How to Use Message Popup Rule
m |
m |
||
| Line 20: | Line 20: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | < | + | <table> <!-- BEGIN Nav Buttons Table --> |
| + | <tr valign="top"> | ||
| + | <td width=729><span id="stepNewAsset"></span> </td> | ||
| + | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75>[[file:NextDown.png|link=#stepCustom|alt=Next Down|Next Down]]</td> | ||
| + | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| + | |||
='''Add a Message Popup Rule'''= | ='''Add a Message Popup Rule'''= | ||
| Line 50: | Line 59: | ||
<td width=729><span id="stepCustom"></span> </td> | <td width=729><span id="stepCustom"></span> </td> | ||
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
| − | <td width=75>[[file:NextUp.png|link=# | + | <td width=75>[[file:NextUp.png|link=#stepNewAsset|alt=Next Up|Top]]</td> |
<td width=75>[[file:NextDown.png|link=#stepHTML|alt=Next Down|Next Down]]</td> | <td width=75>[[file:NextDown.png|link=#stepHTML|alt=Next Down|Next Down]]</td> | ||
<td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | <td width=75>[[file:BackToBottom.png|link=#bottom|alt=Bottom|Bottom]]</td> | ||
Revision as of 21:58, 11 December 2022
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22. This page describes how to configure the Message Popup Rule.
 |
For examples of how to use this rule in Sessions see the Trainz Wiki Page at:- |
|
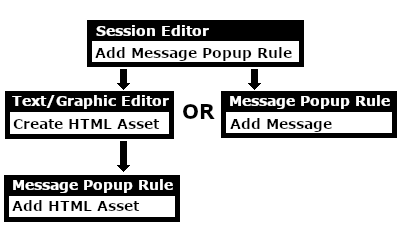
Workflow Diagram  |
Add a Message Popup Rule
| In Summary: | |
| The Message Popup Rule is a Trainz Session Rule that creates onscreen messages for users in Driver Mode. | |
The rule provides you with three different ways of creating an onscreen message:-
|
|
The Message Popup Rule is added to a Session and configured using the Session Editor in Surveyor. The rule will open a browser window on the screen in Driver Mode that will remain on the screen until it is closed by the user or by another rule. There are three ways the message window can be created.
 with a Custom Message
with a Custom Message
 with a HTML (Web) Page
with a HTML (Web) Page
 with a String Table Message
with a String Table Message
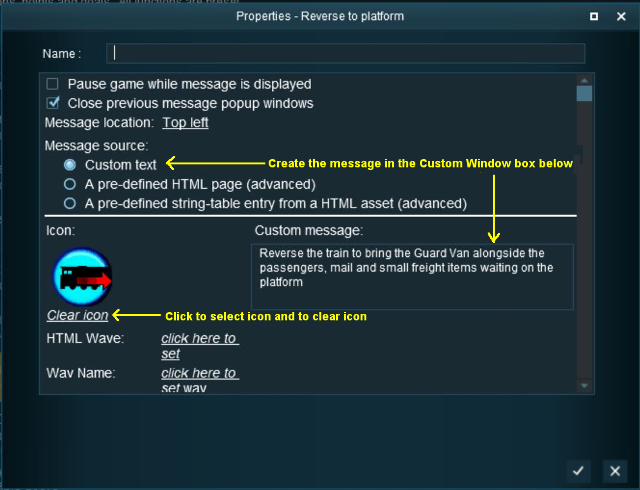
Using a Custom Message
The settings shown in this example will direct Trainz to load the message from text entered in the Custom Message box.
 |
|
|||||||||||
 |
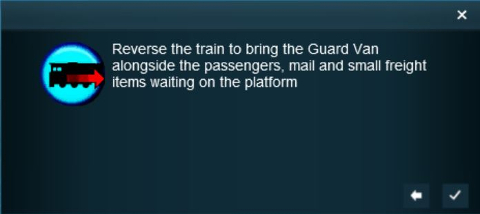
The custom message popup created by the example shown above |
|
 |
For information on how to create your own Message Popup Icons, see the Trainz Wiki Page at:- |
Using a HTML Page
The settings shown in this example will direct Trainz to load the message from a HTML file in a HTML asset.

|
|
|||||||||||
Using a String-Table Message
The settings shown in this example will direct Trainz to load the message from text stored in the config.txt string table of a specified HTML asset.
 |
|
|||||||||
For example, the config.txt file of the asset General Purpose Session HTML contains the following:-
string-table
{
html_warning_late "You are running late!"
}
...which will produce the message "You are running late!" from the Message Popup Rule settings shown above.
 |
For more information, see the Trainz Wiki Page at:- |
Alternatives to the Message Popup Rule
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:- |
Related Links
 |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in April 2018 and was last updated as shown below.