Line 378: | Line 378: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 407: | Line 407: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 442: | Line 442: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 473: | Line 473: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>The '''water-color tag''' in a '''Region''' asset has been superseded by the '''Water Color Lighting Setting''' which is set in the [[image:WikiLink.PNG|link=]]& | + | <td>The '''water-color tag''' in a '''Region''' asset has been superseded by the '''Water Color Lighting Setting''' which is set in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''. In '''TRS19 SP4''' and later versions the water colour for the '''Water Effect Layer''' is controlled by the '''Skybox Top''' color setting and this can be changed according to the time of day.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 480: | Line 480: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 509: | Line 509: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 540: | Line 540: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is <span style="color: white; background-color: black; font-weight:700;">& | + | <td>This tag is <span style="color: white; background-color: black; font-weight:700;"> only valid </span> in a Region asset with a build number of '''4.8''' and higher ('''TRS19 SP3''' and later)</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 573: | Line 573: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset unless the '''Default Texture Tag''' is present</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 623: | Line 623: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 630: | Line 630: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>The '''Longitude tag''' in a '''Region''' asset has been superseded by the '''Longitude Setting''' in the [[image:WikiLink.PNG|link=]]& | + | <td>The '''Longitude tag''' in a '''Region''' asset has been superseded by the '''Longitude Setting''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 674: | Line 674: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 681: | Line 681: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>The '''Latitude tag''' in a '''Region''' asset has been superseded by the '''Latitude Setting''' in the [[image:WikiLink.PNG|link=]]& | + | <td>The '''Latitude tag''' in a '''Region''' asset has been superseded by the '''Latitude Setting''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 698: | Line 698: | ||
---- | ---- | ||
The purpose of the '''Latitude''' entry is to:- | The purpose of the '''Latitude''' entry is to:- | ||
| − | *determine the season of the year along with the '''Date''' setting. Many '''SpeedTrees''' assets, for example, use the season to determine which foliage layer should be used. Both the '''Latitude''' and '''Date''' can be set in the [[image:WikiLink.PNG|link=]]& | + | *determine the season of the year along with the '''Date''' setting. Many '''SpeedTrees''' assets, for example, use the season to determine which foliage layer should be used. Both the '''Latitude''' and '''Date''' can be set in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''. |
| − | *set the sun angle and its maximum height above the horizon line at noon. The times of sunrise and sunset are fixed at 06:00 and 18:00 and these cannot be changed. | + | *set the sun angle and its maximum height above the horizon line at noon. The times of sunrise and sunset are fixed at 06:00 and 18:00 and these cannot be changed.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table><br> | + | </table> |
| + | <br> | ||
'''Examples:''' | '''Examples:''' | ||
| Line 727: | Line 728: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 734: | Line 735: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>The '''Altitude tag''' in a '''Region''' asset has been superseded by the '''World Origin Altitude Setting''' in the [[image:WikiLink.PNG|link=]]& | + | <td>The '''Altitude tag''' in a '''Region''' asset has been superseded by the '''World Origin Altitude Setting''' in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 753: | Line 754: | ||
The tag data contains a single integer that represents the altitude in '''metres'''. All terrain and object heights will be set relative to that altitude. For example: if the first baseboard of a route is manually raised to a height of '''20 metres''' using the '''Terrain Height Tool''' and the route is then assigned to a region with the altitude set to '''100 metres''', then the first baseboard will have a height above sea level of 20 + 100 = '''120 metres'''.<br> | The tag data contains a single integer that represents the altitude in '''metres'''. All terrain and object heights will be set relative to that altitude. For example: if the first baseboard of a route is manually raised to a height of '''20 metres''' using the '''Terrain Height Tool''' and the route is then assigned to a region with the altitude set to '''100 metres''', then the first baseboard will have a height above sea level of 20 + 100 = '''120 metres'''.<br> | ||
| − | The altitude tag works with the '''Snow Altitude Setting''' which is set in the [[image:WikiLink.PNG|link=]]& | + | The altitude tag works with the '''Snow Altitude Setting''' which is set in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''.<br> |
<table bgcolor=#000000 width=900> | <table bgcolor=#000000 width=900> | ||
| Line 766: | Line 767: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table><br> | + | </table> |
| + | <br> | ||
'''Examples:''' | '''Examples:''' | ||
| Line 789: | Line 791: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset. If not present then no moving vehicles will appear</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 812: | Line 814: | ||
'''car0''', '''car1''', '''car2''', etc<br> | '''car0''', '''car1''', '''car2''', etc<br> | ||
| − | The Car Tag identifies the moving vehicles (cars, trucks, etc) that will appear on roads in the region. Each car tag contains just a single kuid value (e.g. | + | The Car Tag identifies the moving vehicles (cars, trucks, etc) that will appear on roads in the region. Each car tag contains just a single kuid value (e.g. <kuid:329364:1568>) that identifies a single vehicle. There are restrictions and requirements:- |
*Up to 15 different vehicles (see '''Notes''' above), each as a separate tag from '''car0''' to '''car14''' with their '''kuid''' values, can be specified in a region. The car tag numbers must be consecutive with no missing or duplicated entries (see '''Notes''' above) | *Up to 15 different vehicles (see '''Notes''' above), each as a separate tag from '''car0''' to '''car14''' with their '''kuid''' values, can be specified in a region. The car tag numbers must be consecutive with no missing or duplicated entries (see '''Notes''' above) | ||
| − | *'''The vehicles must be specially configured to allow them to be used as moving vehicles''' - static car assets cannot be used. See [[image:WikiLink.PNG|link=]]& | + | *'''The vehicles must be specially configured to allow them to be used as moving vehicles''' - static car assets cannot be used. See [[image:WikiLink.PNG|link=]] '''[[HowTo/Build_a_Car_for_Traffic_(stand-alone_version)#Load_Model_into_Trainz|Build a Car for Traffic]]''' for information on how to configure a static vehicle asset for road traffic |
*'''Not all roads are configured to carry moving vehicles''' | *'''Not all roads are configured to carry moving vehicles''' | ||
| − | *The [[image:WikiLink.PNG|link=]]& | + | *The [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]''' has a control that will '''enable''' and '''disable''' ALL road traffic. If this is set to '''disable''' then the car tags will be ignored and no moving vehicles will appear. |
*The kuids of the vehicles must be added to the '''kuid-table''' container of the config.txt file | *The kuids of the vehicles must be added to the '''kuid-table''' container of the config.txt file | ||
For example, the following entries will specify just 4 different moving vehicles for the region.<br> | For example, the following entries will specify just 4 different moving vehicles for the region.<br> | ||
'''Example:''' | '''Example:''' | ||
| − | car0 | + | car0 <kuid:329364:1568> |
| − | car1 | + | car1 <kuid:309161:100599> |
| − | car2 | + | car2 <kuid2:329364:1689:1> |
| − | car3 | + | car3 <kuid2:329364:1707:1> |
<table cellpadding=4 bgcolor=#fcbcbc> | <table cellpadding=4 bgcolor=#fcbcbc> | ||
| Line 838: | Line 840: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:DotPoint.JPG|link=]]</td> | <td>[[image:DotPoint.JPG|link=]]</td> | ||
| − | <td>This tag is& | + | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset if the '''defaultjunction''', '''default-texture''' or '''car''' tags are used</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 848: | Line 850: | ||
kuid-table | kuid-table | ||
{ | { | ||
| − | 0 | + | 0 <kuid:61119:24120> |
| − | 1 | + | 1 <kuid:-25:1180> |
| − | 2 | + | 2 <kuid:329364:1568> |
| − | 3 | + | 3 <kuid:309161:100599> |
| − | 4 | + | 4 <kuid2:329364:1689:1> |
| − | 5 | + | 5 <kuid2:329364:1707:1> |
} | } | ||
| Line 860: | Line 862: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="stepThumb"></span>& | + | <td width=729><span id="stepThumb"></span> </td> |
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[file:NextUp.png|link=#stepTags|alt=Next Up|Top]]</td> | <td width=75>[[file:NextUp.png|link=#stepTags|alt=Next Up|Top]]</td> | ||
| Line 912: | Line 914: | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width=729><span id="bottom"></span>& | + | <td width=729><span id="bottom"></span> </td> |
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[file:NextUp.png|link=#stepThumb|alt=Next Up|Top]]</td> | <td width=75>[[file:NextUp.png|link=#stepThumb|alt=Next Up|Top]]</td> | ||
| − | <td width=75>& | + | <td width=75> </td> |
| − | <td width=75>& | + | <td width=75> </td> |
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
Revision as of 08:46, 12 February 2023
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
|
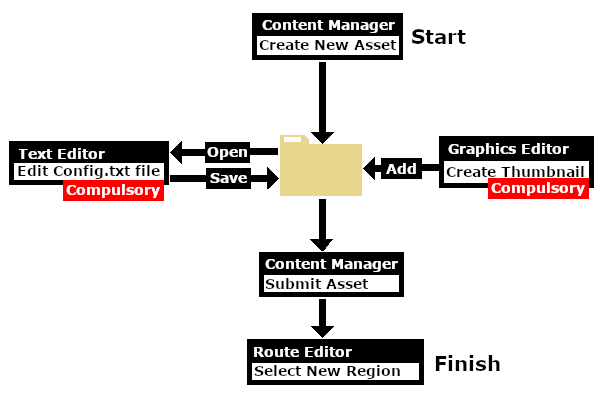
Workflow Diagram  |
What is a Region?
| A Region defines some of the characteristics of a geographic location (e.g. a country or a province) that is represented in a route | |
| A Region Asset is just a config.txt file (plus a thumbnail) that contains all the data for a region |
|
How to Create a Region Asset
 Steps |
|
||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
|
|
|||||||||
|
|||||||||
The Config.txt File
This file should follow the same (or a similar) format as the example below.
- entries in red must not be changed
- the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read
- the use of the { } braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters
- the order of the "tags" is not important
kuid <kuid:this is an auto-generated number> kind "region" username "Region data for Tasmania 1950 to 1969" category-class "YX" category-era "1950s;1960s" category-region "AU" ontheright 0 water-color 75,128,255 defaultjunction <kuid:61119:24120> default-texture <kuid:-25:1180> trainz-build 4.8 longitude 147.0,26.0,1.0 latitude 41.0,50.0,-1.0 altitude 212 car0 <kuid:329364:1568> thumbnails { Default { width 240 height 180 image "Tasmania-Region.jpg" } } description "Vehicle, road, water and geographic data for Tasmania (Australia) in the 1950s and 1960s" kuid-table { 0 <kuid:61119:24120> 1 <kuid:329364:1568> 2 <kuid:-25:1180> }
|
|
|
| Settings: For the above example:
|
|
|
|
|
| Language Options: |
|
| All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
|
username "Region data for Tasmania 1950 to 1969" username-c2 "塔斯马尼亚州1950年至1969年的区域数据" username-de "Regionsdaten für Tasmanien 1950 bis 1969" username-es "Datos de la región para Tasmania 1950 a 1969" username-fr "Données régionales pour la Tasmanie de 1950 à 1969" username-nl "Regiogegevens voor Tasmanië 1950 tot 1969" username-ru "Данные по регионам за Тасманию с 1950 по 1969 год" |
|
| Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate. | |
Region Tags
Category Era Tag
| This tag is NOT compulsory in a Region asset |
category-era
This identifies the decade or decades in which the region is based. The tag data contains text surrounded by quote (") characters. Each decade name ends with an "s" (e.g. "1950s") and multiple consecutive decades can be specified by using a semi-colon (;) as a separator (e.g. "1950s;1960s"). A list of category-eras can be found at Category-era tag.
Examples:
category-era "2000s" |
Years 2000 to 2009 |
category-era "1910s;1920s;1930s;1940s;1950s" |
Years 1910 to 1959 |
Category Region Tag
| This tag is NOT compulsory in a Region asset |
category-region
This identifies the country or countries in which the region is based. The tag data contains text surrounded by quote (") characters. Each country has a two letter code (e.g. "AU" for Australia) and multiple countries can be specified by using a semi-colon (;) as a separator (e.g. "AU;UK;US"). If no country is to be specified then the two character code "00" (double zero) is used. A list of countries (category regions) can be found at Category-region tag.
Examples:
category-region "00" |
Unassigned |
category-region "US" |
USA |
category-region "AU;UK;NZ" |
Australia, United Kingdom, New Zealand |
On the Right Tag
| This tag is compulsory in a Region asset |
ontheright (no hyphens between the words)
This identifies which side of the road is used by road traffic in this region. The tag data contains a binary value (0 or 1). 0 = left side, 1 = right side.
United Kingdom, Ireland, Australia, New Zealand, Japan and many former British colonies would use a value of 0. Most of the rest of the world would use a value of 1.
Examples:
ontheright 0 |
Left side driving |
ontheright 1 |
Right side driving |
Water Color Tag
| The water-color tag in a Region asset has been superseded by the Water Color Lighting Setting which is set in the |
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
water-color
This identifies the colour used by water surfaces added by the Surveyor Terrain Tool in this region. The tag contains three integers separated by commas (e.g. 75,128,255). The integers specify the RGB ( Red Green Blue ) colour values to be used and each value is from 0 to 255.
Examples:
water-color 0,155,255 |
|
water-color 75,128,255 |
Default Junction Tag
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
defaultjunction (no hyphen between the two words)
This identifies the junction lever or switch that Trainz will use as its default lever asset whenever a lever is added to a track junction in this region. The tag data contains a single valid kuid (e.g. <kuid:61119:24120>).
The kuid value of the switch lever must also be added to the kuid-table container of the config.txt file.
Examples:
defaultjunction <kuid:61119:24120> |
Lever Throw Over |
defaultjunction <kuid2:63290:24043:3> |
Switch Tall Frame 1 |
Default Texture Tag
| This tag is only valid in a Region asset with a build number of 4.8 and higher (TRS19 SP3 and later) |
default-texture
This identifies the default texture that will be applied to every new baseboard that is added. If it is not present then a system default texture will be used on new baseboards in Trainz TRS19 and later. If present then the Trainz Build Tag must also be present and set to a minimum value of 4.8 (TRS19 SP3 and later).
The kuid value shown in the sample config.txt above, <kuid:-25:1180>, is for the standard TRS19 grid pattern.
The kuid value of the texture must also be added to the kuid-table container of the config.txt file.
Examples:
default-texture <kuid:-25:1180> |
Grid (PBR) |
default-texture <kuid:455526:50038> |
FX PBR Gravel 03 |
Trainz Build Tag
| This tag is NOT compulsory in a Region asset unless the Default Texture Tag is present |
trainz-build
The identifies the minimum version of Trainz that wlll be needed to use this region asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at Trainz build numbers
|
Examples:
trainz-build 3.7 |
TRS12 SP1 and above |
trainz-build 5.0 |
TRS19 SP5 and above |
Longitude Tag
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
| The Longitude tag in a Region asset has been superseded by the Longitude Setting in the |
longitude
This identifies the geographic longitude of a point in the region. The tag contains three floating point or decimal values separated by commas (e.g. 147.0,26.0,1.0). The first value is the longitude degrees, the second value is the longitude minutes and the third is the East/West value (1.0 = East, -1.0 = West). For example: 147.0,26.0,1.0 would represent longitude 147 degrees 26 minutes East.
|
Examples:
longitude 153.0,2.0,1.0 |
East |
longitude 2.0,20.0,-1.0 |
West |
Latitude Tag
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
| The Latitude tag in a Region asset has been superseded by the Latitude Setting in the |
latitude
This identifies the geographic latitude of a point in the region. The tag contains three floating point or decimal values separated by commas (e.g. 41,0,50.0,-1.0). The first value is the latitude degrees, the second value is the latitude minutes and the third is the North/South value (1.0 = North, -1.0 = South). For example: 41.0,50.0,-1.0 would represent latitude 41 degrees 50 minutes South.
|
Examples:
latitude 27.0,28.0,-1.0 |
South |
latitude 48.0,48.0,1.0 |
North |
Altitude Tag
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
| The Altitude tag in a Region asset has been superseded by the World Origin Altitude Setting in the |
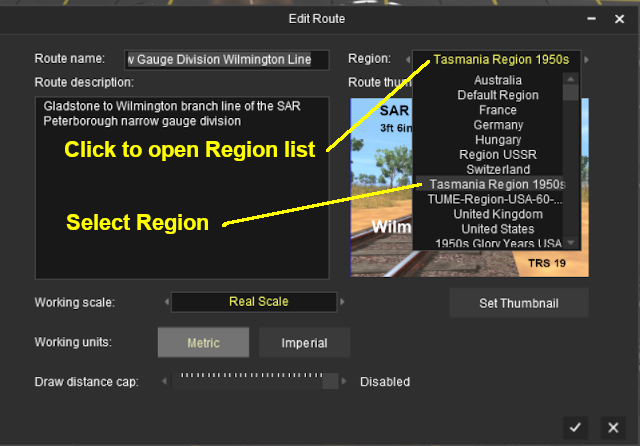
The altitude can be set by selecting a Region:-
|
altitude
This sets the initial altitude (height above sea level) of the route. It is also used in the display of snow but only with those scenery assets that have a snow effect layer.
The tag data contains a single integer that represents the altitude in metres. All terrain and object heights will be set relative to that altitude. For example: if the first baseboard of a route is manually raised to a height of 20 metres using the Terrain Height Tool and the route is then assigned to a region with the altitude set to 100 metres, then the first baseboard will have a height above sea level of 20 + 100 = 120 metres.
The altitude tag works with the Snow Altitude Setting which is set in the Environment Tools.
|
Examples:
altitude 0 |
metres |
altitude 100 |
metres |
Car Tags
| This tag is NOT compulsory in a Region asset. If not present then no moving vehicles will appear |
|
car0, car1, car2, etc
The Car Tag identifies the moving vehicles (cars, trucks, etc) that will appear on roads in the region. Each car tag contains just a single kuid value (e.g. <kuid:329364:1568>) that identifies a single vehicle. There are restrictions and requirements:-
- Up to 15 different vehicles (see Notes above), each as a separate tag from car0 to car14 with their kuid values, can be specified in a region. The car tag numbers must be consecutive with no missing or duplicated entries (see Notes above)
- The vehicles must be specially configured to allow them to be used as moving vehicles - static car assets cannot be used. See
Build a Car for Traffic for information on how to configure a static vehicle asset for road traffic
- Not all roads are configured to carry moving vehicles
- The
Environment Tools has a control that will enable and disable ALL road traffic. If this is set to disable then the car tags will be ignored and no moving vehicles will appear.
- The kuids of the vehicles must be added to the kuid-table container of the config.txt file
For example, the following entries will specify just 4 different moving vehicles for the region.
Example:
car0 <kuid:329364:1568> car1 <kuid:309161:100599> car2 <kuid2:329364:1689:1> car3 <kuid2:329364:1707:1>
| If any of the listed cars are faulty then the Region asset will NOT appear for selection in the route Region List (see Using the Asset below) |
Kuid Table Tag
| This tag is compulsory in a Region asset if the defaultjunction, default-texture or car tags are used |
kuid-table
This must contain the kuids of the Default Junction Tag, the Default Texture Tag and all the cars specified in the car tags - if any of them are present. The kuid order is not important and the tag numbers ("0", "1", etc) do not have to match those used in the car tags. Using the examples shown above, the kuid-table could be as shown below.
kuid-table
{
0 <kuid:61119:24120>
1 <kuid:-25:1180>
2 <kuid:329364:1568>
3 <kuid:309161:100599>
4 <kuid2:329364:1689:1>
5 <kuid2:329364:1707:1>
}
In this example, the first kuid value is for the defaultjunction, the second is for the default-texture and the remaining kuid values are for the four road vehicles, but the order of the entries is not important.
The Thumbnail Image
| A thumbnail image MUST be present in the asset |
|
Using the Asset
Once the new asset has been committed it will be available for use as a Region.
| If the region asset is faulty (for example, if it has an incorrect kuid code in one of its car tags) then the region will not appear in the Region selection list. |
The region is specified when a new route is created and it can be altered by selecting Edit Route from the main menu in TANE or the edit menu in TRS19.

Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in April 2020 and was last updated as shown below.






