How to Use Message Popup Rule
m (→Using a HTML Page) |
m (→Using a Custom Message) |
||
| Line 149: | Line 149: | ||
</table> | </table> | ||
| + | <table bgcolor="black" cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
<table cellpadding="4" bgcolor=#ffffb0> | <table cellpadding="4" bgcolor=#ffffb0> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 158: | Line 161: | ||
*You are no longer limited in the number of lines of text you can add. Although the popup window will only show 7 lines, a vertical scroll bar will appear for longer messages. | *You are no longer limited in the number of lines of text you can add. Although the popup window will only show 7 lines, a vertical scroll bar will appear for longer messages. | ||
*Text only can be entered (box cannot be left blank). Some HTML markup is acceptable, for example <i>italic</i> and <b>bold</b> tags.</td> | *Text only can be entered (box cannot be left blank). Some HTML markup is acceptable, for example <i>italic</i> and <b>bold</b> tags.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table><br> | </table><br> | ||
Revision as of 21:55, 24 February 2022
The information in this Wiki Page applies to TANE, TRS19 and Trainz Plus. This page describes how to configure the Message Popup Rule.
 |
For examples of how to use this rule in Sessions see the Trainz Wiki Page at:- |
Contents |
| In Summary: | |
| The Message Popup Rule is a Trainz Session Rule that creates onscreen messages for users in Driver Mode. | |
The rule provides you with three different ways of creating an onscreen message:-
|
|
The Message Popup Rule is added to a Session and configured using the Session Editor in Surveyor. The rule will open a browser window on the screen in Driver Mode that will remain on the screen until it is closed by the user or by another rule. There are three ways the message window can be created.
 with a HTML (Web) Page
with a HTML (Web) Page
 with a Custom Message
with a Custom Message
 with a String Table Message
with a String Table Message
Using a HTML Page
The settings shown in this example will direct Trainz to load the message from a HTML file in a HTML asset.

|
|
|||||||||||
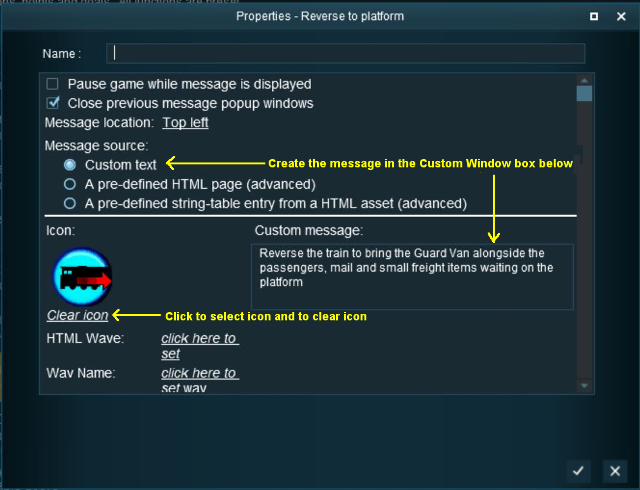
Using a Custom Message
The settings shown in this example will direct Trainz to load the message from text entered in the Custom Message box.
 |
|
|||||||||||
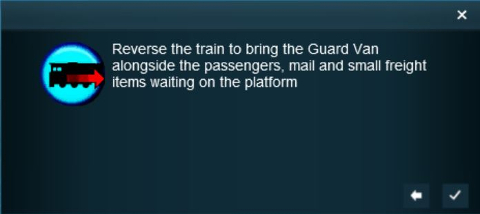
 |
The custom message popup created by the example shown above |
To find additional graphic icons that can be added to the Message Popup window, use Content Manager and set a Custom Filter to search for:-
|
 |
For information on how to create your own Message Popup Icons, see the Trainz Wiki Page at:- |
Using a String-Table Message
The settings shown in this example will direct Trainz to load the message from text stored in the config.txt string table of a specified HTML asset.
 |
|
||||||||
For example, the config.txt file of the asset General Purpose Session HTML contains the following:-
string-table
{
html_warning_late "You are running late!"
}
...which will produce the message "You are running late!" from the Message Popup Rule settings shown above.
 |
For more information, see the Trainz Wiki Page at:- |
Alternatives to the Message Popup Rule
 |
There are other HTML message window rules that are alternatives to the Message Popup rule. A few possibilities are:- |
Related Links
 |
Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in April 2018 and was last updated as shown below.