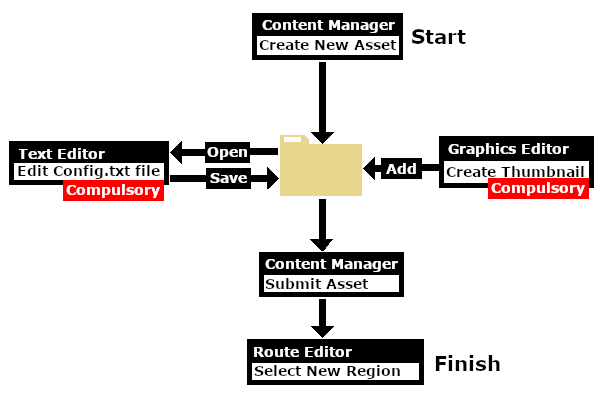
How to Create a Region Asset
m (fixed HTML tag errors) |
m |
||
| (20 intermediate revisions by 2 users not shown) | |||
| Line 22: | Line 22: | ||
='''What is a Region?'''= | ='''What is a Region?'''= | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>A '''Region''' defines some of the characteristics of a geographic location (e.g. a country or a province) that is represented in a route</td> | <td>A '''Region''' defines some of the characteristics of a geographic location (e.g. a country or a province) that is represented in a route</td> | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td>[[image:BlueDot10x10.png|link=]]</td> |
<td>A '''Region Asset''' is just a '''config.txt''' file (plus a '''thumbnail''') that contains all the data for a region</td> | <td>A '''Region Asset''' is just a '''config.txt''' file (plus a '''thumbnail''') that contains all the data for a region</td> | ||
</tr> | </tr> | ||
| − | </table><br> | + | </table> |
| + | <br> | ||
| − | <table bgcolor=#000000 | + | <table bgcolor=#000000> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffb0> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 42: | Line 43: | ||
---- | ---- | ||
When a '''Region''' has been assigned to a route, it will set:- | When a '''Region''' has been assigned to a route, it will set:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>the default switch lever to be used in the route</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>the colour of the water (lakes, streams, ponds, ocean) - for '''Legacy Water''' only</td> | |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the side of the road, left or right, used by all moving road vehicles</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the latitude of a point in the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the longitude of a point in the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the altitude of a point in the route</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the number and types of moving road vehicles</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the default baseboard grid pattern in '''TRS19''' and later versions</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 56: | Line 83: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 69: | Line 96: | ||
='''How to Create a Region Asset'''= | ='''How to Create a Region Asset'''= | ||
| − | <table | + | <table width=1000> <!-- BEGIN Step table --> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td width=50><span style="font-weight: 700; font-size: 15px;">Steps:</span></td> |
| − | <span style="font- | + | |
<td>[[image:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> | <td>[[image:DotPoint1.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Create the Asset:</span><br> | ||
<table> <!-- BEGIN Step 1 table --> | <table> <!-- BEGIN Step 1 table --> | ||
| Line 78: | Line 104: | ||
<td>[[image:NewAsset.PNG|link=]]<br><br> | <td>[[image:NewAsset.PNG|link=]]<br><br> | ||
[[image:NewAssetCreated.PNG|link=]]</td> | [[image:NewAssetCreated.PNG|link=]]</td> | ||
| − | <td>From the '''Trainz''' | + | <td> |
| − | #select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Manage Content </span> | + | <table bgcolor=#000000 cellpadding=2> |
| − | #in '''Content Manager''' open the | + | <tr valign="top"> |
| − | #select | + | <td> |
| − | This will create a new asset and open it for editing. | + | <table bgcolor=#ffffff cellpadding=2> |
| − | < | + | <tr valign="top"> |
| − | A message window will appear that will (hopefully) report on the successful creation of a new asset | + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Steps:</span> From the '''Trainz Launcher''':-</td> |
| − | + | </tr> | |
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 1 </span></td> | ||
| + | <td>select <span style="color: white; background-color: black; font-weight: 700; font-size: 15px;"> Manage Content </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 2 </span></td> | ||
| + | <td>in '''Content Manager''' open the <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Developer </span> menu</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 3 </span></td> | ||
| + | <td>select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> New Content </span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>This will create a new asset and open it for editing.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>A message window will appear that will (hopefully) report on the successful creation of a new asset</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | <tr valign="top"> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 4 </span></td> | ||
| + | <td>Close the message window</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 1 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 2 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> </td> | + | <td width=50> </td> |
<td>[[image:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> | <td>[[image:DotPoint2.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Find the New Asset:</span><br> | ||
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NewAssetSelectOpen.PNG|link=]]</td> | <td>[[image:NewAssetSelectOpen.PNG|link=]]</td> | ||
<td> | <td> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown) | + | <tr valign="top"> |
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 5 </span></td> | ||
| + | <td>Set the '''Content Manager''' Search Filter to <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Open for Editing </span></td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan=2>This will display only those assets that have been opened for editing (hopefully only your new and as yet unnamed asset will be shown)</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table | + | </table> |
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> <!-- END Step 2 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 3 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> </td> | + | <td width=50> </td> |
<td>[[image:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> | <td>[[image:DotPoint3.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open the Asset in Windows File Explorer:</span><br> | ||
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NewAssetShowExplorer.PNG|link=]]</td> | <td>[[image:NewAssetShowExplorer.PNG|link=]]</td> | ||
<td> | <td> | ||
| − | #Right | + | <table bgcolor=#000000 cellpadding=2> |
| − | #Select | + | <tr valign="top"> |
| − | #Select | + | <td> |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 6 </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the entry '''New Asset'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 7 </span></td> | ||
| + | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Open... </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 8 </span></td> | ||
| + | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Show in Explorer </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 128: | Line 213: | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | < | + | <br> |
| − | ---- | + | <table width=1000> <!-- BEGIN Step 4 table --> |
| − | + | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> </td> | + | <td width=50> </td> |
| − | <td>[[image:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span | + | <td>[[image:DotPoint4.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Open Config.txt File in Notepad:</span> |
<table> <!-- BEGIN Step 4 table --> | <table> <!-- BEGIN Step 4 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NewAssetOpenExplorer.PNG|link=]]</td> | <td>[[image:NewAssetOpenExplorer.PNG|link=]]</td> | ||
| − | <td>There will only be a single item in the asset, its config.txt file | + | <td> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>There will only be a single item in the asset, its config.txt file</td> | ||
</tr> | </tr> | ||
| − | < | + | <tr valign="top"> |
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 9 </span></td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Double Left Click</span> on the file to open it in '''Notepad'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 4 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> </td> | + | <td width=50> </td> |
<td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> | <td>[[image:DotPoint5.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Edit the Config.txt File:</span><br> | ||
<table> <!-- BEGIN Step 5 table --> | <table> <!-- BEGIN Step 5 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NewAssetOpenNotepad.PNG|link=]]</td> | <td>[[image:NewAssetOpenNotepad.PNG|link=]]</td> | ||
| − | <td>You will need to edit the contents of this file. | + | <td> |
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>You will need to edit the contents of this file.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 10 </span></td> | ||
| + | <td>The next section, [[image:PageLink.PNG|link=]] '''[[#The Config.txt File|The Config.txt File]]''', identifies the changes you will need to make. The new name you give to the asset will not take effect until '''after''' it has been '''Submitted'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 11 </span></td> | ||
| + | <td>After editing, save the changes and exit '''Notepad'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> <!-- END Step 5 table --> | </table> <!-- END Step 5 table --> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000> <!-- BEGIN Step 5 Warning table --> |
| + | <tr valign="top"> | ||
| + | <td width=50> </td> | ||
| + | <td> | ||
| + | <table bgcolor=#ff0000> <!-- BEGIN Step 5 warning table --> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#fcbcbc> | ||
| + | <tr valign="top"> <!-- warning --> | ||
| + | <td colspan=2><span style="font-size: 17px;"><b>Warning:</b></span></td> | ||
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>Unless you know '''exactly''' what you are doing''' | + | <td>Unless you know '''exactly''' what you are doing'''*''', <span style="color: white; background-color: red; font-weight: 700; font-size: 17px;"> DO NOT ALTER THE KUID NUMBER </span> that has been added to the file<br> |
| − | ''' | + | '''*''' but even if you do, think <span style="font-weight: 700; text-decoration: underline">twice</span> before you change it ! |
| + | </td> | ||
</tr> | </tr> | ||
| − | </table | + | </table> |
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> <!-- END Step 5 warning table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 6 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> </td> | + | <td width=50> </td> |
<td>[[image:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add a Thumbnail:</span><br> | <td>[[image:DotPoint6.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Add a Thumbnail:</span><br> | ||
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td | + | <td> |
| − | You will need to add a thumbnail image as described in the section [[image:PageLink.PNG|link=]] '''[[#The Thumbnail Image|The Thumbnail Image]]'''. The thumbnail and the config.txt files are the only | + | You will need to add a thumbnail image as described in the section [[image:PageLink.PNG|link=]] '''[[#The Thumbnail Image|The Thumbnail Image]]'''. The thumbnail and the config.txt files are the only items required in this asset. |
<br> | <br> | ||
[[image:HTMLFolderView4.JPG|link=|alt=Asset contents]] | [[image:HTMLFolderView4.JPG|link=|alt=Asset contents]] | ||
| − | The thumbnail does not have to be added immediately but must it be present before the new asset can be used. You can reopen the asset for editing later to add the thumbnail before | + | The thumbnail does not have to be added immediately but must it be present before the new asset can be used. You can reopen the asset for editing later to add the thumbnail before the asset is submitted.</td> |
| + | <td> | ||
| + | <table bgcolor=#000000 cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffff cellpadding=2> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 12 </span></td> | ||
| + | <td>Use a graphics editor to create/edit and save a suitable image in the asset folder as the thumbnail identified in the '''config.txt''' file</td> | ||
</tr> | </tr> | ||
| − | </table | + | </table> |
</td> | </td> | ||
</tr> | </tr> | ||
| − | < | + | </table> |
| − | + | </td> | |
| − | + | ||
</tr> | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Step 6 table --> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Step 7 table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td> </td> | + | <td width=50> </td> |
<td>[[image:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> | <td>[[image:DotPoint7.JPG|link=]] <span style="font-size: 17px; font-weight: 700;">Finish Up:</span> | ||
| − | <table | + | <table> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NewAssetSubmit.PNG|link=]]</td> | <td>[[image:NewAssetSubmit.PNG|link=]]</td> | ||
<td> | <td> | ||
| − | + | <table bgcolor=#000000 cellpadding=2> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | <table bgcolor=#000000 | + | |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table bgcolor=# | + | <table bgcolor=#ffffff cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image:NotePad.PNG|link=]]</td> | + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 13 </span></td> |
| − | <td>Because you still have the Filter '''Open for Editing''' in operation, the now closed and | + | <td>Close the Asset window</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> 14 </span></td> | ||
| + | <td>Commit the asset in '''Content Manager''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td><span style="font-weight: 700; font-size: 15px; background-color: lightcyan;">Right Click</span> on the asset</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Select <span style="font-weight: 700; font-size: 15px; color: white; background-color: blue;"> Submit Edits </span> | ||
| + | Hopefully there will be no errors.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table bgcolor=#000000> <!-- BEGIN Step 7 Notes table --> | ||
| + | <tr valign="top"> | ||
| + | <td> | ||
| + | <table bgcolor=#ffffb0> <!-- BEGIN Step 7 Notes table --> | ||
| + | <tr valign="top"> | ||
| + | <td width=25>[[image:NotePad.PNG|link=]]</td> | ||
| + | <td>Because you still have the Search Filter '''Open for Editing''' in operation, the now closed and '''Submitted''' asset will vanish from the '''Content Manager''' display. To check that your asset has been correctly created and renamed, set the Search Filter to '''Today'''. | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| − | </table> | + | </table> <!-- END Step 7 Notes table --> |
<br> | <br> | ||
<table cellpadding=4 bgcolor=#ff0000> <!-- BEGIN Step 7 errors table --> | <table cellpadding=4 bgcolor=#ff0000> <!-- BEGIN Step 7 errors table --> | ||
| Line 224: | Line 392: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Bug.png|link=]]</td> | <td>[[image:Bug.png|link=]]</td> | ||
| − | <td>Some of the most common errors that can occur when creating and | + | <td>Some of the most common errors that can occur when creating and '''Submitting''' a new asset are:- |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| − | + | <td>no '''''thumbnail image''''' in the asset</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>typing errors in the config.txt file</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>poorly formatted tags in the config.txt file</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>incorrect file types added to the asset folder</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>files missing from the asset folder</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>an incorrect '''kuid''' value (despite the warning you changed it in '''Step''' <span style="font-weight: 700; font-size: 15px; color: white; background-color: red;"> 5 </span>)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> <!-- END Step 7 errors-bugs table --> | </table> <!-- END Step 7 errors-bugs table --> | ||
| Line 242: | Line 431: | ||
</tr> | </tr> | ||
</table> <!-- END Steps table --> | </table> <!-- END Steps table --> | ||
| − | + | <br> | |
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 254: | Line 443: | ||
='''The Config.txt File'''= | ='''The Config.txt File'''= | ||
| − | This file should follow the same (or a similar) format as the example below.< | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> | |
| − | + | <td>'''All assets must have a config.txt file'''</td> | |
| − | + | </tr> | |
| + | </table> <!-- END Dot point table --> | ||
| + | <br> | ||
| + | <table cellpadding=4 bgcolor=#eeeeee> <!-- BEGIN Settings table --> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:Gears.PNG|link=]]</td> | ||
| + | <td><span style="font-size: 17px;">'''Settings:'''</span> | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>The region asset must have a '''config.txt''' text file that '''must''' include the following tags:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''kind''' set to '''"region"'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''username''' set to the asset title or name</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''kuid''' a unique ID code</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''thumbnails''' set to a 240 by 180 pixel JPG image</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>While not mandatory, the following tag is useful:- | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>'''category-class''' set to '''"YX"'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | ----</td> | ||
| + | </tr> | ||
| + | </table> <!-- END Settings table --> | ||
| + | <br> | ||
| + | <table width=1000> | ||
| + | <tr valign="top"> | ||
| + | <td colspan=2>This file should follow the same (or a similar) format as the example below.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>entries in <span style="background-color: red; color: white; font-weight: 700;"> red </span> must not be changed</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the use of the '''{ }''' braces is to group tags into common "containers". These containers must not be broken up and the number of '''{''' characters must match the number of '''}''' characters</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>the order of the "tags" is not important</td> | ||
| + | </tr> | ||
| + | </table> | ||
| − | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"><kuid:this is an auto-generated number></span> | + | '''kuid''' <span style="background-color: red; color: white; font-weight: 700;"><kuid: this is an auto-generated number ></span> |
| − | '''kind''' "<span style="background-color: red; color: white; font-weight: 700;">region</span>" | + | '''kind''' "<span style="background-color: red; color: white; font-weight: 700;"> region </span>" |
'''username "Region data for Tasmania 1950 to 1969"''' | '''username "Region data for Tasmania 1950 to 1969"''' | ||
| − | '''category-class''' "<span style="background-color: red; color: white; font-weight: 700;">YX</span>" | + | '''category-class''' "<span style="background-color: red; color: white; font-weight: 700;"> YX </span>" |
'''category-era "1950s;1960s"''' | '''category-era "1950s;1960s"''' | ||
'''category-region "AU"''' | '''category-region "AU"''' | ||
| Line 279: | Line 541: | ||
'''Default''' | '''Default''' | ||
{ | { | ||
| − | '''width''' <span style="background-color: red; color: white; font-weight: 700;">240</span> | + | '''width''' <span style="background-color: red; color: white; font-weight: 700;"> 240 </span> |
| − | '''height''' <span style="background-color: red; color: white; font-weight: 700;">180</span> | + | '''height''' <span style="background-color: red; color: white; font-weight: 700;"> 180 </span> |
'''image "Tasmania-Region'''<span style="background-color: red; color: white; font-weight: 700;">.jpg</span>" | '''image "Tasmania-Region'''<span style="background-color: red; color: white; font-weight: 700;">.jpg</span>" | ||
} | } | ||
| Line 291: | Line 553: | ||
'''2 <kuid:-25:1180>''' | '''2 <kuid:-25:1180>''' | ||
} | } | ||
| − | + | ||
| − | <table cellpadding=4 bgcolor=#eeeeee> | + | <table width=1000 cellpadding=4 bgcolor=#eeeeee> |
<tr> | <tr> | ||
<td colspan="2"> | <td colspan="2"> | ||
| Line 298: | Line 560: | ||
</tr> | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[file:Gears.PNG|link=]]</td> |
<td><span style="font-size: 17px;">'''Settings:'''</span><br> | <td><span style="font-size: 17px;">'''Settings:'''</span><br> | ||
| − | '''For the above example:'''< | + | '''For the above example:''' |
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kuid </span> is unique to every asset so it is <span style="background-color: red; color: white; font-weight: 700;"> not a good idea to choose your own </span>. This will be automatically generated by the '''Content Manager''' program when a new asset is created</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kind </span> identifies the ''type'' of asset and the types of files that '''Trainz''' will expect to find in the asset. It also tells '''Trainz''' how to render and error check the asset. For '''Region''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> region </span>. A list of asset kinds can be found at [[file:WikiLink.PNG|link=]] '''[[KIND_TrainzBaseSpec#KIND_Hierarchy|KIND Hierarchy]]'''</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
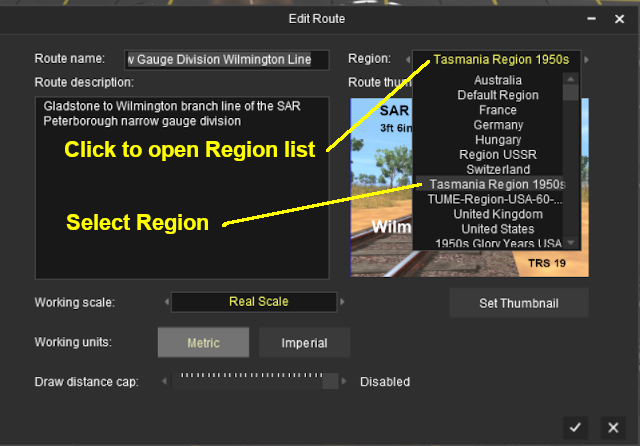
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> username </span> is your name for the asset and the name that other users will see. It is also the name that will appear in the '''Route Editor''' when the region is being selected. It is a good idea to make it short and meaningful</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> category-class </span> identifies the ''intent'' of the asset and is important in classifying it for filtering and searching. For '''Region''' assets, the category class is <span style="font-weight: 700; color: white; background-color: red;"> YX </span>. A list of category classes can be found at [[file:WikiLink.PNG|link=]] '''[[Category-class]]'''</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td>[[image:BlackDot10x10.png|link=]]</td> | |
| − | + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> category-era </span> identifies the decade or decades in which the region is based (e.g. "1950s"). See the section [[image:PageLink.PNG|link=]] '''[[#Category Era Tag|Category Era Tag]]''' below for more details.</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> category-region </span> identifies the country or countries in which layout is based. See the section [[image:PageLink.PNG|link=]] '''[[#Category Region Tag|Category Region Tag]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> ontheright </span> identifies which side of the road is used by road traffic. See the section [[image:PageLink.PNG|link=]] '''[[#On the Right Tag|On the Right Tag]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> water-color </span> identifies the the colour used by '''Legacy''' water surfaces in this region. This setting has no effect on the ''''Water Effect Layers'''. See the section [[image:PageLink.PNG|link=]] '''[[#Water Color Tag|Water Color Tag]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> defaultjunction </span> identifies the junction lever or switch that will be used as its default lever asset whenever a lever is added to a track junction in this region. See the section [[image:PageLink.PNG|link=]] '''[[#Default Junction Tag|Default Junction Tag]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> default-texture </span> identifies the ground texture that will be applied to every new baseboard that is added to a Route. See the section [[image:PageLink.PNG|link=]] '''[[#Default Texture Tag|Default Texture Tag]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> trainz-build </span> identifies the ''minimum'' Trainz version needed for this asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at [[file:WikiLink.PNG|link=]] '''[["Trainz-build"_number]]'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> longitude </span> identifies the geographic longitude of a point in the region. See the section [[image:PageLink.PNG|link=]] '''[[#Longitude Tag|Longitude Tag]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> latitude </span> identifies the geographic latitude of a point in the region. See the section [[image:PageLink.PNG|link=]] '''[[#Latitude Tag|Latitude Tag]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> altitude </span> identifies the altitude or '''base height''' of the starting baseboard in the route. See the section [[image:PageLink.PNG|link=]] '''[[#Altitude Tag|Altitude Tag]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> car0 </span> identifies the first moving car that will appear on roads in the region. Upto 15 different cars can be specified. See the section [[image:PageLink.PNG|link=]] '''[[#Car Tags|Car Tags]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> thumbnails </span> container holds the ''preview'' images of the asset shown by the '''Content Manager''' program, the Web version of the ''DLS'' and, for '''some assets''', the Surveyor main menu image(s). See the section [[image:PageLink.PNG|link=]] '''[[#Thumbnails|Thumbnails]]''' below for more details. Complete information on thumbnails can be found at [[image:WikiLink.PNG|link=]] '''[[Thumbnails]]''' | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPointBlack.JPG|10px|link=]]</td> | ||
| + | <td>The label <span style="background-color: black; color: white; font-weight: 700;"> Default </span> is the '''container ID''' or '''placeholder''' for the thumbnail used by CM and the Web based DLS. While its ''exact label'' (or number - eg. "Default", "00", "01", etc) is not important, it must be different from any other labels that might be present in the thumbnail. '''Default''' and '''0''' are commonly used placeholder labels for the 240 x 180 thumbnail image | ||
| + | <table> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''image''' is the name of the thumbnail image. It does not have to be called '''thumbnail.jpg''' but it '''must''' be a <span style="background-color: red; color: white; font-weight: 700;"> JPG </span> format image</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''width''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 240 </span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackCircle10x10.png|link=]]</td> | ||
| + | <td>The '''height''' of the image in pixels must be <span style="background-color: red; color: white; font-weight: 700;"> 180 </span></td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> description </span> provides more details for users than the '''username'''</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:BlackDot10x10.png|link=]]</td> | ||
| + | <td>The <span style="background-color: black; color: white; font-weight: 700;"> kuid-table </span> contains the kuid values of the '''defaultjunction''' asset and all the '''carN''' assets. See the section [[image:PageLink.PNG|link=]] '''[[#Kuid Table Tag|Kuid Table Tag]]''' below for more details.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 331: | Line 667: | ||
</table> | </table> | ||
| − | <table cellpadding= | + | <table width=1000 cellpadding=2 bgcolor=#ffffe0> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:PencilTips.PNG|link=]]</td> | <td>[[image:PencilTips.PNG|link=]]</td> | ||
| Line 361: | Line 697: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| Line 373: | Line 709: | ||
='''Region Tags'''= | ='''Region Tags'''= | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipEra"></span> | ||
=='''Category Era Tag'''== | =='''Category Era Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipRegion|Skip Down]]</td> | ||
| + | <td width=50> </td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> | ||
</tr> | </tr> | ||
| Line 384: | Line 732: | ||
'''category-era'''<br> | '''category-era'''<br> | ||
| − | This identifies the decade or decades in which the region is based. The tag data contains text surrounded by quote (") characters. Each decade name ends with an "s" (e.g. "1950s") and multiple consecutive decades can be specified by using a semi-colon (;) as a separator (e.g. "1950s;1960s"). A list of category-eras can be found at [[image:WikiLink.PNG|link=]] '''[["Category-era"_tag|Category-era tag]]'''.<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>This identifies the decade or decades in which the region is based. The tag data contains text surrounded by quote (") characters. Each decade name ends with an "s" (e.g. "1950s") and multiple consecutive decades can be specified by using a semi-colon (;) as a separator (e.g. "1950s;1960s"). A list of category-eras can be found at [[image:WikiLink.PNG|link=]] '''[["Category-era"_tag|Category-era tag]]'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
'''Examples:''' | '''Examples:''' | ||
| Line 401: | Line 754: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipRegion"></span> | ||
=='''Category Region Tag'''== | =='''Category Region Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipRight|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipEra|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset</td> | ||
</tr> | </tr> | ||
| Line 413: | Line 778: | ||
'''category-region'''<br> | '''category-region'''<br> | ||
| − | This identifies the country or countries in which the region is based. The tag data contains text surrounded by quote (") characters. Each country has a two letter code (e.g. "AU" for Australia) and multiple countries can be specified by using a semi-colon (;) as a separator (e.g. "AU;UK;US"). If no country is to be specified then the two character code "00" (double zero) is used. A list of countries (category regions) can be found at [[image:WikiLink.PNG|link=]] '''[["Category-region"_tag|Category-region tag]]'''.<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>This identifies the country or countries in which the region is based. The tag data contains text surrounded by quote (") characters. Each country has a two letter code (e.g. "AU" for Australia) and multiple countries can be specified by using a semi-colon (;) as a separator (e.g. "AU;UK;US"). If no country is to be specified then the two character code "00" (double zero) is used. A list of countries (category regions) can be found at [[image:WikiLink.PNG|link=]] '''[["Category-region"_tag|Category-region tag]]'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
'''Examples:''' | '''Examples:''' | ||
| Line 436: | Line 806: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipRight"></span> | ||
=='''On the Right Tag'''== | =='''On the Right Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipWater|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipRegion|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset</td> | ||
</tr> | </tr> | ||
| Line 448: | Line 830: | ||
'''ontheright''' (no hyphens between the words)<br> | '''ontheright''' (no hyphens between the words)<br> | ||
| − | This identifies which side of the road is used by road traffic in this region. The tag data contains a binary value ('''0''' or '''1'''). 0 = left side, 1 = right side.<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>This identifies which side of the road is used by road traffic in this region. The tag data contains a binary value ('''0''' or '''1'''). 0 = left side, 1 = right side.<br> | ||
| − | United Kingdom, Ireland, Australia, New Zealand, Japan and many former British colonies would use a value of 0. Most of the rest of the world would use a value of 1.<br> | + | United Kingdom, Ireland, Australia, New Zealand, Japan and many former British colonies would use a value of 0. Most of the rest of the world would use a value of 1.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
'''Examples:''' | '''Examples:''' | ||
| Line 467: | Line 854: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipWater"></span> | ||
=='''Water Color Tag'''== | =='''Water Color Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipJunction|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipRight|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table cellpadding= | + | <table width=1000 cellpadding=2 bgcolor=#fcbcbc> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| − | <td>The '''water-color tag''' in a '''Region''' asset has been superseded by the '''Water | + | <td>The '''water-color tag''' in a '''Region''' asset has been superseded by the '''Water Effect Layers''' in '''Trainz Plus''' and '''TRS22'''.</td> |
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
| − | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> | + | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' (TRS2010 SP4) and higher</td> |
</tr> | </tr> | ||
</table> | </table> | ||
| Line 486: | Line 885: | ||
'''water-color'''<br> | '''water-color'''<br> | ||
| − | This identifies the colour used by water surfaces added by the Surveyor '''Terrain Tool''' in this region. The tag contains three integers separated by commas (e.g. 75,128,255). The integers specify the '''RGB''' (<span style="font-weight: 700; font-size: 17px;color: white;"><span style="background-color: red;"> Red </span> <span style="background-color: green;"> Green </span> <span style="background-color: blue;"> Blue </span></span>) colour values to be used and each value is from '''0''' to '''255'''.<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>This identifies the colour used by water surfaces added by the Surveyor '''Terrain Tool''' in this region. The tag contains three integers separated by commas (e.g. 75,128,255). The integers specify the '''RGB''' (<span style="font-weight: 700; font-size: 17px;color: white;"><span style="background-color: red;"> Red </span> <span style="background-color: green;"> Green </span> <span style="background-color: blue;"> Blue </span></span>) colour values to be used and each value is from '''0''' to '''255'''.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
'''Examples:''' | '''Examples:''' | ||
| Line 503: | Line 907: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipJunction"></span> | ||
=='''Default Junction Tag'''== | =='''Default Junction Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipTexture|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipWater|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> | ||
</tr> | </tr> | ||
| Line 515: | Line 931: | ||
'''defaultjunction''' (no hyphen between the two words)<br> | '''defaultjunction''' (no hyphen between the two words)<br> | ||
| − | This identifies the junction lever or switch that Trainz will use as its default lever asset whenever a lever is added to a track junction in this region. The tag data contains a single valid kuid (e.g. <kuid:61119:24120>).<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>This identifies the junction lever or switch that Trainz will use as its default lever asset whenever a lever is added to a track junction in this region. The tag data contains a single valid kuid (e.g. <kuid:61119:24120>).<br> | ||
| − | The kuid value of the switch lever must also be added to the '''kuid-table''' container of the config.txt file.<br> | + | The kuid value of the switch lever must also be added to the '''kuid-table''' container of the config.txt file.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
'''Examples:''' | '''Examples:''' | ||
| Line 534: | Line 955: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipTexture"></span> | ||
=='''Default Texture Tag'''== | =='''Default Texture Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipBuild|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipJunction|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="color: white; background-color: black; font-weight:700;"> only valid </span> in a Region asset with a build number of '''4.8''' and higher ('''TRS19 SP3''' and later)</td> | <td>This tag is <span style="color: white; background-color: black; font-weight:700;"> only valid </span> in a Region asset with a build number of '''4.8''' and higher ('''TRS19 SP3''' and later)</td> | ||
</tr> | </tr> | ||
| Line 546: | Line 979: | ||
'''default-texture'''<br> | '''default-texture'''<br> | ||
| − | This identifies the default texture that will be applied to every new baseboard that is added. If it is not present then a system default texture will be used on new baseboards in '''Trainz TRS19''' and later. If present then the '''Trainz Build Tag''' must also be present and set to a minimum value of '''4.8''' ('''TRS19 SP3''' and later).<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>This identifies the default texture that will be applied to every new baseboard that is added. If it is not present then a system default texture will be used on new baseboards in '''Trainz TRS19''' and later. If present then the '''Trainz Build Tag''' must also be present and set to a minimum value of '''4.8''' ('''TRS19 SP3''' and later).<br> | ||
The kuid value shown in the sample '''config.txt''' above, '''<kuid:-25:1180>''', is for the standard '''TRS19''' grid pattern.<br> | The kuid value shown in the sample '''config.txt''' above, '''<kuid:-25:1180>''', is for the standard '''TRS19''' grid pattern.<br> | ||
| − | The kuid value of the texture must also be added to the '''kuid-table''' container of the config.txt file.<br> | + | The kuid value of the texture must also be added to the '''kuid-table''' container of the config.txt file.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
'''Examples:''' | '''Examples:''' | ||
| Line 567: | Line 1,005: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipBuild"></span> | ||
=='''Trainz Build Tag'''== | =='''Trainz Build Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipLongitude|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipTexture|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset unless the '''Default Texture Tag''' is present</td> | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset unless the '''Default Texture Tag''' is present</td> | ||
</tr> | </tr> | ||
| Line 579: | Line 1,029: | ||
'''trainz-build'''<br> | '''trainz-build'''<br> | ||
| − | + | <table width=1000> | |
| + | <tr valign="top"> | ||
| + | <td>This identifies the minimum version of '''Trainz''' that wlll be needed to use this region asset. A list of asset '''trainz-build''' numbers and their corresponding '''Trainz''' versions can be found at [[image:WikiLink.PNG|link=]] '''[["Trainz-build"_number|Trainz build numbers]]'''</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 width=904> | <table bgcolor=#000000 width=904> | ||
| Line 617: | Line 1,072: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipLongitude"></span> | ||
| + | =='''Longitude Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipLatitude|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipBuild|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#fcbcbc> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| Line 636: | Line 1,103: | ||
'''longitude'''<br> | '''longitude'''<br> | ||
| − | This identifies the geographic longitude of a point in the region. The tag contains three ''floating point'' or ''decimal'' values separated by commas (e.g. 147.0,26.0,1.0). The first value is the longitude '''degrees''', the second value is the longitude '''minutes''' and the third is the '''East/West''' value (1.0 = East, -1.0 = West). For example: 147.0,26.0,1.0 would represent longitude 147 degrees 26 minutes East.<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>This identifies the geographic longitude of a point in the region. The tag contains three ''floating point'' or ''decimal'' values separated by commas (e.g. 147.0,26.0,1.0). The first value is the longitude '''degrees''', the second value is the longitude '''minutes''' and the third is the '''East/West''' value (1.0 = East, -1.0 = West). For example: 147.0,26.0,1.0 would represent longitude 147 degrees 26 minutes East.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 width=904> | <table bgcolor=#000000 width=904> | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffb0 width=900> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 668: | Line 1,140: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipLatitude"></span> | ||
| + | =='''Latitude Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipAltitude|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipLongitude|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> | |
| − | + | ||
| − | <table | + | |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#fcbcbc> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| Line 687: | Line 1,171: | ||
'''latitude'''<br> | '''latitude'''<br> | ||
| − | This identifies the geographic latitude of a point in the region. The tag contains three ''floating point'' or ''decimal'' values separated by commas (e.g. 41,0,50.0,-1.0). The first value is the latitude '''degrees''', the second value is the latitude '''minutes''' and the third is the '''North/South''' value (1.0 = North, -1.0 = South). For example: 41.0,50.0,-1.0 would represent latitude 41 degrees 50 minutes South.<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>This identifies the geographic latitude of a point in the region. The tag contains three ''floating point'' or ''decimal'' values separated by commas (e.g. 41,0,50.0,-1.0). The first value is the latitude '''degrees''', the second value is the latitude '''minutes''' and the third is the '''North/South''' value (1.0 = North, -1.0 = South). For example: 41.0,50.0,-1.0 would represent latitude 41 degrees 50 minutes South.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| − | <table bgcolor=#000000 | + | <table width=1000 bgcolor=#000000 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table | + | <table width=996 bgcolor=#ffffb0 cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 698: | Line 1,187: | ||
---- | ---- | ||
The purpose of the '''Latitude''' entry is to:- | The purpose of the '''Latitude''' entry is to:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>determine the season of the year along with the '''Date''' setting. Many '''SpeedTrees''' assets, for example, use the season to determine which foliage layer should be used. Both the '''Latitude''' and '''Date''' can be set in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>set the sun angle and its maximum height above the horizon line at noon. The times of sunrise and sunset are fixed at 06:00 and 18:00 and these cannot be changed.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| Line 722: | Line 1,220: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipAltitude"></span> | ||
=='''Altitude Tag'''== | =='''Altitude Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipCar|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipLatitude|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset with an asset build number of '''3.4''' and higher</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#fcbcbc> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| Line 739: | Line 1,249: | ||
</table> | </table> | ||
<br> | <br> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>The altitude can be set by selecting a '''Region''':- | <td>The altitude can be set by selecting a '''Region''':- | ||
*when a new route is created - the route '''base height''' will be set to the altitude shown in the selected region so the first baseboard will have its height set to that altitude instead of the usual starting height of 0 metres | *when a new route is created - the route '''base height''' will be set to the altitude shown in the selected region so the first baseboard will have its height set to that altitude instead of the usual starting height of 0 metres | ||
| Line 750: | Line 1,260: | ||
'''altitude'''<br> | '''altitude'''<br> | ||
| − | This sets the initial altitude (height above sea level) of the route. It is also used in the display of snow but only with those scenery assets that have a snow effect layer.<br> | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>This sets the initial altitude (height above sea level) of the route. It is also used in the display of snow but only with those scenery assets that have a snow effect layer.<br> | ||
The tag data contains a single integer that represents the altitude in '''metres'''. All terrain and object heights will be set relative to that altitude. For example: if the first baseboard of a route is manually raised to a height of '''20 metres''' using the '''Terrain Height Tool''' and the route is then assigned to a region with the altitude set to '''100 metres''', then the first baseboard will have a height above sea level of 20 + 100 = '''120 metres'''.<br> | The tag data contains a single integer that represents the altitude in '''metres'''. All terrain and object heights will be set relative to that altitude. For example: if the first baseboard of a route is manually raised to a height of '''20 metres''' using the '''Terrain Height Tool''' and the route is then assigned to a region with the altitude set to '''100 metres''', then the first baseboard will have a height above sea level of 20 + 100 = '''120 metres'''.<br> | ||
| − | The altitude tag works with the '''Snow Altitude Setting''' which is set in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''.<br> | + | The altitude tag works with the '''Snow Altitude Setting''' which is set in the [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]'''.</td> |
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table bgcolor=#000000 width=900> | <table bgcolor=#000000 width=900> | ||
| Line 785: | Line 1,300: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipCar"></span> | ||
=='''Car Tags'''== | =='''Car Tags'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#skipKuid|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipAltitude|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset. If not present then no moving vehicles will appear</td> | <td>This tag is <span style="background-color: blue; color: white; font-weight: 700;"> NOT compulsory </span> in a Region asset. If not present then no moving vehicles will appear</td> | ||
</tr> | </tr> | ||
| Line 798: | Line 1,325: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffb0 width=900> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
<td><span style="font-size: 17px;">'''Notes:'''</span><br> | <td><span style="font-size: 17px;">'''Notes:'''</span><br> | ||
---- | ---- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>All current versions of '''Trainz''' have a limit of '''15 different''' moving cars that can appear in a route at the same time but there can be multiple copies of each type in the route.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>You can list more than 15 '''car tags''' in the region asset but only 15, selected at random, will be used.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The '''carrate''' tag, which is used to control the rate at which moving vehicles are created (i.e. how many per minute), has been declared '''obsolete''' in Route assets. This tag is not used in a '''Region''' asset and it only applies to road spline assets that support road traffic.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 814: | Line 1,353: | ||
'''car0''', '''car1''', '''car2''', etc<br> | '''car0''', '''car1''', '''car2''', etc<br> | ||
| − | The Car Tag identifies the moving vehicles (cars, trucks, etc) that will appear on roads in the region. Each car tag contains just a single kuid value (e.g. <kuid:329364:1568>) that identifies a single vehicle. There are | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| − | + | <td>The Car Tag identifies the moving vehicles (cars, trucks, etc) that will appear on roads in the region. Each car tag contains just a single kuid value (e.g. <kuid:329364:1568>) that identifies a single vehicle. There are rules that must be followed:-</td> | |
| − | + | </tr> | |
| − | + | <tr valign="top"> | |
| − | + | <td> | |
| − | For example, the following entries will specify just 4 different moving vehicles for the region. | + | <table> |
| + | <tr valign="top"> | ||
| + | <td colspan=2><span style="font-weight: 700; font-size: 15px;">Restrictions and Requirements:</span></td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>Each vehicle is listed as a separate tag from '''car0''' onwards with their identifying '''kuid''' values. The car tag numbers '''must be consecutive''' with no missing or duplicated entries. | ||
| + | <table cellpadding=2 bgcolor=#fcbcbc> | ||
| + | <tr valign="top"> | ||
| + | <td>[[file:Stop.PNG|link=]]</td> | ||
| + | <td>If any of the listed cars are '''faulty''' then the '''Region''' asset will NOT appear for selection in the route '''Region List''' (see '''[[#Using the Asset|Using the Asset]]''' below)</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | For example, the following car tag entries will specify just 4 different moving vehicles for the region. | ||
'''Example:''' | '''Example:''' | ||
| Line 828: | Line 1,381: | ||
car3 <kuid2:329364:1707:1> | car3 <kuid2:329364:1707:1> | ||
| − | < | + | </td> |
| + | </tr> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[ | + | <td>[[image:DotPoint.JPG|10px|link=]]</td> |
| − | <td> | + | <td>'''The vehicles must be specially configured to allow them to be used as moving vehicles''' - static car assets cannot be used. See [[image:WikiLink.PNG|link=]] '''[[HowTo/Build_a_Car_for_Traffic_(stand-alone_version)#Load_Model_into_Trainz|Build a Car for Traffic]]''' for information on how to configure a static vehicle asset for road traffic.</td> |
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''Not all roads are configured to carry moving vehicles'''. They will only appear on road splines that have been correctly setup. If you join a road spline set to carry vehicles to one that is not then the vehicles will vanish and/or appear at the join between the two splines. They will not move onto the second road spline.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The [[image:WikiLink.PNG|link=]] '''[[How_to_Use_Environment_Tools|Environment Tools]]''' has a control that will '''enable''' and '''disable''' ALL road traffic. If this is set to '''disable''' then the car tags will be ignored and no moving vehicles will appear.</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>The kuids of the vehicles must also be added to the '''kuid-table''' container of the config.txt file.</td> | ||
</tr> | </tr> | ||
</table> | </table> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
| + | <table width=1000> <!-- BEGIN Nav Buttons Table SKIPS NO SECTIONS --> | ||
| + | <tr valign="top"> | ||
| + | <td width=629><span id="skipKuid"></span> | ||
=='''Kuid Table Tag'''== | =='''Kuid Table Tag'''== | ||
| + | </td> | ||
| + | <td width=50>[[image:SkipDown.png|link=#stepThumb|Skip Down]]</td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipCar|Skip Up]]</td> | ||
| + | <td width=46> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | <td width=75> </td> | ||
| + | </tr> | ||
| + | </table> <!-- END Nav Buttons Table --> | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset if the '''defaultjunction''', '''default-texture''' or '''car''' tags are used</td> | <td>This tag is <span style="background-color: red; color: white; font-weight: 700;"> compulsory </span> in a Region asset if the '''defaultjunction''', '''default-texture''' or '''car''' tags are used</td> | ||
</tr> | </tr> | ||
| Line 846: | Line 1,428: | ||
'''kuid-table'''<br> | '''kuid-table'''<br> | ||
| − | This must contain the kuids of the '''Default Junction Tag''', the '''Default Texture Tag''' and all the cars specified in the '''car''' tags - if any of them are present. The kuid order is not important and the tag numbers ("0", "1", etc) do not have to match those used in the '''car''' tags. Using the examples shown above, the '''kuid-table''' could be as shown below. | + | <table width=1000> |
| − | + | <tr valign="top"> | |
| + | <td>This must contain the kuids of the '''Default Junction Tag''', the '''Default Texture Tag''' and all the cars specified in the '''car''' tags - if any of them are present. The kuid order is not important and the tag numbers ("0", "1", etc) do not have to match those used in the '''car''' tags. Using the examples shown above, the '''kuid-table''' could be as shown below.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> | ||
kuid-table | kuid-table | ||
{ | { | ||
| Line 859: | Line 1,445: | ||
In this example, the first kuid value is for the '''defaultjunction''', the second is for the '''default-texture''' and the remaining kuid values are for the four road vehicles, but the order of the entries is not important. | In this example, the first kuid value is for the '''defaultjunction''', the second is for the '''default-texture''' and the remaining kuid values are for the four road vehicles, but the order of the entries is not important. | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
<table> <!-- BEGIN Nav Buttons Table --> | <table> <!-- BEGIN Nav Buttons Table --> | ||
<tr valign="top"> | <tr valign="top"> | ||
| − | <td width= | + | <td width=629><span id="stepThumb"></span> </td> |
| + | <td width=50> </td> | ||
| + | <td width=50>[[image:SkipUp.png|link=#skipKuid|Skip Up]]</td> | ||
<td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | <td width=46>[[file:BackToTop.png|link=#top|alt=Top|Top]]</td> | ||
<td width=75>[[file:NextUp.png|link=#stepTags|alt=Next Up|Top]]</td> | <td width=75>[[file:NextUp.png|link=#stepTags|alt=Next Up|Top]]</td> | ||
| Line 869: | Line 1,461: | ||
</tr> | </tr> | ||
</table> <!-- END Nav Buttons Table --> | </table> <!-- END Nav Buttons Table --> | ||
| − | + | <br> | |
='''The Thumbnail Image'''= | ='''The Thumbnail Image'''= | ||
| − | <table | + | <table width=1000 bgcolor="lightcyan" cellpadding=2> |
<tr valign="top"> | <tr valign="top"> | ||
| − | <td>[[image: | + | <td width=10>[[image:BlueDot10x10.png|link=]]</td> |
<td>'''A thumbnail image MUST be present in the asset'''</td> | <td>'''A thumbnail image MUST be present in the asset'''</td> | ||
</tr> | </tr> | ||
| Line 881: | Line 1,473: | ||
<tr valign="top"> | <tr valign="top"> | ||
<td> | <td> | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffb0 width=900> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:NotePad.PNG|link=]]</td> | <td>[[image:NotePad.PNG|link=]]</td> | ||
| Line 887: | Line 1,479: | ||
---- | ---- | ||
The thumbnail image:- | The thumbnail image:- | ||
| − | + | <table> | |
| − | + | <tr valign="top"> | |
| − | + | <td width=10>[[image:DotPoint.JPG|10px|link=]]</td> | |
| + | <td>must be in '''JPG''' format</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>must be 240 pixels wide by 180 pixels tall</td> | ||
| + | </tr> | ||
| + | <tr valign="top"> | ||
| + | <td>[[image:DotPoint.JPG|10px|link=]]</td> | ||
| + | <td>'''does not''' have to be named ''thumbnail.jpg'' as long as the name used is in the '''Thumbnails''' container in the '''config.txt''' file.</td> | ||
| + | </tr> | ||
| + | </table> | ||
</td> | </td> | ||
</tr> | </tr> | ||
| Line 896: | Line 1,499: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | + | <br> | |
='''Using the Asset'''= | ='''Using the Asset'''= | ||
Once the new asset has been committed it will be available for use as a '''Region'''. | Once the new asset has been committed it will be available for use as a '''Region'''. | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#fcbcbc> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:Stop.PNG|link=]]</td> | <td>[[image:Stop.PNG|link=]]</td> | ||
| Line 908: | Line 1,511: | ||
</table> | </table> | ||
| − | The region is specified when a new route is created and it can be altered by selecting '''Edit Route''' from the main menu in '''TANE''' or the edit menu in '''TRS19'''. | + | <table width=1000> |
| + | <tr valign="top"> | ||
| + | <td>The region is specified when a new route is created and it can be altered by selecting '''Edit Route''' from the main menu in '''TANE''' or the edit menu in '''TRS19''' and later versions.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <br> | ||
[[image:TasmaniaRegion.png|link=|alt=Load a Region]] | [[image:TasmaniaRegion.png|link=|alt=Load a Region]] | ||
| Line 924: | Line 1,532: | ||
---- | ---- | ||
='''Trainz Wiki'''= | ='''Trainz Wiki'''= | ||
| − | <table cellpadding= | + | <table cellpadding=2 bgcolor=#ffffff> |
<tr valign="top"> | <tr valign="top"> | ||
<td>[[image:TrainzWiki.png|link=]]</td> | <td>[[image:TrainzWiki.png|link=]]</td> | ||
<td> | <td> | ||
<span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | <span style="font-size: 17px;">'''More Tutorials and Guides to Using Trainz'''</span><br> | ||
| − | *'''<span class=" | + | *'''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/HowTo How to Guides]</span>''' |
*'''[[Driver Commands List]]''' | *'''[[Driver Commands List]]''' | ||
*'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | *'''[[Session Rule List with Parameters|Session Rules List (Alphabetical) with Parameters]]''' | ||
| Line 937: | Line 1,545: | ||
</table> | </table> | ||
---- | ---- | ||
| − | This page was created by Trainz user '''<span class=" | + | This page was created by Trainz user '''<span class="plain;s">[http://online.ts2009.com/mediaWiki/index.php/User:Pware pware]</span>''' in April 2020 and was last updated as shown below. |
---- | ---- | ||
[[Category:How-to guides]] | [[Category:How-to guides]] | ||
Latest revision as of 13:57, 6 January 2025
The information in this Wiki Page applies to TANE, TRS19, Trainz Plus and TRS22.
|
Workflow Diagram  |
[edit] What is a Region?
| A Region defines some of the characteristics of a geographic location (e.g. a country or a province) that is represented in a route | |
| A Region Asset is just a config.txt file (plus a thumbnail) that contains all the data for a region |
|
[edit] How to Create a Region Asset
| Steps: |
|
|||||||||||||||||
|
||||||||
|
|
||||||||
|
||||||||||
|
||||||
|
|
[edit] The Config.txt File
| All assets must have a config.txt file |
|
|
|||||||||||||
Settings:
|
|||||||||||||
|
|
|||||||||||||
| This file should follow the same (or a similar) format as the example below. | |
| entries in red must not be changed | |
| the indenting of the lines and the spacing ("tabbing") between the "tags" on the left and their contents on the right are purely to make it easier for humans to read | |
| the use of the { } braces is to group tags into common "containers". These containers must not be broken up and the number of { characters must match the number of } characters | |
| the order of the "tags" is not important | |
kuid <kuid: this is an auto-generated number > kind " region " username "Region data for Tasmania 1950 to 1969" category-class " YX " category-era "1950s;1960s" category-region "AU" ontheright 0 water-color 75,128,255 defaultjunction <kuid:61119:24120> default-texture <kuid:-25:1180> trainz-build 4.8 longitude 147.0,26.0,1.0 latitude 41.0,50.0,-1.0 altitude 212 car0 <kuid:329364:1568> thumbnails { Default { width 240 height 180 image "Tasmania-Region.jpg" } } description "Vehicle, road, water and geographic data for Tasmania (Australia) in the 1950s and 1960s" kuid-table { 0 <kuid:61119:24120> 1 <kuid:329364:1568> 2 <kuid:-25:1180> }
|
|
|||||||||||||||||||||||||||||||||||||||||||||
| Settings: For the above example:
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||
| Language Options: |
|
| All Trainz assets have a language facility built into their config.txt files that allows other language translations to be added for certain tags, such as the username and description tags. A full description of the process can be found on the Trainz Wiki at At the very basic level any creator can easily provide other language translations for the username and description tags in the assets they create. Examples are shown below for this sample asset. |
|
username "Region data for Tasmania 1950 to 1969" username-c2 "塔斯马尼亚州1950年至1969年的区域数据" username-de "Regionsdaten für Tasmanien 1950 bis 1969" username-es "Datos de la región para Tasmania 1950 a 1969" username-fr "Données régionales pour la Tasmanie de 1950 à 1969" username-nl "Regiogegevens voor Tasmanië 1950 tot 1969" username-ru "Данные по регионам за Тасманию с 1950 по 1969 год" |
|
| Translations to Chinese (simplified), Spanish, French, German, Dutch and Russian, perfect or not, were provided by Google Translate. | |
[edit] Region Tags
[edit] Category Era Tag |
| This tag is NOT compulsory in a Region asset |
category-era
| This identifies the decade or decades in which the region is based. The tag data contains text surrounded by quote (") characters. Each decade name ends with an "s" (e.g. "1950s") and multiple consecutive decades can be specified by using a semi-colon (;) as a separator (e.g. "1950s;1960s"). A list of category-eras can be found at |
Examples:
category-era "2000s" |
Years 2000 to 2009 |
category-era "1910s;1920s;1930s;1940s;1950s" |
Years 1910 to 1959 |
[edit] Category Region Tag |
| This tag is NOT compulsory in a Region asset |
category-region
| This identifies the country or countries in which the region is based. The tag data contains text surrounded by quote (") characters. Each country has a two letter code (e.g. "AU" for Australia) and multiple countries can be specified by using a semi-colon (;) as a separator (e.g. "AU;UK;US"). If no country is to be specified then the two character code "00" (double zero) is used. A list of countries (category regions) can be found at |
Examples:
category-region "00" |
Unassigned |
category-region "US" |
USA |
category-region "AU;UK;NZ" |
Australia, United Kingdom, New Zealand |
[edit] On the Right Tag |
| This tag is compulsory in a Region asset |
ontheright (no hyphens between the words)
| This identifies which side of the road is used by road traffic in this region. The tag data contains a binary value (0 or 1). 0 = left side, 1 = right side. United Kingdom, Ireland, Australia, New Zealand, Japan and many former British colonies would use a value of 0. Most of the rest of the world would use a value of 1. |
Examples:
ontheright 0 |
Left side driving |
ontheright 1 |
Right side driving |
[edit] Water Color Tag |
| The water-color tag in a Region asset has been superseded by the Water Effect Layers in Trainz Plus and TRS22. |
| This tag is compulsory in a Region asset with an asset build number of 3.4 (TRS2010 SP4) and higher |
water-color
| This identifies the colour used by water surfaces added by the Surveyor Terrain Tool in this region. The tag contains three integers separated by commas (e.g. 75,128,255). The integers specify the RGB ( Red Green Blue ) colour values to be used and each value is from 0 to 255. |
Examples:
water-color 0,155,255 |
|
water-color 75,128,255 |
[edit] Default Junction Tag |
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
defaultjunction (no hyphen between the two words)
| This identifies the junction lever or switch that Trainz will use as its default lever asset whenever a lever is added to a track junction in this region. The tag data contains a single valid kuid (e.g. <kuid:61119:24120>). The kuid value of the switch lever must also be added to the kuid-table container of the config.txt file. |
Examples:
defaultjunction <kuid:61119:24120> |
Lever Throw Over |
defaultjunction <kuid2:63290:24043:3> |
Switch Tall Frame 1 |
[edit] Default Texture Tag |
| This tag is only valid in a Region asset with a build number of 4.8 and higher (TRS19 SP3 and later) |
default-texture
| This identifies the default texture that will be applied to every new baseboard that is added. If it is not present then a system default texture will be used on new baseboards in Trainz TRS19 and later. If present then the Trainz Build Tag must also be present and set to a minimum value of 4.8 (TRS19 SP3 and later). The kuid value shown in the sample config.txt above, <kuid:-25:1180>, is for the standard TRS19 grid pattern. |
Examples:
default-texture <kuid:-25:1180> |
Grid (PBR) |
default-texture <kuid:455526:50038> |
FX PBR Gravel 03 |
[edit] Trainz Build Tag |
| This tag is NOT compulsory in a Region asset unless the Default Texture Tag is present |
trainz-build
| This identifies the minimum version of Trainz that wlll be needed to use this region asset. A list of asset trainz-build numbers and their corresponding Trainz versions can be found at |
|
Examples:
trainz-build 3.7 |
TRS12 SP1 and above |
trainz-build 5.0 |
TRS19 SP5 and above |
[edit] Longitude Tag |
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
| The Longitude tag in a Region asset has been superseded by the Longitude Setting in the |
longitude
| This identifies the geographic longitude of a point in the region. The tag contains three floating point or decimal values separated by commas (e.g. 147.0,26.0,1.0). The first value is the longitude degrees, the second value is the longitude minutes and the third is the East/West value (1.0 = East, -1.0 = West). For example: 147.0,26.0,1.0 would represent longitude 147 degrees 26 minutes East. |
|
Examples:
longitude 153.0,2.0,1.0 |
East |
longitude 2.0,20.0,-1.0 |
West |
[edit] Latitude Tag |
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
| The Latitude tag in a Region asset has been superseded by the Latitude Setting in the |
latitude
| This identifies the geographic latitude of a point in the region. The tag contains three floating point or decimal values separated by commas (e.g. 41,0,50.0,-1.0). The first value is the latitude degrees, the second value is the latitude minutes and the third is the North/South value (1.0 = North, -1.0 = South). For example: 41.0,50.0,-1.0 would represent latitude 41 degrees 50 minutes South. |
|
Examples:
latitude 27.0,28.0,-1.0 |
South |
latitude 48.0,48.0,1.0 |
North |
[edit] Altitude Tag |
| This tag is compulsory in a Region asset with an asset build number of 3.4 and higher |
| The Altitude tag in a Region asset has been superseded by the World Origin Altitude Setting in the |
The altitude can be set by selecting a Region:-
|
altitude
| This sets the initial altitude (height above sea level) of the route. It is also used in the display of snow but only with those scenery assets that have a snow effect layer. The tag data contains a single integer that represents the altitude in metres. All terrain and object heights will be set relative to that altitude. For example: if the first baseboard of a route is manually raised to a height of 20 metres using the Terrain Height Tool and the route is then assigned to a region with the altitude set to 100 metres, then the first baseboard will have a height above sea level of 20 + 100 = 120 metres. |
|
Examples:
altitude 0 |
metres |
altitude 100 |
metres |
[edit] Car Tags |
| This tag is NOT compulsory in a Region asset. If not present then no moving vehicles will appear |
|
car0, car1, car2, etc
| The Car Tag identifies the moving vehicles (cars, trucks, etc) that will appear on roads in the region. Each car tag contains just a single kuid value (e.g. <kuid:329364:1568>) that identifies a single vehicle. There are rules that must be followed:- | ||||||||||||||
|
||||||||||||||
[edit] Kuid Table Tag |
| This tag is compulsory in a Region asset if the defaultjunction, default-texture or car tags are used |
kuid-table
| This must contain the kuids of the Default Junction Tag, the Default Texture Tag and all the cars specified in the car tags - if any of them are present. The kuid order is not important and the tag numbers ("0", "1", etc) do not have to match those used in the car tags. Using the examples shown above, the kuid-table could be as shown below. |
kuid-table
{
0 <kuid:61119:24120>
1 <kuid:-25:1180>
2 <kuid:329364:1568>
3 <kuid:309161:100599>
4 <kuid2:329364:1689:1>
5 <kuid2:329364:1707:1>
}
In this example, the first kuid value is for the defaultjunction, the second is for the default-texture and the remaining kuid values are for the four road vehicles, but the order of the entries is not important. |
[edit] The Thumbnail Image
| A thumbnail image MUST be present in the asset |
|
[edit] Using the Asset
Once the new asset has been committed it will be available for use as a Region.
| If the region asset is faulty (for example, if it has an incorrect kuid code in one of its car tags) then the region will not appear in the Region selection list. |
| The region is specified when a new route is created and it can be altered by selecting Edit Route from the main menu in TANE or the edit menu in TRS19 and later versions. |

[edit] Trainz Wiki
 |
More Tutorials and Guides to Using Trainz |
This page was created by Trainz user pware in April 2020 and was last updated as shown below.






